WordPress erbjuder en standardsidfot som innehåller olika typer av innehåll men att redigera den perfekt är inte en cakewalk. Du måste känna till rätt process för att redigera sidfoten på din WordPress-webbplats för dina behov.
Den här artikeln har satt ihop en djupgående guide för att låta dig veta hur du redigerar sidfot i WordPress utan något krångel med kodning. Den här bloggen kommer också att belysa vikten av att anpassa/redigera sidfötter och element att inkludera i dem.
Så låt oss gå igenom hur du redigerar och anpassar sidfot i WordPress!
En sidfot i WordPress hänvisar till en sektion som visas längst ner på dina webbsidor, inklusive information som upphovsrättsmeddelanden, kontaktuppgifter, handtag på sociala medier, sekretesspolicyer, etc.
Sidfotsområdet i WordPress är helt anpassningsbart vilket gör att du kan använda widgets, moduler eller koder för att visa innehåll som du vill.
Det är osannolikt att standardsidfoten i WordPress kommer att överensstämma med din varumärkesimage ordentligt. Genom att göra ändringar i sidfoten kan du göra din WordPress-webbplats sidfot kompatibel med ditt varumärke. Följande fördelar gör det nödvändigt att redigera WordPress-sidfoten innan din webbplats går live:
- Vanlig WordPress-sidfot saknas unikt och bättre UX för dina besökare.
- Marknadsförings- eller varumärkesmöjligheter tank på grund av att man använder icke-anpassade sidfötter.
- Din sidfot kommer sannolikt att likna många av dina konkurrenter.
- Standard man kanske inte tillhandahåller flexibilitet att inkludera viktiga länkar och detaljer.
- Navigering kommer inte att vara så effektivt med standardsidfoten.

Innehållet och elementen som ska inkluderas i sidfoten varierar beroende på din webbplatss syfte, bransch och juridiska krav. Det finns dock några saker som måste inkluderas i varje sidfot. Låt oss kolla in vad du bör överväga att lägga till i sidfoten:
- Upphovsrättsmeddelande
- Sekretesspolicyer
- Villkor
- Kontaktuppgifter
- Sociala medier ikoner med länkar
- Prenumerationsformulär
- Rekommendationer
- Navigeringsmeny
- Tjänster eller produkter
- Affiliate område
- Återbetalningspolicy
- Registrera inloggning
- Utmärkelser eller certifikat
- Företagslogotyp
I den här guiden kommer vi att sätta ihop 3 olika metoder för att redigera sidfötter i WordPress. Alla dessa tre alternativ ger dig flexibiliteten att anpassa sidfötterna på din webbplats.
Låt oss komma igång med alla metoder för hur man redigerar sidfot i WordPress en efter en:
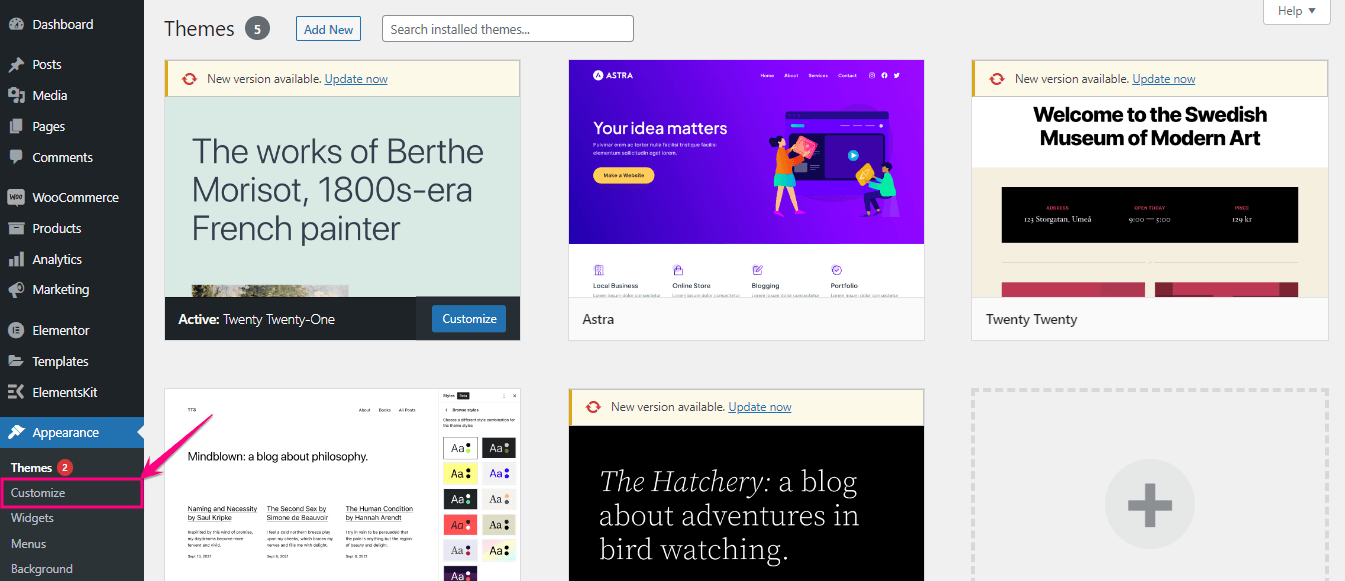
Teman i WordPress har en speciell anpassare för att uppleva realtidsredigering samtidigt som du anpassar webbplatsen. Dessa inställningar varierar dock från tema till tema. För att komma åt dessa temaanpassningar måste du först navigera till Utseende >> Anpassa.

