HubSpot-integration säkerställer sömlös hantering av kundrelationer genom att effektivt hantera dina kunders kontakter. På grund av MetForms HubSpot-integration behöver du inte oroa dig för att förlora formulär som skickas in av dina kunder eller besökare. All kontaktinformation för dina kunder kommer att lagras på ditt HubSpot-konto som du kan använda i framtiden.
Uppmärksamhet:
Vi hade API-baserad anslutning tidigare. Om du har API-baserad anslutning med HubSpot, anslut sedan ditt HubSpot-konto till din webbplats genom att följa processen nedan med OAuth 2.0.
Komma igång #
Skicka in användardata som uppenbarligen ansluter populära CRM-tjänster som Hubspot. Här får du steg för steg process för hur du kan koppla Hubspot med Metform.
Du kan enkelt hitta HubSpot MetForm App på marknaden och klicka på Installera app därifrån eller följ processen nedan.
Anslut HubSpot med MetForm #
MetForm HubSpot-integrering är aktiverad med OAuth 2.0. Allt du behöver göra är att registrera dig eller logga in på HubSpot från MetForms instrumentpanel. Detta kommer automatiskt att integrera ditt HubSpot-konto med MetForm. Denna process är säker och en officiell MetForm-app på HubSpot Marketplace använder OAuth 2.0 för att integrera.
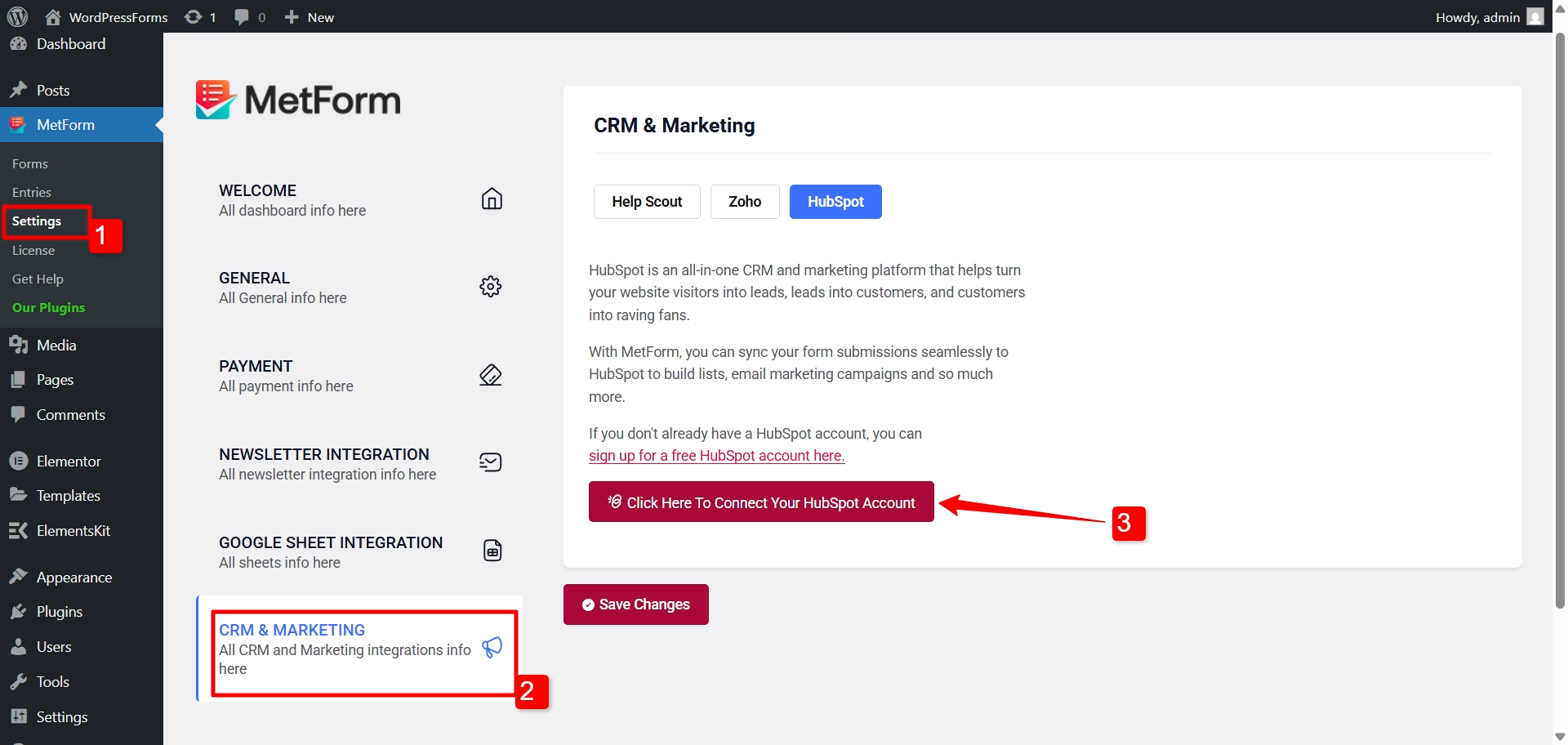
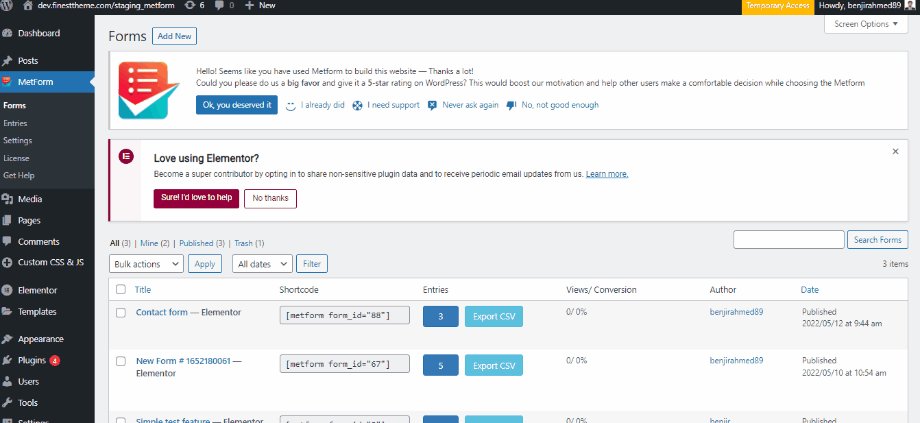
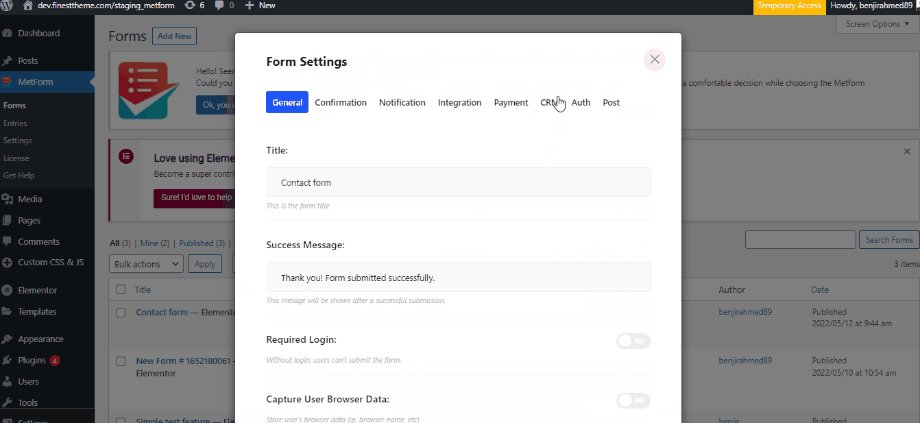
Nu för att ansluta till HubSpot, tryck på "Inställningar" som du hittar under MetForm. Efter det, gå till CRM >> HubSpot, tryck sedan på Knappen "Klicka här för att ansluta ditt HubSpot-konto"..
Om du inte har ett HubSpot-konto kan du det registrera dig för ett gratis HubSpot-konto här.

