WordPress 5.9 har släppts med en ny möjlighet att bygga och anpassa webbplatser med block som heter WordPress full site-redigering. Den senaste versionen kräver inget Gutenberg-plugin som tidigare. Dessutom gör FSE redigering av WordPress-webbplatser superenkelt och nybörjarvänligt.
Men oavsett hur lätt det är att redigera hela webbplatsen, måste du känna till det nättiga i den processen. Det är därför den här bloggen skrivs. I den här bloggen får du veta vad exakt är en fullständig webbplatsredigering, vad är fördelen med att använda det, och hur det fungerar. Så, låt oss börja med den grundläggande kunskapen om WP-redigering av hela webbplatsen ....
Vad betyder WordPress fullständig webbplatsredigering?
WordPress fullständig webbplatsredigering hänvisar till ändra hela webbplatsen genom att använda block. Tidigare användes block bara i innehållsområdet eller för inlägg och sidor. Men nu har det ändrats. Den goda nyheten är att dessa block av WordPress 5.9 kan användas som hela webbplatsredigeringstema.
Det betyder att du kan ändra varje enskild del av din webbplats med de globala och sidelementen i ett enda gränssnitt. WordPress FSE kom först med WordPress 5.8. Vid den tiden behövde du fortfarande använda Gutenberg plugin för att få tillgång till några fullständiga webbplatsredigeringsfunktioner.
Men med lanseringen av WordPress 5.9 elimineras beroendet av Gutenberg-plugin. Det är bara du som behöver installera ett nytt WordPress-blocktema för att dra fördel av WordPress-faciliteter för full webbplatsredigering.
Undrar du vad är WordPress 5.9-funktionerna och förbättringarna? Om ja, läs då:
Vilka är fördelarna med redigering av hela WP-webbplatsen?
Namnet återspeglar den största fördelen med att redigera och förhandsgranska hela webbplatsen genom att stanna kvar i temaredigeraren. Denna nya redigeringsfunktion för WordPress kommer dra nytta av din webbplatsbyggande och redigeringsupplevelse. Dessutom kan du använda block var som helst på din webbplats och ändra stilen på dina block efteråt.
Dessutom kan du använda färdiga mönster för dina inlägg, sidhuvuden, sidfötter och blockmönster. Spara dem också i din mallsamling. En annan användbar fördel med redigering av hela WP-webbplatsen är att nu för att redigera meny, titel, sidor och blockmönster behöver du inte besöka varje sida individuellt. Det här kommer att spara mycket av din tid genom att ge enkla redigeringsmöjligheter för WordPress.
På grund av dessa fördelar har redigering av hela WordPress-webbplatser blivit populär över en natt. Nu för att få tillgång till denna fullständiga webbplatsredigering måste du aktivera hela webbplatsredigeringsalternativet i WordPress. Har du ingen aning om hur man aktiverar WordPress FSE? Kolla sedan in nästa avsnitt.

