Iniciar #
WooCommerce Checkout exibe seleção de produtos e formulários de checkout em uma única página. Adicione produtos a um pedido, retire e conclua o pagamento sem sair da página. Basta seguir o Processo passo a passo:
Criar formulário #
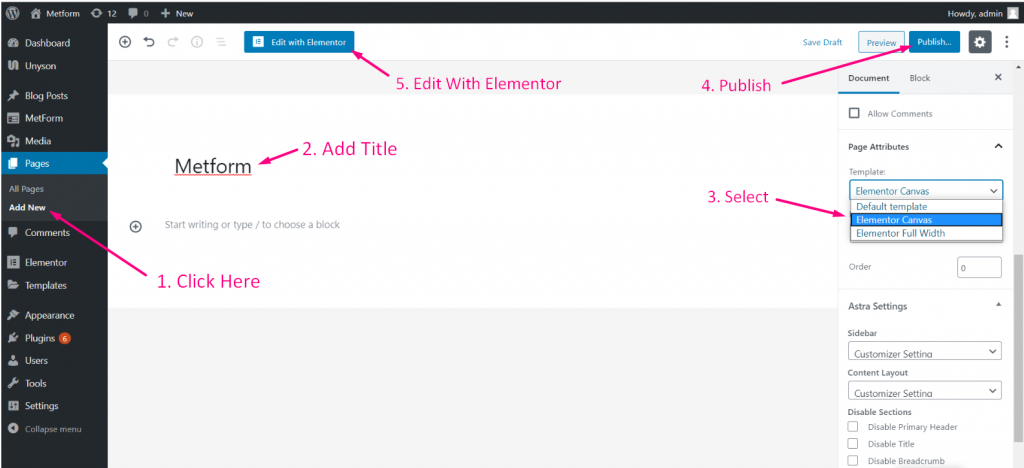
Etapa => 1: Vá para Painel=> Páginas=> Adicionar novo=>
- Adicionar Título da página
- Selecione o modelo Tela Elementor
- Clique em Publicar
- Editar com Elementor

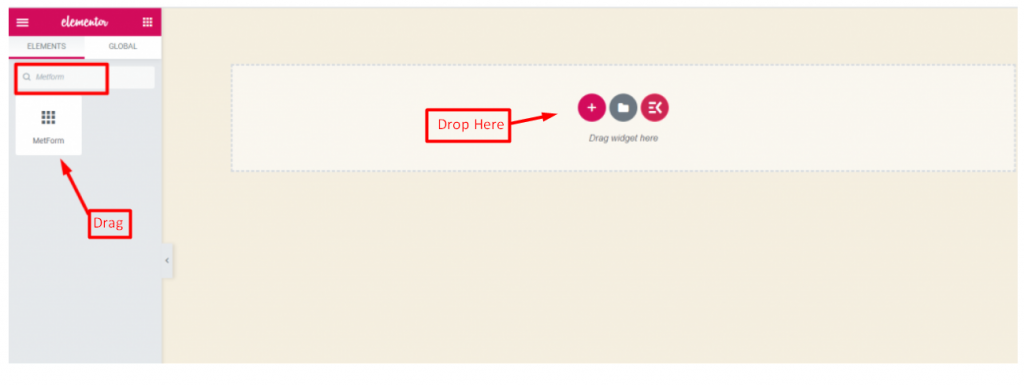
- Etapa => 2: Procurar Metform=> Arrastar e soltar

