Cennik w WordPressie może być potężnym dodatkiem przyciągającym uwagę odwiedzających na koszty produktów. Pomaga w eleganckim przekazywaniu niezbędnych informacji o kosztach. Możesz także wyświetlić krótkie opisy i funkcje produktów wraz z cenami.
Możesz użyj niestandardowego kodu aby utworzyć listę menu cenowego WordPress. Możesz znaleźć trochę Motywy WordPressa które składają się z krótkie kody cenowe. To proste — wystarczy skopiować i wkleić krótkie kody na stronę i można utworzyć cennik. Jednakże, za pomocą standardu wtyczka jest najprostszym sposobem zaprojektować cennik.
W tym artykule pokażemy, jak za pomocą wtyczki stworzyć schludną i przejrzystą listę menu cenowego w WordPress.
Po co dodawać listę cen w witrynach WordPress?
Cennik na stronie WordPress pomaga odwiedzającym szybko sprawdzić ceny produktów. Prezentuje Twoje produkty lub usługi w formacie zorganizowany i łatwy do zrozumienia sposób. Możesz usunąć wszelkie zamieszanie cenowe i zwiększyć liczbę konwersji, dodając listę.
Dodatkowo pozwala na to cennik dodaj przyciski na zakupy lub subskrypcje, aby odwiedzający mogli łatwo kupić Twoje produkty lub usługi. Ponownie, rozumiejąc strategie cenowe konkurencji, możesz stworzyć własną strukturę i model cenowy.
Jak dodać cennik w WordPress
Używać cennik wtyczki WordPress może być najszybsza droga aby uporządkować swój cennik. Ponieważ wtyczka współpracuje ze wszystkimi motywami WordPress, nie musisz szukać żadnej konkretnej wtyczki lub krótkie kody. W Internecie jest kilka wtyczek. Aby stworzyć żądane menu cenowe, musisz wybrać wydajną wtyczkę. Taka wtyczka jest najnowsza ElementsKit, kompleksowy dodatek do Elementora, który zapewnia wszystkie niezbędne i stylowe funkcje dostosowywania.
Podkreśl ważne fakty 👉 👉👉 Utwórz Pasek informacyjny w WordPressie
Teraz pokażemy Ci, jak utworzyć cennik WordPress za pomocą Zestaw elementów w krótkim czasie.
Uczmy się…
Najpierw najważniejsze…
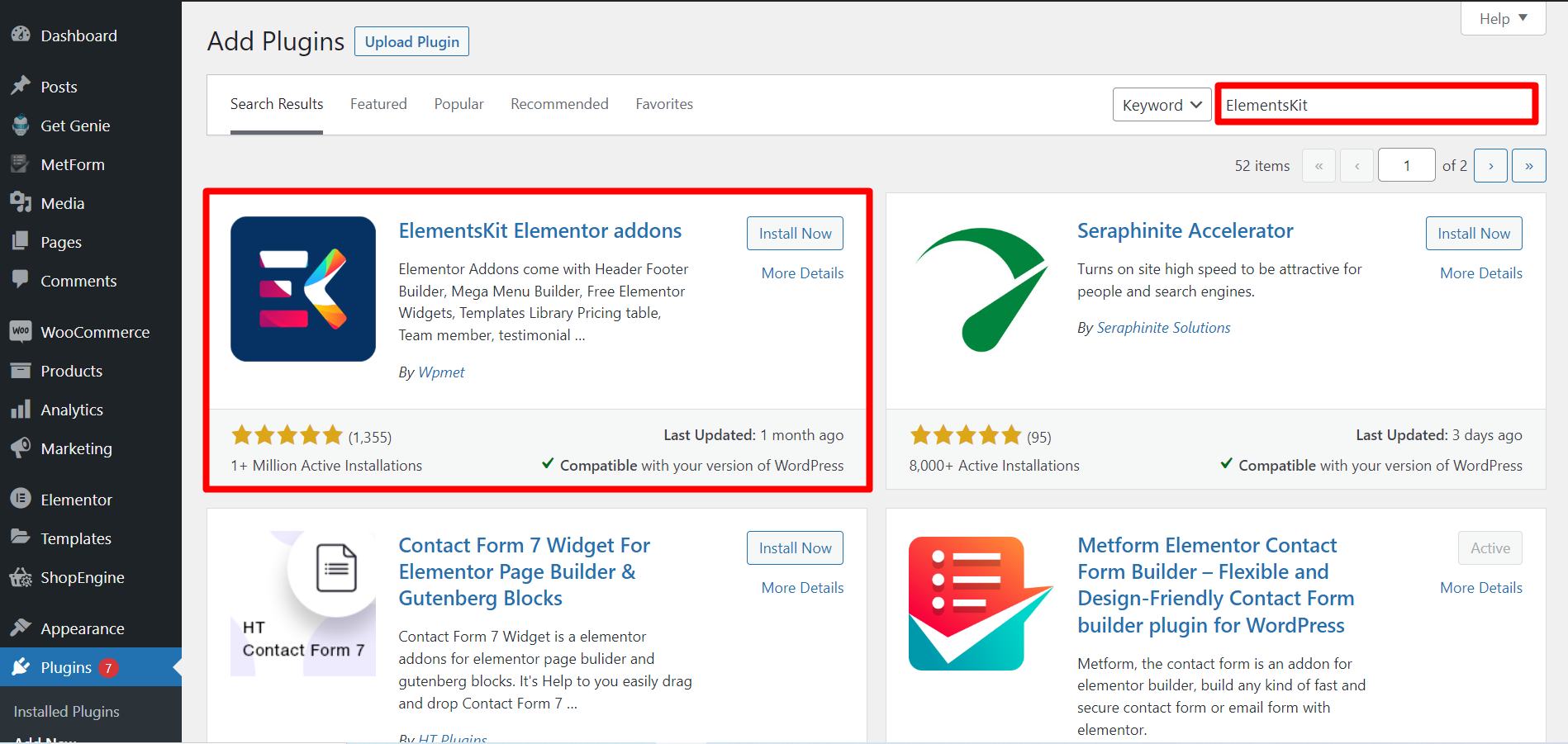
Z poziomu panelu WordPress, przejdź do Wtyczek -> Wyszukaj ElementsKit w pasku wyszukiwania -> Znajdź wtyczkę i zainstaluj ją.

Jednakże, Menu cenowe to widget premium, więc musisz kupić i aktywować licencję ElementsKit.
