Você tem uma forte vontade de trabalhar para as pessoas e tornar a sociedade melhor? Então começar uma organização sem fins lucrativos é a melhor ideia. Só exige que você envie a mensagem central da sua organização para o canal certo. Se você criar um site sem fins lucrativos, será fácil torná-lo ouvido.
O fato é que a maioria das pessoas fica presa nesta etapa pensando que é uma coisa técnica criar um site para uma organização sem fins lucrativos. Se você é um deles, garanto que você pode fazer isso sozinho, sem dúvida.
Agora você deve estar se perguntando como isso é possível! Ao longo deste blog, você aprenderá por onde começar, o que precisa e como fazer isso em pouco tempo.
Quick Overview
A nonprofit website is a platform that is used for charity organization to collect donation from others. Thankfully, you can build a nonprofit website without coding in WordPress. For that, you will need a domain name, hosting, CMS, theme, and plugin.
Here are the steps you need to follow to create a nonprofit website without coding:
- Select WordPres as a CMS: Download WordPress, the most popular CMS platform. WordPress comes with versatile features, an easy navigation system, and lots of third party resources. On top of that, it is free to use.
- Register a domain name: Select a domain name after checking its availability with domain registration platform. Namecheap and GoDaddy are the two most popular domain registration platforms. Visit the official website and check for the availability.
- Pick a hosting plan: Go through the available options for WordPress web hosting services and choose one that matches your needs. While finalizing the plano de hospedagem, verifique preço, velocidade, armazenamento e suporte ao cliente.
- Install Elementor and ElementsKit: No matter what CMS you use, it will require some addons or tools to design and customize the website. Install and activate Elementor and Elementskit.
- Select ElementsKit’s charity template: Vá para sua Painel do WordPress > Páginas > Adicionar novo. No topo da página, selecione 'Editar com Elementor'. Now click on the ElementsKit icon from the page and choose charity template from the “template list”.
- Customize charity template: All the sections of the template are customizable. Now it is time to customize the sections according to your requirements. Choose any of section from the page and click on the edit icon. You will get all the customization options.
- Add team member: Set up your team member section from the all control settings avaialable on the left side.
- Set donation plugin: There are different donation plugins available and you can start for free. Select one to collect donations.
- Publish charity website: Finally, press the publish button to live charity website.
O que é um site sem fins lucrativos?
Um site sem fins lucrativos é uma plataforma online usada por uma organização sem fins lucrativos ou de caridade para promover sua causa, solicitar doações e fornecer informações sobre seu trabalho. O site basicamente ajuda a tornar a visão e a missão da organização visíveis ao seu público-alvo.
Um site sem fins lucrativos normalmente inclui uma página com as principais mensagens da organização, informações sobre os programas e eventos da organização, blog e botão de doação. Essas são as coisas básicas que costumavam ser comuns em qualquer organização sem fins lucrativos. Dependendo do nicho e do tipo de organização, a estrutura do site pode variar.

Coisas que você precisa para criar um site sem fins lucrativos
Aqui, o objetivo é projetar você mesmo todo o site. Mas antes de iniciar o processo de design, você precisa de algumas coisas essenciais mencionadas abaixo:
Nome do domínio
O nome de domínio será igual ao nome da organização. Será a identidade online da sua organização.
Hospedagem
A hospedagem web será o banco de dados onde você armazenará as informações sobre sua organização.
CMS
Você precisa de um sistema de gerenciamento de conteúdo (CMS) para facilitar o gerenciamento do conteúdo.
Tema para estilizar o site
O site exigirá um tema para uma melhor interface do usuário.
Plugins para personalizar e projetar o site
Você precisará de algum tipo de ferramenta para o design do site. Na seção seguinte deste post, você aprenderá os detalhes sobre cada uma dessas coisas mencionadas.
Etapas para construir um site sem fins lucrativos
Por fim, você iniciará o processo real de criação de um site sem fins lucrativos do zero. Aqui tudo é explicado detalhadamente com instruções fáceis de seguir.
Etapa 1: escolha um sistema de gerenciamento de conteúdo
O primeiro passo para construir um site sem fins lucrativos é escolher o sistema de gerenciamento de conteúdo certo. Um sistema de gerenciamento de conteúdo facilita carregar, modificar, editar e excluir conteúdo. Isso significa que você terá controle total sobre seu conteúdo e poderá escolher o que deseja mostrar e o que não quer.
Obviamente, existem outras opções. Mas, a menos que você tenha um orçamento alto ou uma equipe de desenvolvedores de ponta, você não deve optar por algo personalizado.
