From WordPress 5.0 release, the classic editor has been replaced with Gutenberg as the default editor. So if you are using WordPress, you need to use the new Gutenberg or go back to the classic editor to create a new page or post.
But why roll back when the new one is more comprehensive? Gutenberg also known as “Block Editor” introduces a new block-based approach to content creation with more flexibility and ease.
So you need to have a basic to advanced understanding of the Gutenberg block editor. And this blog will make things easy for you.
Throughout this guide, you’ll learn the basics of how to use Gutenberg in WordPress as well as some advanced tricks like reusable blocks and patterns.
What is the Gutenberg WordPress block editor?
In one sentence, Gutenberg is the comparatively new editor in WordPress that uses blocks to create web pages and posts. The block editor was introduced with simplicity and flexibility in mind. In Gutenberg, each content is an individual block.
Therefore, you can design a web page or post with a mixture of different types of content including text, images, videos, tables, and more. This editor helps you to rearrange, style, and customize each block independently, giving maximum control over your website’s look and feel.
Overall, you can easily create professional WordPress websites with Gutenberg blocks, patterns, and templates.
Understanding blocks and patterns
To know how Gutenberg block editor works, you must get familiar with a couple of new terms. WordPress blocks and block patterns are the two terms we will be using the most while describing Gutenberg. So let’s first understand them.
Blocks:
Blocks in Gutenberg are the unit elements used to create content. Each block represents a separate element or a piece of content. For example, using the paragraph block, you can add text content, image block lets you add images to your content.
Similarly, the WordPress block editor has blocks like headings, galleries, lists, quotes, embedded media (like videos or tweets), and more.
Beyond the default blocks, many plugins add to the list of blocks for the Gutenberg editor.

Patterns:
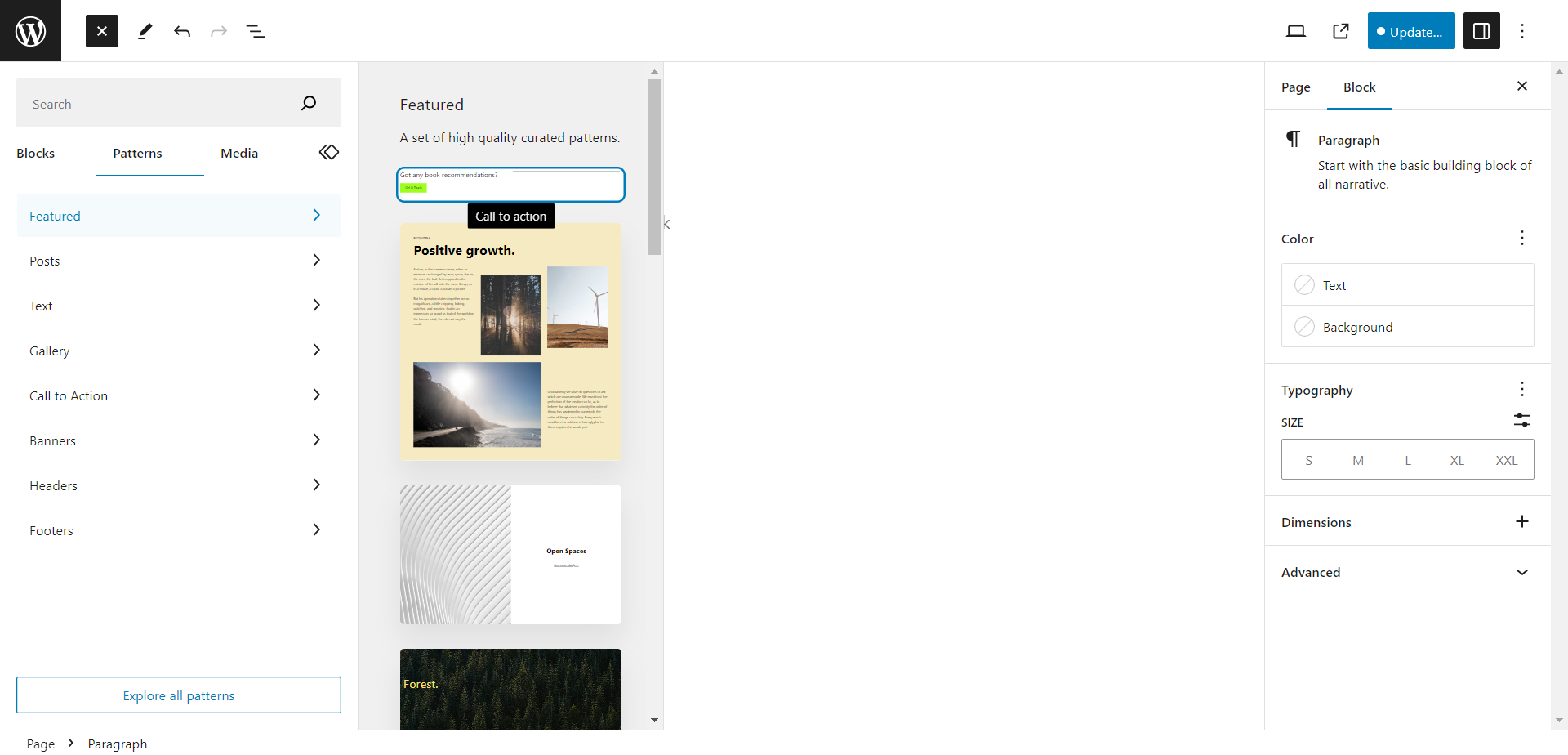
On the other hand, patterns are a set of blocks that are grouped to form a layout or design. These patterns help users quickly add complex layouts or commonly used combinations of blocks with a single click. Ultimately saving the time and effort to build web pages.
