WordPress offre un piè di pagina predefinito contenente diversi tipi di contenuto, ma modificarlo perfettamente non è un gioco da ragazzi. Devi conoscere il processo giusto per modificare il footer del tuo sito Web WordPress in base alle tue esigenze.
Questo articolo ha messo insieme una guida approfondita per farti sapere come modificare il piè di pagina in WordPress senza problemi di codifica. Inoltre, questo blog farà luce sull'importanza di personalizzare/modificare i piè di pagina e gli elementi da includere al loro interno.
Quindi, approfondiamo per imparare come modificare e personalizzare il footer di WordPress!
Un piè di pagina in WordPress si riferisce a una sezione che appare nella parte inferiore delle tue pagine web, incluse informazioni come avvisi sul copyright, dettagli di contatto, indirizzi dei social media, politiche sulla privacy, ecc.
L'area footer di WordPress è completamente personalizzabile e ti consente di utilizzare widget, moduli o codici per visualizzare i contenuti nel modo desiderato.
È improbabile che il footer predefinito di WordPress si allinei completamente con l’immagine del tuo marchio. Apportando modifiche al piè di pagina, puoi rendere il piè di pagina del tuo sito WordPress compatibile con il tuo marchio. I seguenti vantaggi rendono necessario modificare il footer di WordPress prima che il tuo sito venga pubblicato:
- Manca il footer regolare di WordPress UX unica e migliore per i tuoi visitatori
- Opportunità di promozione o branding serbatoio a causa dell'utilizzo di piè di pagina non personalizzati.
- È probabile che il tuo footer assomigli a molti dei tuoi concorrenti.
- Quello predefinito potrebbe non fornire il file flessibilità per includere collegamenti e dettagli importanti.
- Navigazione non sarà così efficace utilizzando il piè di pagina predefinito.

Il contenuto e gli elementi da includere nel piè di pagina variano a seconda dello scopo, del settore e dei requisiti legali del tuo sito web. Tuttavia, ci sono alcune cose che devono essere incluse in ogni piè di pagina. Vediamo cosa dovresti considerare di aggiungere nel footer:
- Avviso sul diritto d'autore
- Politiche sulla privacy
- Termini e Condizioni
- Dettagli del contatto
- Icone dei social media con collegamenti
- Modulo di iscrizione
- Testimonianze
- Menu di navigazione
- Servizi o prodotti
- Area affiliati
- Politica di rimborso
- Registrati/Accedi
- Premi o certificati
- Logo della compagnia
In questa guida, metteremo insieme 3 diversi metodi per modificare i piè di pagina in WordPress. Tutte queste tre opzioni ti forniranno la flessibilità di personalizzare i piè di pagina del tuo sito web.
Cominciamo con tutti i metodi su come modificare il piè di pagina in WordPress uno per uno:
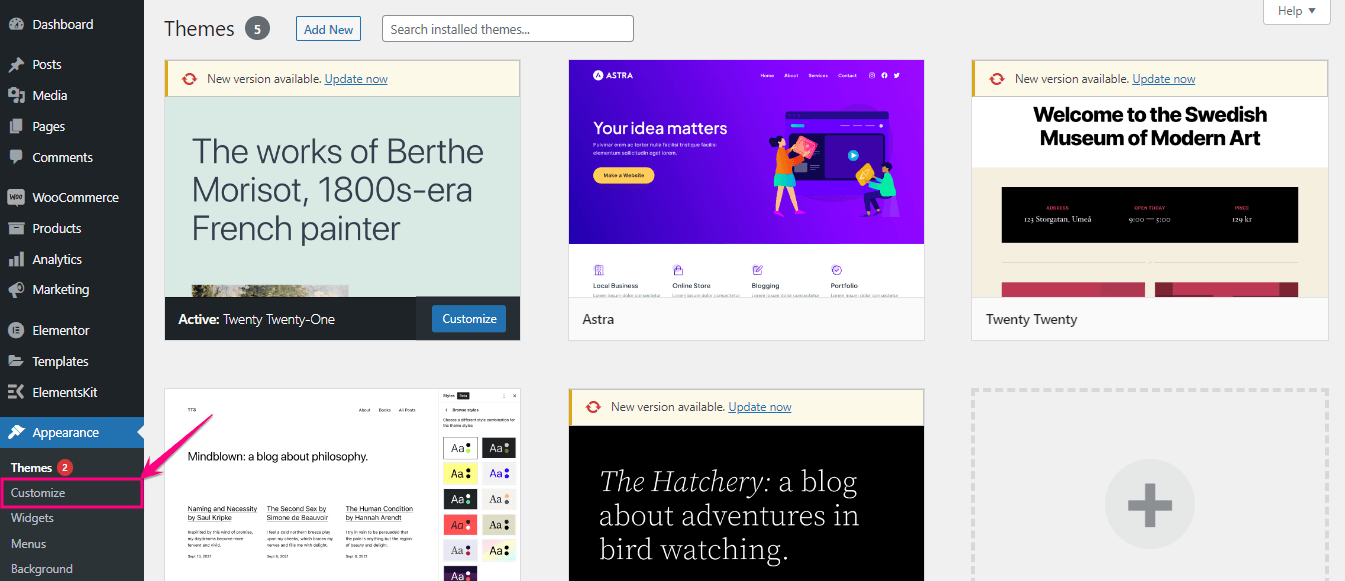
I temi in WordPress hanno un personalizzatore speciale per sperimentare la modifica in tempo reale durante la personalizzazione del sito. Tuttavia, queste impostazioni variano da tema a tema. Per accedere a queste personalizzazioni del tema, devi prima vai su Aspetto >> Personalizza.

