Creating a mega menu on websites can significantly improve navigation experience for the visitors. They can easily explore your website pages to find what they want.
However, the default WordPress block editor (Gutenberg) doesn’t come with any such feature. So if you have built your website on the Gutenberg editor, things can be tricky for you to create a modern mega menu for your WordPress website.
To make things easy for you, we’ll demonstrate the step-by-step process of creating a WordPress mega menu in Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Mobile responsive.
A mega menu is an advanced drop-down menu that allows you to display a large number of options in a structured, multi-column layout. Unlike traditional drop-down menus that display a single list of links, a mega menu can show multiple columns and rows of links, images, and other content.
This allows for a more organized and visually appealing way to present a large number of options to users.
Here are some key features and benefits of using a mega menu in WordPress:
- Enhanced Navigation: Mega menus significantly improve site navigation with an advanced layout, making it easier for visitors to find what they’re looking for without excessive clicking.
- Better User Experience: By displaying many options at once in an organized manner, mega menus reduce the time users spend searching for information, thus enhancing overall user satisfaction.
- Improved SEO: Well-structured mega menus can also have a positive impact on SEO. Search engines favor websites with good navigation, and a well-implemented mega menu can help search engines understand your site structure better.
- Customizable and Visually Appealing: Mega menus are highly customizable, allowing you to use images, icons, or any block to create visually appealing navigation menus that match your site’s branding and design.
- Responsive Design: The mega menu is designed to be responsive, ensuring that the menu looks good and works well on all devices, including mobile phones and tablets.
With the default Gutenberg editor, you won’t be able to create a mega menu. The Gutenberg block editor only comes with a Navigation block that lets you create a basic navigation menu.
So you need a WordPress plugin that lets you create a mega menu in Gutenberg. For this tutorial, we’ll be using the GutenKit block editor plugin to show you how to create a WordPress mega menu in Gutenberg.
Using the GutenKit Mega Menu feature, you can create multi-dimensional WordPress mega menus featuring both vertical and horizontal dropdowns.
Design stunning menu layouts within submenus and dropdowns using containers, carousels, tabs, and more. You can also enhance the browsing experience with improved navigation through WordPress Mega Menu.
Let’s learn how to create a WordPress mega menu in the Gutenberg.
Note: Remember that, the Mega Menu comes as a premium extension for the GutenKit Nav menu block. To use its features, ensure that the Nav Menu is enabled.
Once you install the GutenKit and GutenKit Pro plugins on your WordPress site, go to the GutenKit > Block from your dashboard. Then turn the toggle button for the Nav Menu block to enable it.
After that, on the block editor, select the Nav Menu block. Then add menu items to it. For the GutenKit Nav menu items, you can add your website’s existing page. Here is how to create a nav menu with GutenKit.
Also, what’s unique about GutenKit is that you can add new pages to the Nav menu items and those pages will be created on your website as a draft page.
Now comes the main part of creating the WordPress mega menu in Gutenberg.
