Depuis la version WordPress 5.0, l'éditeur classique a été remplacé par Gutenberg comme éditeur par défaut. Donc, si vous utilisez WordPress, vous devez utiliser le nouveau Gutenberg ou revenir à l'éditeur classique pour créer une nouvelle page ou une nouvelle publication.
Mais pourquoi revenir en arrière alors que le nouveau est plus complet ? Gutenberg, également connu sous le nom de « Block Editor », introduit une nouvelle approche de création de contenu basée sur des blocs, avec plus de flexibilité et de facilité.
Vous devez donc avoir une compréhension de base à avancée de l’éditeur de blocs Gutenberg. Et ce blog vous facilitera la tâche.
Tout au long de ce guide, vous apprendrez les bases de l'utilisation de Gutenberg dans WordPress ainsi que quelques astuces avancées telles que les blocs et modèles réutilisables.
Qu'est-ce que l'éditeur de blocs Gutenberg WordPress ?
En une phrase, Gutenberg est le nouvel éditeur de WordPress qui utilise des blocs pour créer des pages Web et des publications. L'éditeur de blocs a été introduit dans un souci de simplicité et de flexibilité. Dans Gutenberg, chaque contenu est un bloc individuel.
Par conséquent, vous pouvez concevoir une page Web ou une publication avec un mélange de différents types de contenu, notamment du texte, des images, des vidéos, des tableaux, etc. Cet éditeur vous aide à réorganiser, styliser et personnaliser chaque bloc indépendamment, offrant ainsi un contrôle maximal sur l'apparence de votre site Web.
Overall, you can easily create professional WordPress websites with Gutenberg blocks, patterns, and templates.
Comprendre les blocs et les modèles
Pour savoir comment fonctionne l'éditeur de blocs Gutenberg, vous devez vous familiariser avec quelques nouveaux termes. Les blocs WordPress et les modèles de blocs sont les deux termes que nous utiliserons le plus pour décrire Gutenberg. Alors commençons par les comprendre.
Blocs :
Les blocs dans Gutenberg sont les éléments unitaires utilisés pour créer du contenu. Chaque bloc représente un élément distinct ou un élément de contenu. Par exemple, en utilisant le bloc paragraphe, vous pouvez ajouter du contenu texte, le bloc image vous permet d'ajouter des images à votre contenu.
De même, l’éditeur de blocs WordPress comporte des blocs tels que des titres, des galeries, des listes, des citations, des médias intégrés (comme des vidéos ou des tweets), et bien plus encore.
Au-delà des blocs par défaut, de nombreux plugins s'ajoutent à la liste des blocs pour l'éditeur Gutenberg.

Motifs:
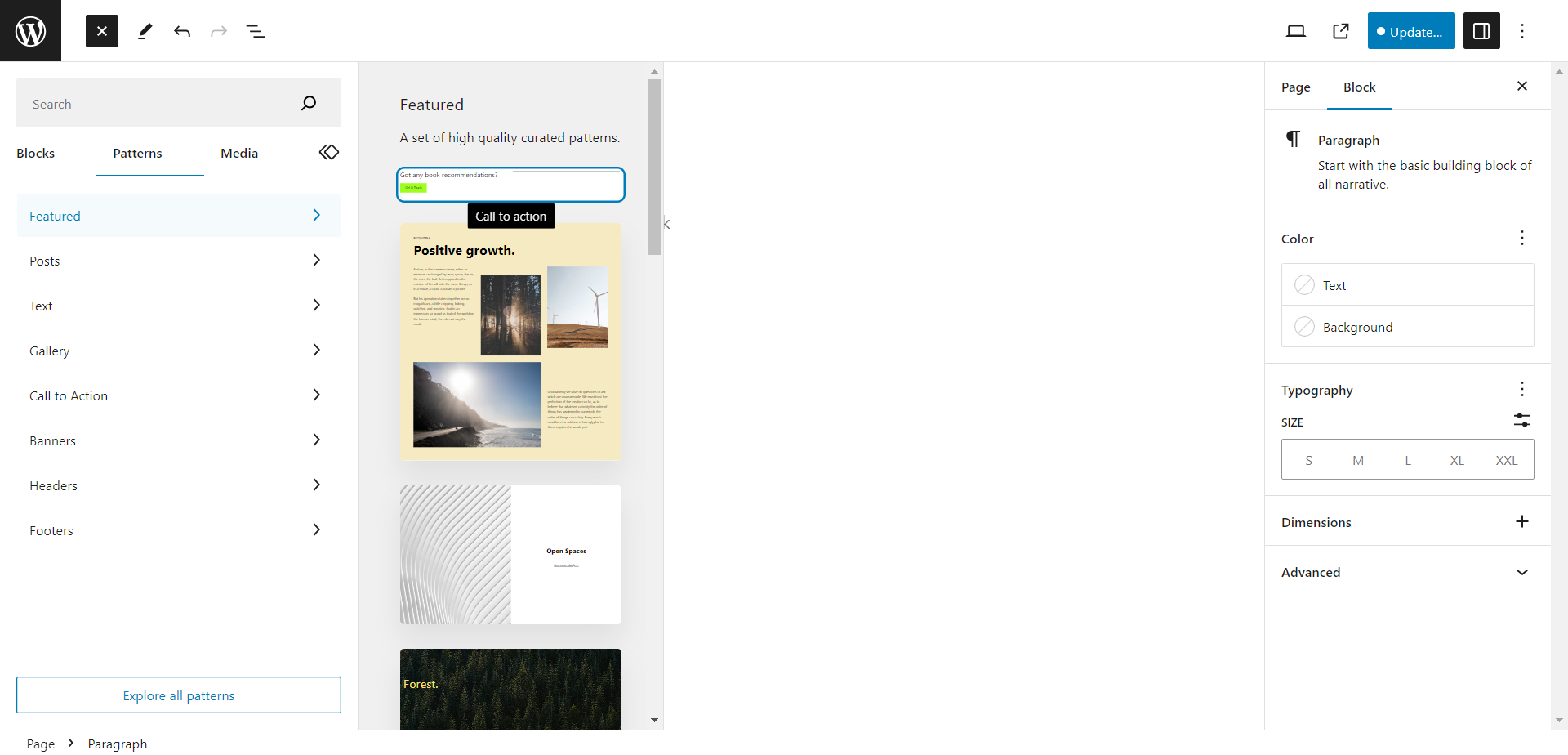
D'un autre côté, les modèles sont un ensemble de blocs regroupés pour former une mise en page ou un dessin. Ces modèles aident les utilisateurs à ajouter rapidement des mises en page complexes ou des combinaisons de blocs couramment utilisées en un seul clic. En fin de compte, vous économisez du temps et des efforts pour créer des pages Web.
