Med Checkout Form- Payment widget fra ShopEngine kan du en masse variation i din betalingsformular. Widgetten giver dig mulighed for at vise din betalingsformular med en ekstra appel ved at foretage alle de nødvendige ændringer.
Hvordan bruger man Checkout Form- Payment Widget?
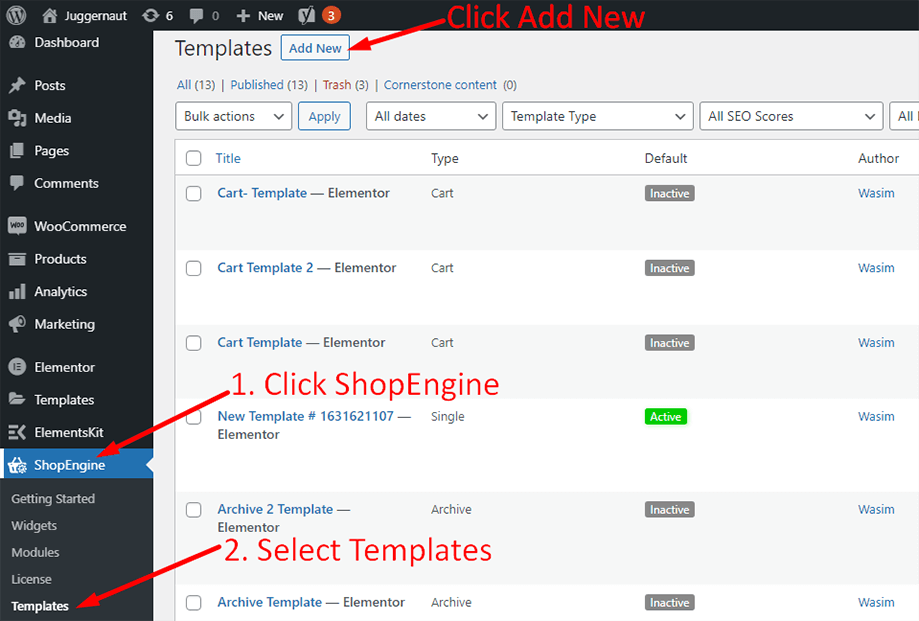
Først og fremmest skal du gå til dashboardet på dit adminpanel og finde ShopEngine fra listen over varer. Klik på ShopEngine, og vælg derefter Skabeloner i rullemenuen. Klik derefter på "Tilføj nyknappen øverst til højre ved siden af teksten "Skabeloner”.

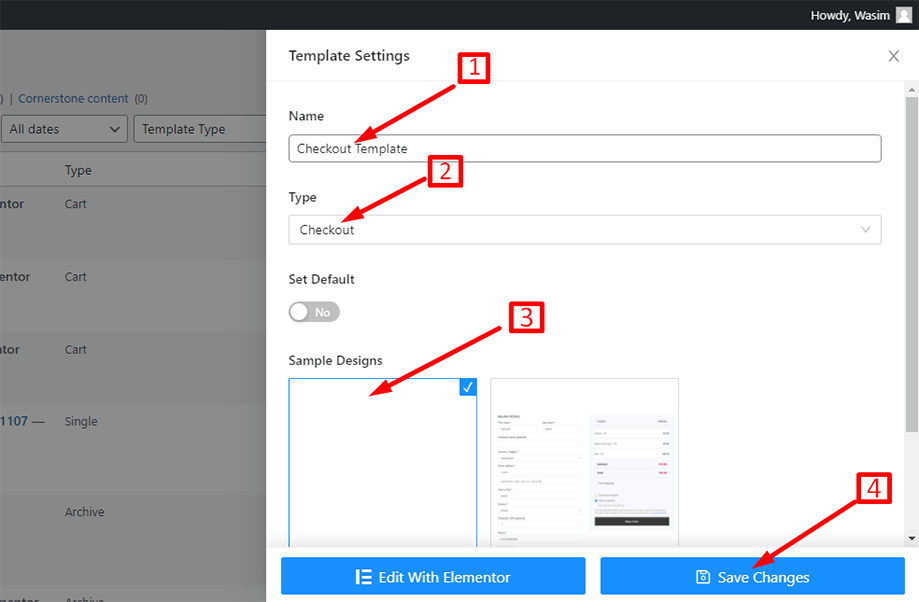
Umiddelbart derefter vises et popup-vindue med skabelonindstillinger. Indstil dit skabelonnavn i Navn feltet og vælg typen Checkout, da dit mål er at bruge Checkout Form- Payment widget.
Du kan også vælge et standardprøvedesign eller begynde at designe fra bunden. Tryk til sidst på "Gem ændringer”-knappen.

