Den avancerede WooCommerce-bygger ShopEngine tilbyder nu den mest efterspurgte funktion 'Betinget skabelon'. Nu kan du indstille forskellige sidelayouts for forskellige kategorier af produkter på butikssiden og arkivsiden.
Her lærer du, hvordan du indstiller betingede skabeloner med ShopEngine.
Opsætning af betinget skabelon til ShopEngine #
ShopEngine tilbyder en bred vifte af skabeloner til butikssiden og arkivsiden. Nu kan du bruge forskellige skabeloner til forskellige kategorier af produkter.
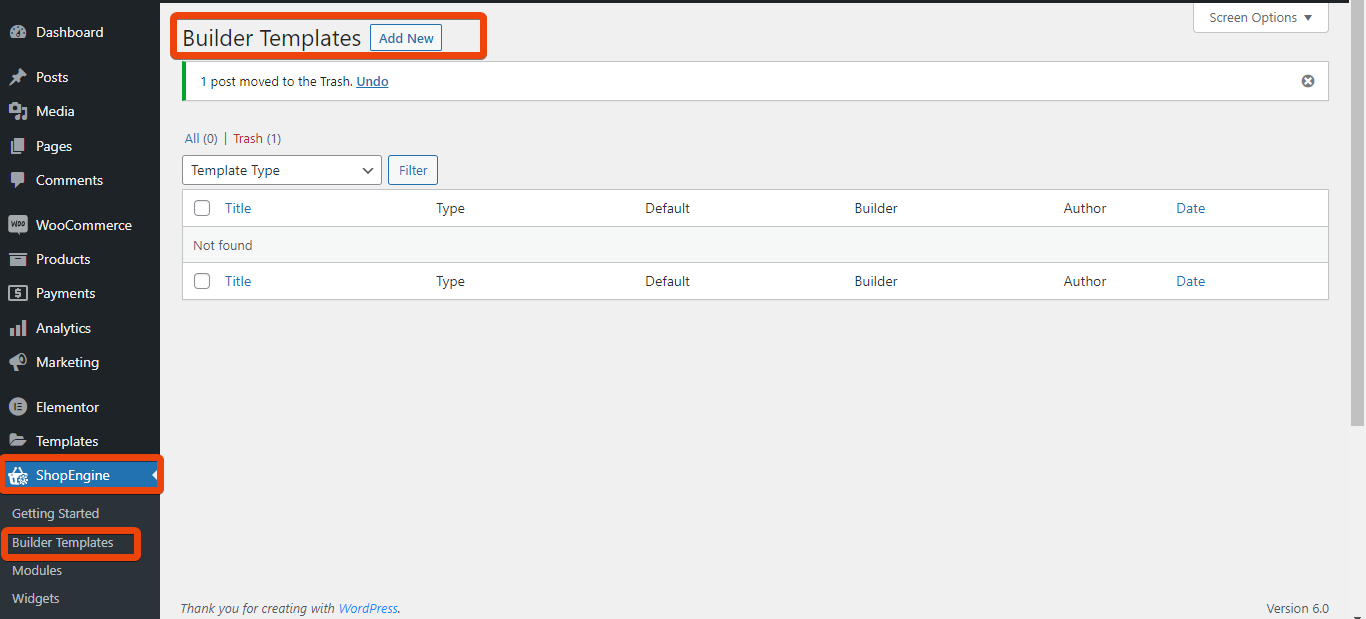
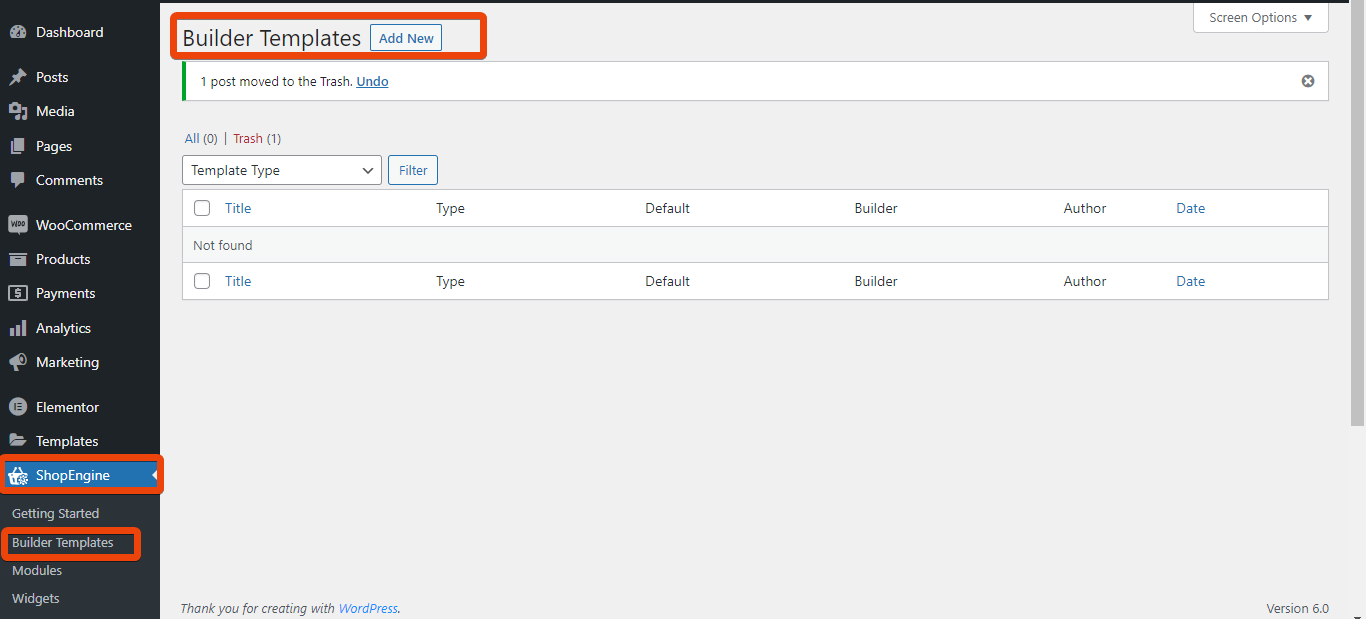
For at tilføje en skabelon til en bestemt produktkategori skal du gå til din WordPress Dashboard > Builder skabeloner > Tilføj ny.

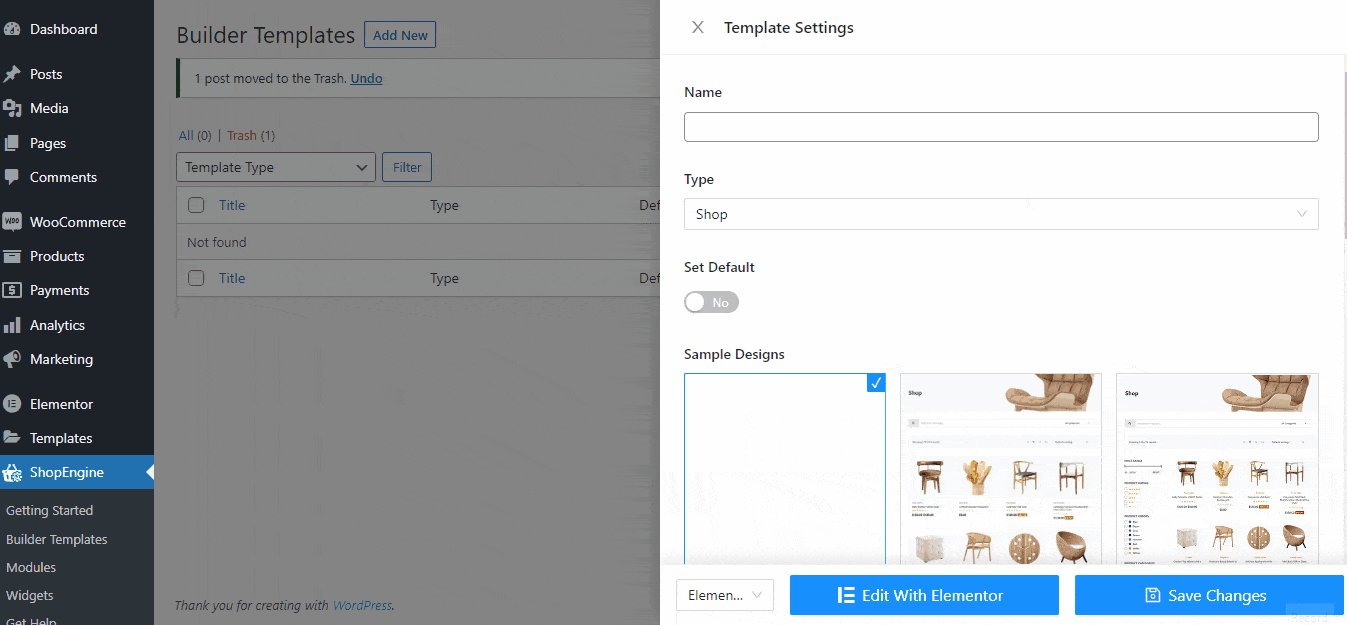