Les modèles peuvent aller de mises en page simples comme une section CTA avec un titre, un texte et des boutons à des conceptions plus complexes telles qu'une section de héros de site Web, des carrousels de témoignages, des sections pour les membres de l'équipe, des tableaux de prix, etc.

Besides, block editor plugins comes with readymade page templates. You can use the Gutenberg templates from plugins like GutenKit to quickly create your website pages with professional designs.
Comment utiliser Gutenberg dans WordPress ?
Utiliser Gutenberg est simple et facile. Choisissez un bloc, ajoutez du contenu, personnalisez-le et votre page Web est prête ! Mais il y a bien plus encore. Découvrons en détail comment utiliser Gutenberg dans WordPress.
Comment fonctionne l’éditeur de blocs Gutenberg dans WordPress ?
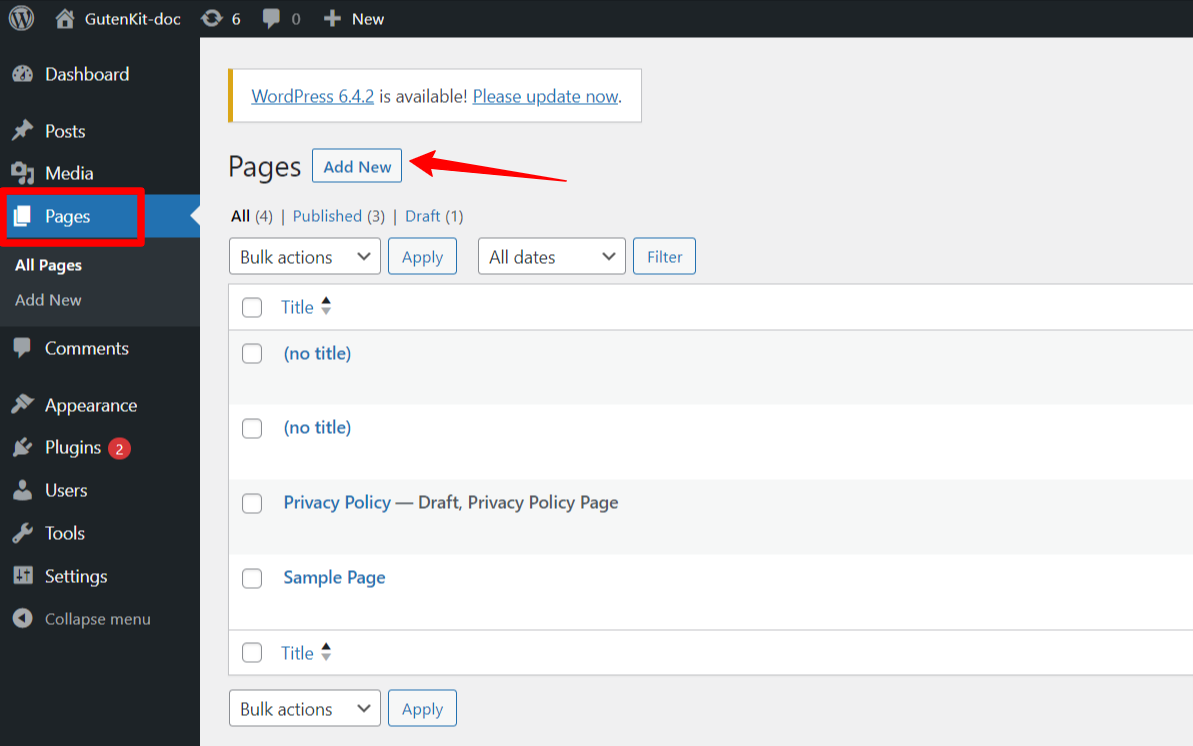
Si vous utilisez WordPress 5.0 ou une version supérieure, ce qui est plus probable, Gutenberg est déjà votre éditeur par défaut. Vous n'avez donc pas besoin d'installer ou d'activer l'éditeur de blocs. Ouvrez simplement une nouvelle page ou une nouvelle publication et vous pourrez créer vos créations dans WordPress.

