Den bedste løsning, hvis du ønsker at udvide din lille juridiske virksomhed, er at oprette en advokatfirmas hjemmeside på egen hånd. Ifølge en nylig undersøgelse brugte størstedelen af nye amerikanske juridiske klienter internettet til at lede efter advokatpraksis.
Den samme undersøgelse foreslog at oprette en "kraftfuld hjemmeside" kan tiltrække nye kunders opmærksomhed og skabe kundeemner.
Opbygning af et advokatfirmawebsted vil tiltrække besøgende fra søgemaskiner, onlineannoncering og sociale medier. Det fremhæver dine områder af juridisk ekspertise og de store sejre, du har haft på vegne af tidligere kunder.
Her har vi lavet den mest detaljerede trin-for-trin vejledning om, hvordan man bygger en advokatfirmas hjemmeside fra bunden uden at vide, hvordan man koder.
Vi tror virkelig på, at denne tutorial vil være yderst gavnlig for flere mennesker derovre, når de laver deres første hjemmeside!
Her er en oversigt over hvert trin, vi vil tage dig igennem på dette kursus, fra start til slut:
- Finde og registrere et domænenavn uden omkostninger
- Sådan installeres WordPress
- Brug af udvidelser og tilføjelser til at personliggøre WordPress
- Installer en advokatskabelon og modificer udseendet af dit advokatfirmas hjemmeside
- Rediger og tilpas dit WordPress-advokatwebsted
For at starte kræver det IKKE at bygge en personlig hjemmeside, at du er webudvikler. Vores ikke-tekniske brugervejledning vil demonstrere en kodefri metode til at bygge et WordPress-advokatwebsted.
🧐 Hvorfor bygge et advokatfirmawebsted med WordPress?
WordPress kan hjælpe dig med at starte din egen hjemmeside eller blog. Det er det mest ligetil og populære CMS i verden. I virkeligheden, WordPress bruges af flere end 43.3% af websteder på internettet. Og for at være ærlig, så bliver WordPress sandsynligvis brugt af mere end en fjerdedel af de hjemmesider, du besøger.
Lidt mere teknisk set er WordPress et open source-indholdsstyringssystem, der er GPLv2-licenseret, hvilket giver enhver mulighed for at bruge eller ændre WordPress-softwaren uden beregning. Et indholdsstyringssystem (CMS) er i bund og grund et værktøj, der gør det nemt at administrere afgørende elementer på dit websted, såsom indhold, uden at have nogen programmeringsviden.
Som et resultat heraf giver WordPress alle mulighed for at oprette et advokatfirmawebsted, inklusive dem, der ikke er programmører.
💪 Hvilke oplysninger skal et WordPress-advokatwebsted have?
Til at starte med skal vi etablere de kritiske elementer i et advokatfirmas hjemmeside og dets formål. Inden vi kan starte med vores guide til at bygge en advokatfirmas hjemmeside. Ethvert advokatfirmas websted har blandt andet brug for følgende sider og komponenter:
1️⃣ Hjemmeside:
Den skal fremtrædende indeholde navnet, logoet og den grundlæggende formålserklæring for din virksomhed samt et overbevisende budskab, der opfordrer forbrugerne til at søge juridisk bistand.
Firmaets partnere, resultater, legitimationsoplysninger og praksisområder skal fremhæves på de resterende sider af dokumentet. Det er afgørende at give CTA'er og åbenlyse navigationslinks til webstedets andre vigtige sider.
2️⃣ Service side:
På denne side skal du liste den juridiske praksis, som dit advokatfirma er specialiseret i – for eksempel strafferet, skilsmisse, dødsbo, familieret mv.
3️⃣ Om side:
Du bør angive dine legitimationsoplysninger, erfaring og uddannelse på siden "om". Hver advokat i dit firma bør have en biografi og et fotografi på siden.
4️⃣ Casestudier:
Casestudiesiden bør gå i dybden om de forskellige triumfer, du har vundet for din kundekreds.
5️⃣ Kontakt os side:
En af de mest besøgte sider på et websted efter hjemmesiden er siden "Kontakt os". Dine besøgende eller kunder vil helt sikkert prøve at kontakte dig, hvis det er nødvendigt. Det er bedre at tilføje en kontaktformular til denne side.
💡 Sådan opretter du et advokatfirmawebsted med WordPress: en trin-for-trin guide:
Her har vi demonstreret en trin-for-trin guide til at skabe en advokatfirmas hjemmeside på mindre end 45 minutter.
⚡ Trin #1: Konfigurer domæne og hostingplan
At bygge et advokatwebsted er stort set det samme som at bygge et advokatfirma. Først og fremmest er det, du skal bruge for at oprette en advokatfirmas hjemmeside, en hosting udbyder.
Hvad er en hostingudbyder? Nå, der er flere servere, hvor du kan opbevare og gemme dine filer. Dernæst skal du have adressen, hvor folk finder din WordPress advokat hjemmeside, som er din domæne navn.
Prøv at følge rådene nedenfor, mens du vælger et domænenavn til din hjemmeside:
- Hold det nemt at huske og erklære
- Hold navnet minimalt og specifikt (For eksempel www.wpmet.com)
- Sørg for, at der ikke er nogen specielle tegn eller tal i den
Her er top 3 hosting udbydere som du kan vælge imellem:
Nu vil vi gerne foreslå, at du vælger Bluehost som din hostingudbyder! Årsagerne er enkle, fordi:
✅ De er et etableret hostingfirma
✅ De har god kundesupport
✅ Officielt anbefalet af WordPress.org organisation
✅ Få 70% rabat og et gratis domæne
Gå videre, for at starte op skal du blot klikke på den blå knap nedenfor:
Og du vil se Bluehosts landingsside som denne nedenfor. Nu skal du bare klikke igen på den blå knap, der siger Kom godt i gang.
Det vil tage dig til vælg din plan side, ligesom billedet nedenfor.
Når du har valgt hvilken opsætning du ønsker, skal du gå videre og tilmelde dig med en Opret et nyt domæne navn, du ønsker (da det kommer gratis), og klik Næste. Og tjek om domænet er ledigt!
