Dine kunder ønsker måske at ændre kontooplysningerne, når de har brug for det. ShopEngines 'Kontodetaljer'-widget gør det nemt at integrere funktionen.
Sådan tilføjes kontooplysninger-widget? #
Sørg for, at du bruger skabelonen 'Mine kontooplysninger' til widgetten.
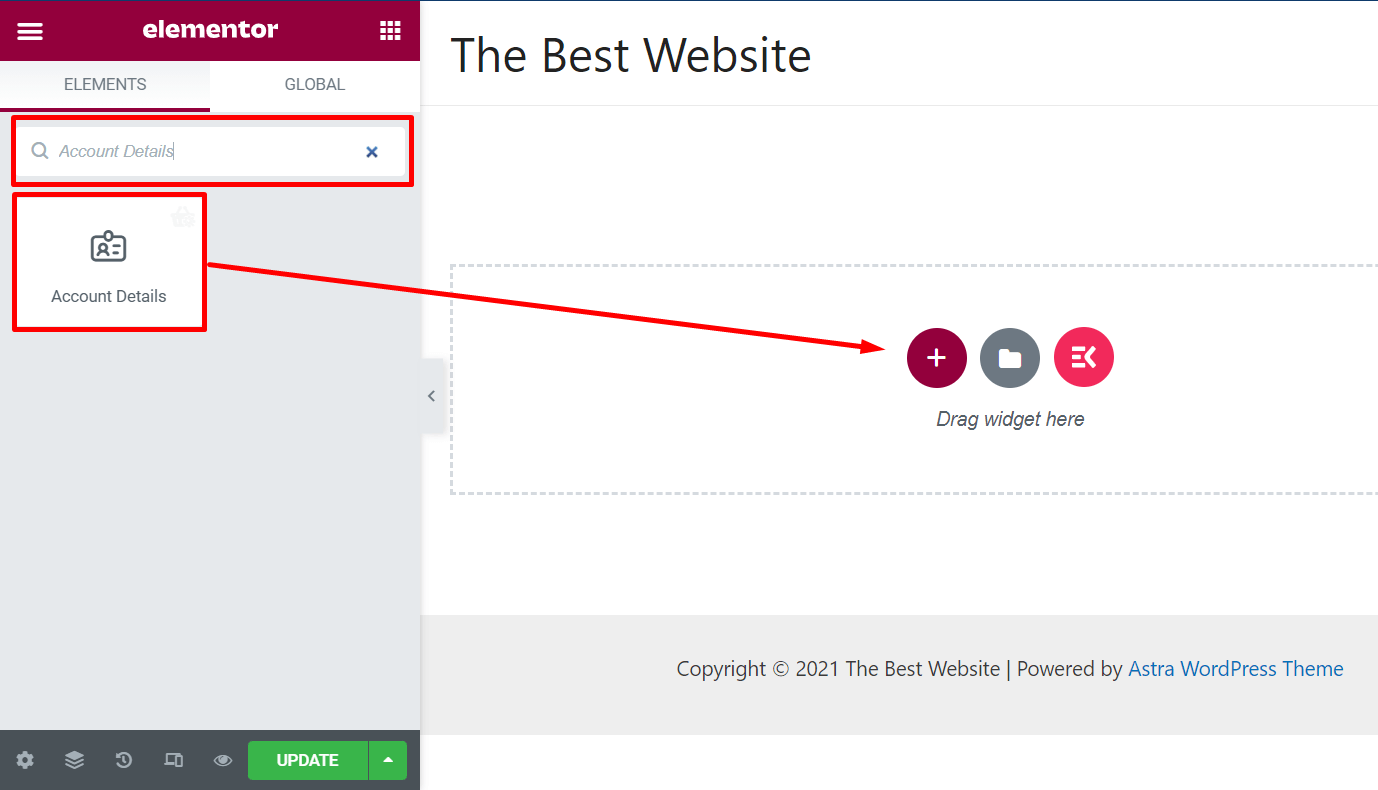
Søg nu efter 'Konto detaljer' i widgetbjælken. Du vil se widgetten på listen.