Patterns can range from simple layouts like a CTA section with a heading, text, and buttons to more complex designs such as website hero section, testimonial carousels, team member sections, pricing tables, and more.

Besides, block editor plugins comes with readymade page templates. You can use the Gutenberg templates from plugins like GutenKit to quickly create your website pages with professional designs.
How to use Gutenberg in WordPress?
Using Gutenberg is simple and easy. Choose a block, add content, customize it, and your web page is ready! Yet there is more to it. Let’s find out in detail how to use Gutenberg in WordPress.
How does the Gutenberg block editor work in WordPress?
If you are using WordPress 5.0 or higher version, which is more likely, Gutenberg is already your default editor. So you don’t have to install or activate the block editor. Just open a new page or post and you can create your designs in WordPress.

Step 1: How to add a block in Gutenberg
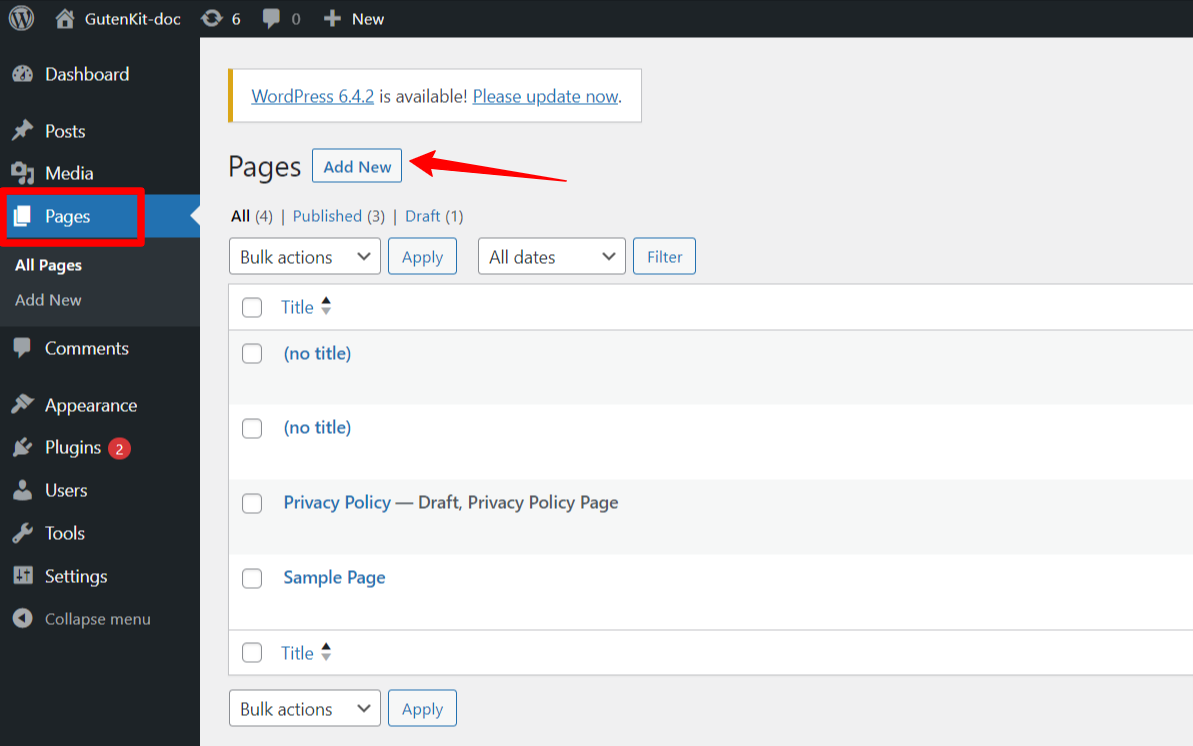
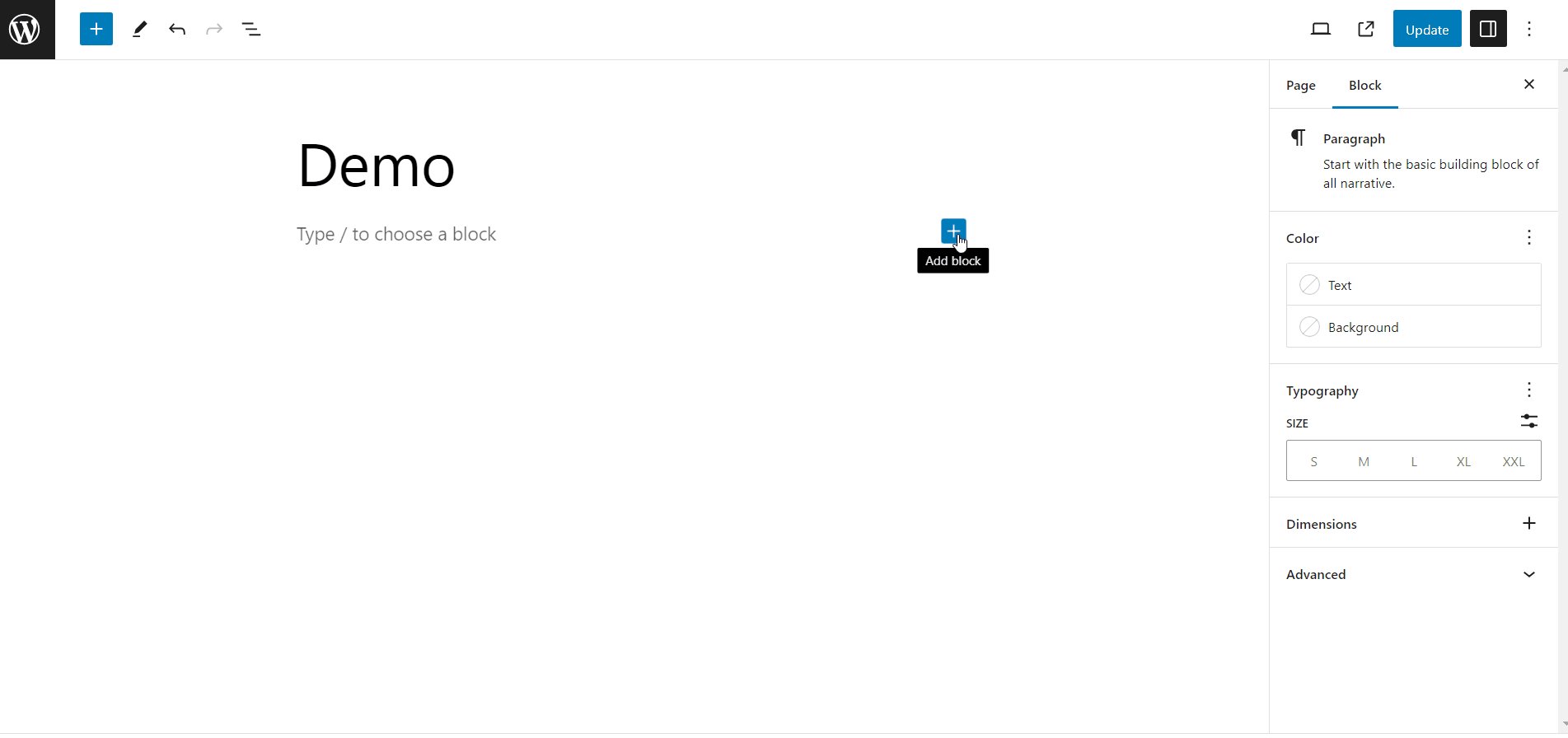
Adding a block in Gutenberg, the default WordPress block editor is a simple process. Enter a page title first.
Now to add a block,
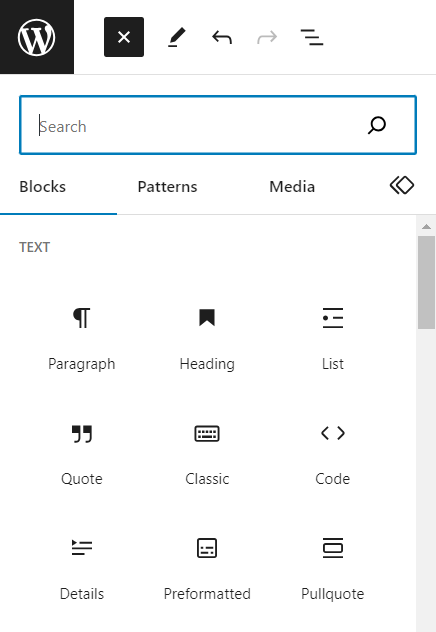
- Open a field to add a block: Click on the “+” icon in the editor or press / on your keyboard. This will open the block inserter.
- Browse and select a block: You can either search for a block by typing its name or scroll through the available blocks. Choose one and click on the block you want to add.
You can explore these blocks to create diverse and engaging content for your WordPress site. Once the block is added you can now add content to the block you have selected.

Step 2: Add content to the block
Gutenberg offers a wide range of blocks for various types of content. As said earlier, this includes paragraphs, headings, images, videos, buttons, tables, and many more. You can add diverse kinds of content to your webpage using these blocks.
