Dzięki Elementorowi tworzenie formularzy kontaktowych jest teraz łatwiejsze niż kiedykolwiek. Wszystko, czego potrzebujesz, to przeciągnąć i upuścić kilka widżetów, dostosować ustawienia zgodnie z wymaganiami i gotowe.
Jednak skuteczne dostosowywanie lub stylizowanie formularza kontaktowego Elementor może znacznie zmienić wygląd formularzy kontaktowych. Prosty i łatwy do zrozumienia formularz kontaktowy zawsze uzyska więcej odpowiedzi niż niejasny i zaśmiecony. Dlatego niestandardowy formularz Elementora jest tak ważny.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Dlaczego warto skorzystać z formularza kontaktowego Elementor
Contact form wordpress elementor
Zwiększ współczynnik konwersji
Gdy użytkownik znajdzie sposób, aby pozostać z Tobą w kontakcie i zadać odpowiednie pytania dotyczące oferowanych przez Ciebie produktów lub usług, możliwość konwersji znacznie wzrasta. Zmniejsza także współczynnik odrzuceń.
Otrzymać odpowiedź: Niestandardowy formularz kontaktowy Elementora może być doskonałym sposobem na skontaktowanie się z użytkownikami Twojej witryny. Jeśli nie możesz się doczekać ulepszenia swoich usług lub wzbogacenia doświadczenia użytkownika, rozważ dodanie formularza opinii do swojej witryny.

Śledź zapytania: Gdy dowolny odwiedzający Twoją witrynę wyśle Ci zapytanie za pośrednictwem niestandardowego formularza kontaktowego WordPress, zostanie ono wysłane albo na podany adres e-mail, albo na listę wpisów w panelu WordPress. Pomaga łatwo śledzić zapytania.
Filtruj spam: Formularz kontaktowy Elementora uchroni Cię przed spamerami. Jeśli umieścisz swój adres e-mail na swojej stronie internetowej, istnieje ryzyko, że otrzymasz niezliczoną ilość wiadomości spamowych.
W rezultacie możesz nie znaleźć ważnych wiadomości wtedy, gdy ich potrzebujesz. Formularz kontaktowy w Elementorze z funkcją ochrony przed spamem będzie dostarczał wiadomości wyłącznie od prawdziwych ludzi, a nie od botów czy spamerów.

Wielokrotne użycie: Możesz skorzystać z formularza kontaktowego z różnych powodów. Niezależnie od tego, czy chodzi o otrzymywanie opinii, wniosków o pracę, zapytań sprzedażowych czy próśb o wsparcie, w Twojej witrynie wystarczy formularz kontaktowy.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
W tym przewodniku przeprowadzę Cię przez proces tworzenia formularza kontaktowego Elementor za pomocą narzędzia do tworzenia stron Elementor i MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Jeśli chodzi o Elementor, możesz używać Elementora Pro lub wersji darmowej.
Bez zbędnych ceregieli, przejdźmy dalej:
Zainstaluj wtyczkę niestandardowego formularza kontaktowego MetForm
Jeśli masz zainstalowany Elementor, wszystko, czego potrzebujesz, to zainstalować narzędzie do tworzenia formularzy MetForm na swojej stronie WordPress. Jest to wtyczka do tworzenia formularzy Freemium WordPress, która oferuje podstawowe i zaawansowane funkcje standardowego narzędzia do tworzenia formularzy. Oto proces instalacji MetForm:
- Z panelu administracyjnego WordPress przejdź do Wtyczki ➜ Dodaj nowe
- Szukaj "MeForm” z pola wtyczek wyszukiwania w prawym górnym rogu.
- Znajdź MetForm w wynikach wyszukiwania i kliknij „Zainstaluj teraz”
- Aktywuj MetForm.
Utwórz i dostosuj formularz kontaktowy Elementor od podstaw
Teraz, gdy masz już wszystko, czego potrzebujesz do tworzenia niestandardowych formularzy kontaktowych WordPress w Elementorze, przejdźmy dalej i utwórz formularz kontaktowy od zera.
Method-1: Create an Elementor Contact Form
You can create a contact form by simply choosing a form template by Metform.

