Kom godt i gang med ShopEngine Gutenberg-skabelon #
ShopEngine Gutenberg giver dig mulighed for opret en enkelt side-, arkiv-, butiks-, indkøbs-, indkøbs- og hurtigvisningsskabelon fra bunden ved hjælp af Gutenberg-editoren. Du får flere widgets til forskellige skabeloner, som du kan tilføje og redigere for at oprette din tilpassede WooCommerce-skabelon.
Bemærk: Pro-skabelonen, widgetten og modulerne er kun tilgængelige i ShopEngine for Elementor.
Sådan opretter du en brugerdefineret WooCommerce-skabelon ved hjælp af ShopEngine Gutenberg #
Lær, hvordan du opretter en brugerdefineret WooCommerce skabelon ved hjælp af ShopEngine Gutenberg i kun 4 trin:
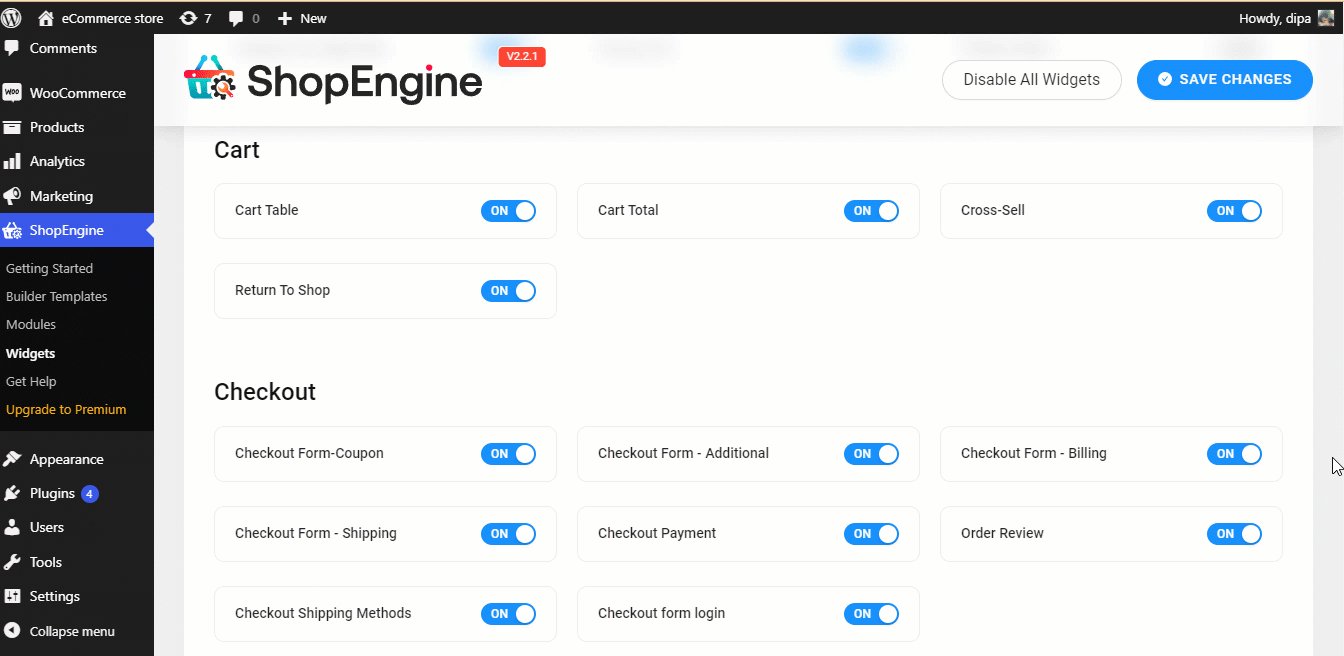