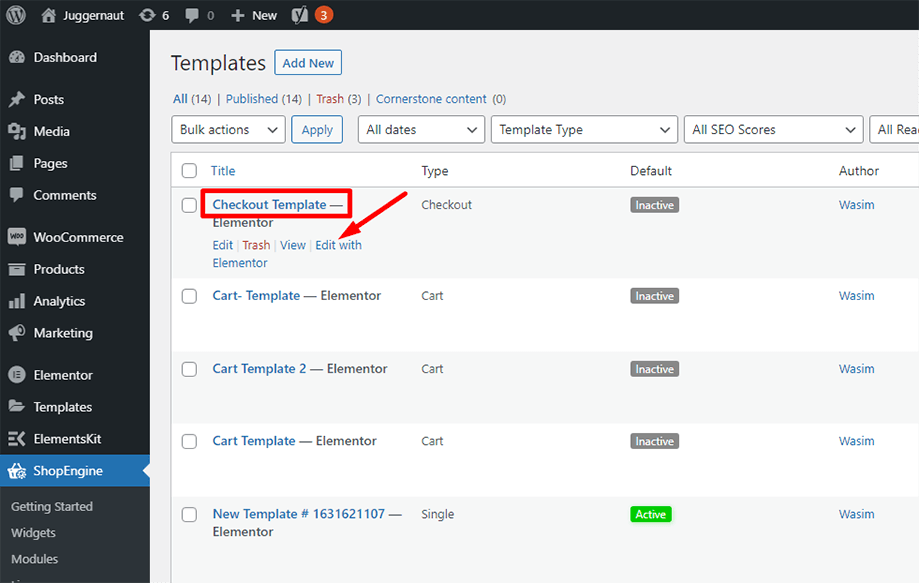
Din skabelon er oprettet, og du kan se den øverst på listen. Klik nu på "Rediger med Elementor” for at skifte til Elementor-vinduet.

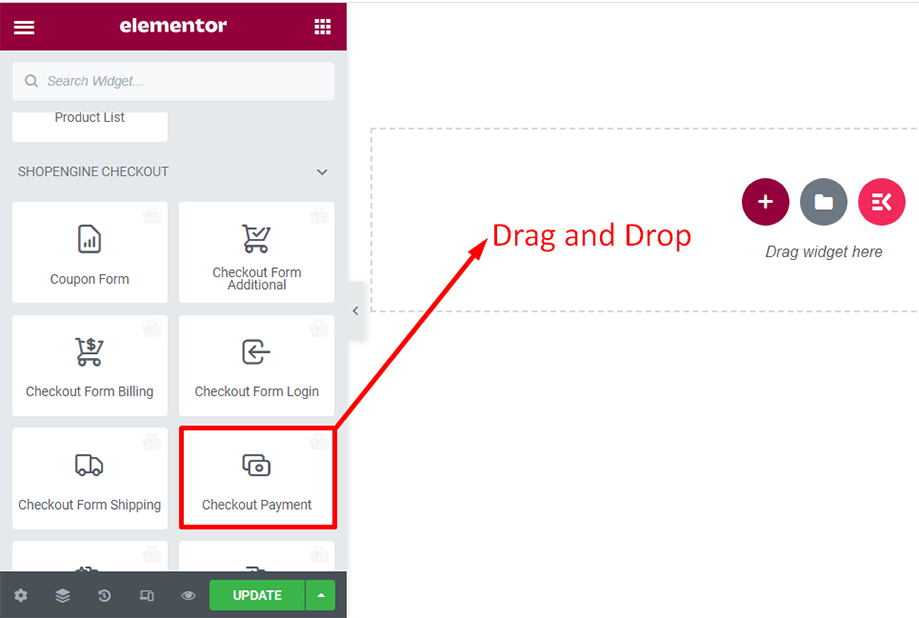
I dette trin vil du bemærke en sidebjælke til venstre med en liste over ShopEngine-widgets. Find Checkout Form- Betalingswidget fra ShopEngine Checkout-sektionen, eller du kan normalt søge i widgetten i søgefeltet og derefter trække og slippe den til det udpegede område.

