어떤 WooCommerce 카운트다운 타이머 플러그인을 사용해야 할지에 대한 혼란을 없애기 위해 여기에 오셨나요? 그렇다면, 당신은 올바른 장소에 왔습니다. 여기서 당신은 다음에 대해 알게 될 것이기 때문입니다. 6가지 최고의 WooCommerce 카운트다운 타이머 플러그인.
카운트다운 타이머를 추가하는 것은 마케팅 담당자가 판매를 늘리기 위해 가장 많이 사용하는 전략입니다. 고객과 심리 게임을 하기 때문에 WooCommerce에서 매출을 몇 배로 늘릴 수 있습니다. 결과적으로 고객은 플래시 카운트다운 판매 중에 속아 전환됩니다.
WooCommerce에 수많은 카운트다운 타이머 플러그인이 제공되므로 무엇을 선택해야 할지 혼란이 생깁니다. 여기 이 블로그는 여러분의 이러한 혼란을 해결하기 위해 작성되었습니다. 하지만 그 전에, 카운트다운 타이머 플러그인의 핵심을 알아봅시다…
WordPress 카운트다운 타이머 플러그인이란 무엇입니까?
WordPress 카운트다운 타이머 플러그인을 사용하면 사이트에 타이머를 추가하세요 그러면 설정한 시간이 카운트다운됩니다. 특별 판매 또는 할인. 이 WooCommerce 카운트다운 타이머는 주로 랜딩 페이지 상단에 추가되어 누구나 제안 시작 시간이나 진행 중인 판매 종료 시간을 확인할 수 있습니다.
WooCommerce에서 카운트다운 타이머 플러그인 사용의 중요성
WooCommerce 카운트다운 타이머는 다음과 같은 측면에서 큰 의미를 갖습니다. 판매 촉진. 고객의 마음에 긴박감을 조성함으로써 매출을 증가시킬 수 있습니다. 3.5~10%. WooCommerce에 카운트다운 타이머를 추가하면 다른 이점도 있습니다. 카운트다운 타이머가 제공하는 이점을 살펴보겠습니다.

빠른 조치를 취하는 데 도움이 됩니다.
WooCommerce 판매 카운트다운 타이머가 긴박감, 방문자 더 적은 시간에 조치를 취하다 제안을 잃을까 봐 두려워할 시간입니다. 게다가 고객과 심리전을 벌여 매출을 증대시킨다. 사용자는 항상 시장에서 희소성과 수요가 높은 물건을 구매하는 데 더 많은 관심을 보입니다.
WooCommerce 판매 카운트다운 타이머는 정확히 이 트릭을 사용하여 생성합니다. 더 높은 매출. 따라서 사용자는 제안 시간이 얼마 남지 않은 것을 확인하면 다시 생각하지 않고 즉시 조치를 취합니다.
더 높은 인기:
판매 카운트다운 타이머는 다음 사항에 대한 아이디어를 제공합니다. 제품 인기 사용자에게. 예를 들어, 카운트다운 타이머가 있는 제품 제안을 본다면 일반 판매 배지가 있는 제품보다 확실히 더 빠른 조치를 취할 것입니다.
누구도 첫 번째 고객이 되는 위험을 감수하고 싶어하지 않기 때문에 사람들은 사용자가 많다는 사실을 알게 되면 제안을 받아들이게 됩니다.
눈에 띄는 제안을 합니다:
WooCommerce에 판매 카운트다운 타이머를 추가하면 제안을 더욱 매력적으로 만들 수 있습니다. 방문객들은 이에 더 많은 관심을 기울일 것입니다 매혹적인 제안 평범한 것보다는.
WooCommerce 웹사이트에 판매 카운트다운 타이머를 추가하면 다음과 같은 이점이 있습니다. 이제 혼란을 없애야 할 때입니다. 귀하의 전자상거래 사이트에 가장 적합한 카운트다운 타이머 플러그인을 선택하도록 안내하는 이 글을 계속 읽어보세요.