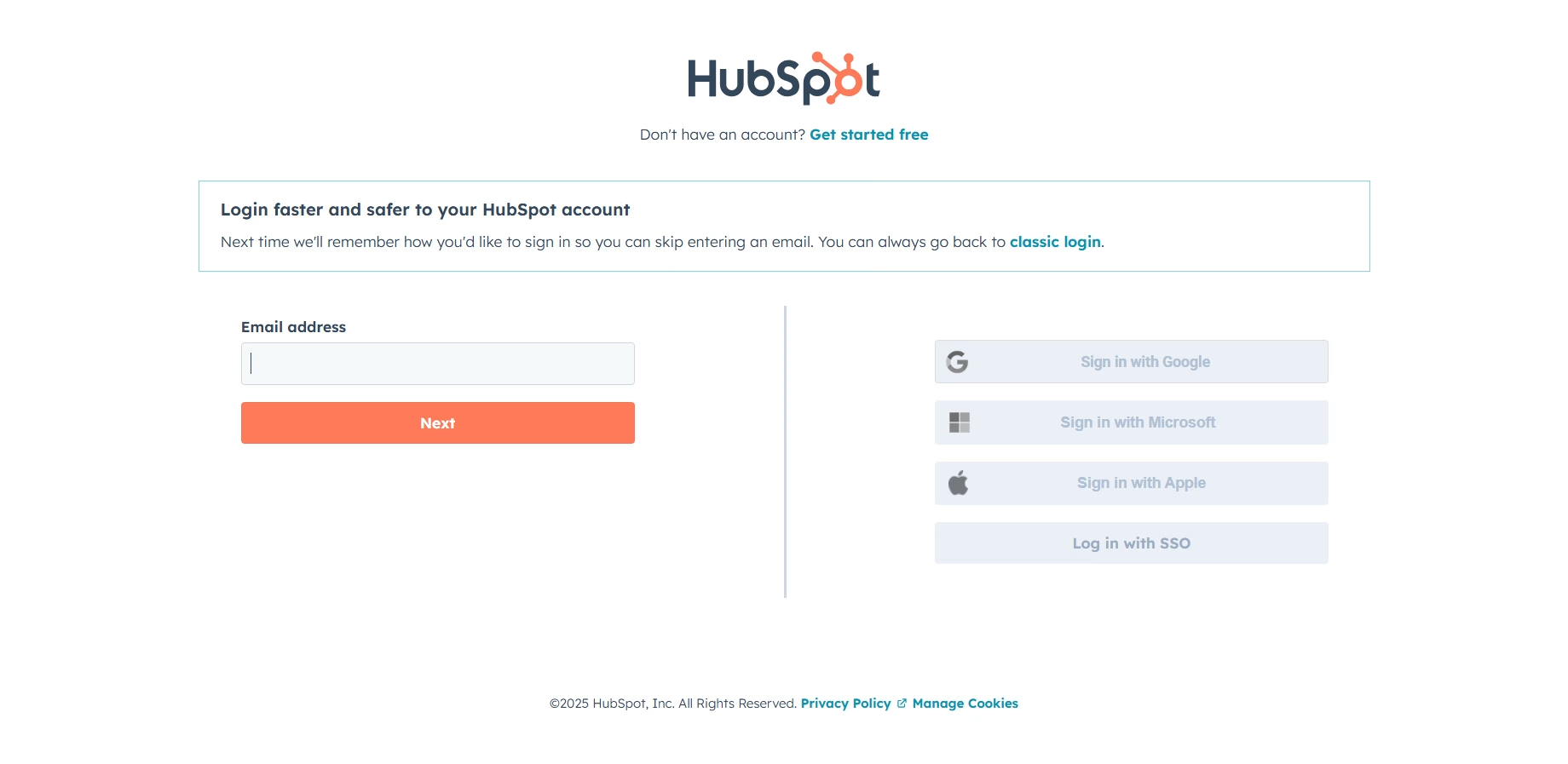
Det kommer att omdirigera dig till HubSpot sing in-sidan där du kan logga in eller också registrera dig.

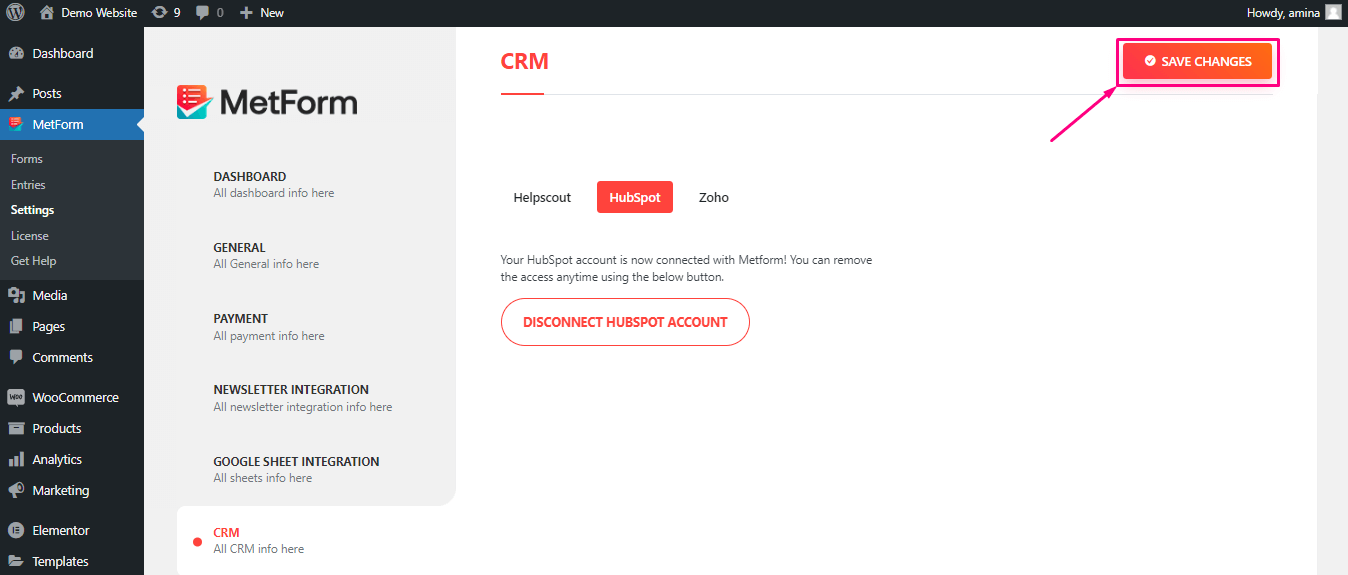
Efter att du har registrerat dig eller loggat in, kommer ditt HubSpot-konto att göra det kopplas automatiskt upp to MetForm using OAuth 2.0. Finally, go back to your WordPress dashboard > click on the "Spara ändringar" knapp.