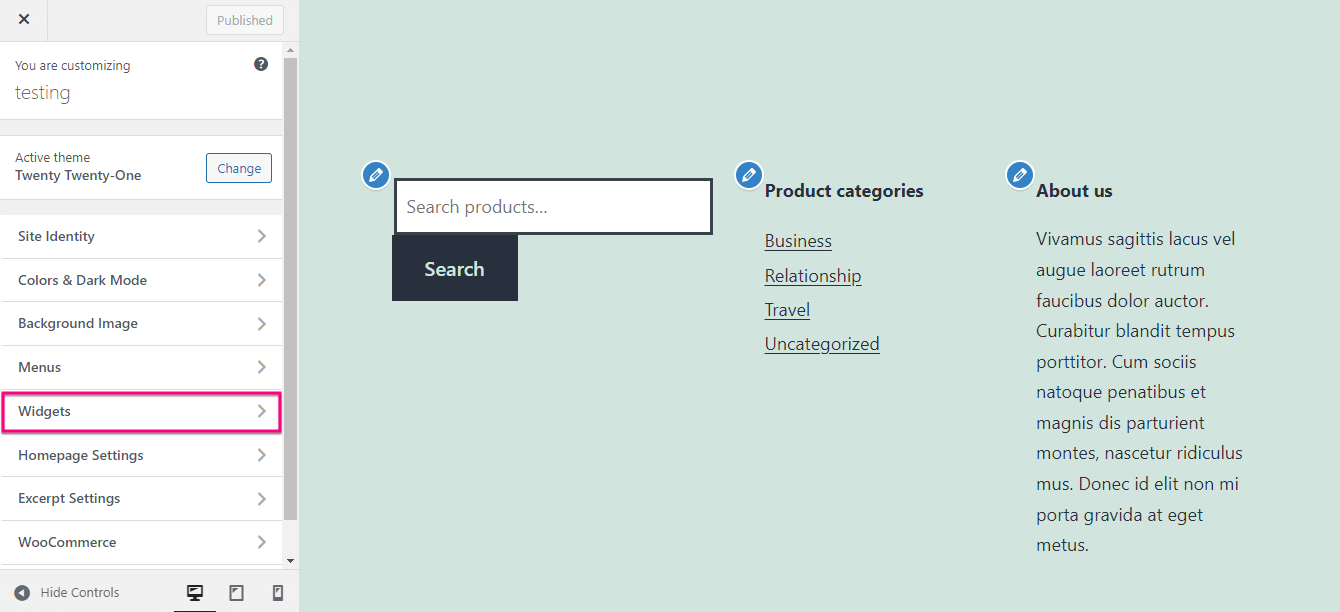
Dopo aver selezionato "Personalizza" dalla scheda Aspetto, verrai reindirizzato a Theme Customizer da dove devi fare clic su Widget. Quindi fai clic su Piè di pagina per modificare il piè di pagina di WordPress.

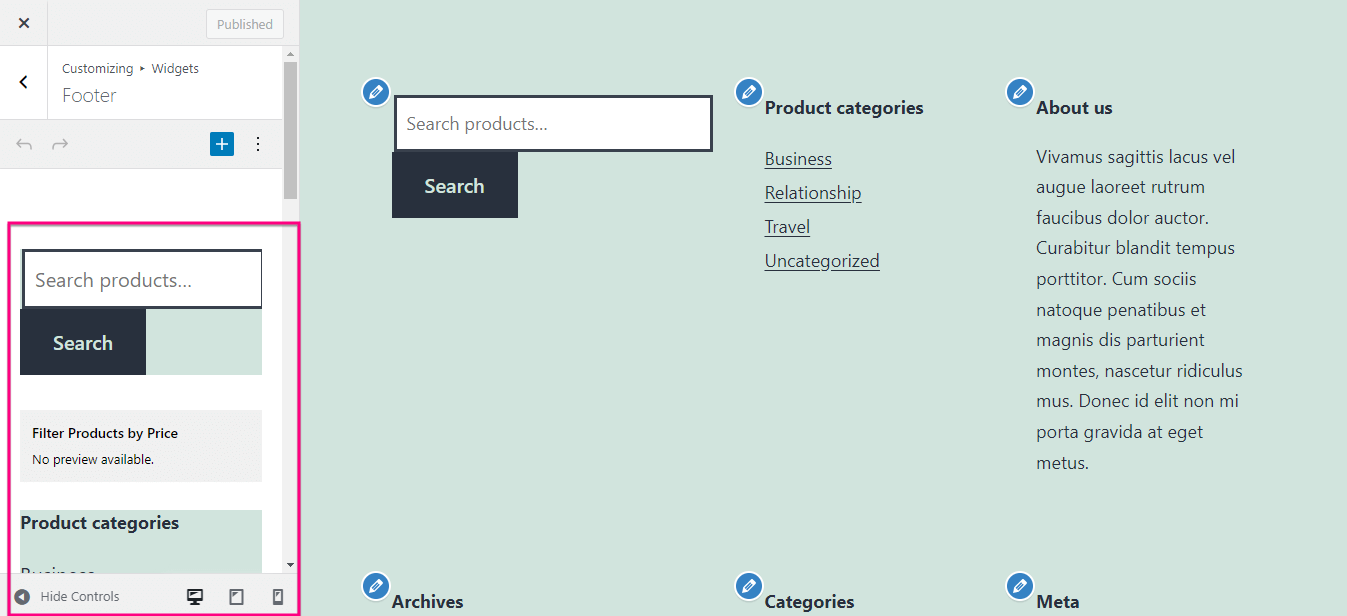
Qui si può personalizzare ogni sezione con le opzioni che appaiono sul lato sinistro.