Træk og slip widgetten på skabelonsiden.

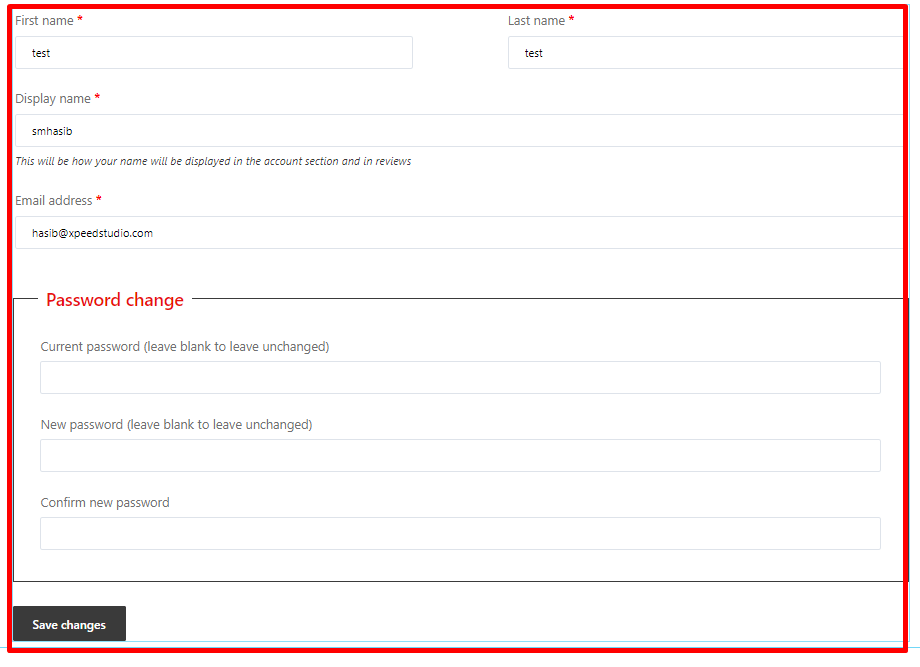
Du vil se widget layout som vist på billedet.

