A melhor solução, se você deseja expandir seu pequeno negócio jurídico, é criar seu próprio site de escritório de advocacia. De acordo com um estudo recente, a maioria dos novos clientes jurídicos dos EUA utilizou a Internet para procurar prática jurídica.
O mesmo estudo sugeriu que a criação de um “site poderoso” pode chamar a atenção de novos clientes e criar leads.
Construir um site para um escritório de advocacia atrairá visitantes de mecanismos de pesquisa, publicidade online e mídias sociais. Ele destaca suas áreas de especialização jurídica e as principais vitórias que você obteve em nome de clientes anteriores.
Aqui fizemos o tutorial passo a passo mais detalhado sobre como construir um site de escritório de advocacia do zero, sem saber codificar.
Acreditamos genuinamente que este tutorial será altamente benéfico para várias pessoas na criação de seu primeiro site!
Aqui está um resumo de cada etapa que conduziremos neste curso, do início ao fim:
- Encontrar e registrar um nome de domínio sem custo
- Como instalar o WordPress
- Usando extensões e complementos para personalizar o WordPress
- Instale um modelo de advogado e modifique a aparência do site do seu escritório de advocacia
- Edite e personalize seu site de advogado WordPress
Para começar, construir um site personalizado NÃO exige que você seja um desenvolvedor web. Nosso guia do usuário não técnico demonstrará um método sem código para construir um site de advogado WordPress.
🧐 Por que construir um site de escritório de advocacia com WordPress?
O WordPress pode ajudá-lo a iniciar seu próprio site ou blog. É o CMS mais simples e popular do mundo. Na atualidade, WordPress é usado por mais de 43.3% de sites na internet. E para ser honesto, o WordPress provavelmente é usado por mais de um quarto dos sites que você visita.
Falando um pouco mais tecnicamente, o WordPress é um sistema de gerenciamento de conteúdo de código aberto licenciado pela GPLv2, permitindo que qualquer pessoa use ou modifique o software WordPress gratuitamente. Um sistema de gerenciamento de conteúdo (CMS) é essencialmente uma ferramenta que simplifica o gerenciamento de elementos cruciais do seu site, como o conteúdo, sem a necessidade de nenhum conhecimento de programação.
Como resultado, o WordPress permite que qualquer pessoa crie um site para um escritório de advocacia, incluindo aqueles que não são programadores.
💪 Que informações um site de advogado WordPress deve ter?
Para começar, precisamos estabelecer os elementos críticos do site de um escritório de advocacia e sua finalidade. Antes de começarmos com nosso guia sobre como construir um site de escritório de advocacia. Todo site de escritório de advocacia precisa, entre outros, das seguintes páginas e componentes:
1️⃣ Pagina inicial:
Deve apresentar com destaque o nome, o logotipo e a declaração de propósito fundamental da sua empresa, bem como uma mensagem persuasiva instando os consumidores a procurarem assistência jurídica.
Os sócios, realizações, credenciais e áreas de atuação do escritório devem ser destacados nas páginas restantes do documento. É crucial fornecer CTAs e links de navegação óbvios para outras páginas cruciais do site.
2️⃣ Página de serviço:
Nesta página, você deve listar as práticas jurídicas nas quais seu escritório de advocacia é especializado – por exemplo, direito penal, divórcio, patrimônio, direito de família, etc.
3️⃣ Sobre a página:
Você deve listar suas credenciais, experiência e formação na página “sobre”. Cada advogado do seu escritório deve ter uma biografia e uma fotografia na página.
4️⃣ Estudos de caso:
A página de estudos de caso deve aprofundar os diferentes triunfos que você conquistou para sua clientela.
5️⃣ Página de contato conosco:
Uma das páginas mais visitadas de um site depois da página inicial é a página “fale conosco”. Os visitantes ou clientes do seu site certamente tentarão contatá-lo, se necessário. É melhor adicionar um formulário de contato a esta página.
💡 Como criar um site de escritório de advocacia com WordPress: um guia passo a passo:
Aqui demonstramos um guia passo a passo para criar um site de escritório de advocacia em menos de 45 minutos.
⚡ Etapa #1: Configurar domínio e plano de hospedagem
Construir um site de advogado é praticamente o mesmo que construir um escritório de advocacia. Em primeiro lugar, o que você precisa para criar um site de escritório de advocacia é um hospedagem fornecedor.
O que é um provedor de hospedagem? Bem, existem vários servidores onde você pode manter e armazenar seus arquivos. Em seguida, você precisa ter o endereço onde as pessoas encontrarão o site do seu advogado WordPress, que é o seu domínio nome.
Tente seguir os conselhos listados abaixo ao selecionar um nome de domínio para o seu site:
- Mantenha-o simples de lembrar e declarar
- Mantenha o nome mínimo e específico (Por exemplo, www.wpmet.com)
- Certifique-se de que não haja caracteres especiais ou números nele
Aqui está o 3 principais provedores de hospedagem que você pode escolher:
💾 Host Azul
💾 Hospedeiro
💾 Kinsta
Agora gostaríamos de sugerir que você escolha Host Azul como seu provedor de hospedagem! Bem, as razões são simples, porque:
✅ Eles são uma empresa de hospedagem estabelecida
✅ Eles têm um ótimo suporte ao cliente
✅ Recomendado oficialmente pela organização WordPress.org
✅ Obtenha 70% e um domínio grátis
Seguindo em frente, para iniciar basta clicar no botão azul abaixo:
E você verá a landing page do Bluehost como esta abaixo. Agora você só precisa clicar novamente no botão azul que diz Começando.
Isso levará você para Seleciona o teu plano página, como na imagem abaixo.
Depois de escolher a configuração desejada, vá em frente e inscreva-se com um Crie um novo domínio nome que você deseja (já que é de graça) e clique Próximo. E verifique se o domínio está disponível!
Depois de receber a mensagem verde que diz Domínio disponível, a partir daí você precisa preencher seu Conta Informação.
Lá embaixo você pode verificar seu Informações do pacote, vamos sugerir que você desmarcar o Privacidade + Proteção de Domínio normalmente apenas desligamos isso.
E coisas como Codeguard Básico e Segurança do SiteLock há muitos plug-ins e recursos disponíveis no WordPress, então você também não precisa deles!
Depois de configurar todas as informações da hospedagem do site do seu advogado WordPress, você verá que o valor foi descontado. Então preencha seu Informações de pagamento, Clique no Enviar botão e você terá sua conta de hospedagem!
