Storeleads relata mais de 4,6 milhões de sites ativos do WooCommerce em 2024. Como usuário do WooCommerce, você não gostaria que sua loja online se parecesse com outros usuários do WooCommerce, certo? Se você estiver usando os modelos padrão do WooCommerce, seu site será semelhante a milhares de outros. Então, como você diferenciará sua loja WooCommerce das outras?
Personalização é a resposta! Sim, você pode personalizar suas páginas WooCommerce para se destacar na multidão. Neste artigo, tratarei especificamente da personalização da página do seu produto WooCommerce. Sim, seu produto exclusivo merece uma página de produto WooCommerce personalizada e exclusiva.
Felizmente para você, isso não requer nenhum código ou processo complexo. Você pode realizar ajustes simples para otimizar o design de sua página e complementar seu produto editando sua página de produto único WooCommerce.
Neste artigo, vou explicar como personalizar uma única página de produto WooCommerce, mesmo que você não tenha conhecimento de codificação.
Quick Overview
This tutorial shows the process to create and customize WooCommerce product page.
The process at a glance:
✅ Install the plugins: Elementor e ShopEngine.
✅ De ShopEngine → Builder Template, add a new page template.
✅ Select template tipo to “Single”.
✅ Choose a pre-designed template.
✅ Or, start from scratch with a blank template.
✅ Customize page design in the Elementor editor.
This article also shares, optimization tips for the product page to increase the conversion rate.
Personalize a página do produto WooCommerce – ferramentas importantes para ter
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Ambos os plug-ins funcionam perfeitamente com o plug-in WooCommerce e ajudam você a começar a projetar e personalizar suas páginas de produtos individuais para todos os produtos novos e antigos. Alterar a página do produto WooCommerce ou o layout da página de um único produto será mais fácil com o ShopEngine.
Why to Use ShopEngine to Edit WooCommerce Product Page?
Among all the plugins, why did we choose ShopEngine to customize WooCommerce product page? Here are the reasons:
✅ Drag-and-Drop Interface (No Coding Needed)
ShopEngine is built for Elementor. This allows you to visually customize product pages with a simple drag-and-drop interface without the need for coding skills.
✅ Pre-built Product Page Templates
ShopEngine offers a range of ready-to-use single product page templates. You can directly import the templates or use these WooCommerce single product page examples to create a customized design that matches your brand.
✅ 70+ Elementor Widgets for WooCommerce
ShopEngine gives you full control over every element of your product page. You can add all the necessary elements with each dedicated widget:
- Product title, image, price, and description
- Add to cart button
- Product meta (SKU, categories, tags)
- Ratings & reviews
- Upsells & related products
- Custom tabs, stock status, and more
✅ Dynamic Content Control
You can pull product data dynamically using ShopEngine widgets. This means that each product page displays unique product content automatically, without manual edits.
✅ Smooth Integration with WooCommerce
ShopEngine is purpose-built for WooCommerce. It works flawlessly with your existing WooCommerce settings. This makes the customization safe and reliable without conflicts or plugin bloat.
✅ Advanced Customization Features
ShopEngine supports advanced features that help enhance user experience and boost conversion:
- Sticky add-to-cart
- Variation swatches
- Comparação de Produto
- Lista de Desejos
- AJAX-powered functionalities
✅ Lightweight & Optimized for Performance
Unlike many bloated plugins, ShopEngine is optimized for speed and performance. It doesn’t slow down your site while offering robust customization options.
✅ All-in-One WooCommerce Builder
You’re not just customizing single product pages, you also get tools to build your WooCommerce store all in one plugin:
- Product archive pages
- Cart & checkout pages
- Thank you pages
- My account dashboards

How to Customize WooCommerce Product Pages: Step-by-step process
Não há fim para personalização e ajustes em uma página de produto padrão. Diferentes tipos de produtos precisam de diferentes tipos de personalização.
No entanto, neste guia passo a passo, explicarei as principais personalizações que você pode fazer na página do seu produto WooCommerce para obter mais vendas de todas as páginas do produto. Então, vamos direto ao processo de como personalizar ou editar páginas de produtos únicos no WooCommerce.
Instale Elementor e ShopEngine

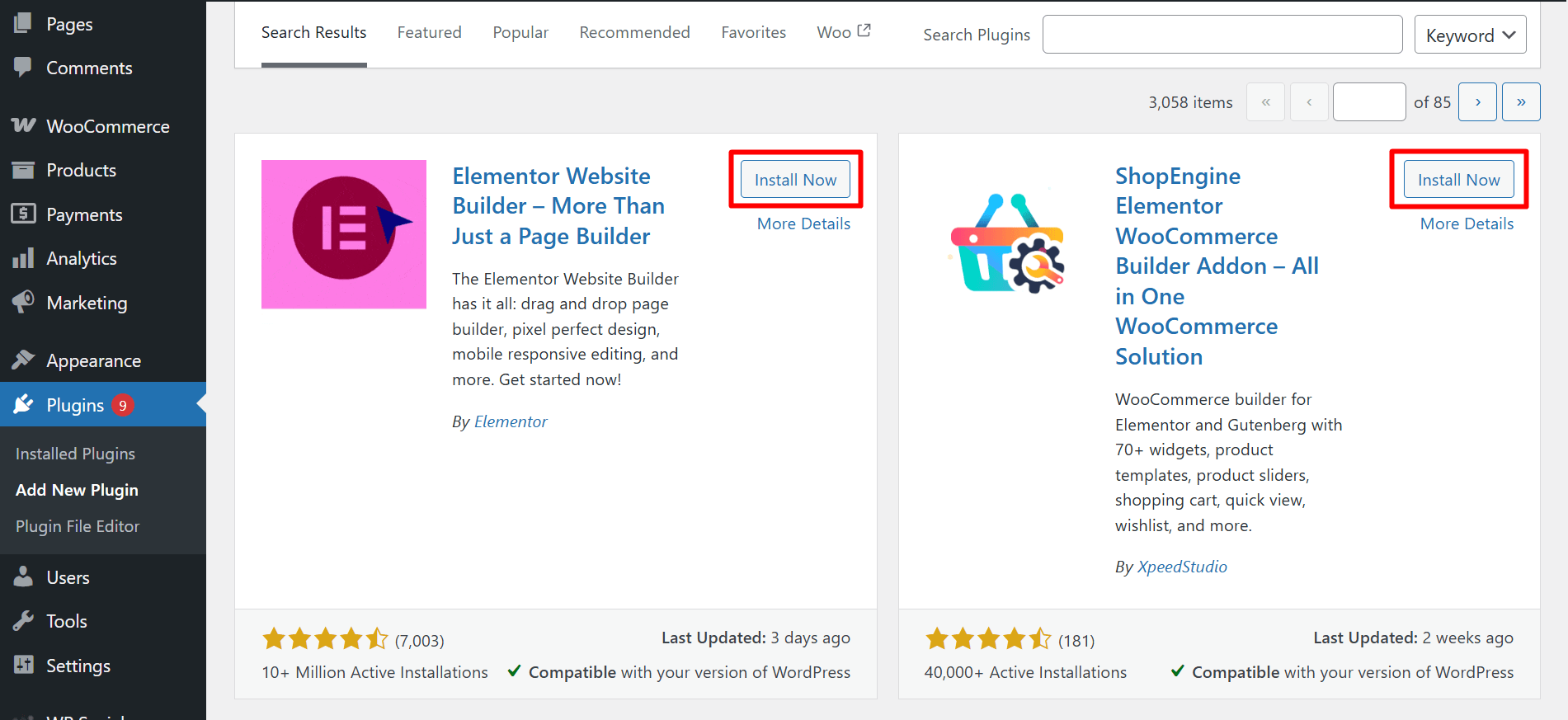
As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Processo de instalação do Elementor | Processo de instalação do ShopEngine |
|---|---|
| 1. Vá para o seu painel do WordPress. Clique em Plug-ins ➜ Adicionar novo 2. Na caixa de pesquisa, digite Elemento, e escolha o Construtor de sites Elementor plugin para instalar. 3. Após a instalação, clique em Ativar. | 1. Vá para o seu painel do WordPress. Clique em Plug-ins ➜ Adicionar novo 2. Na caixa de pesquisa, digite ShopEngine, e escolha o ShopEngine plugin para instalar. 3. Após a instalação, clique em Ativar. |
Create a WooCommerce Single Product Page Template
Here is how to create a WooCommerce single product page template in Elementor:
- Vá para ShopEngine ➜ Templates➜ Add New
- Dê ao modelo um Nome
- Escolha o tipo: Solteiro
- Defina o modelo como padrão (Sim)
- Clique em Editar com Elementor
Also, read the documentation to create WooCommerce single product page.

Neste tutorial de personalização de produto WooCommerce, mostrarei como você pode construir uma página de produto WooCommerce do zero. É por isso que escolhi o modelo de página de produto único WooCommerce em branco. No entanto, ShopEngine fornece Mais de 9 modelos de produto único pré-construídos com aparência profissional que você pode importar e usar.
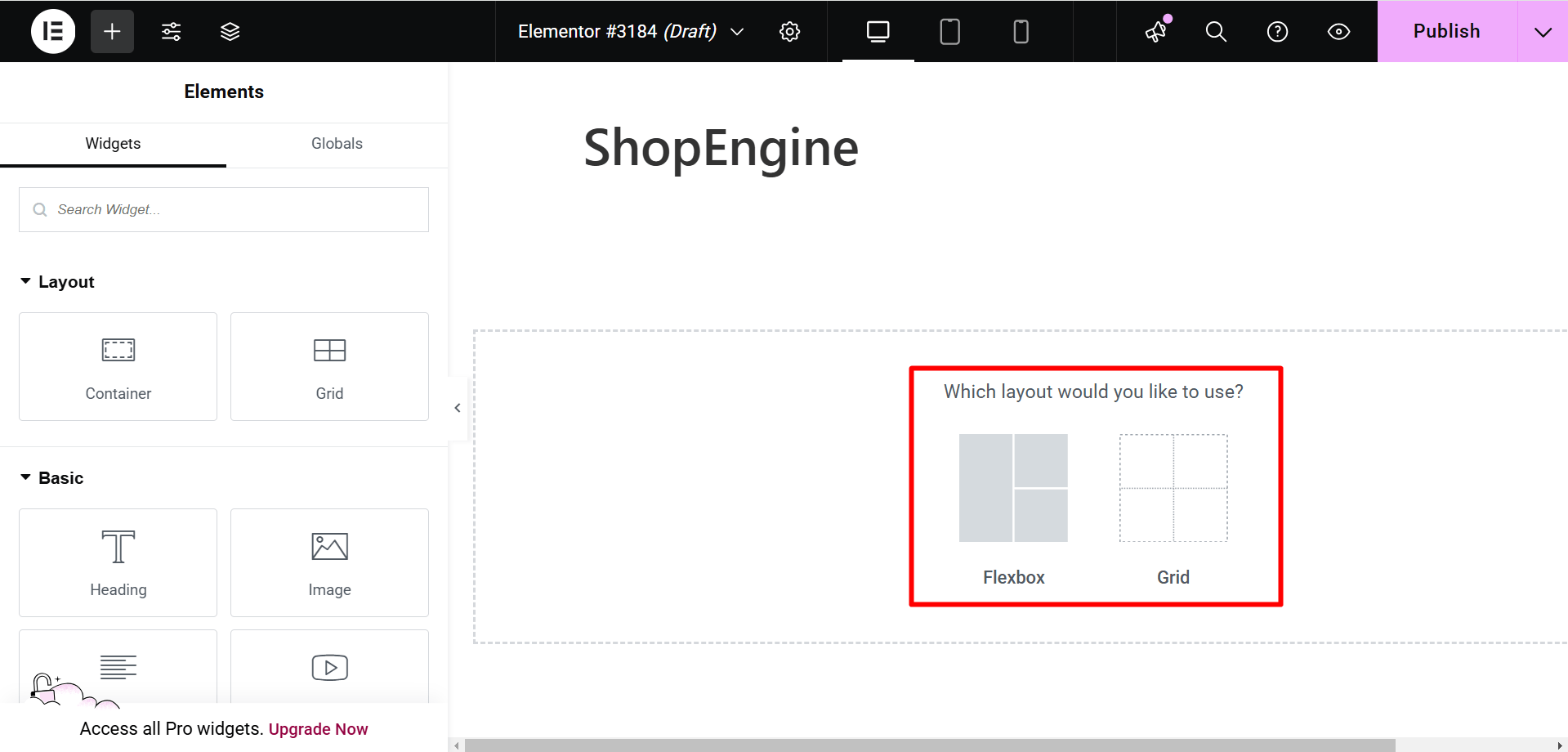
Select A Structure to Edit WooCommerce Product Page Layout
Escolha sua estrutura preferida na Elementor para começar a fazer uma página de produto Elementor WooCommerce personalizada e única para sua loja.

