WordPress 5.9 has been released with a new opportunity for building and customizing sites with blocks named WordPress full site editing. This latest version doesn’t require any Gutenberg plugin like before. Besides, FSE makes editing WordPress sites super easy and beginner-friendly.
But, no matter how easy the full site editing is, you need to know the nitty-gritty of that process. That’s why this blog is written. In this blog, you will get to know what exactly is a full site editing, what’s the benefit of using it, and how it works. So, let’s start with the basic knowledge of WP full site editing…..
What does WordPress full site editing mean?
WordPress full site editing refers to changing the whole site by using blocks. Previously blocks were only used in the content area or for the posts and pages. But now, it has been changed. The good news is these blocks of WordPress 5.9 can be used as the full site editing theme.
This means you can change every single part of your website with the global and page Elements on a single interface. WordPress FSE first came up with WordPress 5.8. At that time you still needed to use the Gutenberg plugin to get access to a few full site editing features.
But with the release of WordPress 5.9, dependency on the Gutenberg plugin is eliminated. Only you have to install a new WordPress block theme to take the advantage of full site editing WordPress facilities.
Wondering what are the WordPress 5.9 features and improvements? If yes, then read:
What are the benefits of WP full site editing?
The name reflects the main advantage that is editing and previewing the full site by staying in the theme editor. This new editing WordPress feature will leverage your website building and editing experience. Besides, you can use blocks anywhere on your site and change the style of your blocks afterward.
Moreover, you can use pre-made designs for your posts, headers, footers, and block patterns. Also, save them in your template collection. Another useful advantage of WP full site editing is now, to edit menu, title, pages, and block patterns, you don’t need to visit each page individually. This will save lots of your time by giving easy editing opportunities for WordPress.
Because of these benefits, WordPress full site editing has become popular overnight. Now to get access to this full site editing, you need to enable the full site editing option of WordPress. Have no idea how to enable WordPress FSE? Then check out the next section.

