Navigating an overwhelming list of search results on your website can leave users frustrated and confused. But fear not, Elementor has you covered! With its power and flexibility, you can craft a gorgeous and intuitive search results page that makes finding what users need a breeze.
Say goodbye to generic, cookie-cutter templates. In this blog post, we’ll guide you through building a WordPress custom search results page in Elementor WordPress, step by step.
Why Create your Elementor Custom Search Results Page?
Lost in a sea of search results? Generic search pages can leave users frustrated and clicking away. But there’s a better way! Creating a custom search results page unlocks a world of possibilities for both you and your visitors. Imagine a search experience that’s visually stunning. It’s intuitively clear and laser-focused on delivering exactly what users need.
Default search result pages serve a purpose. However, they often lack the customization options needed. They usually don’t align with a website’s unique aesthetics and functional requirements. This is where the importance of a custom search result page in Elementor becomes evident.
Customize WordPress search results page is very much convenient with Elementor.
How to Create a Search Result Page in Elementor: Pre-requisites
To kick off your Elementor search result page, you have 2 important things to remember:
💡Activate Elementor Pro: Ensure you have Elementor Pro installed and activated.
💡Theme Builder Compatibility: Confirm your theme is compatible with Elementor’s Theme Builder.
Steps to Set up the Search Results Page
Ready to ditch the default and build a search page that shines? Let me guide you in setting up your Elementor search results template!
Create a New Elementor Search Results Page Template
The first step in crafting a dynamic search results page is accessing Elementor’s Theme Builder. Navigate to your WordPress dashboard, click on “Elementor,” and select “Theme Builder.”

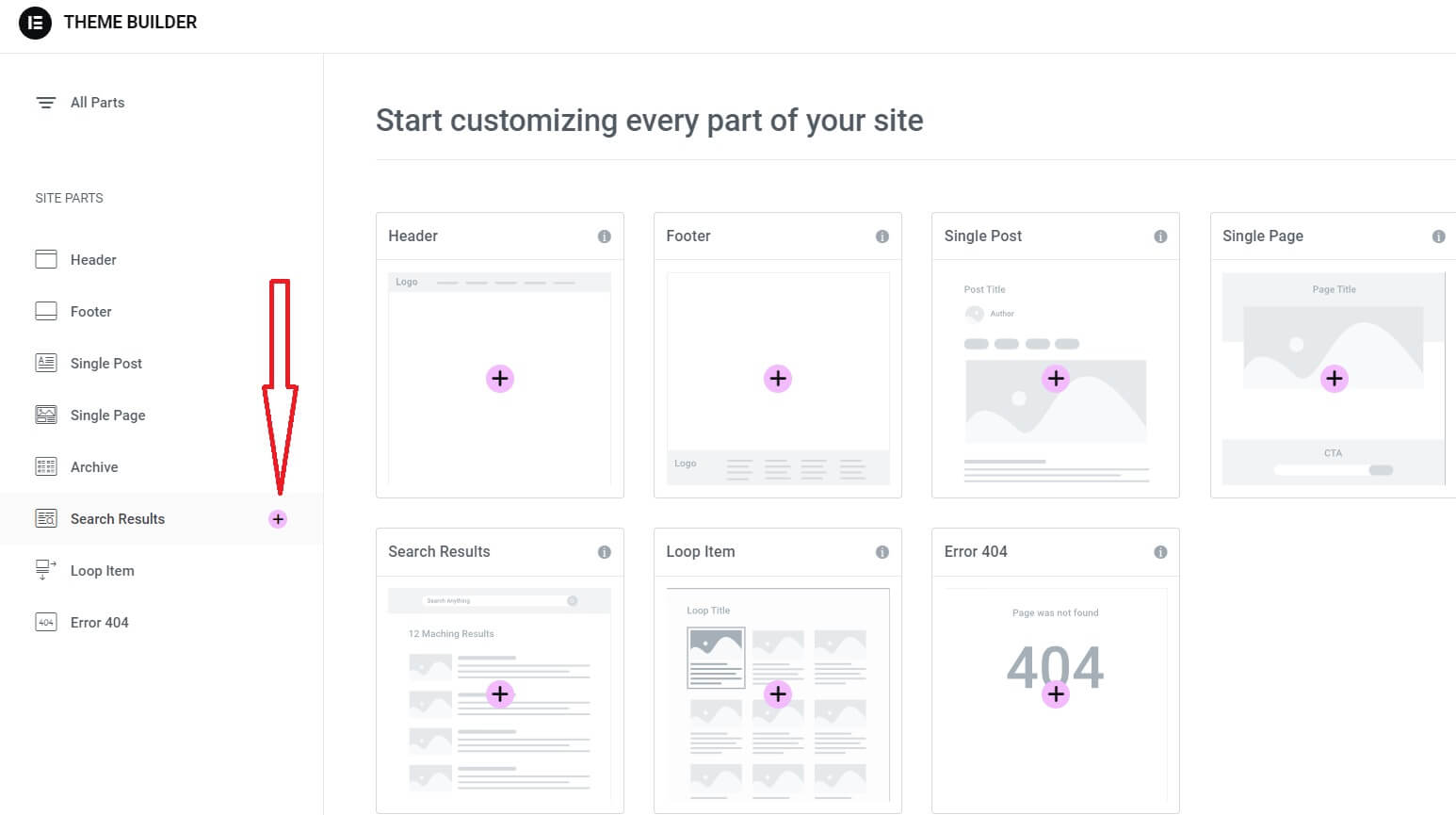
Look for “Search Results” and add new by clicking the plus (+) sign or you can use an existing template if desired. This is where the magic happens.

