The best solution, if you want to expand your small legal business, is to create a law firm website on your own. According to a recent study, the majority of new US legal clients used the internet to look for law practice.
The same study suggested creating a “powerful website” can draw the attention of new customers and create leads.
Building a law firm website will draw visitors from search engines, online advertising, and social media. It highlights your areas of legal expertise and the major victories you’ve had on behalf of previous clients.
Here we have made the most detailed step-by-step tutorial on how to build a law firm website from scratch without knowing how to code.
We genuinely believe that this tutorial will be highly beneficial to several people over there in creating their first website!
Here is a summary of every step we’ll take you through in this course, from beginning to end:
- Finding and registering a domain name without cost
- How to install WordPress
- Using extensions and addons to personalize WordPress
- Install a lawyer template and modify the look of your law firm website
- Edit and customize your WordPress lawyer website
To start, building a personalized website DOES NOT require you to be a web developer. Our non-technical user guide will demonstrate a no-code method for building a WordPress lawyer website.
🧐 Why build a law firm website with WordPress?
WordPress can help you start your own website or blog. It is the most straightforward and popular CMS in the world. In actuality, WordPress is used by more than 43.3% of websites on the Internet. And to be honest, WordPress is probably used by more than a quarter of the websites you visit.
A little more technically speaking, WordPress is an open-source content management system that is GPLv2 licensed, allowing anybody to use or modify the WordPress software without charge. A content management system (CMS) is essentially a tool that makes it simple to manage crucial elements of your website, such as content, without having any programming knowledge.
As a result, WordPress enables anyone to create a law firm website, including those who aren’t programmers.
💪 What information should a WordPress lawyer website have?
To start, we need to establish the critical elements of a law firm’s website and its purpose. Before we can start with our guide on building a law firm website. Every law firm website needs, among others, the following pages and components:
1️⃣ Homepage:
It should prominently feature the name, logo, and fundamental purpose statement of your company, as well as a persuasive message urging consumers to seek legal assistance.
The firm’s partners, accomplishments, credentials, and practice areas should be highlighted on the remaining pages of the document. It’s crucial to provide CTAs and obvious navigational links to the site’s other crucial pages.
2️⃣ Service page:
On this page, you must list the legal practices in which your law firm specializes—for example, criminal law, divorce, estate, family law, etc.
3️⃣ About page:
You should list your credentials, experience, and education on the “about” page. Every attorney in your firm should have a biography and photograph on the page.
4️⃣ Case studies:
The case studies page should go into great depth about the different triumphs you’ve won for your clientele.
5️⃣ Contact us page:
One of the most visited pages of a website after the homepage is the “contact us” page. Your site visitors or clients will surely try to contact you if needed. It’s better to add a contact form to this page.
💡 How to create a law firm website with WordPress: a step-by-step guide:
Here we have demonstrated a step-by-step guide to creating a law firm website in less than 45 mins.
⚡ Step #1: Setup domain and hosting plan
Building a lawyer website is pretty much the same as building a law firm building. First and foremost, what you need to create a law firm website is a hosting provider.
What is a hosting provider? Well, there are multiple servers where you can keep and store your files. Next, you need to have the address, where people will find your WordPress lawyer website, which is your domain name.
Please try to follow the advice listed below, while selecting a domain name for your website:
- Keep it simple to remember and declare
- Keep the name minimal and specific (For example, www.wpmet.com)
- Make sure there are no special characters or numbers in it
Here are the top 3 hosting providers that you can choose from:
Now we would like to suggest you choose Bluehost as your hosting provider! Well the reasons are simple, because:
✅ They’re an established hosting company
✅ They’ve got great customer support
✅ Officially recommender by WordPress.org organization
✅ Get 70% off and a free domain
Moving on, to start up just click on the blue button below:
And you’ll see Bluehost’s landing page like this one below. Now you just need to click again on the blue button that says Getting Started.
It will take you to select your plan page, like the image below.
After you have chosen which setup you want, go ahead and signup with a Create a new domain name that your want (since it comes for free) and click Next. And check if the domain is available!
Once you get the green message that says Domain available, then from there you need to fill up your Account information.
Down there you can verify your Package Information, we’ll suggest you untick the Domain Privacy + Protection we normally just turn that off.
And things like Codeguard Basic and Sitelock Security there’re a lot of plugins and features available in WordPress, so you don’t need those either!
Once you configure all the information for your WordPress lawyer website hosting, you’ll see the amount has been discounted. Then filling your Billing information, click the Submit button and you’ve your hosting account!
After signing up you’ll see a Congratulation message on your screen. Then click on Create your Password button. This password will be used to manage your hosting account.
⚡ Step #2: Welcome to WordPress!
One of the great things about Bluehost is that now it helps to set up WordPress even easier. If you skip the theme selection part (which we will look into below), and after that, you’ll see that they’re automatically set up WordPress for you.
Once everything is set up just click on the Start Building button on your screen. And you’ll be taken to the backend of your WordPress account.
And welcome to WordPress 🎉
Moving on, let’s pick a theme for your website in the following step.
⚡ Step #3: Install plugins and extensions
The equivalent of apps for your WordPress site is plugins. You may add features and make adjustments to your WordPress site with them. You might consider a contact form or photo gallery, too.