How to enable WordPress full site editing?
To get used to the new buzzing feature of WordPress, you need to enable the full site editing theme and the name of that theme is Twenty Twenty-Two theme. This is a newly released theme that came up with WordPress 5.9. Eager to know more about this theme? Read the “Things you need to know about Twenty Twenty-Two WordPress block theme” blog.
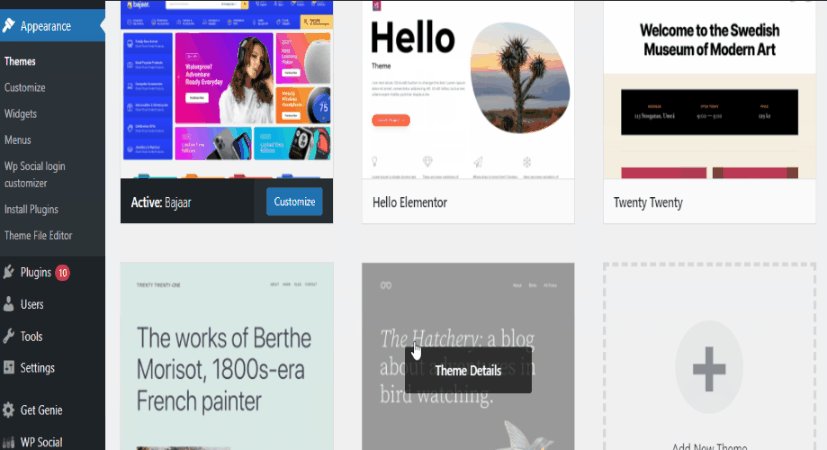
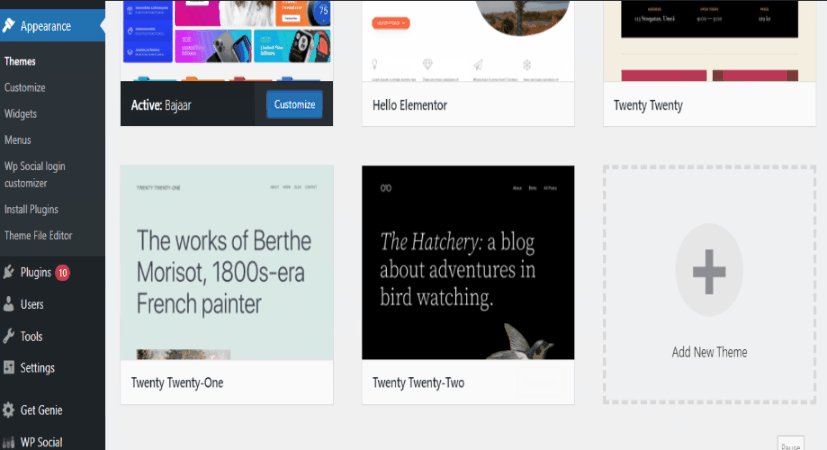
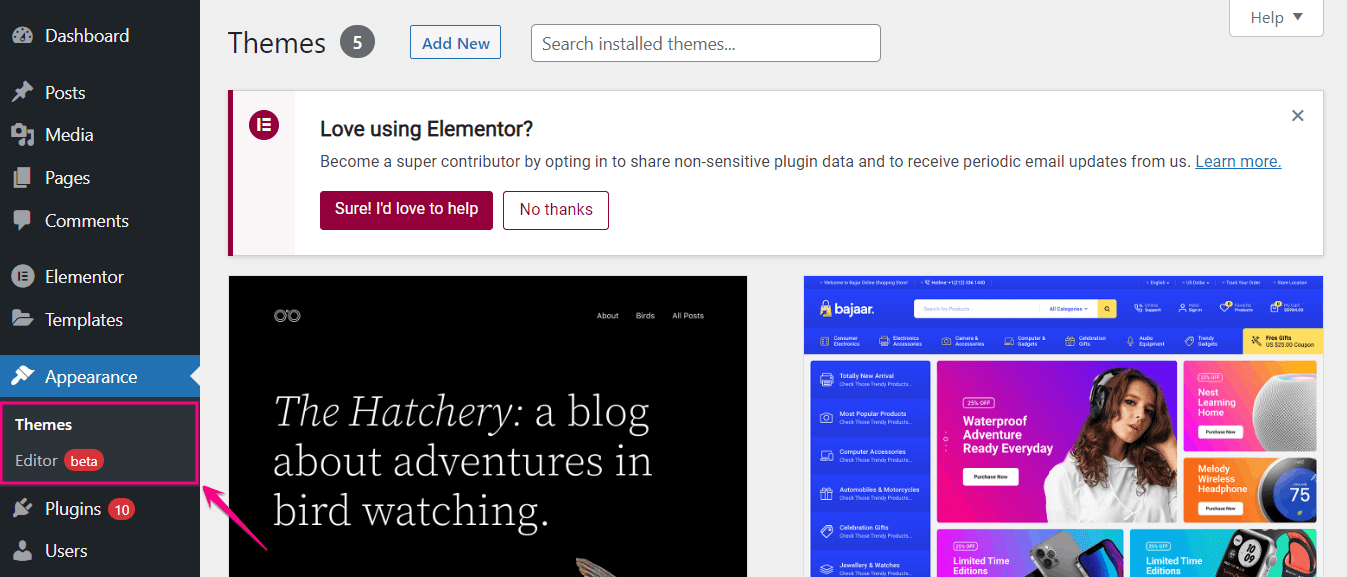
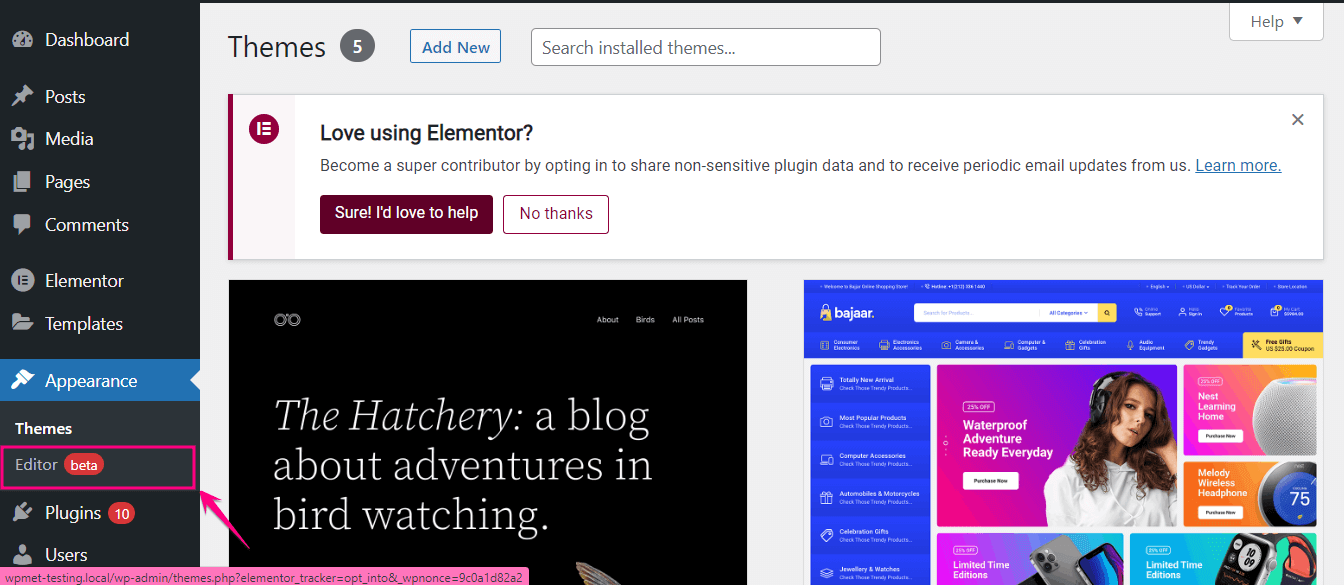
Now to enable Twenty Twenty-Two WordPress theme, you need to visit your admin panel first. Then go to Appearance>> Themes and activate Twenty Twenty-Two WordPress theme. After doing this, you can experience all the full site editing features.

How does WP full site editing work?
You will start getting all the advantages of WP full site editing after installing and activating the Twenty Twenty-Two theme. Your appearance section of WordPress dashboard will be changed after enabling the new full site editing theme. You will get only the Themes and Editor option here.

