Eine Preisliste in WordPress kann eine wirkungsvolle Ergänzung sein, um die Aufmerksamkeit der Besucher auf die Produktkosten zu lenken. Es hilft, notwendige Kosteninformationen elegant bereitzustellen. Sie können auch Kurzbeschreibungen und Funktionen der Produkte sowie Preise anzeigen.
Du kannst Verwenden Sie einen benutzerdefinierten Code um eine WordPress-Preismenüliste zu erstellen. Sie können einige finden WordPress-Themes die bestehen aus Preislisten-Shortcodes. Es ist ganz einfach – Sie müssen nur die Shortcodes kopieren und auf einer Seite einfügen und schon können Sie eine Preisliste erstellen. Jedoch, unter Verwendung eines Standards Plugin ist der einfachste Weg eine Preisliste zu entwerfen.
In diesem Artikel zeigen wir Ihnen, wie Sie mithilfe eines Plugins eine übersichtliche und übersichtliche Preismenüliste in WordPress erstellen.
Warum eine Preisliste in WordPress-Sites hinzufügen?
Eine Preisliste auf der WordPress-Seite hilft Besuchern, die Produktpreise schnell zu überprüfen. Es präsentiert Ihre Produkte oder Dienstleistungen in einem organisiert und leicht verständlich. Sie können jegliche Preisverwirrung beseitigen und die Conversions steigern, indem Sie eine Liste hinzufügen.
Darüber hinaus ermöglicht Ihnen eine Preisliste Schaltflächen hinzufügen für Einkäufe oder Abonnements, damit die Besucher Ihre Produkte oder Dienstleistungen problemlos kaufen können. Auch hier gilt: Wenn Sie die Preisstrategien Ihrer Konkurrenten verstehen, können Sie Ihre eigene Preisstruktur und Ihr eigenes Preismodell erstellen.
So fügen Sie eine Preisliste in WordPress hinzu
Verwendung einer Preisliste WordPress-Plugin kann das sein schnellste Weg um Ihre Preisliste zu organisieren. Da ein Plugin zu allen WordPress-Themes passt, müssen Sie kein bestimmtes Plugin oder Plugin finden Shortcodes. Es gibt mehrere Plugins im Internet. Um Ihr gewünschtes Preismenü zu erstellen, müssen Sie ein effizientes Plugin auswählen. Ein solches Plugin ist das Neueste ElementsKit, All-in-One-Addon für Elementor, das alle notwendigen und stilvollen Anpassungsfunktionen bietet.
Markieren Sie wichtige Fakten 👉 👉👉 Erstellen Sie eine Newsticker in WordPress
Jetzt zeigen wir Ihnen, wie Sie mit WordPress eine Preisliste erstellen können ElementsKit innerhalb kurzer Zeit.
Lass uns lernen…
Das wichtigste zuerst…
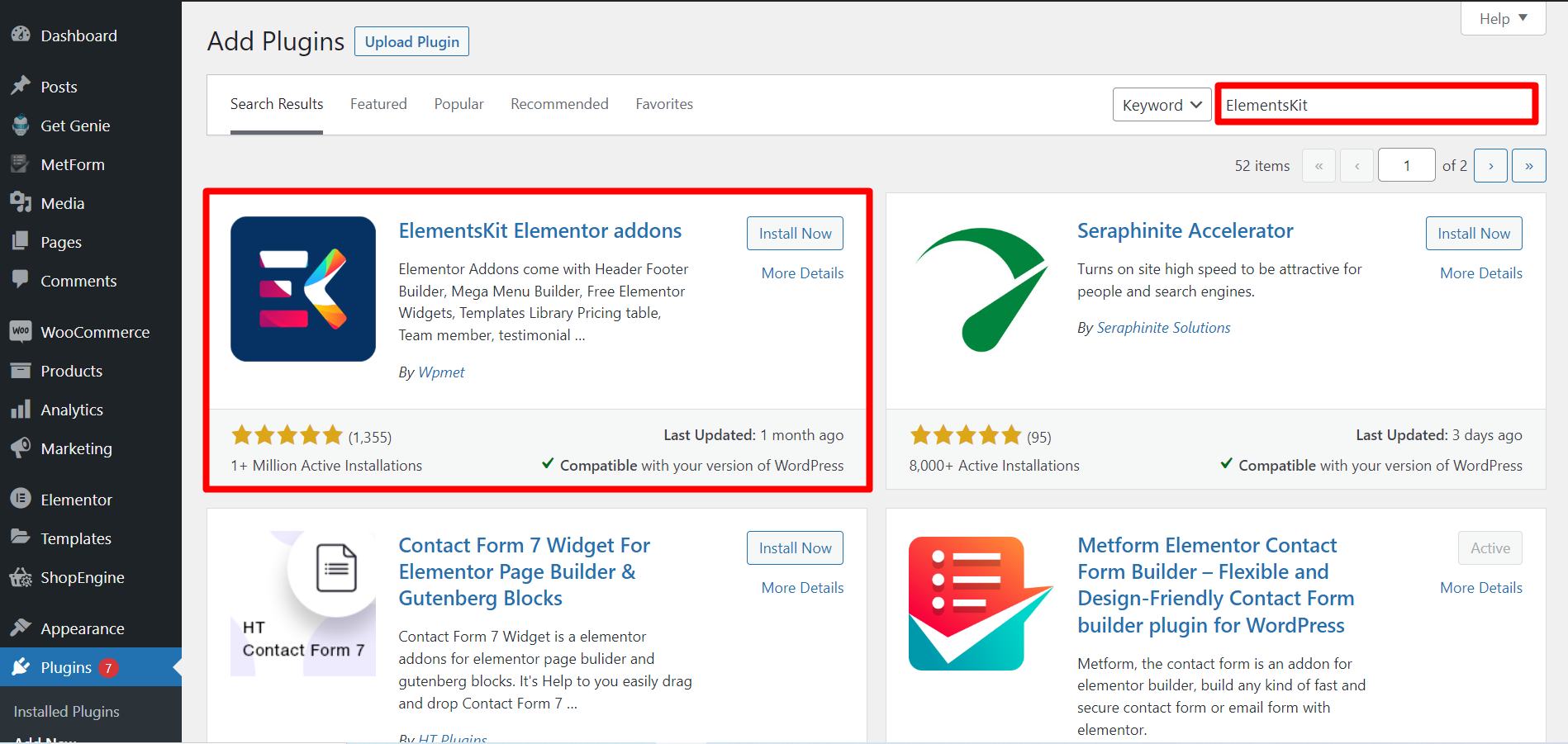
Von Ihrem WordPress-Dashboard aus, Gehen Sie zu Plugins -> Suche ElementsKit in der Suchleiste -> Finden Sie das Plugin und installieren Sie es.

Jedoch, Price Menu ist ein Premium-Widget, daher müssen Sie die ElementsKit-Lizenz erwerben und aktivieren.
