Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
Här har vi beskrivit användningsstegen för avatarmodulen och widgeten tydligt och enkelt. Lär dig processen nedan.
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
Hur man använder Avatar-funktionen #
Det finns tre huvudsteg för att använda avatarverktyget-
- Aktiveringsmodul
- Aktiverar widget
- Konfigurera widget
Steg 1: Aktivera modul #
För att använda Avatar-widgeten måste du Aktivera ShopEngine Avatar Module.
För att aktivera Avatar-modulen, navigera till WordPress Dashboard > ShopEngine > Moduler > Aktivera Avatar > Spara ändringar.
Läs hela dokumentationen för ShopEngine Avatar Module:
Steg 2: Aktivera widget #
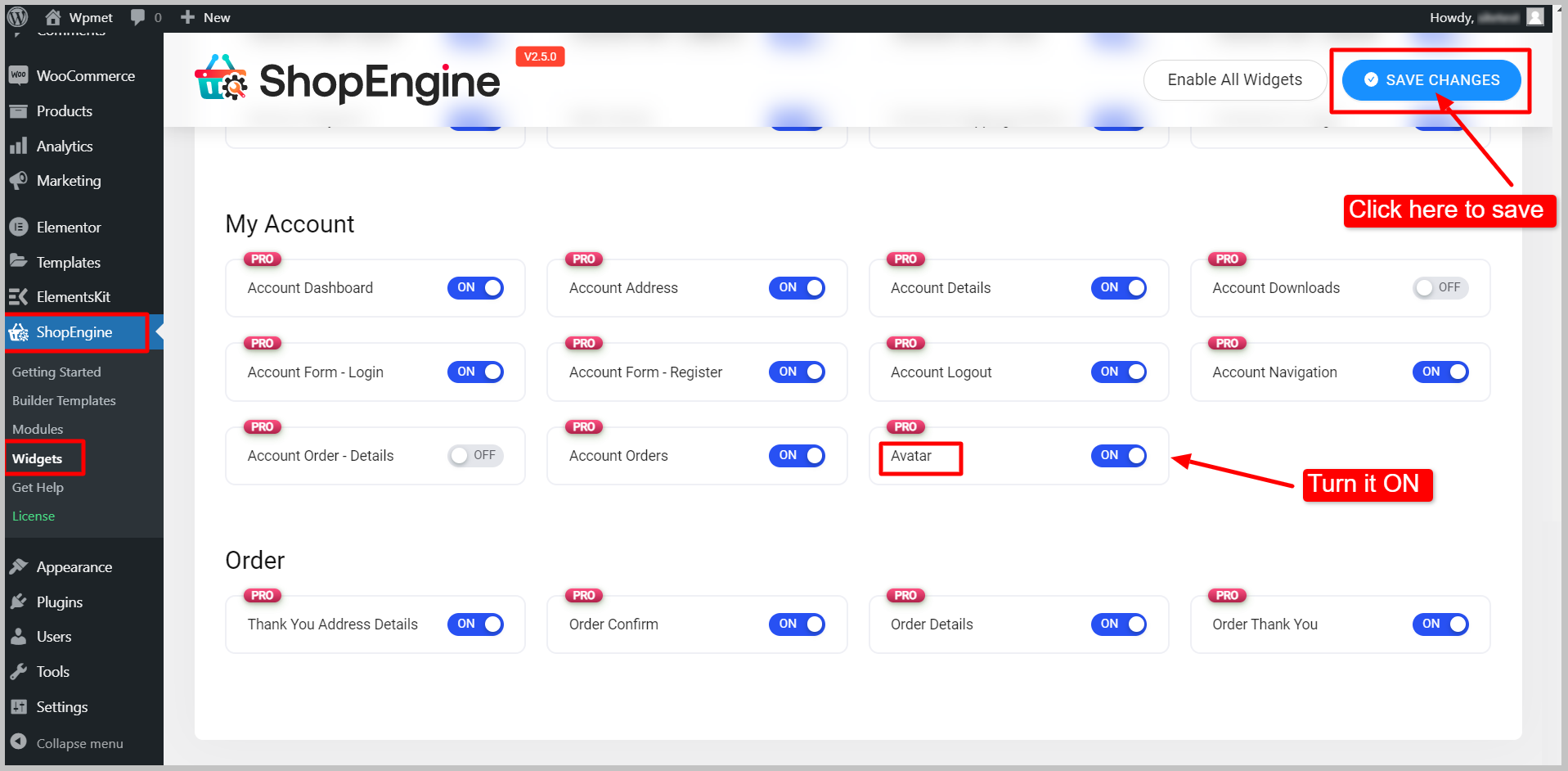
Navigera till: Din Dashboard -> ShopEngine -> Widgets -> Aktivera Avatar-> Spara ändringar.
