Goda nyheter! 🎉🎉
ShopEngine har lagt till två nya moduler till den redan rika listan över WooCommerce-funktioner med sin senaste version. Nya funktioner i ShopEngine är modulen Vacation och Multi-step Checkout-modulen.
Inte bara det! Nya funktioner har lagts till i Image Badge Module.
Är du nyfiken på att bara höra om de nya modulerna?
Gör dig sedan redo att bli glad av glädje eftersom funktionerna/funktionerna som dessa moduler har att erbjuda är verkligen fantastiska!
Dessutom kommer dessa moduler att göra WooCommerce-bygget mer produktivt och shoppingupplevelsen på din webbplats mer bekväm och enkel.
Att veta exakt hur man går vidare till huvuddelen där man lär känna vad dessa moduler gör och hur du kan använda dem...
Lär känna de nya ShopEngine-modulerna:
Liksom de tidigare modulerna ger det nya tillägget av moduler dig också alternativ för att utöka din e-handelswebbplats funktionalitet så att du kan nå större framgång. Låt oss lära oss mer detaljerat om vad dessa moduler gör:

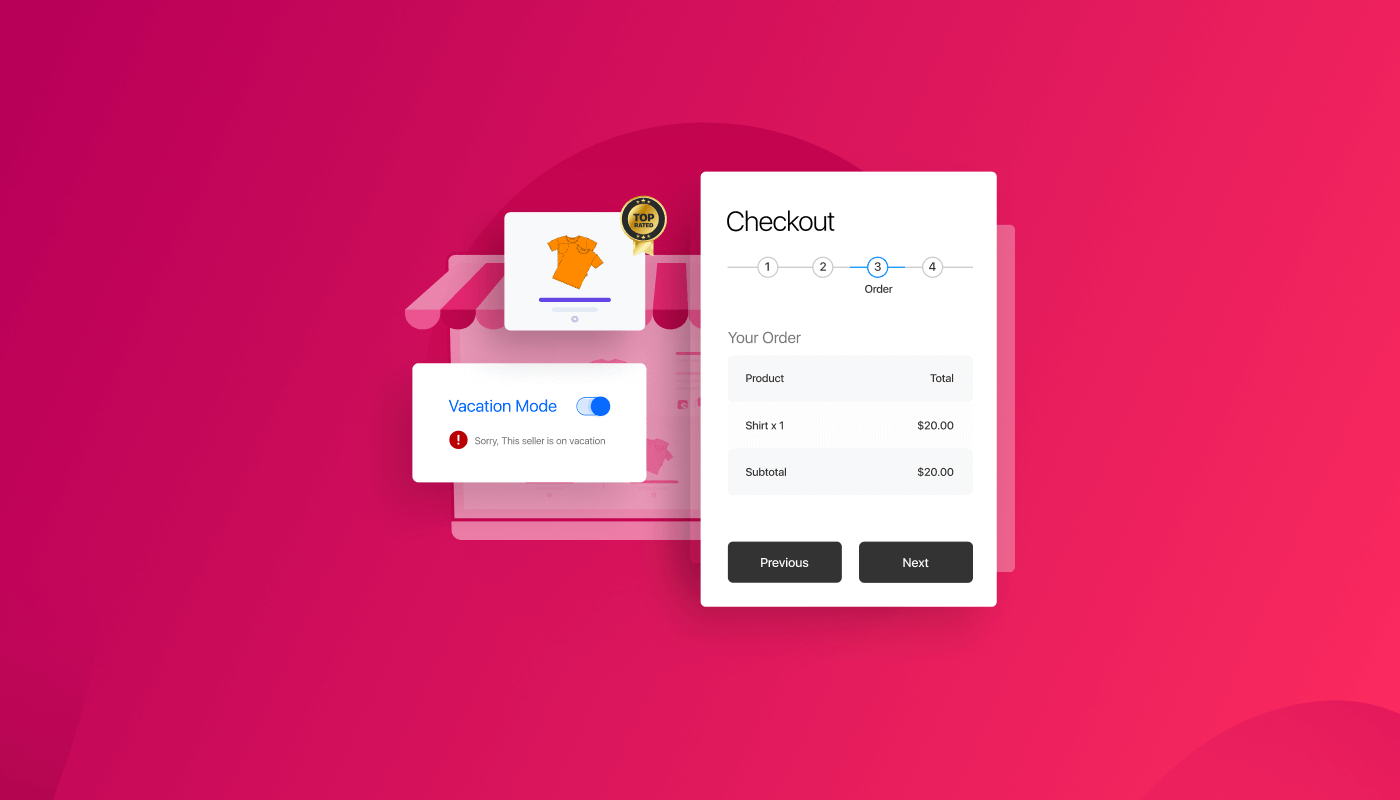
✨Semesterläge:
Semester är för alla! Och det inkluderar butiksägare och allt som är involverat i processen också.
Men du kan sluta jobba på helgdagar om du inte sätter upp en notis som säger att du har stängt. Samma är fallet när du låter dina kunder lägga beställningar under den perioden.
Nu behöver du inte oroa dig för det tack vare Vacation-modulen i ShopEngine.
Med den här modulen kan du tillfälligt inaktivera shoppingalternativet (lägg till i varukorg-knappen) på din WooCommerce hemsida. Denna semestermodul har två alternativ för att lägga till lediga dagar:
- Veckans lediga dagar: Du kan ställa in veckohelger under vilka shopping kommer att vara otillgängligt för dina webbplatsbesökare. Du kan också välja att visa helgdagsmeddelandet i anslagsrutan. De veckovisa lediga dagarna kommer att aktiveras varje vecka tills du stänger av det här alternativet.
- Lediga dagar: Här kan du ställa in specifika lediga dagar som de traditionella festligheterna eller någon personlig anledning till att du vill stänga av shoppingupplevelsen på din webbplats.
💡 Kollade du vad Elementor 3.6 har att erbjuda? Kolla in vår recension av Elementor 3.6
✨Flerstegsutcheckning