전환 친화적인 6가지 최고의 WooCommerce 카운트다운 타이머 플러그인
이제 주요 가이드를 제공할 시간입니다. 더 이상 미루지 말고 아래에서 직접 엄선한 6가지 변환 친화적 플러그인 목록을 확인하세요.
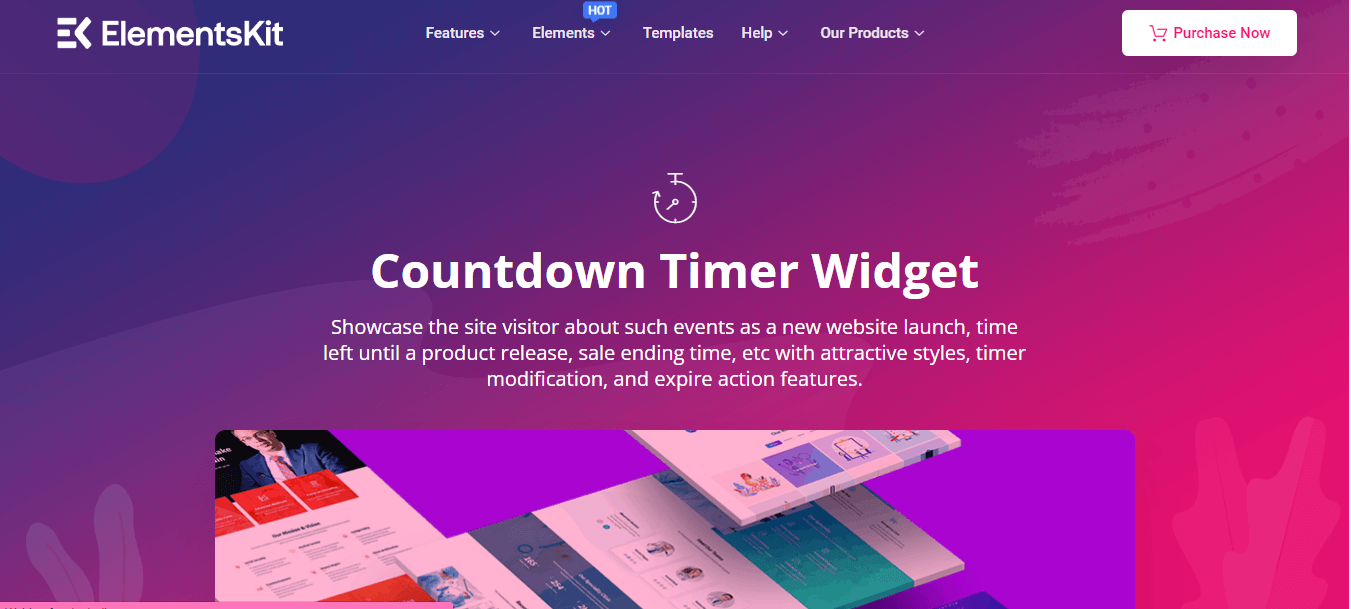
ElementsKit의 카운트다운 타이머 위젯:

이 WordPress 카운트다운 타이머 위젯을 사용하면 다음을 수행할 수 있습니다. 판매용 타이머를 보여주세요및 랜딩 페이지에 독특한 스타일로 출시되는 신제품이 있습니다. 게다가 원하는 대로 카운트다운 타이머의 모양을 맞춤 설정할 수도 있습니다. 랜딩 페이지에 타이머를 표시하는 데에는 제한이 없습니다.
게다가 Elementor 카운트다운 타이머 플러그인이므로 이 플러그인으로 타이머를 쉽게 추가할 수 있습니다. 드래그 앤 드롭. 당신은 요구할 것입니다 코딩 없음 카운트다운 타이머의 모양을 사용자 정의합니다. 또한 다목적 Elementor 애드온이므로 수백 가지 다른 기능과 함께 타이머를 추가할 수 있습니다.
