Wszyscy słyszeliśmy debaty na temat wyjątkowego „UX” produktu lub okropnego „UI” witryny internetowej.
Wraz z innymi różnicami między projektowaniem UX i UI.
I dlatego wielu z nas zastanawia się, czy jest to kod, którego nigdy nie będziesz w stanie rozszyfrować? A może ci ludzie martwią się tylko po to, żeby wyglądać fajnie?
Przede wszystkim zapewniam Cię o tym UX i UI to nie to samo! 😏
W świecie designu toczy się kilka takich debat, które wydają się nigdy nie rozstrzygnięte. Jedno z najważniejszych rozróżnień omawianych w dyskusji dotyczy interfejsu użytkownika (UI) i projektowania doświadczenia użytkownika (UX).
✨ Jakie są różnice między UX a UI w jednym zdaniu?
Interfejs użytkownika: Interfejs użytkownika (UI) to zestaw ekranów, stron i elementów wizualnych — takich jak przyciski i ikony — które umożliwiają użytkownikowi interakcję z produktem lub usługą na najbardziej podstawowym poziomie.
Interfejs użytkownika: Wewnętrzne doświadczenie, którego doświadcza dana osoba wchodząc w interakcję z każdym aspektem produktów i usług firmy, znane jest jako doświadczenie użytkownika (UX).
Jeśli jesteś nowy w tym pięknym świecie projektowania lub po prostu ciekawi Cię różnica między UX a UI, jesteś we właściwym miejscu. Ponieważ w tym kolejnym blogu ujawnimy wszystkie podobieństwa i różnice w projektowaniu UI i UX.
Zacznijmy… 💨
Co to jest interfejs użytkownika?
W prostej definicji interfejs użytkownika (UI) odnosi się do dowolnego aspektu produktu lub usługi cyfrowej, z którym użytkownik wchodzi w interakcję. Do tej kategorii zalicza się wszystko, od wyświetlaczy i ekranów dotykowych po klawiatury, sprzęt audio, a nawet oświetlenie.
Jednak dowiedzenie się więcej o historii interfejsu użytkownika oraz o tym, jak przekształcił się on w najlepsze praktyki i zawód, jest pomocne w zrozumieniu jego postępu.
Ponadto projekt interfejsu użytkownika lub interfejsu użytkownika, to proces prowadzenia użytkownika przez interfejs witryny internetowej przy użyciu funkcji interaktywnych. Dotyczy wizualnej prezentacji, wyglądu i interaktywności witryny.