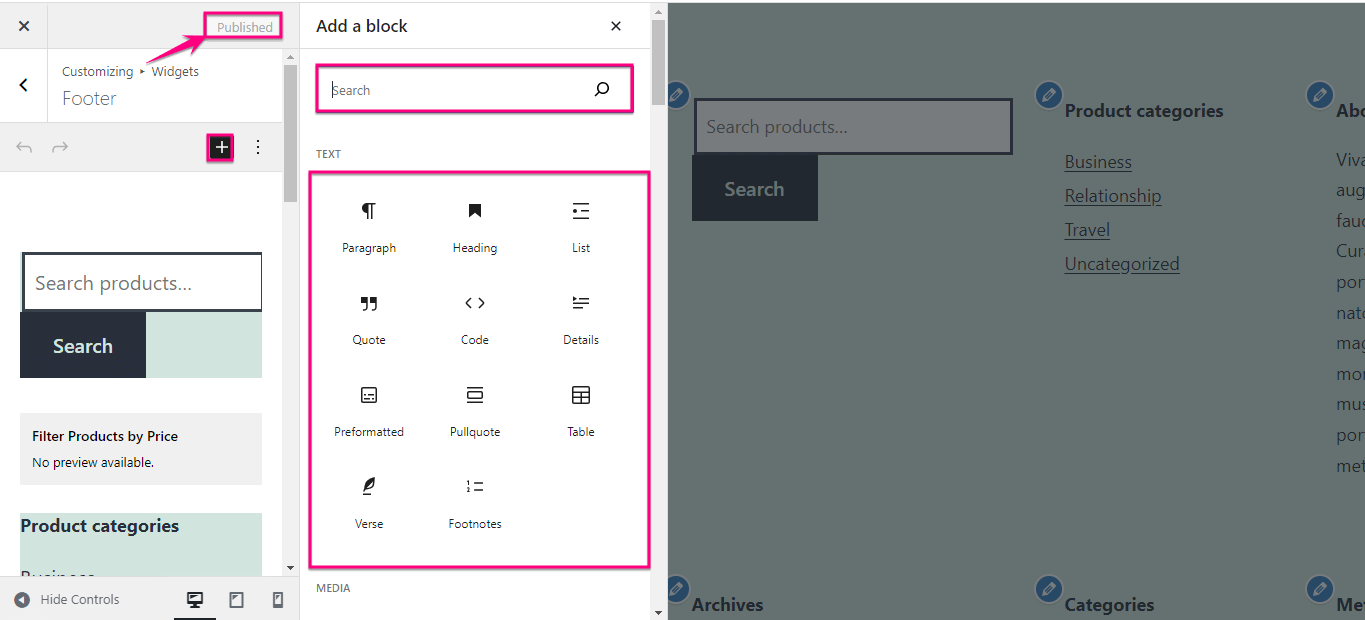
Inoltre, puoi anche aggiungere nuovi blocchi tramite facendo clic sull'icona "+".. Ora, cercare il blocco E premerlo da includere nel piè di pagina. Qui puoi personalizzare e visualizzare in anteprima le modifiche allo stesso tempo. Infine, dopo aver apportato tutte le modifiche, premi Pubblica pulsante.

Per creare un piè di pagina personalizzato utilizzando un modello, devi prima scegliere un file Plug-in per la creazione di piè di pagina WordPress. Qui useremo ElementsKit, il componente aggiuntivo all-in-one di Elementor che non funziona solo come generatore di piè di pagina ma include anche tutti gli elementi necessari come mostrando testimonianze, aggiunta di schede personalizzate, eccetera.
Ha un builder Header Footer che viene fornito con una libreria di modelli integrati. Inoltre, questi modelli sono completamente personalizzabili e senza codice 100%.
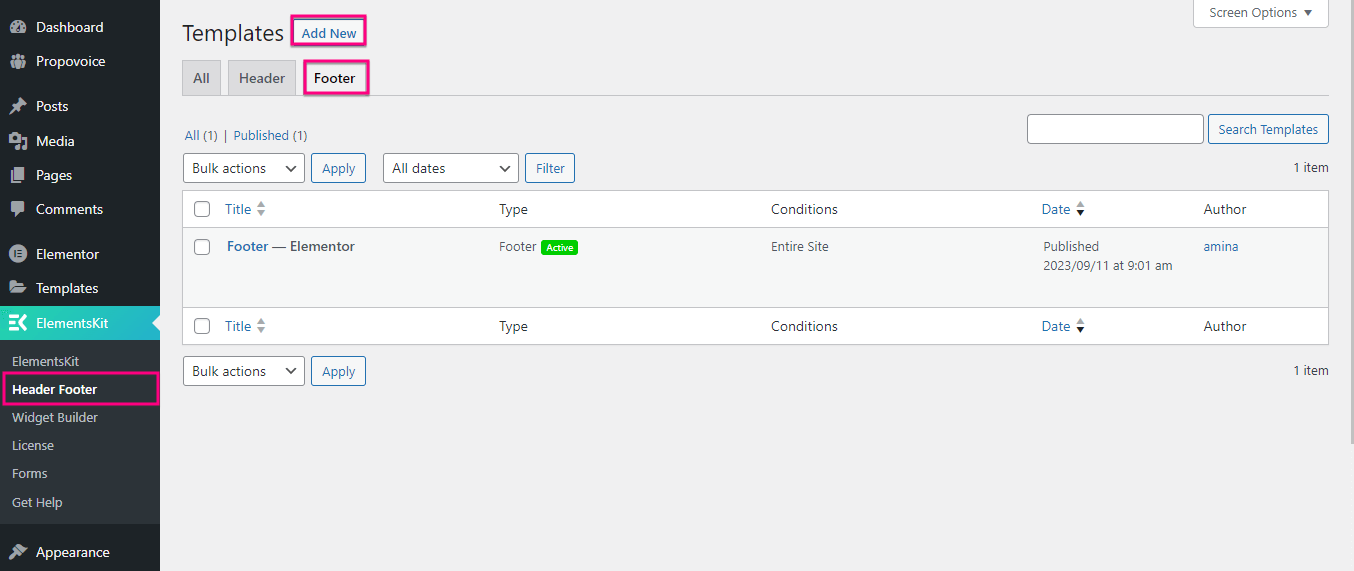
Ora, per creare un piè di pagina WordPress personalizzato utilizzando il modello integrato di ElementsKit, installa e attiva prima questo plug-in. Dopo di che, visita la dashboard di WordPress e navigare verso ElementsKit >> Piè di pagina dell'intestazione. Poi, fare clic sulla scheda Piè di pagina E premi "Aggiungi nuovo" pulsante.

