WordPress ofrece un pie de página predeterminado que contiene diferentes tipos de contenido, pero editarlo perfectamente no es pan comido. Debe conocer el proceso correcto para editar el pie de página de su sitio web de WordPress que se adapte a sus necesidades.
Este artículo ha elaborado una guía detallada que le permitirá saber cómo editar el pie de página en WordPress sin ningún problema de codificación. Además, este blog arrojará luz sobre la importancia de personalizar/editar pies de página y elementos para incluir en ellos.
Entonces, ¡profundicemos para aprender cómo editar y personalizar el pie de página de WordPress!
Un pie de página en WordPress se refiere a una sección que aparece en la parte inferior de sus páginas web, que incluye información como avisos de derechos de autor, detalles de contacto, identificadores de redes sociales, políticas de privacidad, etc.
El área de pie de página de WordPress es totalmente personalizable, lo que le permite utilizar widgets, módulos o códigos para mostrar el contenido de la forma que desee.
Es poco probable que el pie de página predeterminado de WordPress se alinee completamente con la imagen de su marca. Al realizar modificaciones en el pie de página, puede hacer que el pie de página de su sitio web de WordPress sea compatible con su marca. Los siguientes beneficios hacen que sea necesario editar el pie de página de WordPress antes de que su sitio entre en funcionamiento:
- Falta el pie de página normal de WordPress UX única y mejor para sus visitantes.
- Oportunidades de promoción o marca. tank debido al uso de pies de página no personalizados.
- Es probable que su pie de página se parezca al de muchos de sus competidores.
- Por defecto uno no puede proporcionar el flexibilidad para incluir enlaces y detalles importantes.
- Navegación no será tan efectivo usando el pie de página predeterminado.

El contenido y los elementos que se incluirán en su pie de página varían según el propósito, la industria y los requisitos legales de su sitio web. Sin embargo, hay algunas cosas que deben incluirse en cada pie de página. Veamos lo que debería considerar agregar en el pie de página:
- aviso de copyright
- Políticas de privacidad
- Términos y condiciones
- Detalles de contacto
- Iconos de redes sociales con enlaces.
- Formulario de suscripción
- Testimonios
- Menú de Navegación
- Servicios o productos
- Área de afiliados
- Politica de reembolso
- Registro de inicio de sesión
- Premios o certificados
- Logo de la compañía
En esta guía, reuniremos 3 métodos diferentes para editar pies de página en WordPress. Estas tres opciones le brindarán la flexibilidad de personalizar los pies de página de su sitio web.
Comencemos con todos los métodos para editar el pie de página en WordPress uno por uno:
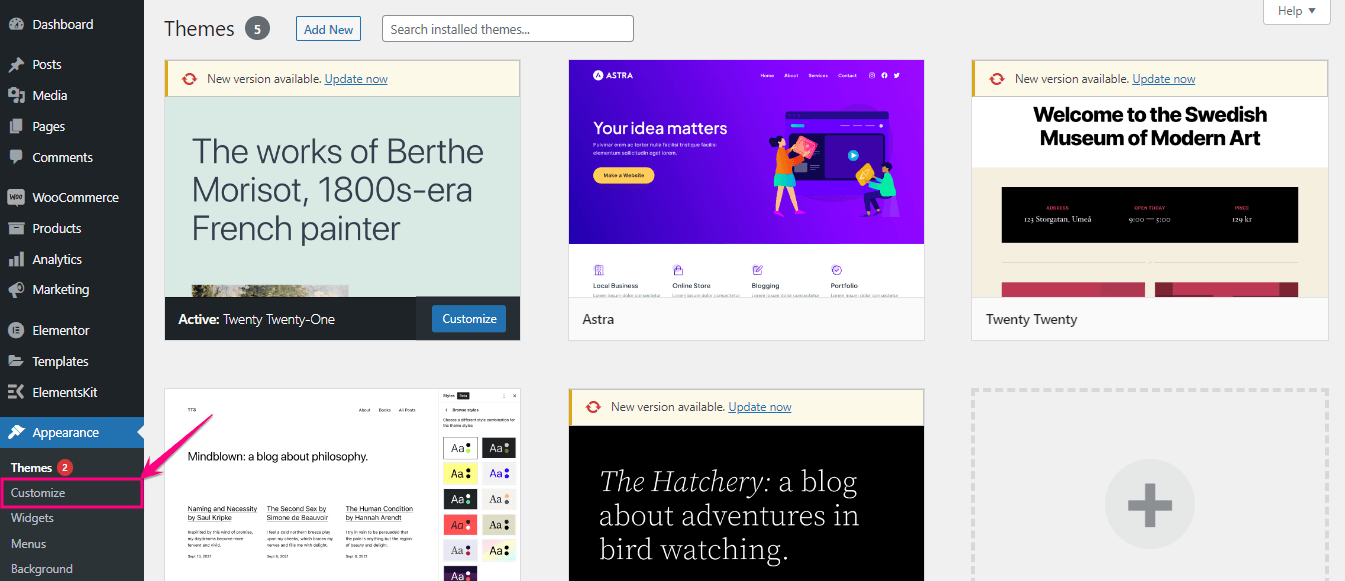
Los temas en WordPress tienen un personalizador especial para experimentar la edición en tiempo real mientras personaliza el sitio. Sin embargo, estas configuraciones varían de un tema a otro. Para acceder a la personalización de estos temas, primero debe navegue hasta Apariencia >> Personalizar.