Przejdźmy do głównej części…
Krok 1: Przeciągnij i upuść
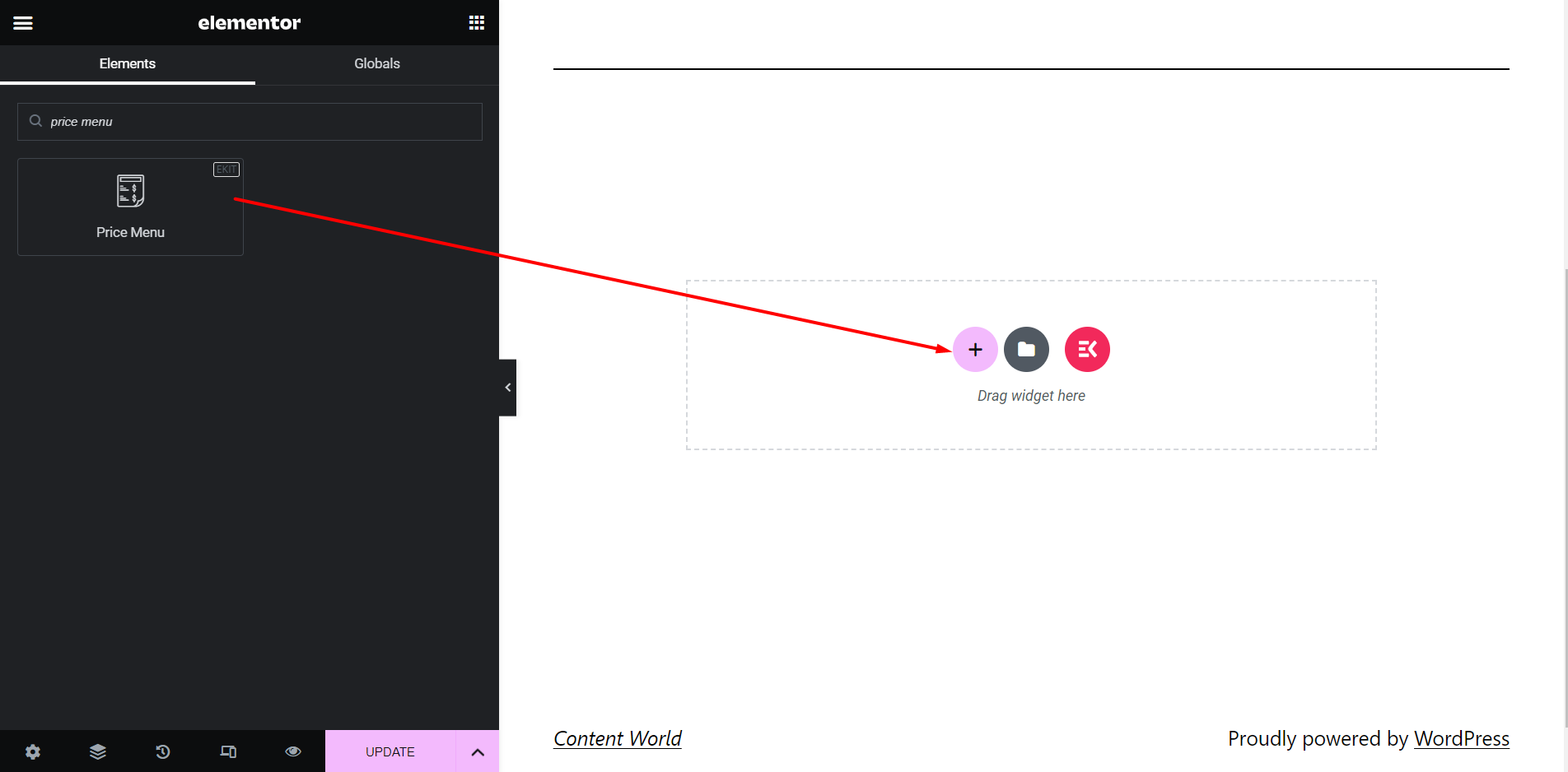
Otwórz stronę, na której chcesz wyświetlić cennik -> Kliknij edytuj za pomocą Elementora -> Wyszukaj widżet Menu cen -> przeciągnij i upuść.

Krok 2: Sekcja treści