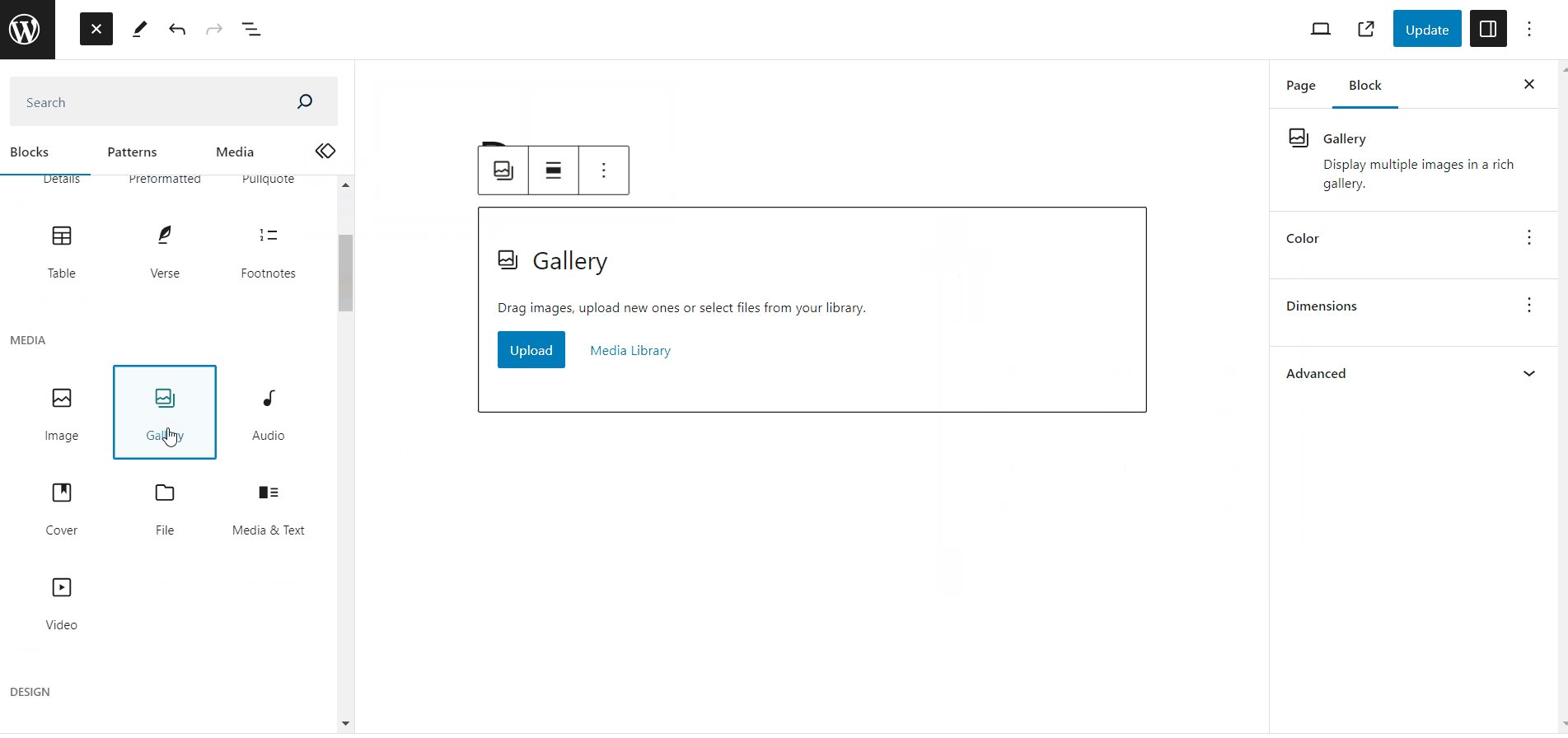
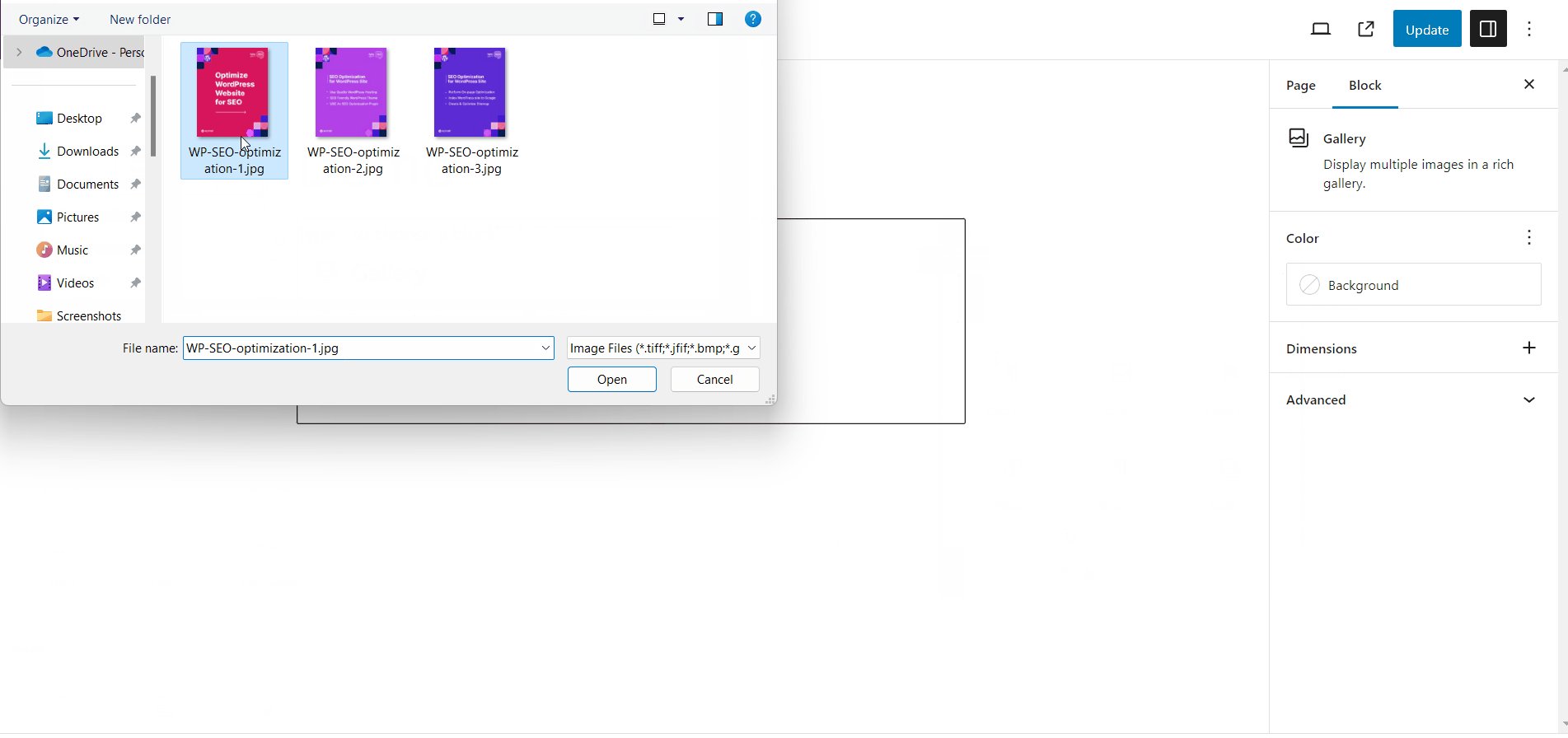
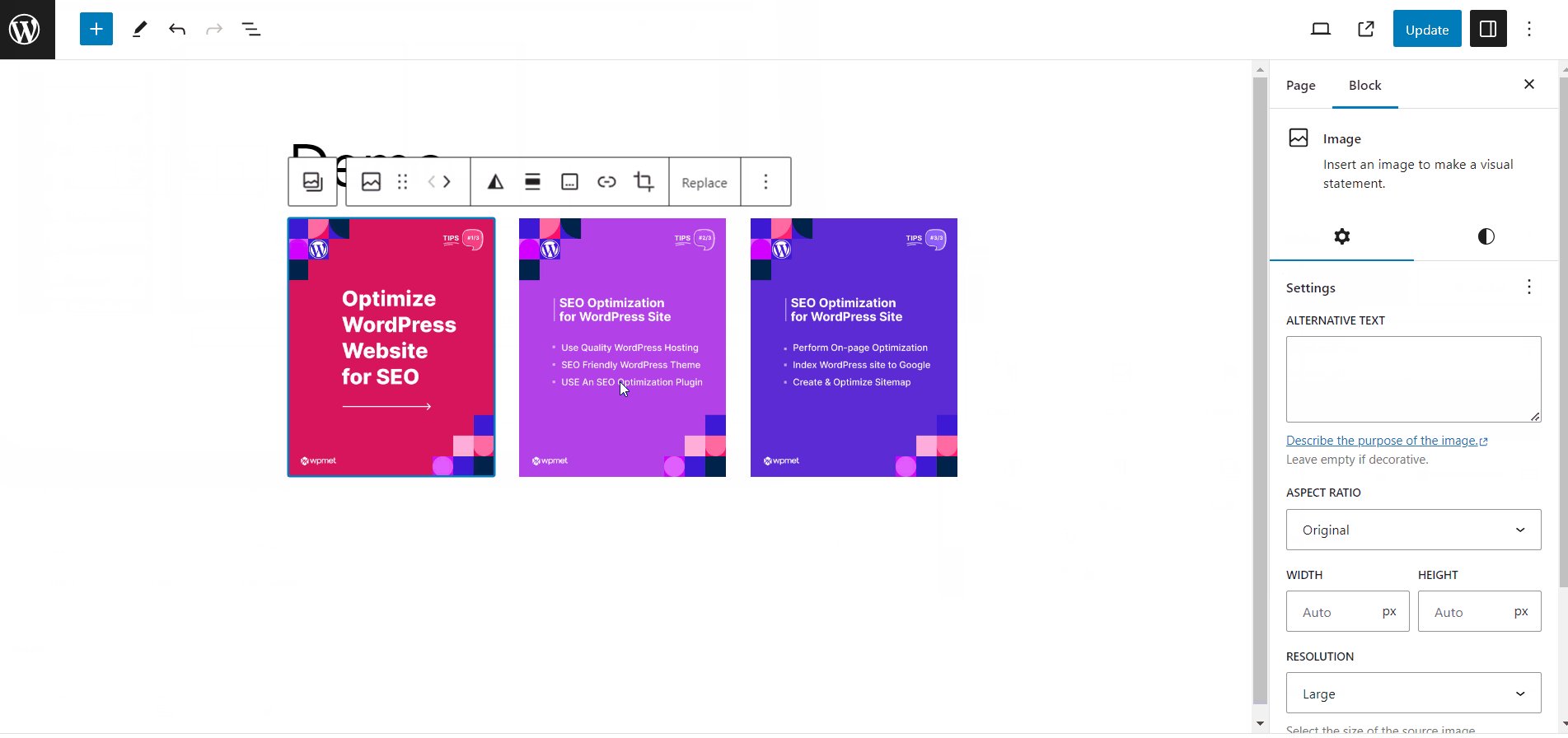
For example, if you want to create an image gallery, 1. pick the gallery block, 2. Upload or