För att aktivera ShopEngine WooCommerce Avatar-widgeten,
- Navigera till ShopEngine > Widgets från WordPress-instrumentpanelen.
- Rulla ner till avsnittet Mitt konto och hitta Avatar widget från listan.
- Aktivera widgeten genom att växla växlingsknappen till PÅ.
- Klicka på SPARA ÄNDRINGAR knapp.

Steg 3: Lägg till Avatar-widget på instrumentpanelmallen Mitt konto #
Avatar-widgeten fungerar bara på sidan Mitt konto.
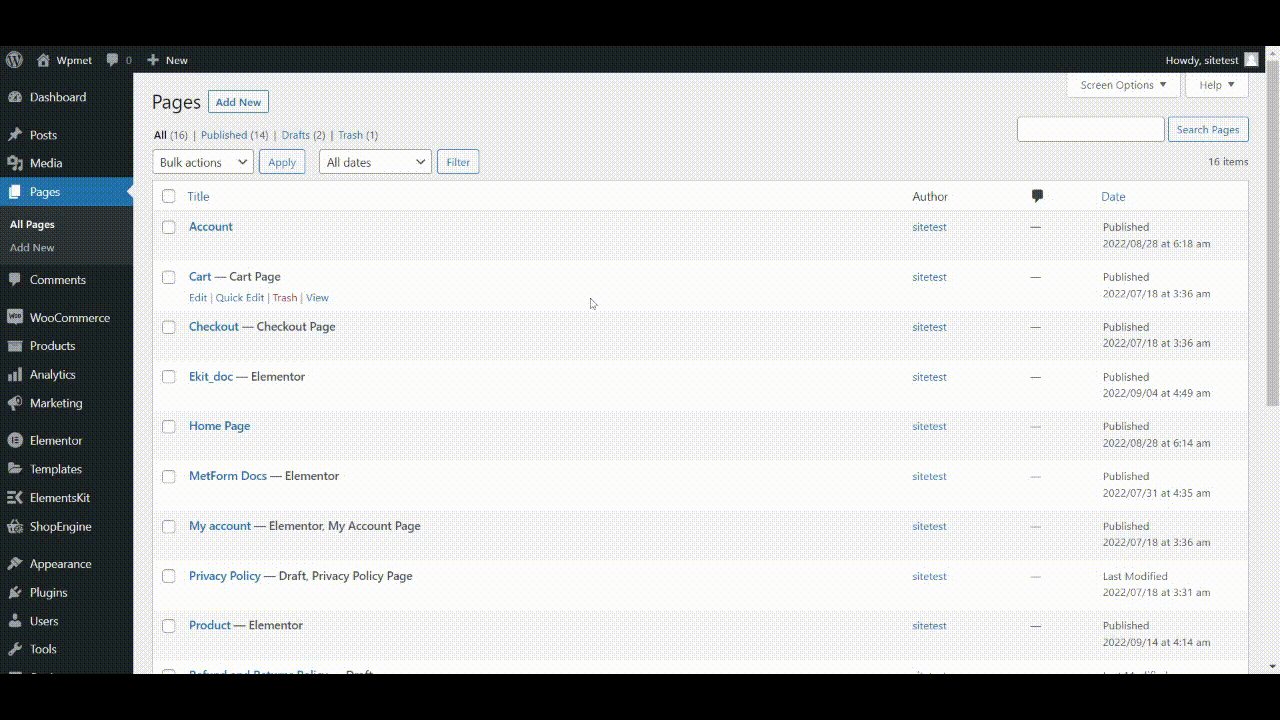
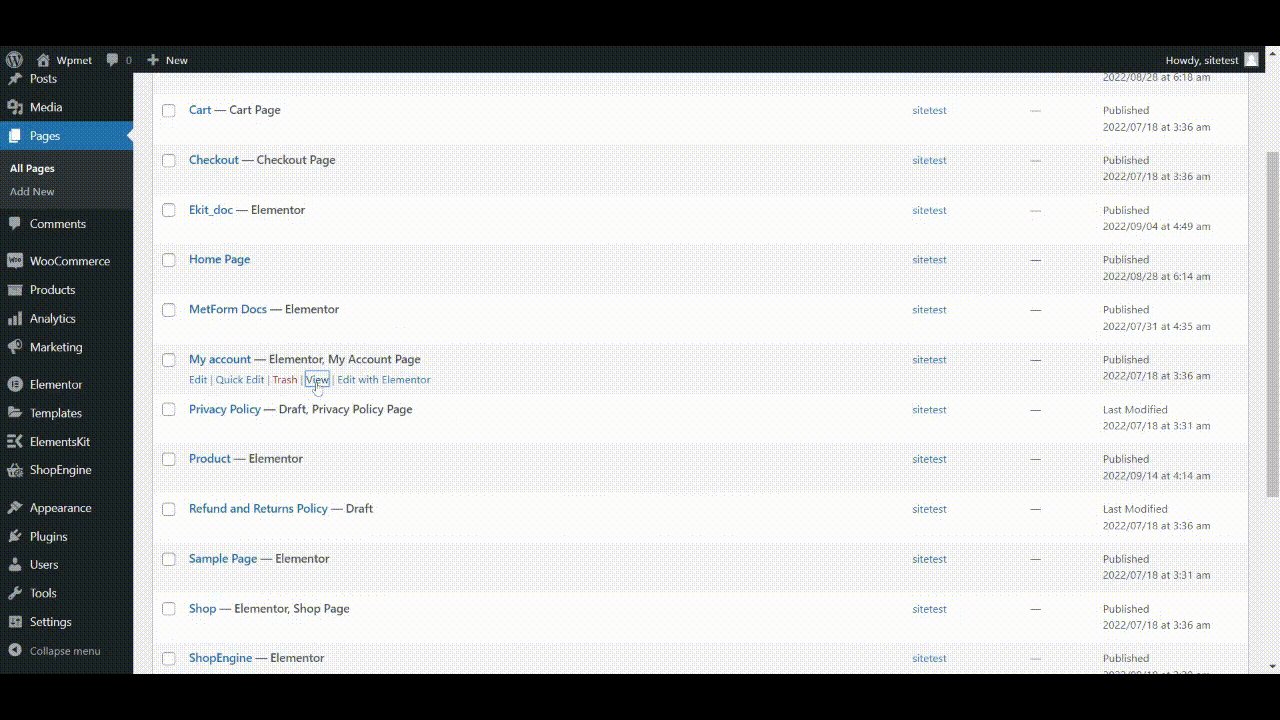
- Gå till din WordPress-sektion från instrumentpanelen.
- Öppna Mitt konto sida i visningsläge.
