At integrere en supportformular på dit websted er den mest bekvemme måde at forbedre kommunikationen med brugerne direkte. MetForm – en komplet formularbygger til WordPress-websteder tilbyder en fuldt klar og funktionel supportformular.
MetForm Support Formular er også kompatibel med Elementor, så du kan tilpasse den når som helst. Desuden får du 40+ standardstile og tilpasningsmuligheder med MetForm Support-formularen.
Ved at bruge denne MetForm Supportformular vil du modtage forespørgsler fra gyldige brugere og tage de nødvendige skridt til at løse problemerne så hurtigt som muligt.
✨✨Krav:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm: Download MetForm Plugin
Standardfelter for MetForm Support Form #
- Fornavn
- Efternavn
- Email adresse
- Vælg afdeling (f.eks. salg, kundesupport)
- Emne
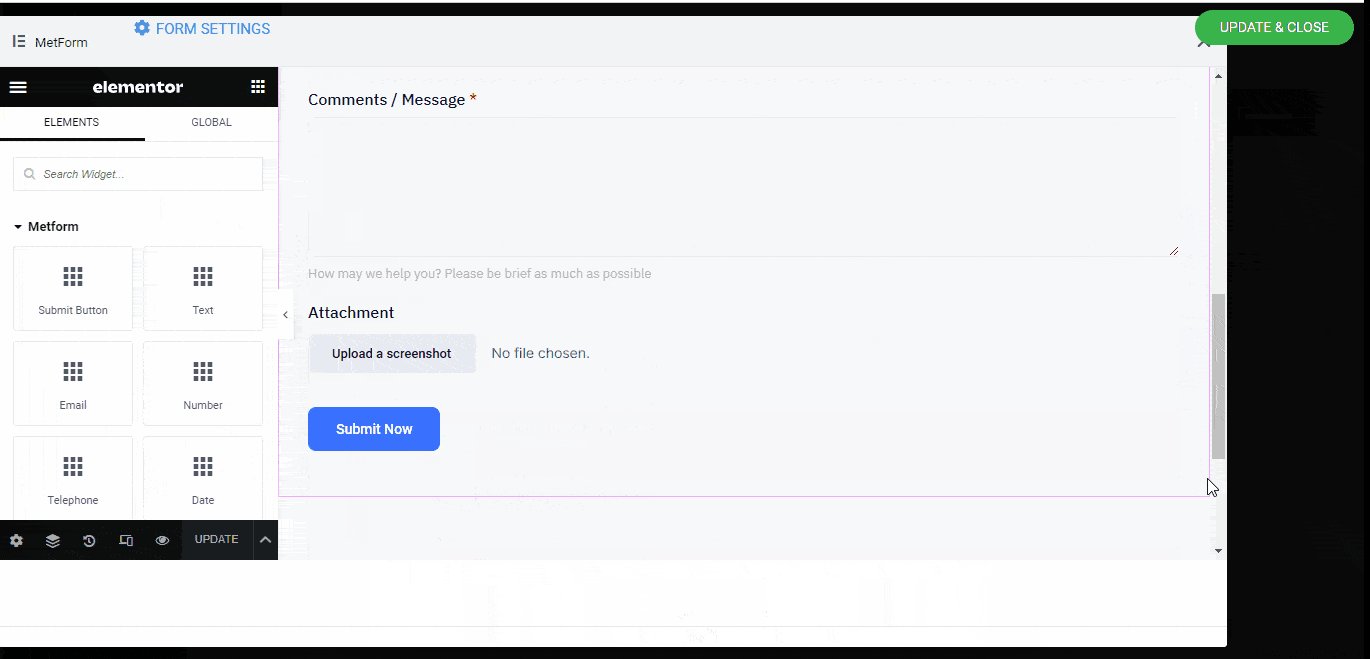