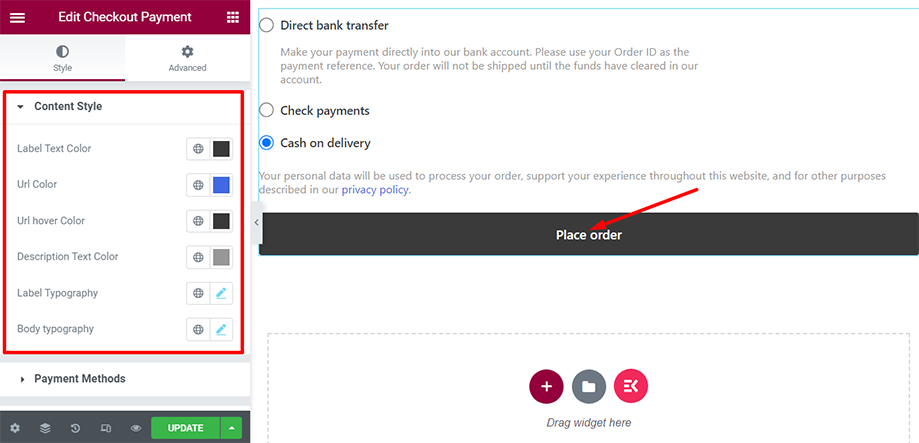
Du kan se betalingsformularen på din skærm umiddelbart efter det. Tilpas formularens indholdsstil ved hjælp af parametrene etikettekstfarve, url-farve, url-hoverfarve, etikettypografi osv.

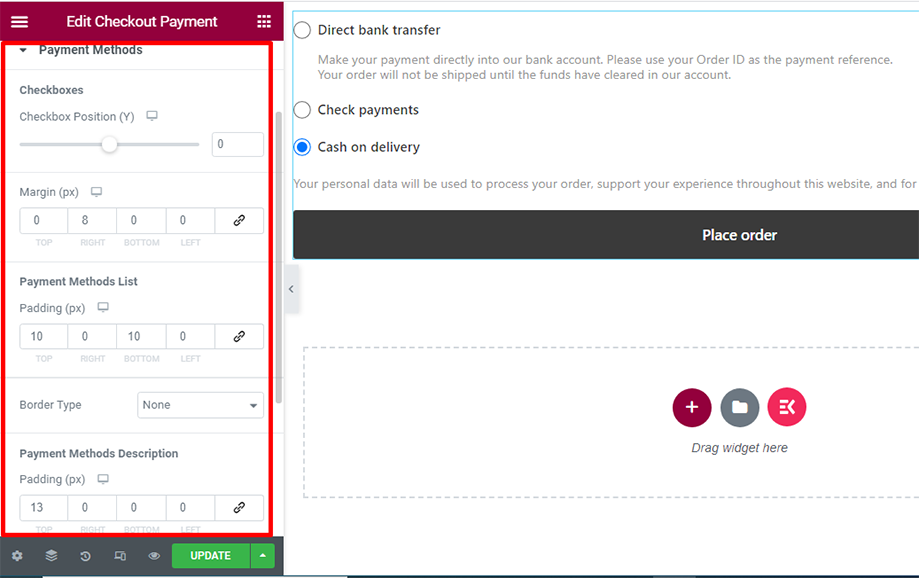
Du kan også styre afkrydsningsfelterne, listen over betalingsmetoder og beskrivelsen af betalingsmetoder ved hjælp af parametrene afkrydsningsfeltposition, margin og udfyldning.