Menu, Widgets, and Customizer will vanish from your admin panel. Because all these will shift to the Editor from where you can add menus through the Navigation block and will have different types of blocks instead of widgets. Now, are you excited about how WordPress full site editing will look like? Let’s go through each feature that WordPress FSE is offering:
Site Editor
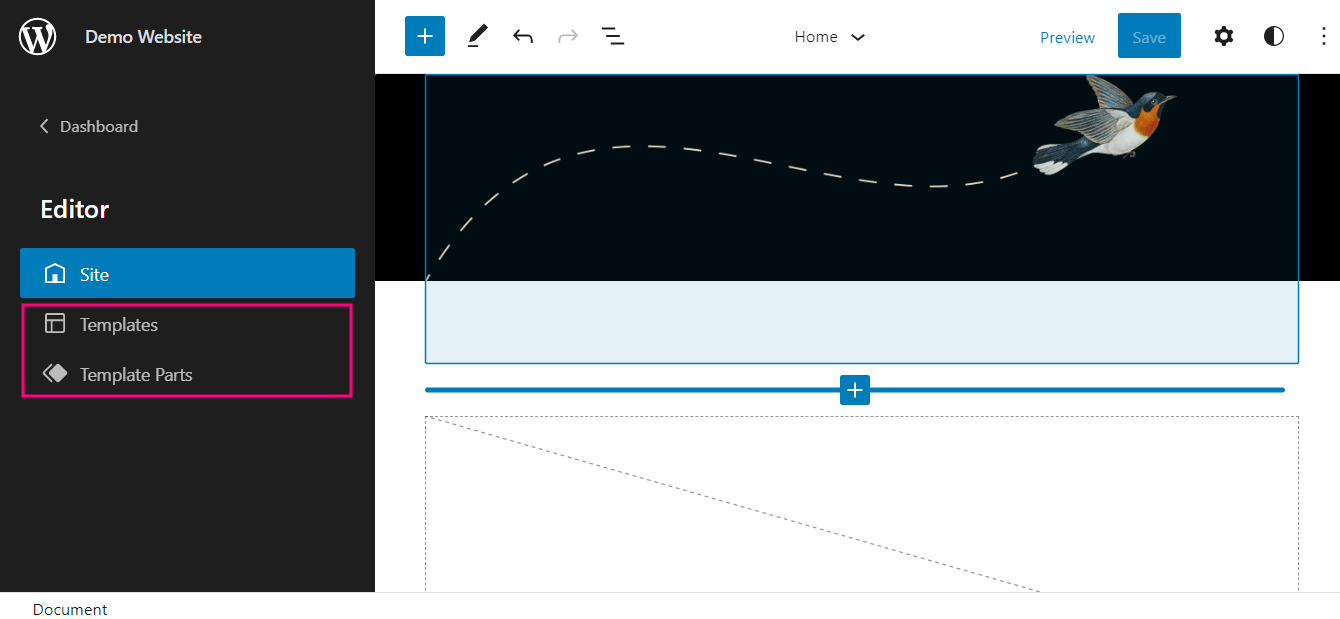
Site Editor will let you edit and preview all customization. Go to the Appearance>> Editor to visit the Site Editor. Here you will get various options like Site Editor, Styles, Settings, and blocks. First, let’s start with the Site Editor navigation.

You can go to the Site Editor navigation by clicking on the WordPress icon. There you will find Template and Template parts for your site that will change the look of your site. Now let’s see what these Templates and Template Parts have to offer.

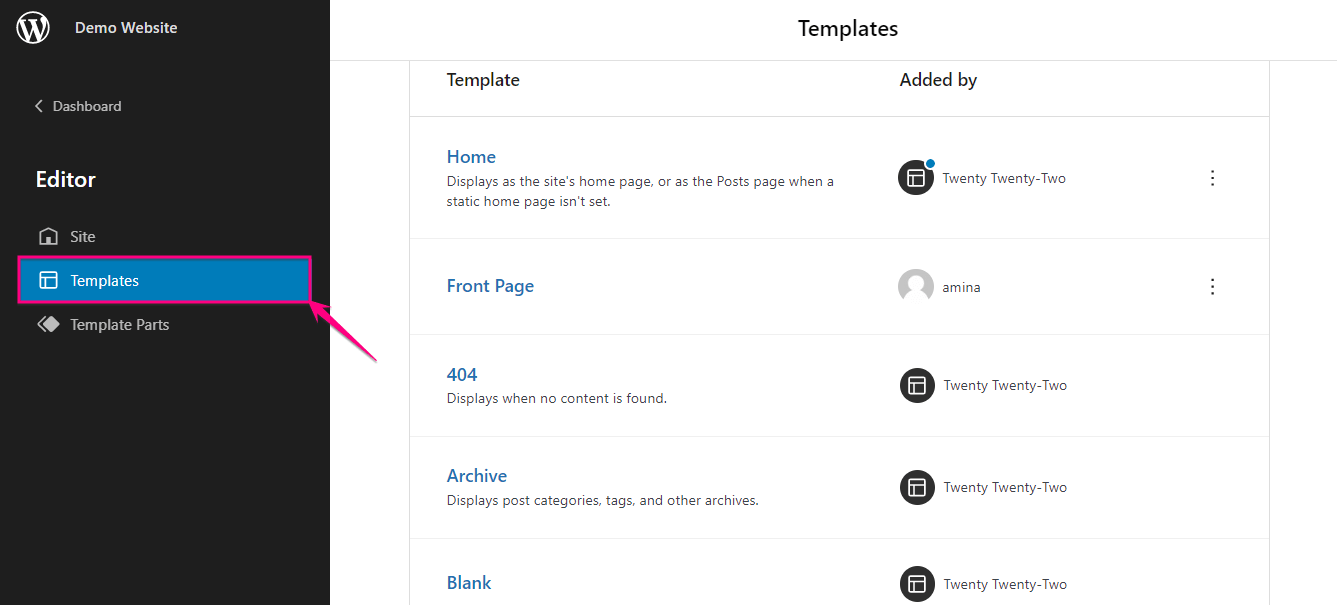
After clicking on the Templates a new page will show up where you will find different types of templates such as Home, Front Page, 404, Archive, Blank, Index, Search, etc. You can also add templates for your site.