- Kommentarer/Besked
- Vedhæftet fil (skærmbillede/fil)
- Send knap
Sådan opretter du supportformular ved hjælp af MetForm (2 måder) #
Første metode: Opret og indsæt en ny supportformular med Elementor #
Først skal du oprette en ny side eller et nyt indlæg eller åbne en eksisterende med Elementor
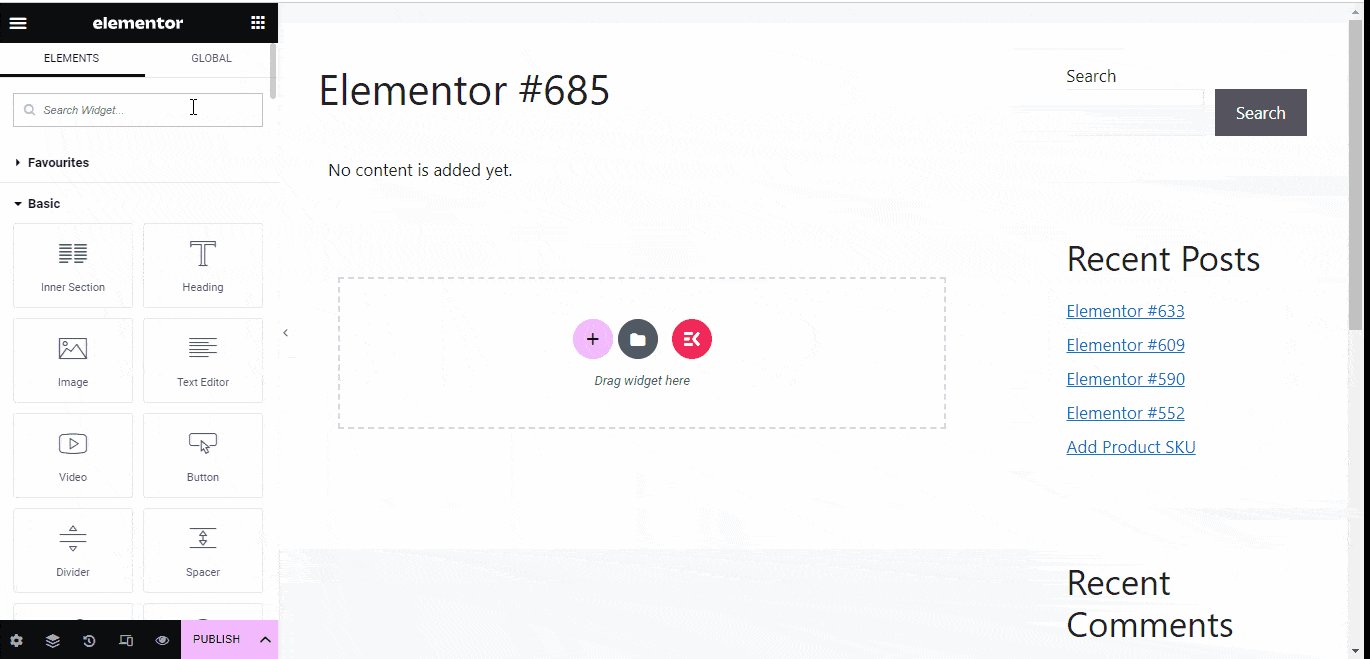
- Søg i MetForm widget i elementerne
- Træk og slip widgetten inde i blokken