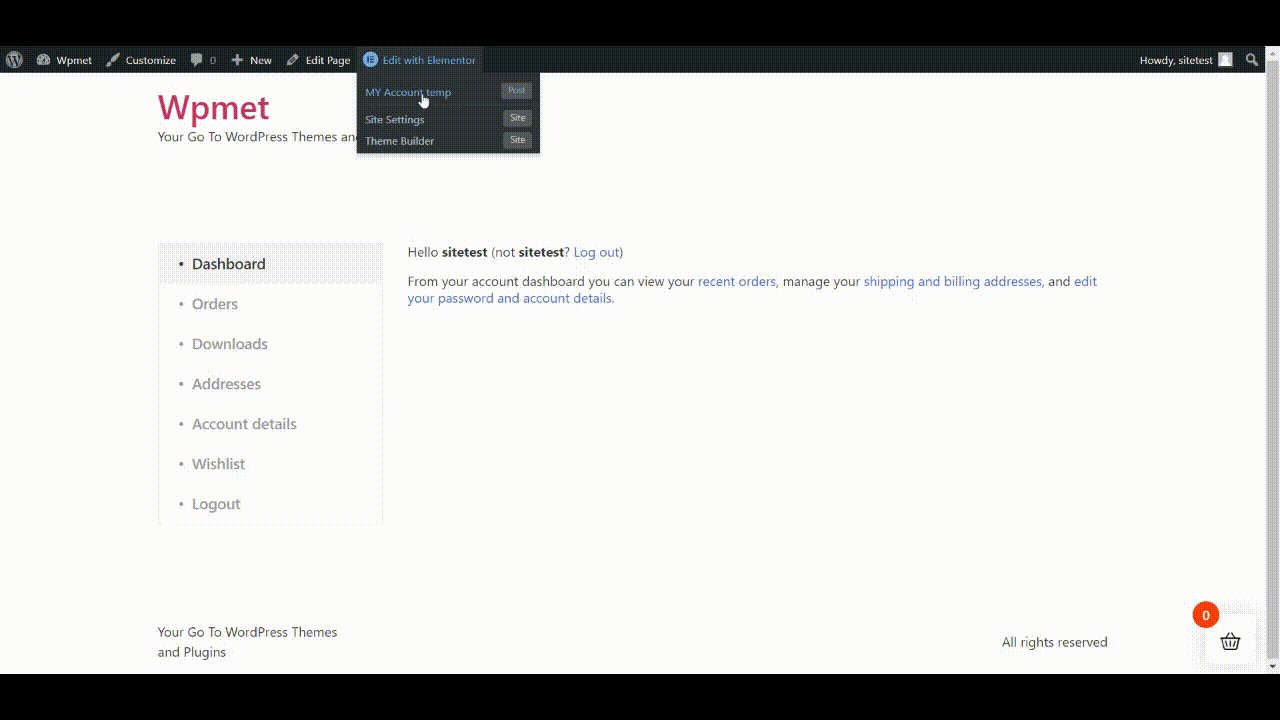
- Håll muspekaren över alternativet Redigera med Elementor och klicka på Mitt kontotemp.

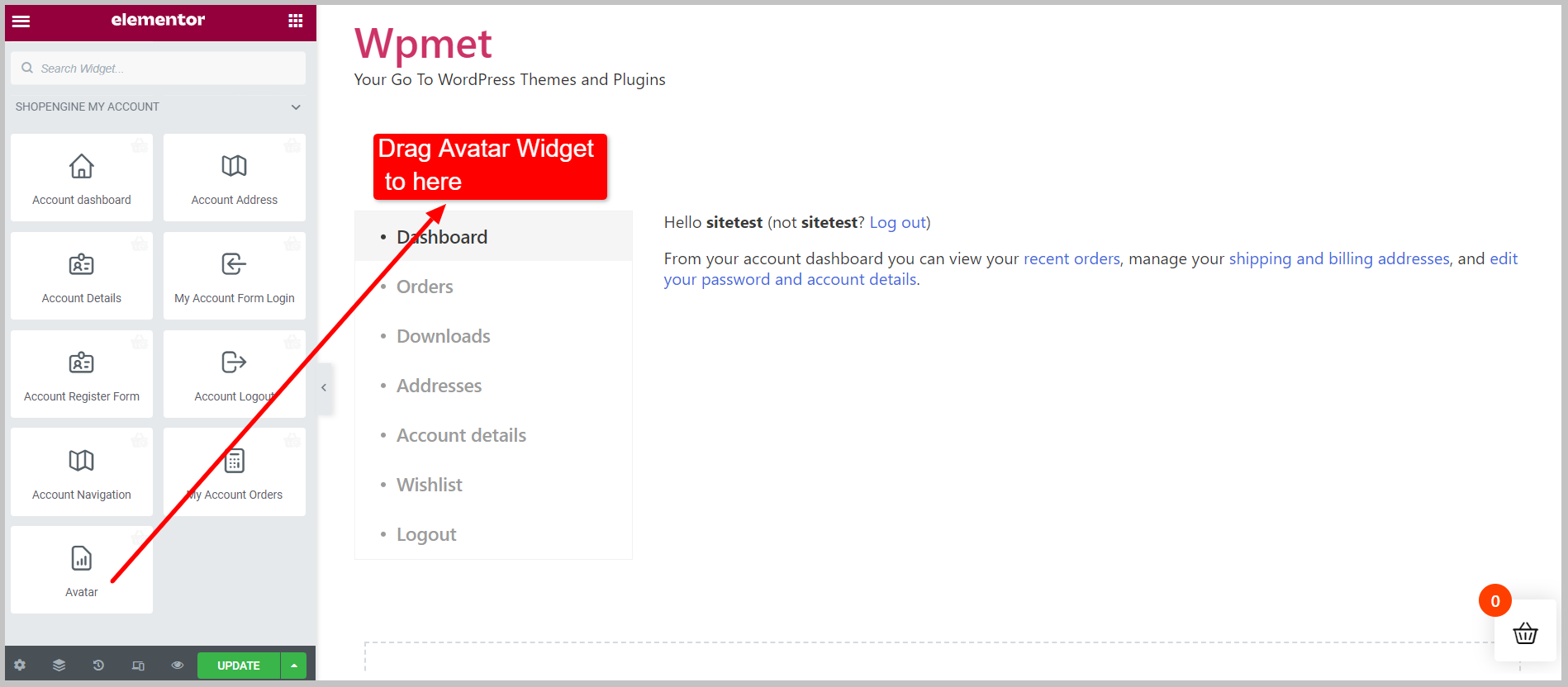
När du har öppnat mallen Mitt konto i redigeringsläge, drag and drop the Avatar widget in i malldesignen.

Skapar sidan Mitt konto #
Om ditt konto inte har en kontosida måste du skapa en.
Navigera till: Din Dashboard > ShopEngine > Builder-mallar > Lägg till ny > Mallinställningar > Ange namn > Ställ in malltyp till kontoinstrumentpanel > Välj provdesign > Redigera med Elementor.
Här är dokumentationen för att skapa en Kontoinstrumentpanel med ShopEngine.
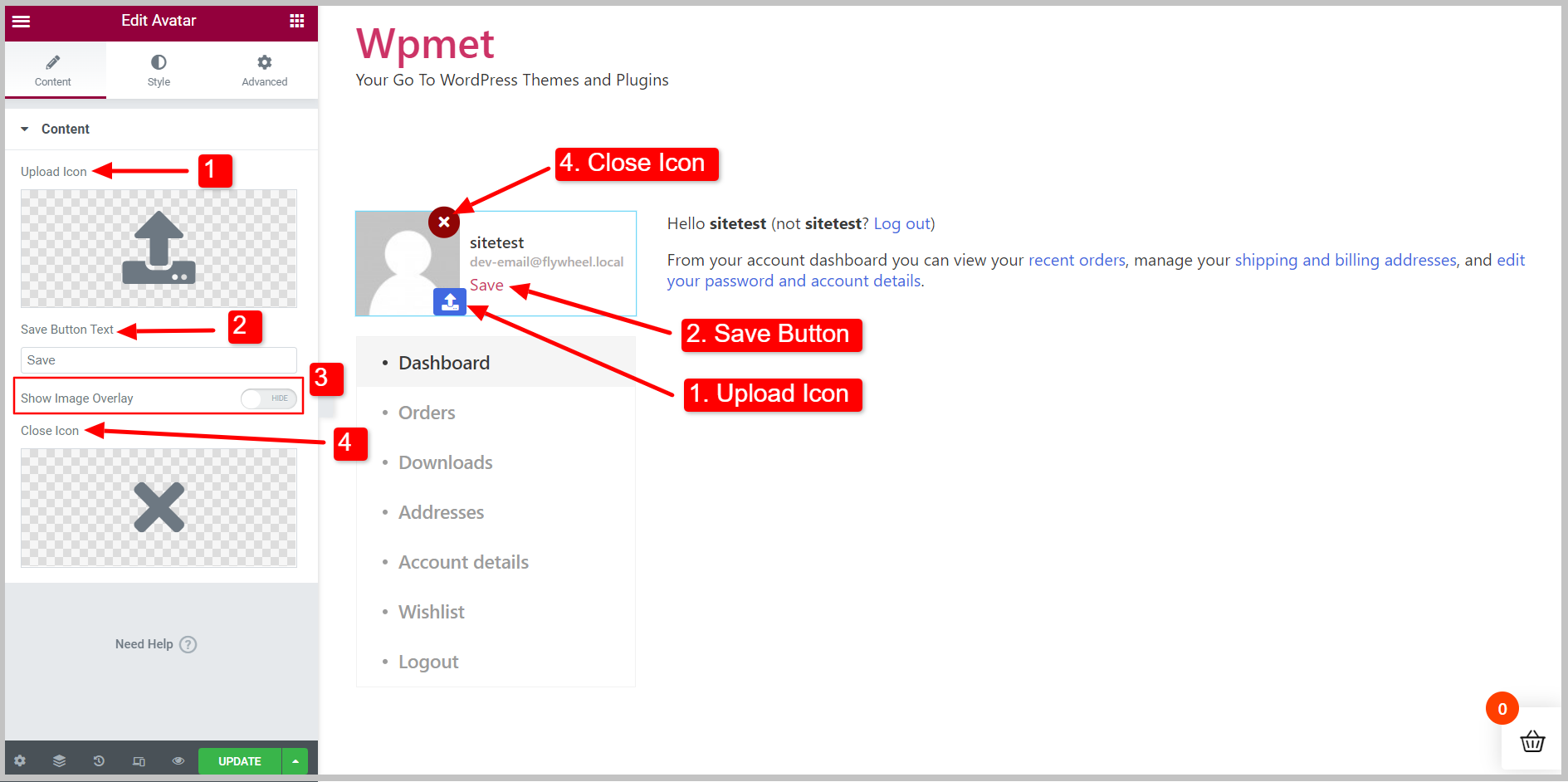
Steg 4: Konfigurera Avatar-widgeten #
Nu kan du konfigurera widgeten under fliken Innehåll.
- Välj den Ladda upp ikon som låter användaren ladda upp sin avatar.
