MetForm plugin is the most flexible Elementor WordPress conditional form builder with all the most advanced features. You can create sophisticated functional forms on your WordPress site and add the highest number of functionalities using MetForm.
Conditional Logic Pro är en premiumfunktion i MetForm. Funktionerna låter dig bygga avancerade villkorslogiska formulär där du kan visa eller dölja fält baserat på den villkorliga logiken. Läs den här dokumentationen för att lära dig hur du skapar villkorliga logiska formulär för Elementor med MetForm.
Quick Overview
This documentation will guide you towards no-code process of creating conditional logic form in WordPress.
Tools Used: Elementor, MetForm free & MetForm Pro.
Steps need to follow:
1. Edit form with MetForm.
2. Add conditions to form field.
3. Enable conditional logic.
4. Add multiple conditions.
5. Set field action.
6. Add or delete conditions.
7. Match cases.
Se videoguiden om hur du lägger till villkorliga fält på Elementor-formuläret
Lägg till villkorlig logik till formulär #
Till create conditional logic forms, first, open a form with Elementor. Then follow the procedures:
Steg 1: Open an website page in Elementor editor. Then find and drag-and-drop the MetForm widget in the design section.
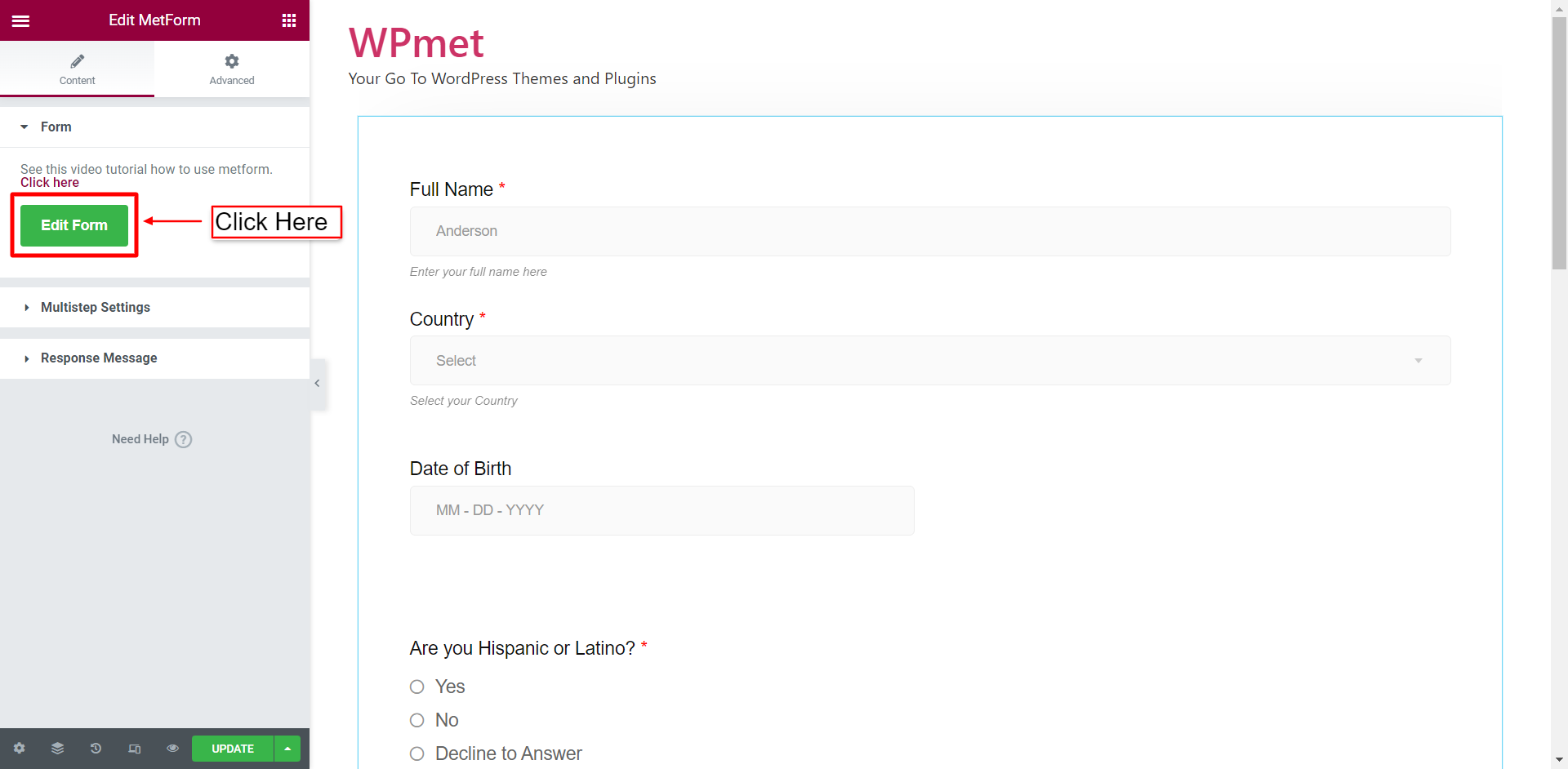
Steg 2: Klicka på Redigera formulär för att öppna formuläret i MetForm-redigeringsläge.