- Klik på "Rediger formular" fra venstre sidebjælke
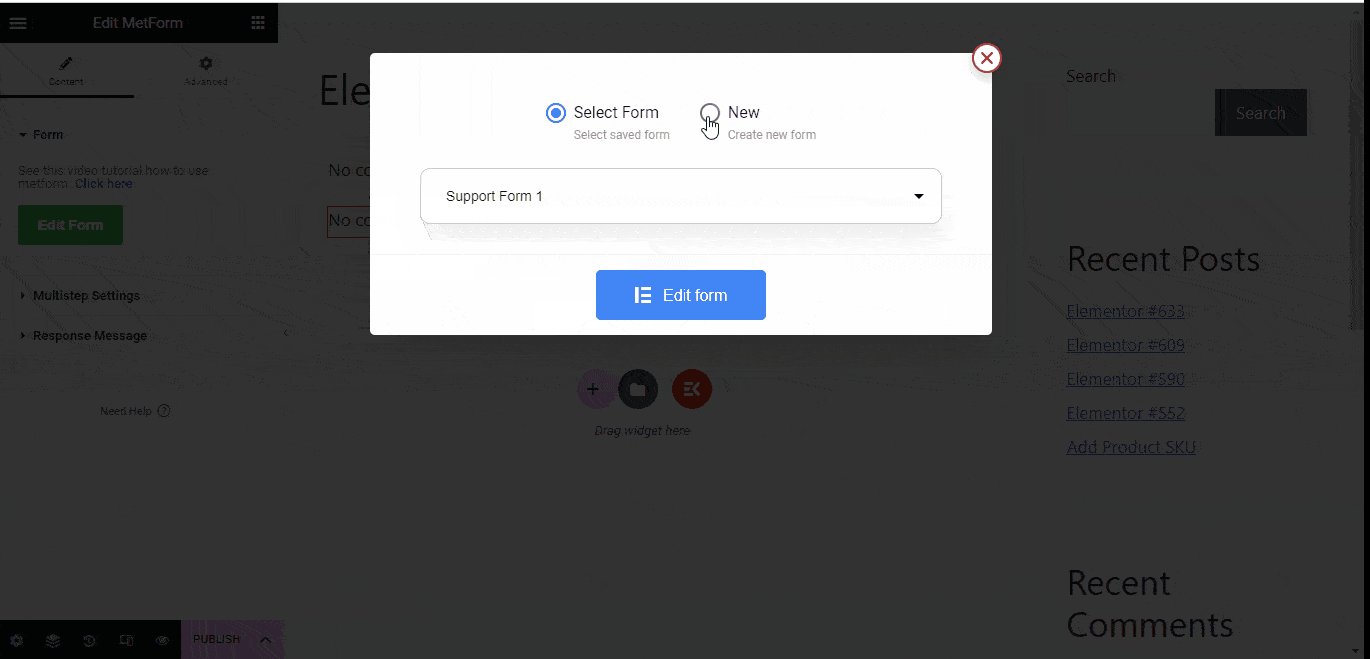
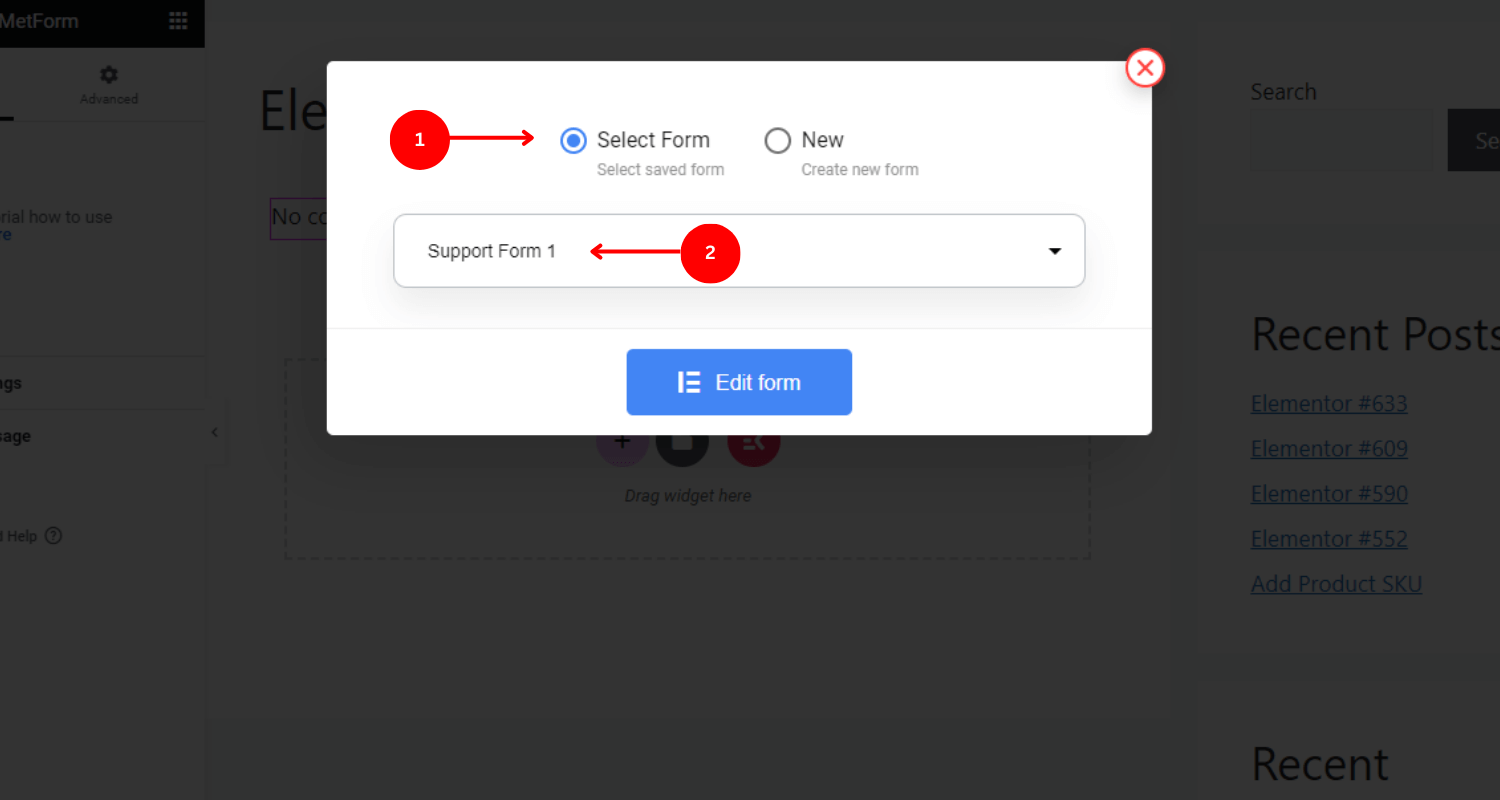
- Vælg "Ny" fra pop op-vinduet
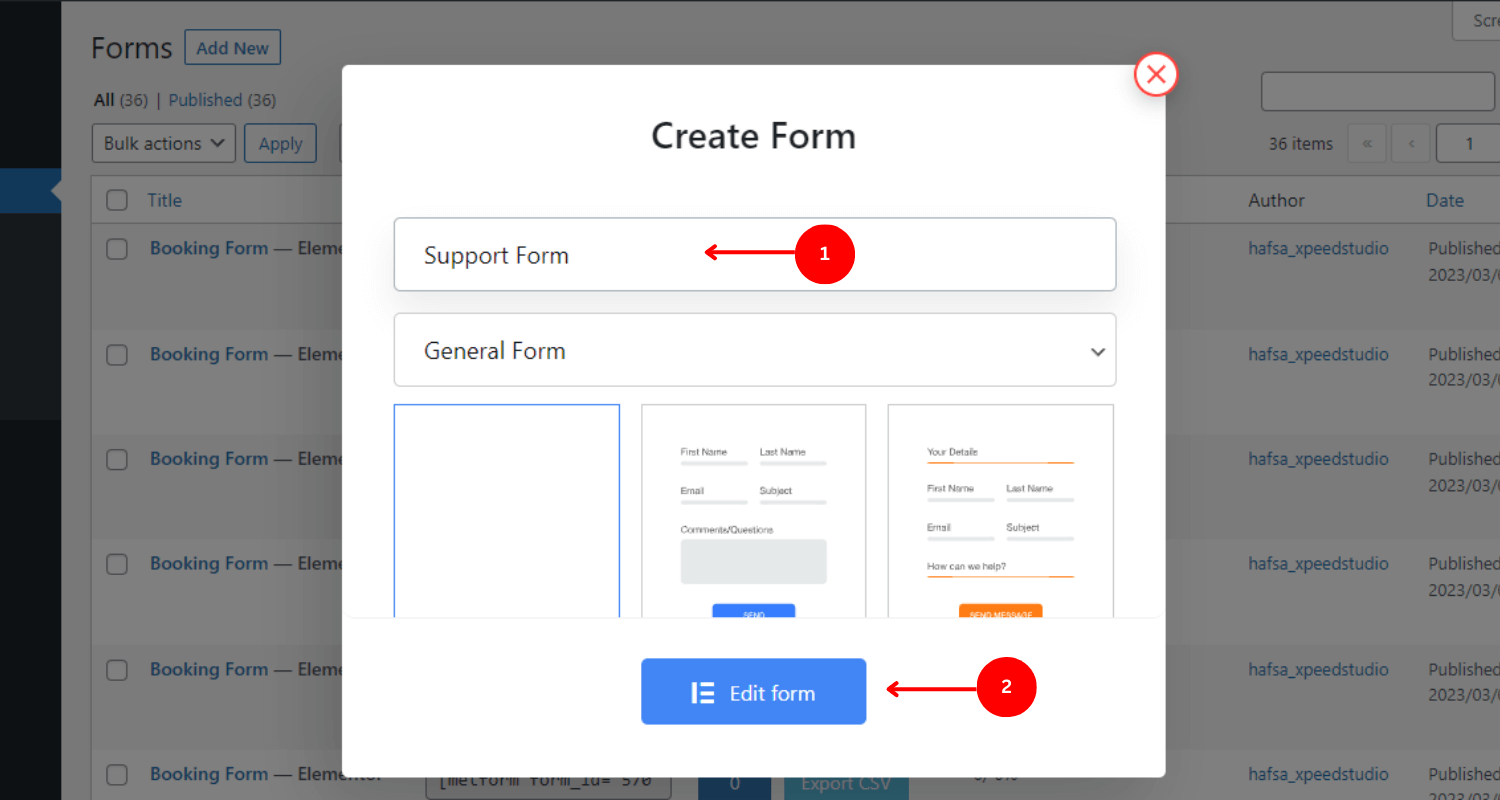
- Skriv en meningsfuld Formularnavn
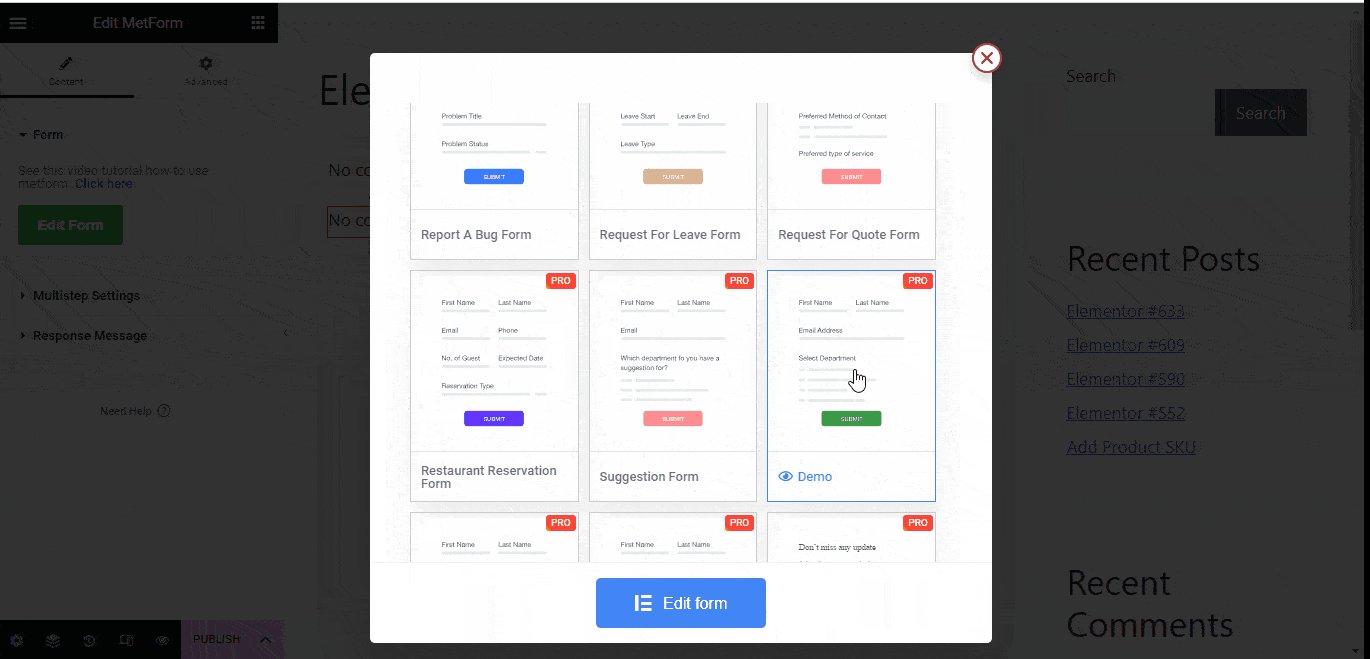
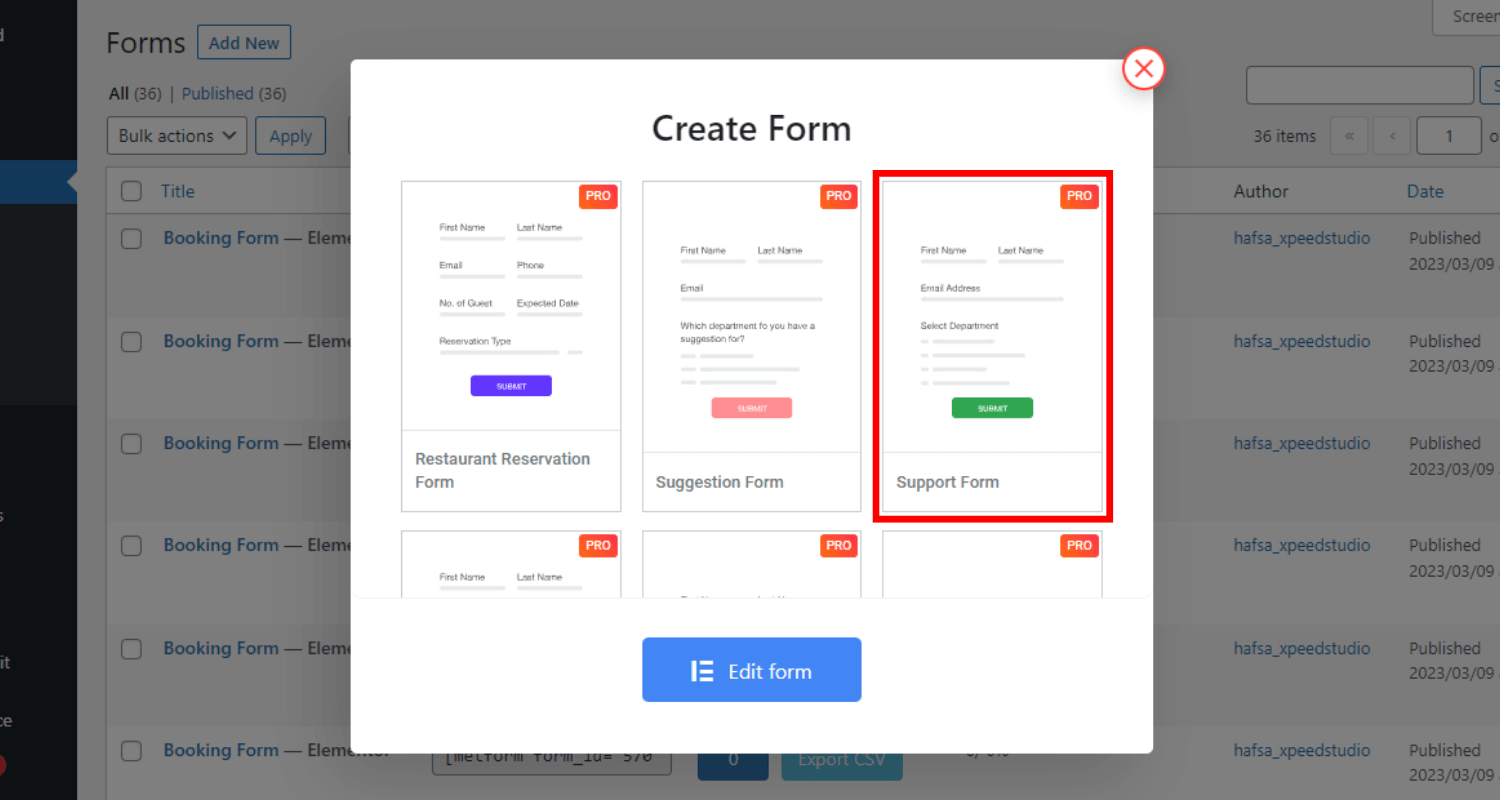
- Vælg "Supportformular”
- Klik på "Rediger formular" button to create custom form with WordPress support form builder.