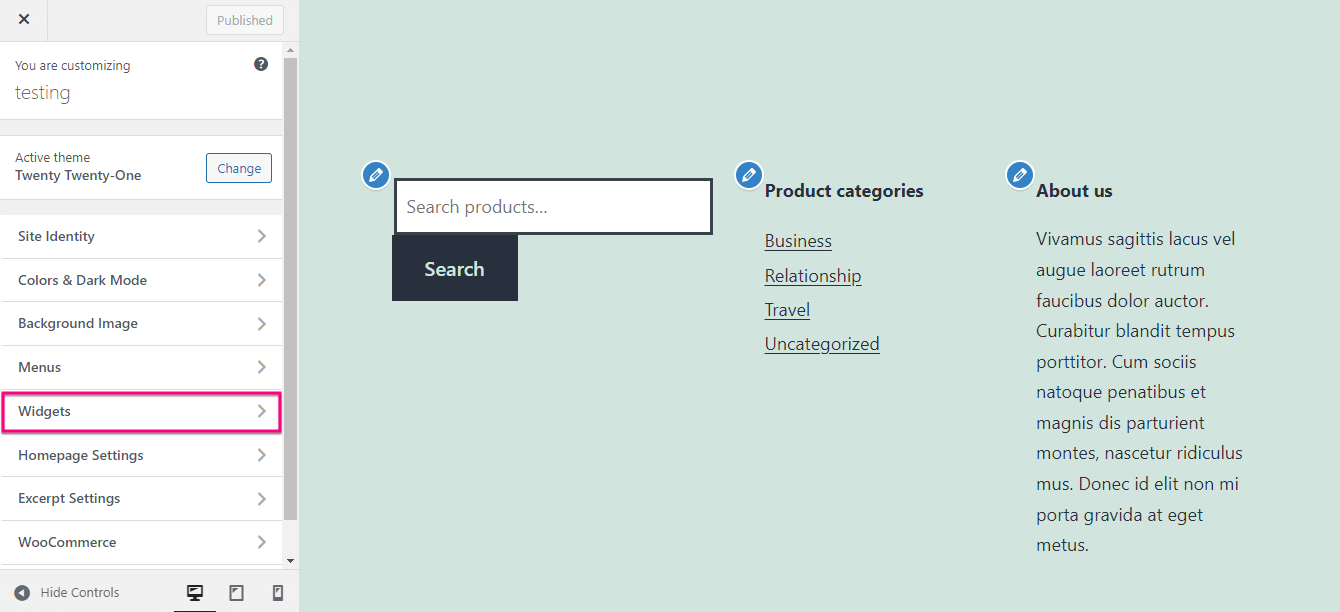
Efter att ha valt "Anpassa" från fliken Utseende, omdirigeras du till Theme Customizer där du måste klicka på Widgets. Klicka sedan på sidfot för att ändra sidfot i WordPress.

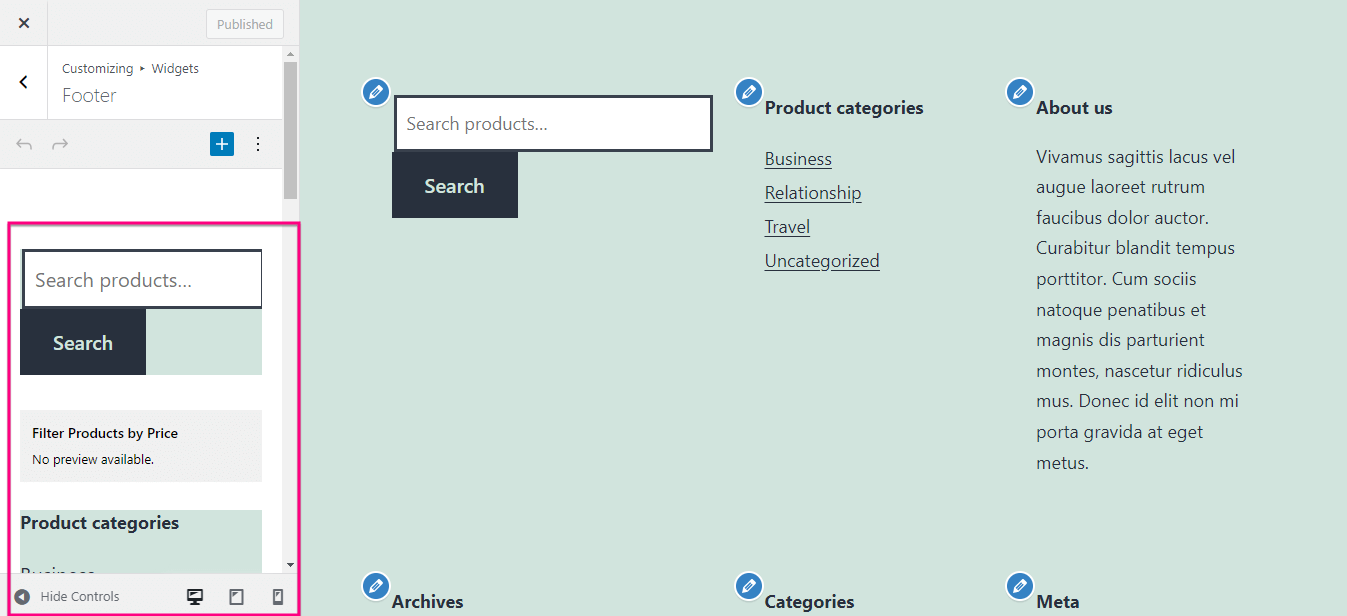
Här kan du anpassa varje avsnitt med alternativen som visas på vänster sida.