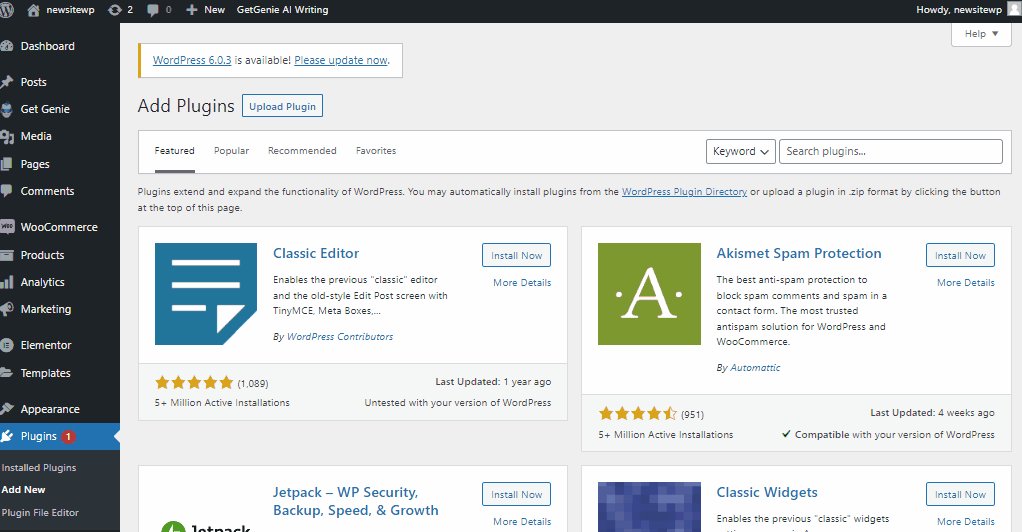
Just hover over Plugins and click on Add New option on your WordPress dashboard, you can add any plugin/s.
One of the essential plugins you should get first is Elementor. It is the most popular WordPress website-building platform for professionals.
To install Elementor on your WordPress site, just hover over Plugins and click on Add New.
Then Search Elementor on the search bar. Click on Install and after that, Activate it.
WordPress is a user-friendly CMS (content management system) that is also incredibly effective. You could occasionally find yourself in need of some immediate WordPress assistance.
Some incredible WordPress addon plugins will let you build any site by putting in the minimum effort and time (also you’ll find them available in both free and premium versions).
Now it’s time to add the most remarkable Elementor addon with which you can create your WordPress Lawyer website in minutes.
🤔 Haven’t heard of ElementsKit?
Well, ElementsKit is a sophisticated Elementor addon that provides comprehensive capabilities for developing websites, with Elementor. A powerful freemium plugin with a variety of practicals and functional features.
Besides these, ElementsKit has many unique features that give you a competitive edge while designing your website. The features include:
✅ Megamenu builder
✅ Header-footer builder
✅ Ready templates and 500+ blocks
✅ Social feeds
✅ Advanced table… and many remarkable features!
You can start with the free version too. Even that one comes with tons of widgets, extensions, and services that will surprise you. There are 42 free widgets and extensions, templates and section blocks, and regular updates.
Apart from all these beautiful widgets and features, ElementsKit for Elementor is fully compatible with any theme and plugin. It also has a 24/7 support center that will assist you anywhere and anytime.
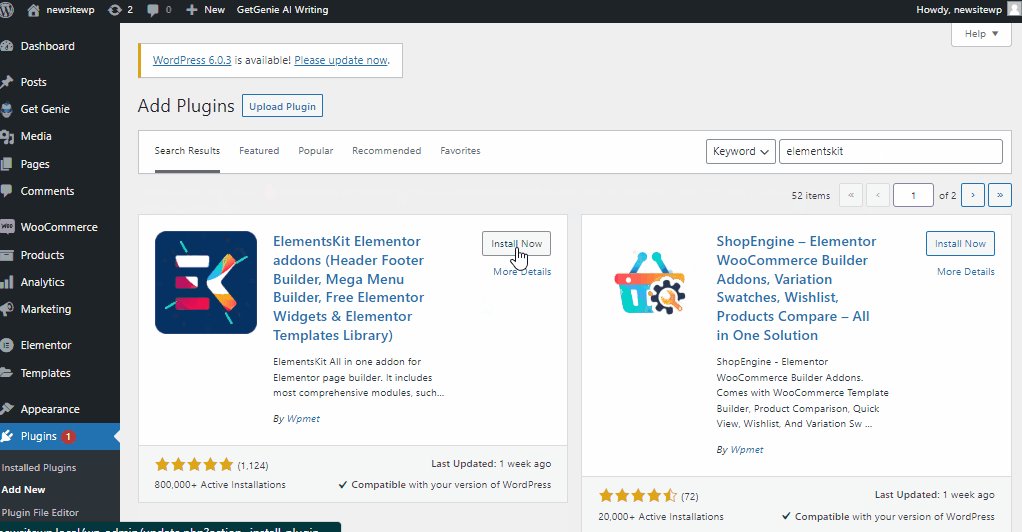
Just the same way as you installed Elementor, you will be able to install ElementsKit. Just search ElementsKit on the search bar.