Kommen wir zum Hauptteil …
Schritt 1: Ziehen und ablegen
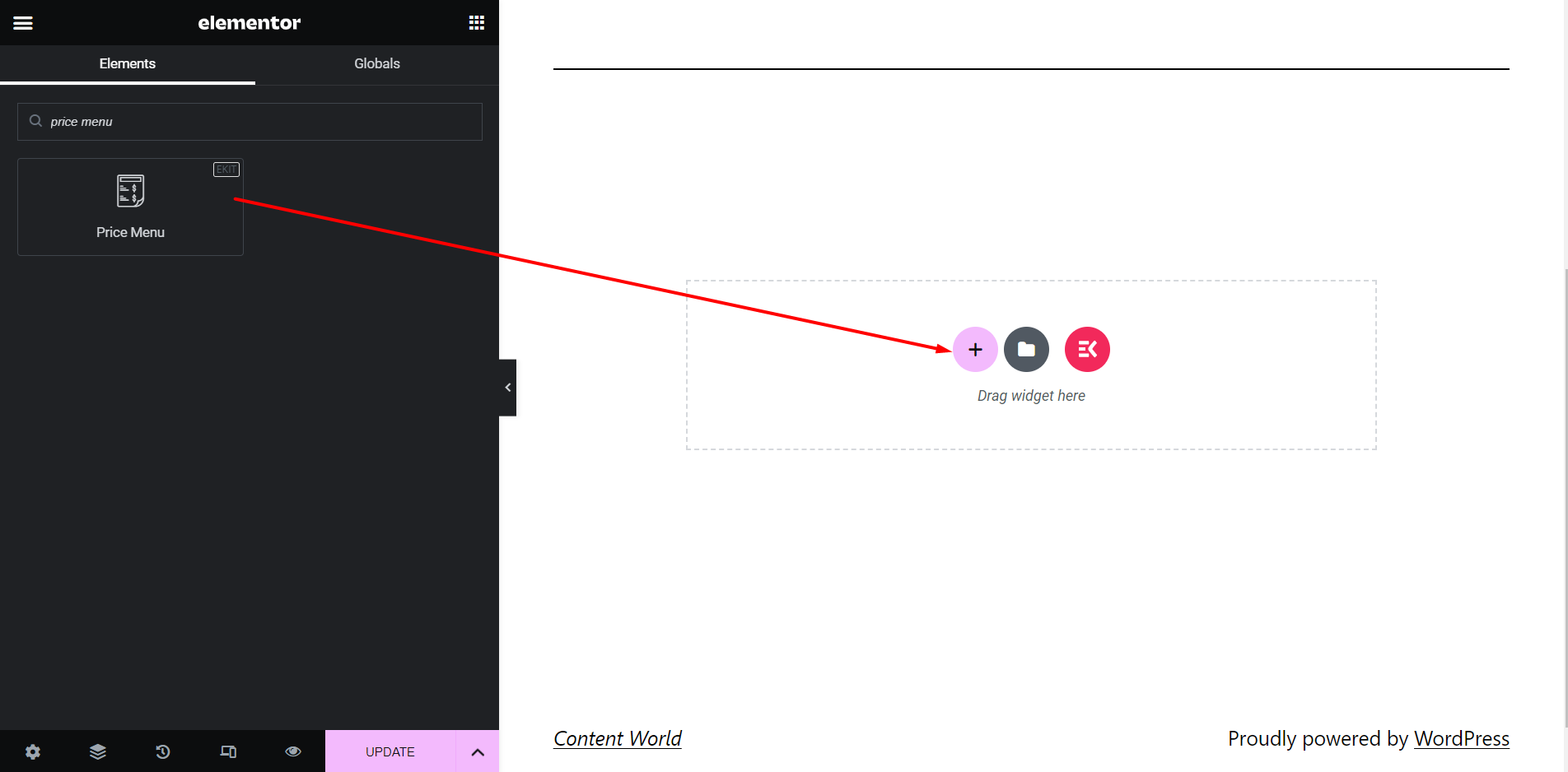
Öffnen Sie eine Seite, auf der Sie die Preisliste anzeigen möchten -> Klicken Sie auf „Mit Elementor bearbeiten“ -> Durchsuchen Sie das Preismenü-Widget -> ziehen Sie es per Drag & Drop.

Schritt 2: Inhaltsbereich
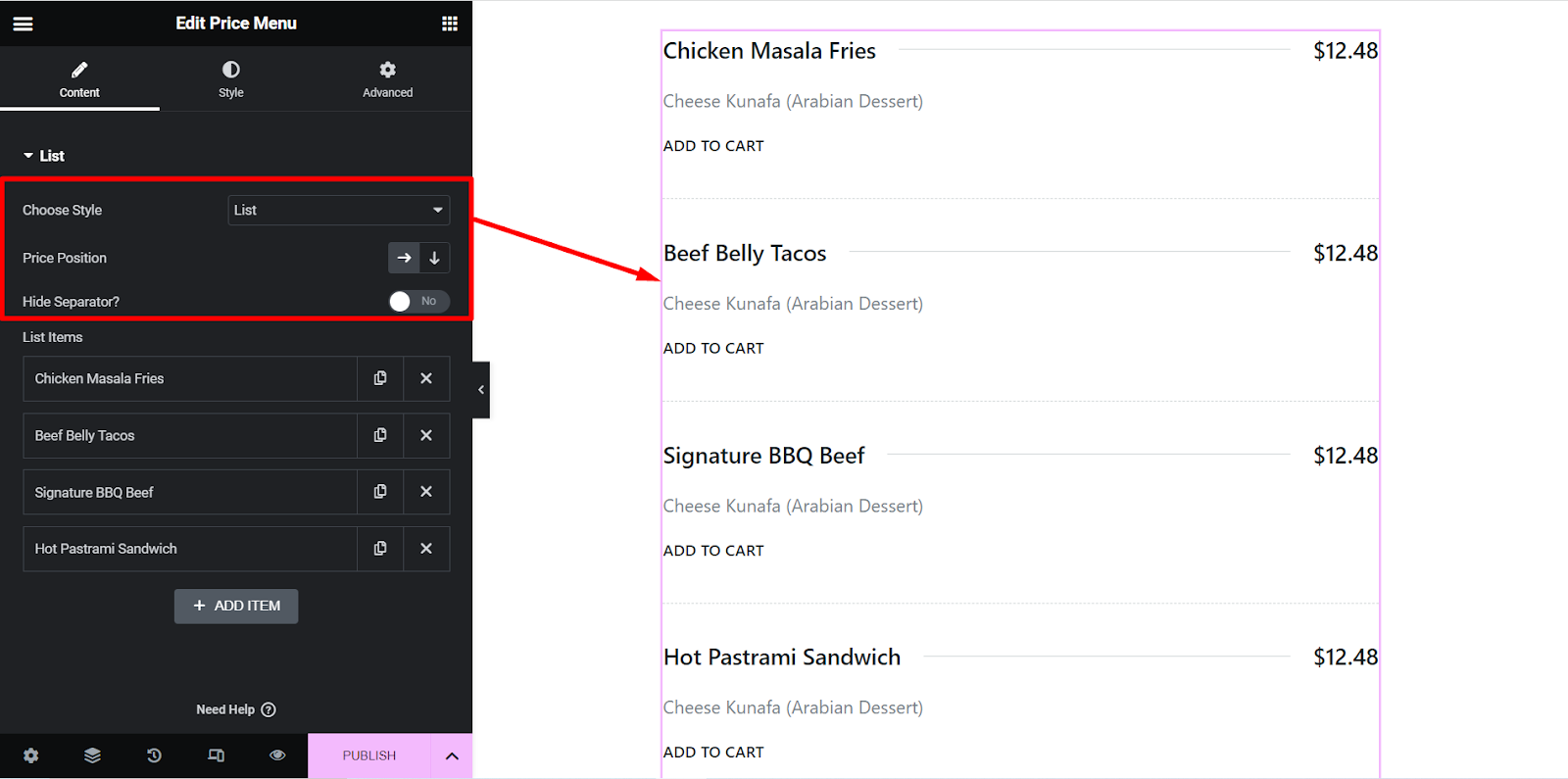
Stil: Liste
In diesem Stil wird das Menü als Liste angezeigt.