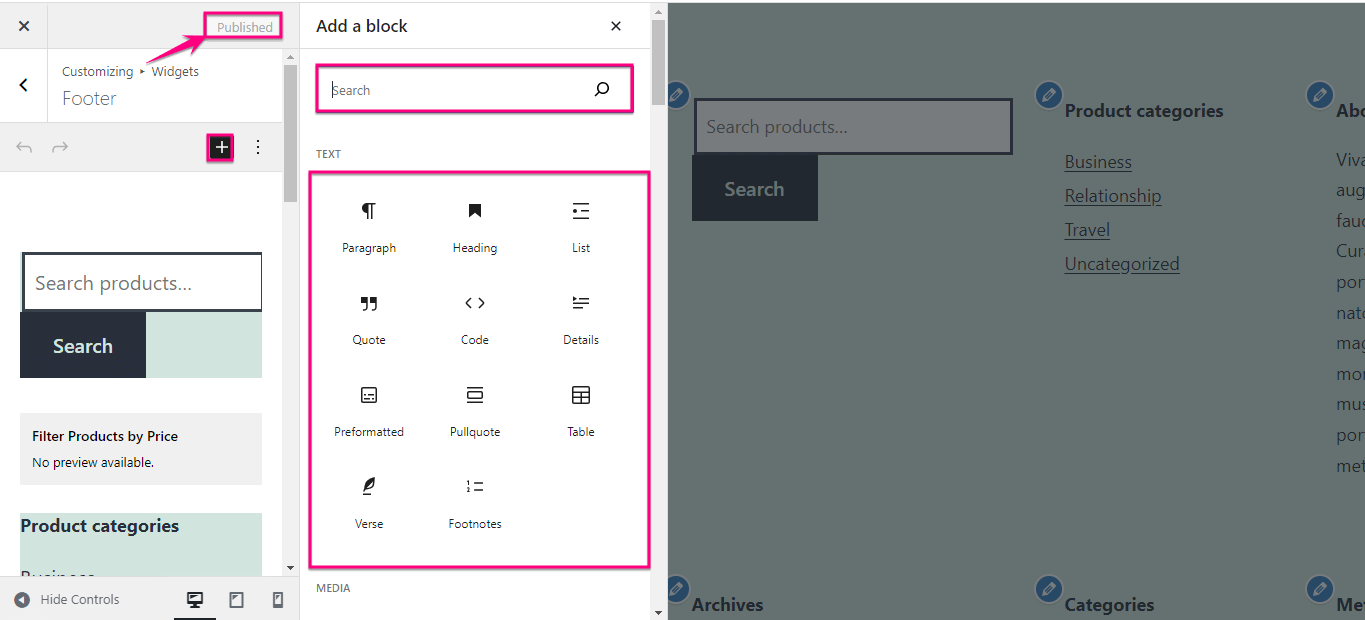
Dessutom kan du också lägga till nya block genom att klicka på "+"-ikonen. Nu, sök efter blocket och tryck på den att inkludera i din sidfot. Här kan du anpassa och förhandsgranska redigeringar samtidigt. Slutligen, efter att ha gjort alla redigeringar, tryck på Publicera knapp.

För att skapa en anpassad sidfot med en mall måste du först välja en Plugin för WordPress sidfotsbyggare. Här kommer vi att använda ElementsKit, allt-i-ett Elementor-tillägget som inte bara fungerar som en sidfotsbyggare utan även innehåller alla nödvändiga element som t.ex. visar vittnesmål, lägga till anpassade flikar, etc.
Den har en sidfotsbyggare som kommer med ett bibliotek med inbyggda mallar. Dessutom är dessa mallar helt anpassningsbara och 100% kodlösa.
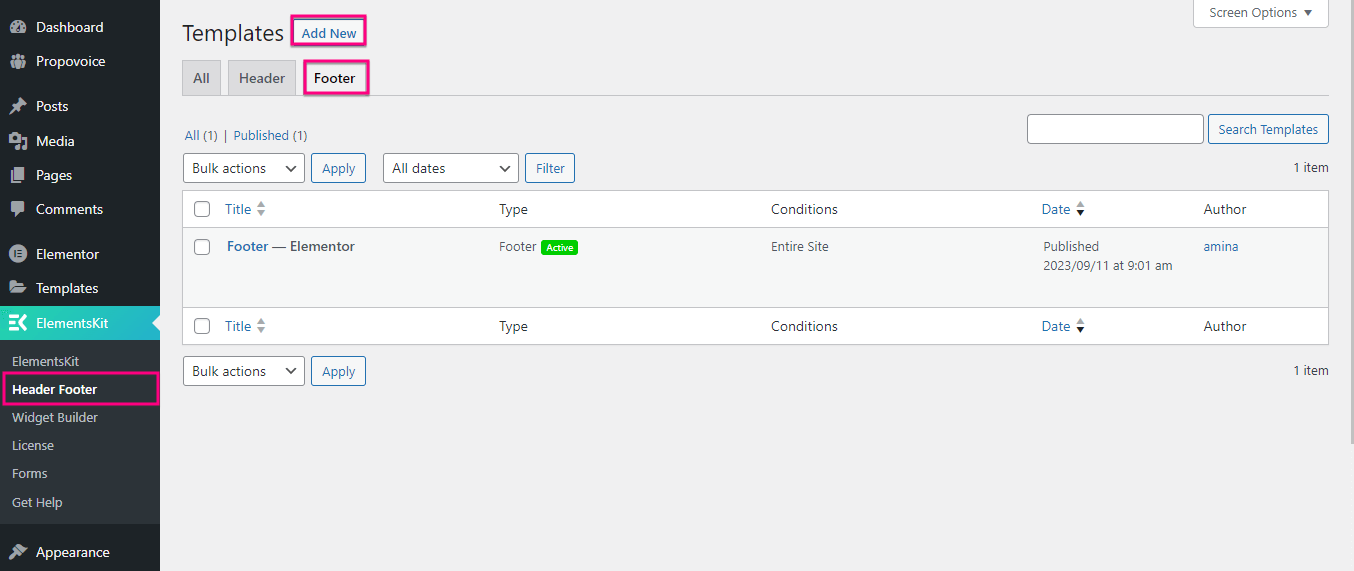
Nu, för att skapa en anpassad WordPress-sidfot med hjälp av ElementsKits inbyggda mall, installera och aktivera detta plugin först. Efter det, besök din WordPress-instrumentpanel och navigera till ElementsKit >> Sidhuvud Sidfot. Sedan, klicka på fliken Sidfot och tryck på "Lägg till ny" knapp.

