요즘 소셜 미디어의 인기가 궁금하신가요? 오늘날 대부분의 사람들은 의식적으로든 무의식적으로든 소셜 미디어에 연결되어 있습니다. 모든 소셜 미디어 네트워크 중에서 Facebook은 당연히 사용자의 선택에 있어서 가장 높은 위치에 있습니다. 이 튜토리얼에서는 기본적으로 WordPress Facebook 피드를 추가하는 방법을 다룹니다.
하지만 그 전에 주제가 Facebook과 관련되어 있으므로 Facebook에 관한 몇 가지 통계를 공유하겠습니다. WordPress 사이트에 Facebook 피드를 추가할 가치가 있는지 아는 것이 중요합니다.
에 따라 Backlinko의 2022년 보고서, Facebook은 현재 19억 명의 일일 활성 사용자를 보유하고 있으며 이는 전년 대비 6.89% 증가한 수치입니다.
월간 활성 사용자 수를 기준으로 현재 플랫폼에 액세스하는 사람은 29억 명입니다. 같은 보고서에 따르면, 전년 대비 7.18% 증가했습니다.
엄청 크죠? WordPress 사이트에 Facebook 피드를 삽입할 수 있다면 어떨까요? 정말 스릴있게 들리지 않나요? Facebook 피드를 추가하면 사이트 방문자에게 Facebook 비즈니스 페이지나 그룹 게시물을 표시할 수 있습니다. 이를 통해 청중을 더 많이 늘릴 수 있는 기회를 얻을 수 있습니다.
이제 사이트에 WordPress Facebook 피드를 추가하는 방법을 안내하겠습니다. ElementsKit의 Facebook 피드 위젯을 배포하면 쉽게 이를 수행할 수 있습니다.
시장에서 사용할 수 있는 최고 등급의 소셜 미디어 플러그인이 많이 있다는 것을 알고 계십니까? 하지만 어떻게 식별할 수 있나요? 블로그로 이동 "10가지 강력한 WordPress 소셜 미디어 플러그인 그리고 노력을 줄여라.”
ElementsKit을 활용하여 WordPress Facebook 피드를 추가하는 이유:
ElementsKit 사용하기 쉬운 Elementor용 애드온입니다. 페이지 빌더에서 원하는 모든 이점을 제공하는 수많은 기능과 위젯이 함께 제공됩니다. 수많은 위젯 중에서 Facebook 피드가 그 중 하나입니다. Facebook 피드 위젯을 사용하면 WordPress 사이트에 사용자 정의 Facebook 피드를 원활하게 추가할 수 있습니다.
ElementsKit을 사용하여 사이트에 WordPress Facebook 피드를 추가하는 방법을 보여주기 전에 이를 선택해야 하는 이유를 설명하겠습니다.
올인원 플러그인:
ElementsKit은 단순한 Facebook 피드 플러그인이 아니라 포괄적인 플러그인입니다. Facebook 피드를 추가하는 옵션 외에도 많은 다른 기능도 제공합니다. 머리글 및 바닥글, 메가메뉴, 위젯을 구축하고 시차 효과, 조건부 콘텐츠, 이미지 아코디언, 카운트다운 타이머 등을 추가할 수 있습니다.
다양한 사용자 정의 옵션:
ElementsKit 제공 수많은 사용자 정의 옵션 당신의 이익을 위해. 필요한 조정을 통해 피드 게시물의 스타일을 더욱 멋지게 꾸밀 수 있습니다.
반응성과 속도:
장치에 관계없이 ElementsKit은 귀하의 사이트가 반응성이 뛰어나고 매우 빠르게 표시되도록 보장합니다. 모바일, 노트북, 데스크탑, 심지어 태블릿까지, 귀하의 웹사이트는 모든 기기에서 완벽하게 표시됩니다. 그것도 엄청나게 빠른 속도를 유지하는 거죠.
이제 ElementsKit을 사용하여 WordPress 웹사이트에 Facebook 피드를 추가하는 과정을 자세히 살펴보겠습니다. WordPress 홈페이지 및 기타 페이지에도 Facebook 피드를 추가할 수 있습니다.

WordPress 사이트에 Facebook 피드를 추가하는 방법:
ElementsKit을 사용하면 WordPress Facebook 피드를 웹 사이트에 쉽고 원활하게 추가할 수 있습니다. 몇 가지 간단한 단계만 거치면 작업을 수행할 수 있습니다. 더 이상 고민하지 않고 WordPress Facebook 피드를 사이트에 추가할 수 있는 단계를 살펴보겠습니다.