Detta är en av våra mycket efterfrågade moduler. Med denna flerstegsmodul för kassaformulär kan du nu ersätt ditt standardutcheckningsformulär på en sida av WooCommerce med ett kassaformulär med flera steg i några steg.
Multi-Step Checkout hjälper dig att skapa en mer användarvänlig kassasida där formuläret är uppdelat i mindre formulärsteg som inloggning, fakturering, beställningsöversikt, leveransmetoder och betalningsmetoder.
Dessutom kommer du också att få alla inmatningsfält och widgets för att skapa ditt eget anpassade kassaformulär i flera steg. Och naturligtvis kommer de ytterligare alternativen för att anpassa stilarna att finnas där också.
Om du stod inför att bli övergiven på grund av att ditt kassaformulär var för långt eller för tråkigt, kan du enkelt lösa det med ShopEngines kassamall i flera steg.
👉👉 Du kan också gå till kassan Hur man lägger till valutaväxel på WooCommerce-webbplatsen i 5 steg
✨Märke (Uppdaterade nya funktioner)
Nu är Badge-modulen inte bara begränsad till ett försäljningsmärke! Det har också blivit ett bildmärke.
Med den nya förbättrade märkesmodulen kan du nu visa flera bildmärken tillsammans med produktens försäljningsprocent på din produktbild. Märkets funktion kommer att vara tillämplig på sidan/mallen för arkiv, butik och enstaka produkt.
De nya funktioner i Badge Modules är:
- Du kan lägga till flera anpassningsbara bildmärken (T.ex. Mest populära, topprankade, etc) till dina produkter.
- Alternativ till lägga till märken i kategorier och enskilda produkter.
- Du kan också välja anpassningen av bildmärkena.
Låter coolt, eller hur? Eftersom alternativet bildmärke kommer fokusera på dina produkter. Den kommer också att ha en positiv psykologisk effekt på dina besökare som kommer att uppmuntra dem att köpa dessa produkter.
Hur man använder ShopEngine Vacation Module
Låt oss nu gå igenom processen för hur du kan utnyttja semestermodulens faciliteter på din WooCommerce-webbplats.
Steg 1: Aktivera ShopEngine Vacation Module och Vacation Widget
Du behöver aktivera både semestermodulen och semesterwidgeten för att utnyttja denna funktion.
För att aktivera modulen gå till ShopEngine ⇒ Moduler ⇒ Semester och klicka på ikonen Inställningar. När popup-fönstret för inställningar öppnas, slå på växlingsknappen av alternativet Aktivera modulen.