choose images from the media library, and you will have a gallery added to the page.
Similarly, if you want to add a heading, just select the heading block, and add a heading text.
Step 3: Customize block styles
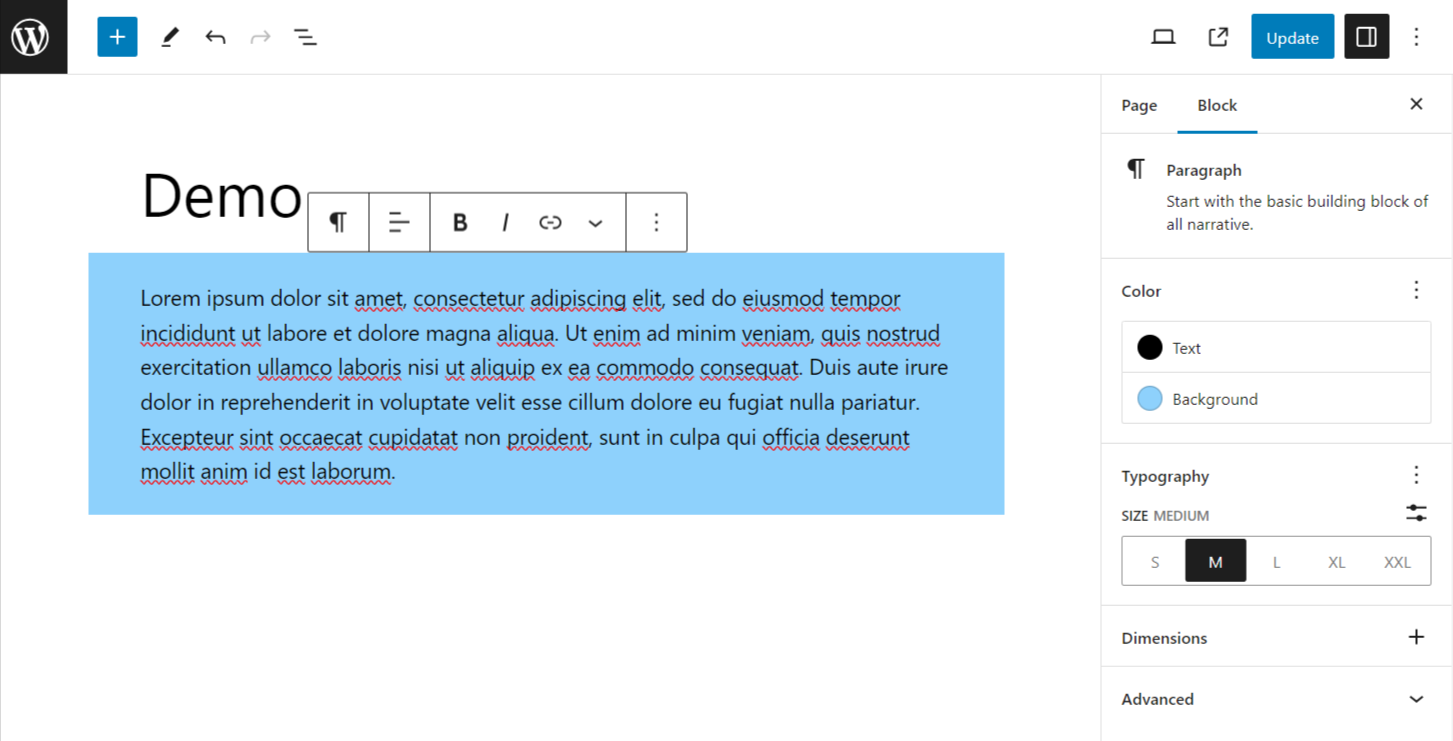
The most amazing thing about the WordPress block editor is that, you can customize each block differently. For instance, two paragraph blocks can have different text colors and typography.