Depois de se inscrever, você verá uma mensagem de parabéns na tela. Então clique em Crie sua senha botão. Esta senha será usada para gerenciar sua conta de hospedagem.
⚡ Etapa #2: Bem-vindo ao WordPress!
Uma das melhores coisas sobre o Bluehost é que agora ele ajuda a configurar o WordPress ainda mais facilmente. Se você pular a parte de seleção do tema (que veremos a seguir) e, depois disso, você verá que eles configuram automaticamente o WordPress para você.
Depois que tudo estiver configurado, basta clicar no Comece a construir botão na tela. E você será levado ao backend da sua conta WordPress.
E bem-vindo ao WordPress 🎉
Seguindo em frente, vamos escolher um tema para o seu site na etapa seguinte.
⚡ Etapa #3: Instale plug-ins e extensões
O equivalente aos aplicativos para o seu site WordPress são os plug-ins. Você pode adicionar recursos e fazer ajustes em seu site WordPress com eles. Você também pode considerar um formulário de contato ou uma galeria de fotos.
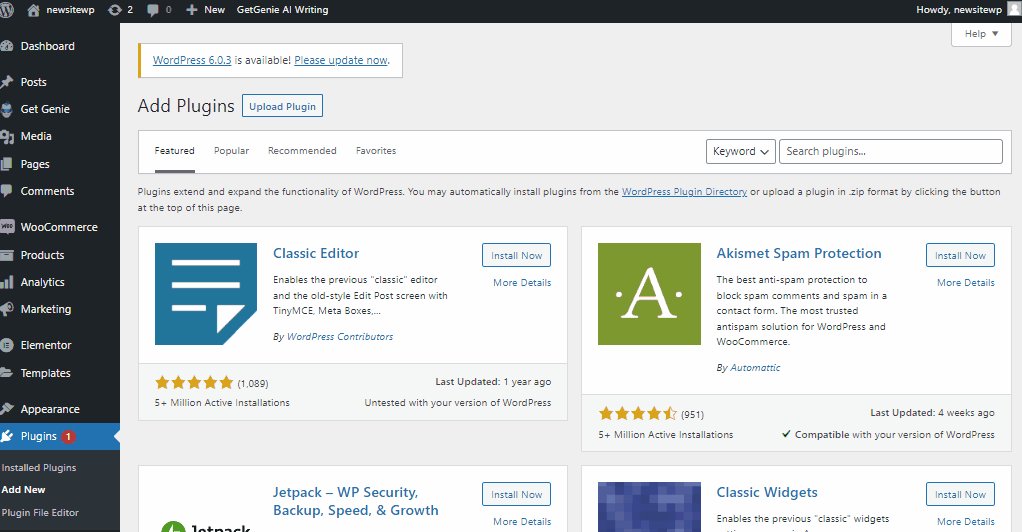
Basta passar o mouse Plug-ins e clique em Adicionar novo opção em seu painel do WordPress, você pode adicionar qualquer plug-in.
Um dos plug-ins essenciais que você deve obter primeiro é Elementor. É o plataforma de construção de sites WordPress mais popular para profissionais.
Para instalar o Elementor em seu site WordPress, basta passe o mouse sobre plug-ins e clique em Adicionar novo.
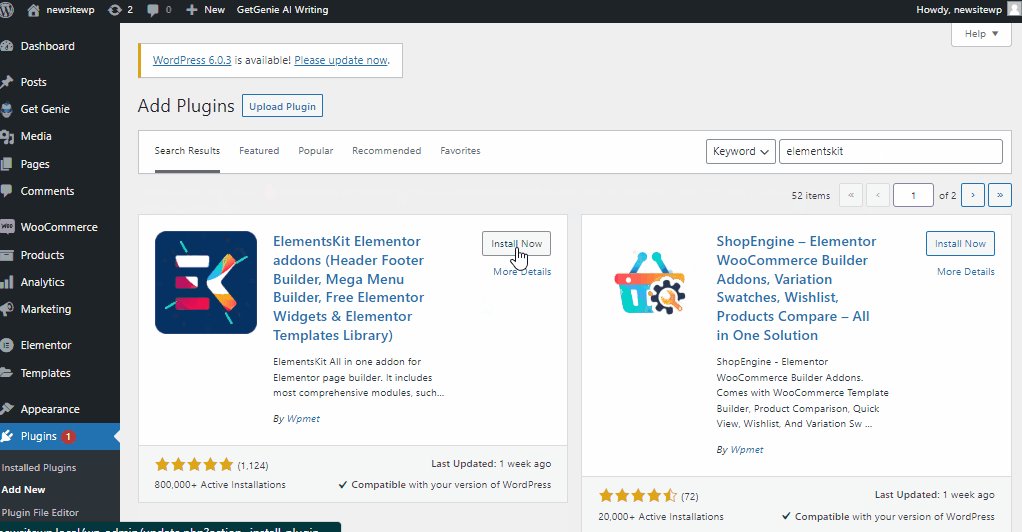
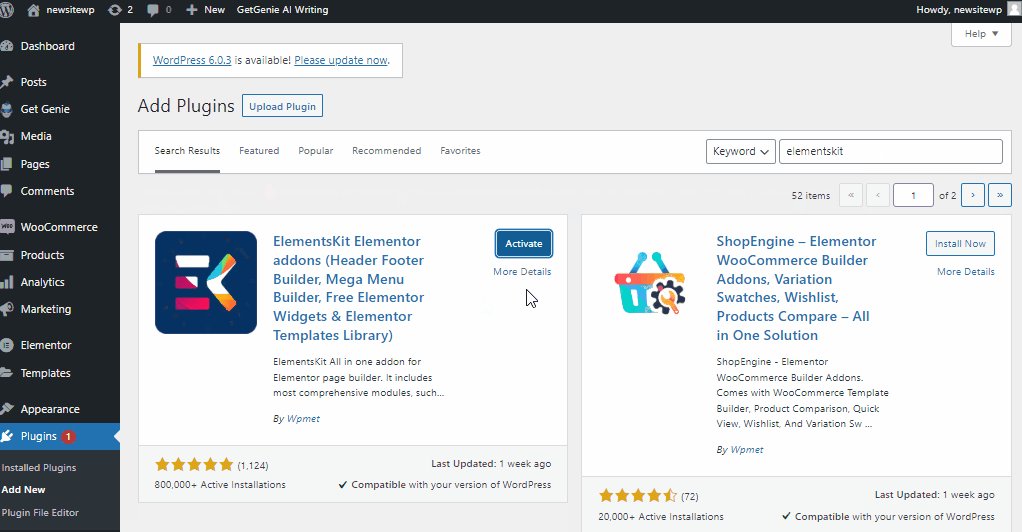
Então pesquise Elementor na barra de pesquisa. Clique em Instalar e depois disso, Ativar isto.