Depois de selecionar uma estrutura, você pode arraste e solte qualquer widget em qualquer ordem de acordo com suas preferências. Para criar uma página de produto WooCommerce personalizada, ShopEngine fornece Mais de 43 widgets que incluem Imagem do Produto, título do produto, preço do produto, estoque de produtos, guias de produtos, etc.
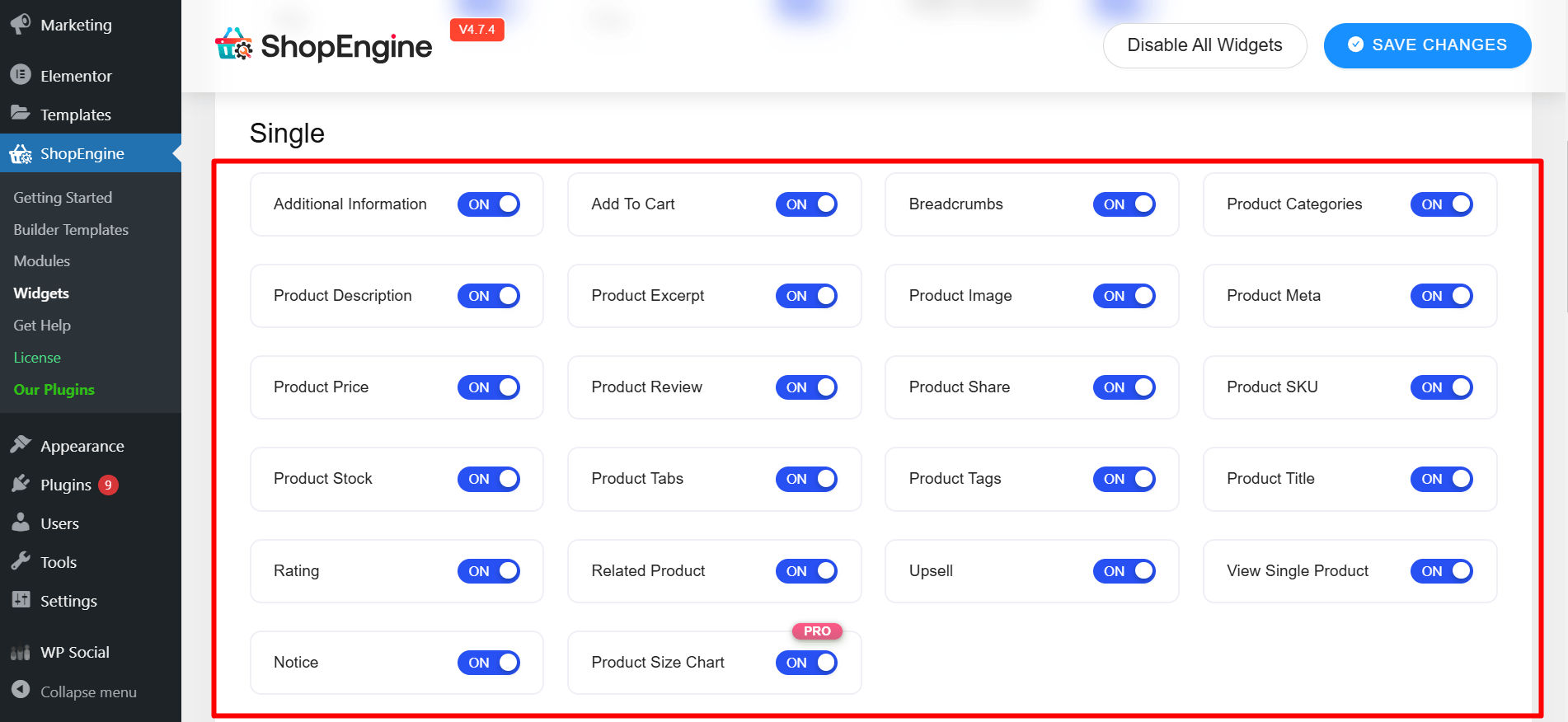
Observação: antes de começar a construir a página do seu produto, certifique-se de que os widgets que você usará estejam habilitados. Você pode fazer isso de ShopEngine ⇒ Widgets ⇒ Único, ligue os widgets que você precisa e clique em salvar alterações.

Aqui, vou mostrar como usar alguns dos widgets de produto único. Você pode usar os mesmos widgets ou um conjunto diferente de widgets seguindo as mesmas etapas.
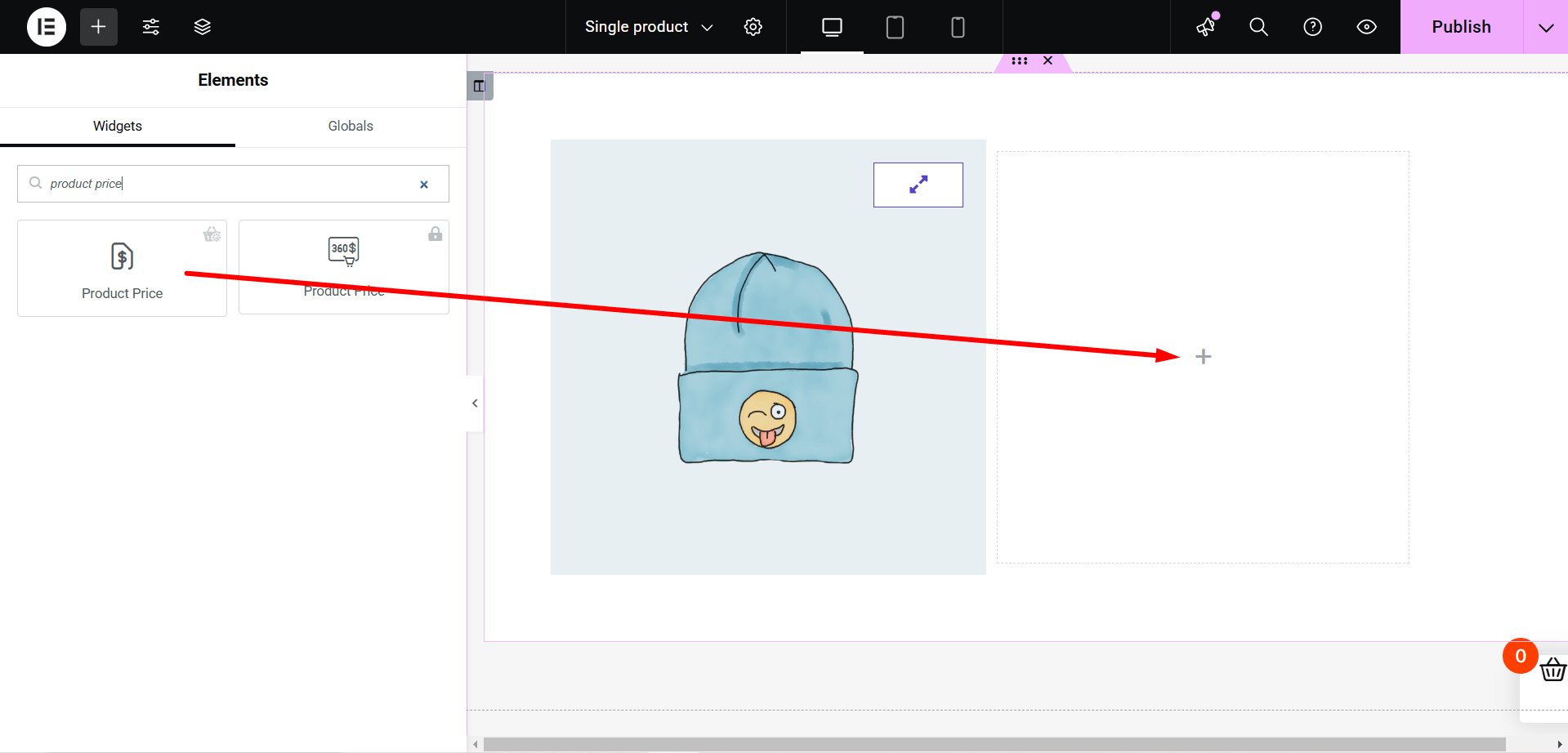
Personalize o preço do produto
Pesquise o widget ‘Preço do produto’ no Elementor. Arraste e solte o widget de preço do produto do bloco 'Produto único do ShopEngine' para criar uma página de produto personalizada WooCommerce.