- Uppsättning "Spara knapptext”.
- Aktivera eller inaktivera Visa bildöverlägg funktion.
- Välj den Stäng ikon.

Hur använder man dessa funktioner? #
- Ladda upp ikon: Användare kan ladda upp sin avatar genom att klicka på ikonen. Ladda upp ikonen från Icon Library eller ladda upp din egen Icon SVG.
- Spara-knapp: För att spara ändringarna från användarsidan.
- Bildöverlagring: Lägg till bildöverlägg och uppladdningsikonen visas när du håller muspekaren.
- Stäng ikon: Knapp för att stänga avsnittet. Välj en stängikon från ikonbiblioteket eller ladda upp din egen SVG.
*Alla dessa funktioner fungerar endast i fronten.“
Steg 5: Anpassa Avatar-stilen #
Därefter kan du anpassa Avatar-designerna under stilfliken. I den Stilsektion, redigeringsalternativen här är-
- Omslag- Uppsättning justering och innehållsgap från bilden.
- Bild- Ställ in bildbredden enligt designen.
- Innehållsstil- Du kan ändra färg, typografi, stoppning, etc. för namn, spara-knapp och e-post.
- Ladda upp knapp- Gör nödvändiga ändringar för knappen här.
- Stäng-knapp- Redigera stängningsknappen här.
Efter att du har publicerat eller uppdaterat sidan kommer den att se ut och fungera så här enligt dina uppgifter i användargränssnittet
Widgetinställningarna är en ganska enkel uppgift. Och som du såg är funktionerna användbara och finns i dagens kontofält. Så använd den här nya widgeten för att skapa snygga användarprofiler.
ShopEngine kommer med fantastiska funktioner som Avatar Widget och mer. Skaffa ShopEngine-plugin för att designa helt anpassningsbara WooCommerce-webbplatser.