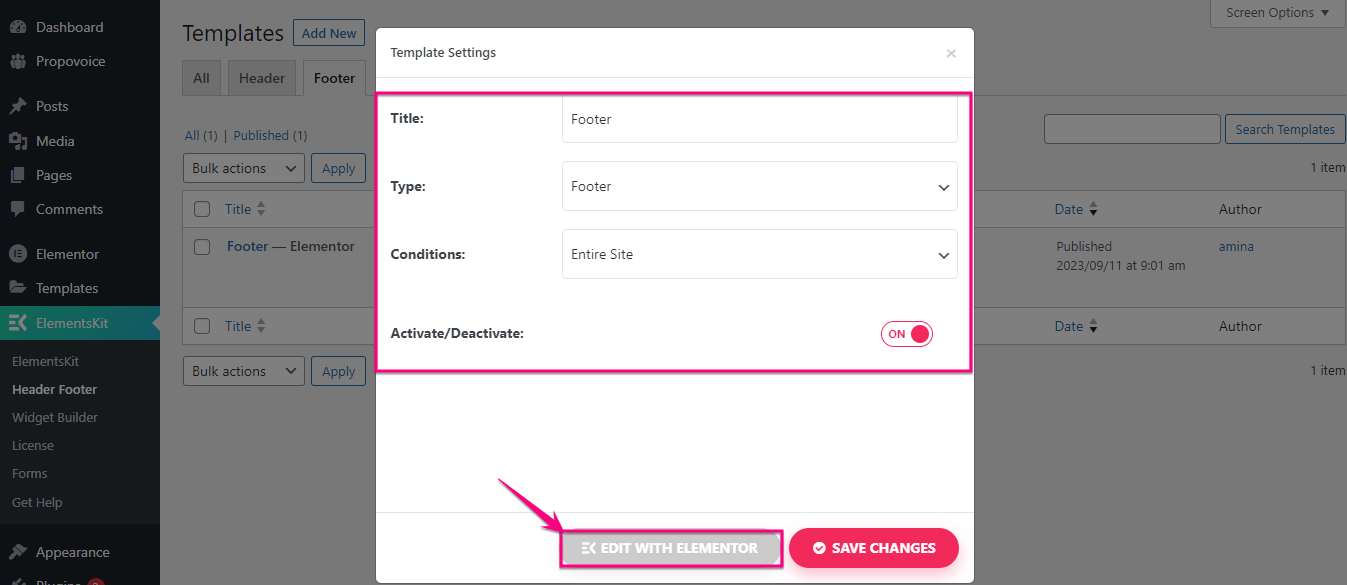
Detta öppnar en ny flik där du måste fylla i fälten Titel, Typ, och Betingelser. Aktivera sedan växeln "Aktivera/Avaktivera" och tryck på knappen "Redigera med Elementor".

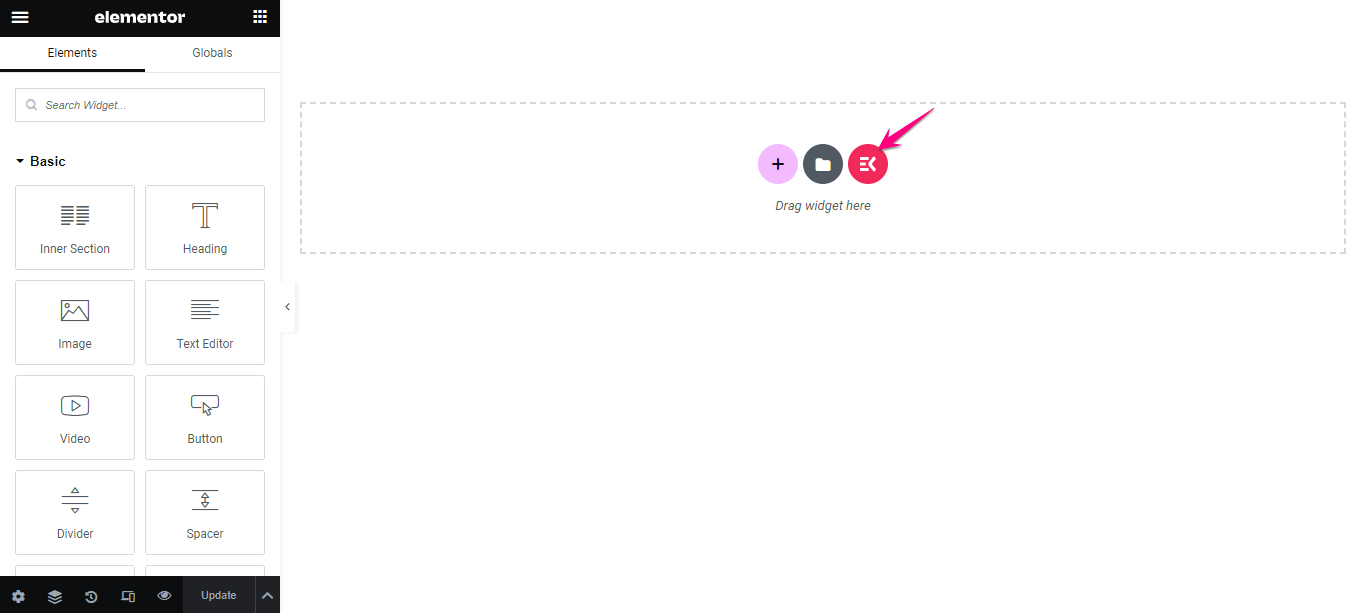
Således kommer du att omdirigeras till Elementor-redigeraren där du måste tryck på ElementsKit ikon för att ändra WordPress-sidfoten med inbyggda mallar.