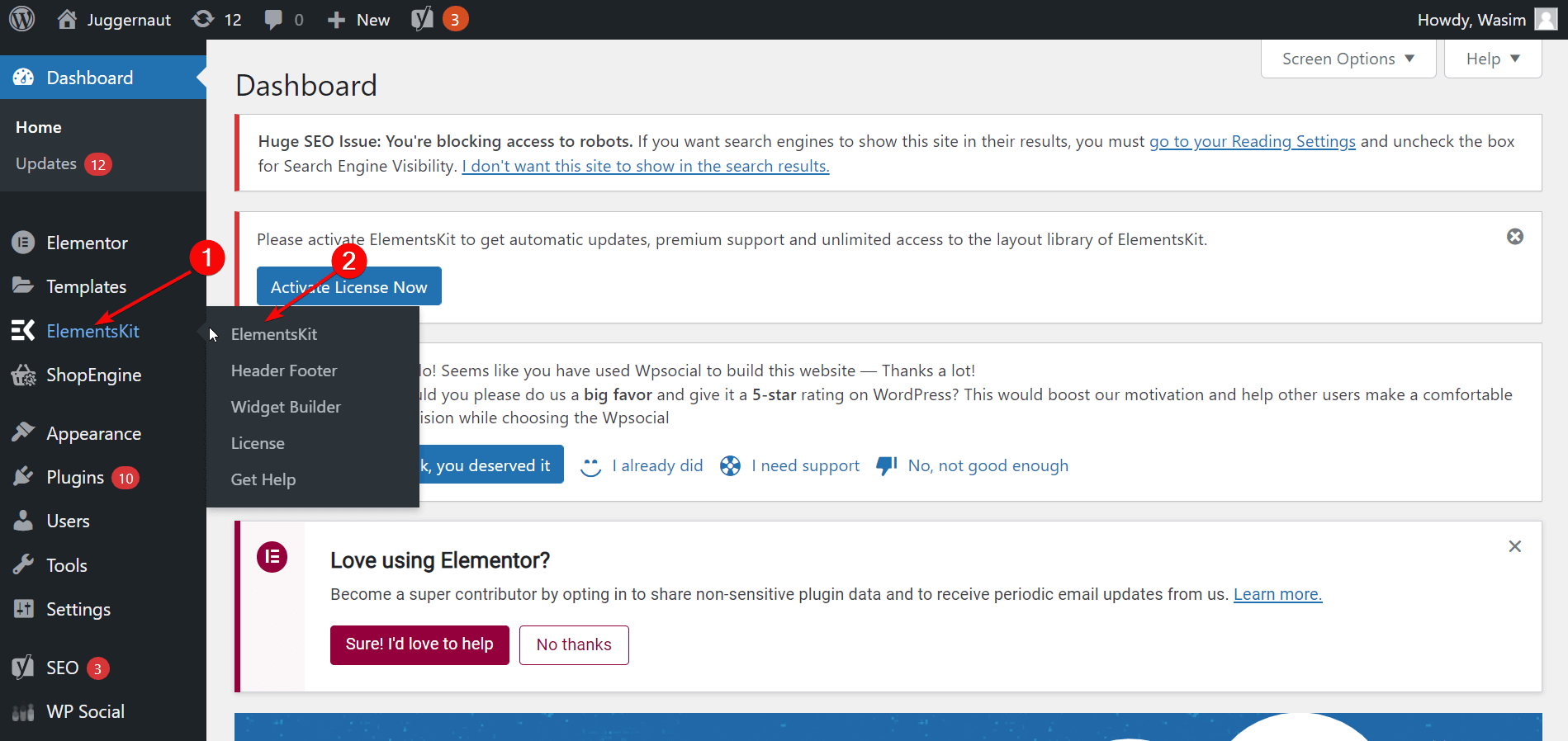
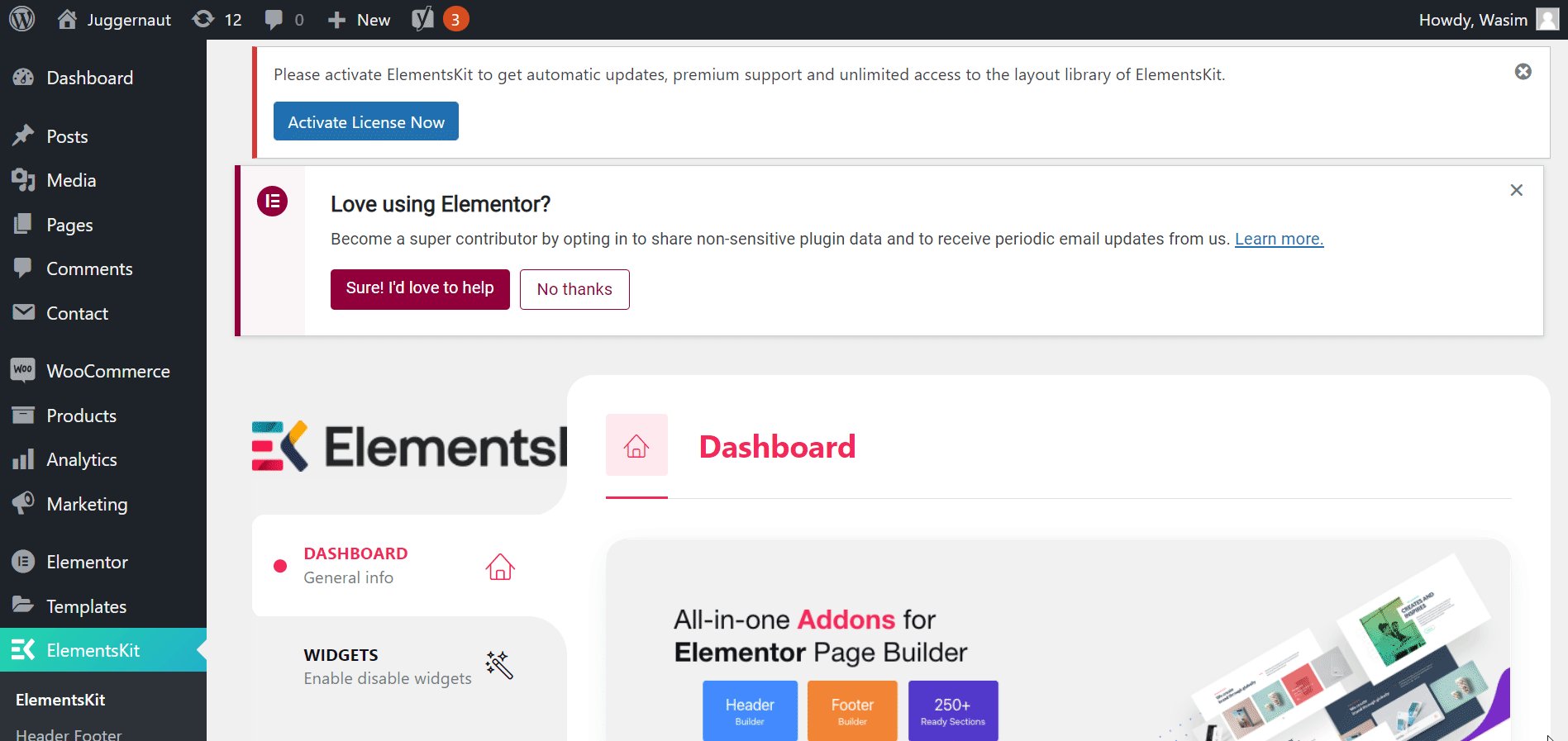
먼저 사이트 대시보드로 이동하여 측면 패널에 있는 ElementsKit으로 이동하세요. 메뉴에서 ElementsKit을 클릭하세요.

