Creating a calculator form on your WordPress site often requires setting up accurate but complex formulas. And any mistake in setup can result in wrong calculations and estimations for your audiences, adversely affecting your image.
Luckily for you, I have come up with a minimalistic process of creating a WordPress calculator form. Whether you want to create fields for instant price calculation, quote generation, loan calculation, or personalized result generation based on user inputs, this method will let you do this effortlessly, without any coding knowledge.
Let’s check out how to create a calculator form in a WordPress website —
Quick Overview
This blog will guide you towards the complete process of creating calculated form in WordPress.
Tools Used: Elementor, MetForm, and MetForm pro.
Steps you have to follow for creating calculator form using MetForm:
- Install a WordPress calculation form builder.
- Choose a blank or calculation form template.
- Add necessary fields to calculation form.
- Set different calculation formulas on form fields.
How to create a calculator form in WordPress
Creating a calculator form in WP doesn’t require much effort. You’ll only need to find a WordPress plugin for building interactive calculator forms.
In the guide below, we’ll unveil the easiest process of how to create a calculator form in WordPress with the best tool:
Step 1: Install a WordPress calculation form builder.
First, you will need a form builder to create dynamic calculation forms for your WP site. MetForm is a robust form solution that offers pre-built templates for building any type of form. Since it’s a drag-and-drop Elementor form builder, you can create custom Elementor calculator forms from scratch without coding expertise. With over 500,000 active users and winning prestigious Monsters Awards and WP Weekly awards multiple times, it stands as a reliable form solution.
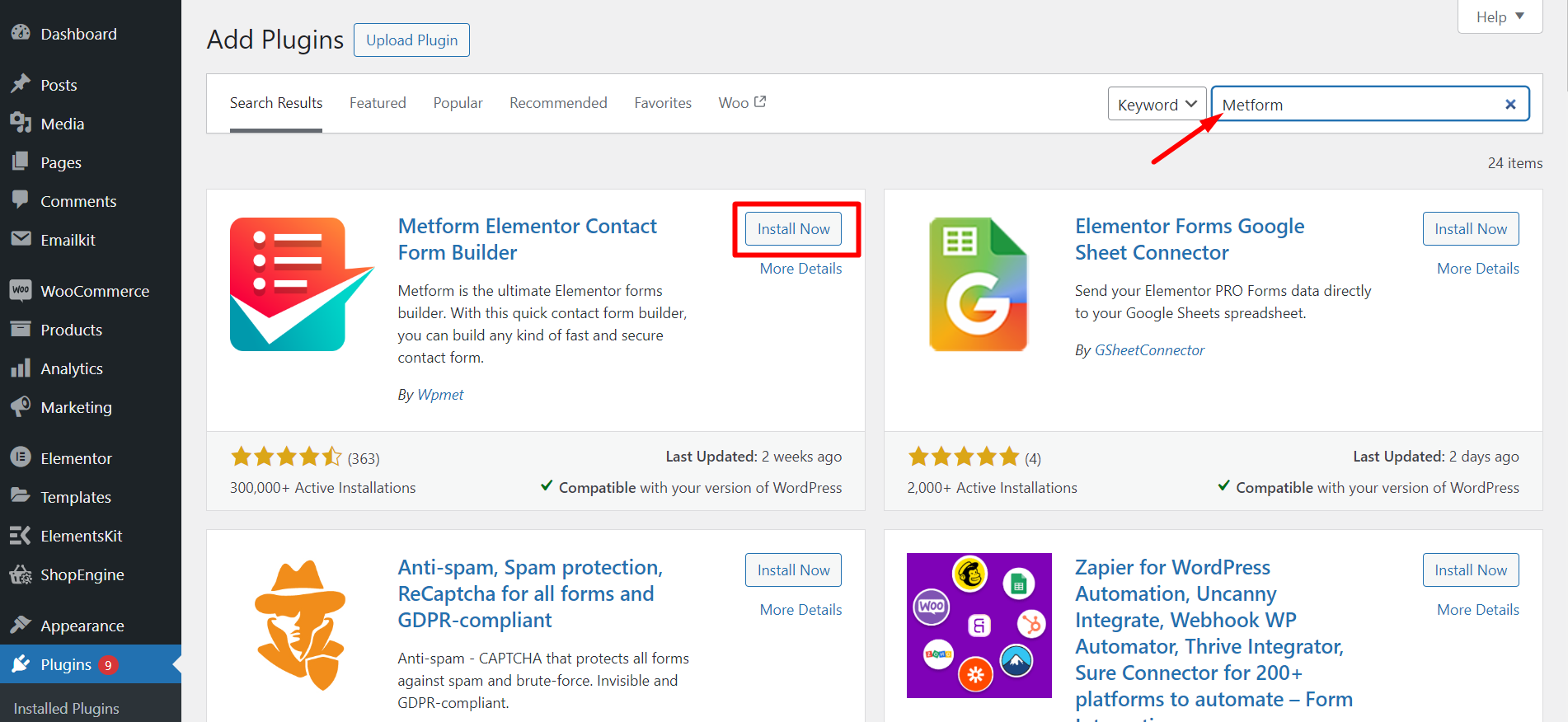
To install MetForm, navigate to Plugins >> Add New Plugin and search for MetForm. Now, install and activate MetForm to leverage all the functionalities of this multipurpose form plugin.

Step 2: Select a blank or calculation form template
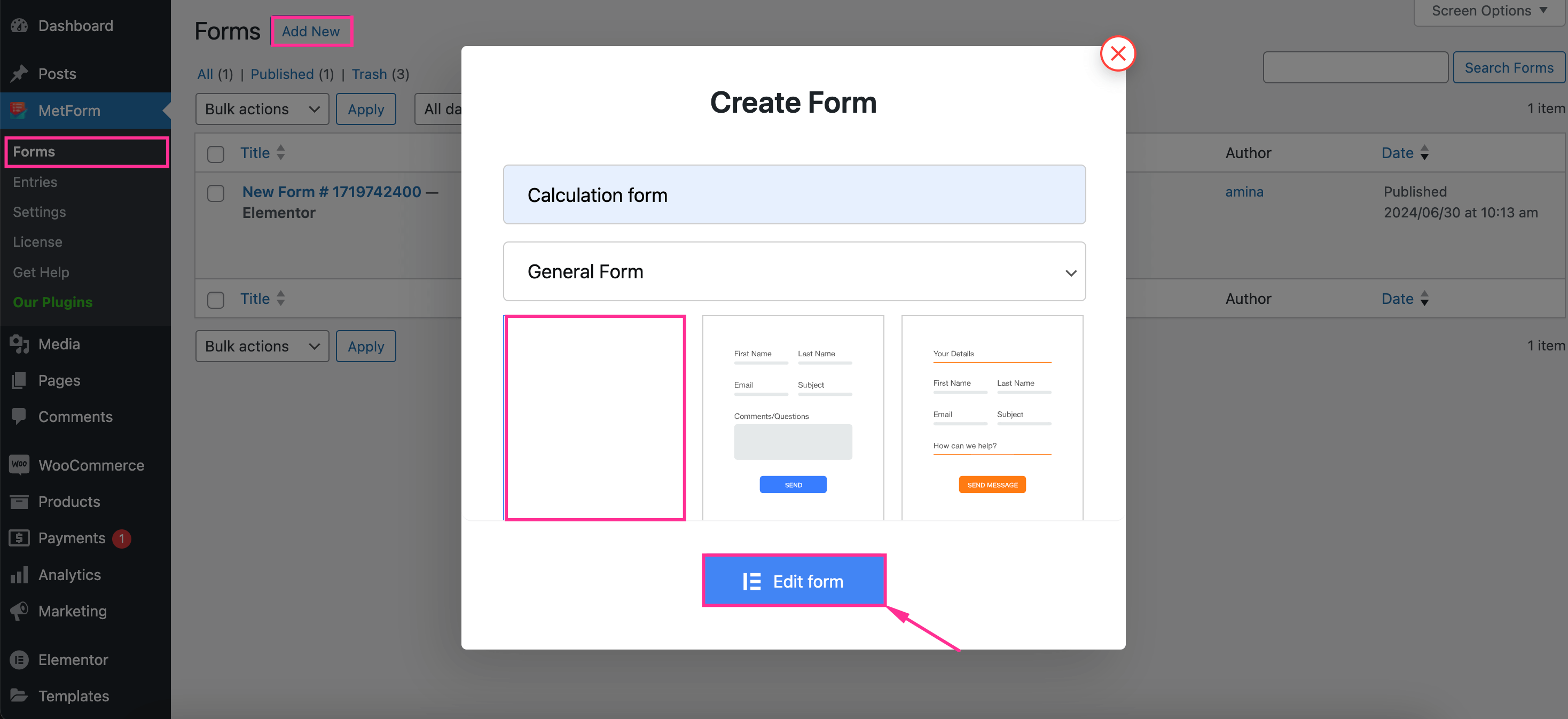
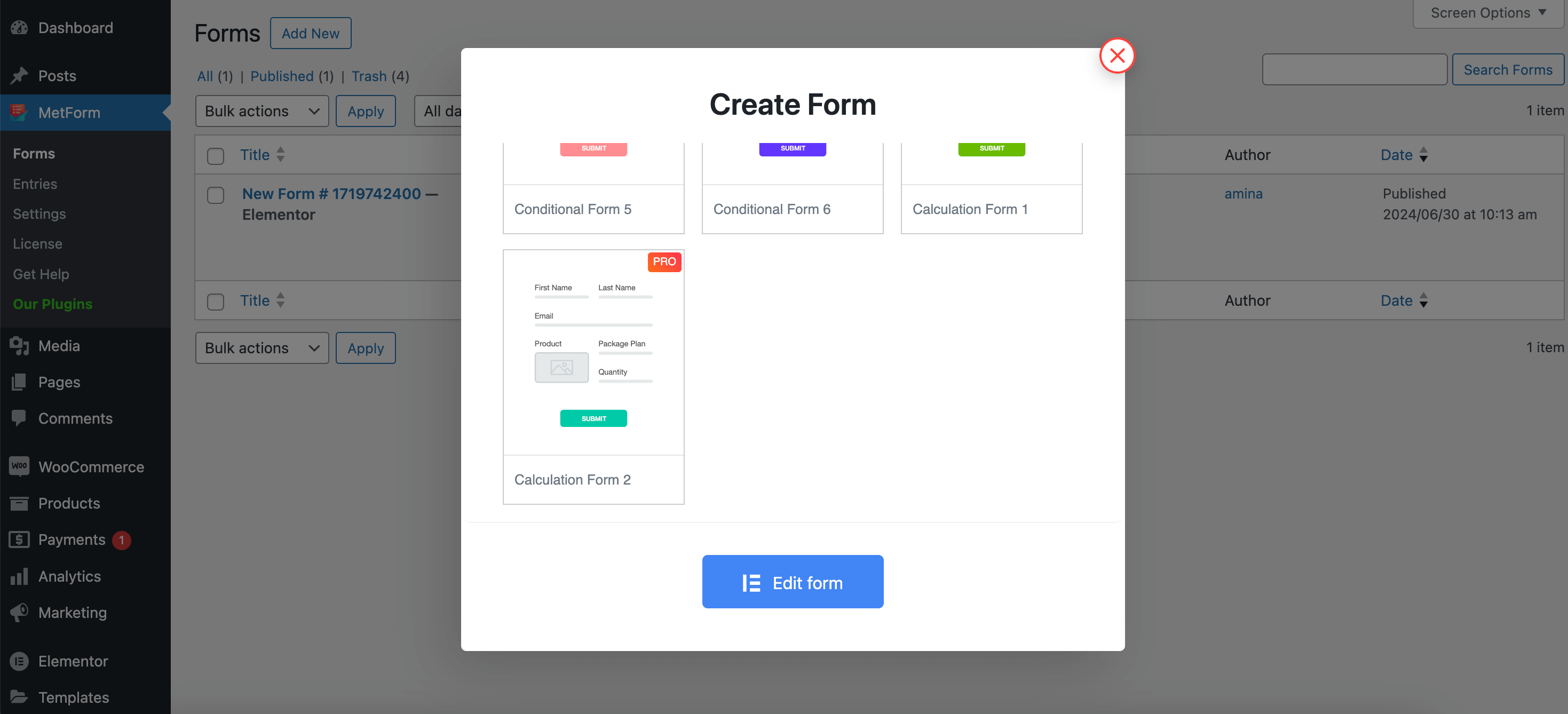
After installing MetForm, go to MetForm >> Forms and click on the “Add New” button. Then enter the Form Name and select Form type. After filling out these fields, choose a blank template and hit the “Edit form” button.

You can also select a calculation form template. Here we’re showing the complete process from scratch.

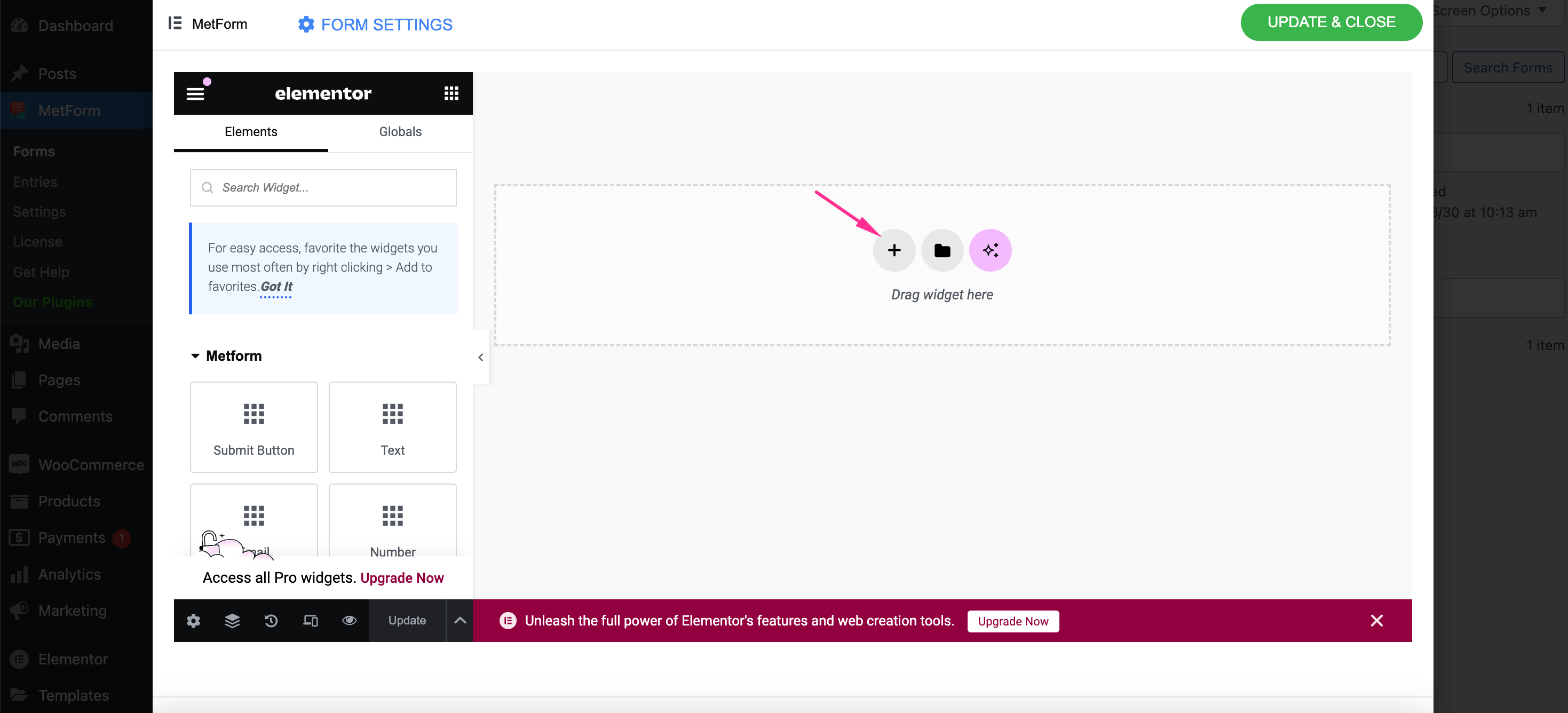
Now, you will be taken to the Elementor form editor from where you need to hit the “+” icon to select a grid layout.