Når du får den grønne besked, der siger Domain tilgængeligt, så skal du derfra fylde dit Konto Information.
Dernede kan du bekræfte din Pakkeoplysninger, vil vi foreslå dig fjerne flueben det Domænebeskyttelse + beskyttelse normalt slår vi det bare fra.
Og ting som Codeguard Basic og Sitelock sikkerhed der er mange plugins og funktioner tilgængelige i WordPress, så du har heller ikke brug for dem!
Når du har konfigureret alle oplysninger til din WordPress-advokatwebstedshosting, vil du se, at beløbet er blevet nedsat. Så udfyld din Betalingsinformation, klik på Indsend knappen, og du har din hostingkonto!
Når du har tilmeldt dig, vil du se en tillykke-besked på din skærm. Klik derefter på Opret din adgangskode knap. Denne adgangskode vil blive brugt til at administrere din hostingkonto.
⚡ Trin #2: Velkommen til WordPress!
En af de gode ting ved Bluehost er, at det nu hjælper at opsætte WordPress endnu nemmere. hvis du springe temavalgsdelen (som vi vil se nærmere på nedenfor), og derefter vil du se, at de automatisk er konfigureret WordPress for dig.
Når alt er sat op, skal du blot klikke på Begynd at bygge knappen på din skærm. Og du bliver ført til bagenden af din WordPress-konto.
Og velkommen til WordPress 🎉
Fortsæt, lad os vælge en tema til dit websted i det følgende trin.
⚡ Trin #3: Installer plugins og udvidelser
Det, der svarer til apps til dit WordPress-websted, er plugins. Du kan tilføje funktioner og foretage justeringer på dit WordPress-websted med dem. Du kan også overveje en kontaktformular eller et fotogalleri.
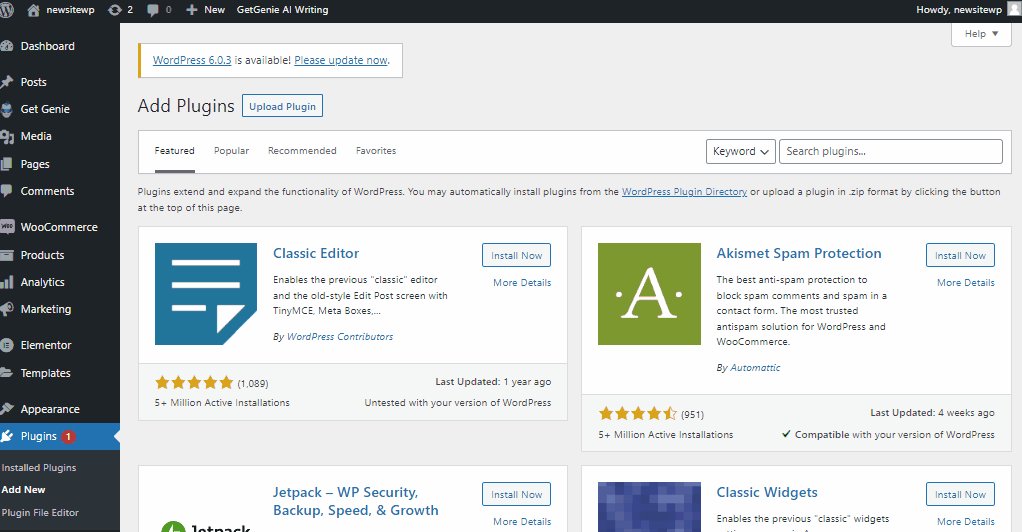
Bare svæv over Plugins og klik på Tilføj ny mulighed på dit WordPress-dashboard, kan du tilføje ethvert plugin/s.
Et af de væsentlige plugins, du bør få først, er Elementor. Det er mest populære WordPress-webstedsbyggende platform for professionelle.
For at installere Elementor på dit WordPress-websted, bare svæv over plugins og klik på Tilføj ny.
Søg derefter Elementor på søgefeltet. Klik på Installere og efter det, Aktiver det.
WordPress er en brugervenligt CMS (content management system), der også er utrolig effektivt. Du kan af og til have behov for øjeblikkelig WordPress-hjælp.
Nogle utrolige WordPress-tilføjelsesplugins giver dig mulighed for at bygge ethvert websted ved at lægge den minimale indsats og tid (du finder dem også tilgængelige i både gratis og premium-versioner).
Nu er det tid til at tilføje den mest bemærkelsesværdige Elementor-tilføjelse, som du kan oprette din WordPress Advokat-websted med på få minutter.
🤔 Har du ikke hørt om ElementsKit?
Godt, ElementsKit er en sofistikeret Elementor-tilføjelse, der giver omfattende muligheder for at udvikle hjemmesider med Elementor. En kraftfuld freemium plugin med en række praktiske og funktionelle funktioner.
Udover disse har ElementsKit mange unikke funktioner, der giver dig en konkurrencefordel, mens du designer din hjemmeside. Funktionerne omfatter:
✅ Megamenubygger
✅ Sidehoved-sidefødder
✅ Klare skabeloner og 500+ blokke
✅ Sociale feeds
✅ Avanceret bord... og mange bemærkelsesværdige funktioner!
Du kan starte med gratis version også. Selv den kommer med tonsvis af widgets, udvidelser og tjenester, der vil overraske dig. Der er 42 gratis widgets og udvidelser, skabeloner og sektionsblokkeog regelmæssige opdateringer.
Bortset fra alle disse smukke widgets og funktioner, er ElementsKit til Elementor fuldt ud kompatibel med ethvert tema og plugin. Det har også et 24/7 supportcenter, der vil hjælpe dig hvor som helst og når som helst.