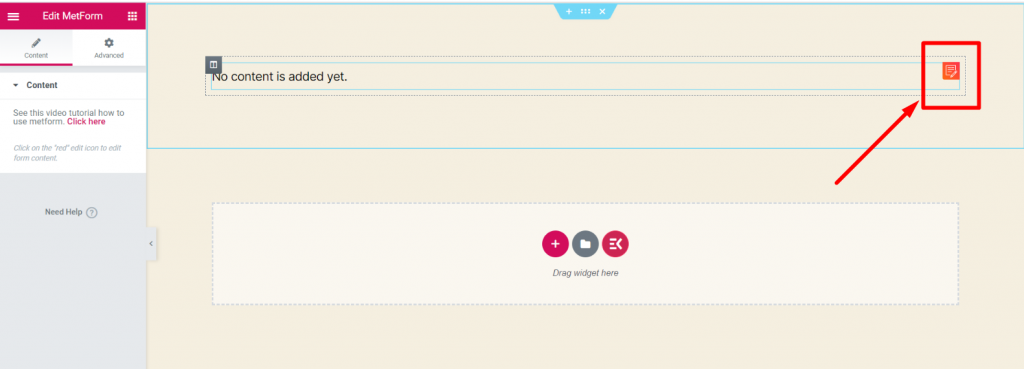
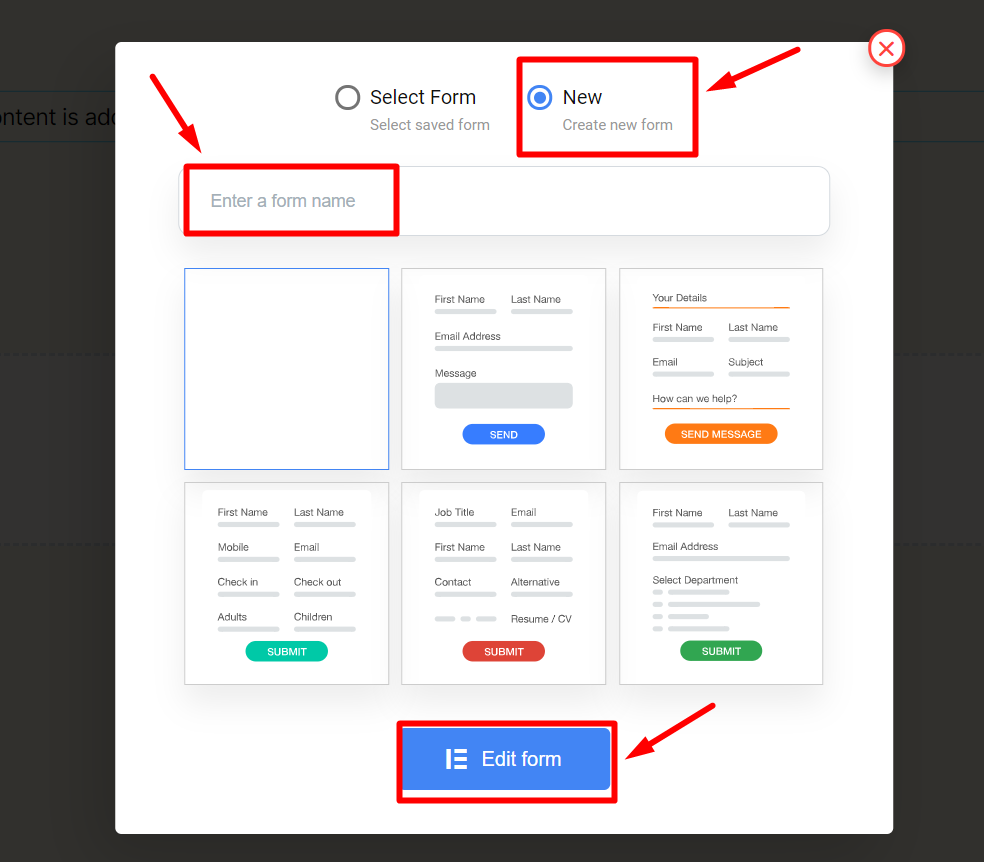
- Etapa=>3: Clique no ícone selecionado

- Etapa => 4: Ou você pode selecionar Novo=> Digite seu Nome do formulario=> Clique em Editar formulário