Uppmärksamhet:
Vi hade API-baserad anslutning tidigare. Om du har API-baserad anslutning med HubSpot, anslut sedan ditt HubSpot-konto till din webbplats genom att följa ovanstående process med OAuth 2.0.
Skapa Hubspot-formulär #
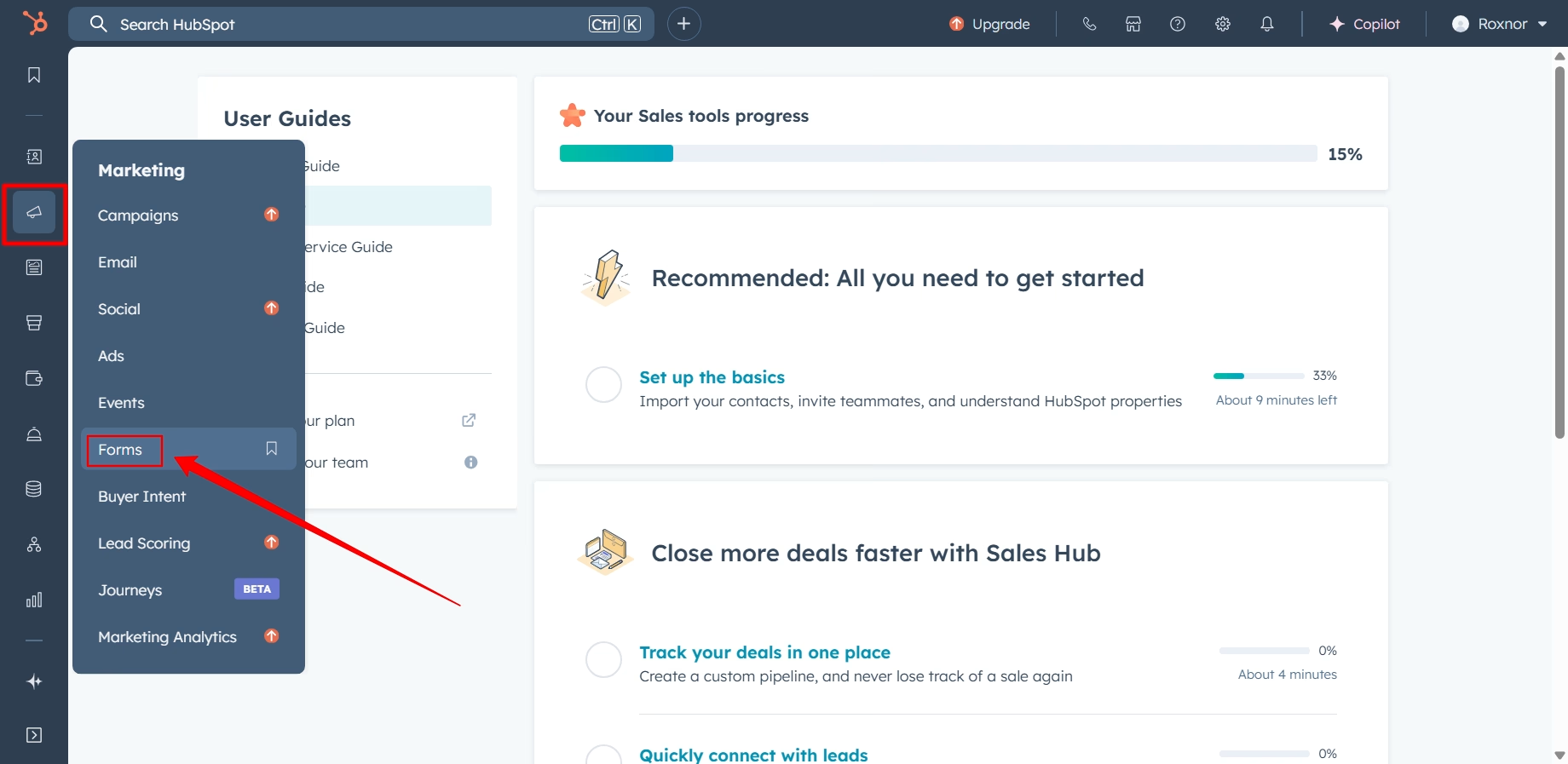
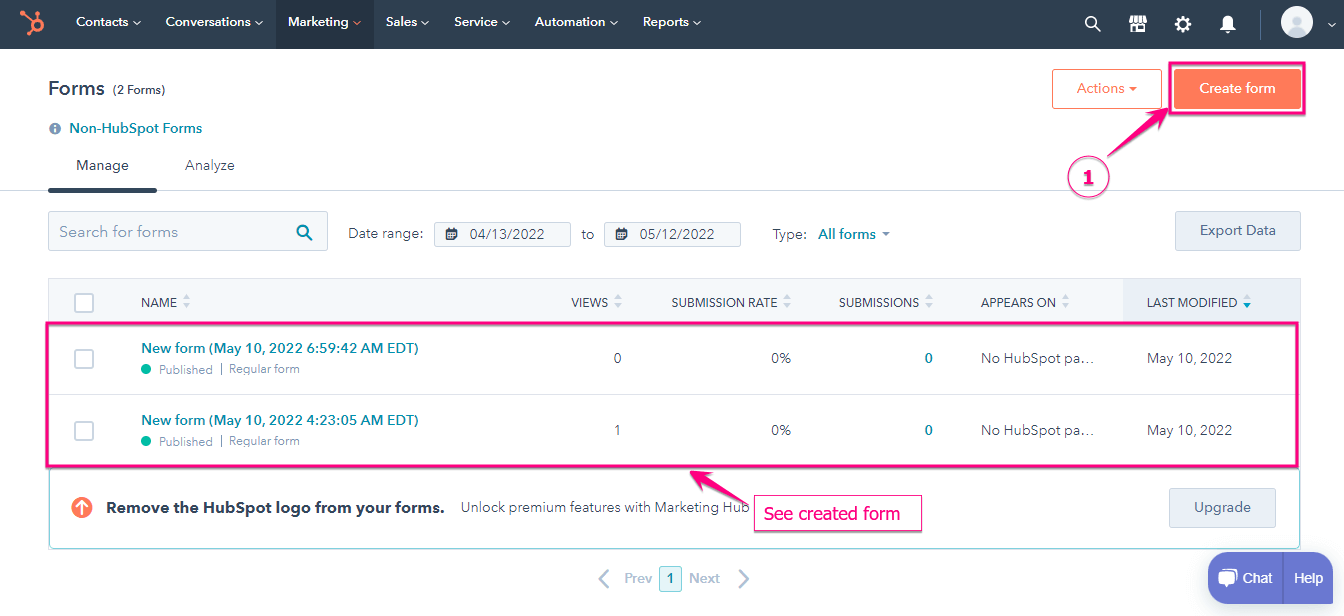
- Gå till Hubspot=> Marknadsföring=> Klicka på Blanketter