Étape 1 : Comment ajouter un bloc dans Gutenberg
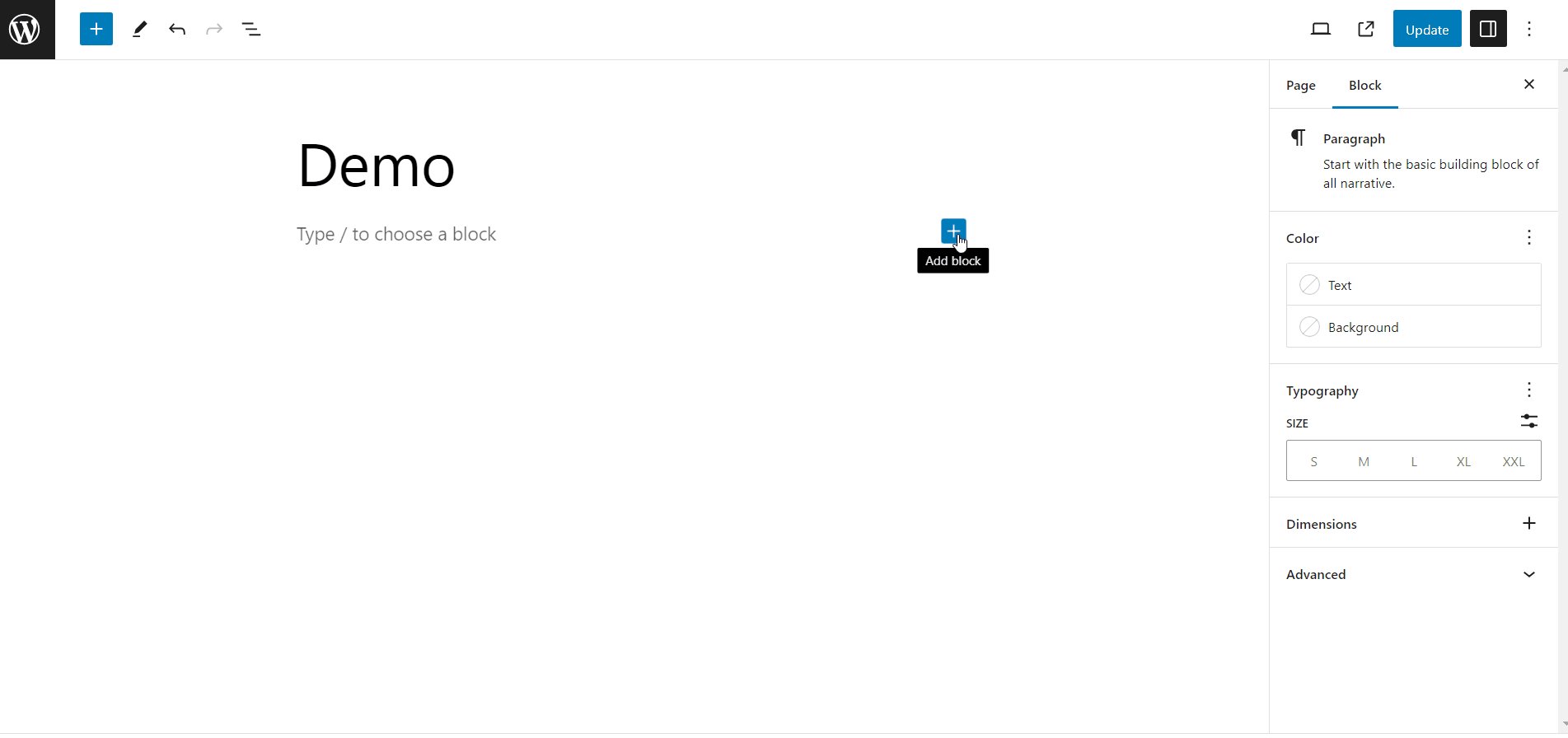
Ajouter un bloc dans Gutenberg, l'éditeur de blocs WordPress par défaut est un processus simple. Entrez d'abord un titre de page.
Maintenant, pour ajouter un bloc,
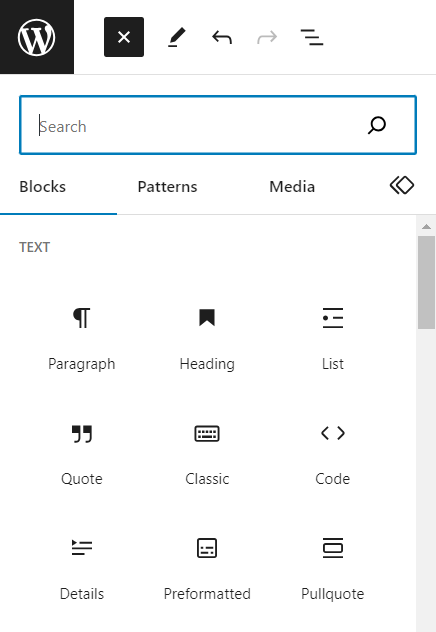
- Ouvrez un champ pour ajouter un bloc : Cliquez sur l'icône « + » dans l'éditeur ou appuyez sur / sur votre clavier. Cela ouvrira l’outil d’insertion de blocs.