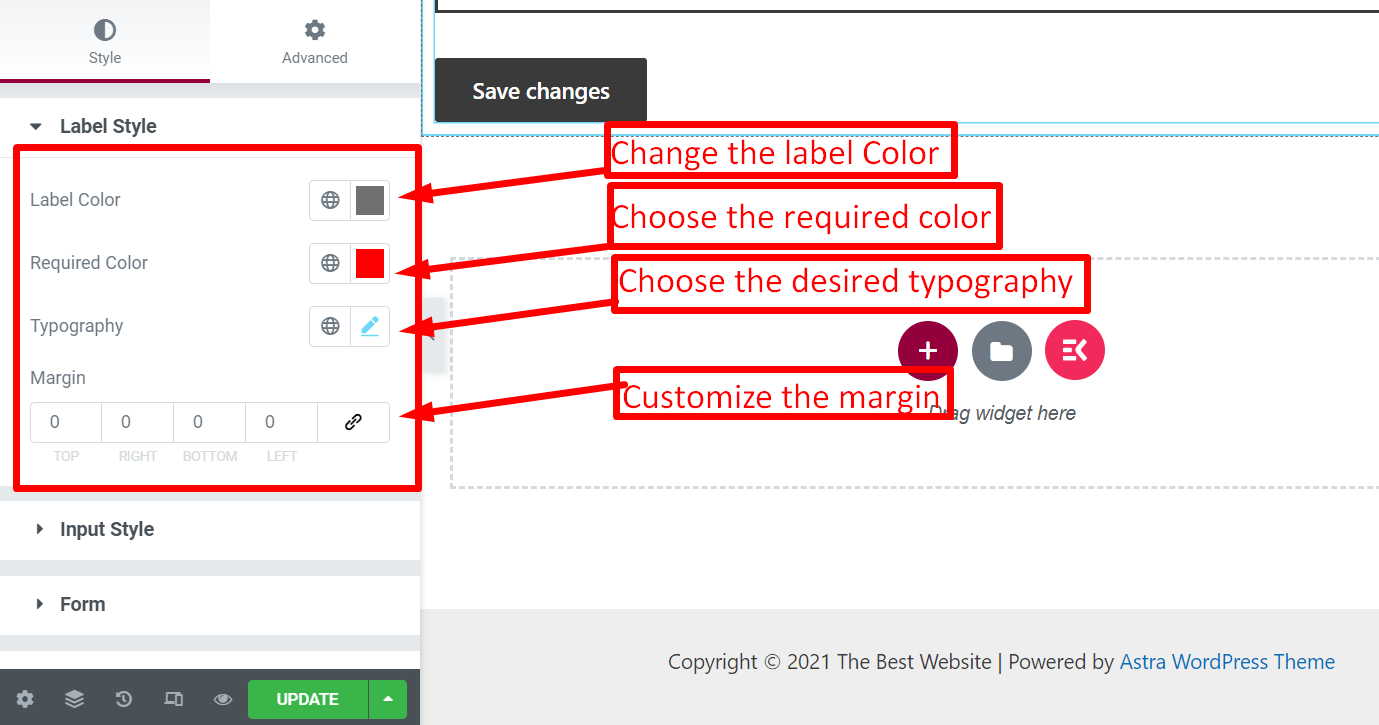
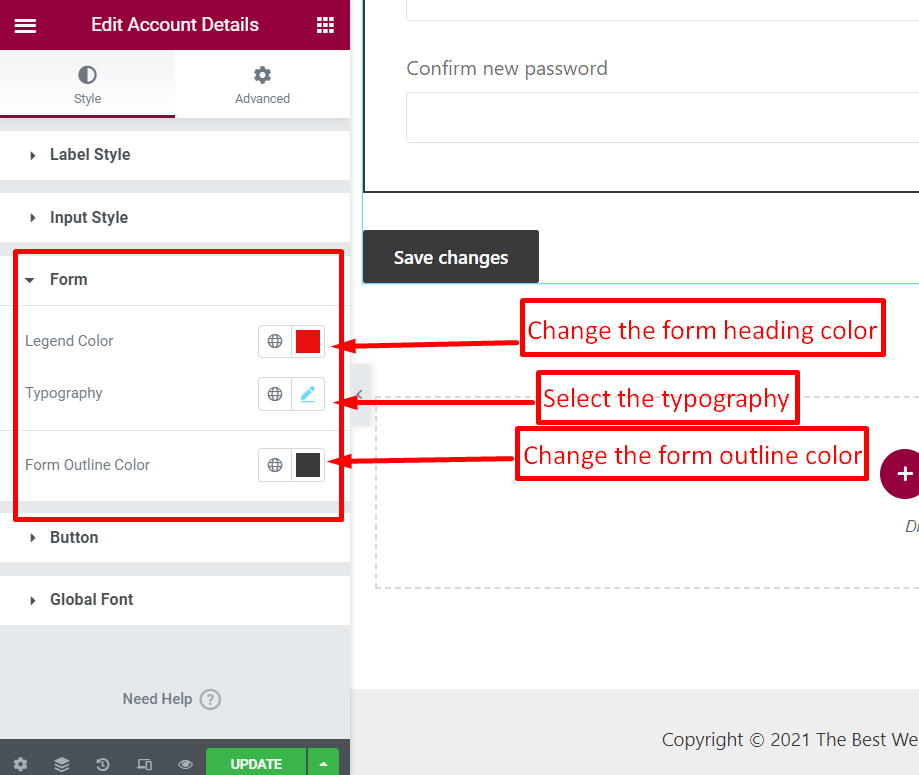
Fra widget-indstillingspanel, kan du tilpasse layoutet.