✔️ Wählen Sie Stil – Aufführen
✔️ Preisposition – Sie können die Preise auf der rechten Seite oder unten anzeigen.
✔️ Trennzeichen ausblenden? – Sie können ein Trennzeichen zwischen einem Artikel und dem Preis anzeigen oder es überspringen.

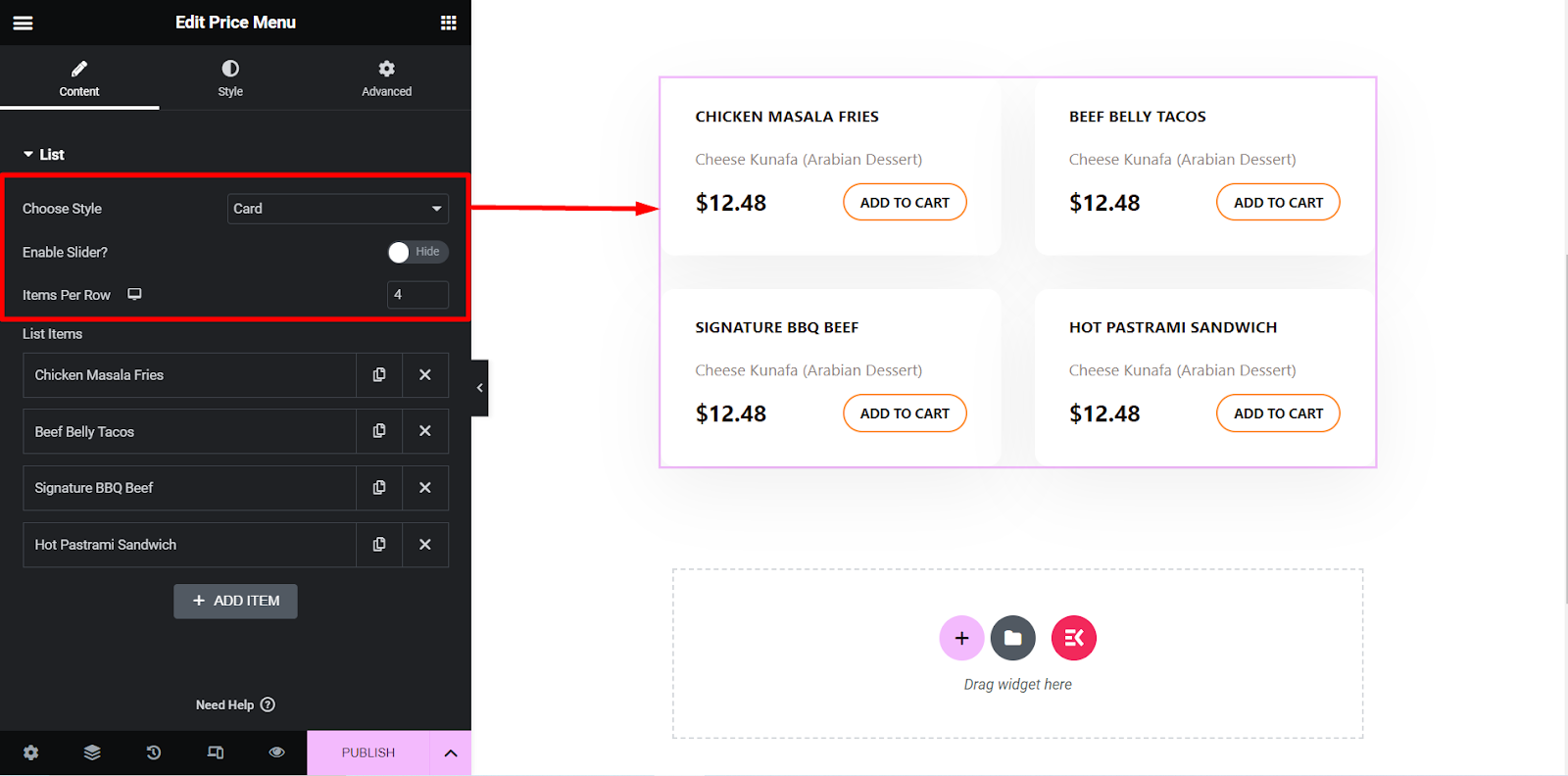
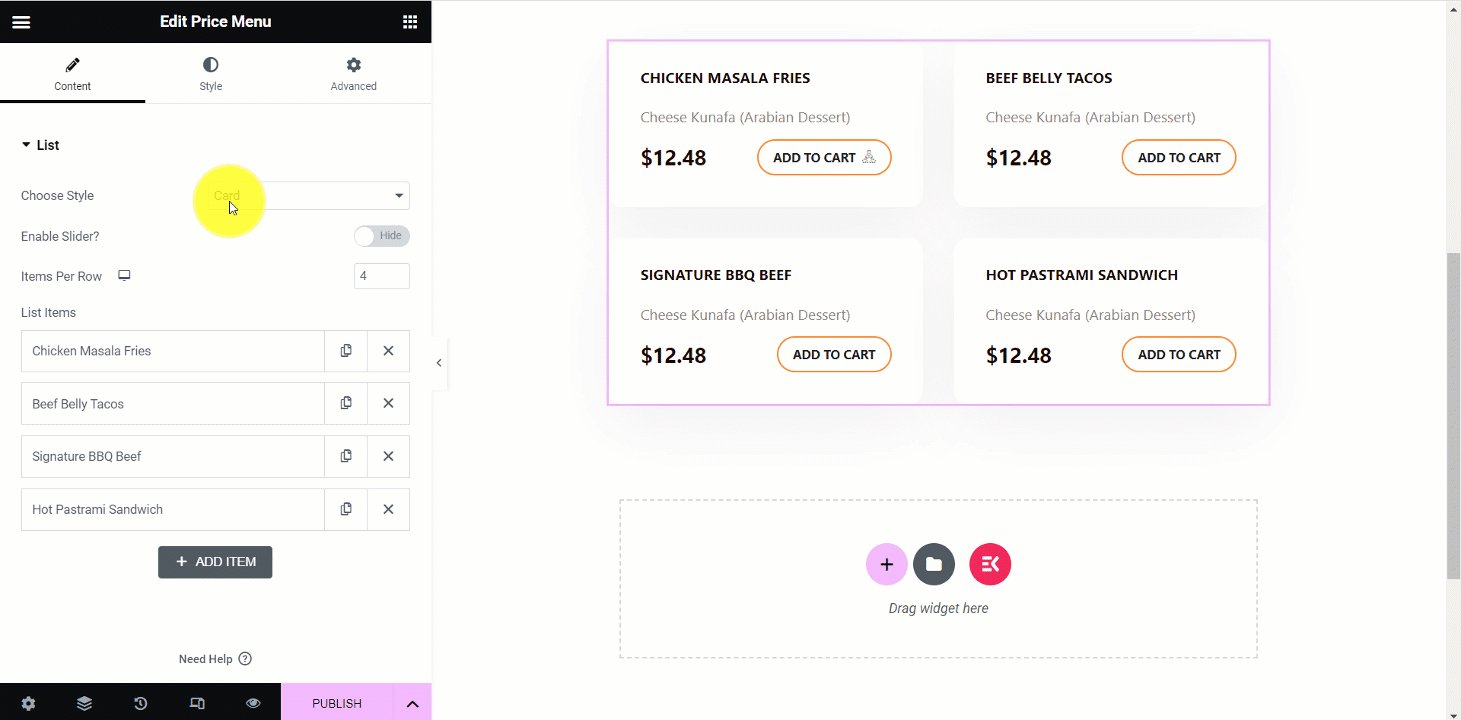
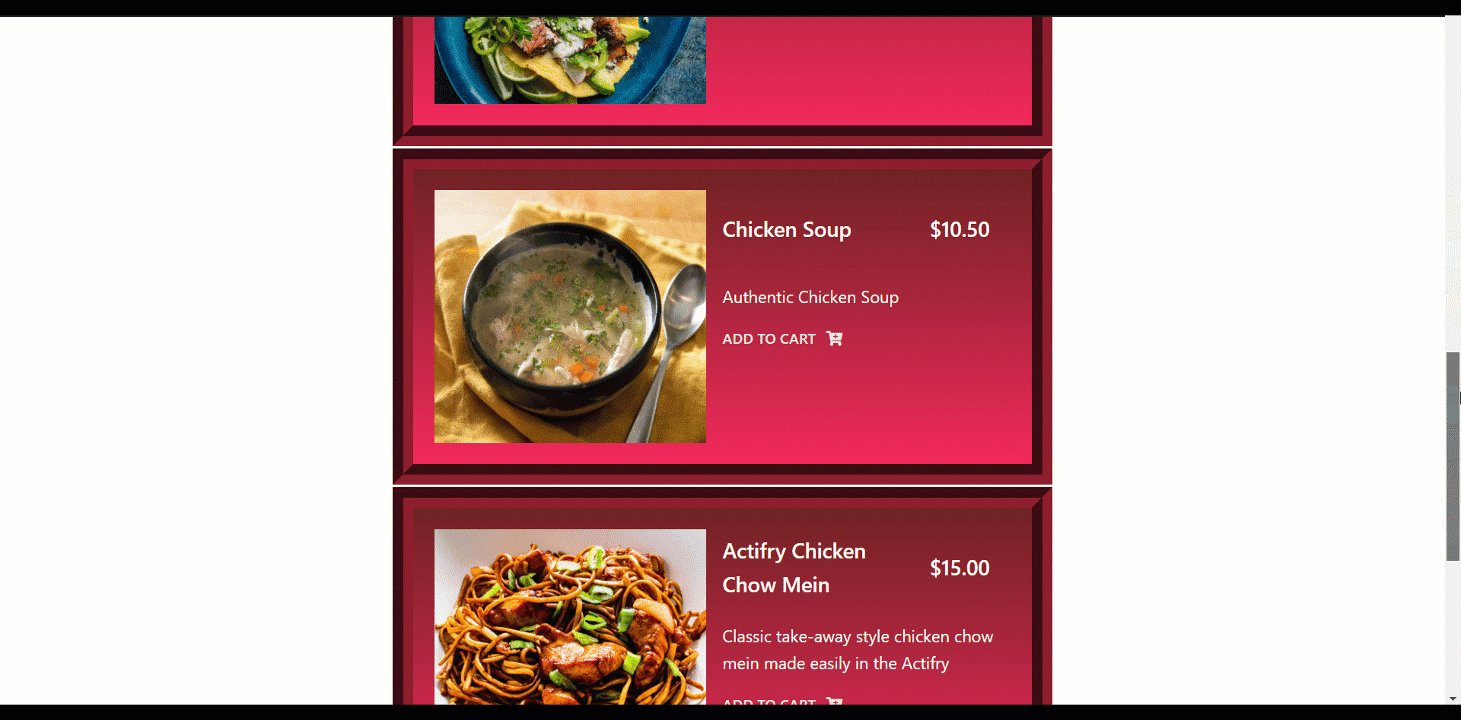