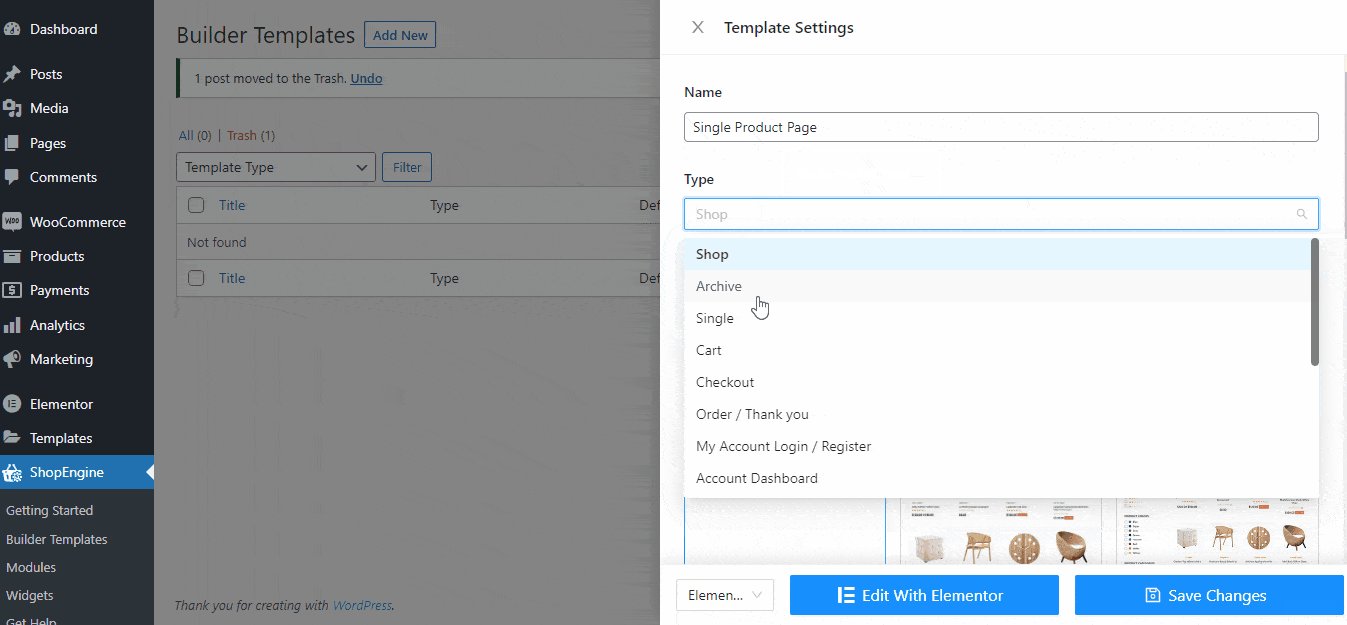
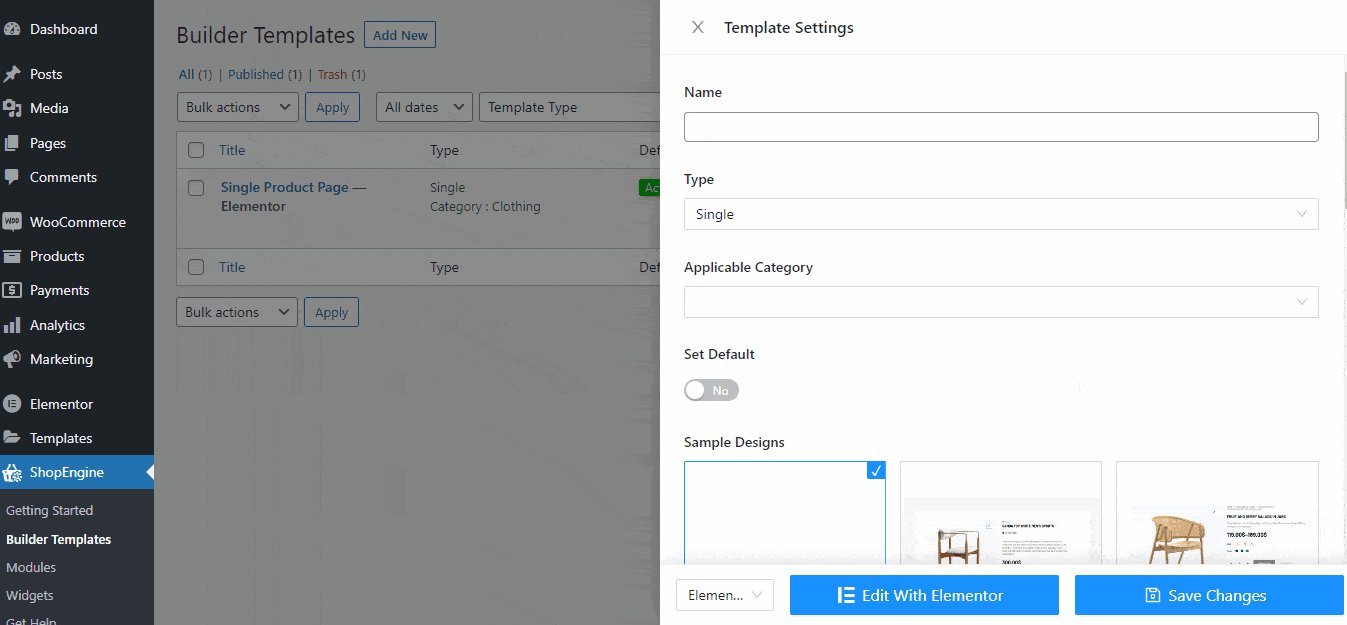
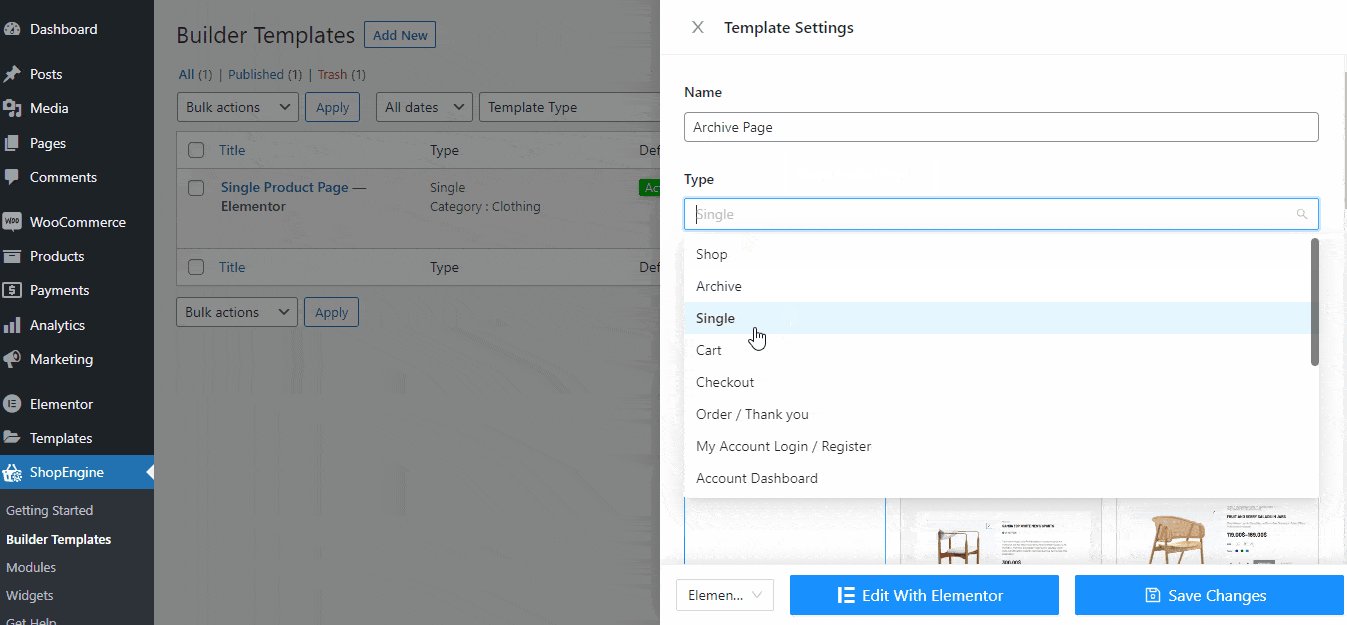
Hvis du nu vil tilføje en betinget skabelon for et enkelt produkt, svælg 'Single' som type af byggeskabelon. Derefter giv siden et navn på toppen.