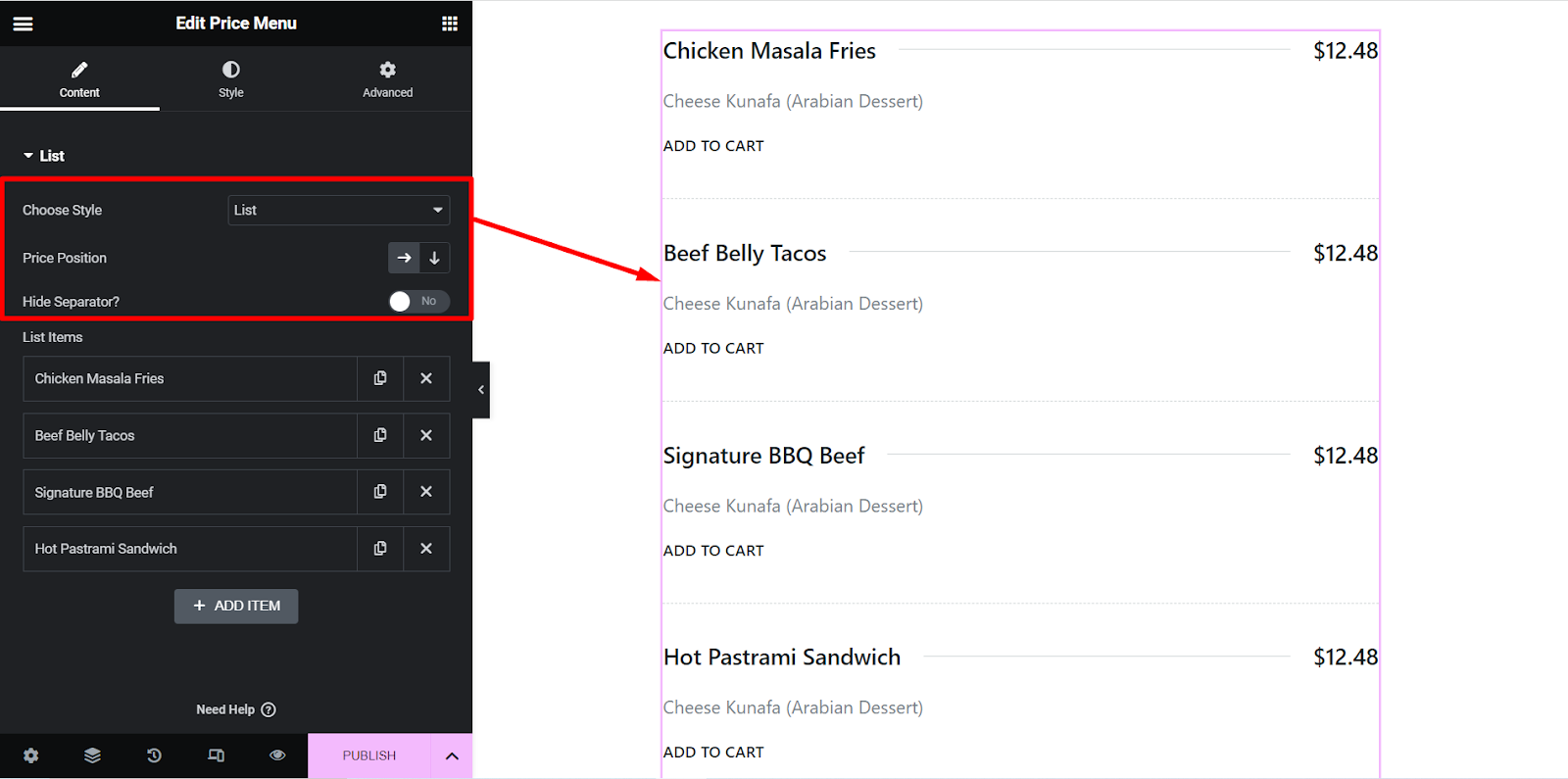
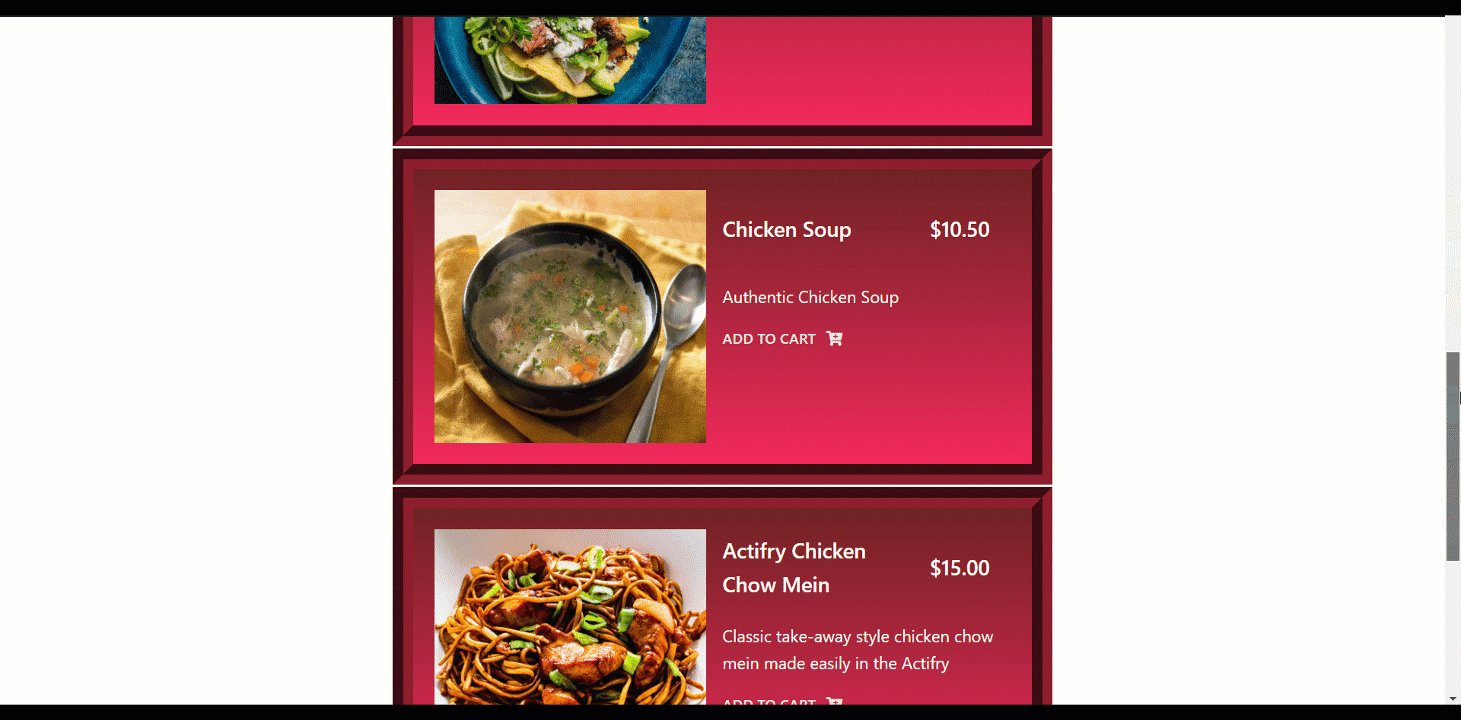
Styl: lista
W tym stylu menu będzie wyświetlane w formie listy.
✔️ Wybierz styl – Lista
✔️ Pozycja cenowa – Ceny możesz wyświetlać po prawej stronie lub na dole.
