Intressant designade texter fångar tittarnas uppmärksamhet mest. Marknadsförare utformar sina marknadsföringsbudskap med snygga effekter. ElementsKit har tagit med en sådan underbar widget med avancerade funktioner. Det hjälper till att göra animerade och attraktiva texter enkelt.
Låt oss lära oss hur man använder ElementsKit Fancy Text Widget genom att följa stegen nedan.
Lägga till snygg animeringstext med ElementsKit #
Gå till din Dashboard -> Välj valfri sida eller inlägg -> Klicka på redigera med ElementsKit -> Sök ElementsKit Fancy Animation Text-widget -> Dra och släpp widgeten
Innehållssektion #
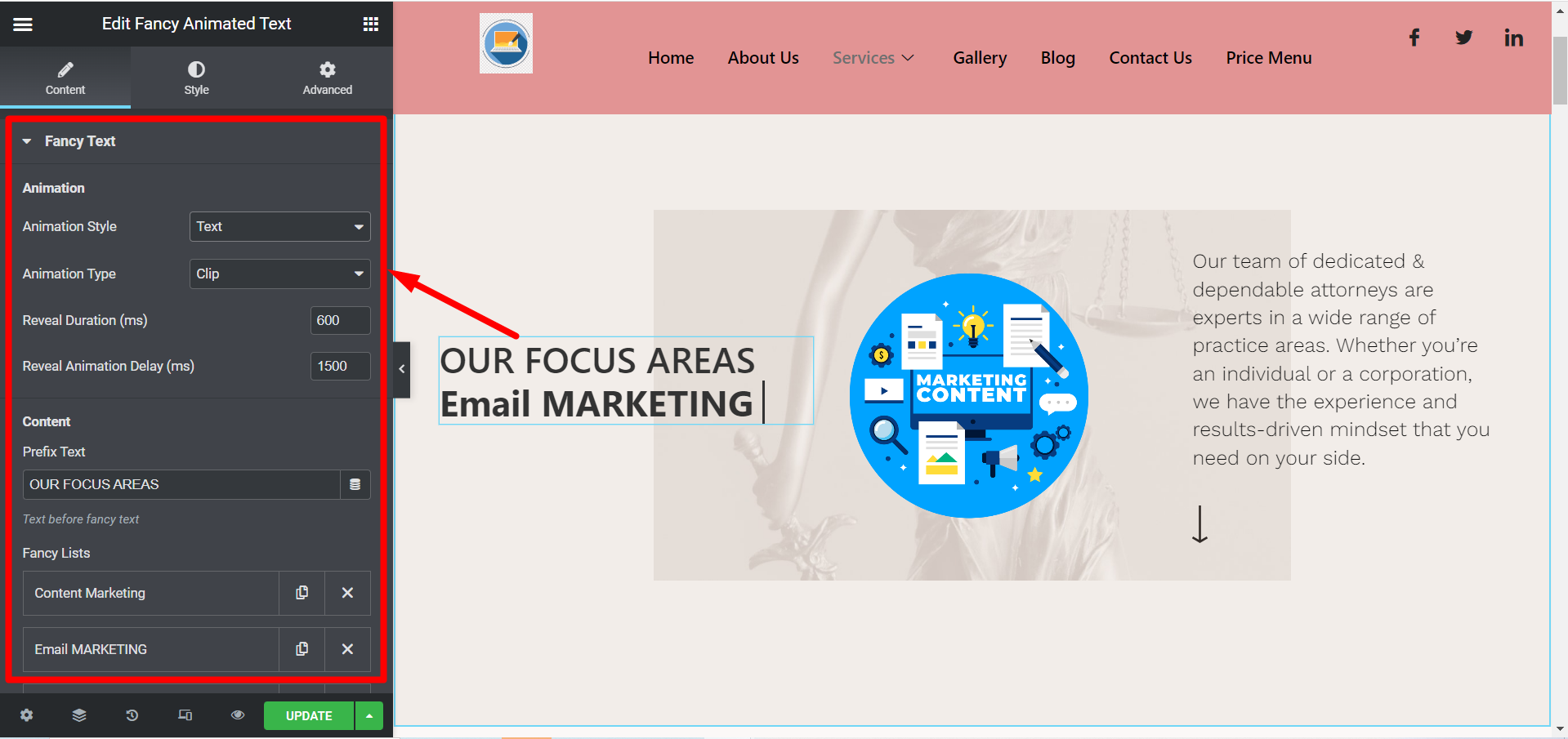
Här får du se Fin text del, den innehåller följande fält-
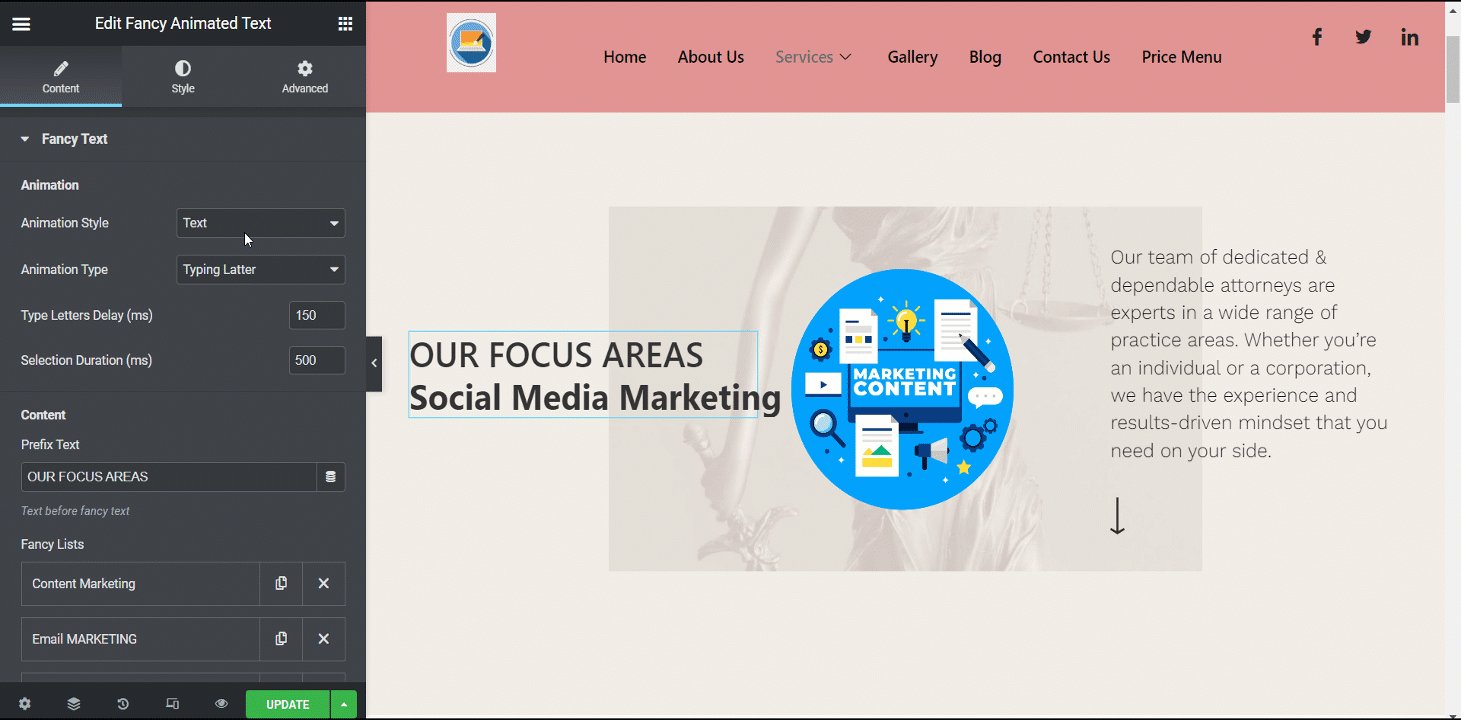
Animation #
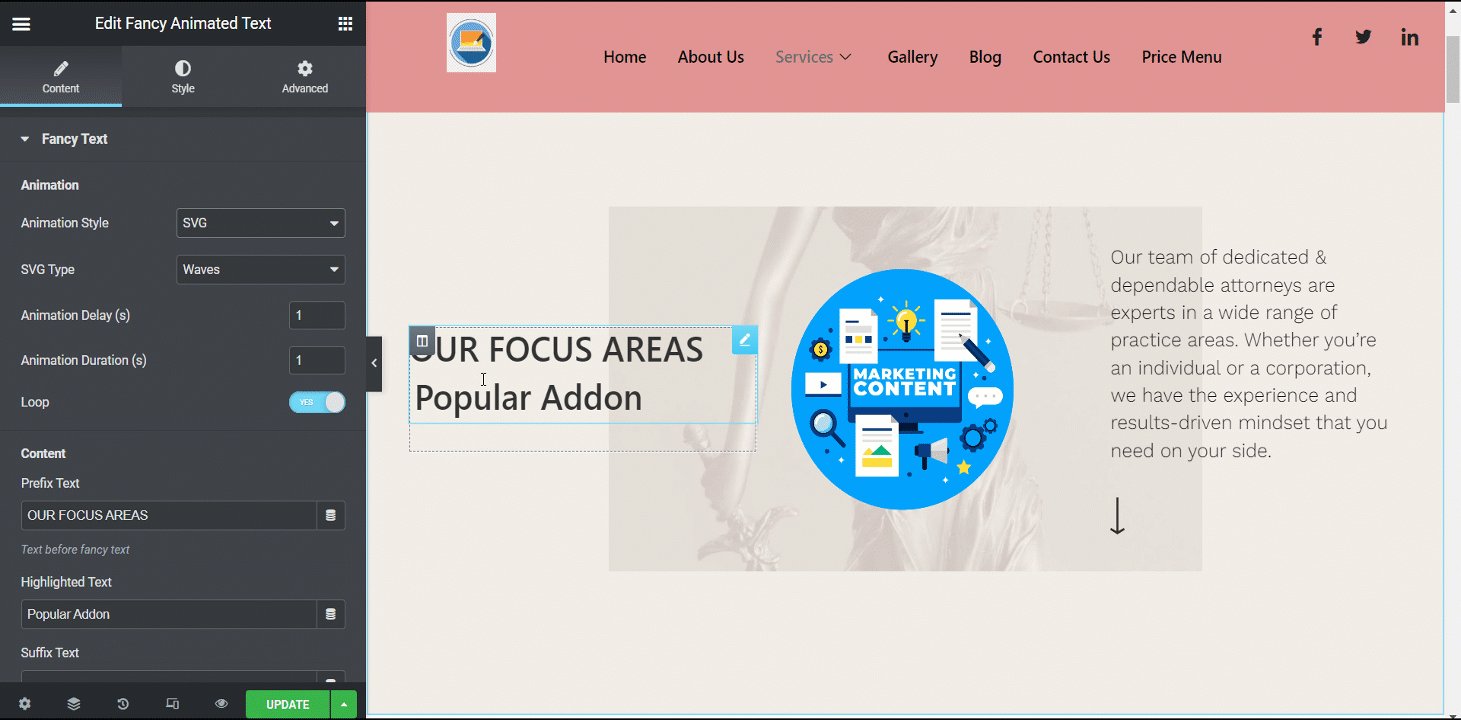
- Animationsstil- Du kan välja Text eller SVG för olika animationsstilar.