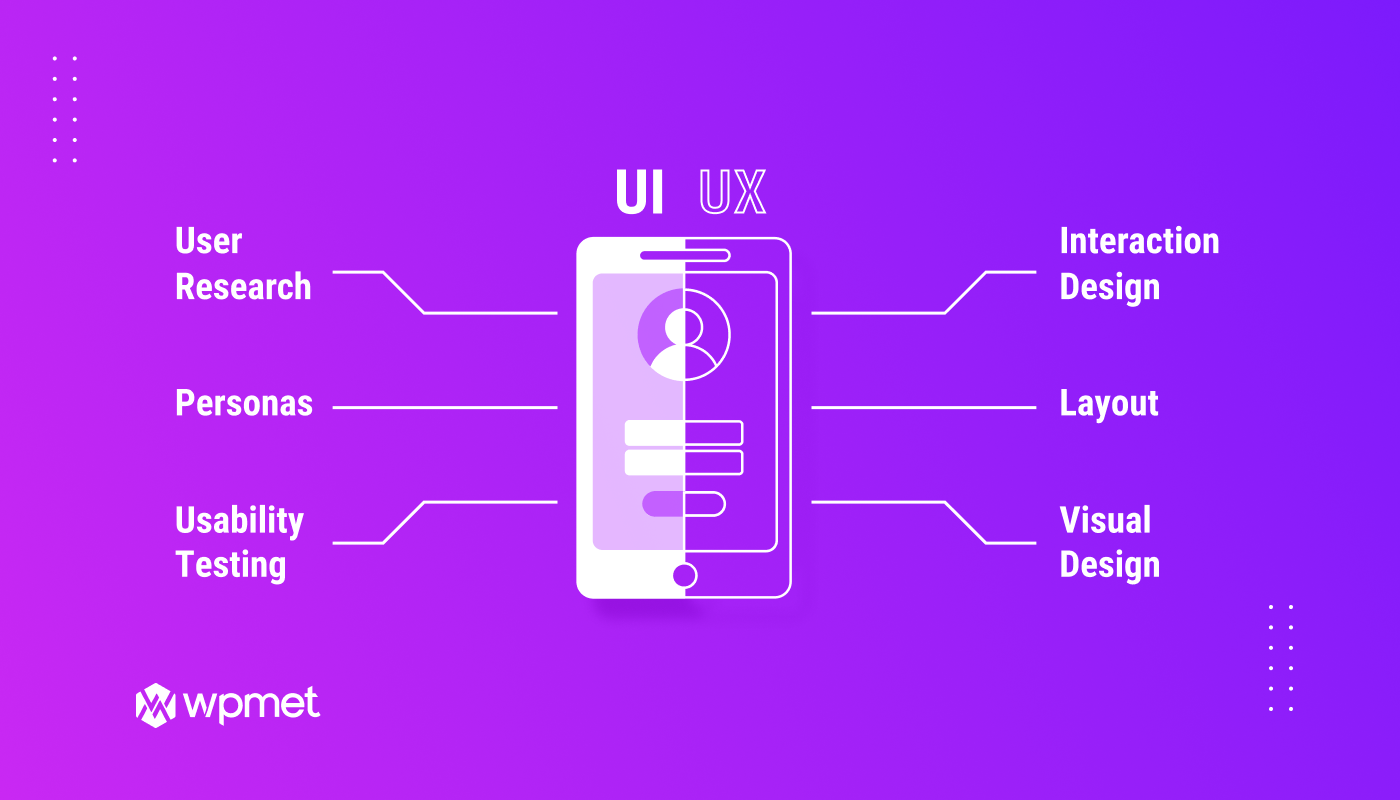
Poniżej przedstawiono niektóre obowiązki projektanta interfejsu użytkownika:
- Badania projektowe
- Prototypowanie interfejsu użytkownika
- Interaktywność
- Koordynacja z Developerami
Innymi słowy, proces przekształcania szkieletów w dopracowany graficzny interfejs użytkownika nazywany jest projektowaniem interfejsu użytkownika. Poprawia to użyteczność produktu, jednocześnie tworząc więź emocjonalną między użytkownikiem końcowym a produktem.
Co to jest UX?
W wyniku ulepszeń interfejsu użytkownika musi ewoluować doświadczenie użytkownika, czyli UX. Doświadczenia użytkowników, zarówno pozytywne, złe, jak i neutralne, wpływały na ich odczucia w związku z tymi spotkaniami, gdy tylko było coś, z czym mogli wejść w interakcję.
Don Norman, kognitywista pracujący w Apple na początku lat 90., jest uznawany za twórcę terminu „doświadczenie użytkownika”, który opisuje w następujący sposób:
„Doświadczenie użytkownika” obejmuje wszystkie aspekty interakcji użytkownika końcowego z firmą, jej usługami i produktami.
– Dona Normana
To szerokie pojęcie, które może obejmować dowolne spotkanie danej osoby z produktem lub usługą, a nie tylko interakcje cyfrowe. Niektórzy praktycy UX wolą nazywać tę dyscyplinę doświadczeniem klienta, inni idą jeszcze dalej i nazywają to po prostu projektowaniem doświadczeń.
Początkowa koncepcja UX Normana, jakkolwiek się ona nazywa, leży w sercu każdego projektu doświadczenia myślowego — obejmuje go wszechstronnie i jest stale skupiony na człowieku, z którym się kontaktuje.
Projektowanie doświadczenia użytkownika, czyli UX, to proces rozpoznawania potrzeb użytkownika, a następnie przeprowadzania takich etapów, jak testowanie i improwizacja, aż do ukończenia produktu. Nawet po dostarczeniu produktu proces testowania, optymalizacji i konserwacji jest kontynuowany.