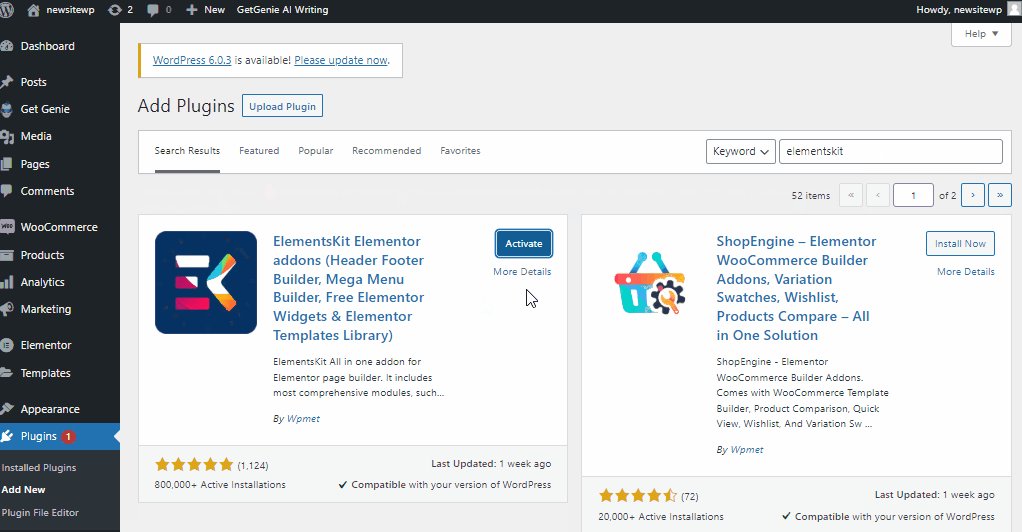
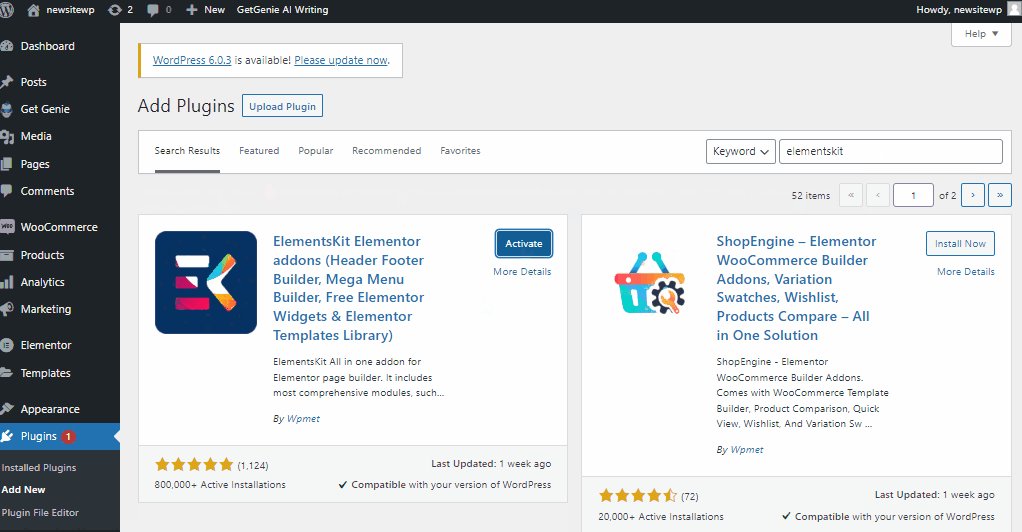
Then click on Install now! After that Activate it.
And you’re all closest to the law firm site.
⚡ Step #4: Choose your lawyer website template WordPress
To visit your default site, simply hover over the name of your site, as shown below, and click “visit site.”

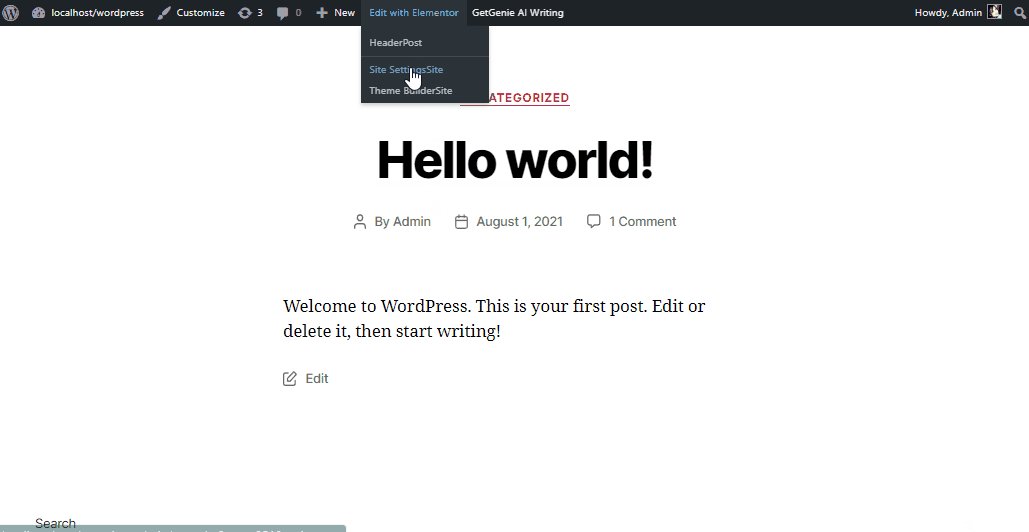
Then hover over Edit with Elementor and click Site SettingSite.