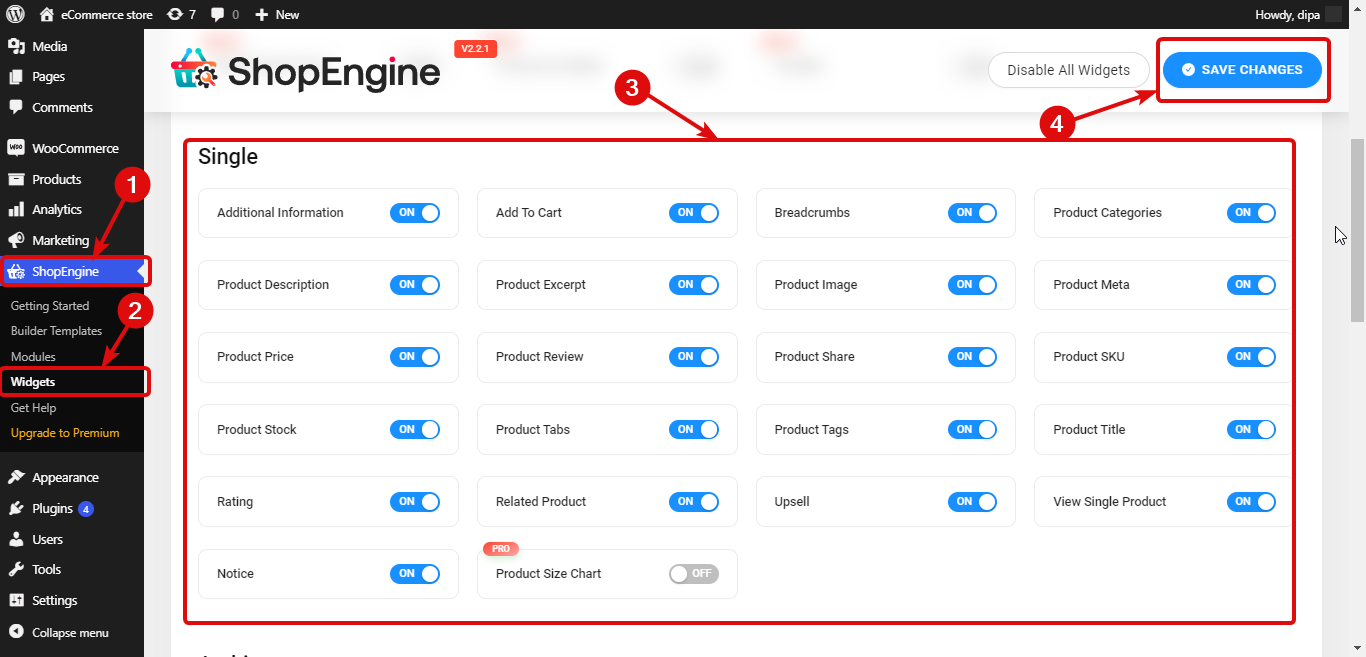
Trin 1: Aktiver nødvendige widgets #
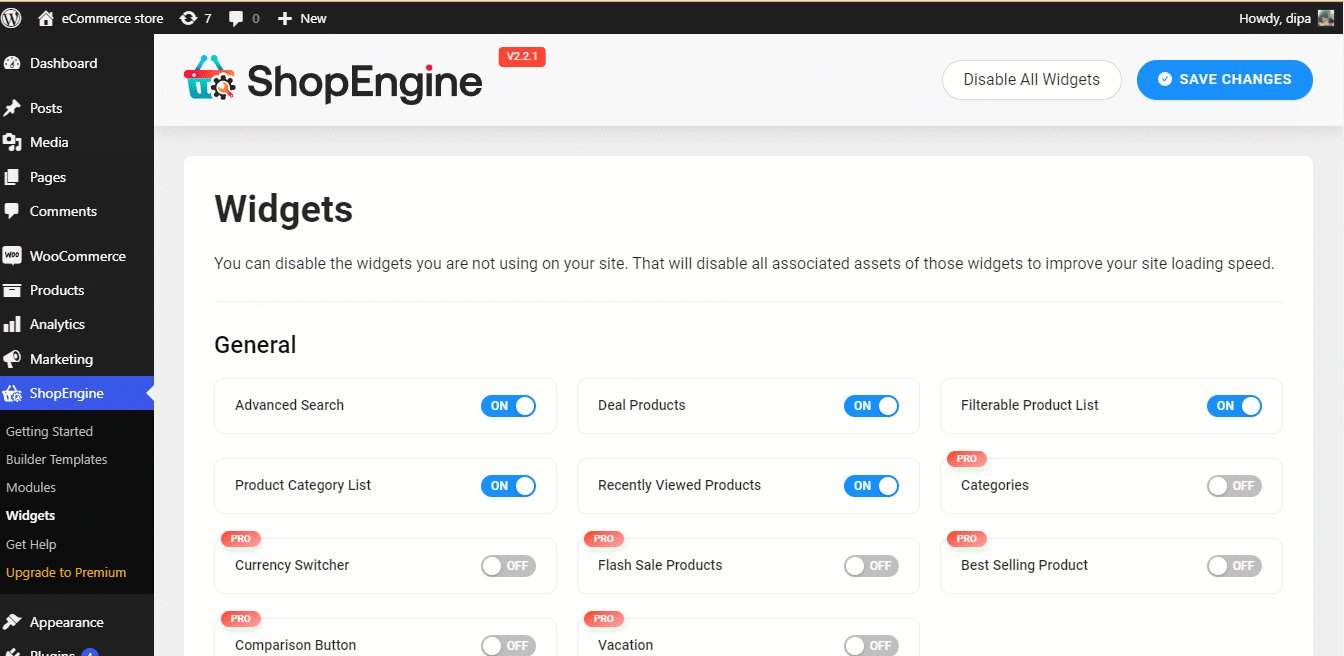
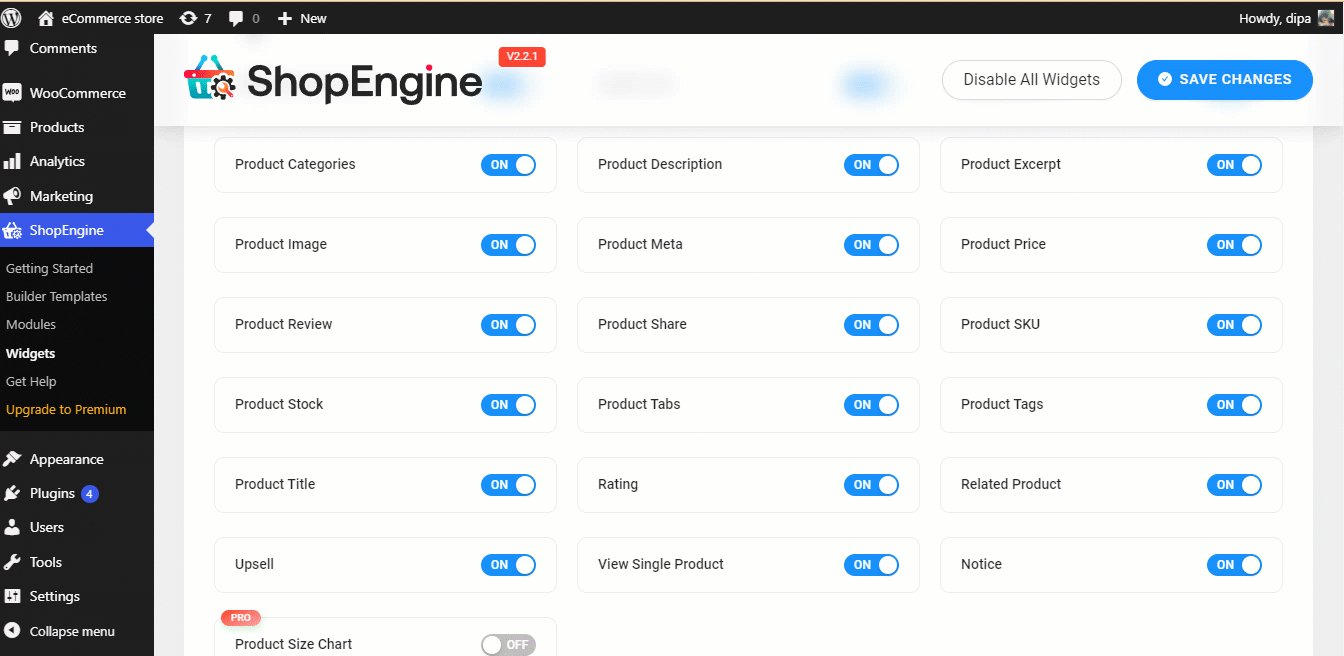
ShopEngine leverer de nødvendige widgets til alle skabelonerne. Du kan finde alle widgets under widgetsektionen i ShopEngine, organiseret under forskellige skabelonnavne.