Method-2: Start from scratch
You can also start from scratch, just take a blank form template, edit with Elementor and you’ll get all the necessary form building elements.
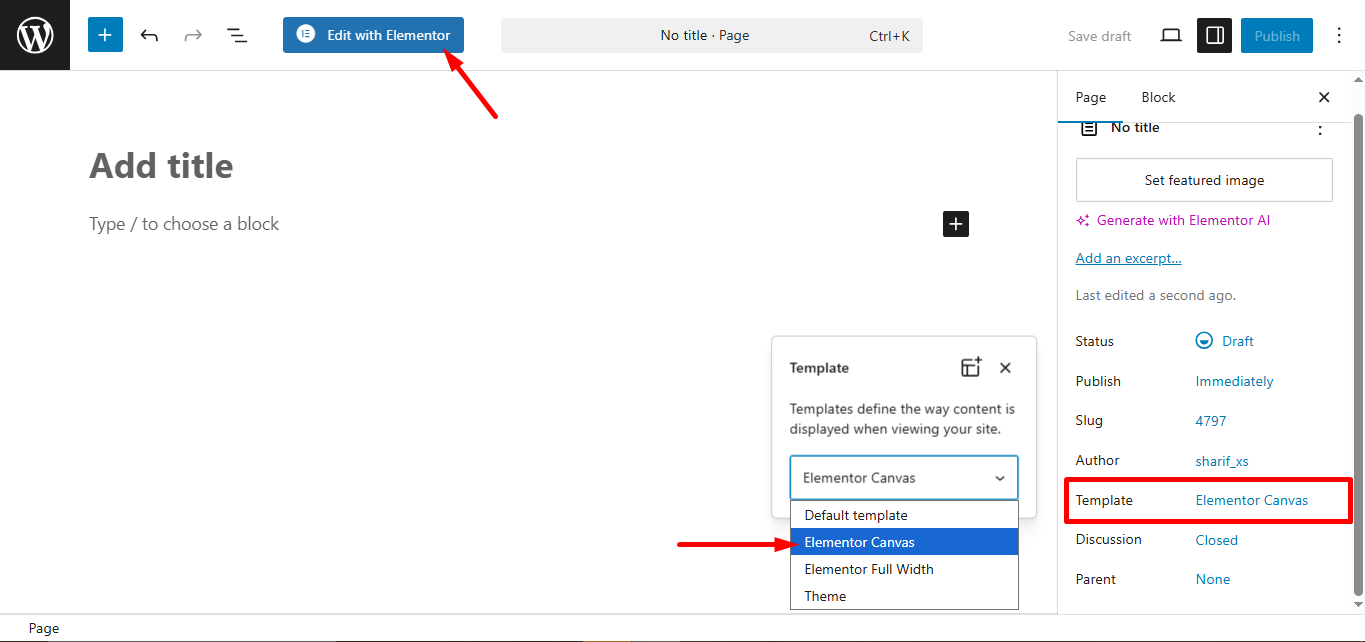
Po prostu kliknij Dodaj nowe and make sure, you’ve selected Płótno Elementora as the template.
Next, Edit with Elementor.

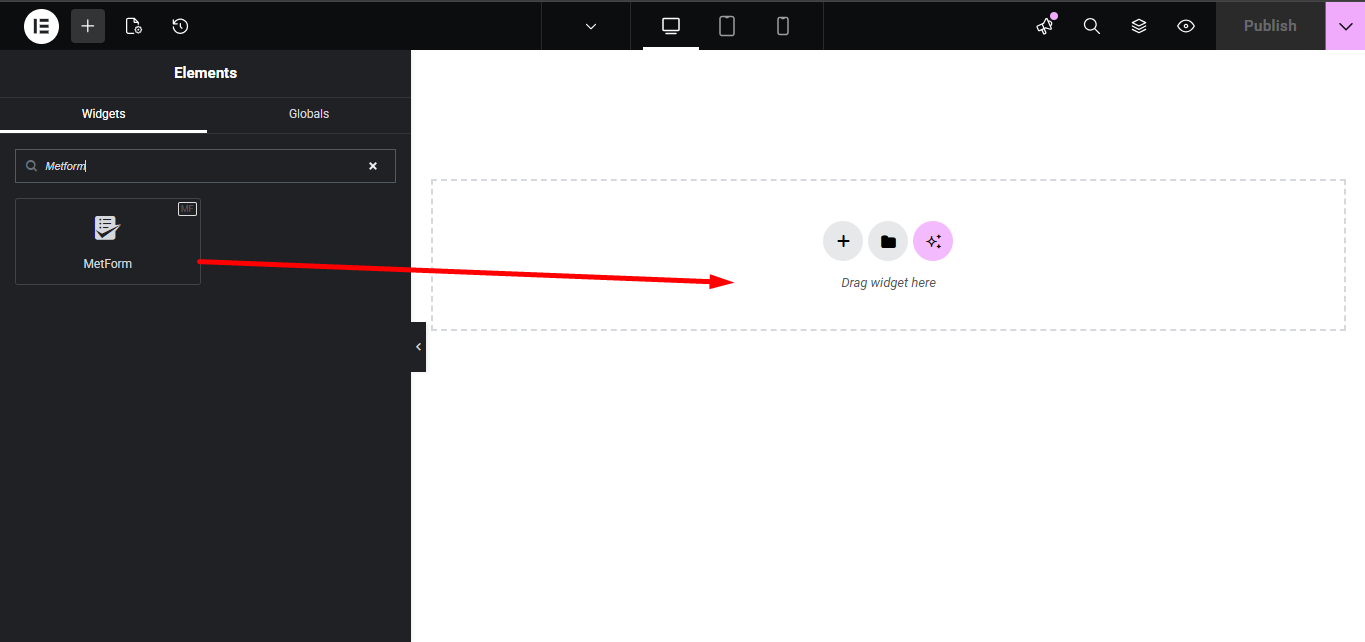
Step-2: Drag and drop MetForm
On the Elementor widget search field, search for MetForm. Drag and drop it on the Elementor content area.