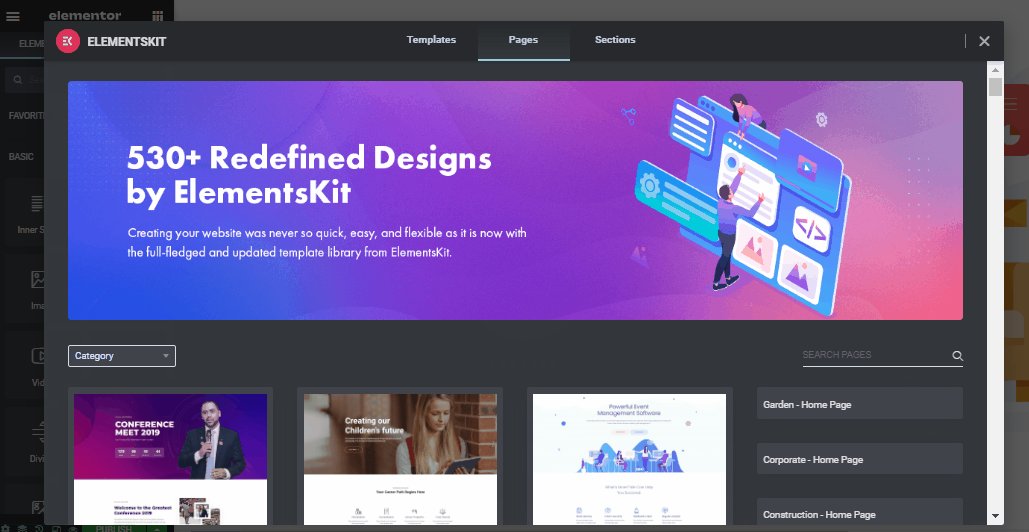
Then click on the plus sign and then click on the ElementsKit icon.

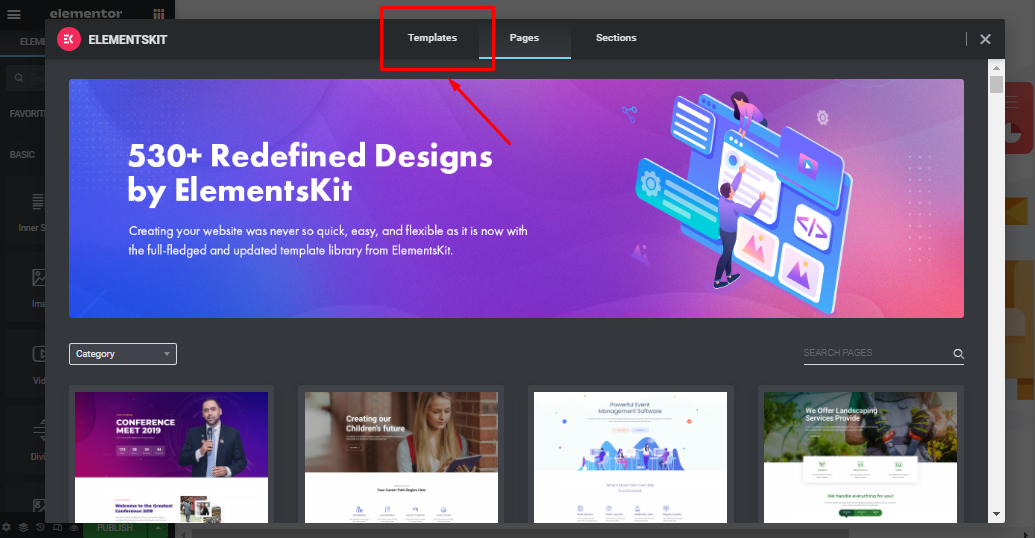
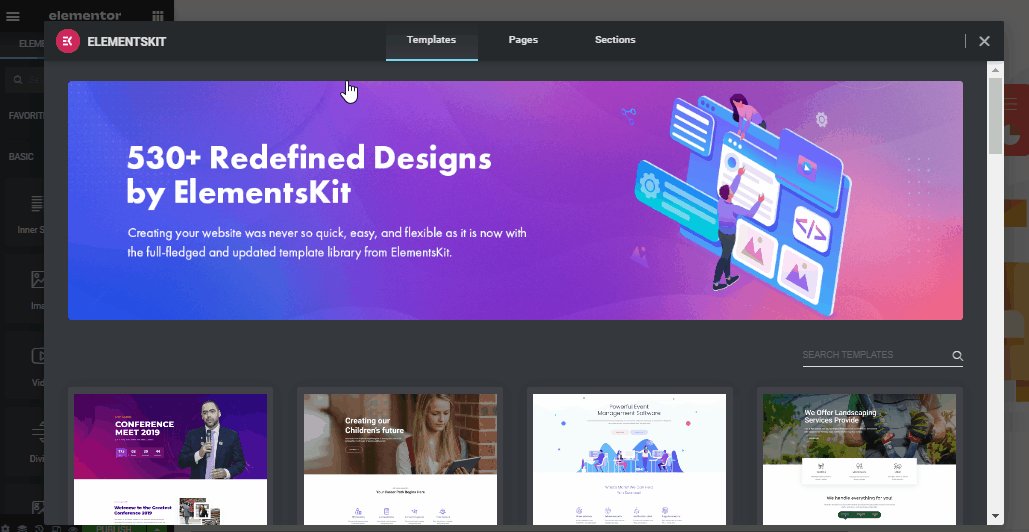
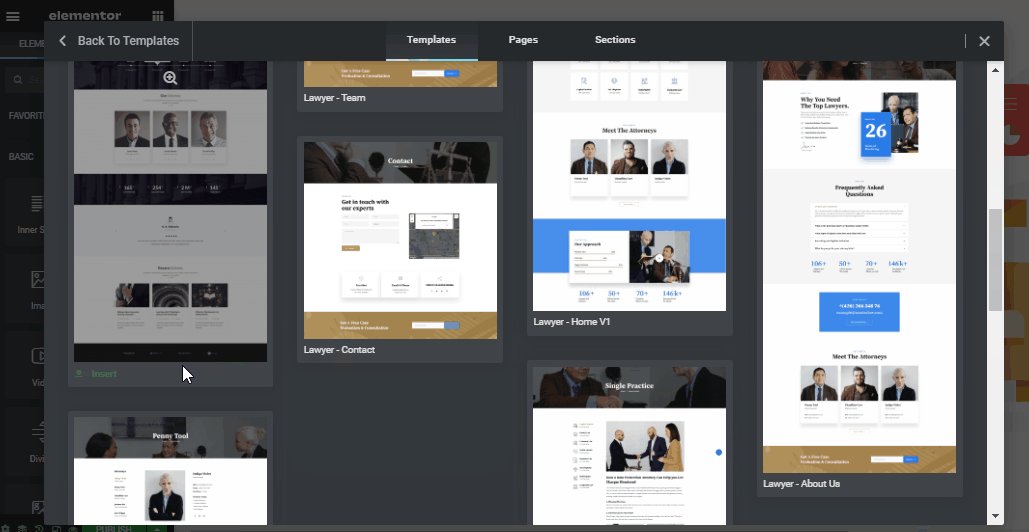
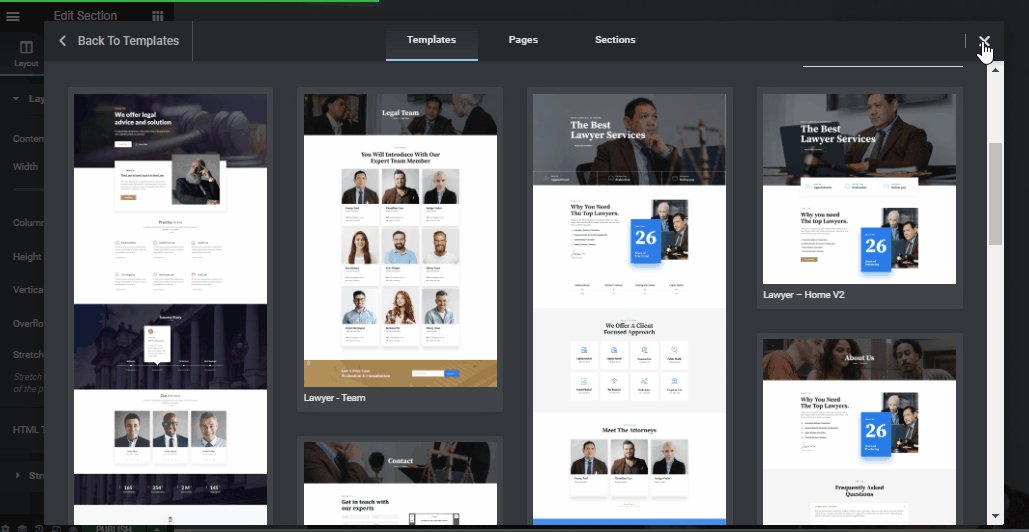
Then there you’ll find three tabs: Pages, Sections, and Templates. Now, just select “Pages“. There you’ll find a number of prebuilt templates.

ElementsKit now comes with a variety of templates. The Lawyer website template WordPress, ElementsKit is one of the best templates that you’ll find for law firms. It also comes with 100% customization options.

Just choose your WordPress lawyer website template from the Templatekit and click on insert.

Ta-da your law site template is ready!
✅ Want to create a Website for free?
Creating your first website might feel a little daunting, especially if you’re not a tech-savvy person.
But hey… you’re not alone, so don’t worry about that!