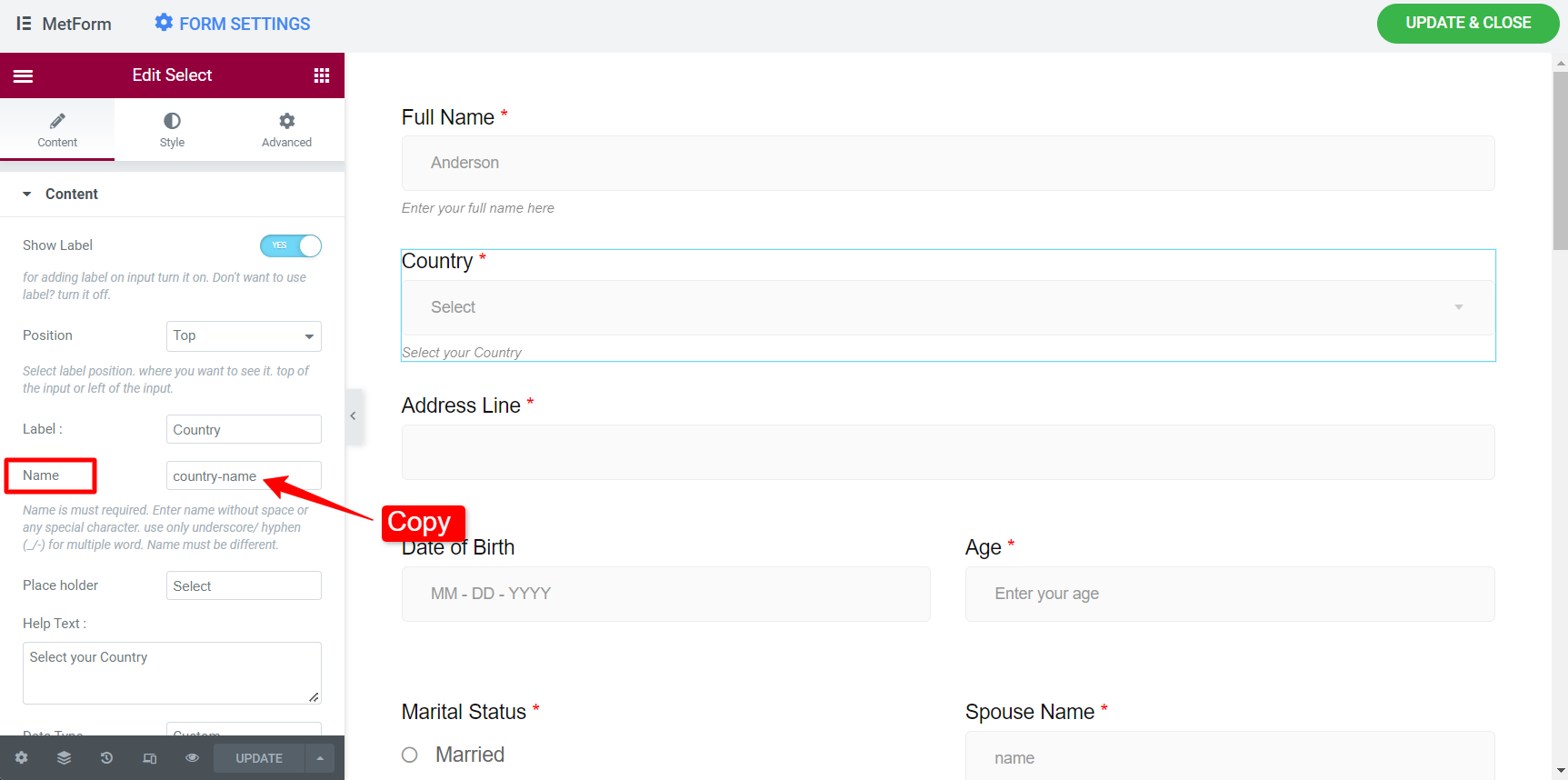
Steg 3: I formuläret, till exempel, om du vill lägga till villkorlig logik till adressraden baserat på fältet Land, klicka sedan på Land fältet och kopiera namn av det fältet.

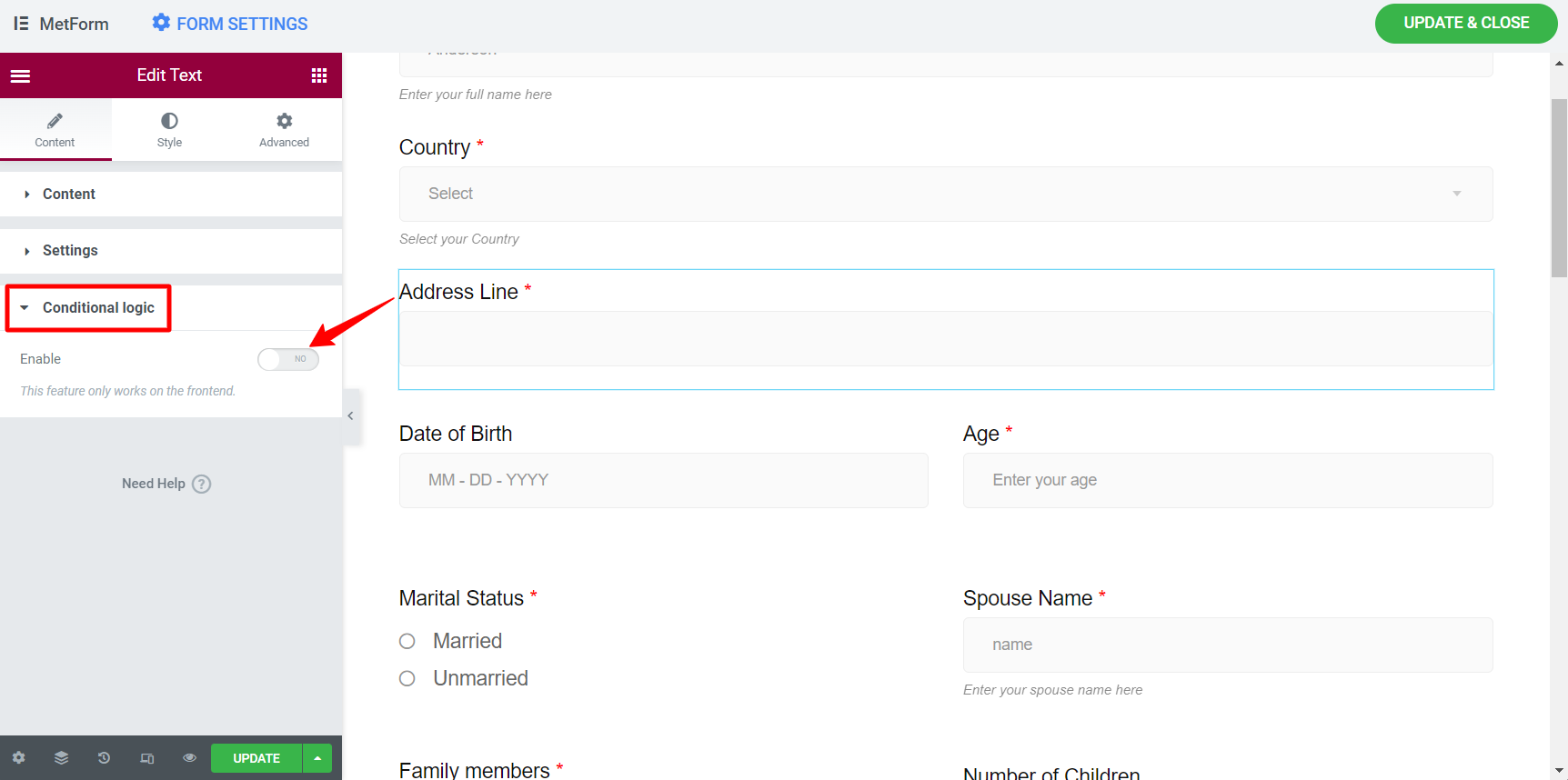
Steg 4: Klicka nu på Adressrad, och Gör det möjligt den villkorliga logiken.