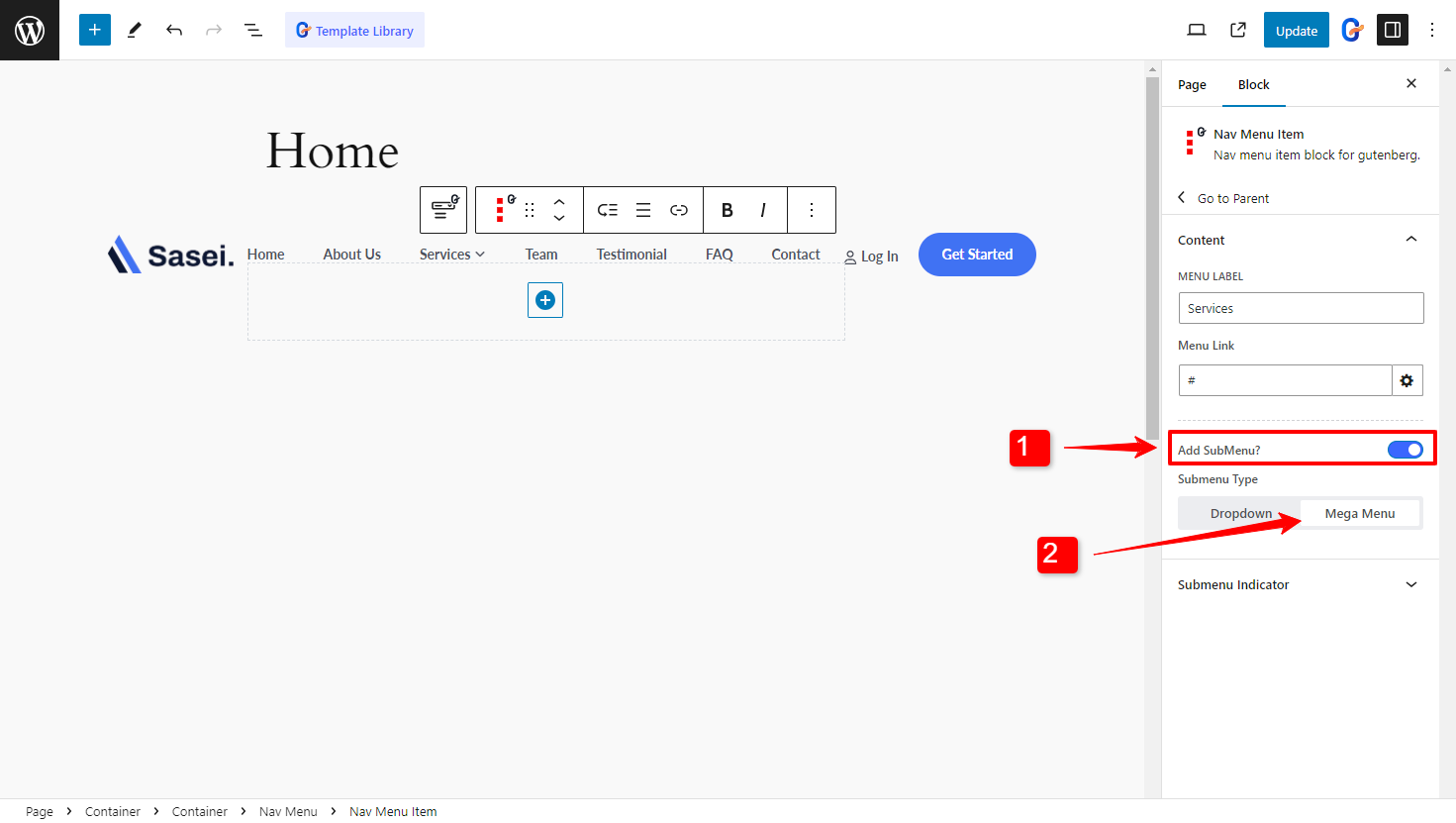
When you select a Nav menu item, you’ll see an option to enable Sub Menu. If you enable that option, you get to select the Sub Menu type to Drop Down or Mega Menu. Obviously, you will choose the Mega Menu in this case.

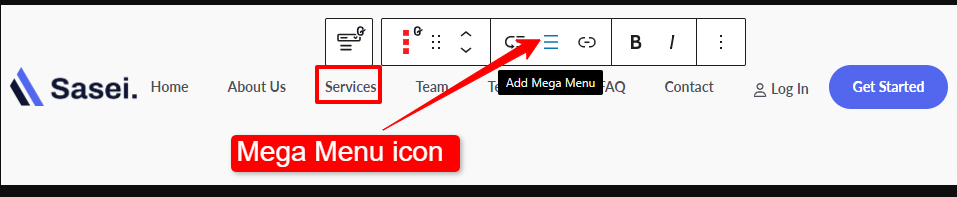
Alternatively, you can enable the mega menu as a submenu by clicking the “Add Mega Menu” button in the block toolbar.