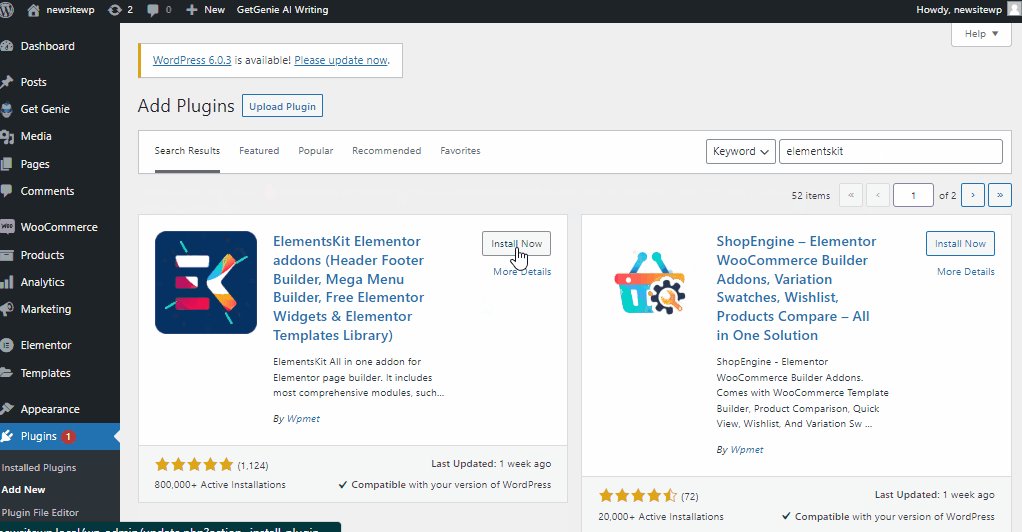
På samme måde som du installerede Elementor, vil du være i stand til at installere ElementsKit. Bare søg ElementsKit på søgefeltet.

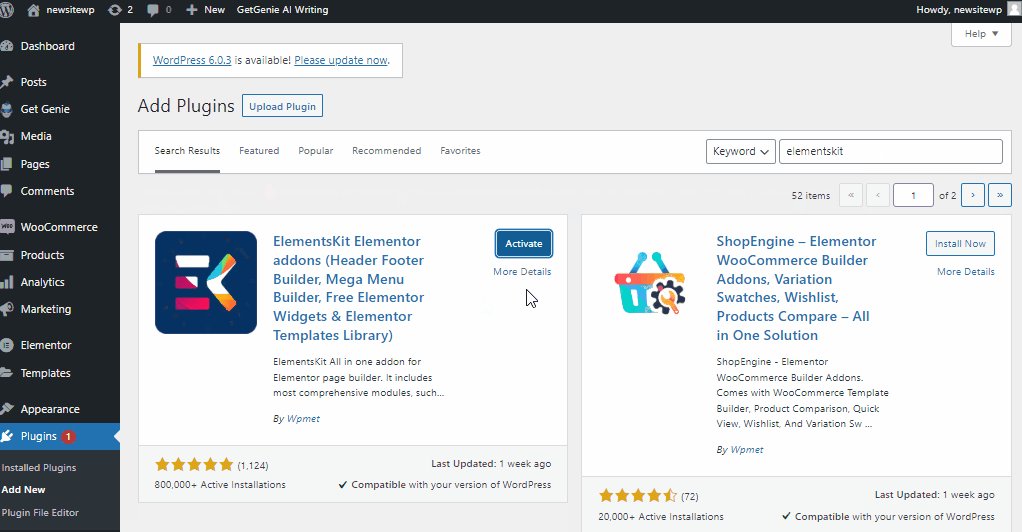
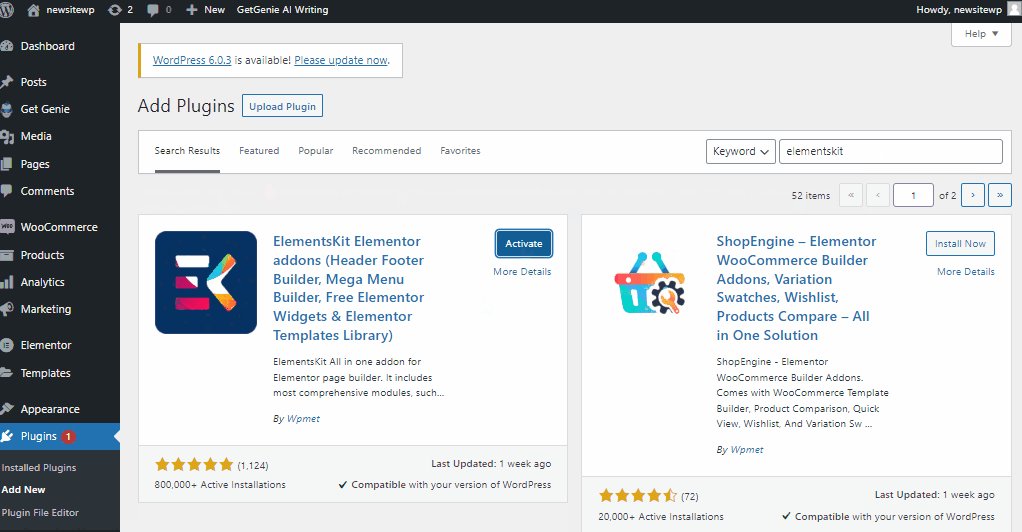
Klik derefter på Installer nu! Efter det Aktiver det.
Og I er alle tættest på advokatfirmaets websted.