After that, add general fields like First name, Last name, Email address, Subject, etc. to your calculator form.

Step 3: Integrate necessary fields into your calculation form
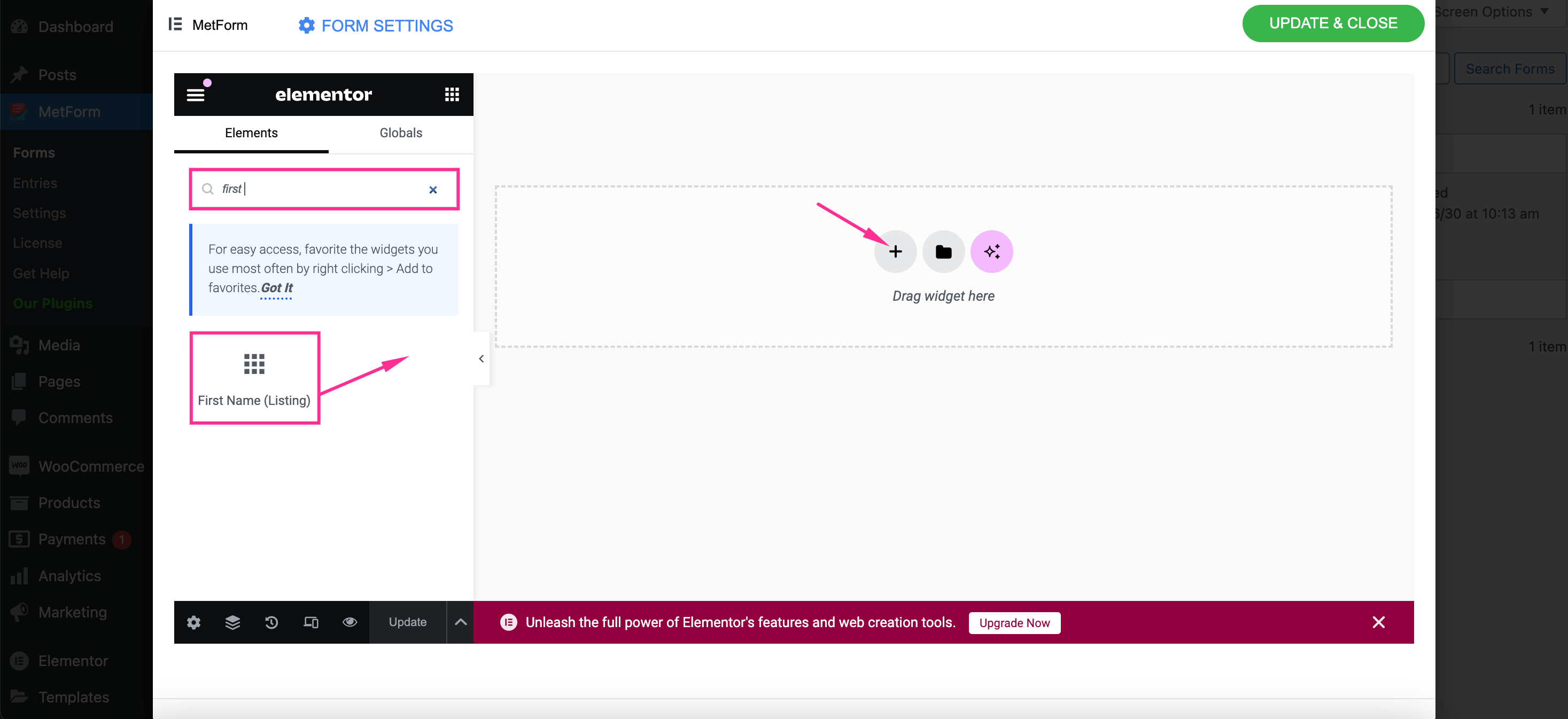
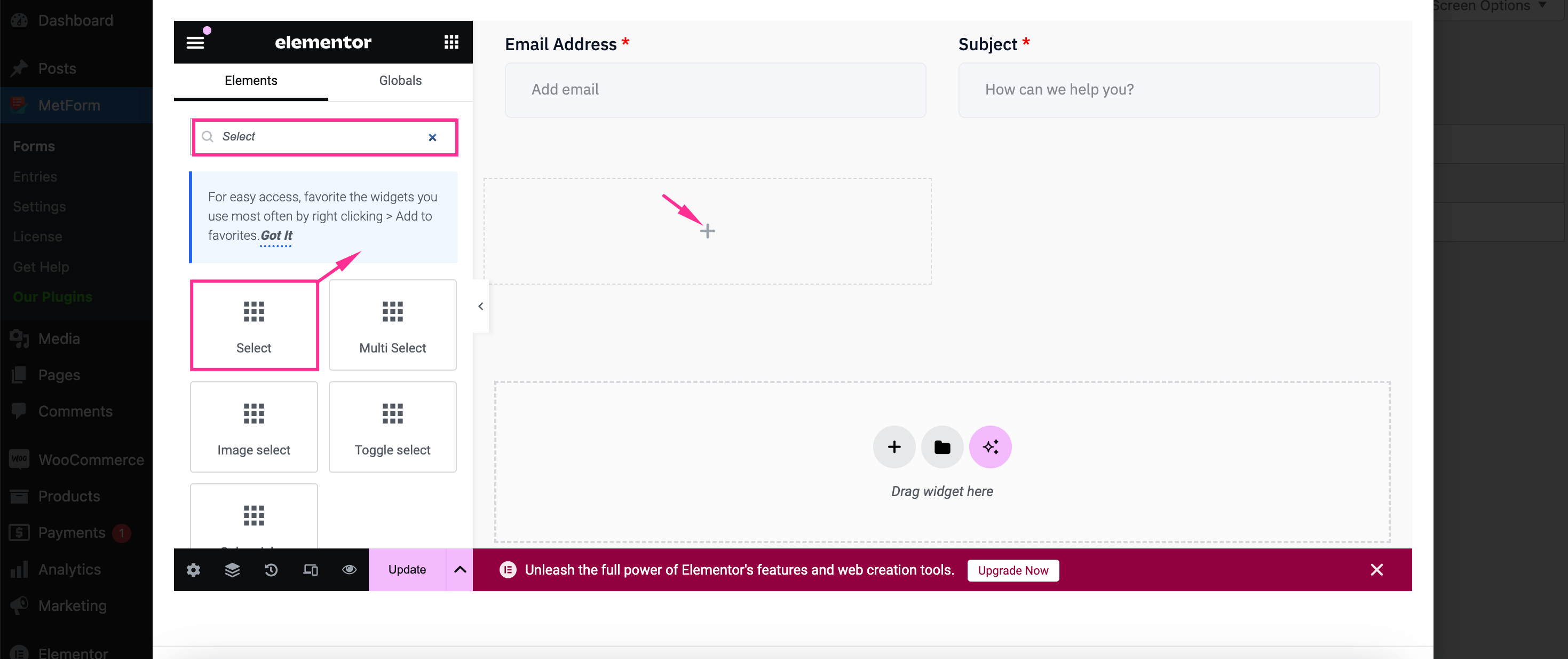
In this step, search for a “Select” field and drag-and-drop it to the “+” icon to build a WordPress interactive form.