Stil: Karte
In diesem Stil wird das Menü im Kartenstil angezeigt.
✔️ Wählen Sie Stil – Karte
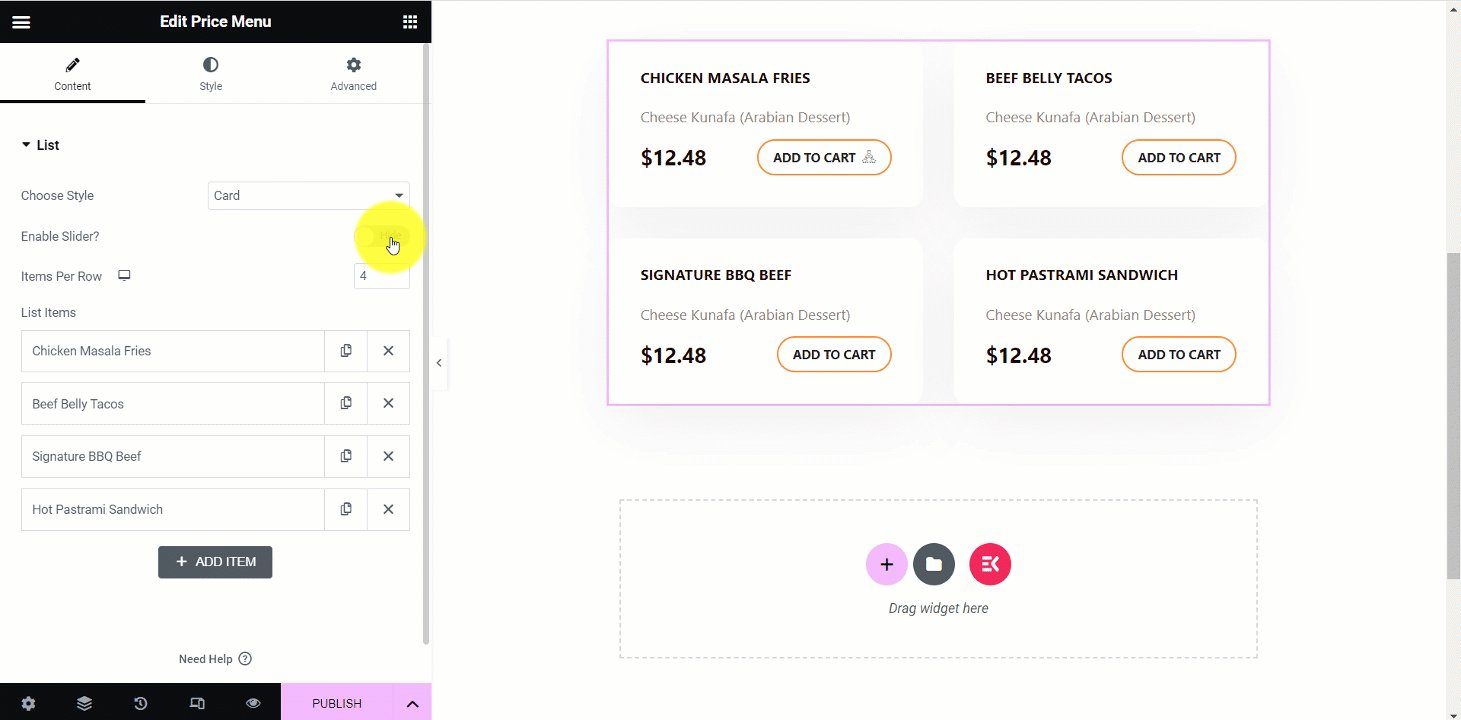
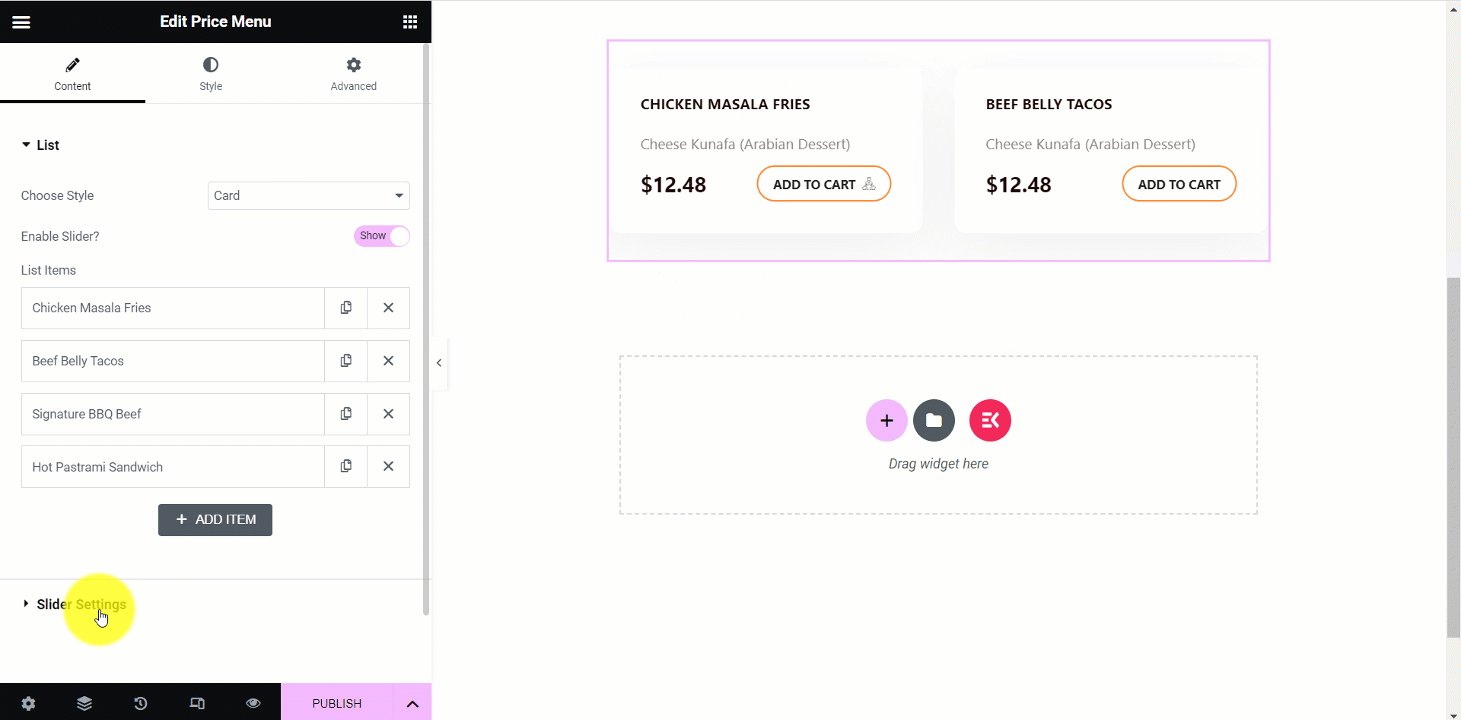
✔️ Slider aktivieren? – Sie können das Menü im Folienstil anzeigen oder es unverändert lassen.
✔️ Artikel pro Zeile – Hier können Sie die Anzahl der Elemente