- Tilpas formularelementerne, eller behold dem, som de er
- Klik på "Opdater og luk"
- Klik på "Offentliggøre"
Anden metode: Vælg supportformularskabelonen og indsæt den på siden/indlægget #
En anden måde at tilføje MetForm-supportformularen til WordPress-webstedet er at vælge formularskabelonen først, derefter navigere og indsætte formularen på websiden.
Trin 1: Opret en ny supportformular #
- Navigere MetForm -> formularer
- Klik på "Tilføj ny"
- Vælg "Supportformular"

- Skriv formularen Navn
- Klik på "Rediger formular"

Trin 2: Indsæt supportformularen #
Du kan indsætte en supportformular på din WordPress hjemmeside på 2 måder. Du kan vejr tilføje formularen direkte fra Elementor eller bruge de kortkoder, der er knyttet til formularen.
✅✅Indsæt supportformularen med Elementor
- Opret en ny eller eksisterende side eller indlæg med Elementor.
- Søg i MetForm widget blandt Elementor-elementer
- Træk og slip det inde i blokken på siden/opslaget
- Klik på "Rediger formular" på venstre bjælke
- Vælg formularen navn

- Klik på "Rediger formular"
- Klik på Gem og luk
- Klik på opdatering to live support form built with MetForm, the best WordPress form plugin.
✅✅Indsæt supportformularen ved hjælp af Shortcode
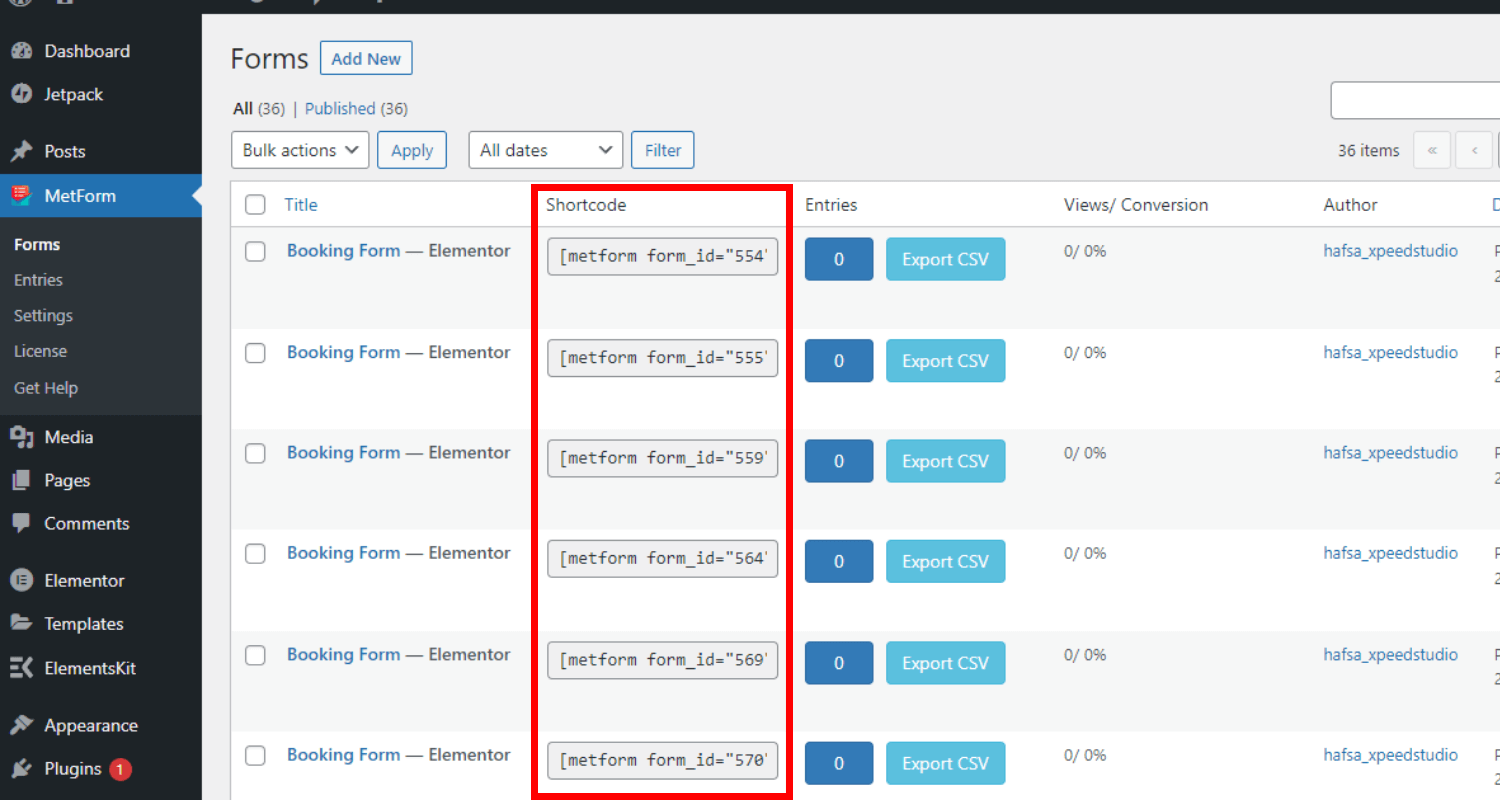
Naviger for at få kortkoderne MetForm-> Formularer. Du kan se formularlisten sammen med navne og unikke kortkoder.