Hur aktiverar jag redigering av hela WordPress-webbplatsen?
För att vänja dig vid den nya surrande funktionen i WordPress måste du aktivera hela webbplatsens redigeringstema och namnet på det temat är Tjugo tjugotvå tema. Detta är ett nysläppt tema som kom med WordPress 5.9. Sugen på att veta mer om detta tema? Läs "Saker du behöver veta om Twenty Twenty-Two WordPress-blocktema" blogg.
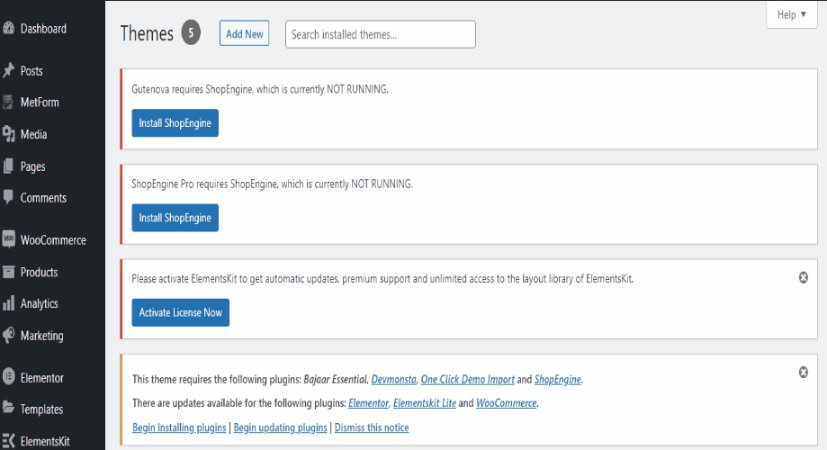
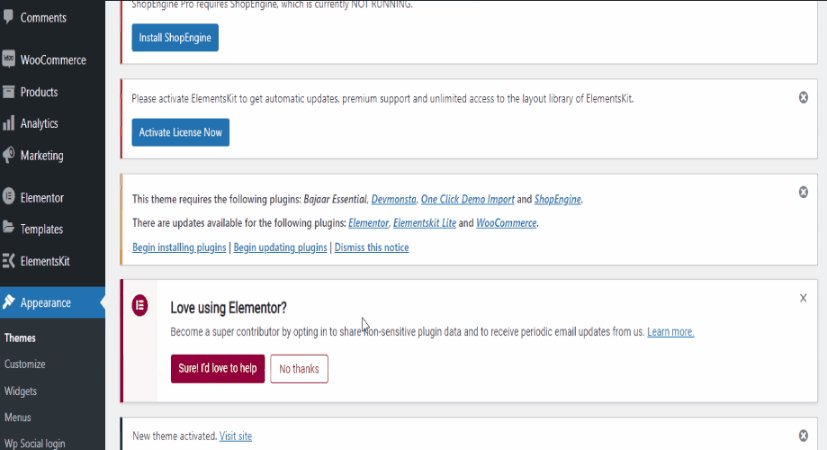
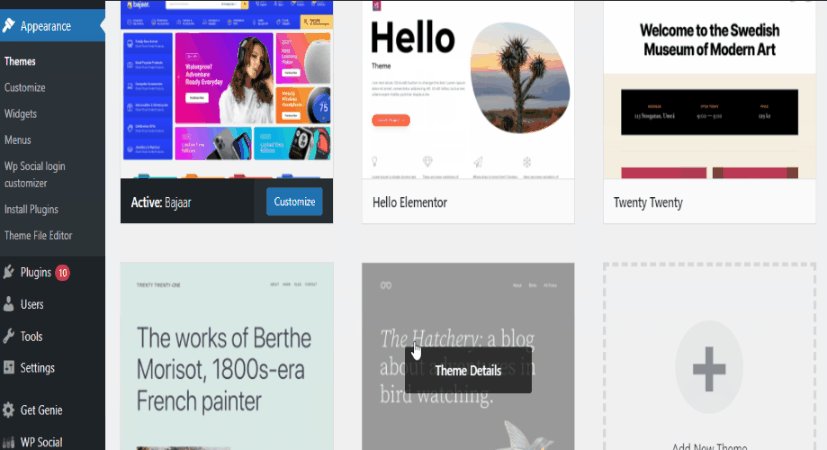
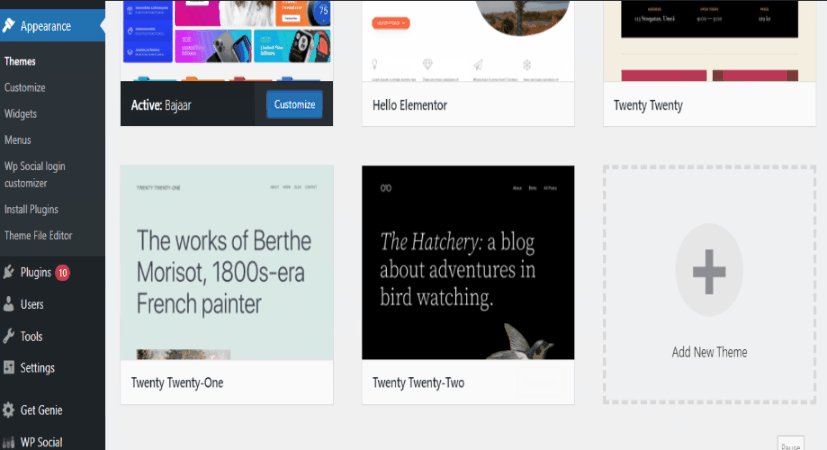
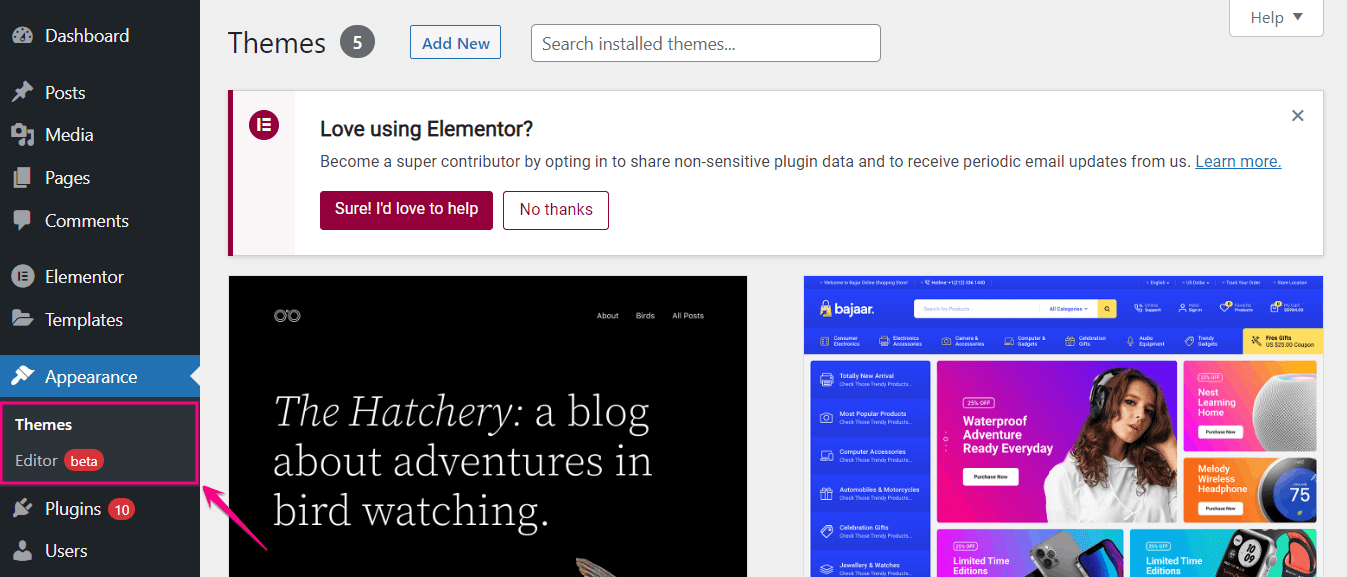
Nu för att aktivera Twenty Twenty-Two WordPress-tema måste du besök din adminpanel först. Gå sedan till Utseende>> Teman och aktivera Twenty Twenty-Two WordPress tema. Efter att ha gjort detta kan du uppleva alla funktioner för webbplatsredigering.

Hur fungerar WP-redigering av hela webbplatsen?
Du kommer att börja få alla fördelar med WP-redigering av hela webbplatsen efter att du har installerat och aktiverat Twenty Twenty-Two-temat. Ditt utseende på WordPress-instrumentpanelen kommer att ändras efter att du har aktiverat det nya temat för redigering av hela webbplatsen. Du får bara alternativet Teman och redigerare här.