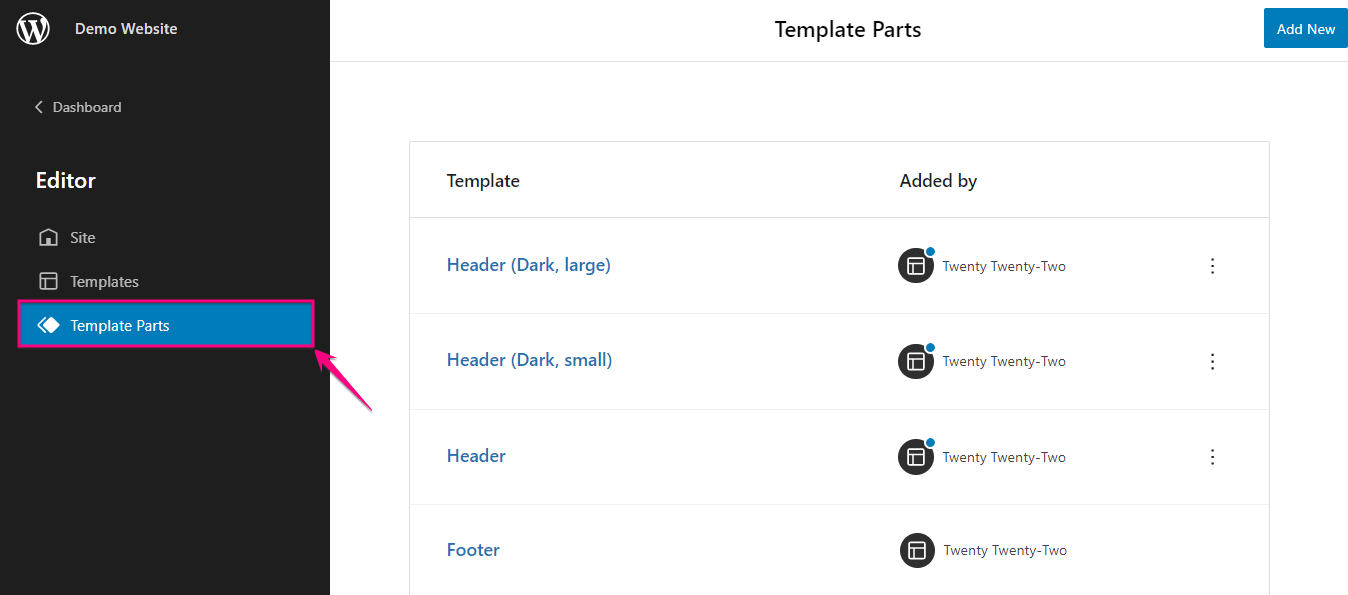
Now comes Template Parts, which will allow you to edit the templates of your WordPress site. From here you can choose Header (Dark, large), Header (Dark, small), Header, and Footer. Your added template will show differently for each template part. Also, you can add new Template Parts by clicking the “Add New” blue button.

New customized block appearance with style editing

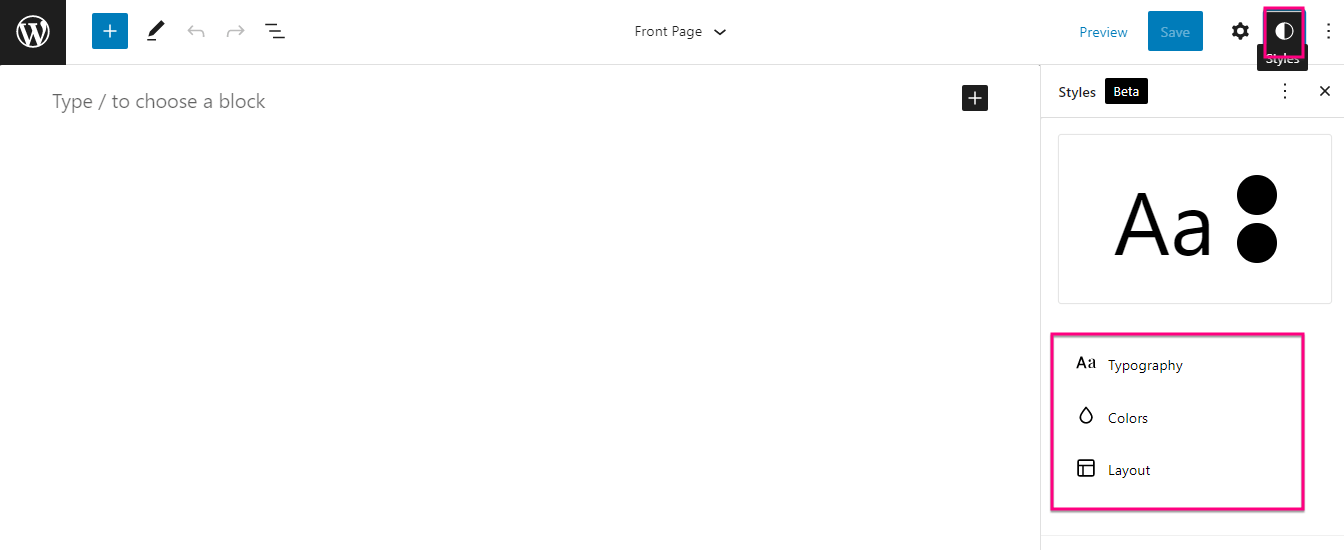
Gutenberg full site editing offers style setting options to make your website more appealing to your visitors. After going to your Editor, you will see a white and black circle next to the setting option. Click on the circle and a style setting tap will open up from where you can change the typography, color, and layout of the block.