Definir valor do produto #
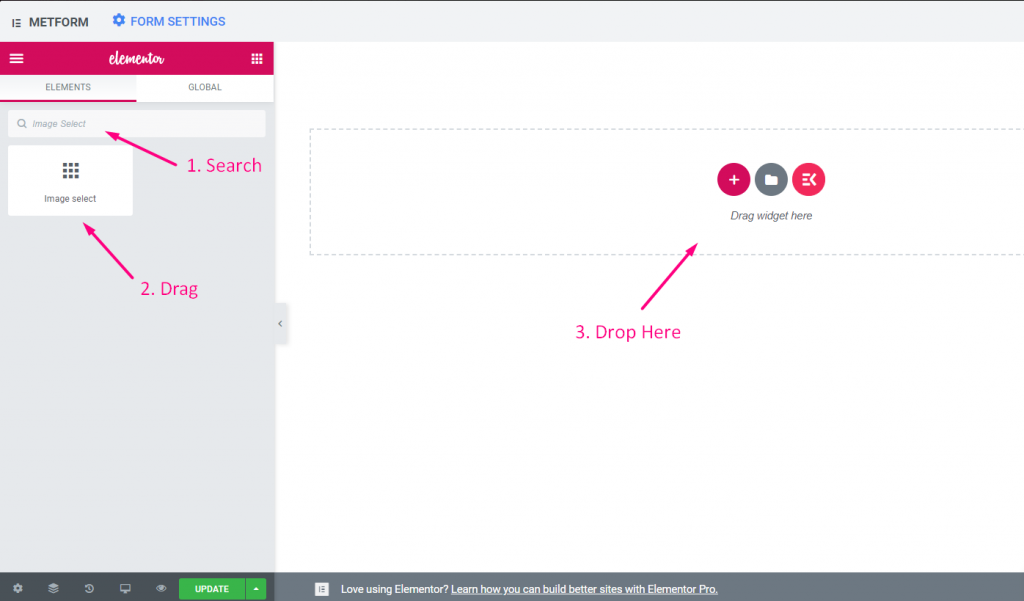
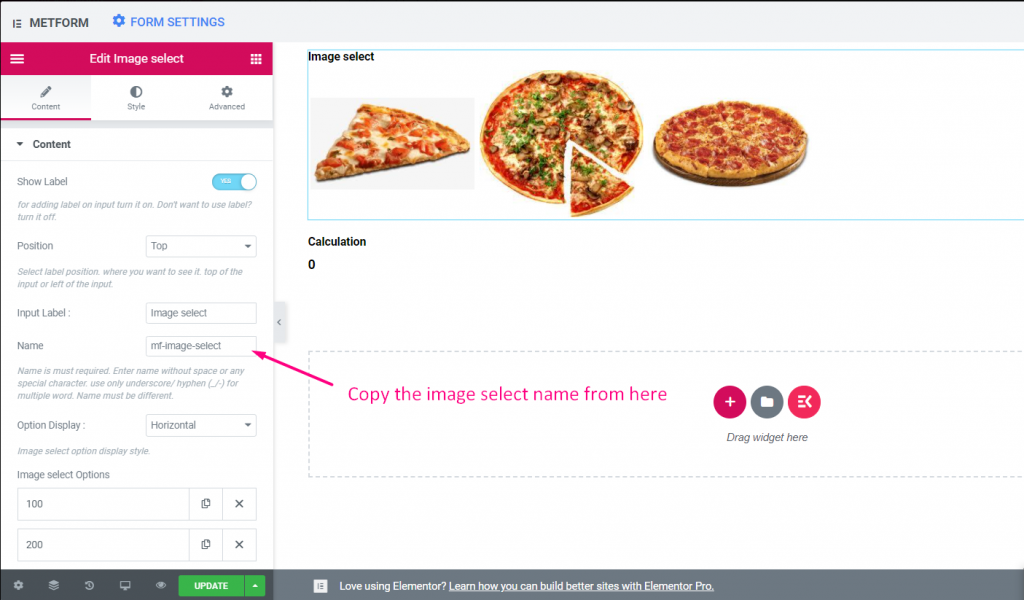
- Etapa => 1: O Formulário criado aparecerá => Agora procure por Seleção de imagem=> Arrastar=> Derrubar

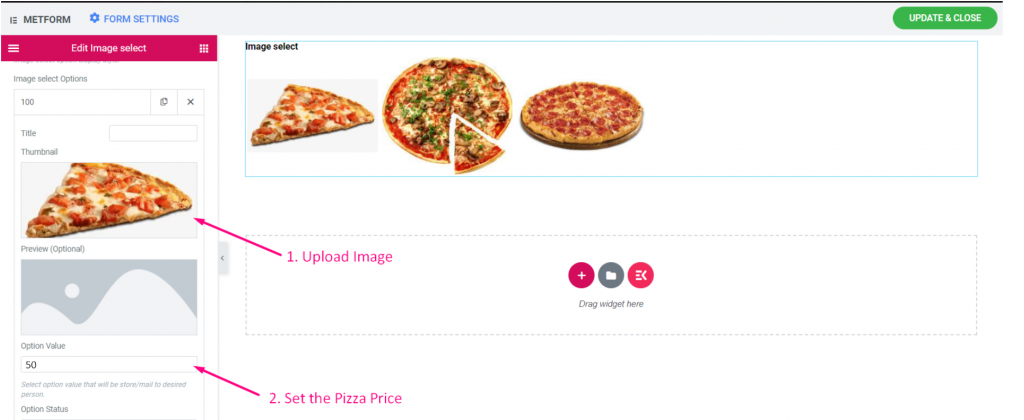
Etapa => 2:
- Enviar Imagem
- Defina o preço do produto. Para EX: 50