Este widget de bloco de preços irá ajudá-lo a:
- Defina o alinhamento do preço do produto à esquerda, centro e direita
- Alterar a cor primária, secundária, do texto e de destaque
- Use a opção de seletor de cores para criar a etiqueta do produto com sua cor favorita
- Altere a família tipográfica, tamanho e peso da tipografia, decoração, altura da linha, espaçamento entre letras e outras configurações relacionadas à tipografia.
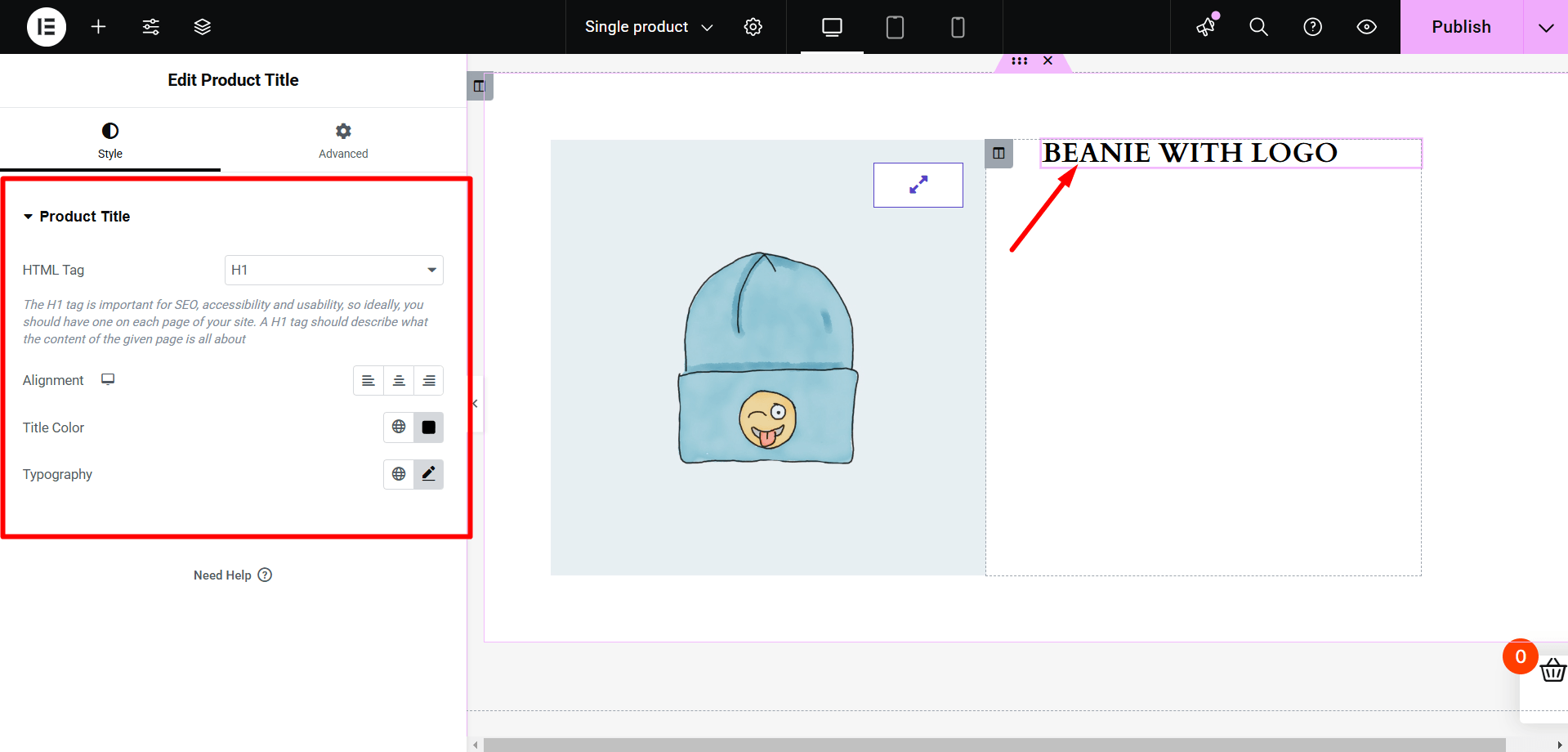
Personalize o título do produto WooCommerce

Procure o widget ‘Título do produto’ no Elementor. Arraste e solte o widget do título do produto do bloco 'Produto único do ShopEngine' para criar e personalizar a página do seu produto WooCommerce. Essas edições simples na página de produto único do WooCommerce podem gerar uma grande conversão, fornecendo uma experiência do usuário melhor.
Nas configurações de estilo do bloco de título do produto, você pode fazer as seguintes personalizações:
- Defina a tag HTML do título do produto de H1 a H6.
- Defina o alinhamento do título do produto para a direita, esquerda ou centro.
- Alterar a cor do título do produto
- Defina todos os aspectos da tipografia
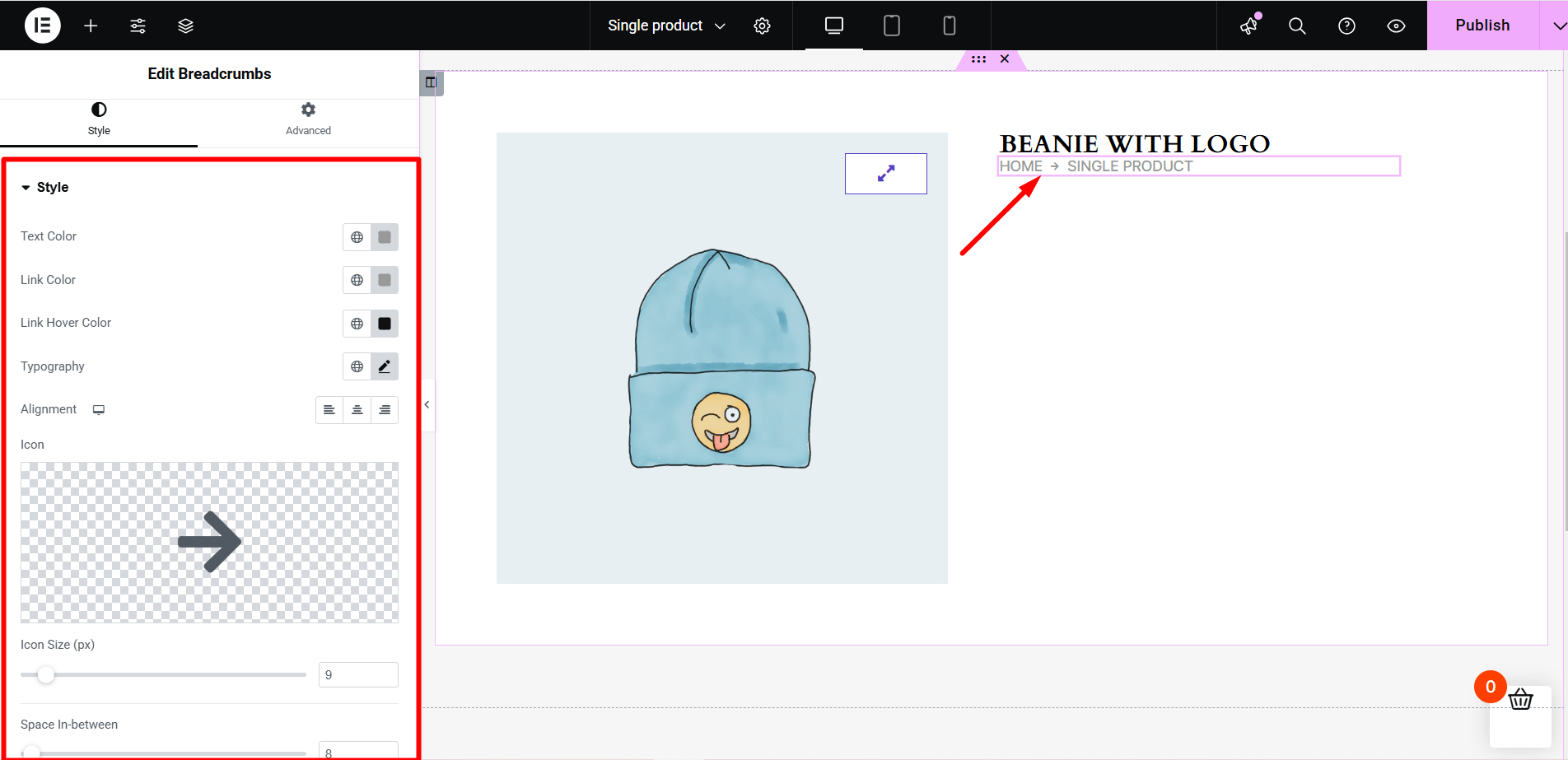
Adicionar pão ralado

Uma localização atual permitirá que os compradores saibam onde estão em seu site. É uma decisão sábia adicionar uma localização atual à página do seu produto. Veja como adicionar pão ralado:
Procure o 'Migalhas de pão’ widget on Elementor. Arraste e solte o widget de localização atual do bloco 'ShopEngine Single Product' para a área de conteúdo do Elementor.
Na guia de configurações de estilo, você pode:
- Defina a cor do texto, a cor do link e a cor de foco do link da localização atual
- Escolha tipografia, alinhamento, ícone, tamanho do ícone e espaço entre os valores para a localização atual que permite alterar o produto WooCommerce ou o layout da página de categoria.
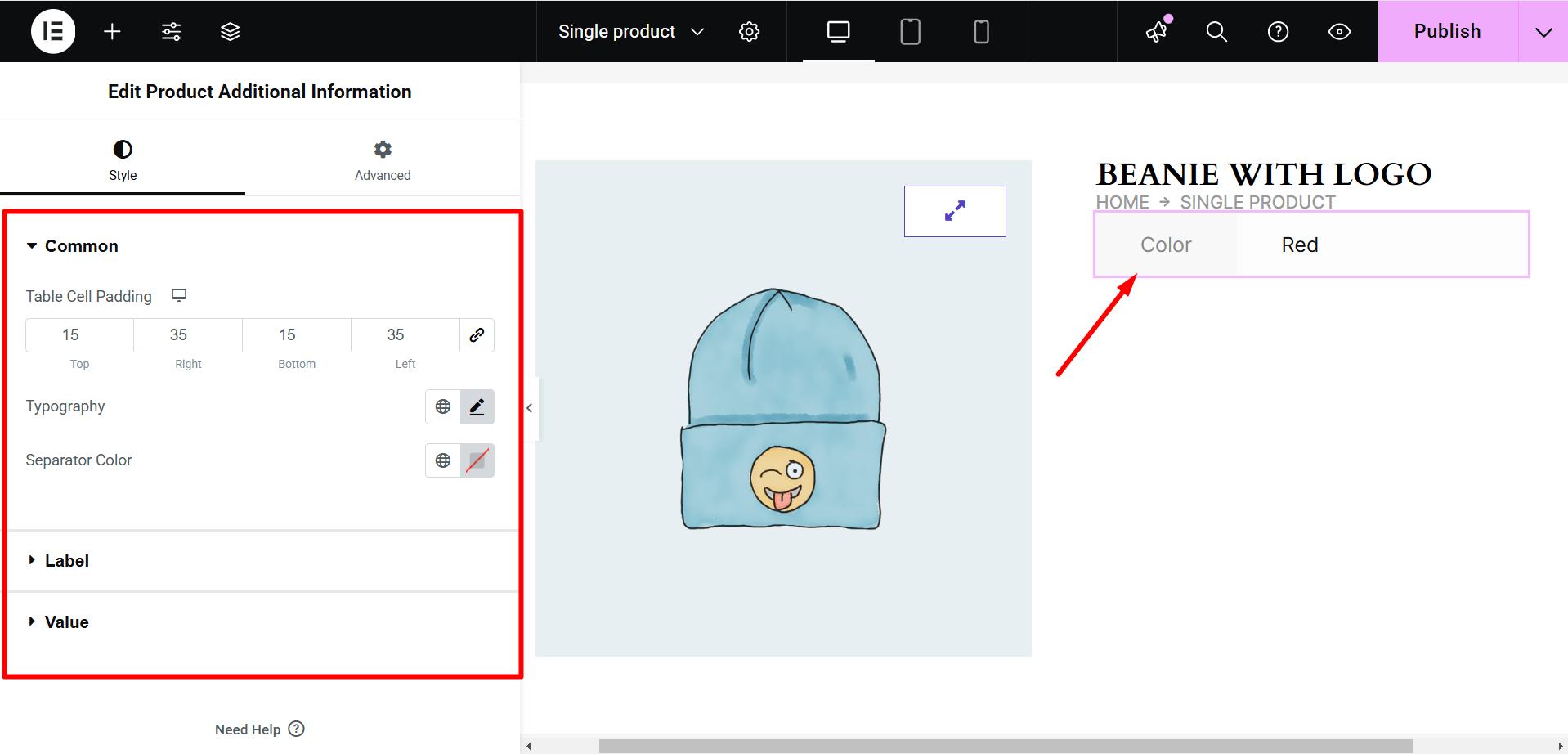
Personalize informações adicionais do produto