Meny, Widgets och Customizer försvinner från din adminpanel. Eftersom alla dessa kommer att flyttas till editorn där du kan lägga till menyer genom navigeringsblocket och kommer att ha olika typer av block istället för widgets. Nu, är du exalterad över hur WordPress hela webbplatsredigering kommer att se ut? Låt oss gå igenom varje funktion som WordPress FSE erbjuder:
Webbplatsredigerare
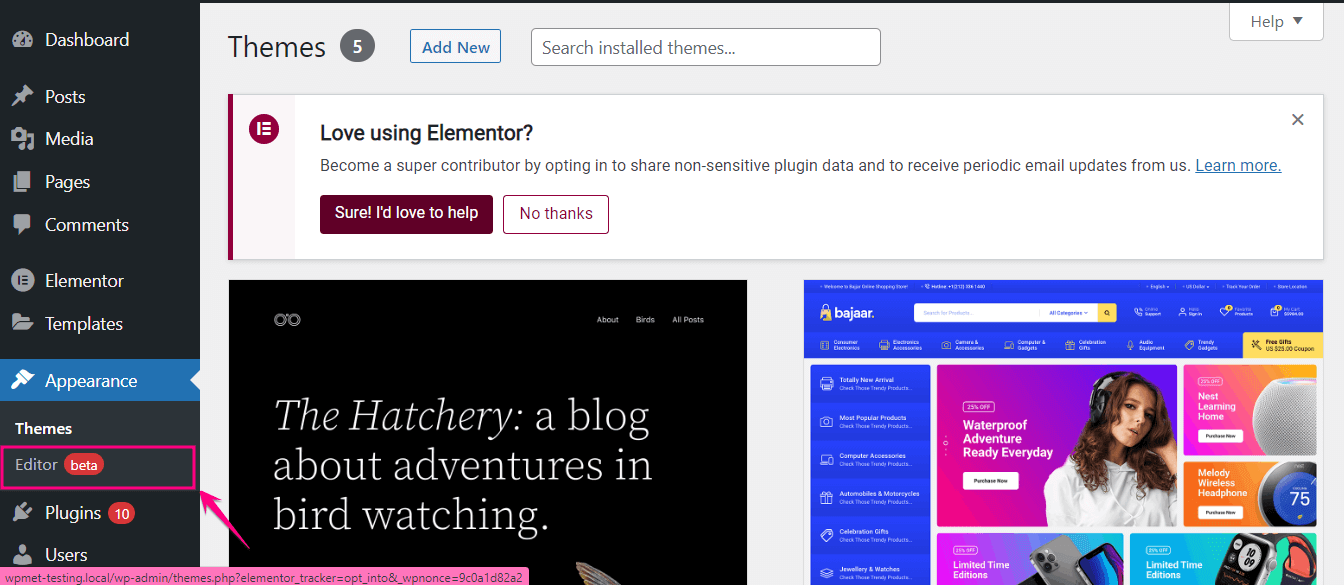
Site Editor låter dig redigera och förhandsgranska all anpassning. Gå till Utseende>> Redaktör för att besöka webbplatsredigeraren. Här får du olika alternativ som Site Editor, Styles, Settings och blocks. Låt oss först börja med Site Editor-navigeringen.

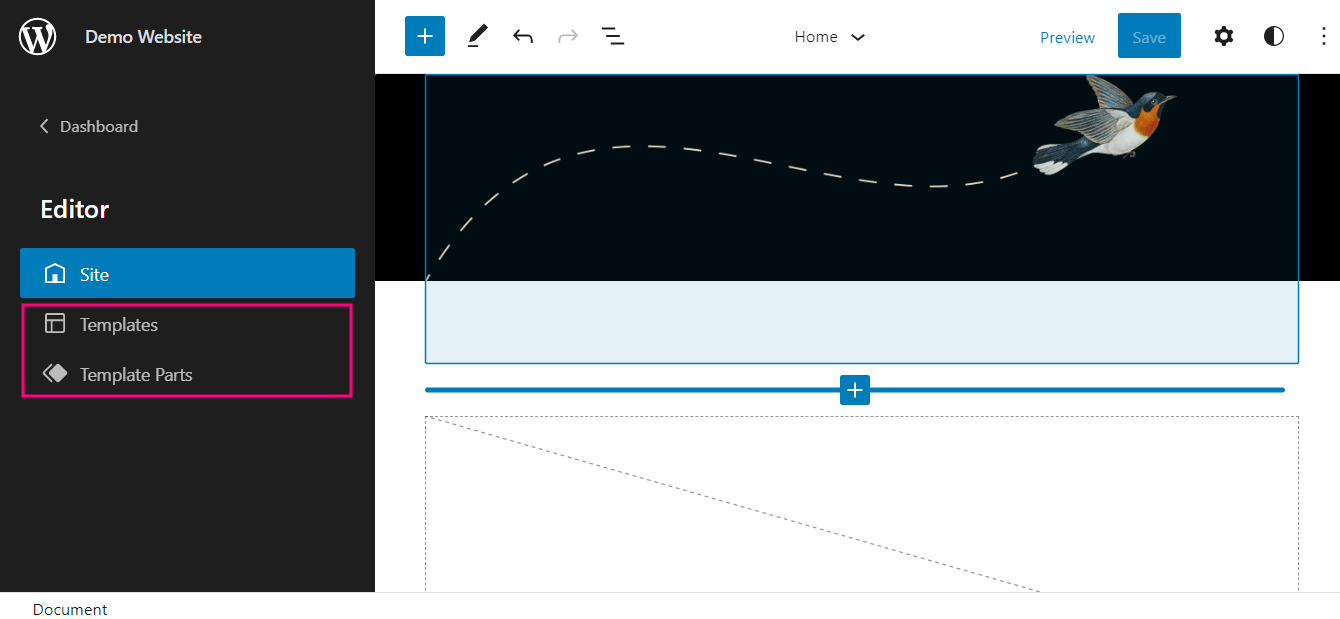
Du kan gå till webbplatsredigerarens navigering genom att klicka på WordPress-ikonen. Där hittar du mall- och malldelar för din webbplats som kommer att ändra utseendet på din webbplats. Låt oss nu se vad dessa mallar och malldelar har att erbjuda.