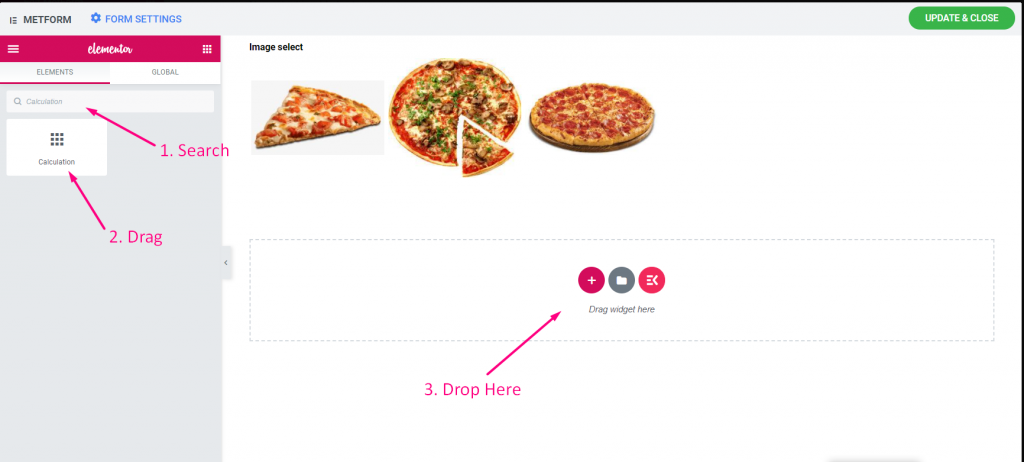
Etapa=>3:
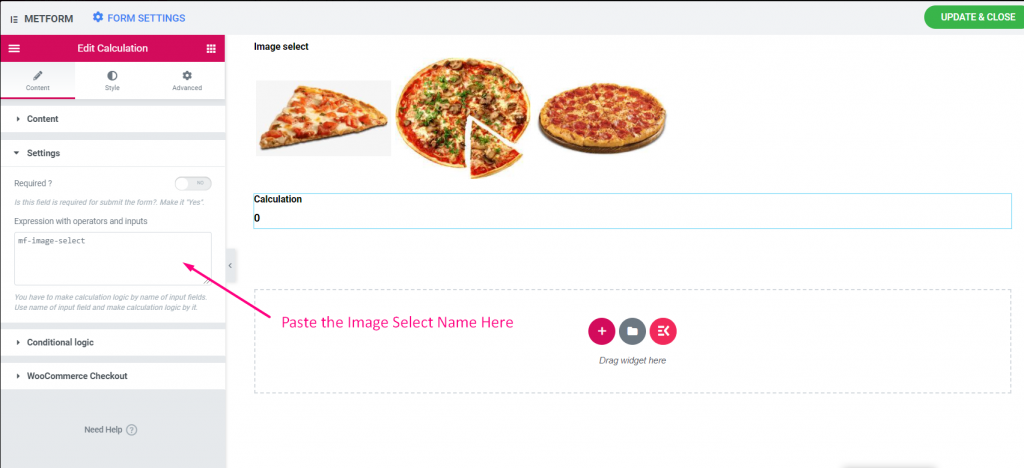
Agora procure por Cálculo=> Arrastar=> Derrubar

- Etapa => 4: Copie a seleção de imagem Nome

Etapa => 5: Cole o Nome de seleção de imagem no Cálculo=> Configurações=> Seção de Expressão

