Morphing betyder att ändra eller omvandla en bild eller form till en annan. Det är en specialeffekt i rörliga bilder och animationer för att ge dem en felfri övergång. För att lägga till en speciell effekt till din webbplatsbild presenterar ElementsKit dig ett helt anpassningsbart widgetnamn Bild Morphing.
I den här dokumentationen kommer du att lära dig hur du använder ElementsKit Image Morphing-widget och gör dina webbplatsbilder mer tilltalande.
Anpassning av bildförvandling #
Du behöver ElementsKit pro för att använda widgeten. Och börja med att slå PÅ widgeten från instrumentpanelen.
Aktiverar widget #
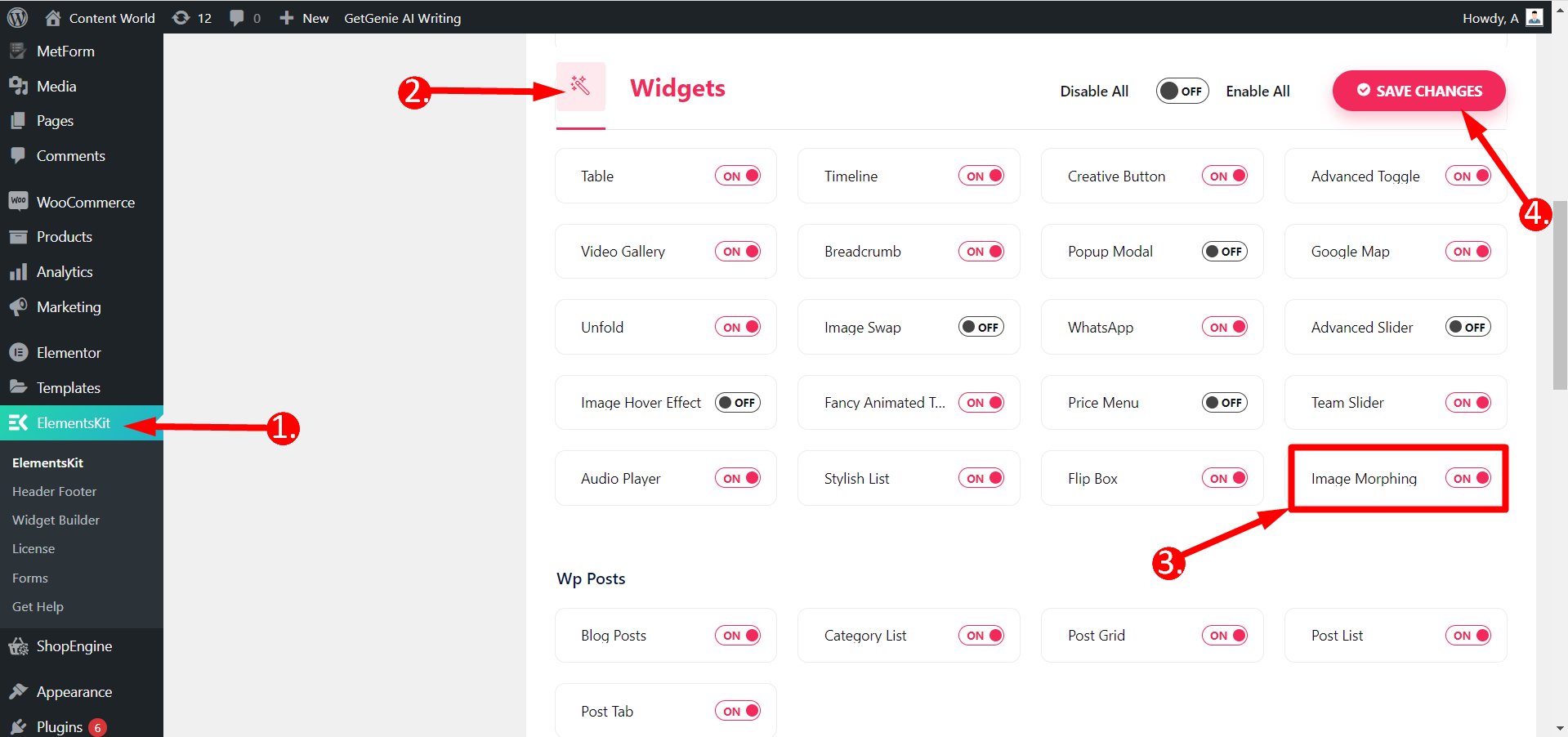
Gå till din WordPress Dashboard ⇒ 1. Hitta ElementsKit ⇒ 2. Klicka på Widgets ⇒ 3. Slå PÅ Image Morphing widget ⇒ 4. Spara ändringarna

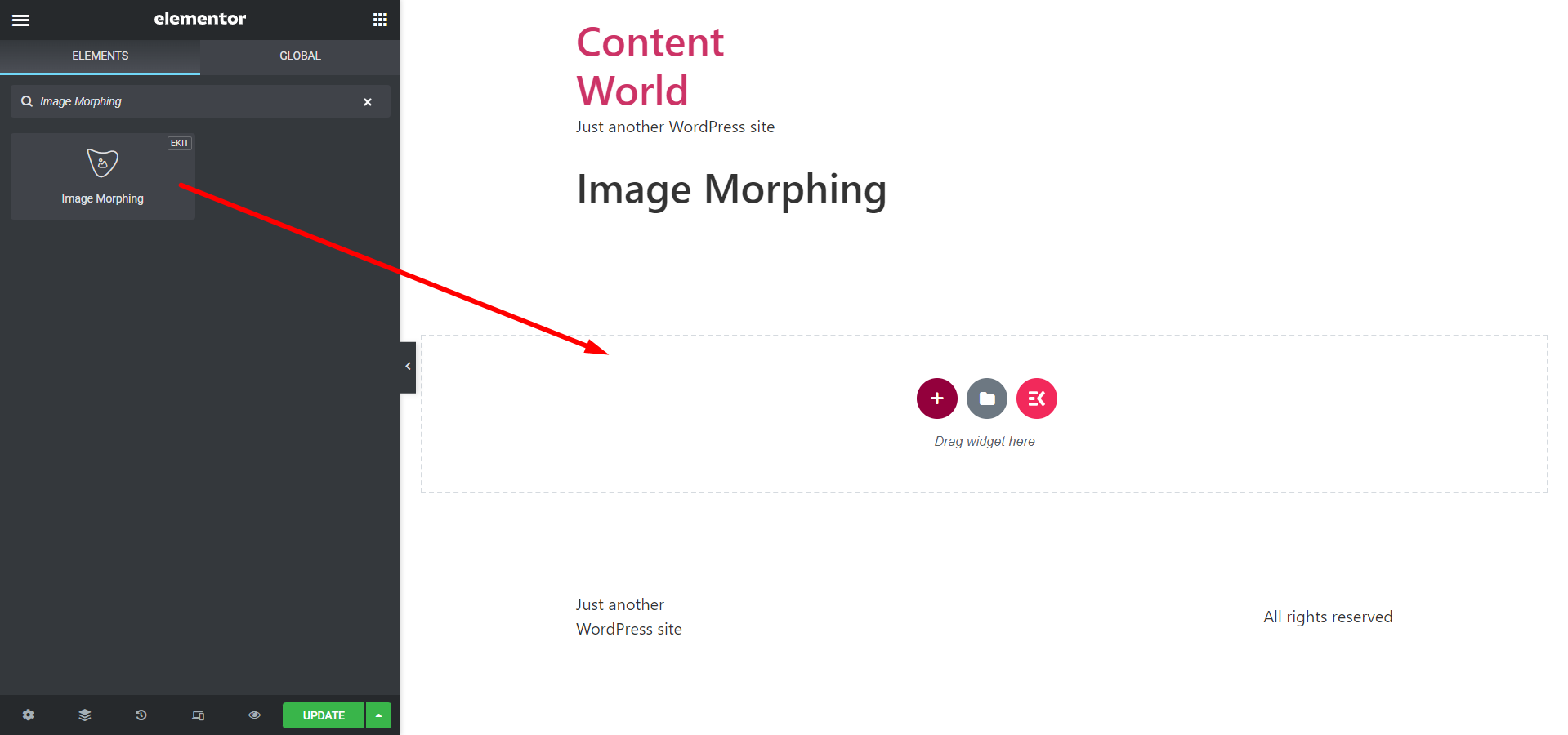
Ffrån din Dashboard ⇒ Skapa en sida eller redigera en gammal sida ⇒ Redigera med ElementsKit ⇒ Sök bildförvandlingswidget ⇒ Dra och släpp den helt enkelt

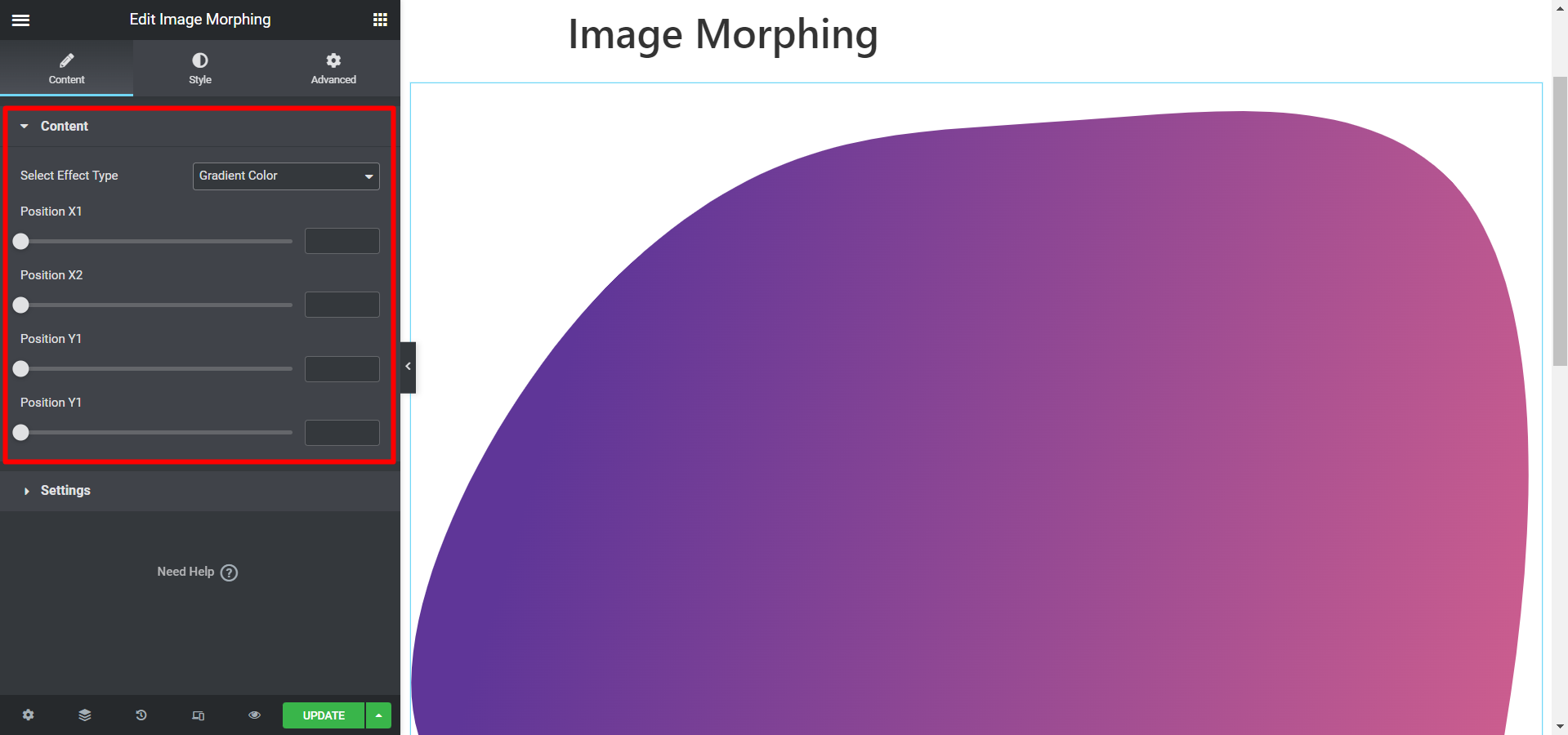
Innehåll #
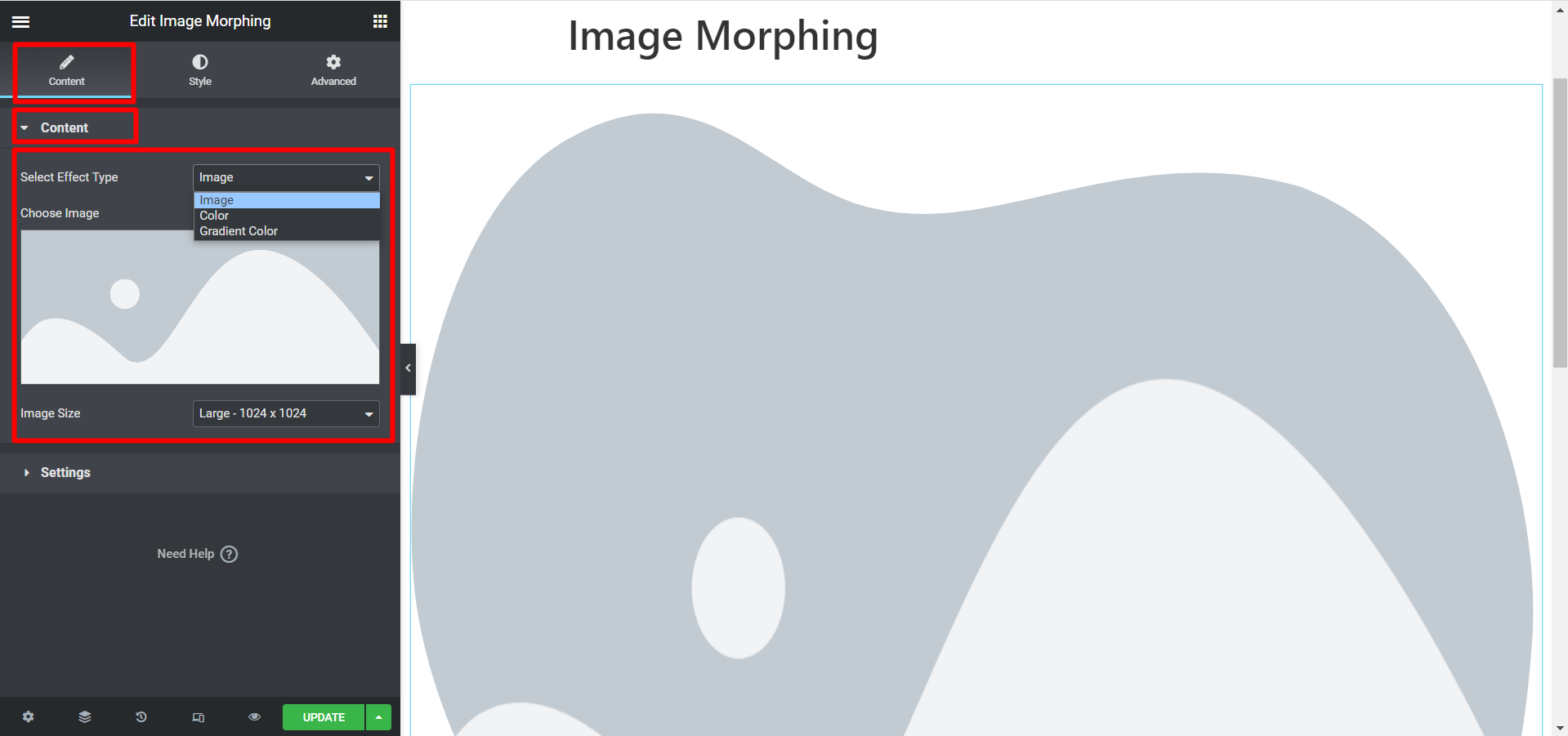
- Välj effekttyp- Välj effekten från Bild, färg och gradientfärg alternativ.