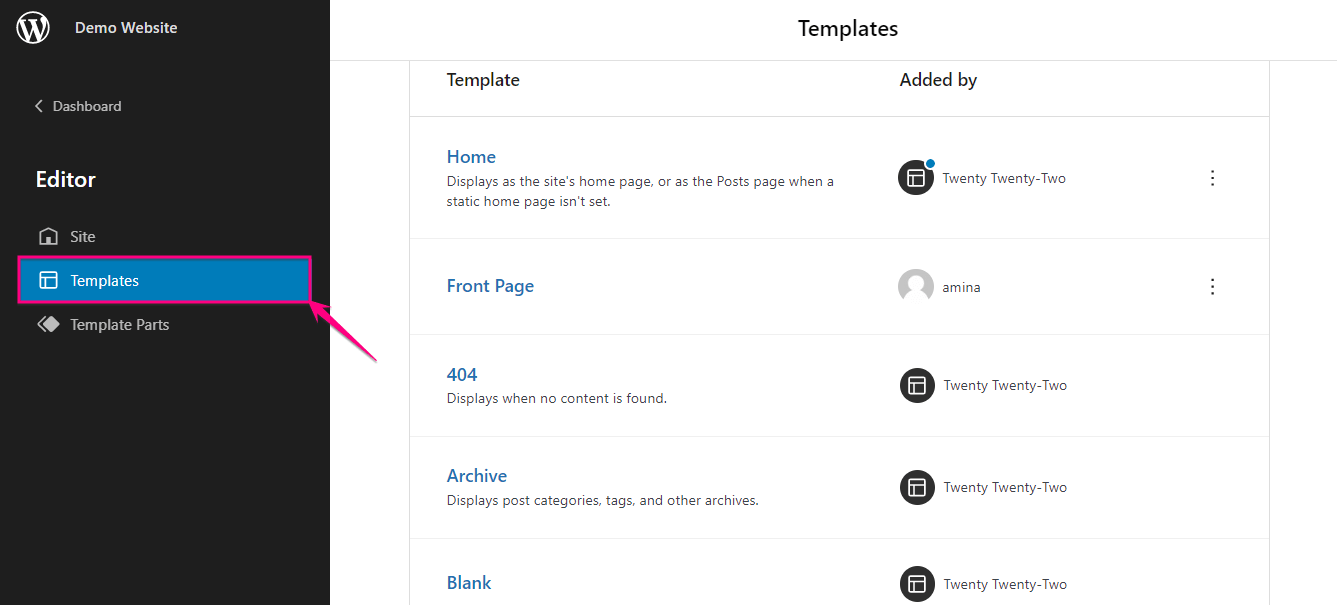
Efter klicka på mallarna en ny sida kommer att dyka upp där du hittar olika typer av mallar såsom Hem, Första sidan, 404, Arkiv, Blank, Index, Sök, etc. Du kan också lägga till mallar för din webbplats.

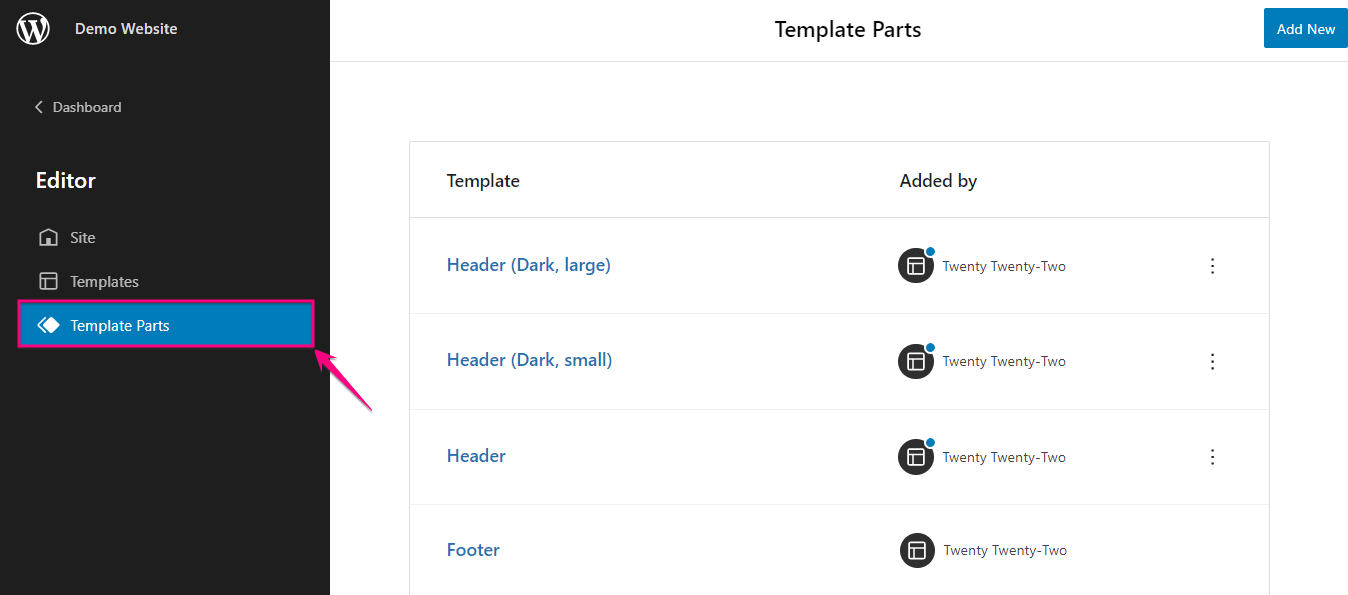
Nu kommer Template Parts, som kommer tillåta du med redigera mallarna på din WordPress-webbplats. Härifrån kan du välja sidhuvud (mörk, stor), sidhuvud (mörk, liten), sidhuvud och sidfot. Din tillagda mall kommer att visas på olika sätt för varje malldel. Du kan också lägga till ny mall Delar genom att klicka på "Lägg till ny" blå knapp.