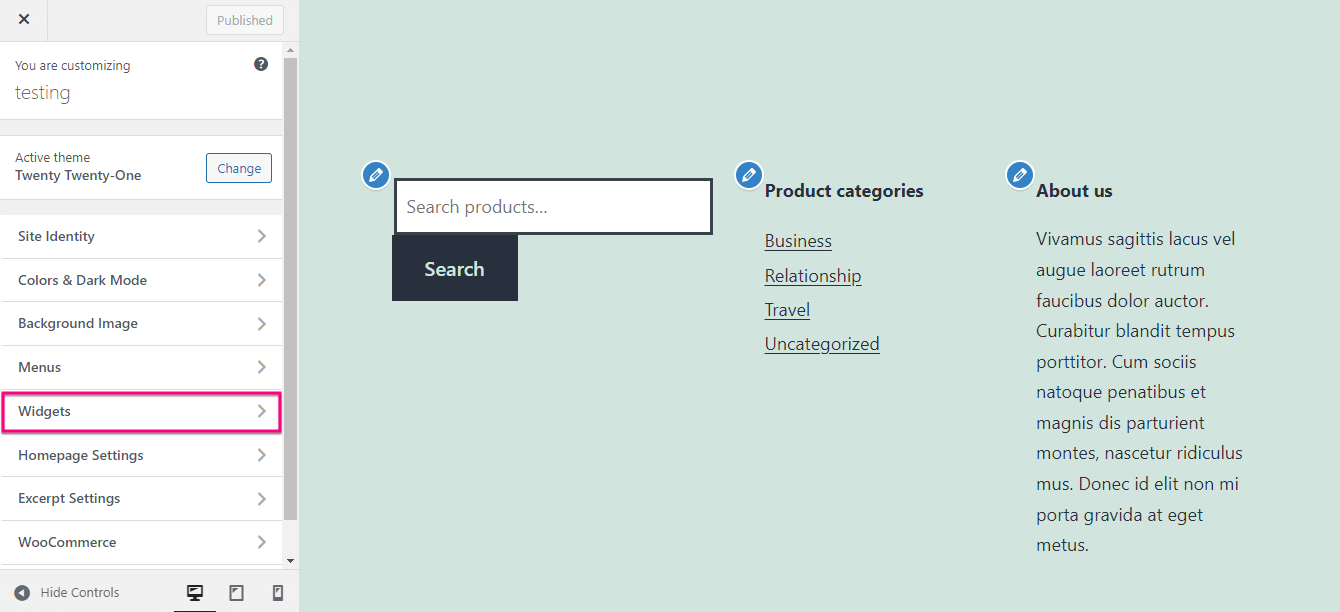
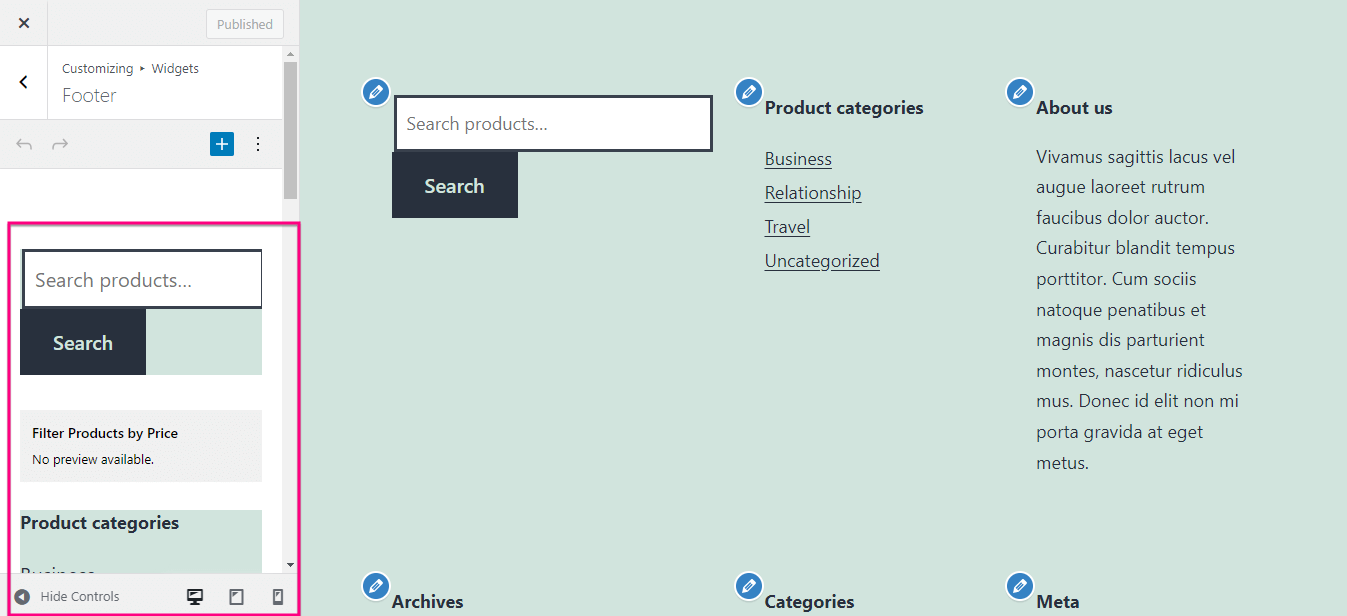
Después de seleccionar "Personalizar" en la pestaña Apariencia, serás redirigido al Personalizador de temas desde donde deberás haga clic en Widgets. Luego haga clic en Pie de página para cambiar el pie de página de WordPress.

Aquí puedes personalizar cada sección con las opciones que aparecen en el lado izquierdo.