festlegen, die pro Zeile im Menü angezeigt werden sollen.

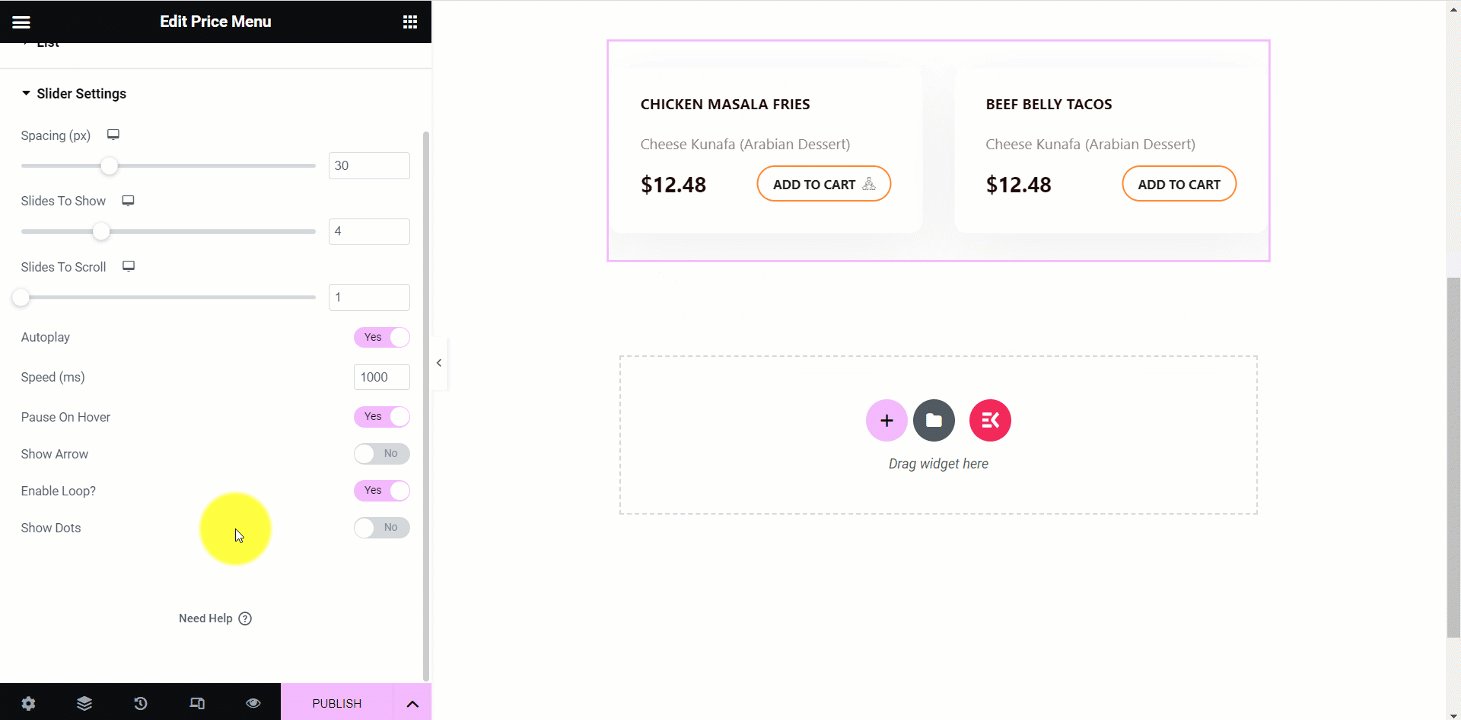
Slider-Einstellungen
Wenn Sie den Kartenmenüstil auswählen und die Schieberegleroption aktivieren, können Sie diese Schiebereglereinstellungen anpassen.
Hier können Sie die Geschwindigkeit einstellen, die automatische Wiedergabe, die Schleife usw. steuern.