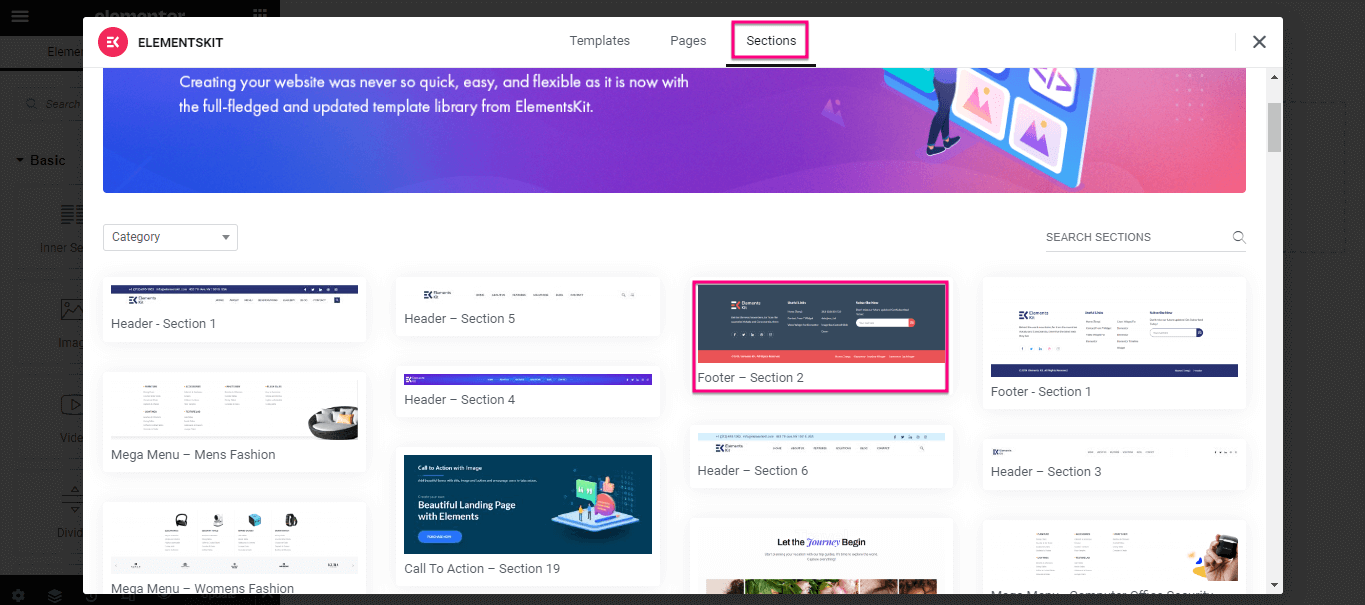
Efter att ha tryckt på ElementsKit-ikonen kommer en ny flik att dyka upp som heter Template Library. Här måste du klicka på fliken "Sektioner". och välj en sidfot som passar som hand i handske med ditt varumärke.