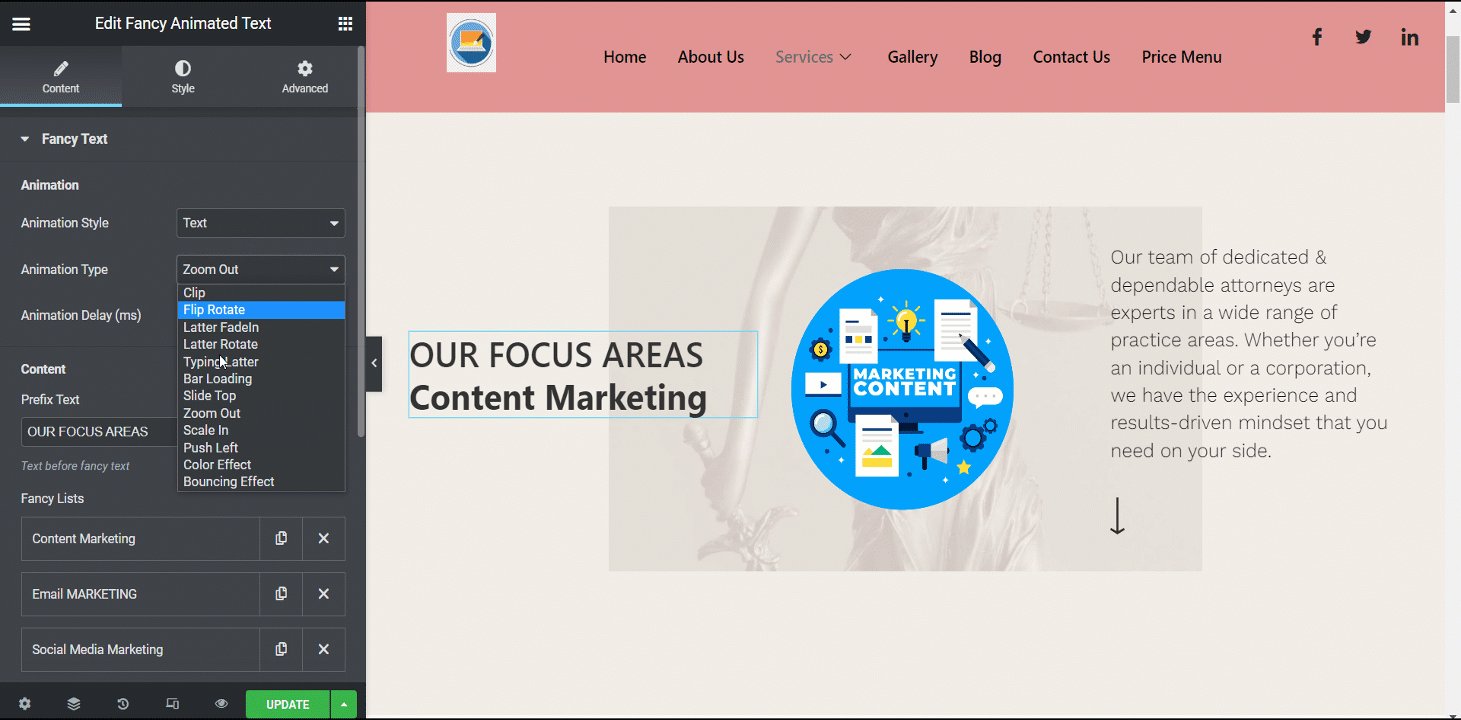
- Animationstyp– Baserat på din animationstyp kommer du att få olika val här.

- Avslöjande varaktighet (ms)/ Typ Bokstäver Delay (ms)/ Animation Delay etc.- Beroende på animationsstil och typ måste du justera varaktigheten.
- Reveal Animation Delay (ms)/ Urvalslängd (ms)/ Letters Delay (ms) etc.- Detta fält är också associerat med animationsstil och typ.
Innehåll #
- Prefix Text– Skriv prefixinnehållet du vill visa. Det betyder att den kommer att skrivas före den snygga animationen.