2. Klicka på Skapa formulär=> Skapat formulär visades

- Visar Hubspot skapade formulärfält: E-post, förnamn, efternamn

Skapa ett nytt formulär #
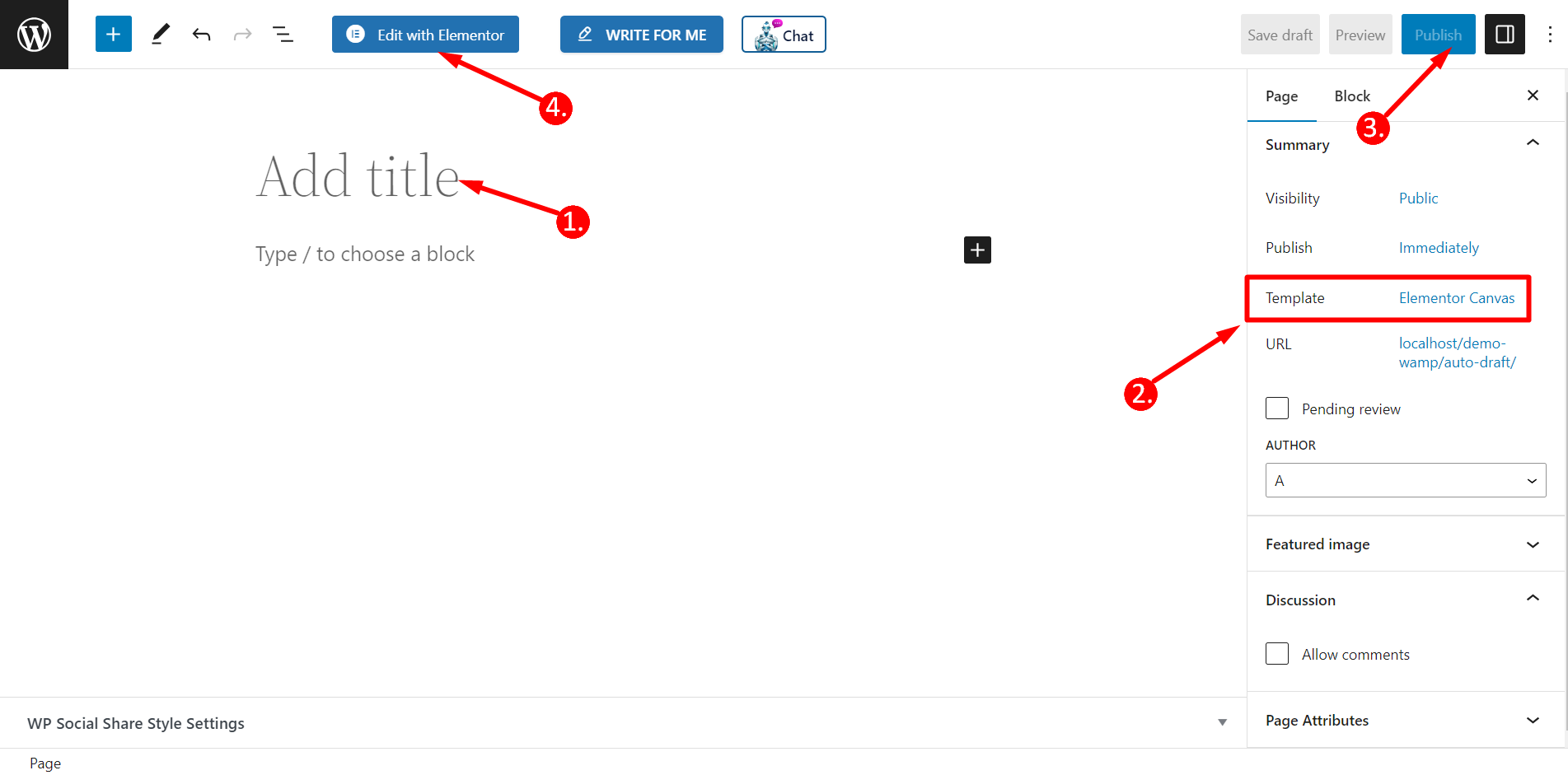
Steg=>1: Gå till instrumentbräda=> Sidor=> Lägg till ny=>
- Lägg till Namn på sidan
- Välj Mall Elementor Canvas
- Klicka på Publicera
- Redigera med Elementor

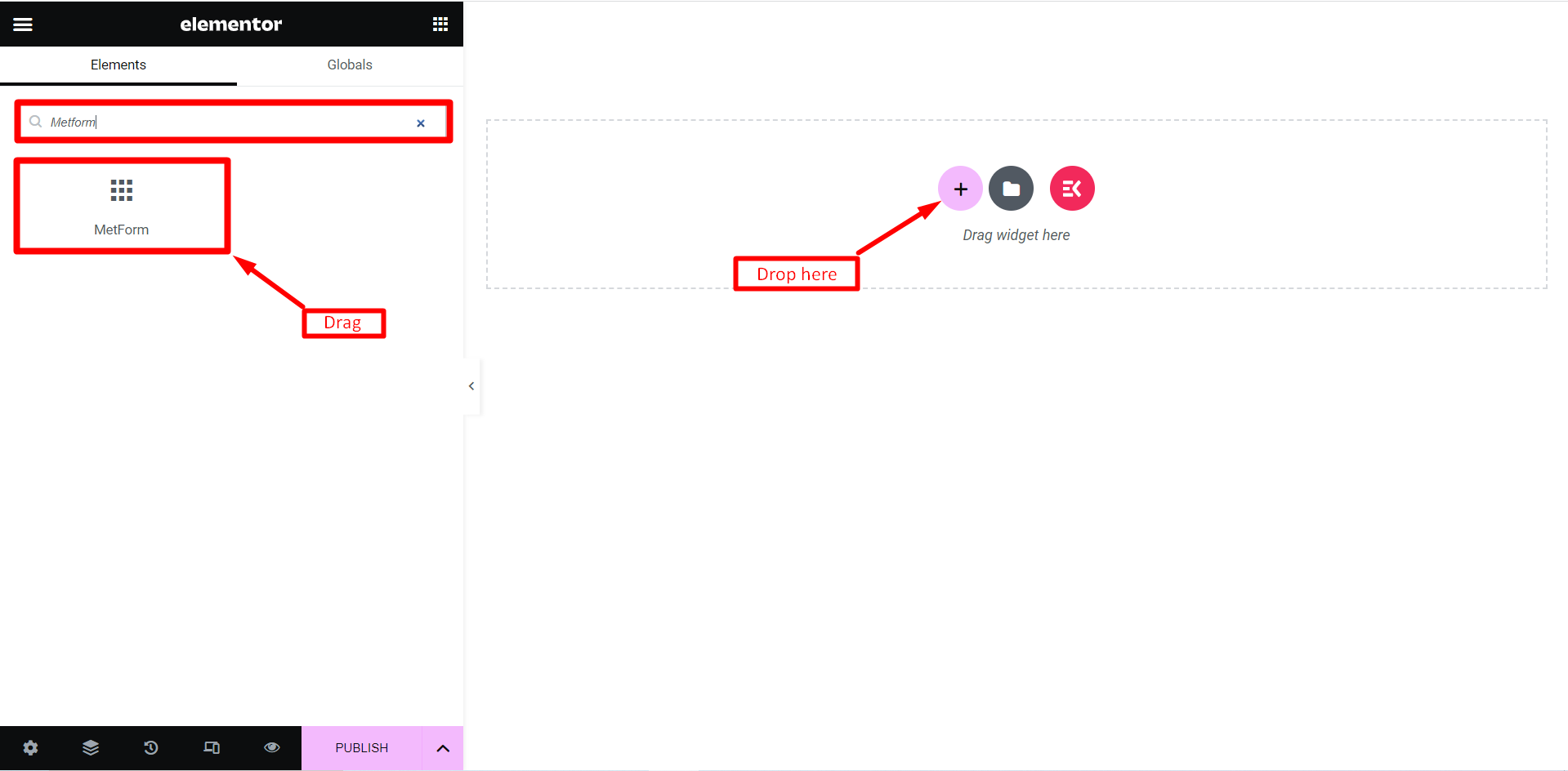
- Steg=>2: Sök efter Metform och dra och släpp MetForm till plusikonen.