- Parcourez et sélectionnez un bloc : Vous pouvez soit rechercher un bloc en tapant son nom, soit faire défiler les blocs disponibles. Choisissez-en un et cliquez sur le bloc que vous souhaitez ajouter.
Vous pouvez explorer ces blocs pour créer un contenu diversifié et attrayant pour votre site WordPress. Une fois le bloc ajouté, vous pouvez maintenant ajouter du contenu au bloc que vous avez sélectionné.

Étape 2 : ajouter du contenu au bloc
Gutenberg propose une large gamme de blocs pour différents types de contenu. Comme indiqué précédemment, cela inclut les paragraphes, les titres, les images, les vidéos, les boutons, les tableaux et bien d'autres encore. Vous pouvez ajouter divers types de contenu à votre page Web à l'aide de ces blocs.
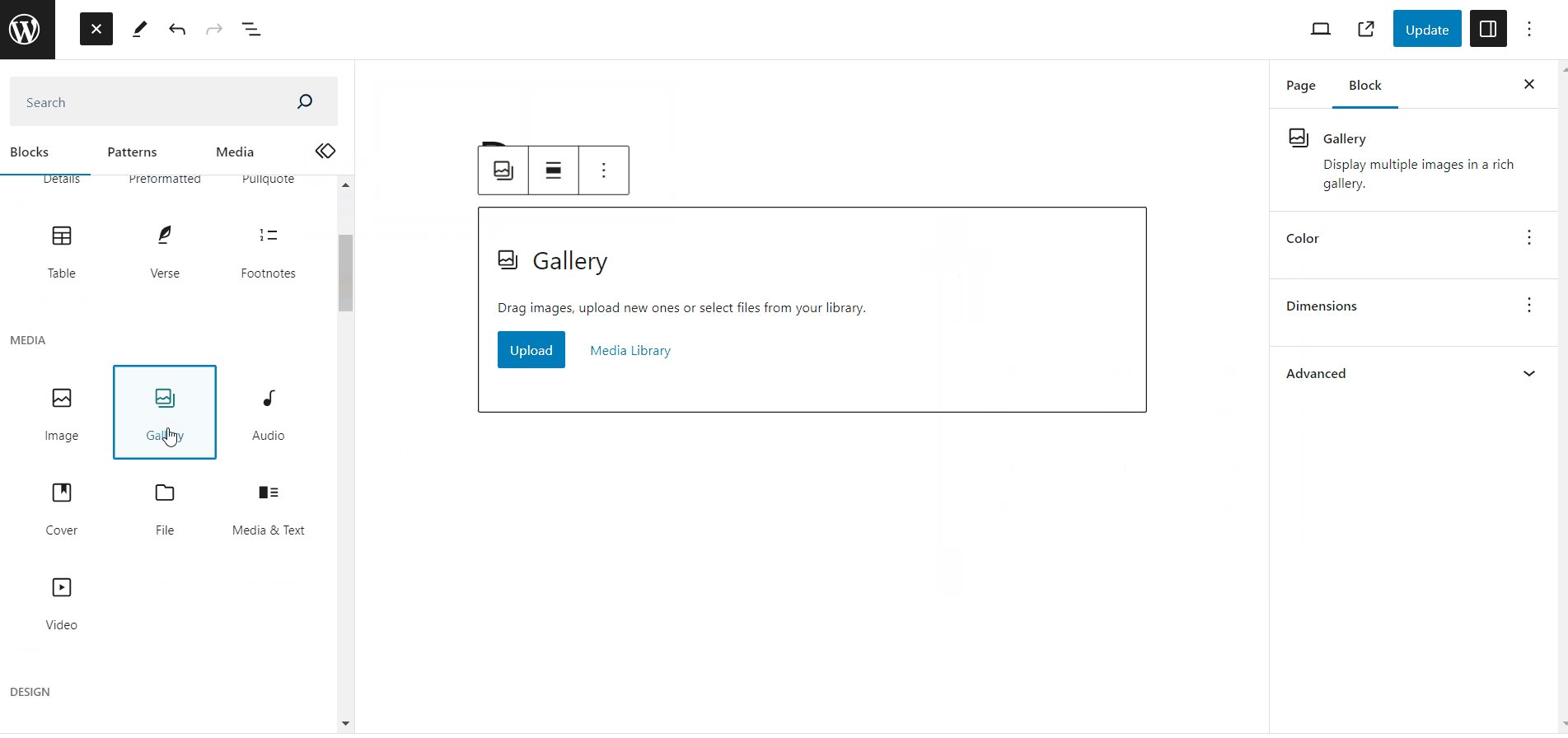
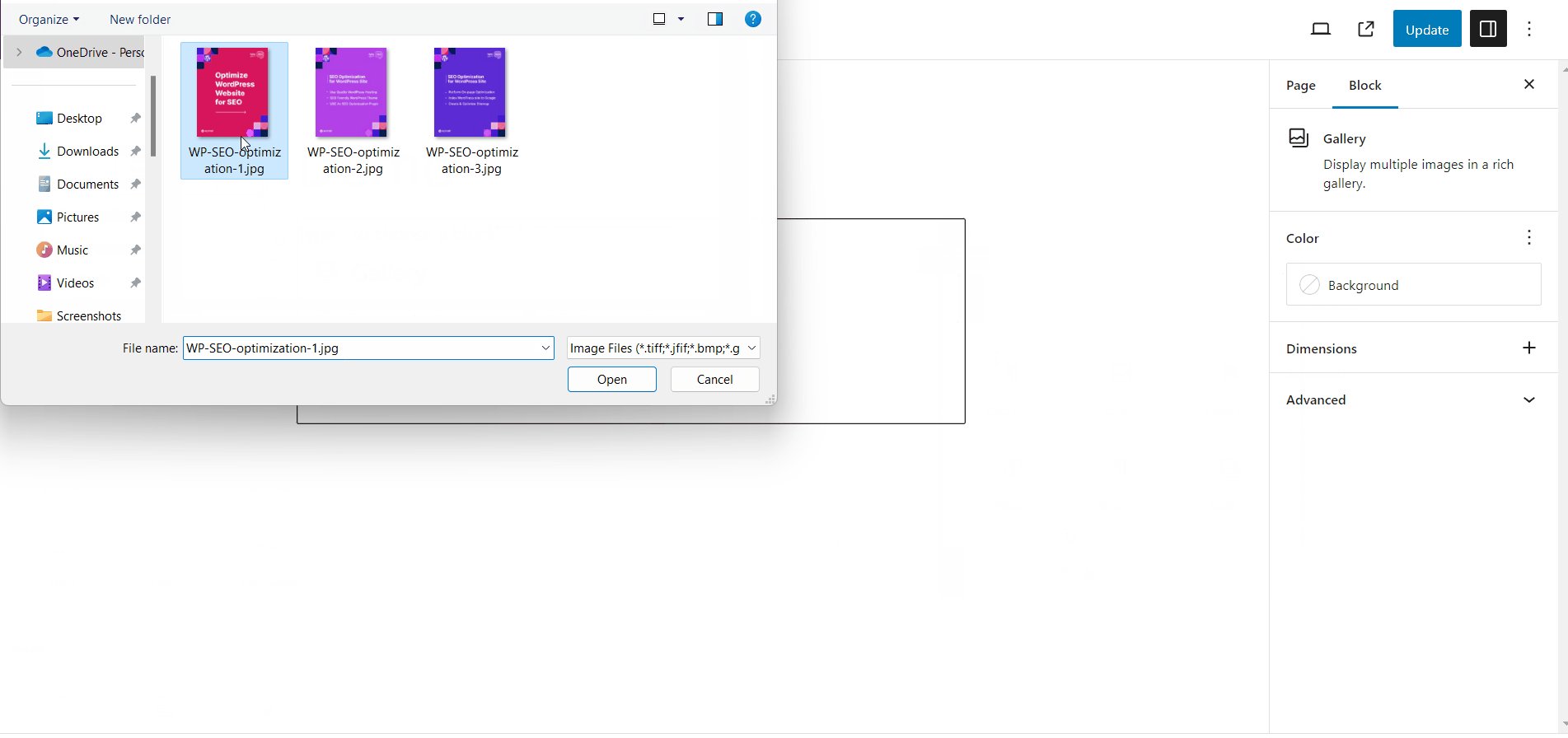
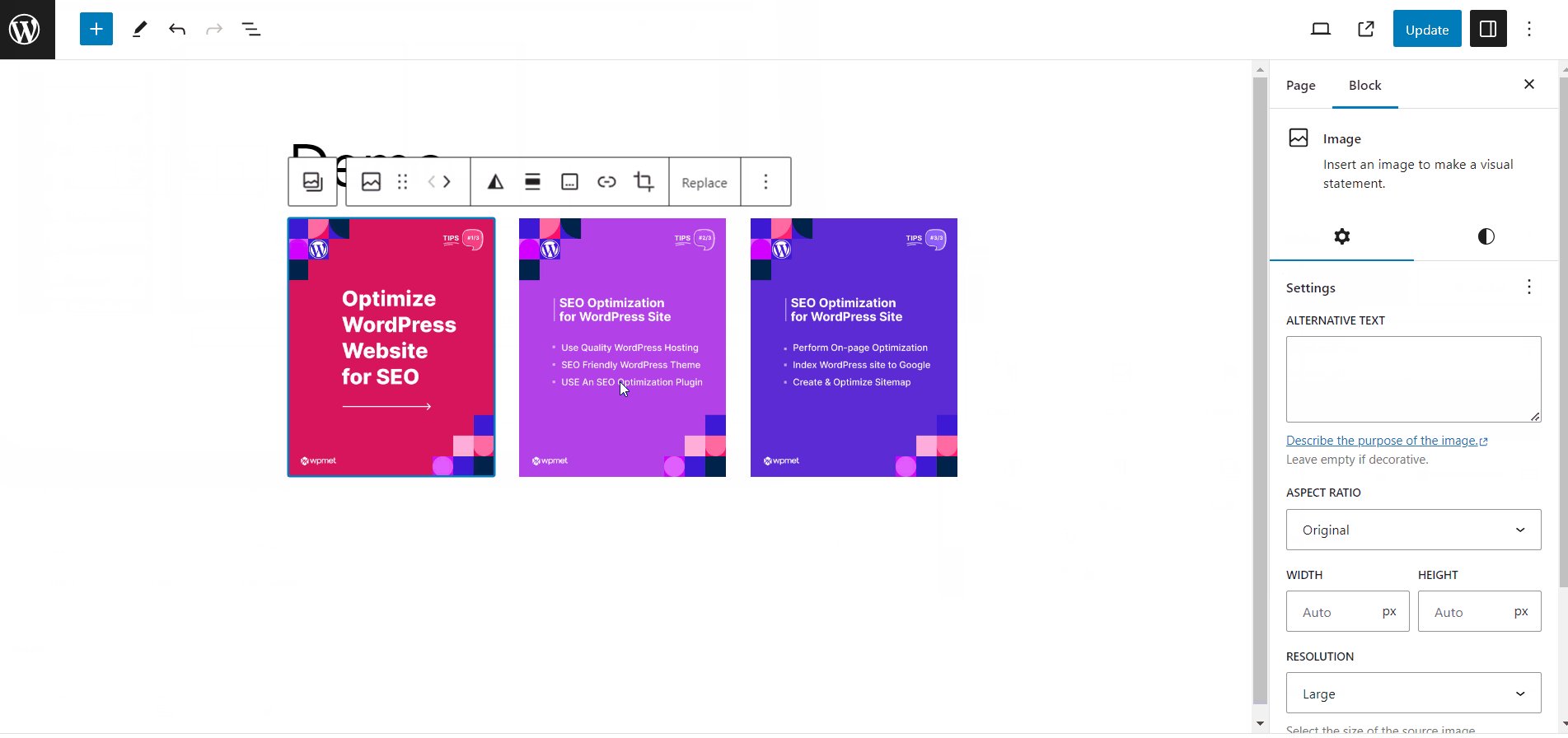
Par exemple, si vous souhaitez créer une galerie d'images, 1. choisissez le bloc galerie, 2. Téléchargez ou choisissez des images dans la médiathèque, et une galerie sera ajoutée à la page.