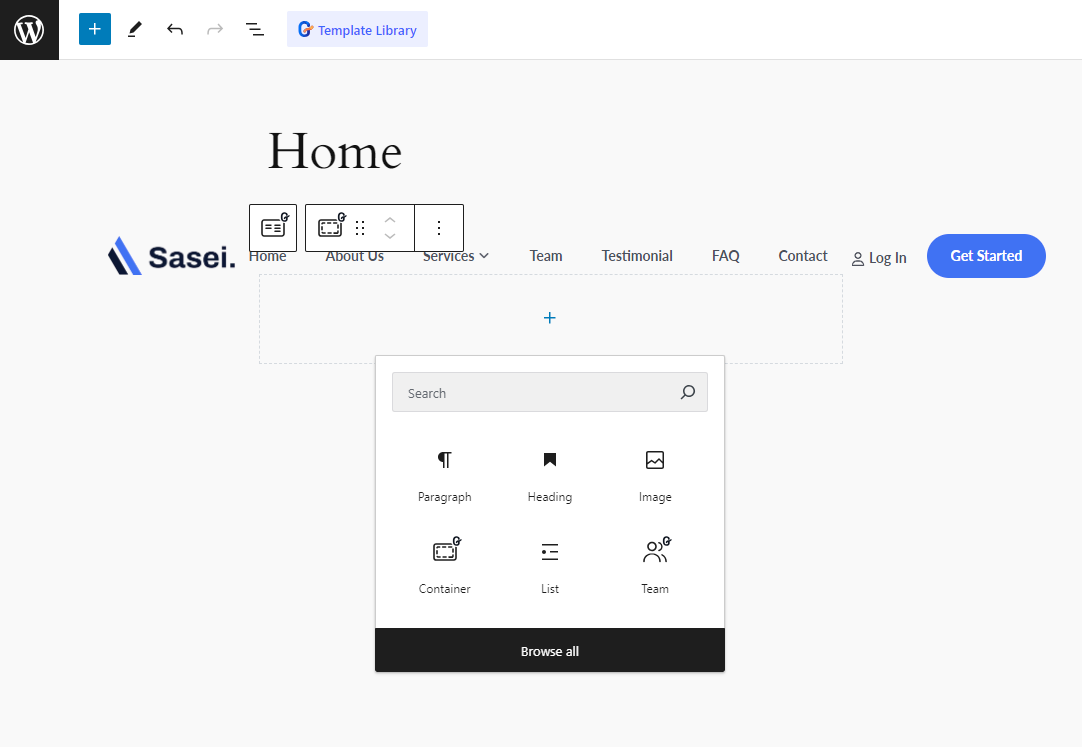
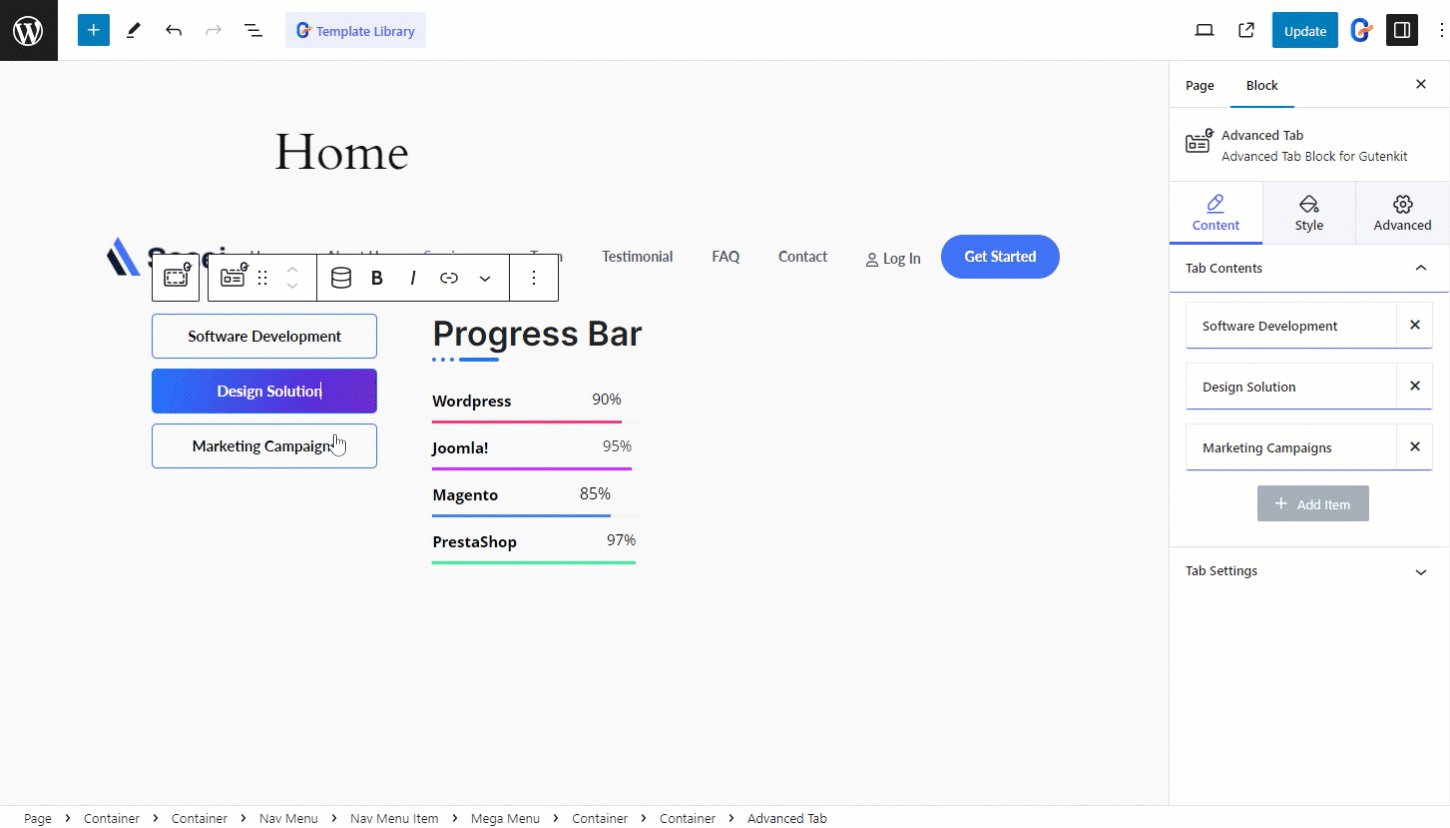
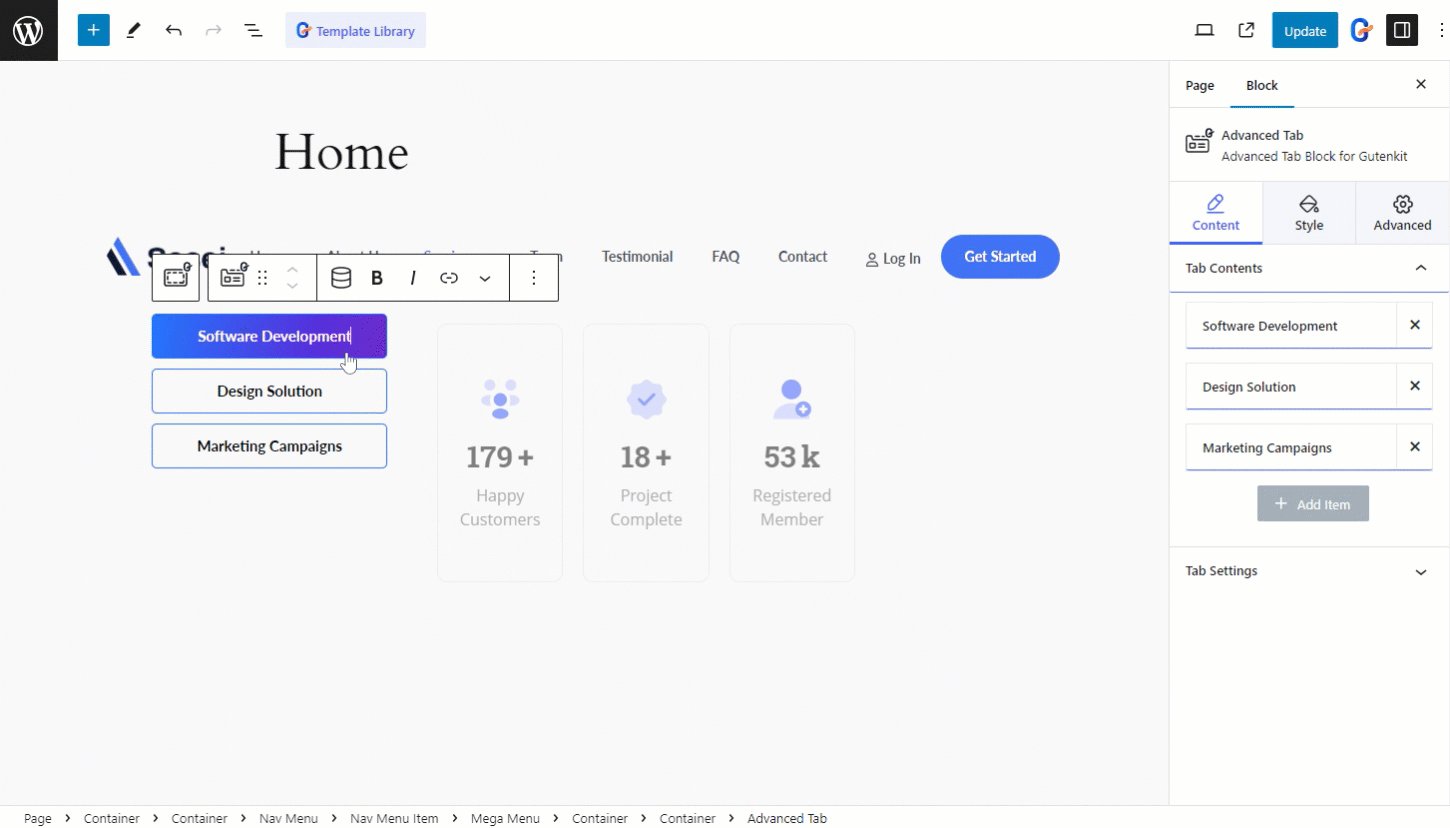
With the GutenKit Mega Menu block, you can add any