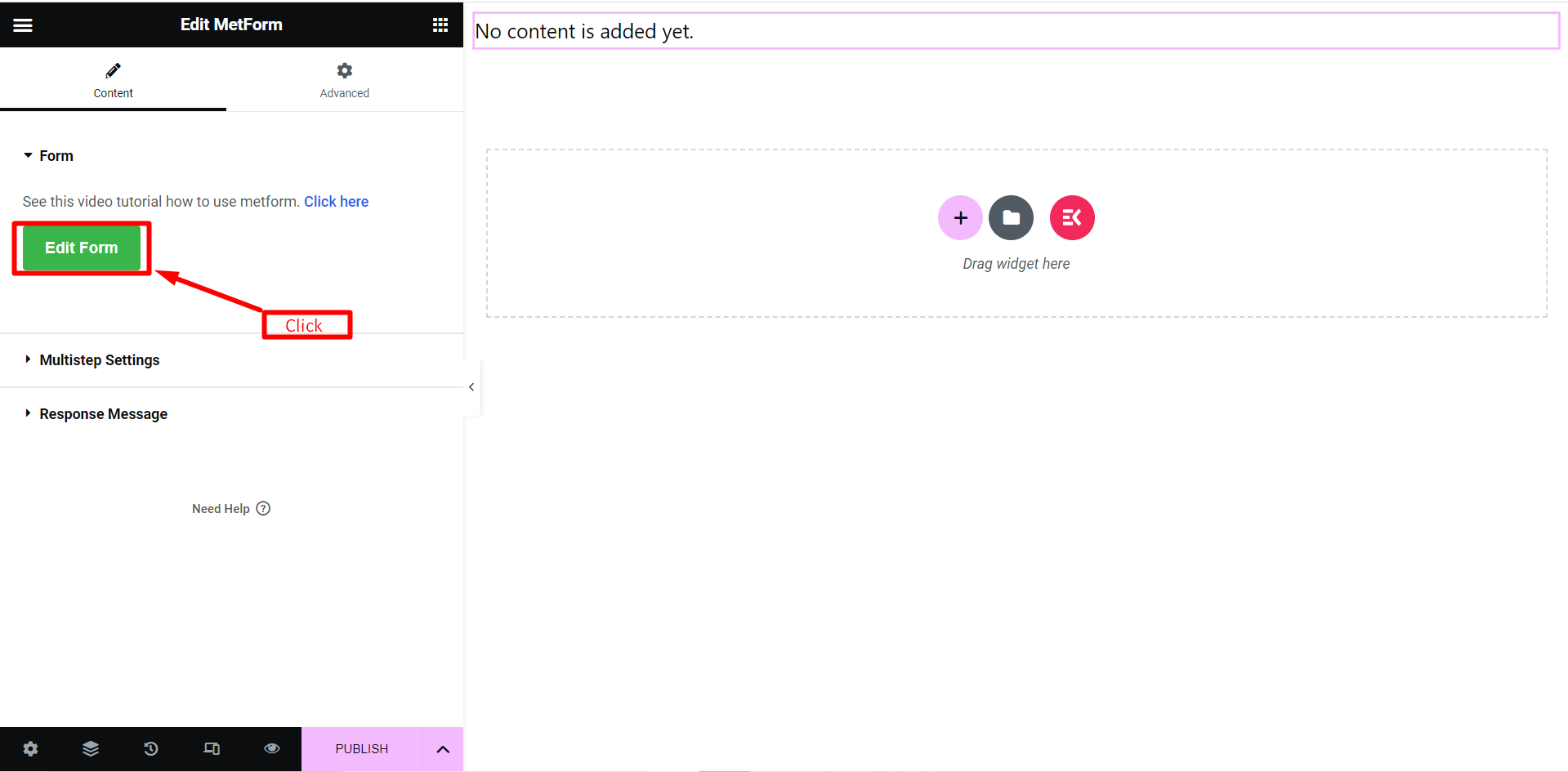
- Steg=>3: Klicka på "Redigera formulär" knapp.

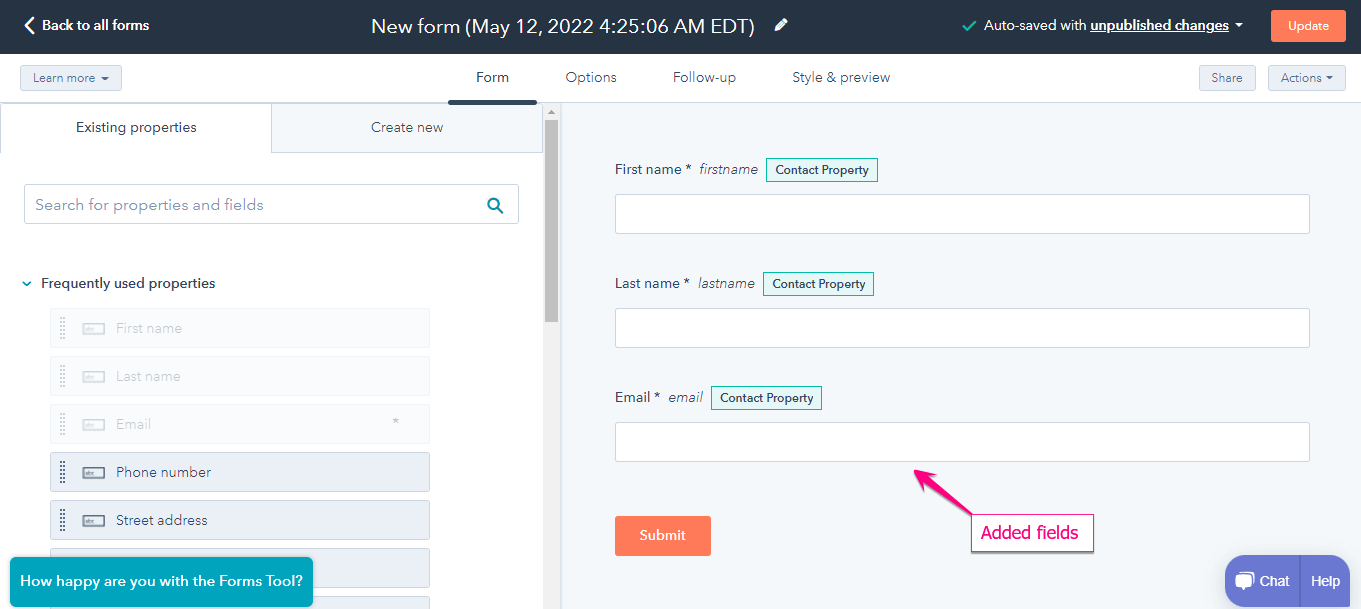
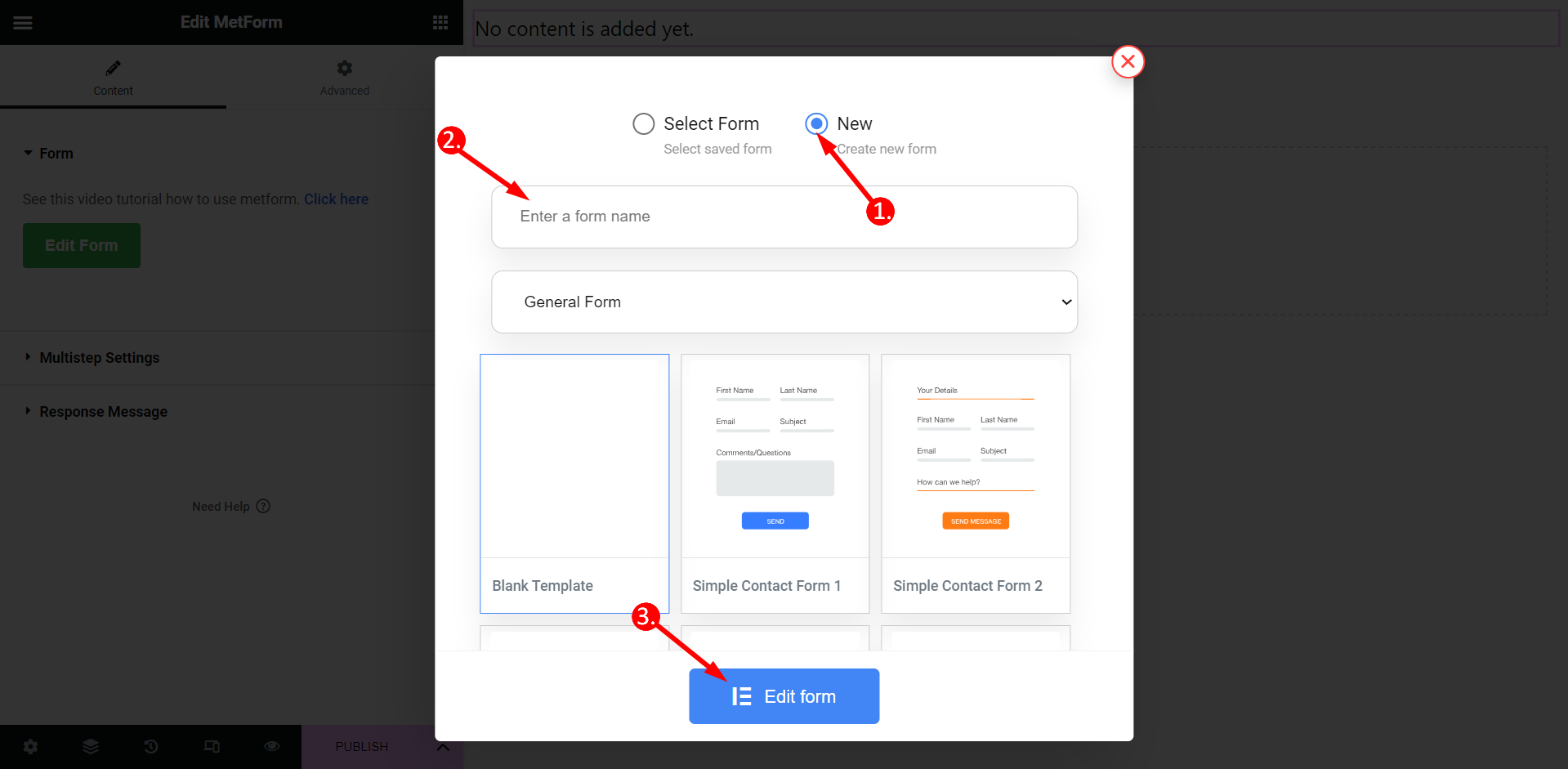
- Steg=>4: Välj Ny=> Ange din Form Namn=> Klicka på Redigera formulär

