Wydano WordPress 5.9 z nową możliwością tworzenia i dostosowywania witryn za pomocą bloków o nazwie Pełna edycja witryny WordPress. Ta najnowsza wersja nie wymaga żadnej wtyczki Gutenberga, jak poprzednio. Poza tym FSE sprawia, że edytowanie witryn WordPress jest niezwykle łatwe i przyjazne dla początkujących.
Jednak niezależnie od tego, jak łatwa jest pełna edycja witryny, musisz znać szczegóły tego procesu. Dlatego powstał ten blog. Na tym blogu dowiesz się czym dokładnie jest pełna edycja witryny, jaka jest korzyść z jego używania, I jak to działa. Zacznijmy więc od podstawowej wiedzy na temat edycji pełnej witryny WP…..
Co oznacza pełna edycja witryny WordPress?
Pełna edycja witryny WordPress odnosi się do zmiana całej witryny za pomocą bloków. Poprzednio bloki były używane tylko w obszarze treści lub w postach i stronach. Ale teraz zostało to zmienione. Dobra wiadomość jest taka, że te bloki WordPressa 5.9 można wykorzystać jako motyw do edycji całej witryny.
Oznacza to, że możesz zmieniać każdą część swojej witryny za pomocą elementów globalnych i elementów strony w jednym interfejsie. WordPress FSE po raz pierwszy wymyślił WordPress 5.8. W tamtym czasie nadal trzeba było używać Wtyczka Gutenberga aby uzyskać dostęp do kilku pełnych funkcji edycji witryny.
Ale wraz z wydaniem WordPress 5.9 zależność od wtyczki Gutenberg została wyeliminowana. Wystarczy zainstalować nowy motyw blokowy WordPress, aby móc korzystać z możliwości pełnej edycji witryny WordPress.
Zastanawiasz się, jakie są funkcje i ulepszenia WordPress 5.9? Jeśli tak, to przeczytaj:
Jakie są zalety edycji pełnej witryny WP?
Nazwa odzwierciedla główną zaletę, jaką jest edycja i podgląd całej witryny poprzez pozostanie w edytorze motywów. Ta nowa funkcja edycji WordPress będzie wykorzystaj swoje doświadczenie w tworzeniu i edytowaniu witryn internetowych. Poza tym możesz używać bloków w dowolnym miejscu swojej witryny, a później zmieniać ich styl.
Co więcej, możesz użyć gotowe projekty dla Twoich postów, nagłówków, stopek i wzorów bloków. Zapisz je także w swojej kolekcji szablonów. Kolejną przydatną zaletą pełnej edycji witryny WP jest teraz to, że aby edytować menu, tytuł, strony i wzorce bloków, nie musisz odwiedzać każdej strony osobno. To będzie zaoszczędzić mnóstwo czasu dając łatwe możliwości edycji dla WordPress.
Dzięki tym zaletom pełna edycja witryny WordPress stała się popularna z dnia na dzień. Teraz, aby uzyskać dostęp do pełnej edycji witryny, musisz włączyć opcję pełnej edycji witryny w WordPress. Nie masz pojęcia, jak włączyć WordPress FSE? Następnie zapoznaj się z następną sekcją.