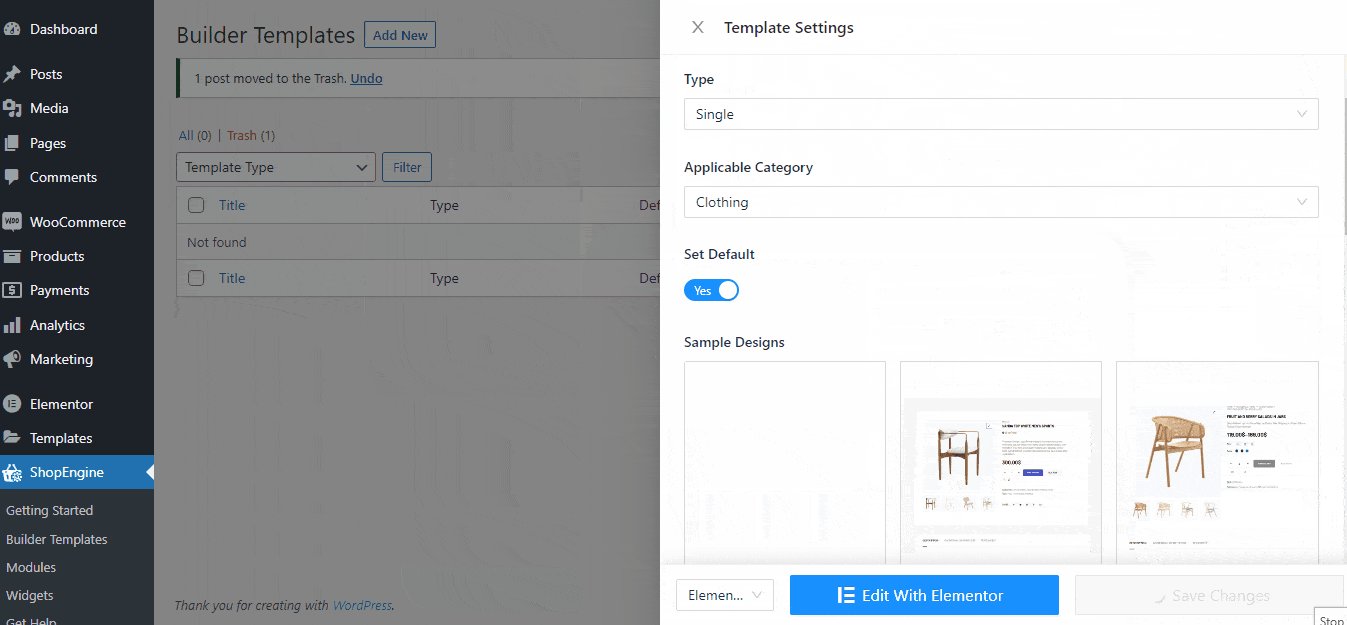
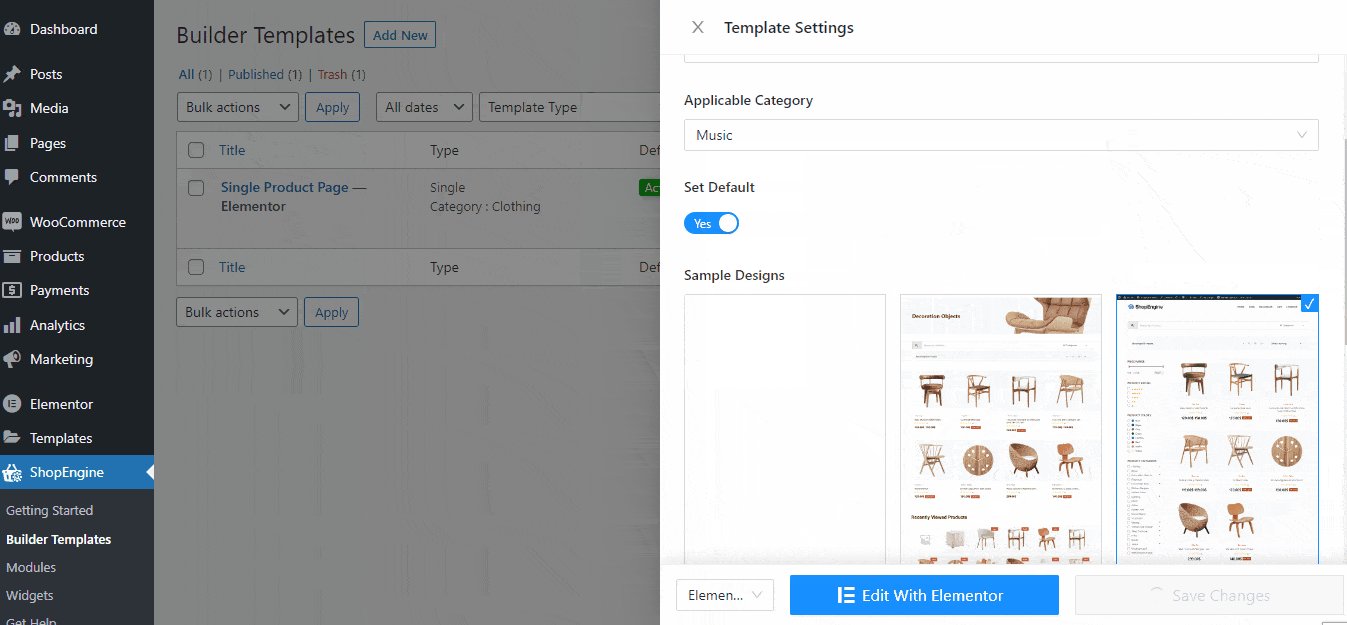
Derefter fra fanen "Gældende kategori" vælg den kategori, som du vil