De même, si vous souhaitez ajouter un titre, sélectionnez simplement le bloc de titre et ajoutez un texte de titre.
Étape 3 : Personnaliser les styles de bloc
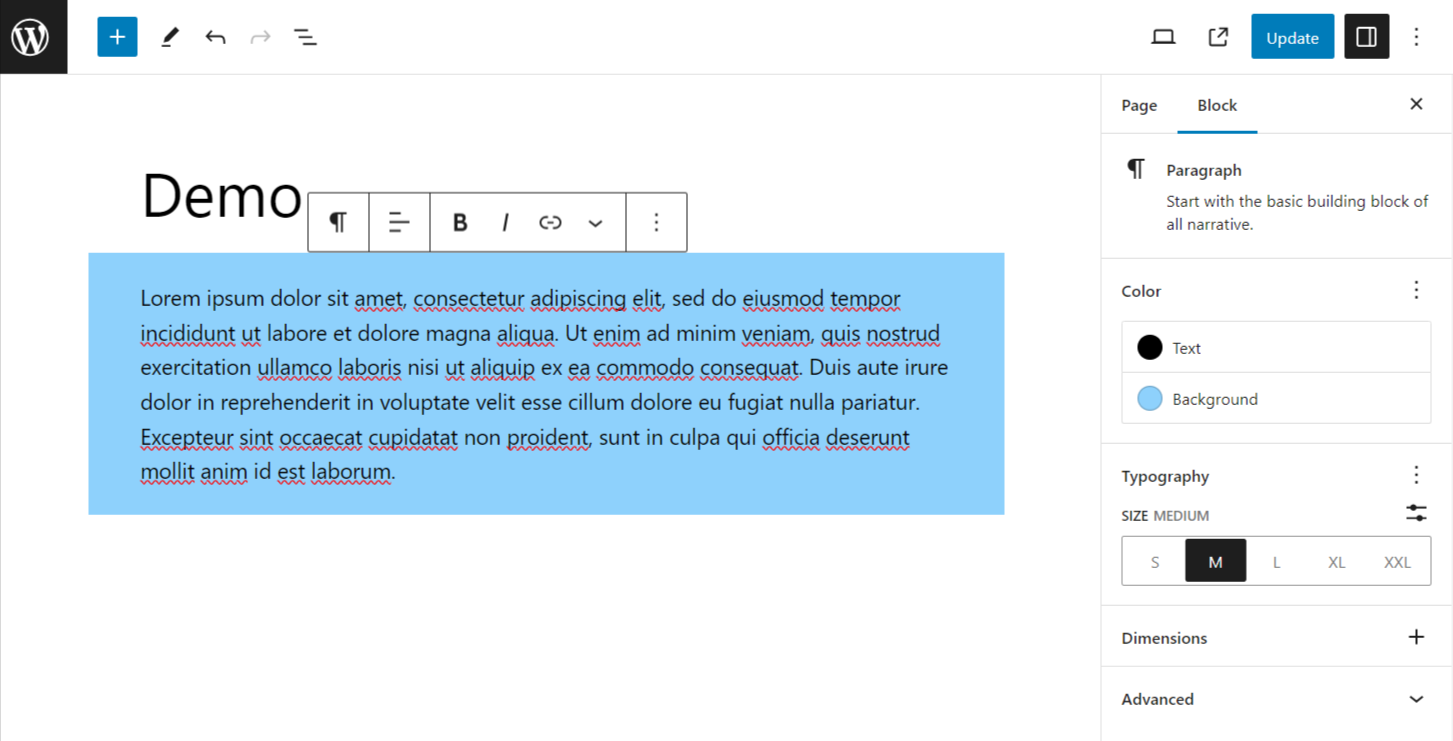
La chose la plus étonnante à propos de l’éditeur de blocs WordPress est que vous pouvez personnaliser chaque bloc différemment. Par exemple, deux blocs de paragraphe peuvent avoir des couleurs de texte et une typographie différentes.