So when you add a block, the right side panel will show the customizable options. Likewise, for a paragraph block, you can customize the text and background color, choose the text size, and typography such as font family, line height, letter spacing, etc.

Saving and Reusing Blocks in Gutenberg
Reusable Blocks, now named as “Synced Patterns” is one of the user-friendly features introduced in Gutenberg. The WordPress block editor allows you to save a block or a group of blocks with its custom styles and reuse it later on other pages or posts. This saves time and effort to a great extent.
To make a Gutenberg block reusable,
- Select a block or group.
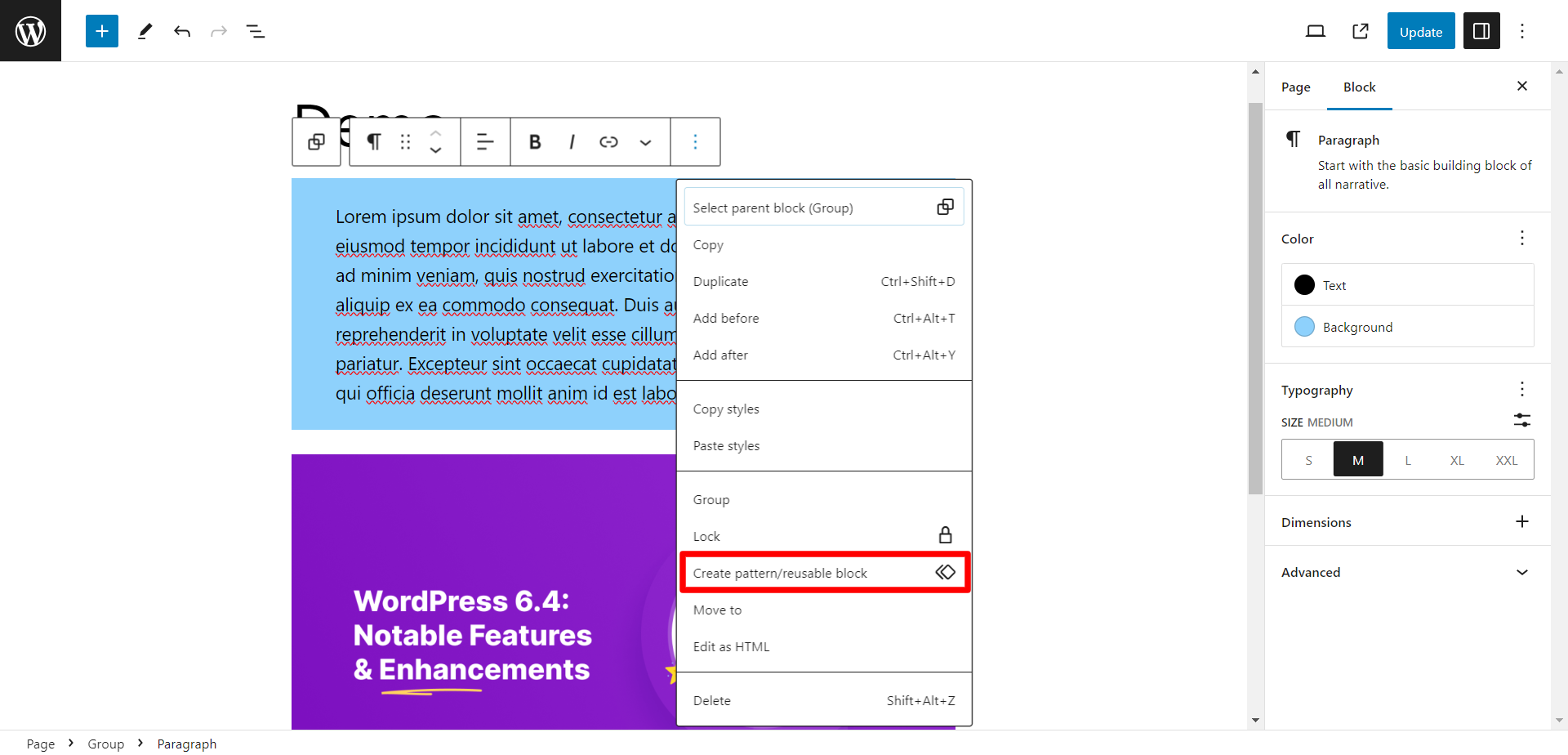
- Click on the three dots ( ⋮ ) icon.