ElementsKit의 카운트다운 타이머 위젯 기능
- 매력적인 기본 스타일을 사용할 수 있습니다.
- 라벨을 사용자 정의하는 옵션이 있습니다.
- 이 Elementor 카운트다운 타이머 플러그인을 사용하면 만료 제목과 콘텐츠를 추가할 수 있습니다.
- 타이머에 사용자 정의 스타일을 추가하는 스타일 편집 옵션입니다.
- WordPress 카운트다운 타이머의 색상과 서체를 설정하세요.
- 끈끈하게 만들기, 모션 추가 등 고급 사용자 정의도 가능합니다.
- 장치 및 속도에 맞게 반응하고 최적화된 100% 타이머를 생성합니다.
한눈에:
- WordPress.org 평가: 4.9
- 활성 사용자: 10,00,000+
- 별 5개 리뷰: 1500+
- 업데이트: 자주
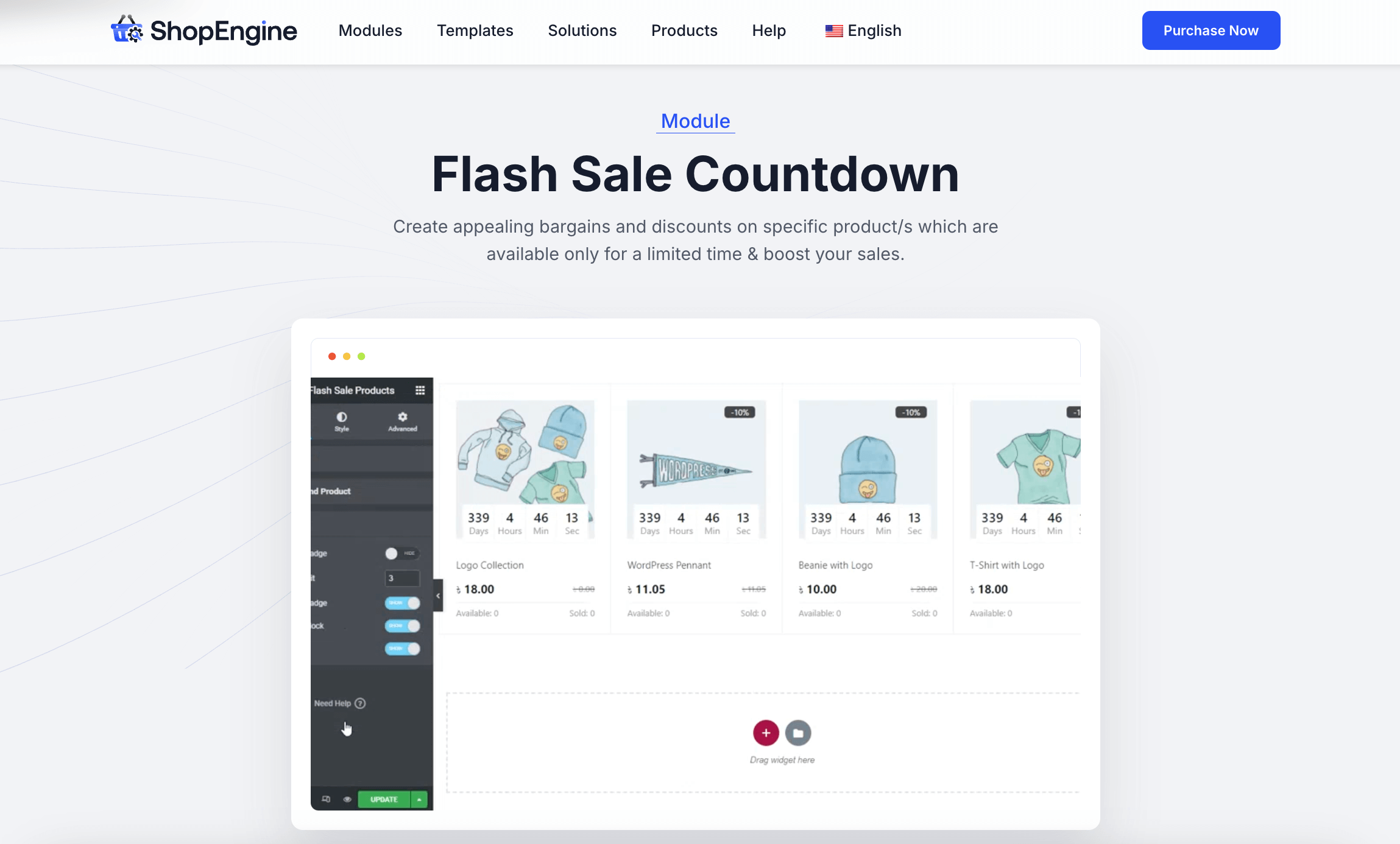
ShopEngine의 플래시 세일 카운트다운:

ShopEngine의 플래시 세일 카운트다운 모듈은 세일 상품에 카운트다운 타이머를 추가할 수 있는 강력한 기능입니다. 이 카운트다운 타이머는 타겟 고객 사이에 긴박감을 조성하고 구매를 하도록 동기를 부여합니다. 게다가, 사용자 정의를 위한 완벽한 유연성 할인율이나 할인금액.
다시 말하지만, 그것은 코드가 없고, 친절하고, 가볍습니다 드래그 앤 드롭 인터페이스가 포함된 플러그인입니다. 그 결과, 어려움 없이 이 카운트다운 타이머 플러그인을 원활하게 사용할 수 있습니다.
ShopEngine의 Flash Sale Countdown 모듈의 특징:
