Checkout Form-Coupon-widget fra ShopEngine er en checkout-skabelon-widget, som kunder kan bruge til at benytte rabatkuponer på deres samlede ordre.
Lad os lære, hvordan du kan bruge Checkout Form-Coupon Widgets på dit wooCommerce-websted:
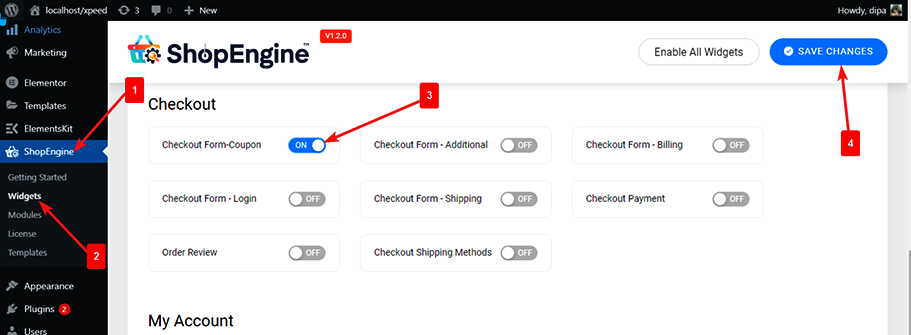
Trin 1: Aktiver Checkout Form-Coupon Widget #
For at aktivere widgetten,
- Gå til ShopEngine > Widgets > Checkout Form-Coupon
- Tænde for
- Gem ændringer

Bemærk: Du kan også slå Checkout Form-Coupon til med en global indstilling, der tænder alle widgets i ShopEngine på samme tid.
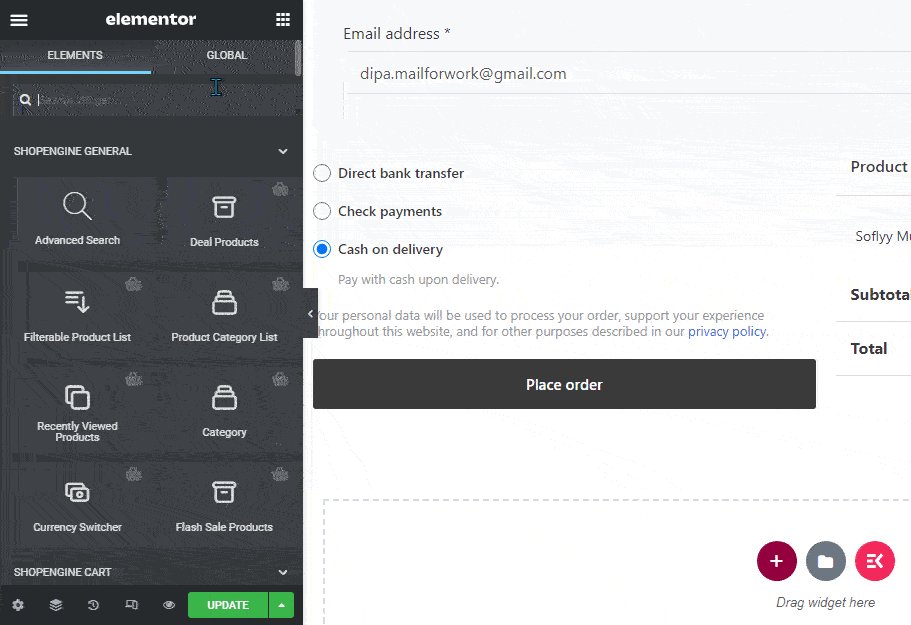
Trin 2: Tilføj Checkout Form-kupon #
Før du kan tilføje widgetten, skal du først oprette en Checkout-skabelon. Se dokumentationen på hvordan man opretter en tjek-skabelon.