block as a menu item within the mega menu. Design your menu with images, maps, accordions, forms, pricing tables, or any Gutenberg blocks in the sub-menu.
Here we have added the Flip Box as a menu item in the Mega menu.

👉 Are you having trouble showing menu in Gutenberg?
➡ Check Menu is not showing in WordPress blog.
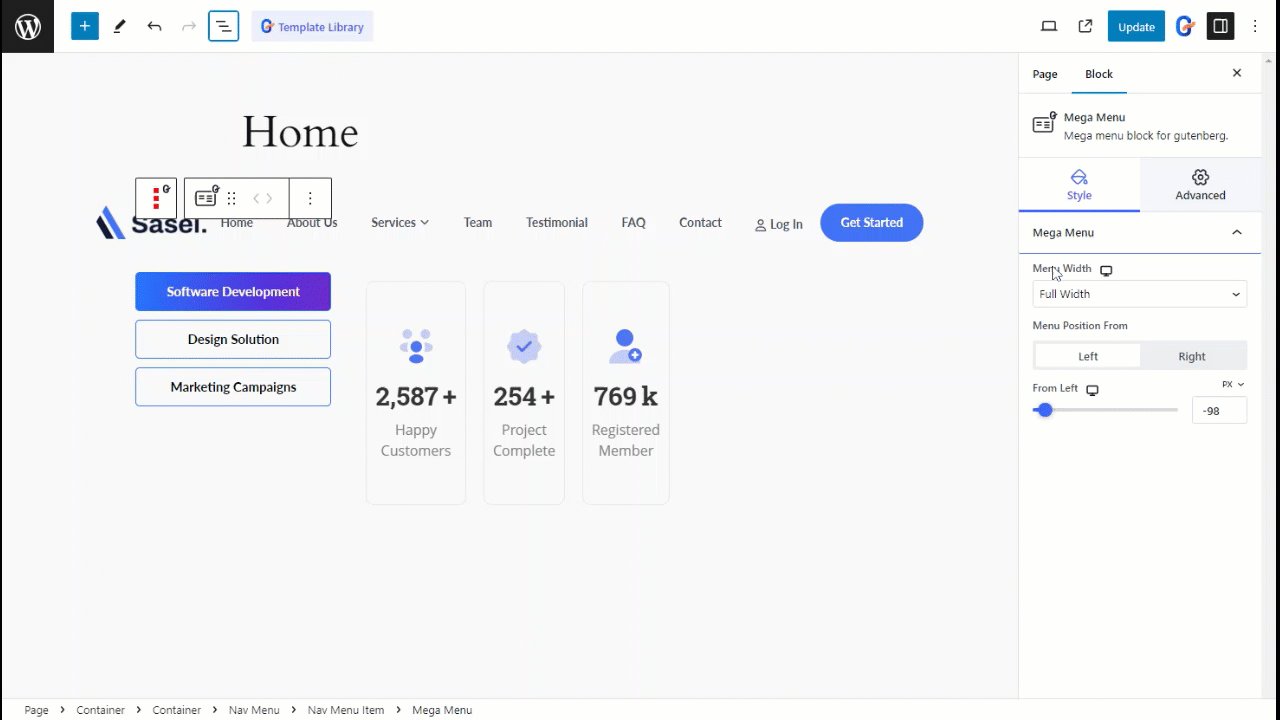