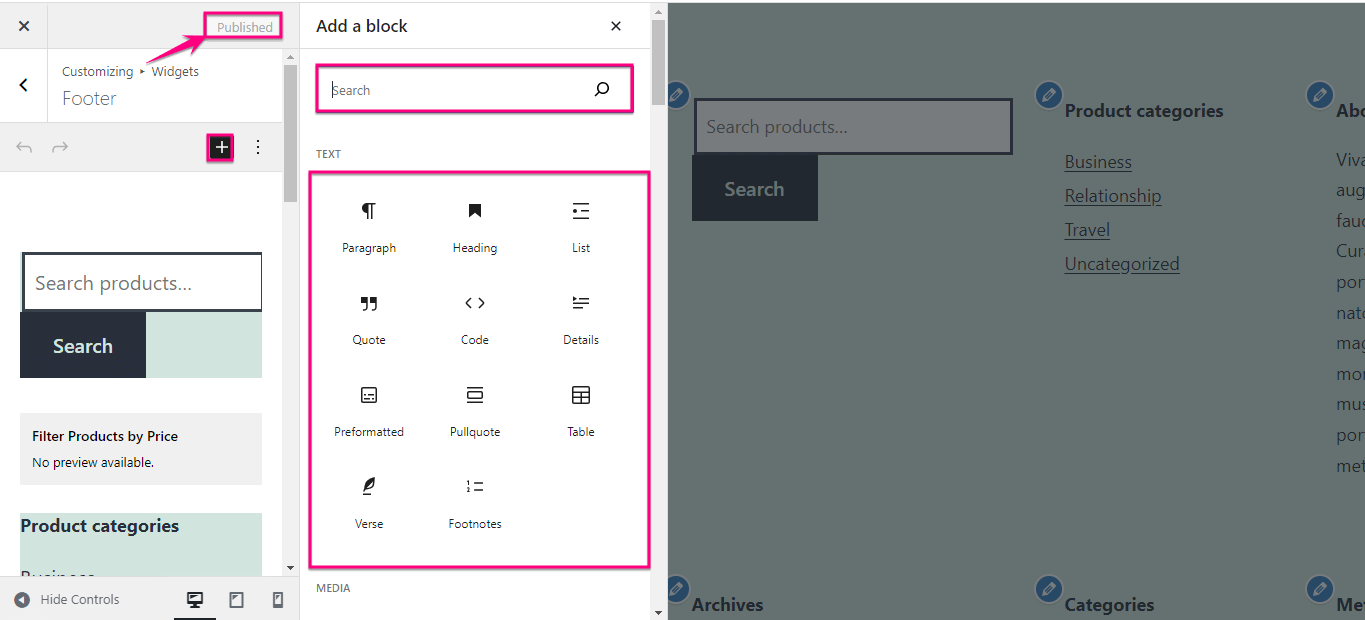
Además, también puedes agregar nuevos bloques haciendo clic en el icono “+”. Ahora, buscar el bloque y presionalo para incluir en su pie de página. Aquí puede personalizar y obtener una vista previa de las ediciones al mismo tiempo. Finalmente, después de realizar todas las ediciones, pulsa en publicar botón.

Para crear un pie de página personalizado usando una plantilla, primero debe elegir un Complemento de creación de pie de página de WordPress. Aquí usaremos Kit de elementos, el complemento Elementor todo en uno que no solo funciona como creador de pies de página sino que también incluye todos los elementos necesarios, como mostrando testimonios, agregando pestañas personalizadas, etc.
Tiene un generador de encabezado y pie de página que viene con una biblioteca de plantillas integradas. Además, estas plantillas son totalmente personalizables y no tienen código 100%.
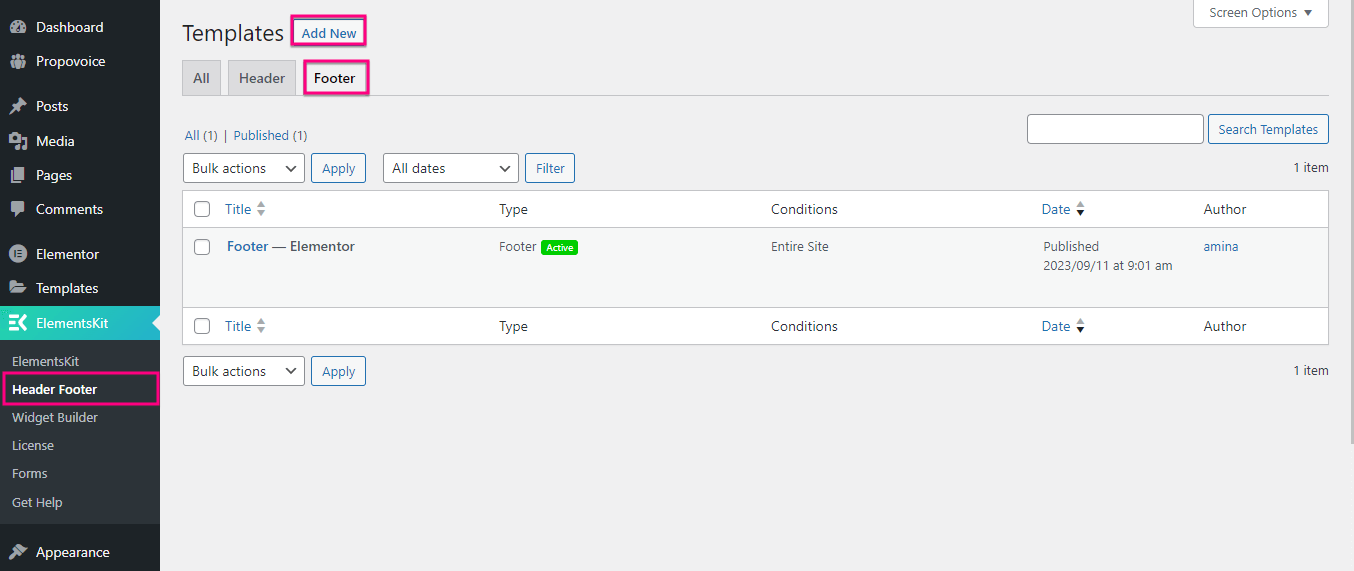
Ahora, para crear un pie de página personalizado de WordPress utilizando la plantilla incorporada de ElementsKit, primero instale y active este complemento. Después, visita tu panel de WordPress y navegar a ElementsKit >> Encabezado y pie de página. Entonces, haga clic en la pestaña Pie de página y presiona "Agregar nuevo" botón.