Uma breve descrição pode ser inadequada para o seu produto. E quando uma breve descrição não for suficiente, as informações adicionais do produto aumentarão a probabilidade de mais vendas.
Search for the ‘Informações Adicionais do Produto’ widget on Elementor to edit WooCommerce product page. Drag and drop the widget from the ‘ShopEngine Single Product’ block to the content area for changing WooCommerce product page layout.
Aqui está uma lista do que você pode controlar aproveitando o widget:
- Altere o alinhamento, cor, tipografia e margem do título
- Altere a cor, a tipografia, o plano de fundo e a largura da etiqueta
- Alterar a cor, o plano de fundo e a tipografia do valor
- Redefinir o alinhamento e preenchimento da tabela
- Defina sua família de tipografia preferida
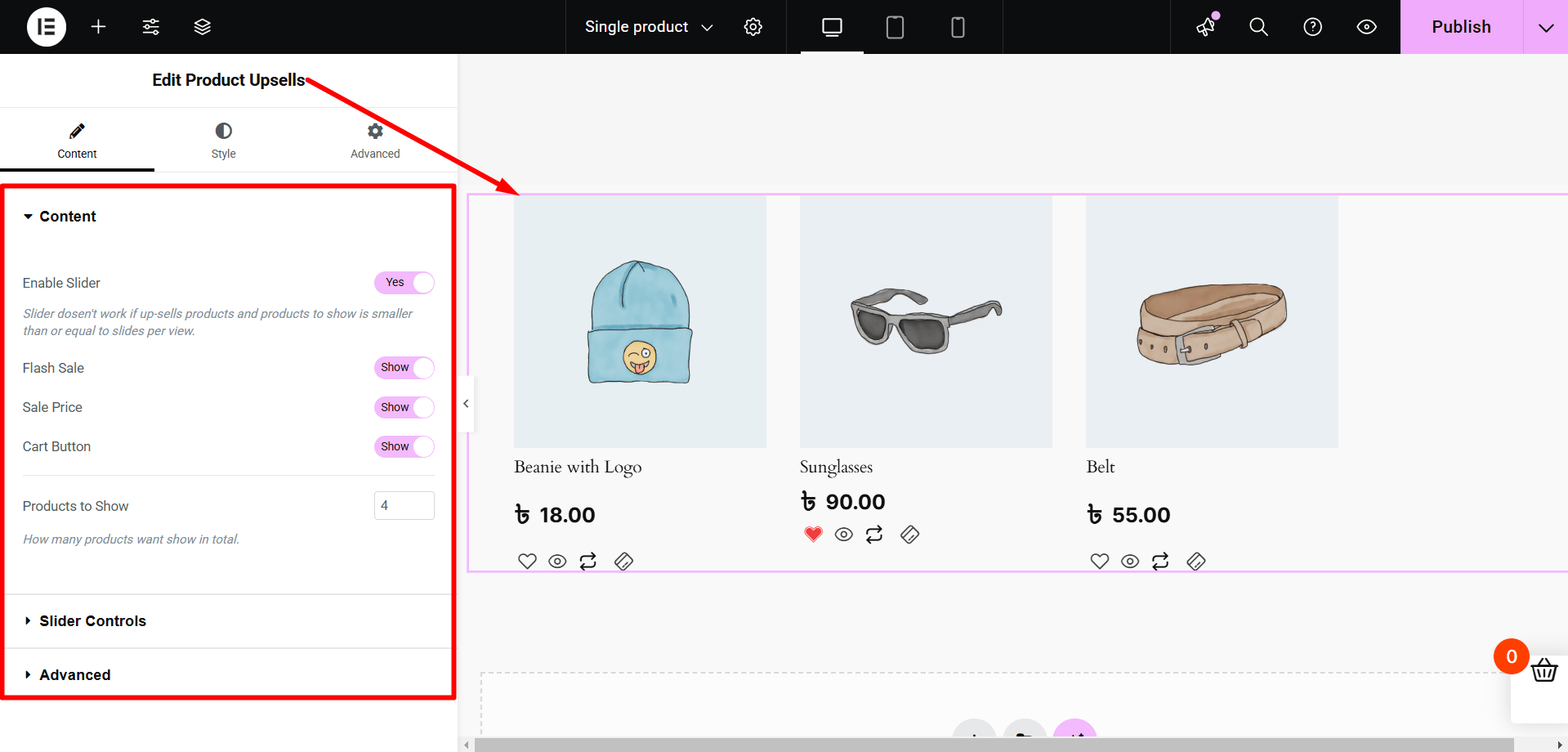
Aproveite as vendas adicionais de produtos

The product Upsells widget will help you to suggest more products to your buyers. Upselling products will inspire your buyers to buy more products from your shop and thus contribute to increased profit.
Procure o widget ‘Upsells de produtos’ no Elementor. Arraste e solte o widget do bloco 'Produto único do ShopEngine'. Este layout editado da página do produto WooCommerce aumentará drasticamente sua taxa de conversão.
Na guia conteúdo e estilo, você pode:
- Set the number of WooCommerce products per page to show
- Ativar/desativar controle deslizante, loop e reprodução automática
- Mostrar/ocultar o título, flash de promoção, preço normal, setas, pontos e botão do carrinho
- Defina colunas do controle deslizante, velocidade e tamanho da seta
- Defina o tamanho dos pontos ou tamanho dos pontos ativos
- Definir ordem por opção
- Definir lacuna na coluna
- Altere a cor de fundo, alinhamento do texto, etc.
Todas essas personalizações tornarão a página do seu produto mais atraente para os clientes, alterando o layout da página do produto WooCommerce ou da categoria.
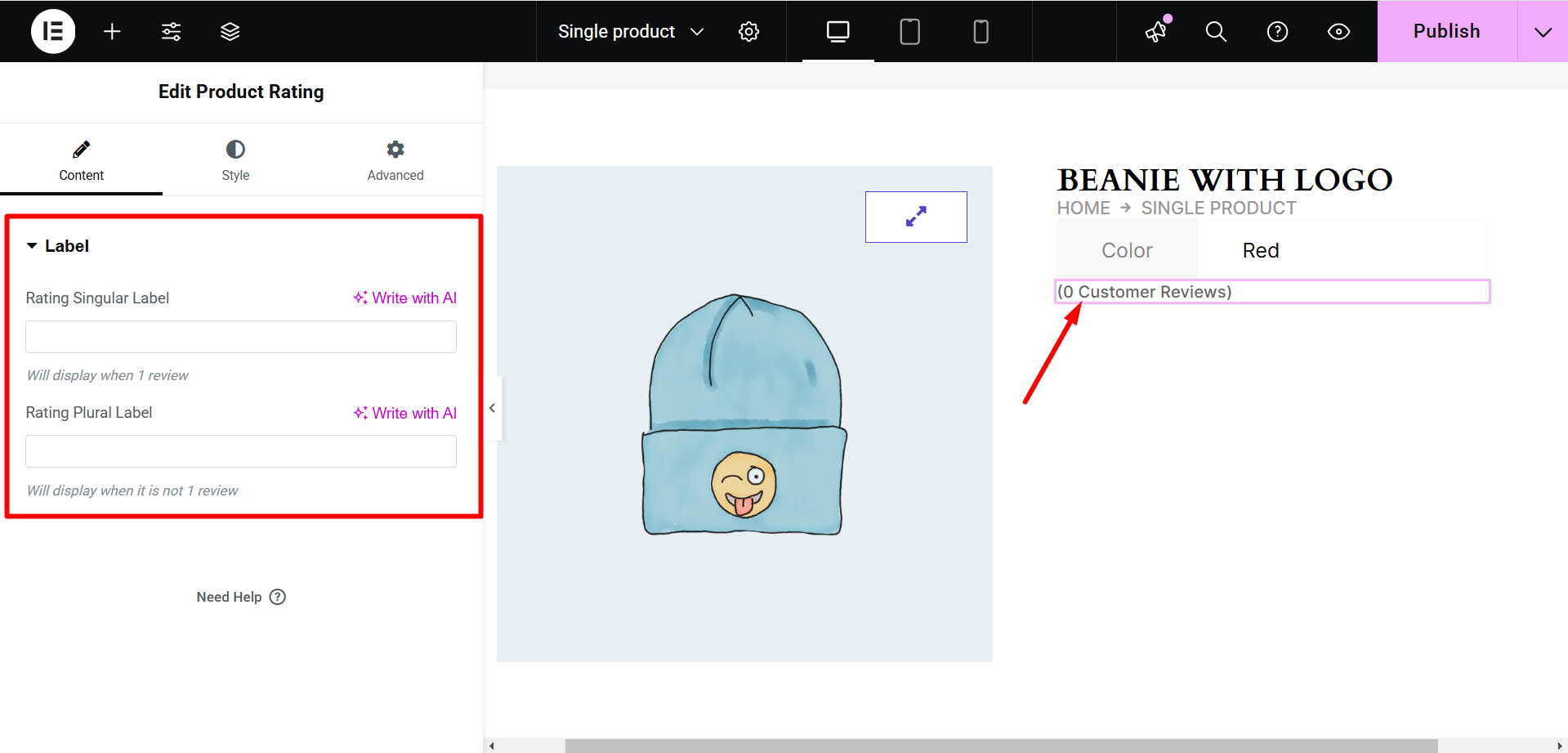
Personalize a classificação do produto

