카운트다운 타이머는 우리에게 매우 친숙한 용어입니다. 그렇죠? WordPress 사이트에 삽입할 수 있는 편리하고 효과적인 항목입니다. 회사가 제안 캠페인을 운영할 때 요즘에는 카운트다운 타이머를 활용하는 것이 일반적인 관행입니다. 그렇다면 WordPress 사이트에 카운트다운 타이머를 추가해 보는 것은 어떨까요?
카운트다운 타이머가 비즈니스에 어떤 이점을 제공하는지 궁금할 수 있습니다. 분명히 카운트다운 타이머는 방문자에게 행동을 취하도록 유도하거나 제품이나 서비스를 판매할 때 강력한 효과를 발휘합니다. 사이트 방문자에게 카운트다운 타이머를 배포하는 조치를 취하도록 유도한 여러 회사의 이름을 들 수 있습니다.
예를 들어 개인 고용 회사인 Addison Lee는 일일 거래 이메일에 카운트다운 타이머를 활용하는 방법을 사용했습니다. 그들은 주로 예약 양식을 포기한 고객을 타겟으로 했습니다. 그들이 실제로 한 일은 거래의 긴급성을 보여주는 이메일의 카운트다운 타이머와 함께 거래 타임라인을 보여주는 것이었습니다.
결과가 어땠는지 아세요? 그만큼 28%가 보낸 이메일 클릭수 표준 포기 메일과 비교. 정말 놀랍죠? 간단하고 번거롭지 않은 트릭으로 그렇게 놀라운 결과를 얻었다면 시도해 볼 가치가 있습니다!!!
온라인 매장인 케네디 블루(Kennedy Blue) 50%로 매출 확대 웹사이트에 판매 카운트다운 타이머를 추가한 후.
WordPress 사이트에 카운트다운 타이머 플러그인을 추가하는 방법을 안내하기 전에 카운트다운 타이머 플러그인에 대해 약간 알아보겠습니다. 그러면 해당 항목에 대한 더 나은 아이디어를 얻을 수 있습니다.
WordPress 사이트에 검색창을 추가하는 방법을 알고 싶으십니까? 아래 링크를 클릭하셔서 진행과정을 알아보세요-
👉 WordPress 사이트에 검색창을 추가하는 방법?
카운트다운 타이머 플러그인 및 유형:
카운트다운 타이머 플러그인은 용어 자체로 쉽게 정의할 수 있습니다. 이는 특정 날짜나 시간부터 카운트다운하여 웹사이트에 타이머를 표시할 수 있는 소프트웨어입니다. WordPress 사이트에 플러그인을 추가하여 이벤트의 시작이나 제안의 끝을 표시할 수 있습니다.