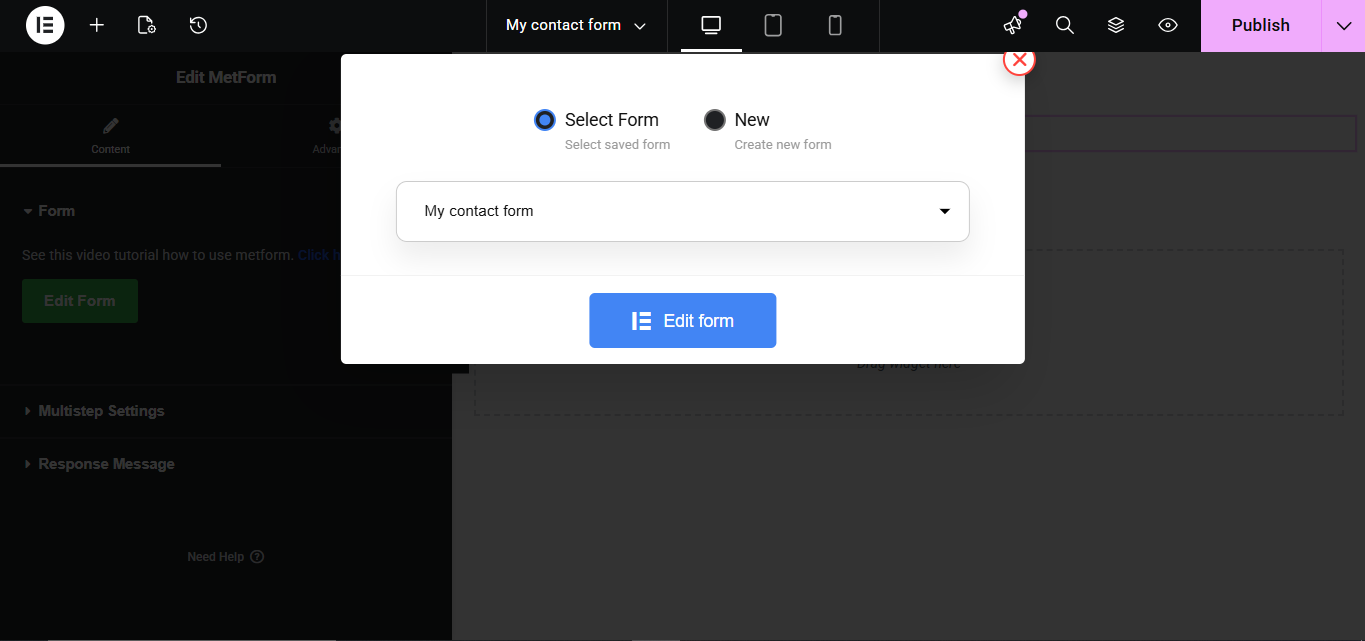
Krok 3: Create new or pick from saved forms
Po lewej stronie kliknij „Edytuj formularz”. You can see a window now.
Jeśli tworzysz formularz po raz pierwszy lub chcesz stworzyć zupełnie nowy formularz, kliknij „Nowy“. If you have saved the from you previously made, you can edit those by clicking on “Wybierz Formularz„.