Diferente Sistemas de gerenciamento de conteúdo estão disponíveis no mercado com uma variedade de recursos. Entre eles, o WordPress é o mais popular. O WordPress vem com recursos versáteis, um sistema de navegação fácil e muitos recursos de terceiros. Além disso, seu uso é gratuito.

Etapa 2: registrar um nome de domínio
Conforme mencionado acima, você precisa de um nome de domínio como identidade online. Precisa ser único e cativante. Antes mesmo de escolher o nome da organização, verifique a disponibilidade do domínio.
Pode acontecer que você tenha escolhido um nome para a instituição de caridade, mas esse nome de domínio específico não esteja disponível. Verificar a disponibilidade antes de escolher o nome ajudará a ficar de fora dos problemas.

Diferente plataformas de registro de domínio renomadas estão disponíveis, onde você pode verificar a disponibilidade do nome de domínio. Namecheap e GoDaddy são as duas plataformas de registro de domínio mais populares. Visite o site oficial e verifique a disponibilidade.
Não vai custa mais do que $15, a menos que é um domínio premium. Ao registrar o nome de domínio, escolha .org como extensão, pois é mais relevante para organizações como instituições de caridade e organizações sem fins lucrativos.
Passo 3: Escolha um plano de hospedagem
Agora é hora de escolher um provedor de hospedagem onde serão armazenadas todas as informações do seu site. O bom é que existem determinados serviços de hospedagem web para WordPress que têm melhor desempenho que outros.
Percorra as opções disponíveis para serviços de hospedagem web WordPress e escolha aquela que atenda às suas necessidades. Ao finalizar o plano de hospedagem, verifique preço, velocidade, armazenamento e suporte ao cliente.

Embora o preço dos serviços de hospedagem varie, o custo médio será de $3 a $50 por mês. Se você tiver um orçamento apertado, pode começar com o Hospedagem compartilhada da Bluehost.
Etapa 4: instale os plug-ins Elementor e ElementsKit
Não importa qual CMS você use, serão necessários alguns complementos ou ferramentas para projetar e personalizar o site. O mesmo vale para WordPress. Assim que terminar a instalação do WordPress, você precisará instalar os plugins que o ajudarão a personalizar as páginas do seu site.
No entanto, você não precisa instalar muitos plug-ins. Então, o que você precisa?
Aqui, Elementor é um construtor de páginas fácil de usar que permite aos usuários criar páginas para sites WordPress sem codificação. E ElementsKit é um addon Elementor que permite obter mais funcionalidades para Elementor.
Depois de baixar esses plug-ins, vá para o painel do WordPress > Plugins > Adicionar novo. Então primeiro carregue o Plugin Elementor > Instalar > Ativar. No entanto, você pode instalar o versão gratuita também.
Agora carregue o Plug-in ElementsKit > Instalar > Ativar.

Etapa 5: Integrar o modelo de caridade do ElementsKit para site sem fins lucrativos
Após a instalação do Elementors e do ElementsKit, você está pronto para criar o site de caridade sem fins lucrativos. No painel do WordPress, você precisa começar a projetar as páginas. Não se preocupe! Você não precisa escrever nenhum código.
ElementsKit vem com modelos prontos para criar uma ampla variedade de sites sem codificação. Os usuários podem simplesmente escolher o modelo específico ao projetar seu site.
Primeiro, você precisa criar uma página para integrar o modelo. Vá para sua Painel do WordPress > Páginas > Adicionar novo. No topo da página, selecione 'Editar com Elementor'.

Ele irá redirecioná-lo para o Editor Elementor. Agora clique no ícone ElementsKit da página e todos os modelos disponíveis serão exibidos.
Percorra a lista de modelos e escolha o 'Modelo de caridade'. Clique em inserir e todo o conteúdo da demonstração será importado para a página. Você verá todas as seções disponíveis exigidas para uma organização sem fins lucrativos.

Cada uma das seções do modelo é altamente personalizável. Você pode alterar as imagens, textos ou até estilos.
Etapa 6: personalize o modelo de caridade
Como mencionado anteriormente, todas as seções do modelo são personalizáveis. Agora é hora de personalizar as seções de acordo com suas necessidades.
Escolha qualquer seção da página e clique no ícone de edição. Você obterá todas as opções de personalização. Por exemplo, se você quiser edite o título, clique no ícone de edição no topo do título.
Agora você pode editar o título do título, link, subtítulo, descrição do título e tudo mais.