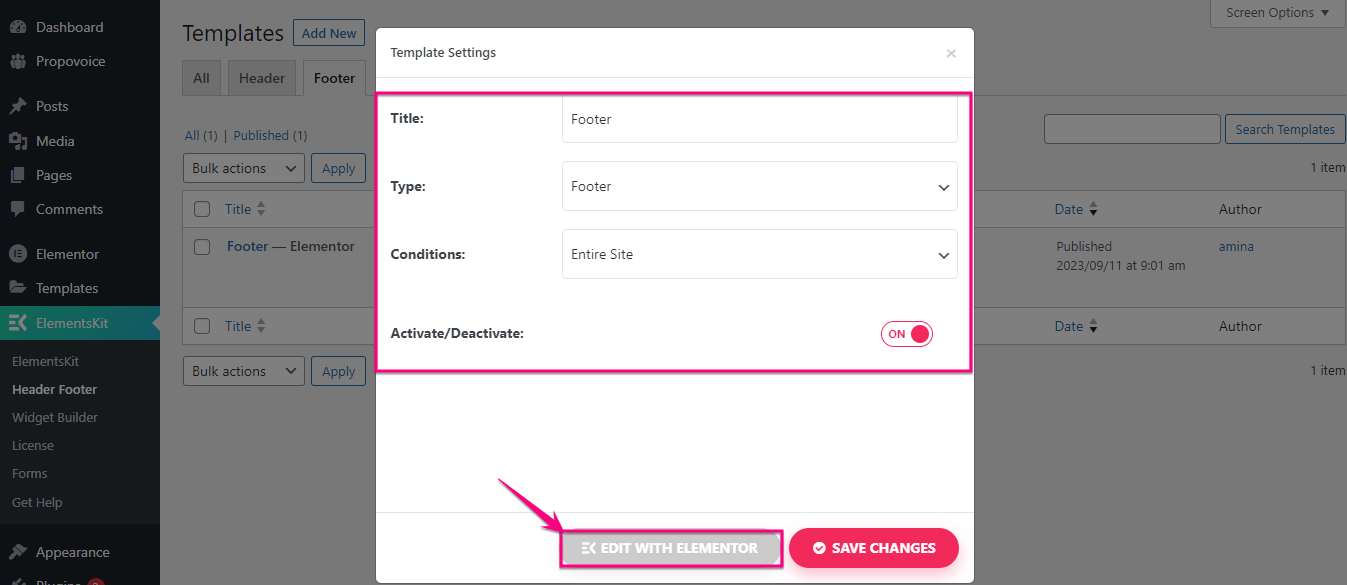
Esto abrirá una nueva pestaña desde donde deberá completar los campos de Título, Tipo, y Condiciones. Luego habilite la opción "Activar/Desactivar" y presione el botón "Editar con Elementor".

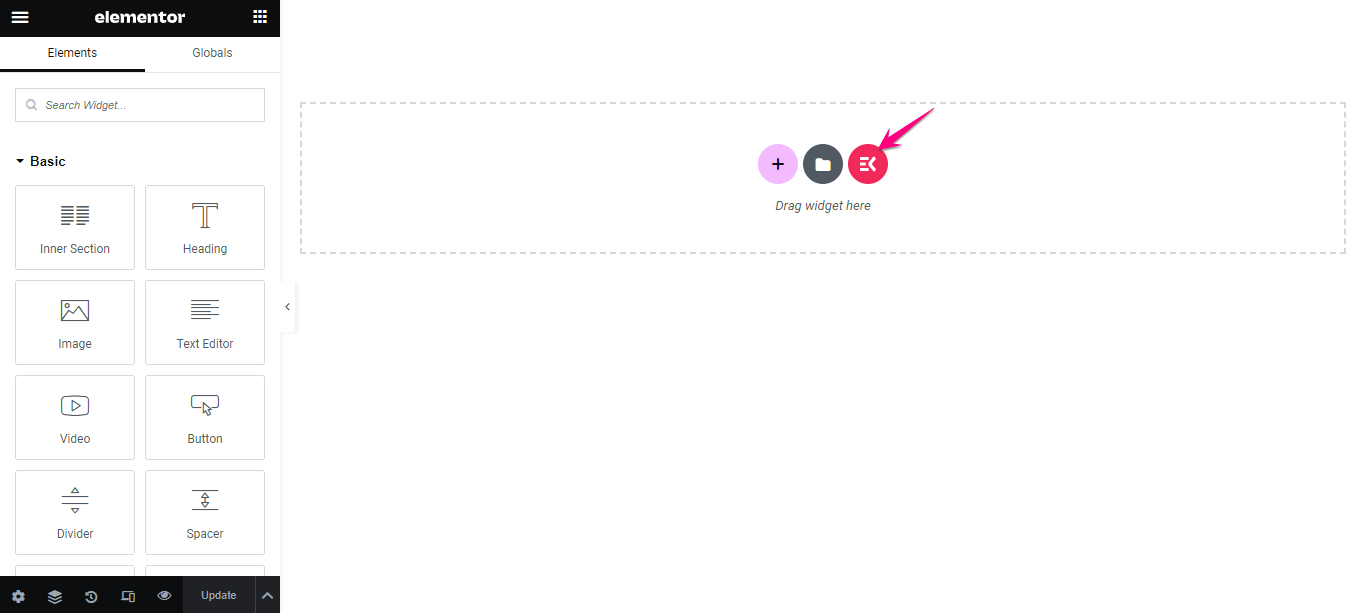
Por lo tanto, será redirigido al editor de Elementor donde deberá presione el kit de elementos icono para cambiar el pie de página de WordPress usando plantillas integradas.