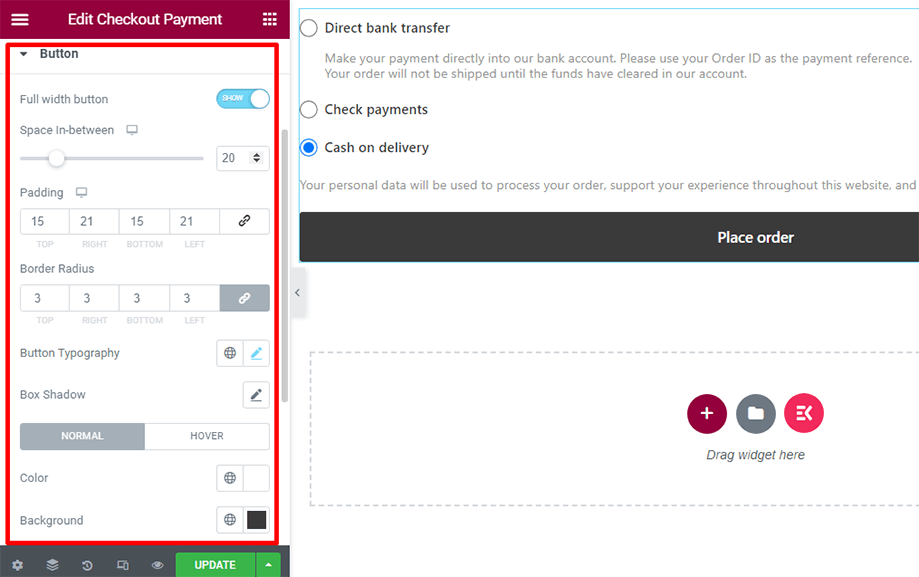
Du kan pifte knappen op ved at bruge parametre som knaptypografi, polstring, kantradius, farve osv. Du har også kontrol til at vise en knap i fuld bredde.

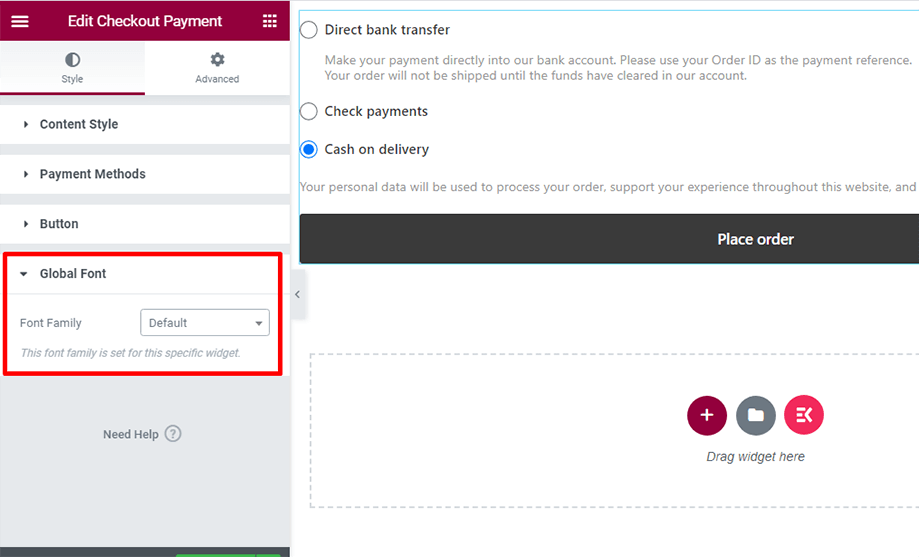
I Global Font-sektionen kan du vælge tekstskrifttypen efter dit valg for at forstærke din Checkout-betalingsformular.