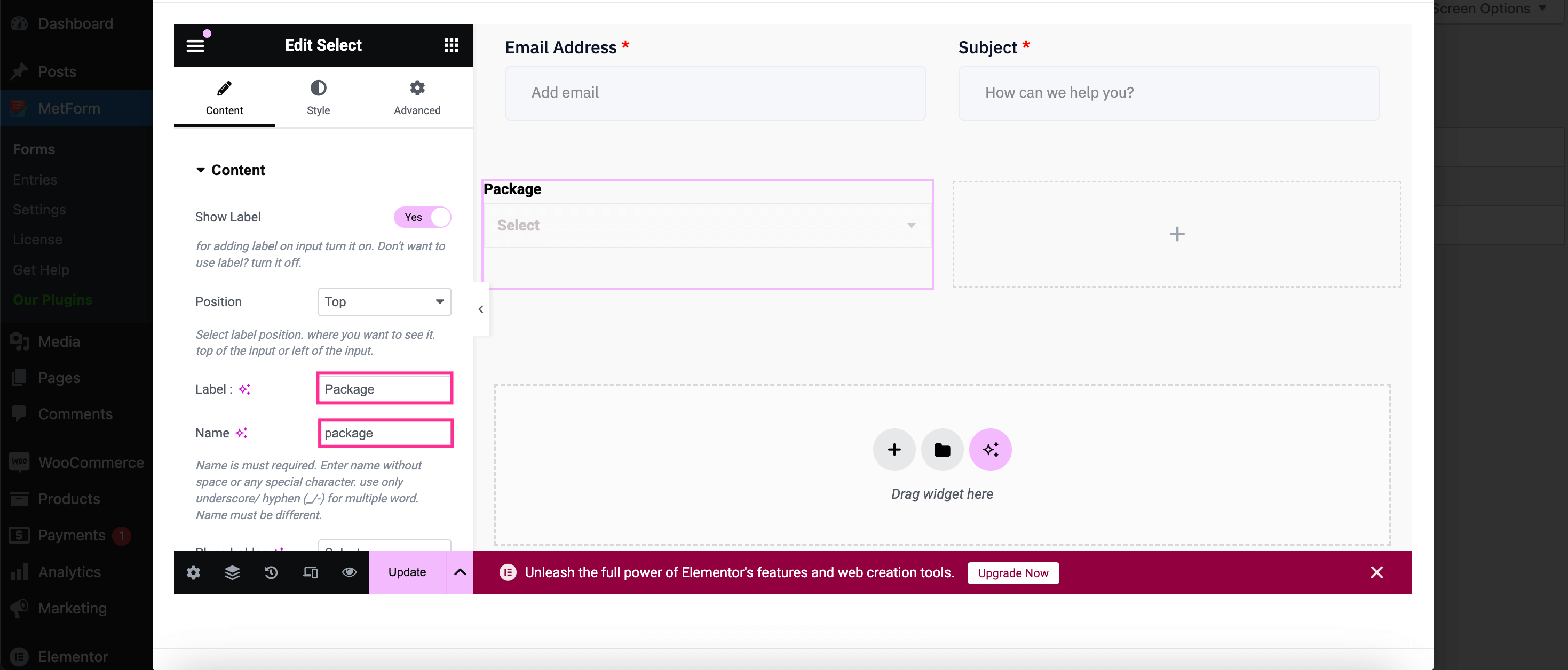
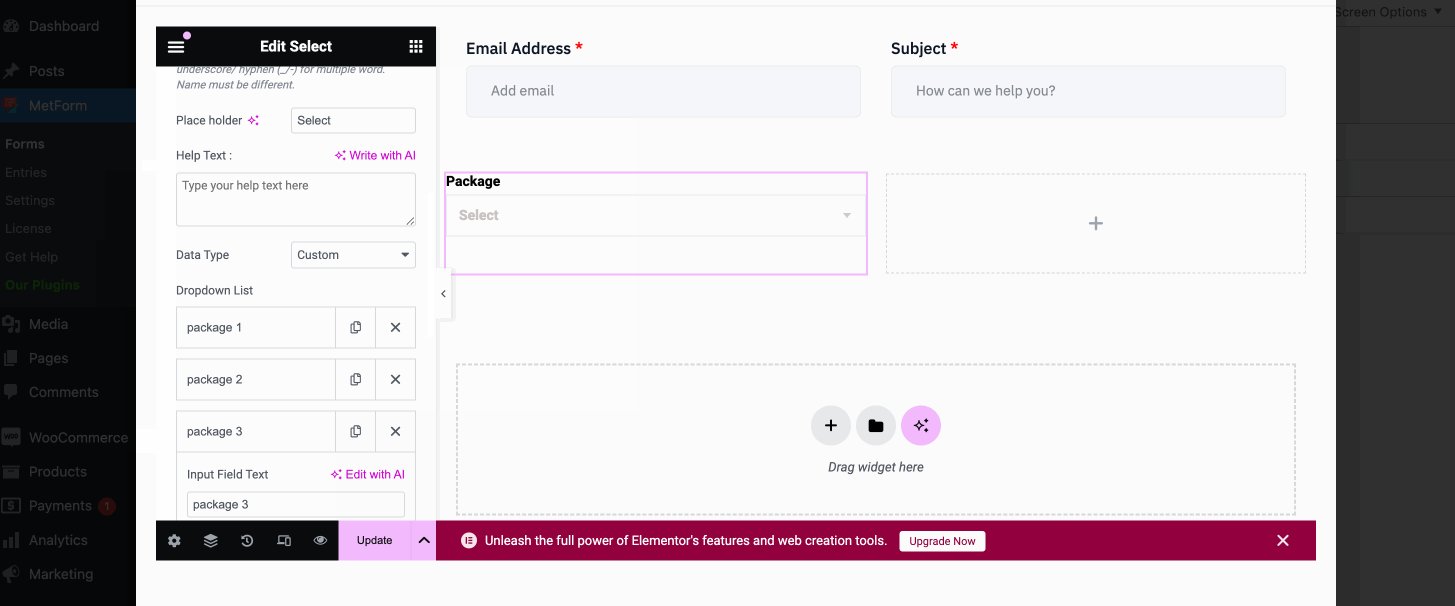
Then, click on the “Select” field and insert the Label and Name to this form field.

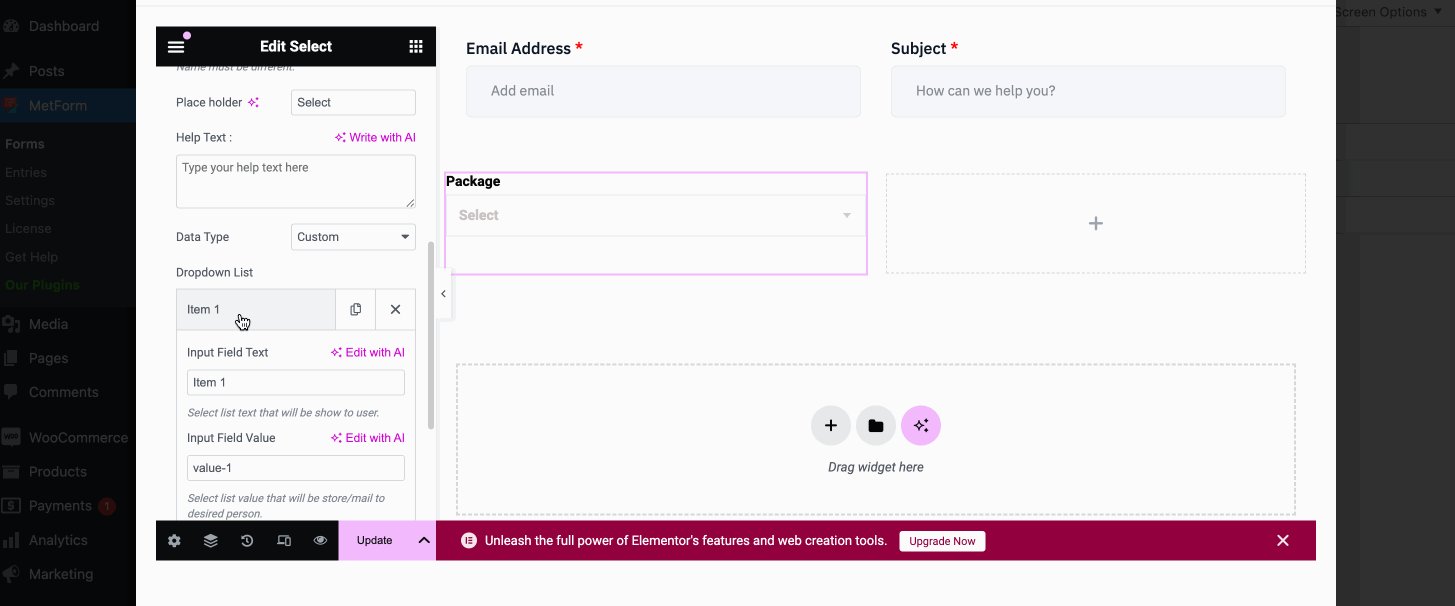
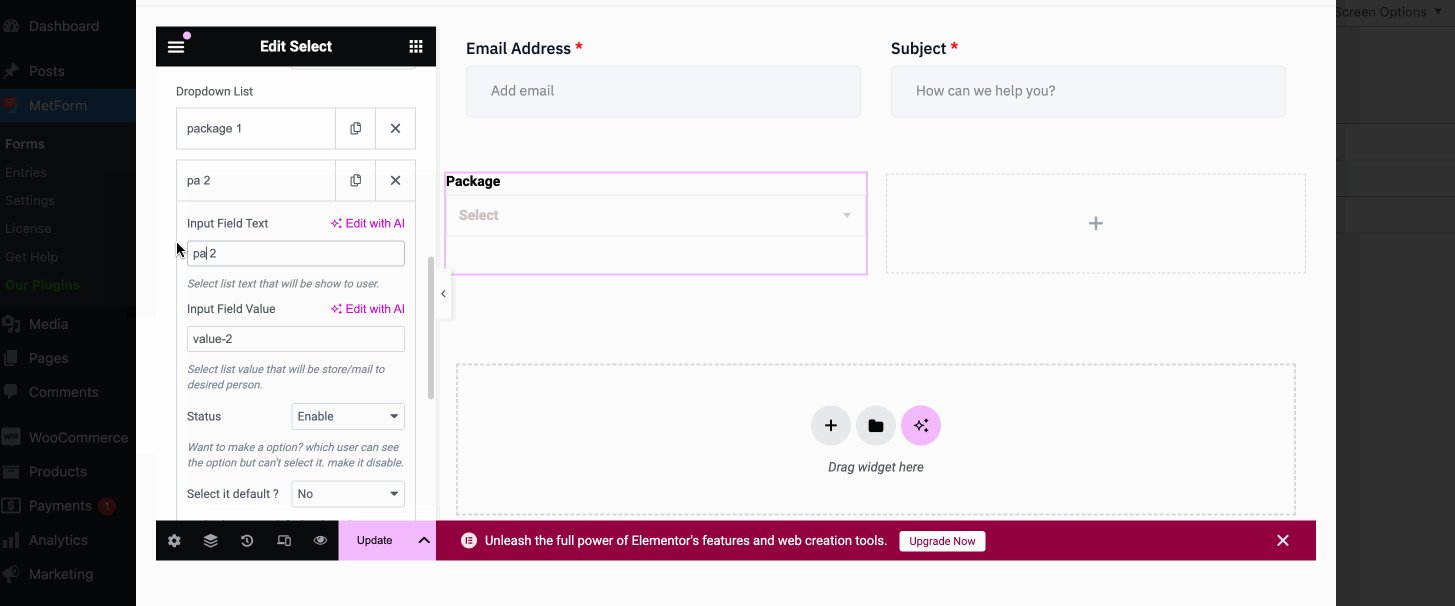
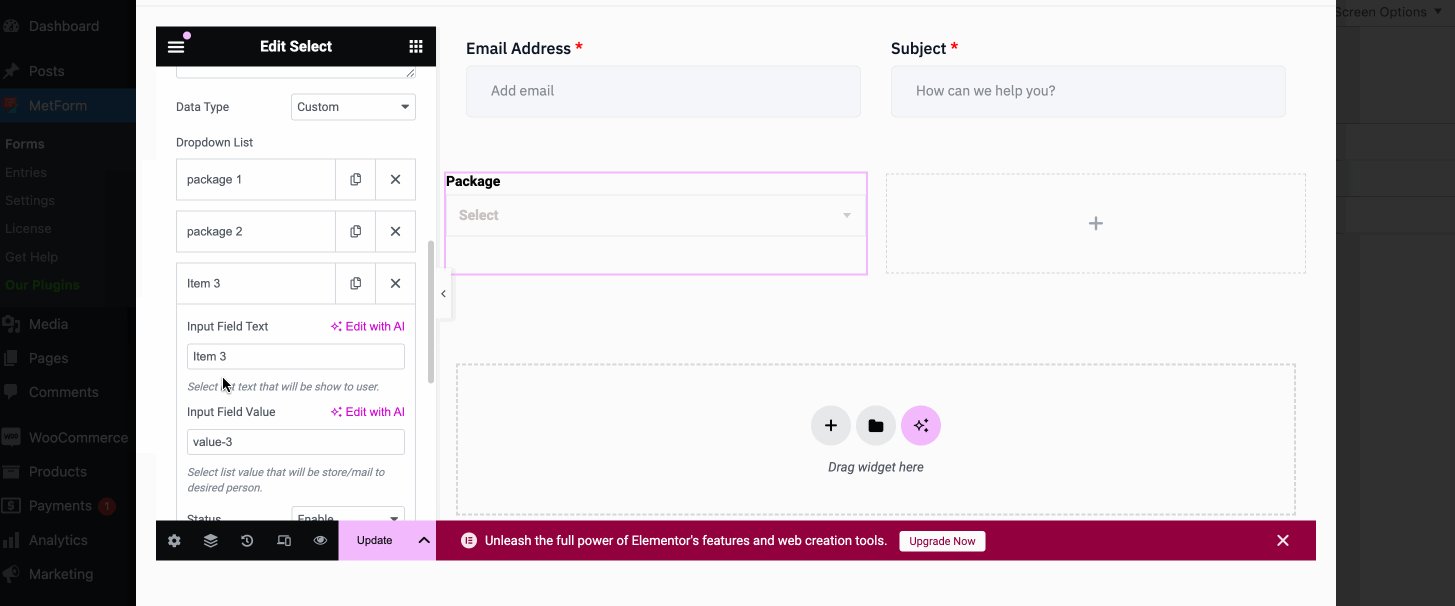