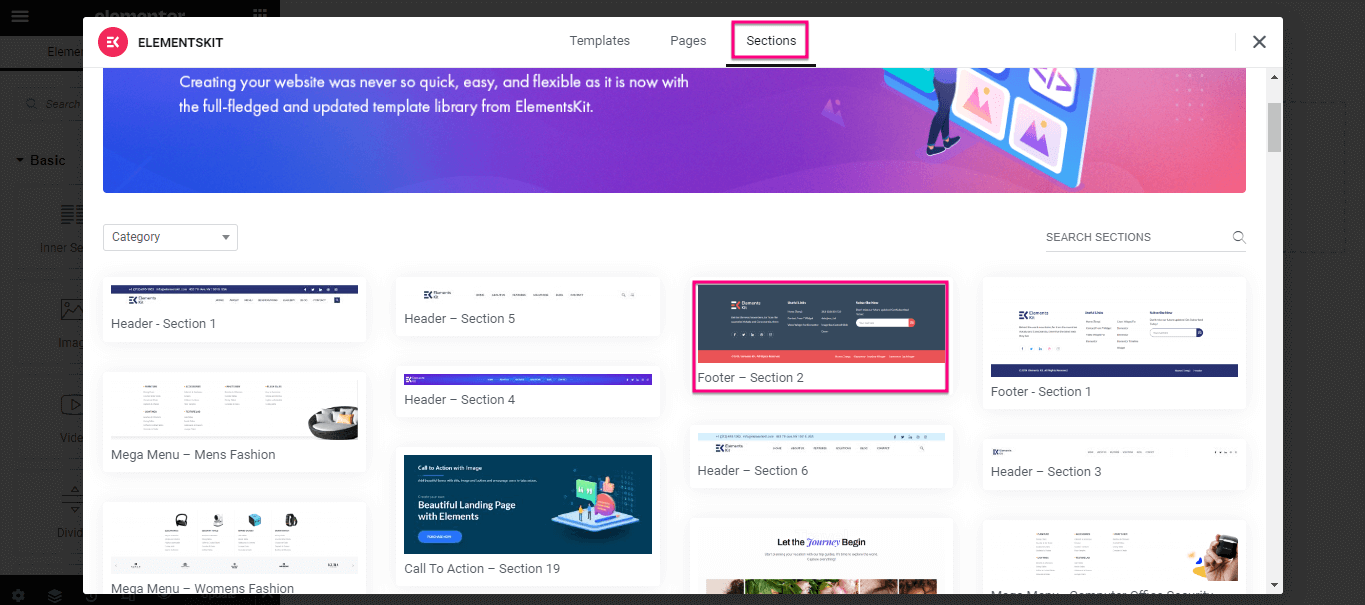
Después de presionar el ícono de ElementsKit, aparecerá una nueva pestaña llamada Biblioteca de plantillas. Aquí tienes que haga clic en la pestaña "Secciones" y seleccione un pie de página que encaja como un guante con tu marca.