⚡ Trin #4: Vælg din WordPress-skabelon for advokatwebsted
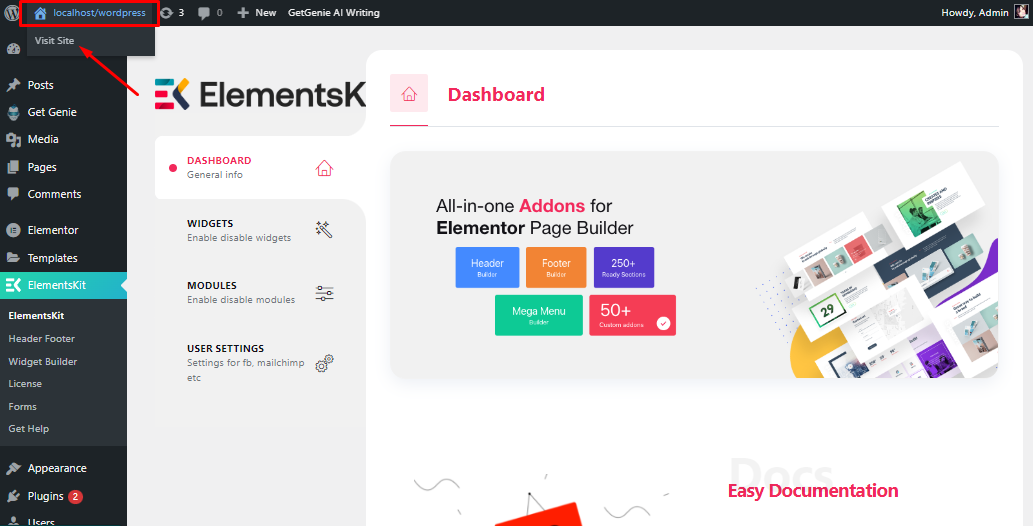
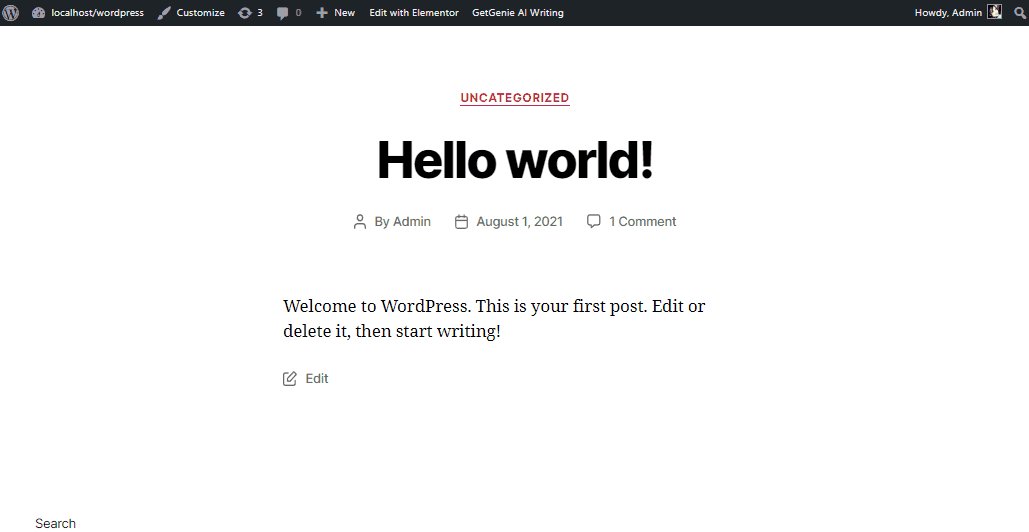
For at besøge dit standardwebsted, skal du blot hold markøren over navnet på dit websted, som vist nedenfor, og klik "besøg hjemmeside."

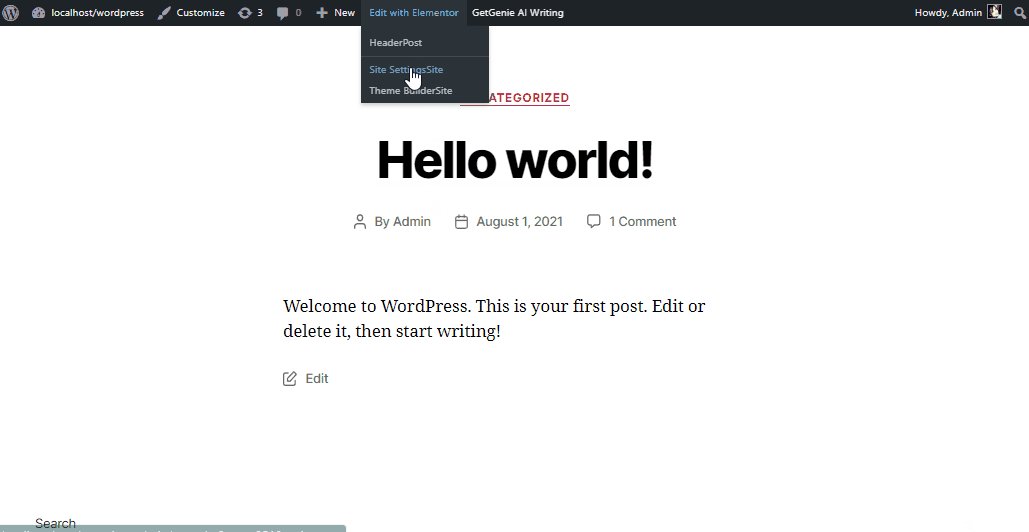
Hold derefter musemarkøren over Rediger med Elementor og klik Site IndstillingSite.

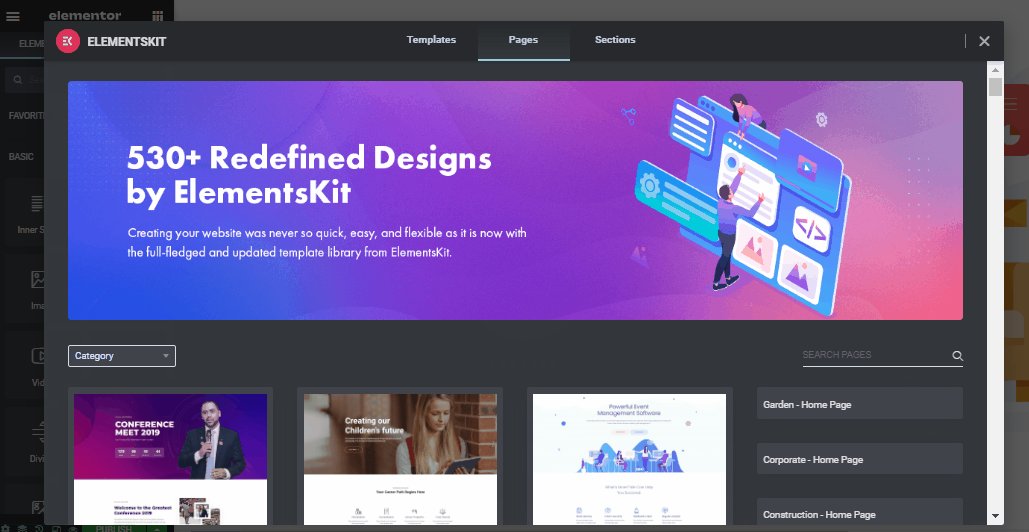
Klik derefter på plus underskriv og klik derefter på ElementsKit ikon.