Nytt anpassat blockutseende med stilredigering

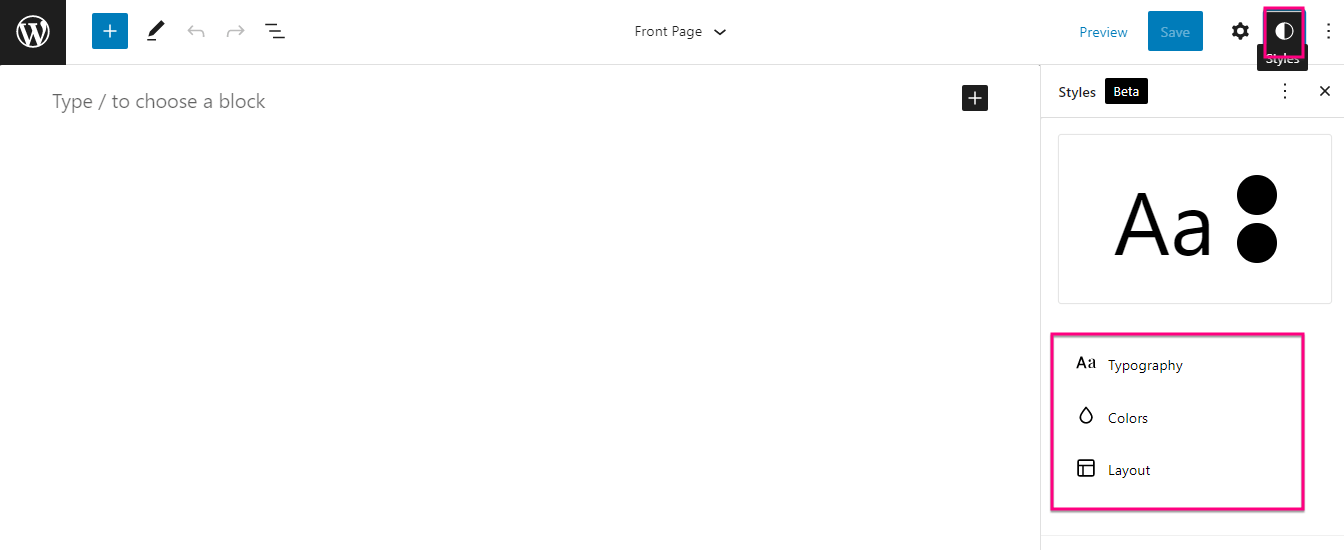
Gutenbergs fullständiga webbplatsredigering erbjuder stilinställningar för att göra din webbplats mer tilltalande för dina besökare. När du har gått till din Editor ser du en vit och svart cirkel bredvid inställningsalternativet. Klicka på cirkeln och en stilinställningskran öppnas där du kan ändra typografi, färg, och layout av blocket.

Först måste du välj ett block genom att klicka på plusikonen. Ett styckeblock väljs här för att visa hur du kan ändra typografi, färg och layout för ett block.

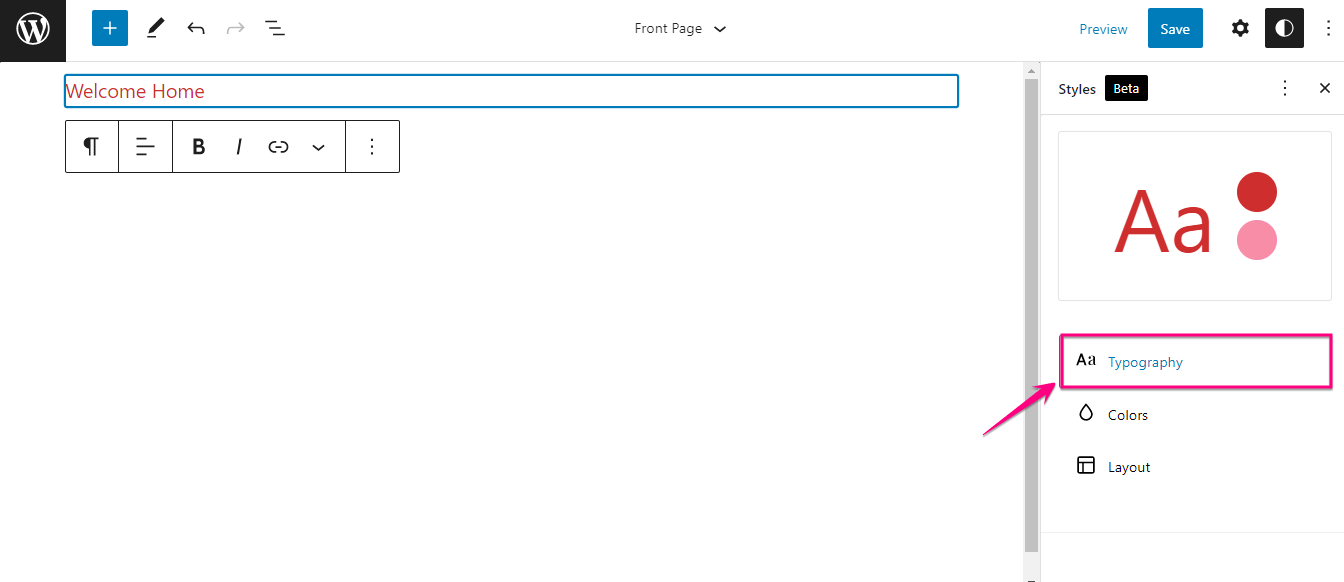
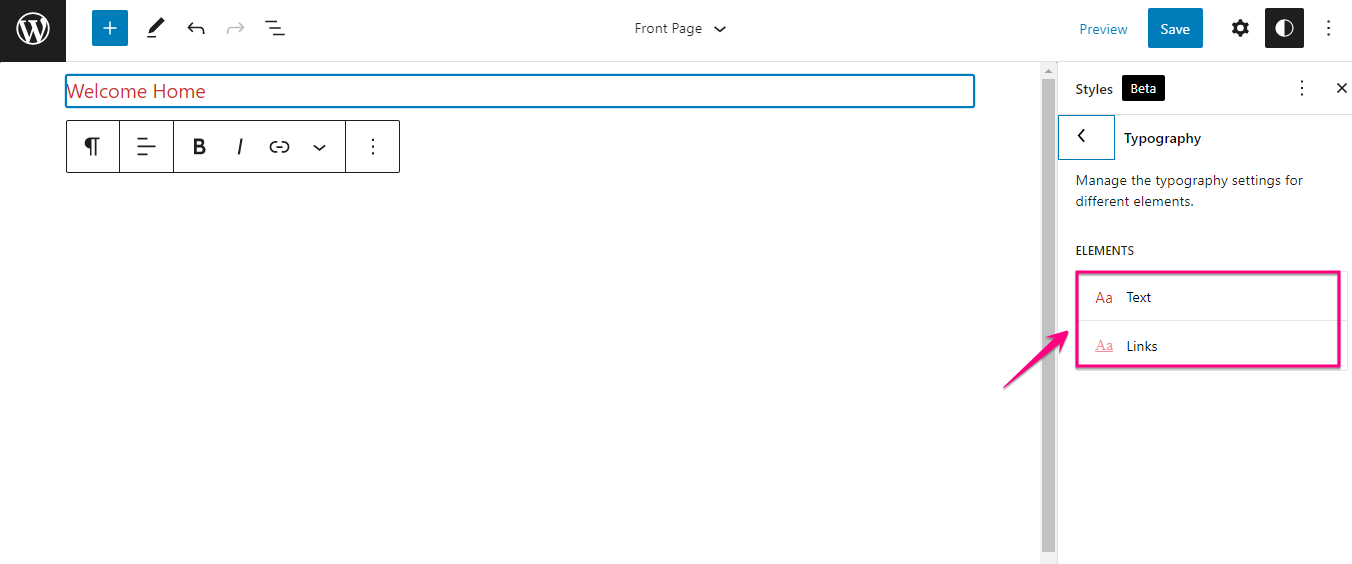
Här hittar du ett typografifält genom vilket du kan ändra typografin för din blocktext och länkar. Dessutom låter den här stilinställningen dig ändra teckensnittsfamiljen, storleken, radhöjden och utseendet på din blocktext och länkar.