Here in this blog, we’ve given a step-by-step guide on ‘How to Create a Website for Free’ | Learn more
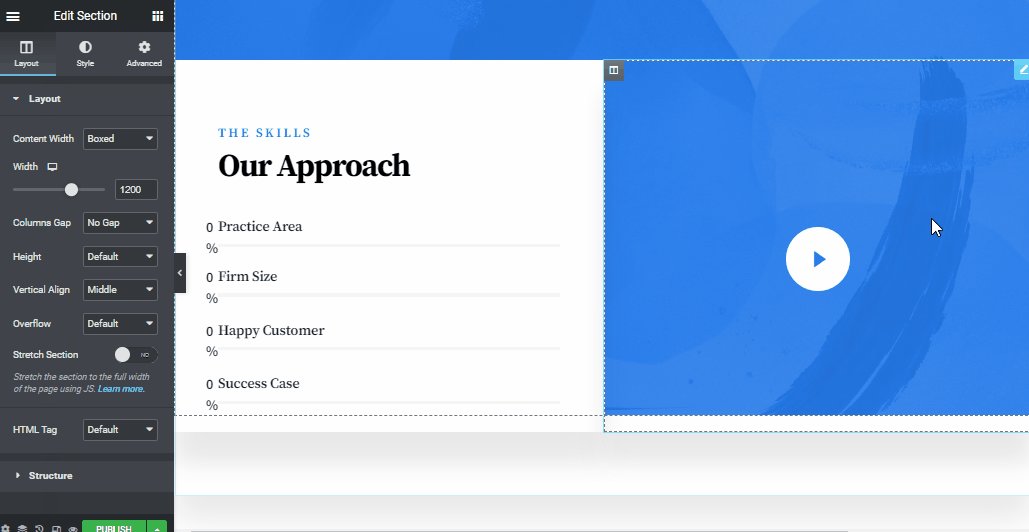
⚡ Step #5: Customize your law firm template
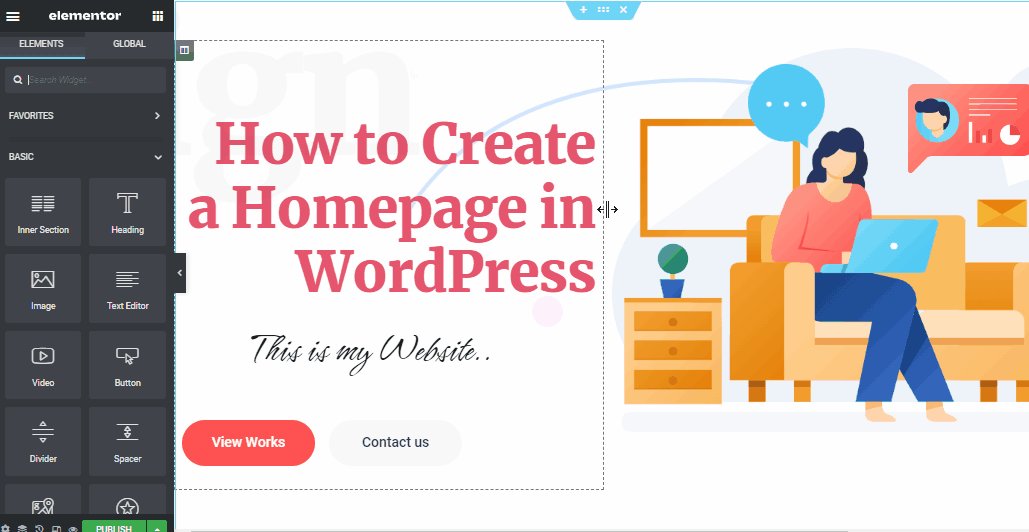
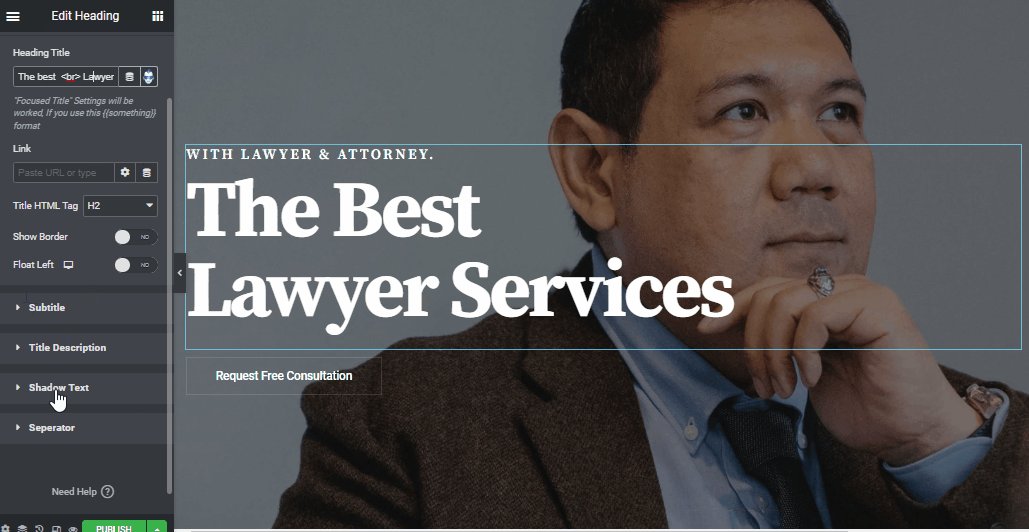
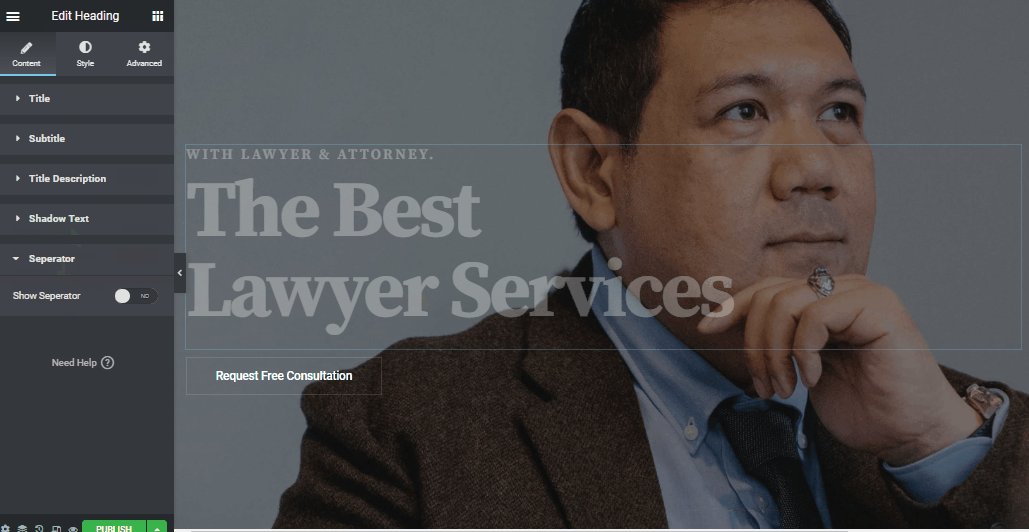
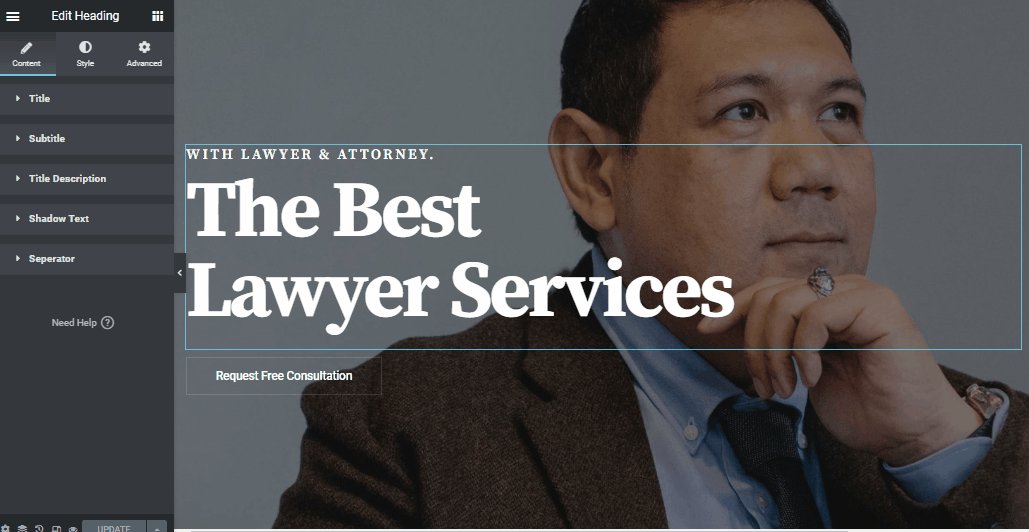
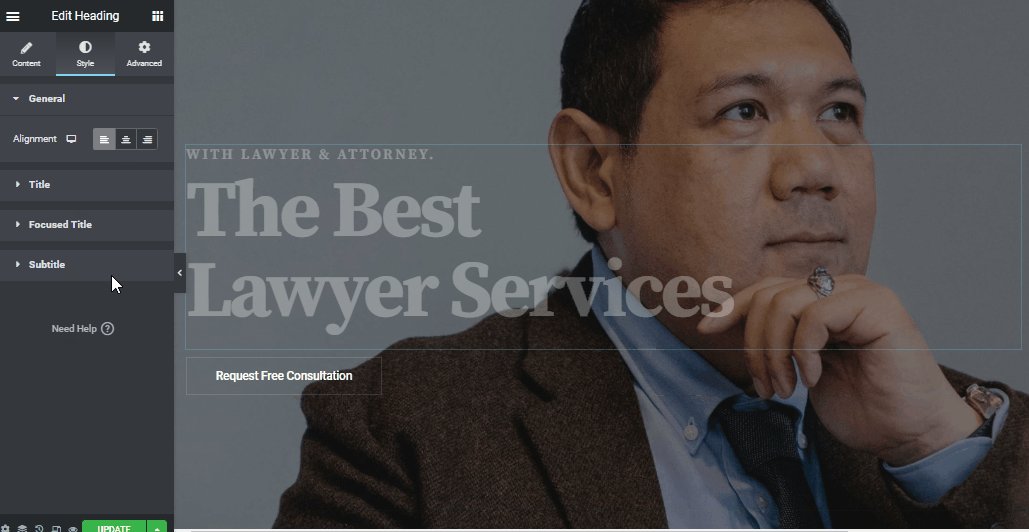
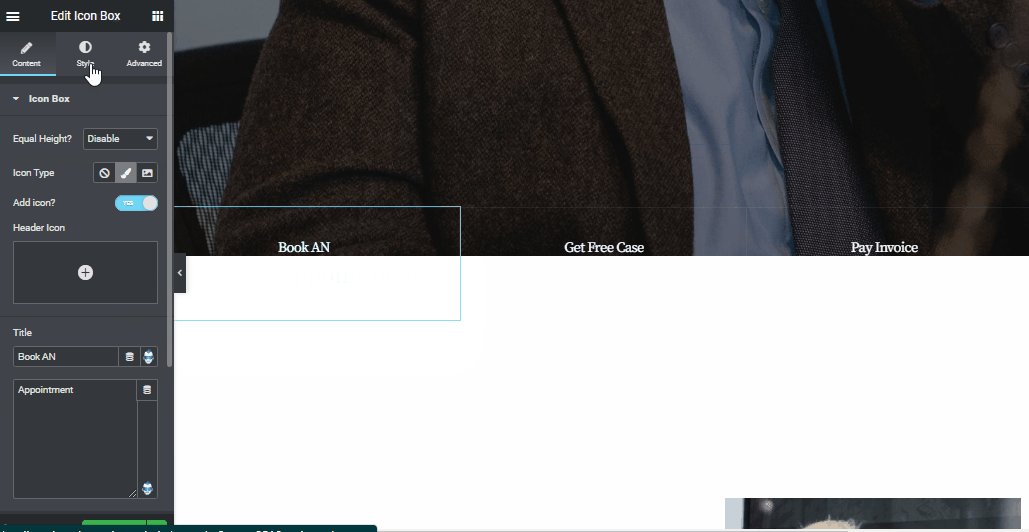
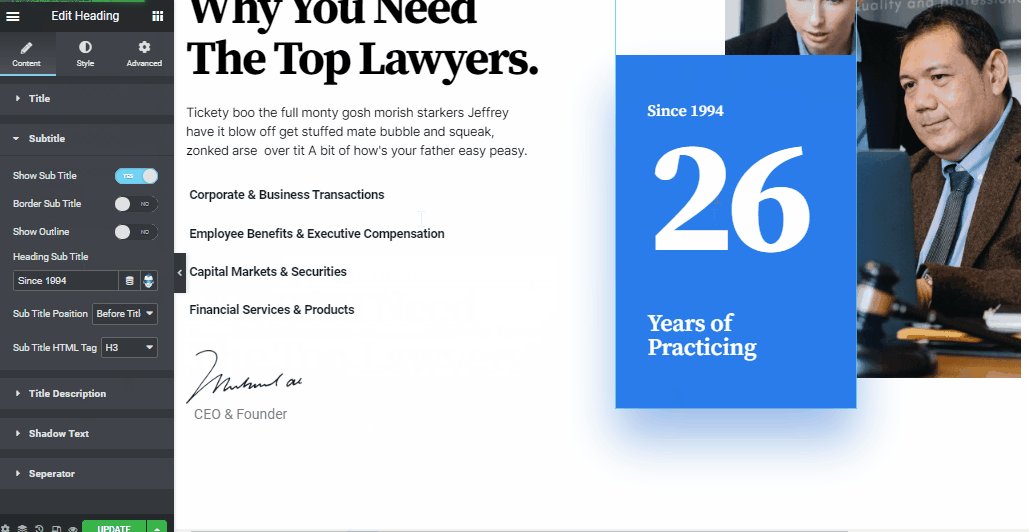