After that, scroll down and add Items and their values. This item’s name must be the same as the Name.

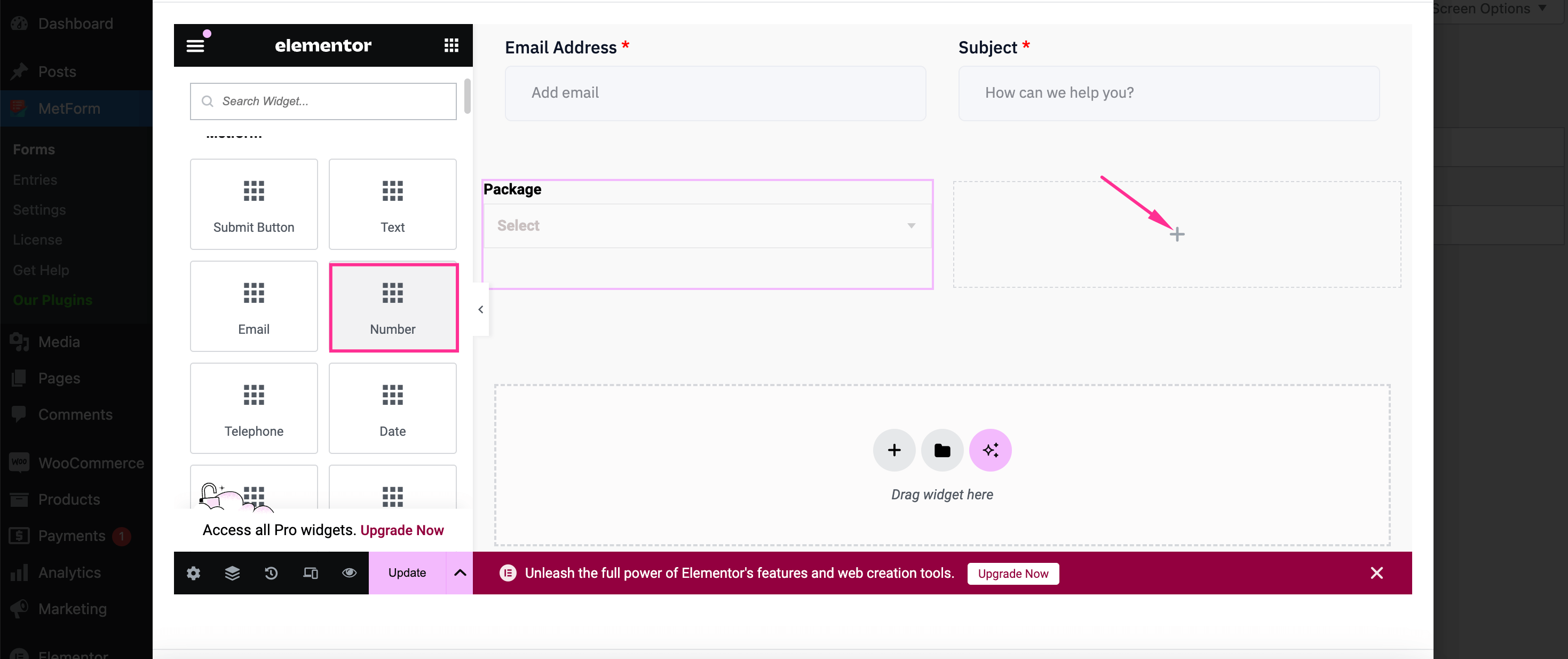
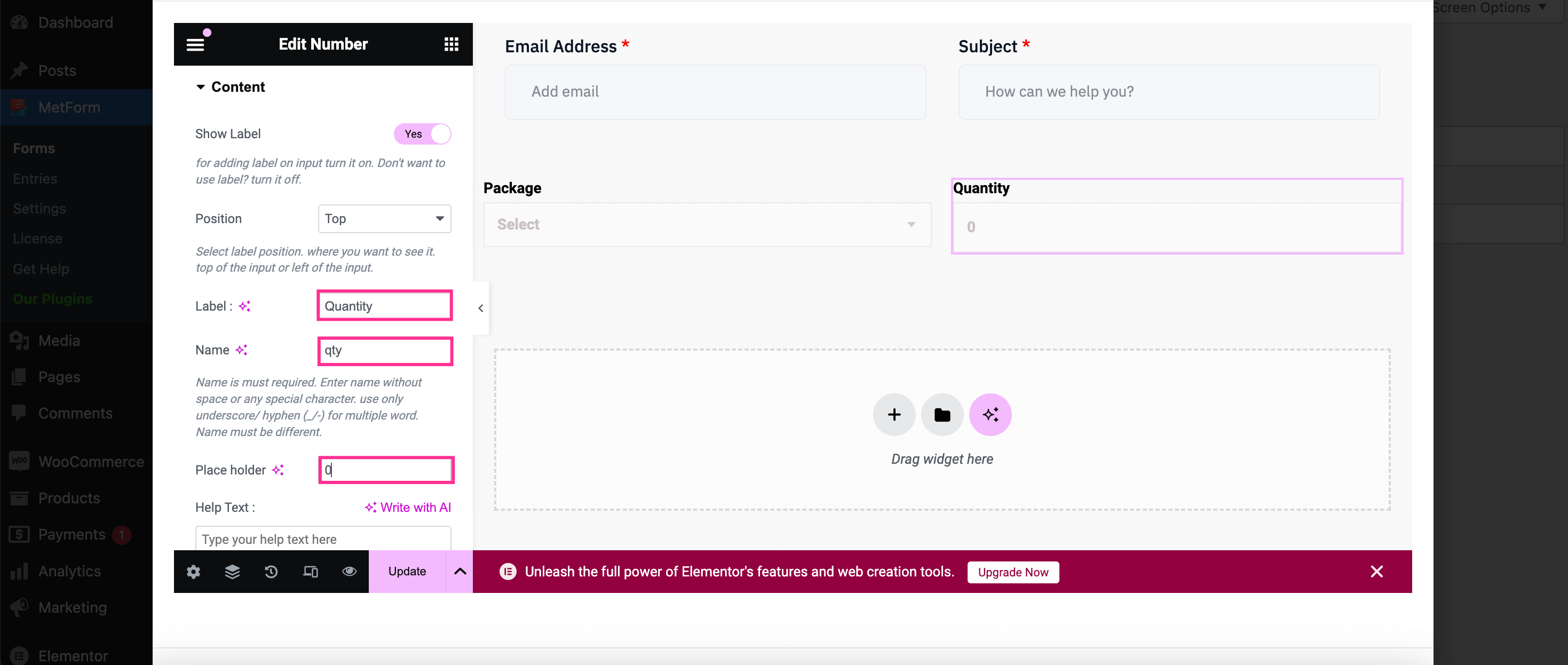
Then add a Number field, following the same process as before.