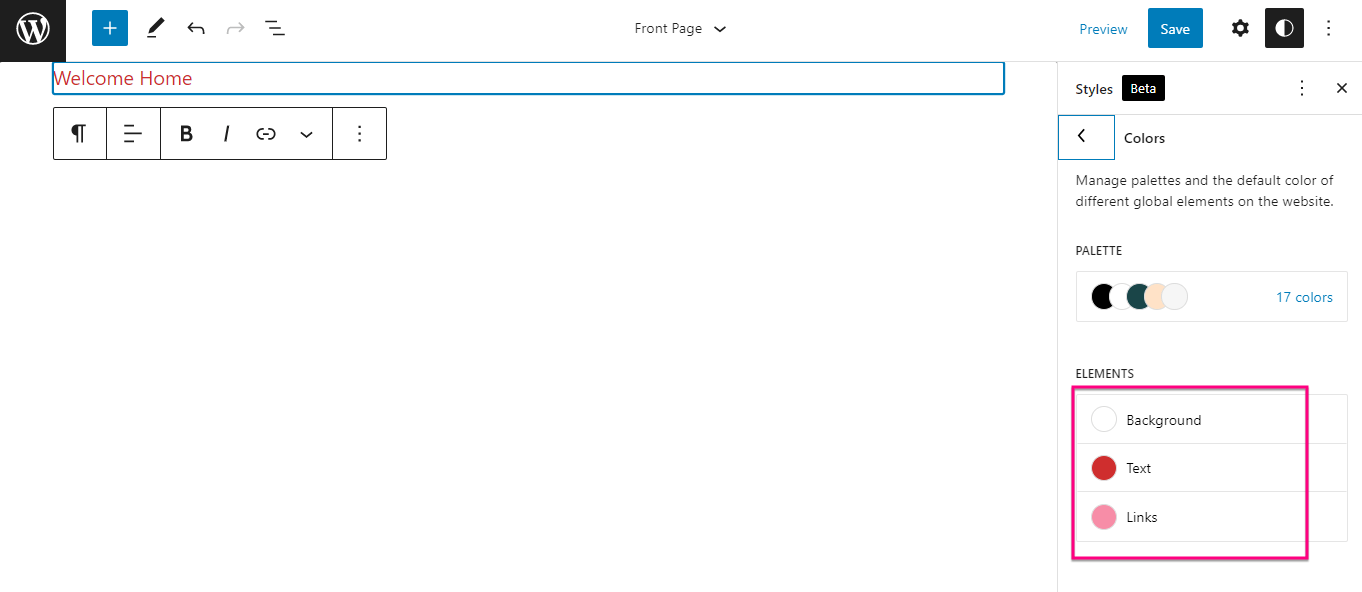
Nu, klicka på "Färger". Där kommer du att se alternativet att ändra färgen på bakgrunden, texten och länkarna. För bakgrund, text och länkar kan du välja en enfärgad eller övertonad färg. Du kan till och med ställa in en anpassad solid eller gradientfärg för din bakgrund, text och länkar.