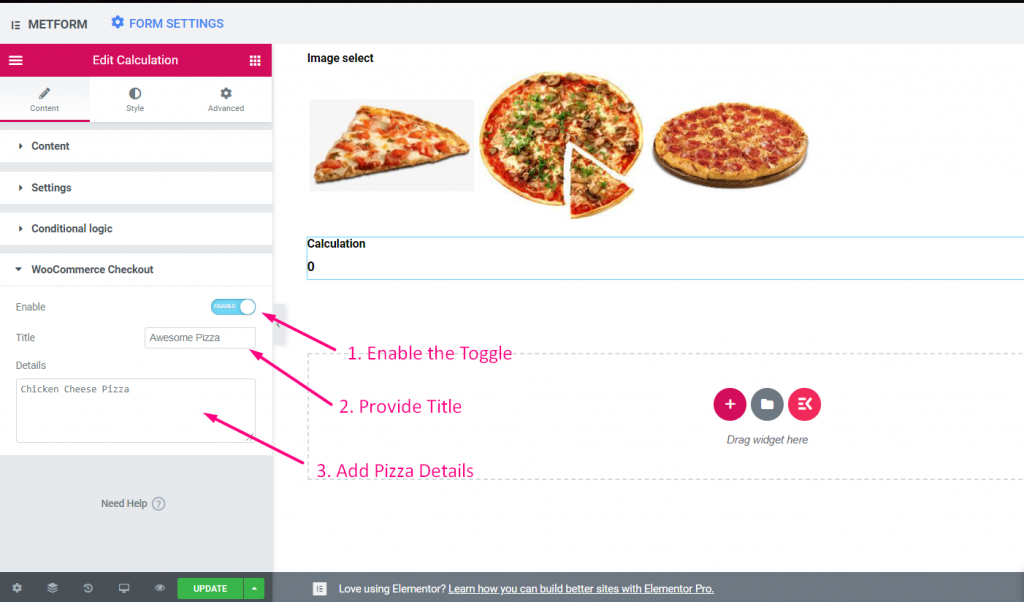
Etapa=>6:
- Vá para WooCommerece Finalizar compra=> Ative o botão Alternar => Fornecer título => Adicionar detalhes da pizza

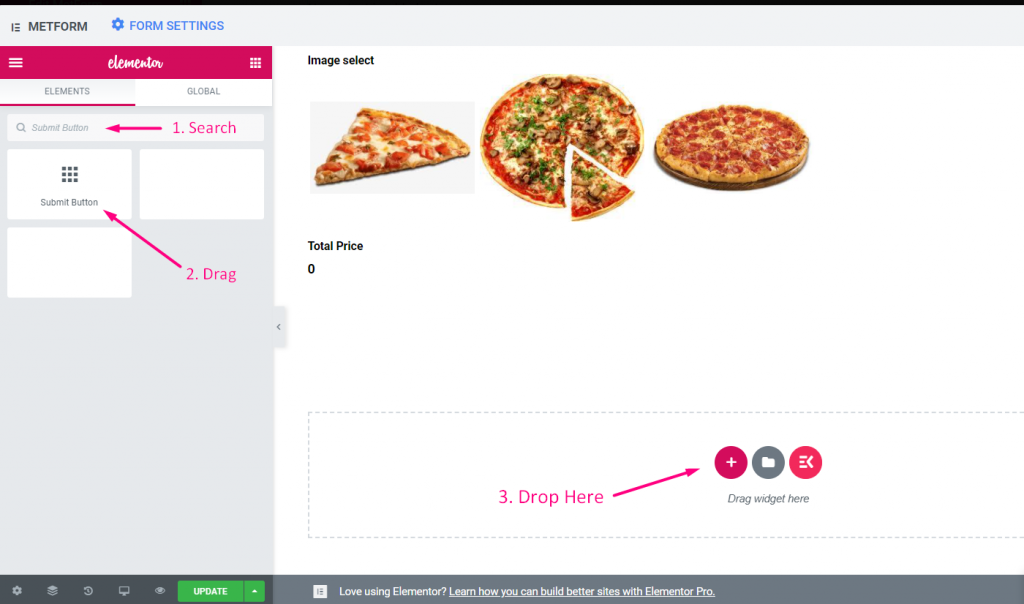
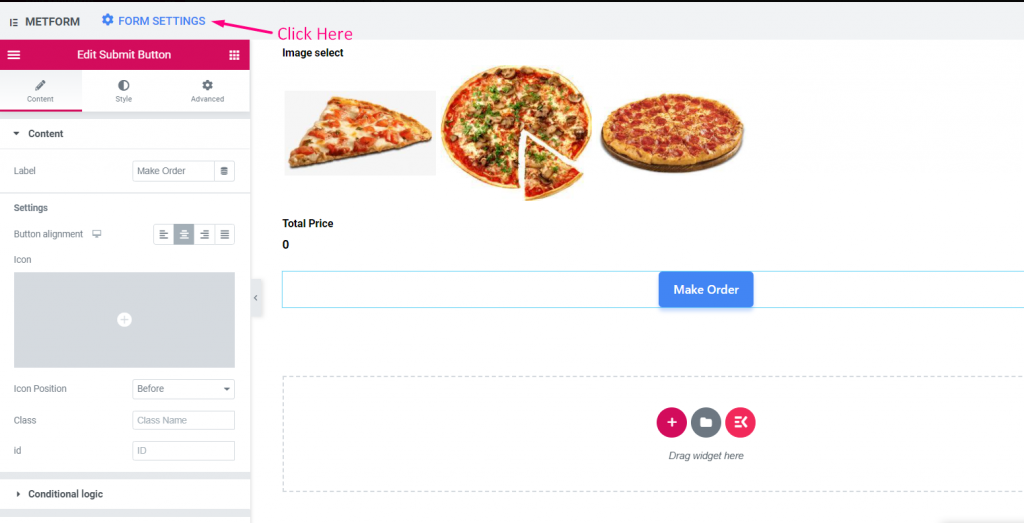
- Etapa=>7: Agora procure por Botão de envio=> Arrastar=> Derrubar