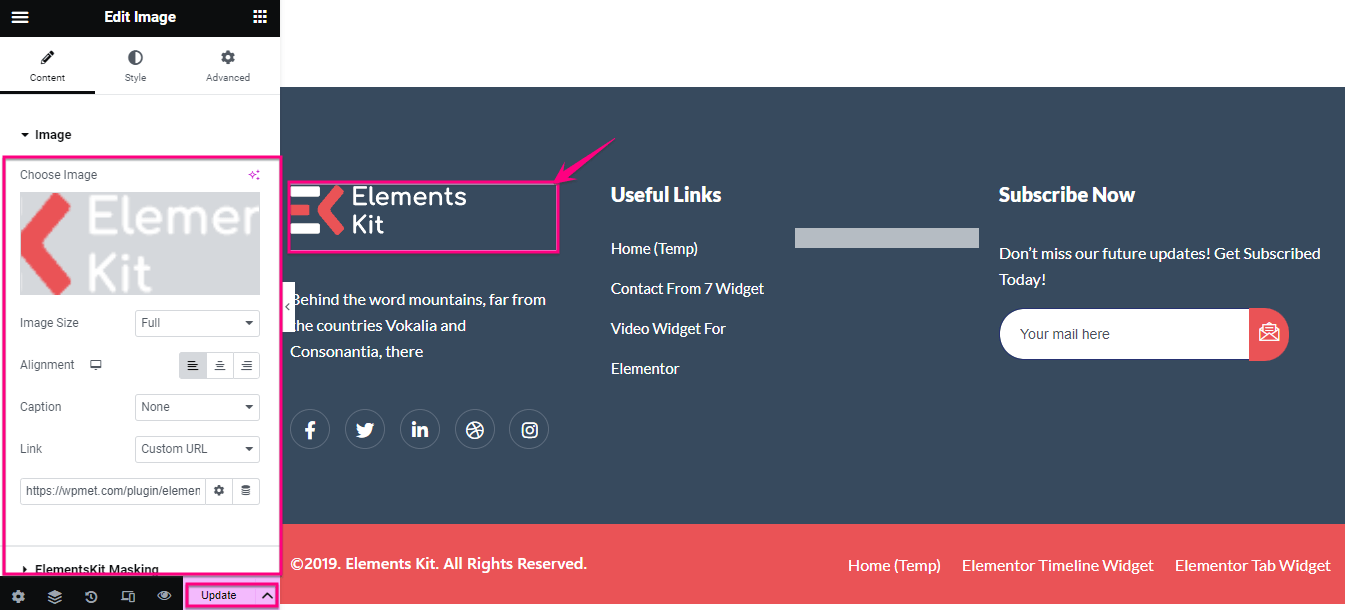
Ahora tienes que editar este pie de página haciendo clic en cada sección. Por ejemplo, haga clic en la imagen y personalícela desde las opciones disponibles en el lado izquierdo. De manera similar, edite todas las secciones de esta plantilla de pie de página de WordPress. Finalmente, presione el botón Actualizar para darle vida a su pie de página personalizado.

¿Necesita más ayuda para comenzar con un pie de página personalizado? Consulte este vídeo tutorial para personalizar los pies de página en WordPress:
También puedes personalizar el pie de página aprovechando el editor de bloques, introducido en WordPress 5.9. Pero debes usar un tema basado en bloques. Aquí, estamos usando el tema Twenty Twenty-Three para demostrar cómo cambiar el pie de página en WordPress usando bloques.
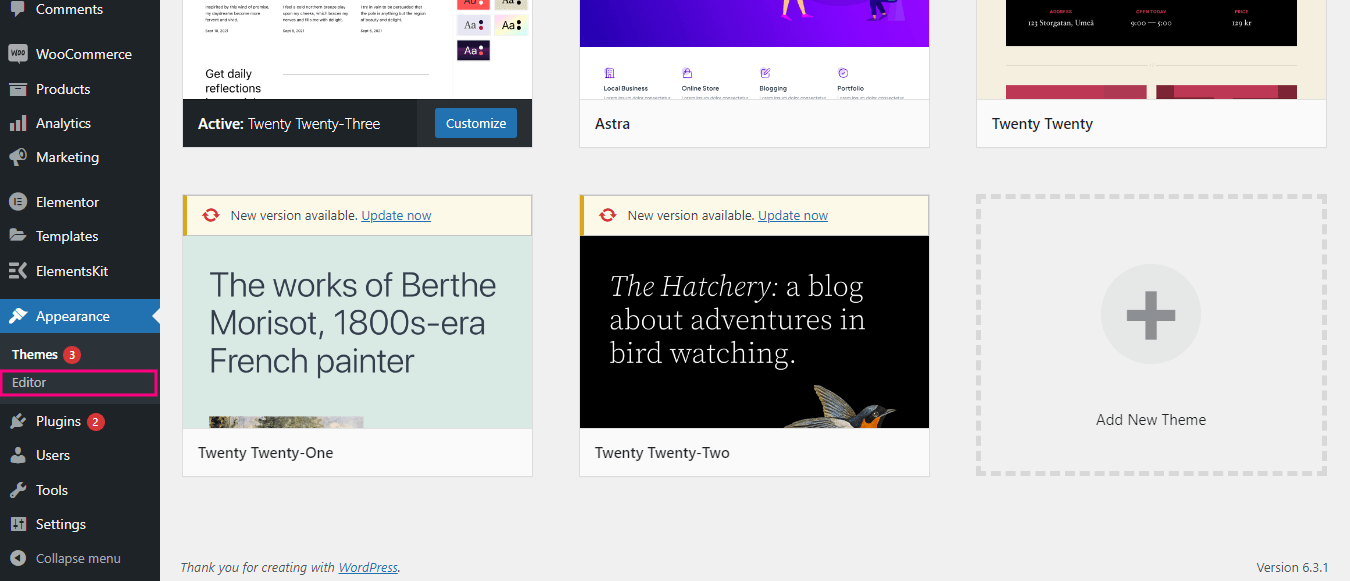
Primero, tienes que visita a tu administrador tablero y ir a Apariencia >> Editor desde el tablero.