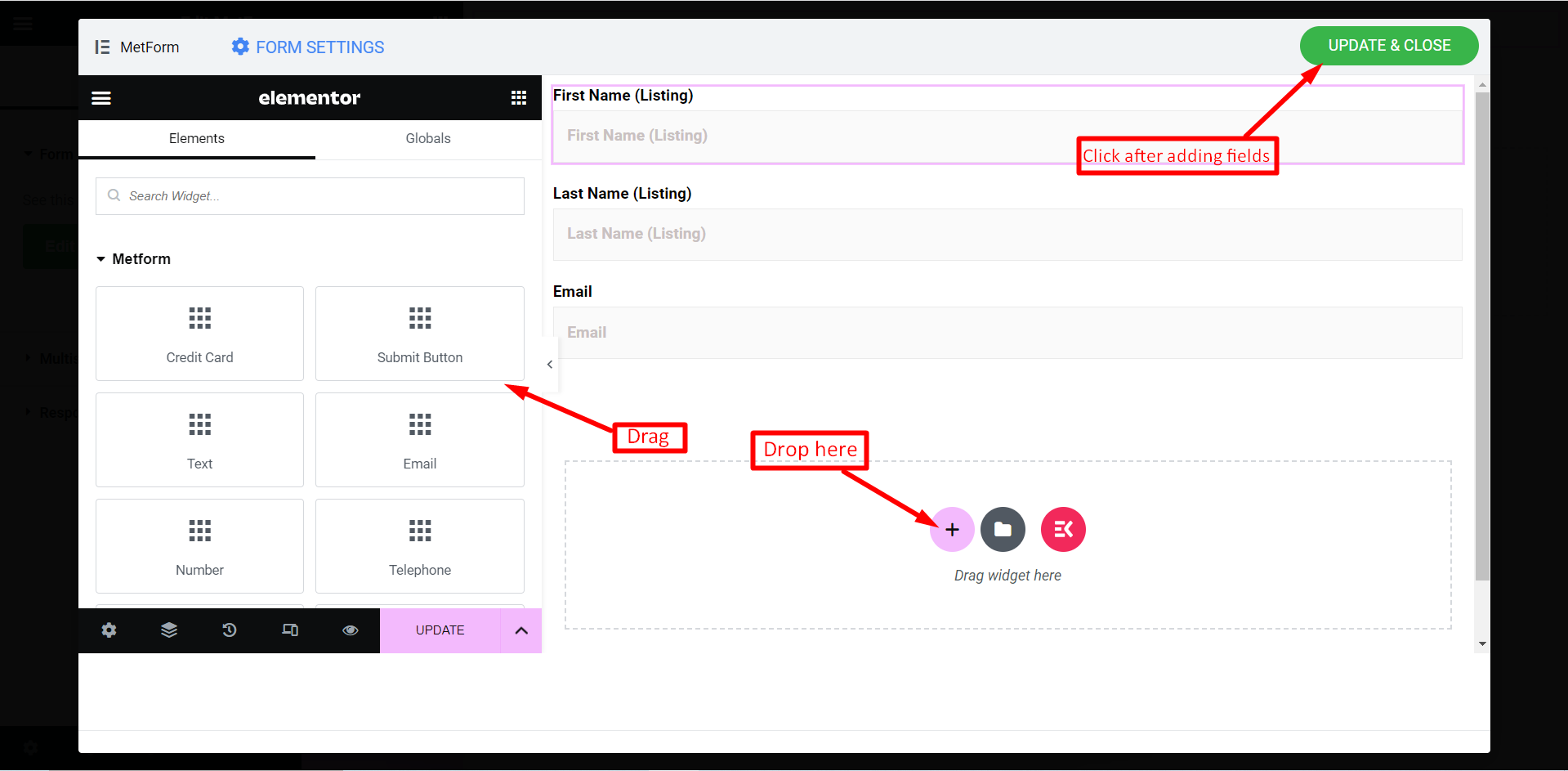
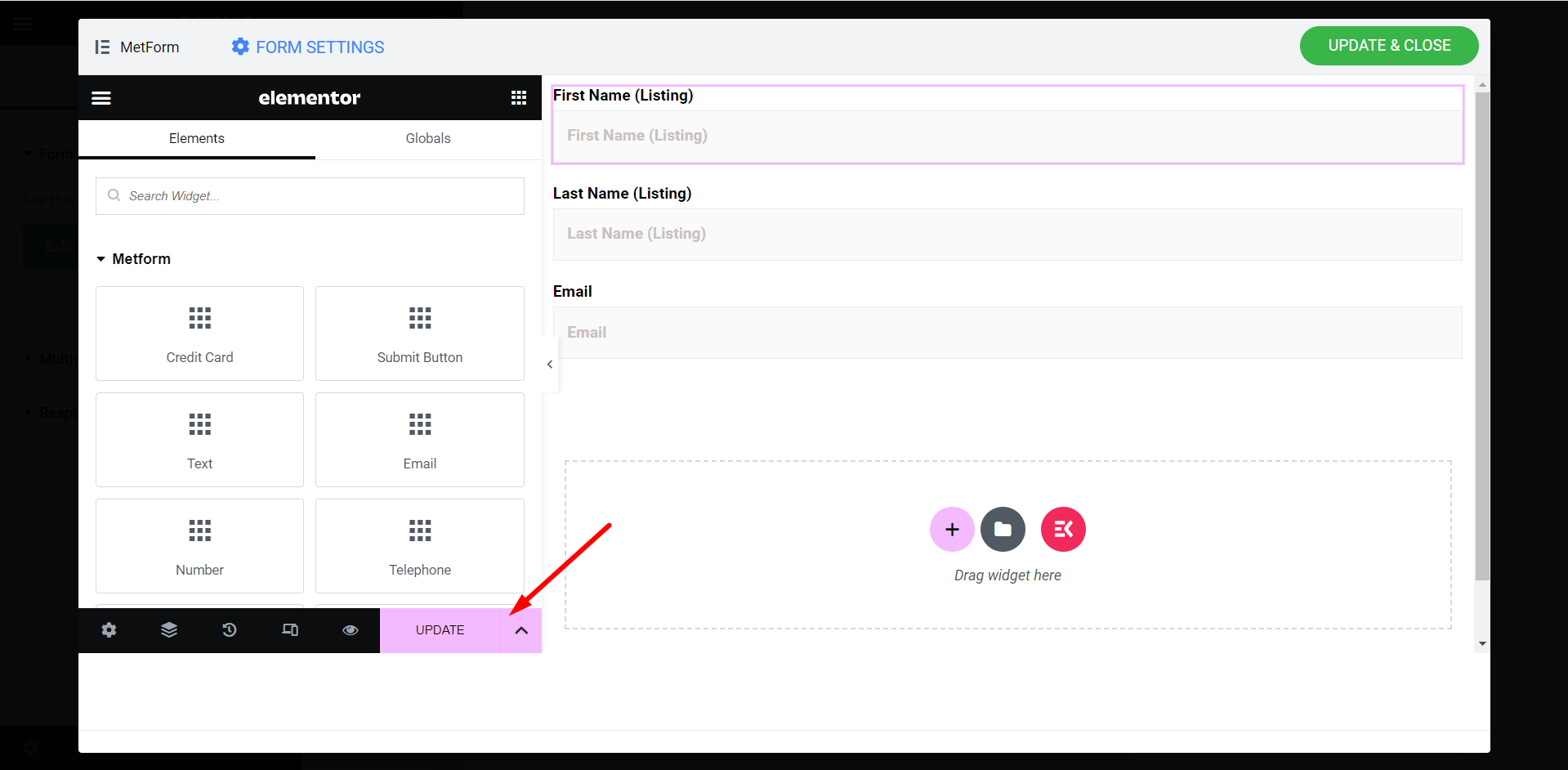
- Bara dra och släpp tre fält med namnet: E-post , Förnamn Efternamn samma som Hubspot skapat formulärfält
- Klicka på uppdatera och stäng knapp.