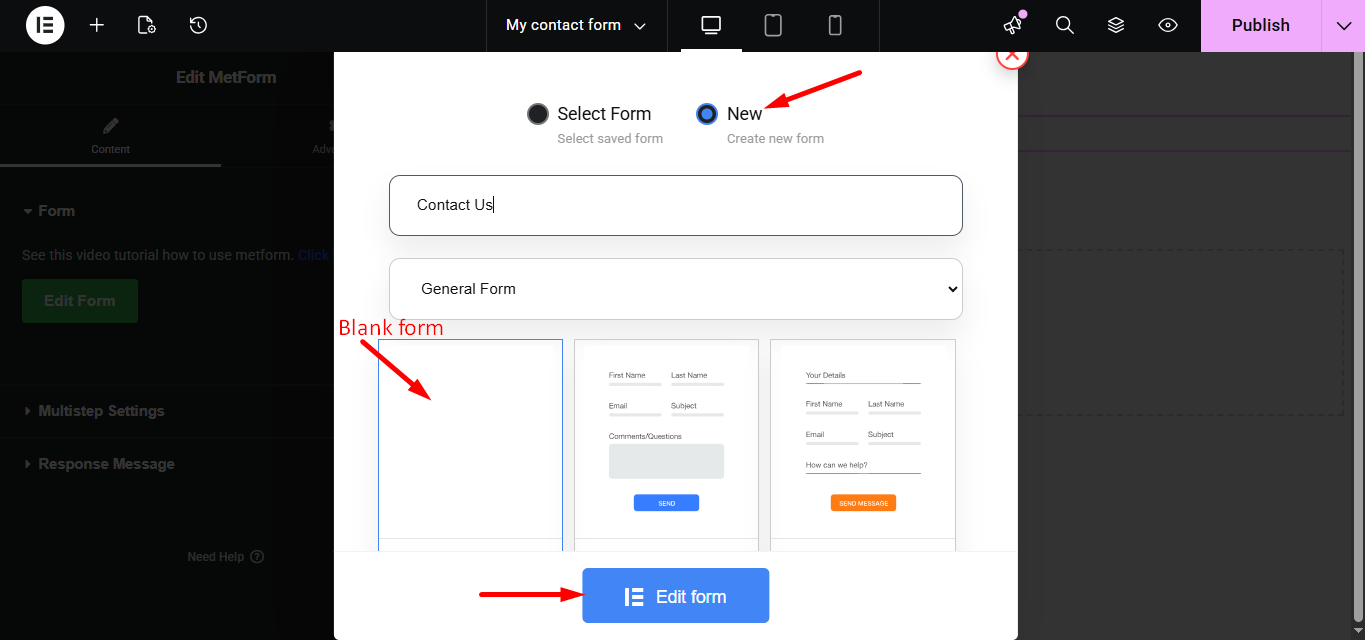
Step-4: Ceating new form
To start creating your contact form in Elementor from scratch, just click on the blank contact form template. If you choose to use the premade form template library offered by MetForm, you can choose any form from the list of Elementor form templates as we’ve shown in Method 1.
As we’ll start from scratch, let’s go ahead with "Nowy", Wybierz blank template for the contact form.

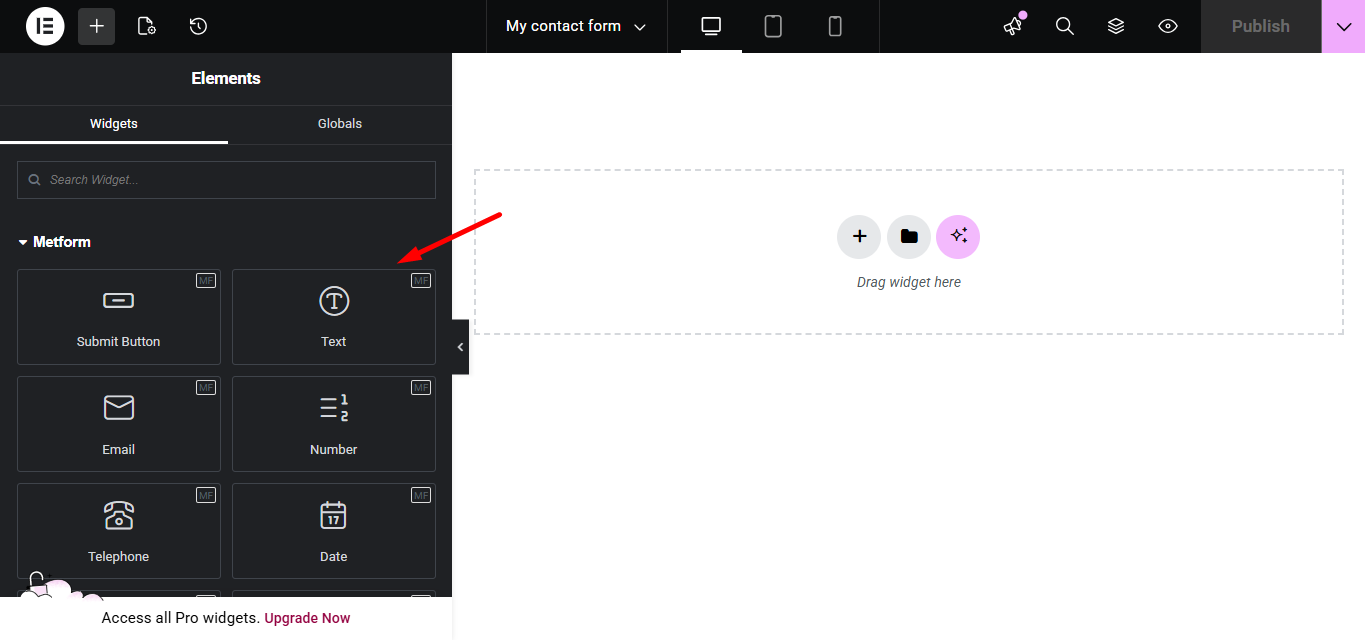
Step-5: Explore design elements by MetForm
Teraz zobaczysz wyskakujące okno z obszarem zawartości Elementora i obszarem widżetów.
The Elementor widget area consists of all the widgets of MetForm and Elementor.
Aby rozpocząć tworzenie formularza, dodaj nowe sekcje z obszaru treści Elementora zgodnie z wymaganiami formularza, który zamierzasz utworzyć.