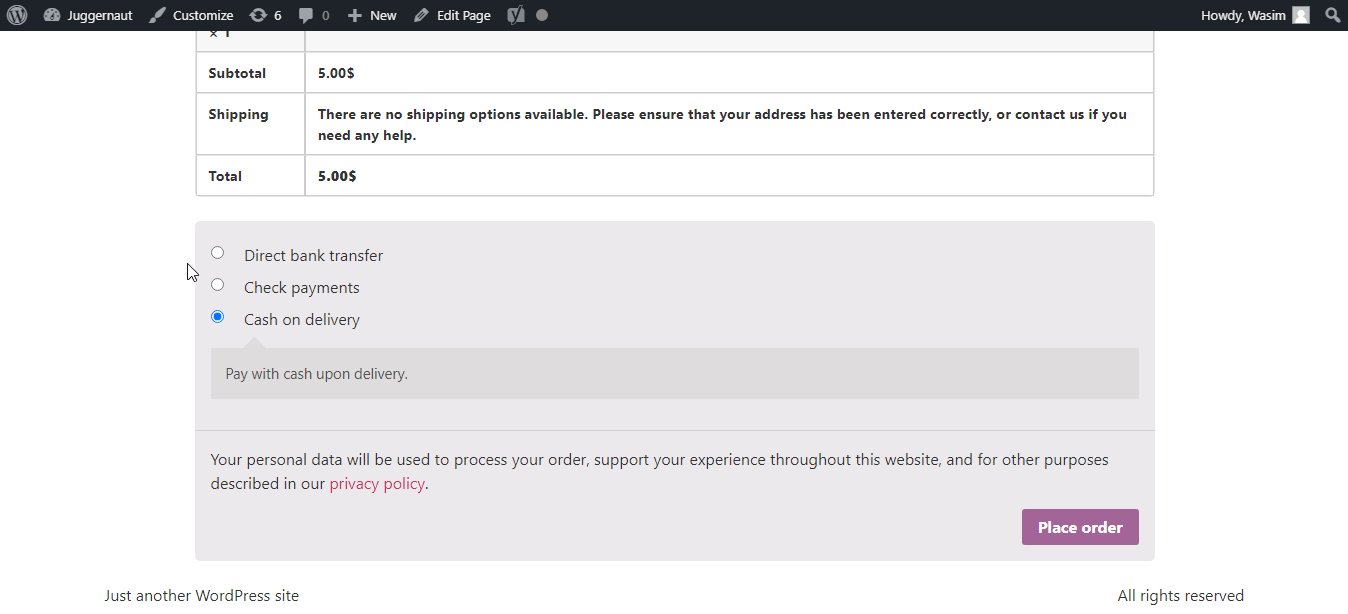
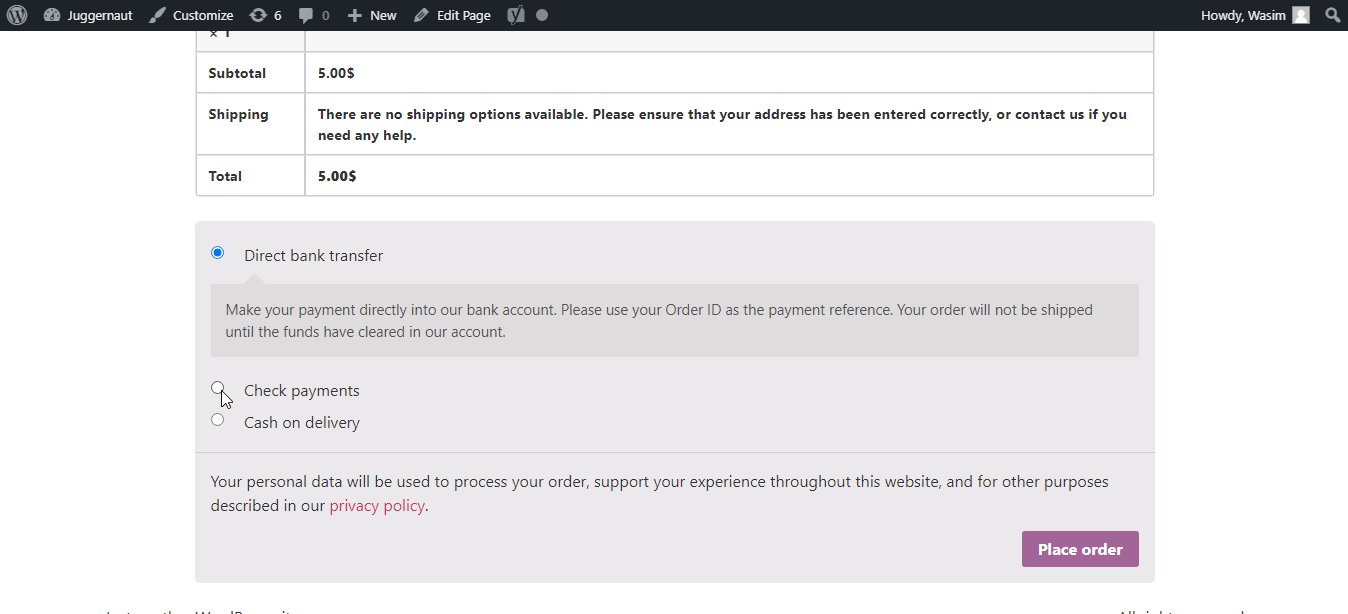
Tag et kig på checkout-betalingsmetoderne på checkout-siden som vist nedenfor-

Sådan kan du tilføje charme til din betalingsformular ved hjælp af ShopEngines Checkout Form- Payment widget.
For at få adgang til yderligere kassefelter skal du aktivere Kasse ekstra felter modul og tag et kig på de ekstra felter til kassen. Foretag derefter de nødvendige ændringer i de ekstra felter.