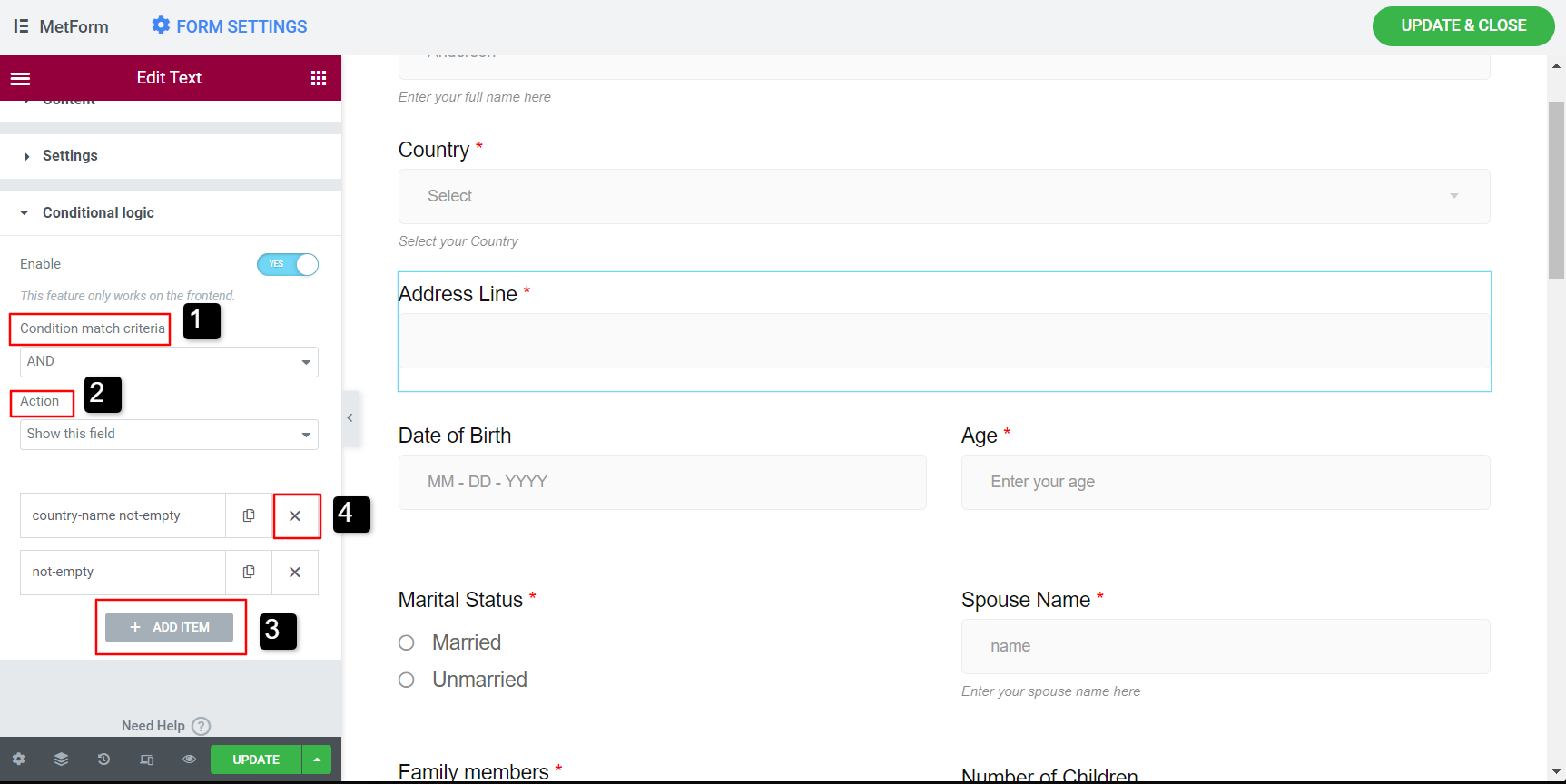
Steg 5: Ställ in Tillståndsmatchningskriterier to AND/OR. This works when you add multiple conditions for a form field.
- AND: For the AND logic, all of the condition have to match.
- OR: Only one of the condition have to match.
Steg 6: Ställ in Handling för att visa detta fält / Hide this field.
Steg 7: Lägg till villkor till villkorliga logiska formulär för Elementor genom att klicka LÄGG TILL VARA knappen, eller kan radera villkor med kryssknappen.