- 이 플러그인을 사용하여 사용자 정의 캠페인 제목을 설정할 수 있습니다.
- 플래시 세일 카운트다운은 특정 제품이나 카테고리에 적용될 수 있습니다.
- ShopEnigne을 사용하면 고객에게 고정 또는 백분율 할인을 제공할 수 있습니다.
- 또한, 이 판매를 특정 청중 그룹에 제공할 수도 있습니다.
한눈에:
- WordPress.org 평가: 4.7
- 활성 사용자: 40,000
- 별 5개 리뷰: 150+
- 업데이트: 자주
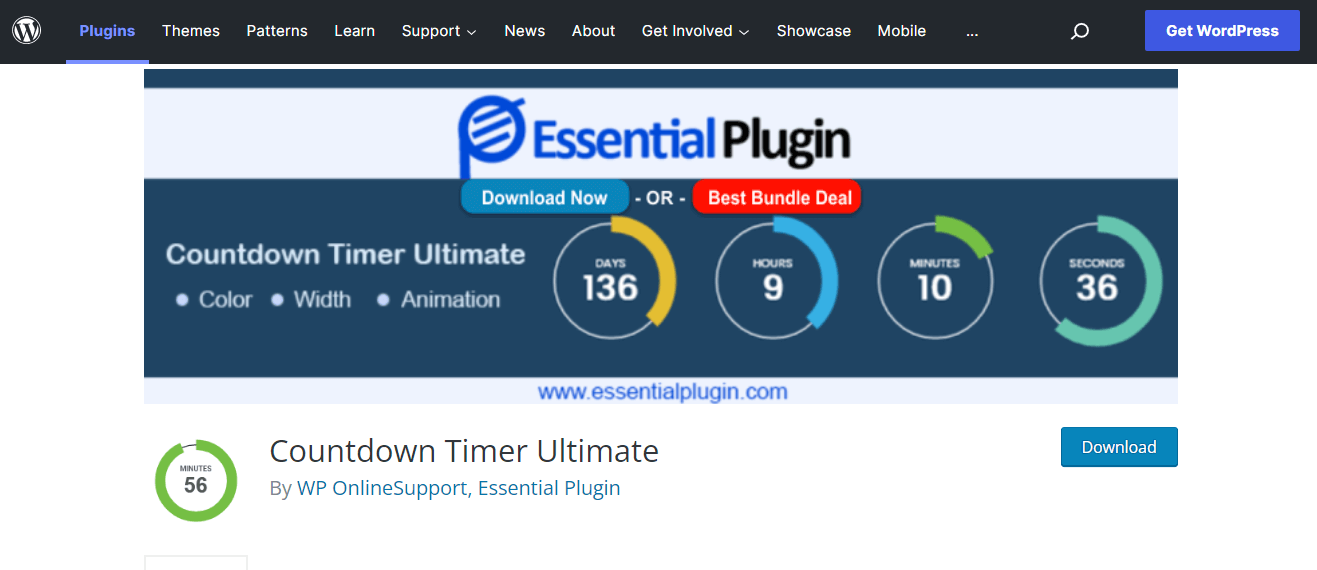
카운트다운 타이머 궁극:

Gutenberg 단축 코드로도 타이머를 추가할 수 있는 또 다른 인기 있는 WooCommerce 제품 카운트다운 타이머 플러그인입니다. 그 외에도 다음을 추가할 수 있습니다. 매력적인 WooCommerce 카운트다운 타이머 몇 분 안에 어떤 페이지나 게시물로든 이동할 수 있습니다. 이 작업을 수행하는 데 몇 시간을 소비할 필요가 없습니다. 이는 완전히 사용자 정의 가능한 HTML5 카운트다운 타이머를 배치하는 가장 쉬운 방법입니다.
카운트다운 타이머 궁극기는 완전히 반응 몇 분 안에 귀하의 사이트에 대한 무제한 카운트다운 타이머를 생성할 수 있는 플러그인입니다. 게다가 코드를 작성하는 번거로움을 겪을 필요도 없습니다. 이 카운트다운 타이머 플러그인의 기능을 확인해 보겠습니다.
카운트다운 타이머 얼티밋의 특징:
- 12개 이상의 놀라운 타이머 디자인.