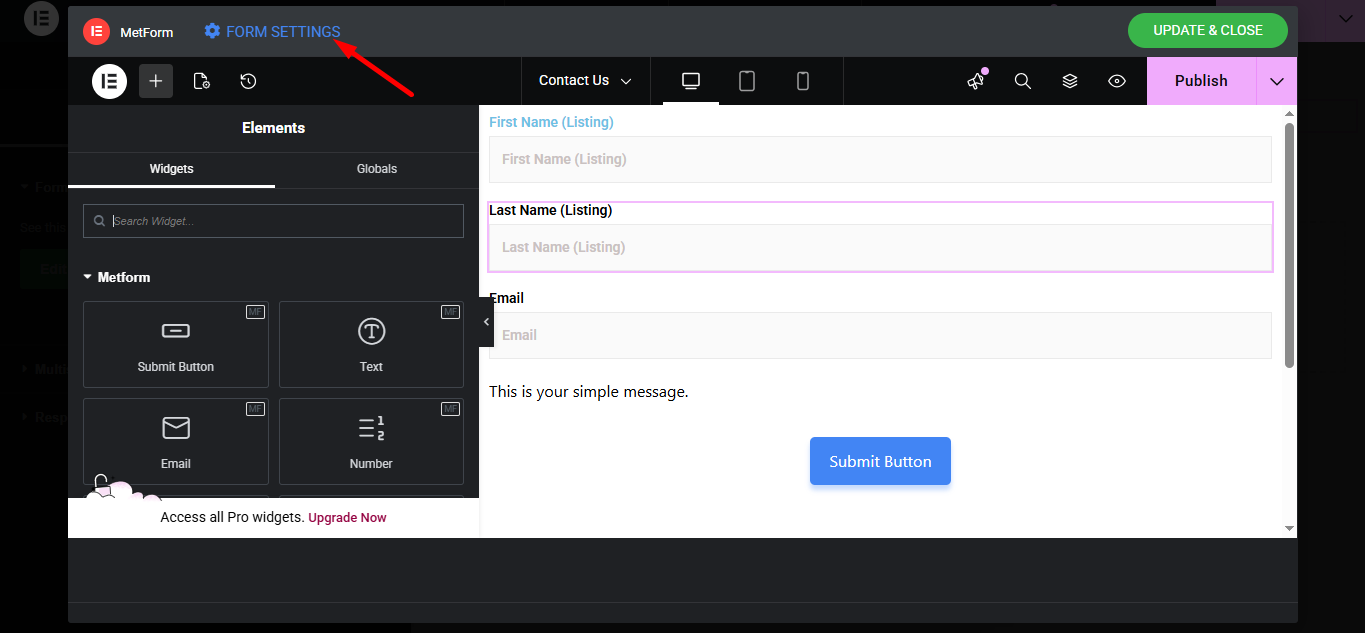
Step-6: Give your form a shape
Przeciągnij i upuść widżety, których potrzebujesz, aby nadać formularzowi kształt.

Jak stylizować i dostosowywać elementy formularza kontaktowego Elementor
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just kliknij przycisk lub pole w obszarze zawartości Elementora.
Możesz dokonać zmian w zawartości i stylu pól formularza. Oprócz tego możesz także przejrzeć kartę Zaawansowane, aby dodać więcej funkcji. Gdy wszystko będzie gotowe, opublikuj stronę formularza kontaktowego.

Dostosowywanie całego formularza kontaktowego w Elementorze
If your goal is to customize the entire form you’re creating, explore the Form settings MetForm comes with.