After that, enter the Label, Name, and Place holder for this field. In the Name field, avoid using special characters. And, for multiple words, use underscore/ hyphen (_/-).

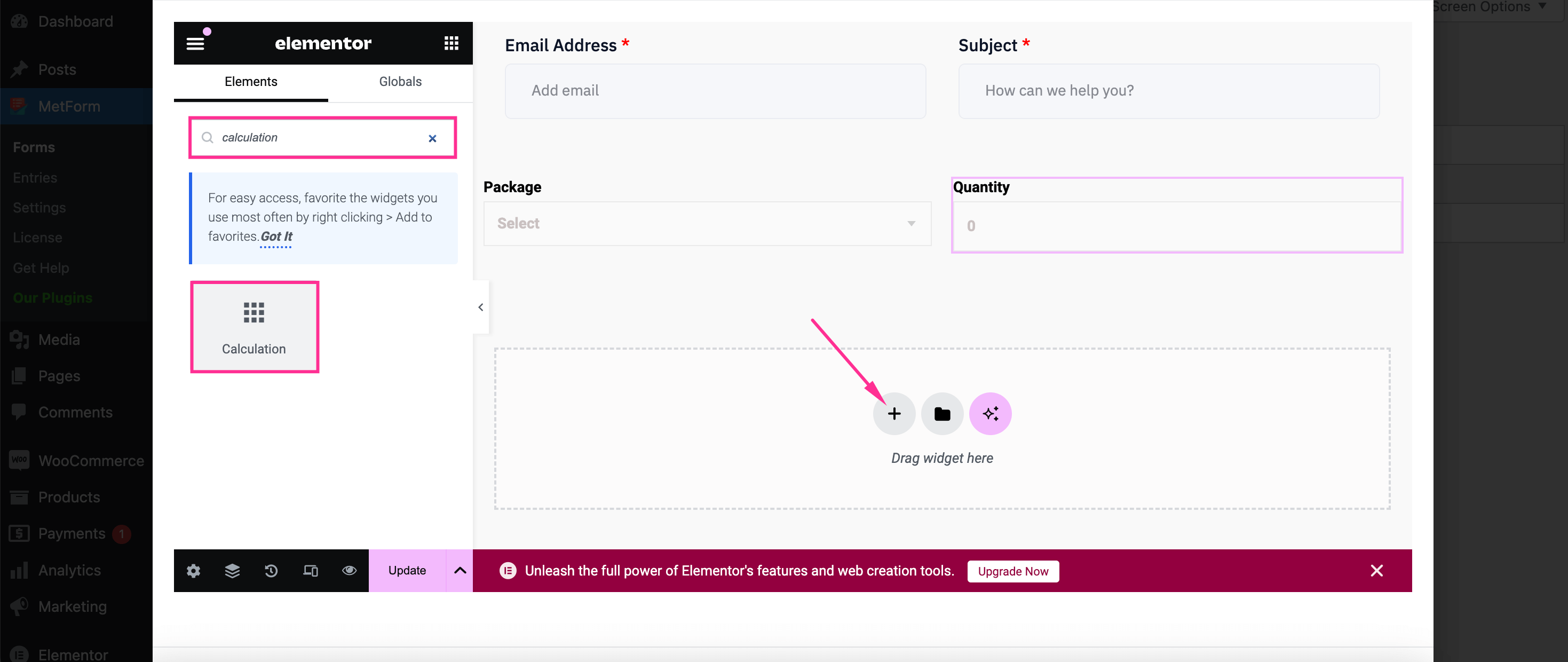
Then, search for a Calculation, an advanced form field and drop it on the “+” icon by dragging.