vise skabelonen for. Du vil se alle tilgængelige kategorier i rullelisten.
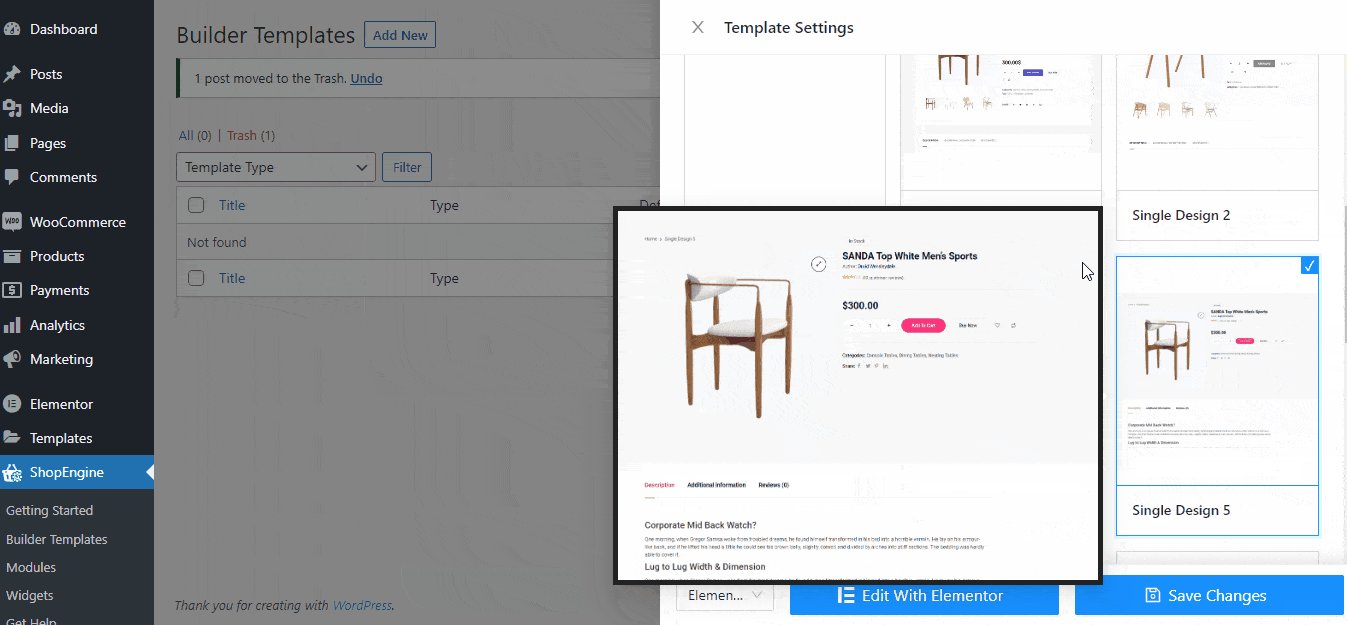
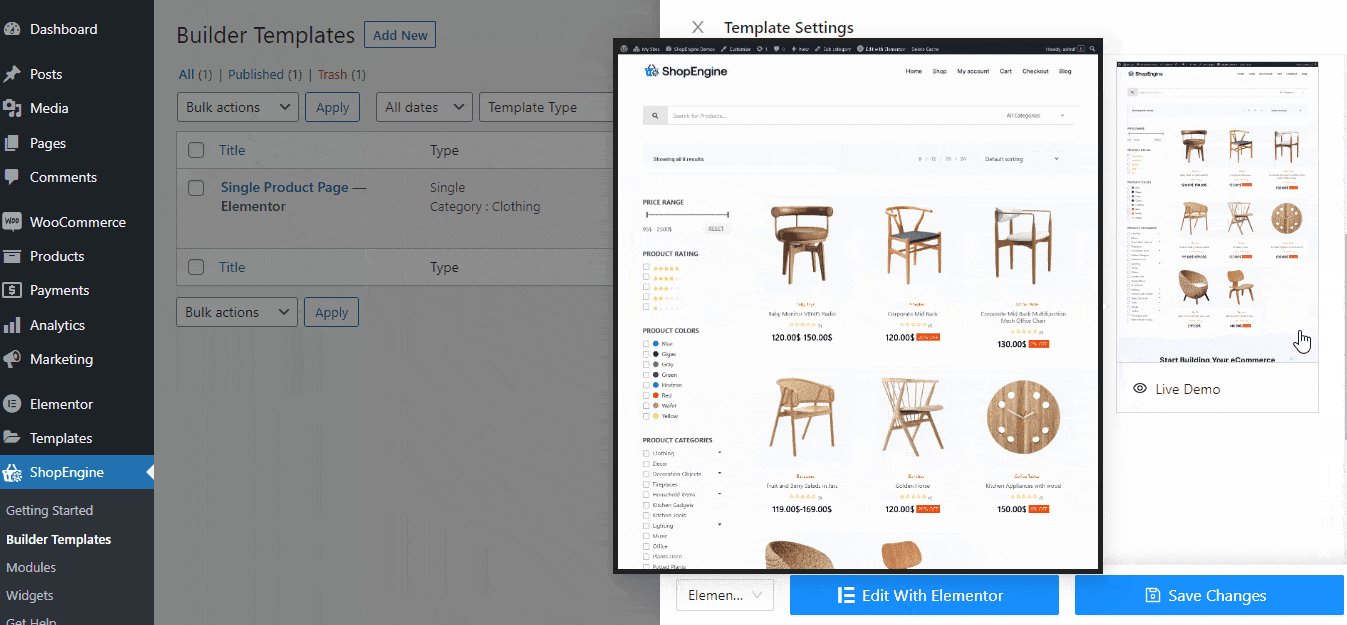
For eksempel, her har jeg valgt kategorien 'Tøj'. Gå nu gennem alle de tilgængelige skabeloner til Single-siden og vælg den, du bedst kan lide.