- Bildstorlek- Om du väljer bild låter det här fältet dig justera bildstorleken.

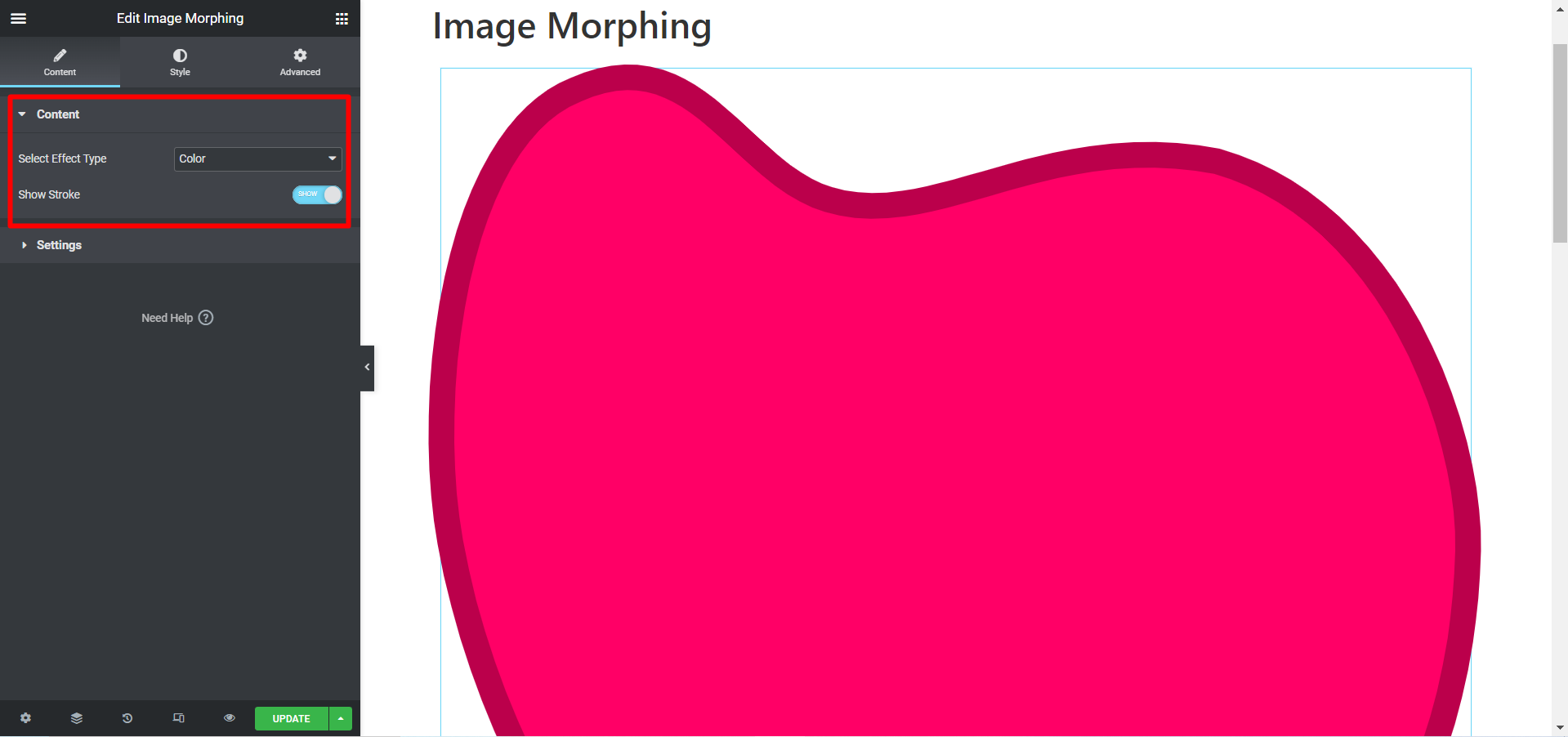
- Visa stroke- Om du välj färg då tillåter det här fältet dig Visa eller dölj streck.

- Om du välj gradientfärg som effekttyp kommer du att ha positionsjusteringsalternativ- Position X1, Position X2, Position Y1 och Position Y2.