1. Kopiér og indsæt kortkoden i blokken
- Kopi kortkoden til supportformularen
- sæt ind kortkoden i den side/opslaget, hvor du vil tilføje formularen
- Klik på "Ansøge"
- Klik på "Offentliggøre"
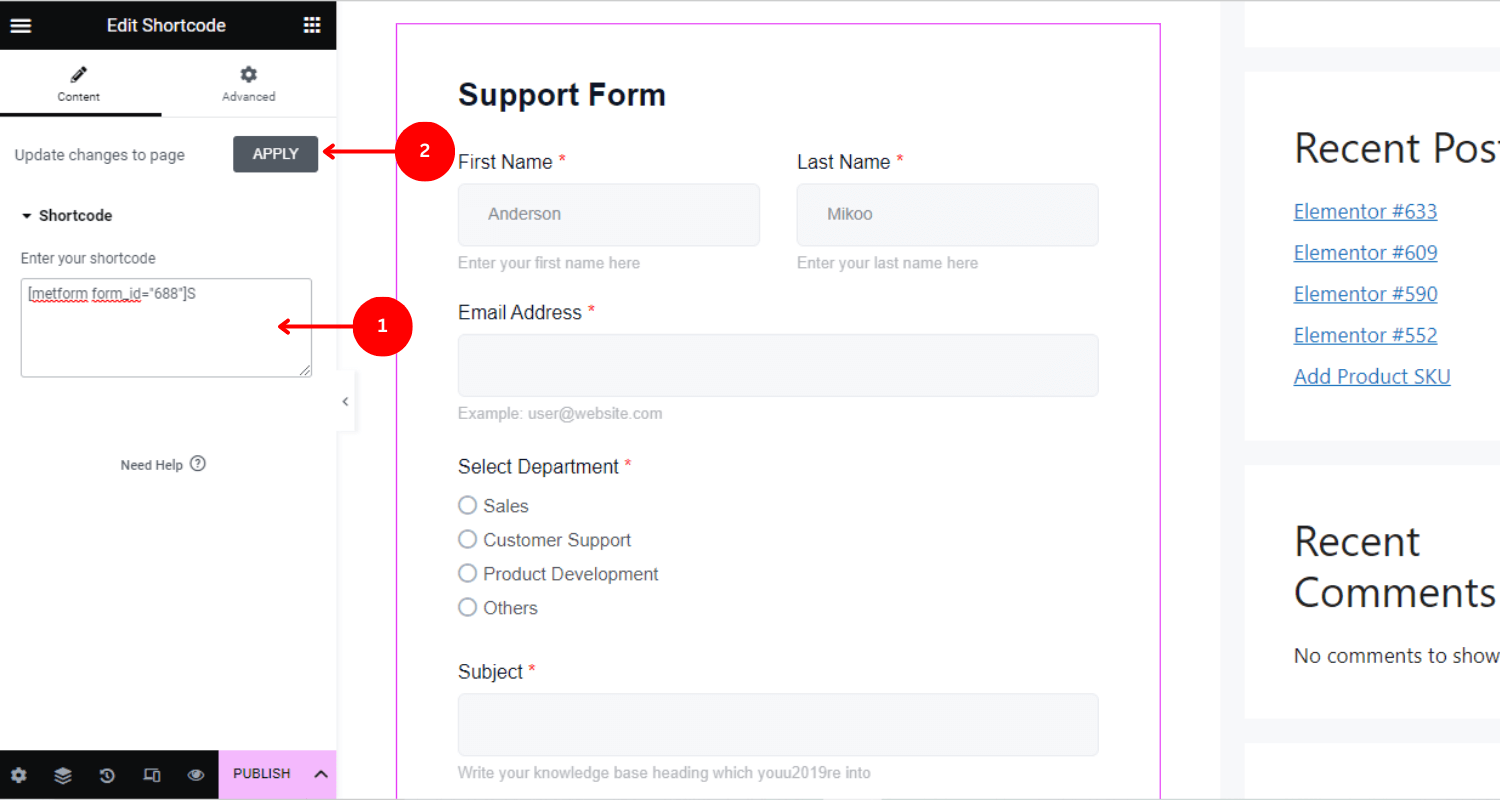
2. Brug Shortcode Widget
- Opret en ny side eller åbn en side/indlæg med Elementor
- Søg "Shortcode widget"
- Træk og slip widgetten i blokken
- sæt ind formularen shortcode i venstre sides shortcode gemt
- Klik på "Offentliggøre"

Tilpas MetForm-støtteformularskabelonen #
Alle elementer i MetForm supportformularen kan tilpasses fuldstændigt. Du kan tilføje, fjerne eller ændre tekstfelterne, knapperne eller hele layoutet ved hjælp af de 3 tilpasninger (indhold, stil og avanceret) indstillinger.