Mostrar classificações de produtos em suas páginas de produtos ajudará os visitantes a encontrar os melhores produtos com base nas avaliações dos usuários.
Leverage the Show Avaliação do produto widget from ShopEngine and make any of the following changes:
- Escolha a cor da estrela de classificação e a cor da estrela vazia
- Defina o tamanho e a lacuna da estrela
- Revise a cor do link, a cor de foco do link e a tipografia
- Defina o espaçamento e alinhamento à esquerda
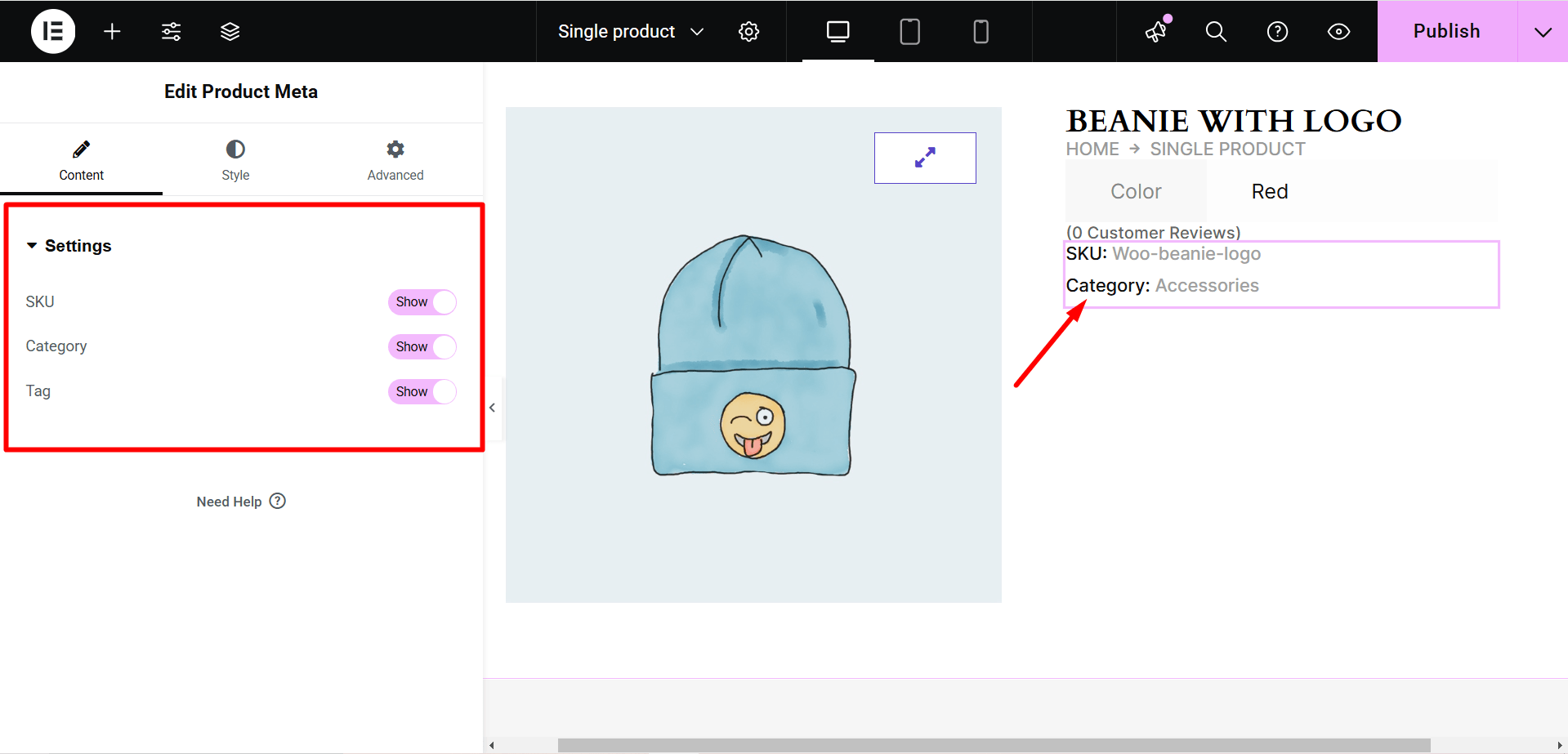
Personalize o meta do produto

Just drag and drop the meta do produto widget to the Elementor content area to start customizing your product meta settings.
Usando o meta widget do produto, você pode mostrar ou ocultar SKU, categoria e tags do produto. Além disso, você também pode alterar o layout, alinhamento, preenchimento, tipografia, cor de foco do link e cor do conteúdo em minutos.
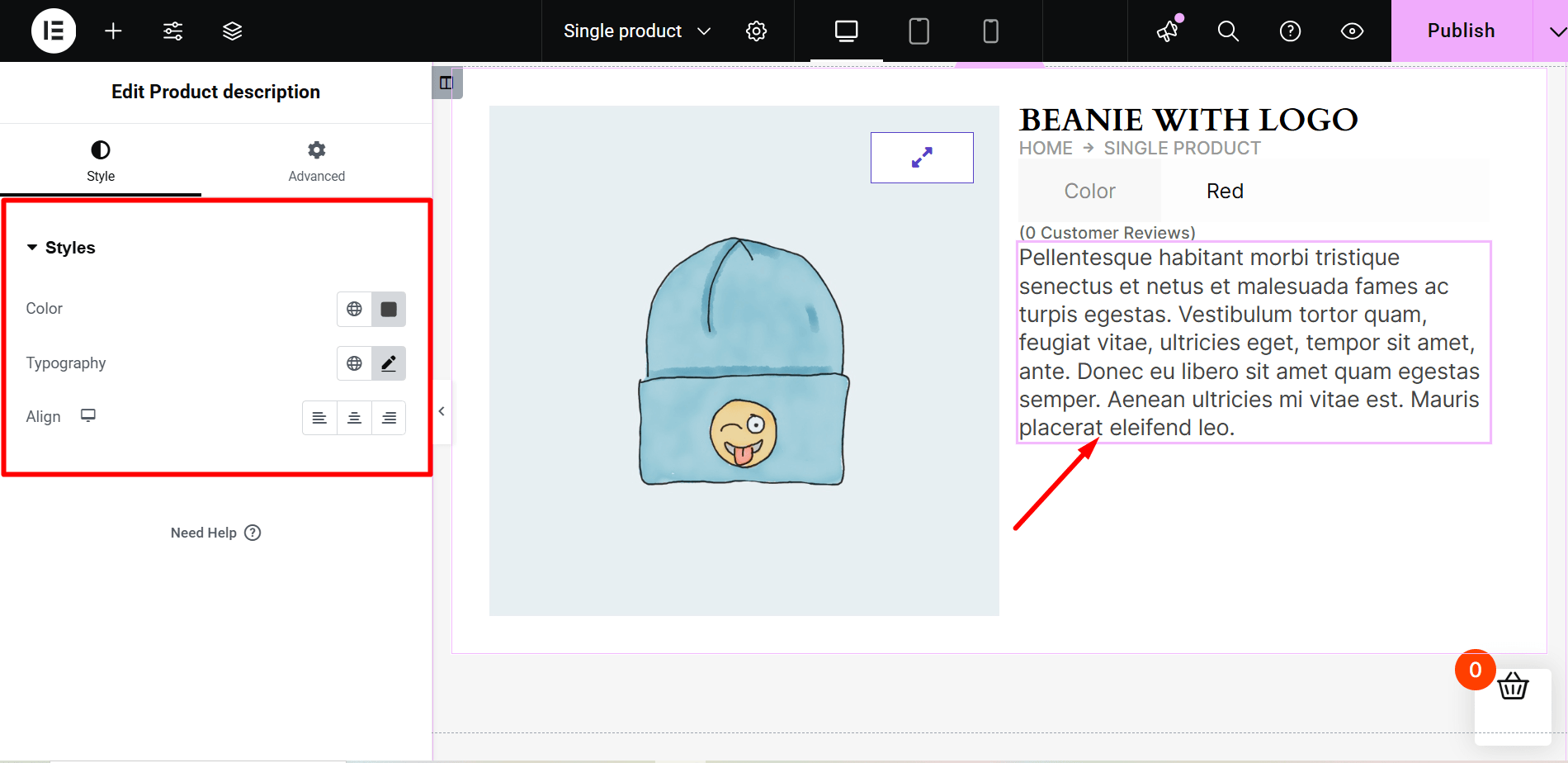
Atualizar estilos de descrição do produto