At tilføje Kasseformular-kupon:
- Gå til ShopEngine > Skabeloner > Kasseskabelon
- Klik på Rediger med Elementor

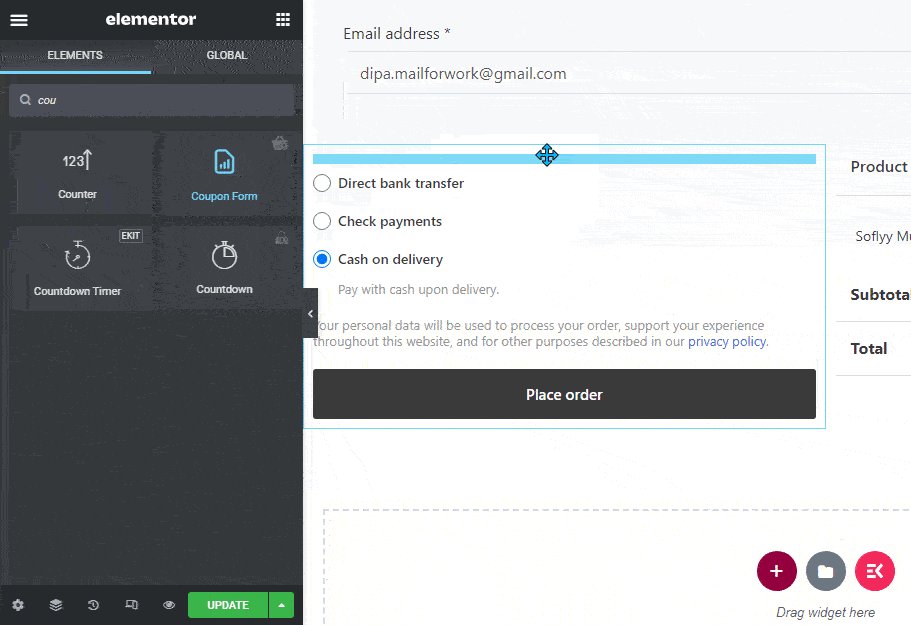
- Søg til Kuponformular på Elements Search mulighed
- Træk og slip widgetten
- Klik på Opdatering for at gemme ændringer.