Jak włączyć pełną edycję witryny WordPress?
Aby przyzwyczaić się do nowej funkcji WordPress, musisz włączyć motyw edycji pełnej witryny, a nazwa tego motywu to Dwadzieścia dwadzieścia dwa temat. Jest to nowo wydany motyw, który pojawił się w WordPress 5.9. Chcesz dowiedzieć się więcej na ten temat? Przeczytać "Rzeczy, które musisz wiedzieć o motywie blokowym Twenty Twenty-Two WordPress”blog.
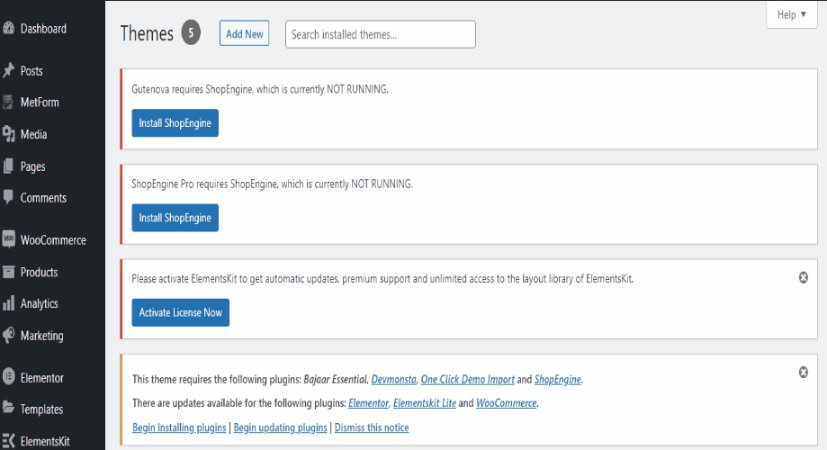
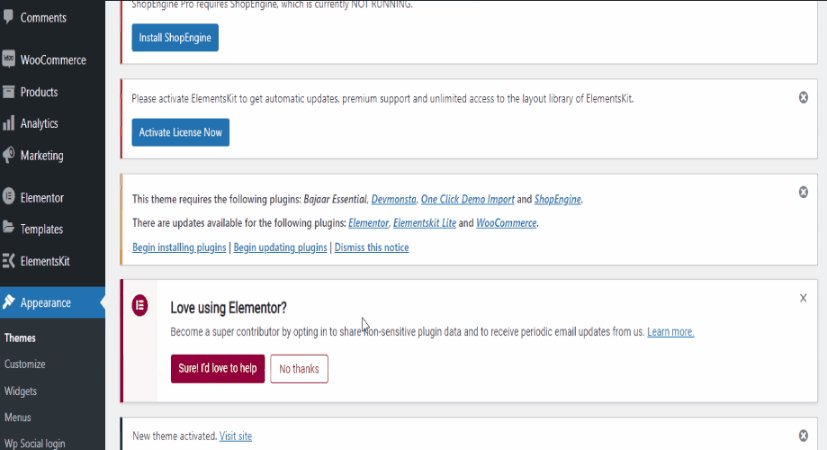
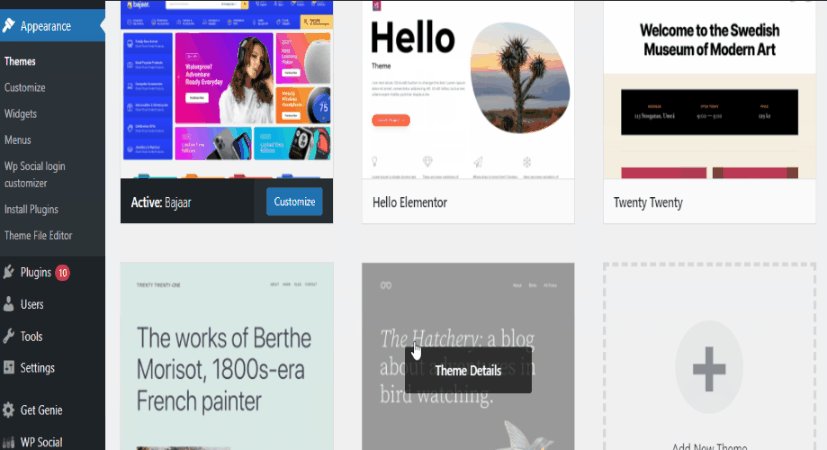
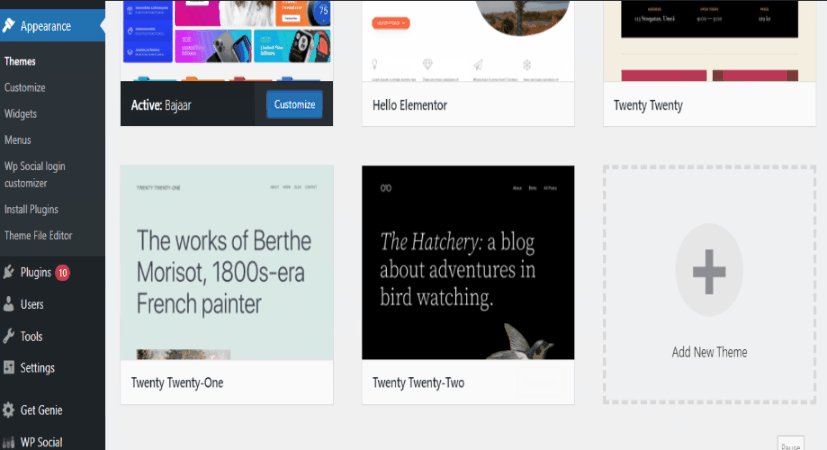
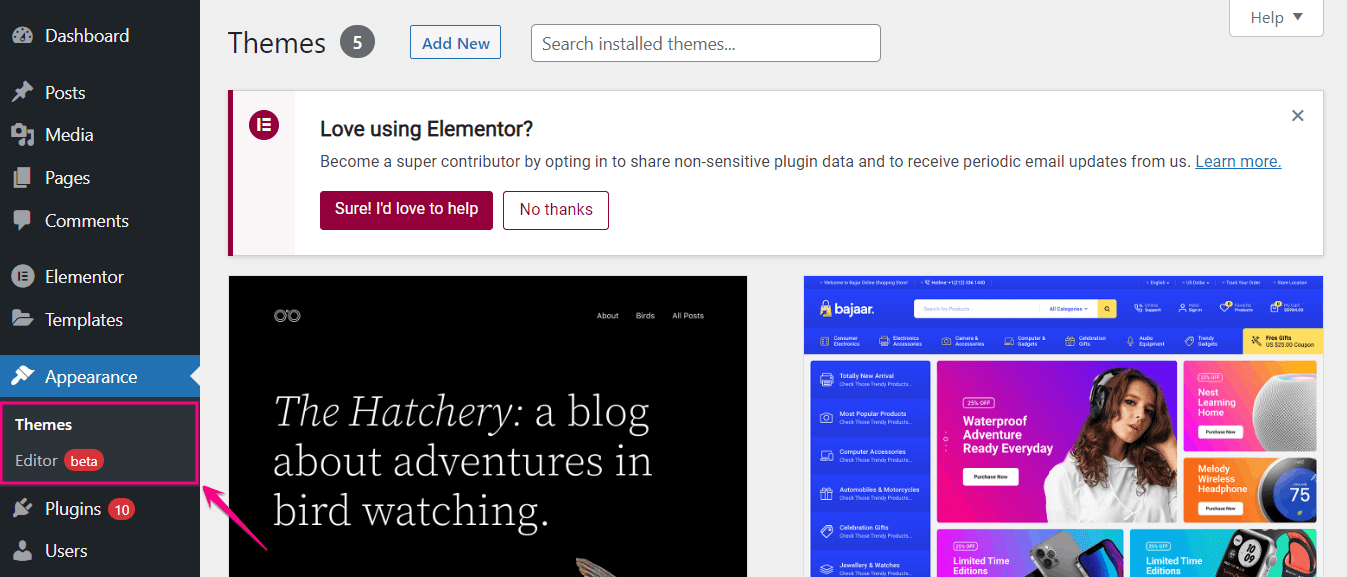
Teraz, aby włączyć motyw WordPress Twenty Twenty-Two, musisz to zrobić odwiedź swój panel administracyjny Pierwszy. Następnie idź do Wygląd >> Motywy I aktywuj dwadzieścia dwadzieścia dwa Motyw WordPressa. Po wykonaniu tej czynności będziesz mógł korzystać ze wszystkich funkcji edycji pełnej witryny.