🔔 Notera: Du måste välja tidszon landsmässigt manuellt från fliken "Inställningar". Undvik manuella förskjutningar eftersom semestermodulen kommer att fungera med alternativen för manuell offset.
För att aktivera semestermärket, navigera till widgeten ShopEngine ⇒. Hitta semesterwidgeten och slå på växlingsknappen av Aktivera.

Steg 2: Ställ in vanliga lediga dagar
För att ställa in veckovisa vanliga lediga dagar. du måste ange följande inställningar:
- Vanliga lediga dagar: Välj dagar från rullgardinsmenyn Vanliga lediga dagar. Du kan välja flera lediga dagar.
- Aktivera ordinarie lediga dagar: Slå på detta alternativ för att aktivera de vanliga vardagarna. När du aktiverar det här alternativet kommer du att se följande två alternativ.
- Starttid: Ställ in starttiden för vanliga vardagar.
- Sluttid: Ställ in sluttid för vanliga vardagar.

Steg 3: Ställ in lediga dagar
Tillsammans med veckovisa lediga dagar kan du också lägga till yrkeslediga dagar. För det, klicka på knappen + Lägg till ny. Ge sedan a titel, och välj Start- och slutdatum.

Klicka slutligen på Spara ändringar för att uppdatera.
Kolla in funktionerna som släpptes med den senaste versionen av ShopEngine
👉👉 Nya funktioner i ShopEngine: Produktstorlekstabeller & Sticky Fly Cart
Steg 4: Lägg till semesterwidget i ShopEngine-mallen
Att göra semesterbesked synligt på framsidan, du måste lägga till den i butiksmallen.
För detta, redigera ShopEngine butiksmall med alternativet Redigera med Elementor. När du är i redigeringsläget, sök efter semestermeddelande. Sedan dra och släpp widgeten på mallen.

Steg 5: Anpassa innehållsinställningarna för widgeten Vacation Notice
Du kan anpassa följande alternativ för semestermeddelande som kommer att vara synliga för dina webbplatsbesökare.
- Titel: Ange en titel för semestermeddelandet.
- Semestermeddelande: Här kan du anpassa budskapet du vill att dina besökare ska veta.
- Semestertitel: Här kan du anpassa titeln som kommer att indikera de vanliga lediga dagarna.
- Emergency Titel: Du kan också anpassa nödsituationer.
- Emergency Mail: Nödmeddelandet som dina kunder kan använda för att kontakta dig.
- Visa helgdagar: Du kan aktivera/avaktivera det här alternativet för att visa/dölja de vanliga veckodagarnas detaljer.

Vill du lägga till ett anpassat fält på din WooCommerce kassasida? Kolla vår blogg
👉👉 Hur man lägger till WooCommerce Custom Checkout Field i bara 3 steg (utan kodning)
Steg 6: Uppdatera och se förhandsvisningen
Klicka nu på Uppdatera för att spara. Nu ska semestermeddelandet vara synligt på fronten som förhandsvisningen nedan:

Dessutom kan du också anpassa både innehållet och utsikterna för meddelandet som kommer att visas under lediga dagar. För mer information, kolla vår dokumentation.
Användbart, eller hur? Nu kan du njuta av din semester utan att behöva oroa dig för att någon av misstag kommer att ignorera ditt semestermeddelande och lägga en beställning. Eftersom, tillsammans med ett korrekt varsel om ledig dag, kommer shoppingalternativet inte heller att vara tillgängligt.
Hur man använder Multistep Checkout
Att integrera flerstegsutcheckning i WooCommerce är också superenkelt med ShopEngine. Kolla hur du kan göra detta:
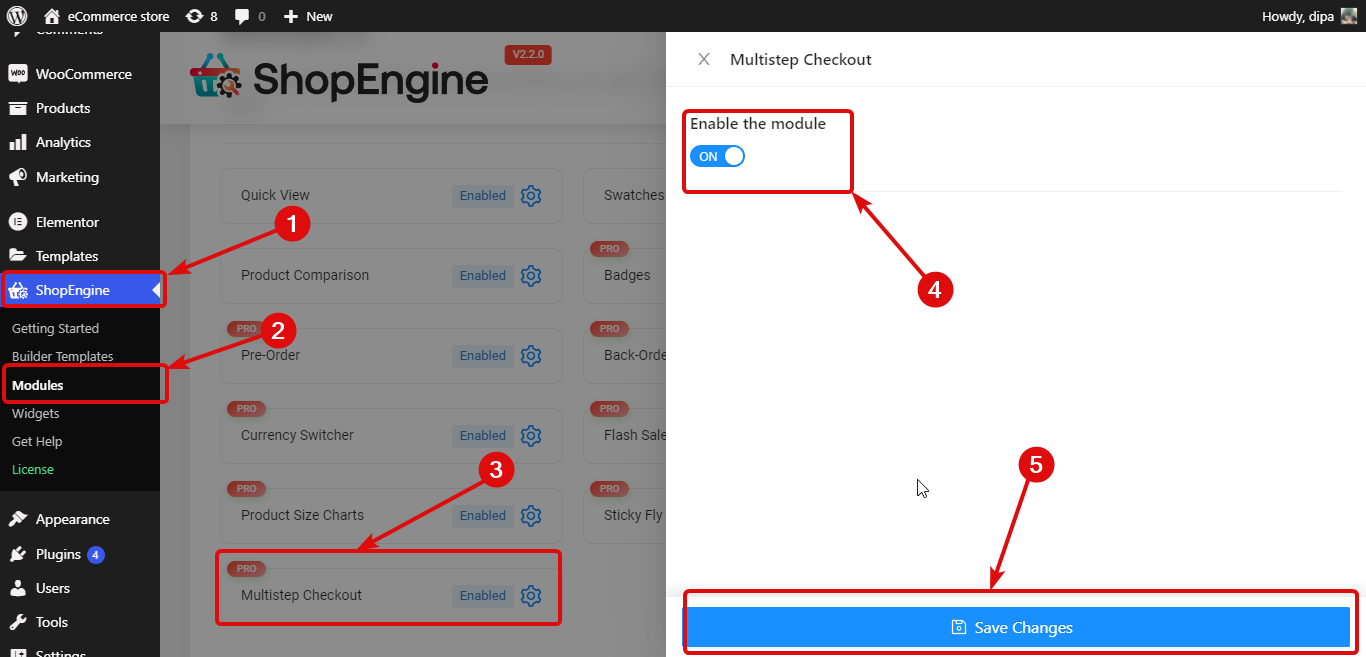
Steg 1: Aktivera Multistep Checkout-modulen
För att aktivera denna modul, gå till ShopEngine ⇒ Moduler ⇒ Badges Module och klicka på ikonen Inställningar. Sedan slå på växlingsknappen för att aktivera modulen. Och, slutligen, klicka på spara ändringar.

Steg 2: Skapa en utcheckningsmall i flera steg
Nu kan du skapa en flerstegsutcheckning, gå till ShopEngine ⇒ byggare mall. Klicka sedan på Lägg till ny.
Ange följande alternativ för att skapa en kassamall med flera steg:
- Titel: Ge en passande titel
- Typ: Välj typ som kassa i rullgardinsmenyn.
- Sätta som normalt: Du måste aktivera det här alternativet så att flerstegsutcheckningsmallen blir din standardutcheckningsmall.
- Exempel på design: Bläddra och välj mallen för flerstegsutcheckning .

Klicka nu på Spara ändringar att uppdatera.
Här är en förhandsvisning av ShopEngines Multi-Step Checkout-mall.

🔔 Notera: Du kan redigera den förbyggda mallen och även skapa ett kassaformulär i flera steg från grunden. För mer information, kolla in vår dokumentation.
Hur man använder ShopEngine Badge Module
Lär dig hur du lägger till ett försäljningsmärke med en bild på Elementors webbplats med ShopEngine-märkesmodulen.
Steg 1: Aktivera märkesmodulen
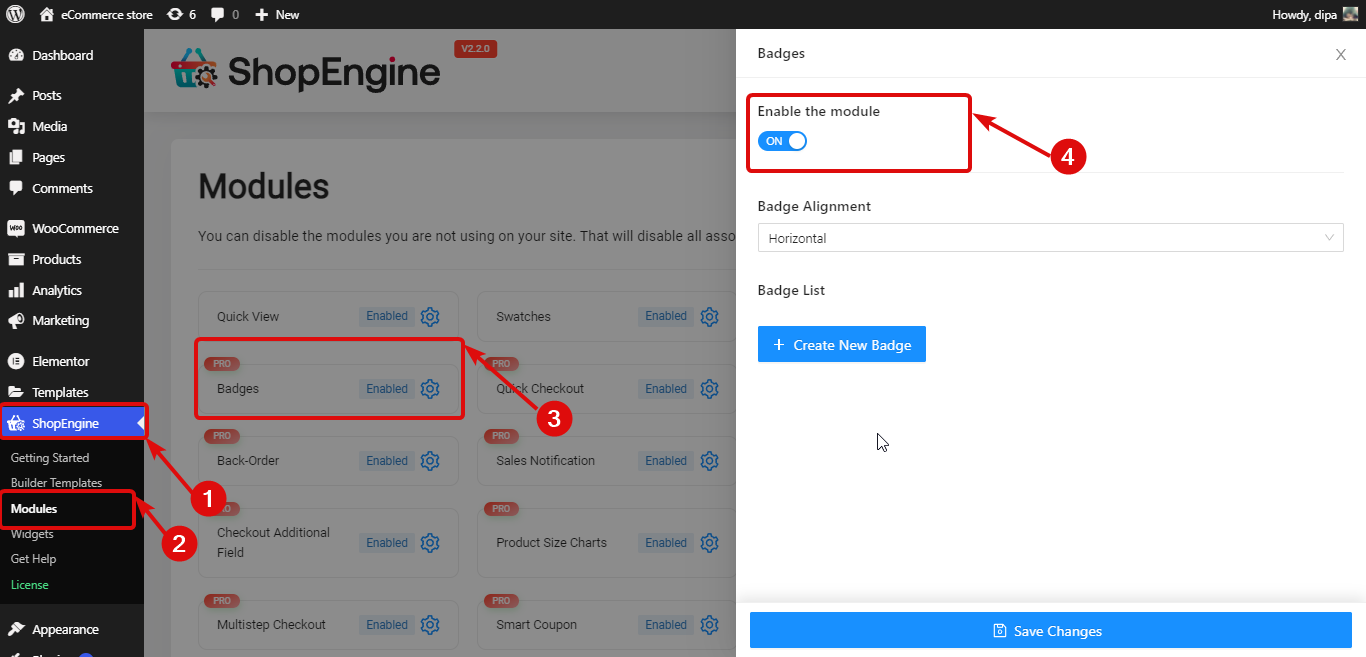
Det första steget är att aktivera modulen. För det, gå till ShopEngine ⇒ Moduler ⇒ Badges Module och klicka på ikonen Inställningar. Sedan slå på växlingsknappen för att aktivera modulen.

Steg 2: Skapa ett nytt märke
Klicka på ikonen + Skapa nytt märke och ange sedan följande alternativ:
- Titel: Ange en titel.
- Bricka: Ladda upp och välj en bild för märket.
- Placera: Välj en position från rullgardinsmenyn. Alternativen är Top Right, Top Left, Bottom Right och Bottom Left.
- Tilldela av: Här kan du välja om du vill tilldela märkena efter kategorier eller produkter.
- Tillämpliga kategorier/produkter: Här kan du skriva initialen för kategorin/produkten och välja bland förslagen.
När du har lämnat all information, klicka på Spara ändringar för att spara produktmärket.

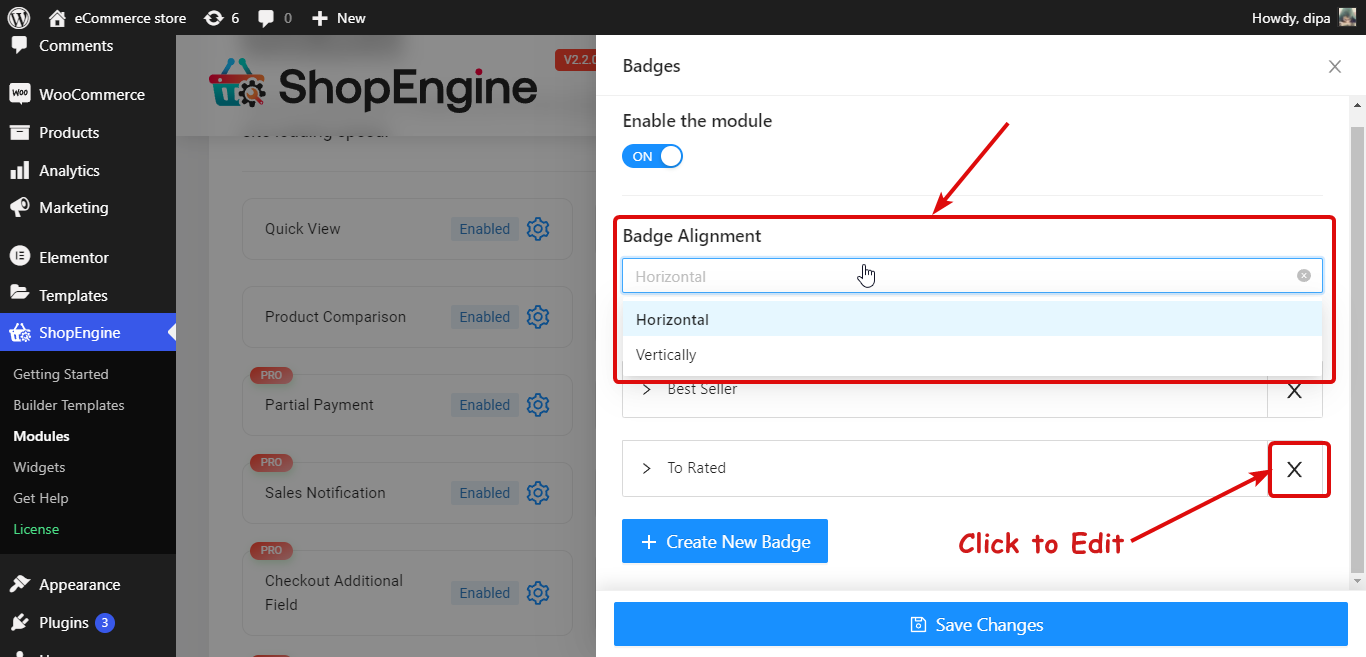
Steg 3: Anpassa märkesinställningar
Du kan följ steg 2 för att skapa flera märken. Och när du väl har lagt till widgetarna kan du ställ in märkesjusteringen som horisontell eller vertikal.

Klicka nu på Spara ändringar och det är allt. Nu ska märken vara synliga på framsidan av din WooCommerce-webbplats.
Här är en förhandsvisning av hur ShopEngine Badge-modulen ser ut på butikssidan:

🔔 Obs: För mer information om den här modulen, kolla in vår dokumentation.
Använder du ShopEngine Nulled av någon anledning? Då måste du läsa vår blogg vidare Varför du bör sluta använda ett WordPress-nolltillägg omedelbart.
🔔 Här är de problem som har åtgärdats med lanseringen av ShopEngine (version 2.2.1) och ShopEngine Pro (version 1.7.0)
Ändringslogg:
✔️Fast: Sticky flugvagnsikon visas inte för icke-inloggade användare
✔️Fast: Bästsäljande produktwidgetproblem (anpassning, gapande, kontroll).
✔️Fast: RTL & flygande vagn dubbelbild visat problem.
✔️Fast: Problem med översättning av kundvagnstext
Sammanfatta
Alla nya tillägg och förbättringar av ShopEngine är mycket användbara för att underhålla och växa din e-handelsverksamhet.
Semestermodulen säkerställer att du kan njuta av dina lediga dagar samtidigt som du stänger av din eStore helt och hållet när du kan surfa på din webbplats.
Den nya och förbättrade märkesmodulen kommer att ge sociala bevis i form av ett märke som i hög grad kommer att motivera dina användare att köpa dina produkter. Å andra sidan, när dina kunder försöker beställa, kommer ett kassaformulär i flera steg att se till att de fyller i hela formuläret och gör en beställning.
Du kan njut av dessa funktioner med ShopEngine Free (version 2.2.1) och ShopEngine Pro (version 1.7.0).
Vårt team arbetar hårt för att förse dig med nya användbara moduler med varje ny release. Och den här utgåvan är inte annorlunda. Dessutom har många problem åtgärdats.
Uppdatera din ShopEngine-version till den senaste, prova dessa fantastiska moduler och funktioner för att göra din WooCommerce mer kundvänlig.



Lämna ett svar