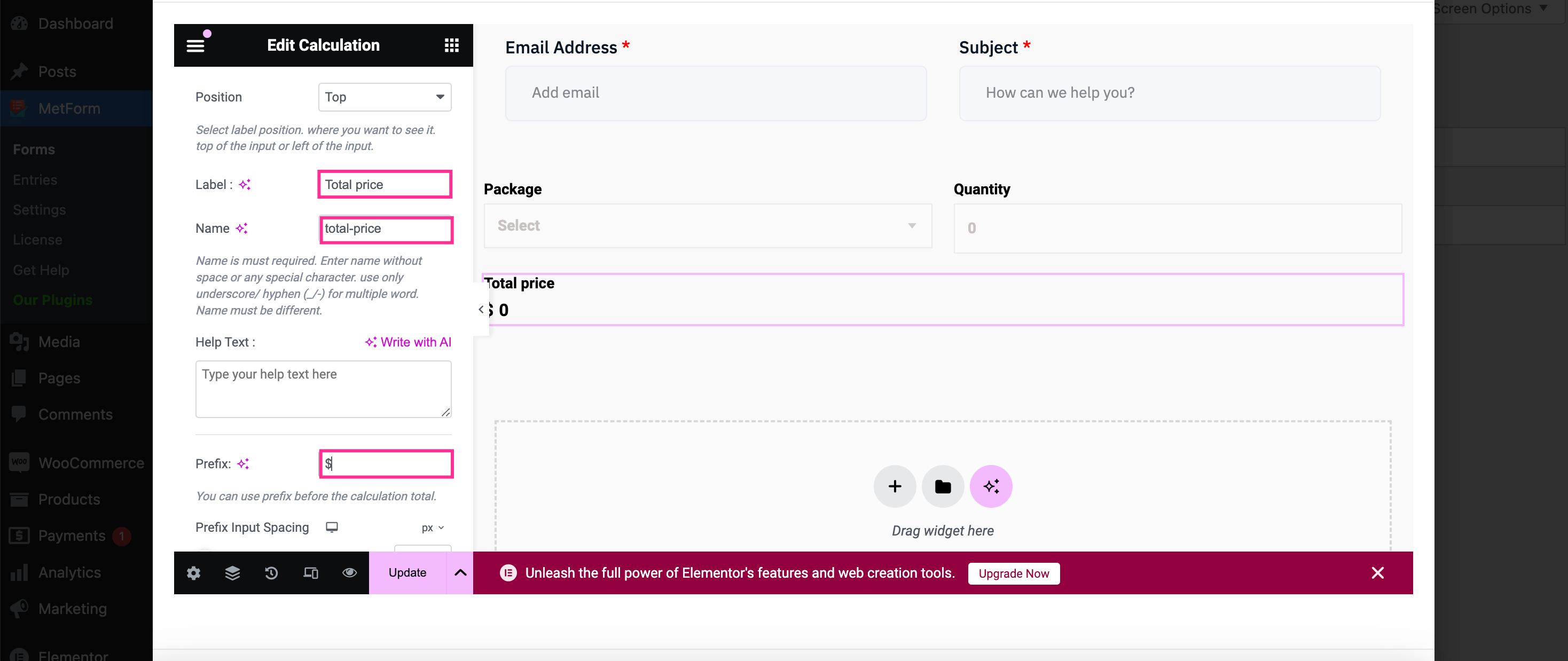
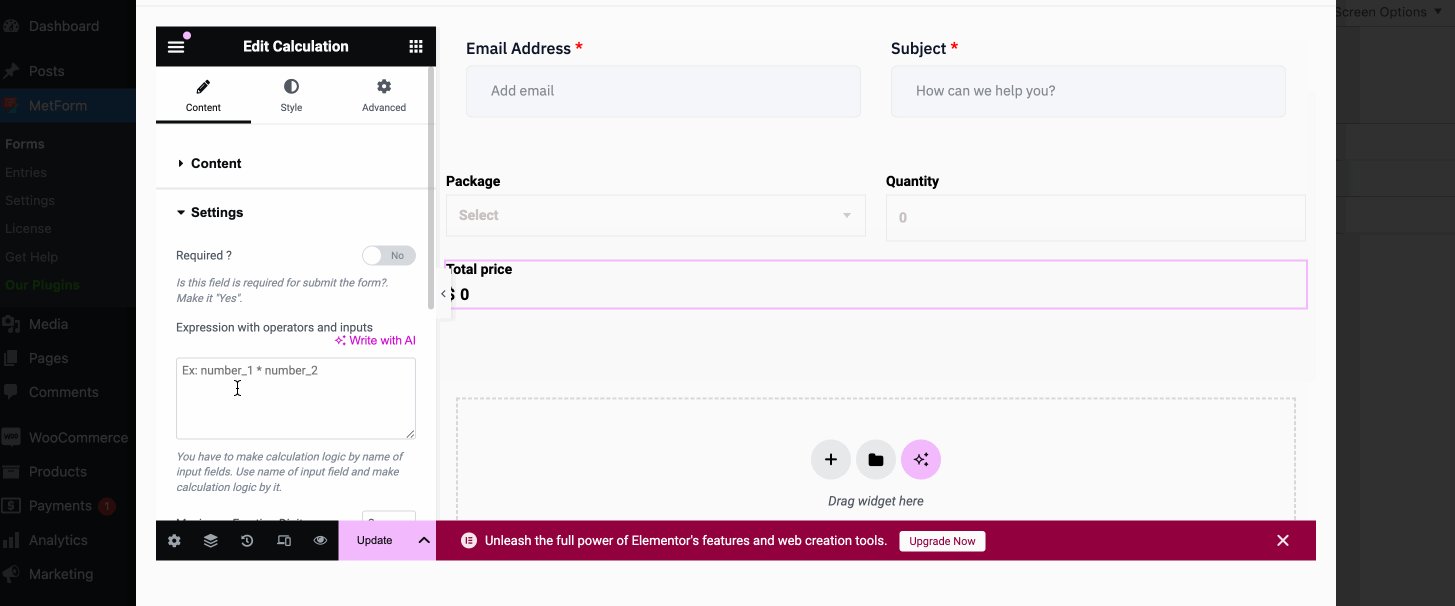
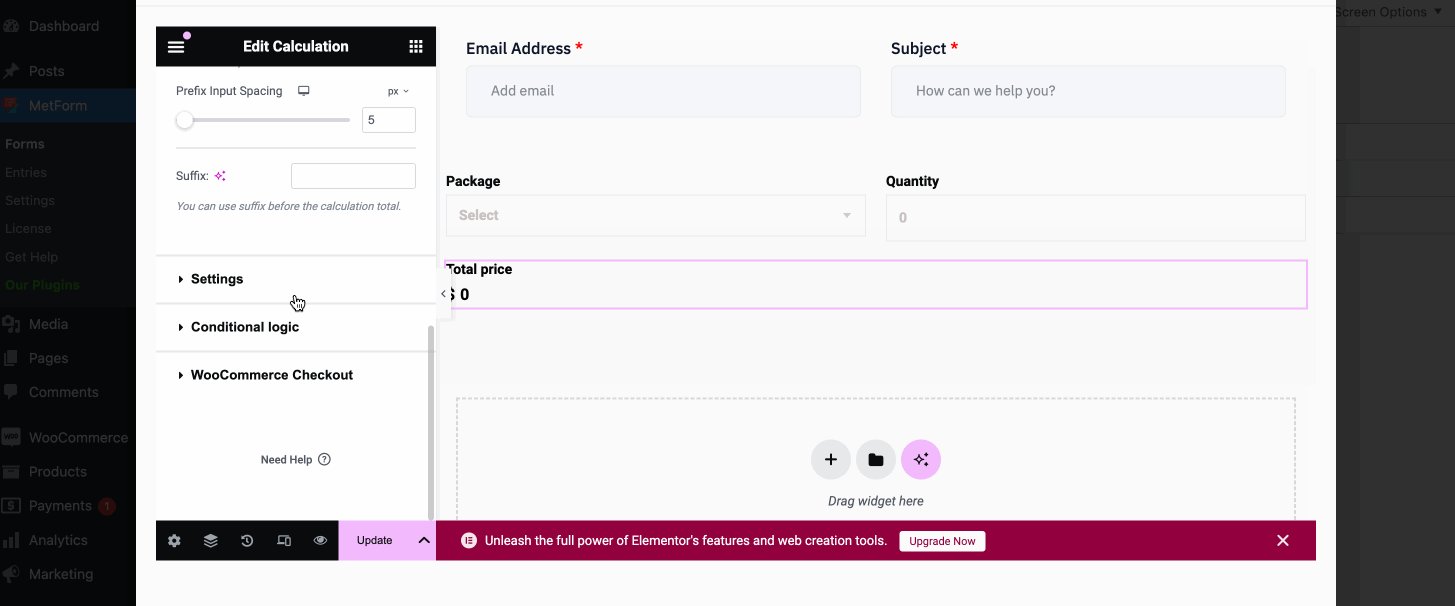
Just like the other advanced form fields, adjust Label, Name, Help Text, and Prefix for this Calculation field.