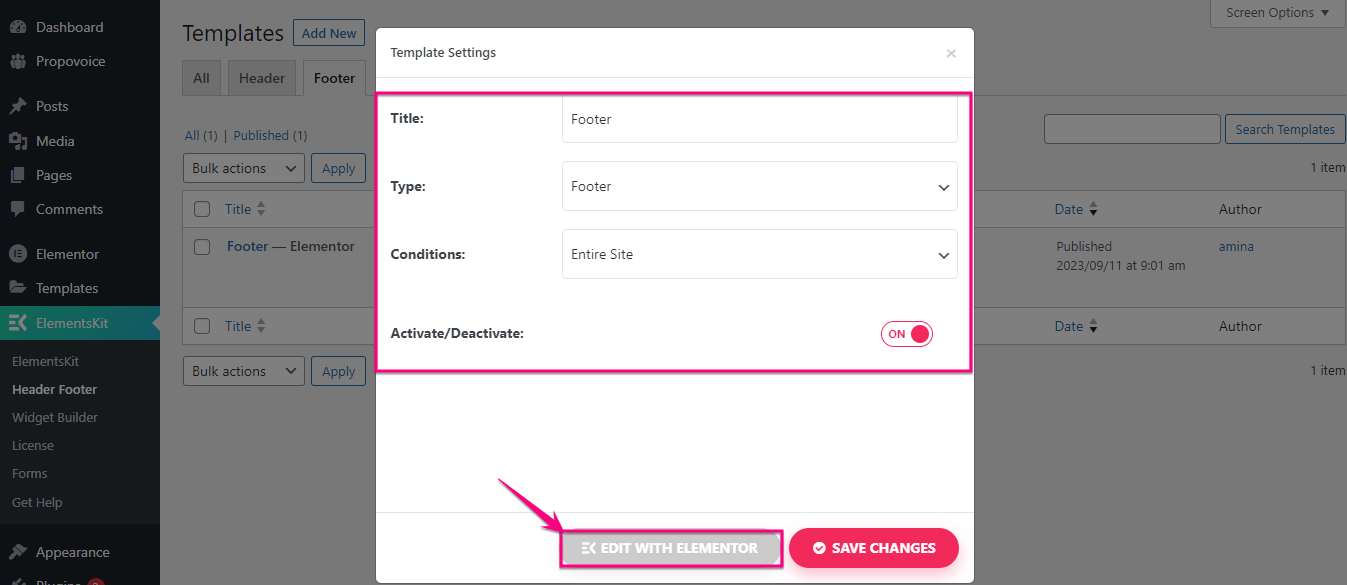
Questo aprirà una nuova scheda da cui devi riempire i campi di Titolo, Tipo, E Condizioni. Quindi abilita l'interruttore "Attiva/Disattiva" e premi il pulsante "Modifica con Elementor".

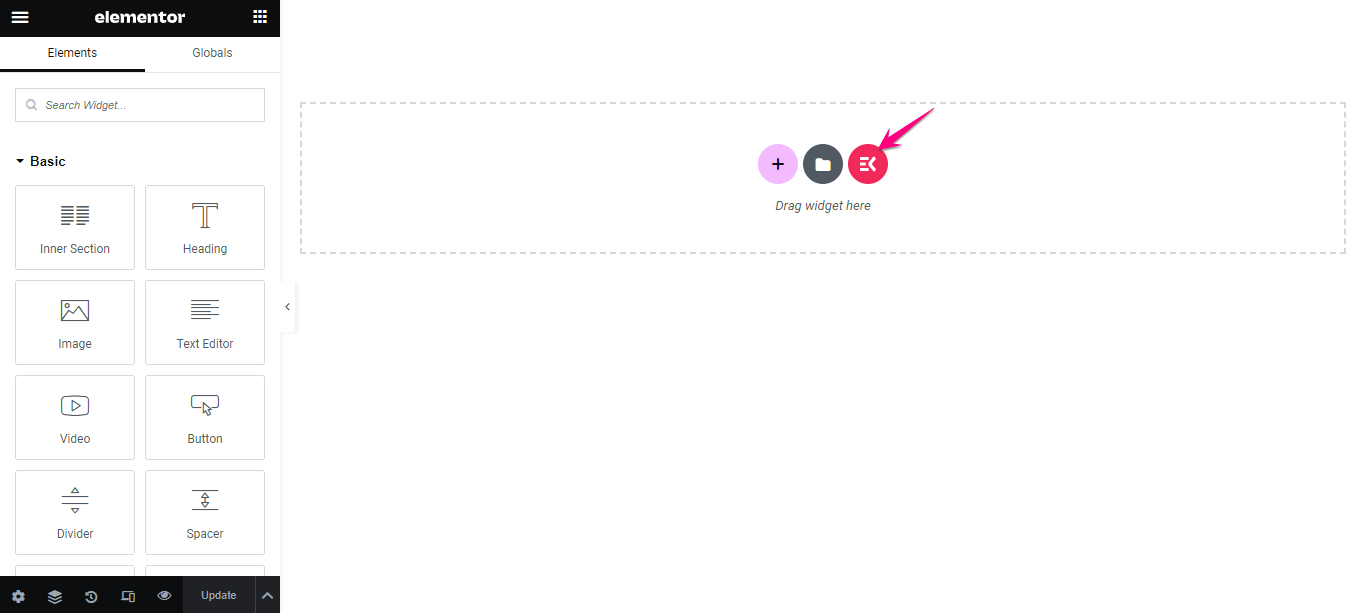
Pertanto, verrai reindirizzato all'editor di Elementor dove devi premere ElementsKit icona per modificare il piè di pagina di WordPress utilizzando i modelli integrati.