✔️ Ukryć separator? – Możesz pokazać separator pomiędzy pozycją a ceną lub go pominąć.

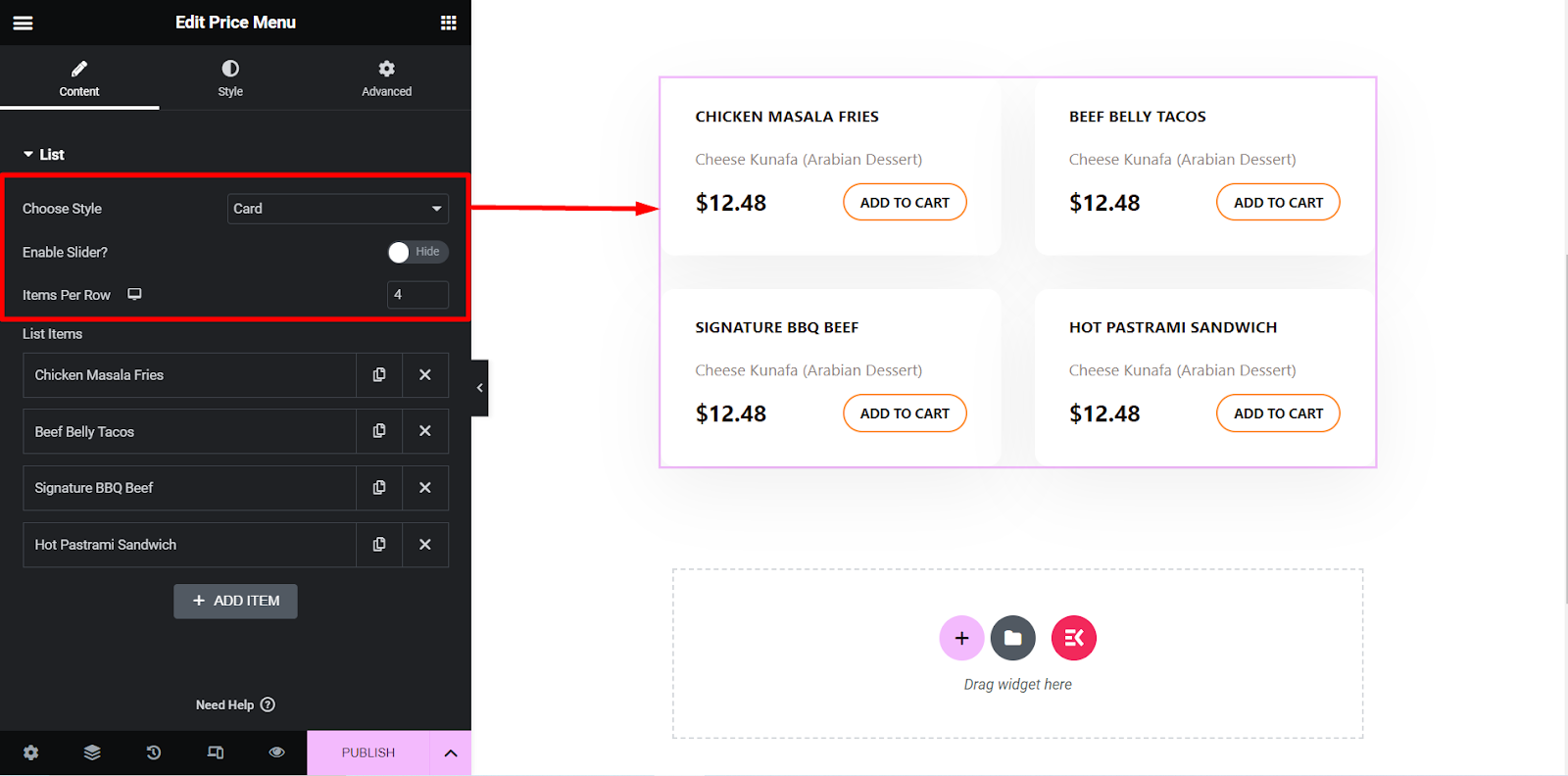
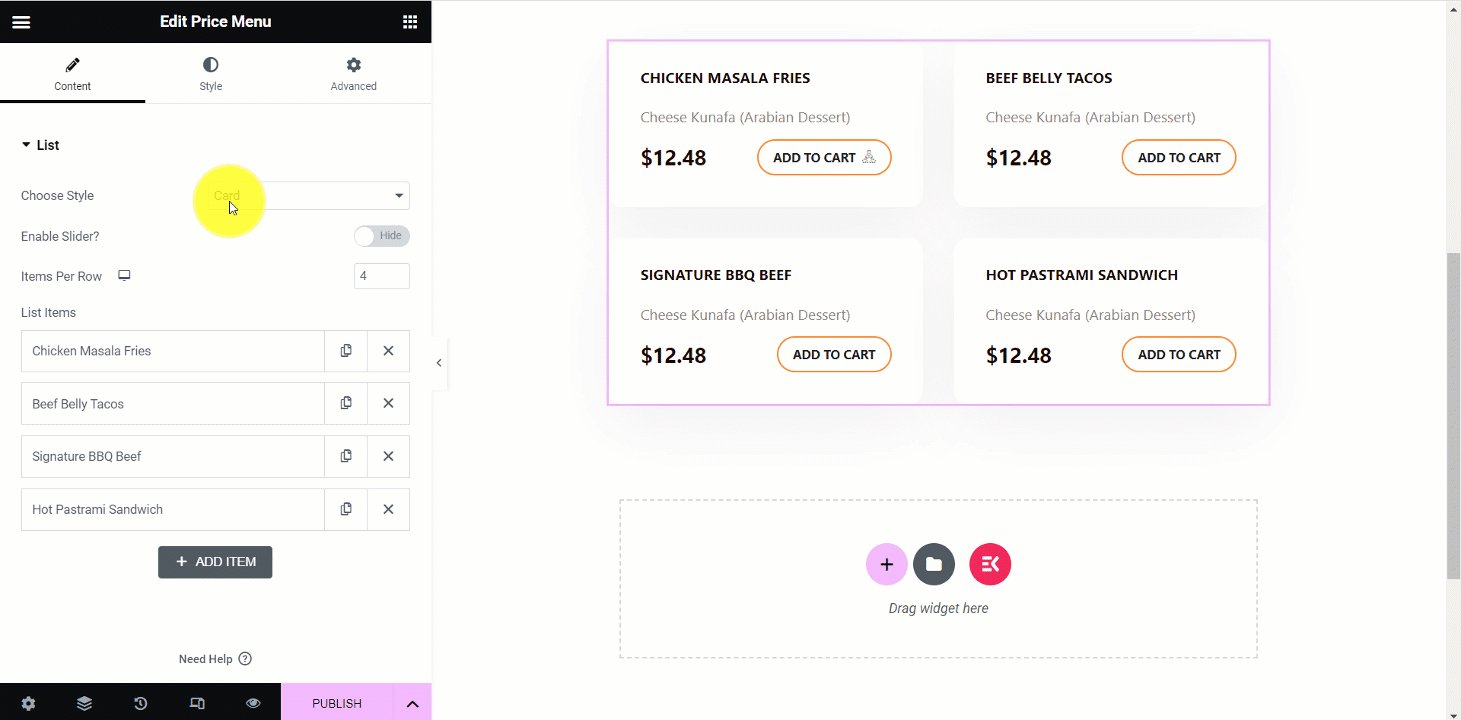
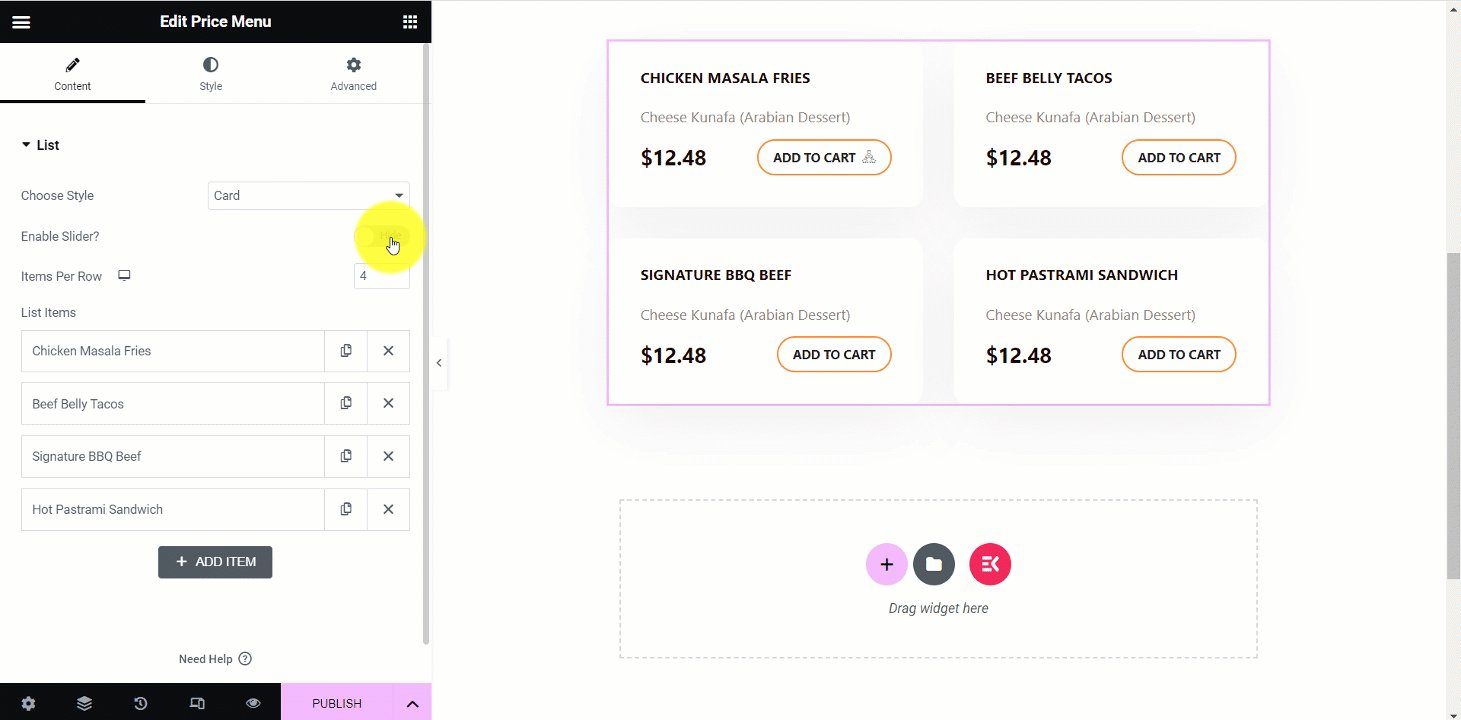
Styl: Karta
W tym stylu menu będzie wyświetlane w stylu karty.