WordPress é um CMS fácil de usar (sistema de gerenciamento de conteúdo) que também é incrivelmente eficaz. Ocasionalmente, você pode precisar de assistência imediata do WordPress.
Alguns plug-ins complementares incríveis do WordPress permitirão que você crie qualquer site com o mínimo de esforço e tempo (você também os encontrará disponíveis nas versões gratuita e premium).
Agora é hora de adicionar o complemento Elementor mais notável com o qual você pode criar seu site WordPress Lawyer em minutos.
🤔 Ainda não ouviu falar do ElementsKit?
Bem, Kit de Elementos é um complemento Elementor sofisticado que fornece recursos abrangentes para o desenvolvimento de sites, com Elementor. Uma poderosa plugin freemium com uma variedade de recursos práticos e funcionais.
Além desses, o ElementsKit possui muitos recursos exclusivos que proporcionam uma vantagem competitiva ao projetar seu site. Os recursos incluem:
✅ Construtor de Megamenu
✅ Construtor de cabeçalho-rodapé
✅ Modelos prontos e mais de 500 blocos
✅ Feeds sociais
✅ Mesa avançada… e muitos recursos notáveis!
Você pode começar com o versão gratuita também. Mesmo esse vem com vários widgets, extensões e serviços que irão surpreendê-lo. Há 42 widgets e extensões gratuitos, modelos e blocos de seçãoe atualizações regulares.
Além de todos esses lindos widgets e recursos, ElementsKit for Elementor é totalmente compatível com qualquer tema e plugin. Possui também uma central de suporte 24 horas por dia, 7 dias por semana, que irá atendê-lo em qualquer lugar e a qualquer hora.
Da mesma forma que instalou o Elementor, você poderá instalar o ElementsKit. Basta pesquisar Kit de Elementos na barra de pesquisa.

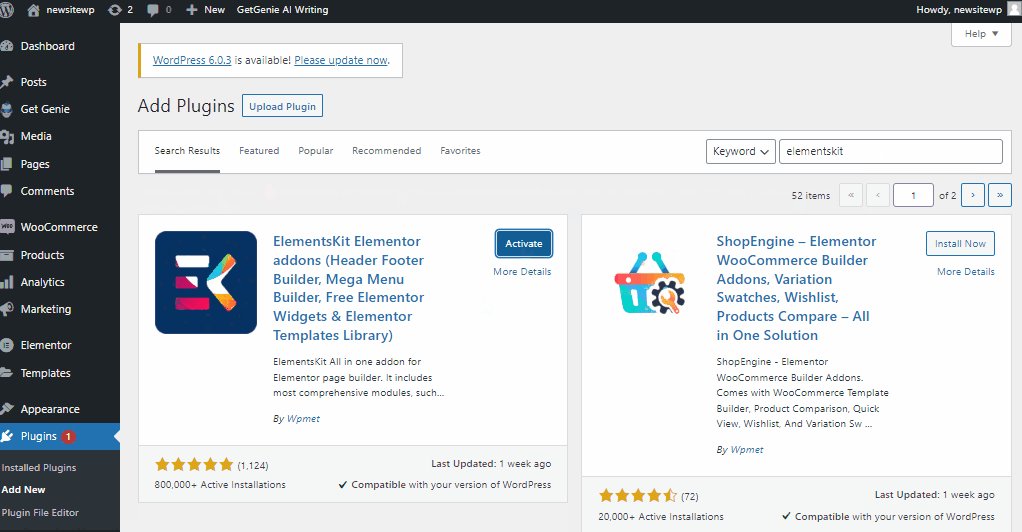
Então clique em Instale agora! Depois disso Ativar isto.
E você está mais próximo do site do escritório de advocacia.
⚡ Etapa #4: Escolha o modelo de site do seu advogado WordPress
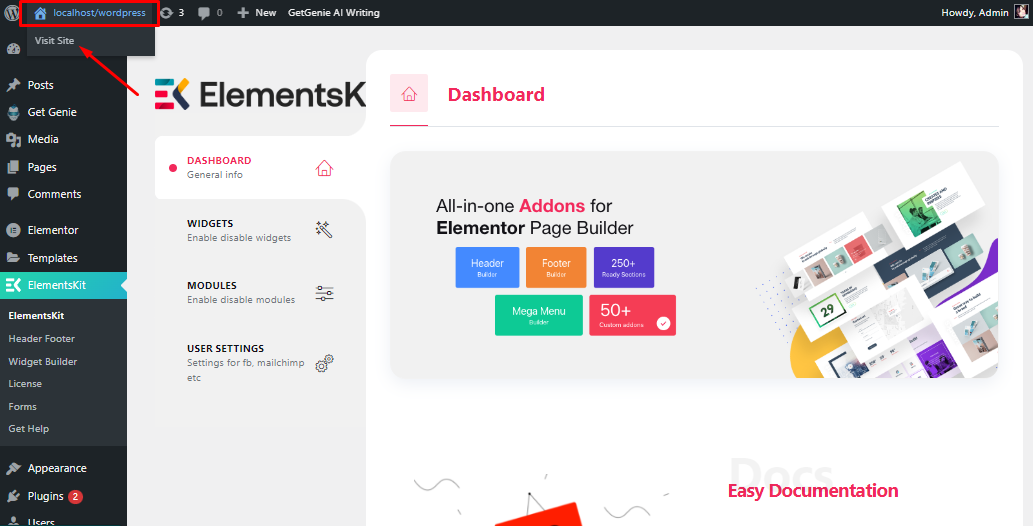
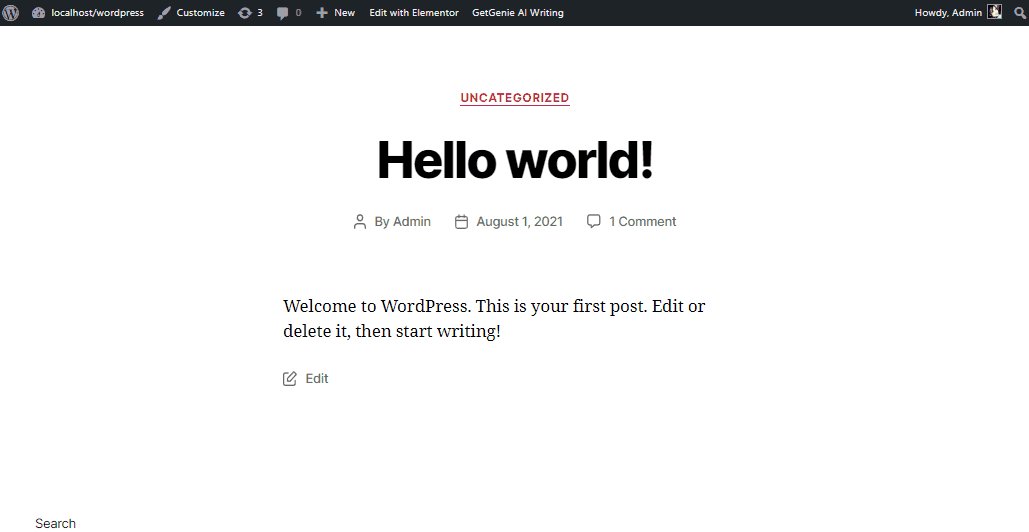
Para visitar seu site padrão, basta passe o mouse sobre o nome do seu site, conforme mostrado abaixo e clique em “visite o site.”