- Etapa => 8: Clique no Configuração de formulário

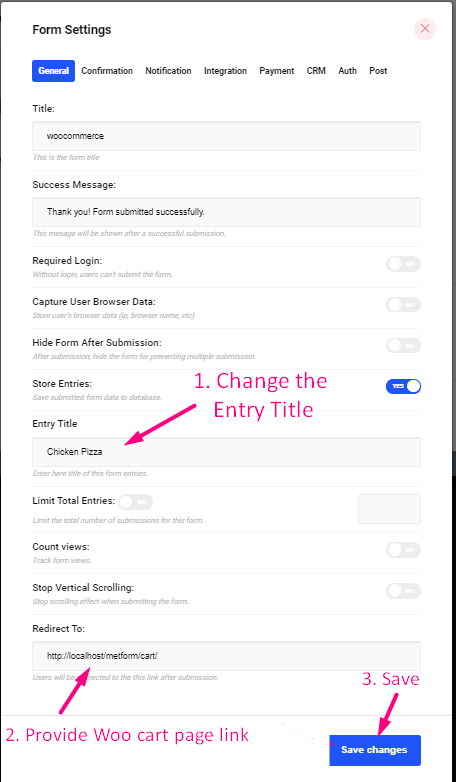
Etapa=>9:
- Adicione ou edite qualquer título de entrada daqui.
- Proporciona a Link de redirecionamento da página do carrinho WooCommerce
- Salvar alterações

Visualização do site #
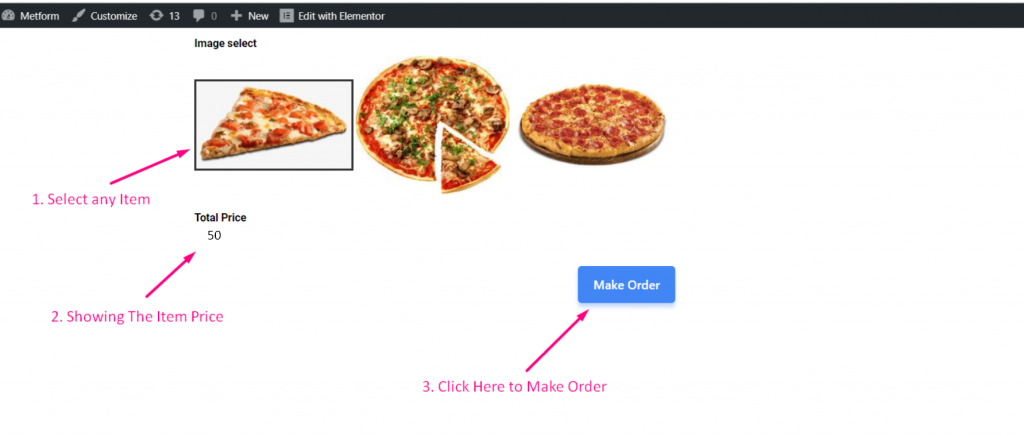
Etapa => 1: Agora vá para o Site=> Selecione qualquer item=> Clique em Faça o pedido