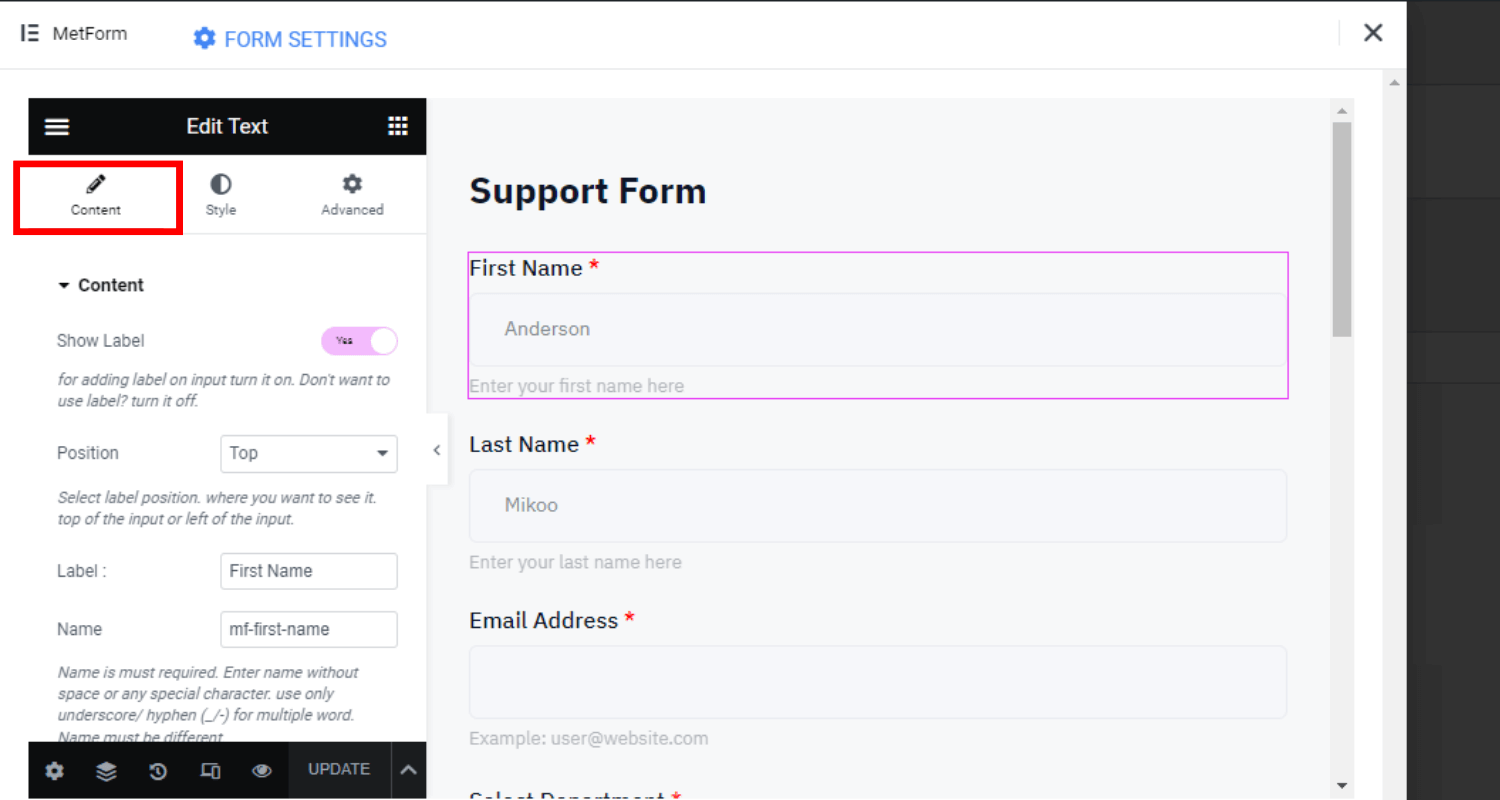
Indholdstilpasning #
- Skjul/vis indtastningsfeltetiketten
- Tilpas positionen til venstre eller top
- Skift feltnavnet
- Rediger etiketteksten
- Indstil/fjern pladsholderen
- Tilføj hjælpetekst
- Indstil valideringstype (f.eks. efter tegnlængde, ordlængde)
- Tilføj obligatorisk eller valgfrit informationsfelt
- Få værdi fra URL
- Anvend betinget logik

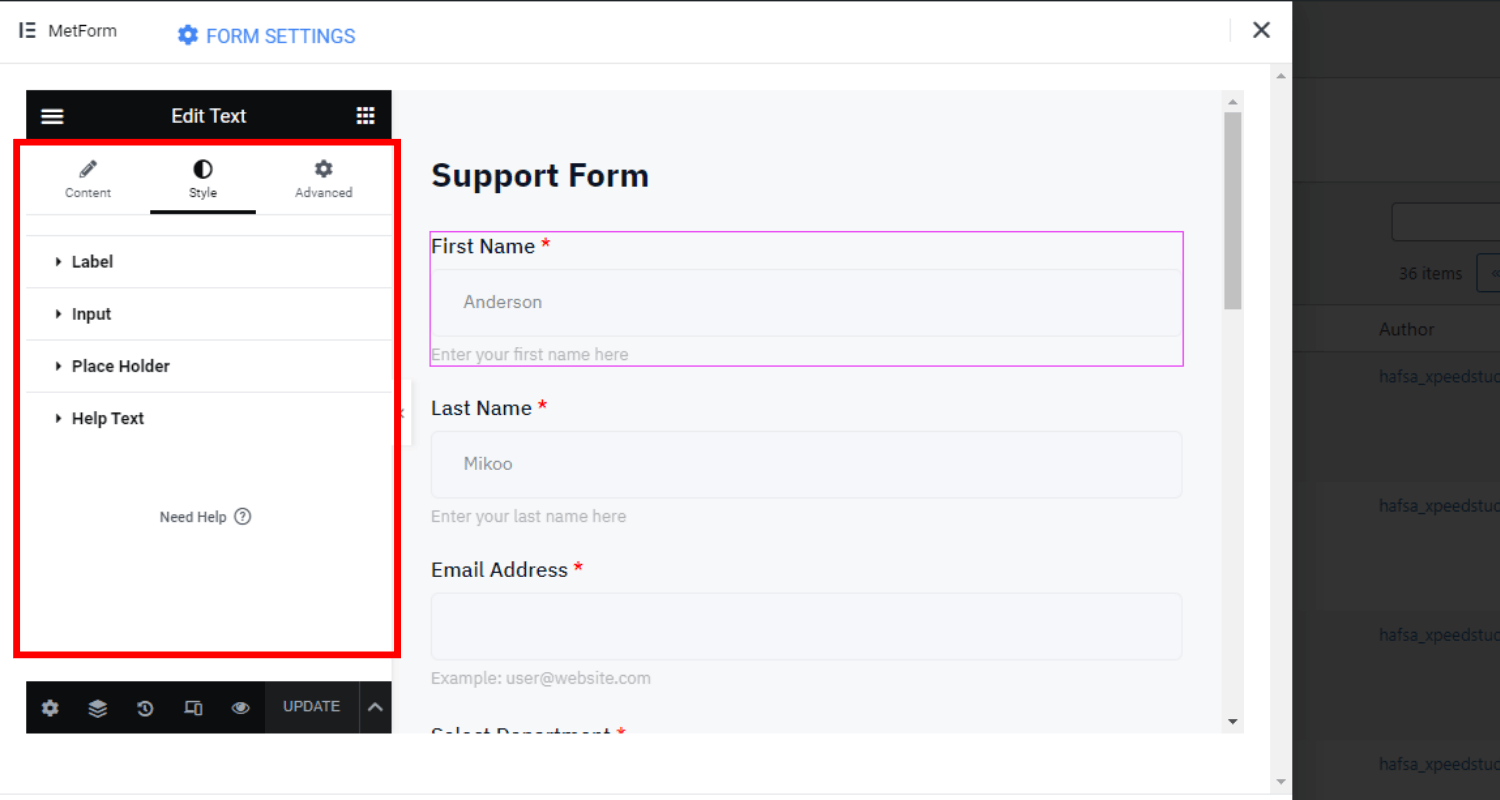
Tilpasning af stil #
Du kan tilpasse egenskaberne for etiketten, inputfeltet, pladsholderen og hjælpeteksten fra stiltilpasningsindstillingen.