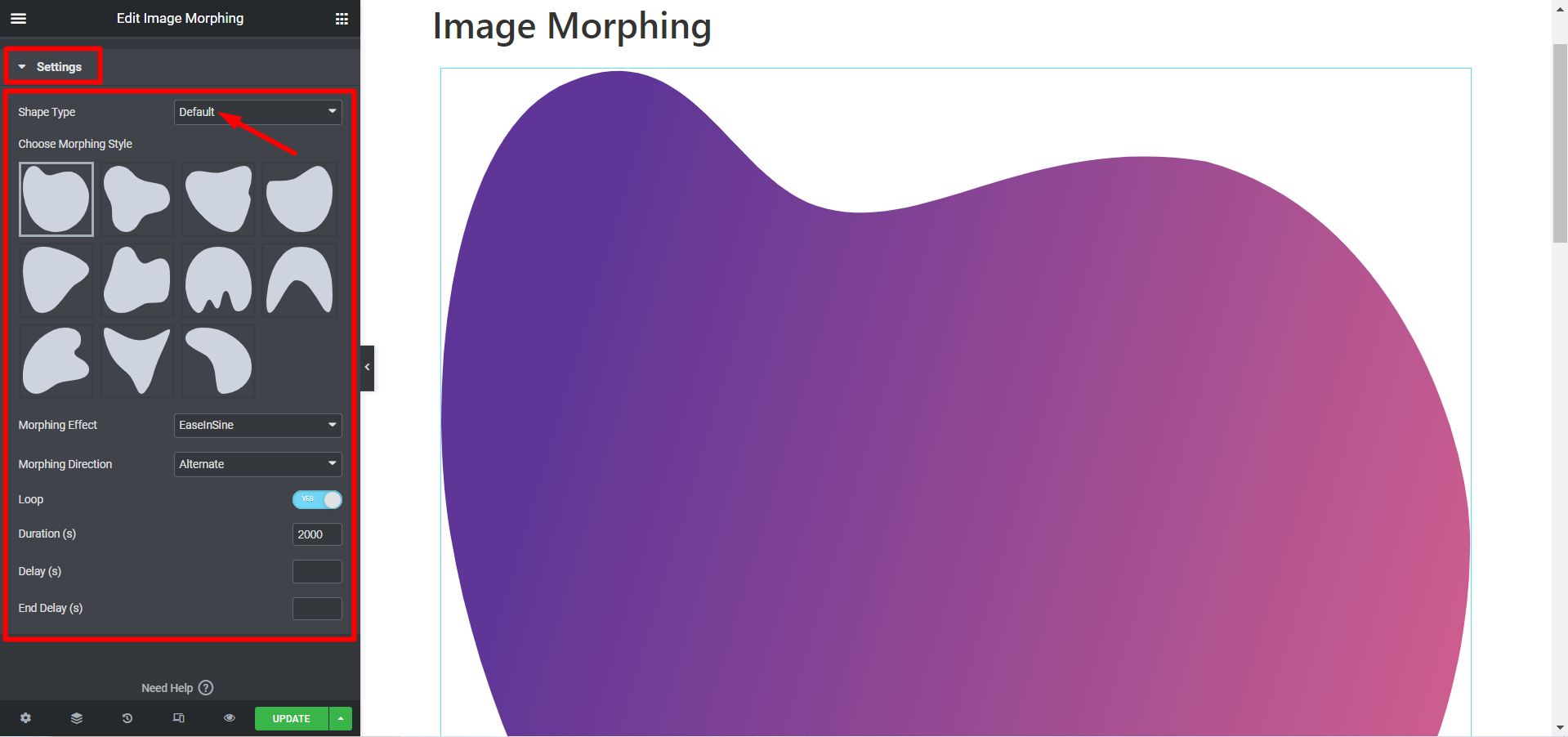
inställningar #
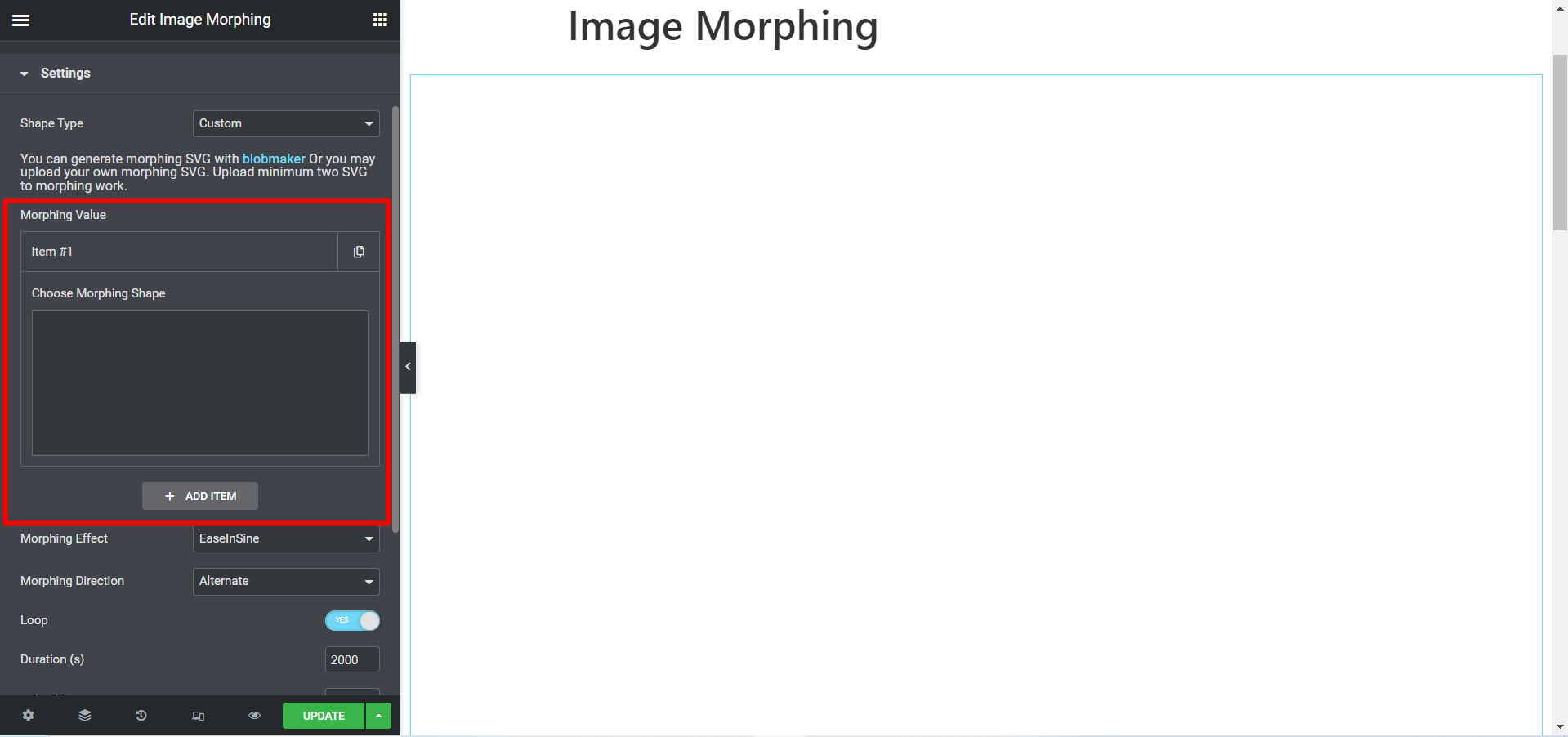
Formtyp- Välj Standard så ser du nedanstående anpassningsalternativ:
- Välj Morphing Style- Det finns många olika stilar att välja på.
- Morphing effekt- Det finns olika effektalternativ för din bild.
- Morphing riktning- Animationsriktningen kan vara Normal, Omvänd eller Alternativ.
- Slinga- Om du vill visa morphing i loop, växla sedan Loop-knappen till YES annars NEJ.
- Varaktighet (er)- Ställ in varaktigheten för animeringen här.
- Fördröjning (er)- Justera fördröjningstiden för bildanimeringen i det här fältet.
- Slutfördröjning(ar)- Skriv animationens sluttid här.