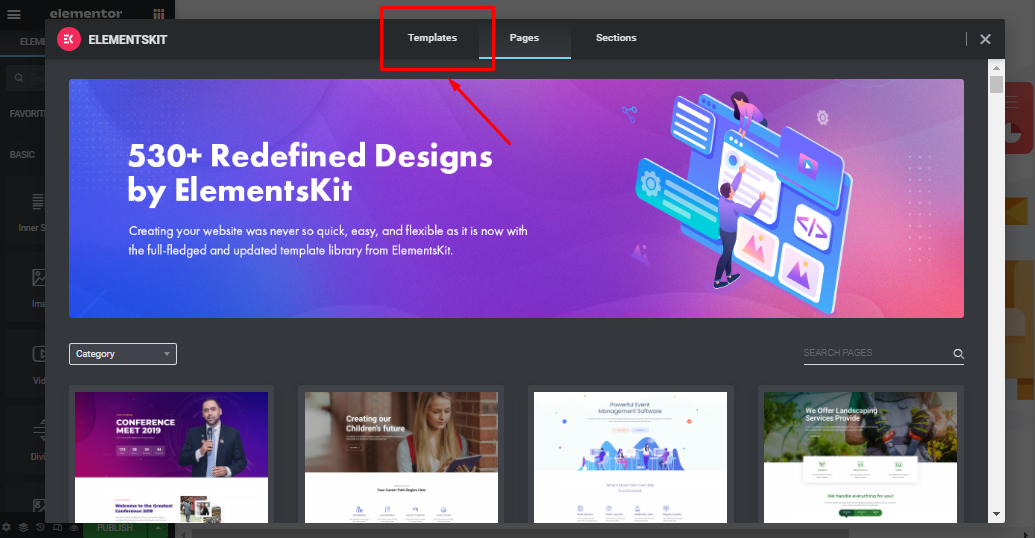
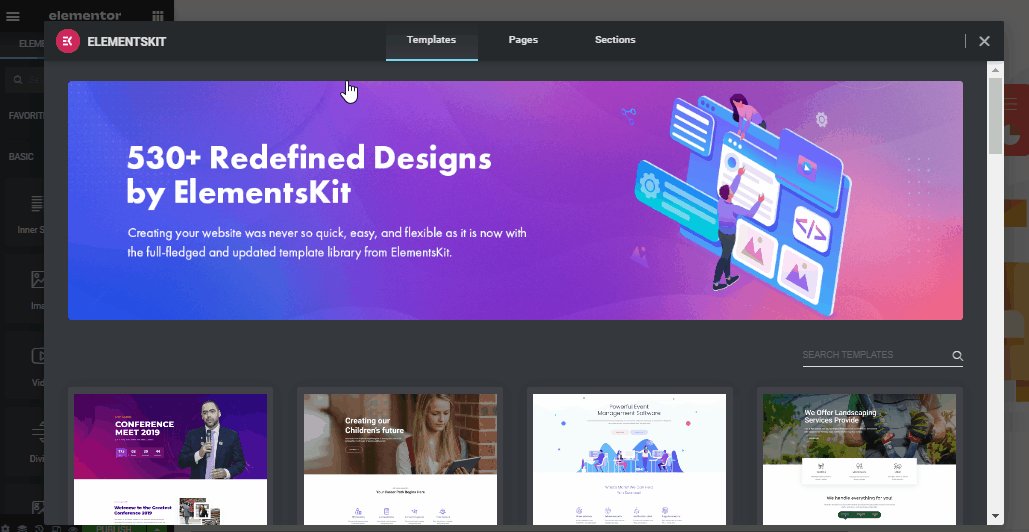
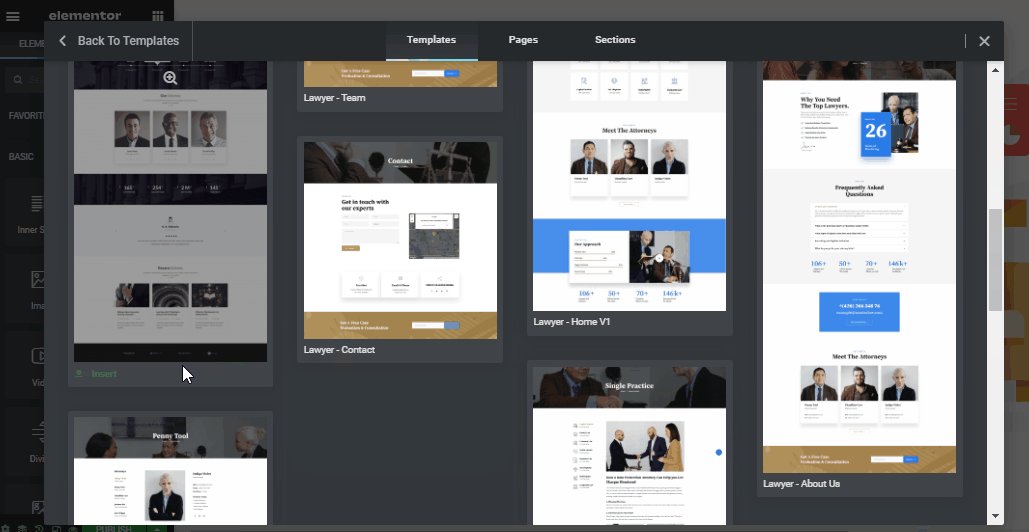
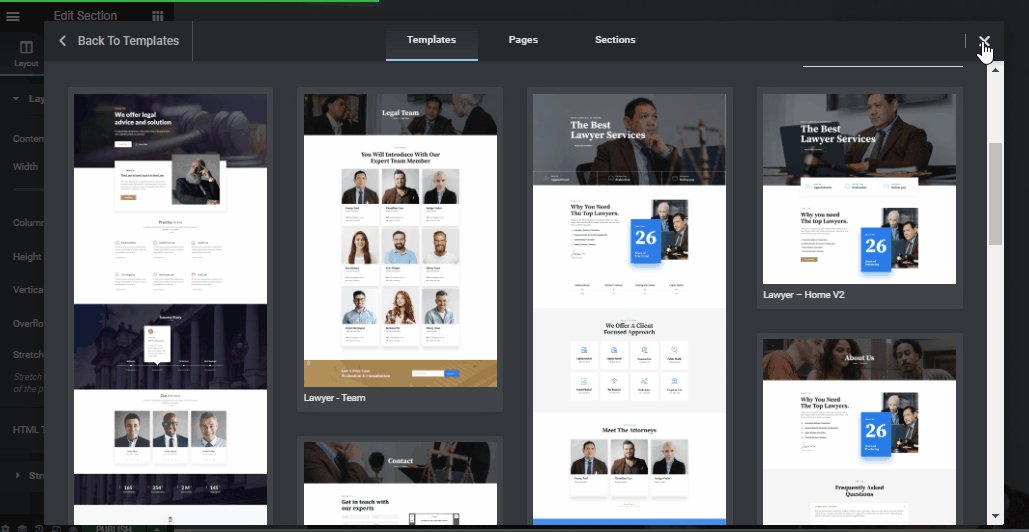
Så finder du der tre faner: sider, Afsnit, og Skabeloner. Nu skal du bare vælge "sider". Der finder du en række præbyggede skabeloner.

ElementsKit kommer nu med en række forskellige skabeloner. Advokatwebstedskabelonen WordPress, ElementsKit er en af de bedste skabeloner, du finder til advokatfirmaer. Den kommer også med 100% tilpasningsmuligheder.

Vælg blot din WordPress advokatskabelon fra Skabelonsæt og klik på indsætte.