Etiketstil: Du kan tilpasse etiketfarve, typografi og margen

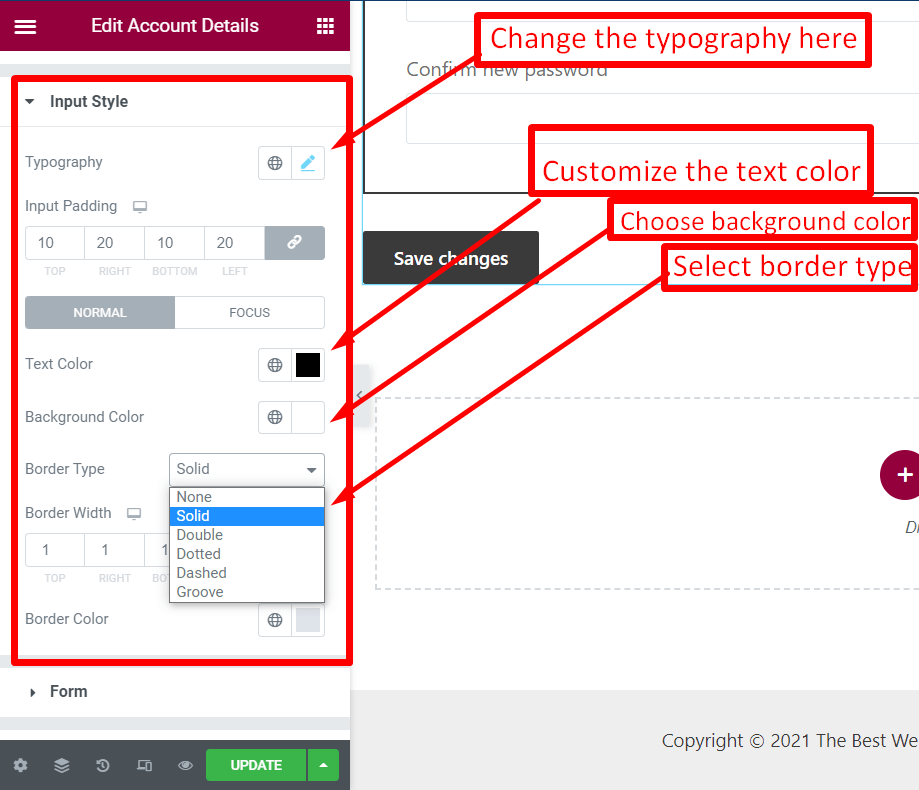
Indtastningsstil: Tilpas typografi, tekstfarve, baggrundsfarve, kanttype og mere

Form: Tilpas formularfarve, typografi og kontur