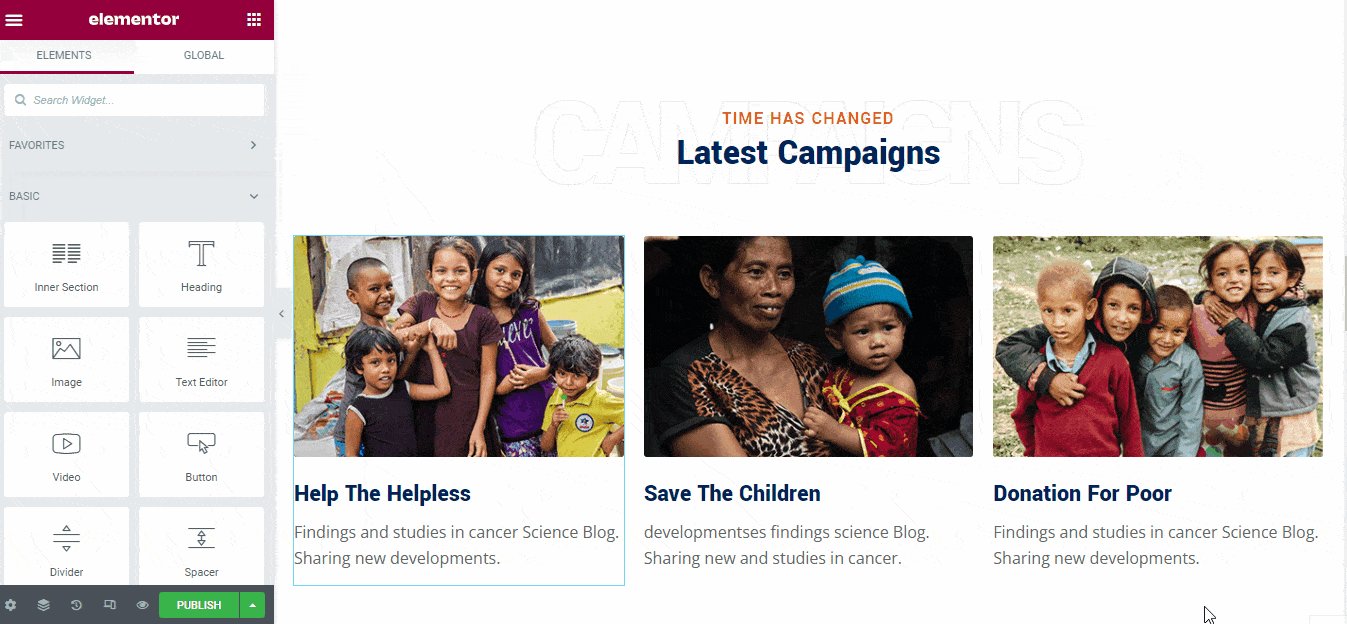
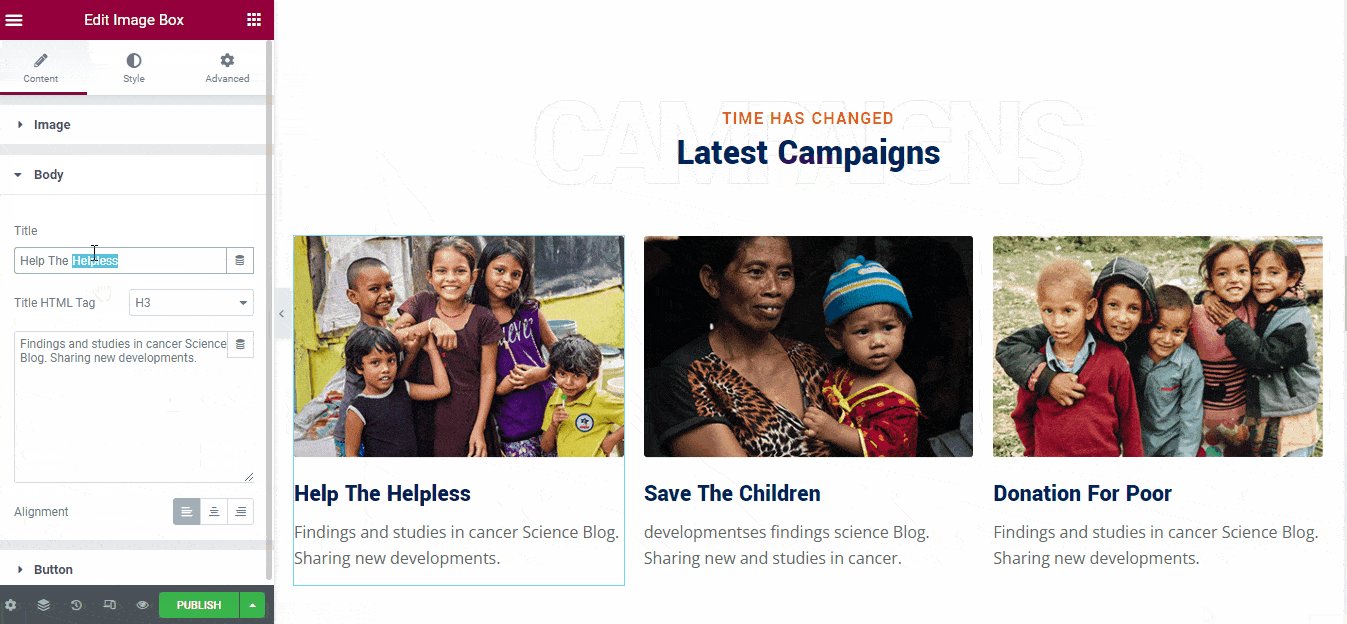
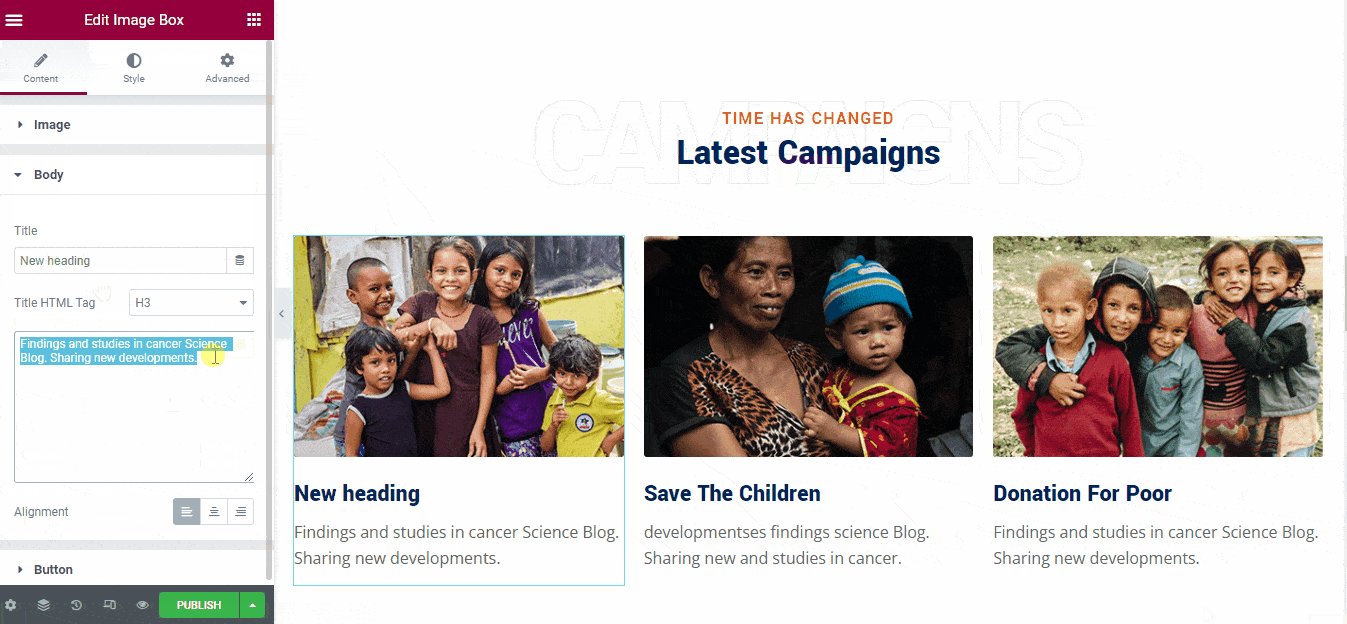
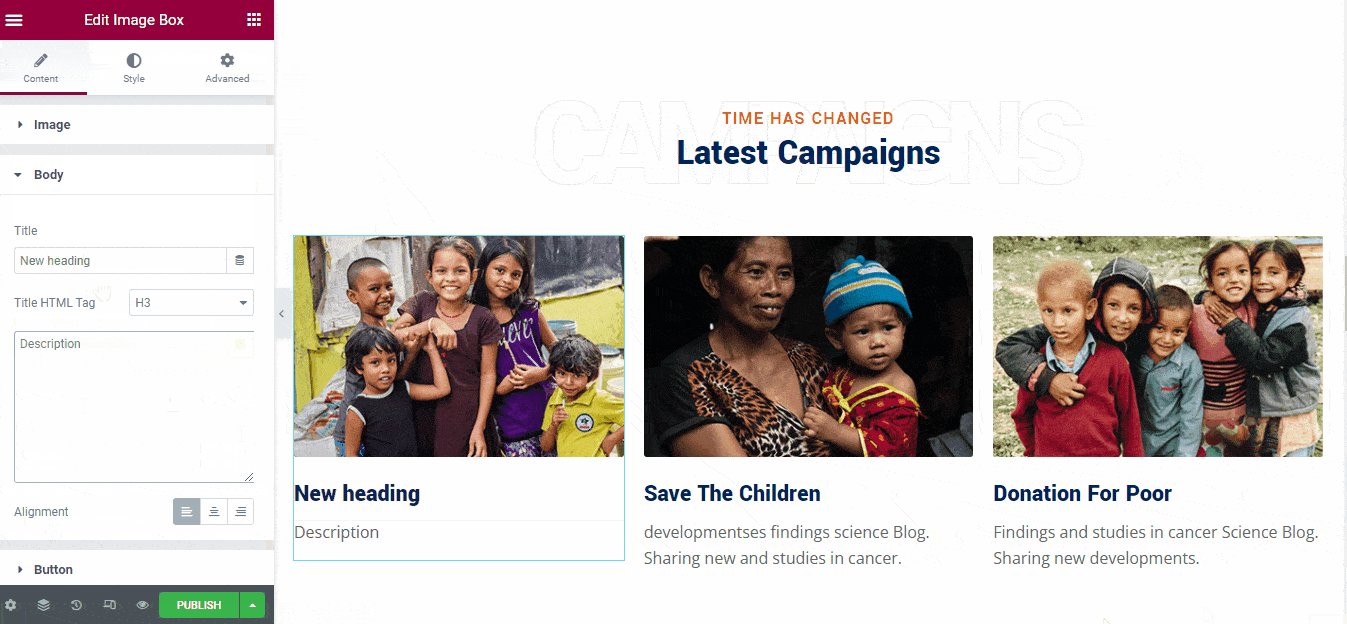
Etapa 7: mostre seus trabalhos
Você pode querer mostrar todos os seus trabalhos e campanhas aos visitantes, certo? Para isso, role para baixo no editor de páginas e você verá uma seção chamada últimas campanhas. Nesta seção, você pode personalizar o conteúdo da demonstração com apenas alguns cliques.