✔️ Wybierz styl – Karta
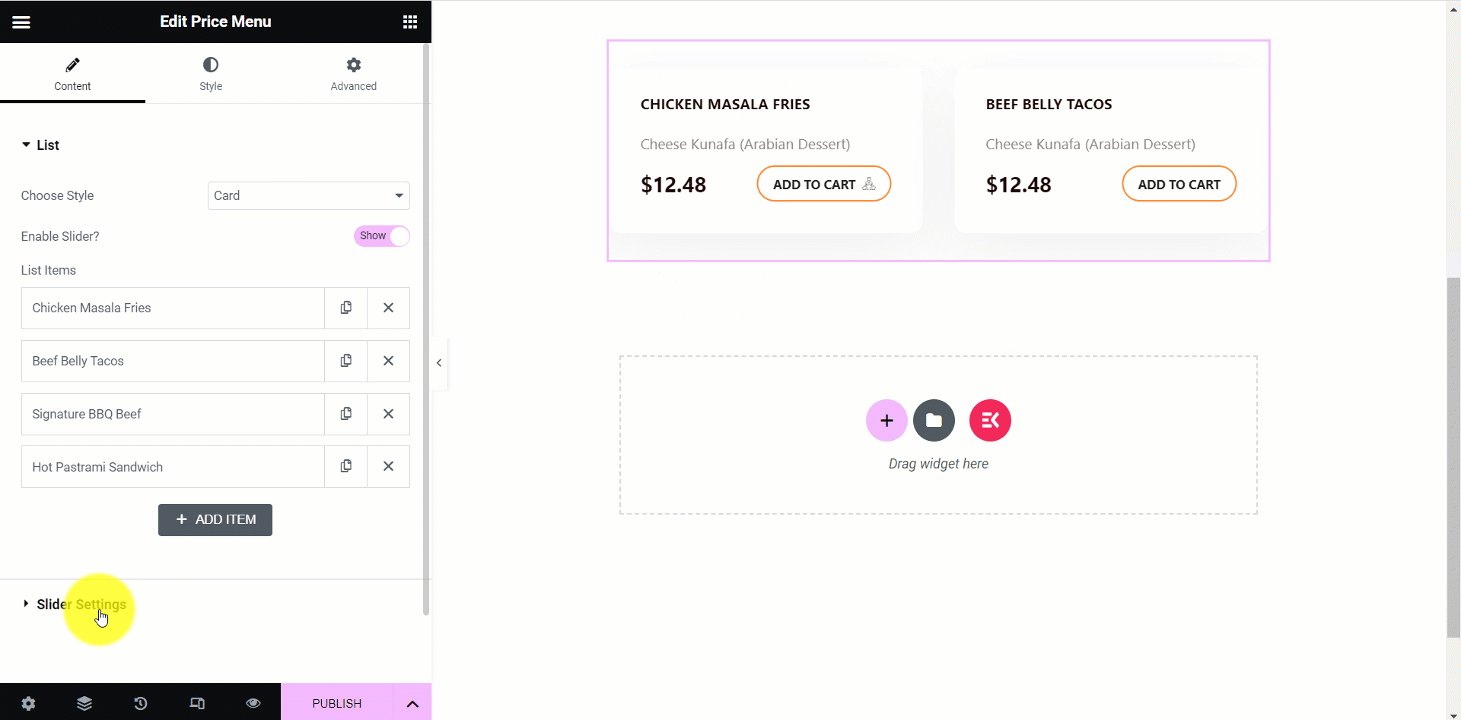
✔️ Włączyć suwak? – Możesz wyświetlić menu w formie slajdu lub pozostawić je bez zmian.
✔️ Elementy w rzędzie – Tutaj możesz ustawić liczbę elementów, które chcesz wyświetlić w każdym wierszu menu.

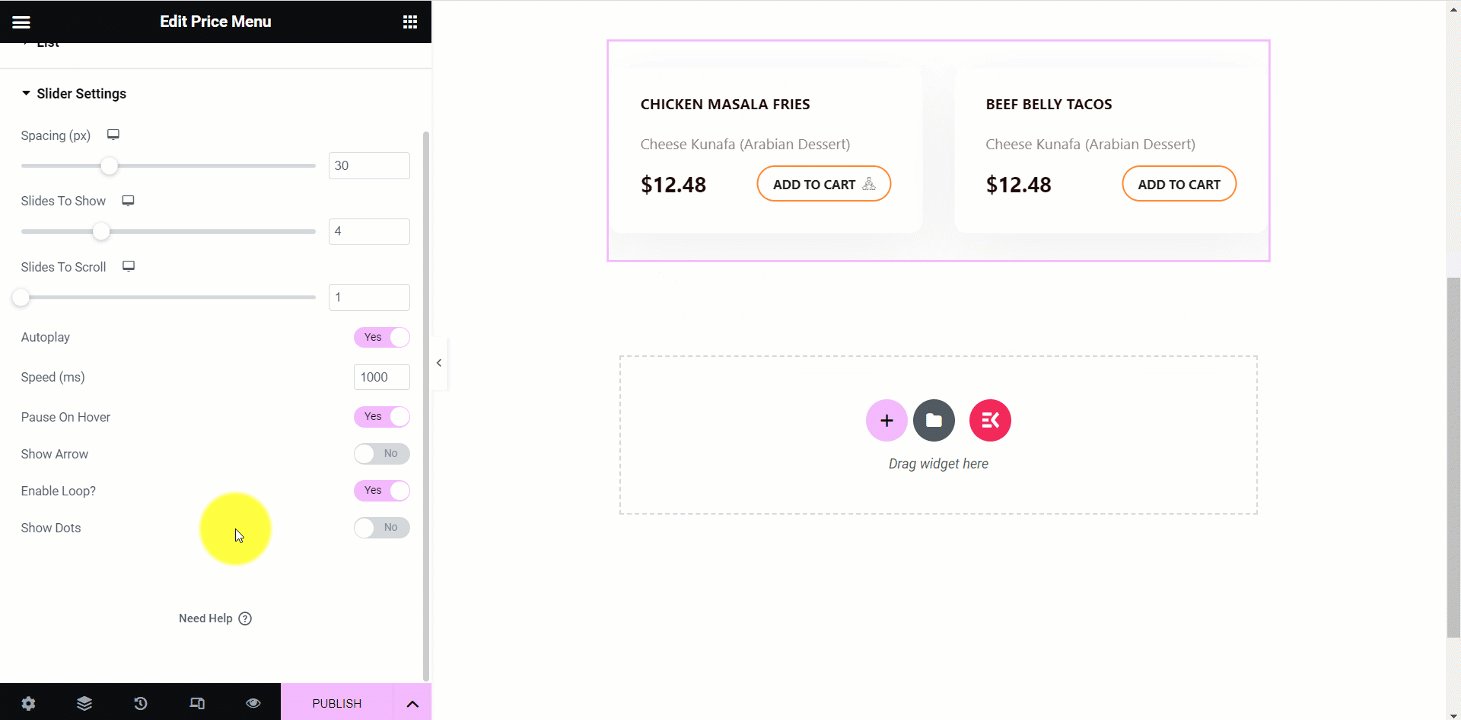
Ustawienia suwaka
Jeśli wybierzesz styl menu karty i włączysz opcję suwaka, możesz dostosować ustawienia tego suwaka.