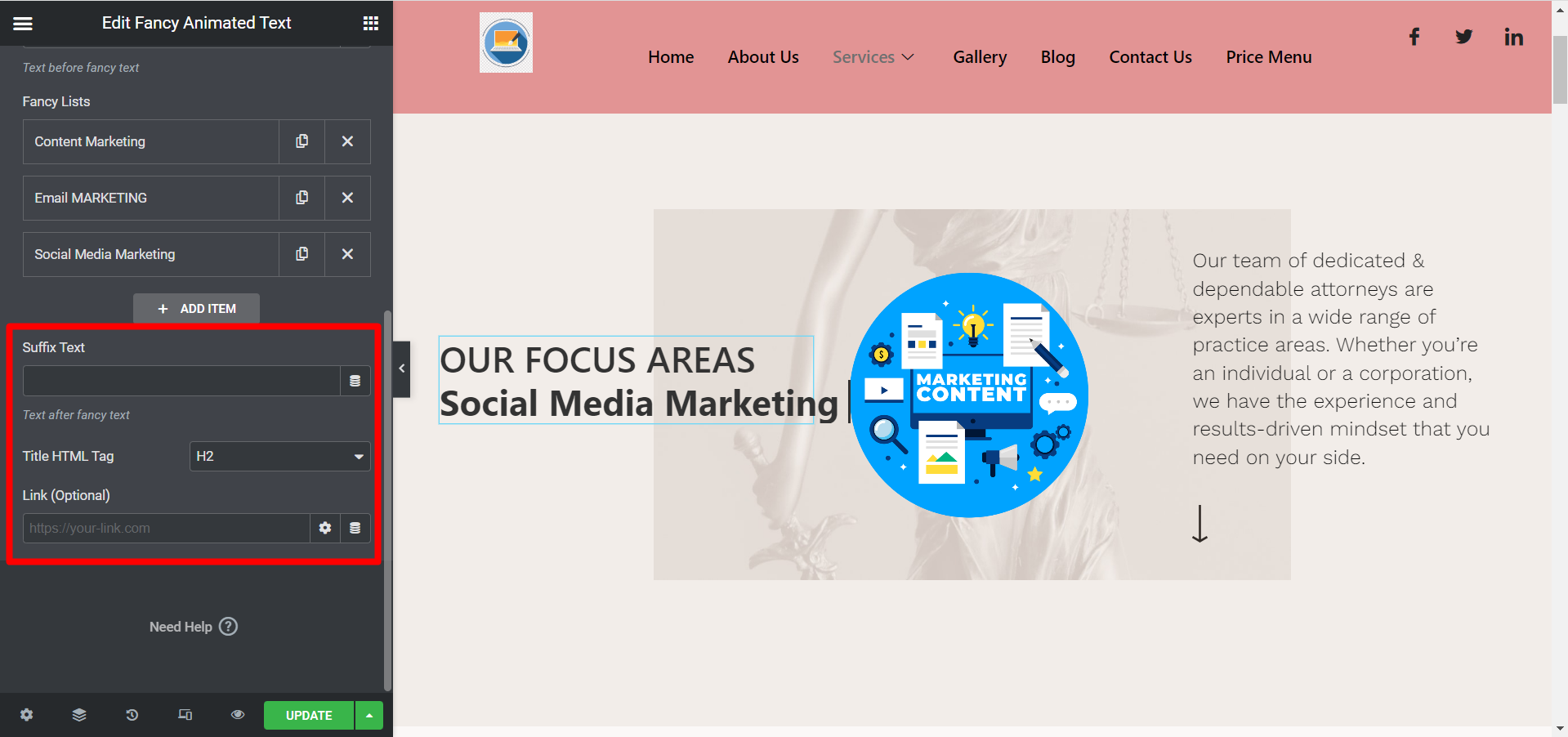
- Snygga listor– Lägg till föremål här för snygg animation.

- Ändelse Text– Skriv det suffixinnehåll du vill visa. Det betyder att den kommer att skrivas efter den snygga animationen.
- Titel HTML-tagg– Välj HTML-taggen för innehållet här.
- Länk (valfritt)– Lägg till valfri länk om du vill att användarna ska omdirigera till någon annan plats.