Clique no ícone de edição e você terá a opção de alterar a imagem, o título da imagem e a descrição da imagem. Você pode escolher qualquer imagem para cada uma das seções e adicionar novos títulos e descrições.

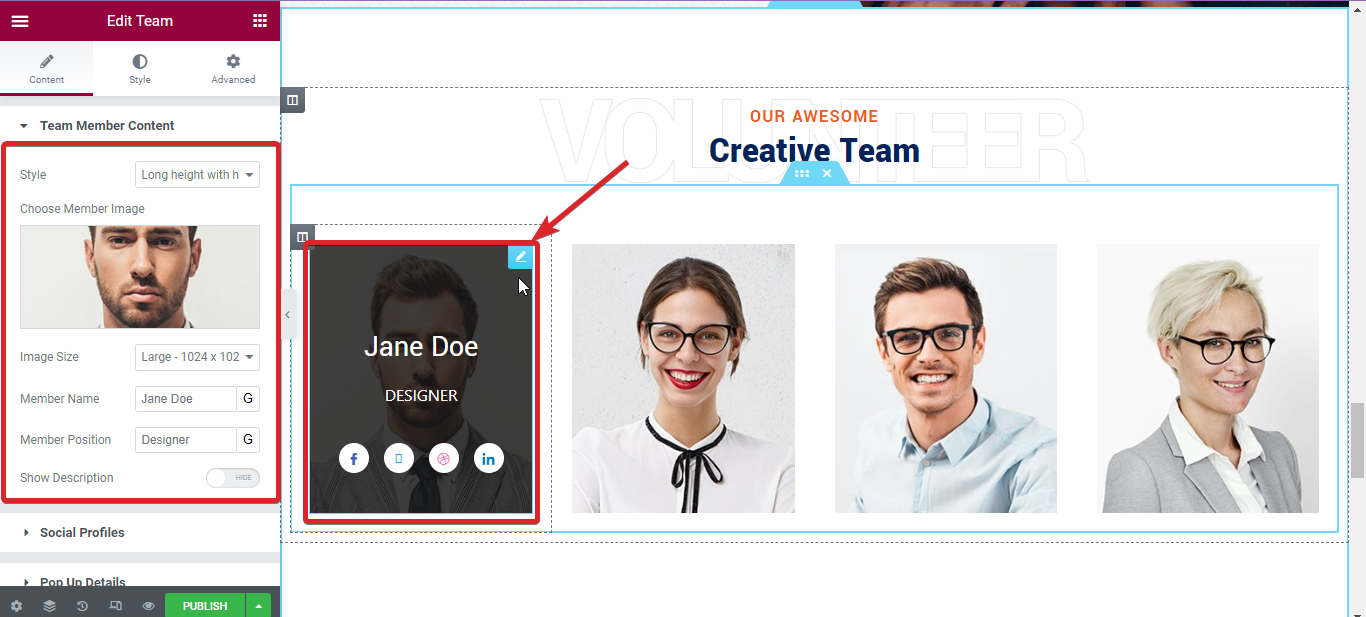
Etapa 8: adicione os membros da sua equipe
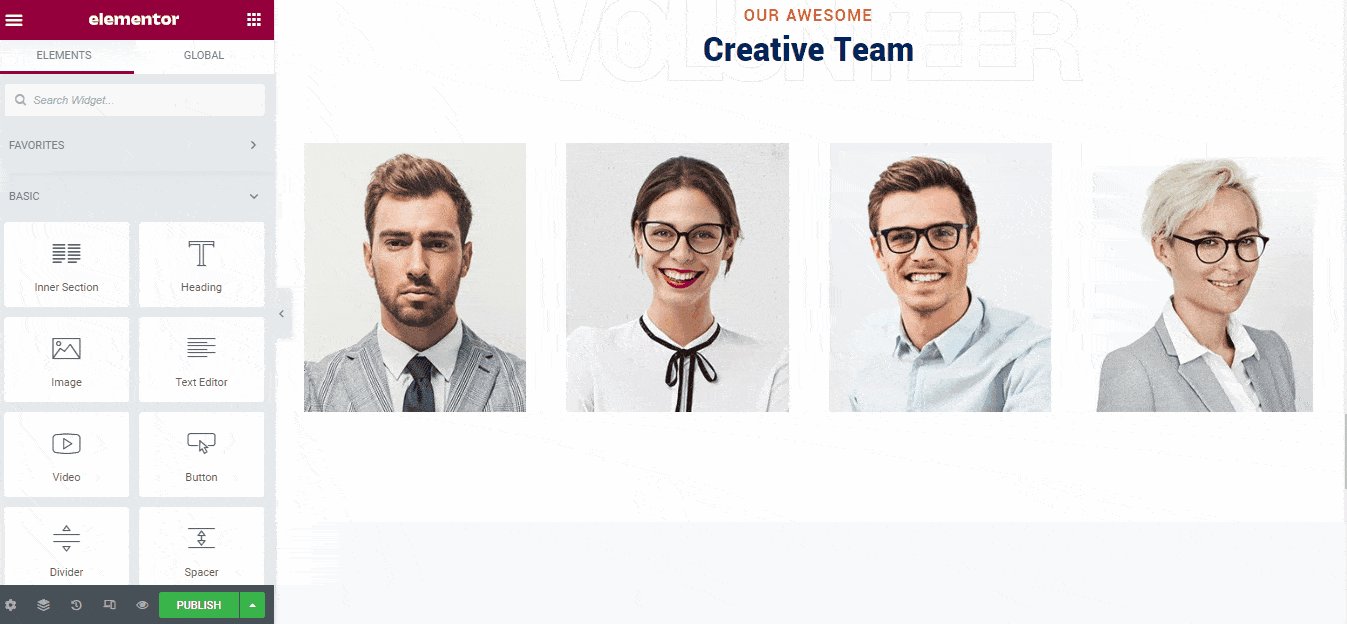
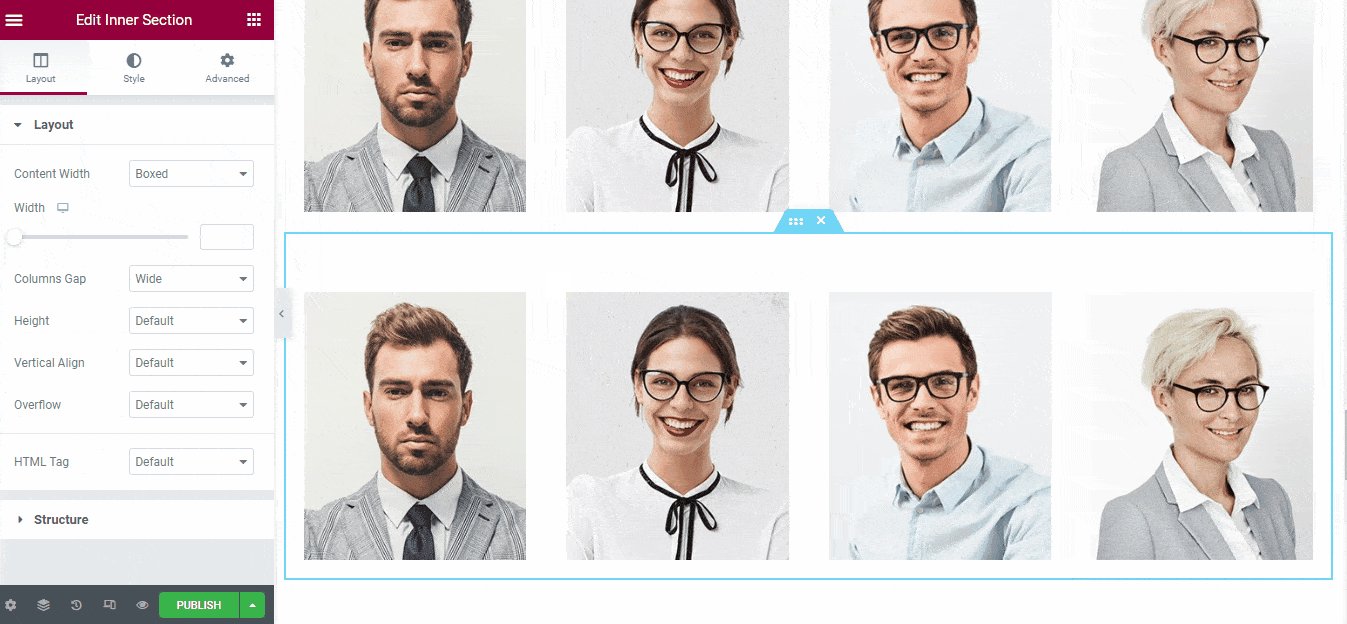
Na página do modelo, há uma seção pronta para os membros da equipe que tem o título 'NOSSA INCRÍVEL Equipe Criativa'. Existem imagens de demonstração e títulos de membros da equipe. Substitua