It’s time for customization and to input your information. With ElementsKit you will be able to customize every single aspect as you prefer.
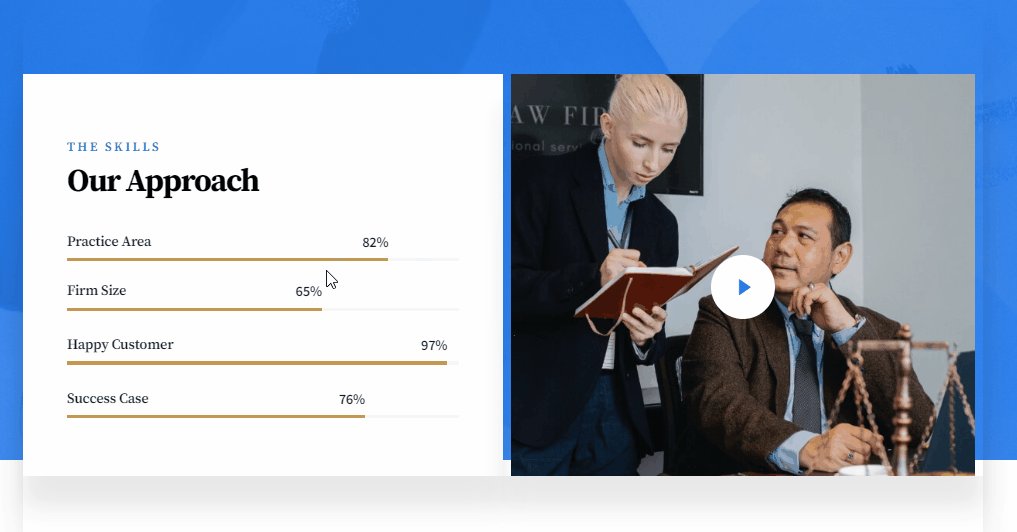
From title, subtitle, description, images, and typography to color combination, icons, image accordions, and so on.
Let us show you a quick brief below:

Do keep in mind that all the ElementsKIt templates are fully customizable, so you will be able to add your signature touch to your WordPress law firm website easily.
⚡ Step #6: Publish your website!
Once you’re done with the customization it’s time to hit the Publish/Update button and review the final look.

Congratulation! 👏 you’ve successfully created your law firm website.

Conclusion
We hope and truly believe that this tutorial has shown you how to create a website without overspending or employing a web designer.
If you have any queries or confusion, do let us know in the comment section below.

Leave a Reply