Ainsi, lorsque vous ajoutez un bloc, le panneau latéral droit affichera les options personnalisables. De même, pour un bloc de paragraphe, vous pouvez personnaliser la couleur du texte et de l'arrière-plan, choisir la taille du texte et la typographie telle que la famille de polices, la hauteur des lignes, l'espacement des lettres, etc.

Sauvegarder et réutiliser des blocs dans Gutenberg
Blocs réutilisables, désormais nommés « Modèles synchronisés » est l'une des fonctionnalités conviviales introduites dans Gutenberg. L'éditeur de blocs WordPress permet d'enregistrer un bloc ou un groupe de blocs avec ses styles personnalisés et de le réutiliser ultérieurement sur d'autres pages ou publications. Cela permet d'économiser du temps et des efforts dans une large mesure.
Pour rendre un bloc Gutenberg réutilisable,
- Sélectionnez un bloc ou un groupe.
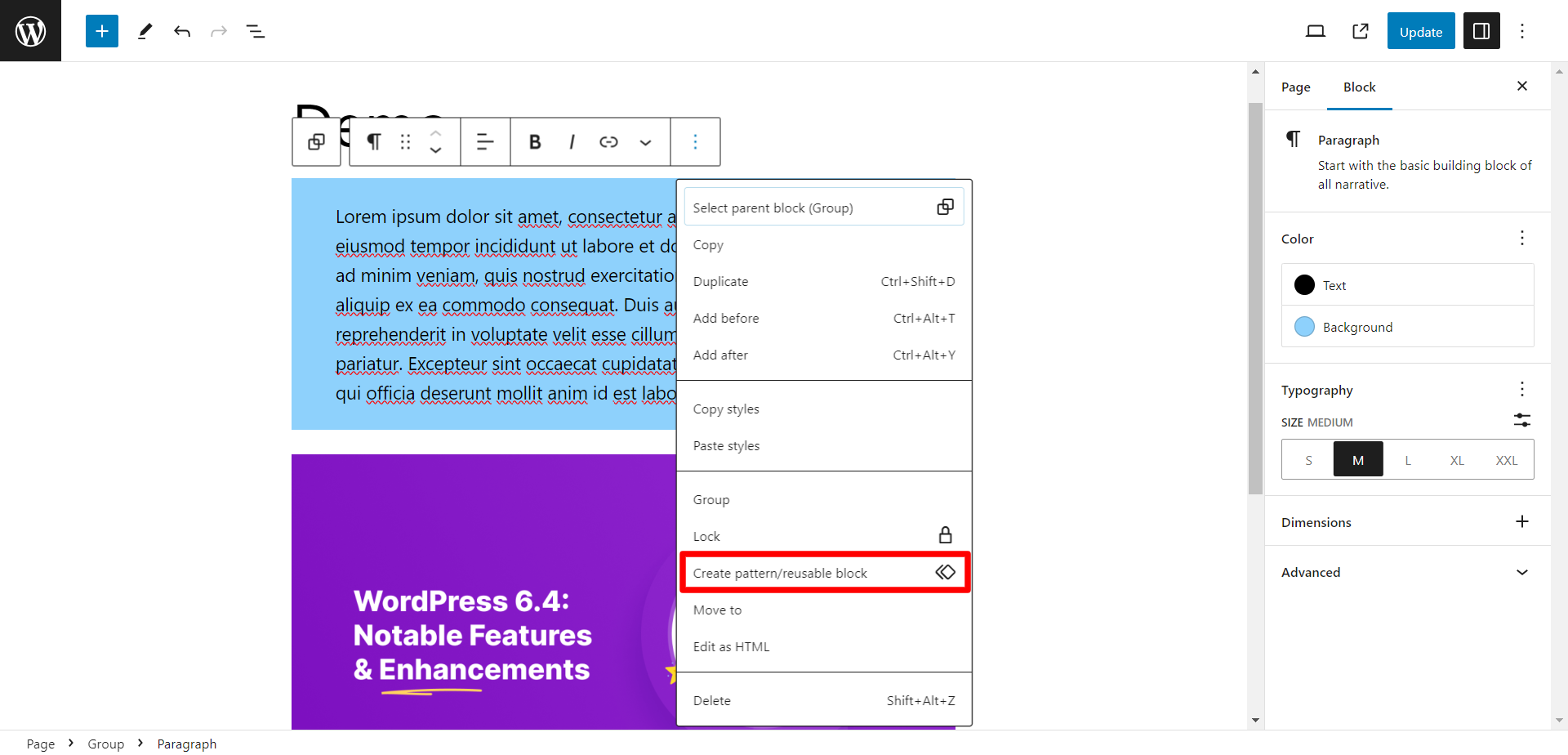
- Cliquez sur l'icône des trois points ( ⋮ ).