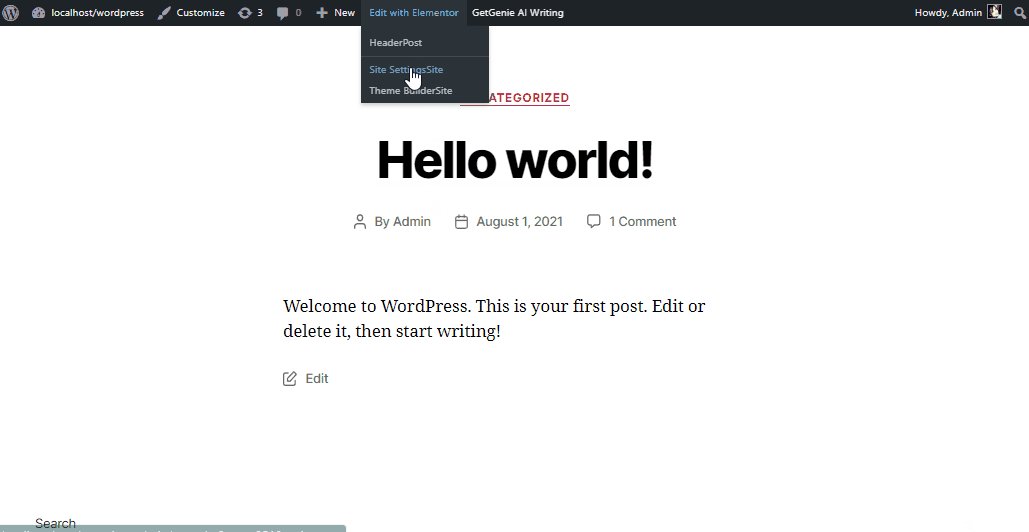
Em seguida, passe o mouse sobre Editar com Elementor e clique Configuração do siteSite.

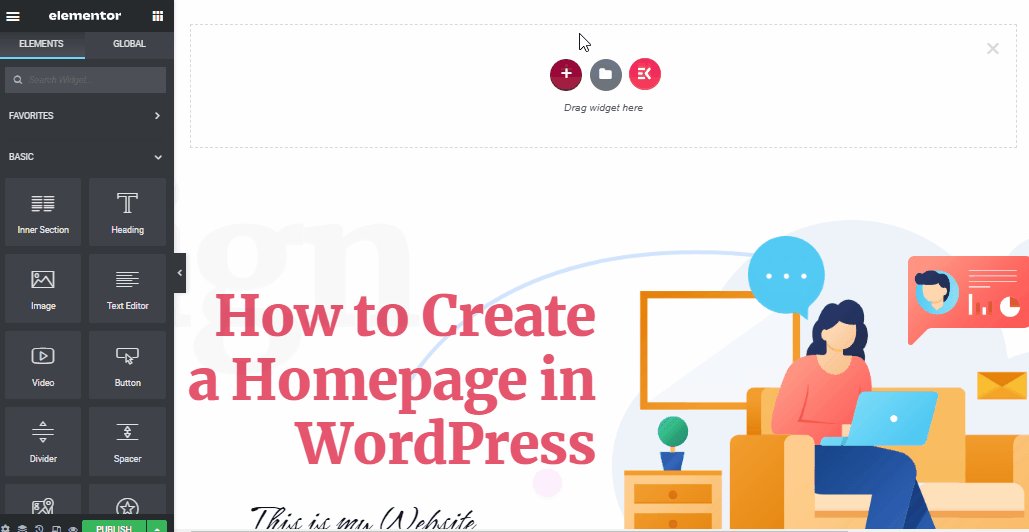
Em seguida, clique no mais assine e depois clique no Kit de Elementos ícone.