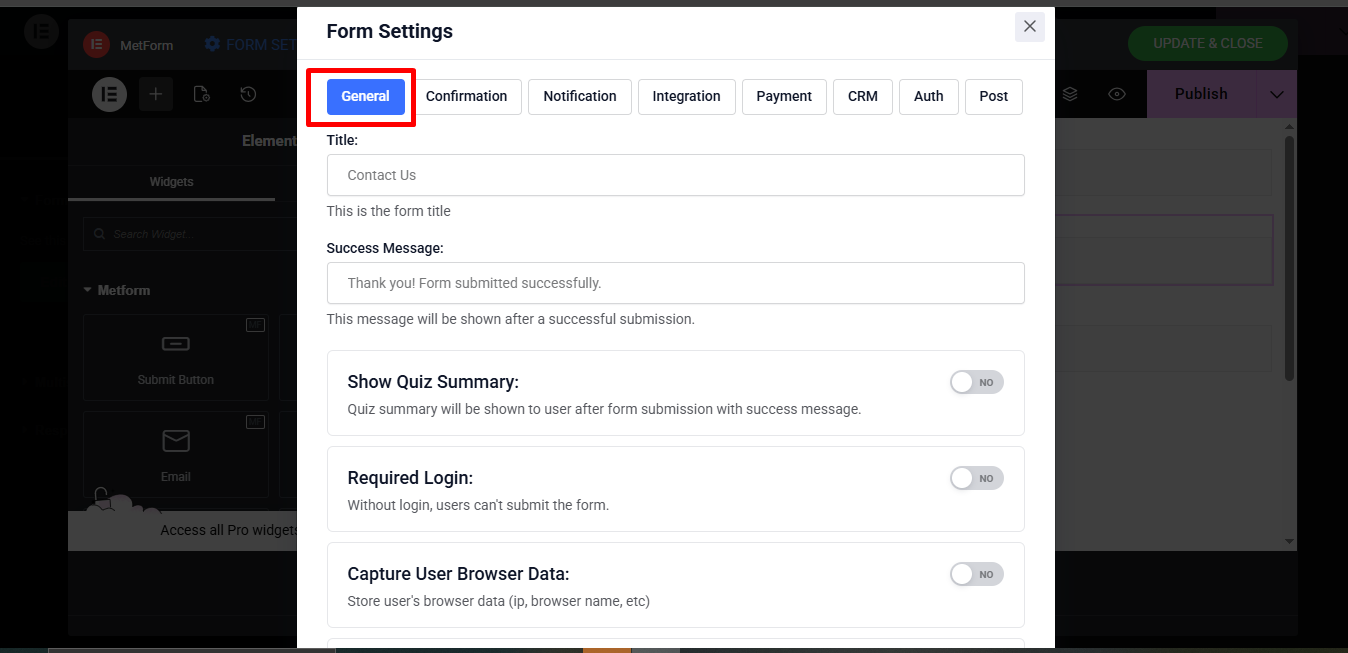
Pod Ustawienia główne, istnieją opcje dostosowania następujących podstawowych ustawień formularza:
- Tytuł formularza
- Elementor Form Success Message
- Wymagane logowanie (Tak/Nie)
- Przechwytuj dane przeglądarki użytkownika (tak/nie)
- Ukryj formularz po przesłaniu (tak/nie)
- Przechowuj wpisy formularzy w bazie danych (tak/nie)
- Tytuł wpisu
- Limit wszystkich wpisów (ustaw liczbę)
- Licz wyświetlenia (tak/nie)
- Zatrzymaj przewijanie w pionie (włącz/wyłącz)
- Przekieruj do (gdzie użytkownicy zostaną przekierowani po przesłaniu formularza)

Wyślij wiadomość e-mail z potwierdzeniem do użytkowników wraz z kopią zgłoszenia
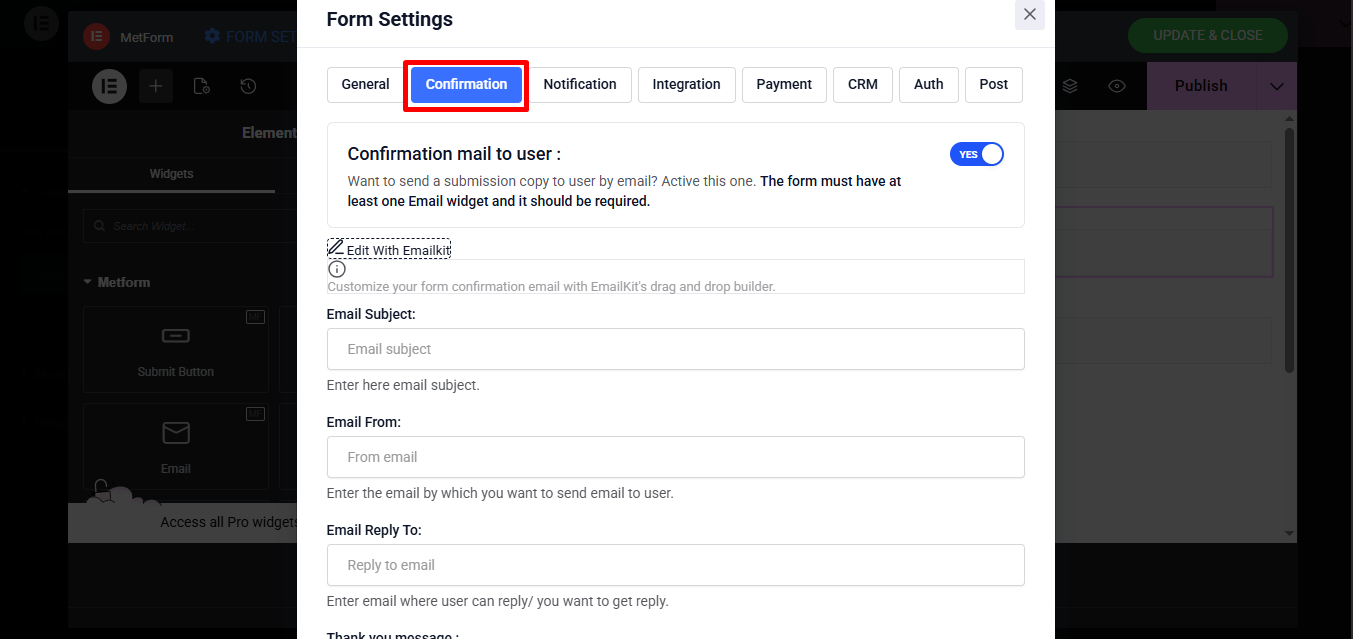
Jeśli chcesz wysłać wiadomość potwierdzającą do osób, które wypełnią niestandardowy formularz kontaktowy WordPress, przejdź do formularza MetForm Ustawienia ➜ Potwierdzenie Patka. Przełącznik "Wiadomość e-mail z potwierdzeniem do użytkownika” na Tak, a następnie wypełnij następujące pola:
- Temat emaila
- E-mail z
- Odpowiedź e-mail do
- Dziękuję wiadomość
Jak powiadomić administratora o przesłaniu nowego formularza?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Jeśli jednak chcesz otrzymywać powiadomienia o nowych zgłoszeniach, możesz to również dostosować w menu Zakładka Powiadomienia w Ustawieniach formularza MetForm. Karta powiadomień zawiera następujące pola:
- Powiadomienie e-mail do administratora (przełącz NA)
- Temat emaila
- E-mail z
- Odpowiedź e-mail do
- Dziękuję wiadomość
- Want to send a copy of submitted form to user ?
- Email verification