- Elementor, Divi, Beaver, Fusion 페이지 빌더가 지원됩니다.
- 완전히 사용자 정의 가능한 배경색과 텍스트.
- WooCommerce 쿠폰과 쉽게 통합됩니다.
- 가볍고 다국어 지원.
한눈에:
- WordPress.org 평가: 4
- 활성 사용자: 20,000
- 별 5개 리뷰: 24+
- 업데이트: 자주
판매 카운트다운 타이머:

Elementor 카운트다운 타이머 플러그인입니다. 매출을 늘리다 카운트다운 랜딩 페이지나 다른 페이지에 매혹적인 타이머를 표시하여 마케팅 캠페인을 더욱 효과적으로 수행할 수 있습니다. 게다가 이러한 타이머는 완벽하게 반응하는 장치 화면 크기에 따라 조정하는 데 도움이 됩니다.
또한 이 플러그인을 사용하면 단축 코드가 포함된 타이머를 추가할 수 있습니다. 또한, 쇼핑 페이지, 단일 상품, 아카이브, 체크아웃, 장바구니 페이지 등 모든 페이지에 표시할 수 있습니다. 또한 판매 시작과 종료 시 특별한 메시지를 전달할 수도 있습니다.
판매 카운트다운 타이머의 기능:
- 판매 진행률 표시줄이나 재고 수량 표시줄을 표시하여 방문자나 사용자가 해당 상품의 재고 상태를 확인할 수 있습니다.
- 이 WooCommerce 카운트다운 타이머 플러그인은 단축 코드가 포함된 메시지를 표시합니다.
- 판매 진행률 표시줄은 두 가지 스타일로 표시될 수 있습니다.
- 100% 디자인 사용자 정의.
- 백엔드에서 타이머 시간을 선택하는 옵션입니다.