as imagens de demonstração pelas imagens dos membros da sua equipe. Além disso, altere o nome, os perfis sociais e a designação de acordo com suas necessidades.

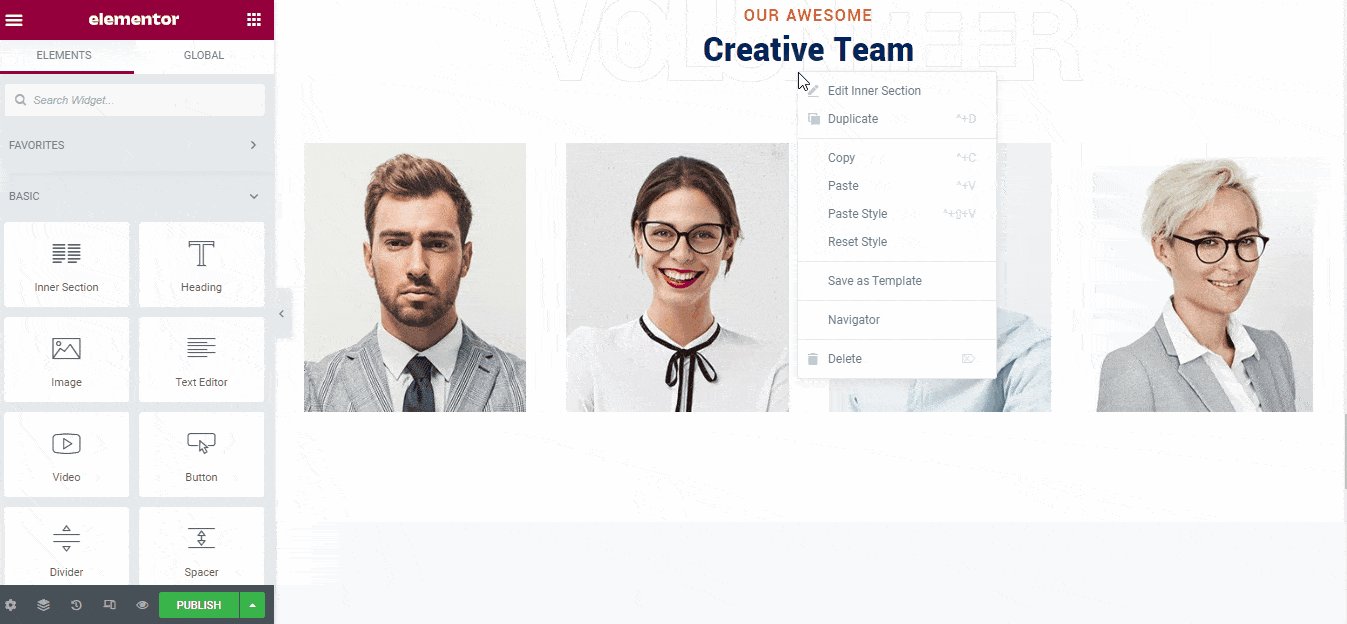
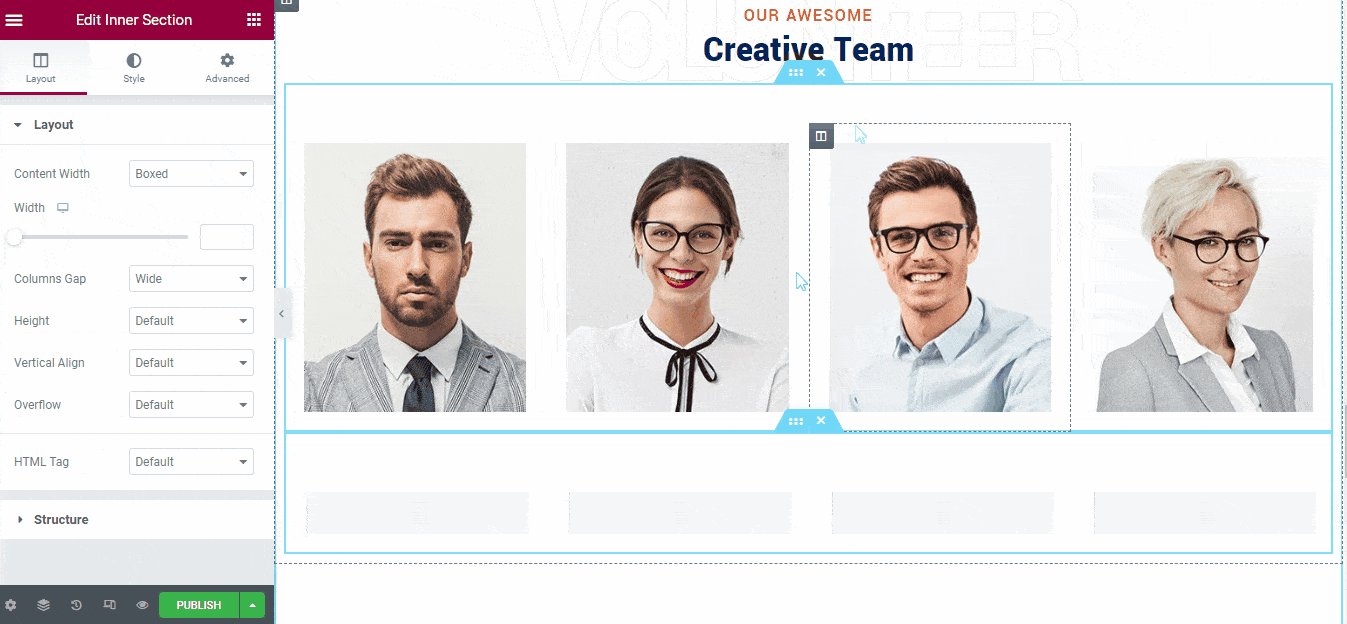
Existem apenas quatro membros da equipe de demonstração. Você pode precisar de mais. Para isso, você pode simplesmente duplicar toda a seção e adicionar novos membros à equipe.

Da mesma forma, se você percorrer as outras seções do modelo, poderá editá-las e personalizá-las facilmente.