Till sist, tryck på "Publicera" knapp.

Hubspot-kontakter #
- Nu måste du utföra några formulärinställningar. För att göra det, gå till din admin panel och besöka MetForm >> Formulär. Sedan redigera formuläret som du vill lägga till HubSpot till. Efter det, gå till fliken Allmänt och aktivera Butiksposter.
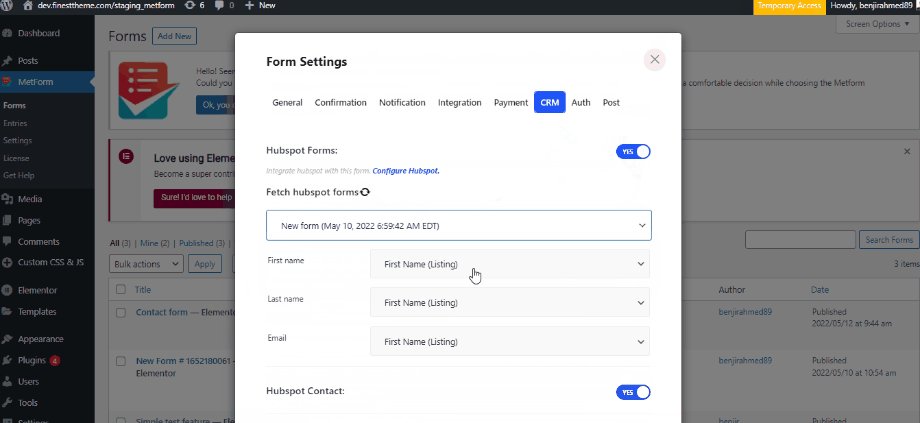
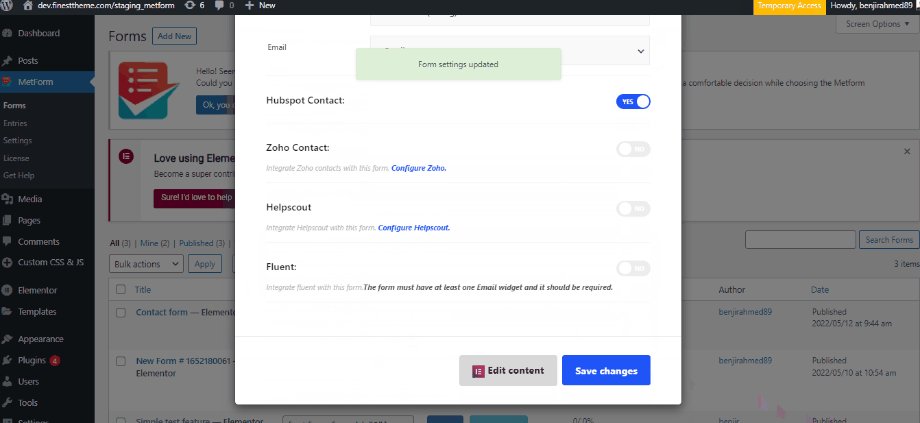
Nu aktivera HubSpot-formulär och kontakter som du hittar under fliken CRM. Sedan klicka på hämta HubSpot-formulär och välj liknande form som du har skapat i HubSpot. Nu kommer huvuddelen.
De vänstra fälten är de tillagda fälten i ditt formulär som du har lagt till i din webbplats kontaktformulär och de högra är fältet i HubSpots kontaktformulär. Du behöver välj det exakta HubSpot-fältnamnet till höger. Till exempel, om fältnamnet på förnamnet i HubSpot-formuläret är First name (Listing) måste du välja det som gif. Så här väljer du alla fältnamn på HubSpot Form.