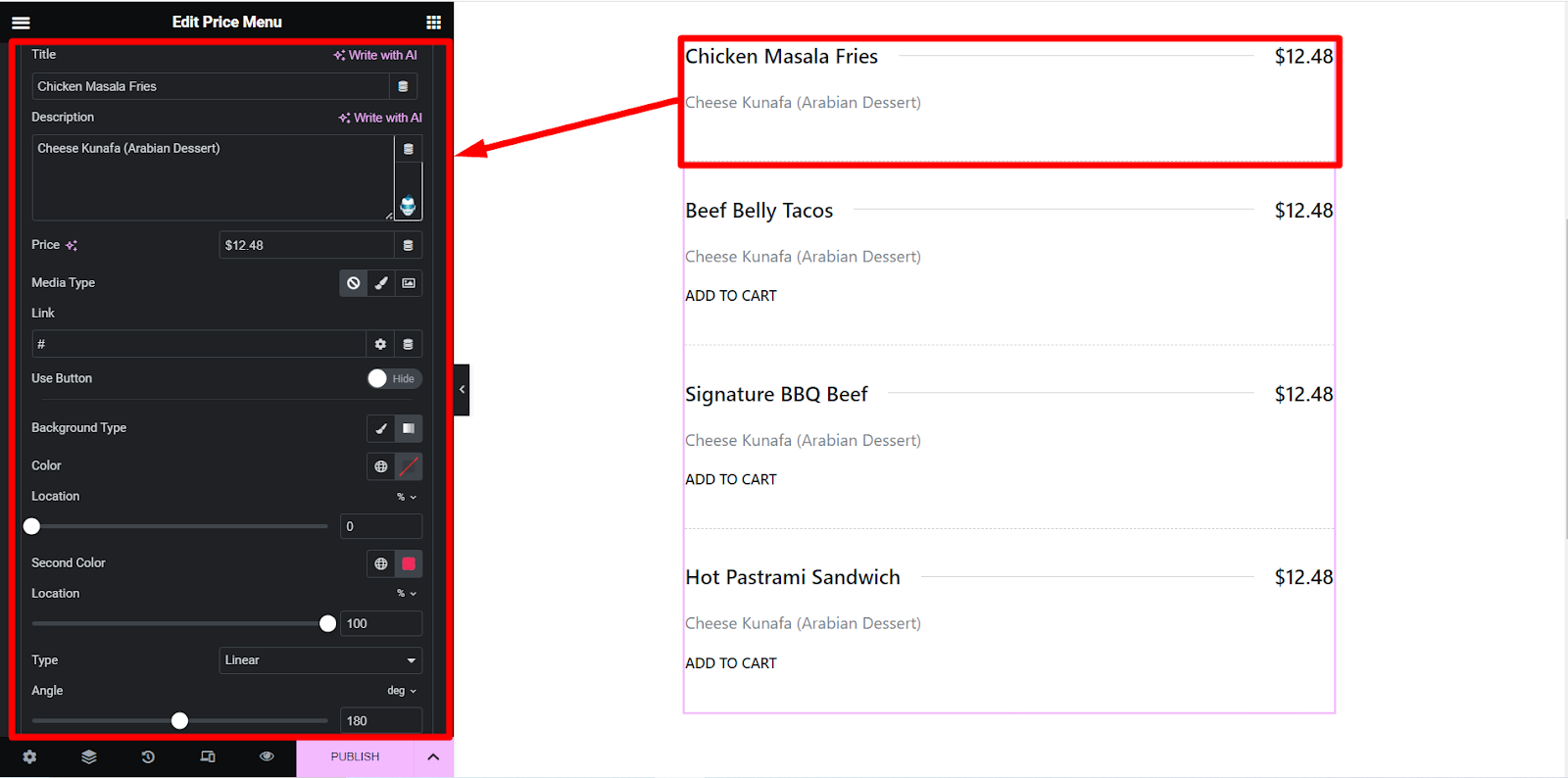
Wenn Sie als Nächstes ein Element erweitern, finden Sie diese Einstellungen:
✔️ Titel - Geben Sie hier den Namen oder Titel des Artikels ein.
✔️ Beschreibung – Erklären Sie hier kurz den Artikel.
✔️ Preis - Legen Sie hier den Preis für den Artikel fest.
✔️ Medientyp - Hier können Sie das Artikelbild und ein Symbol hinzufügen.
✔️ Schaltfläche verwenden – Sie können eine Schaltfläche behalten, indem Sie sie auf „Anzeigen“ umschalten, oder sie überspringen.
✔️ Schaltflächentext - Wenn Sie eine Schaltfläche verwenden, schreiben Sie einen Text für die Schaltfläche.
✔️ Schaltflächenlink – Sie können einen Link zur Schaltfläche einfügen, um Ihre Kunden dorthin weiterzuleiten, wo Sie möchten.
✔️ Symbol in Schaltfläche hinzufügen? – Dies ist eine Symboleinstellungsoption in der Schaltfläche. Sie können auf „Ja“ oder „Nein“ klicken.
✔️ Symbolposition – Legen Sie hier die Position des Symbols fest. Sie können es vor oder nach dem Schaltflächentext platzieren.
✔️ Schaltflächensymbol – Aus den Optionen können Sie ein beliebiges Symbol auswählen.
✔️ Hintergrundtyp – Sie können die Hintergrundfarbe des Menüs nach Ihren Wünschen ändern.
Hier zeigt das Bild Optionen für Chicken Masala Fries –

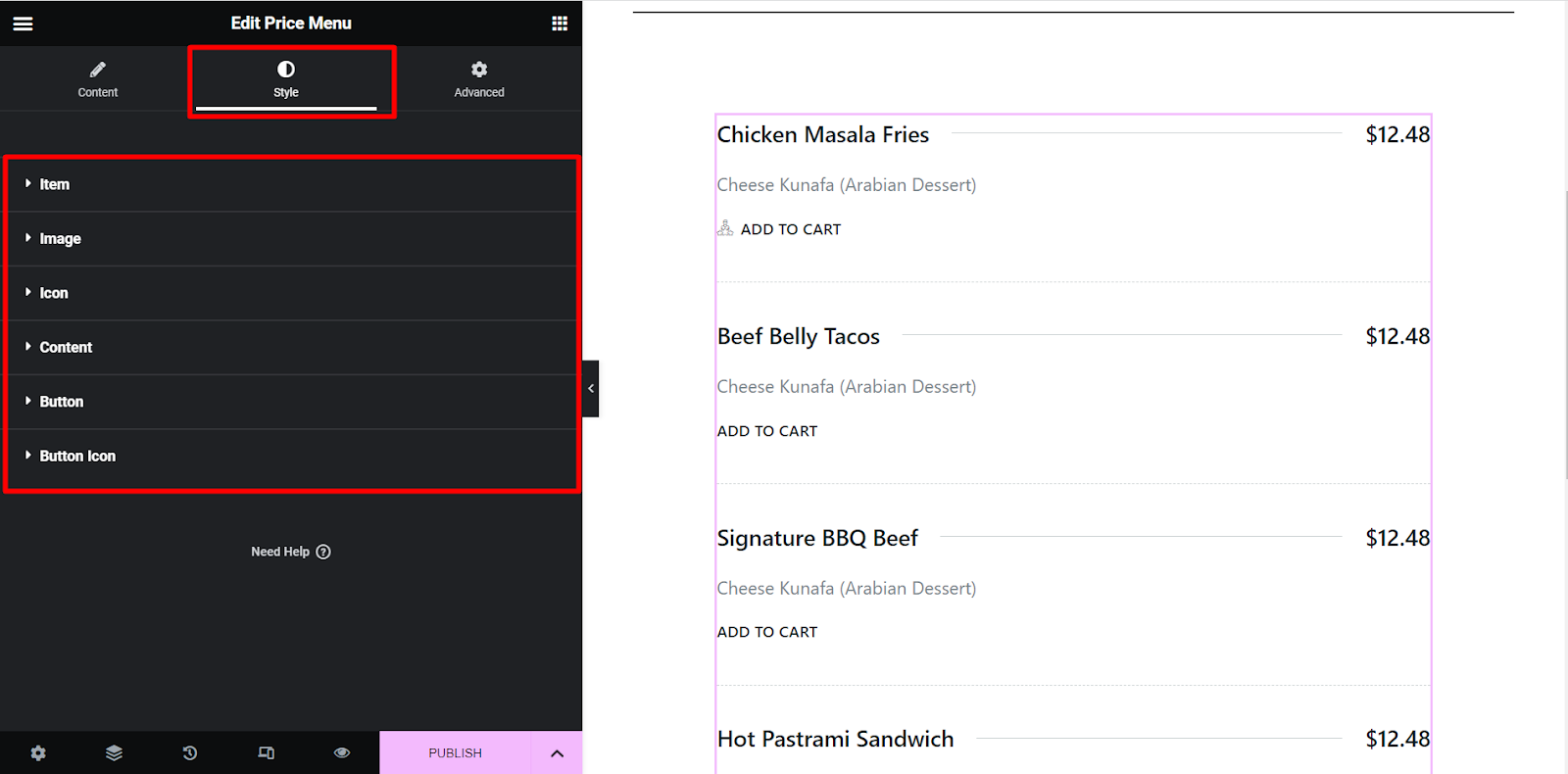
Schritt 3: Abschnitt „Stil“.