기본적으로 사용할 수 있는 카운트다운 타이머에는 2가지 유형이 있습니다. 표준 또는 일반 카운터 타이머 및 에버그린 카운터 타이머.
표준 카운트다운 타이머:
표준 카운터 타이머는 두 가지 유형의 카운터 타이머 중 가장 일반적입니다. 특정 지점까지 카운트다운하는 정적 카운트다운 타이머입니다. 이 유형의 타이머의 특징은 방문자가 웹사이트를 방문할 때마다 모든 방문자에게 동일하게 표시된다는 것입니다.
예를 들어, 100명의 방문자가 특정 웹사이트를 동시에 방문하여 제안에 대한 표준 카운트다운 타이머를 표시하는 경우 모든 방문자는 제안으로부터 3시간 남은 동일한 타임라인을 보게 됩니다.
에버그린 카운트다운 타이머:
반면에 Evergreen 카운트다운 타이머는 동적 카운트다운 타이머이며 방문자마다 다릅니다. 방문자가 웹사이트에 접속하면 타이머의 카운트다운이 시작됩니다. 설정에 따라 타이머가 표시되어 방문자에게 특정 시간이나 날짜를 표시합니다.
예를 들어, 한 방문자에게는 남은 할인 혜택이 2시간 동안 표시되고 다른 방문자에게는 동일한 혜택이 4시간 남았음을 표시할 수 있습니다.
WordPress 사이트에 카운트다운 타이머를 추가하는 이유와 시기는 무엇입니까?
카운트다운 타이머에 대한 모든 세부 사항을 알고 나면 카운트다운 타이머 배포의 필요성을 알고 싶어 안달이겠죠? 음, 카운트다운 타이머는 여러 가지 이점을 제공할 수 있습니다. 그들은 무엇인가? 확인해 볼까요-
- 방문객의 마음속에 설렘과 기대감을 심어줍니다.
- 제한된 시간 동안의 전시로 관람객의 마음속에 FOMO 효과를 연출합니다.
- 귀하의 웹사이트 레이아웃을 멋지게 꾸며보세요.
- 마지막으로 카운트다운 타이머가 모든 제안에 사용되는 경우 전환 및 판매 규모를 확대합니다.
그래서 카운트다운 타이머가 필요한 이유를 알게 되었습니다. 이제 카운트다운 타이머를 언제 사용할 수 있는지 알아볼 차례입니다.
- 웹 사이트를 시작하기 전 "곧 출시 예정" 페이지에서.
- 다가오는 신제품에 대해 고객과 방문자에게 감사를 표합니다.
- 다양한 축제가 열리는 경우 고객에게 할인을 제공하고 싶을 때.
- 다가오는 대규모 행사 및 컨퍼런스 날짜를 알리기 위해.
- 귀하의 사업의 생일이나 기념일을 알리기 위해.
- 웹사이트가 유지보수 중일 때 다시 방문하는 경우 카운트다운 타이머를 사용할 수 있습니다.
WordPress 사이트에 카운트다운 타이머를 추가하는 방법은 무엇입니까?
이제 ElementsKit의 "카운트다운 타이머 위젯"을 활용하여 WordPress 사이트에 카운트다운 타이머를 추가하는 방법을 보여 드리겠습니다. 더 이상 고민하지 말고 바로 본론으로 들어가죠.
ElementsKit 설치 및 활성화:
먼저 WordPress 사이트의 관리자 패널에 로그인해야 합니다. 그런 다음 사이트에 ElementsKit을 설치하고 활성화하세요. 사이트에 Elementor가 이미 설치되어 있는지 확인하세요. 그렇지 않은 경우 Elementor를 먼저 설치하여 ElementsKit을 작동시키세요.
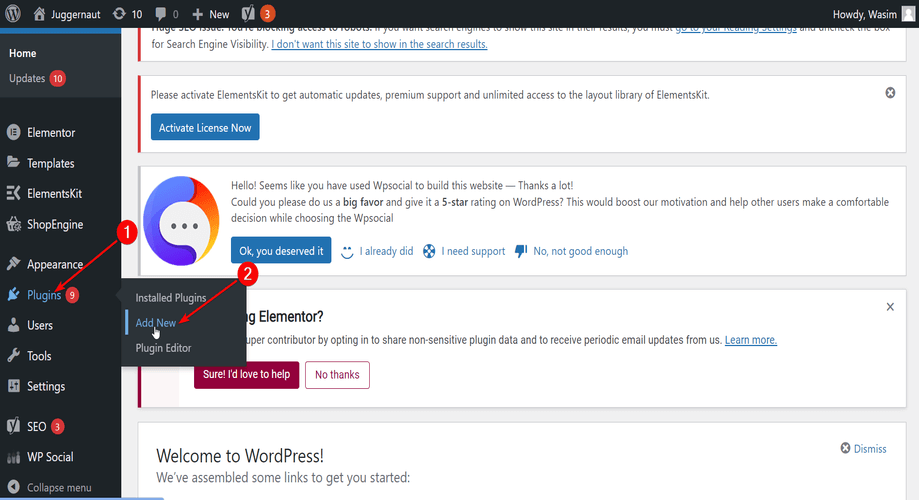
ElementsKit을 설치하려면 대시보드에서 플러그인으로 이동하여 아래 스크린샷과 같이 "새로 추가"를 선택하세요.

검색 필드에 ElementsKit을 입력하고 "지금 설치" 버튼을 누르세요. 설치가 완료되면 플러그인을 활성화하세요.
Instagram 피드를 WordPress 사이트에 삽입할 수 있다는 것을 알고 계셨나요? 어떻게? 확인 해봐-
👉 WordPress 사이트에 Instagram 피드를 삽입하는 방법?

새 페이지나 게시물을 만들고 사이트에 게시하세요.
이제 페이지에 카운트다운 타이머 위젯을 추가할 수 있도록 사이트에 새 페이지를 만들고 게시해야 합니다.
그런 다음 대시보드에서 페이지나 게시물을 찾아 새 페이지나 게시물을 추가하세요. 카운트다운 타이머를 표시하기 위해 내 사이트에 새 페이지를 추가하겠습니다. 아래 단계에 따라 새 페이지를 만들고 게시하세요.
- 페이지로 이동하여 새로 추가를 클릭하세요.
- 페이지 제목 추가
- 템플릿을 "요소 전체 너비"로 설정합니다.
- 마지막으로 페이지를 게시하세요.
- "Elementor로 편집" 버튼을 클릭하는 것을 잊지 마세요.

그러나 기존 페이지에 카운트다운 타이머를 추가하려는 경우에도 그렇게 할 수 있습니다.
카운트다운 타이머 위젯을 드래그 앤 드롭하세요.
Elementor 창으로 전환하면 여러 Elementor 및 ElementsKit 위젯을 볼 수 있습니다. 검색창에서 카운트다운 타이머 위젯을 검색하여 지정된 영역에 드래그 앤 드롭하기만 하면 됩니다.
아래로 스크롤하여 위젯을 찾을 수도 있습니다. 위젯을 놓으면 즉시 기본 카운트다운 타이머가 페이지에 표시됩니다. 이 단계에서 수행해야 할 작업에 대한 더 나은 아이디어를 얻으려면 아래 gif를 따르십시오.

카운트다운 타이머 콘텐츠 사용자 정의:
이제 화면에 기본 카운트다운 타이머가 표시됩니다. 그러나 기본 카운트다운 타이머 디자인이 마음에 들지 않을 수 있으므로 "사전 설정" 항목에서 선택할 수 있는 추가 타이머 디자인이 있습니다. 귀하의 사이트에 적합한 디자인을 선택하십시오.

타이머 설정 항목에서 카운트다운 마감일 및 사용자 정의 라벨을 포함하여 필요한 매개변수를 설정할 수 있습니다.

만료 작업 항목에서는 카운트다운 만료 후 표시 내용을 설정할 수 있습니다. 그러나 항목에는 이미 기본 콘텐츠가 설정되어 있으므로 이를 조정하여 자신만의 콘텐츠를 설정해야 합니다.

카운트다운 타이머 스타일 지정:
ElementsKit 카운트다운 타이머 위젯에는 다양한 스타일 옵션이 있습니다. 콘텐츠 너비, 높이, 줄 높이, 하단 여백 등을 변경하고 조정할 수 있습니다.

게다가 타이머 세그먼트별로 스타일을 지정할 수도 있습니다. 즉, 요일, 시, 분, 초를 개별적으로 선택하여 스타일을 지정할 수 있습니다. 아래에서는 "Days" 세그먼트의 스타일을 보여드렸습니다. 다른 부분도 비슷한 방식으로 스타일을 지정할 수 있습니다.

각 세그먼트에는 숫자 색상 및 타이포그래피, 라벨 색상, 타이포그래피, 배경 유형 등과 같은 다양한 옵션이 있습니다. 이러한 모든 매개변수를 선택하고 조정하여 선호하는 카운트다운 타이머 모양을 표현할 수 있습니다.
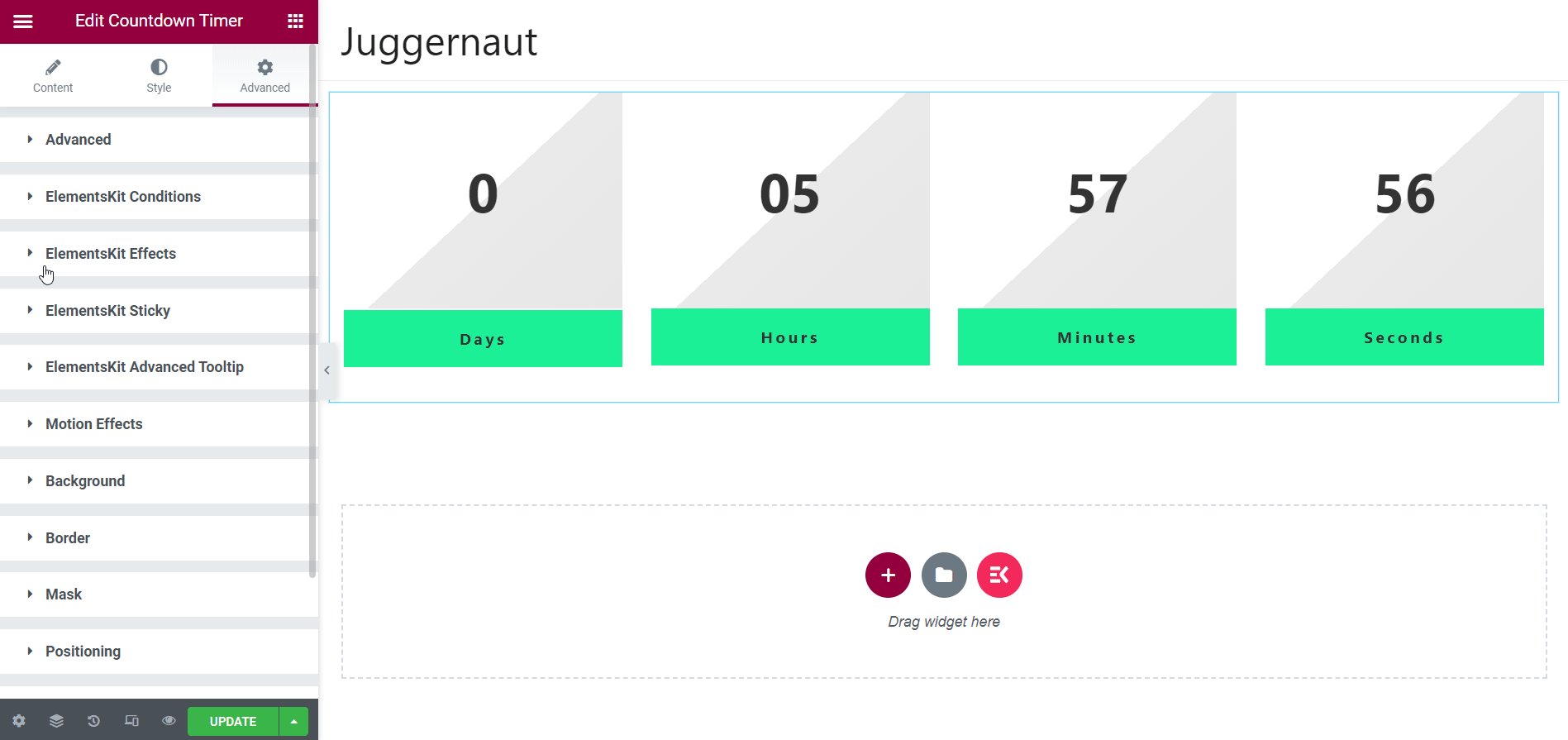
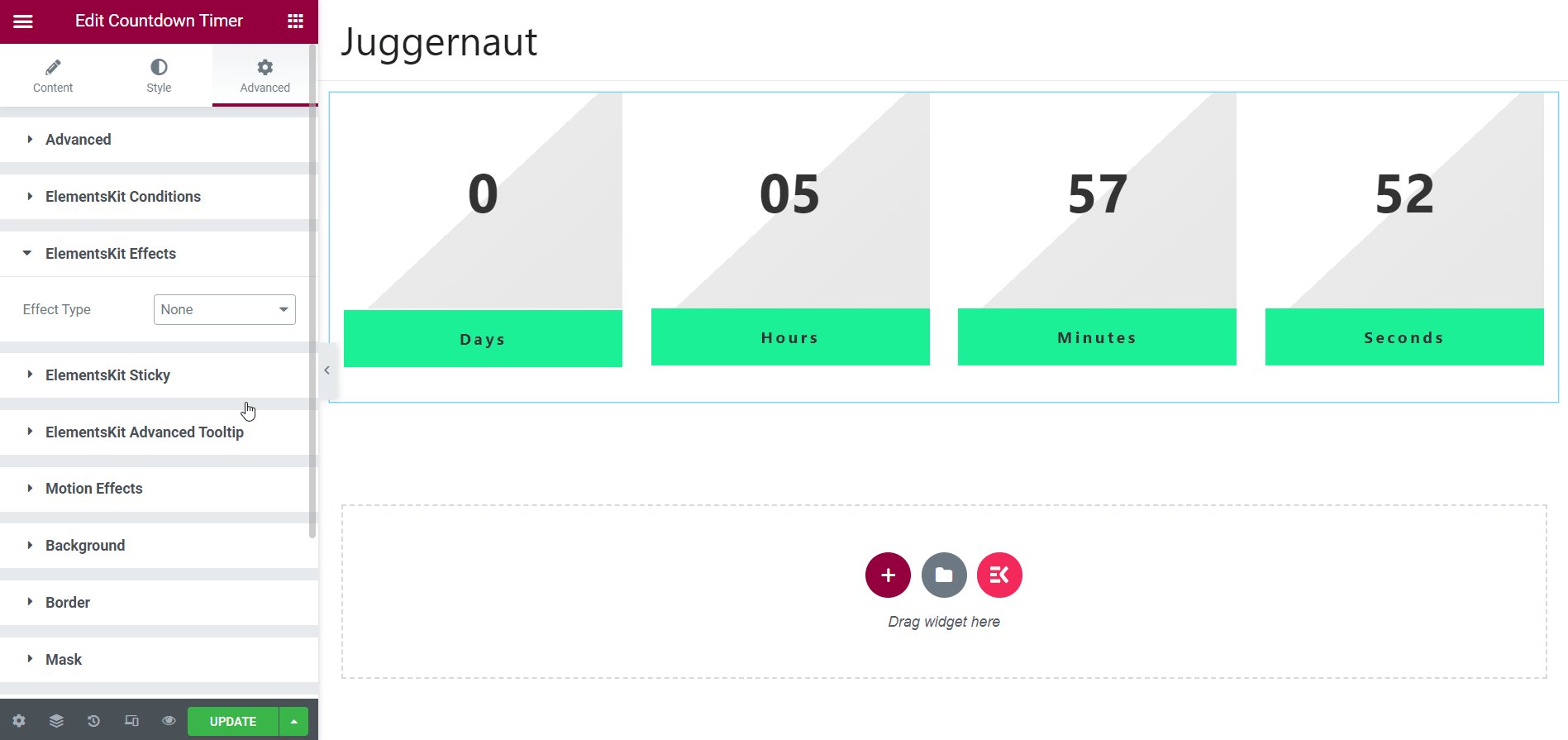
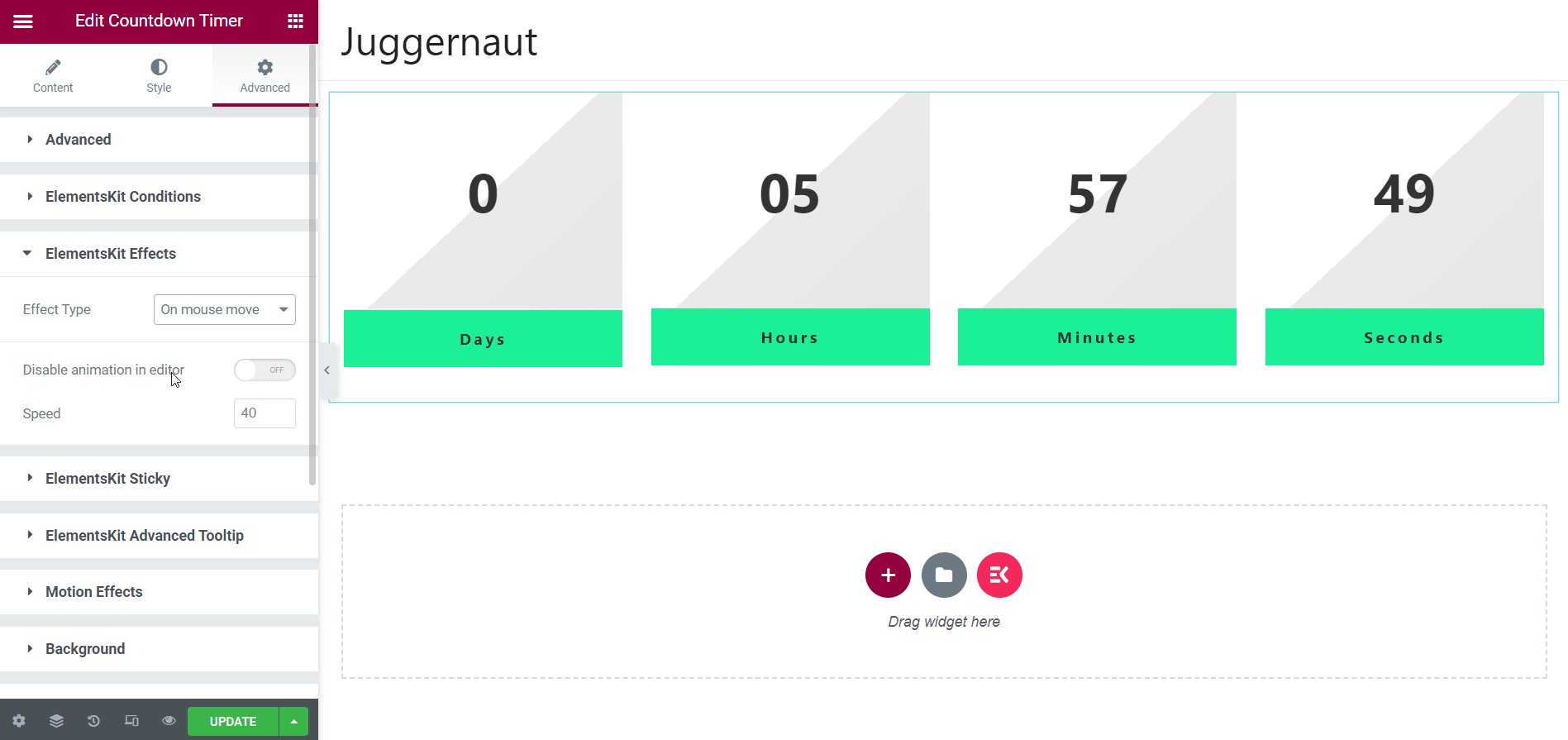
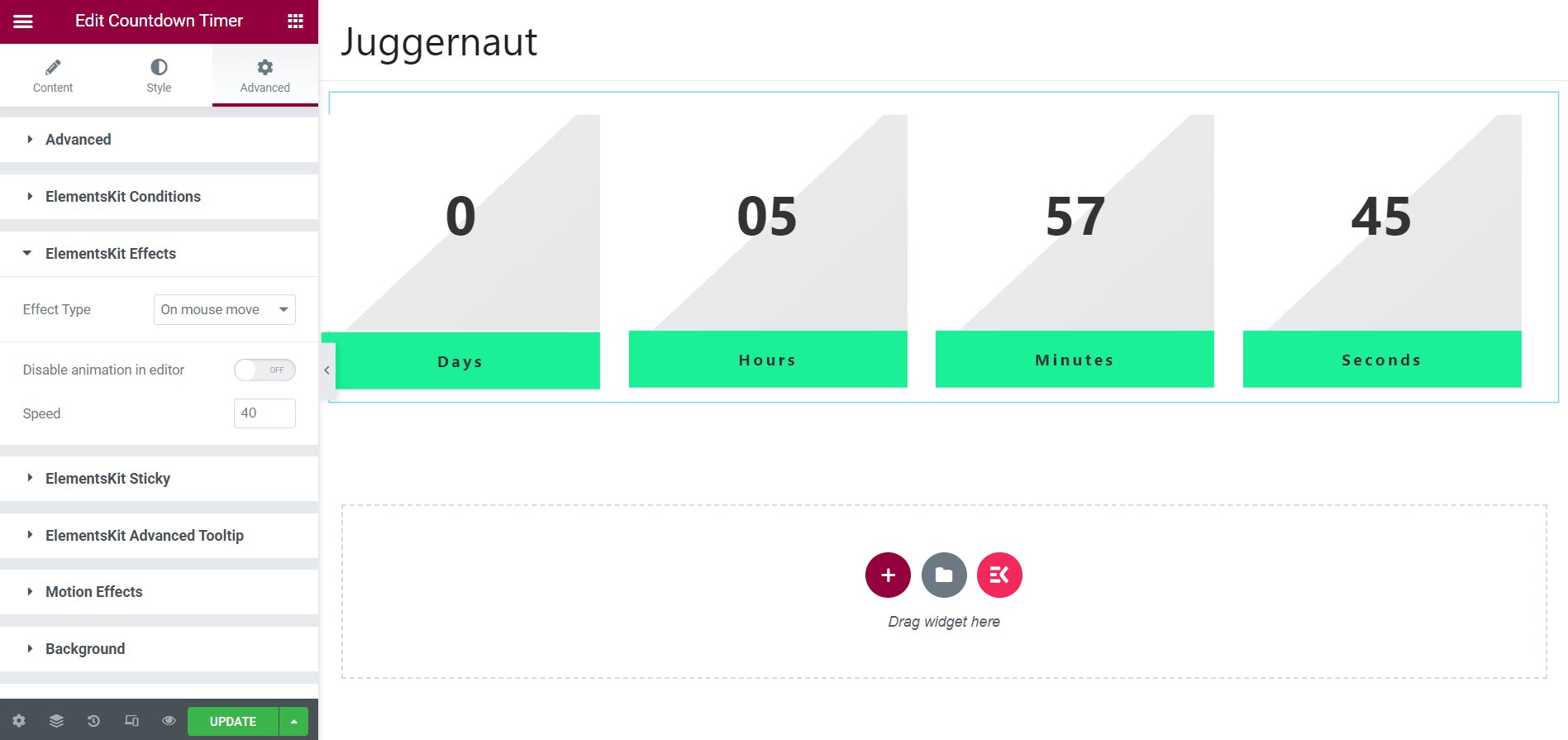
고급 탭 이용 가능:
그 외에도 고급 탭을 사용하여 카운트다운 타이머를 빠르게 설정할 수도 있습니다. 고급 탭에는 ElementsKit 효과, ElementsKit 고정, ElementsKit 고급 도구 설명 등과 같은 많은 항목이 있습니다. 이러한 항목을 활용하여 효과, 정보, 기능 등을 추가할 수 있습니다.
예를 들어 ElementsKit 효과 항목을 활용하는 경우 스크롤, 마우스 이동, 기울기 등과 같은 효과를 추가할 수 있습니다. 이는 고급 탭을 활용하여 카운트다운 타이머를 향상시킬 수 있는 방법입니다.