Ma na celu zwiększenie zadowolenia klientów poprzez poprawę wygody, użyteczności i przyjemności podczas kontaktu użytkownika z witryną. Wszystko zaczyna się od badań, następnie prototypu, planowania konstrukcji, analizy produktu końcowego i konserwacji.
Oto niektóre z obowiązków Projektanta UX:
- Strategia
- Analiza
- Prototypowanie
- Tworzenie szkieletu
- Testowanie
- Współpraca z projektantami UI i programistami
- Konserwacja
- Optymalizacja
Projektowanie UX to szerokie pojęcie, ale celem jest połączenie wymagań biznesowych z potrzebami użytkowników poprzez proces badawczo-rozwojowy, który przynosi korzyści obu stronom. Ponadto badacze wykorzystują różne rodzaje Narzędzia badawcze UXProjektanci UX dążą do tego, aby strony internetowe były pomocne i ułatwiały użytkownikom zaspokojenie ich potrzeb.
Jaka jest różnica między interfejsem użytkownika a UX?

Różnica między interfejsem użytkownika (UI) a doświadczeniem użytkownika (UX) polega na tym, że interfejs użytkownika odnosi się do elementów estetycznych, za pośrednictwem których ludzie wchodzą w interakcję z produktem, podczas gdy UX odnosi się do doświadczenia użytkownika z produktem lub usługą.
W rezultacie interfejs użytkownika dotyczy elementów interfejsu wizualnego, takich jak czcionki, kolory, paski menu, i tak dalej, podczas gdy UX zajmuje się użytkownika i jego podróż przez produkt.
Prosta analogia Jonathana to dobry sposób na przekazanie rozróżnienia między interfejsem użytkownika a interfejsem użytkownika:
Wyobraź sobie, że projektujesz dom. UX byłby podstawą, a UI farbą i meblami.
– Jonathan Widawski, dyrektor generalny Maze
Fundament (UX) jest na pierwszym miejscu: określenie, w jaki sposób poszczególne pomieszczenia łączą się i współdziałają z innymi, wybór funkcjonalnego rozmieszczenia drzwi, określenie najbardziej praktycznej lokalizacji schodów i tak dalej.
Gdy fundament jest już na swoim miejscu, możesz to zrobić skoncentruj się na projektowaniu wnętrz (UI): wieszanie atrakcyjnych obrazów, wybieranie mebli pasujących do koloru tapety i porządkowanie przyborów kuchennych tak, aby były łatwo dostępne i nie powodowały bałaganu.
Ten przykład pokazuje, jak UX i UI wpływają na równowagę projektanta i jego obowiązki podczas współpracy nad produktem: najpierw ustalany jest intelektualny przepływ działań i podstawowe elementy, a następnie opracowywane są cechy wizualne.
Pokazuje także, jak działa interakcja, gdy projektanci UX przekazują swoją pracę i pomysły zespołowi UI, gdy kluczowe koncepcje zostaną wypróbowane i przetestowane.
Oto 3 przydatne różnice między UX i UI:
| Interfejs użytkownika | Doświadczenie użytkownika (UX) |
|---|---|
| Odnosi się do element wirtualny umożliwiające użytkownikom interakcję z produktem. | Chodzi o uczucia i emocje doświadczenia użytkowników podczas interakcji z produktem. |
| To głównie skupia się na wyglądzie produktu – typografia, kolor, obrazy i inne. | To koncentruje się na ogólnej przyjazności dla użytkownika podróży użytkownika. |
| Celem jest uczynić produkty bardziej użytecznymi, estetyczne i zoptymalizowane pod kątem różnych rozmiarów ekranów. | Celem jest zachwycić użytkowników produktem który jest skuteczny i łatwy w użyciu. |
Jak projektowanie UX i projektowanie UI współpracują ze sobą?
Pomimo różnic, UX i UI nie są całkowicie różne. Z drugiej strony obie części są krytyczne i działają zsynchronizowane, aby zdecydować, jak produkt będzie wyglądał i działał, przy czym każda z nich wpływa na drugą.
Wyobraź sobie, że spędzasz tygodnie na budowaniu wspaniałej witryny internetowej i odkrywasz, że użytkownicy nie mogą znaleźć tego, czego szukają i mają problemy z nawigacją. Użytkownicy poczują się sfrustrowani i opuszczą Twoją witrynę, jeśli interfejs użytkownika nie będzie przyjazny dla użytkownika.