Design the Search Bar and Empty State
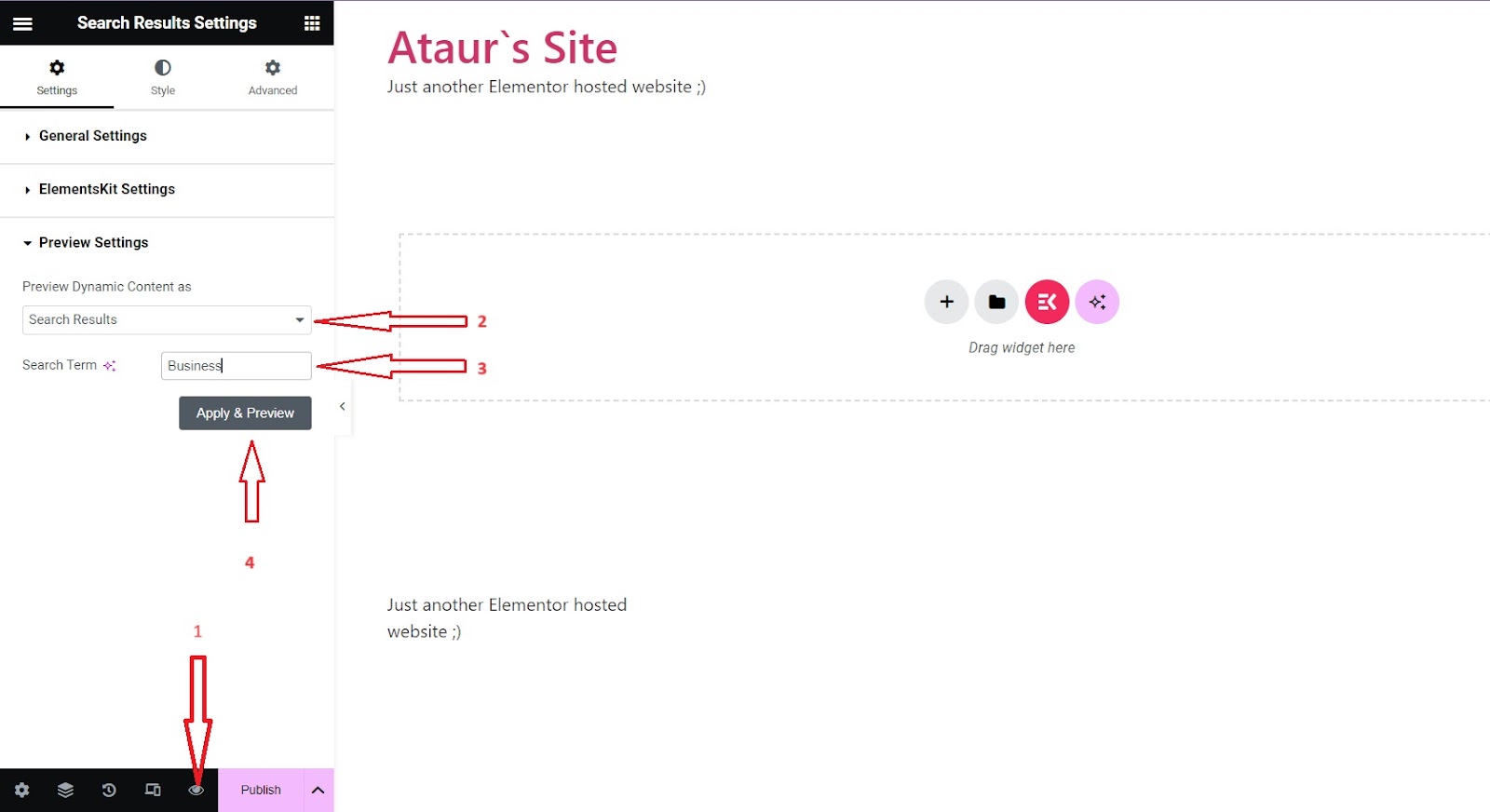
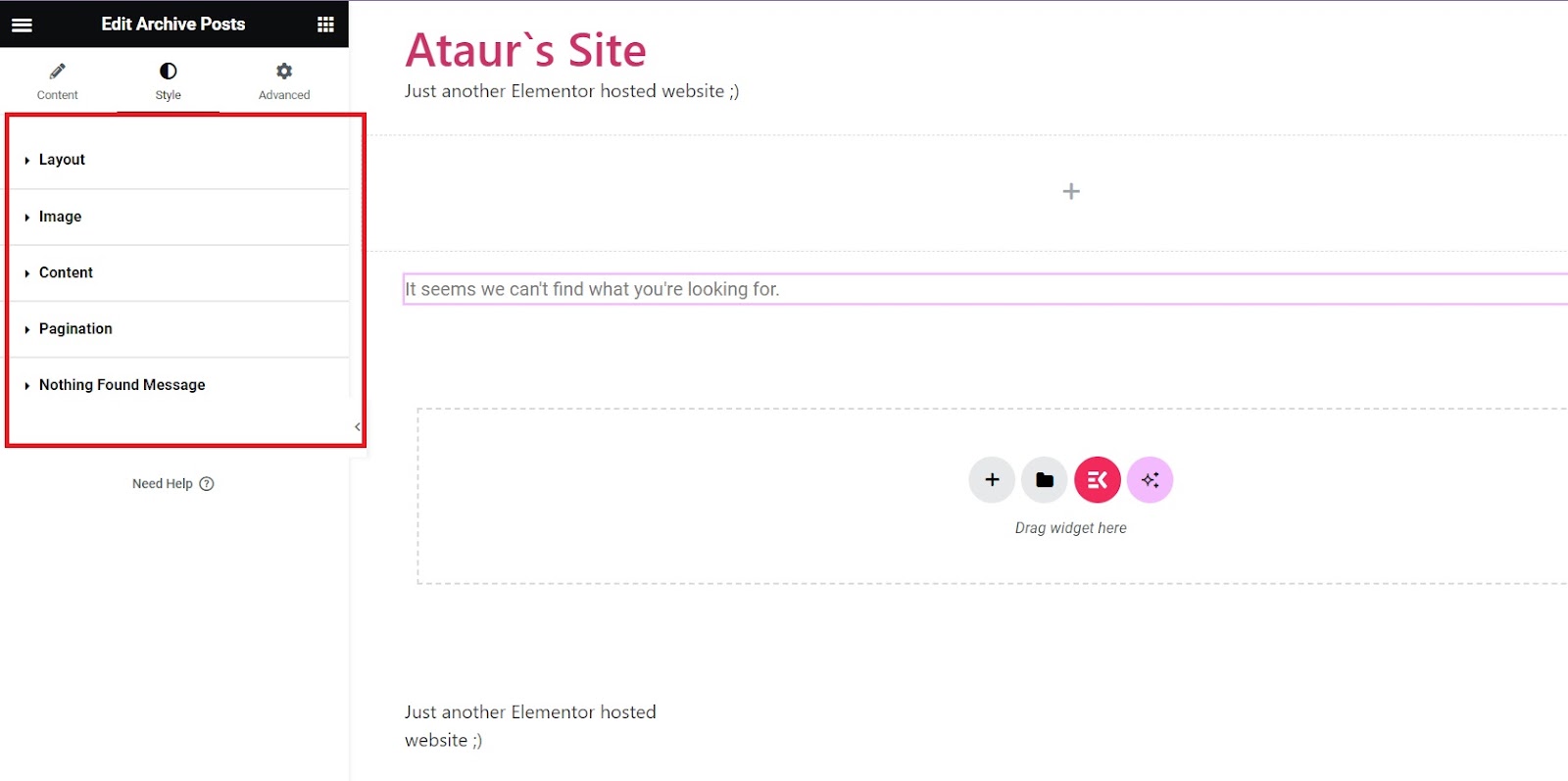
Once in the Theme Builder, set specific display conditions for the search results page. You need to specify your search term. To do that, look for the “Eye” icon and choose “Settings”. Select “Search Result” if it’s not yet selected by going through the preview setting. Enter your search term.

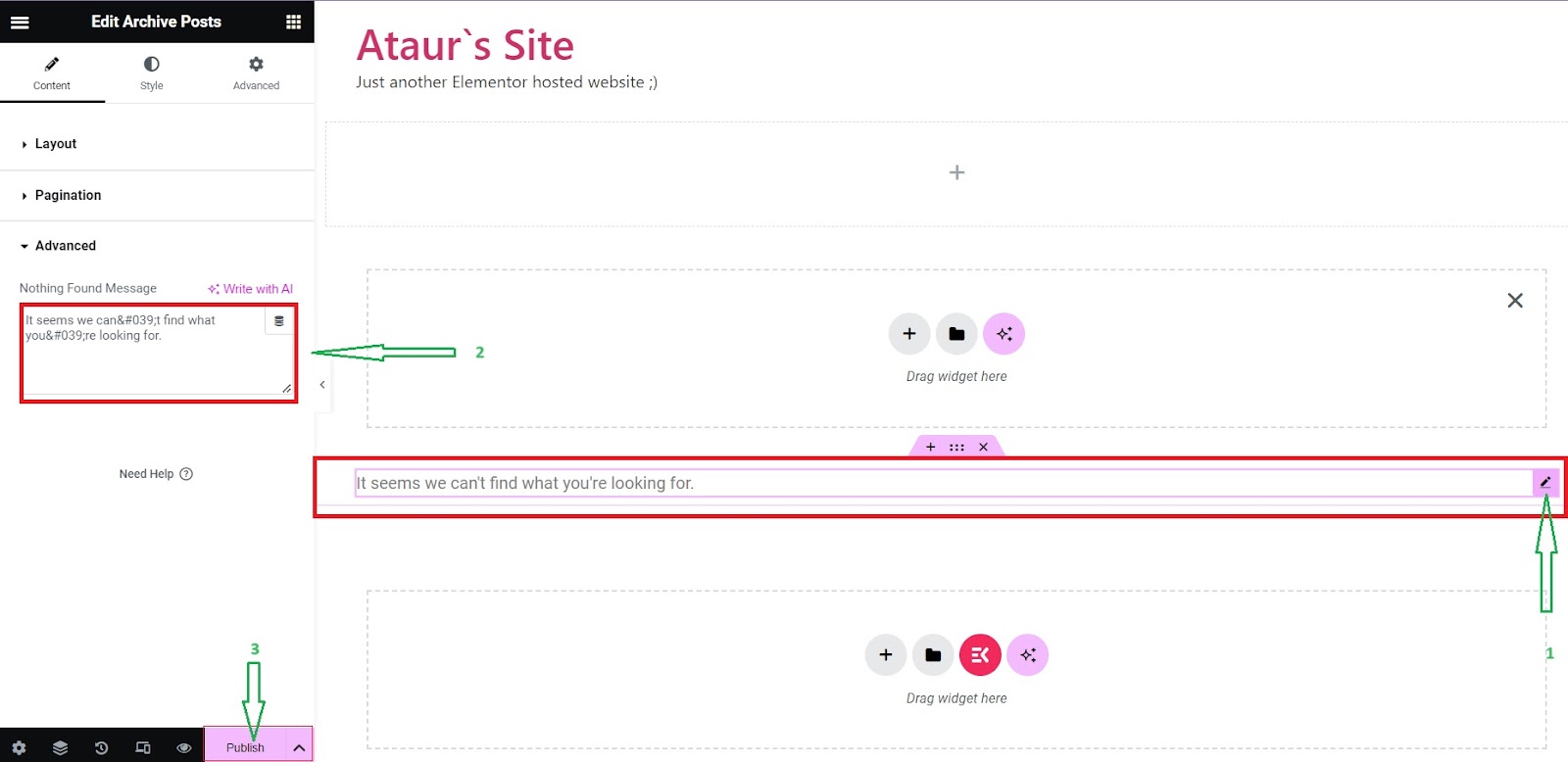
Additionally, design an “Empty State” message for when no results are found when you enter the search term. Click on the Widget’s content tab and go to “Advanced” to customize the message when the search term entered by your visitor is not found.