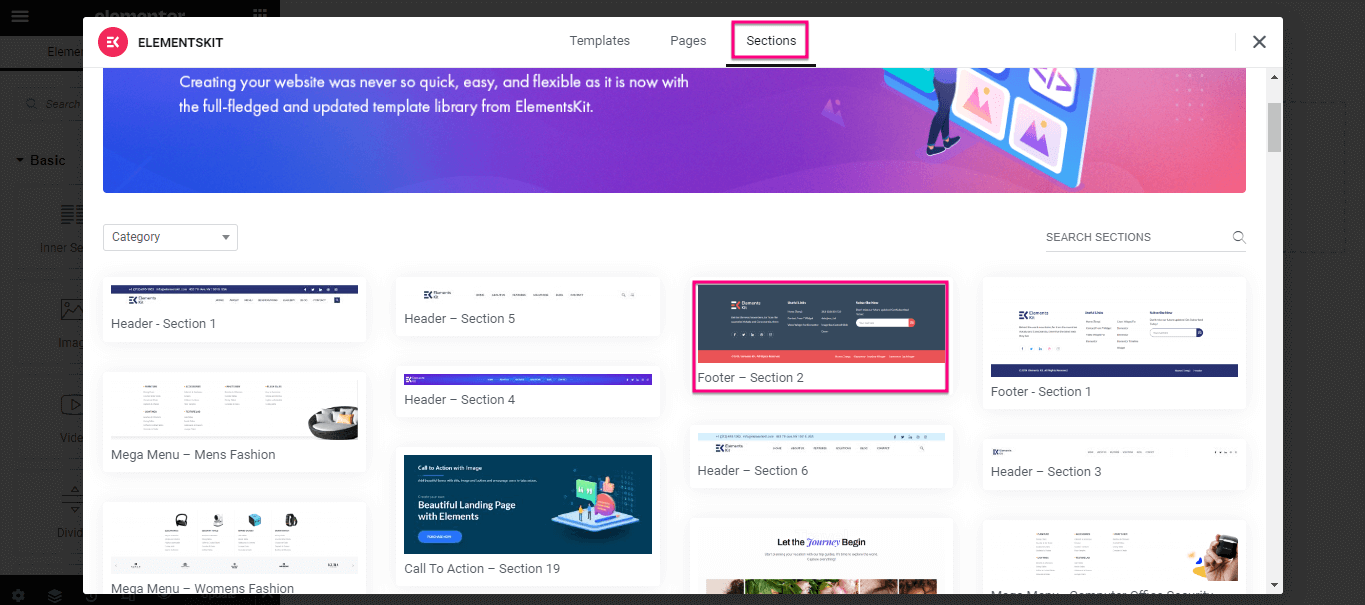
Dopo aver premuto l'icona ElementsKit, verrà visualizzata una nuova scheda chiamata Libreria modelli. Ecco, devi fare clic sulla scheda "Sezioni". E seleziona un piè di pagina che si adatta come un guanto al tuo marchio.