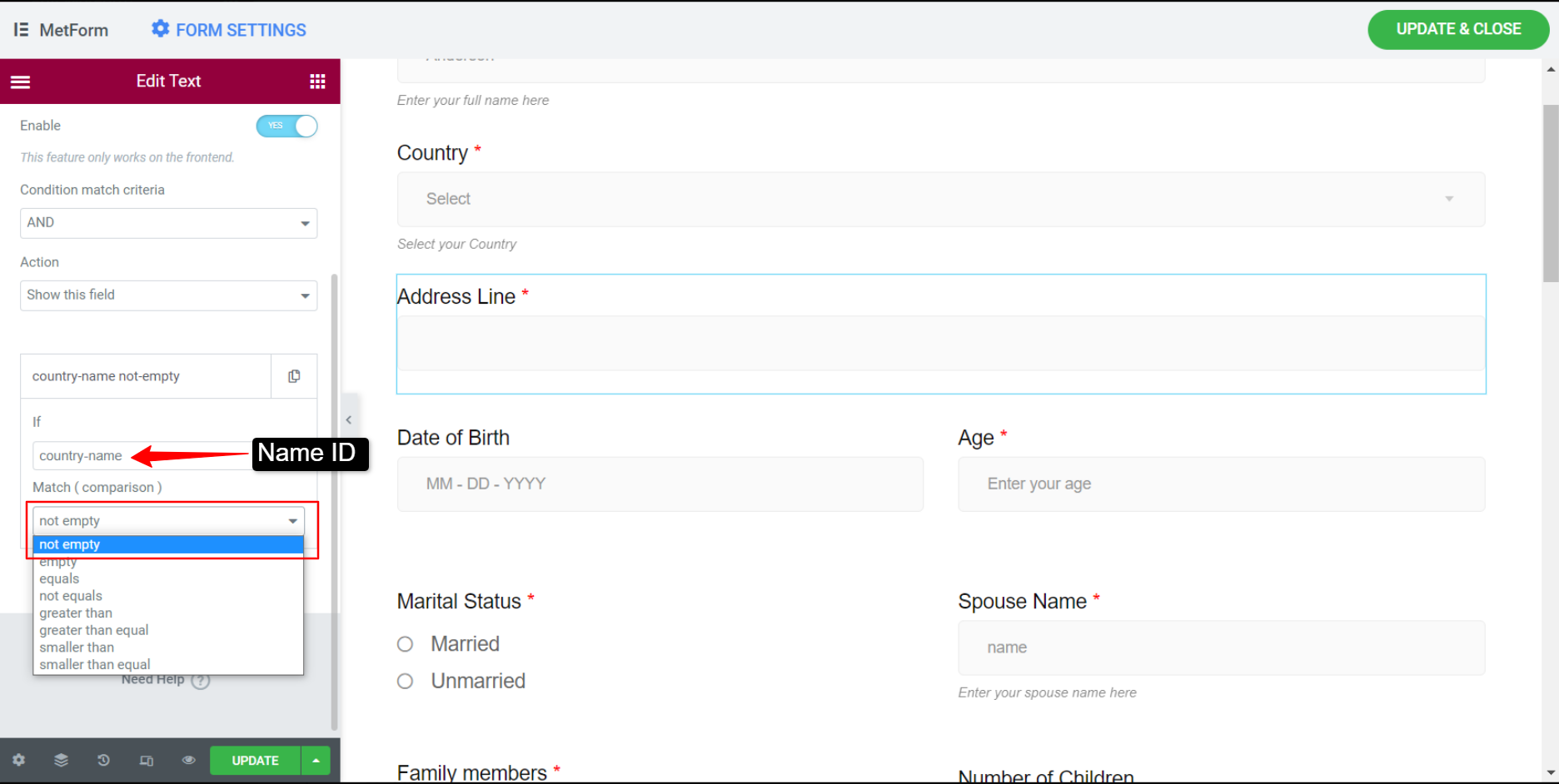
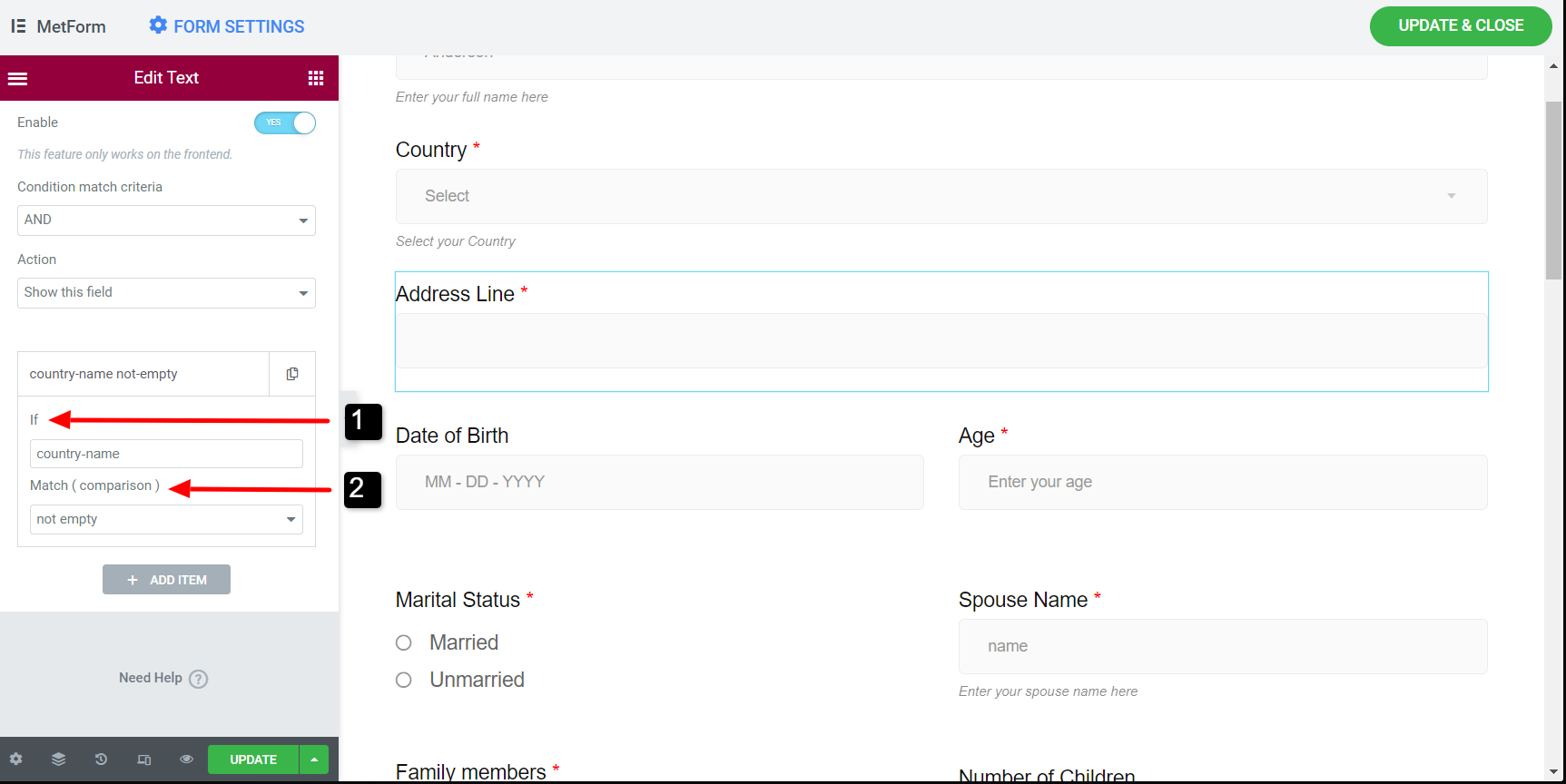
Step 8: Ställ nu in villkoren för fältet. Under Om fältet anger du namnet på fältet Land (kopierat från Steg 2). Ställ sedan in Match (jämförelse) fall.

Det finns olika matchfall för villkor. Därefter kommer vi att beskriva hur man använder dessa matchningsfall individuellt för villkorliga logikformer för Elementor.