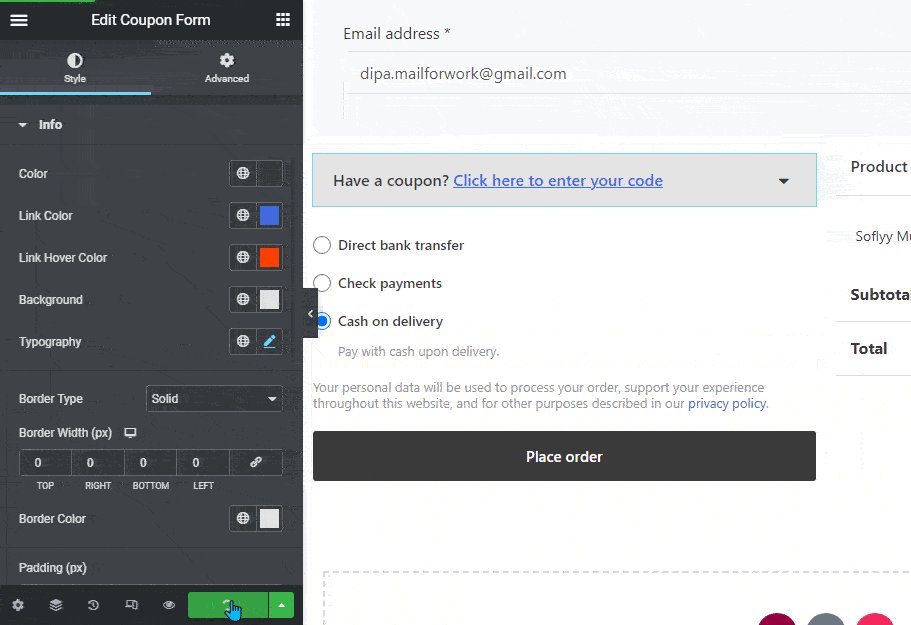
Trin 3: Stilindstillinger for Checkout Form-Coupon #
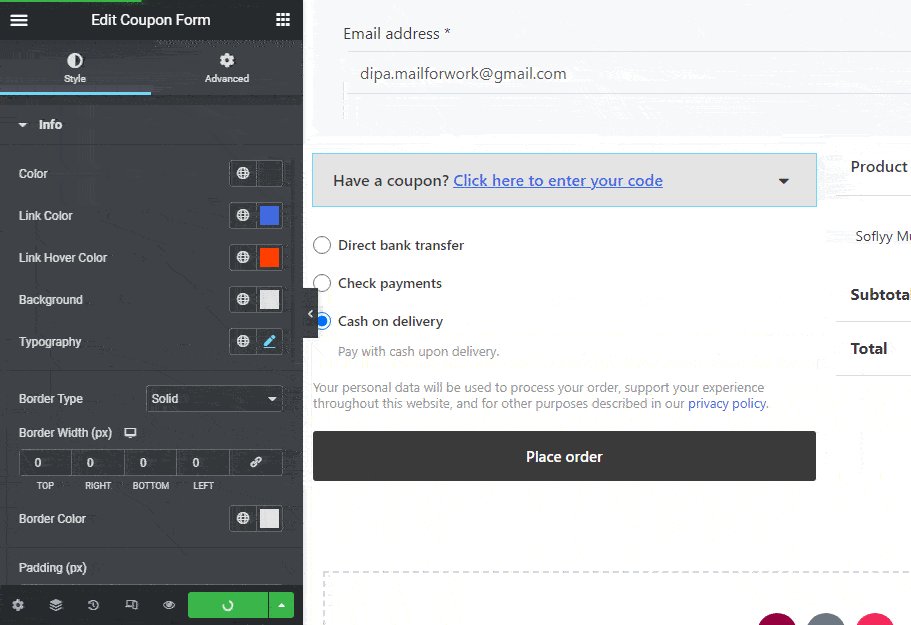
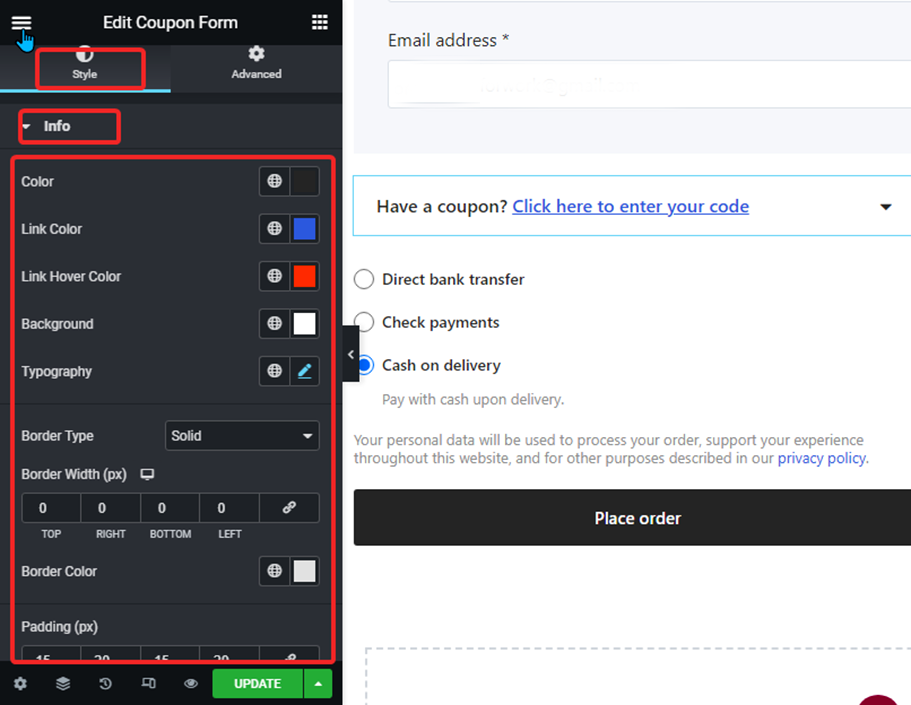
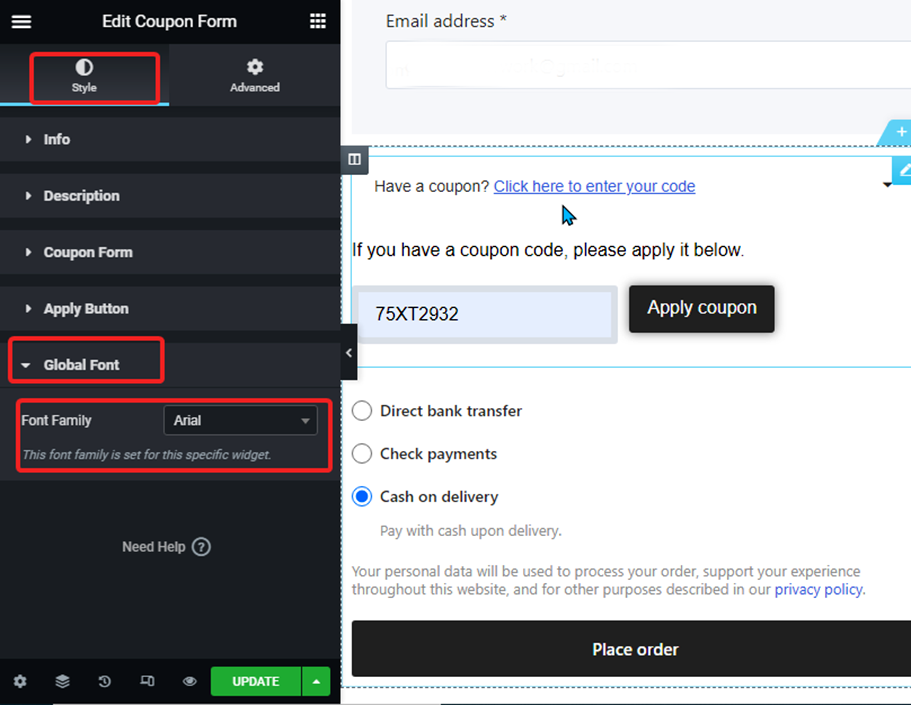
Gå til fanen Stil for at få adgang til stilindstillingerne.