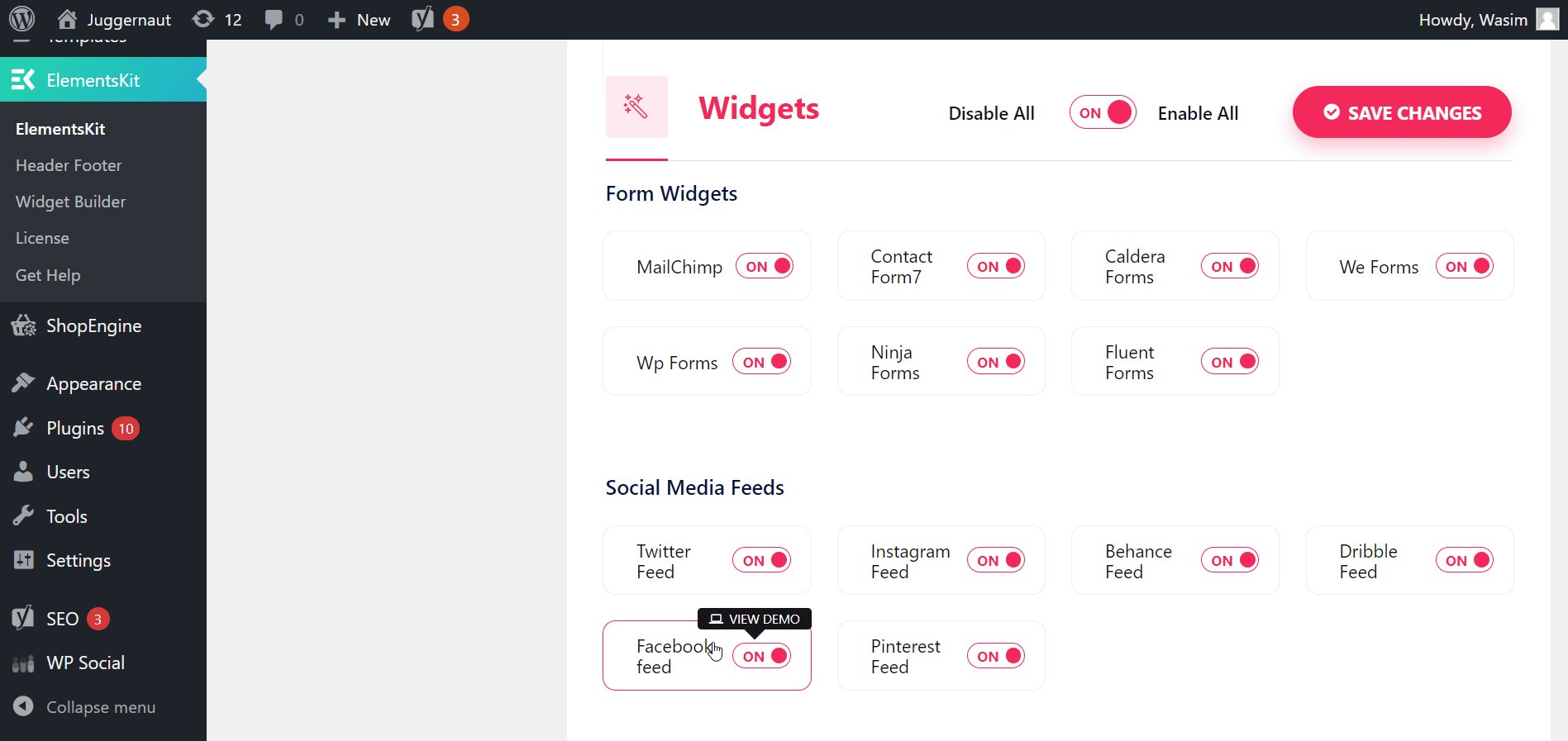
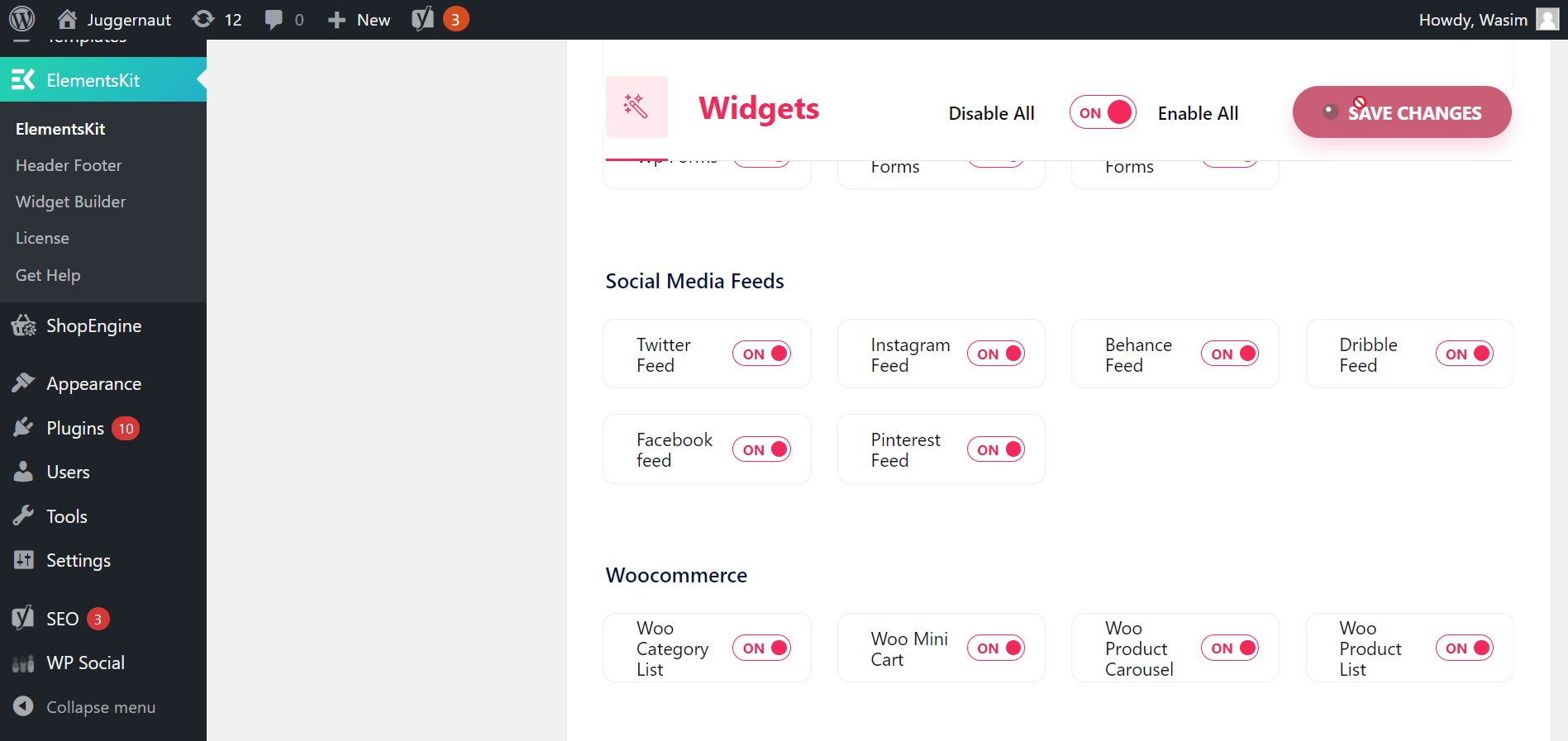
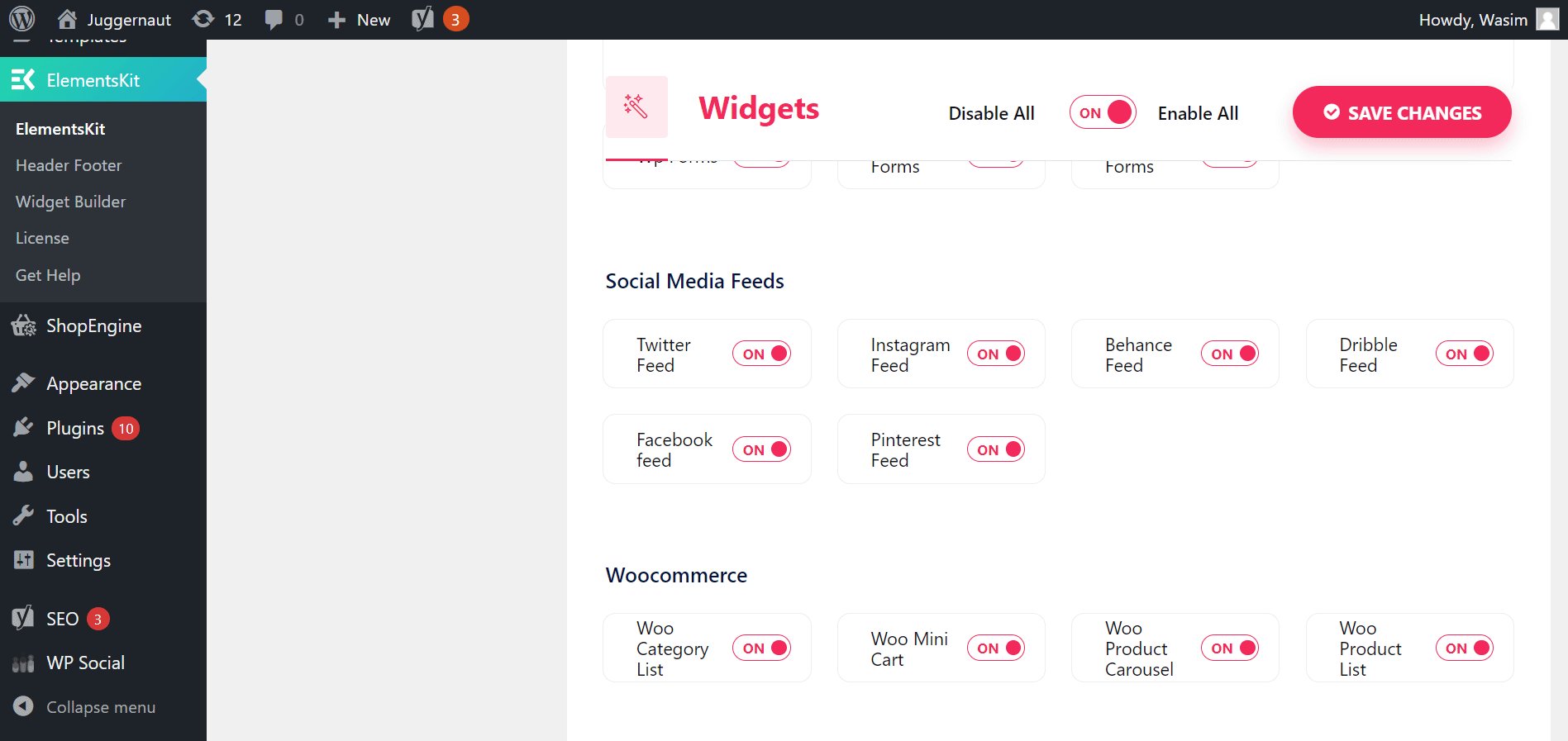
그런 다음 "위젯"을 선택하면 위젯 목록이 표시되지만 맨 아래로 가서 Facebook 피드 위젯을 찾아야 합니다. Facebook 피드 위젯이 활성화되어 있는지 확인하세요. 그런 다음 “변경 사항 저장” 버튼을 클릭하세요.

Facebook 페이지 피드 탭 찾기:
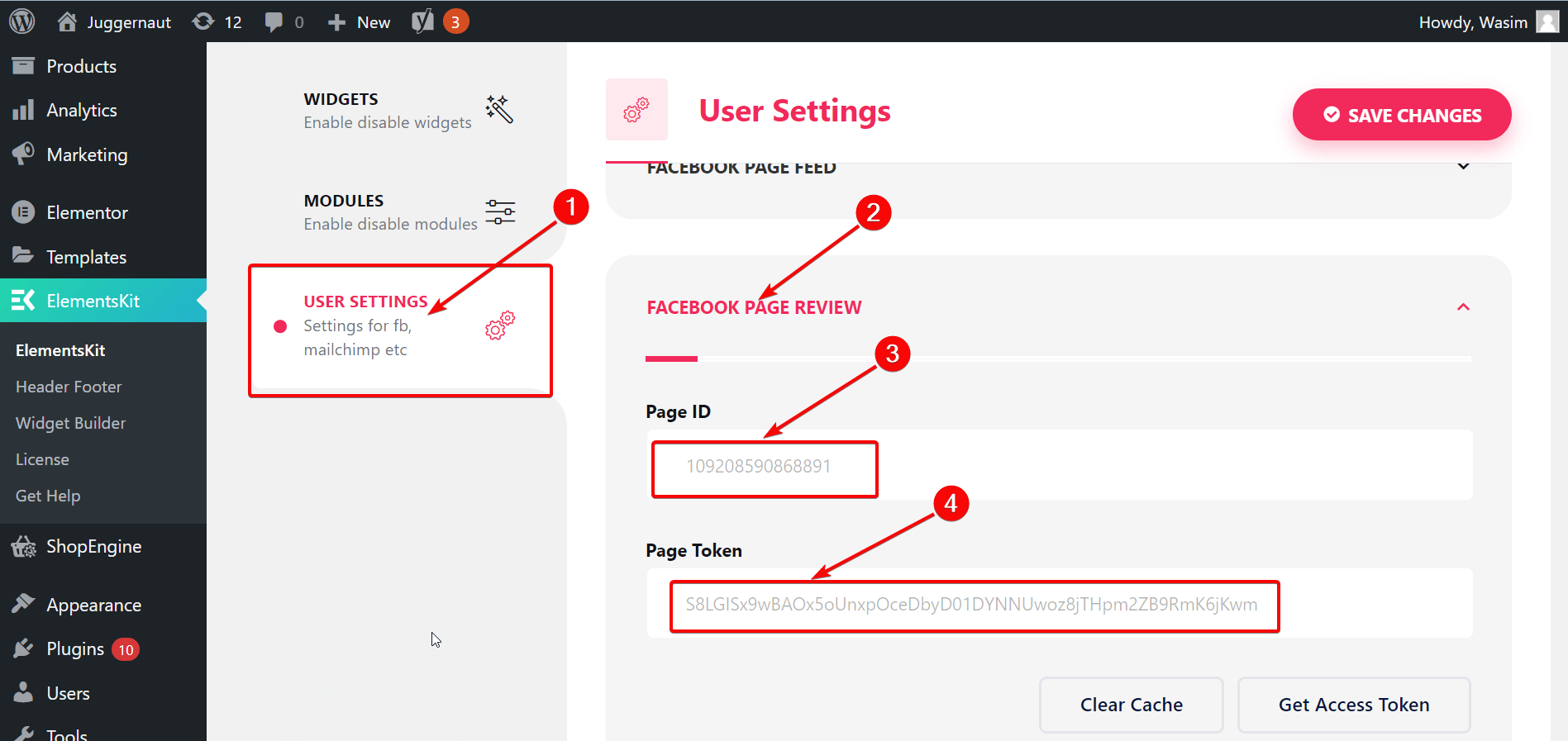
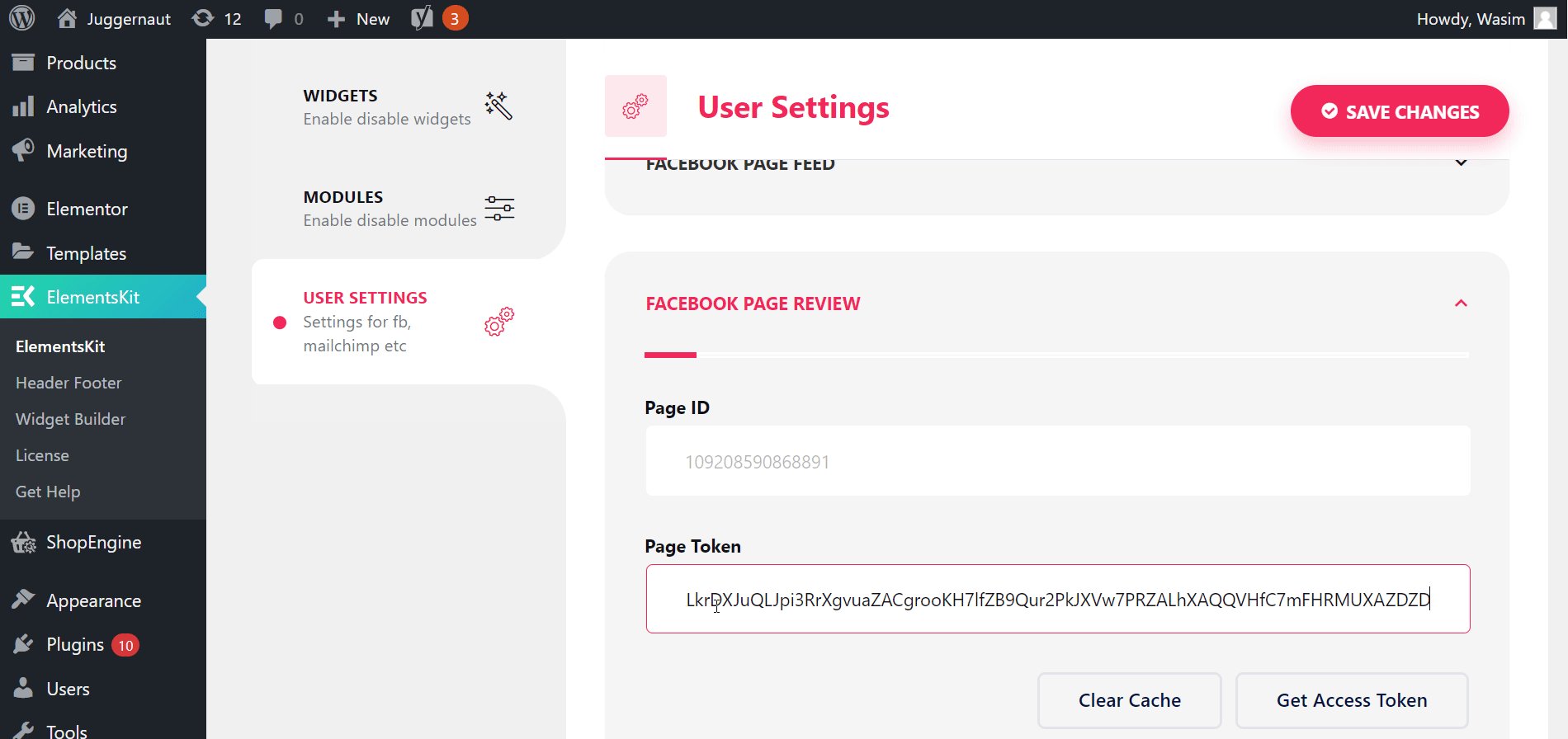
이제 사이드바에서 “사용자 설정” 메뉴 항목을 클릭하세요. 화면에 여러 개의 탭이 나타납니다. 여러분이 해야 할 일은 Facebook 페이지 피드 탭으로 이동하여 드롭다운을 클릭하는 것뿐입니다. Facebook 페이지 ID와 페이지 액세스 토큰을 입력하라는 메시지가 표시됩니다.