Jak działa pełna edycja witryny WP?
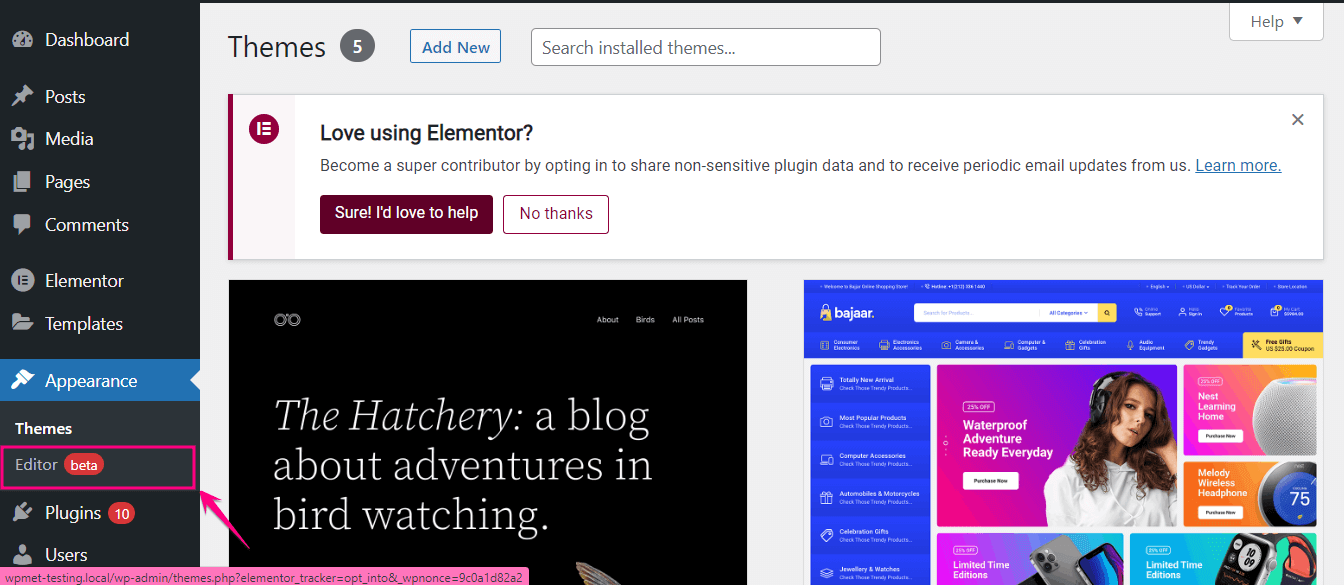
Zaczniesz korzystać ze wszystkich zalet pełnej edycji witryny WP po zainstalowaniu i aktywowaniu motywu Twenty Twenty-Two. Sekcja wyglądu pulpitu nawigacyjnego WordPress zostanie zmieniona po włączeniu nowego motywu edycji pełnej witryny. Dostaniesz tutaj tylko opcję Motywy i Edytor.

Menu, widżety i moduł dostosowywania znikną z panelu administracyjnego. Ponieważ wszystko to zostanie przeniesione do Edytora, z którego można dodawać menu poprzez blok Nawigacja i będą miały różne typy bloków zamiast widżetów. Czy jesteś podekscytowany tym, jak będzie wyglądać pełna edycja witryny WordPress? Przyjrzyjmy się każdej funkcji oferowanej przez WordPress FSE:
Edytor witryny
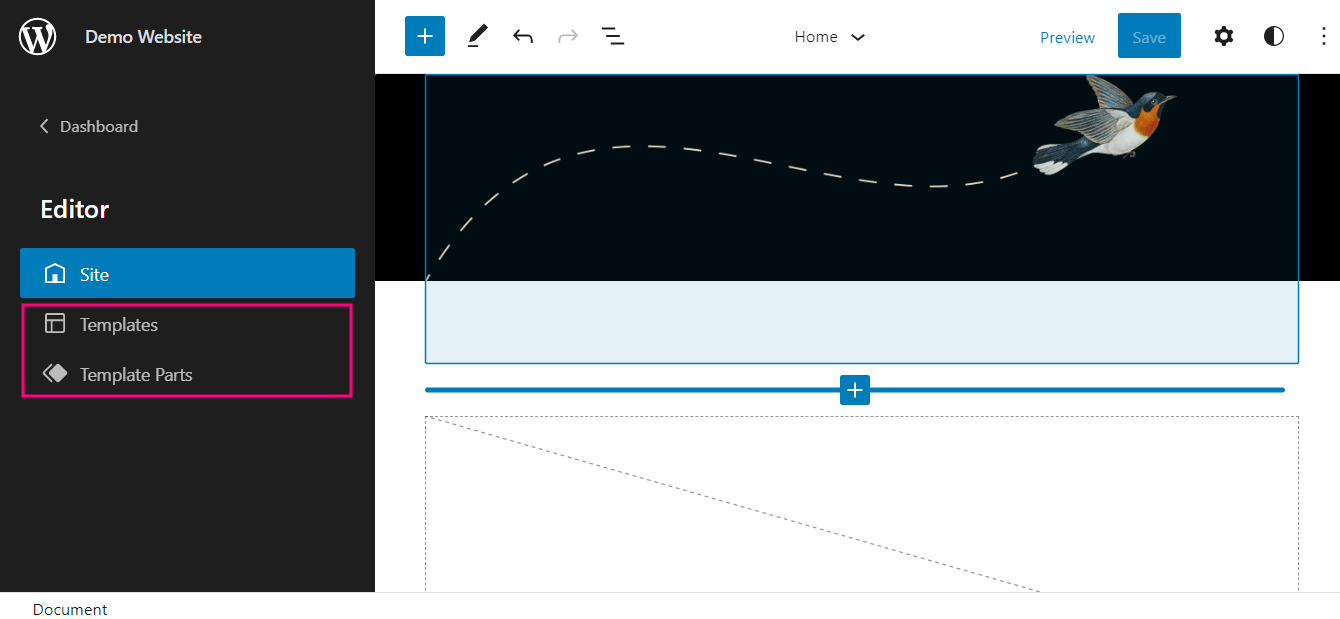
Edytor witryny umożliwia edycję i podgląd wszystkich dostosowań. Idź do Wygląd >> Edytor aby odwiedzić Edytor witryny. Tutaj znajdziesz różne opcje, takie jak Edytor witryny, Style, Ustawienia i bloki. Zacznijmy od nawigacji w Edytorze witryny.

Do nawigacji w Edytorze witryny możesz przejść poprzez klikając ikonę WordPressa. Znajdziesz tam szablon i części szablonu dla Twojej witryny, które zmienią jej wygląd. Zobaczmy teraz, co mają do zaoferowania te szablony i części szablonów.