Udvid fanen Info for at tilpasse følgende indstillinger:

- Farve: Skift farven på teksten.
- Link farve: Vælg farven på linket.
- Link Hover Farve: Vælg svævefarven for linket.
- Baggrund: Vælg en baggrundsfarve.
- Typografi: Du kan ændre skrifttypefamilie, skriftstørrelse, skriftvægt, transformation og linjehøjde for tekster her.
- Kanttype: du kan vælge kanttypen til at være solid, prikket, dobbelt stiplet, rille eller ingen.
- Kantbredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Kantfarve: Vælg en farve til kanten.
- Polstring: Juster top-, venstre-, højre- og bundpolstringen.
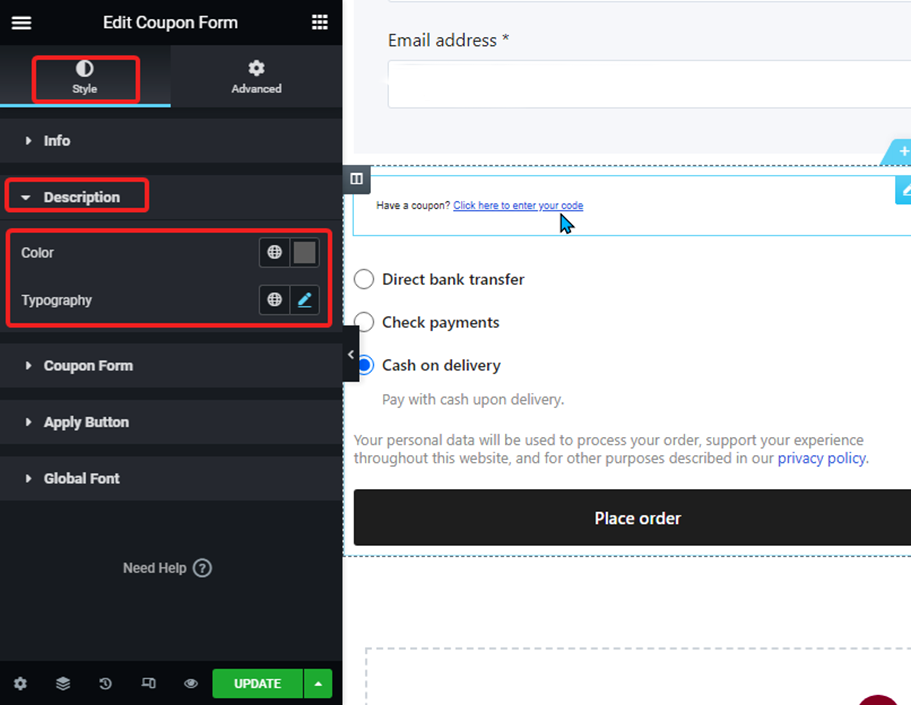
Udvid beskrivelsen mulighed for at tilpasse følgende indstillinger:

- Farve: Skift farven på beskrivelsesteksten.
- Typografi: Du kan ændre skriftstørrelse, vægt og linjehøjde for beskrivelsestekster her.