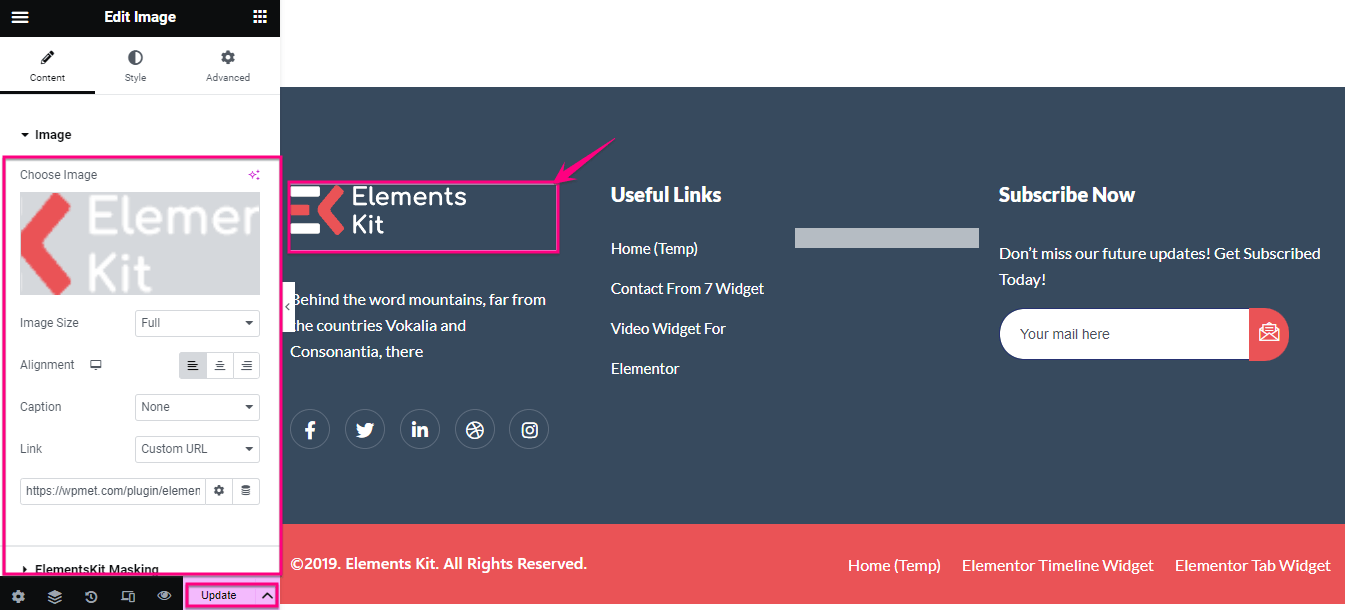
Ora devi modificare questo piè di pagina facendo clic su ciascuna sezione. Ad esempio, fai clic sull'immagine e personalizzala dalle opzioni disponibili sul lato sinistro. In modo simile, modifica tutte le sezioni di questo modello di footer WordPress. Finalmente, premi il pulsante Aggiorna per rendere attivo il tuo piè di pagina personalizzato.

Hai bisogno di ulteriore assistenza per iniziare con un piè di pagina personalizzato? Guarda questo video tutorial per personalizzare i piè di pagina in WordPress:
Puoi anche personalizzare il piè di pagina sfruttando l'editor a blocchi, introdotto in WordPress 5.9. Ma devi usare un tema basato su blocchi per questo. Qui utilizziamo il tema Twenty Twenty-Three per dimostrare come modificare il piè di pagina in WordPress utilizzando i blocchi.
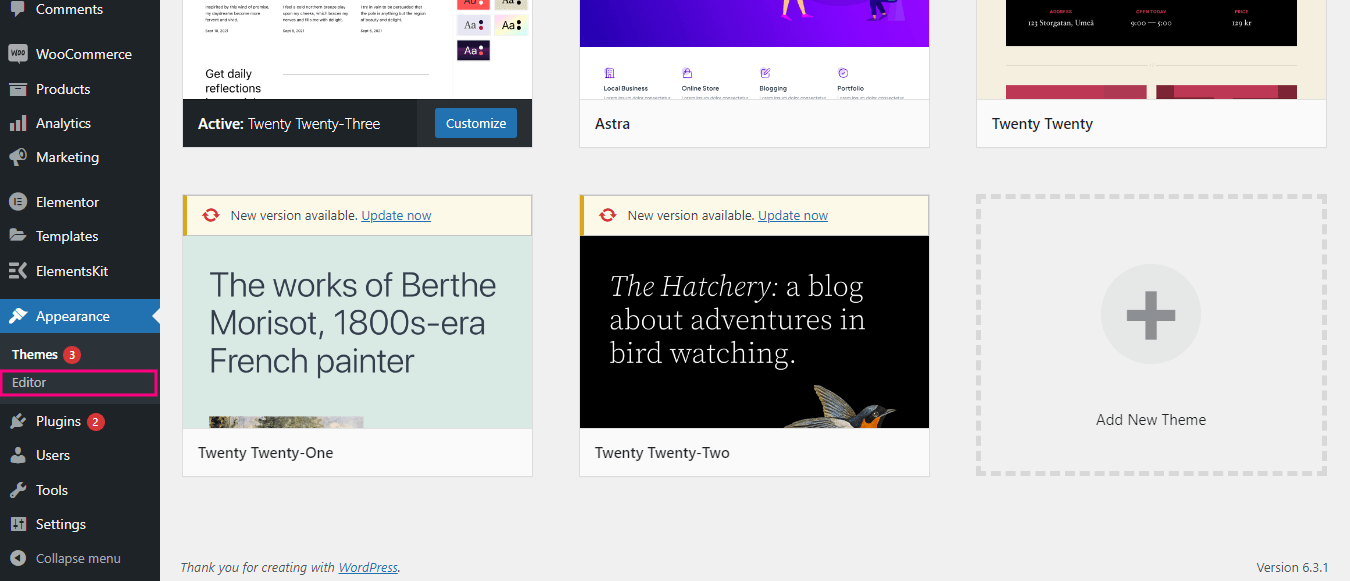
Per prima cosa devi farlo visita il tuo amministratore cruscotto e vai su Aspetto >> Editor dal cruscotto.