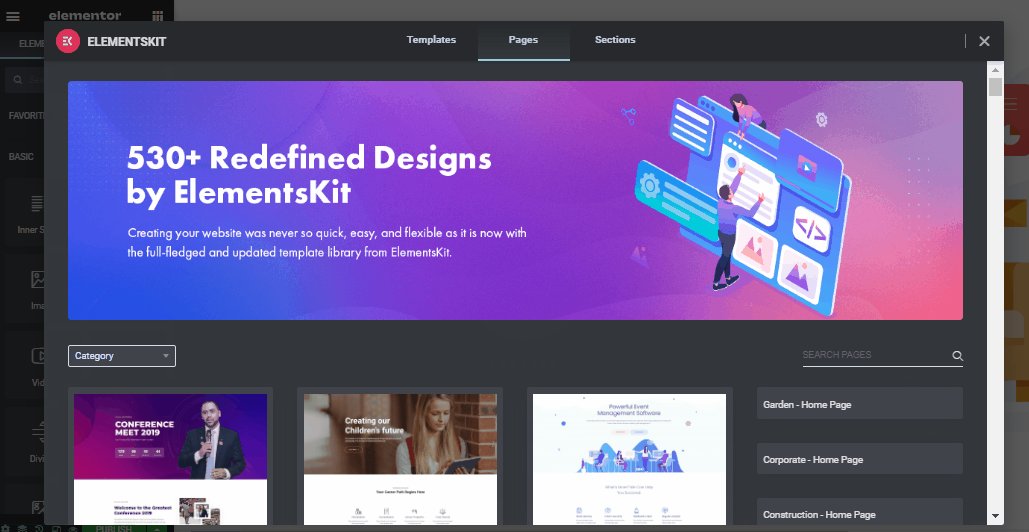
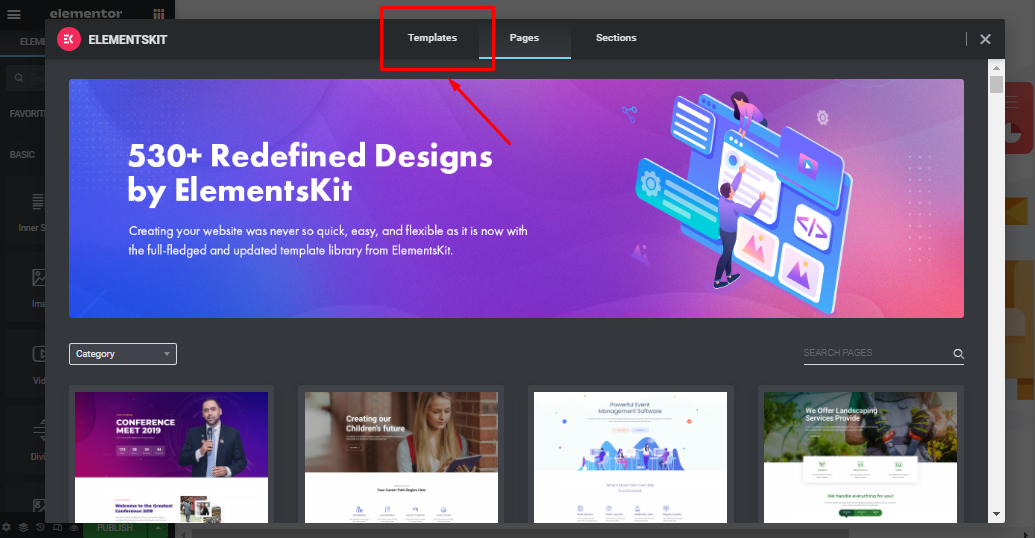
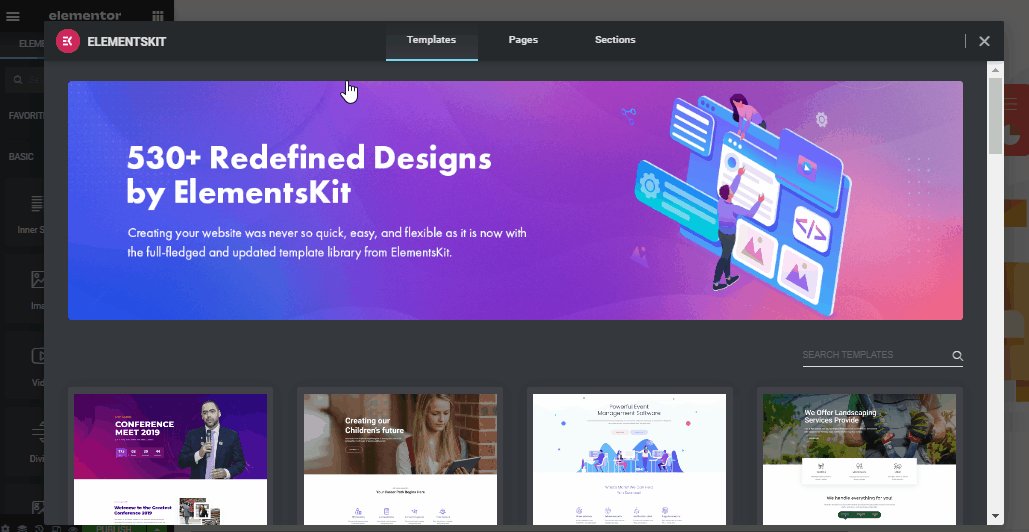
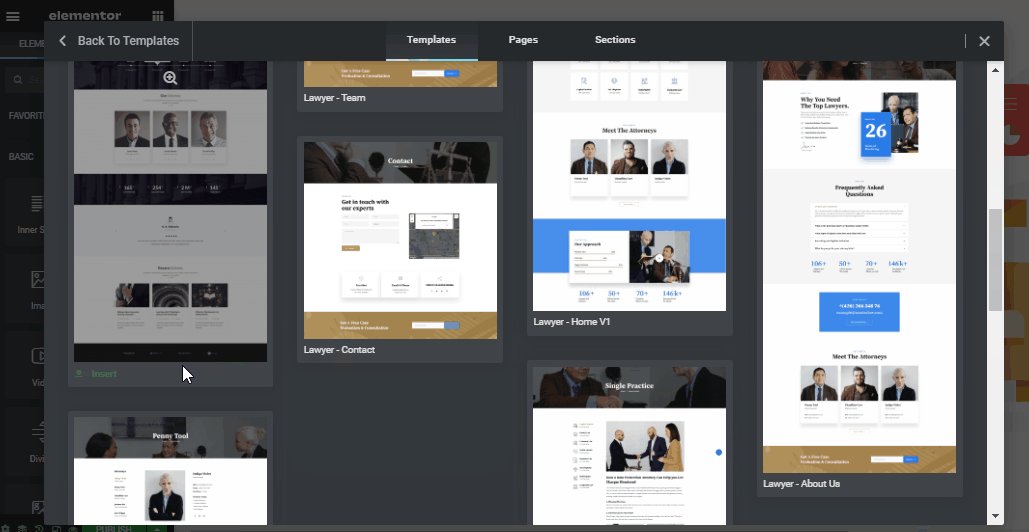
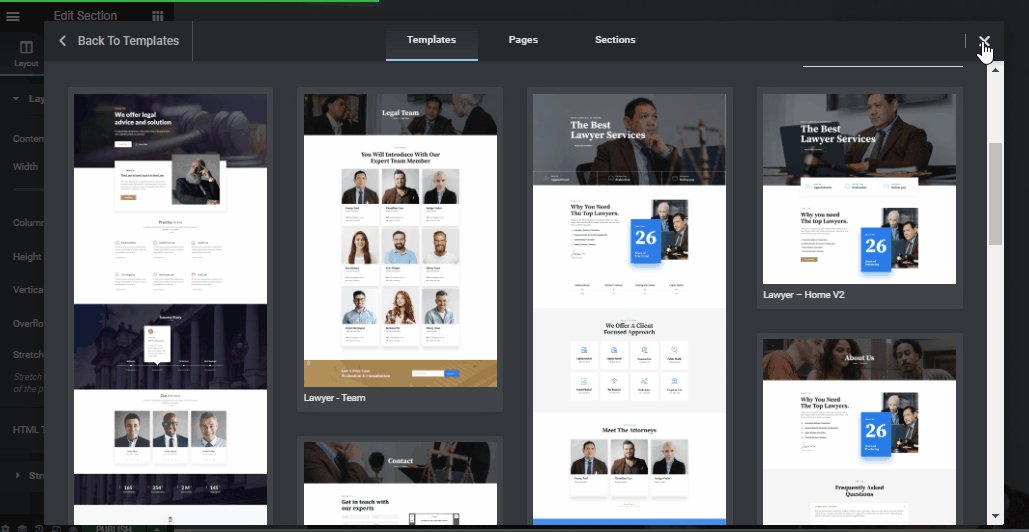
Então lá você encontrará três guias: Páginas, Seções, e Modelos. Agora, basta selecionar “Páginas“. Lá você encontrará vários modelos pré-construídos.