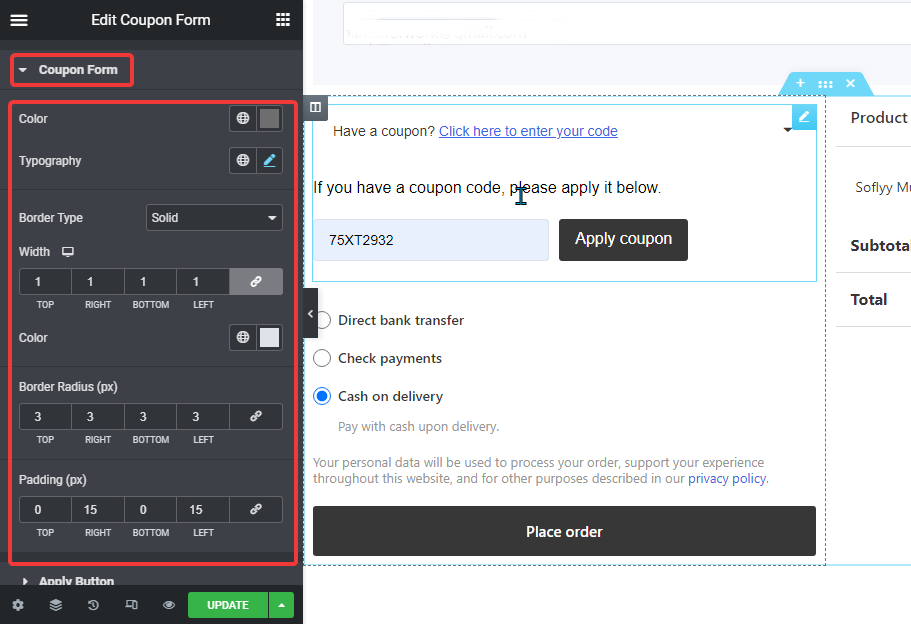
- Farve: Skift farven på teksten.
- Typografi: Du kan ændre skriftstørrelse, vægt og linjehøjde her.
- Kanttype: du kan vælge kanttypen til at være solid, prikket, dobbelt stiplet, rille eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Grænseradius: Vælg de øverste, venstre, højre og nederste værdier for kantradius.
- Polstring: Juster top-, venstre-, højre- og bundpolstringen
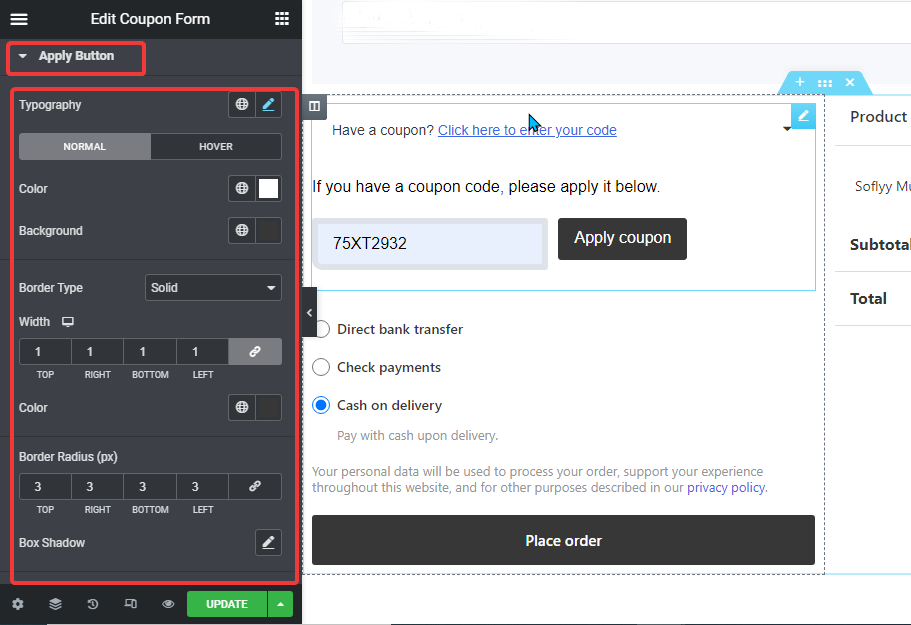
.Udvid ansøgningsskemaet mulighed for at tilpasse følgende indstillinger:

- Typografi: Du kan ændre skriftstørrelse, vægt og linjehøjde her.