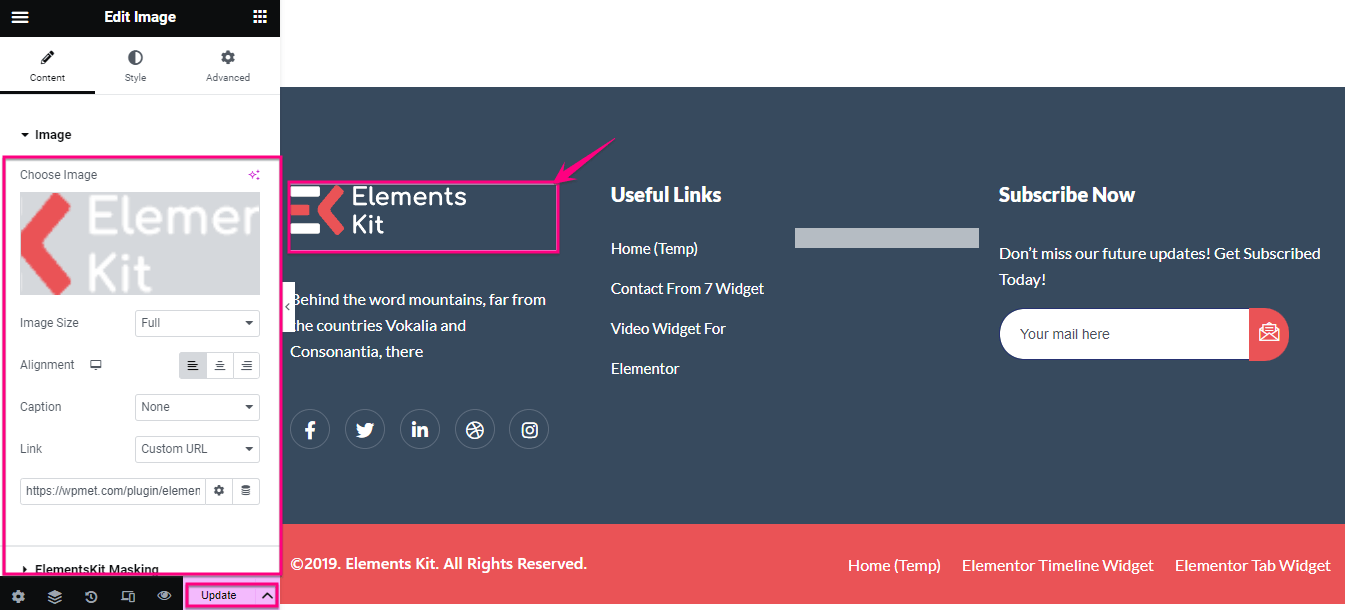
Nu måste du redigera den här sidfoten genom att klicka på varje avsnitt. Klicka till exempel på bilden och anpassa den från alternativen på vänster sida. I likhet med detta, redigera alla avsnitt i denna WordPress-sidfotsmall. Till sist, tryck på knappen Uppdatera för att göra din anpassade sidfot live.

Behöver du mer hjälp för att komma igång med en anpassad sidfot? Kolla in den här videohandledningen för att anpassa sidfötter i WordPress:
Du kan också anpassa sidfoten genom att använda blockredigeraren, introducerad i WordPress 5.9. Men du måste använda ett blockbaserat tema för det. Här använder vi Twenty Twenty-Three-temat för att visa hur man ändrar sidfot i WordPress med hjälp av block.
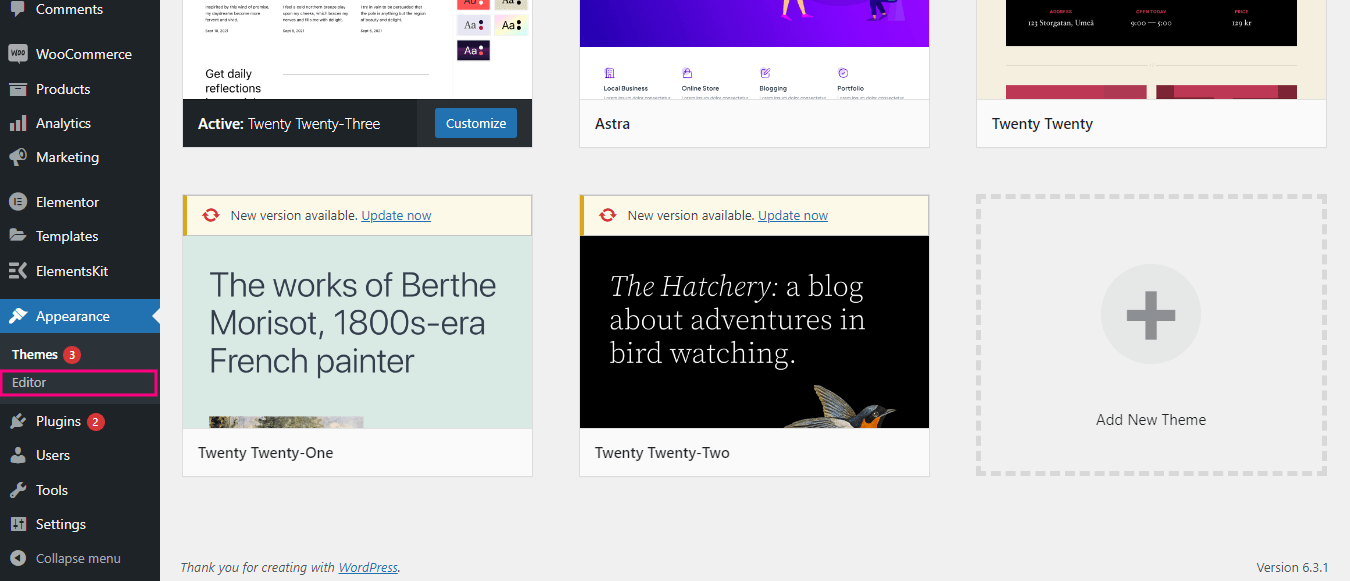
Först måste du besök din admin instrumentpanelen och gå till Utseende >> Redaktör från instrumentpanelen.