Build the Search Result Layout
Now, let your creativity shine as you design your Elementor search page template. Elementor’s intuitive drag-and-drop interface empowers you to craft visually appealing layouts. Consider the aesthetic coherence with the rest of your website to provide a consistent user experience.
You can choose a basic layout structure for your results (list, grid, etc.). Use dynamic widgets like Post Title, Post Content Excerpt, and Featured Image to populate results.
Add pagination if you expect numerous results.

Optimize Content Display
Make your search results dynamic by adding content widgets. Utilize Elementor’s dynamic capabilities to display relevant information based on user searches. This step ensures that the search results page evolves with your website’s content updates.
To ensure that your content display is optimized, you have to remember 3 things:
- Control excerpt length and formatting for effective presentation.
- Include metadata like categories, tags, or dates for context.
- Consider integrating thumbnail images for visual appeal
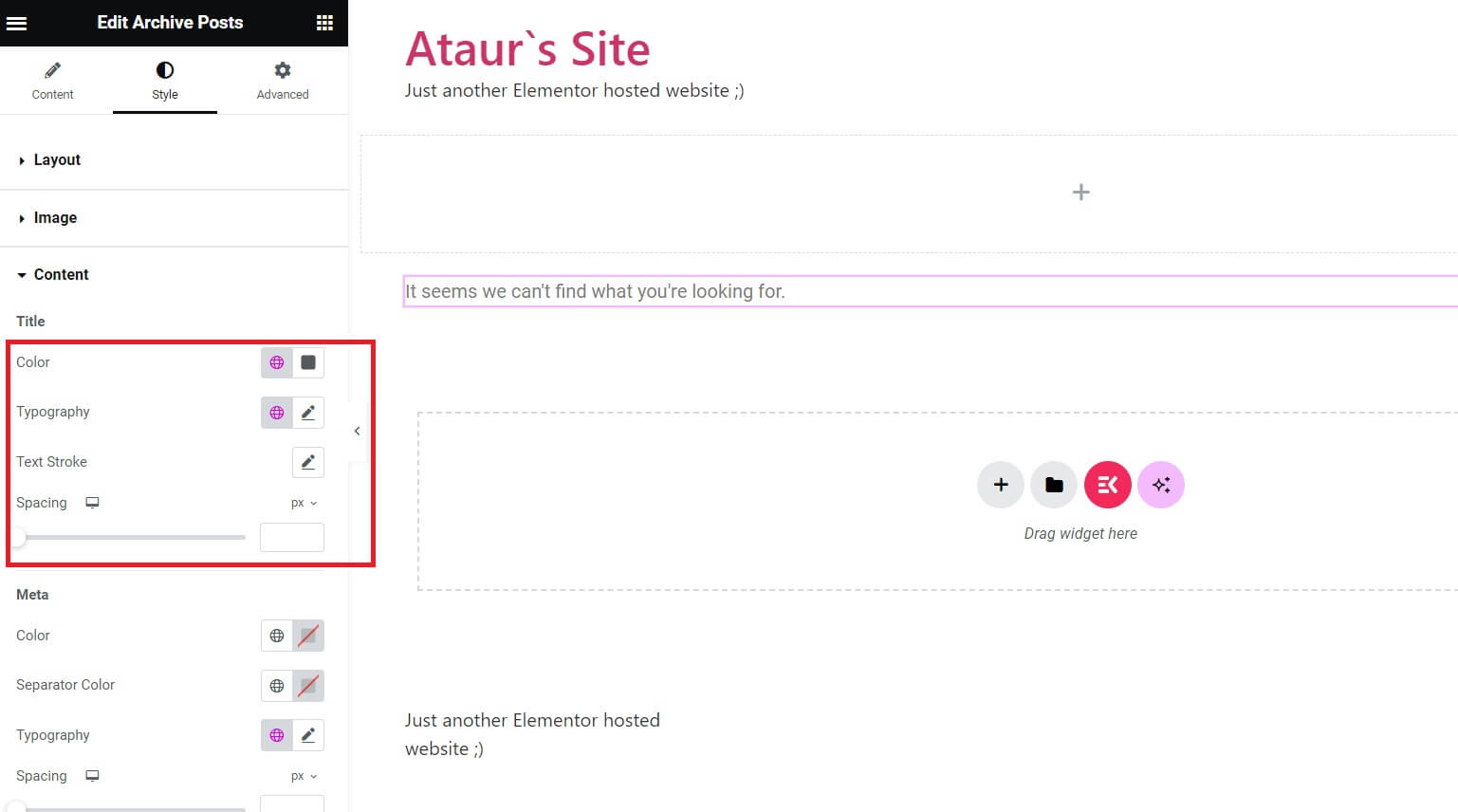
Style and Brand Your Results