- WooCommerce용 판매 카운트다운 타이머에는 타이머가 0이 되기 전에 할인 혜택을 제공하는 옵션이 있습니다.
한눈에:
- WordPress.org 평가: 4.4
- 활성 사용자: 6,000
- 별 5개 리뷰: 15+
- 업데이트: 자주
Elementor의 카운트다운 타이머:

가장 우아하고 전환 친화적인 방식으로 판매 카운트다운 타이머를 선보이고 싶으신가요? 그렇다면 Elementor용 카운트다운 타이머가 여러분이 찾고 있는 플러그인입니다. 이 무료 Elementor용 카운트다운 타이머는 다음을 표시하여 긴박감을 조성하는 데 도움이 됩니다. 독특하고 눈길을 끄는 타이머 방문 페이지에 게다가 Elementor와 호환되므로 다음과 같이 타이머를 추가할 수 있습니다. 드래그 앤 드롭. 또한 사용자 정의 옵션이 훨씬 더 쉽습니다.
Elementor용 카운트다운 타이머의 기능:
- 특정 시간 이후 타이머 다시 시작 옵션이 있습니다.
- 이 WooCommerce 카운트다운 타이머는 쿠키 기반 타이머를 설정합니다.
- 장치 및 속도에 대한 100% 응답 타이머.
한눈에:
- WordPress.org 평가: 4.8
- 활성 사용자: 6,000
- 별 5개 리뷰: 5+
- 업데이트: 빈도가 낮음
카운트 다운 타이머:

Countdown Timer는 다음을 추가하는 Elementor 지원 플러그인입니다. 훌륭하고 기능적인 타이머 WordPress 웹사이트에서 몇 분도 안 돼. 장치와 속도에 완벽하게 최적화된 변환 타이머 플러그인입니다. 게다가, 당신은 제한 없는 WooCommerce 카운트다운 타이머 플러그인을 사용하여 사이트에 카운트다운 타이머를 추가하세요.
이 플러그인의 프리미엄 버전은 애니메이션 효과, 수직 슬라이더 버튼 등을 제공하여 더 많은 기회를 제공합니다. 기능적 사용자 정의 옵션으로 인해 변환 친화적이고 효과적인 타이머 플러그인이 될 수 있습니다.
카운트다운 타이머의 특징:
- 39개 이상의 독특하고 아름다운 애니메이션 효과.
- 타이머 만료 후 작업을 설정합니다.
- 카운트다운 타이머는 판매 종료 후 메시지를 보냅니다.
- 타이머의 위치 선택 옵션입니다.
- 타이머를 다양한 스타일로 표시할 수 있습니다.
- 완전히 사용자 정의 가능한 카운트다운 타이머 플러그인.
한눈에:
- WordPress.org 평가: 3.6
- 활성 사용자: 10,000
- 별 5개 리뷰: 30+
- 업데이트: 자주
최고의 카운트다운 타이머 플러그인 비교
WooCommerce를 위한 최고의 카운트다운 타이머 플러그인 간의 직접 비교를 살펴보겠습니다.