Jakich pól formularza należy użyć w formularzu kontaktowym Elementora?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, Formularz ankiety WordPress, formularz rezerwacji itp. Sprawdź szablony formularzy demonstracyjnych tutaj. In this list, you will also find free Elementor contact form templates for building contact forms in a few seconds.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Jeśli nie chcesz tworzyć strony dla swojego formularza kontaktowego Elementor, a raczej osadzić formularz na dowolnej stronie, MetForm również Ci to umożliwia.
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integracje, których możesz użyć w formularzu kontaktowym Elementor
Jeśli korzystasz z MetForm, możesz zintegrować REST API, aby wysyłać dane do API strony trzeciej. Poza tym możesz zintegrować formularz z Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier i Slack.
Ustaw, czy użytkownicy muszą się rejestrować/logować, aby wypełnić formularz
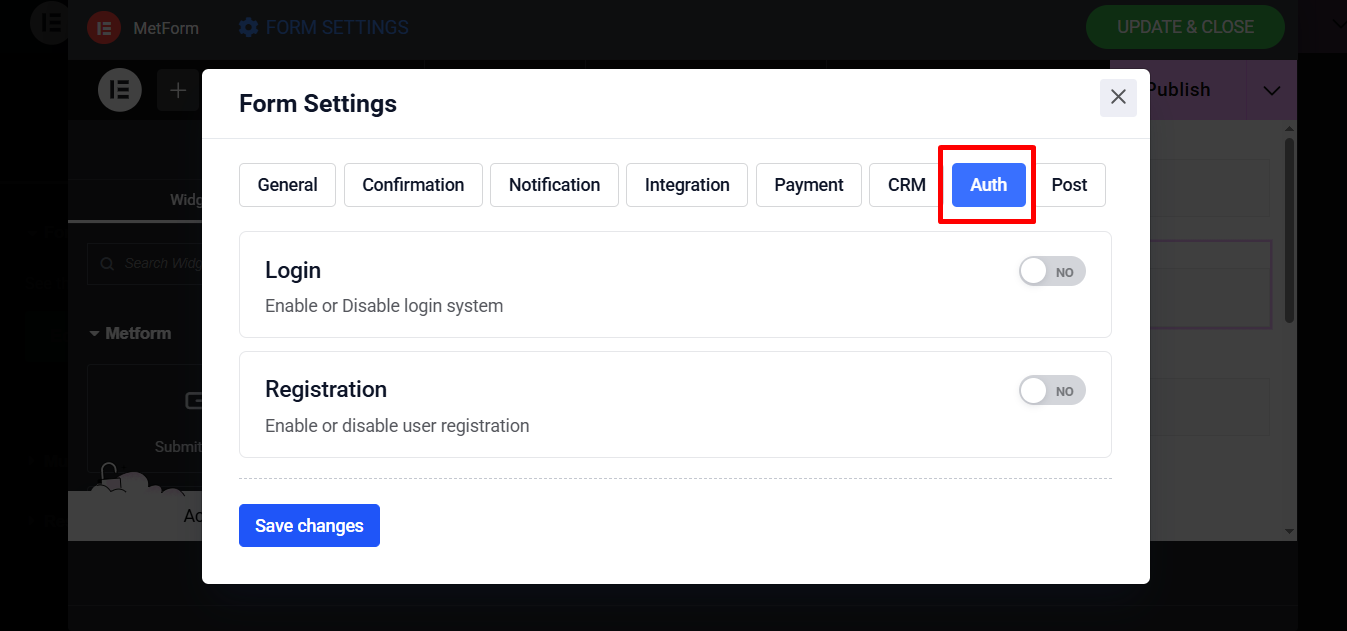
Zazwyczaj każdy może wypełnić utworzony przez Ciebie formularz, chyba że zdecydujesz, że jego wypełnienie będzie dozwolone tylko dla zarejestrowanych lub zalogowanych użytkowników.