Villkorlig logik för tom/ej tom #
I det här fallet, låt oss säga, kommer fältet "Adressrad" att visas när användaren väljer ett landsnamn. För att tillämpa villkorlig logik på det här fallet:
- Klistra in Lands namn in i Om fält enligt Steg 2 och Steg - 7.
- Ställ in Match fall till inte tom.

Följ samma process för villkoret Tomt.
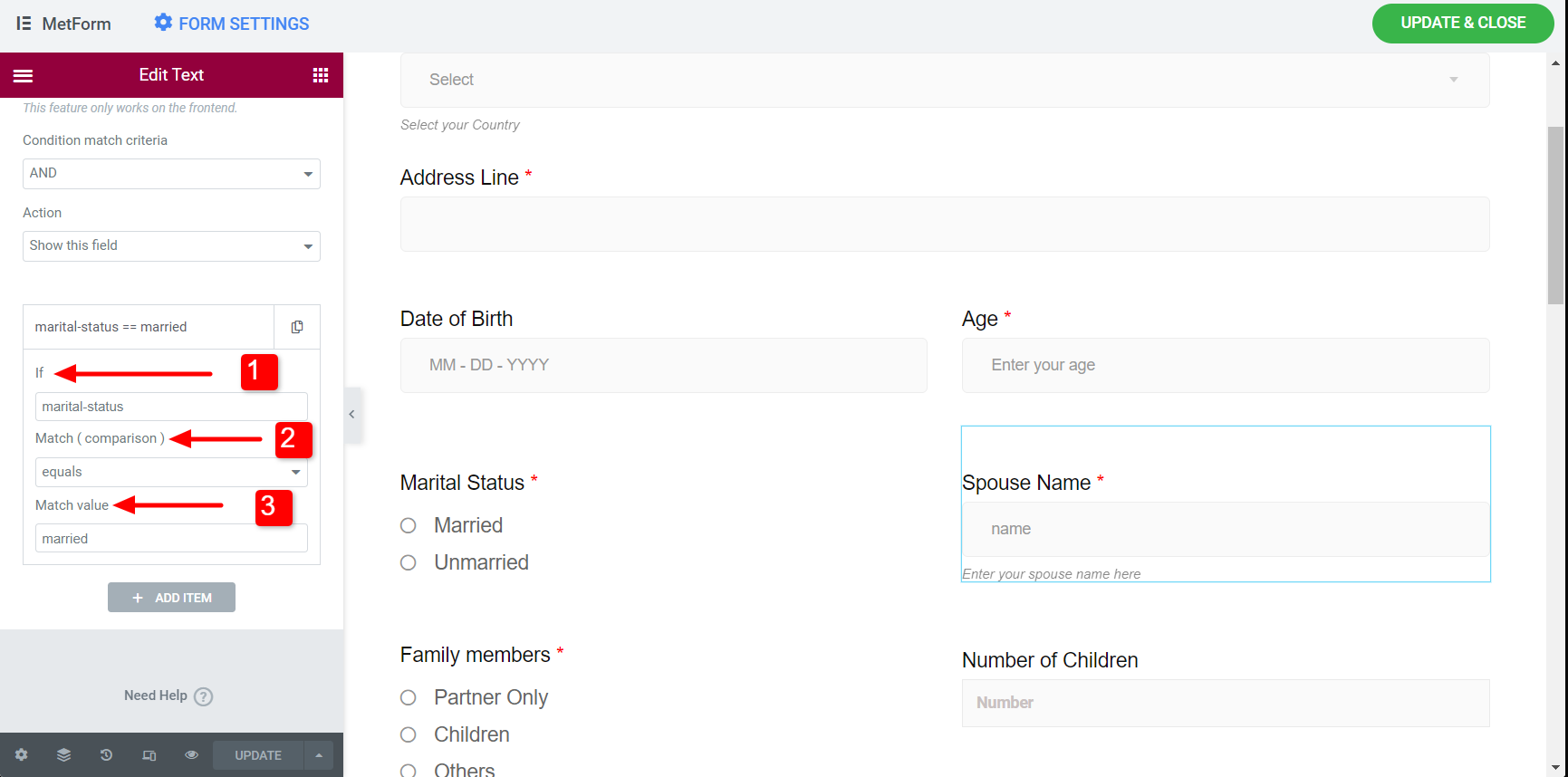
Villkorlig logik för lika / inte lika #
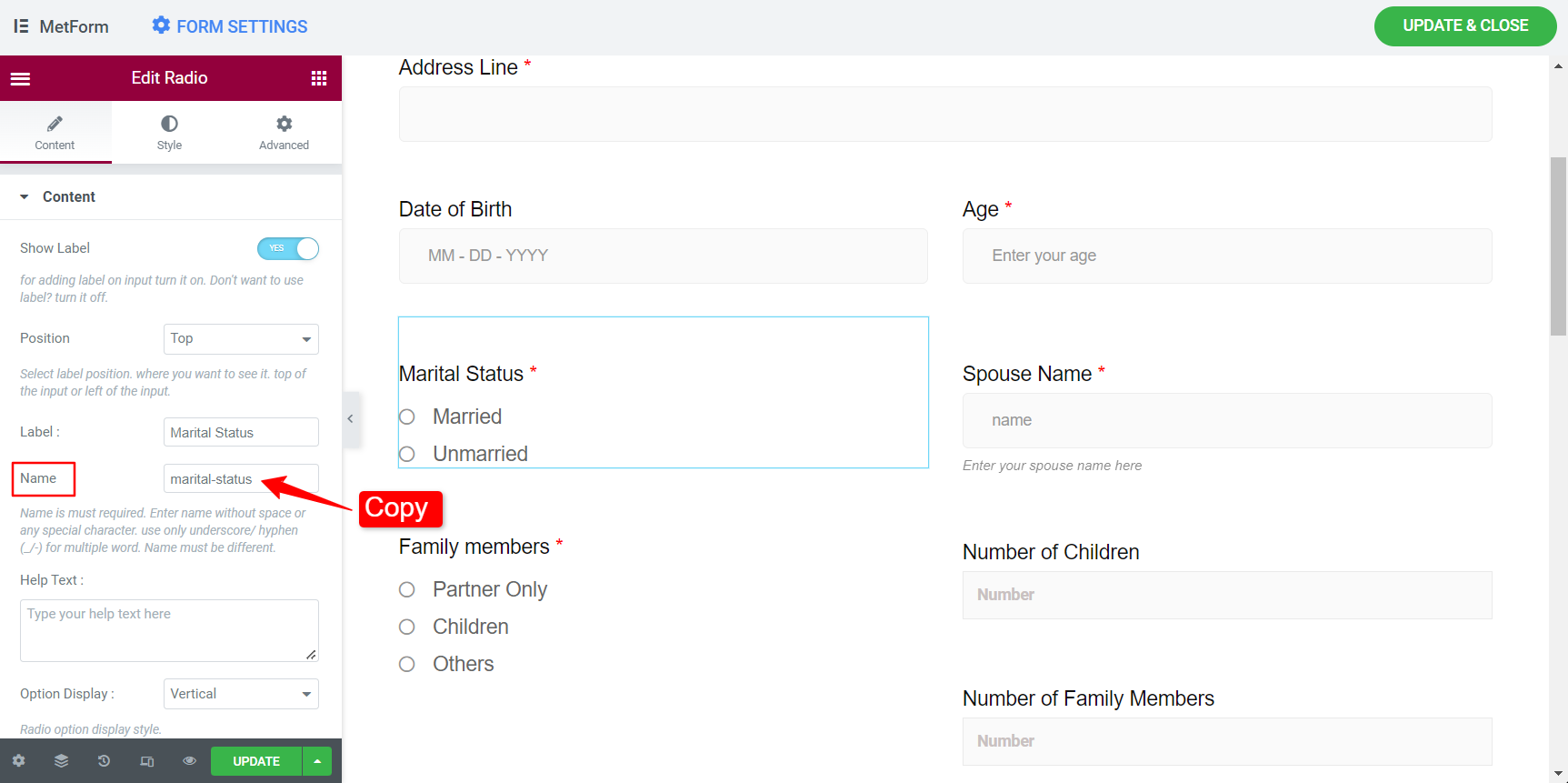
I det här fallet, låt oss säga, "Makes namn"-fältet visas när en användare väljer Civilstatus som Gift. För detta fall,
- Kopiera Civilståndsnamn och klistra in den på Om fältet Makens namn. (Liknande steg-2 och steg-7).