Z drugiej strony załóżmy, że przeprowadzasz badania i testy użytkowników, aby osiągnąć najlepszy możliwy UX, ale treść Twojej witryny jest tak jasna, że odwiedzający ledwo ją widzą. Nawet jeśli Twój UX jest doskonały, jeśli Twój interfejs użytkownika nie jest atrakcyjny lub przystępny, użytkownicy mogą wahać się przed skorzystaniem z Twojego produktu.
Najprościej mówiąc, bez interfejsu użytkownika nie ma UX i odwrotnie. W rezultacie, jeśli chcesz stworzyć produkt zorientowany na użytkownika, będziesz potrzebować obu aspektów, aby mieć pewność, że konsumenci będą mogli z nim korzystać z łatwością i przyjemnością.
Dlaczego UX i UI są ważne?
UX i UI współpracują ze sobą, aby zdefiniować ogólne wrażenia z produktu. Chociaż dwa podobne produkty mogą dawać ten sam efekt końcowy, UX/UI każdego z nich pokazuje, w jaki sposób go zapewniają. Ludzie będą używać jednego z towarów częściej niż drugiego, jeśli będzie on miał lepszy projekt UX/UI. Podoba im się całe doświadczenie.
Krótko mówiąc, projektowanie UX i UI zmienia zasady gry i zapewnia przewagę konkurencyjną.

Jak ShopEngine może Ci pomóc w zakresie UX i UI
Czy myślisz Kup silnik jest najczęściej funkcjonalną wtyczką w WooCommerce WordPress? A powody są proste, poda ShopEngine zapewnia Ci najłatwiejsze, najszybsze i bezproblemowe doświadczenie w tworzeniu witryn WooCommerce jakie kiedykolwiek sobie wyobrażałeś. Nawet osoby niebędące programistami mogą samodzielnie zbudować oszałamiającą wizualnie witrynę internetową.

Ma też coś niesamowitego Interfejs użytkownika, a także pomoże Ci stworzyć lepsze Doświadczenie użytkownika (UX). Ponieważ jest to produkt wysoce konfigurowalny, kompleksowe rozwiązanie WooCommerce, otrzymasz pakiet przydatnych widżetów i moduły, wraz z wieloma gotowe szablony.
✨ Oto liczba widżetów, modułów i szablonów, które otrzymasz w wersji darmowej i Pro ShopEngine:
| Przegląd | Bezpłatny | Zawodowiec |
|---|---|---|
| Widżety | 40+ | 65+ |
| Moduły | 4+ | 13+ |
| Szablony | 5+ | 15+ |
Oprócz podstawowych funkcji i modułów, należy pamiętać o kilku rzeczach: ShopEngine jest profesjonalnie zakodowany i regularnie aktualizowane dzięki wsparciu technicznemu 24/7.
Powiązane blogi
✅ Shopify vs WooCommerce: która platforma eCommerce jest najlepsza?
✅ ShopEngine kontra WooLentor – ostateczne starcie kreatora WooCommerce dla Elementora
✅ Najlepsi dostawcy usług hostingowych dla WordPress
Wniosek
Do tej pory powinieneś już dobrze rozumieć subtelne różnice między projektowaniem UX i UI. Tak, uzupełniają się, ale znacznie się od siebie różnią. Projektowanie UX jest bardziej analityczne niż tradycyjne projektowanie.
Opiera się na ludzkiej psychologii i zachowaniach poznawczych. W oprogramowaniu do projektowania interfejsu użytkownika ważniejsza jest oprawa wizualna lub to, czy produkt jest estetyczny.
Na koniec mam nadzieję, że artykuł był na tyle pomocny, że dał Ci jasne pojęcie o interfejsie użytkownika i UX. Jeśli tak, nie zapomnij podzielić się swoją opinią w sekcji komentarzy poniżej.
Aby uzyskać więcej przydatnych wskazówek i blogów, dołącz do naszego społeczność WP NA Facebook twitter. Nie zapomnijcie zasubskrybować naszego kanału na Youtube dla przydatnych tutoriali.


Dodaj komentarz