Du må tænd for alle widgets du skal bruge. Gå til for at slå widgetten til ShopEngine ⇒ Widgets. For eksempel, hvis du vil oprette en brugerdefineret enkelt produktside, skal du aktivere alle widgets under Single og derefter klikke på Gem ændringer.

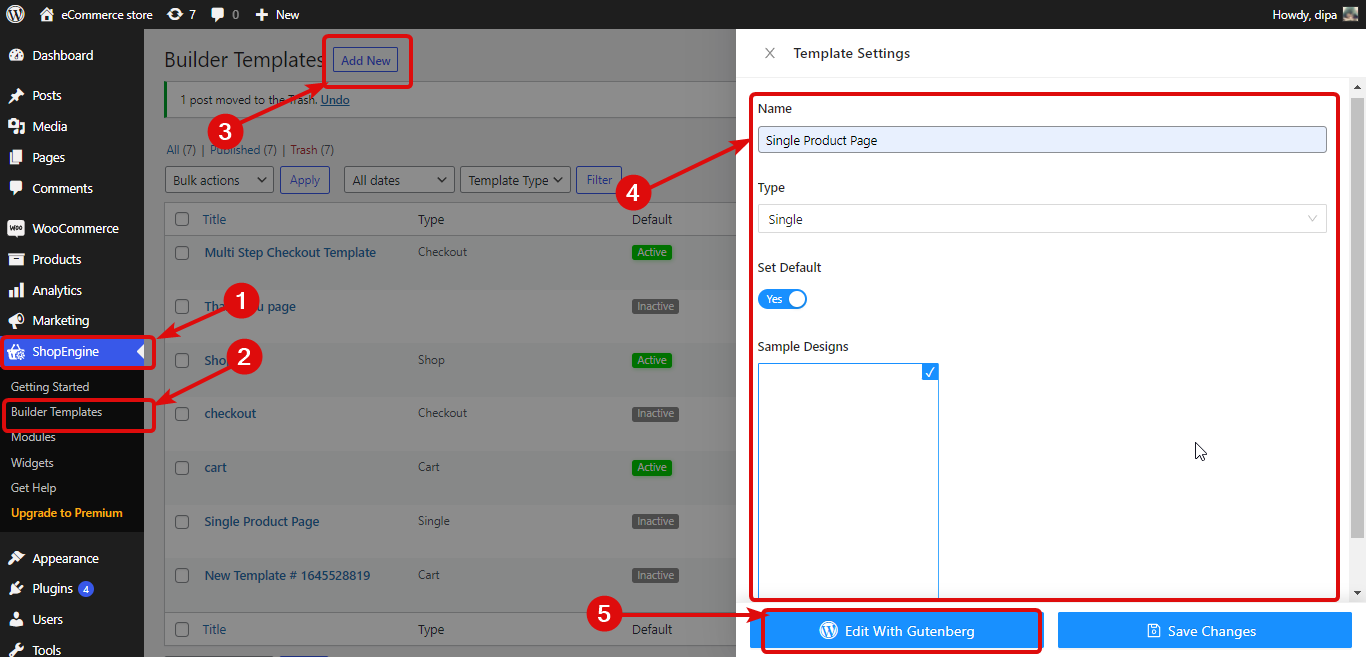
Trin 2: Opret en skabelon #
Gå til for at oprette en ny skabelon ShopEngine ⇒ Builders skabelon og klik på Tilføj ny. Angiv derefter følgende muligheder:
- Navn: Angiv et passende navn.