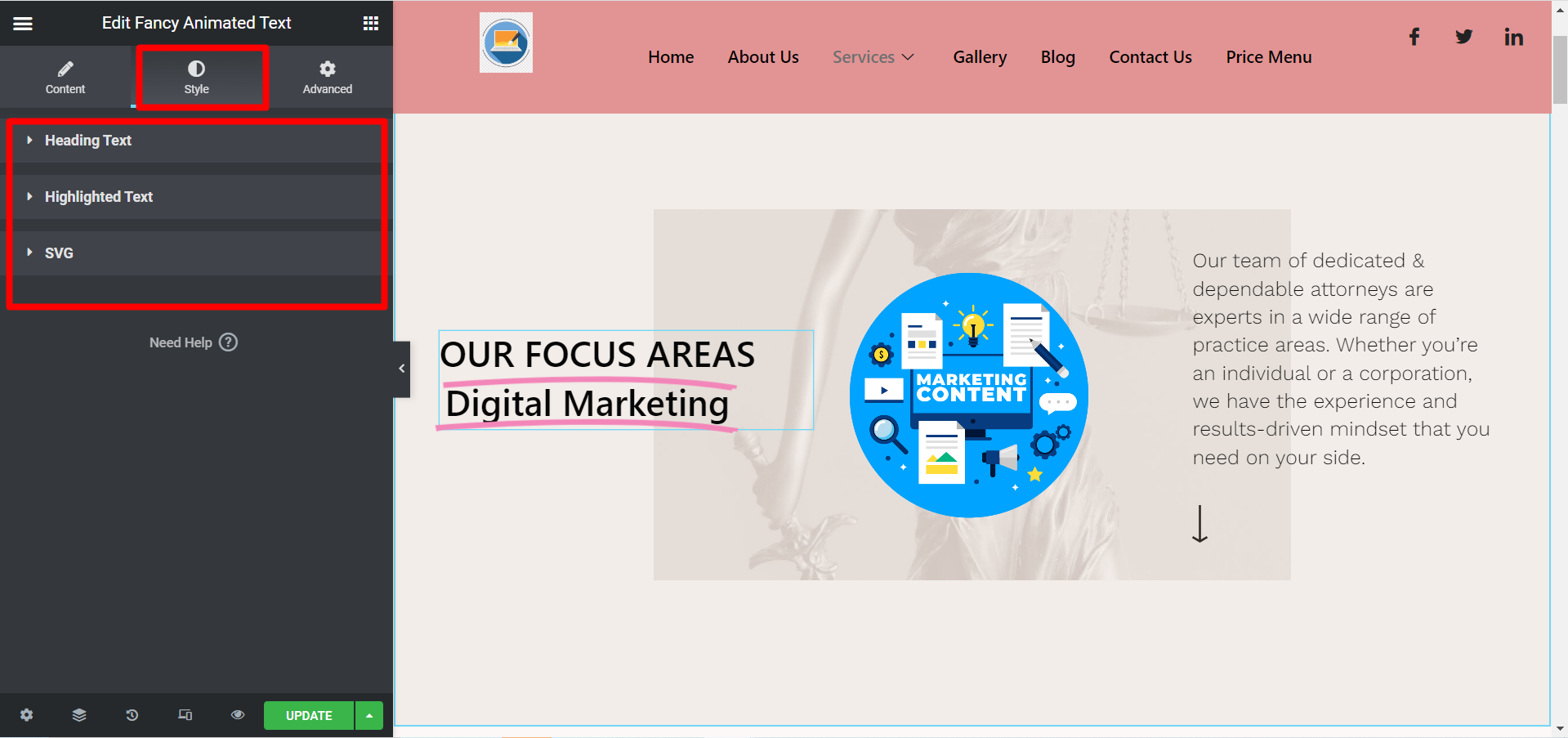
Stilsektion #
- Rubriktext- Här kan du justera justering, typografi, färg osv.
- Markerad text- Använd det här fältet för att justera typografi, färg och stoppning.
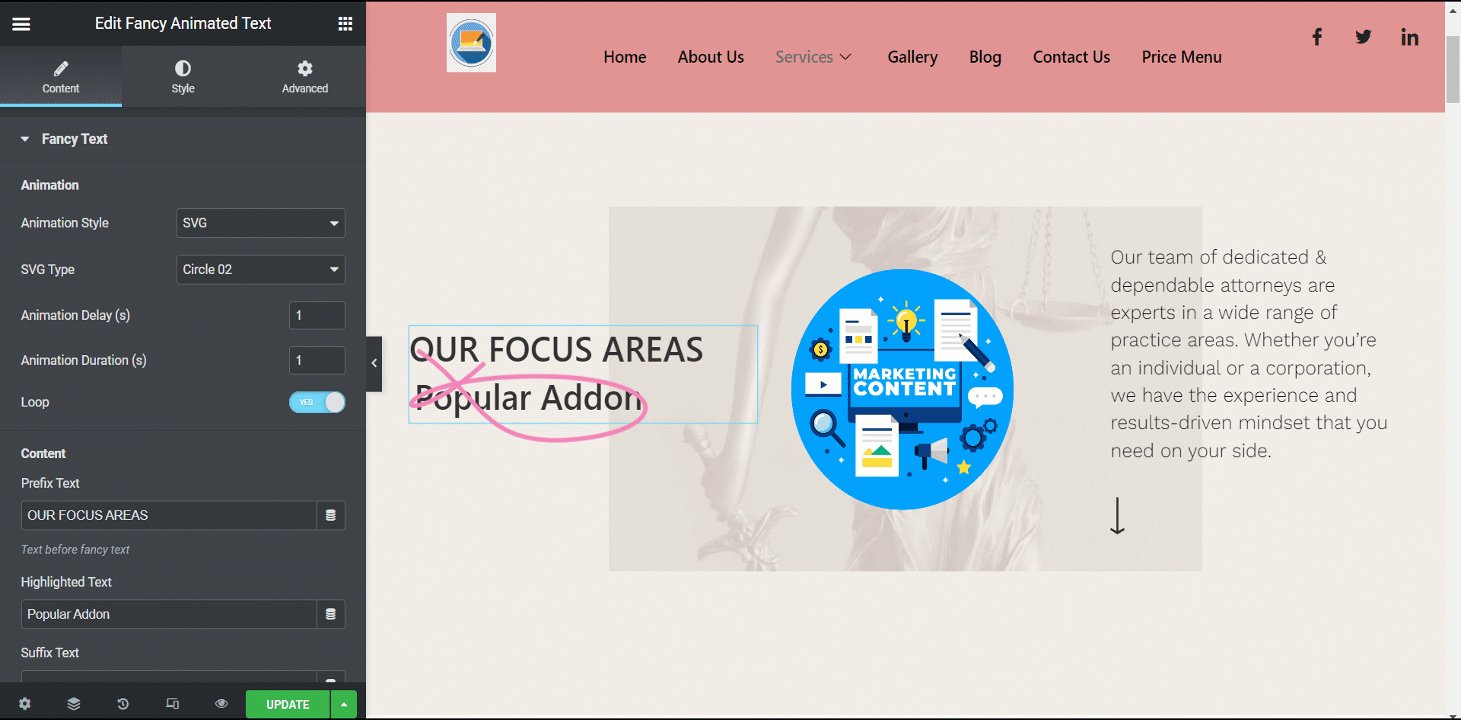
- SVG- välj slagfärg och slagvikt här.