Fine-tune the visual presentation of your search results. Experiment with typography, color schemes, and spacing to optimize readability and to enhance your search results page design. You can utilize Elementor’s design tools and options for visual customization. A well-designed search results display enhances user satisfaction and encourages engagement.

Enhance User Experience
Go the extra mile to enhance the overall user experience. Incorporate features like related searches. Highlight keywords and provide quick links to popular content. You may incorporate “Did you mean?” suggestions for misspelled queries.
For advanced functionality, consider integrating Elementor search filter and sorting options. It allows users to refine their search results. This creates a more tailored browsing experience.
Publish and Test
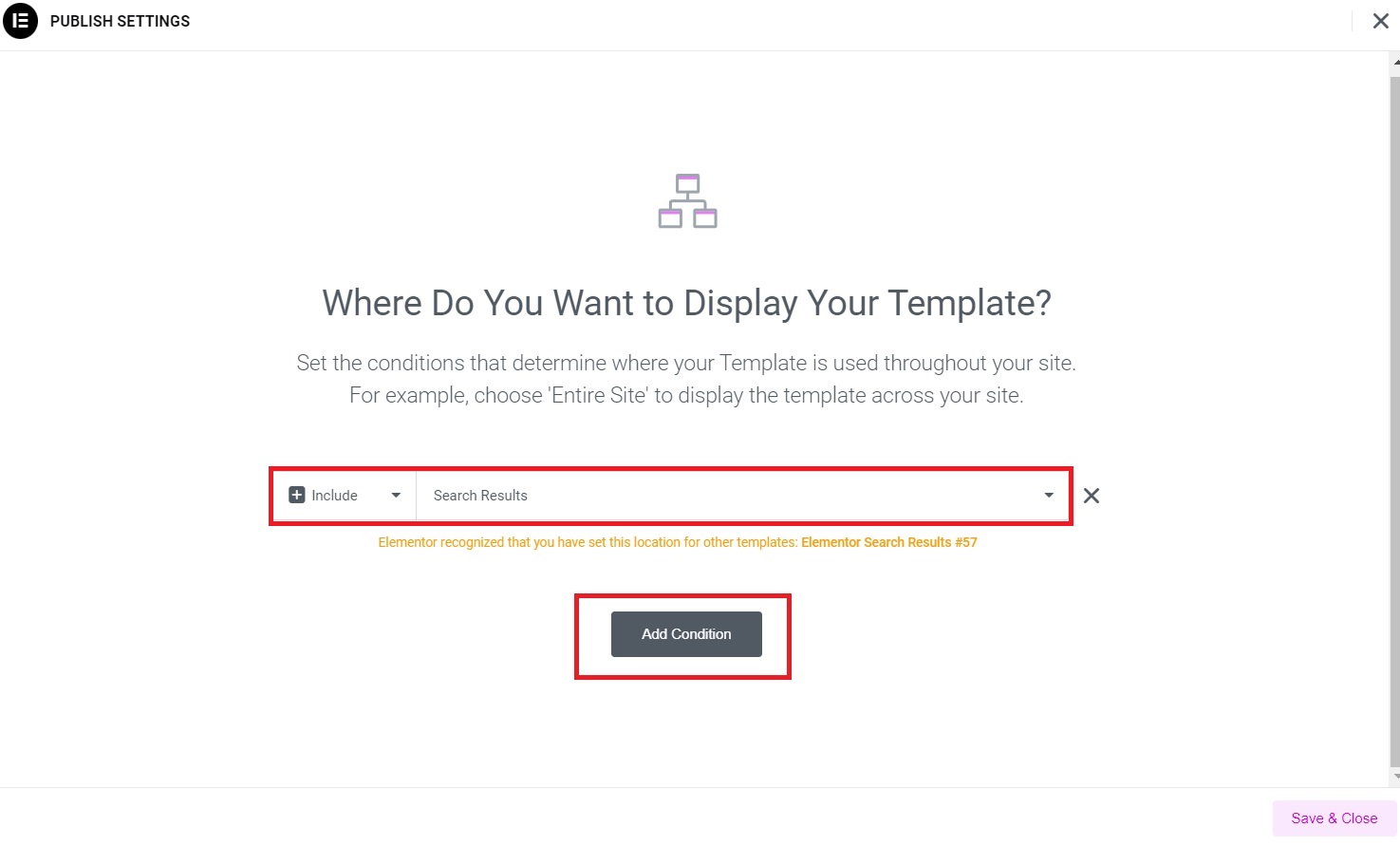
Once satisfied with your search result design and configurations, hit the publish button. This makes it live on your website. But don’t stop there – thoroughly test the search results page. Conduct searches using various keywords to ensure the page functions seamlessly. Also, make sure the page delivers the expected results.
If you want to add a display condition, simply click the “Add Condition” button and save to apply the change.