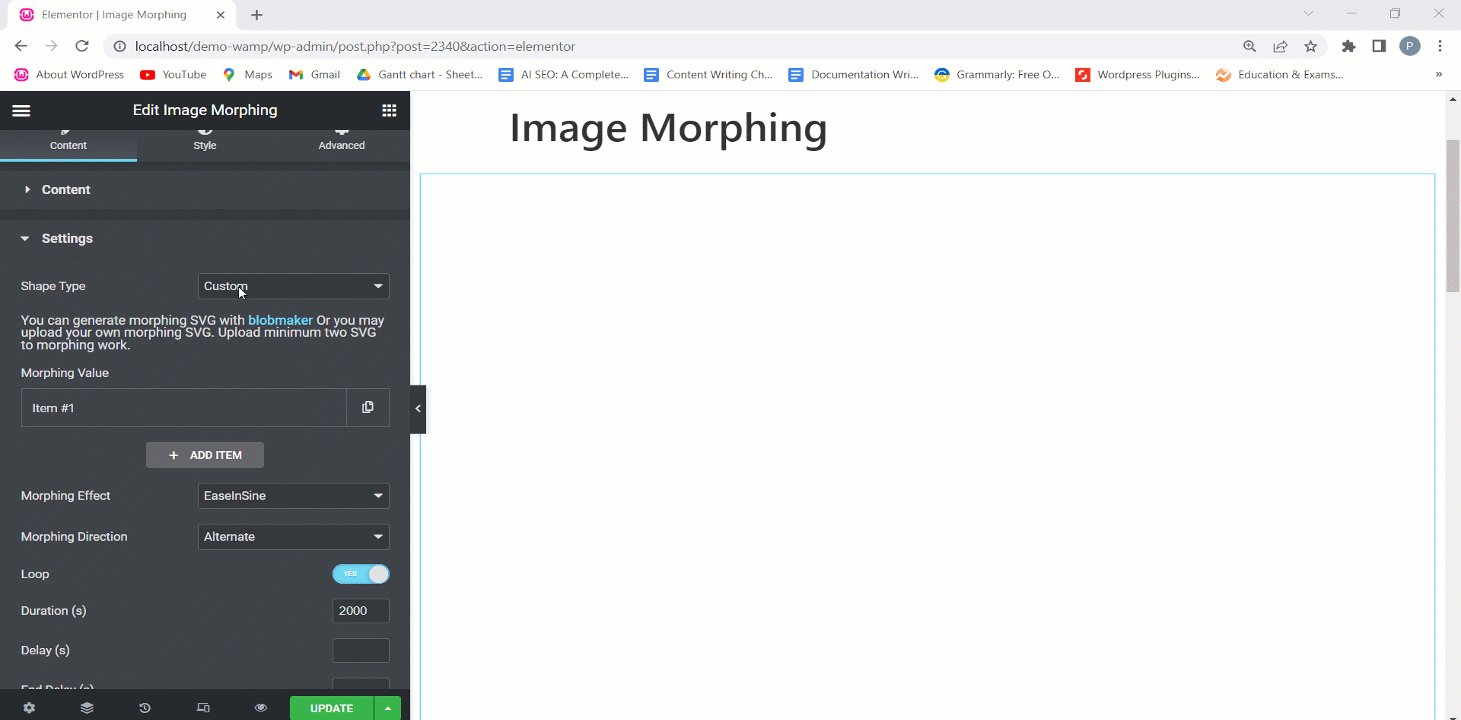
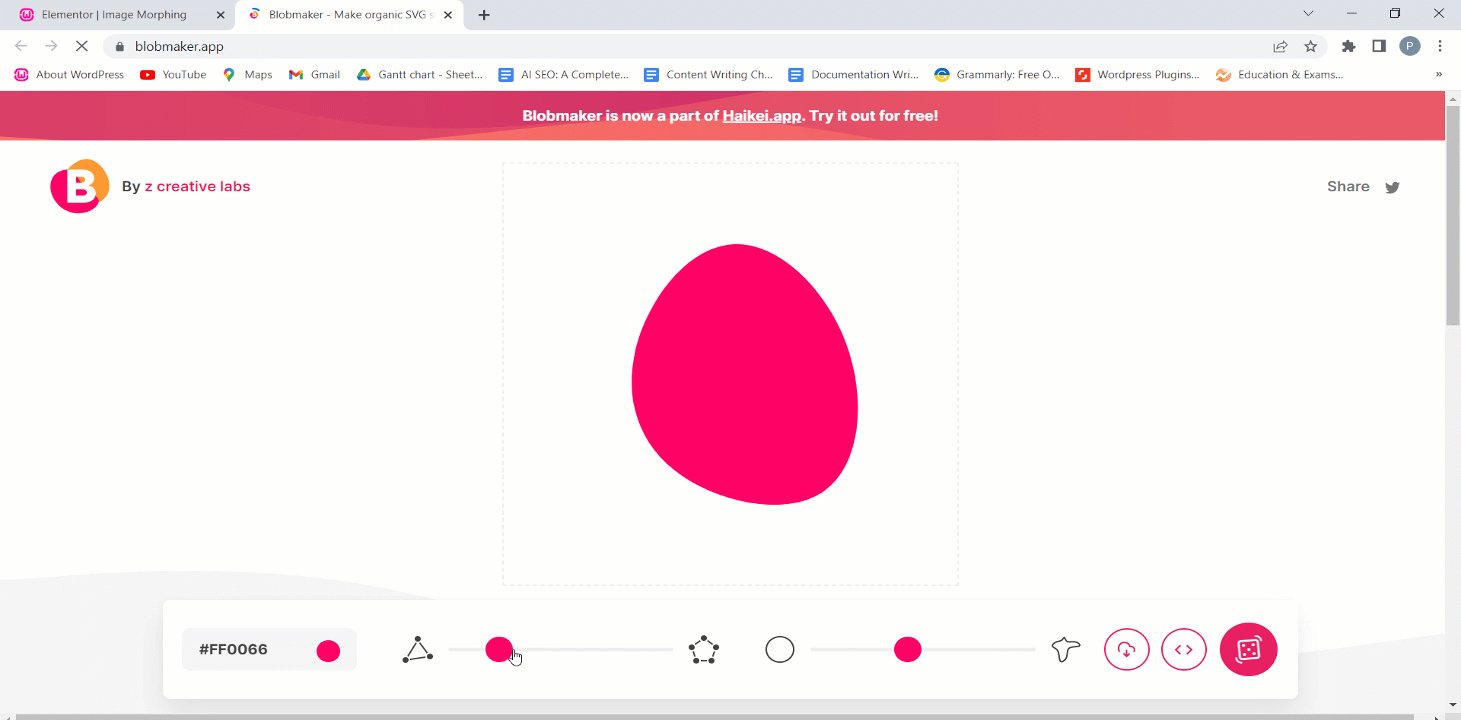
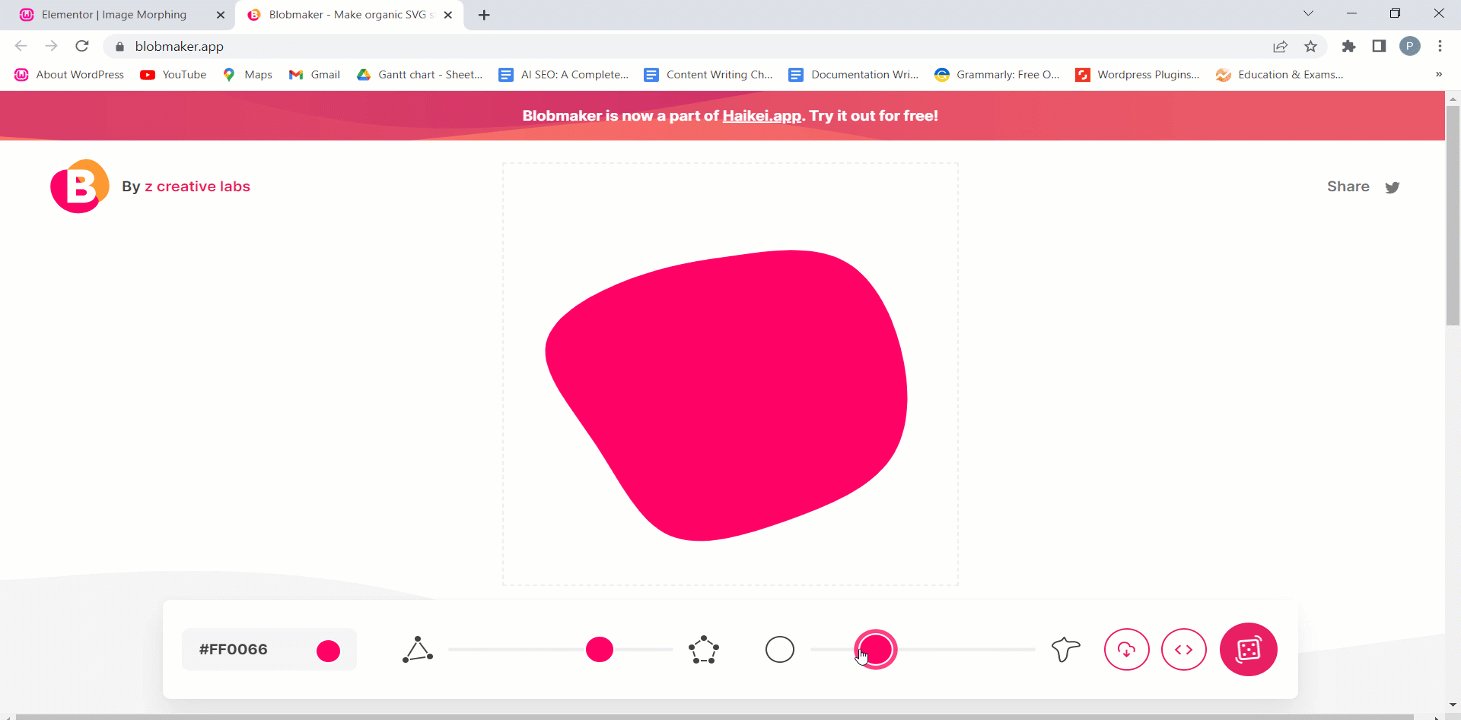
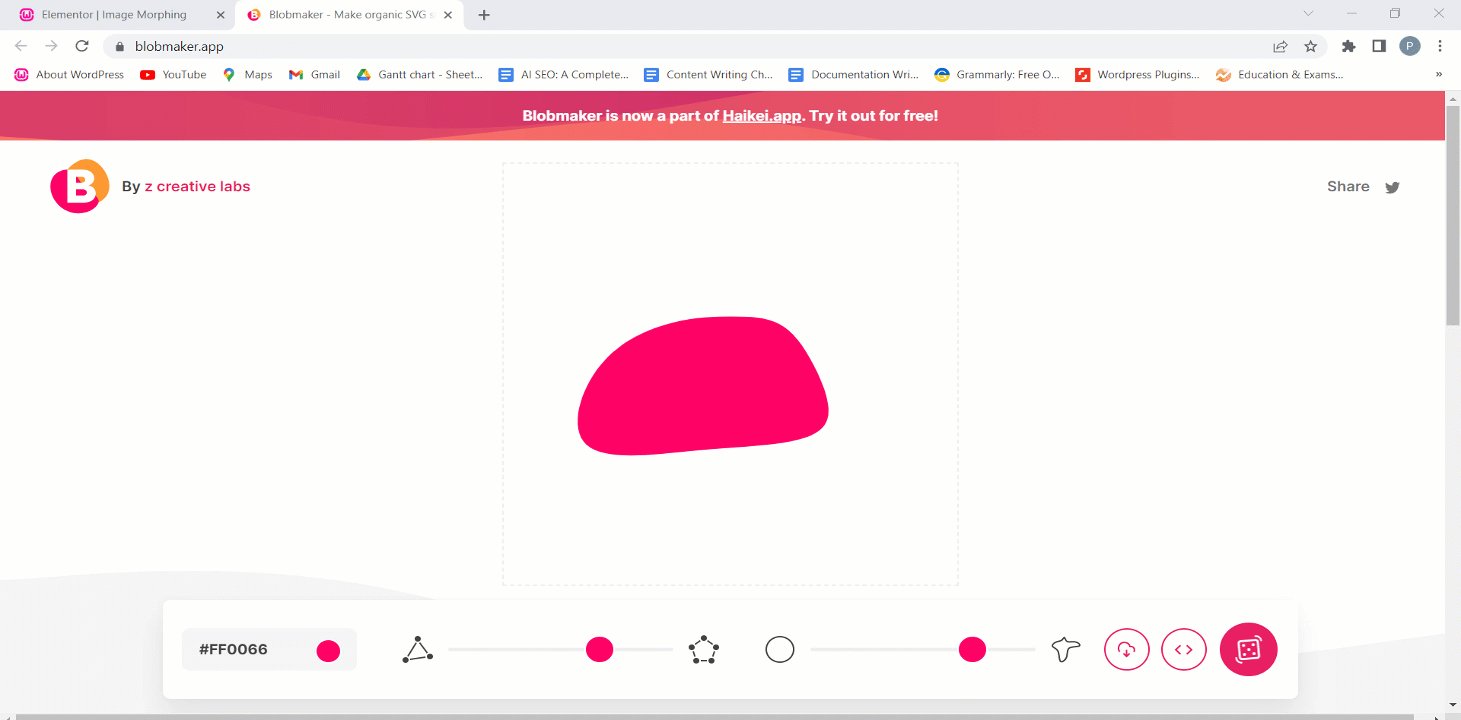
Men om du väljer anpassad stil sedan kan du generera morphing SVG med blobmaker.

Du kan också ladda upp din egen morphing SVG. Observera att du måste ladda upp minst två SVG till morphing arbete.