ElementsKit agora vem com uma variedade de modelos. O modelo de site de advogado WordPress, ElementsKit é um dos melhores modelos que você encontrará para escritórios de advocacia. Ele também vem com opções de personalização 100%.

Basta escolher o modelo de site do seu advogado WordPress no Kit de modelos e clique em inserir.

Ta-da, seu modelo de site jurídico está pronto!
✅ Quer criar um site gratuitamente?
Criar seu primeiro site pode parecer um pouco assustador, especialmente se você não entende de tecnologia.
Mas ei… você não está sozinho, então não se preocupe com isso!
Aqui neste blog, fornecemos um guia passo a passo sobre 'Como criar um site gratuitamente' | Saber mais
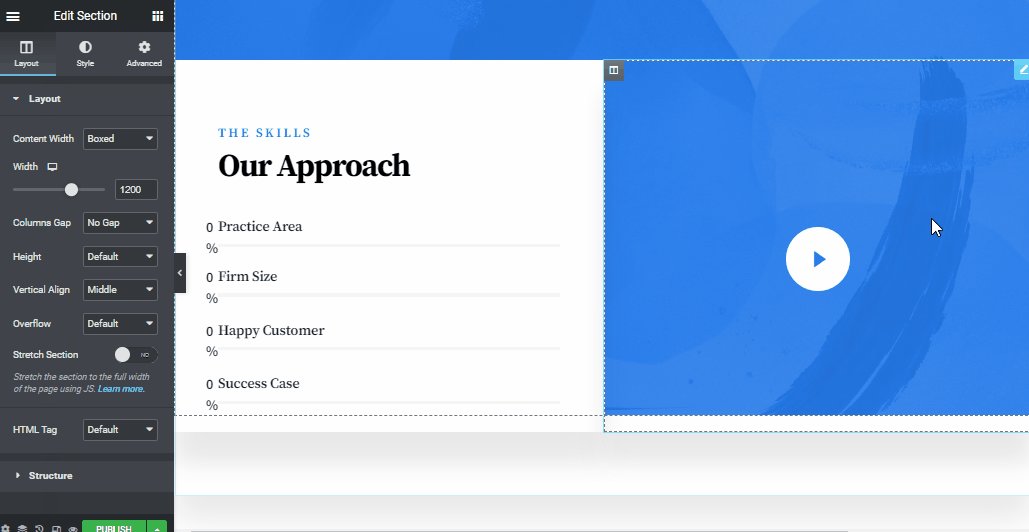
⚡ Etapa #5: Personalize o modelo do seu escritório de advocacia
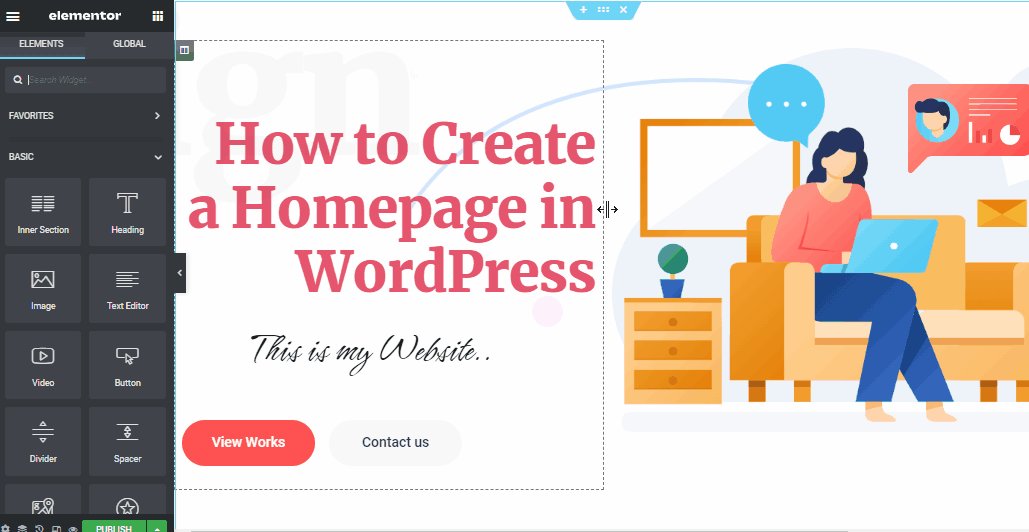
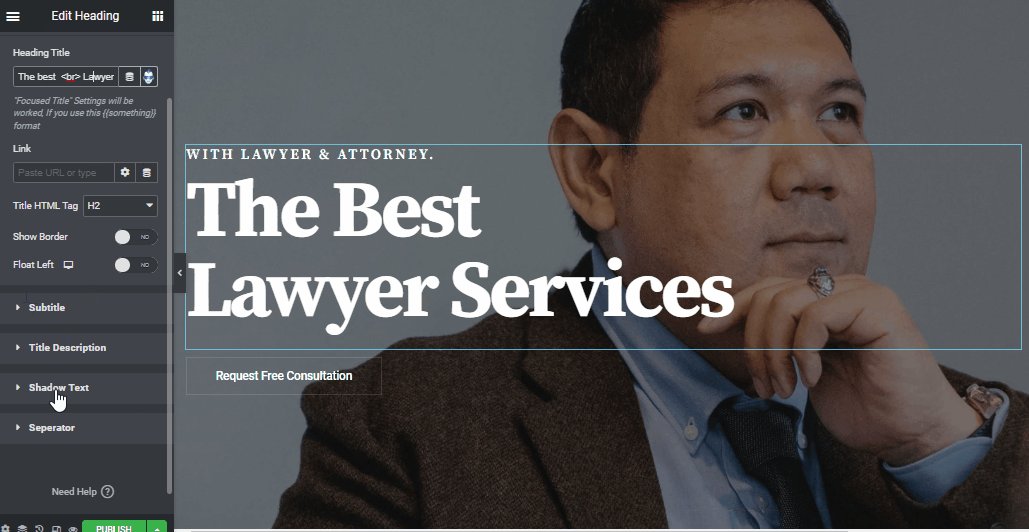
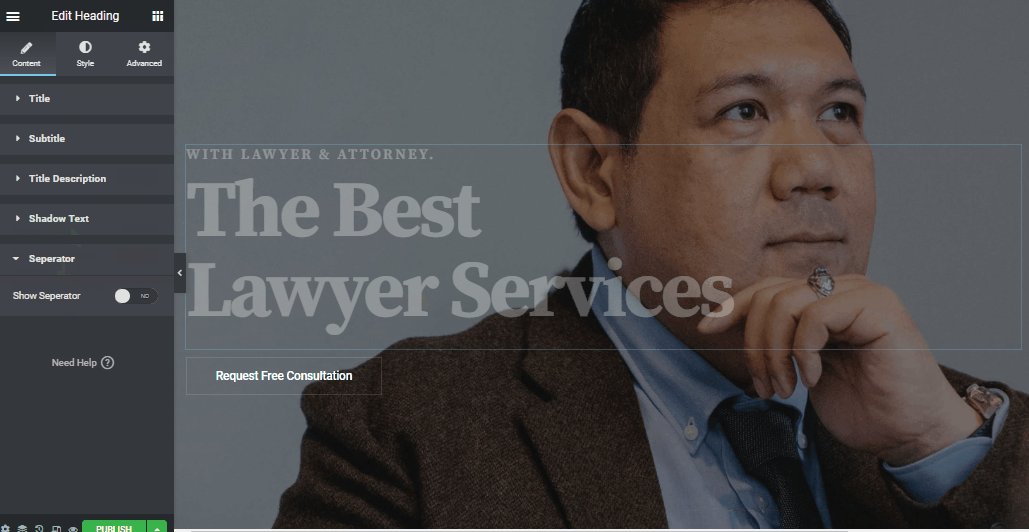
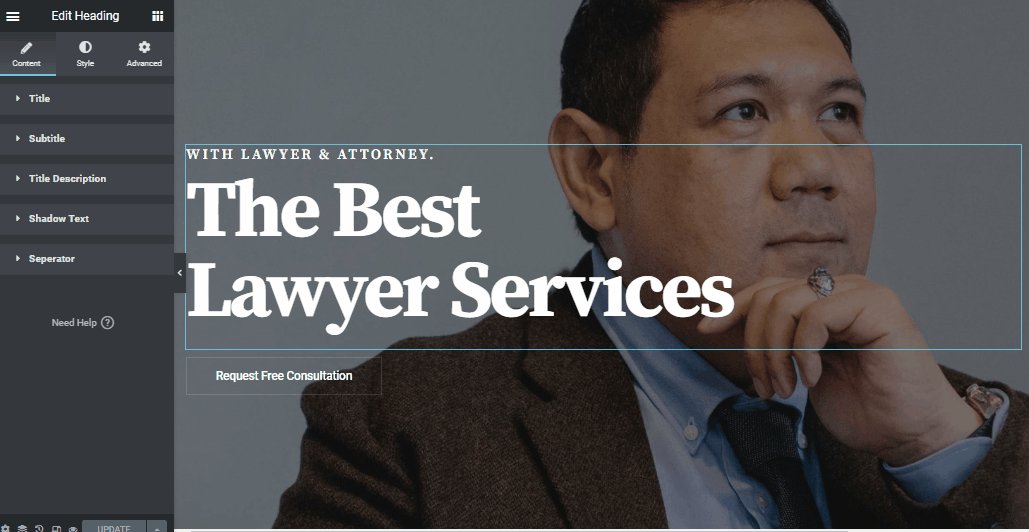
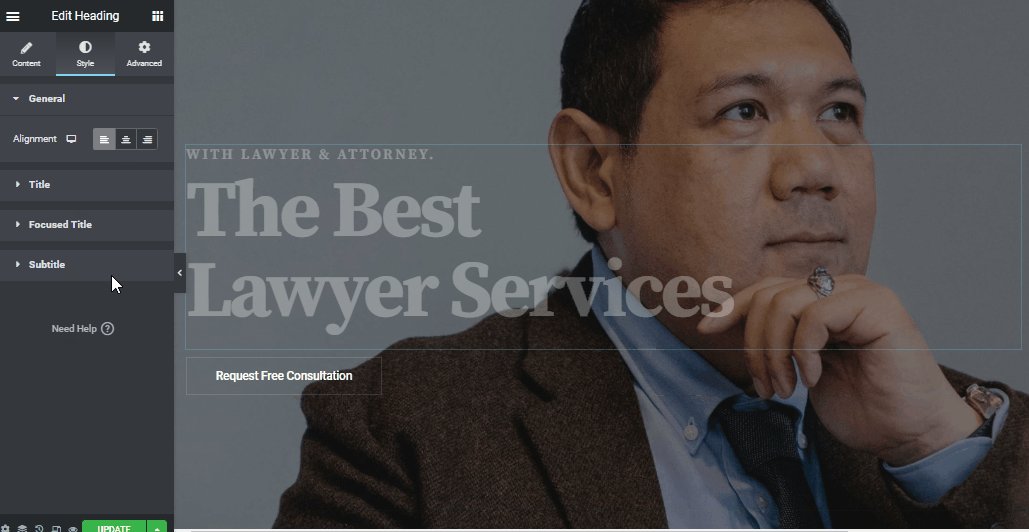
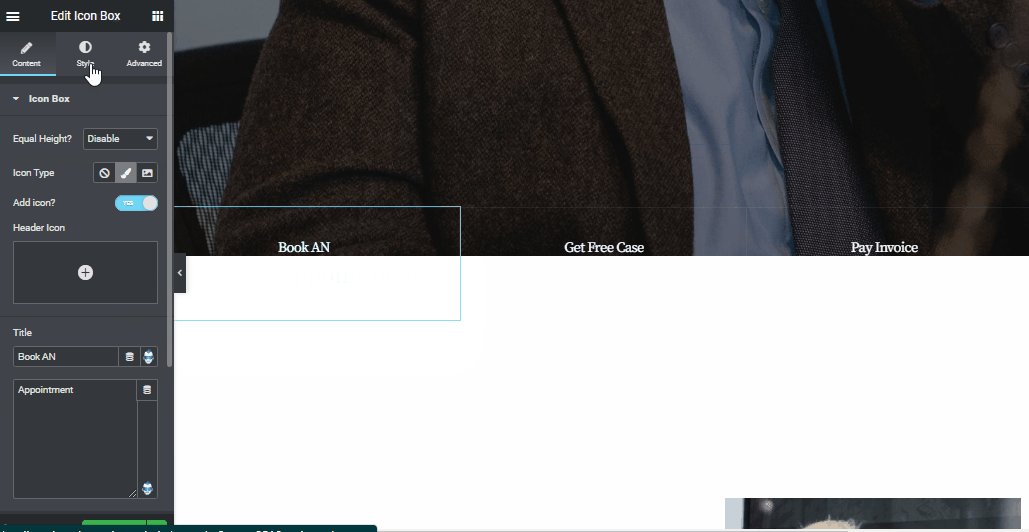
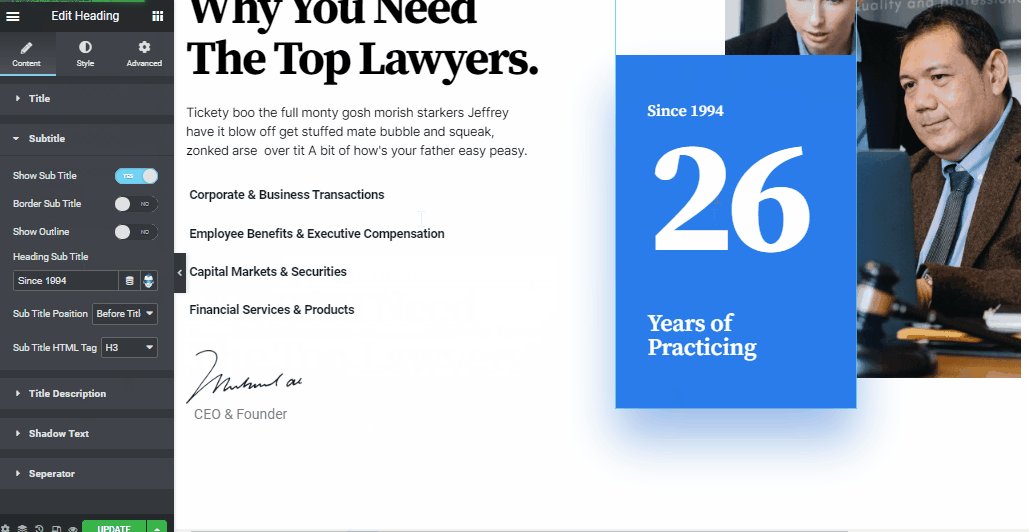
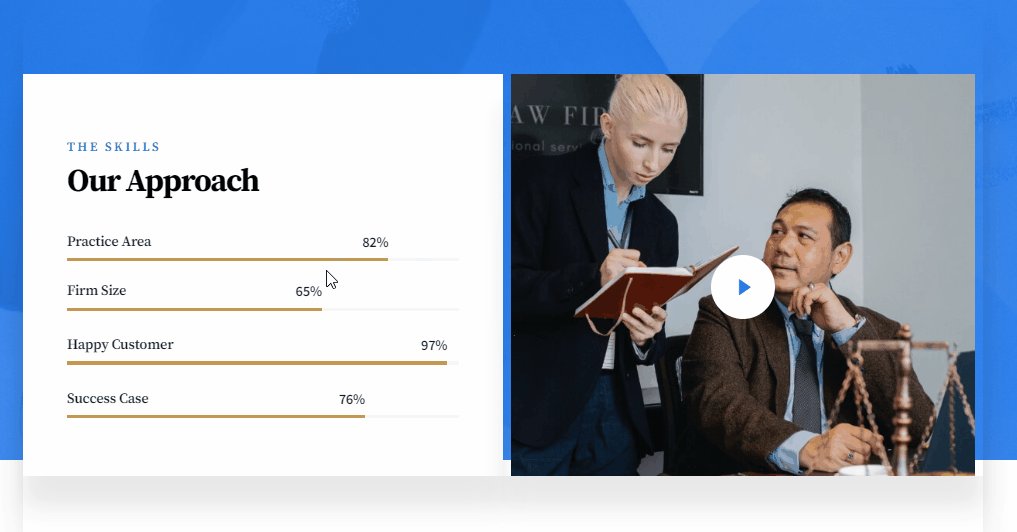
É hora de personalizar e inserir suas informações. Com ElementsKit você poderá personalizar cada aspecto como preferir.
Desde título, subtítulo, descrição, imagens e tipografia até combinação de cores, ícones, acordeões de imagens e assim por diante.
Deixe-nos mostrar um resumo rápido abaixo:

Tenha em mente que todos os modelos ElementsKIt são totalmente personalizáveis, então você poderá adicionar facilmente seu toque de assinatura ao site do seu escritório de advocacia WordPress.
⚡ Etapa #6: Publique seu site!
Depois de terminar a personalização, é hora de acertar Publicar/Atualizar botão e revise a aparência final.

Parabéns! 👏 você criou com sucesso o site do seu escritório de advocacia.

Conclusão
Esperamos e realmente acreditamos que este tutorial tenha mostrado como criar um site sem gastar demais ou contratar um web designer.
Se você tiver alguma dúvida ou confusão, informe-nos na seção de comentários abaixo.



Deixe um comentário