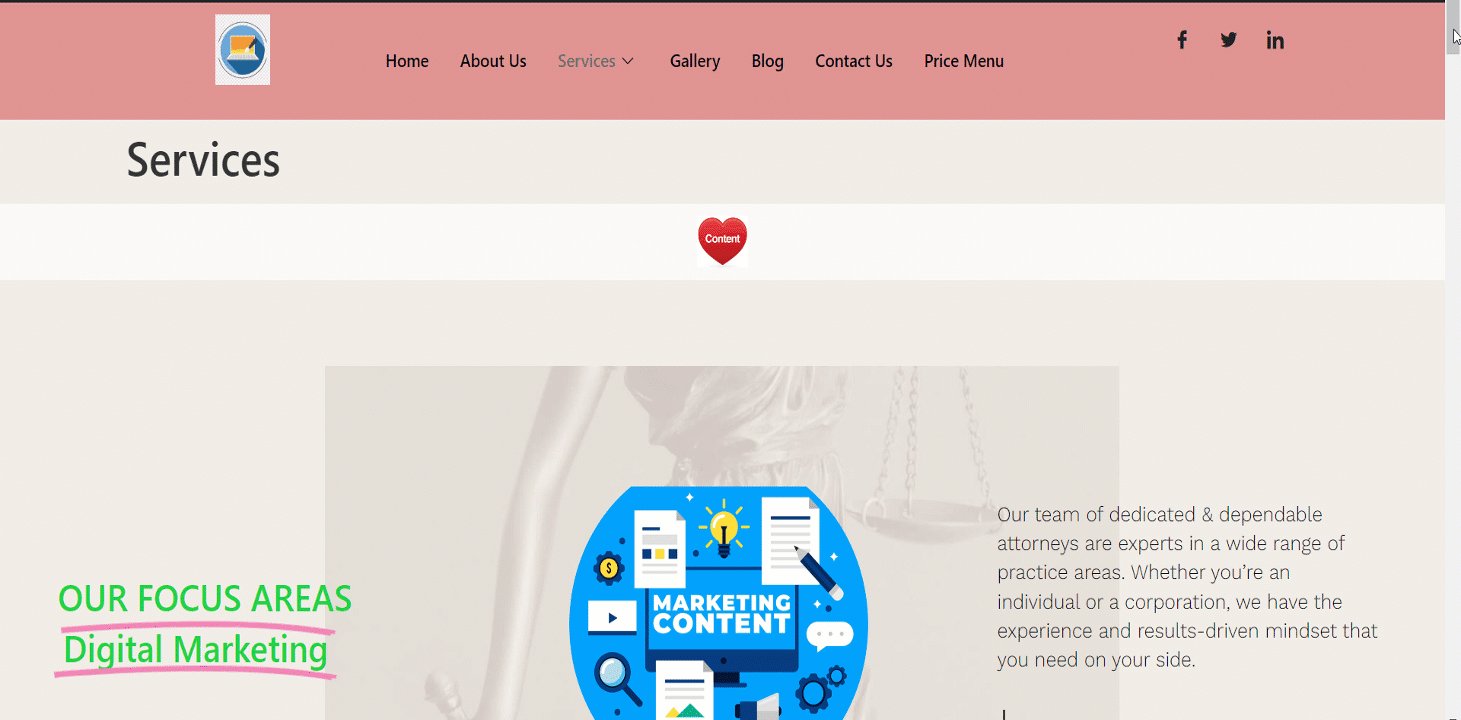
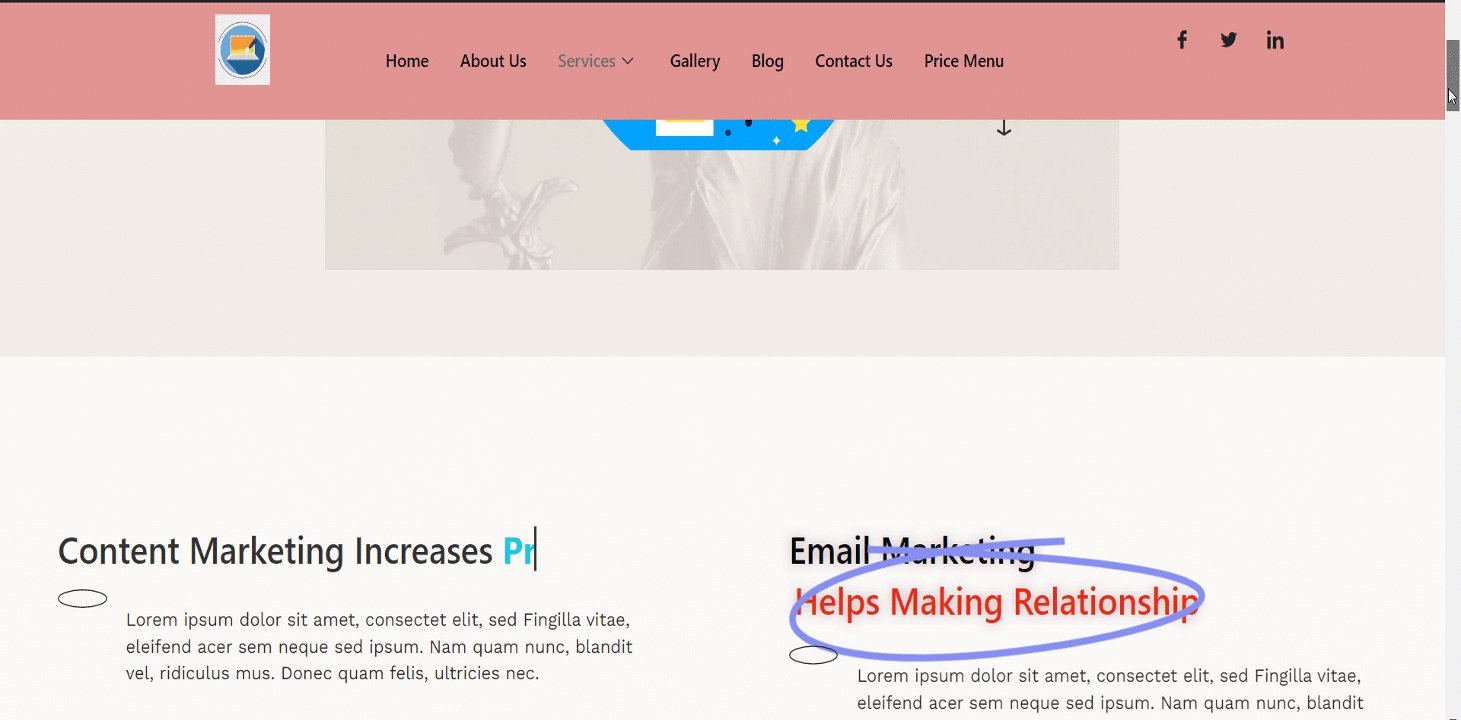
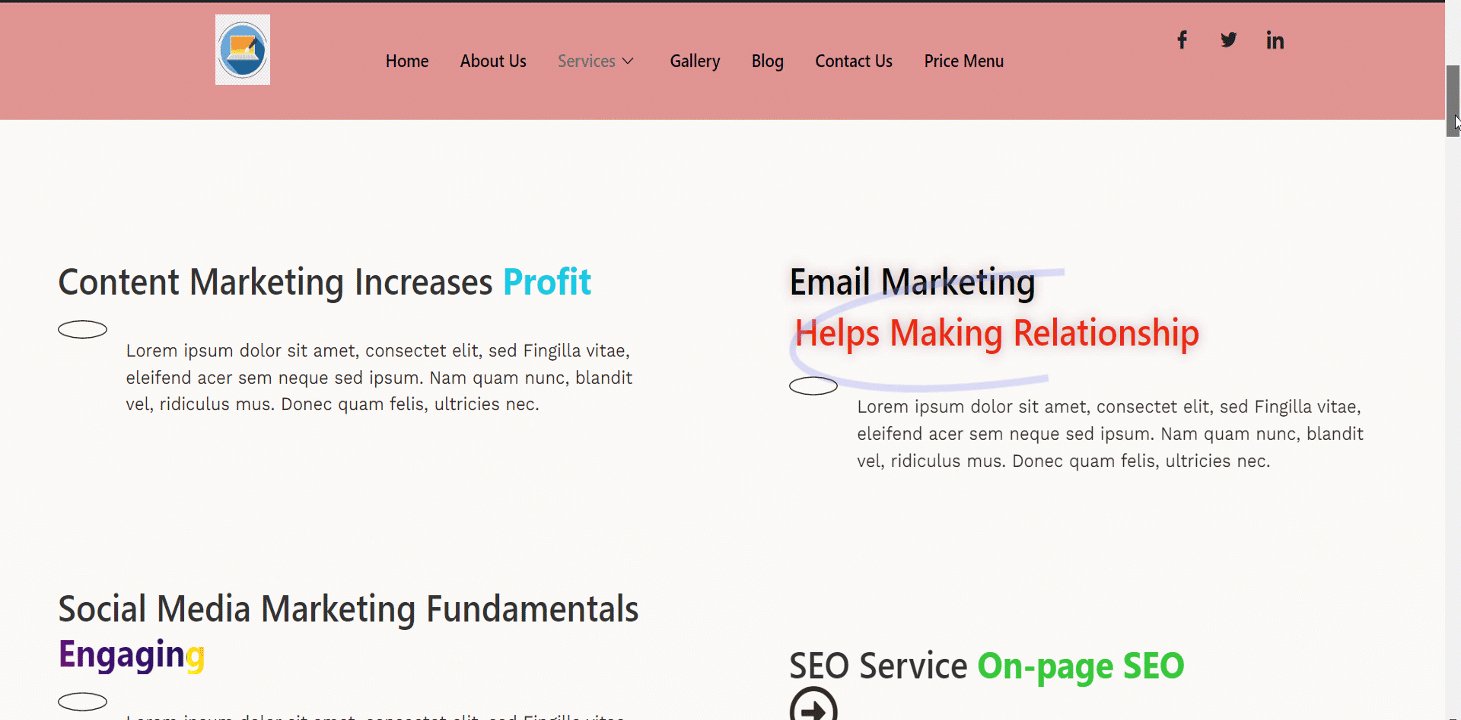
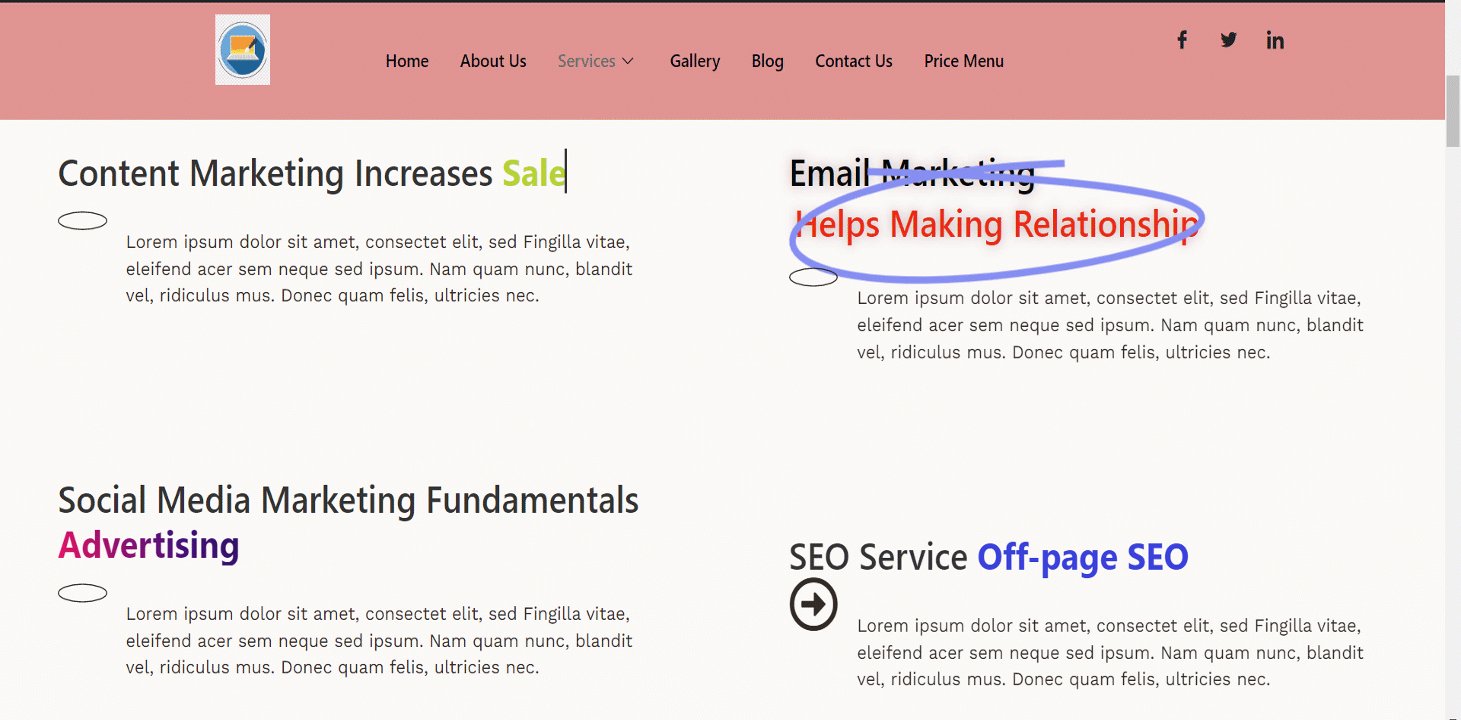
Efter att ha redigerat och formaterat alla dina obligatoriska uttalanden, klicka på uppdatera och se ändringarna från användargränssnittet. Ett exempel är-

Använd det användbara verktyget idag, det är snabbt och välsystematiskt. Du kan göra dina viktiga rubriker och reklammeddelanden mer iögonfallande genom att anpassa innehållet med hjälp av ElementsKit snygga textwidget.




