En prislista i WordPress kan vara ett kraftfullt tillägg för att locka besökarnas uppmärksamhet på produktkostnader. Det hjälper till att tillhandahålla nödvändig kostnadsinformation elegant. Du kan också visa produkternas korta beskrivningar och funktioner tillsammans med priser.
Du kan använd en anpassad kod för att skapa en prislista för WordPress. Du kan hitta några WordPress-teman som består av kortkoder för prislistan. Det är enkelt – du behöver bara kopiera och klistra in kortkoderna på en sida så kan du skapa en prislista. Dock, använder en standard plugin är det enklaste sättet att utforma en prislista.
I den här artikeln visar vi dig hur du skapar en snygg och ren prismenylista i WordPress med hjälp av ett plugin.
Varför lägga till en prislista i WordPress-webbplatser?
En prislista på WordPress-webbplatsen hjälper besökare att snabbt kontrollera produktpriserna. Den visar upp dina produkter eller tjänster i en organiserat och lättförståeligt sätt. Du kan ta bort eventuell prisförvirring och öka antalet konverteringar genom att lägga till en lista.
Dessutom låter en prislista dig lägg till knappar för köp eller prenumerationer för att besökarna enkelt ska kunna köpa dina produkter eller tjänster. Återigen, genom att förstå dina konkurrenters prisstrategier kan du skapa din egen prisstruktur och modell.
Hur man lägger till prislista i WordPress
Använder en prislista WordPress plugin kan vara snabbaste sättet för att organisera din prislista. Eftersom ett plugin går med alla WordPress-teman behöver du inte hitta något speciellt plugin eller kortkoder. Det finns flera plugins på internet. För att göra din önskade prismeny måste du välja ett effektivt plugin. Ett sådant plugin är det senaste ElementsKit, allt-i-ett-tillägg för Elementor, som ger alla nödvändiga och eleganta anpassningsfunktioner.
Markera viktiga fakta 👉 👉👉 Skapa en Nyhetsticker i WordPress
Nu kommer vi att visa dig hur du kan skapa en WordPress-prislista med hjälp av ElementsKit inom kort tid.
Låt oss lära…
Första saker först…
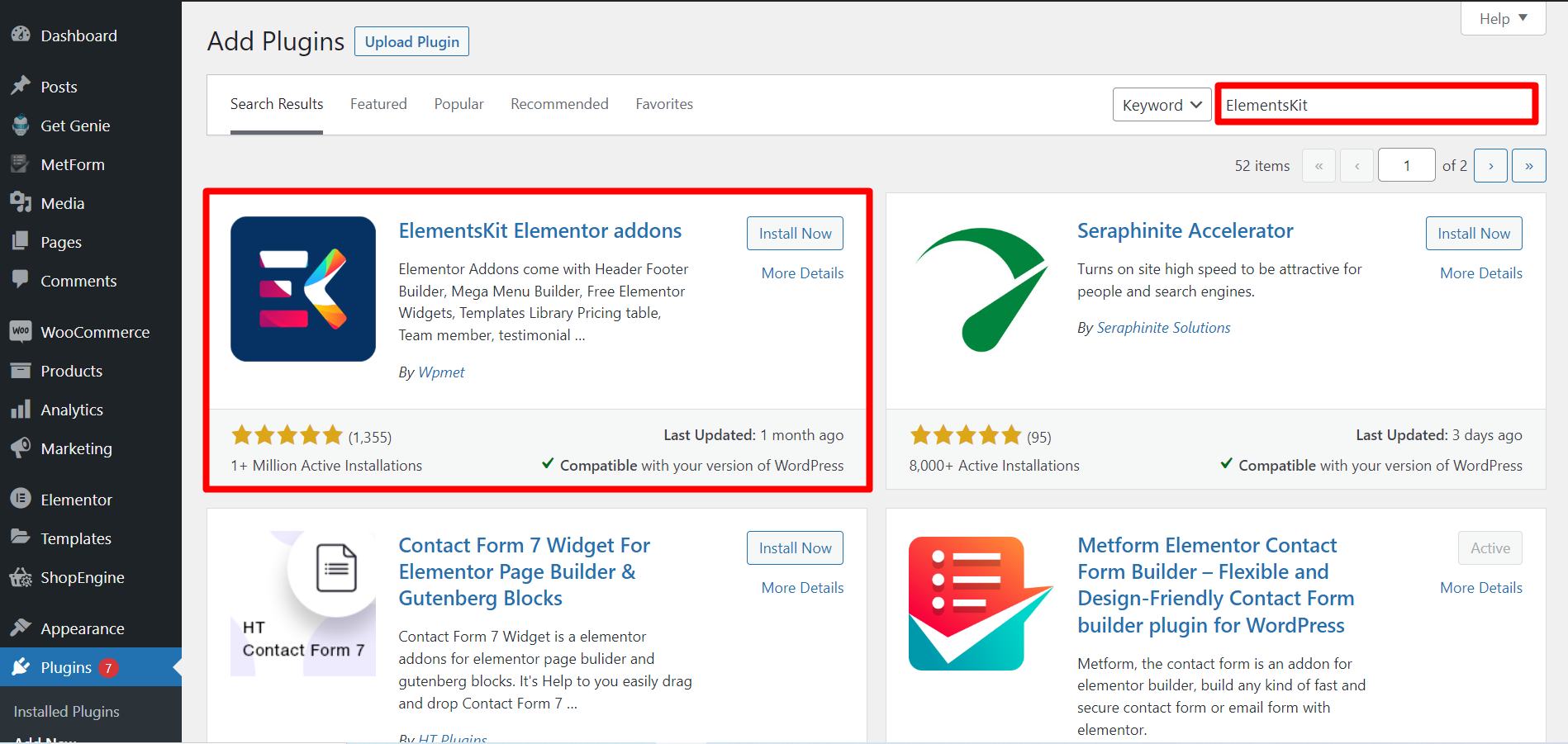
Från din WordPress-instrumentpanel, gå till Plugins -> Search ElementsKit i sökfältet -> Hitta plugin och installera den.

Dock, Prismenyn är en premiumwidget, så du måste köpa och aktivera ElementsKit-licensen.
Låt oss gå till huvuddelen...
Steg 1: Dra och släpp
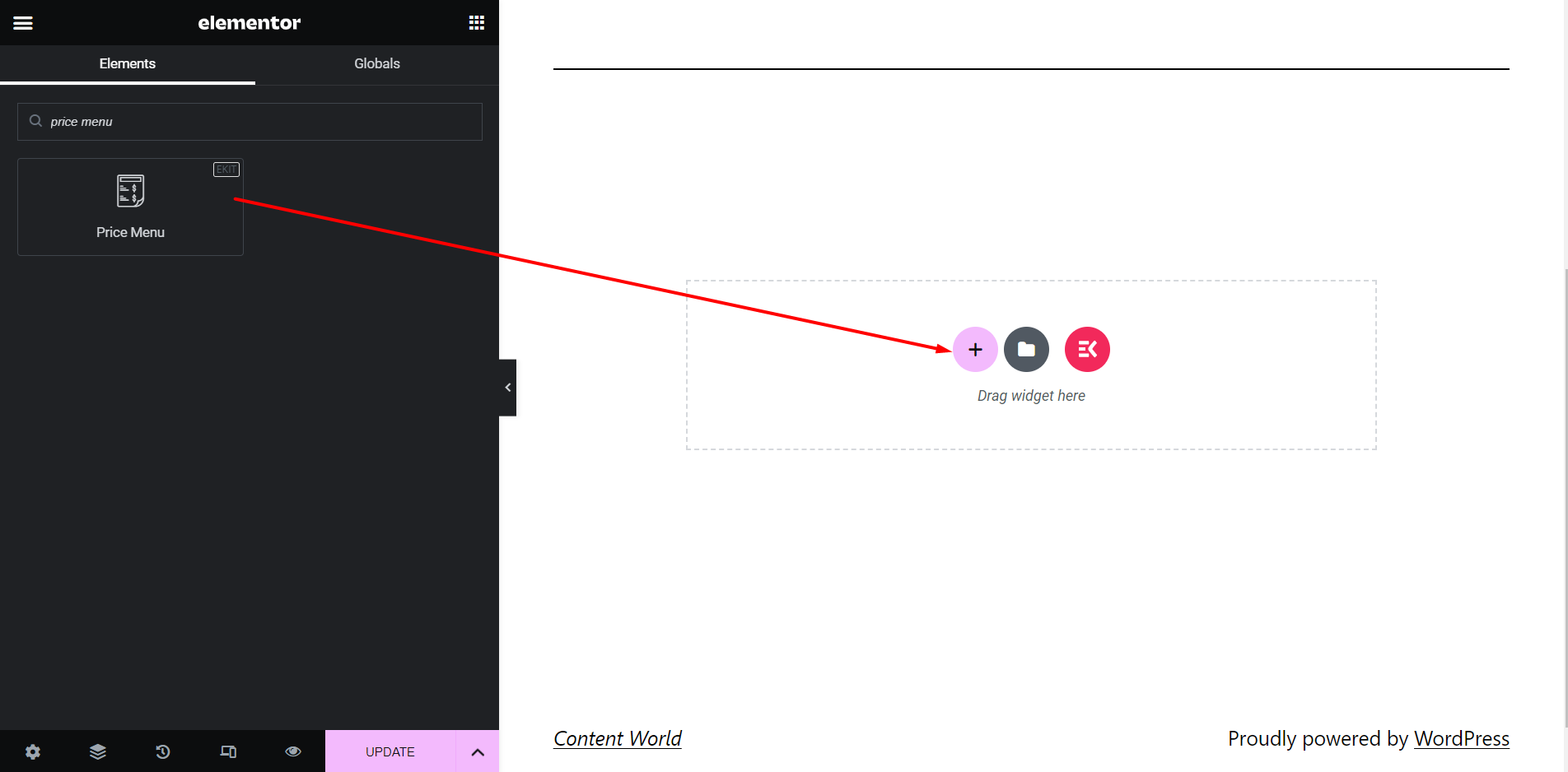
Öppna en sida där du vill visa prislistan -> Klicka på redigera med Elementor -> Sök i prismenyns widget -> dra och släpp den.

Steg 2: Innehållssektion
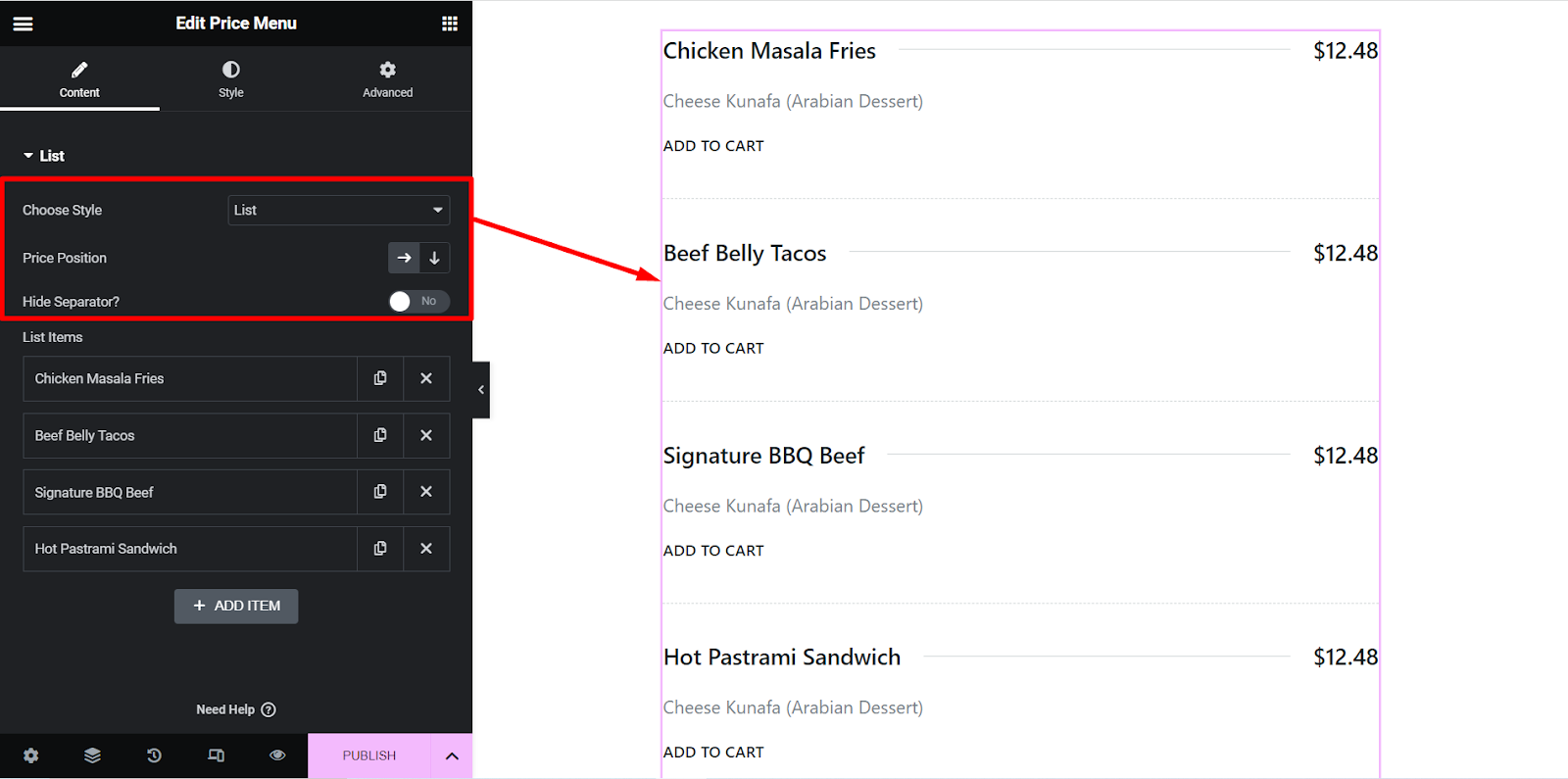
Stil: Lista
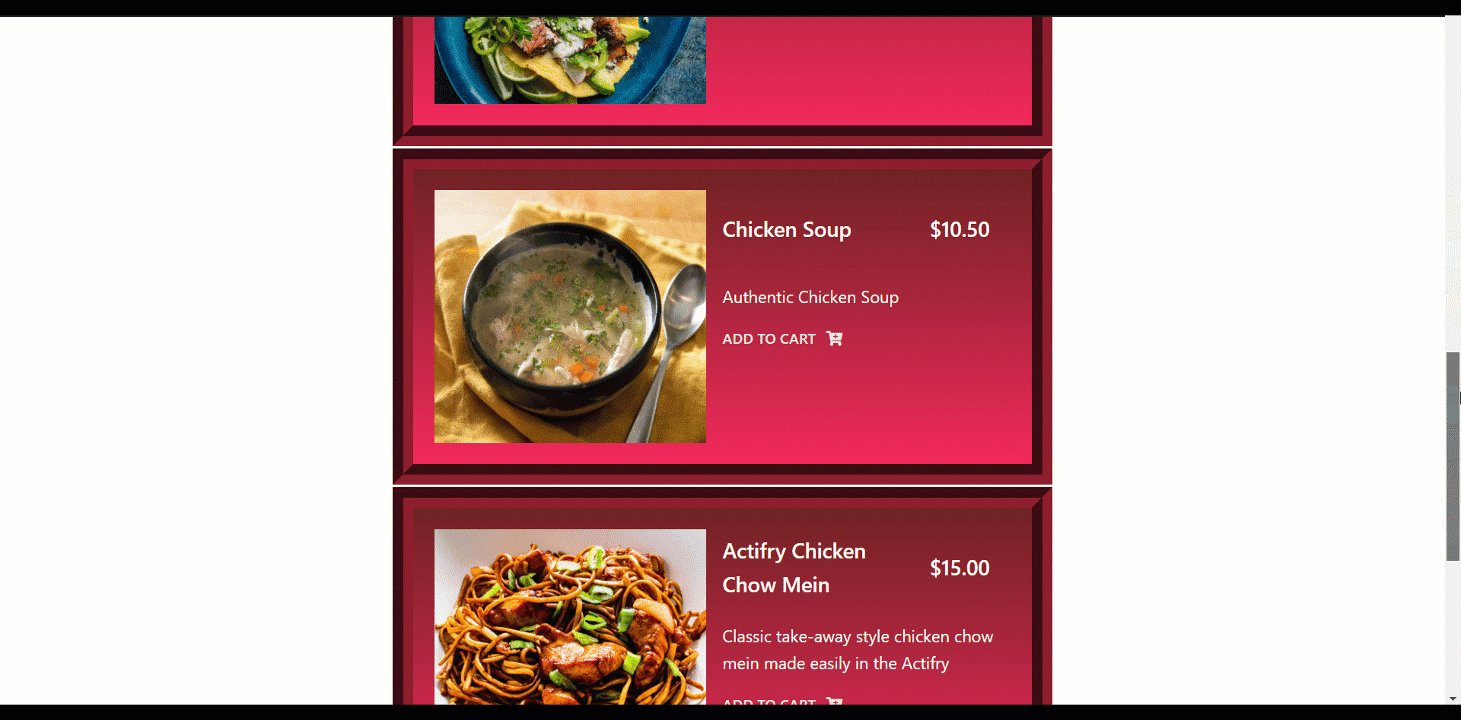
I den här stilen kommer menyn att visas som en lista.
✔️ Välj stil – Lista
✔️ Prisposition – Du kan visa priser på höger sida eller längst ner.
✔️ Dölja separator? – Du kan visa en avgränsare mellan en vara och priset eller hoppa över den.

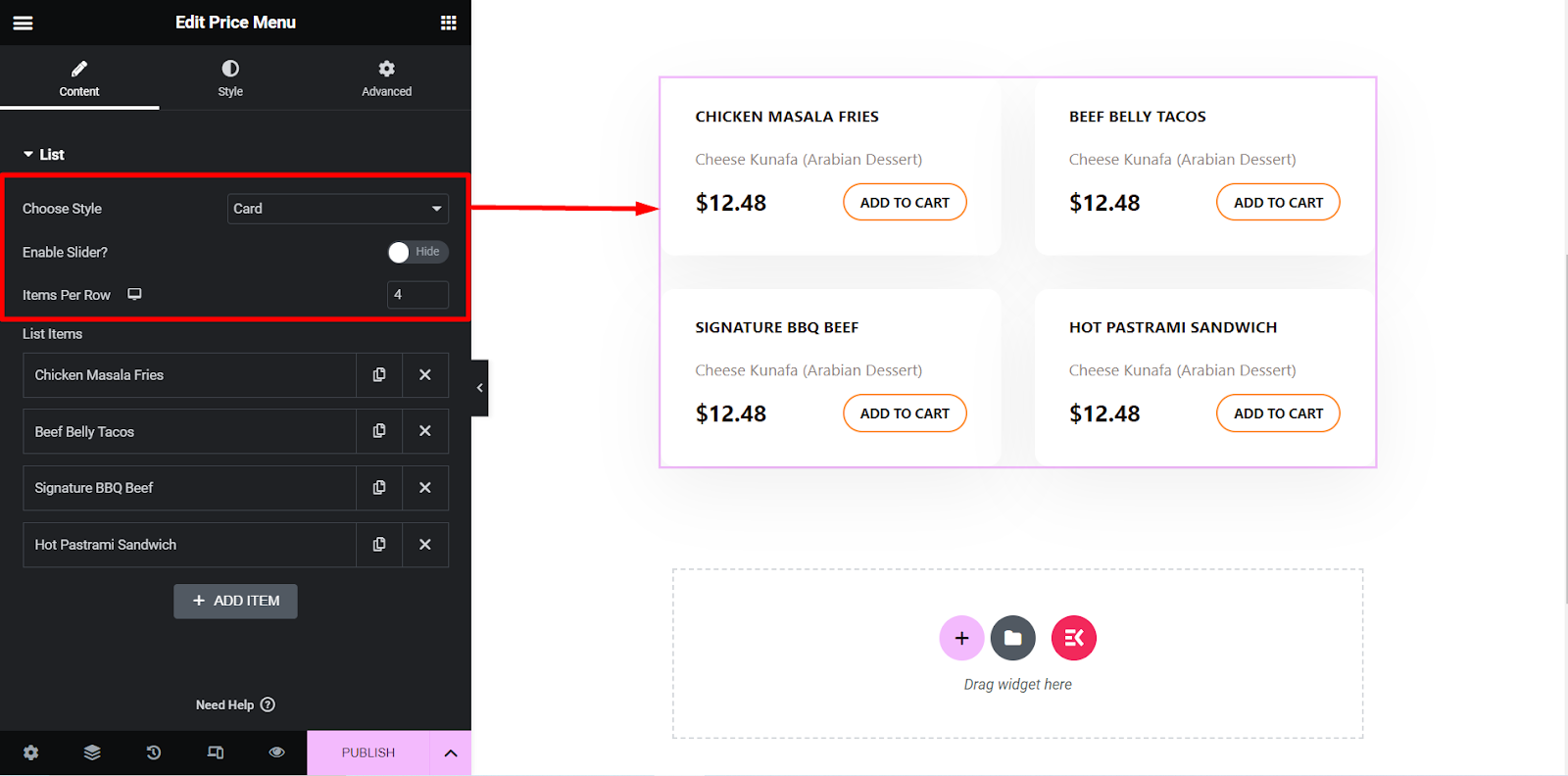
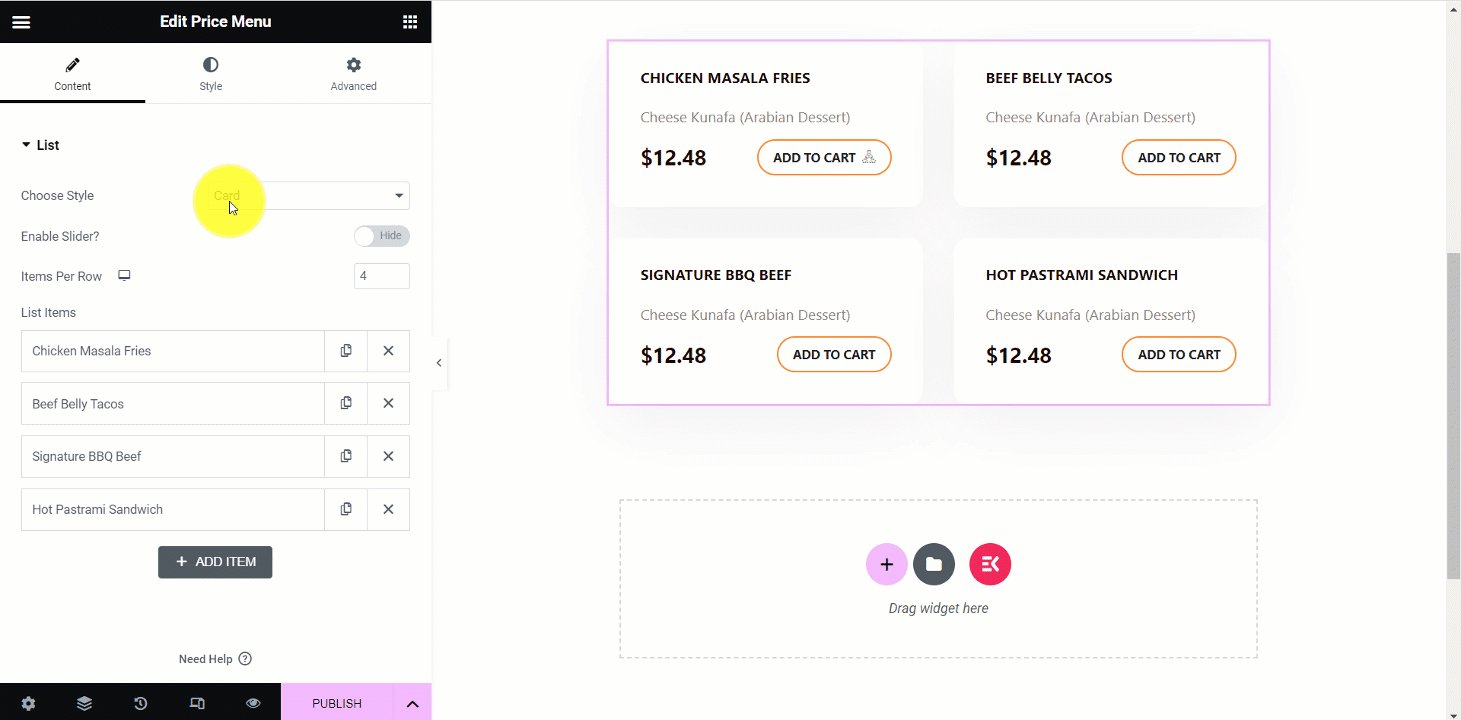
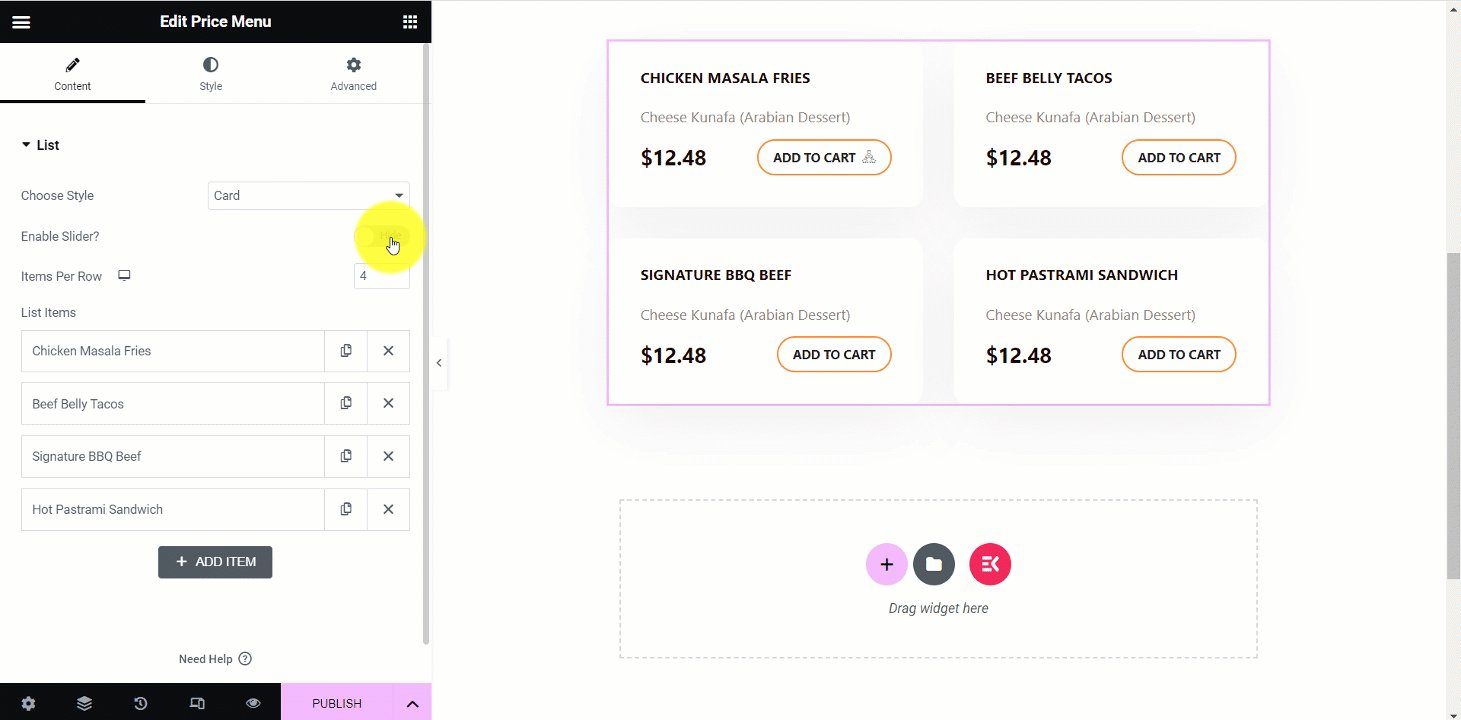
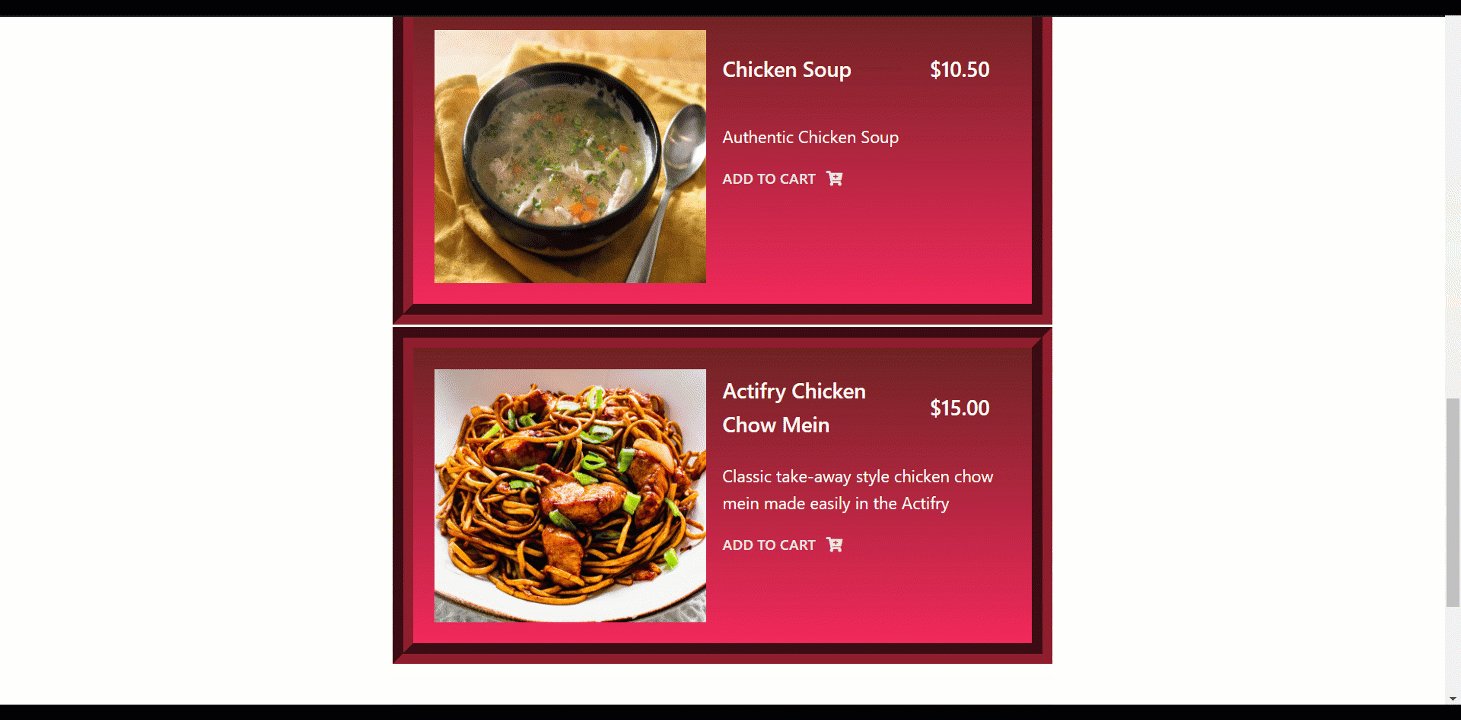
Stil: Kort
I den här stilen kommer menyn att visas i en kortstil.
✔️ Välj stil – Kort
✔️ Aktivera skjutreglaget? – Du kan visa menyn i bildstil eller behålla den som den är.
✔️ Objekt per rad – Här kan du ställa in hur många objekt du vill visa per rad i menyn.

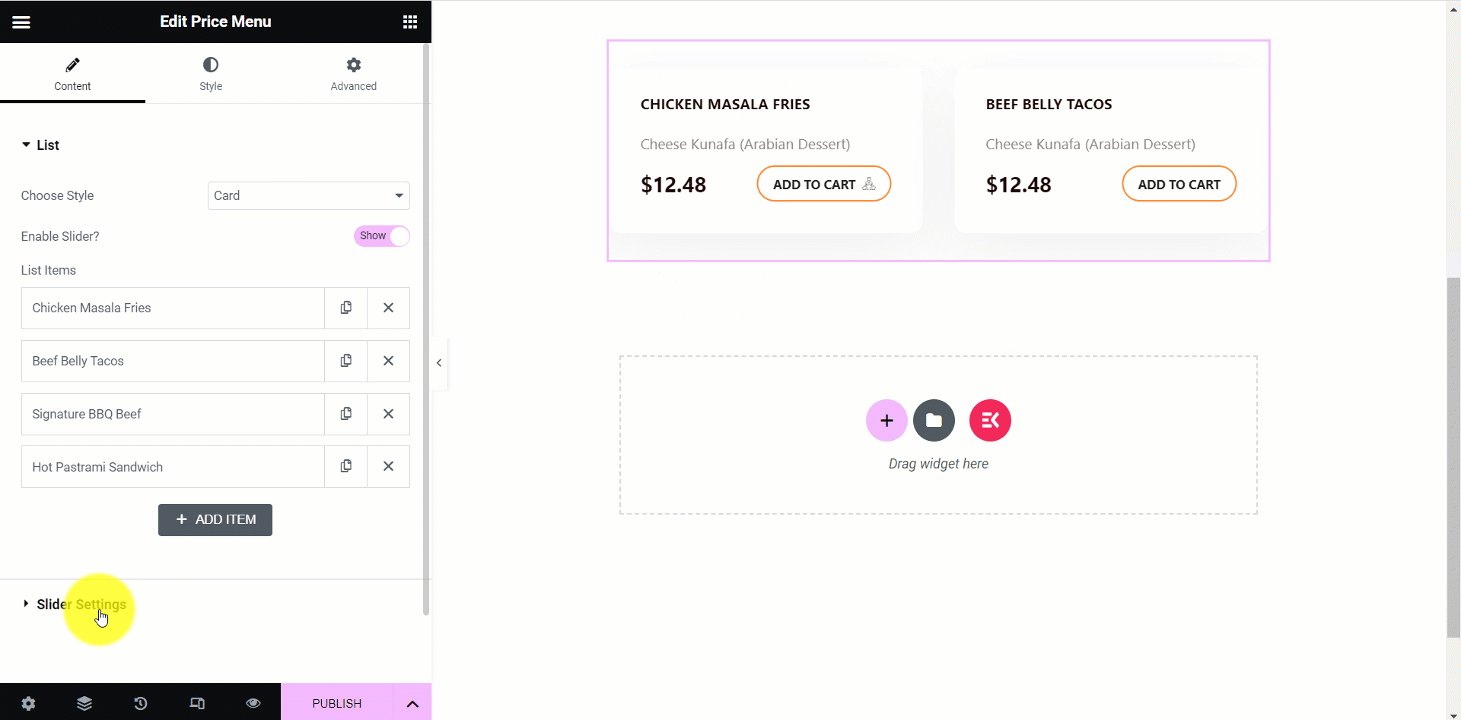
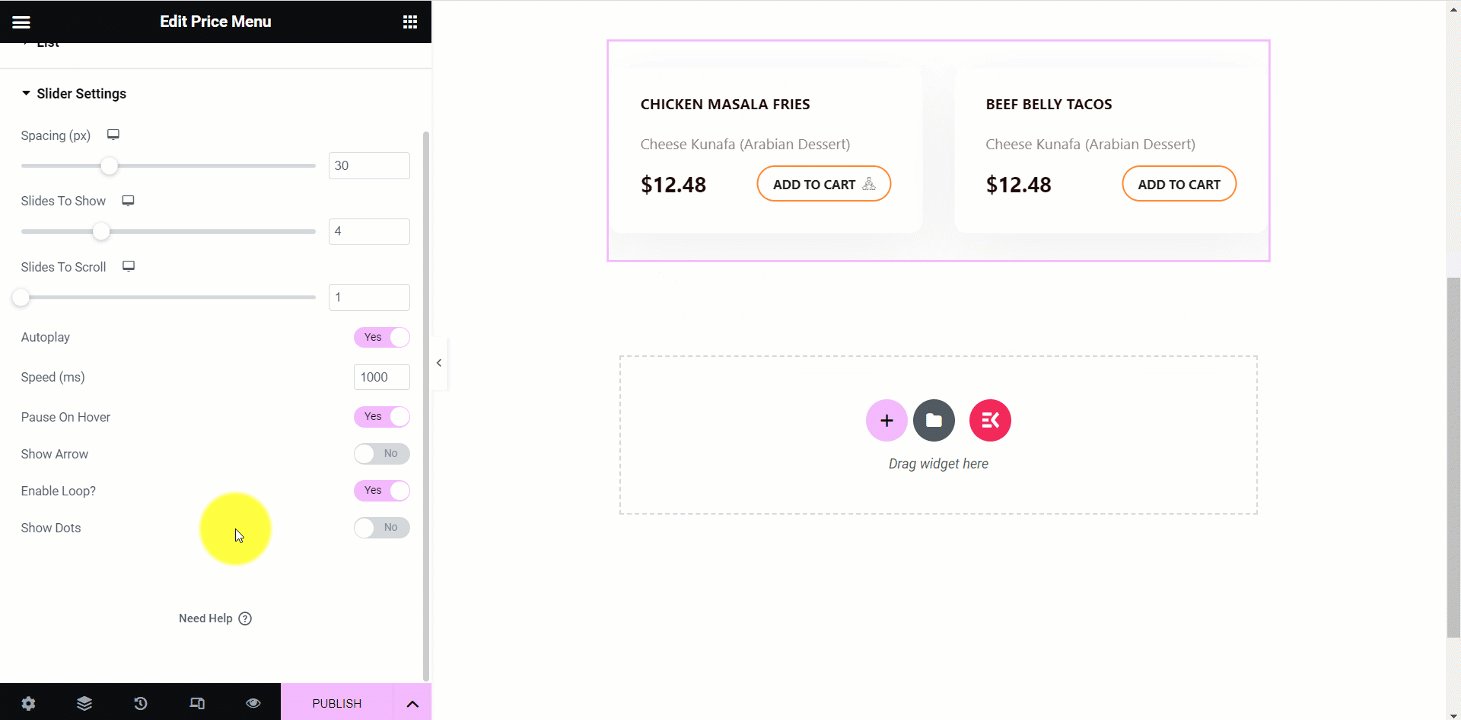
Skjutreglage Inställningar
Om du väljer kortmenystilen och aktiverar skjutreglaget kan du justera skjutreglagets inställningar.
Här kan du ställa in hastigheten, styra autoplay, loop och så vidare.

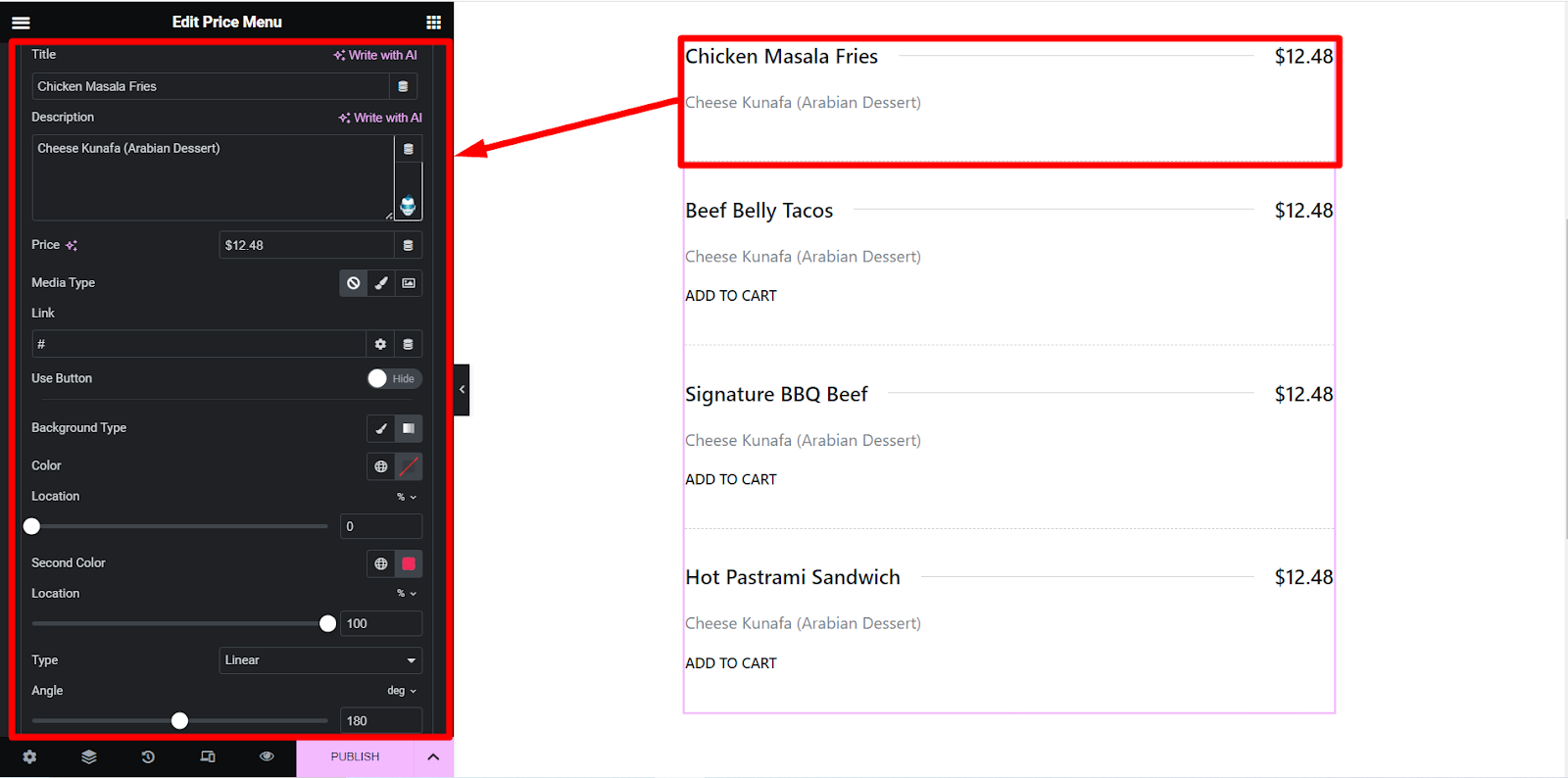
Därefter, när du expanderar ett objekt, hittar du dessa inställningar –
✔️ Titel – Skriv objektets namn eller titel här.
✔️ Beskrivning – Förklara kort om objektet här.
✔️ Pris - Ställ in priset för varan här.
✔️ Mediatyp - Du kan lägga till objektsbilden och en ikon här.
✔️ Använd knappen – Du kan behålla en knapp genom att växla knappen för att visa eller hoppa över den.
✔️ Knapp-text - Om du använder en knapp så skriv en text till knappen.
✔️ Knapplänk – Du kan infoga en länk till knappen för att omdirigera dina kunder vart du vill.
✔️ Lägg till ikon i knappen? – Detta är ett ikoninställningsalternativ i knappen, du kan klicka på Ja eller Nej.
✔️ Ikonposition – Fixa ikonpositionen här, du kan placera den före eller efter knapptexten.
✔️ Knappikon – Från alternativen kan du välja vilken ikon som helst.
✔️ Bakgrundstyp – Du kan ändra menyns bakgrundsfärg som du vill.
Här visar bilden alternativ för Chicken Masala Fries –

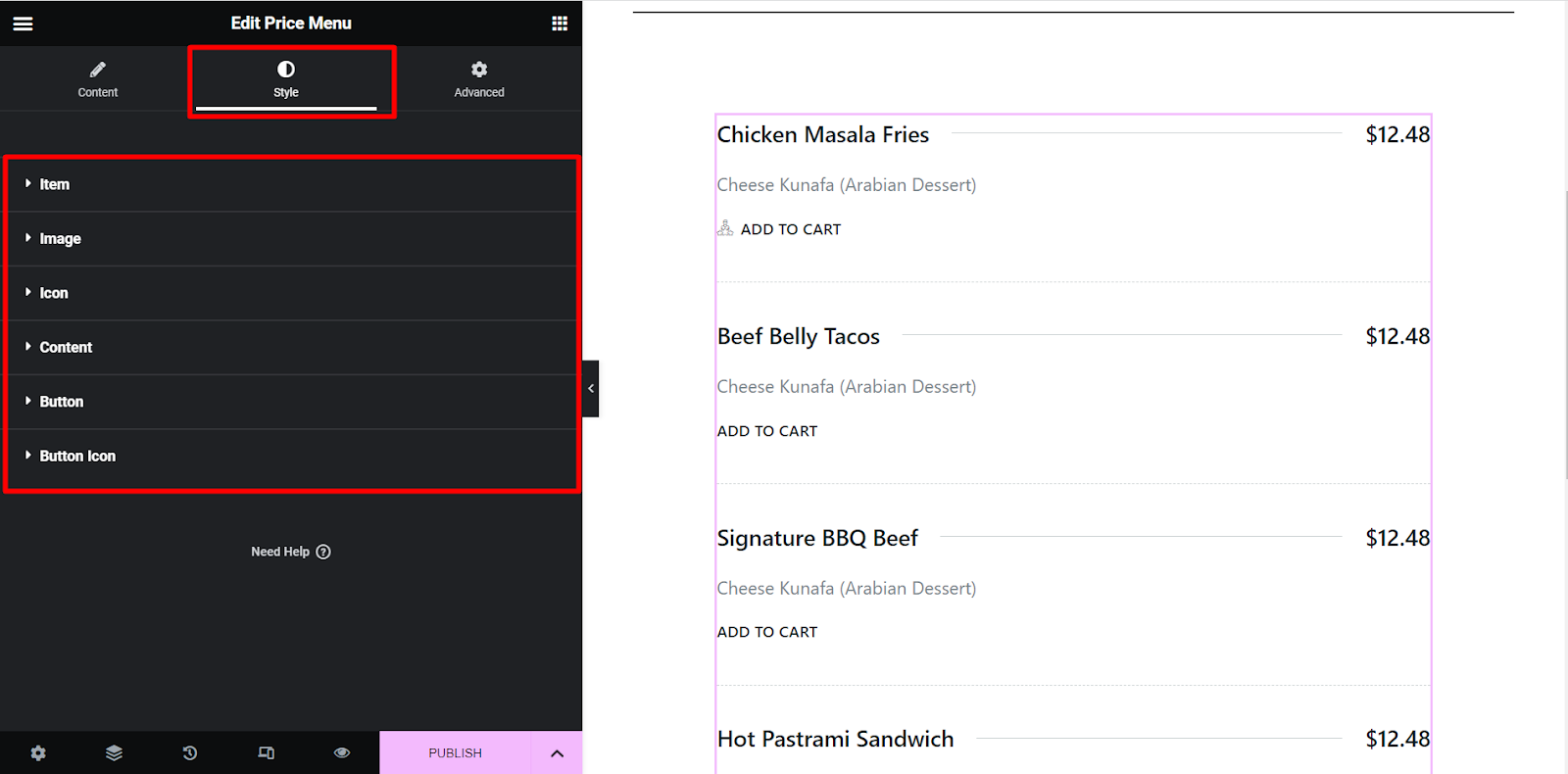
Steg 3: Stilsektion
✔️ Artikel - Här kommer du att utforma objektens vertikala justering, utrymme, kant, färg, bakgrundstyp, etc.
✔️ Bild - Du hittar bildanpassningsalternativ här som storlek, kantradie och avstånd.
✔️ Ikon – Detta stylingalternativ låter dig styla ikonen.
✔️ Innehåll - Hitta färg, typografi, stoppning och andra alternativ för att sortera innehållsdelen av menyn.
✔️ Knapp - Liksom de andra stylingfunktionerna presenterar den alla knappdesignalternativ.
✔️ Knappikon – Klicka på det här alternativet för att designa knappikonen baserat på dina val.

Så efter att ha anpassat menyn efter dina val måste du bara klicka på knappen PUBLICERA. Din eleganta meny är redo att fånga besökarnas uppmärksamhet!
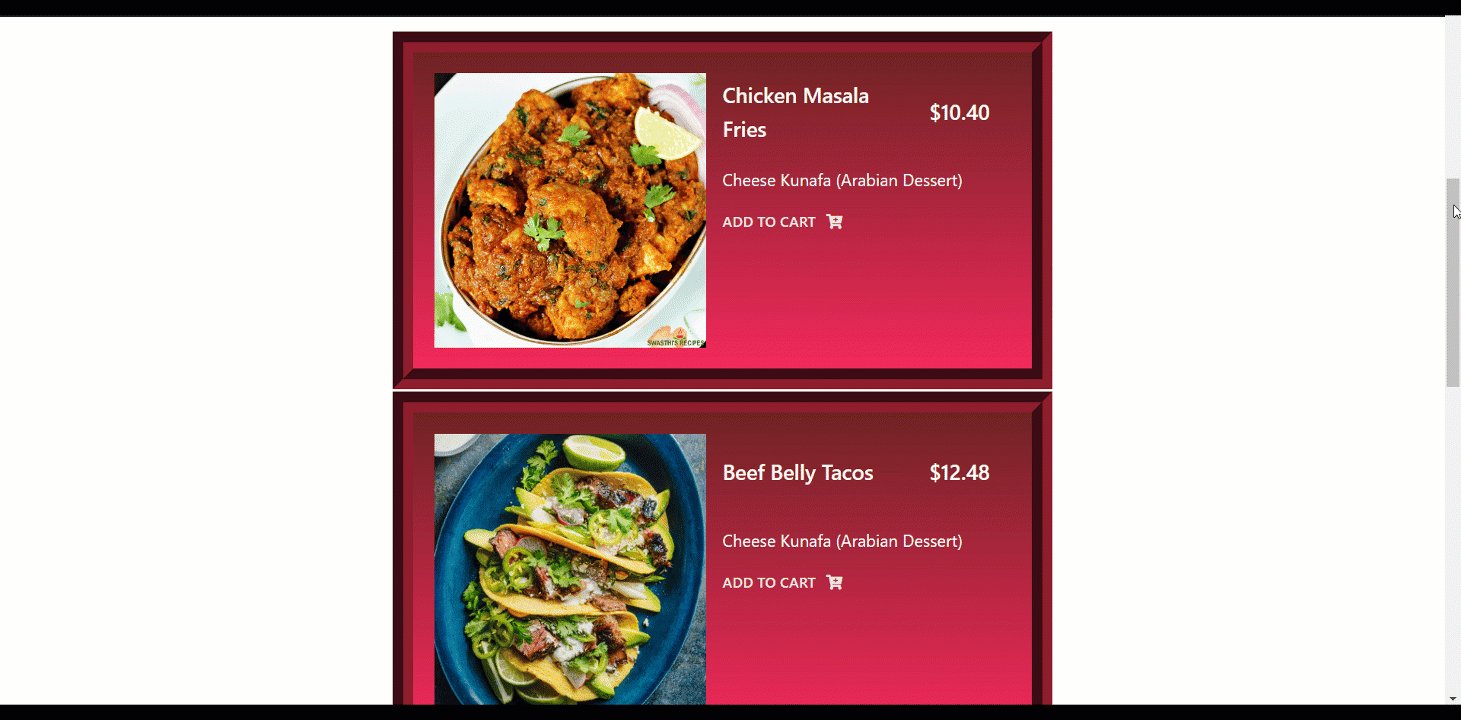
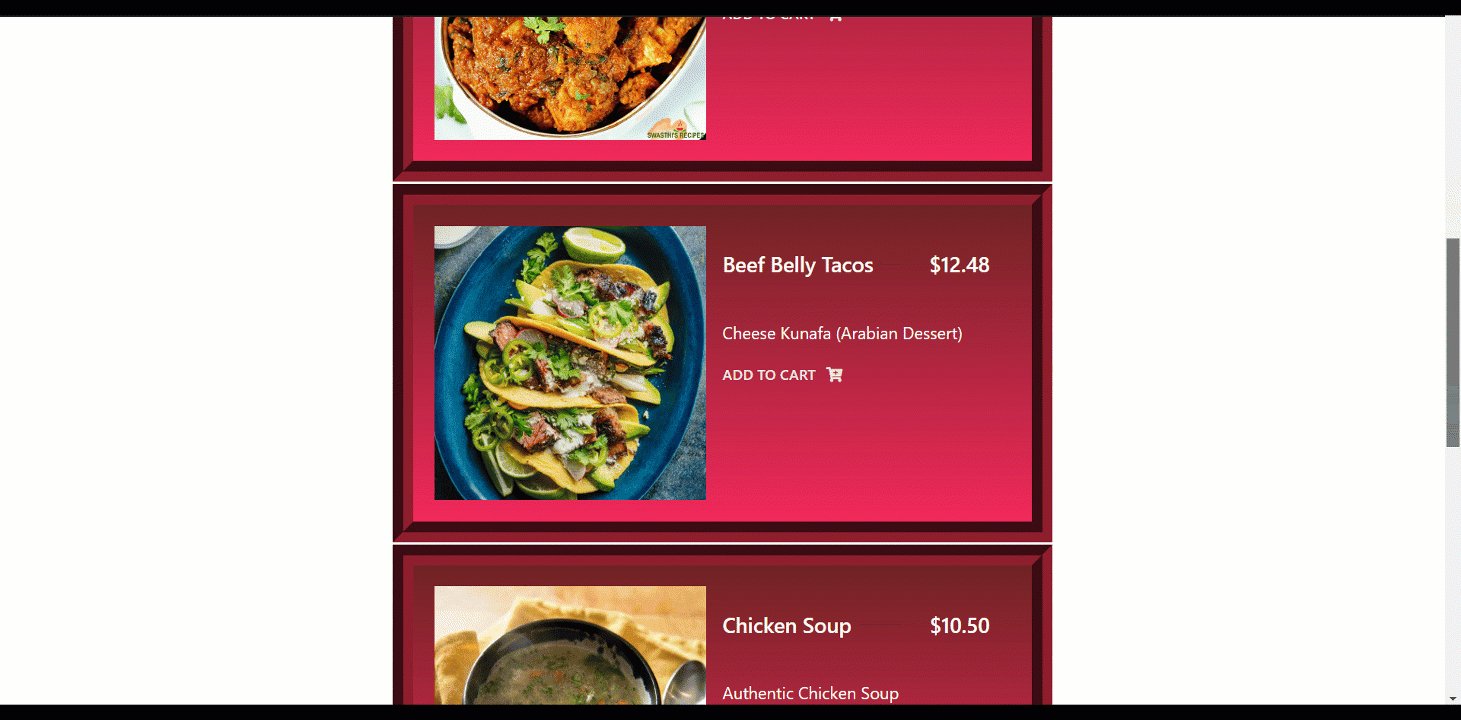
Här är vår slutliga utdata för att lägga till prislista i WordPress-

Varför ElementsKit?
ElementsKit är berikat med alla de senaste funktionerna. Det känns igen som det kompletta paketet för Elementor-tillägg. Det ger dig –
✨ Sidhuvud och sidfotsbyggare
✨ Megamenu Builder
✨ Område med flera widgets
✨ 500+ färdiga sektioner
✨ 90+ anpassade tillägg
✨ 35+ redo startsida och många fler.
Börja göra prislista i WordPress
För alla företag är en prislista en viktig sak utan tvekan. Det gör det lättare för dina besökare att välja den bästa för deras behov.
Vi har visat dig hur du lägger till en prislista i WordPress med hjälp av ElementsKit-plugin. Att använda plugins är den bästa praxisen idag då metoden är den i särklass enklaste. Med ElementsKit får du tips för att utforma en effektiv och attraktiv prislista för din webbplats.
Dessutom ger ElementsKit dig massor av användbara funktioner för din Elementor-webbplats. Nu kan du bygga vad du vill med detta trendiga verktyg! 😎 👇


Lämna ett svar