Jeśli więc chcesz, aby formularz wypełniali tylko zalogowani użytkownicy, włącz system logowania.
Z drugiej strony możesz także pozwolić użytkownikom na rejestrację, a następnie wypełnienie formularza.
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
Jak dodać metody płatności do formularza zbudowanego za pomocą Elementora?
Jeśli używasz MetForm do utworzenia formularza kontaktowego Elementor, przejdź do Ustawienia formularzy a następnie kliknij Zapłata patka.

Tutaj znajdziesz metody płatności takie jak PayPal I Naszywka których możesz używać do zbierania płatności od swoich klientów. Musisz je skonfigurować ręcznie, a następnie przełączyć metodę płatności NA dla formularzy, za pomocą których chcesz otrzymywać płatności.
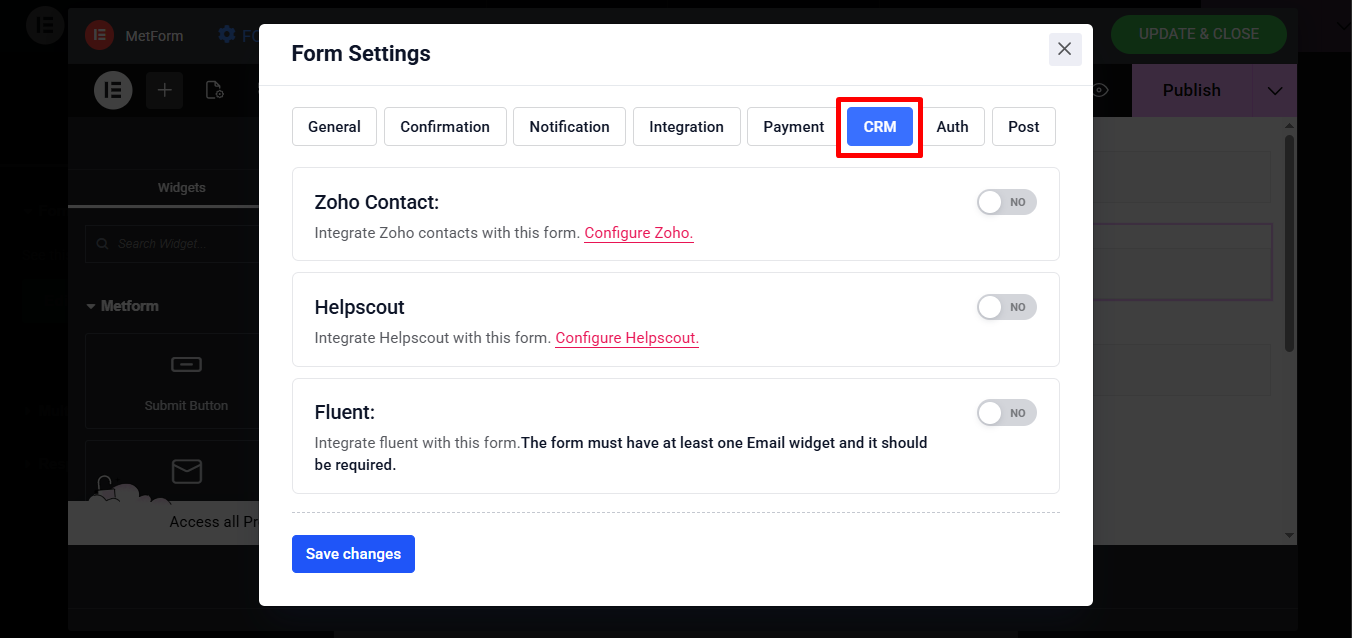
Jak zintegrować systemy CRM z formularzami kontaktowymi Elementora?
You can integrate your Elementor contact form with Kontakt z Zoho, Pomocnik I Fluent.

Wszystko, co musisz zrobić, to zintegrować wybrane systemy CRM, włączając i konfigurując je z poziomu CRM patka.
How to Convert Elementor Contact Form Submissions to Post
Jest to jedna z najlepszych funkcji MetForm. MetForm umożliwia konwersję przesłanych formularzy na pojedyncze posty. Wystarczy przejść do Ustawień formularza i kliknąć zakładkę „Opublikuj”. Włącz formularz do opublikowania i dokonaj niezbędnych ustawień. To takie proste.

Ostatnie słowa
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.


Dodaj komentarz