Ta-da din lovskabelon er klar!
✅ Vil du oprette en hjemmeside gratis?
At oprette din første hjemmeside kan føles lidt skræmmende, især hvis du ikke er en teknisk kyndig person.
Men hey... du er ikke alene, så det skal du ikke bekymre dig om!
Her i denne blog har vi givet en trin-for-trin guide til 'Sådan opretter du en hjemmeside gratis' | Lær mere
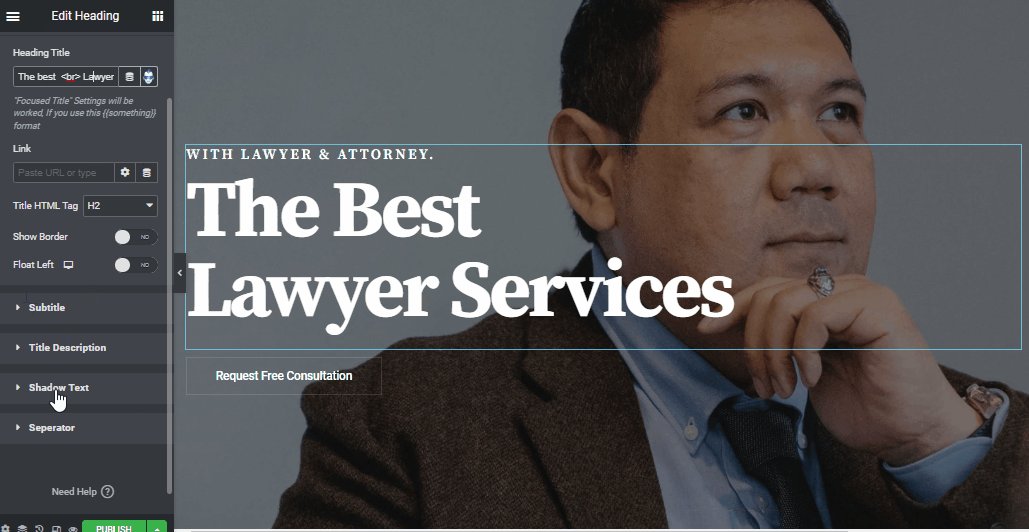
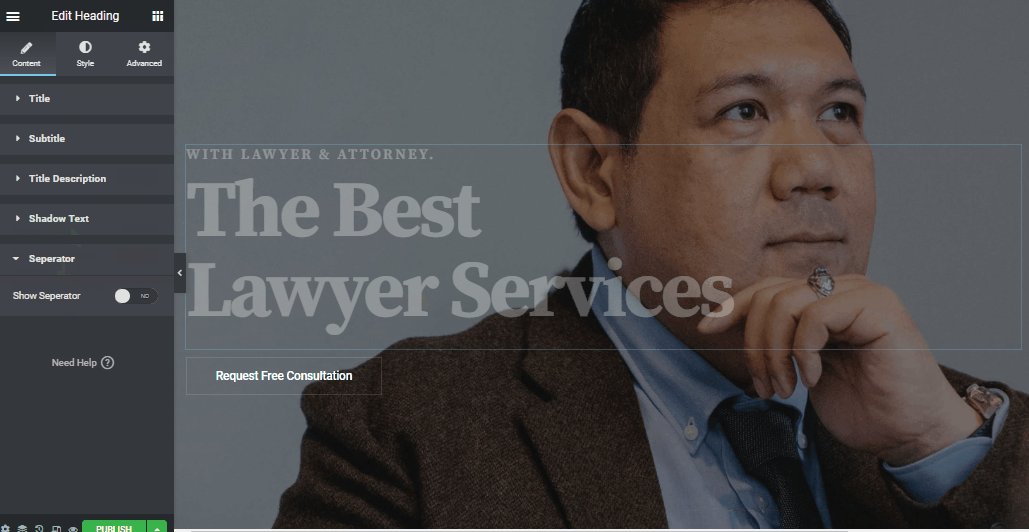
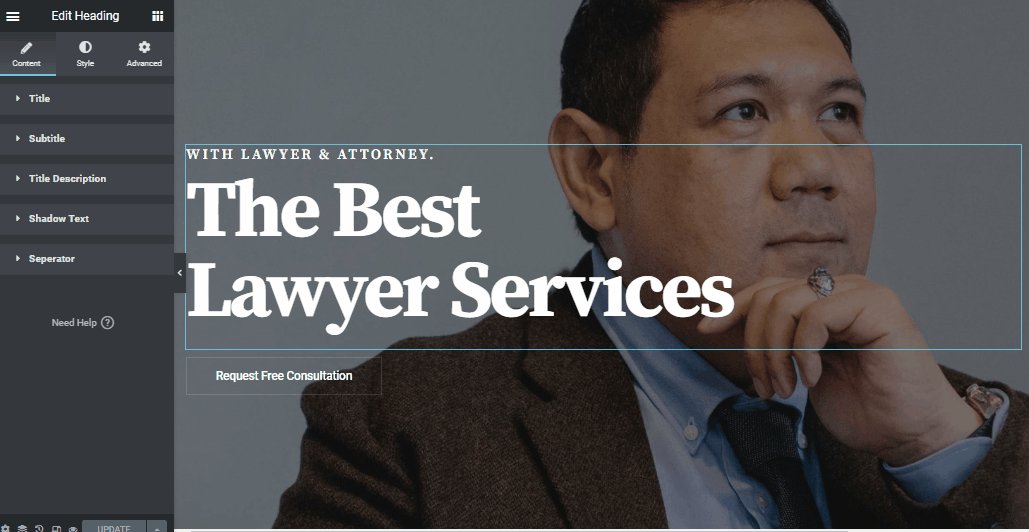
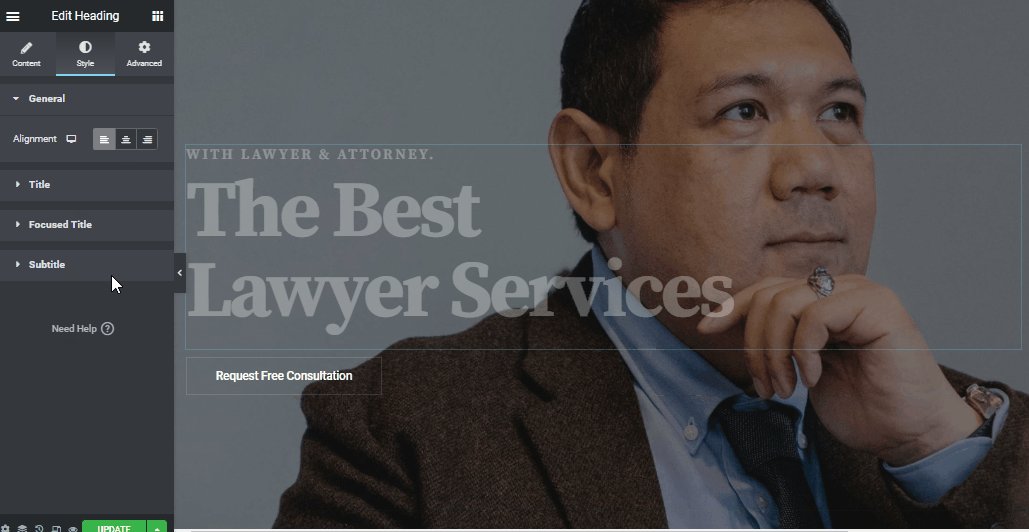
⚡ Trin #5: Tilpas din advokatfirmaskabelon