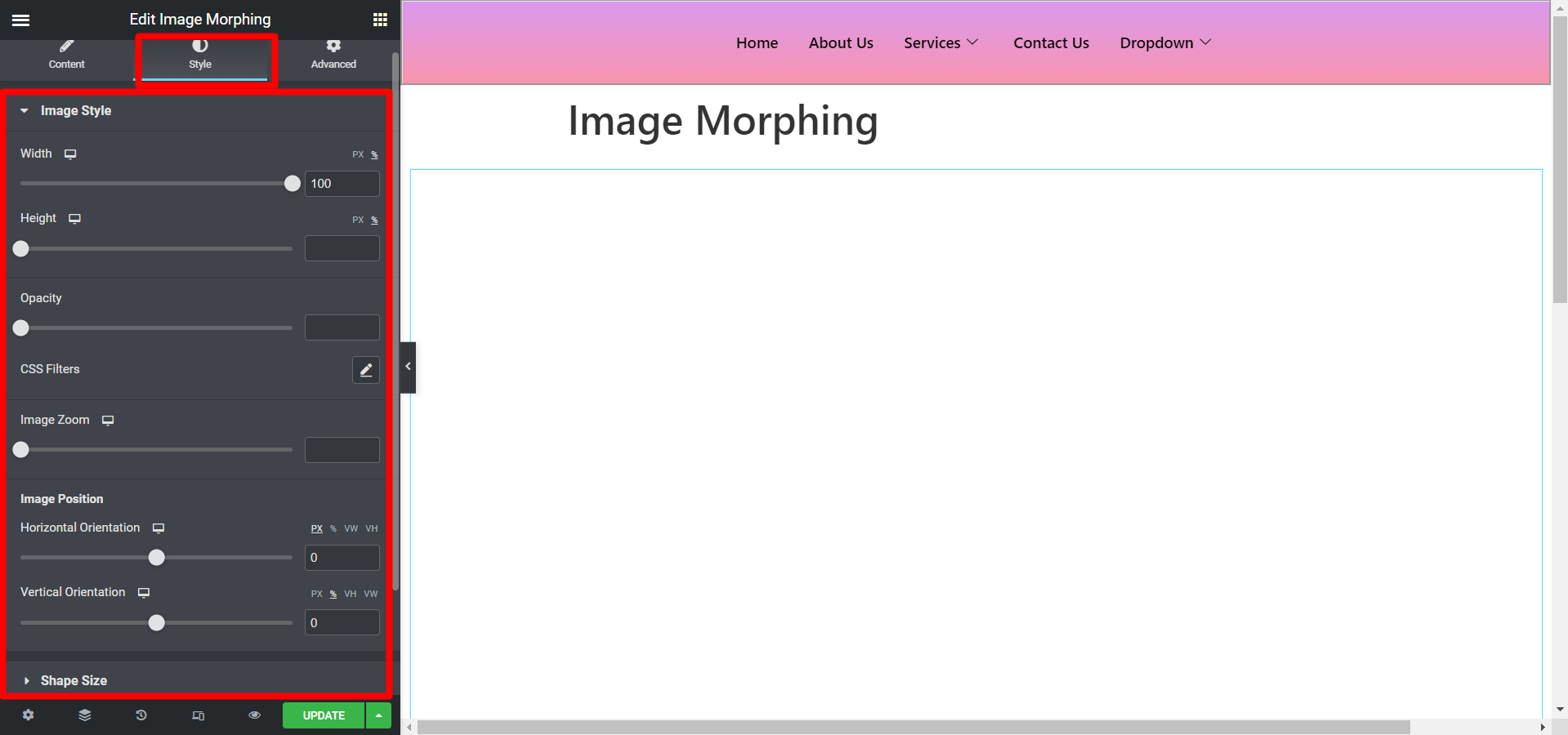
Stil #
Stilalternativen är tillgängliga för effekterna Bild, Färg och Gradient.
jagmagisk stil #
I det här avsnittet kan du justera bildens bredd, höjd, opacitet, CSS-filter, bildzoom, bildposition i horisontell orientering och vertikal orientering.

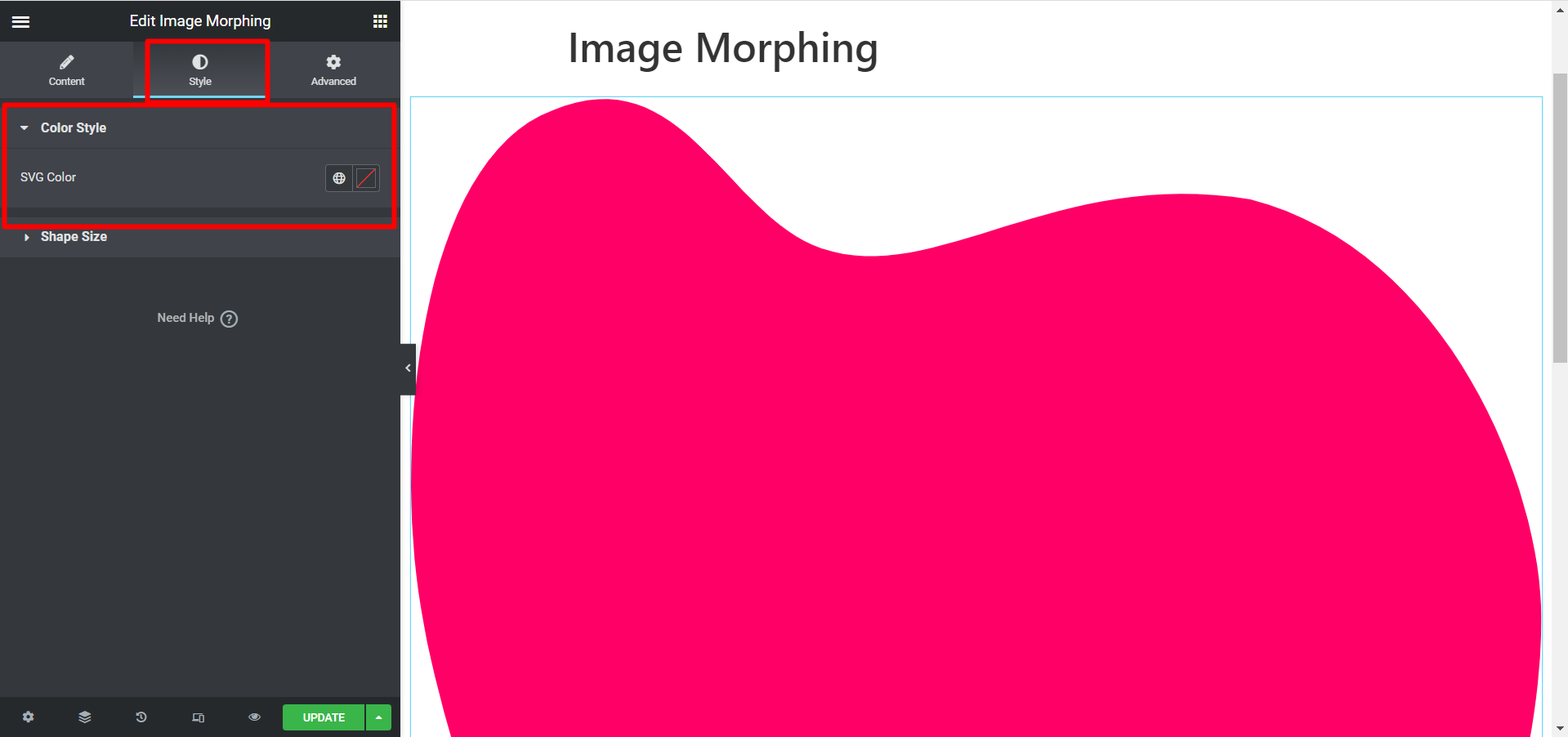
Färgstil #
För färgeffekttyp har du alternativ att anpassa SVG-färg.

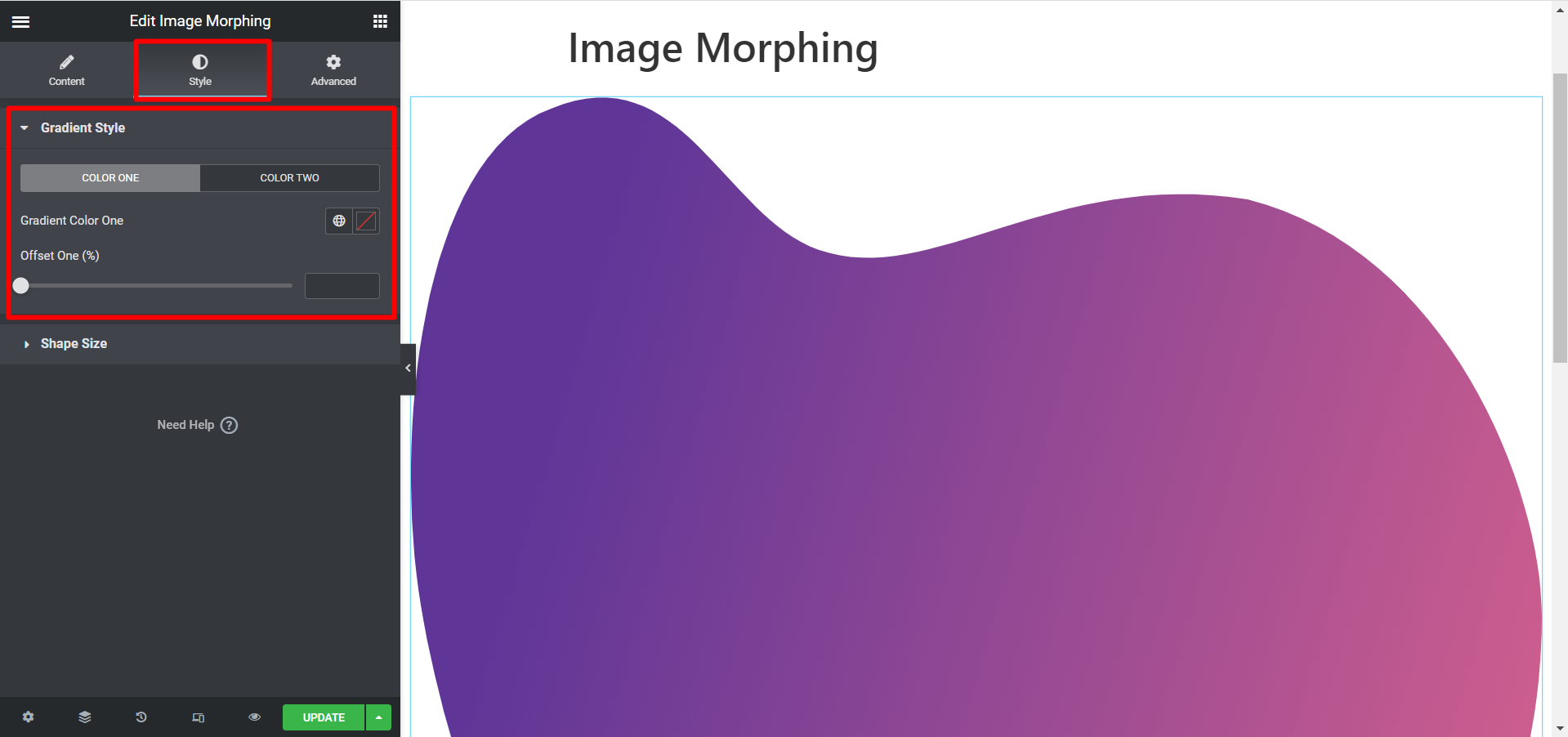
Gradientstil #
Det finns två färgalternativ, du måste välja därefter och justera Offset också.

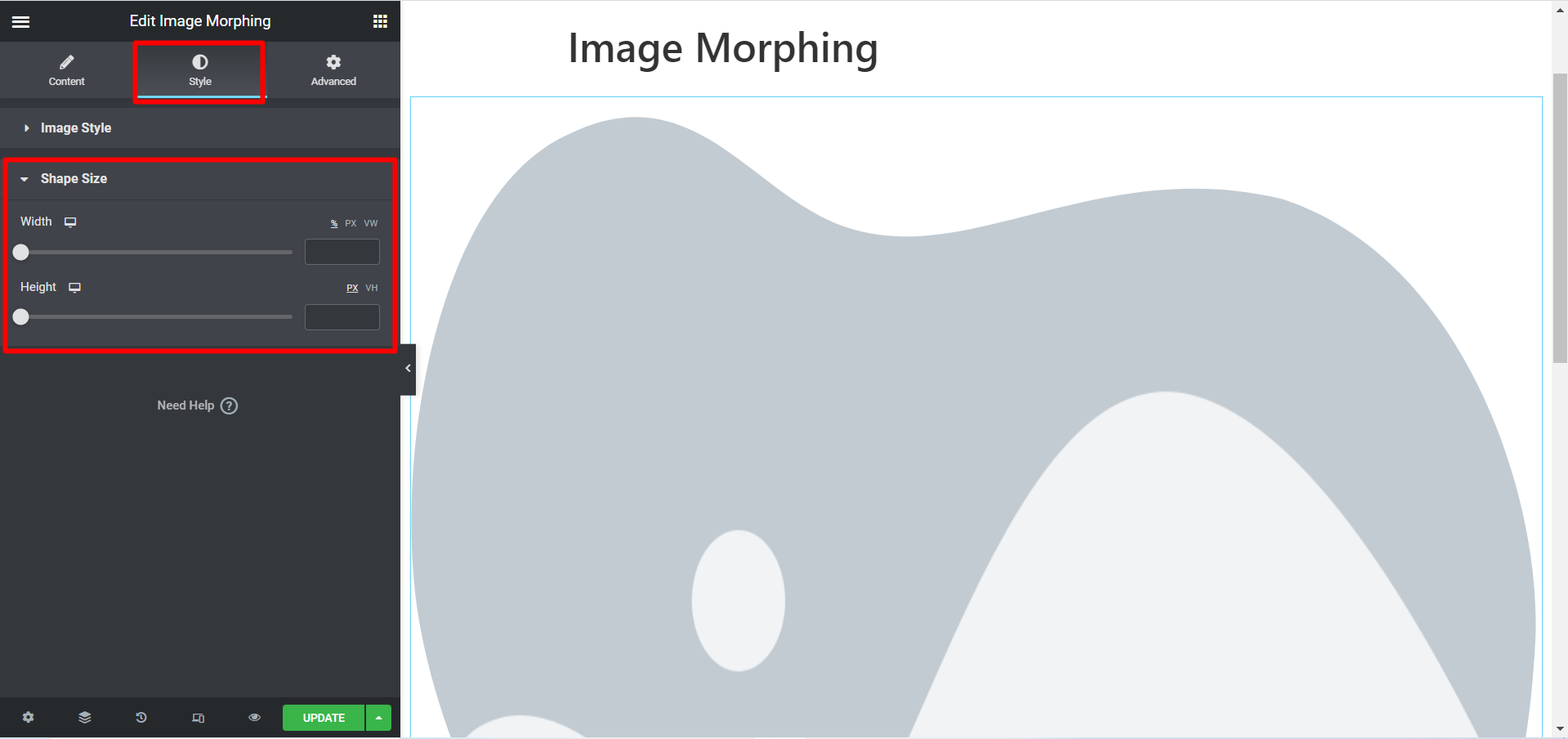
Sape storlek #
Detta alternativ är gemensamt för alla effekttyper. Du kan justera bredden och höjden på bilderna utifrån dina behov.

Detta är ett exempel på bildmorphing som vi har anpassat för dig-

För att visa upp olika bilder på ett attraktivt sätt genom animering och ovanliga effekter, är ElementsKit Image Morphing-widget ditt bästa val.