Arraste e solte o Descrição do produto widget of ShopEngine and bring any changes you like to the color, typography, and alignment of the description.
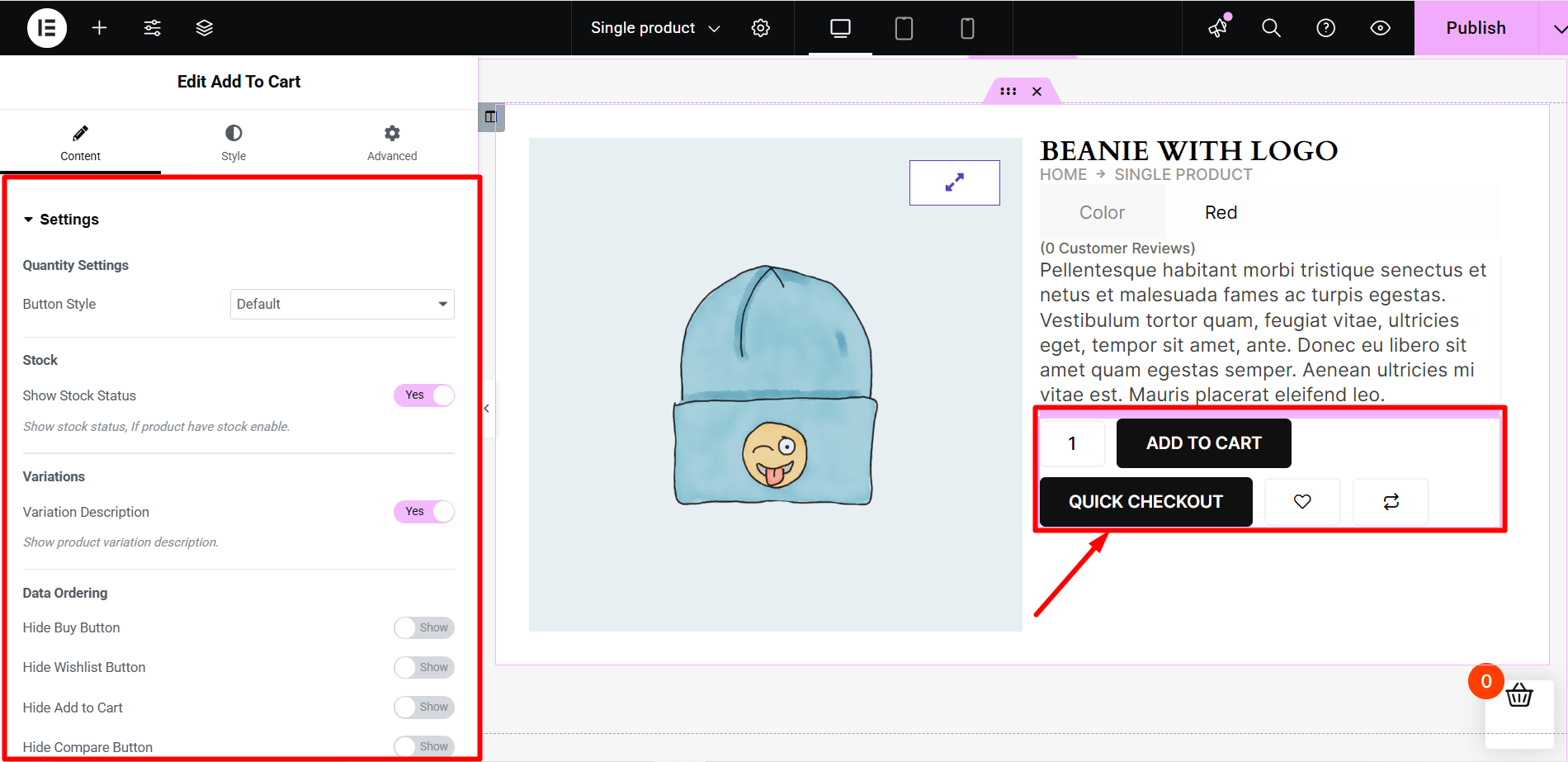
Personalize o botão Adicionar ao carrinho

Certifique-se de que as páginas do seu produto tenham um excelente botão adicionar ao carrinho. Isso certamente aumentará muito a conversão.
Com o adicionar ao carrinho widget from ShopEngine on Elementor, you can change the quantity icons, button positions, etc.
Além disso, você pode executar testes A/B com as configurações de estilo para descobrir o que funciona melhor para o layout alterado da página do produto WooCommerce.

Adicionar botões de compartilhamento de produtos às páginas de produtos WooCommerce é uma ótima ideia que você pode implementar agora. Quando os compradores compartilham os dados do produto com seus entes próximos e queridos, você terá mais vendas de novos usuários sem qualquer publicidade paga.
Aproveite o participação do produto widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Social para aproveitar esta opção.
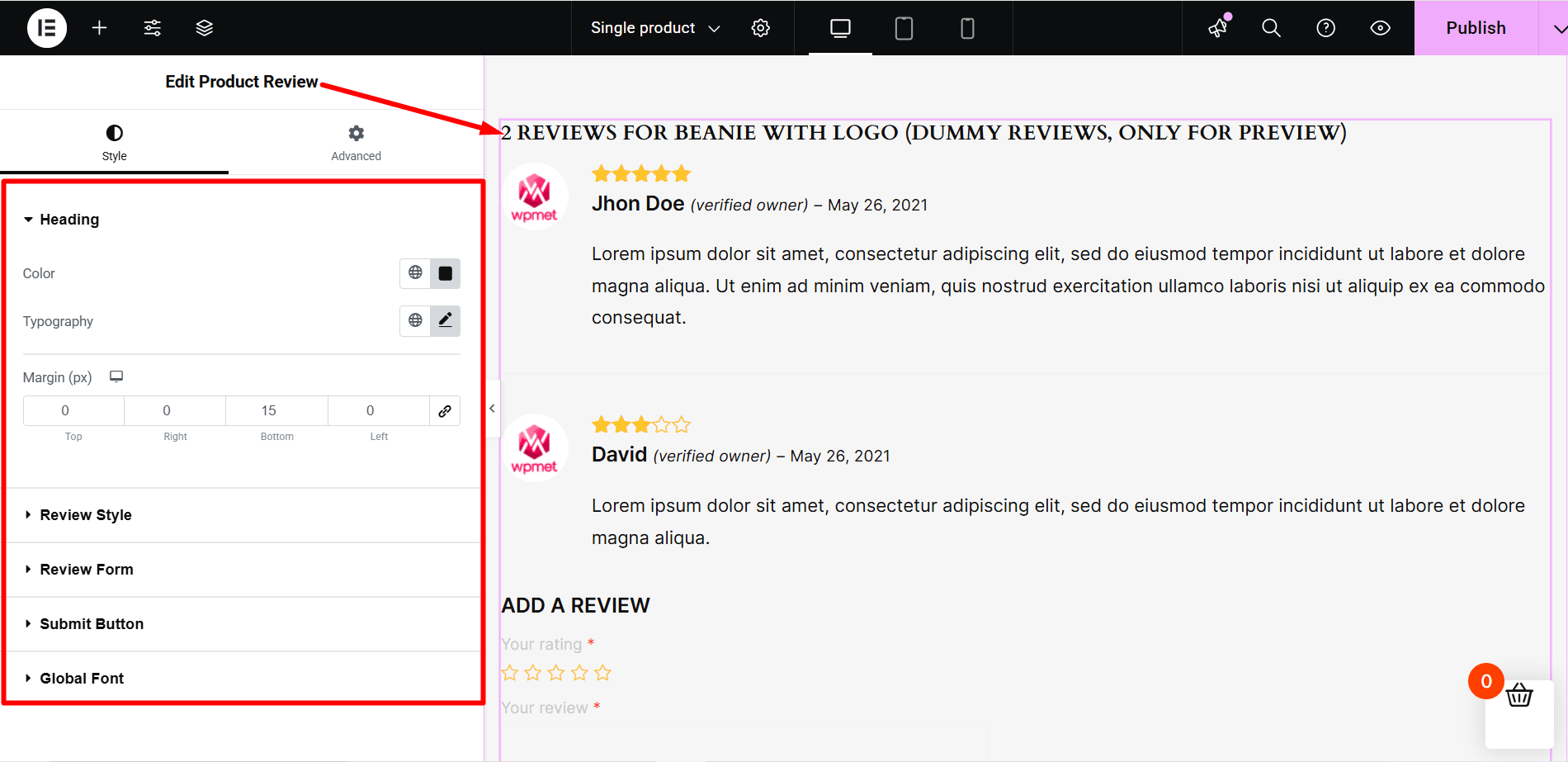
Personalize o widget de avaliação do produto

Place the revisão do Produto widget at the right place on your product page so that the product users can leave their ratings and reviews. It also promotes your brand perfectly.
Usando o widget 'Product Review' do ShopEngine do bloco Elementor, você pode fazer as seguintes alterações na seção de revisão do produto:
- Altere a cor e a tipografia do título de avaliação do produto
- Defina o tipo, largura, cor e preenchimento da borda de revisão única
- Definir largura do avatar do autor, cor do nome do autor e tipografia, cor da data de revisão e tipografia
- Revise a cor do conteúdo junto com a tipografia
- Alterar a cor padrão da estrela e a cor vazia da estrela
- Personalize o formulário de comentários
- Escolha o tamanho e a família de fontes de sua preferência, etc.
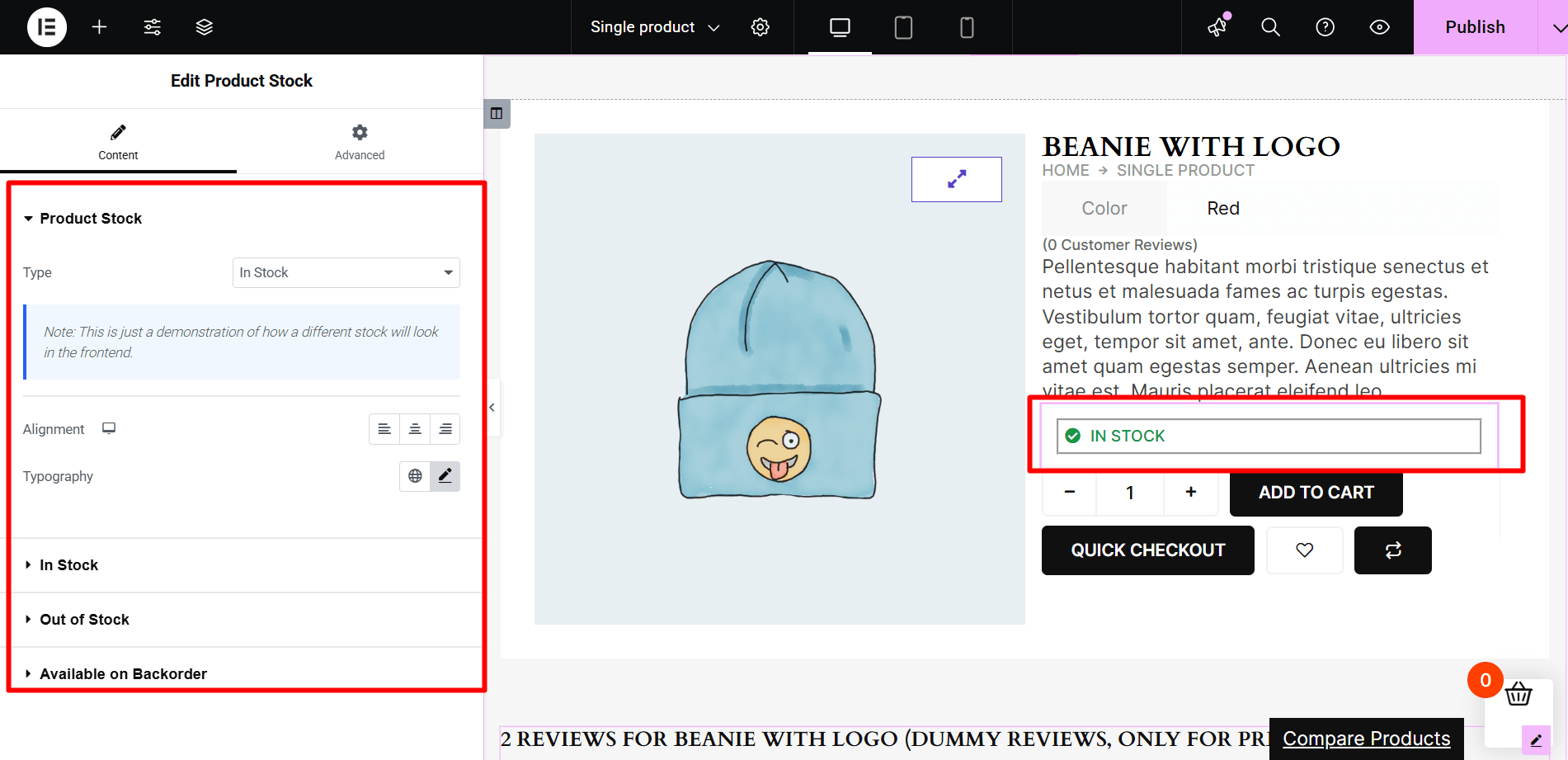
Personalize o status do estoque do produto