Tutaj możesz ustawić prędkość, sterować autoodtwarzaniem, pętlą i tak dalej.

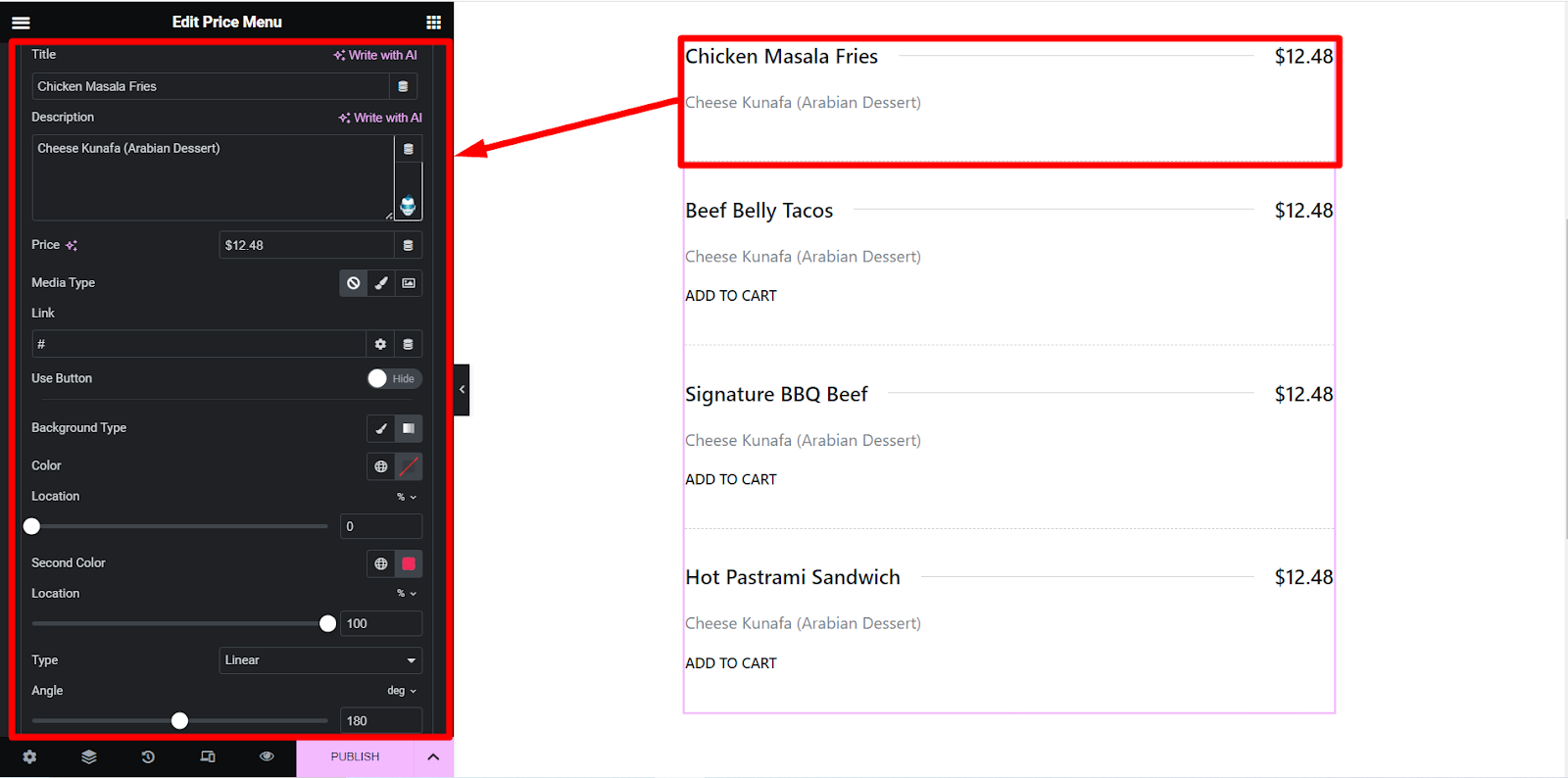
Następnie, gdy rozwiniesz element, znajdziesz te ustawienia –
✔️ Tytuł - Wpisz tutaj nazwę lub tytuł przedmiotu.
✔️ Opis – Tutaj krótko wyjaśnij przedmiot.
✔️ Cena - Ustaw tutaj cenę przedmiotu.
✔️ Typ mediów - Tutaj możesz dodać obraz przedmiotu i ikonę.
✔️ Użyj przycisku – Możesz zachować przycisk, przełączając go na Pokaż lub pomijając.
✔️ Przycisk tekstowy - Jeśli używasz przycisku, napisz tekst dla przycisku.
✔️ Przycisk Link – Możesz wstawić link do przycisku, który przekieruje Twoich klientów gdziekolwiek chcesz.
✔️ Dodać ikonę w przycisku? – Jest to opcja ustawienia ikony na przycisku. Możesz kliknąć Tak lub Nie.
✔️ Pozycja ikony – Napraw tutaj pozycję ikony, możesz umieścić ją przed lub po tekście przycisku.
✔️ Ikona przycisku – Z opcji możesz wybrać dowolną ikonę.
✔️ Typ tła – Możesz zmienić kolor tła menu według własnego uznania.
Tutaj obraz pokazuje opcje frytek z kurczakiem masala –

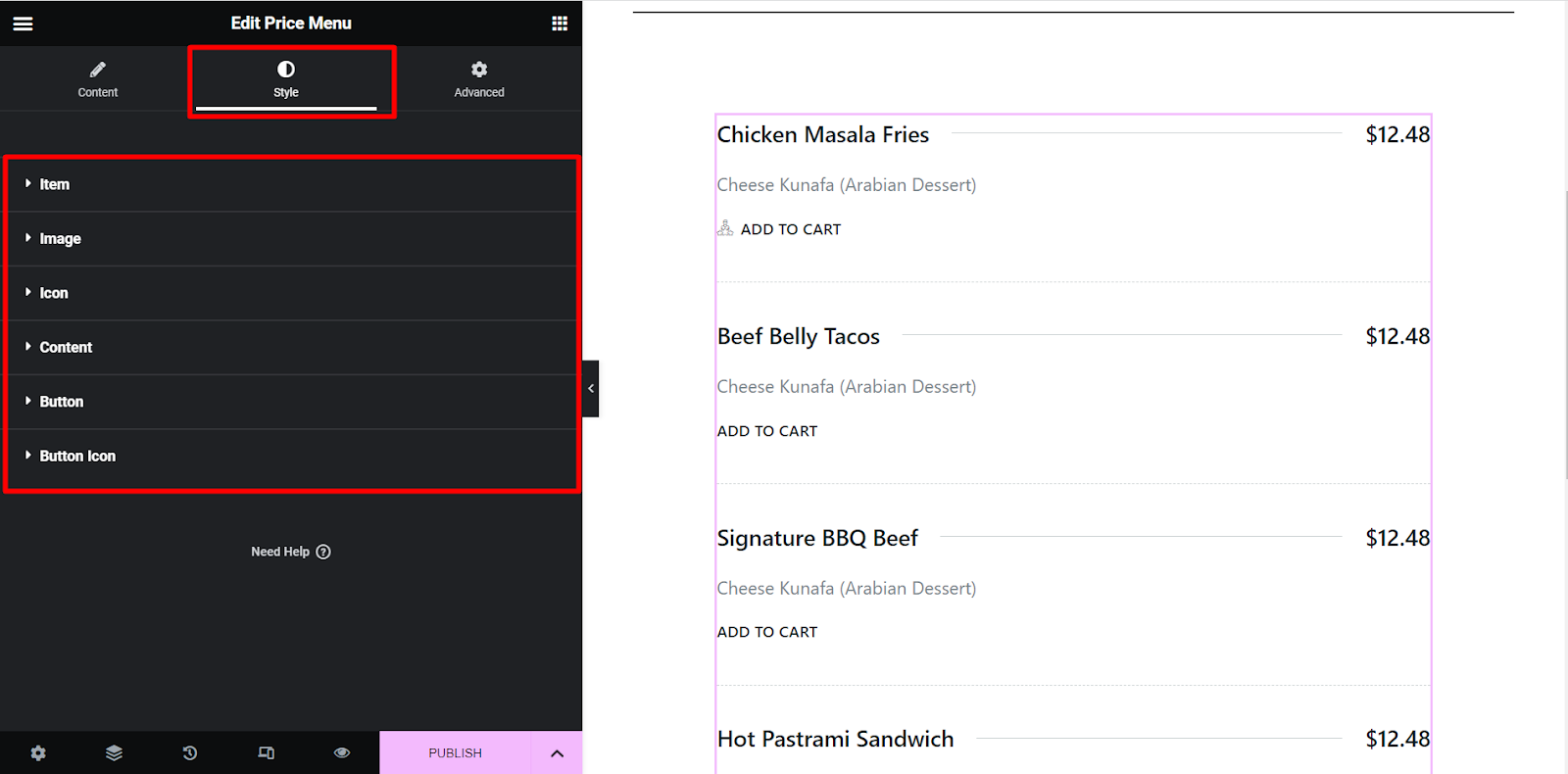
Krok 3: Sekcja stylu
✔️ Przedmiot - Tutaj możesz stylizować wyrównanie elementów w pionie, przestrzeń, obramowanie, kolor, typ tła itp.