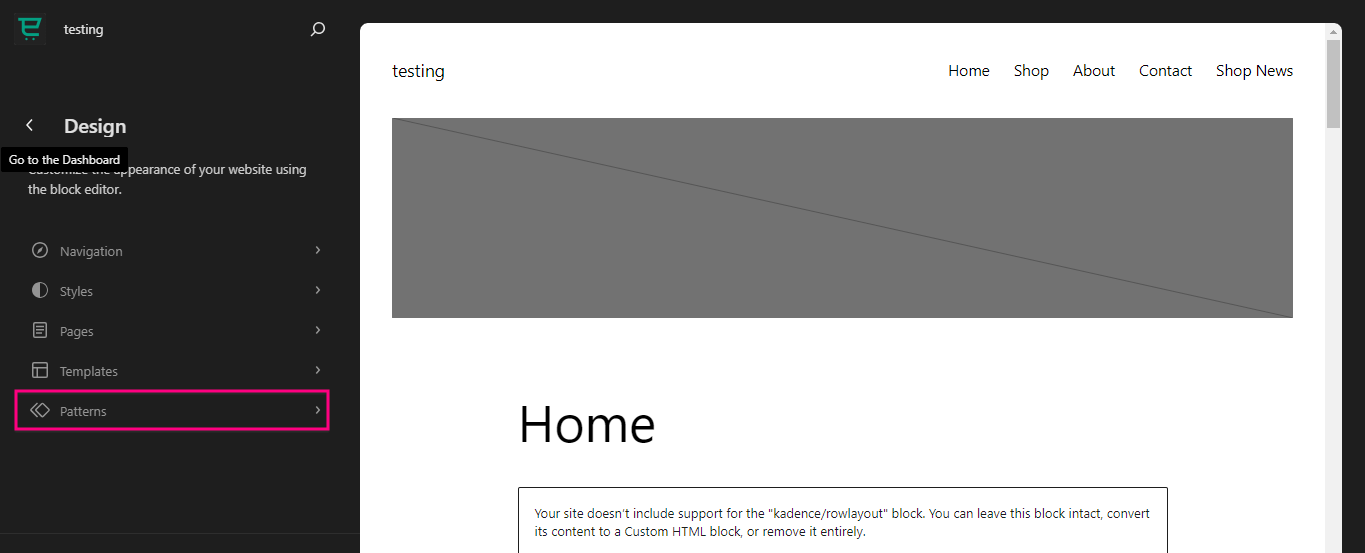
Detta tar dig till den blockbaserade redigeraren där du måste tryck på fliken Mönster under mönster.

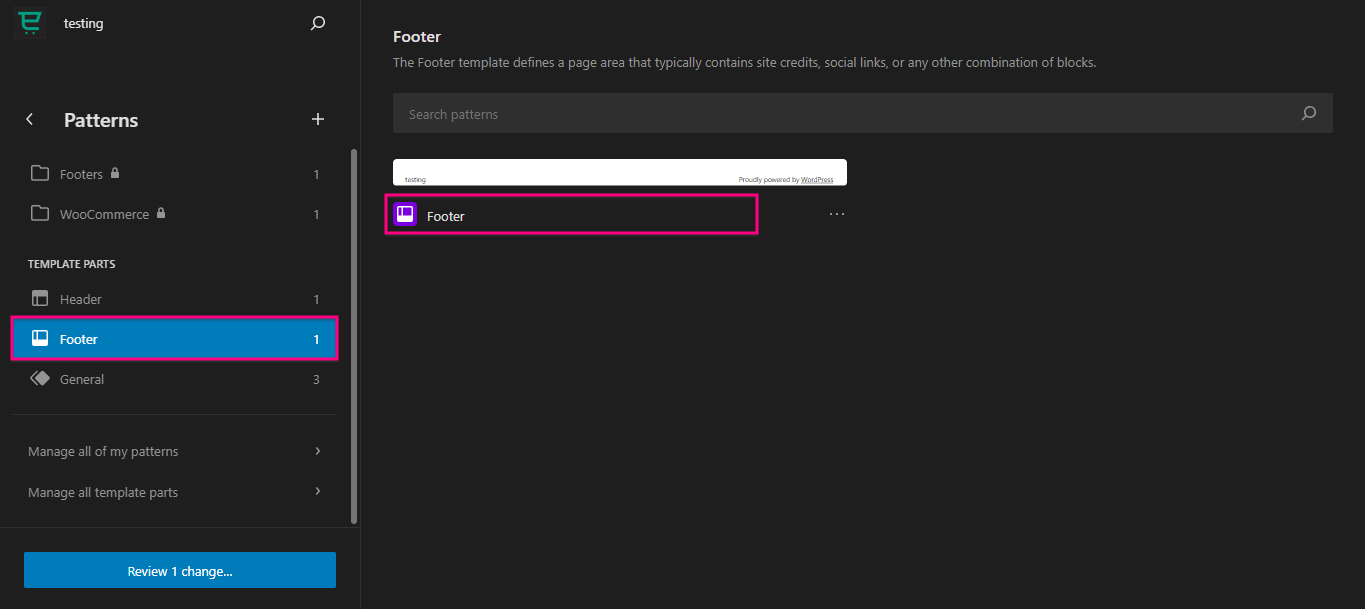
Härifrån bläddrar du nedåt tills du ser sidfoten. Efter att ha hittat Sidfot, klicka Det. Sedan, tryck igen efter att ha lagt till det i blockredigeraren.

Nu, tryck på redigeringsikonen för att anpassa din WordPress-sidfot.