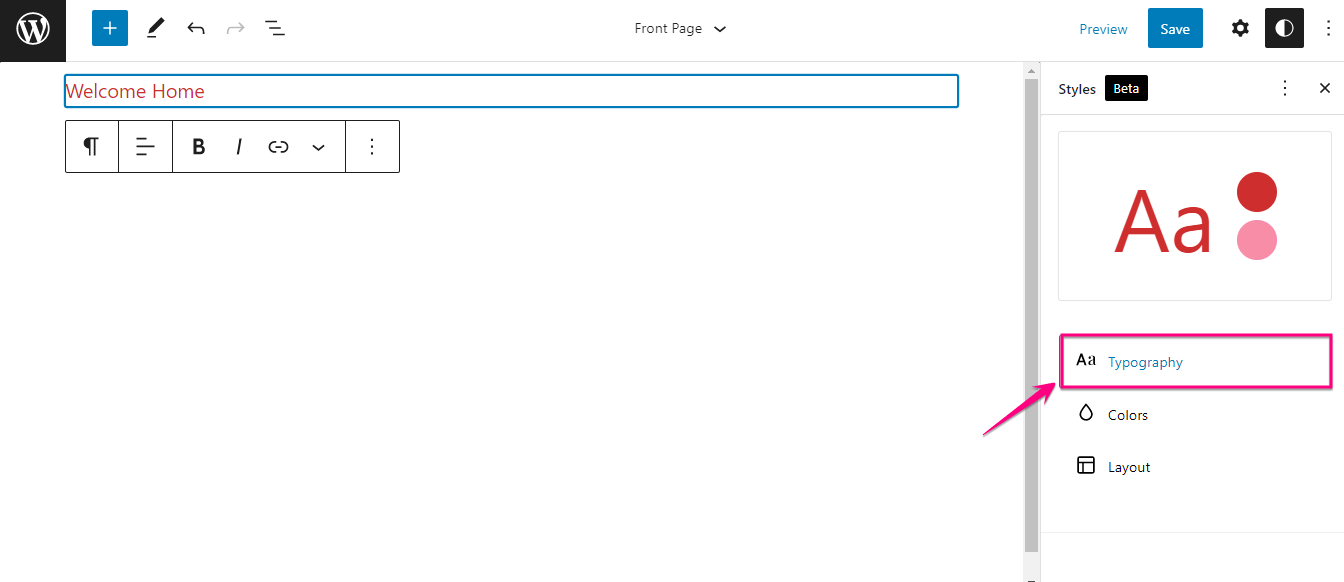
First, you need to select a block by clicking on the plus icon. A paragraph block is selected here for showing how you can change the Typography, Color, and Layout of a block.

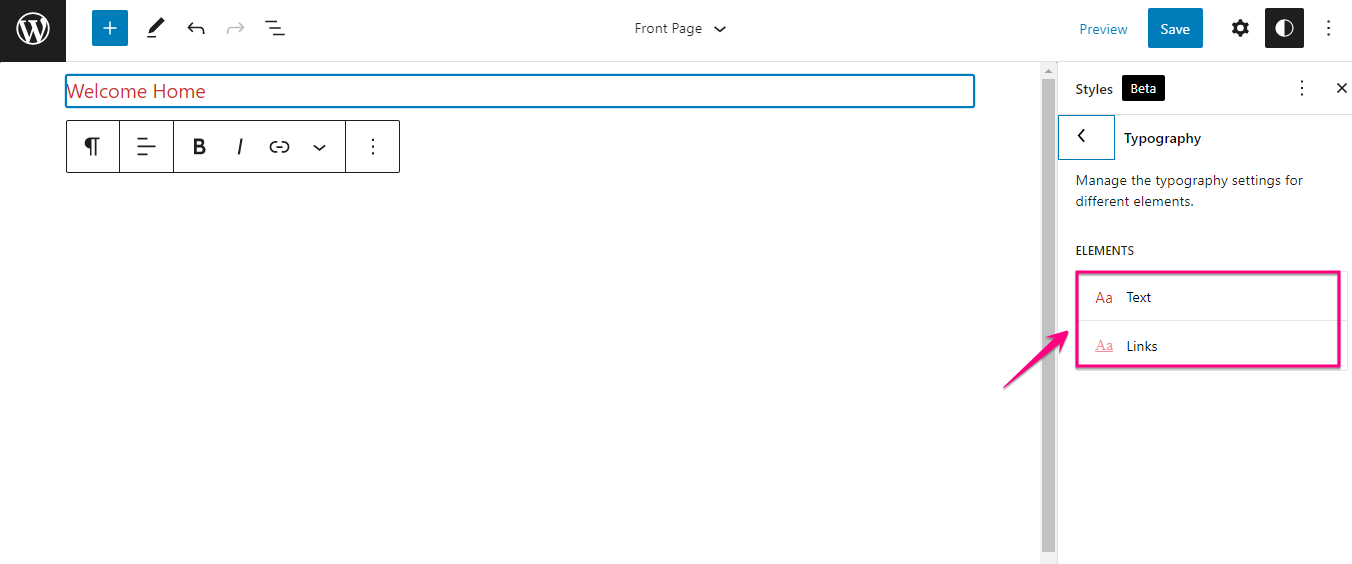
Here you will find a Typography field through which you can change the typography of your block text and links. Besides, this style setting will let you change the font family, size, line height, and appearance of your block text and links.