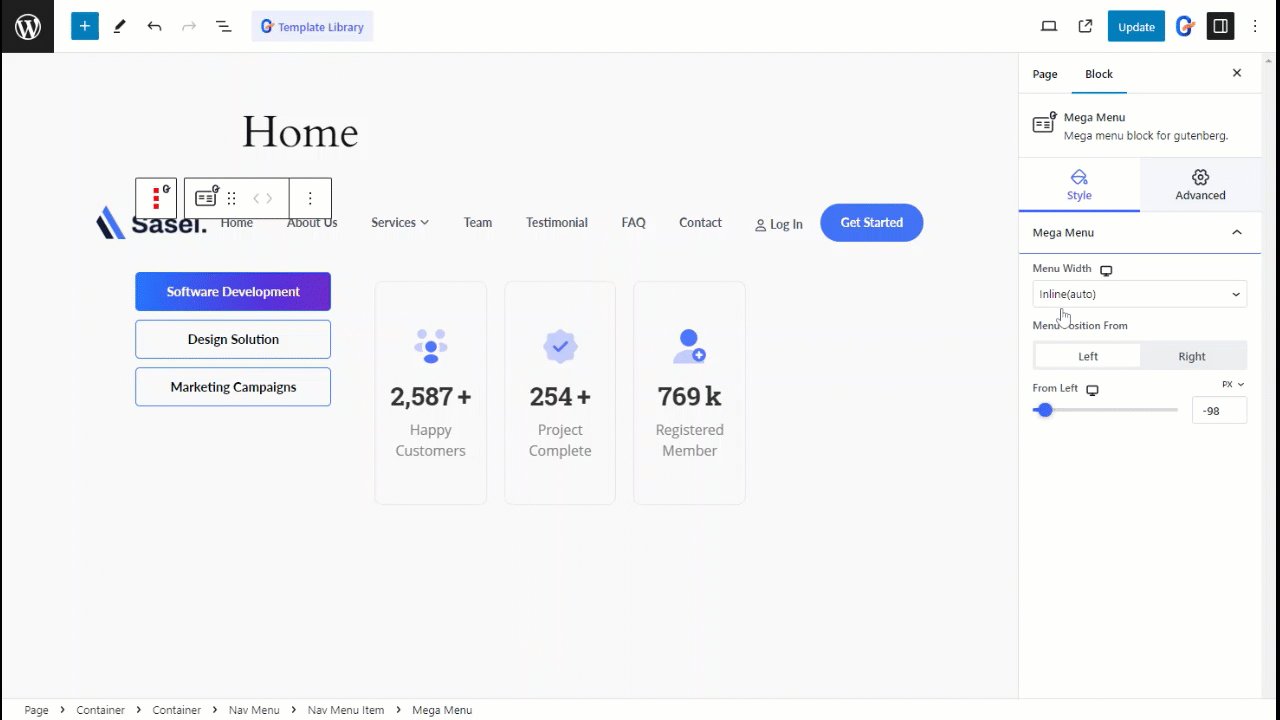
Now you can customize the appearance of the WordPress mega menu using GutenKit. You can tailor the menu width and menu position.