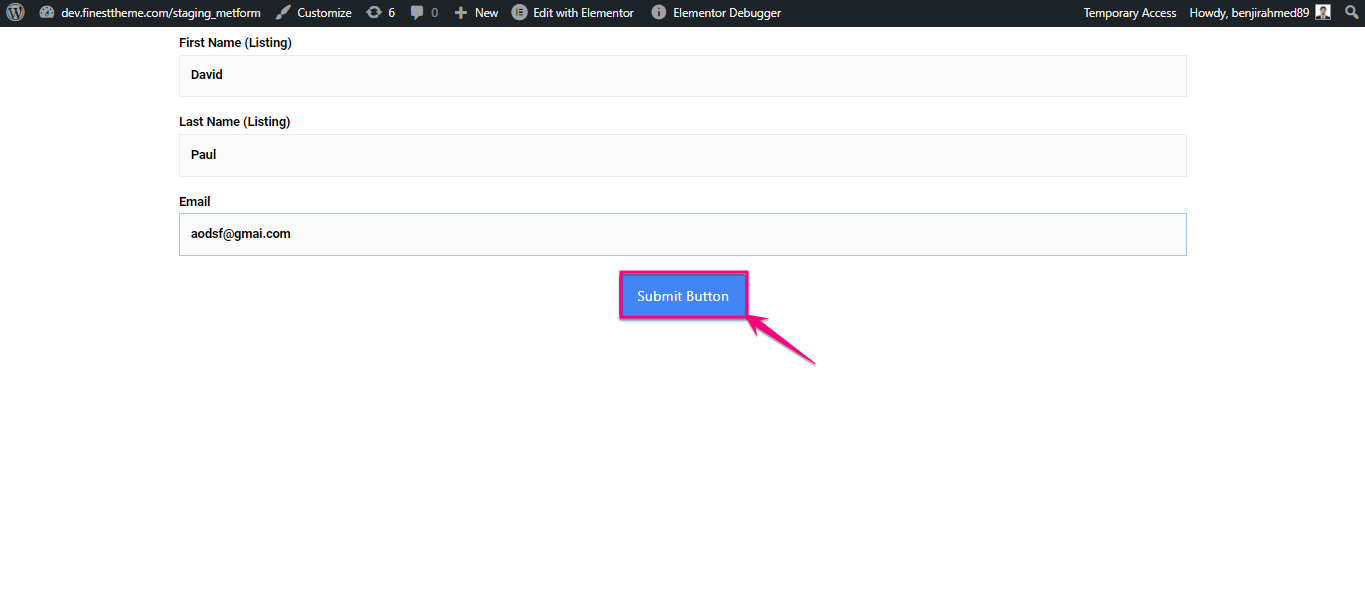
2. Gå till platsen=> Fyll i formuläret och klicka på Skickaknapp

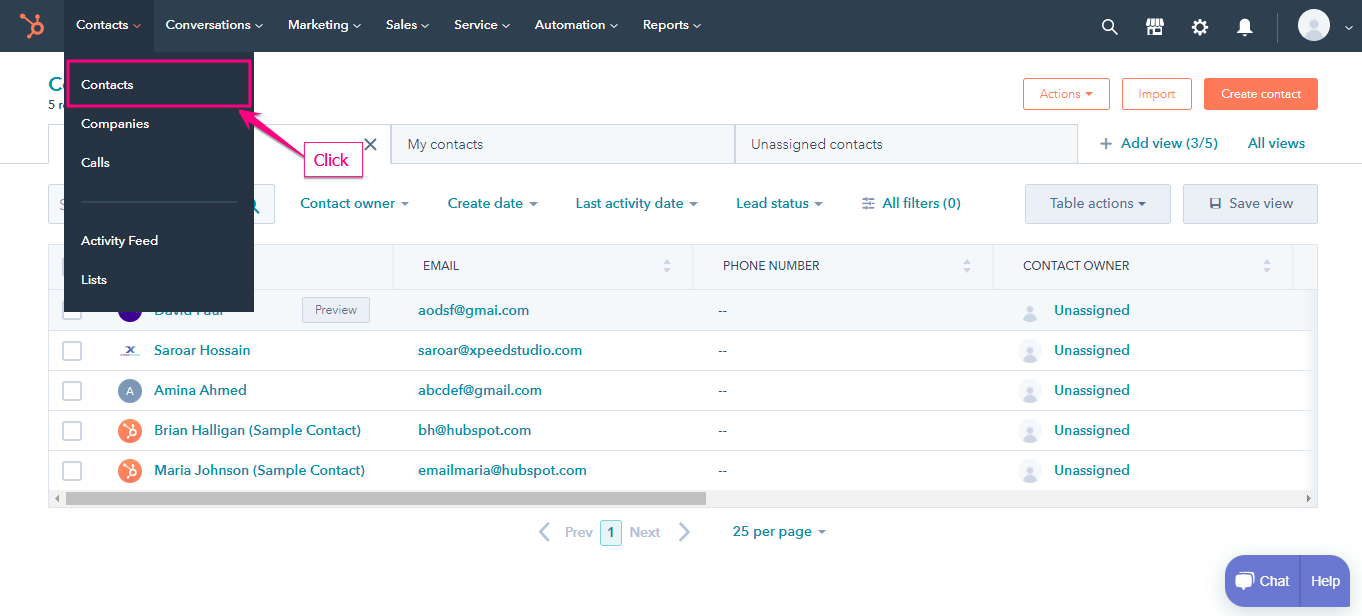
3. Gå till Hubspot=> Klicka på Kontakter

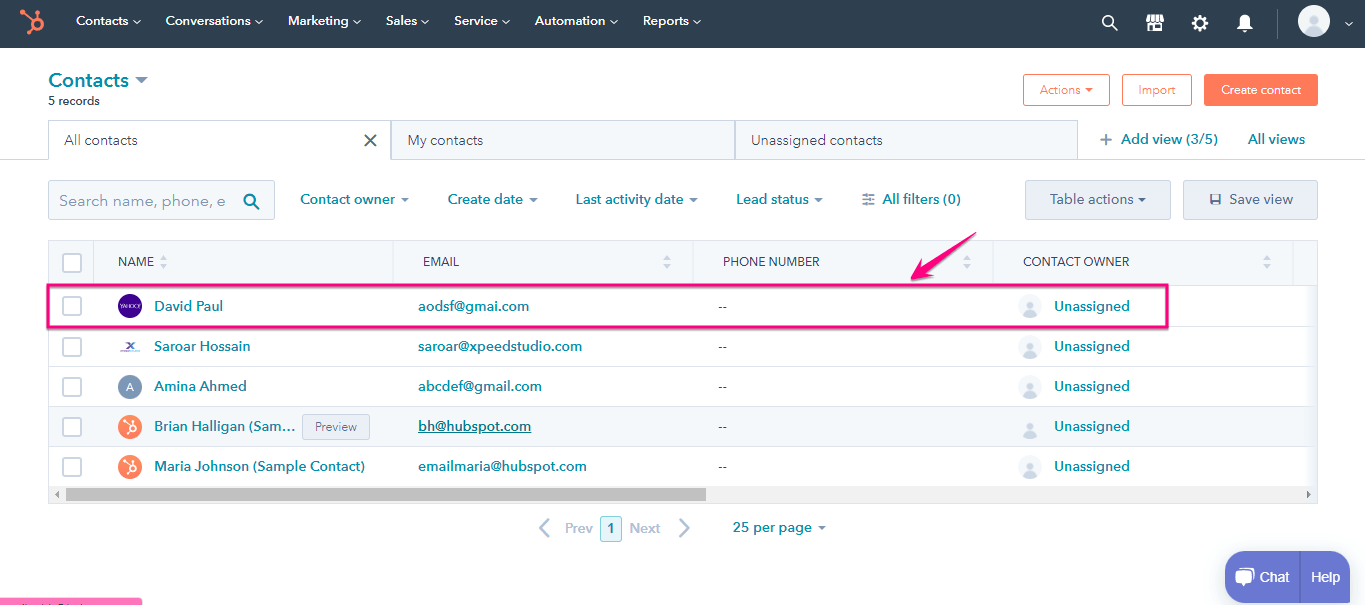
- Du kan se skickat kontaktformulär Här.

👉 Checkout how to multiply leads with HubSpot integration.