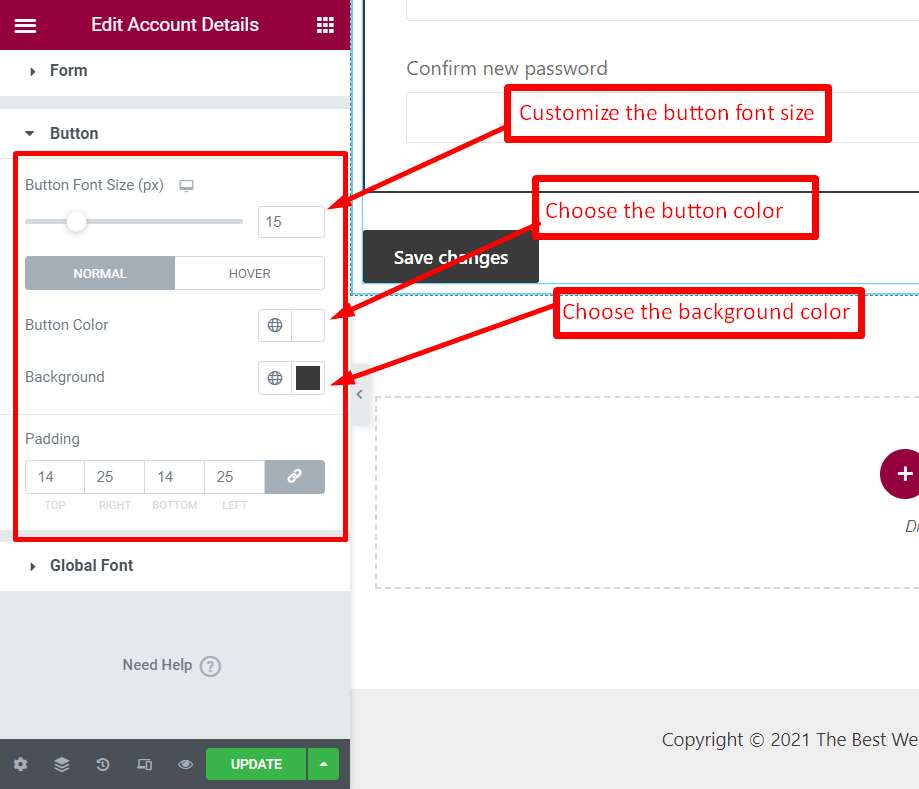
Knap: Tilpas knappens farve, baggrund og stil

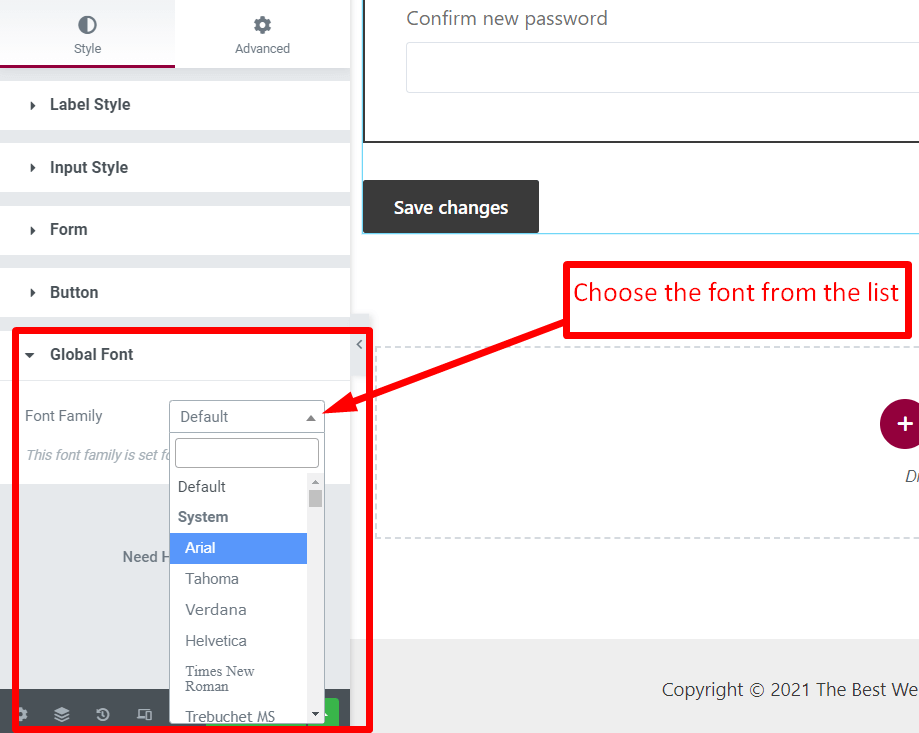
Global skrifttype: Tilpas skrifttypen fra den globale skrifttypeliste

Enkelt gang redigeringen er færdig, opdater siden.