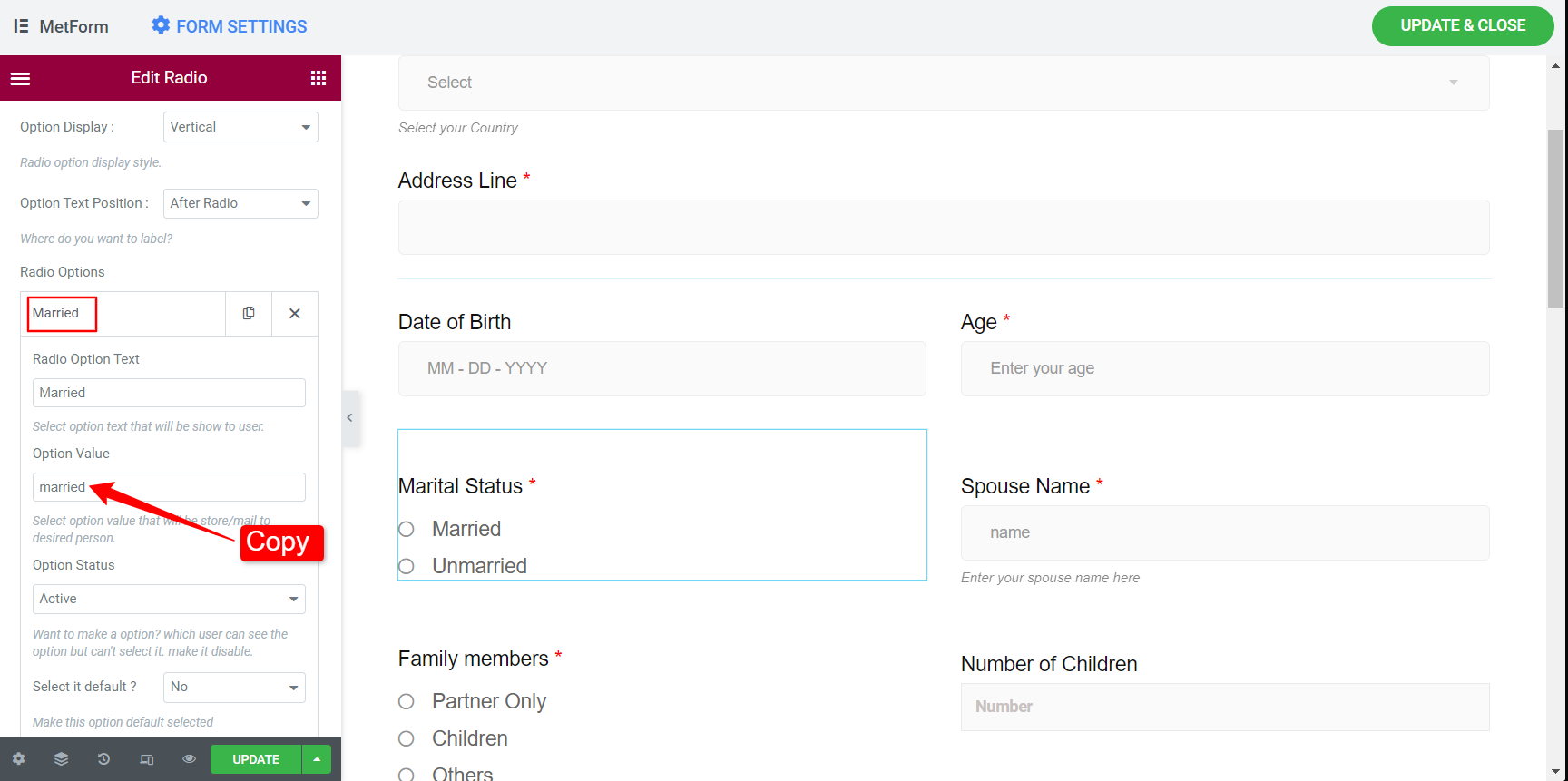
- Scrolla sedan ner till Radioalternativet och kopiera Valfritt värde för gift alternativ.

- Gå nu till avsnittet Villkorlig logik för Makens namn och aktivera det.
- Välj sedan Matcha skiftläge som Lika.
- Gå in i Matcha värde som gift (valfritt värde för gift).

Följ samma process för villkoret Inte lika.
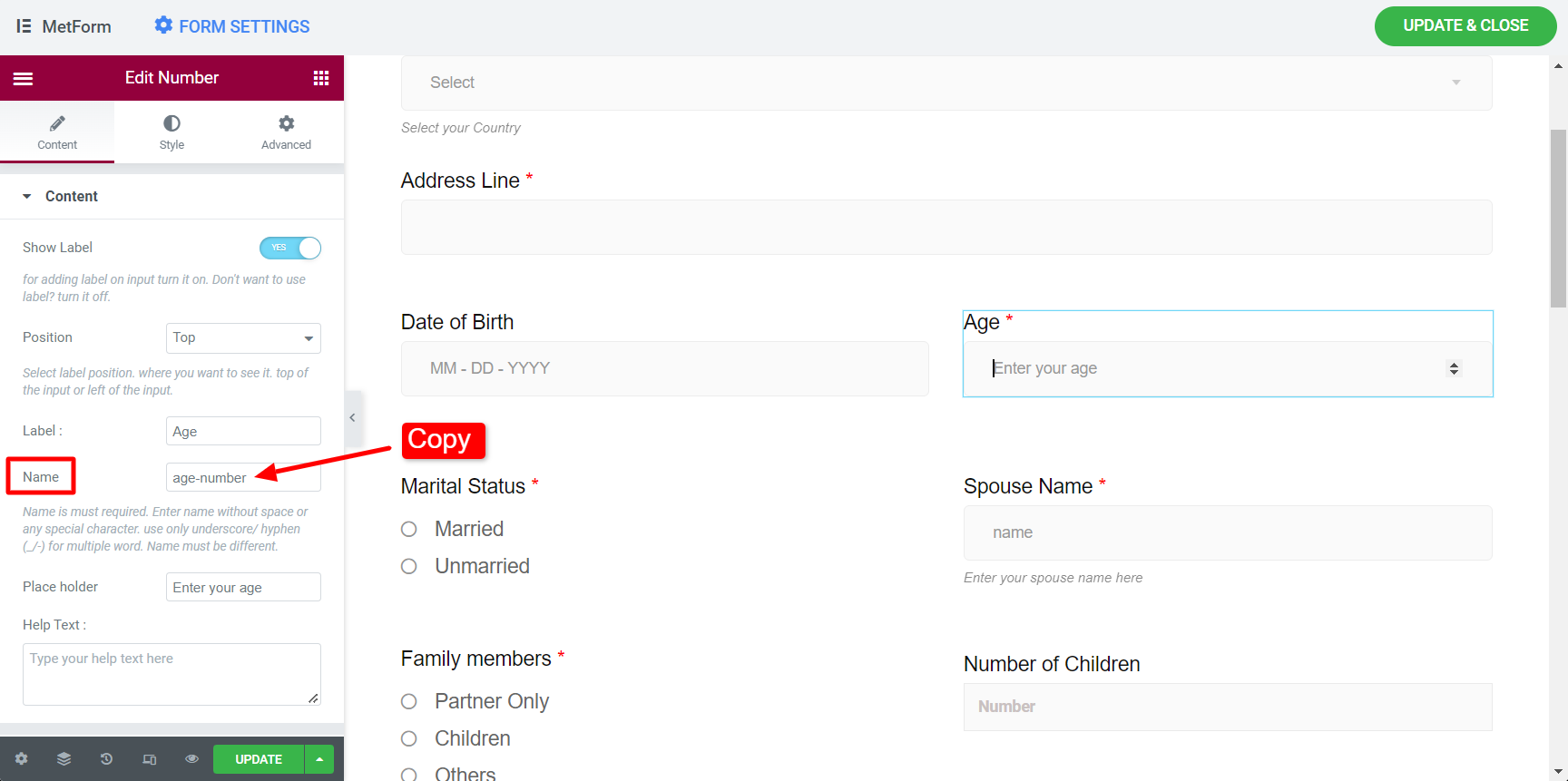
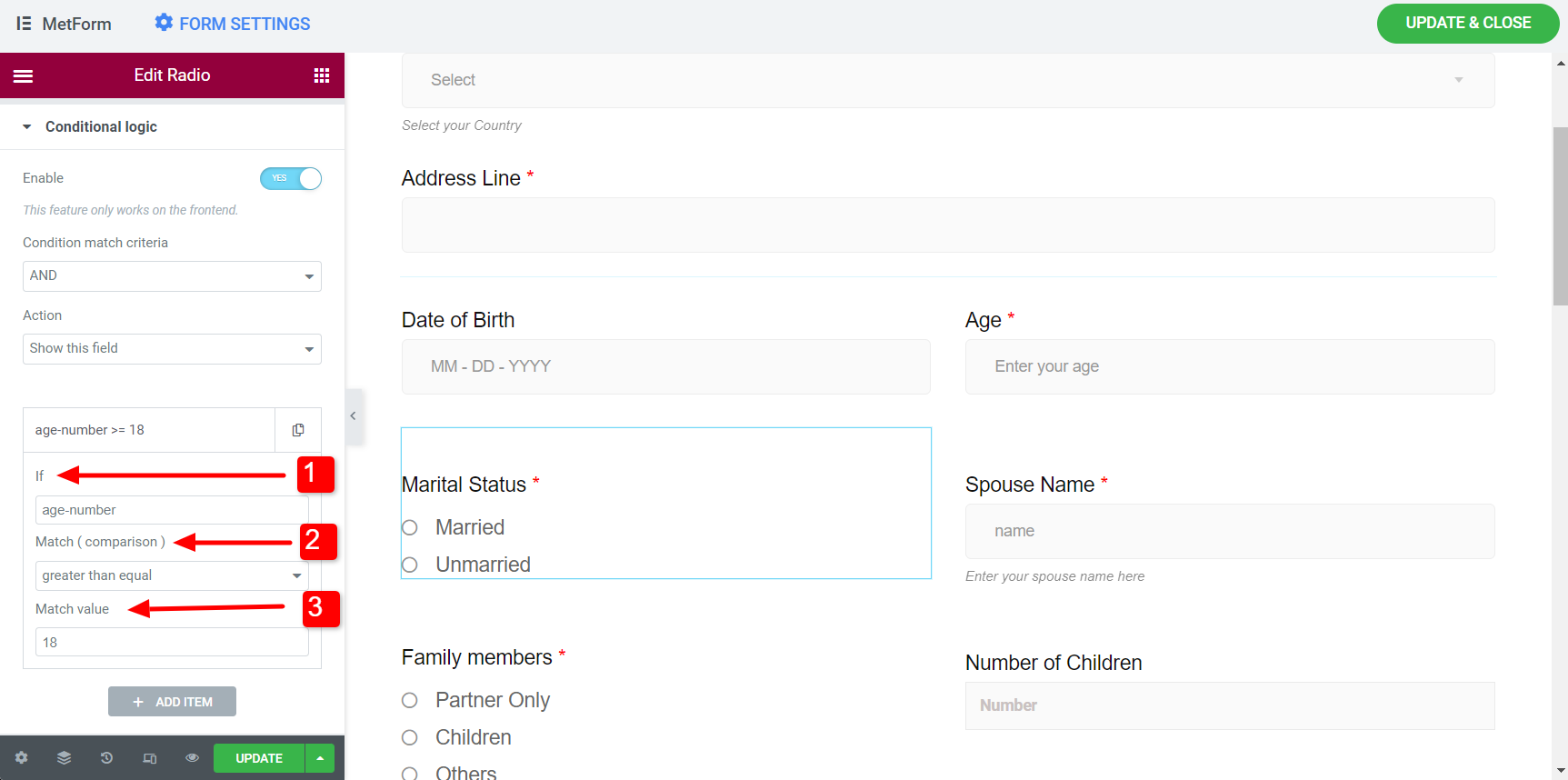
Conditional Logic for greater than/ greater than equal/ smaller than/ smaller than equal #
For these cases, let’s say, the Marital Status field will appear when the Age is greater than or equal to 18. To apply conditional logic to this case:
- Kopiera Ålder Namn och klistra in den på Om området civilstånd. (Liknande steg-2 och steg-7).

- Gå nu till avsnittet Villkorlig logik för civilstånd och aktivera det.
- Välj Match case som större än lika.
- Gå in i Matcha värde som 18.

Follow the same procedure for Greate Than, Smaller Than, and Smaller than equal conditions using this best free WordPress conditional form builder.
By following the steps above, you can easily add Conditional Logic to forms using the MetForm Conditional Logic Pro feature.