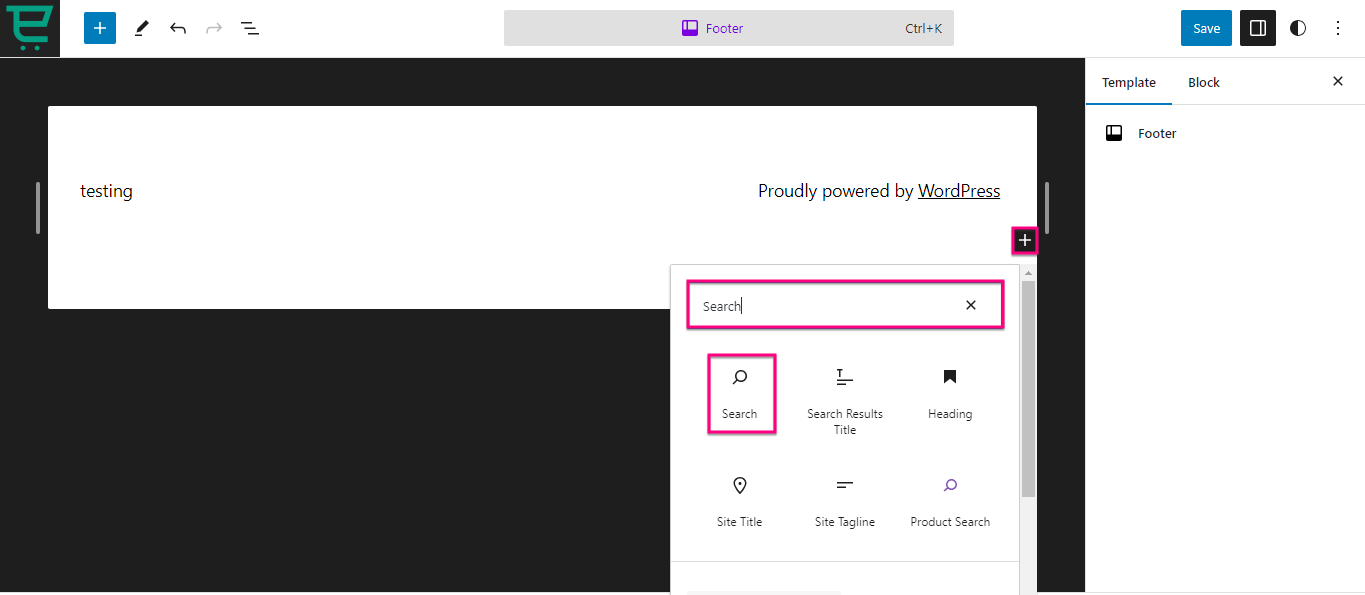
Här kan du välja olika block att bygga en anpassad WordPress-sidfot efter klicka på "+"-ikonen och sökande det på fliken Sök.

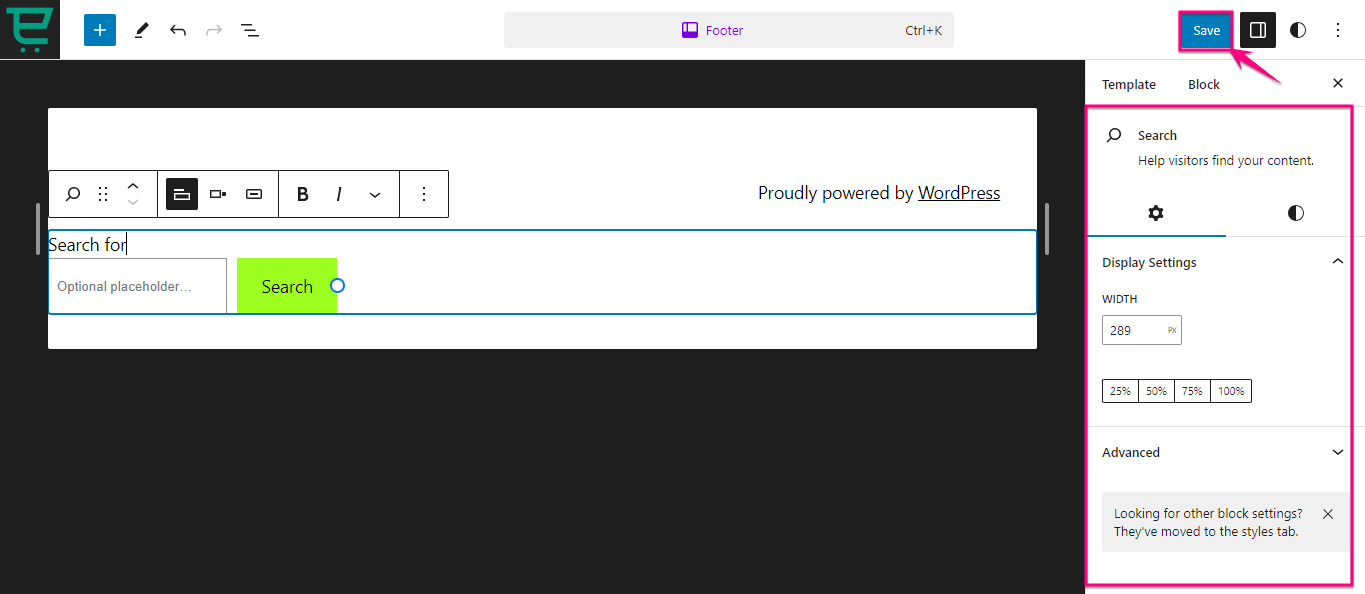
Du hittar också inställningar för display, färg och typografi på höger sida för varje block. Efter att ha anpassat din WordPress-sidfot med Block Editor, tryck på "Spara" knapp. Detta kommer att göra din WordPress-sidfot byggd med block live.
Summering
WordPress sidfot rymmer enorma möjligheter för bättre användarengagemang, prestanda och varumärke. Det säkerställer att sidfoten på din webbplats inte bara är perfekt anpassad till ditt varumärke utan erbjuder också en bättre användarupplevelse för din publik.
Tack och lov finns det olika metoder för att skapa anpassade sidfot. Ovan har vi redan satt ihop tre olika metoder som kräver nollkodningskunskaper. Så använd någon av dessa tre metoder och driv din WordPress-sidfot med anpassad redigering.


Lämna ett svar