Select the Menu width to the following:
- Full Width
- Inline
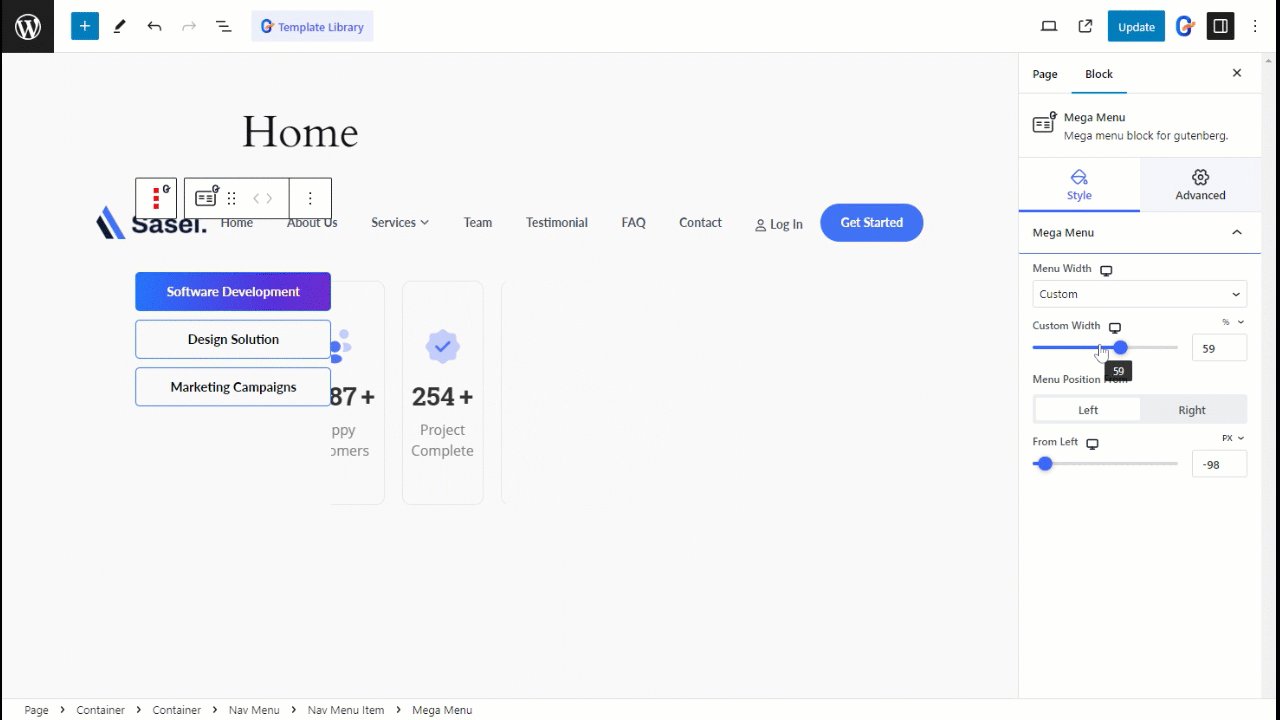
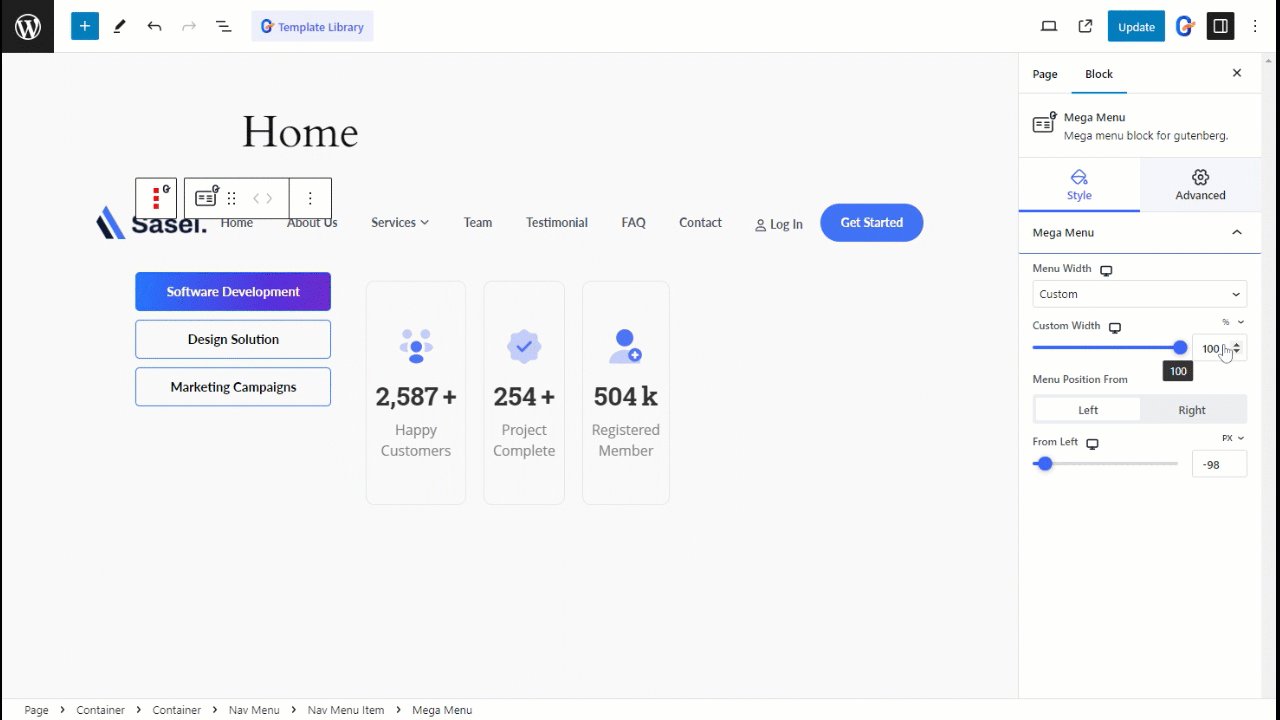
- Custom
For Custom width, you can adjust the menu width manually.
Then, you can set the position to align the menu to the left or align to the right.

The mega menus you design with GutenKit are pixel-perfect for any device. You can design a mobile responsive menu with dedicated Mobile Menu Settings, where you can insert a logo, add custom links to it, and choose a menu logo for mobile.
For the mobile menu, you can customize the icon size, width, color, and every single detail of the Hamburger icon and logo.

Congratulations! You have designed a beautiful WordPress mega menu in Gutenberg that takes your website’s user experience and aesthetics to new heights, whether on mobile, desktop, or any other device.
FAQ
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Wrapping up
In this blog, we have shown you the easiest way of creating horizontal and vertical menus in the WordPress block editor. Hope this helps you create the mega menu in Gutenberg most efficiently. Remember, a well-structured menu can significantly impact user engagement and satisfaction.
Similar to the extensive functionality of the Mega Menu block, GutenKit boasts a plethora of advanced features tailored specifically for the block editor, seamlessly integrating powerful page-building capabilities into your Gutenberg-powered website.
With GutenKit, you can unlock many tools and options to elevate your site’s design and functionality to new heights within the intuitive Gutenberg environment.


Leave a Reply