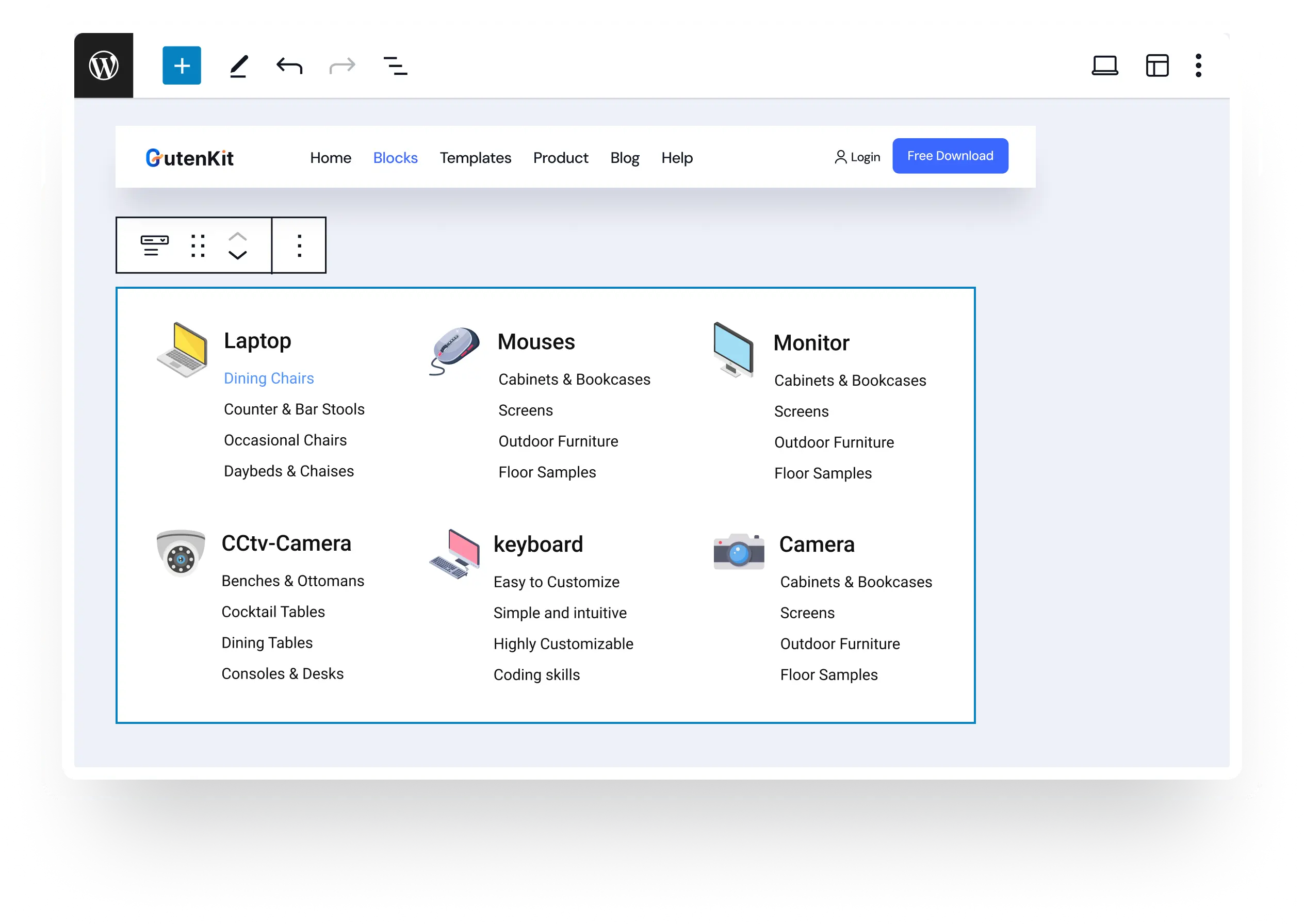
Smoother Browsing with A Better Navigation Menu
Design Dropdown Menu with Two-dimensional Layouts
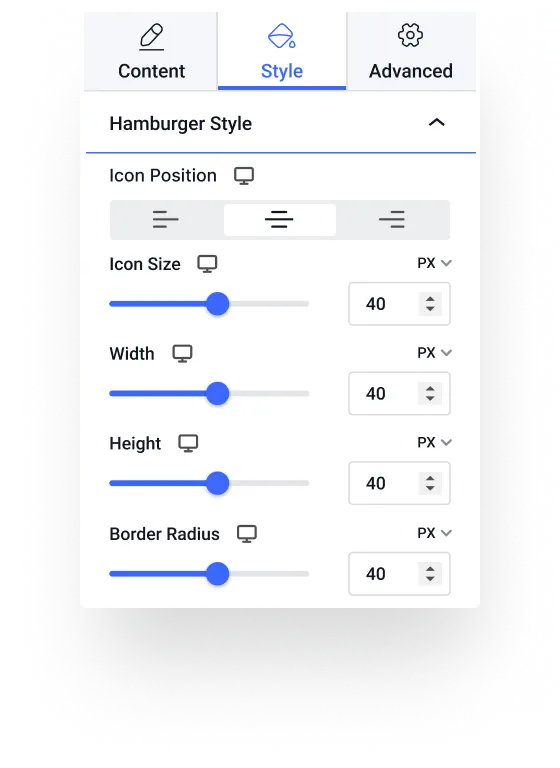
How To Create Mega Menu?
Frequently
Asked Questions
You can create WordPress mega menu using the GutenKit Nav Menu block. When you add a submenu to the nav menu, you use the mega menu features in your Gutenberg editor.
Yes, with GutenKit you can design responsive mega menu that loads seamlessly on smaller devices like mobile or tablets.
You can add any blocks in the mega menu to show any items and styles you want. You can display maps, pricing tables, accordions, tabs, flipbox, carousels, containers, and so on.
You can add and display images in the GutenKit mega menu using image blocks. You can use simple images or add image box, image accordions, and images with hover effect.
GutenKit efficiently loads the CSS and JavaScript codes only for the elements in use to reduce the loading delay. Also, inline SVG icons can help to improve website performance. Moreover, GutenKit is a lightweight plugin with cleaner codes that helps you to build faster-loading web pages.
Our friendly and efficient support team is 24/7 available to listen to you. Contact our support team whenever you need help or report a bug.
We are continuously updating the plugin by adding new blocks, templates, and advanced features. More importantly, we are focused on instantly fixing any bugs reported by the users or our QA team.
All our features and blocks are well documented. Check the documentation page to use GutenKit easily. Also, we regularly publish blogs to enrich your knowledge about WordPress block editor.
GutenKit is compatible with all themes as long as they maintain WordPress Theme Development Standards. Whether it’s a WordPress block theme or a conventional theme, you can seamlessly use GutenKit for your website.
A Brand You Can Trust
An essential plugin to enhance your Gutenberg design experience
I’ve been using Gutenberg Kit for a few weeks now and I’m extremely pleased with the features it offers. This plugin is an excellent complement to Gutenberg, adding a variety of customizable blocks that make it easy to create professional layouts without having to write a single line of code. The customization options are very intuitive, and customer support is responsive and knowledgeable. I highly recommend Gutenberg Kit to anyone looking to enhance their content creation experience with WordPress.
Better than the paid ones
Hi I love it, actually in many ways better than the paid ones. Keep up the good work. Also would be super if you can add Pros & Cons block, and a top 10 listing with star ratings. Many review sites want to have a top 10 list, and I cant find any that really good for wordpress
Great thanks
Really Good support issue resolved on the spot
Very professional
I have contacted with some questions and they have resolved me quickly and very well.
First class support!
The team at Wpmet are first class, we highly recommend!