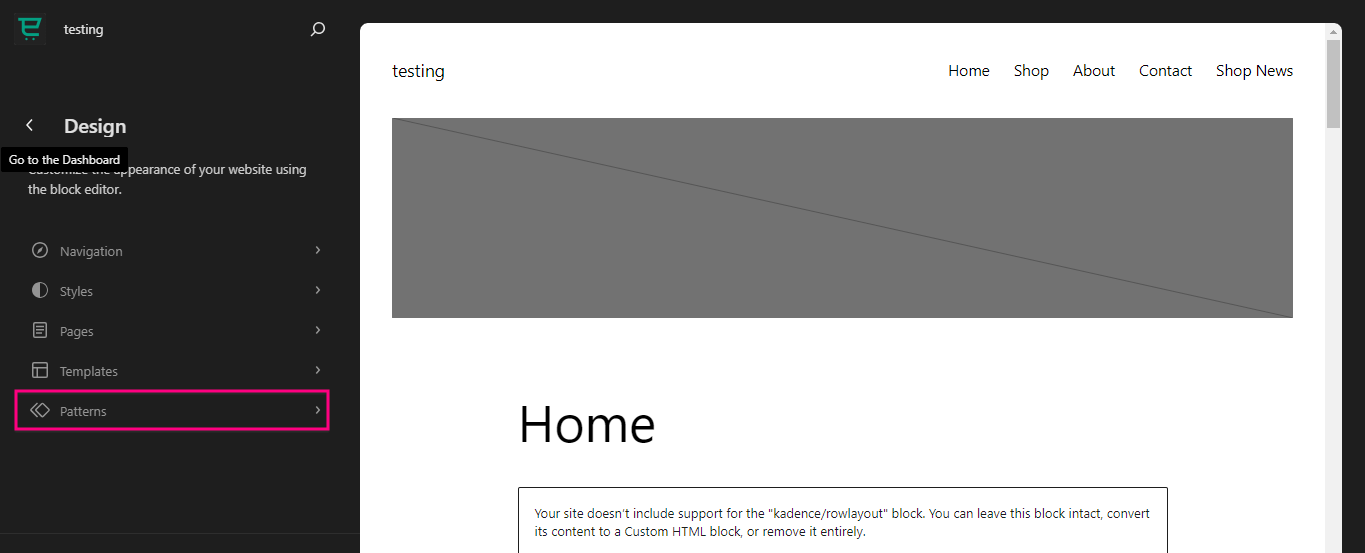
Questo ti porterà all'editor basato su blocchi da dove devi premi la scheda Modelli sotto Disegni.

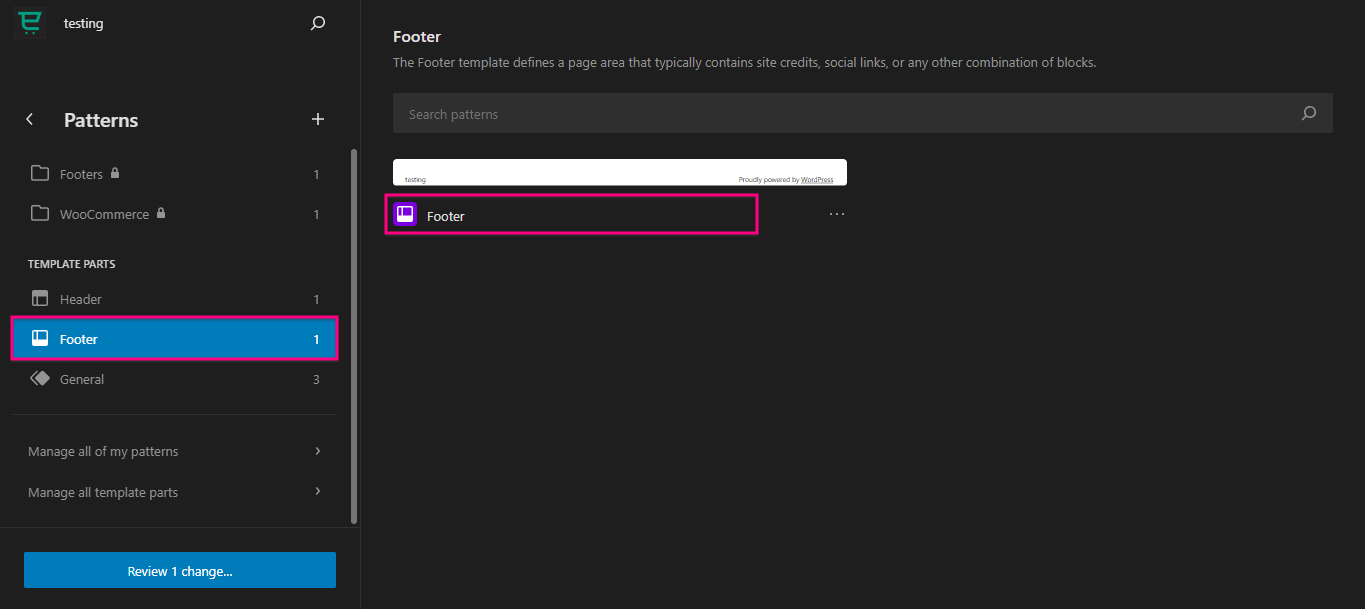
Da qui scorri verso il basso finché non vedi il piè di pagina. Dopo aver trovato il Piè di pagina, fare clic Esso. Poi, premere nuovamente dopo averlo aggiunto all'editor dei blocchi.

Ora, premi l'icona di modifica per personalizzare il footer di WordPress.