Com o widget “Estoque de produtos” do ShopEngine, você pode personalizar o texto e o ícone do produto em estoque ou existente junto com a cor, tipografia e alinhamento das páginas de seus produtos WooCommerce.
Além disso, você tem total liberdade para definir o ícone, o alinhamento, a cor e a tipografia como 'esgotado' e 'disponível em status de pedido pendente'.
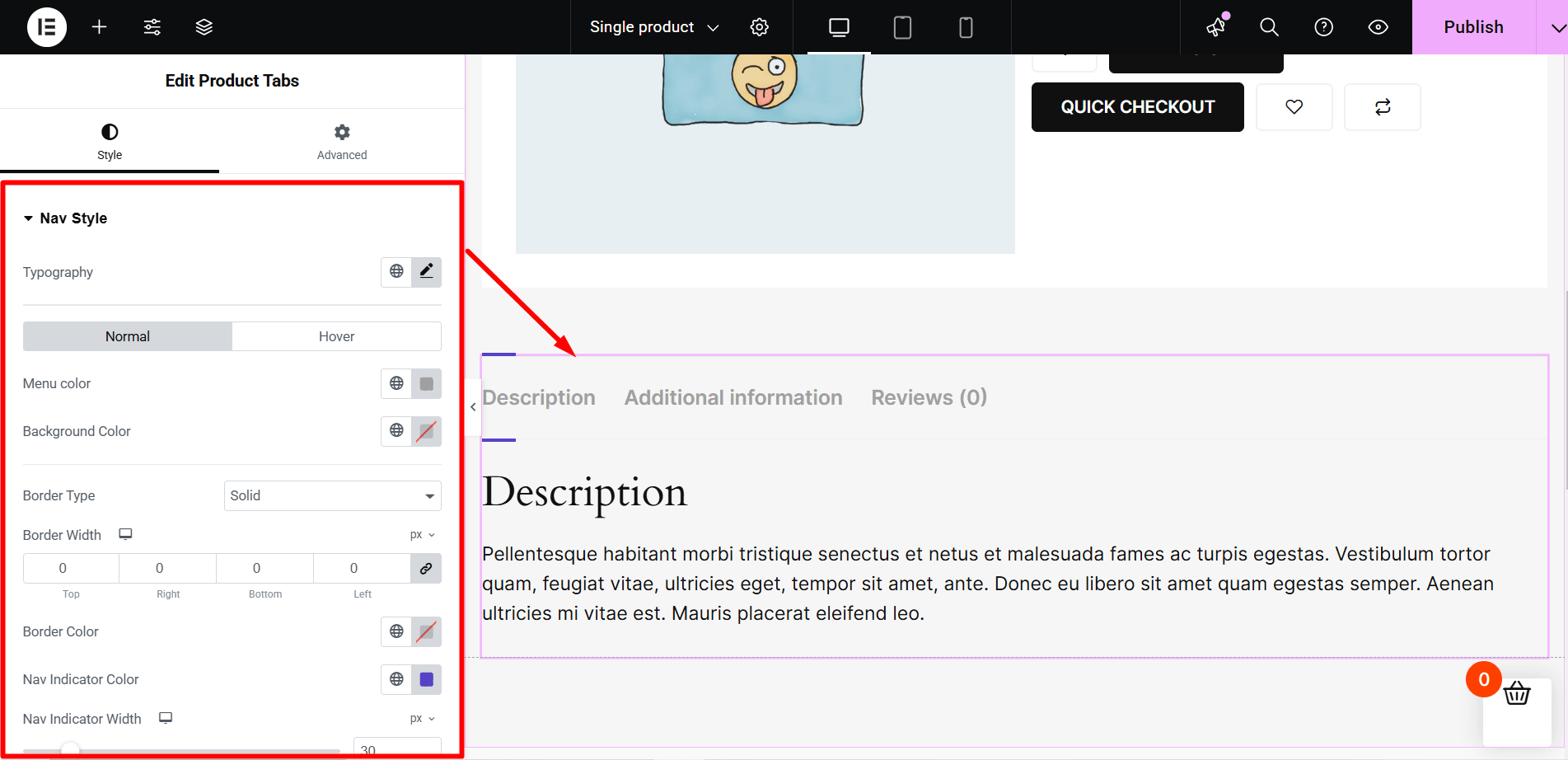
Adicionar e personalizar guias de produtos

Adicionar guias de produtos permite que seus clientes forneçam mais informações sobre os produtos que você está vendendo em sua loja WooCommerce. Com o ShopEngine, você pode adicionar guias personalizadas e personalizá-las para atender às suas necessidades.
Basta arrastar e soltar o widget 'Guias de produtos' do bloco de produto único do ShopEngine no Elementor e sua página de produto WooCommerce editada estará pronta para uso.
Você pode controlar os seguintes aspectos das guias de produtos com o widget:
Estilo de navegação: Tipografia, cor do menu, cor do menu ativo, cor e borda do indicador de navegação, espaçamento do menu, sombra da caixa, tipo de borda, largura da linha, cor e preenchimento.
Conteúdo da guia: Mostre ou oculte o título do conteúdo da guia, altere a cor e a tipografia do título do conteúdo da guia e defina o preenchimento do conteúdo da guia.
Lista de informações: Personalize a cor do atributo, a cor do valor e a tipografia dos dados da tabela.
Classificação média: Experimente o título da classificação, o total da classificação e a tipografia e cor da contagem de classificações.
Estilo de revisão: Personalize a cor da classificação, a cor da classificação vazia, a data, a cor da autoridade e da descrição, a tipografia da data e a tipografia da descrição.
Formulário de revisão: Altere a cor do rótulo do formulário, a tipografia do rótulo, a cor da borda de entrada, a cor da borda do foco de entrada, a tipografia de entrada, a cor da mensagem e a cor necessária.
Botão de envio: Defina o preenchimento, o raio da borda, a tipografia do botão, a sombra da caixa, a cor e o plano de fundo.
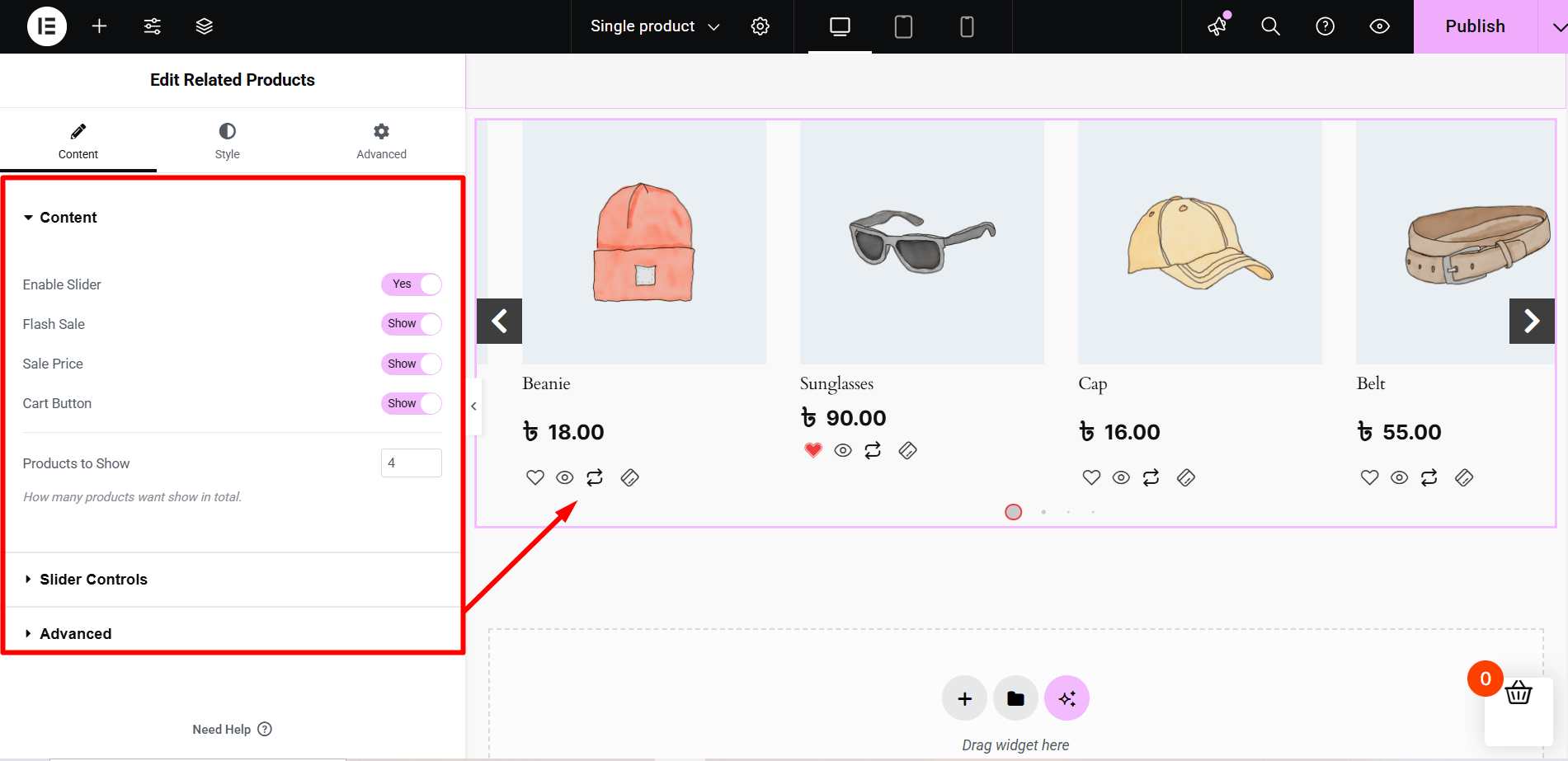
Mostrar produtos relacionados

