Une liste de prix dans WordPress peut être un ajout puissant pour attirer l'attention des visiteurs sur les coûts des produits. Cela permet de fournir avec élégance les informations nécessaires sur les coûts. Vous pouvez également afficher de brèves descriptions et caractéristiques des produits ainsi que les prix.
Tu peux utiliser un code personnalisé pour créer une liste de menus de tarification WordPress. Vous pouvez en trouver Thèmes WordPress qui consistent en codes courts de la liste de prix. C'est simple : il vous suffit de copier-coller les shortcodes sur une page et vous pouvez créer une liste de prix. Cependant, en utilisant une norme le plugin est le moyen le plus simple pour concevoir une liste de prix.
Dans cet article, nous allons vous montrer comment créer une liste de menus de prix soignée et claire dans WordPress à l'aide d'un plugin.
Pourquoi ajouter une liste de prix sur les sites WordPress ?
Une liste de prix sur le site WordPress aide les visiteurs à vérifier rapidement les prix des produits. Il présente vos produits ou services de manière manière organisée et facile à comprendre. Vous pouvez supprimer toute confusion sur les prix et augmenter les conversions en ajoutant une liste.
De plus, une liste de prix vous permet de ajouter des boutons pour des achats ou des abonnements permettant aux visiteurs d'acheter facilement vos produits ou services. Encore une fois, en comprenant les stratégies de tarification de vos concurrents, vous pouvez créer votre propre structure et modèle de tarification.
Comment ajouter une liste de prix dans WordPress
Utilisant un plugin WordPress de liste de prix peut être le moyen le plus rapide pour organiser votre liste de prix. Puisqu'un plugin est compatible avec tous les thèmes WordPress, vous n'avez pas besoin de trouver un plugin ou un plugin particulier. codes courts. Il existe plusieurs plugins sur Internet. Pour créer le menu de prix souhaité, vous devez choisir un plugin efficace. Un tel plugin est le dernier ElementsKit, module complémentaire tout-en-un pour Elementor, qui fournit toutes les fonctionnalités de personnalisation nécessaires et élégantes.
Mettez en évidence les faits importants 👉 👉👉 Créez un Le fil d'actualités dans WordPress
Maintenant, nous allons vous montrer comment créer une liste de prix WordPress en utilisant ElementsKit dans un court laps de temps.
Apprenons…
Tout d'abord…
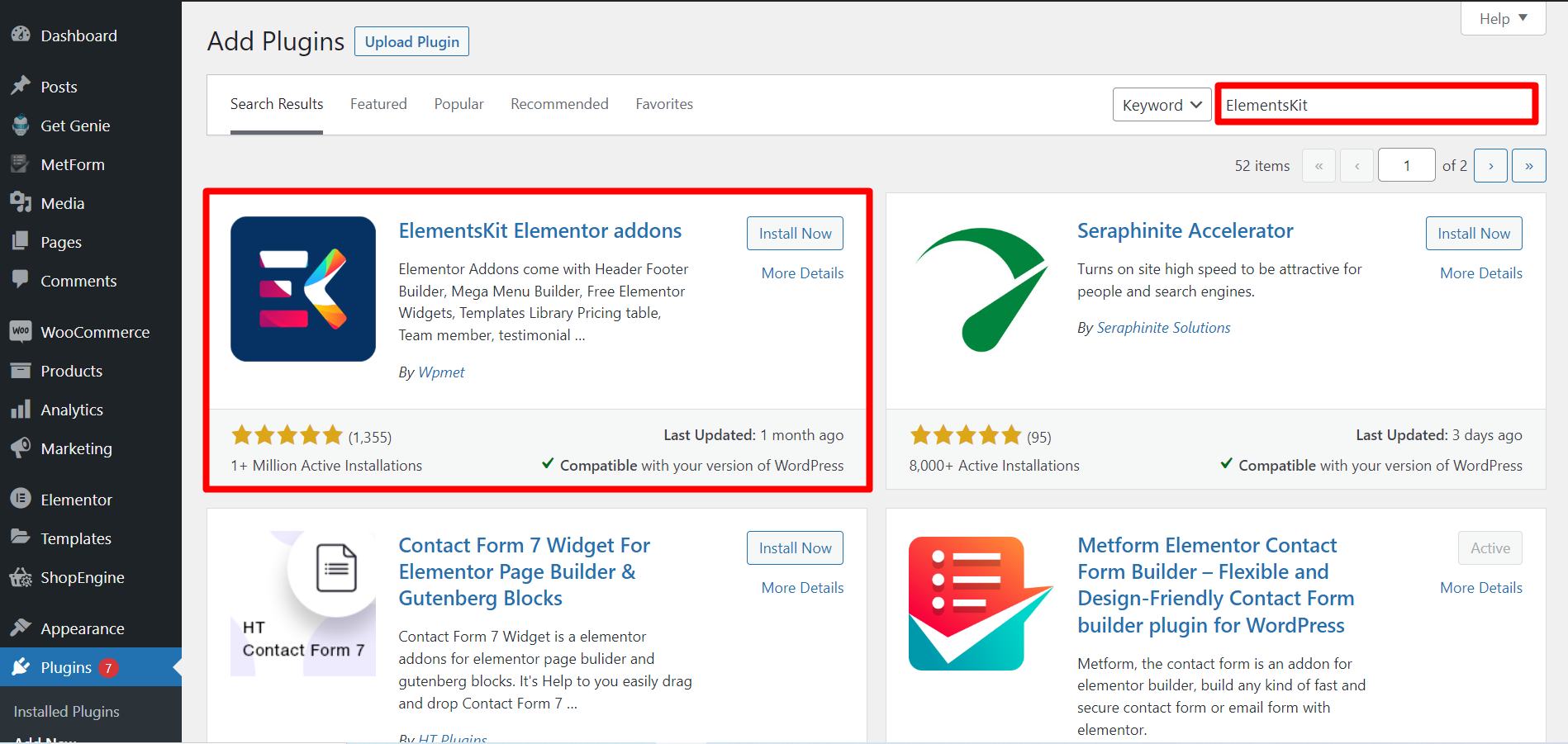
Depuis votre tableau de bord WordPress, allez dans Plugins -> Rechercher ElementsKit dans la barre de recherche -> Recherchez le plugin et installez-le.

Cependant, Le menu des prix est un widget premium, vous devez donc acheter et activer la licence ElementsKit.
Passons à la partie principale…
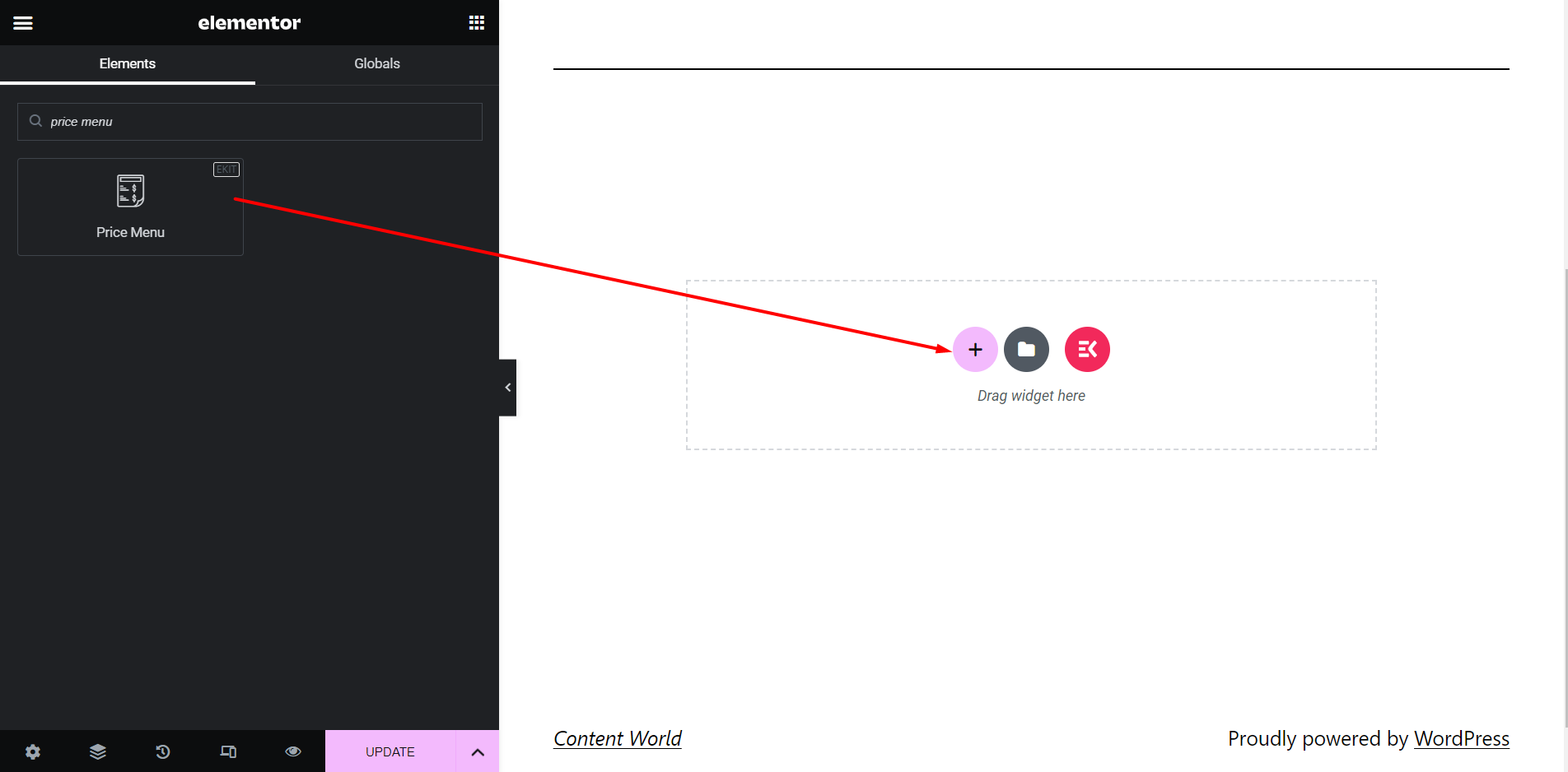
Étape 1 : glisser-déposer
Ouvrez une page sur laquelle vous souhaitez afficher la liste de prix -> Cliquez sur Modifier avec Elementor -> Recherchez le widget Menu des prix -> faites-le glisser et déposez-le.

Étape 2 : Section de contenu
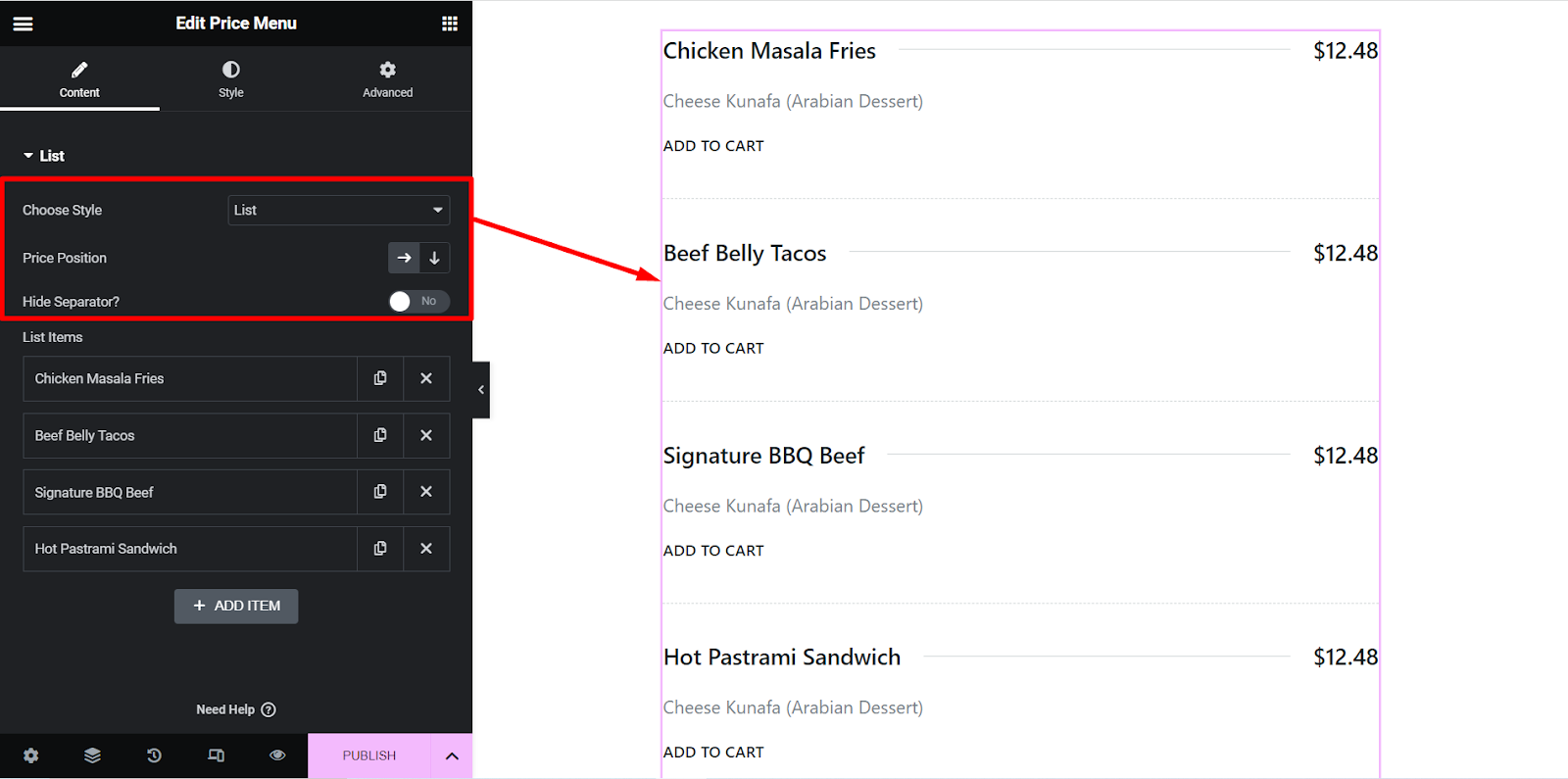
Style : Liste
Dans ce style, le menu sera affiché sous forme de liste.
✔️ Choisissez le style – Liste
✔️ Position des prix – Vous pouvez afficher les prix sur le côté droit ou en bas.
✔️ Masquer le séparateur ? – Vous pouvez afficher un séparateur entre un article et le prix ou l'ignorer.

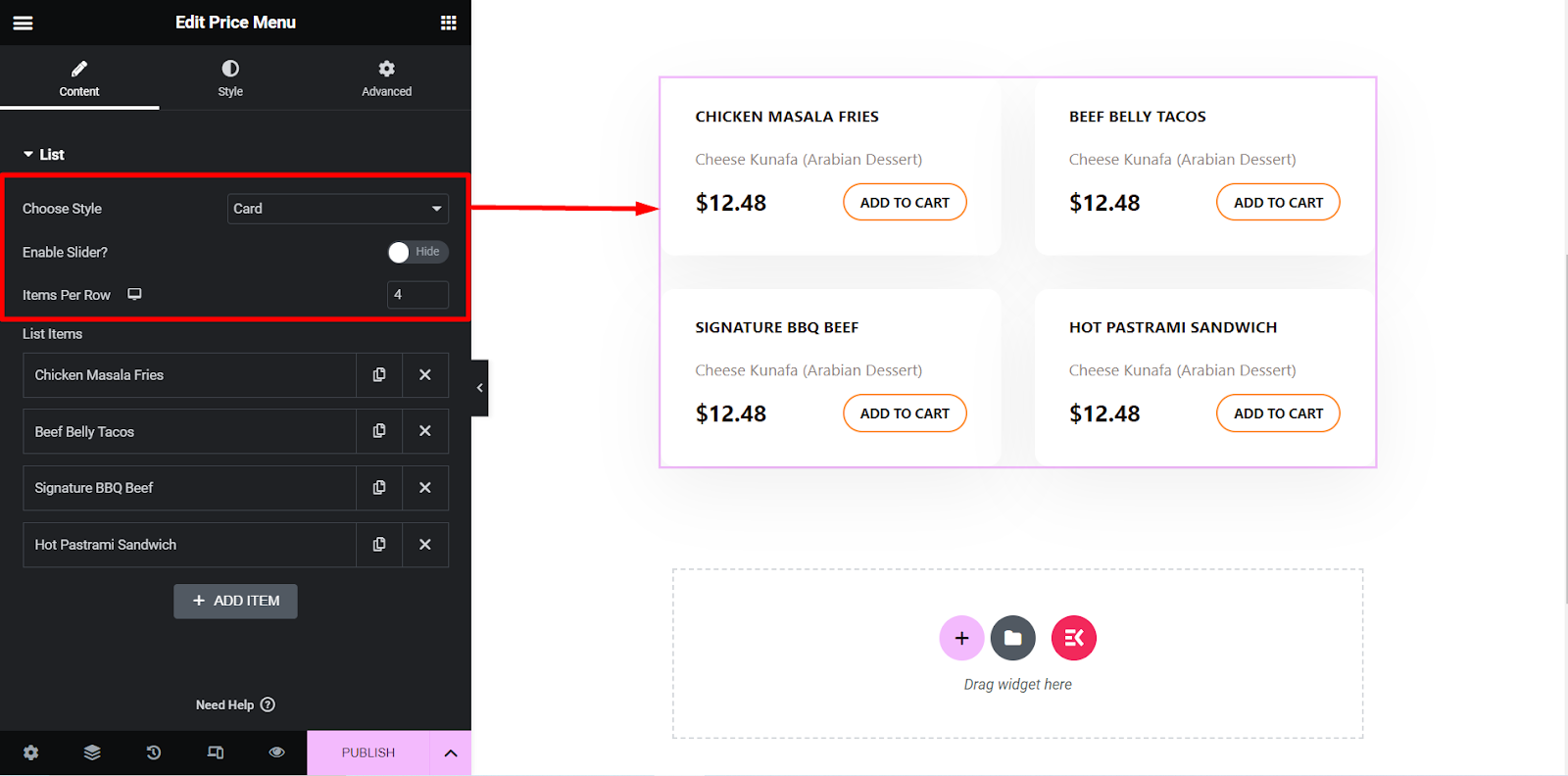
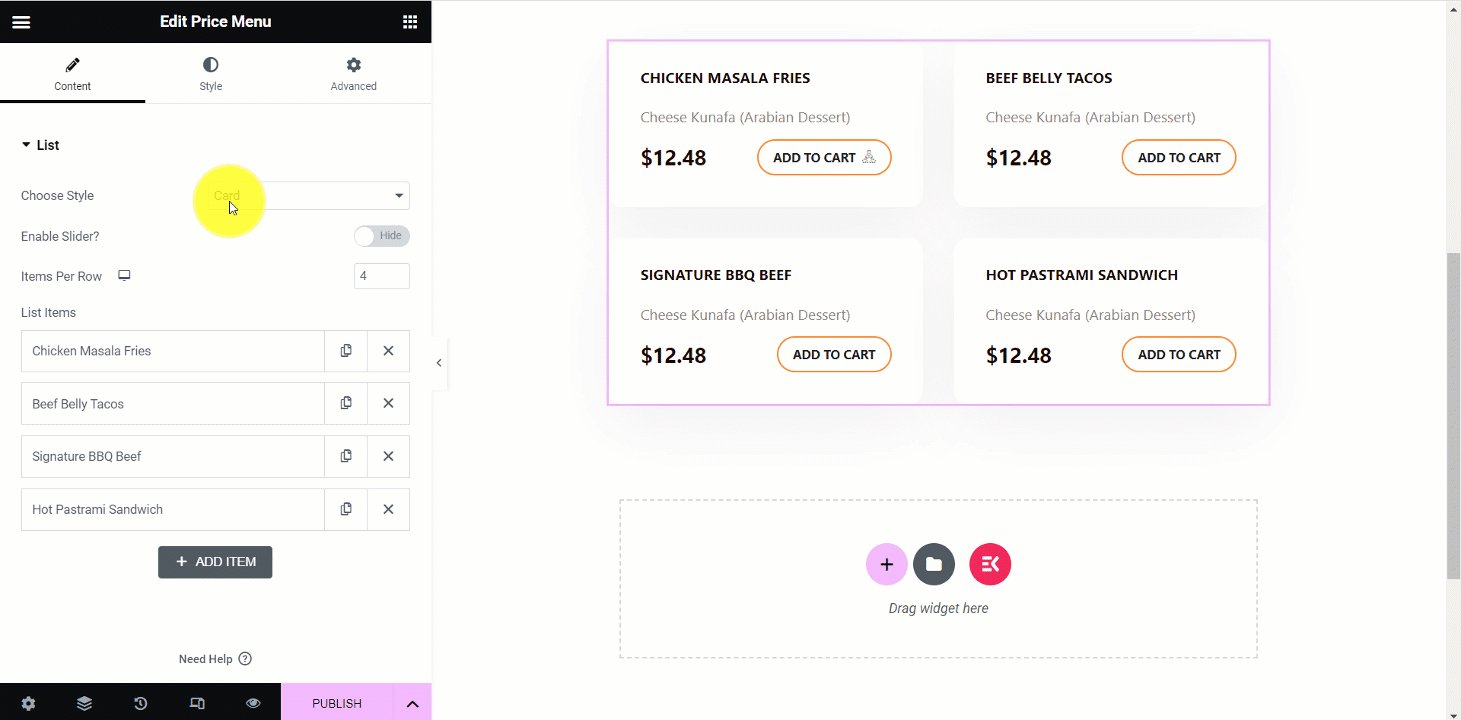
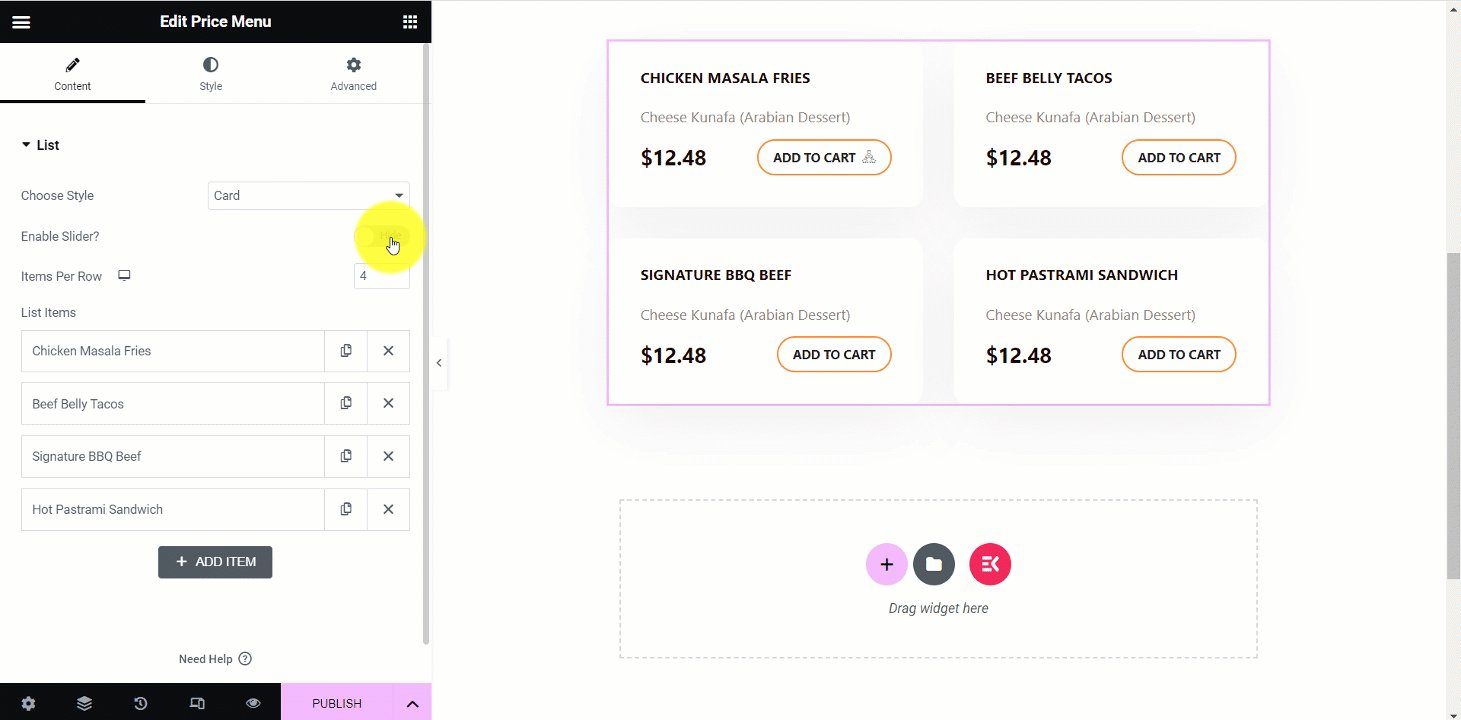
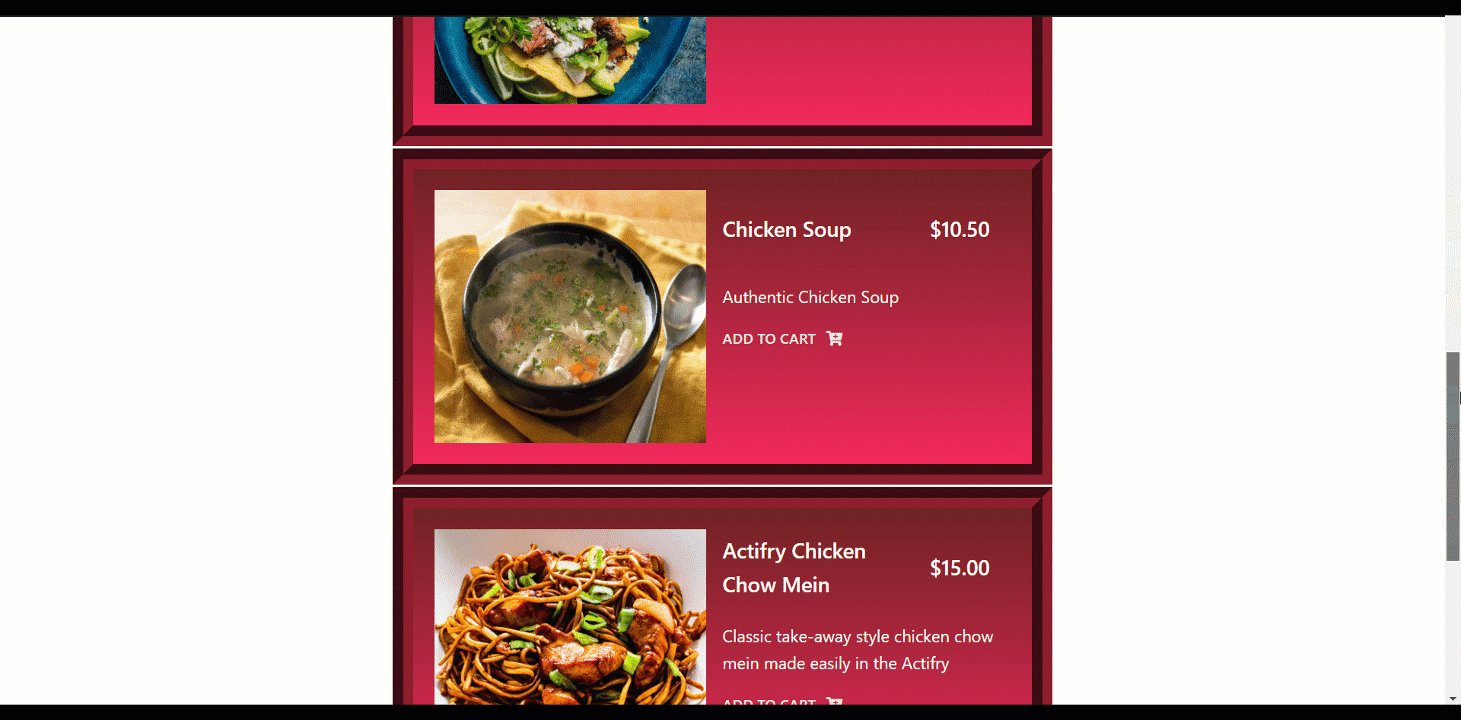
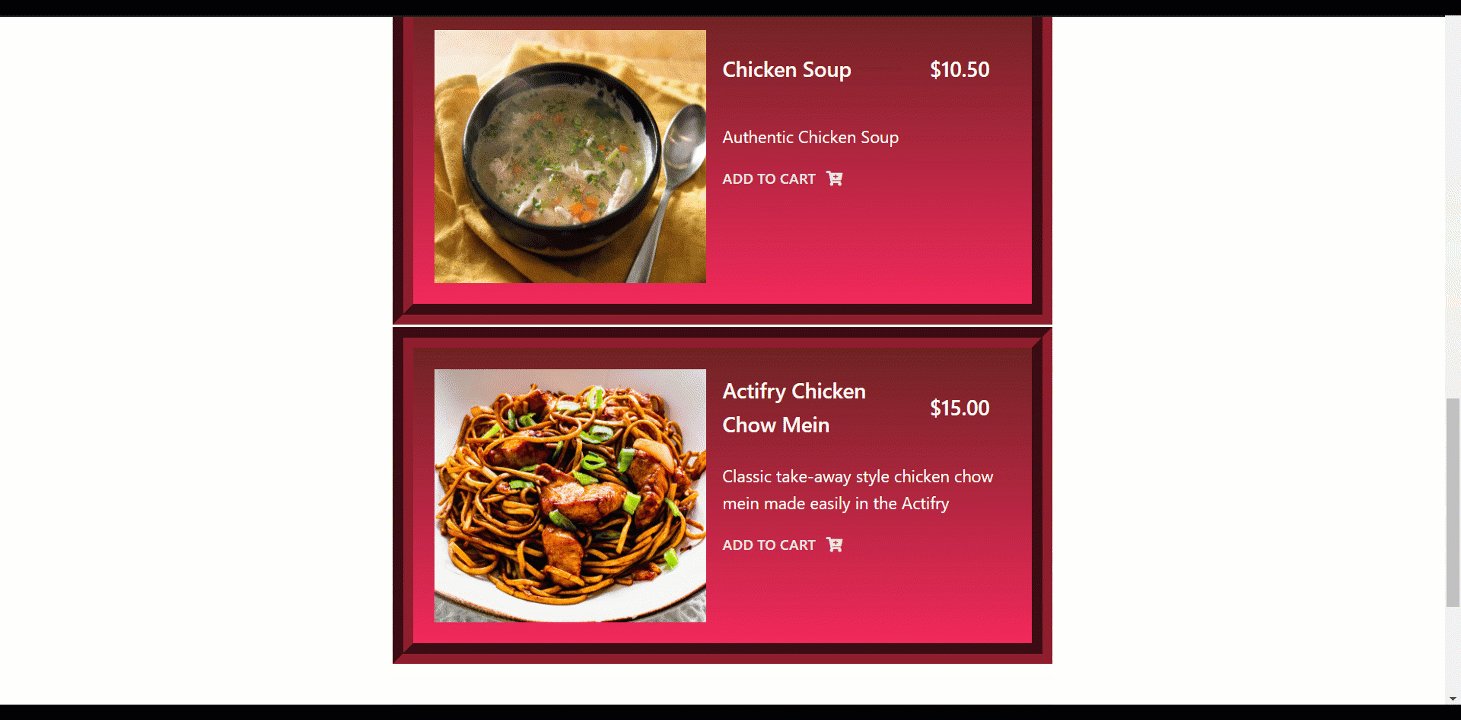
Style: Carte
Dans ce style, le menu sera affiché sous forme de carte.
✔️ Choisissez le style – Carte
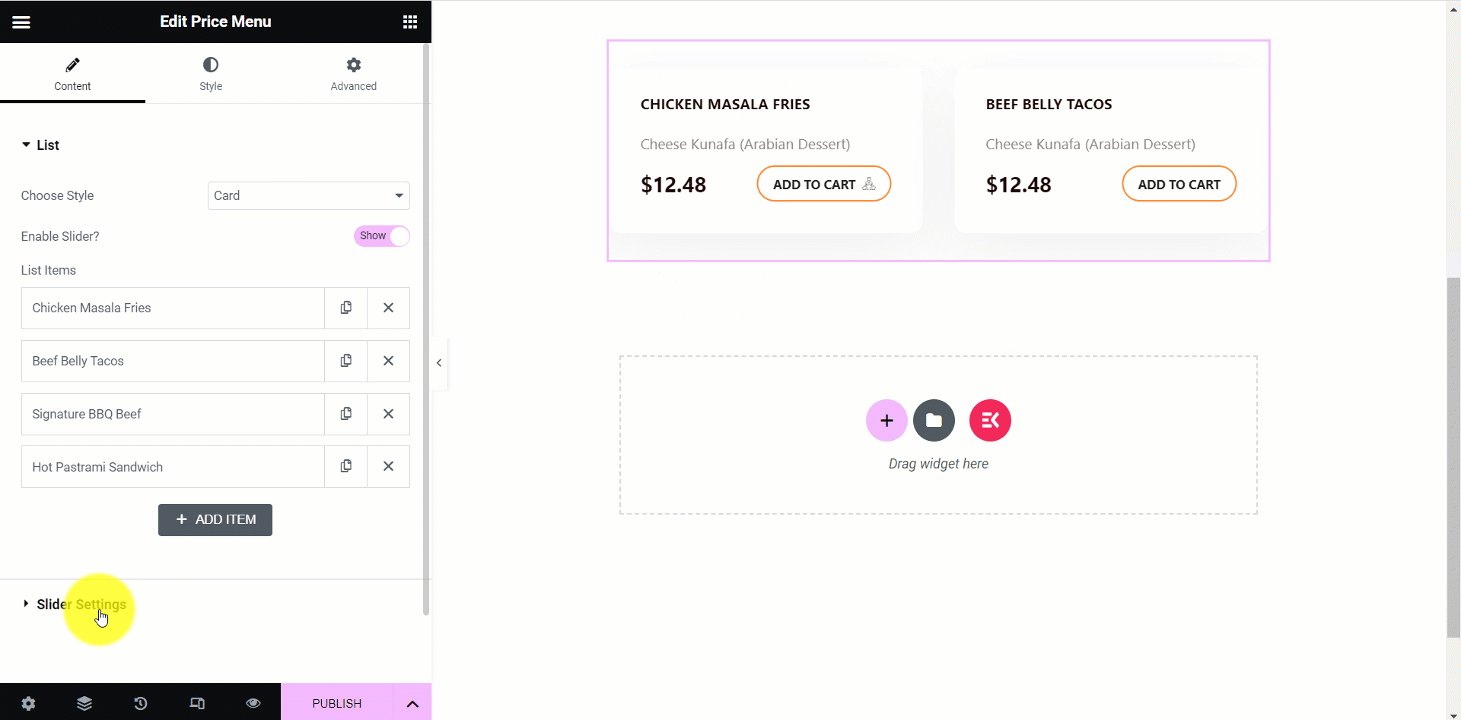
✔️ Activer le curseur ? – Vous pouvez afficher le menu sous forme de diapositive ou le conserver tel quel.
✔️ Articles par ligne – Ici, vous pouvez définir le nombre d'éléments que vous souhaitez afficher par ligne dans le menu.

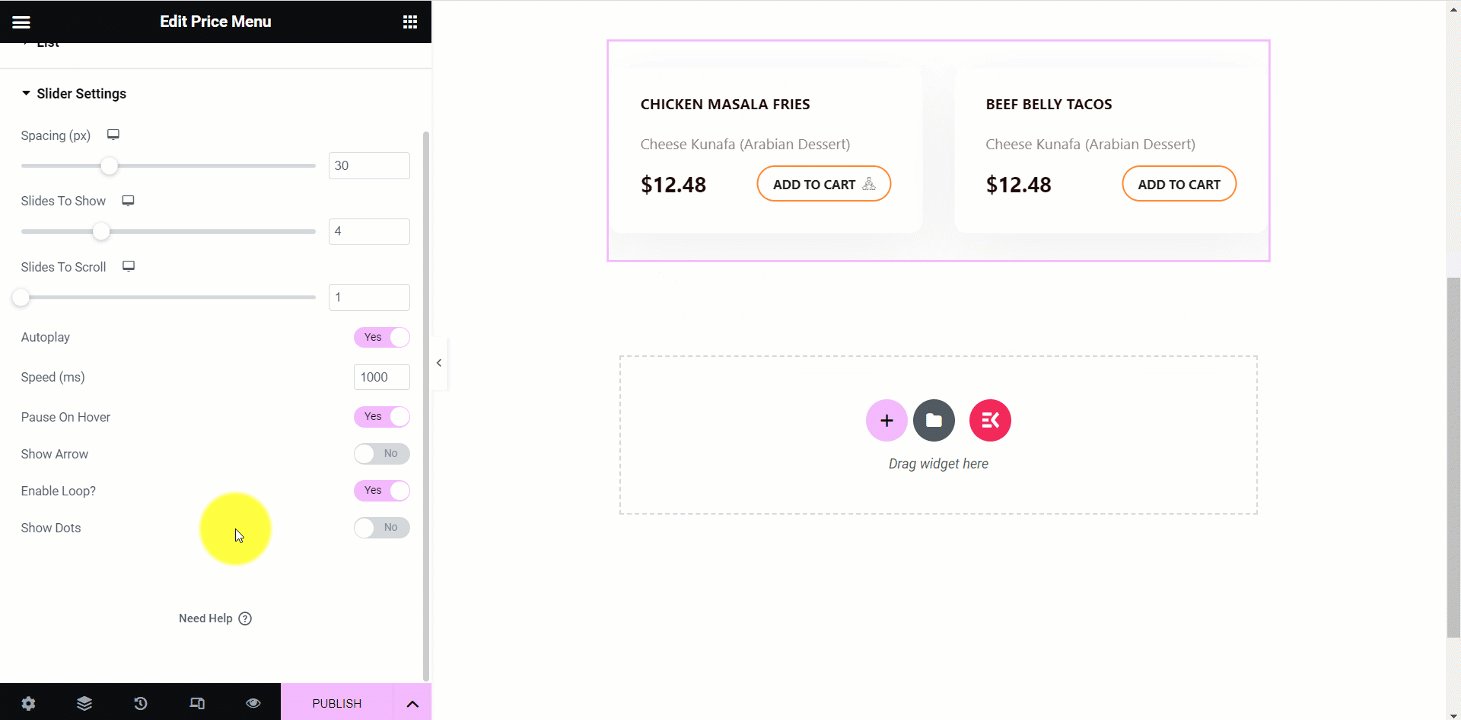
Paramètres du curseur
Si vous sélectionnez le style de menu de la carte et activez l'option de curseur, vous pouvez ajuster les paramètres de ce curseur.
Ici, vous pouvez définir la vitesse, contrôler la lecture automatique, la boucle, etc.

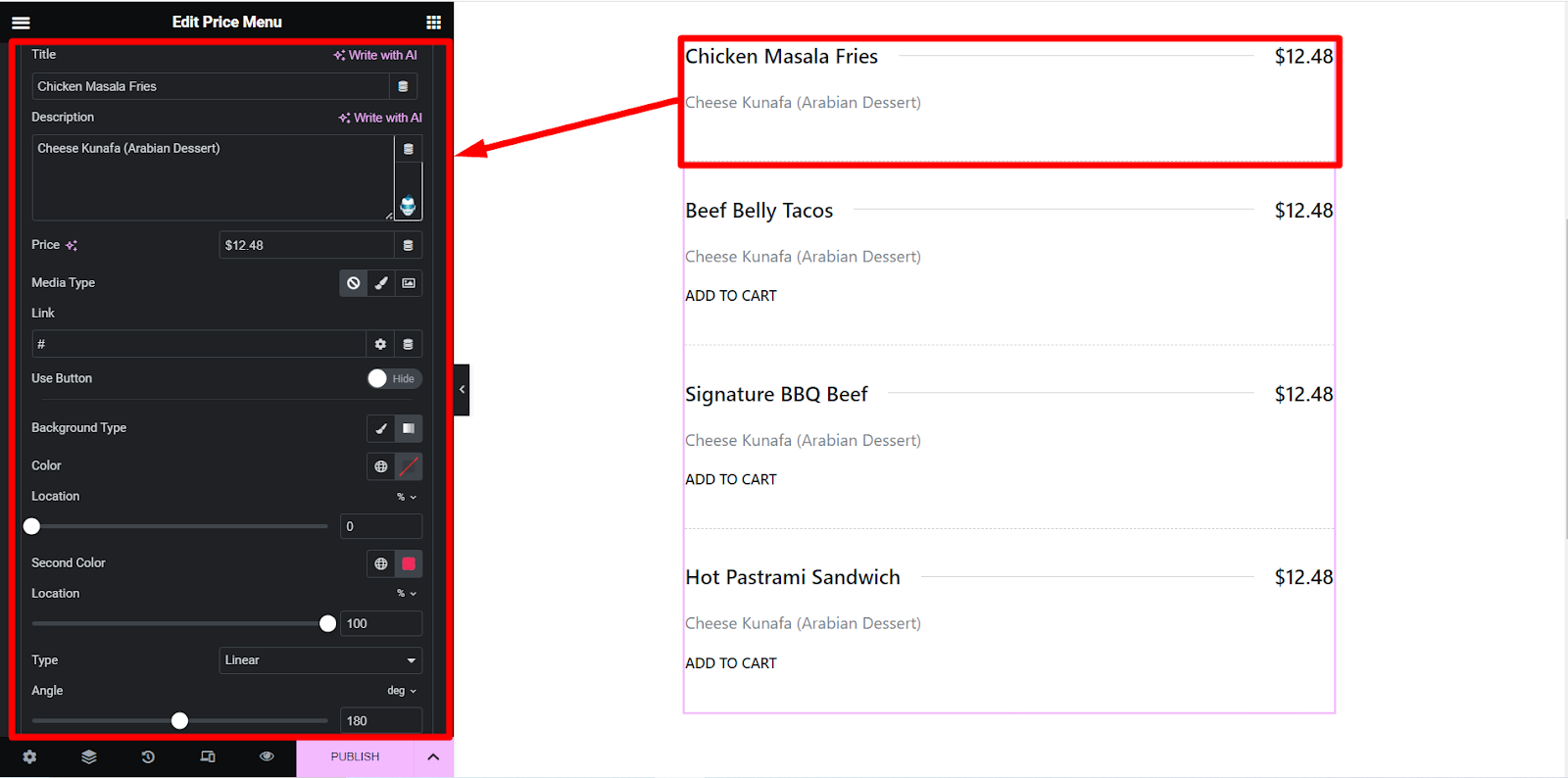
Ensuite, lorsque vous développez un élément, vous trouverez ces paramètres :
✔️ Titre - Écrivez ici le nom ou le titre de l’article.
✔️ Description – Expliquez brièvement l'élément ici.
✔️ Prix - Fixez ici le prix de l'article.
✔️ Type de support - Vous pouvez ajouter l'image de l'article et une icône ici.
✔️ Utiliser le bouton – Vous pouvez conserver un bouton en le basculant sur Afficher ou en l'ignorant.
✔️ Texte du bouton – Si vous utilisez un bouton, écrivez un texte pour le bouton.
✔️ Lien du bouton – Vous pouvez insérer un lien vers le bouton pour rediriger vos clients où vous le souhaitez.
✔️ Ajouter une icône dans le bouton ? – Il s'agit d'une option de paramétrage d'icône dans le bouton, vous pouvez cliquer sur Oui ou Non.
✔️ Position de l'icône – Corrigez la position de l'icône ici, vous pouvez la placer avant ou après le texte du bouton.
✔️ Icône du bouton – Parmi les options, vous pouvez choisir n’importe quelle icône.
✔️ Type d'arrière-plan – Vous pouvez modifier la couleur d'arrière-plan du menu à votre guise.
Ici, l’image montre les options pour les frites de poulet masala –

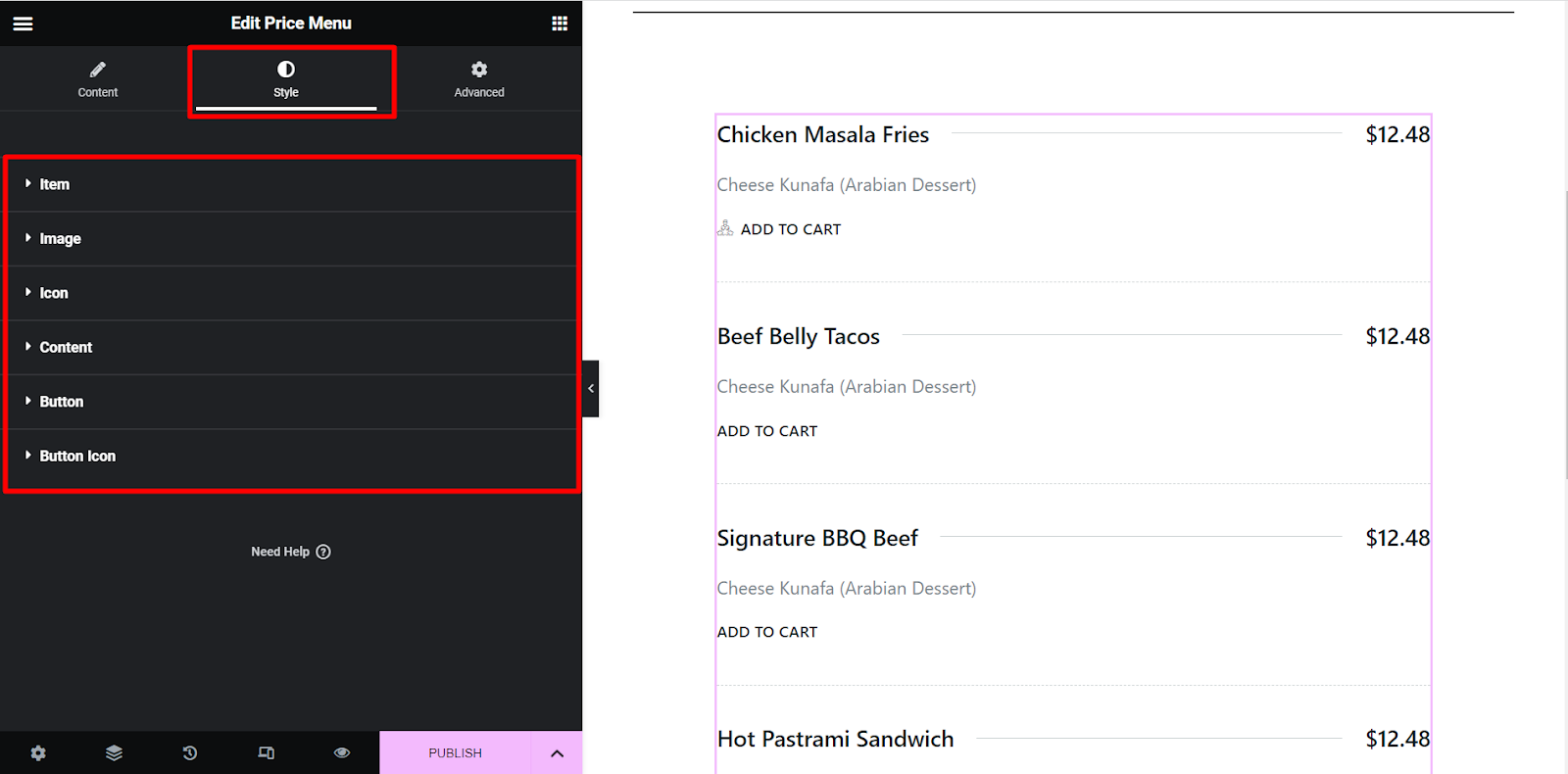
Étape 3 : Section de style
✔️ Article - Ici, vous styliserez l'alignement vertical des éléments, l'espace, la bordure, la couleur, le type d'arrière-plan, etc.
✔️ Image - Vous trouverez ici des options de personnalisation de l’image telles que la taille, le rayon de la bordure et l’espacement.
✔️ Icône – Cette option de style vous permet de styliser l'icône.
✔️ Contenu - Recherchez la couleur, la typographie, le remplissage et d’autres options pour trier la partie contenu du menu.
✔️ Bouton - Comme les autres fonctionnalités de style, il présente toutes les options de conception de boutons.
✔️ Icône du bouton – Cliquez sur cette option pour concevoir l'icône du bouton en fonction de vos choix.

Ainsi, après avoir personnalisé le menu selon vos choix il ne vous reste plus qu'à cliquez sur le bouton PUBLIER. Votre menu élégant est prêt à attirer l’attention des visiteurs !
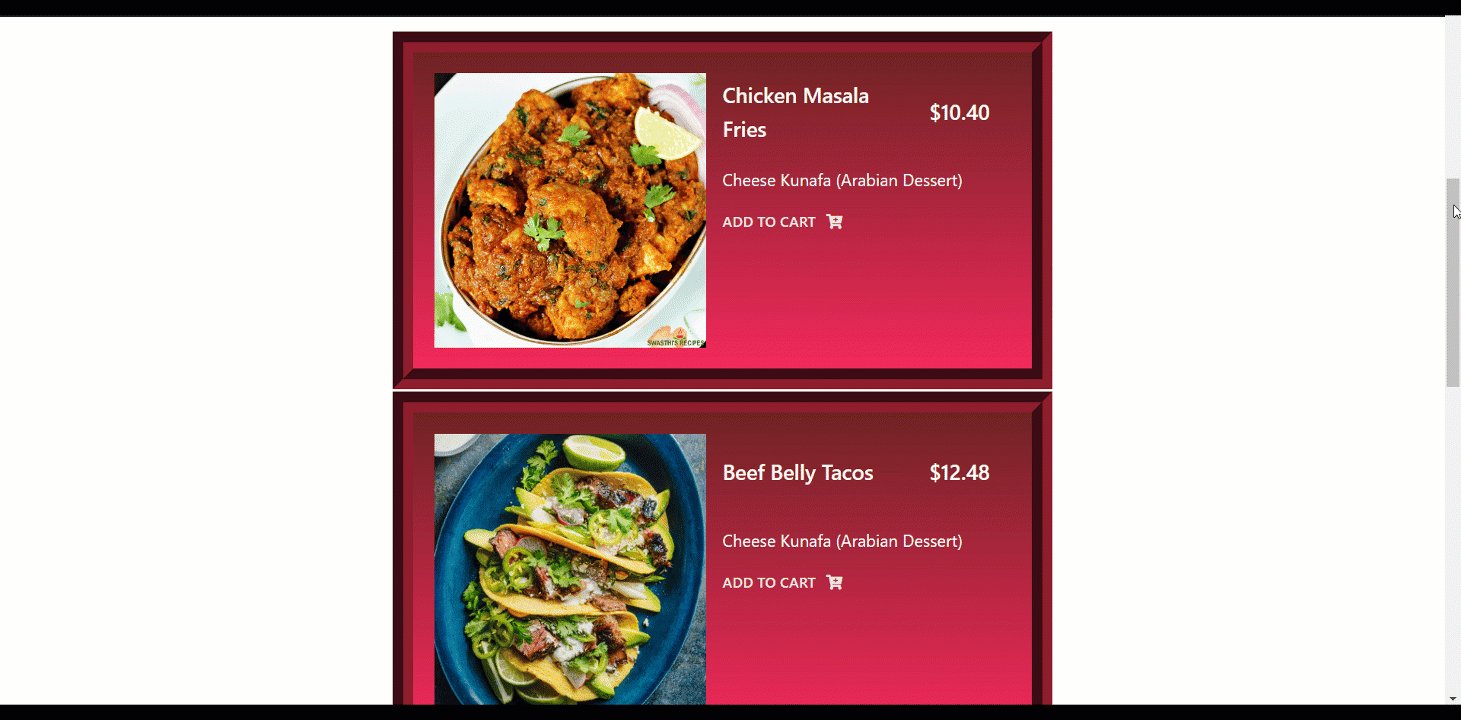
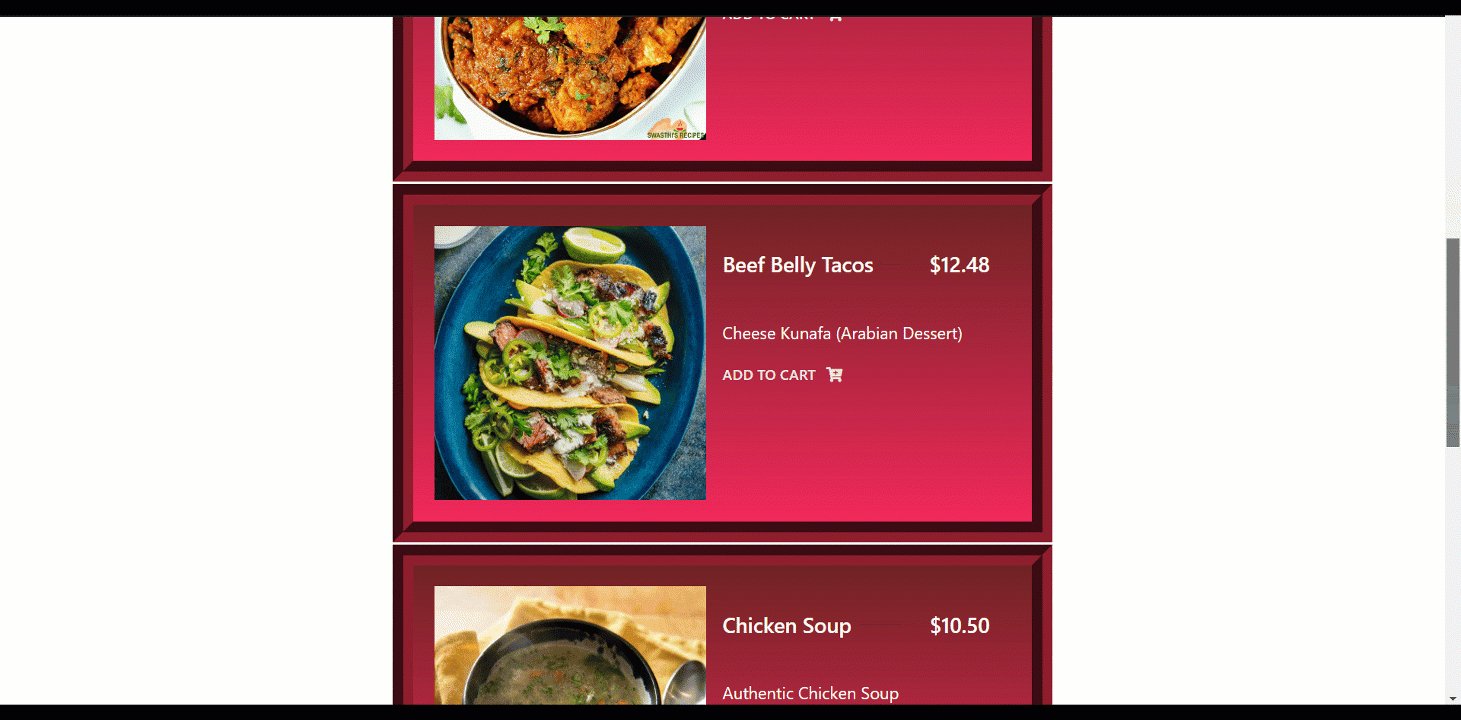
Voici notre résultat final de l’ajout d’une liste de prix dans WordPress :

Pourquoi ElementsKit ?
ElementsKit est enrichi de toutes les dernières fonctionnalités. Il est reconnu comme le package complet pour les modules complémentaires Elementor. Il vous fournit –
✨ Générateur d'en-tête et de pied de page
✨ Générateur de mégamenu
✨ Zone multi-widgets
✨ Plus de 500 sections prêtes
✨ Plus de 90 modules complémentaires personnalisés
✨ 35+ pages d'accueil prêtes et bien d'autres.
Commencez à créer une liste de prix dans WordPress
Pour toute entreprise, une liste de prix est sans aucun doute une chose essentielle. Cela permet à vos visiteurs de choisir plus facilement celui qui répond le mieux à leurs besoins.
Nous vous avons montré comment ajouter une liste de prix dans WordPress à l'aide du plugin ElementsKit. L'utilisation de plugins est la meilleure pratique aujourd’hui car la méthode est de loin la plus simple. Avec ElementsKit, vous obtiendrez des conseils pour concevoir une liste de prix efficace et attractive pour votre site Web.
De plus, ElementsKit vous offre des tonnes de fonctionnalités utiles pour votre site Web Elementor. Vous pouvez désormais construire tout ce que vous voulez avec cet outil tendance ! 😎 👇




Laisser un commentaire