Por padrão, o modelo terá cabeçalho e rodapé. Mas você pode criar cabeçalho e rodapé personalizados com Elementor se você quiser.
Passo 9: Integre um plugin de doação
Inicialmente, você pode não ter nenhum plano de arrecadação de doações. Mas se quiser arrecadar doações no futuro, você terá que integrar pelo menos um plugin de doação.
Existem diferentes plug-ins de doação disponíveis e você pode começar gratuitamente. Por exemplo, você pode começar com o GiveWP – Plugin de doação e plataforma de arrecadação de fundos.

Etapa 10: visualize e publique o site da organização sem fins lucrativos
Por fim, visualize as páginas que você criou e se tudo estiver bem, publique-as.
Recursos para integrar em um site sem fins lucrativos
Se você deseja construir um site sem fins lucrativos eficaz e que obtenha mais engajamento, você precisa incluir alguns recursos essenciais no site.
- Deve manter uma página com a visão da organização
- Se você estiver aceitando doação, mencione isso claramente e mantenha um meio de pagamento
- O site deve ter um sistema de navegação fácil de entender
- Deixe as pessoas saberem sobre sua equipe com um página da equipe
- Use imagens e vídeos de alta qualidade sobre suas campanhas
Palavras Finais
Seguindo as etapas acima, você pode criar facilmente um site sem fins lucrativos do zero. Como você usará um modelo pronto, não haverá necessidade de escrever códigos. Além disso, o modelo de caridade do ElementsKit é altamente personalizável que dá uma aparência profissional ao site.


Deixe um comentário