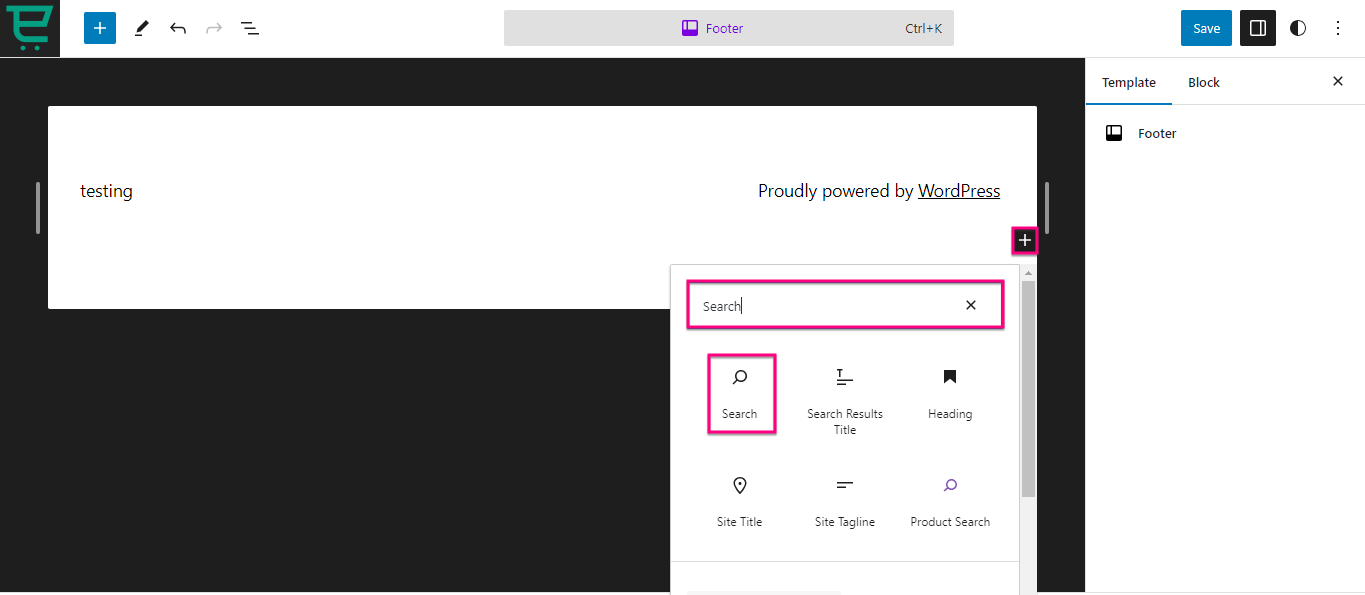
Qui puoi selezionare diversi blocchi con cui creare un footer WordPress personalizzato facendo clic sull'icona "+". E ricerca nella scheda Cerca.

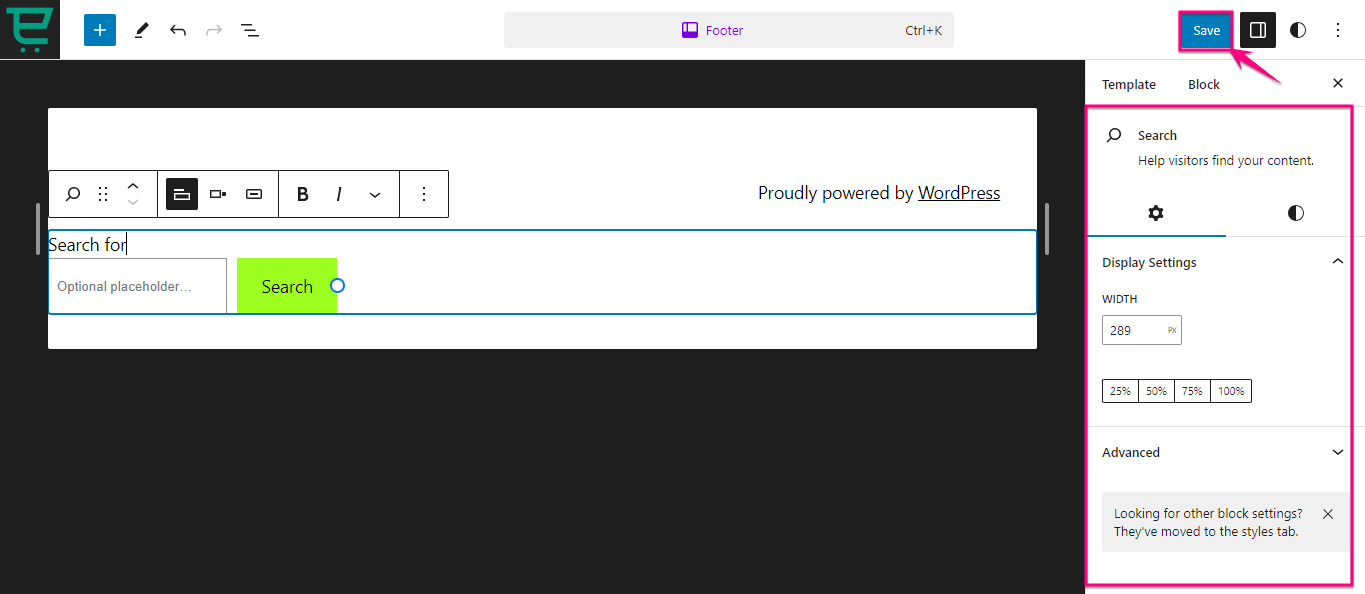
Inoltre, troverai impostazioni per visualizzazione, colore e tipografia sul lato destro per ogni blocco. Dopo aver personalizzato il footer di WordPress con Block Editor, premi il pulsante "Salva" pulsante. Ciò renderà attivo il tuo piè di pagina WordPress costruito con blocchi.
Riassumendo
Il piè di pagina di WordPress offre immense opportunità per un migliore coinvolgimento, prestazioni e branding degli utenti. Garantisce che il footer del tuo sito web non solo si allinei perfettamente con il tuo marchio, ma offra anche un'esperienza utente migliore al tuo pubblico.
Per fortuna, esistono diversi metodi per la creazione di piè di pagina personalizzati. Sopra abbiamo già messo insieme tre diversi metodi che non richiedono competenze di codifica. Quindi, adotta uno di questi tre metodi e potenzia il tuo piè di pagina WordPress con modifiche personalizzate.



Lascia un commento