- Normal/Hover: Skift til fanen Normal og Hover for at ændre tekstfarven og baggrundsfarven for både normal- og hover-visningen.
- Kanttype: du kan vælge kanttypen til at være solid, prikket, dobbelt stiplet, rille eller ingen.
- Bredde: Vælg den øverste, venstre, højre og nederste bredde af rammen.
- Farve: Vælg en farve til kanten.
- Grænseradius: Vælg de øverste, venstre, højre og nederste værdier for kantradius.
- Box Shadow: Klik på redigeringsindstillingen for at vælge skyggefarve, vandret, lodret, sløring og spredningsværdi. Du kan også indstille positionen som kontur eller indsat.

- Skrifttypefamilie: Her kan du ændre skrifttypefamilien for hele widgetten.
Klik til sidst videre Opdatering for at gemme alle ændringerne.
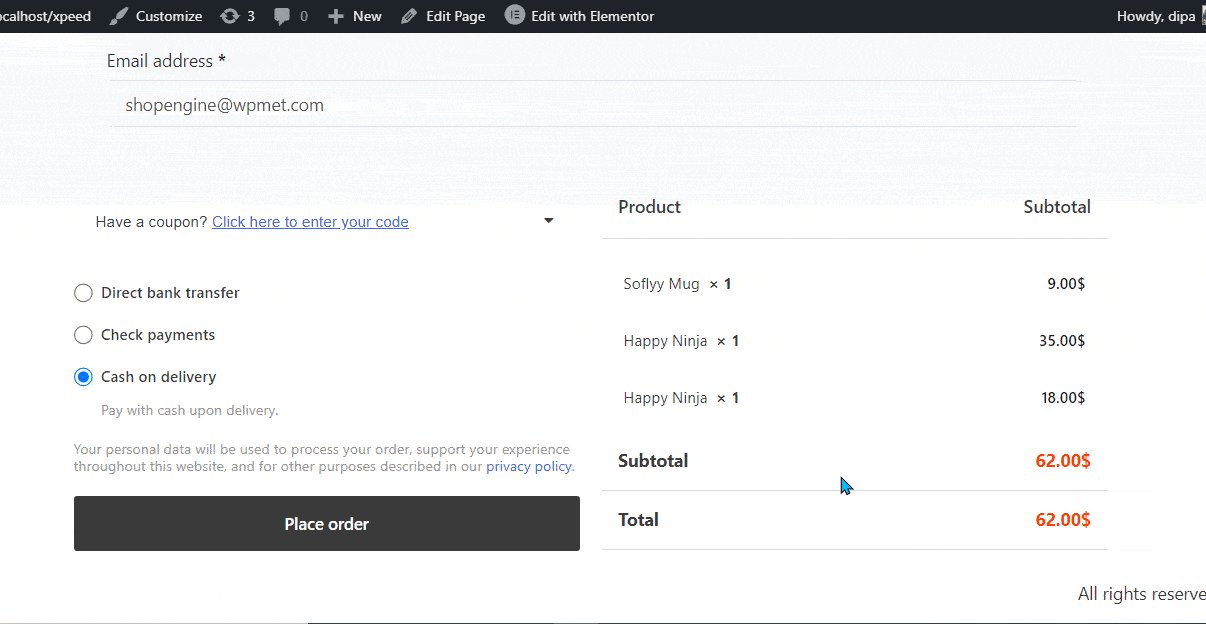
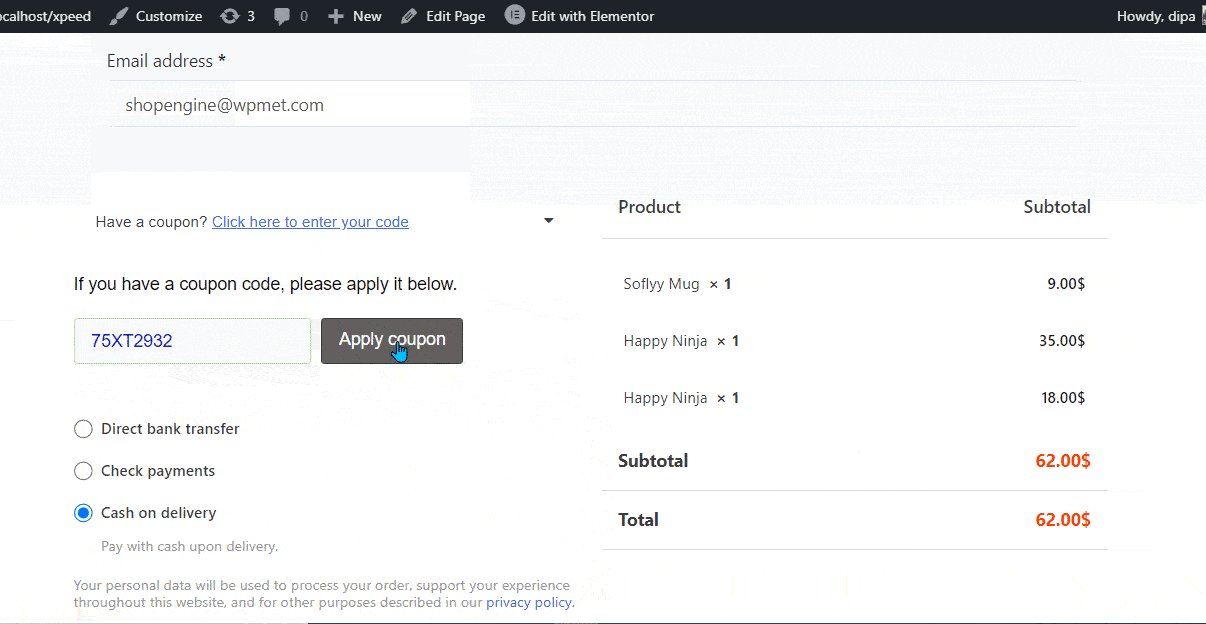
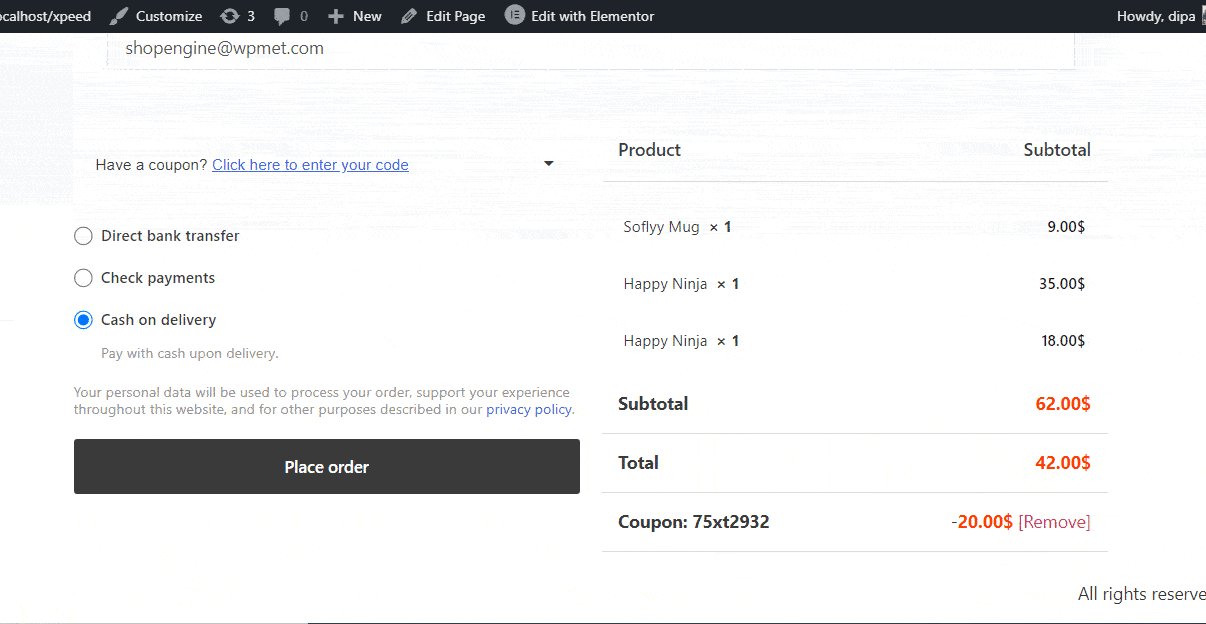
Nu burde kuponer fungere i din kassen. Se forhåndsvisningen nedenfor: