WordPress에 버튼과 같은 사용자 정의 Facebook을 추가하면 게시물, 비디오 및 이미지의 홍보 효과가 향상됩니다. 이러한 추가 봉사 활동은 추가 브랜딩과 전환을 가져올 것입니다.
그러나 초보자에게는 맞춤형 Facebook 좋아요 버튼을 추가하는 것이 쉽지 않습니다. 이러한 경우 WordPress 플러그인을 사용하면 전체 프로세스가 매우 쉬워집니다. 그러나 WordPress에서 사용할 수 있는 수많은 소셜 미디어 플러그인으로 인해 하나를 선택하는 것이 때로는 어렵습니다.
따라서 이 블로그에서는 다목적 WordPress 플러그인 ElementsKit을 사용하여 Facebook과 같은 사용자 정의 버튼을 만드는 방법을 보여 드리겠습니다.
Facebook은 다른 채널에 비해 미국에서 두 번째로 많이 사용되는 소셜 미디어 플랫폼입니다. 실제로 사용자를 대상으로 조사한 결과 매달 대략적으로 29억 1천만 명의 활성 사용자 전 세계적으로 이 플랫폼을 사용하고 있습니다. 이는 Facebook에 참여하기를 원하는 전 세계 사용자가 있다는 것을 증명합니다.
WordPress Facebook 좋아요 버튼은 방문자가 이를 볼 때마다 웹사이트에 더 많이 참여하는 경향을 증가시킵니다. 그 결과, 귀하의 전반적인 웹사이트 성능 개선되어 귀하의 비즈니스 목표를 달성할 수 있게 될 것입니다.
예를 들어 방문자는 Facebook에서 귀하의 리소스를 좋아하고 공유할 수 있습니다. 결과적으로 귀하의 리소스는 더 많은 사람들에게 전달되고 방문자의 참여가 늘어나 이탈률이 낮아집니다. 게다가 참여도가 높으면 사이트의 평균 세션 시간이 늘어납니다. 전환율. 방문자를 고객으로 전환할 가능성이 높아지기 때문입니다.
그렇기 때문에 웹 사이트 방문자의 참여를 극대화하기 위해 WordPress Facebook과 같은 버튼을 생성해야 합니다. 이제 주요 관심사는 맞춤형 Facebook 좋아요 버튼을 추가하는 방법입니다. WordPress 사이트에 맞춤 좋아요 버튼을 원하는 경우 다음 부분을 건너뛰지 마세요.
코딩이나 WordPress 플러그인을 사용하여 버튼과 같은 맞춤형 Facebook을 만드는 것이 가능합니다. 여기서는 사용자 친화적인 프로세스가 아니기 때문에 코드를 사용하여 추가하는 것을 피하고 있습니다. Facebook과 같은 버튼 WordPress 플러그인을 사용하는 것이 사이트에 플러그인을 추가하는 가장 적합하고 친숙한 프로세스입니다.
이를 위해 우리는 ElementsKit 이는 완전한 Elementor 애드온으로 간주됩니다. 이 Facebook 같은 버튼 WordPress 플러그인은 사용자 정의 Facebook 같은 버튼을 만드는 데 사용할 창의적인 버튼 위젯과 함께 사이트 구축을 위한 수많은 위젯과 모듈을 제공하기 때문입니다. 설치하고 활성화하는 것을 잊지 마세요 엘레멘터 먼저 Elementor의 애드온입니다.
이제 아래 3단계에 따라 공식 Facebook 좋아요 버튼을 추가하세요.
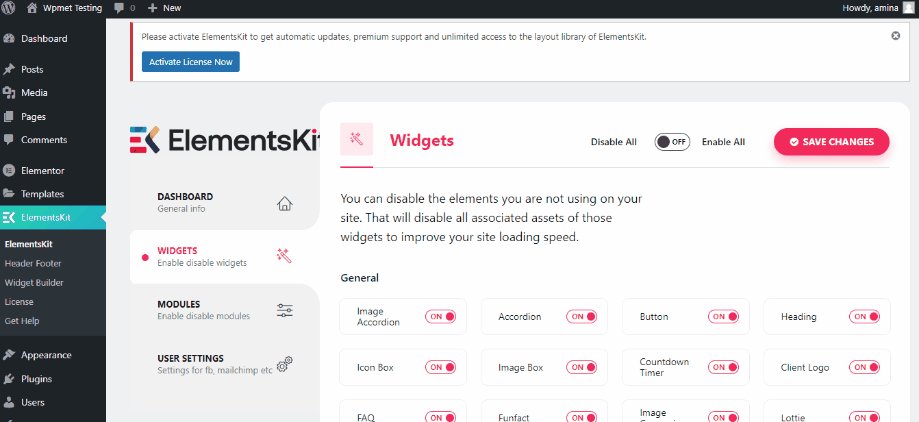
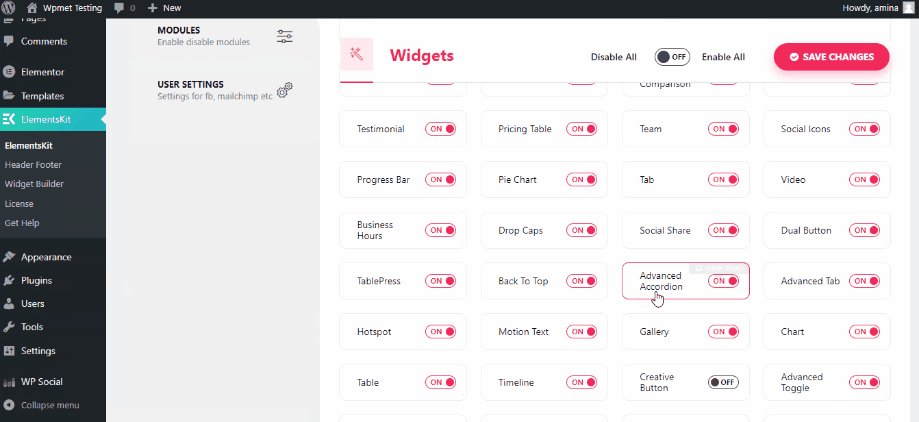
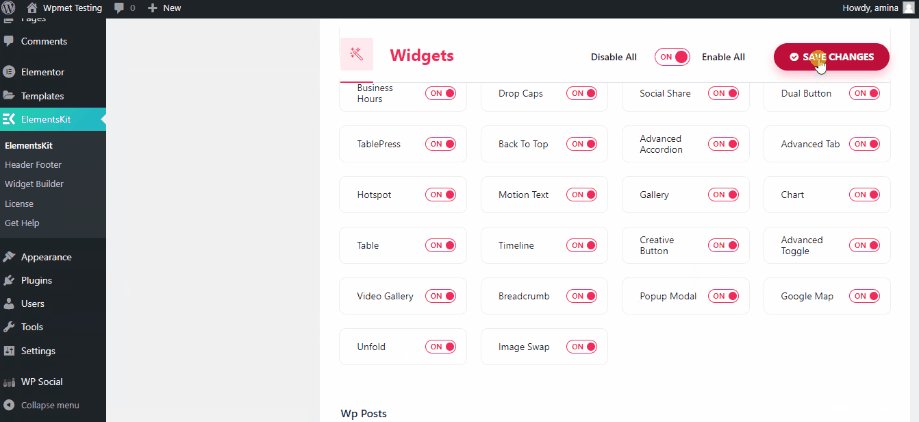
먼저, WordPress 사이트에 Facebook과 같은 버튼을 생성하려면 백엔드에서 크리에이티브 버튼 위젯을 활성화해야 합니다. 그러기 위해서는 마우스를 위에 올려보세요. ElementsKit 그리고 클릭 ElementsKit 그런 다음 위젯을 방문하세요. 이제 크리에이티브 버튼 위젯을 활성화하고 변경사항 저장 버튼을 누르세요.

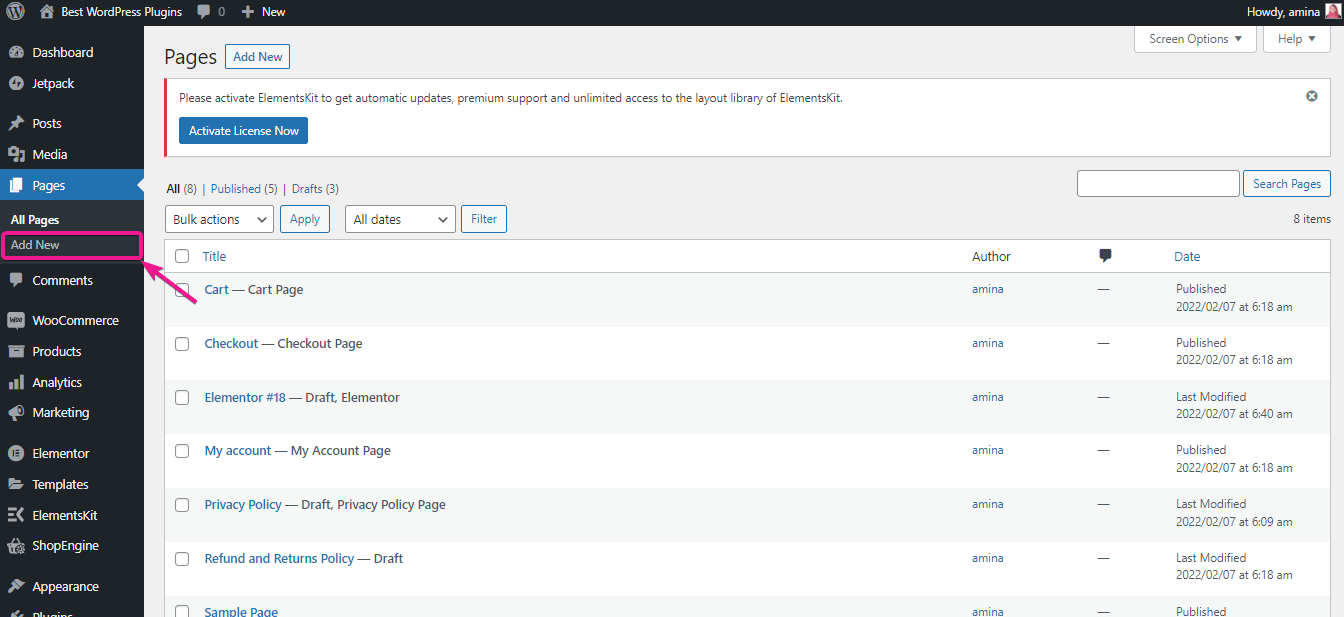
이 위젯을 사용하면 모든 페이지나 게시물에 버튼과 같은 WordPress Facebook을 추가할 수 있습니다. 이동 페이지>> 새로 추가 페이스북 좋아요 버튼을 생성합니다.

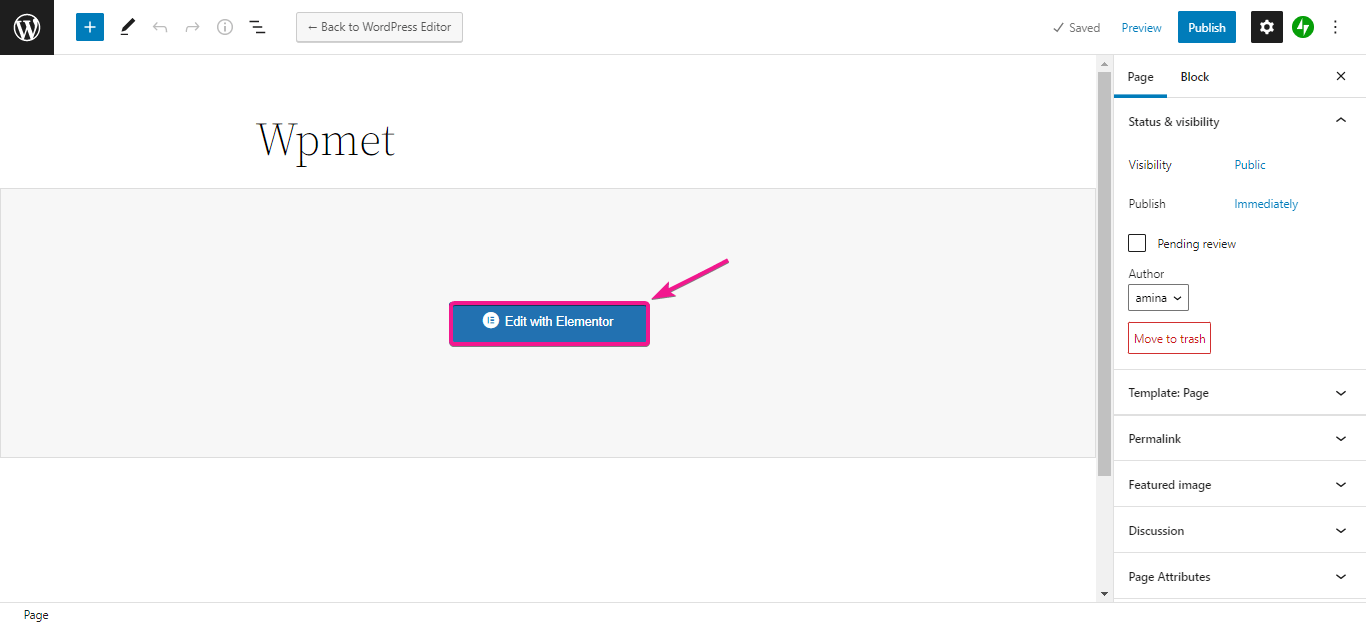
그런 다음 Elementor로 편집 버튼을 클릭하면 기본 사용자 정의를 수행할 수 있는 다른 페이지로 리디렉션됩니다.

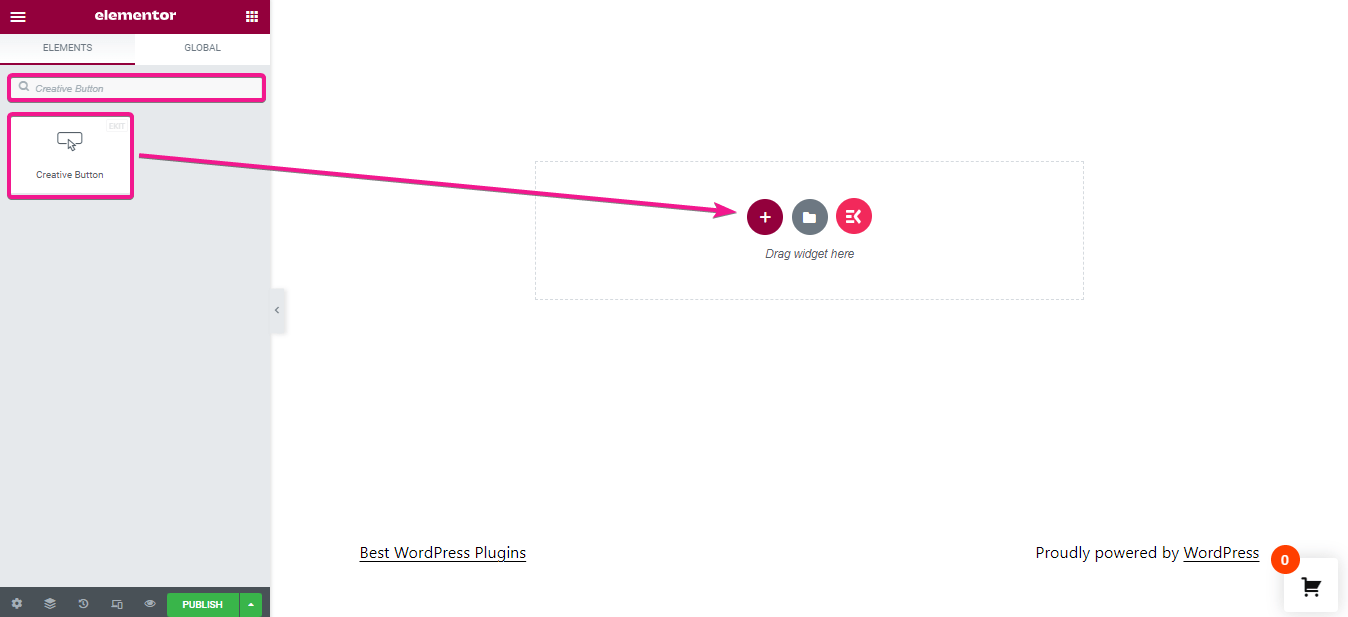
그런 다음 검색 상자에서 크리에이티브 버튼 위젯을 검색한 다음 위젯을 더하기 기호로 드래그 앤 드롭하여 버튼과 같은 맞춤형 Facebook을 생성합니다.

3단계: 버튼 사용자 정의.
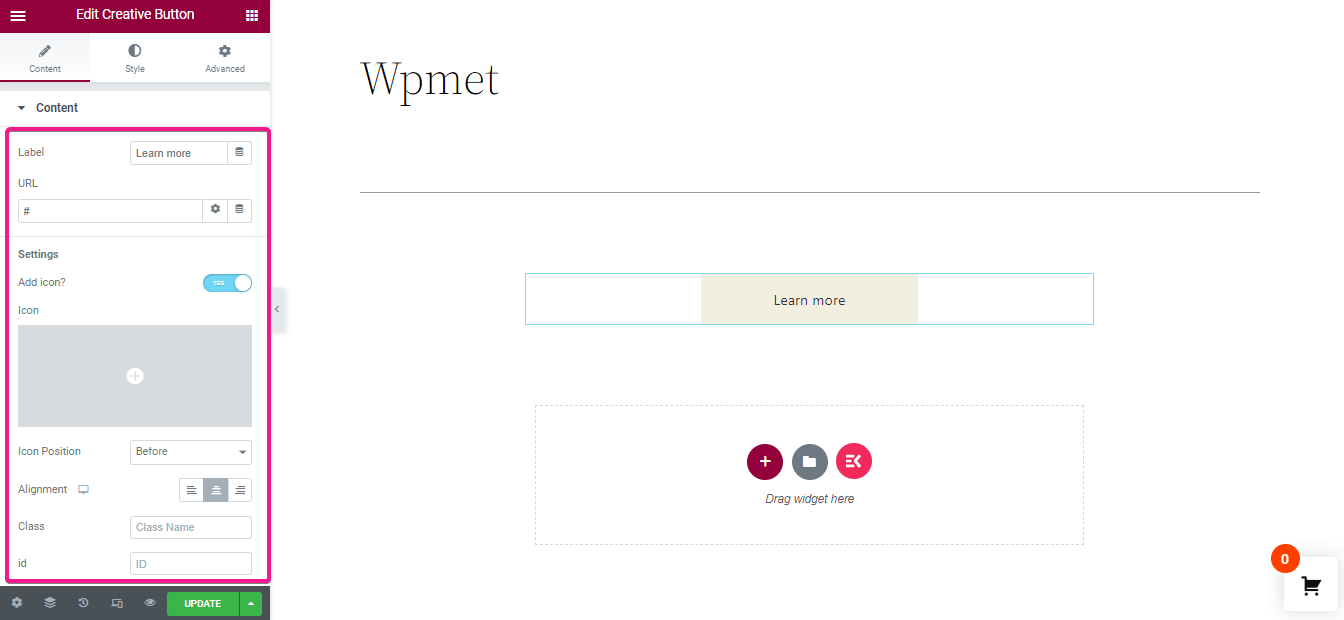
여기에 버튼 사용자 정의가 제공됩니다. 웹사이트에 맞춤형 Elementor Facebook 좋아요 버튼을 만들려면 다음 설정을 수행하세요.
- 라벨: 여기에 버튼 텍스트를 입력해야 합니다.
- URL: 이 필드에 Facebook 게시물의 링크를 입력하세요. 이렇게 하면 누군가 버튼을 누를 때마다 방문자가 해당 게시물로 리디렉션됩니다. 여기에서 게시물에 좋아요를 누르거나 공유할 수 있습니다.
- 아이콘 추가: 아이콘 버튼을 활성화하여 아이콘을 추가합니다.
- 아이콘: 버튼 텍스트와 함께 표시할 좋아요 또는 다른 아이콘을 선택합니다.
- 아이콘 위치: 버튼 텍스트 앞이나 뒤의 아이콘 위치를 선택합니다.
- 정렬: 사용자 정의 Facebook 좋아요 버튼의 정렬을 선택합니다.
- 호버 스타일: 버튼에 호버 효과를 줍니다.
여기에는 버튼의 클래스 및 ID 선택과 같은 몇 가지 다른 옵션이 표시됩니다. 반드시 변경해야 하는 것은 아닙니다.

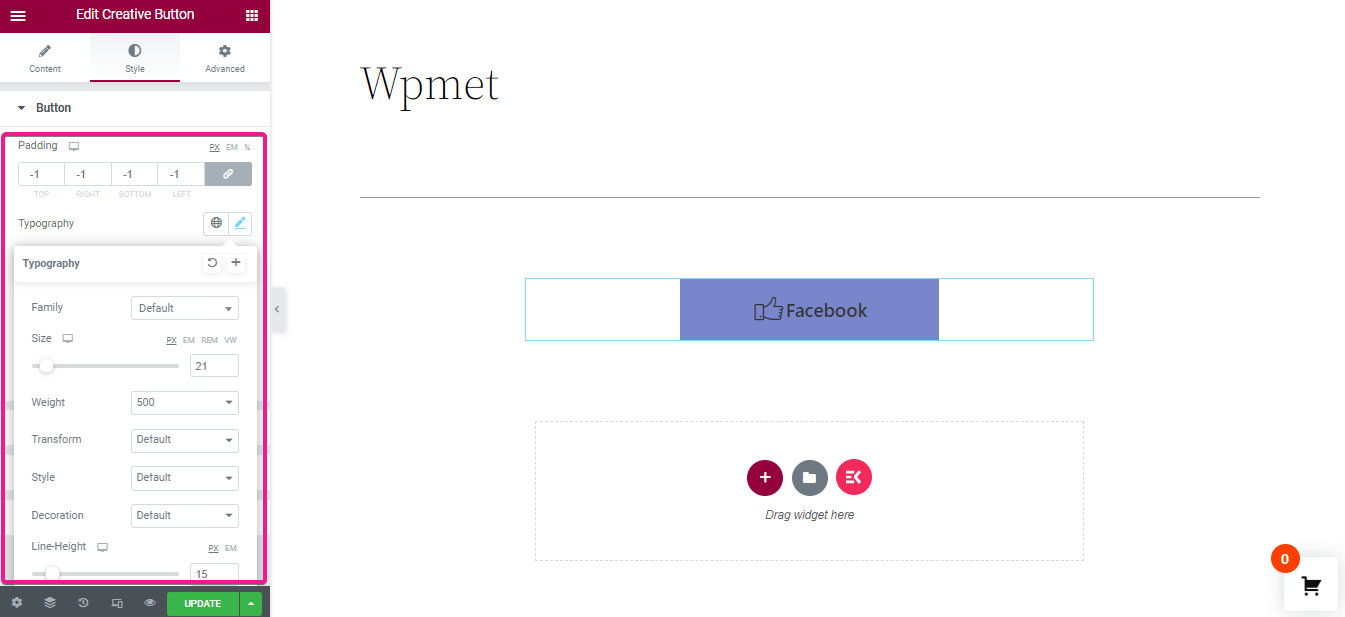
콘텐츠를 사용자 정의한 후에는 버튼 스타일을 변경해야 합니다. 여기서는 버튼을 다음과 같이 변경했습니다.
- 패딩: 패딩을 -1로 설정합니다. 버튼 크기에 따라 조정할 수 있습니다.
- 타이포그래피: 이 섹션에서는 버튼 텍스트의 타이포그래피를 변경하는 옵션을 제공합니다. 여기에서 계열, 크기, 무게, 변형, 스타일, 장식, 줄 높이 등을 선택하세요.

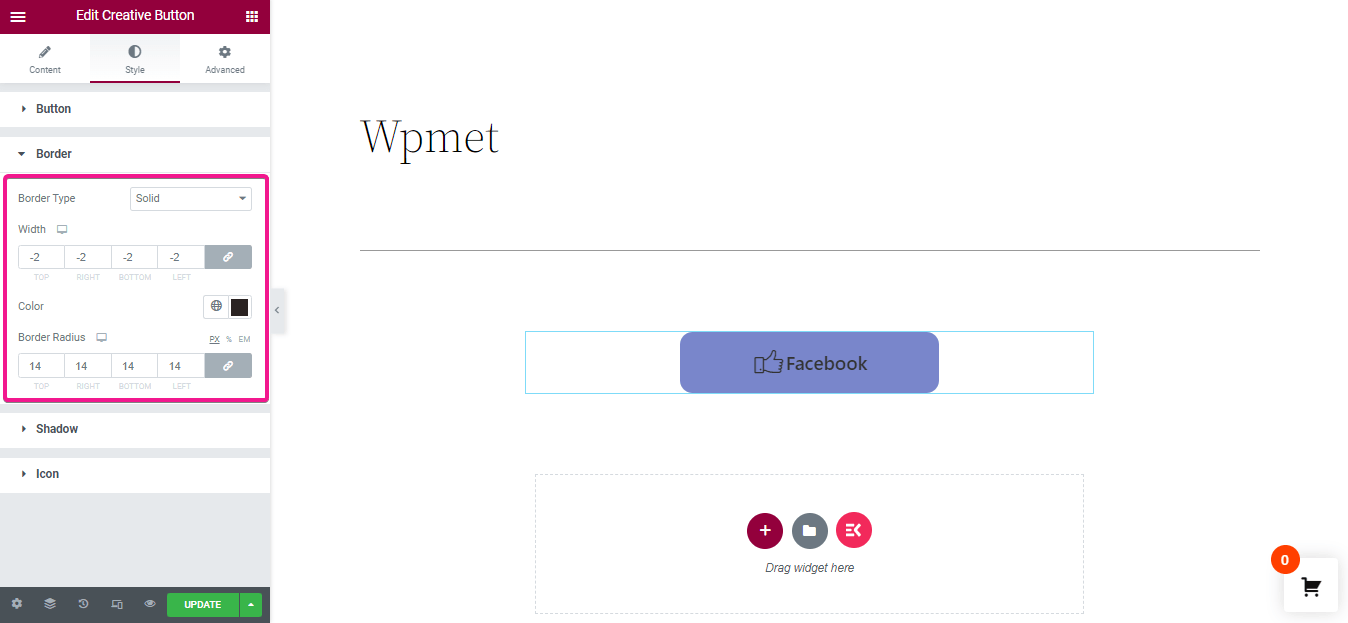
위 조정 후 변경 사항을 다음으로 가져옵니다.
- 테두리 유형: 사용자 정의 Facebook 버튼을 생성하려면 실선 테두리 유형을 선택합니다.
- 너비: 버튼 테두리의 너비를 입력합니다.
- 색상: 여기에서 테두리 색상을 추가합니다.
- 테두리 반경: 버튼의 테두리 반경을 선택합니다.

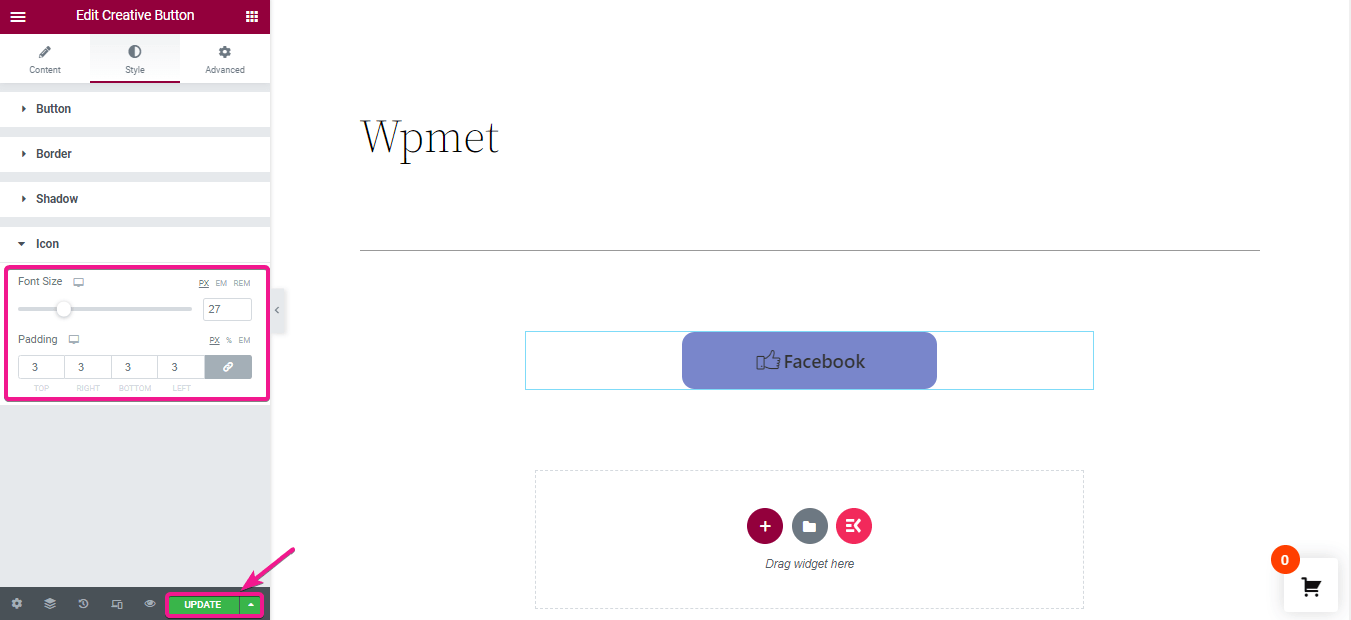
마지막으로 버튼 아이콘의 글꼴 크기와 패딩을 선택하고 업데이트/게시 버튼을 클릭하여 WordPress 웹사이트에 Facebook 좋아요 버튼을 추가합니다.

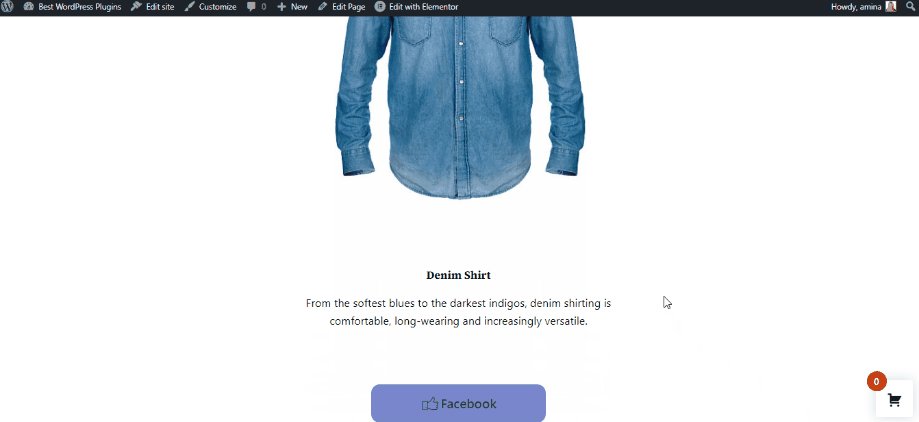
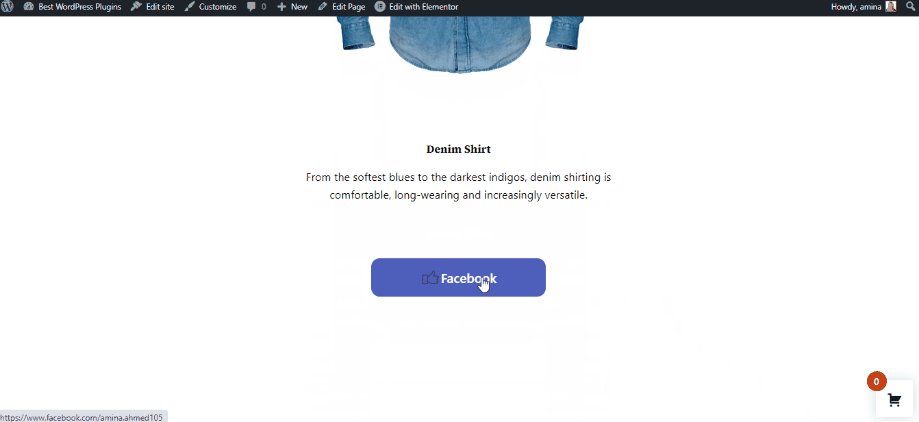
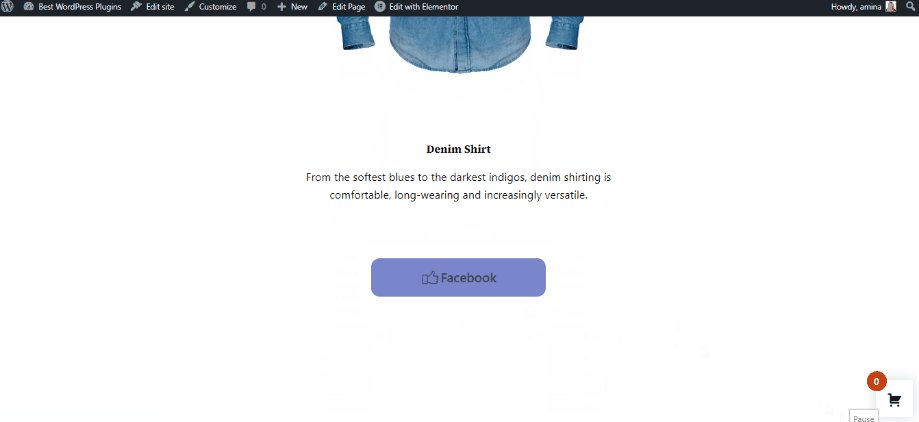
모든 편집 내용을 업데이트한 후 맞춤 Facebook 좋아요 버튼의 최종 모습은 다음과 같습니다.


사이트에 맞춤형 Facebook 좋아요 버튼을 추가하여 사이트의 전환율, 방문자 및 참여도를 높이세요. 이렇게 하면 방문자가 Facebook에서 귀하의 콘텐츠를 좋아하고 공유하는 데 도움이 됩니다. Facebook은 가장 많이 사용되는 소셜 미디어 플랫폼 중 하나이므로 Facebook에서 콘텐츠를 홍보하면 좋은 결과를 얻을 수 있습니다.
이 블로그에서는 사용자 정의 Elementor Facebook 좋아요 버튼을 추가하는 가장 초보자 친화적인 프로세스를 보여 드렸습니다. ElementsKit . 이제 위의 단계를 따르면 사이트 성능도 향상시킬 수 있습니다. 게다가, 당신은 또한 할 수 있습니다 WordPress 사이트에 Facebook 피드 추가 이 모든 것을 하나의 추가 기능으로 제공합니다. 이제 ElementsKit으로 웹사이트의 전환율을 높이세요.



답글쓰기