✔️ Artikel - Hier legen Sie die vertikale Ausrichtung, den Abstand, den Rand, die Farbe, den Hintergrundtyp usw. der Elemente fest.
✔️ Bild - Hier finden Sie Bildanpassungsoptionen wie Größe, Randradius und Abstand.
✔️ Symbol - Mit dieser Styling-Option können Sie das Symbol formatieren.
✔️ Inhalt - Suchen Sie nach Farben, Typografie, Polsterung und anderen Optionen, um den Inhalt des Menüs zu sortieren.
✔️ Taste - Wie die anderen Styling-Funktionen bietet es alle Optionen für die Gestaltung von Knöpfen.
✔️ Schaltflächensymbol – Klicken Sie auf diese Option, um das Schaltflächensymbol basierend auf Ihren Entscheidungen zu gestalten.

Nachdem Sie das Menü Ihren Wünschen entsprechend angepasst haben, müssen Sie es nur noch tun Klicken Sie auf die Schaltfläche VERÖFFENTLICHEN. Ihre stilvolle Speisekarte ist bereit, die Aufmerksamkeit der Besucher auf sich zu ziehen!
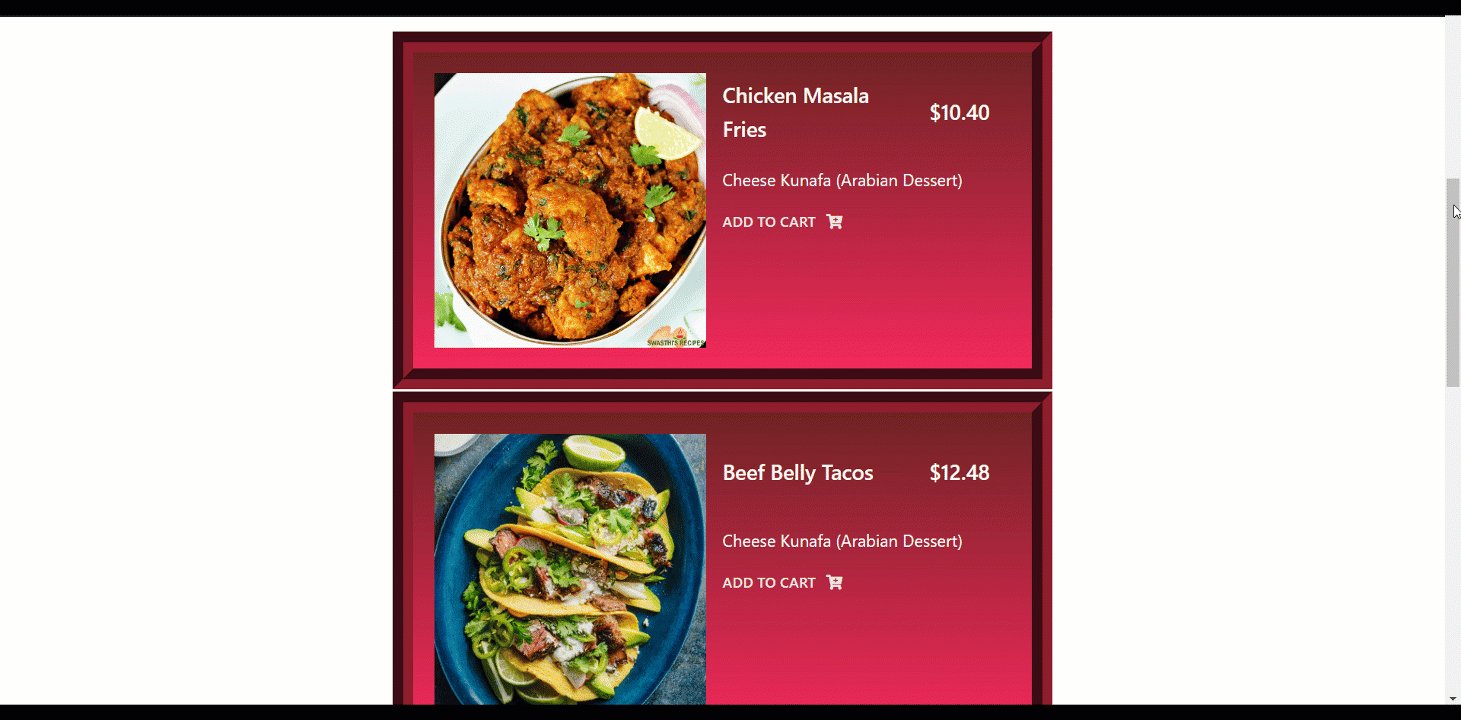
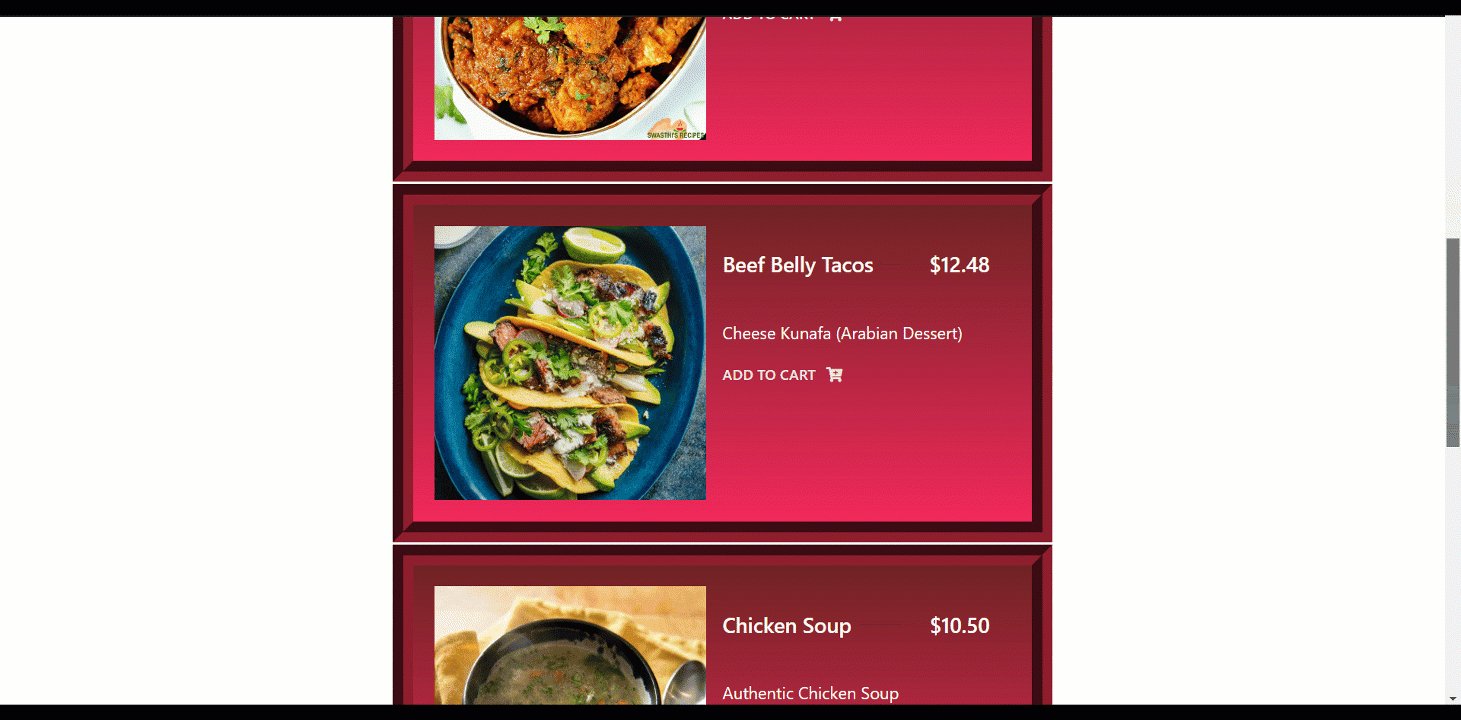
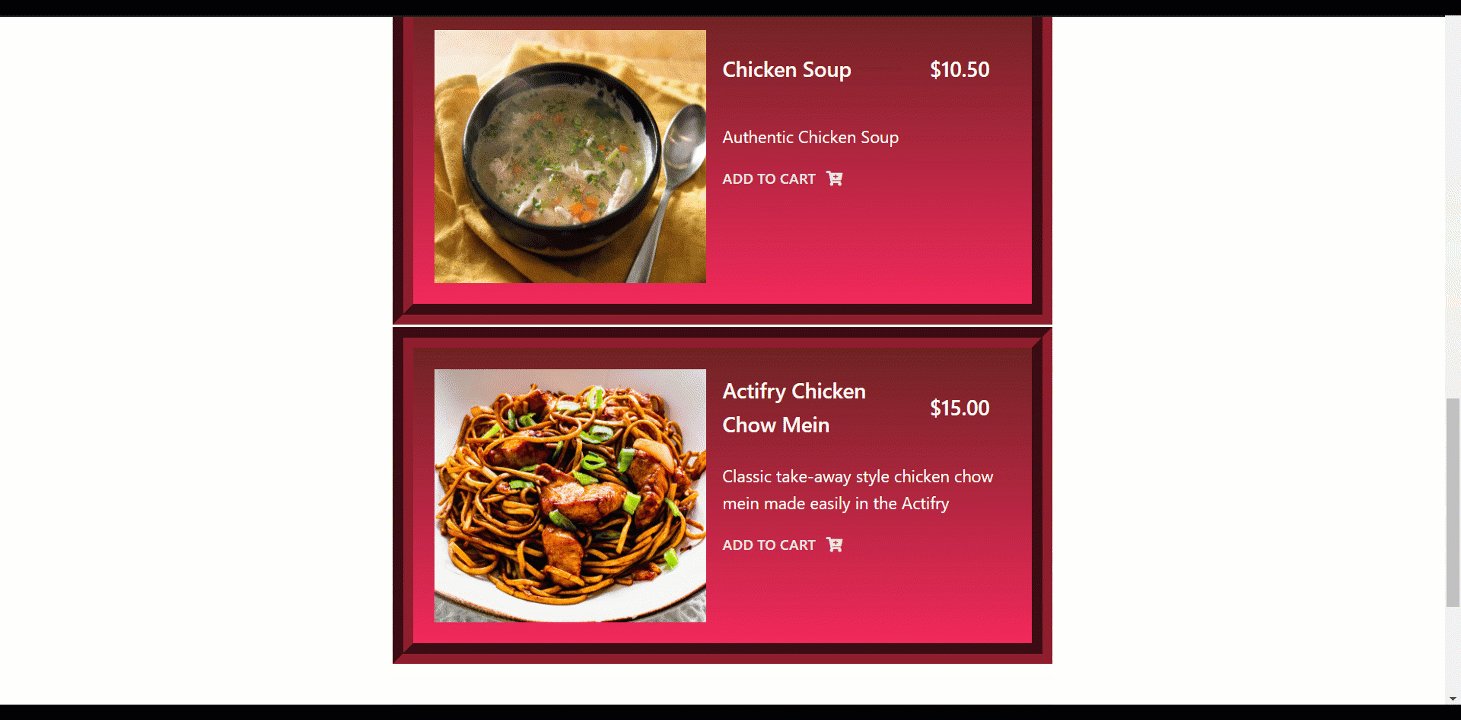
Hier ist unsere letzte Ausgabe des Hinzufügens einer Preisliste in WordPress:

Warum ElementsKit?