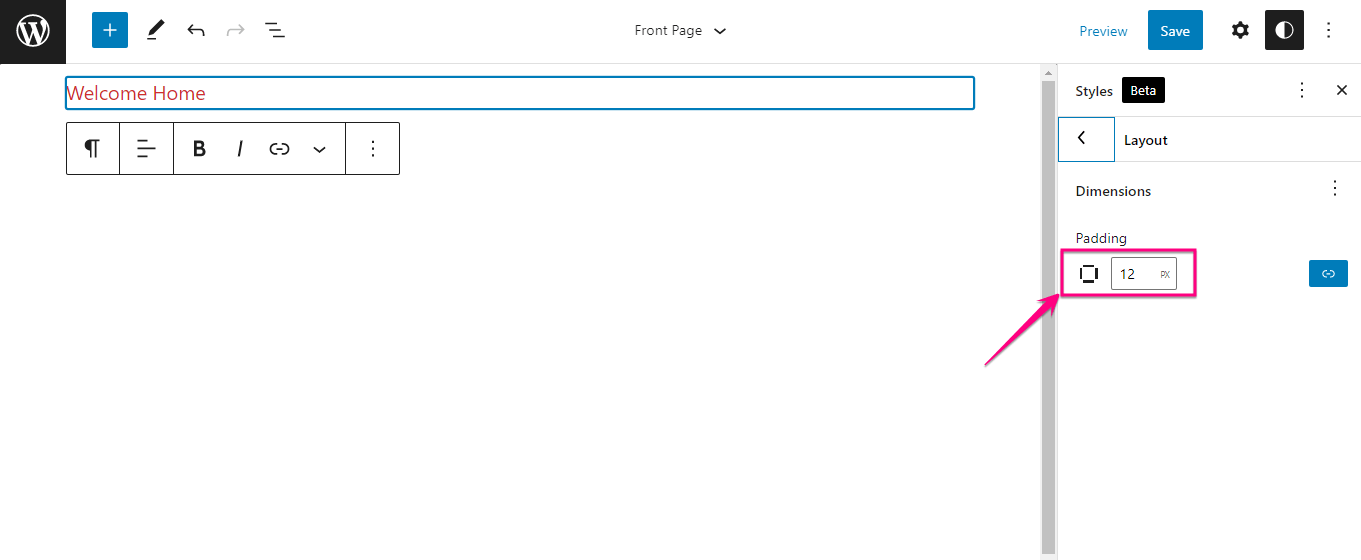
Dessutom låter stilinställningen dig ändra layouten på blocken. Bara ange dimensionen för stoppning och din blockstorlek kommer att vändas enligt det.

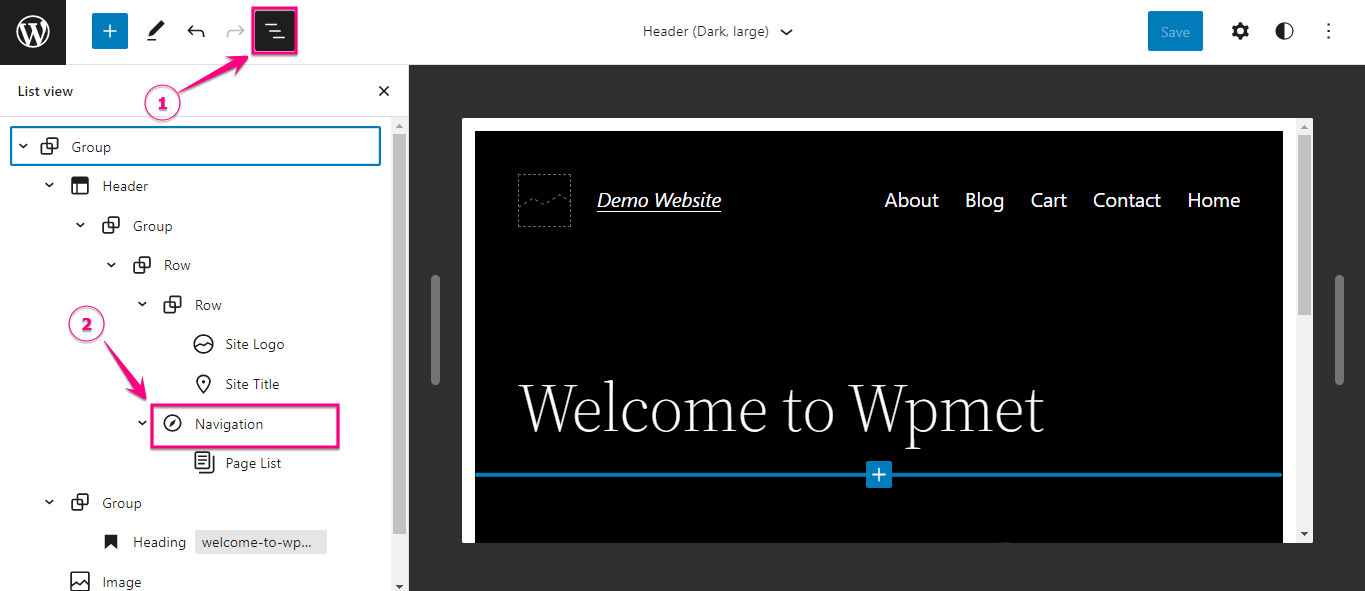
I de tidigare versionerna av WordPress behövde du lägga till en meny från avsnittet Utseende på administratörsinstrumentpanelen. Men nu har den flyttats till redaktören. Här hittar du Navigeringsblock för att lägga till menyer. Allt du behöver göra är klicka på den svarta listan och ett sidofält öppnas där du behöver tryck på Navigationsblock.