✔️ Obraz - Znajdziesz tutaj opcje dostosowywania obrazu, takie jak rozmiar, promień obramowania i odstępy.
✔️ Ikona - Ta opcja stylizacji umożliwia stylizację ikony.
✔️ Treść - Znajdź kolor, typografię, dopełnienie i inne opcje sortowania zawartości menu.
✔️ Przycisk - Podobnie jak inne funkcje stylizacyjne, prezentuje wszystkie opcje projektowania przycisków.
✔️ Ikona przycisku – Kliknij tę opcję, aby zaprojektować ikonę przycisku na podstawie dokonanych wyborów.

Tak więc, po dostosowaniu menu do własnych wyborów, po prostu musisz to zrobić kliknij przycisk PUBLIKUJ. Twoje stylowe menu jest gotowe, aby przyciągnąć uwagę gości!
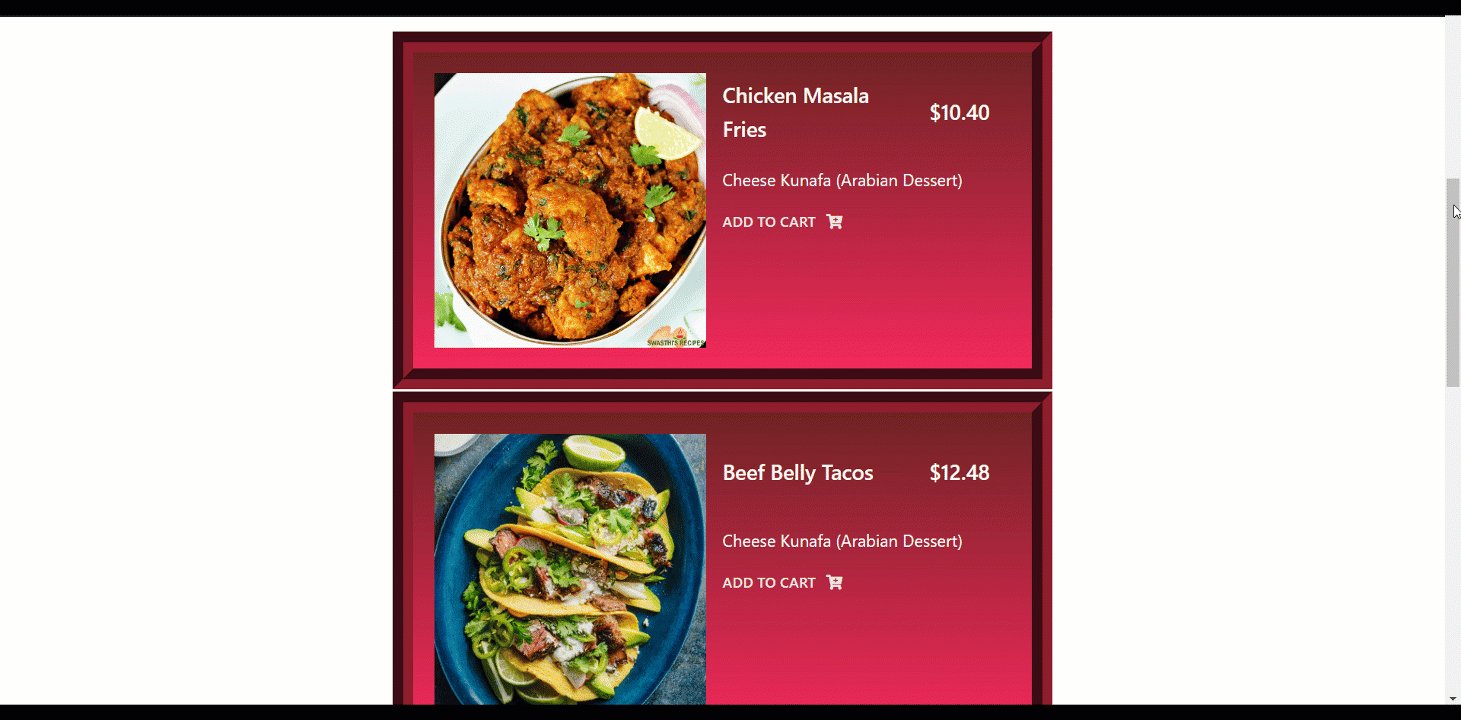
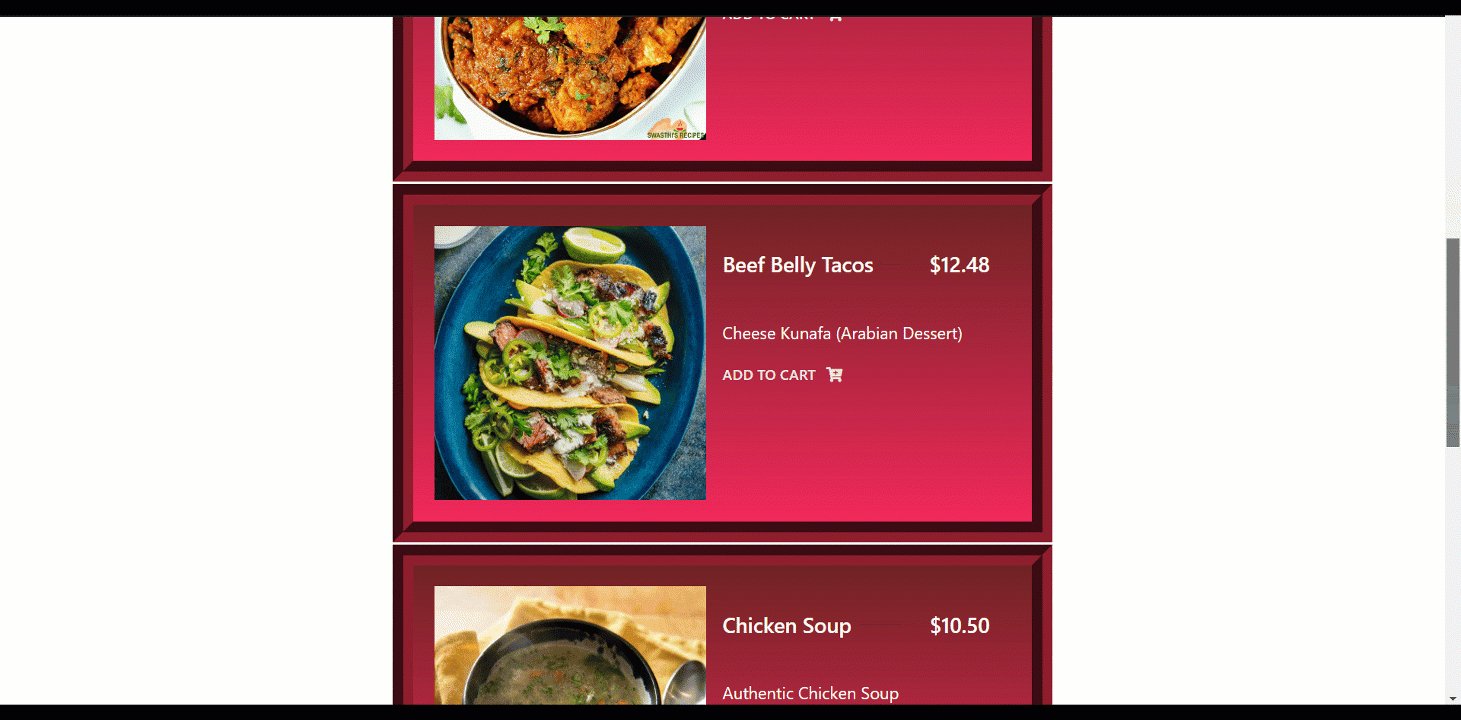
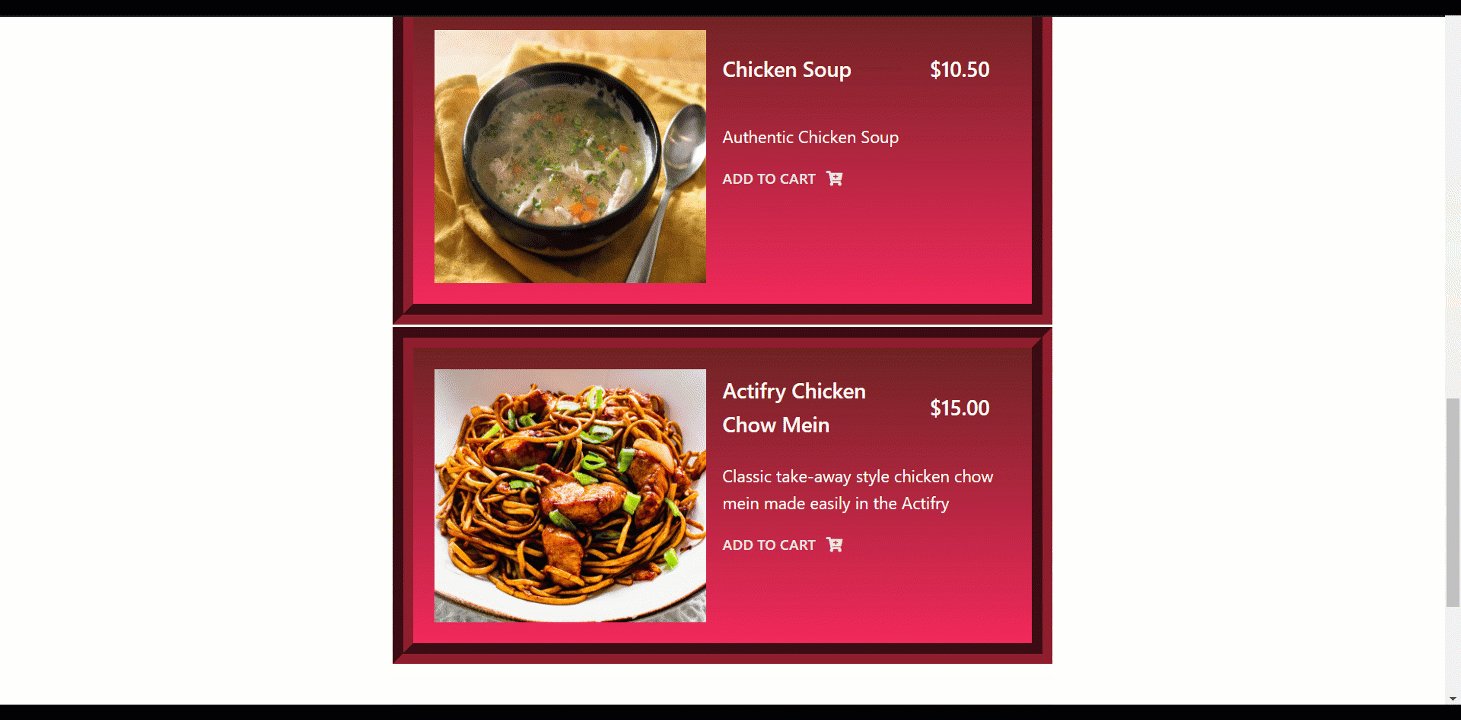
Oto nasz końcowy wynik dodania listy cen w WordPress-

Dlaczego ElementsKit?