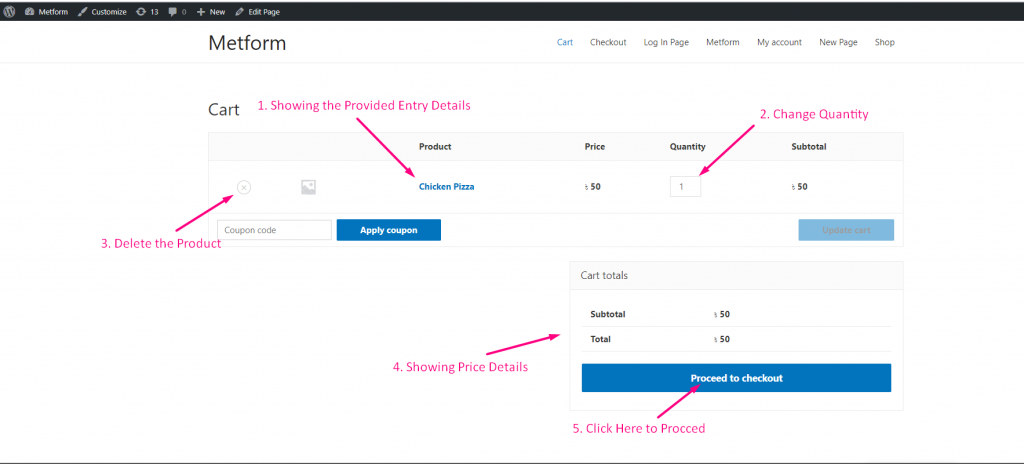
Etapa => 2: Isso irá para a página do carrinho WooCommerce que você forneceu no Configurações de formulário
- Mostrando os detalhes da entrada conforme você forneceu em Título de entrada de configurações de formulário.
- Colocou o Quantidade do produto
- Mostrando o Detalhes do preço
- Agora clique em Fazer o check-out

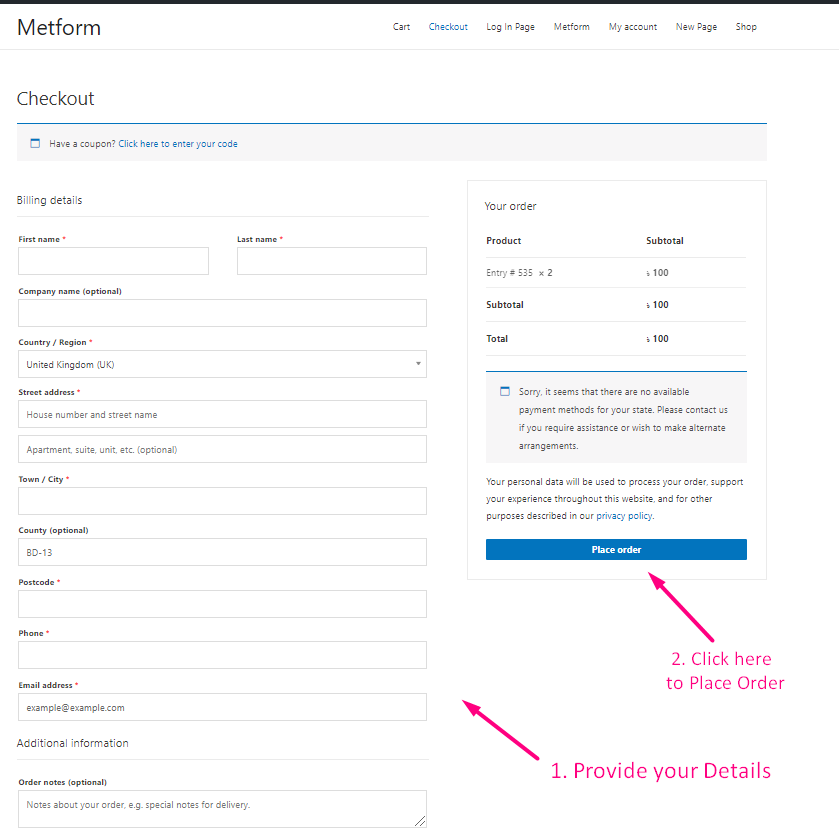
Etapa=>3: Isto irá passar para o Página de check-out do WooCommerce
- Forneça o seu Detalhes de cobrança
- Clique em Faça a encomenda