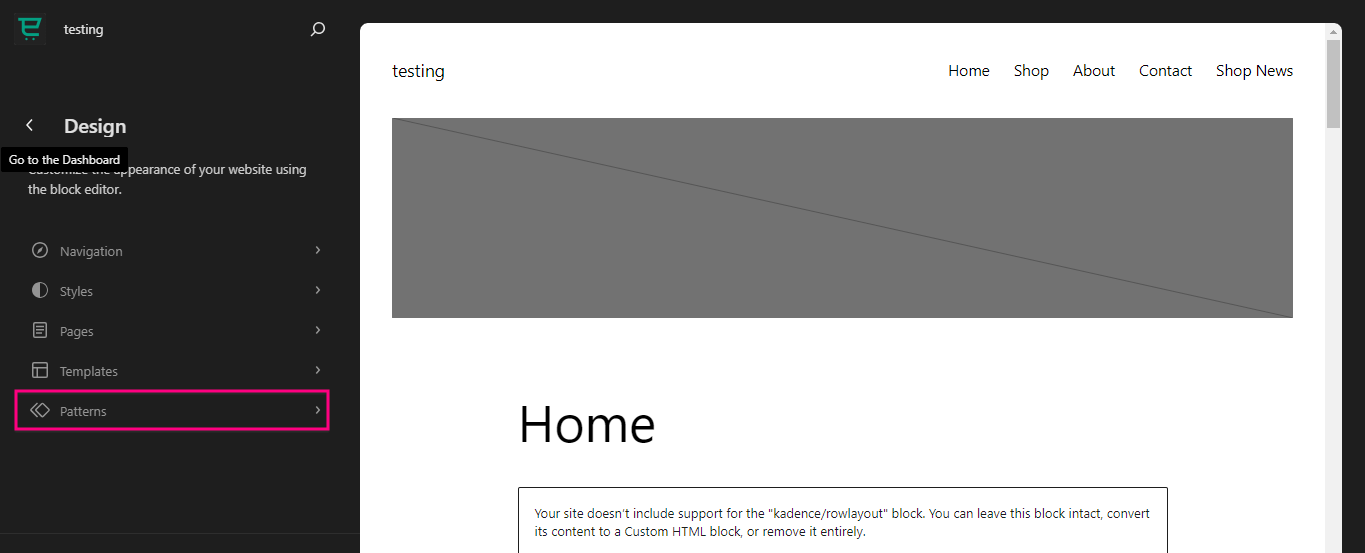
Esto lo llevará al editor basado en bloques desde donde deberá presiona la pestaña Patrones en Diseños.

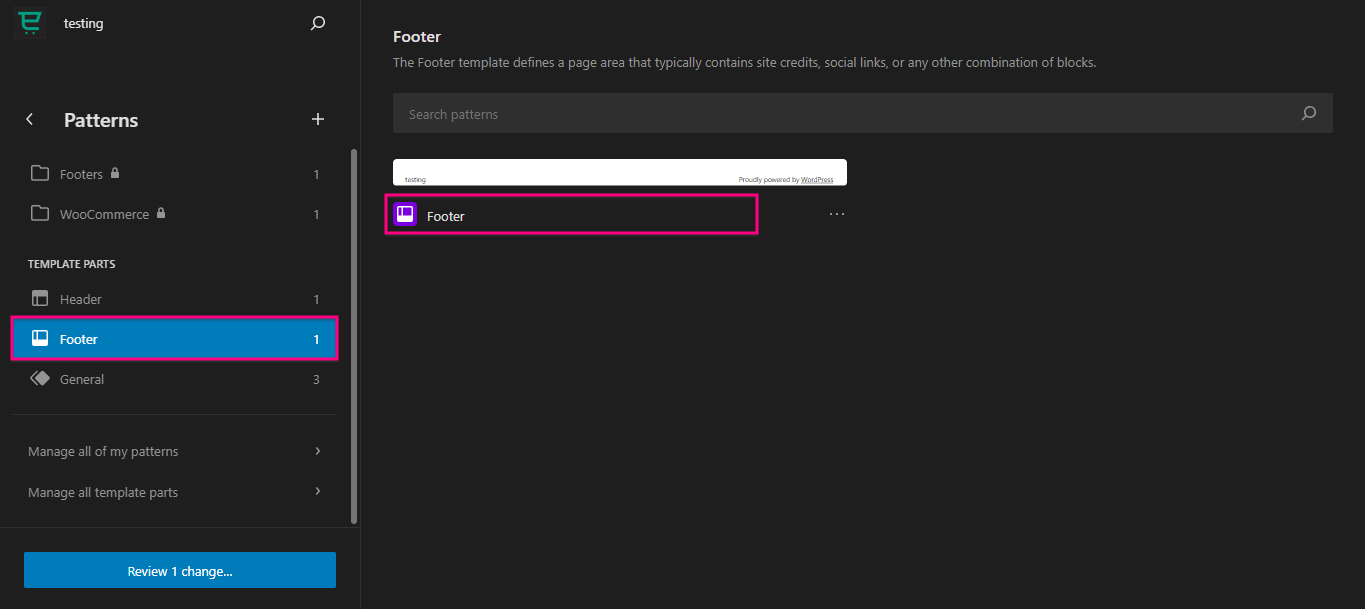
Desde aquí, desplácese hacia abajo hasta que vea el pie de página. Después de encontrar el Pie de página, haga clic él. Entonces, presione de nuevo después de agregarlo al editor de bloques.

Ahora, presiona el ícono de editar para personalizar su pie de página de WordPress.