ElementsKit jest wzbogacony o wszystkie najnowsze funkcje. Jest uznawany za kompletny pakiet dodatków do Elementora. Zapewnia Ci –
✨ Kreator nagłówków i stopek
✨ Kreator megamenu
✨ Obszar wielu widżetów
✨ Ponad 500 gotowych sekcji
✨ Ponad 90 niestandardowych dodatków
✨ Strona główna 35+ Ready i wiele innych.
Zacznij tworzyć listę cen w WordPress
Dla każdej firmy cennik jest bez wątpienia rzeczą niezbędną. Dzięki temu odwiedzający będą mogli łatwiej wybrać tę najlepszą dla swoich potrzeb.
Pokazaliśmy, jak dodać cennik w WordPress za pomocą wtyczki ElementsKit. Najlepszą praktyką jest używanie wtyczek obecnie, ponieważ metoda jest zdecydowanie najprostsza. Dzięki ElementsKit otrzymasz wskazówki, jak zaprojektować skuteczny i atrakcyjny cennik dla Twojej witryny.
Co więcej, ElementsKit zapewnia mnóstwo przydatnych funkcji dla Twojej witryny Elementor. Teraz możesz zbudować wszystko, co chcesz, dzięki temu modnemu narzędziu! 😎 👇




Dodaj komentarz