| 특징 | ElementsKit의 카운트다운 타이머 위젯 | ShopEngine의 플래시 세일 카운트다운 | 카운트다운 타이머 얼티밋 | 판매 카운트다운 타이머 | Elementor의 카운트다운 타이머 | 카운트 다운 타이머 |
|---|---|---|---|---|---|---|
| 사용의 용이성 | 드래그 앤 드롭(Elementor) | 드래그 앤 드롭(Elementor) | 드래그 앤 드롭(Elementor) | 드래그 앤 드롭(Elementor) | 드래그 앤 드롭(Elementor) | 드래그 앤 드롭(Elementor) |
| 주요 특징들 | 매력적인 기본 스타일 사용자 정의 가능한 레이블, 색상 및 타이포그래피 고급 사용자 정의(스티키, 모션 효과) 100% 반응형 | 사용자 정의 캠페인 제목 할인 설정(고정 또는 백분율) 특정 제품, 카테고리 또는 대상 그룹을 타겟팅할 수 있습니다. | 12개 이상의 디자인 다양한 페이지 빌더 지원(Elementor, Divi, Beaver, Fusion) 다국어 및 가벼움 간편한 WooCommerce 쿠폰 통합 | – 판매 진행률 막대 또는 재고 수량을 표시합니다. – 단축 코드 통합 – 완벽하게 사용자 정의 가능한 디자인 – 판매 시작 및 종료 시 특별 메시지 | 타이머 재시작 옵션 쿠키 기반 타이머 Elementor를 사용한 드래그 앤 드롭 기능 100% 반응형 | 39개 이상의 애니메이션 효과 타이머 만료 후의 동작(리디렉션, 메시지 등) 포지션 선택 프리미엄 기능에는 수직 슬라이더가 포함됩니다. |
| WordPress.org 평가 | 4.9 | 4.7 | 4 | 4.4 | 4.8 | 3.6 |
| 활성 사용자 | 1,000,000+ | 40,000 | 20,000 | 6,000 | 6,000 | 10,000 |
| 5성급 리뷰 | 1,500+ | 150+ | 24+ | 15+ | 5+ | 30+ |
| 업데이트 빈도 | 자주 | 자주 | 자주 | 자주 | 빈도가 낮음 | 자주 |
WooCommerce에 카운트다운 타이머를 추가하는 방법은 무엇입니까?
WordPress에는 몇 초 내에 타이머를 추가할 수 있는 다양한 카운트다운 타이머 플러그인이 있습니다. 좋은 소식은 이러한 타이머 플러그인을 무료로 사용할 수 있다는 것입니다. 귀하가 해야 할 일은 귀하의 사이트에 적합한 카운트다운 타이머 플러그인을 설치하고 활성화하는 것뿐입니다. 그러면 모든 준비가 완료됩니다.
예를 들어 ElementsKit으로 타이머를 추가하려면 플러그인을 활성화하고 타이머를 추가하려는 페이지나 게시물로 이동하면 됩니다. 그런 다음 "Edit with Elementor" 버튼을 클릭하고 "Countdown Timer" 위젯을 더하기 아이콘으로 끌어다 놓습니다. 이제 원하는 대로 타이머를 맞춤 설정할 수 있습니다.
WooCommerce에 카운트다운 타이머를 추가하는 방법에 대한 전체 가이드를 확인하고 싶으십니까?
블로그를 살펴보세요 “WooCommerce에 카운트다운 타이머를 쉽게 추가하는 방법”.
카운트다운 타이머 플러그인으로 매출 증대
이제 귀하의 사이트에 적합한 6가지의 상위 전환 친화적 플러그인을 직접 골라서 목록을 만들었습니다. 최종 결정을 내리고 귀하의 사이트에 적합하고 효과적이라고 생각되는 WooCommerce 제품 카운트다운 타이머 플러그인을 선택하세요. 위의 모든 플러그인은 반응형이고 완벽하게 사용자 정의할 수 있습니다.
그러나 한 가지 주목해야 할 점은 모든 타이머 플러그인은 다음을 제외하고 타이머 추가에만 국한된다는 것입니다. ElementsKit 이는 올인원 Elementor 애드온 이는 수많은 WooCommerce 기능을 만족시킵니다. 예를 들어 다음을 추가할 수 있습니다. 페이스북 피드, 줌 미팅, 우커머스 영업시간, 맞춤형 Facebook 좋아요 버튼, ElementsKit을 통해 더 많은 기능을 제공합니다. 끝없는 공헌으로 인해 ElementsKit은 100만 명이 넘는 Elementor 사용자가 사용합니다. 지금. 따라서 귀하의 사이트에 가장 적합한 카운트다운 타이머 플러그인입니다.



답글쓰기