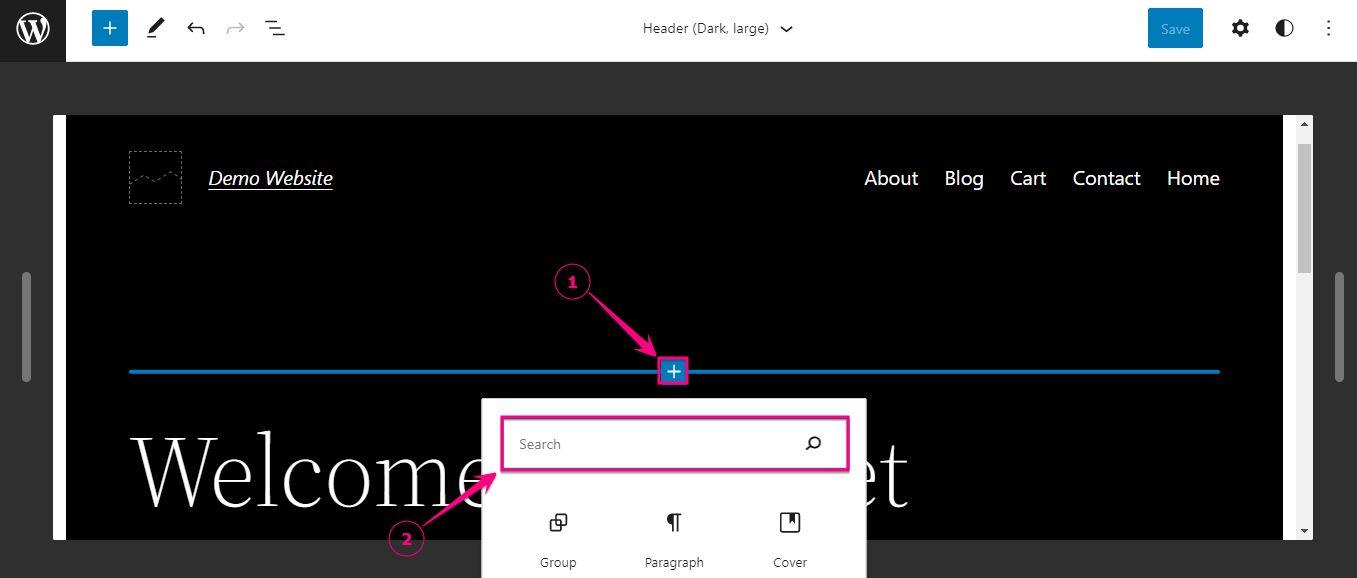
Du kan också lägg till ett block förbi klicka på plustecknet. Efter att ha tryckt på plustecknet får du ett blocksökningsalternativ. Därifrån behöver du sök efter navigationsblocket och lägg till den genom att klicka på den. Detta navigeringsblock låter dig lägga till webbplatsens logotyp och sociala ikoner till menyn.
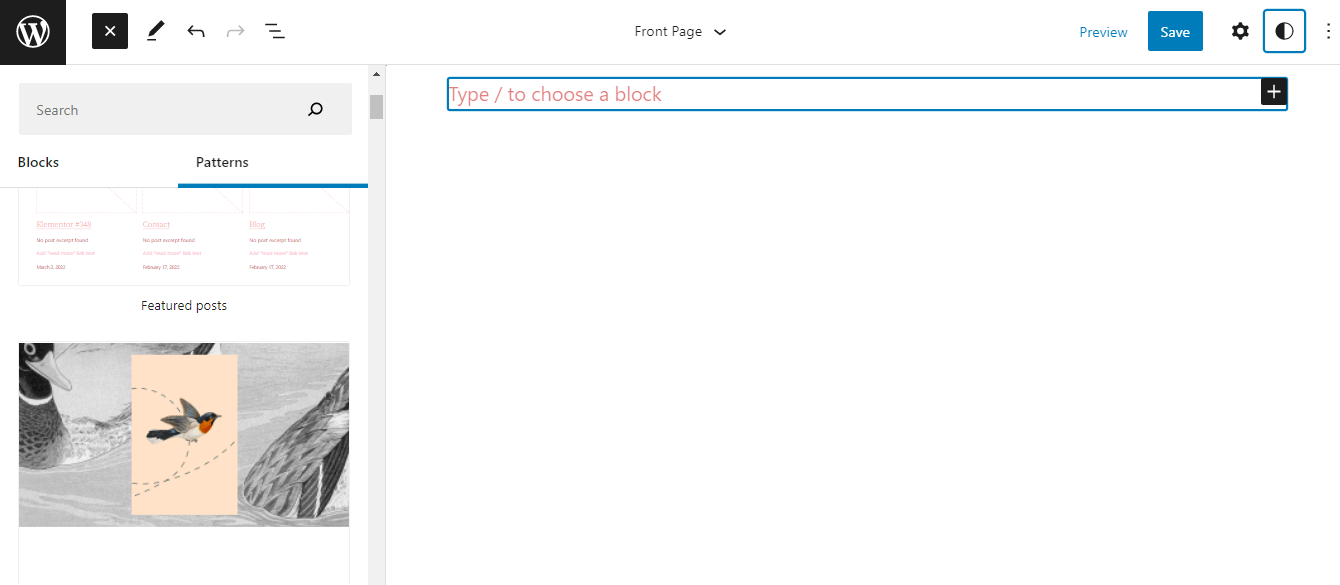
Blockmönster för WordPress FSE

Blockmönster för WordPress fullständiga webbplatsredigering låter dig lägga till flera mönster på en enda sida och redigera dem som din preferens. Dessutom kan du välja vilket mönster som helst WordPress Repository Pattern Library förutom att välja bland temamönster.
Goda nyheter! WordPress kom med en annan stor version med kraftfullare funktioner och förbättringar. Läs följande blogg för att kolla in dem:
★ En snabb titt på funktionerna och förbättringarna i WordPress 6.0.
Hur laddar man ner WordPress betaversion?
Det enklaste sättet att ladda ner den senaste betaversionen av WordPress är att ladda ner Det från wordpress.org. Eller så kan du också ladda ner betaversionen genom att installera WordPress Beta Tester plugin. Att ladda ner den senaste versionen av WordPress med Beta Tester-plugin är svårt och inte nybörjarvänligt.
Så, gå till utgåvorna på wordpress.org och ladda ner den senaste betaversionen därifrån.
Kom igång med WordPress fullständig webbredigering
WP hela webbplatsredigering kan tyckas svårt vid första försöket. Men efter att ha gått igenom varje redigeringsalternativ för webbplatser kommer du att förstå att det är lättare att anpassa med block än tidigare. Dessutom behöver du inte göra några ändringar genom kodning, vilket gör redigeringen av hela WP-webbplatsen användarvänlig också. Du behöver bara installera och aktivera Twenty Twenty-Two fullständigt webbplatsredigeringstema för att få alla exklusiva anpassningsmöjligheter för WordPress.
Om du undviker den senaste WordPress-versionen på grund av kompatibilitetsproblem med plugins, kan detta problem lösas genom att använda en kompatibel plugin som ElementsKit allt-i-ett Elementor-tillägg och ShopEngine, WooCommerce-byggaren. Så uppdatera den senaste versionen av WordPress och börja redigera din webbplats med block och anpassa de tillagda blocken på din webbplats som du vill.


Lämna ett svar