라이브 사이트의 최종 출력:
모든 조정과 조정이 완료되면 사이트에서 실시간으로 카운트다운 타이머를 미리 볼 수 있도록 설정됩니다. 하지만 보기 전에 페이지를 업데이트하는 것을 잊지 마세요. 이제 편집기 페이지 왼쪽 하단에 있는 미리보기 아이콘을 클릭하세요.

그러면 라이브 사이트로 이동하게 되며 여기에 있습니다!!! 카운트다운 타이머가 표시됩니다. 카운트다운 타이머의 일부 영역이 만족스럽지 않은 경우 편집기로 돌아가서 필요한 사항을 변경할 수 있습니다.

합산:
그렇다면 ElementsKit 플러그인을 배포하는 사이트에 카운트다운 타이머를 추가하는 것은 너무 쉽죠? 예, ElementsKit은 사용하기 쉬운 플러그인이며 모든 모듈, 위젯 및 기능을 매우 간단하게 사용할 수 있습니다. 더 중요한 것은 랜딩 페이지, 제품 페이지, 결제 페이지 등 웹사이트 어디든 카운트다운 타이머를 추가할 수 있다는 것입니다.
방문자의 관심을 끌고 비즈니스를 활성화하고 싶다면 ElementsKit의 카운트다운 타이머가 올바른 선택입니다. 독특하고 화려한 디자인은 귀하의 웹 사이트 레이아웃을 핵심까지 화려하게 만들어 다른 사람들과 차별화할 수 있습니다.
이것이 제가 이 튜토리얼에서 여러분을 위해 준비한 전부입니다. ElementsKit을 사용하여 WordPress에 카운트다운 타이머를 추가하는 것이 매우 쉽다는 것을 알았기를 바랍니다. 그렇다면 주저하지 말고 이 놀라운 플러그인을 활용하여 매출과 전환율을 높이세요!!!
궁금하다면 WordPress 사이트에 이미지 핫스팟을 만드는 과정에 대해 알아보세요!!!
👉 WordPress 사이트에서 이미지 핫스팟을 만들고 사용하는 방법?

답글쓰기