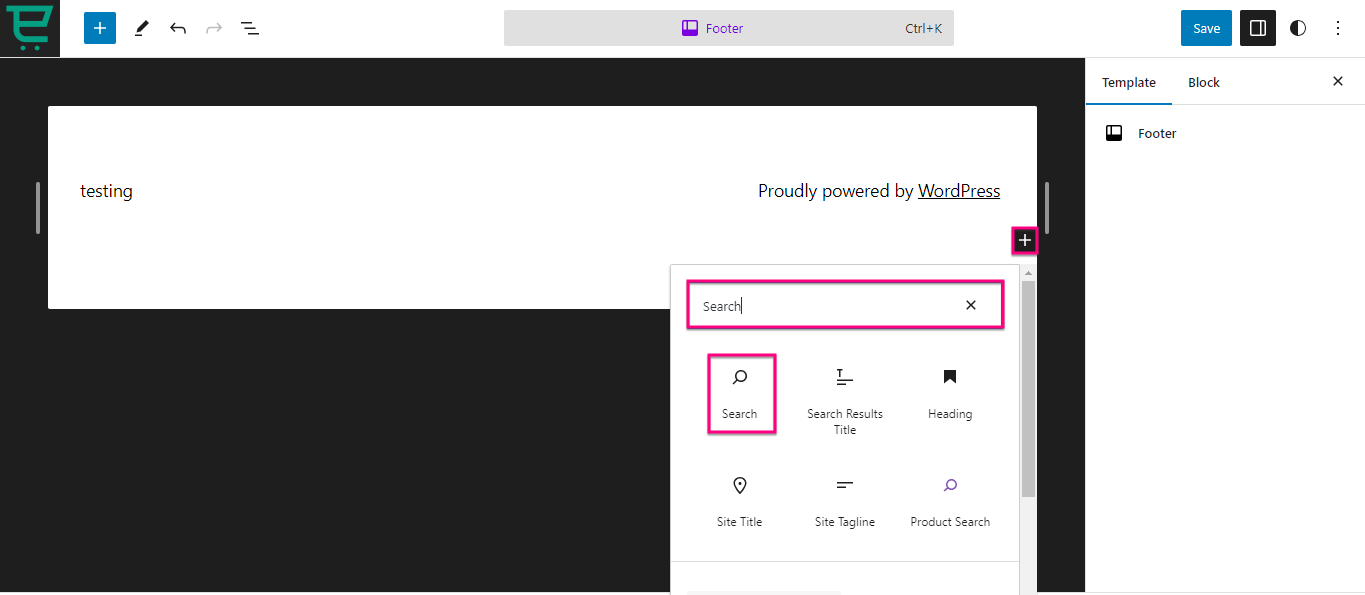
Aquí puede seleccionar diferentes bloques para crear un pie de página de WordPress personalizado haciendo clic en el icono “+” y buscando en la pestaña Buscar.

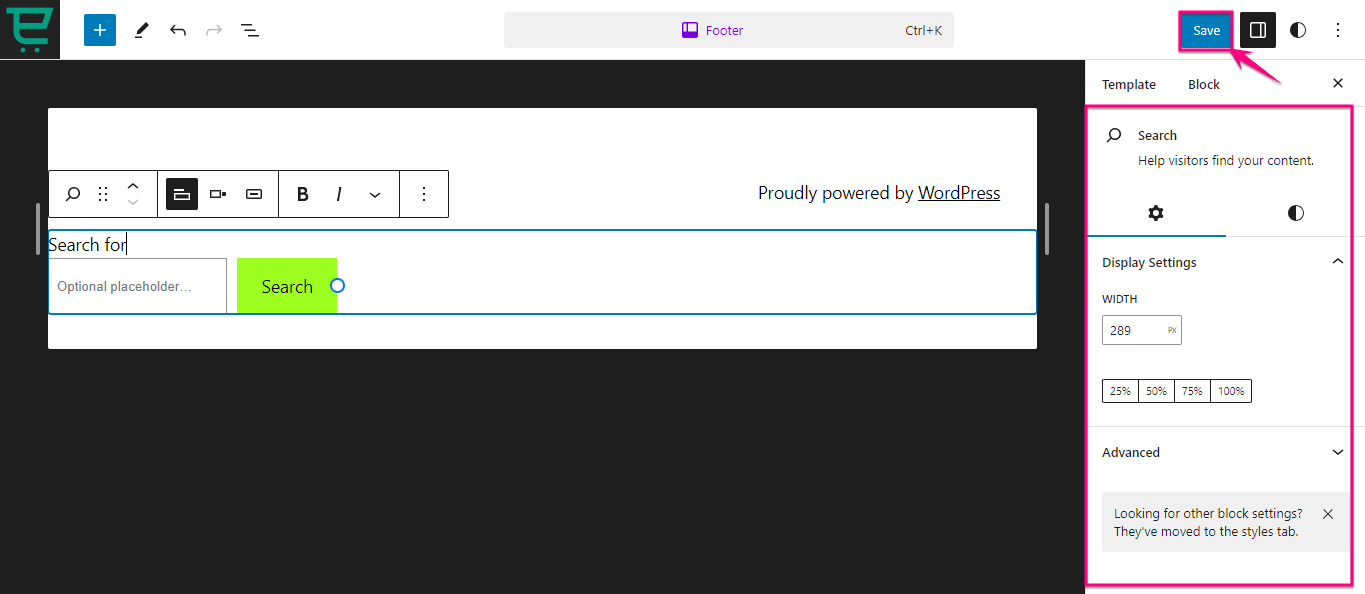
Además, encontrarás ajustes para visualización, color y tipografía en el lado derecho de cada bloque. Después de personalizar su pie de página de WordPress con Block Editor, presiona el botón "Guardar" botón. Esto hará que su pie de página de WordPress creado con bloques esté activo.
Resumiendo
El pie de página de WordPress ofrece inmensas oportunidades para mejorar la participación, el rendimiento y la marca del usuario. Garantiza que el pie de página de su sitio web no solo se alinee perfectamente con su marca, sino que también ofrezca una mejor experiencia de usuario a su audiencia.
Afortunadamente, existen diferentes métodos para la creación de pies de página personalizados. Arriba ya hemos reunido tres métodos diferentes que no requieren habilidades de codificación. Por lo tanto, adopte cualquiera de estos tres métodos y potencie su pie de página de WordPress con una edición personalizada.

Deja una respuesta