Showing Related Products for your customers to buy is an amazing idea you can implement on your eCommerce website. ShopEngine ‘Produto relacionado’ widget for the WooCommerce product page will help you show related products with the following settings:
- Defina o número de produtos a serem exibidos
- Ativar/desativar controle deslizante
- Mostrar/ocultar título, flash de venda, preço normal e botão do carrinho.
- Defina o número de colunas do controle deslizante
- Alterar cor de fundo
- Defina a velocidade do controle deslizante, etc.
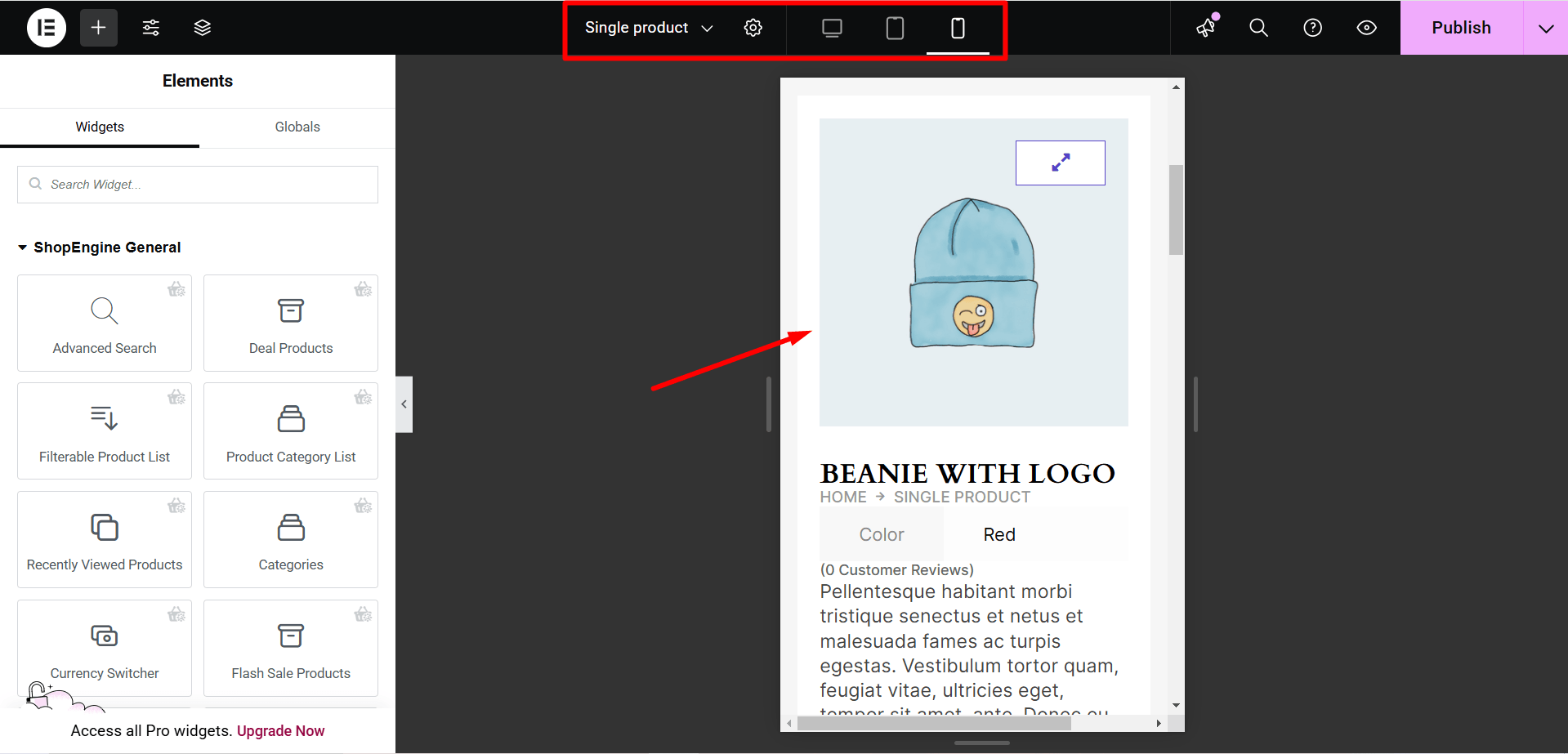
Visualizar configurações ou alterações no modo responsivo

Como a maioria dos clientes hoje em dia usa dispositivos móveis para comprar em lojas online, certifique-se de que as páginas de produtos da sua loja funcionem perfeitamente para visualizadores de celulares e tablets.
Aproveite o botão rotulado como modo responsivo do Elementor para ver como as alterações da página de produto de largura total aparecem em dispositivos móveis e desktop.
Se você achar que há algumas inconsistências ou problemas nas visualizações em dispositivos móveis e tablets, corrija-as para visualização em dispositivos móveis.
Quando terminar de adicionar e personalizar o widgets necessários para o seu WooCommerce páginas de produtos e visualizar o layout da página de produtos para dispositivos, clique no botão 'atualizar' do Elementor.
É isso! Siga as etapas que compartilhei neste tutorial WooCommerce de personalização de produto.
Bingo! Suas páginas de produtos WooCommerce editadas agora estão otimizadas para dispositivos móveis e prontas para serem publicadas.
Bônus: 5 maneiras de otimizar a página do produto para aumentar a taxa de conversão
Depois de personalizar a página do produto WooCommerce, é hora de otimizá-la. Uma página de produto bem otimizada pode aumentar as vendas instantaneamente.
Para obter uma boa taxa de conversão, é importante otimizar a página do seu produto alterando o layout da página do produto WooCommerce. Abaixo estão 5 maneiras que você pode seguir para maximizar a taxa de conversão e a receita de sua loja online.
Manter a hierarquia de informações

Certifique-se de projetar a página de produto único WooCommerce mantendo a hierarquia de informações.
Por exemplo, é uma prática comum manter a localização atual sobre todas as informações. A localização atual geralmente é seguida pelo título do produto e outras informações relacionadas ao produto, como uma revisão ou descrição. Na maioria das lojas online, você verá as imagens à esquerda da página com um ícone para ver a visualização ampliada.
Além disso, certifique-se de que as informações que você fornece na nova página editada do produto WooCommerce dão aos compradores uma ideia completa sobre o produto que você está oferecendo para vender.
Use imagens de alta qualidade

Só ter um bom produto não pode trazer mais dinheiro para o seu bolso, a menos que você o apresente de maneira inteligente aos seus clientes. A imagem do produto é uma excelente forma de apresentar seus produtos ao público-alvo, tanto na página do produto quanto na página da loja.
No entanto, se suas fotos forem medíocres, obscuras ou com ângulo errado, você não pode esperar muito delas.
Ao postar as imagens do produto, certifique-se de que elas sejam claras, focadas no produto e capturadas do ângulo certo.
Adicionar imagens contextuais de produtos pode mostrar seus produtos nos ambientes apropriados. Por exemplo, tire uma foto de eletrodomésticos na cozinha para mostrar aos seus clientes como os eletrodomésticos combinam perfeitamente com sua cozinha.
Contrate um fotógrafo profissional para capturar a imagem detalhada do produto para a galeria de produtos. No caso de um produto físico, é melhor capturar o mesmo produto de todos os ângulos. Isso ajudará os clientes a ver o design do produto e partes com mais clareza.
Leve profissional retoque de fotos de produtos serviços para aprimorar as imagens de seus produtos. Além disso, faz com que o cliente se sinta confiante para realizar a compra.
Por último, mas não menos importante, recomendo o uso de imagens de galeria de produtos em alta resolução. Embora as imagens possam desacelerar um pouco a página do seu produto WooCommerce, você pode minimizar o efeito com qualquer plugin gratuito para otimização de imagens, como Esmagar.

Escreva uma descrição de produto matadora
Detalhes ou descrições convincentes e apropriadas do produto desempenham um papel importante nas vendas online. Certifique-se de que a descrição do produto mencione as principais informações do produto. A propósito, isso não é suficiente. As informações também devem ser fáceis de ler e diretas. Você pode usar o formato de marcadores para exibir as informações uma por uma.
Lembre-se de que você não precisa ser totalmente formal. Se for adequado à categoria do produto, você pode usar uma voz engraçada, acessível e deliciosamente excêntrica para editar a página do produto WooCommerce.
Aqui está uma descrição atraente do pacote de cachorro-quente para café da manhã da Picky Bars:

A sugestão final, enquanto você escreva uma descrição do produto, observe diversas opções de uso dos produtos. Isso ajudará os clientes em potencial a saber se o produto atenderá às suas necessidades ou se eles precisam de algo mais.
Defina o preço da maneira certa
Não importa os tipos de produtos que você vende, o preço é sempre um fator importante para seus clientes. O preço e como você o coloca na página personalizada do produto WooCommerce afetam a decisão de compra.
Para tornar seus preços facilmente visíveis, você pode usar uma fonte grande. Colocar o texto do preço em negrito ou usar uma cor contrastante também pode funcionar bem para você.
Destaque os descontos e mostre o preço normal seguido do novo. Este layout de página de produto WooCommerce personalizado e alterado oferecerá uma experiência de usuário fácil de visualizar.
Aqui está um exemplo de como Picky Bars fez isso:

Se seus clientes não conseguem ver o preço claramente, você deve repensar a personalização do design que fez para editar a página do seu produto WooCommerce.
Otimize a página do produto WooCommerce com SEO na página
Para obter mais tráfego orgânico para as páginas de seus produtos WooCommerce, é importante usar técnicas de SEO na página. Use as tags de título, meta descrição, alt tag corretas para imagem do produto, palavras-chave, descrição e outros fatores de SEO na página para ganhar mais clientes e, portanto, uma taxa de conversão mais alta.

Mais guias:
Precisa de mais guias de personalização de páginas WooCommerce? Leia os seguintes blogs para personalizar e alterar sua loja WooCommerce e outras páginas:
Como personalizar a página da categoria WooCommerce sem codificação
Como personalizar a página do carrinho WooCommerce gratuitamente
Como editar e personalizar a página da loja WooCommerce
Como personalizar a página da minha conta no WooCommerce
Como personalizar a página de checkout do WooCommerce
Como resolver erro de carrinho vazio do WooCommerce
Por meio desses blogs, você aprenderá como configurar e alterar a loja personalizada, o carrinho, minha conta e as páginas de checkout do WooCommerce.
Palavras Finais
Não importa como você personaliza a página do produto WooCommerce da sua loja online. Quer seja uma página de produto Elementor WooCommerce ou a página padrão, certifique-se de que as alterações feitas sejam fáceis de usar e intuitivas. Ao personalizar e editar uma única página de produto no WooCommerce, certifique-se de seguir a consistência, a relevância e o contexto. No entanto, o layout da página do produto WooCommerce editado e alterado precisa ser altamente otimizado para dispositivos.
Personalizar sua página de produto único WooCommerce pode parecer uma tarefa difícil no início. No entanto, se você tiver o construtor de páginas Elementor e ShopEngine, não terá estresse.
É tudo por agora. Se você tiver alguma dúvida ou confusão, sinta-se à vontade para nos informar através da caixa de comentários.


Deixe um comentário