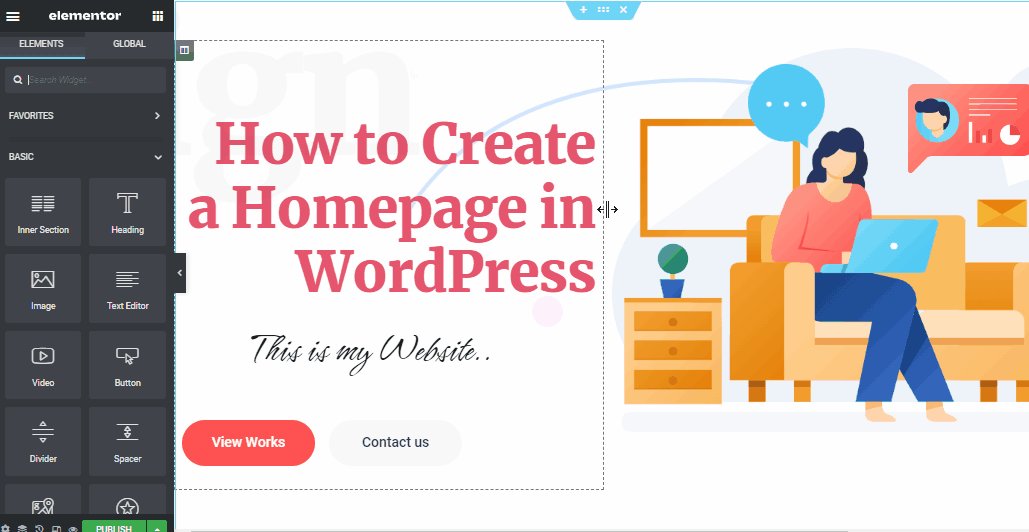
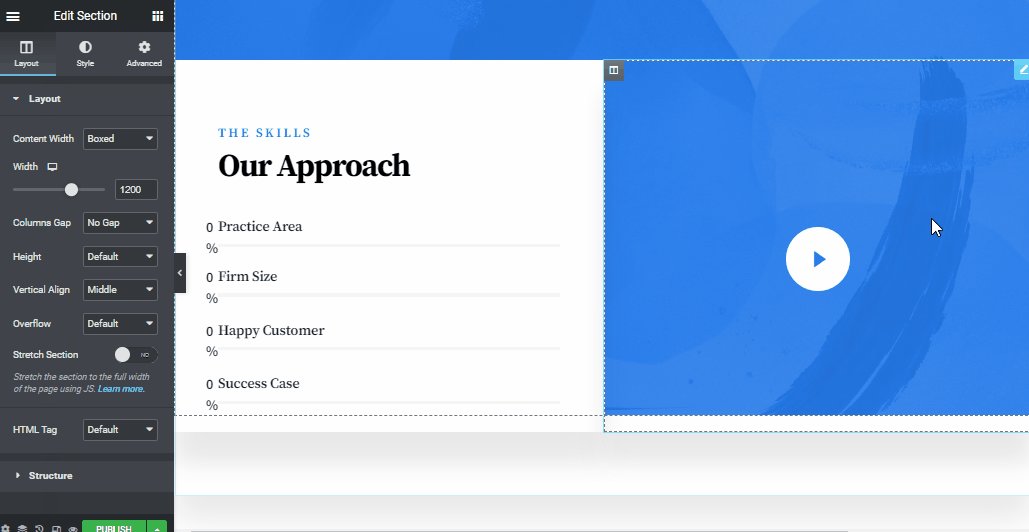
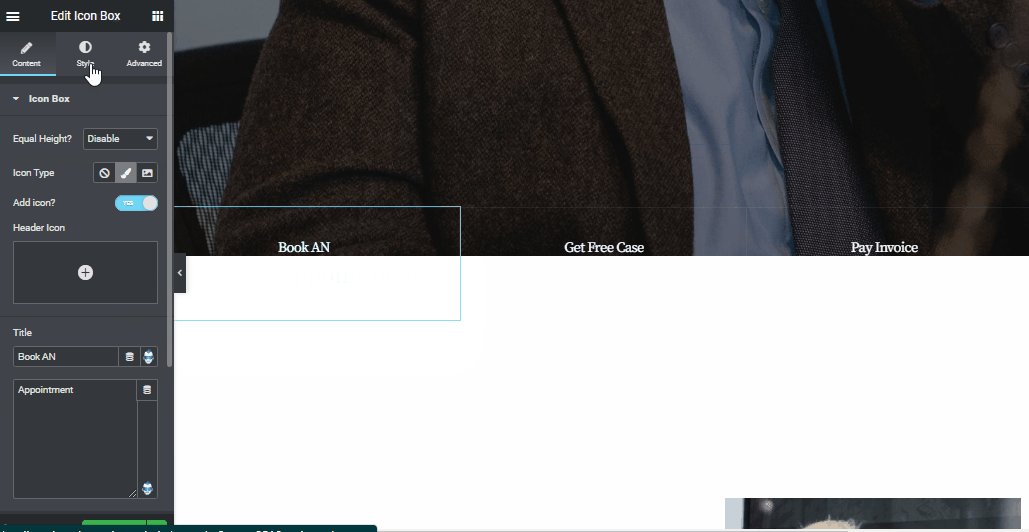
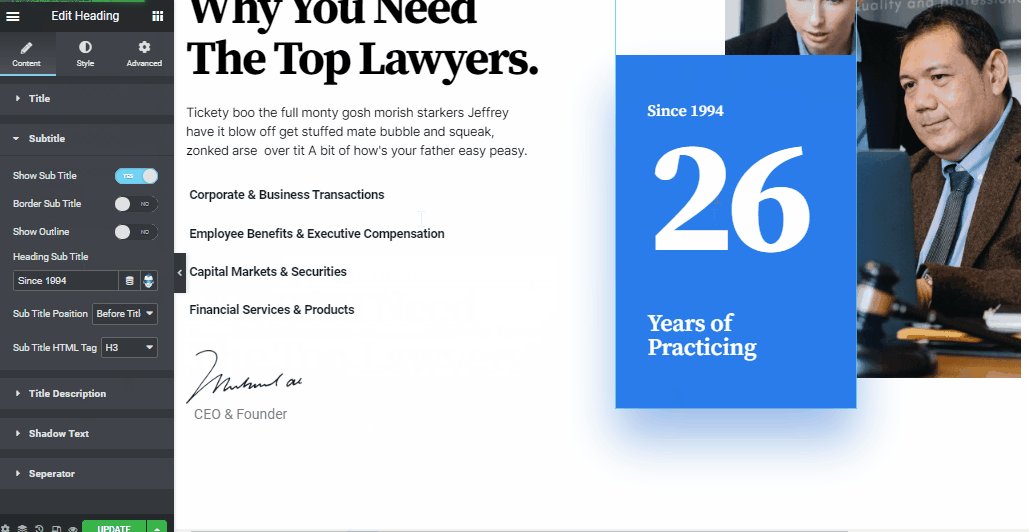
Det er tid til tilpasning og til at indtaste dine oplysninger. Med ElementsKit vil du være i stand til at tilpasse hvert enkelt aspekt, som du foretrækker.
Fra titel, undertekst, beskrivelse, billeder og typografi til farvekombinationer, ikoner, billedharmonikaer og så videre.
Lad os vise dig et hurtigt kort nedenfor:

Husk på, at alle ElementsKIt-skabelonerne kan tilpasses fuldt ud, så du nemt kan tilføje dit signaturtryk til dit WordPress-advokatfirmas websted.
⚡ Trin #6: Publicer din hjemmeside!
Når du er færdig med tilpasningen, er det tid til at trykke på Udgiv/Opdater knappen og gennemgå det endelige udseende.

Tillykke! 👏 du har med succes oprettet dit advokatfirmas hjemmeside.

Konklusion
Vi håber og tror virkelig, at denne tutorial har vist dig, hvordan du opretter et websted uden at bruge for meget eller ansætte en webdesigner.
Hvis du har spørgsmål eller forvirring, så lad os det vide i kommentarfeltet nedenfor.

Skriv et svar