ElementsKit ist mit den neuesten Funktionen ausgestattet. Es gilt als Komplettpaket für Elementor-Addons. Es bietet Ihnen –
✨ Kopf- und Fußzeilen-Builder
✨ Megamenu Builder
✨ Multi-Widgets-Bereich
✨ Über 500 fertige Abschnitte
✨ Über 90 benutzerdefinierte Add-ons
✨ Über 35 fertige Homepages und viele mehr.
Beginnen Sie mit der Erstellung einer Preisliste in WordPress
Für jedes Unternehmen ist eine Preisliste zweifellos ein wesentlicher Bestandteil. Dies erleichtert Ihren Besuchern die Auswahl des für ihre Bedürfnisse am besten geeigneten Angebots.
Wir haben Ihnen gezeigt, wie Sie mit dem ElementsKit-Plugin eine Preisliste in WordPress hinzufügen. Die Verwendung von Plugins ist die beste Vorgehensweise Heute ist die Methode bei weitem die einfachste. Mit ElementsKit erhalten Sie Tipps für die Gestaltung einer effektiven und attraktiven Preisliste für Ihre Website.
Darüber hinaus bietet Ihnen ElementsKit jede Menge hilfreiche Funktionen für Ihre Elementor-Website. Jetzt können Sie mit diesem trendigen Werkzeug alles bauen, was Sie wollen! 😎 👇




Schreibe einen Kommentar