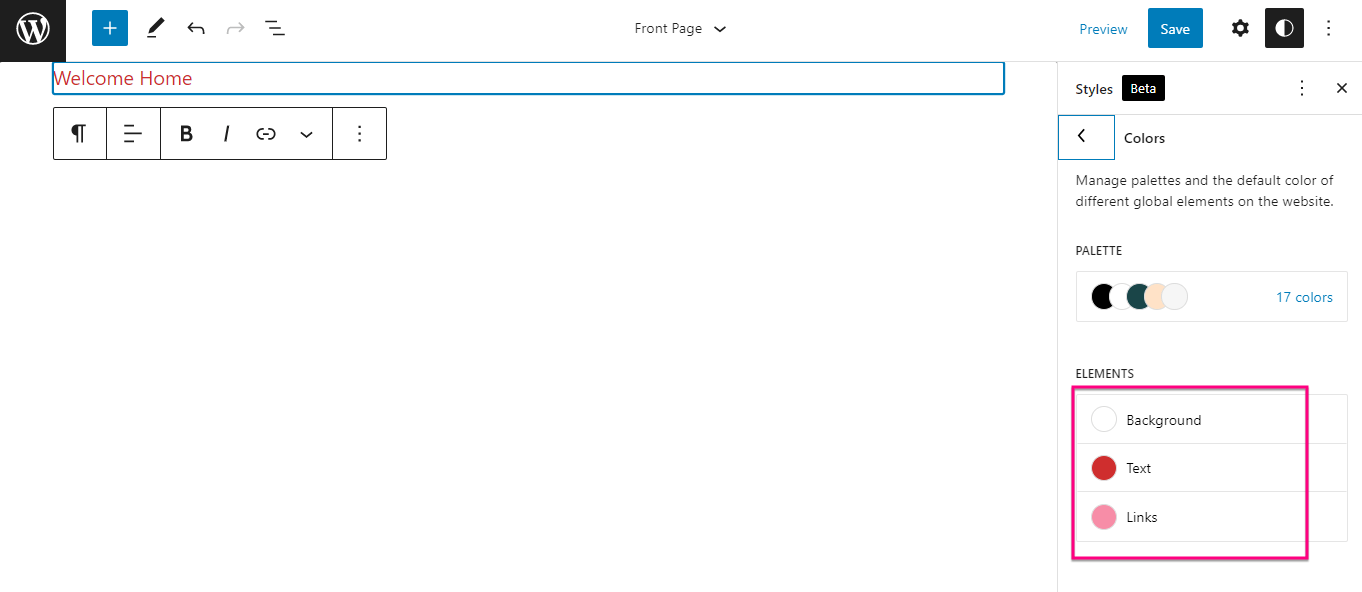
Now, click on the “Colors”. There you will see the option to change the color of the background, text, and links. For background, text, and links, you can choose a solid or gradient color. You can even set a customized solid or gradient color for your background, text, and links.

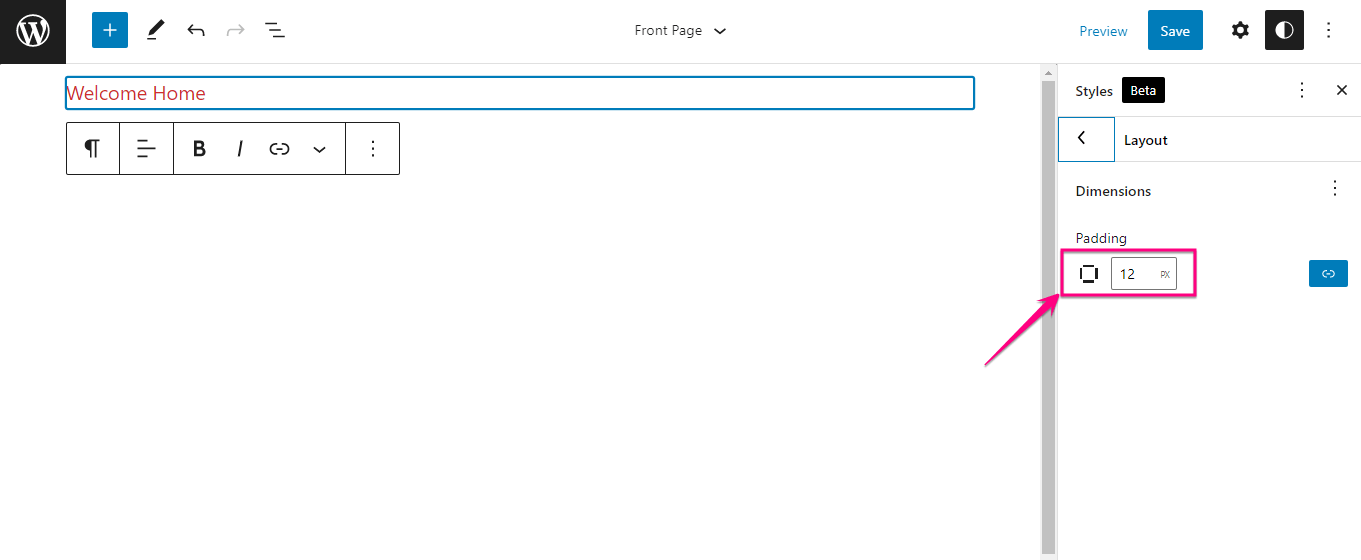
Also, the style setting allows you to change the layout of the blocks. Just enter the dimension for padding and your block size will be turned according to that.