- Recherchez le « Créer un motif/un bloc réutilisable ».
- Entrez un nom.
- Activez la bascule « Synchronisé » pour le rendre réutilisable.
- Enfin, cliquez sur le bouton Créer.

Enfin, votre bloc se transformera en blocs réutilisables. Maintenant, pour utiliser les blocs réutilisables,
- Ouvrez l'éditeur WordPress pour un article ou une page sur laquelle vous souhaitez ajouter le bloc réutilisable.
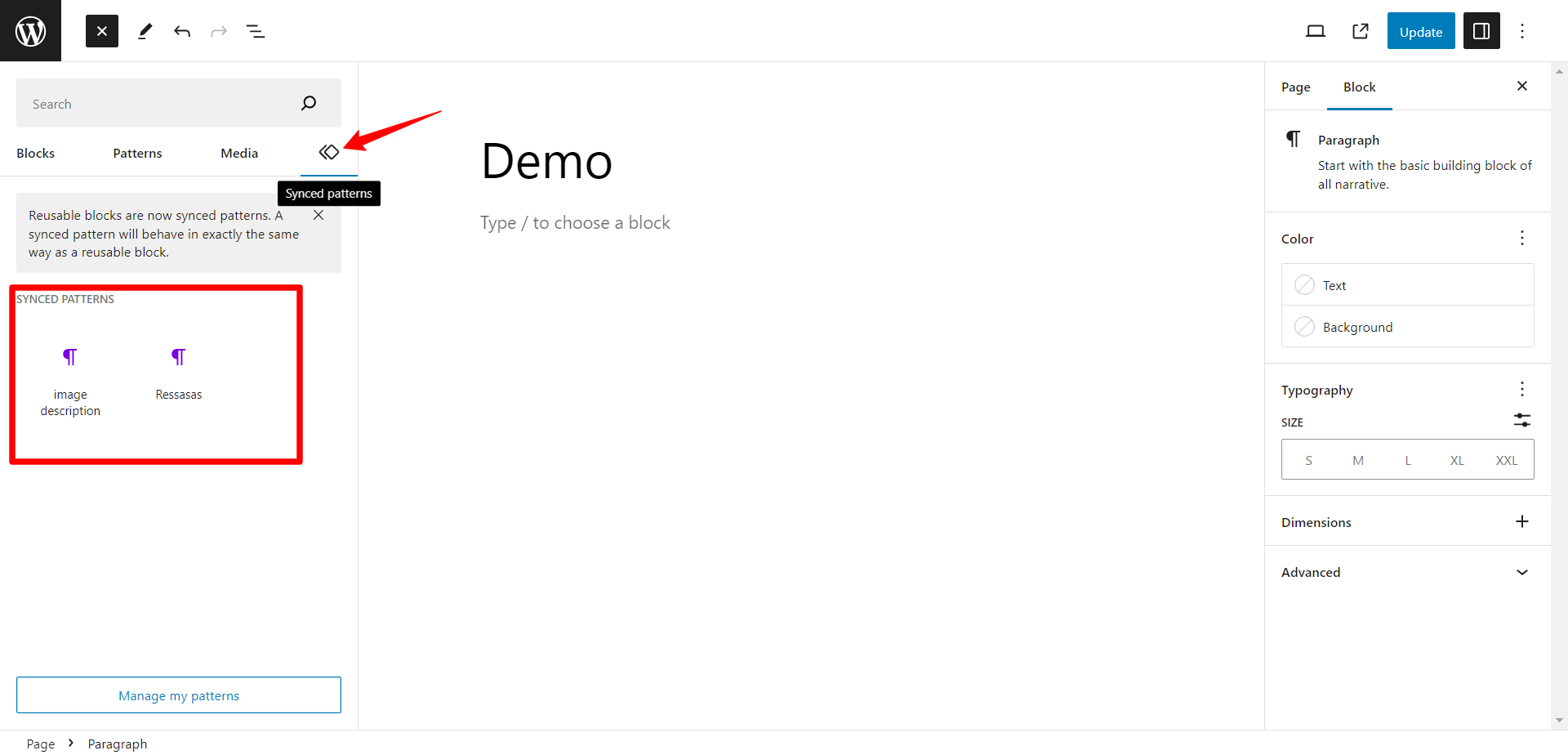
- Cliquez sur l'icône « + » pour ajouter un nouveau bloc.
- Sous l'onglet « Réutilisable », vous verrez les blocs réutilisables que vous avez créés. Cliquez sur celui que vous souhaitez insérer.

Dans l’ensemble, les blocs réutilisables peuvent vous faire gagner du temps, surtout si vous utilisez fréquemment certains éléments ou mises en page sur votre site Web.
Conclure
En conclusion, l’introduction de l’éditeur de blocs Gutenberg a apporté un changement massif dans la convivialité de WordPress. Cela a rendu la création de pages Web et de publications plus simple et plus flexible.
Ainsi, savoir comment utiliser Gutenberg dans WordPress est une exigence fondamentale pour toute personne utilisant le CMS WordPress en général. En comprenant l'éditeur basé sur des blocs et sa multitude de fonctionnalités, vous possédez désormais les outils nécessaires pour créer des mises en page visuellement attrayantes, un contenu riche en multimédia et des sites Web conviviaux.




Laisser un commentaire