- Type: Vælg den type skabelon, du vil oprette, fra rullemenuen.
- Sæt standard: Skal slå denne mulighed på for at gøre dette til din standardskabelon.
- Eksempel design: Vælg den tomme skabelon
Klik til sidst videre Rediger med Gutenberg for at begynde at redigere/bygge din skabelon.

Trin 3: Rediger skabelonen #
For nu at tilpasse din skabelon, søg efter widgetnavn én efter én, og træk og slip på editoren.

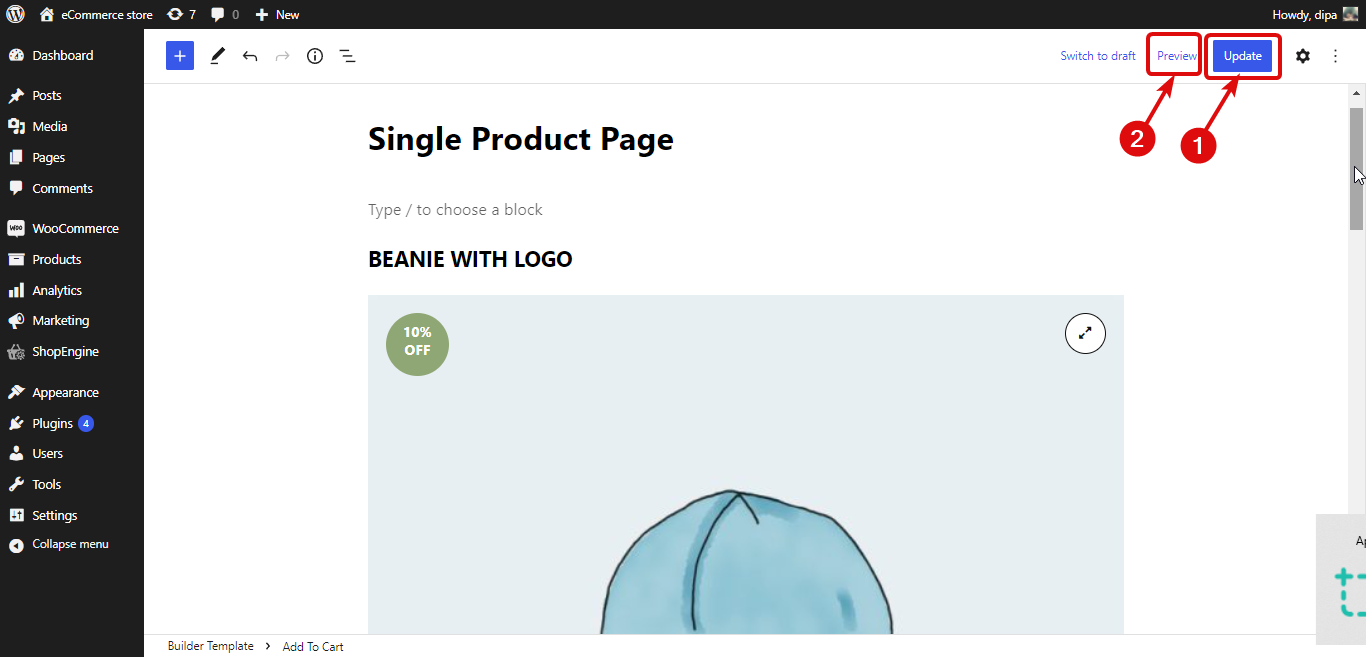
Trin 4: Opdatering og forhåndsvisning #
Når du er færdig med at oprette din brugerdefinerede skabelon klik på Opdater for at gemme. Derefter kan du klikke på forhåndsvisningsknappen for at se forhåndsvisningen: