En prisliste i WordPress kan være en effektiv tilføjelse til at tiltrække besøgendes opmærksomhed på produktomkostninger. Det hjælper med at give nødvendige omkostningsoplysninger elegant. Du kan også vise produkternes korte beskrivelser og funktioner sammen med priser.
Du kan bruge en brugerdefineret kode for at oprette en WordPress prismenuliste. Du kan finde nogle WordPress temaer der består af kortkoder til prislister. Det er nemt - du skal bare kopiere og indsætte kortkoderne til en side, og du kan oprette en prisliste. Imidlertid, ved hjælp af en standard plugin er den nemmeste måde at designe en prisliste.
I denne artikel viser vi dig, hvordan du laver en pæn og ren prismenuliste i WordPress ved hjælp af et plugin.
Hvorfor tilføje en prisliste i WordPress-websteder?
En prisliste på WordPress-siden hjælper besøgende med at tjekke produktpriserne hurtigt. Det viser dine produkter eller tjenester i en organiseret og letforståelig måde. Du kan fjerne enhver prisforvirring og øge antallet af konverteringer ved at tilføje en liste.
Derudover giver en prisliste dig mulighed for tilføje knapper for køb eller abonnementer, så de besøgende nemt kan købe dine produkter eller tjenester. Igen, ved at forstå dine konkurrenters prisstrategier kan du lave din egen prisstruktur og -model.
Sådan tilføjer du prisliste i WordPress
Ved hjælp af en prisliste WordPress plugin kan være hurtigste måde at organisere din prisliste. Da et plugin passer til alle WordPress-temaer, har du ikke spænding for at finde et bestemt plugin eller kortkoder. Der er flere plugins på internettet. For at lave din ønskede prismenu skal du vælge et effektivt plugin. Sådan et plugin er det seneste ElementsKit, alt-i-én tilføjelse til Elementor, der giver alle nødvendige og stilfulde tilpasningsfunktioner.
Fremhæv vigtige fakta 👉 👉👉 Opret en Nyhedsticker i WordPress
Nu viser vi dig, hvordan du kan oprette en WordPress-prisliste ved hjælp af ElementsKit inden for kort tid.
Lad os lære...
Første ting først…
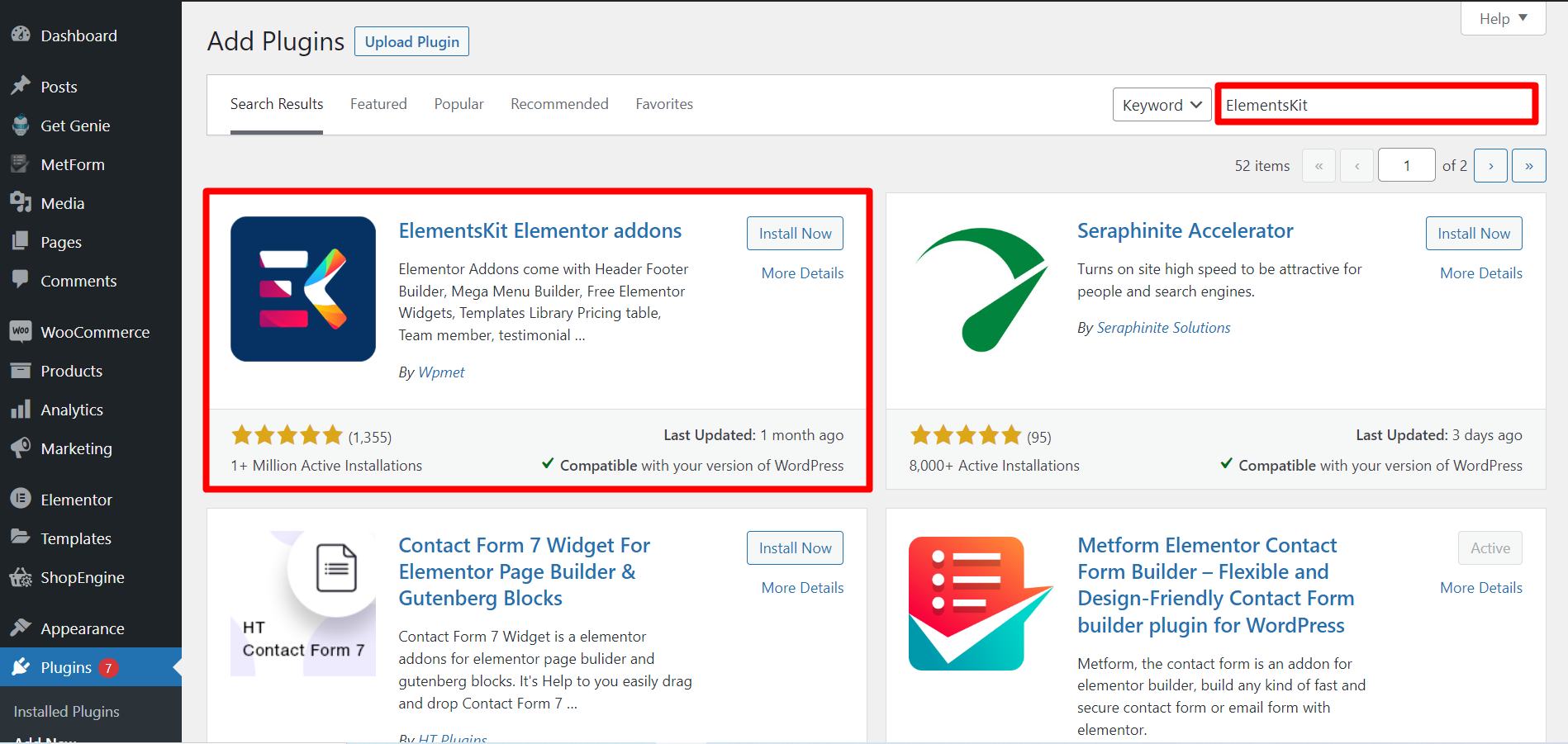
Fra dit WordPress dashboard, gå til plugins -> Search ElementsKit i søgefeltet -> Find plugin'et og installer det.

Imidlertid, Prismenu er en premium-widget, så du skal købe og aktivere ElementsKit-licensen.
Lad os gå til hoveddelen...
Trin 1: Træk og slip
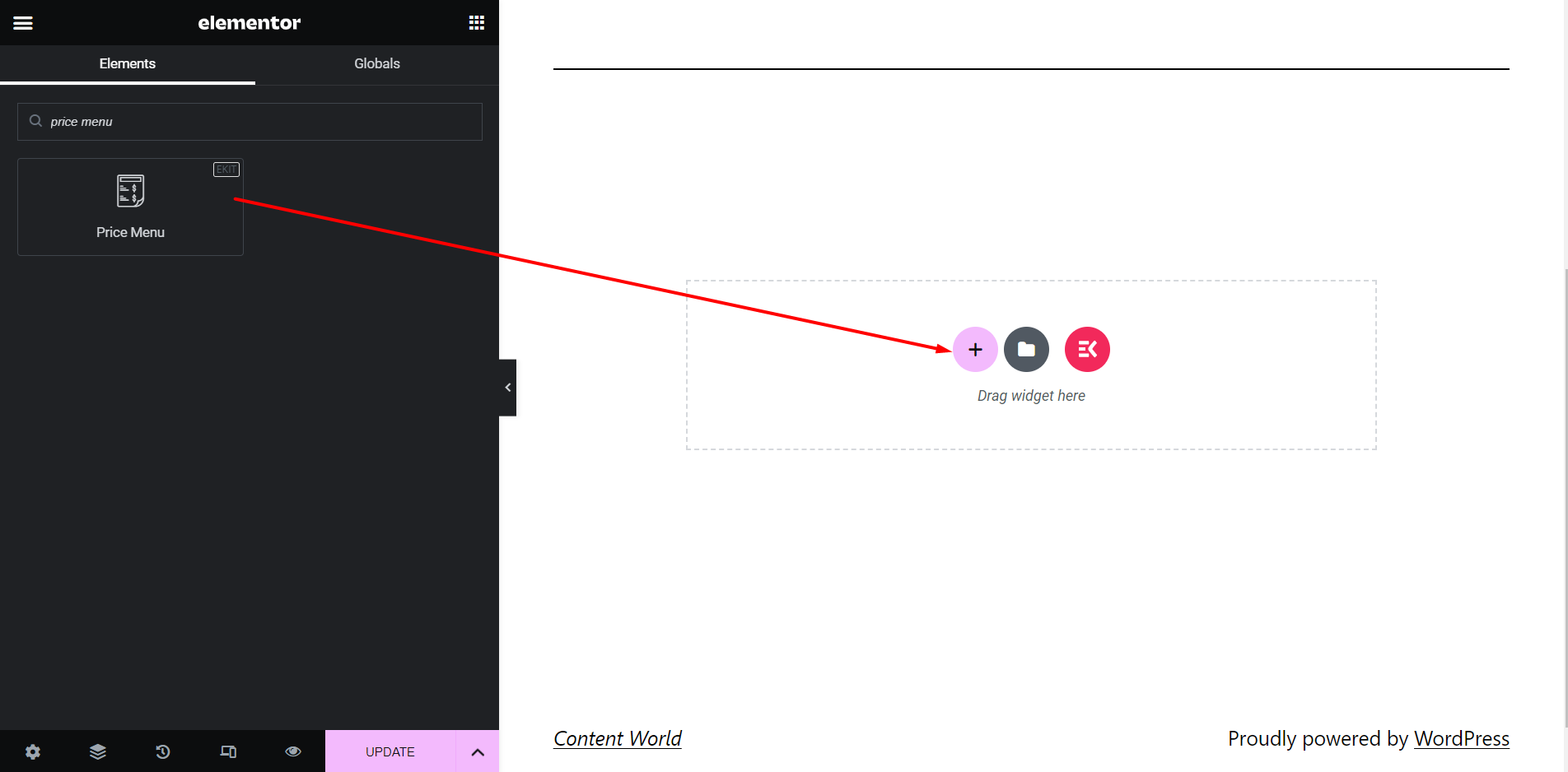
Åbn en side, hvor du vil vise prislisten -> Klik på rediger med Elementor -> Søg i prismenu-widgetten -> træk og slip den.

Trin 2: Indholdsafsnit
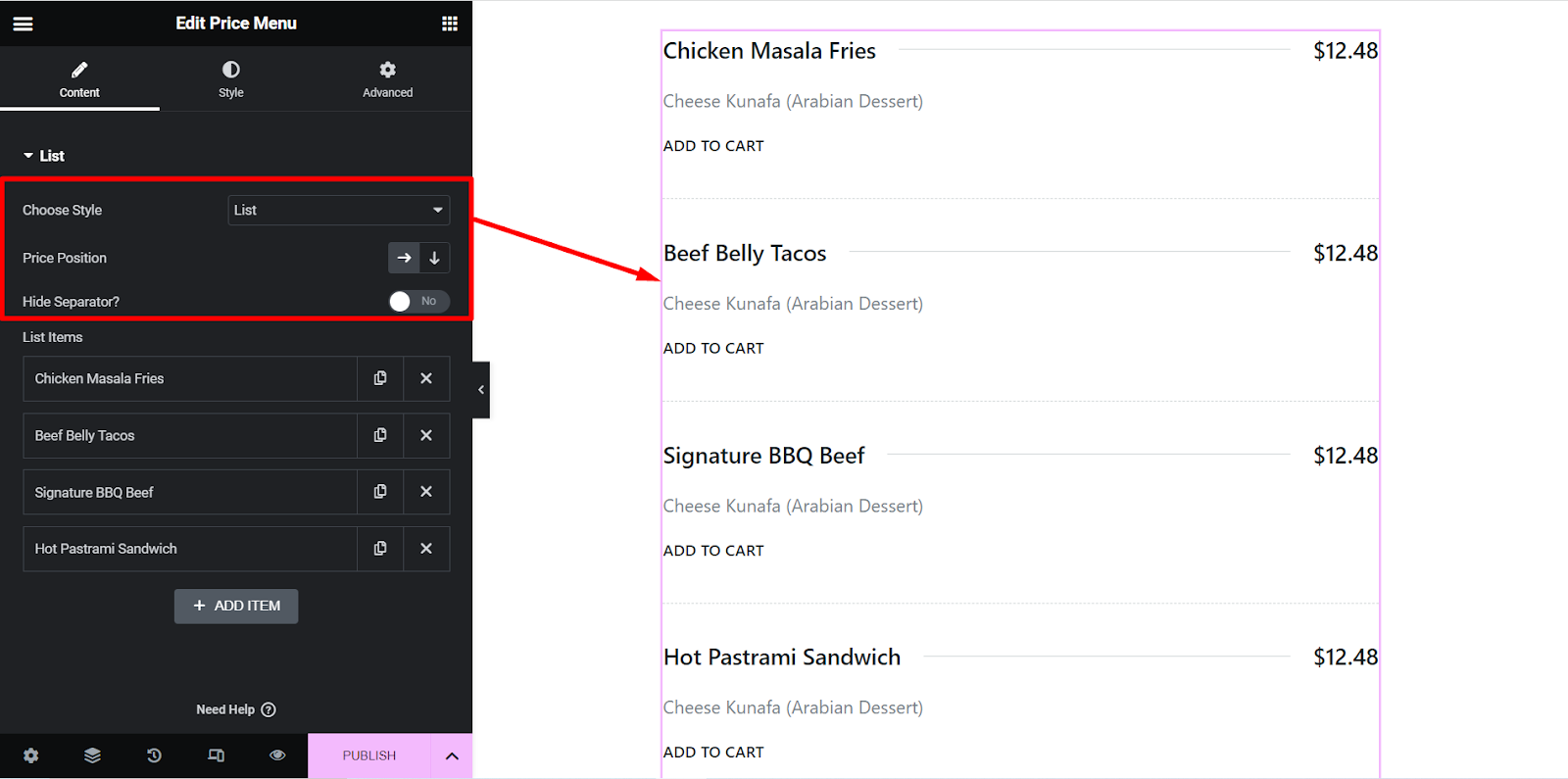
Stil: Liste
I denne stil vil menuen blive vist som en liste.
✔️ Vælg stil – Liste
✔️ Prisposition – Du kan vise priser i højre side eller nederst.
✔️ Vil du skjule separator? – Du kan vise en skilletegn mellem en vare og prisen eller springe den over.

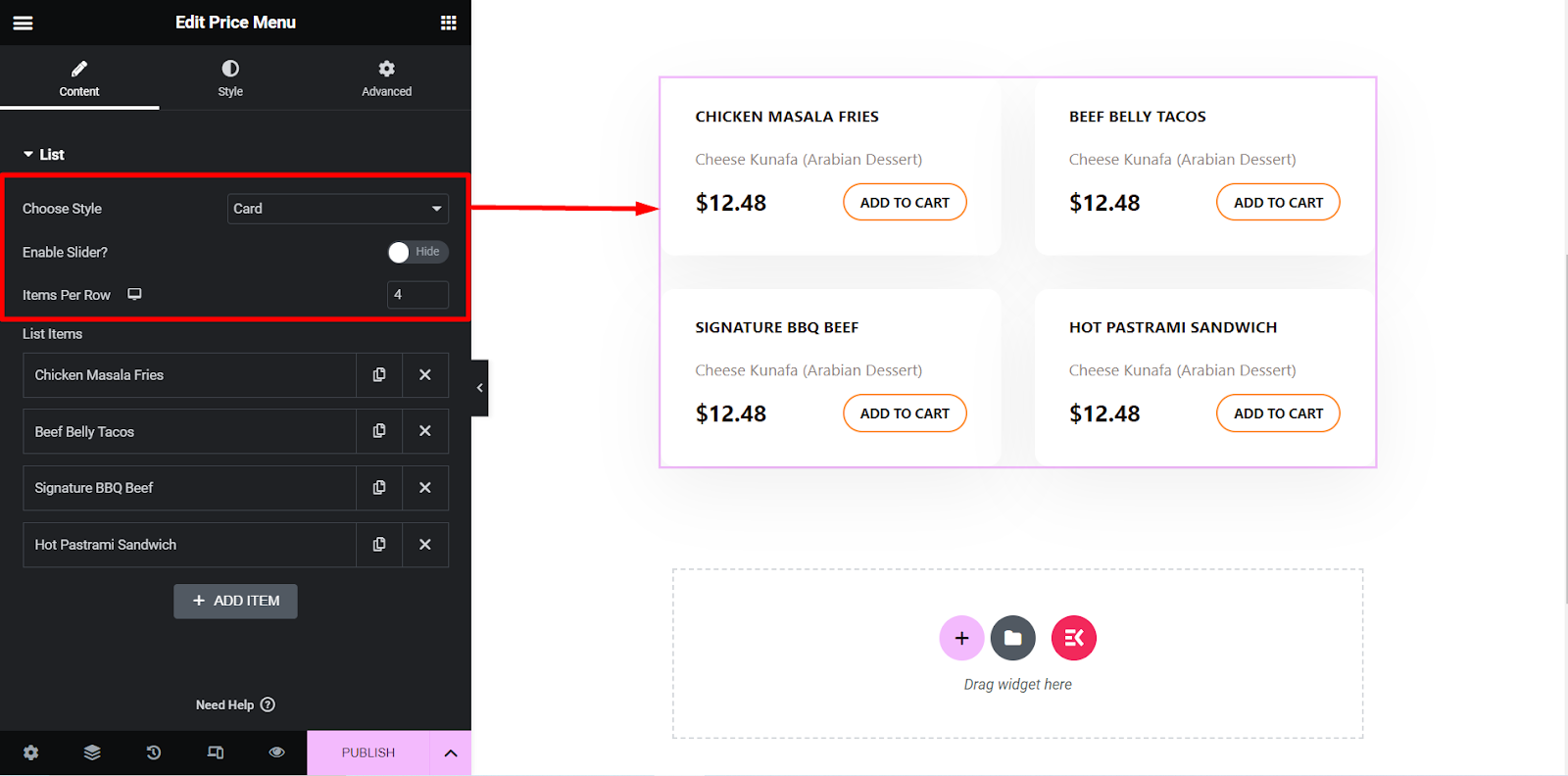
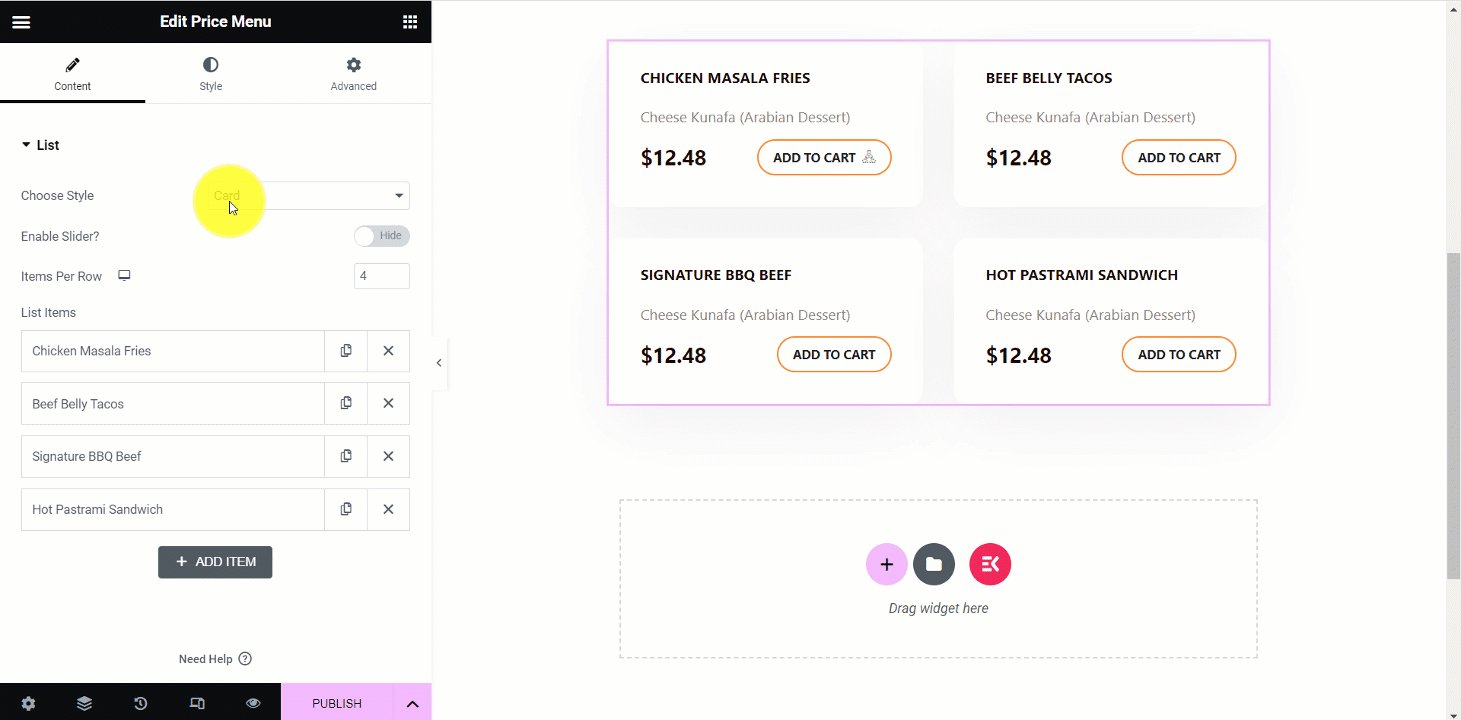
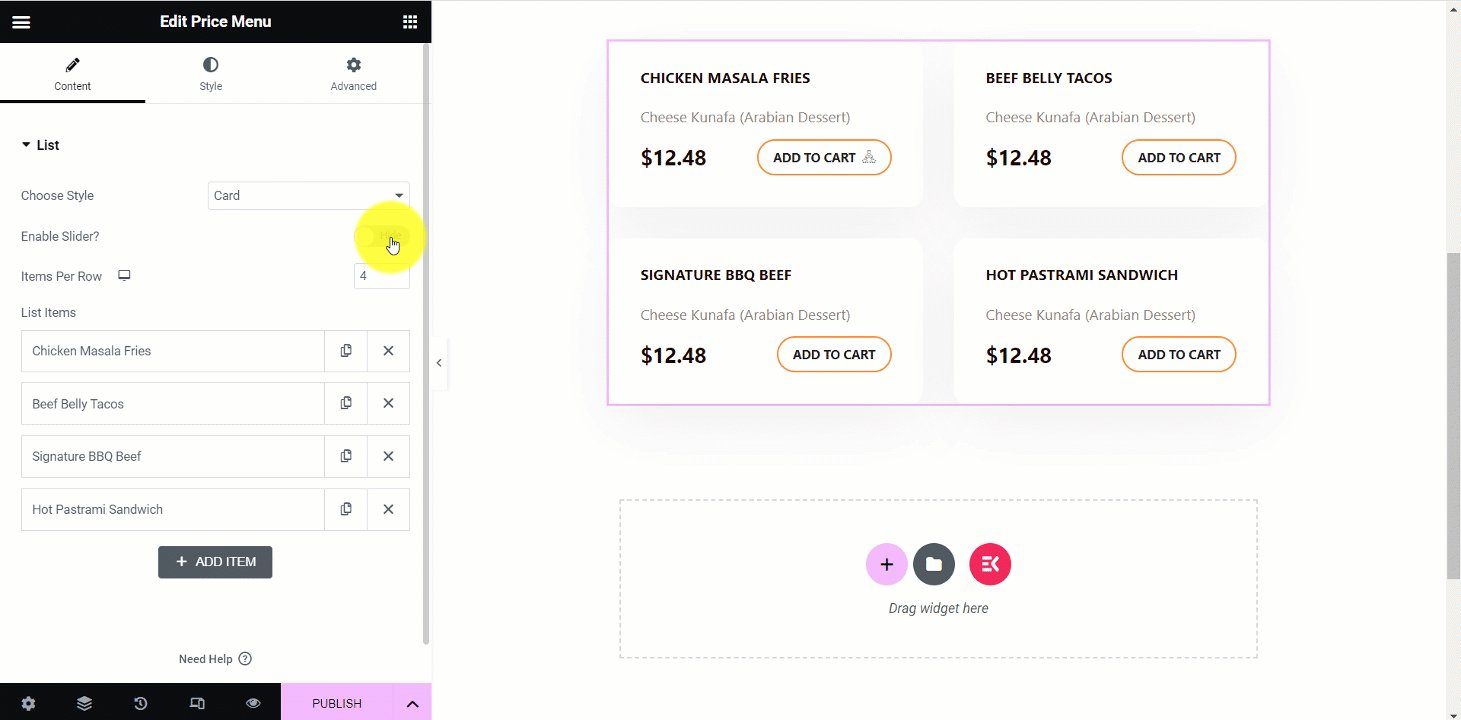
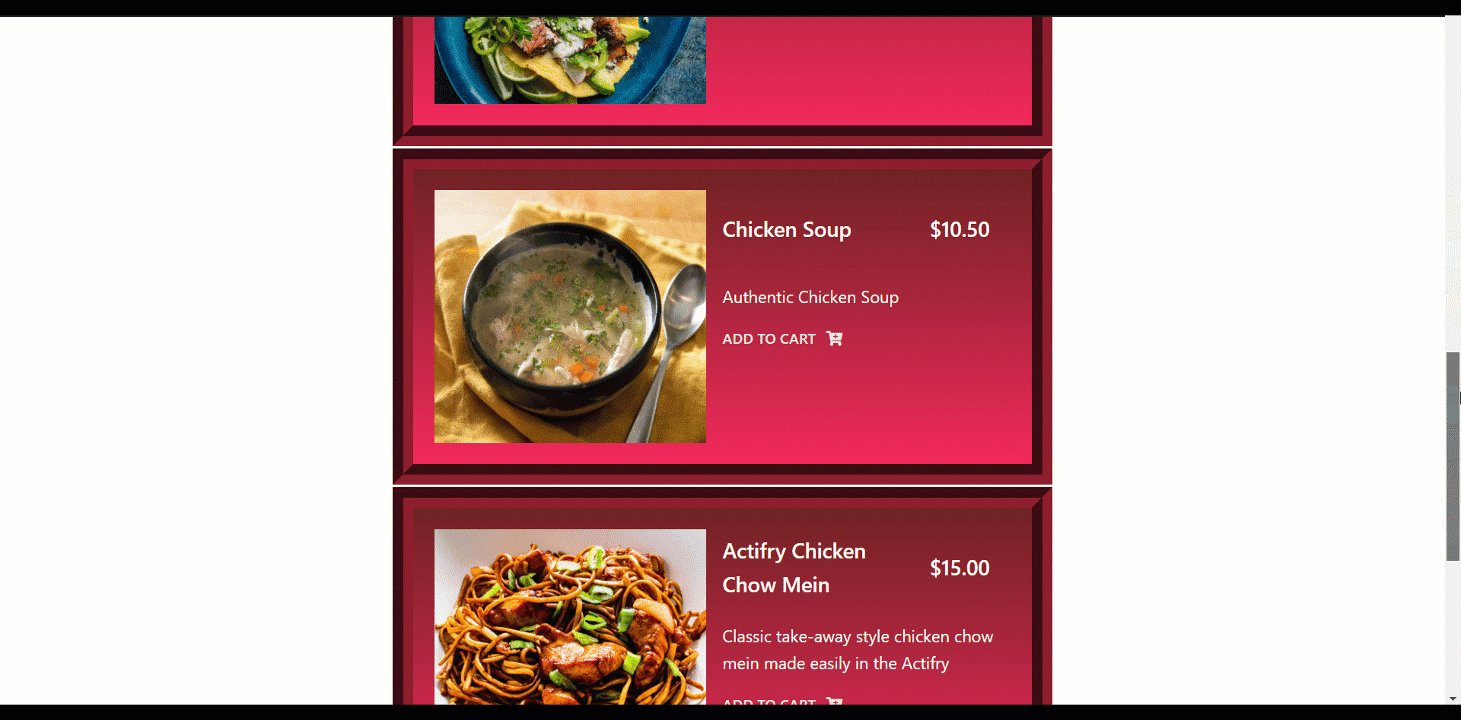
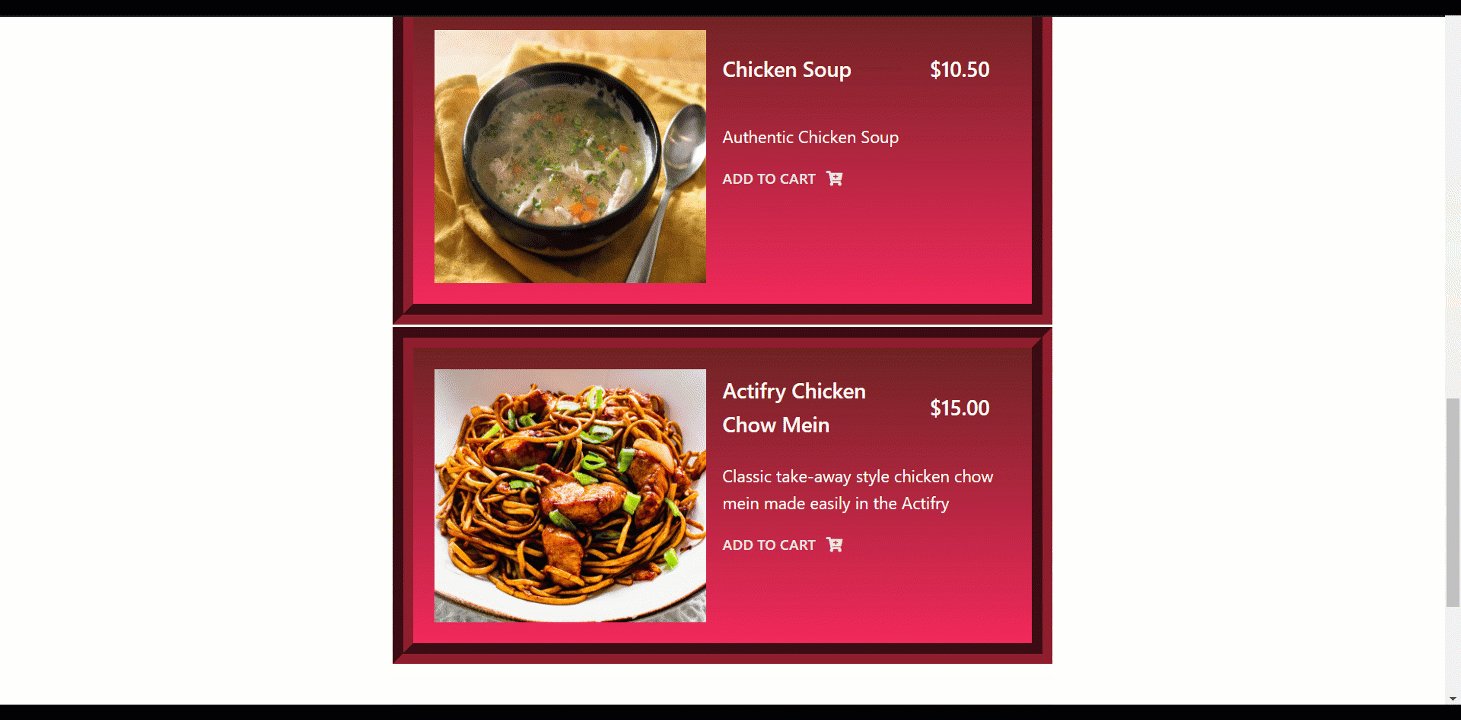
Stil: Kort
I denne stil vil menuen blive vist i en kortstil.
✔️ Vælg stil – Kort
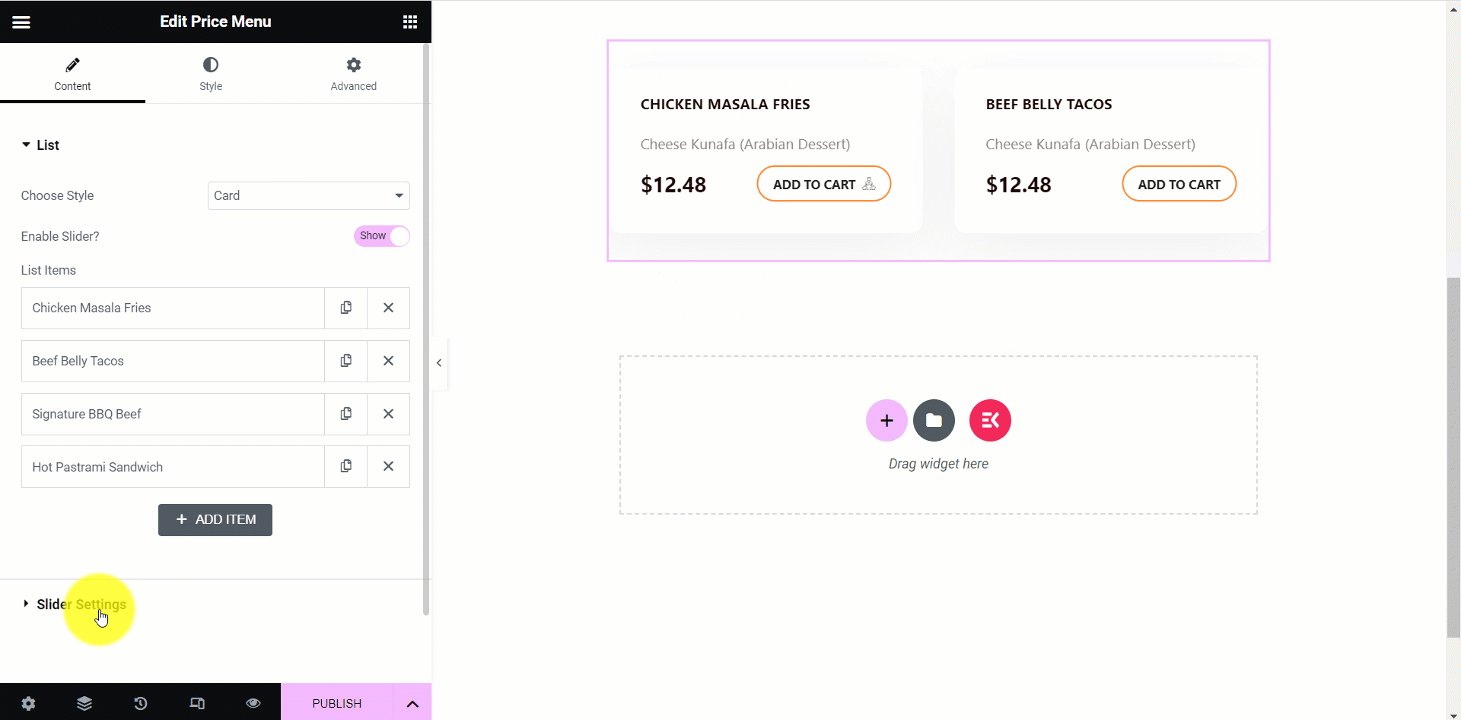
✔️ Aktiver skyderen? – Du kan vise menuen i diasstil eller beholde den, som den er.
✔️ Varer pr. række – Her kan du indstille antallet af elementer, du ønsker at vise pr. række i menuen.

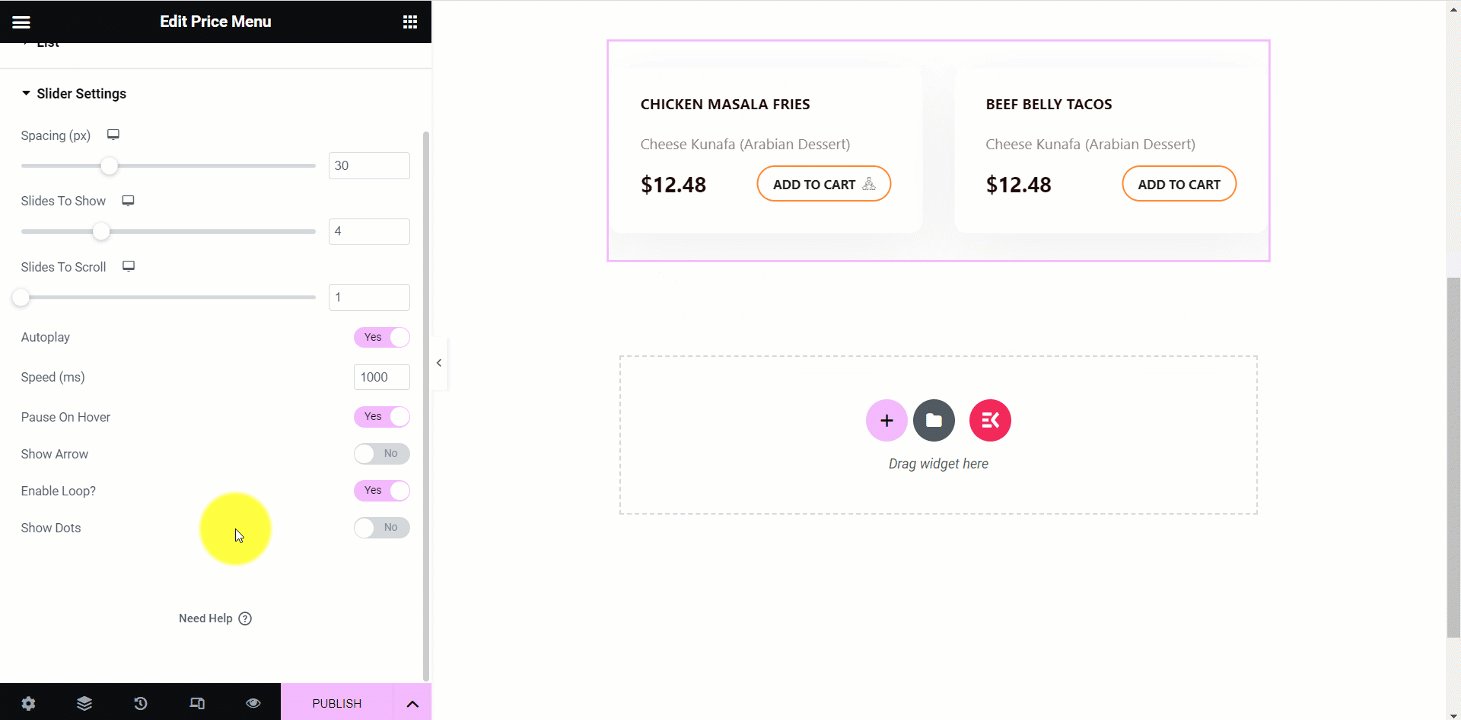
Skyderindstillinger
Hvis du vælger kortmenustilen og aktiverer skyderindstillingen, kan du justere denne skyderindstillinger.
Her kan du indstille hastigheden, styre autoplay, loop og så videre.

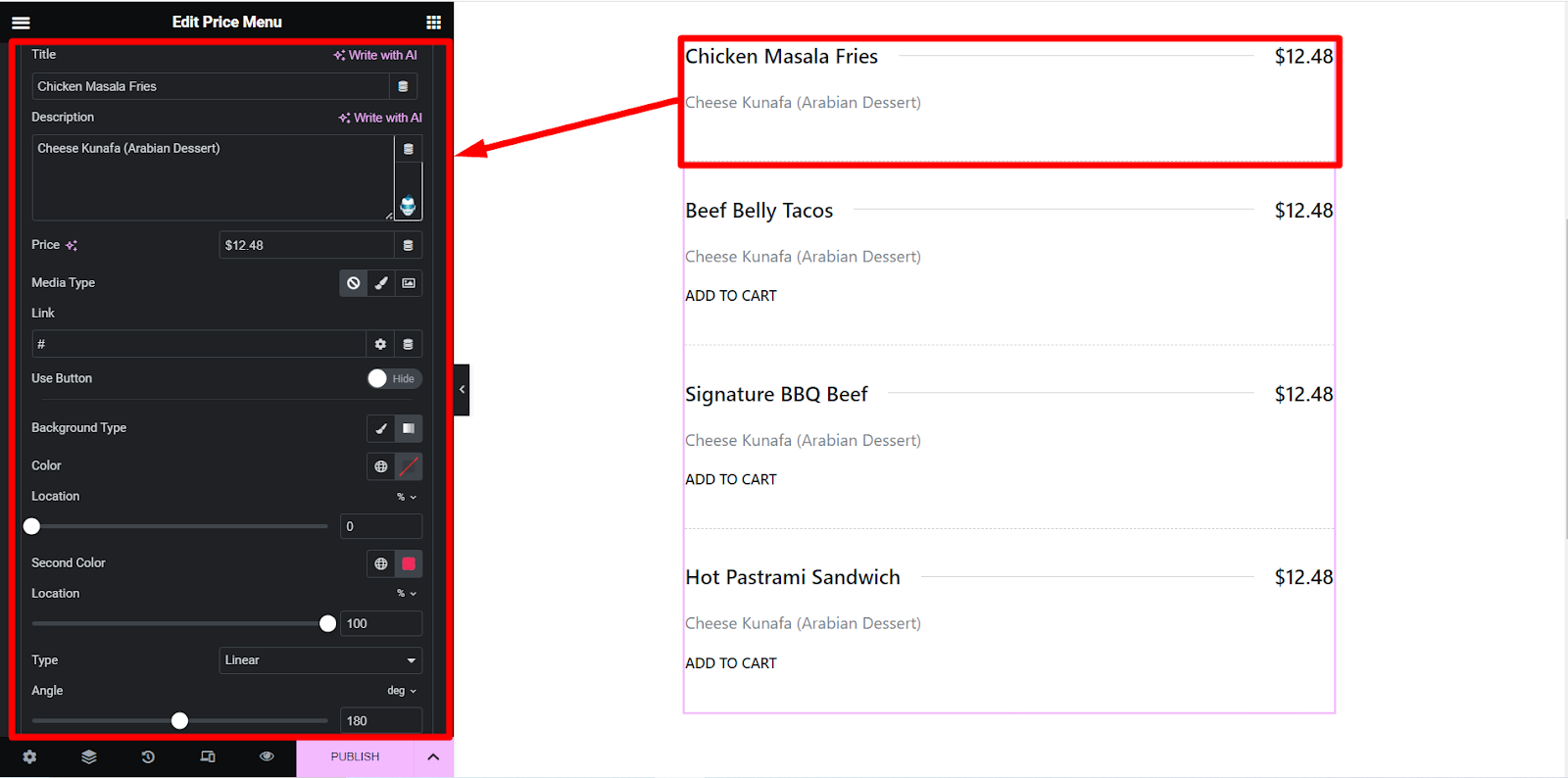
Dernæst, når du udvider et element, finder du disse indstillinger –
✔️ Titel – Skriv navnet eller titlen på varen her.
✔️ Beskrivelse – Forklar kort om emnet her.
✔️ Pris – Sæt prisen på varen her.
✔️ Medietype – Du kan tilføje elementbilledet og et ikon her.
✔️ Brug knappen – Du kan beholde en knap ved at skifte til Vis eller springe den over.
✔️ Knaptekst – Hvis du bruger en knap, så skriv en tekst til knappen.
✔️ Knap link – Du kan indsætte et link til knappen for at omdirigere dine kunder, hvorhen du vil.
✔️ Tilføj ikon i knappen? – Dette er en ikonindstillingsmulighed i knappen, du kan klikke på Ja eller Nej.
✔️ Ikonposition – Fix ikonpositionen her, du kan placere den før eller efter knapteksten.
✔️ Knapikon – Fra indstillingerne kan du vælge et hvilket som helst ikon.
✔️ Baggrundstype – Du kan ændre menuens baggrundsfarve, som du ønsker.
Her viser billedet muligheder for Chicken Masala Fries –

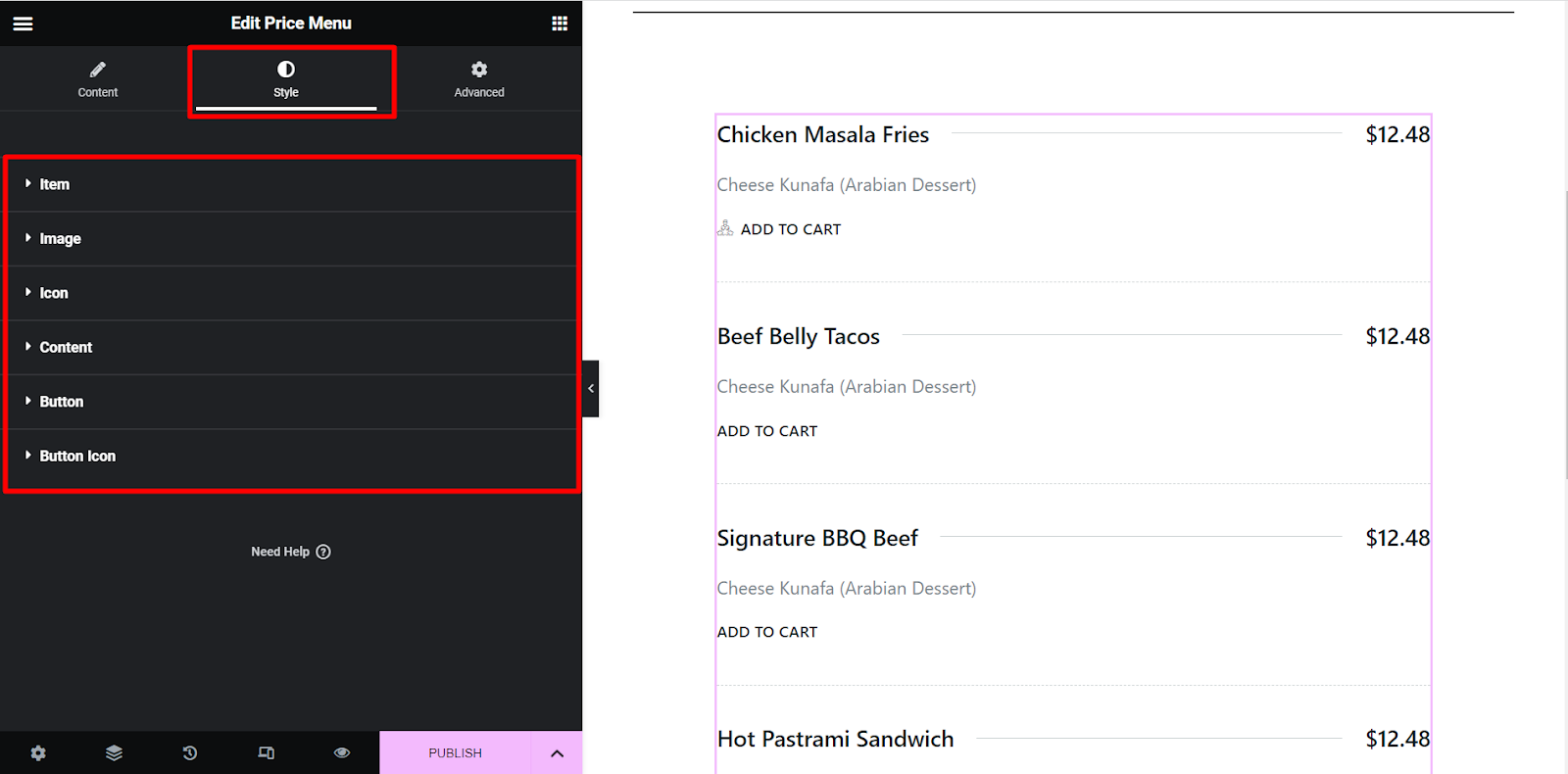
Trin 3: Stilsektion
✔️ Vare - Her vil du style elementernes lodrette justering, mellemrum, kant, farve, baggrundstype osv.
✔️ Billede – Du finder billedtilpasningsmuligheder her som størrelse, kantradius og afstand.
✔️ Ikon – Denne stylingmulighed giver dig mulighed for at style ikonet.
✔️ Indhold - Find farve, typografi, polstring og andre muligheder for at sortere indholdsdelen af menuen.
✔️ knap – Ligesom de andre stylingfunktioner præsenterer den alle knapdesignmuligheder.
✔️ Knapikon – Klik på denne mulighed for at designe knapikonet baseret på dine valg.

Så efter at have tilpasset menuen efter dine valg, skal du bare klik på knappen PUBLICER. Din stilfulde menu er klar til at fange besøgendes opmærksomhed!
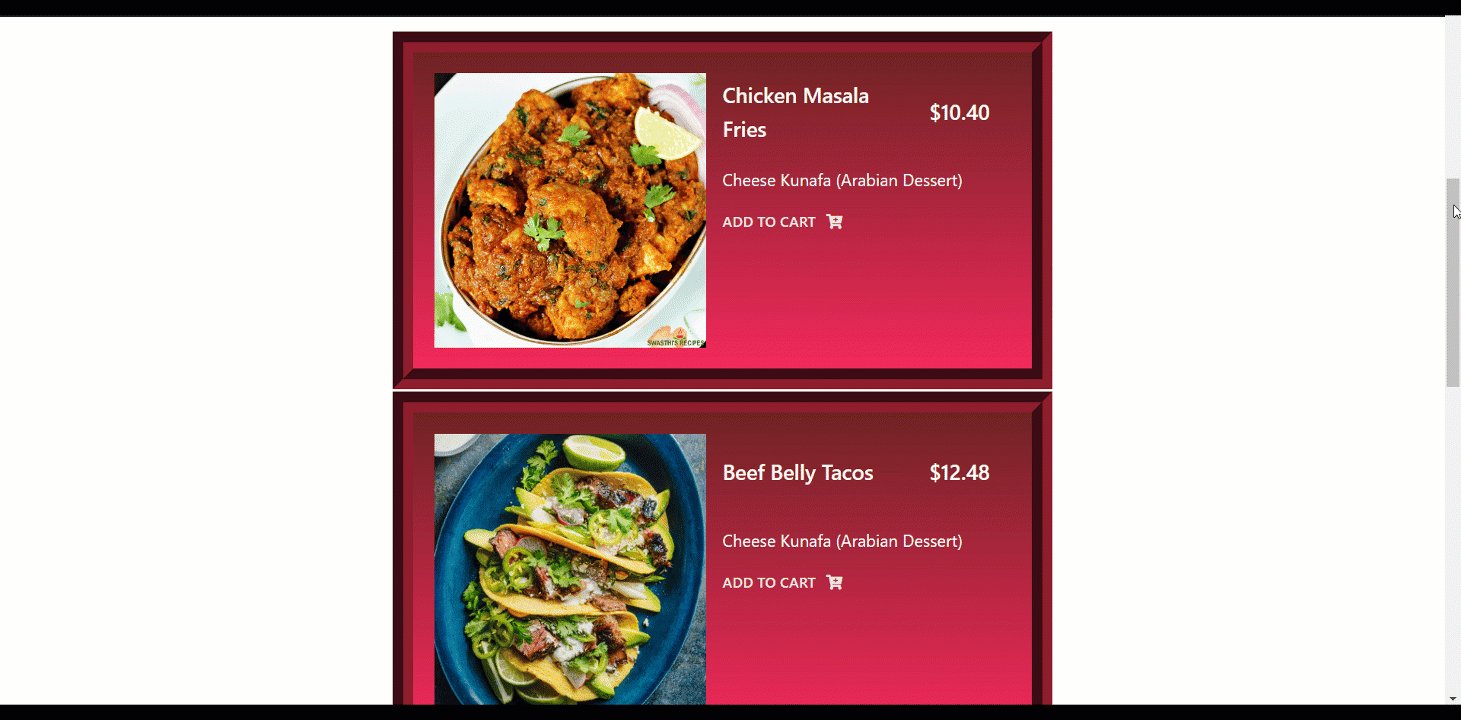
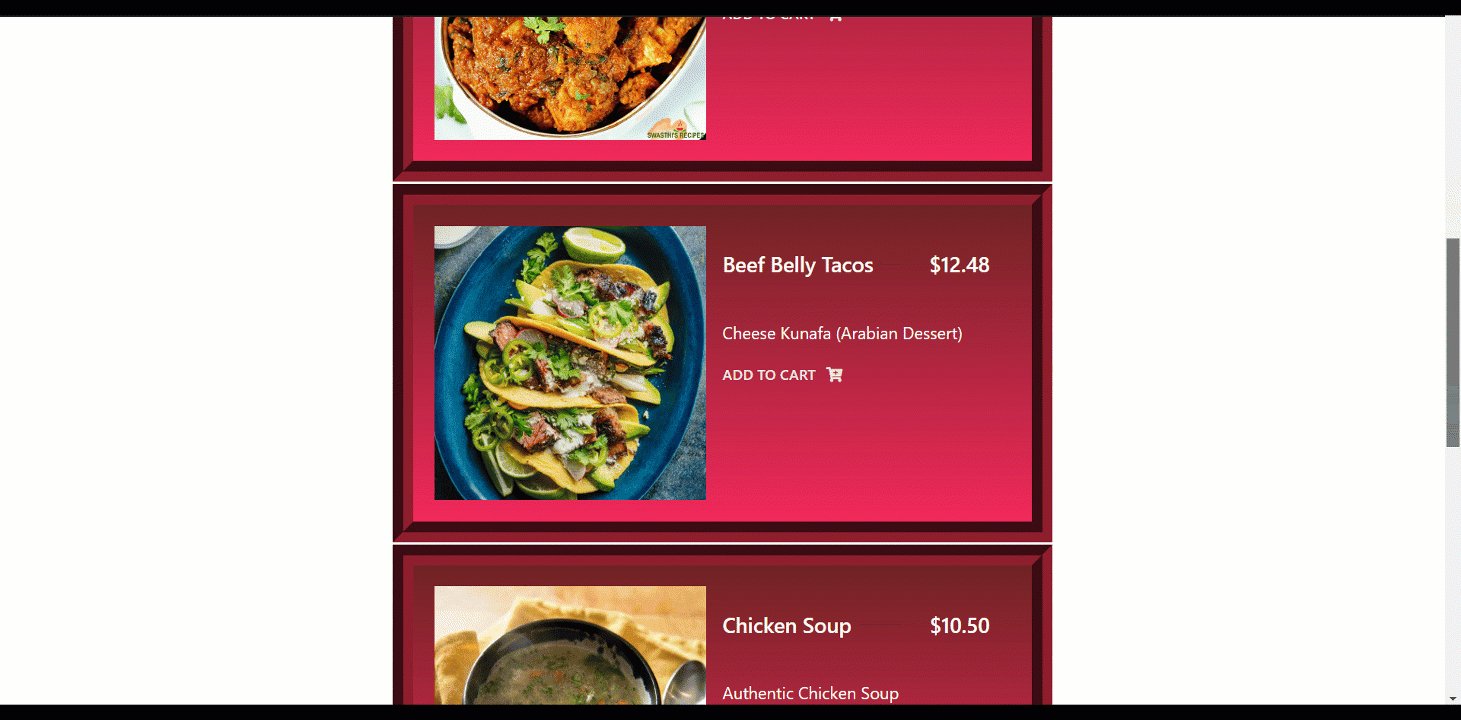
Her er vores endelige output af tilføjelse af prisliste i WordPress-

Hvorfor ElementsKit?
ElementsKit er beriget med alle de nyeste funktioner. Det er anerkendt som den komplette pakke til Elementor-tilføjelser. Det giver dig –
✨ Sidehoved og sidefodsbygger
✨ Megamenu Builder
✨ Område med flere widgets
✨ 500+ klar sektioner
✨ 90+ brugerdefinerede tilføjelser
✨ 35+ Klar Hjemmeside og mange flere.
Begynd at lave prisliste i WordPress
For enhver virksomhed er en prisliste en vigtig ting uden tvivl. Det gør det nemmere for dine besøgende at vælge den bedste til deres behov.
Vi har vist dig, hvordan du tilføjer en prisliste i WordPress ved hjælp af ElementsKit plugin. Brug af plugins er den bedste praksis i dag, da metoden er langt den enkleste. Med ElementsKit får du tips til at designe en effektiv og attraktiv prisliste til din hjemmeside.
Desuden giver ElementsKit dig tonsvis af nyttige funktioner til dit Elementor-websted. Nu kan du bygge alt, hvad du vil med dette trendy værktøj! 😎 👇




Skriv et svar