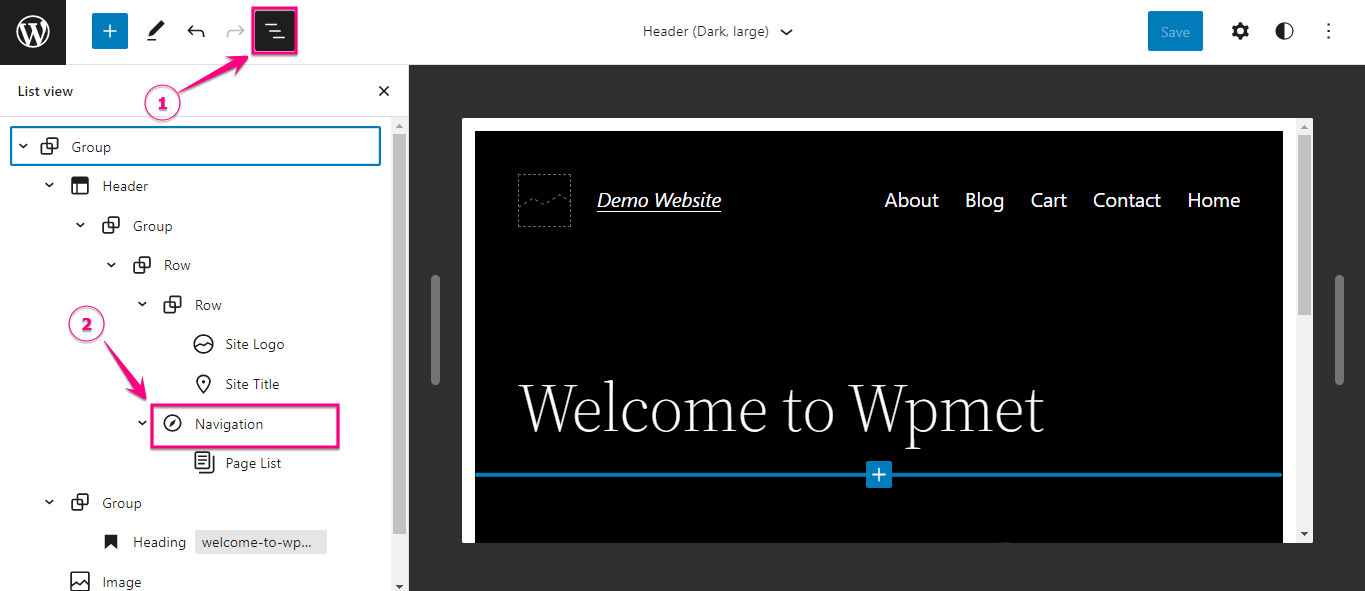
In the previous versions of WordPress, you needed to add a menu from the Appearance section of admin dashboard. But now, it’s moved to the Editor. Here you will find the Navigation block for adding menus. All you need to do is click on the black list view and a sidebar will open up from where you need to press Navigation block.