✨✨Etiket
- Rediger typografi, farve
- Tilpas polstring og marginværdi
✨✨Input
- Indstil brugerdefineret polstring og margen
- Tilpas inputfarve (normal, svæv, fokus)
- Tilpas baggrundsfarven og typen
- Inkluder baggrundsbillede
- Indstil kantstil (f.eks. ingen, solid, dobbelt)
- Tilpas kantens bredde og radius
- Indstil box-skygge og brugerdefineret farve
✨✨Pladsholder
- Tilpas typografien
- Skift pladsholderens tekstfarve
✨✨Hjælpetekst
- Rediger typografi og farve
- Indstil brugerdefineret udfyldningsværdi

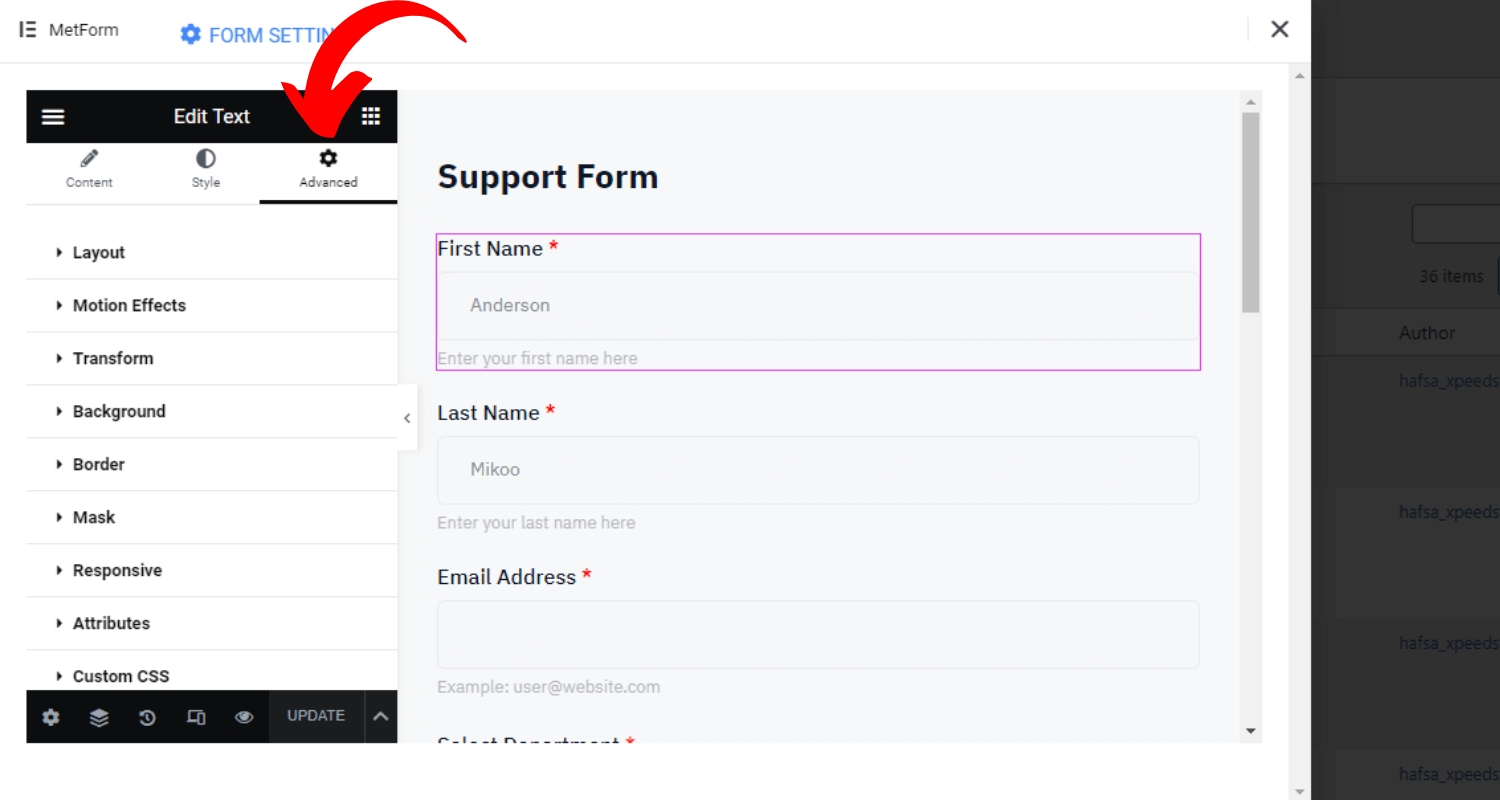
Avancerede tilpasningsindstillinger #
- Rediger bredden, margenen, polstringen, positionen og z-indekset for hele layoutet
- Indstil forskellige bevægelseseffekter for inputfelter (f.eks. fade ind, fade ud, zoom ind)
- Tilpas baggrundstypen og farven på layoutet
- Indstil kant, maske og enhedens reaktionsevne
- Tilføj attributter og tilpasset CSS

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.