Vælg siden som standard og gem ændringerne.

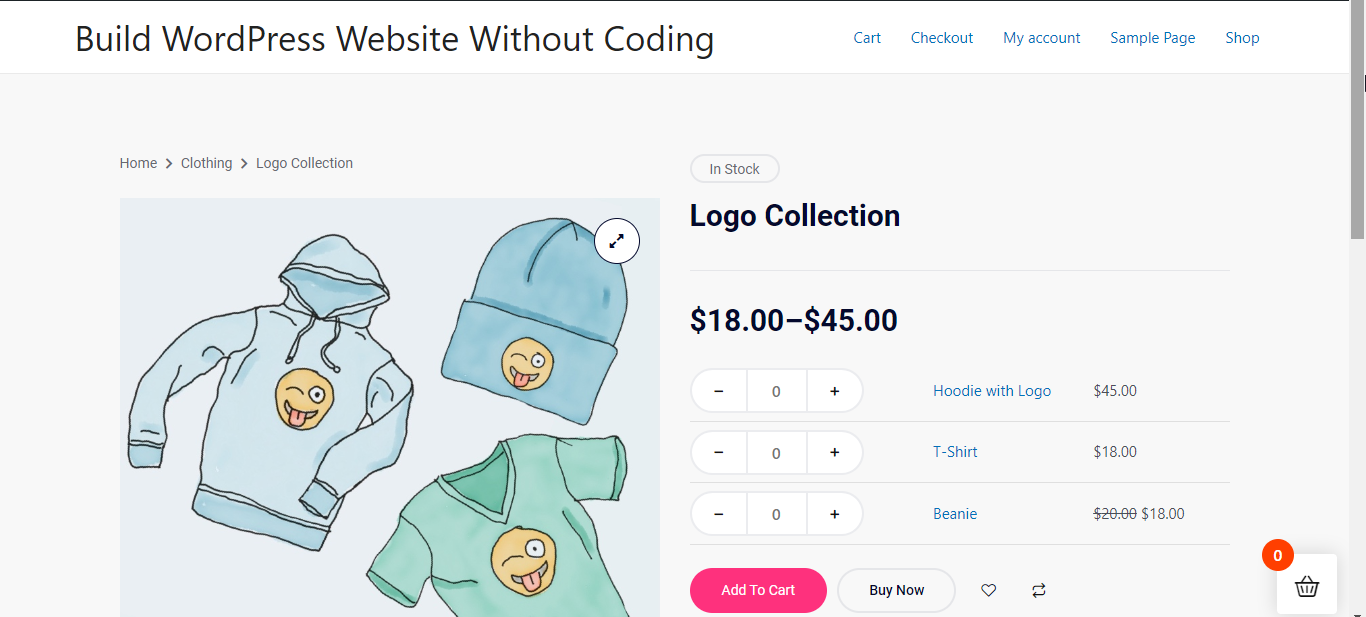
Hvis en kunde besøger et produkt side fra kategorien 'Tøj', vil han se dit valgte skabelonlayout.

Du kan på samme måde indstille en bestemt type skabelon for andre kategorier.
Lad os nu sige, at du vil indstille den betingede skabelon for arkivsiden. For dette, gå til WordPress Dashboard > Builder skabeloner > Tilføj ny.

Fra den tilgængelige skabelonliste, vælg 'Arkiv' som typen af byggeskabelon. Som en enkelt produktside, giv navnet på produktsiden og vælg derefter den relevante kategori. For eksempel kan du vælge 'musik' som kategori.
Gå igennem tilgængelige layouts til arkivsiden og vælg en, som du vil vise for din valgte kategori.

Hvis en kunde besøger arkivsiden for den pågældende kategori, vil han/hun se den valgte skabelon.