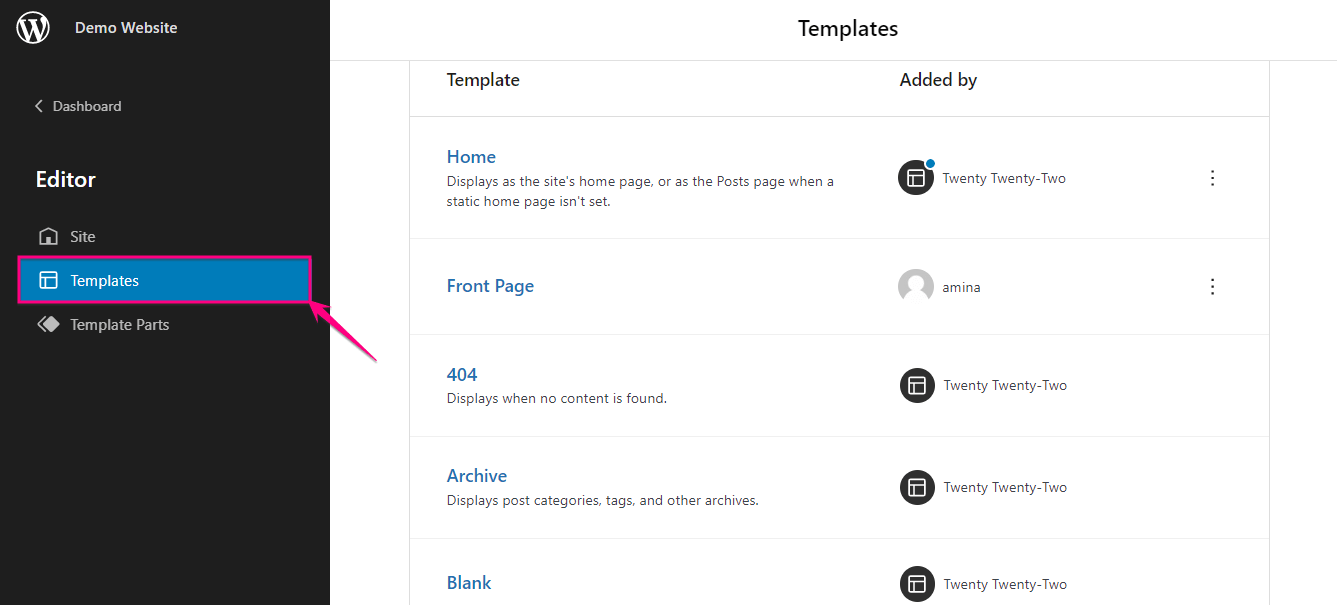
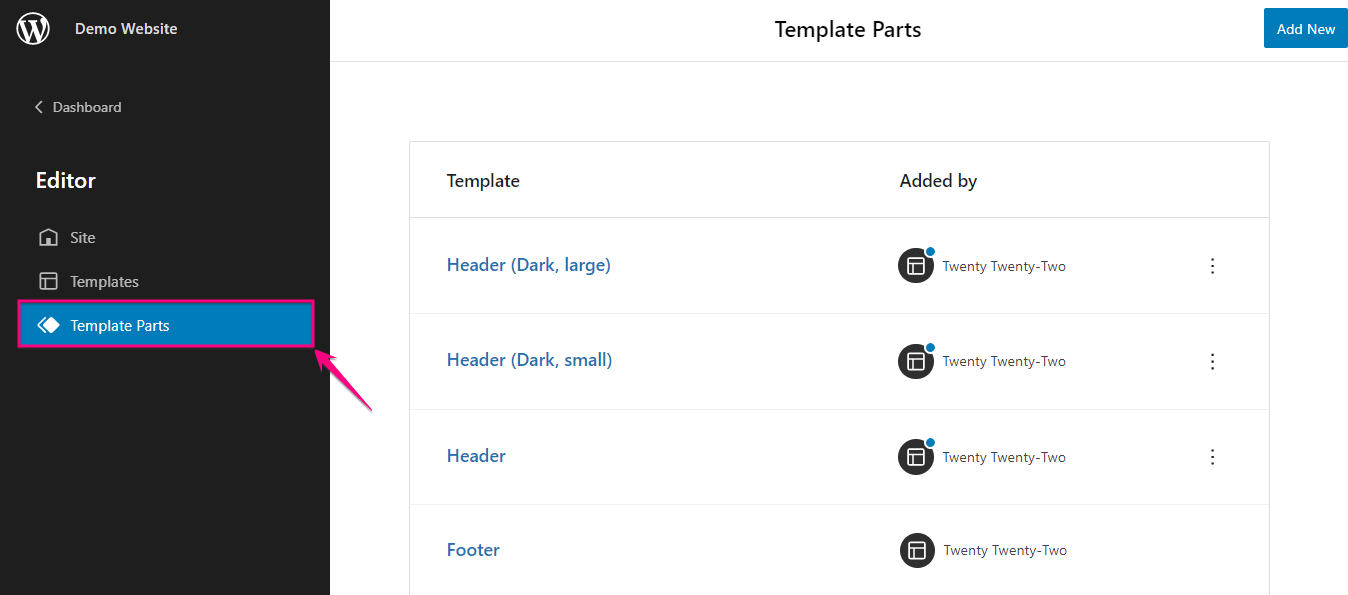
Po klikając Szablony pojawi się nowa strona, na której znajdziesz różne rodzaje szablonów takie jak Strona główna, Strona główna, 404, Archiwum, Puste, Indeks, Szukaj itp. Możesz także dodaj szablony dla Twojej witryny.

Teraz pojawiają się części szablonów, które to zrobią umożliwić ty edytować szablony Twojej witryny WordPress. Stąd możesz wybrać nagłówek (ciemny, duży), nagłówek (ciemny, mały), nagłówek i stopkę. Dodany szablon będzie wyświetlany inaczej dla każdej części szablonu. Możesz także dodać nowy szablon Części, klikając "Dodaj nowe" niebieski przycisk.

Nowy, dostosowany wygląd bloku z edycją stylu

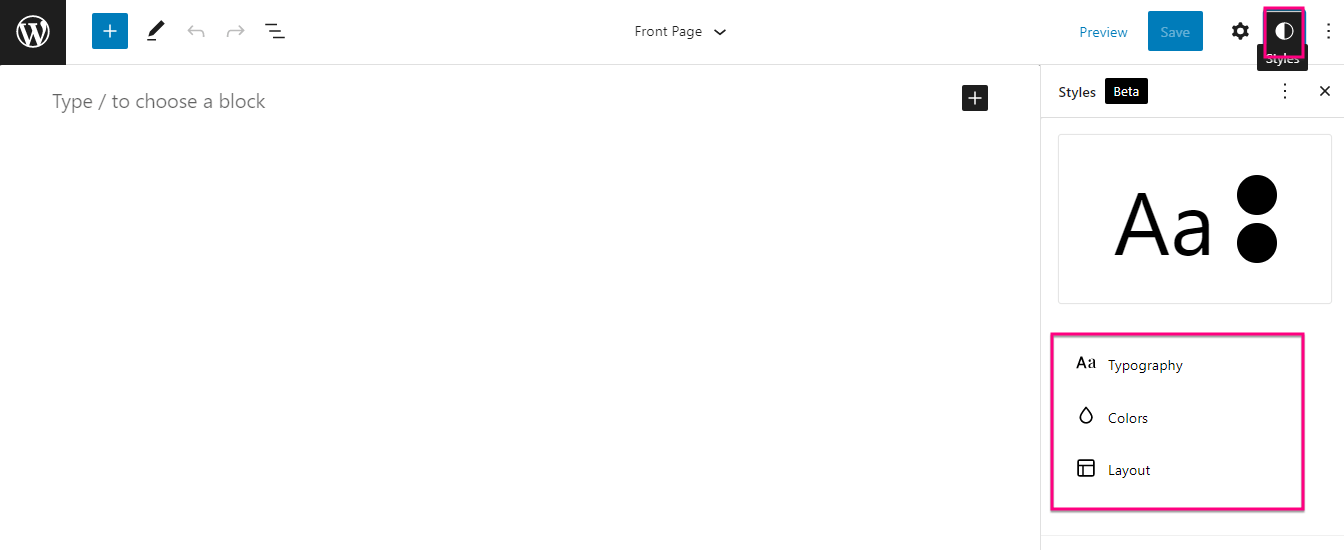
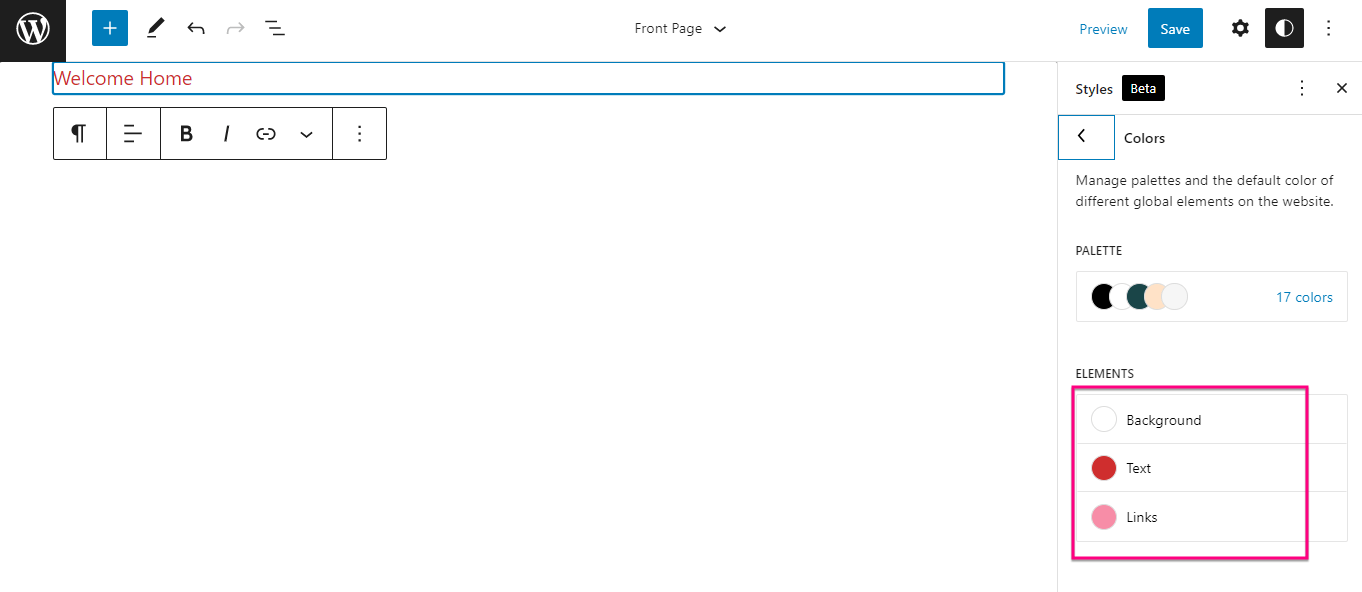
Pełna edycja witryny Gutenberg oferuje opcje ustawień stylu, dzięki którym Twoja witryna będzie bardziej atrakcyjna dla odwiedzających. Po przejściu do Edytora zobaczysz biało-czarne kółko obok opcji ustawień. Kliknij okrąg i otworzy się kran z ustawieniami stylu, skąd będziesz mógł zmienić typografię, kolor, I układ bloku.

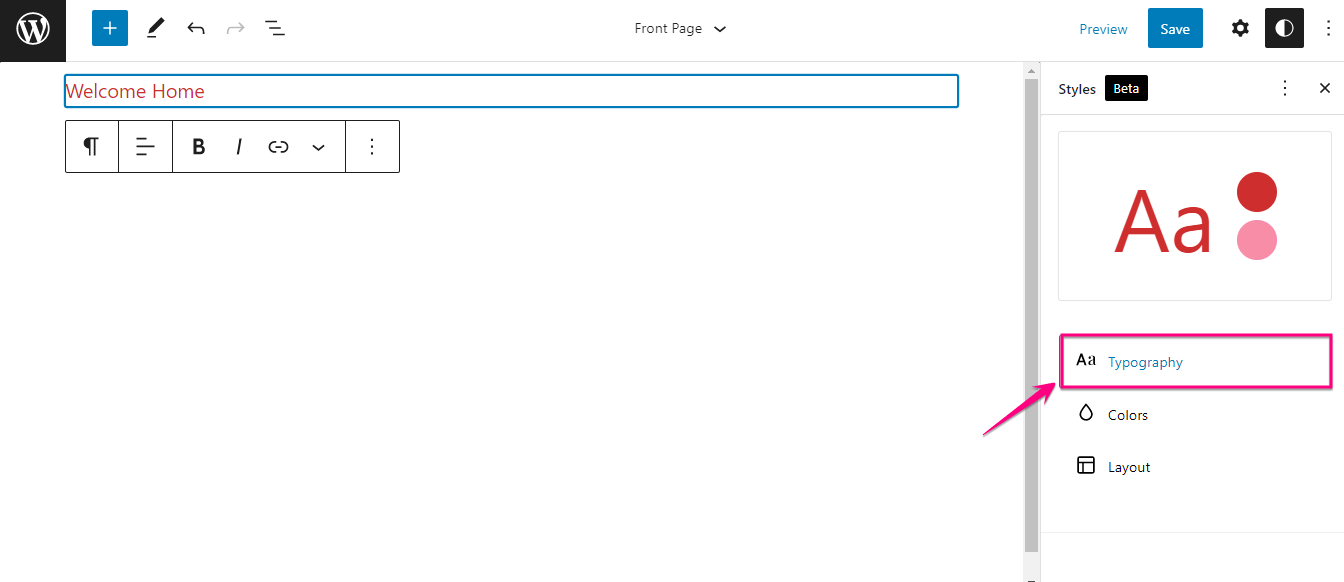
Po pierwsze, musisz wybierz blok klikając na ikonę plusa. Tutaj wybiera się blok akapitu, aby pokazać, jak można zmienić typografię, kolor i układ bloku.

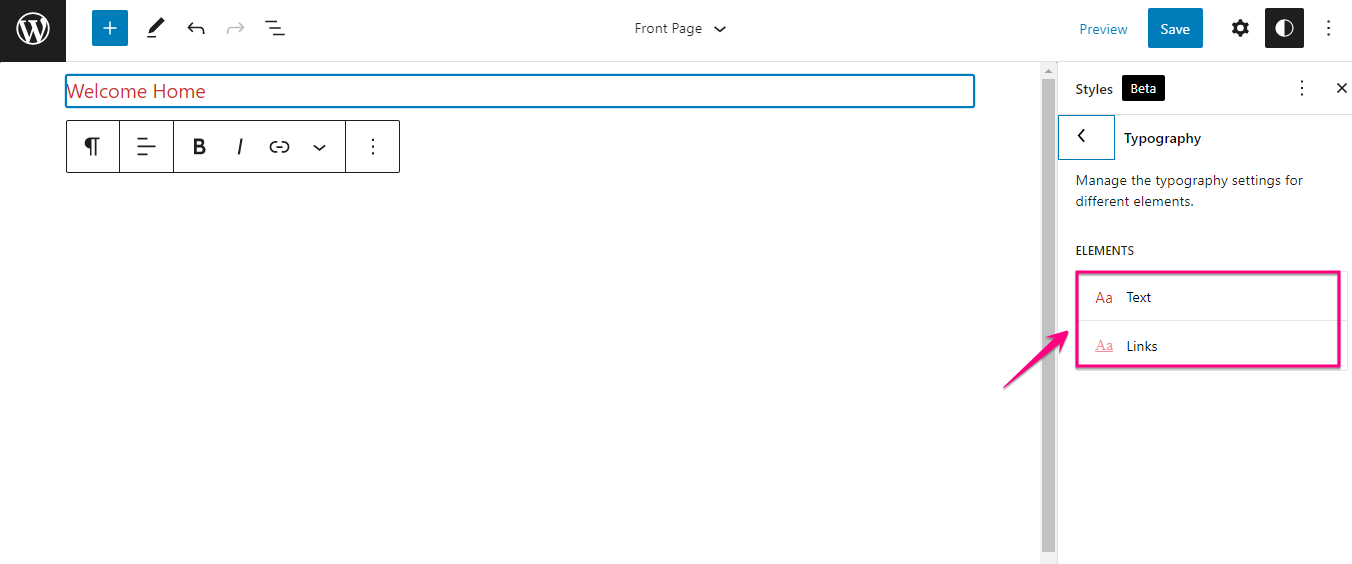
Tutaj znajdziesz pole Typografia, za pomocą którego możesz zmienić typografię tekstu blokowego i linków. Poza tym to ustawienie stylu pozwoli Ci zmienić rodzinę czcionek, rozmiar, wysokość linii i wygląd tekstu blokowego i łączy.

Teraz, kliknij „Kolory”. Tam zobaczysz opcję zmiany kolor tła, tekstu i linków. W przypadku tła, tekstu i łączy można wybrać kolor jednolity lub gradientowy. Możesz nawet ustawić niestandardowy kolor jednolity lub gradientowy dla tła, tekstu i łączy.

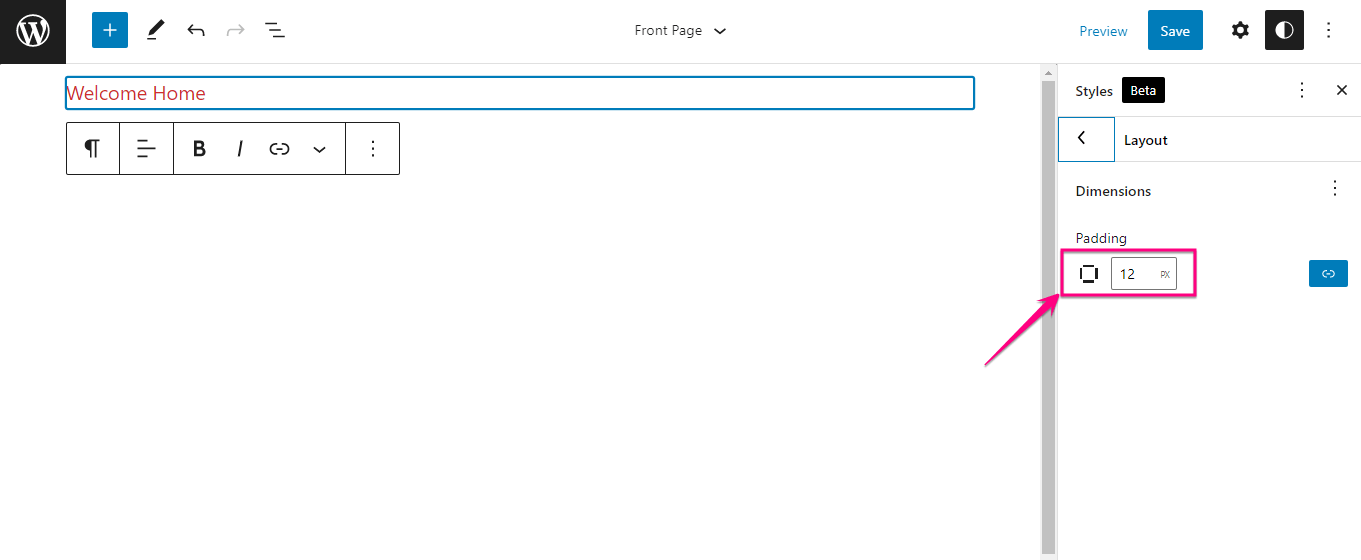
Ponadto ustawienie stylu umożliwia zmianę układu bloków. Tylko wprowadź wymiar wypełnienia a rozmiar twojego bloku zostanie odpowiednio obrócony.

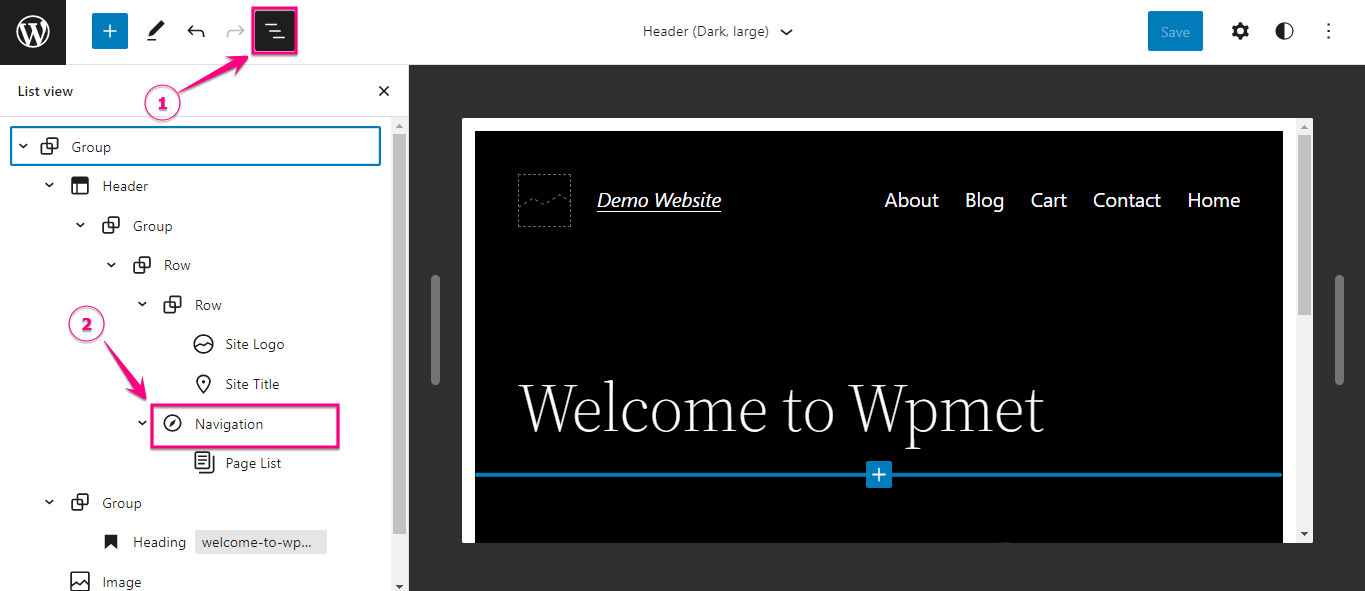
W poprzednich wersjach WordPressa konieczne było dodanie menu z sekcji Wygląd panelu administracyjnego. Ale teraz został przeniesiony do Redakcji. Tutaj znajdziesz Blok nawigacyjny do dodawania menu. Wszystko, co musisz zrobić, to kliknij widok czarnej listy a pasek boczny otworzy się tam, gdzie potrzebujesz naciśnij Blok nawigacji.

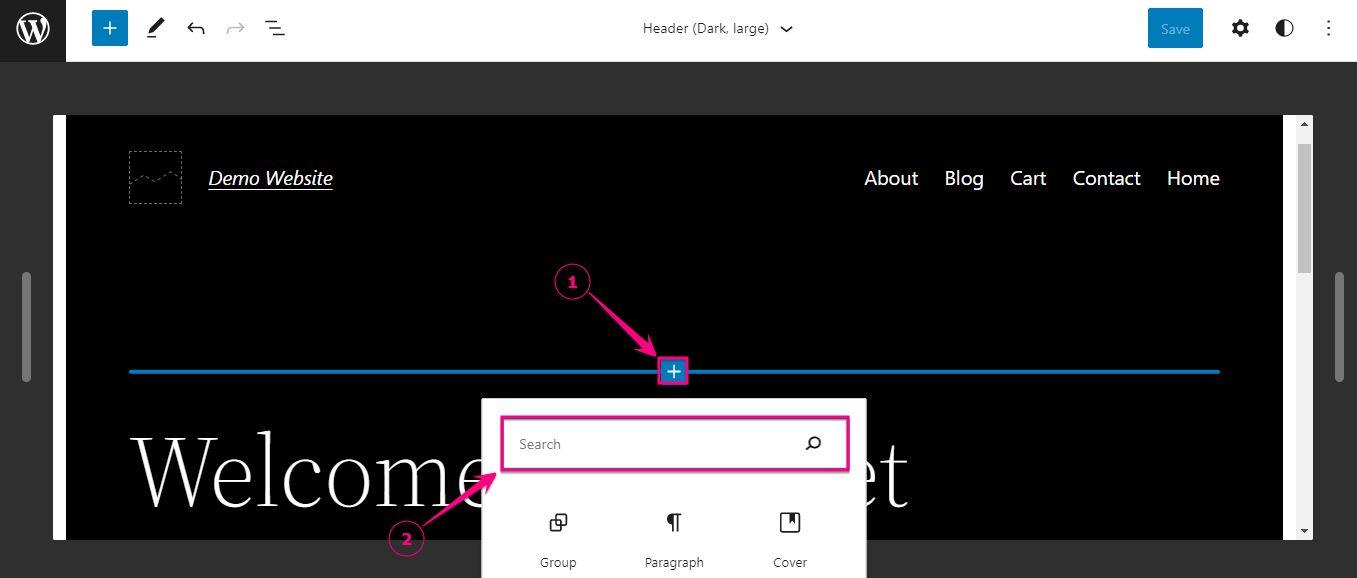
Możesz również dodaj blok przez klikając znak plus. Po naciśnięciu znaku plus pojawi się opcja wyszukiwania blokowego. Stamtąd musisz wyszukaj blok nawigacji i dodaj go, klikając na niego. Ten blok nawigacyjny pozwoli Ci dodać do menu logo witryny i ikony społecznościowe.
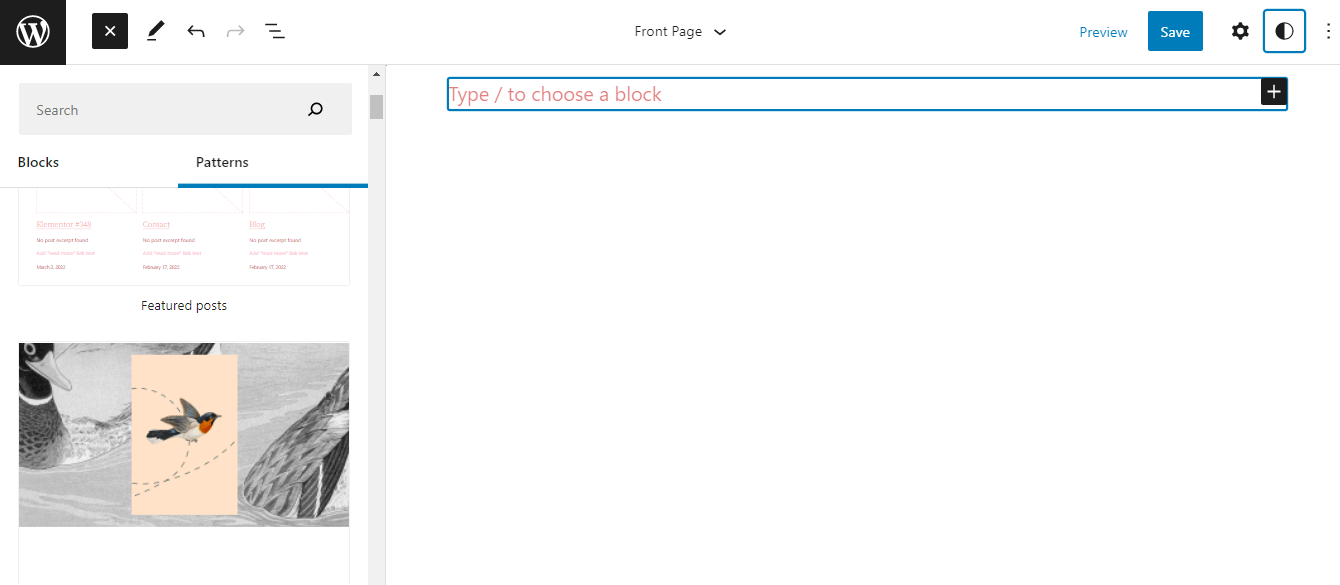
Wzorce blokowe WordPress FSE

Wzorce blokowe pełnej edycji witryny WordPress umożliwiają dodać wiele wzorów na jednej stronie I edytować ich zgodnie z Twoimi preferencjami. Co więcej, możesz wybrać dowolny wzór Biblioteka wzorców repozytorium WordPress z wyjątkiem wyboru spośród wzorów tematycznych.
Dobre wieści! WordPress przedstawił kolejną ważną wersję z potężniejszymi funkcjami i ulepszeniami. Przeczytaj poniższy blog, aby je sprawdzić:
Jak pobrać wersję beta WordPressa?
Najłatwiejszym sposobem pobrania najnowszej wersji beta WordPressa jest pobranie to z wordpress.org. Możesz także pobrać wersję beta, instalując plik Beta-tester WordPressa podłącz. Pobranie najnowszej wersji WordPressa z wtyczką Beta Tester jest trudne i nieprzyjazne dla początkujących.
Przejdź więc do wydań na wordpress.org i pobierz stamtąd najnowszą wersję beta.
Rozpocznij od pełnej edycji witryny WordPress
Edycja pełnej witryny WP może wydawać się trudna przy pierwszej próbie. Jednak po przejrzeniu każdej opcji edycji witryny zrozumiesz, że dostosowywanie za pomocą bloków jest łatwiejsze niż wcześniej. Poza tym nie musisz wprowadzać żadnych zmian poprzez kodowanie, co sprawia, że edycja pełnej witryny WP jest również przyjazna dla użytkownika. Wystarczy zainstalować i aktywować motyw do edycji pełnej witryny Twenty Twenty-Two, aby uzyskać wszystkie ekskluzywne możliwości dostosowywania WordPress.
Jeśli unikasz najnowszej wersji WordPressa ze względu na problemy ze zgodnością wtyczek, problem ten można rozwiązać za pomocą kompatybilnej wtyczki, takiej jak ElementsKit, uniwersalny dodatek do Elementora I ShopEngine, kreator WooCommerce. Zaktualizuj więc najnowszą wersję WordPressa i rozpocznij edycję swojej witryny za pomocą bloków i dostosuj dodane bloki w swojej witrynie według własnych upodobań.




Dodaj komentarz