Step 4: Set up different formulas on calculation fields
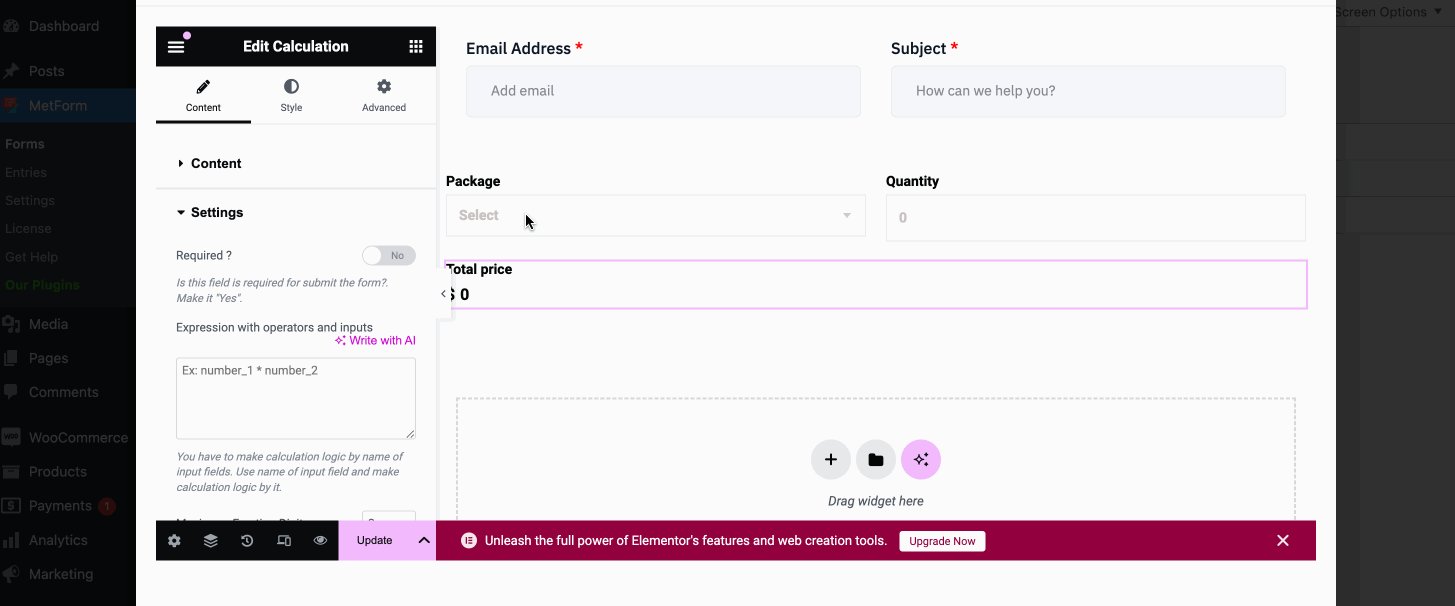
This is the most important step where you need to apply different formulas according to your needs. Here we’re showing an example of applying multiplication on the Calculation field. For that, copy-paste the Name of Select and Number fields. Then click the Calculation field and expand Settings fill the “Expressions with operators and inputs” field with “package * qty”. Finally, hit the “Update” button to live your form built with calculated fields form plugin.

Besides performing multiplication, you can apply any formula to this calculation field. Here we’re listing commands for applying different formulas:
- Addition: package + qty
- Subtraction: package – qty
- Multiplication: package * qty
- Division: package / qty
- Float: float(package / qty,2)
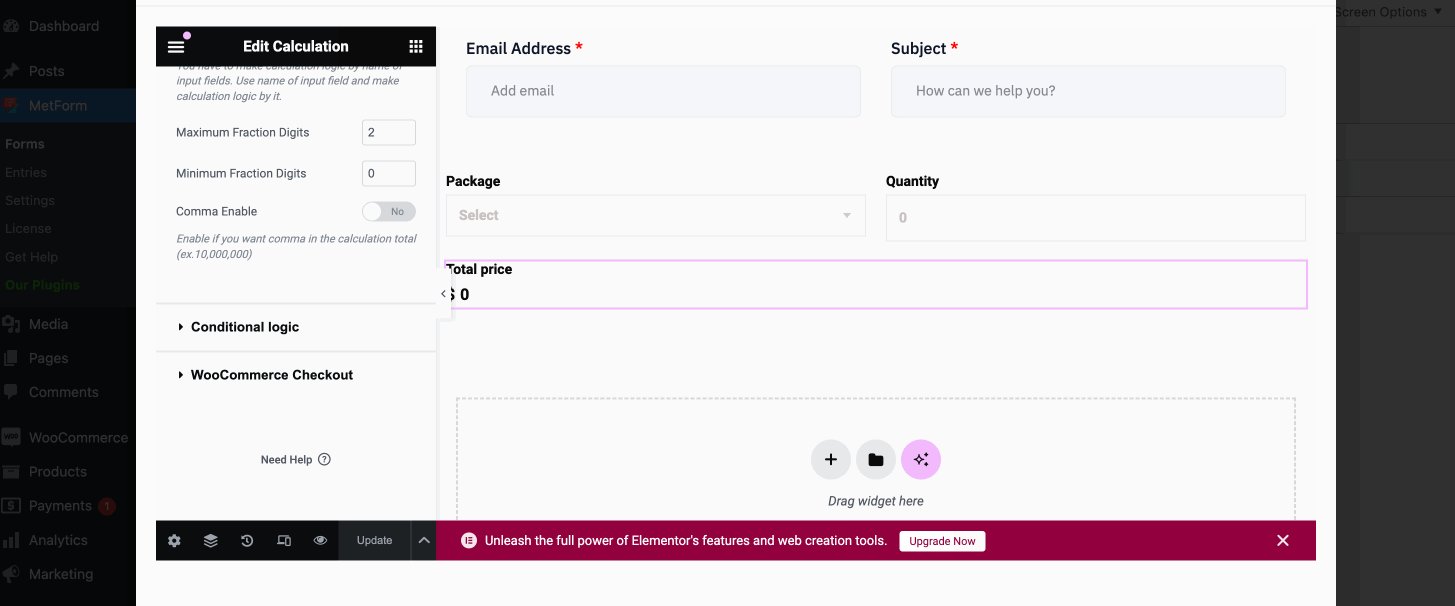
- NumberFormat: numberFormat(package * qty)
- Floor: floor(package / qty)
- Round: round(package / qty)
- Ceil: ceil (package / qty)
Follow the above commands to apply any kind of calculation in your interactive calculator form.
Advantages of displaying a calculation form on your WP site
Calculation forms benefit your business sites in numerous ways. Here are the top advantages of integrating a calculation form into your website:
- This form serves various purposes such as cost calculation, loan estimation, etc.
- Your customers don’t need to leave your site to use external tools to do calculations.
- Quick calculation improves users’ experience and satisfaction.
- It contributes to lead collection that is further used for marketing purposes.
- Automated calculation eliminates the risk of human errors.
- Calculation forms boost user engagement by positively impacting user experience and satisfaction.
FAQ
Does WordPress support doing calculations?
WordPress has multiple form plugins through which you can solve complex equations. One such tool, MetForm is mentioned above. This WordPress calculator plugin can automatically calculate the values of multiple fields and simplify difficult calculations.
Can you build WordPress calculation forms without a plugin?
Yes, you can build interactive calculator forms without using a WP plugin. The alternative option to WordPress calculation form builder is coding. By utilizing coding skills, you can add any kind of calculation form to your WP site.
⭐ Check to learn how to limit form entries in WordPress ⭐
Summing up
Incorporating calculator forms into your WordPress site boosts engagement and reduces the likelihood of making errors while doing calculations. As a result, lead collection as well as form submission rate will notably improve. Thankfully, with full-fledged and codeless tools like MetForm, you can build custom calculator forms in minutes. Also, any form such as conditional logic, multi-step forms, etc. can be created using this best WordPress calculator form builder. So, follow the tutorial above to integrate these capabilities into your business sites in no time.



Leave a Reply