How to Edit WordPress Search Results Page in Elementor
Revamping a search result page in WordPress within Elementor is straightforward and can be accomplished by following this set of steps:
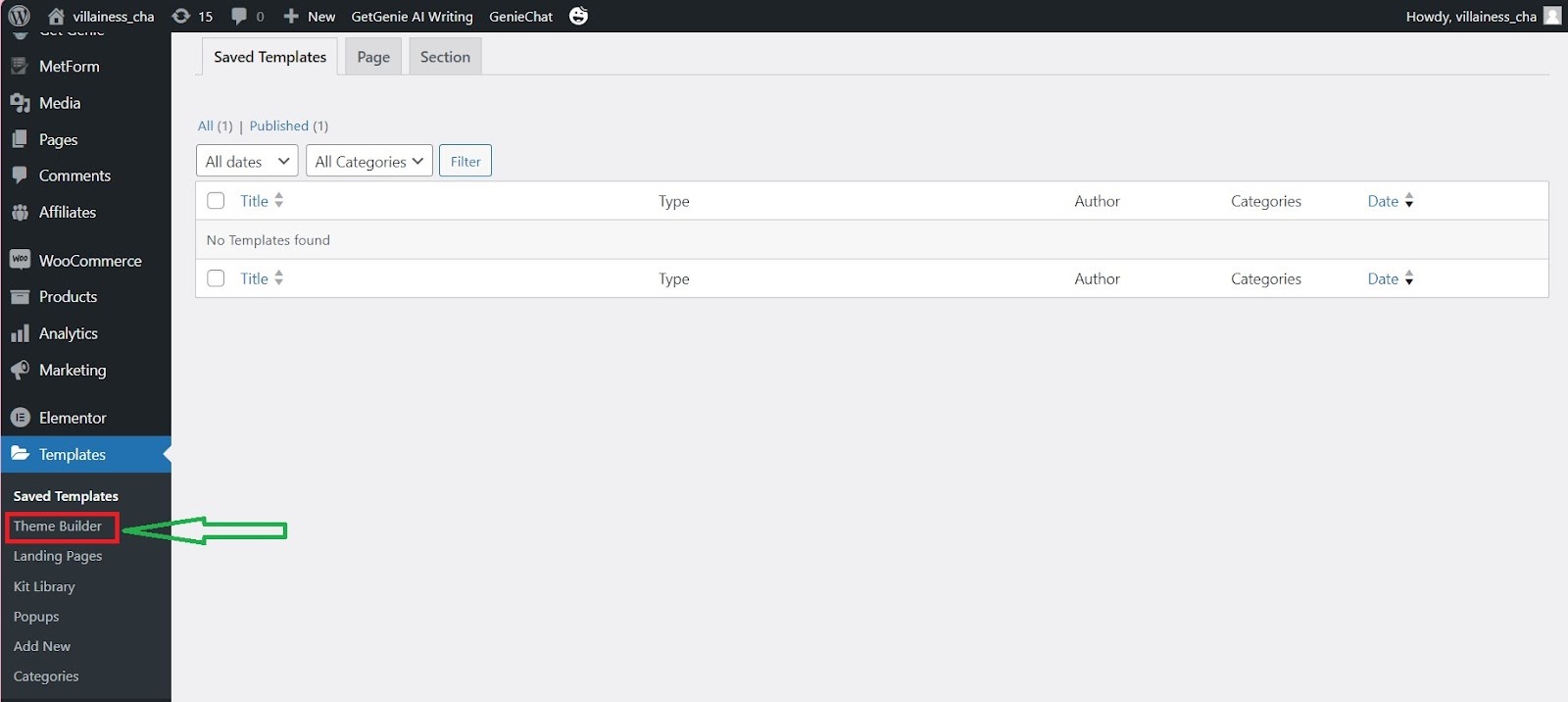
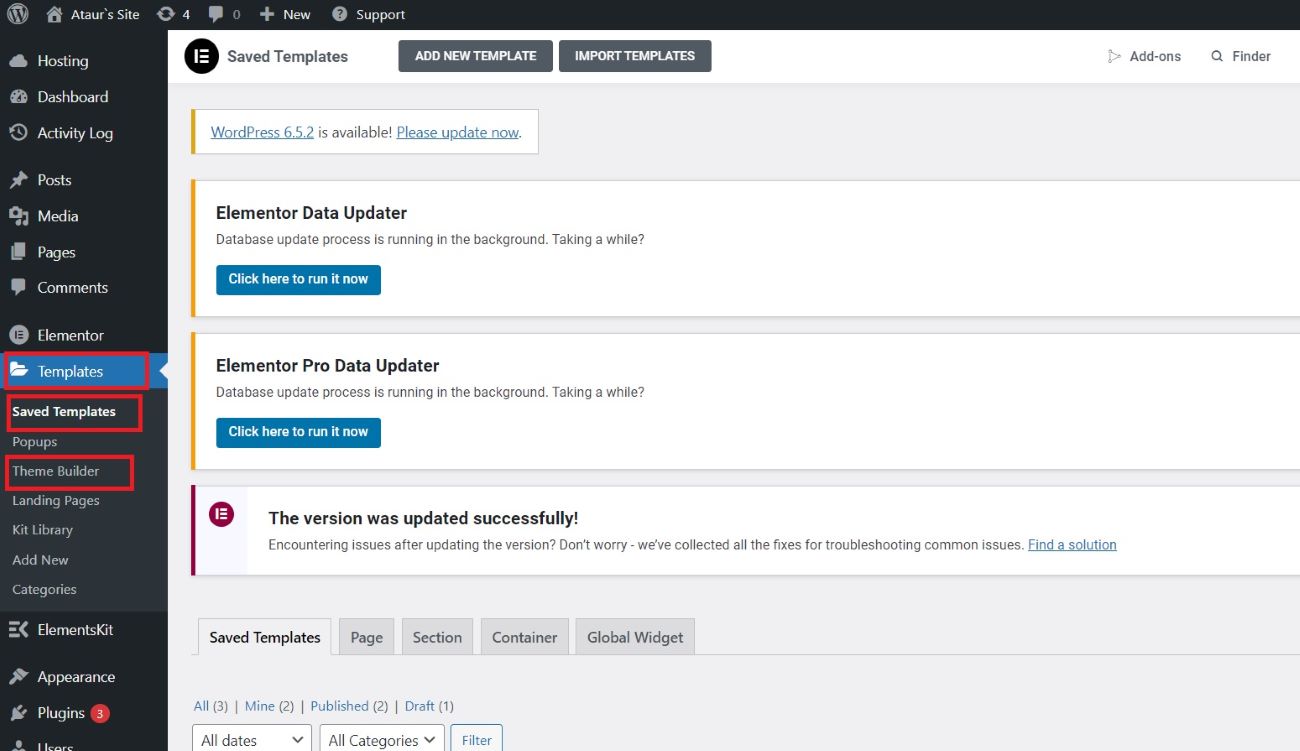
1. In your dashboard, look for “Templates.” To edit your existing WordPress search result page template, either open “Save Templates” or “Theme Builder.”

2. If you choose to go with “Save Templates,” all the published and even unpublished templates will appear. Then, click “Edit with Elementor” and start editing your existing template.
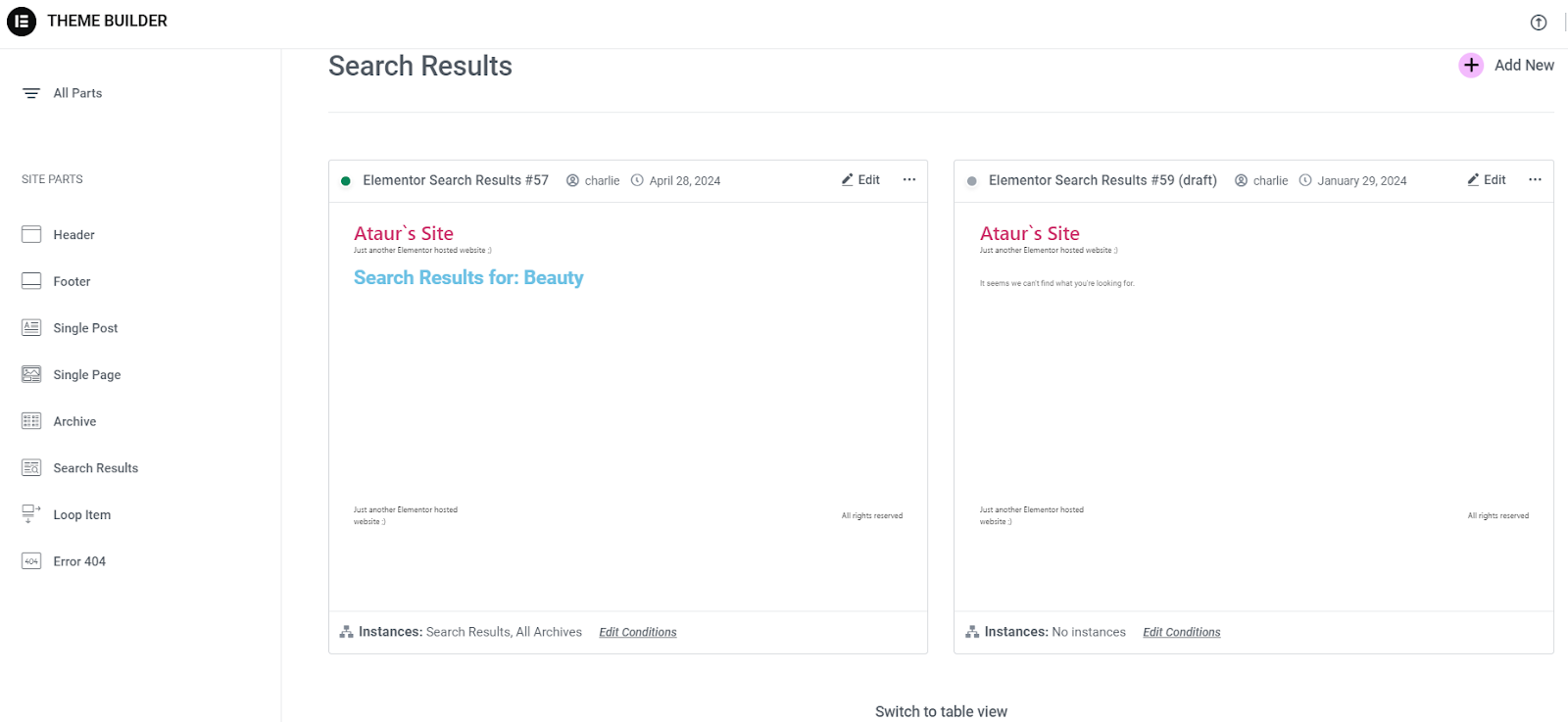
3. On the other hand, going to “Theme Builder” will direct you to a page where both published and unpublished templates appear, as shown in the below image. Click on the Edit icon located at the top right corner of your template to start editing.

4. After completing the modifications to the search result, simply click on the “Update” button.
Bonus Tip
For a better Elementor page building, consider ElementsKit. Here are some compelling reasons to consider ElementsKit as your Elementor page builder:
- Expanded widget library that significantly extends Elementor’s capabilities.
- Unique features such as; Mega Menu Builder, Header and Footer Builder, Widget Builder.
- ElementsKit provides granular control over the styling and behavior of its widgets.
- ElementsKit prioritizes performance, ensuring its widgets and features load quickly and efficiently.
- ElementsKit offers a generous free version with a robust set of widgets, making it accessible to users on a budget.
- ElementsKit seamlessly integrates with Elementor, maintaining its user-friendly drag-and-drop interface.

Frequently Asked Questions
Can I use Elementor for search pages on any website?
Absolutely! Elementor is versatile and compatible with various platforms. This makes it an excellent choice for crafting search pages across different websites.
Are there any pre-designed templates for search pages in Elementor?
Certainly! Template Library offers a range of Elementor search templates. They provide a head start in creating visually appealing and functional search results displays.
How do I ensure my search page is optimized for mobile users?
Optimizing for mobile is crucial. Use Elementor’s responsive design features. Ensure your search page looks and functions flawlessly on all devices.
What role do LSI keywords play in search page optimization?
LSI keywords enhance the visibility of your search results. Integrate them naturally within your content to improve search engine rankings.
Can I monitor the performance of my Elementor search page?
Absolutely! Implement analytics tools to track user interactions, search queries, and overall performance. This valuable data helps you make informed decisions for continuous improvement.
Is it essential to update and maintain the search page regularly?
Yes, maintaining and updating your search page ensures it stays relevant and effective. Regular updates address any emerging issues and keep your search functionality top-notch.
Main Takeaway
Creating a WordPress search results page template in Elementor is a dynamic process. It combines design aesthetics with functional efficiency. Follow these guides to provide users with a powerful search experience. This will elevate the overall navigation and usability of your WordPress website.
Use Elementor’s versatile features to craft a search results page. Make it align seamlessly with your website’s identity and user expectations.


![How to Create a Search Result Page in Elementor [Your Guide] (1)](https://wpmet.com/wp-content/uploads/2024/01/How-to-Create-a-Search-Result-Page-in-Elementor-Your-Guide-1.png)
Leave a Reply