- Find the “Create Pattern/ reusable block”.
- Enter a Name.
- Enable the “Synced” toggle to make it reusable.
- Finally, click the Create button.

Finally, your block will turn into reusable blocks. Now to use the reusable blocks,
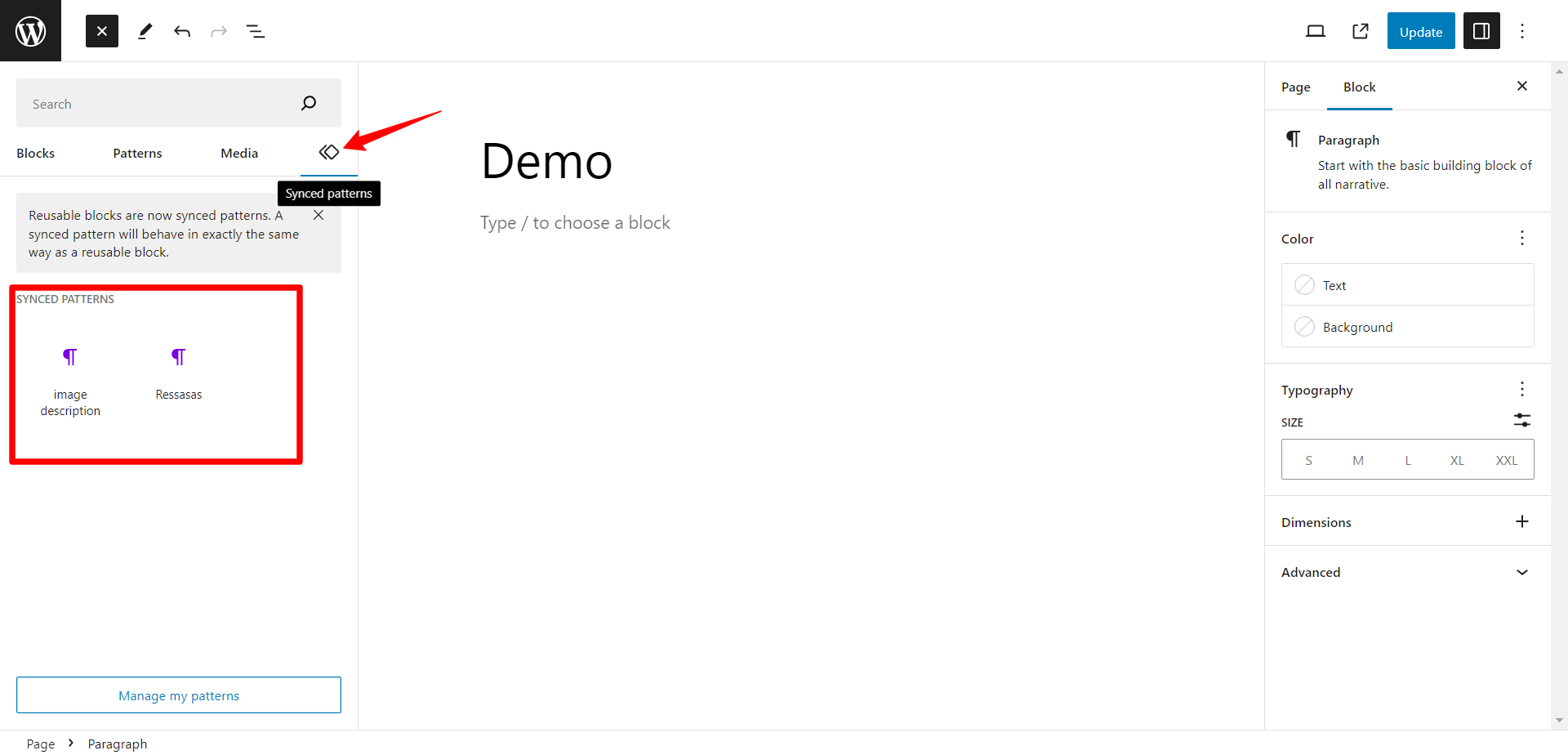
- Open the WordPress editor for a post or page where you want to add the reusable block.
- Click on the “+” icon to add a new block.
- Under the “Reusable” tab, you will see the reusable blocks you’ve created. Click on the one you want to insert.

Overall, reusable blocks can be a time-saving feature, especially if you have certain elements or layouts that you frequently use across your website.
Wrap Up
In conclusion, the introduction of the Gutenberg block editor has made a massive shift in the usability of WordPress. This has made creating web pages and posts more easy and flexible.
So, knowing How to use Gutenberg in WordPress is a fundamental requirement for anyone using the WordPress CMS in general. By understanding the block-based editor and its multitude of features, you now possess the tools to create visually appealing layouts, multimedia-rich content, and user-friendly websites.




Leave a Reply