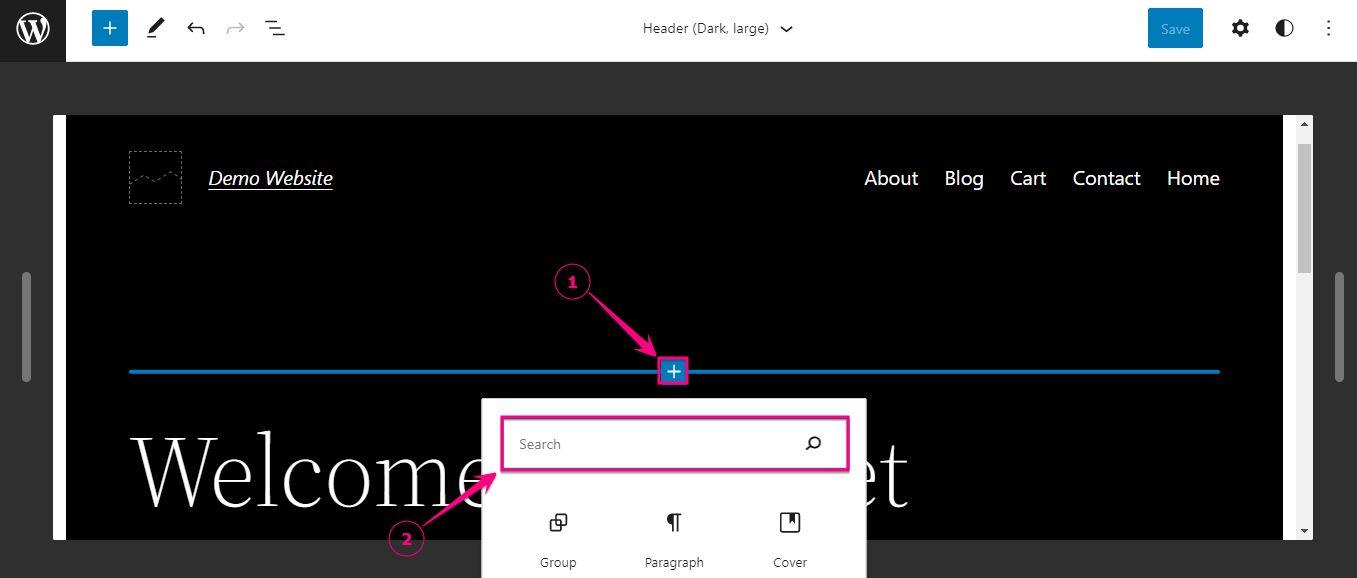
You can also add a block by clicking on the plus sign. After pressing the plus sign, you will get a block searching option. From there you need to search for the Navigation block and add it by clicking on it. This Navigation block will let you add the site logo and social icons to the menu.
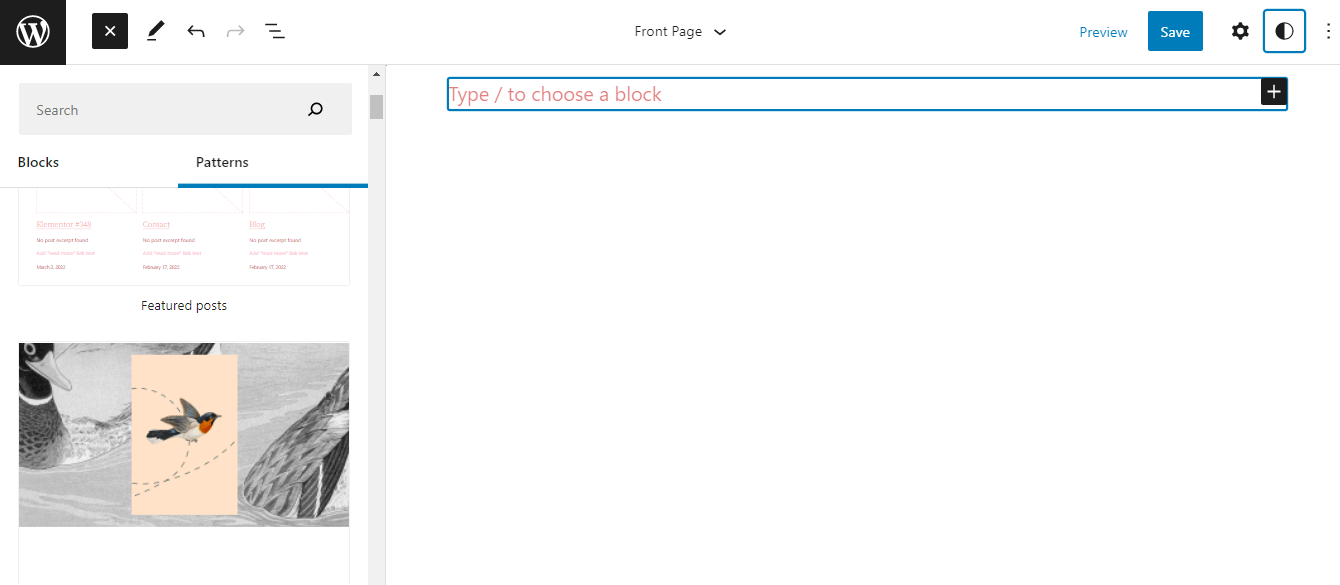
Block Patterns of WordPress FSE

Block Patterns of WordPress full site editing lets you add multiple patterns on a single page and edit them as your preference. Moreover, you can select any pattern from WordPress Repository Pattern Library except choosing from theme patterns.
Good news! WordPress came up with another major release with more powerful features and improvements. Read the following blog to check those out:
★ A quick look at the features and improvements of WordPress 6.0.
How to download WordPress beta version?
The easiest way to download the latest WordPress beta version is downloading it from wordpress.org. Or, you can also download the beta version by installing the WordPress Beta Tester plugin. Downloading the latest version of WordPress with the Beta Tester plugin is hard and not beginner-friendly.
So, go to the releases on wordpress.org and download the latest beta version from there.
Get Started with the WordPress Full Site Editing
WP full site editing might seem hard on the first try. But, after going through each site editing option, you will understand that customizing with blocks is easier than before. Besides, you don’t need to make any changes through coding which makes WP full site editing user-friendly too. You need to only install and activate Twenty Twenty-Two full site editing theme to get all the exclusive customization opportunities of WordPress.
If you are avoiding the latest WordPress version because of the compatibility issues of plugins, then this problem can be solved by using a compatible plugin like ElementsKit all-in-one Elementor addon and ShopEngine, the WooCommerce builder. So, update the latest version of WordPress and start editing your site with blocks and customize the added blocks on your site as your desire.


Leave a Reply