개발자를 위한 Facebook 사이트로 이동하세요.
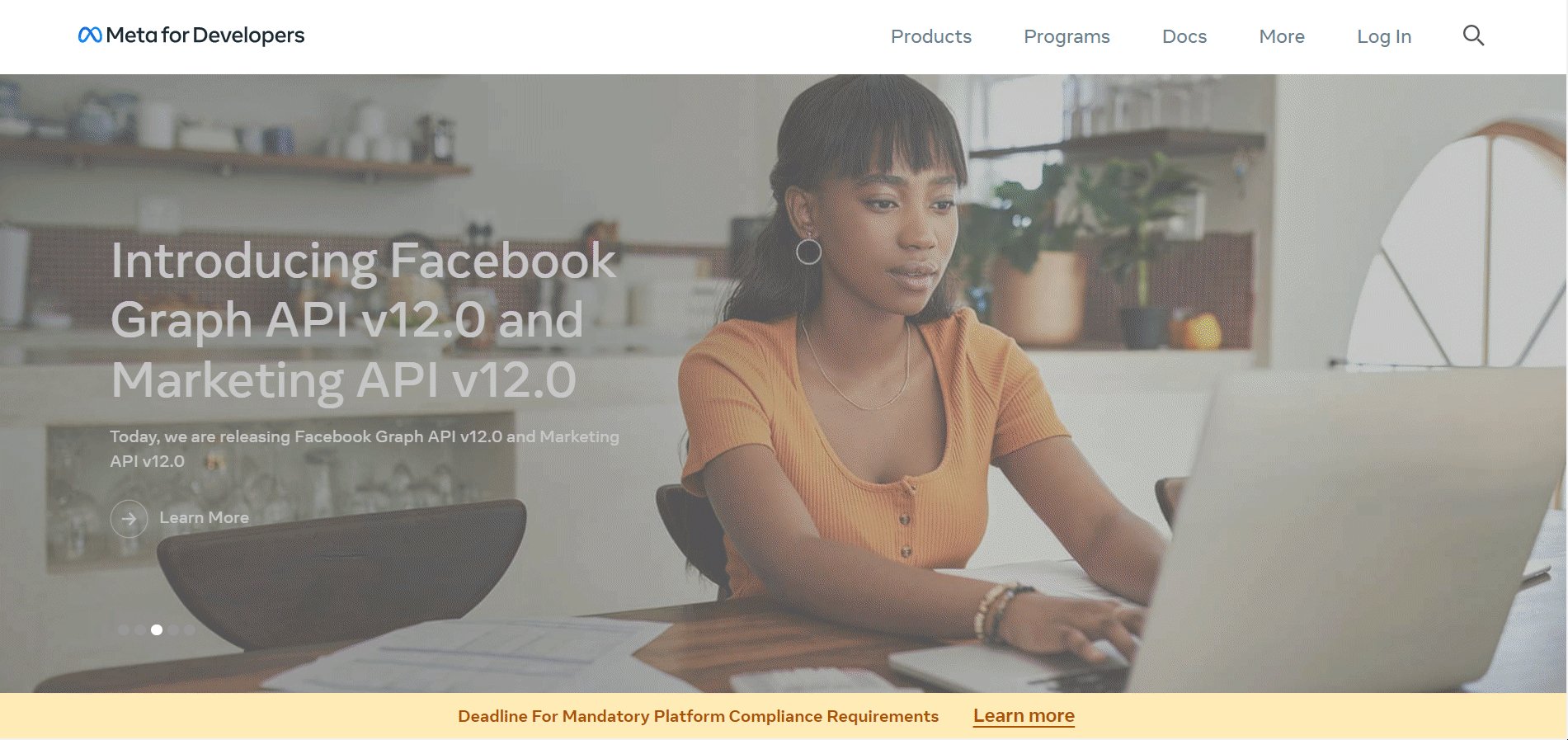
Facebook 페이지 ID와 페이지 액세스 토큰을 얻으려면 개발자.facebook.com을 방문하세요. 홈페이지에서 '개발자를 위한 Facebook' 페이지에 로그인한 후 '내 앱'으로 이동하세요.

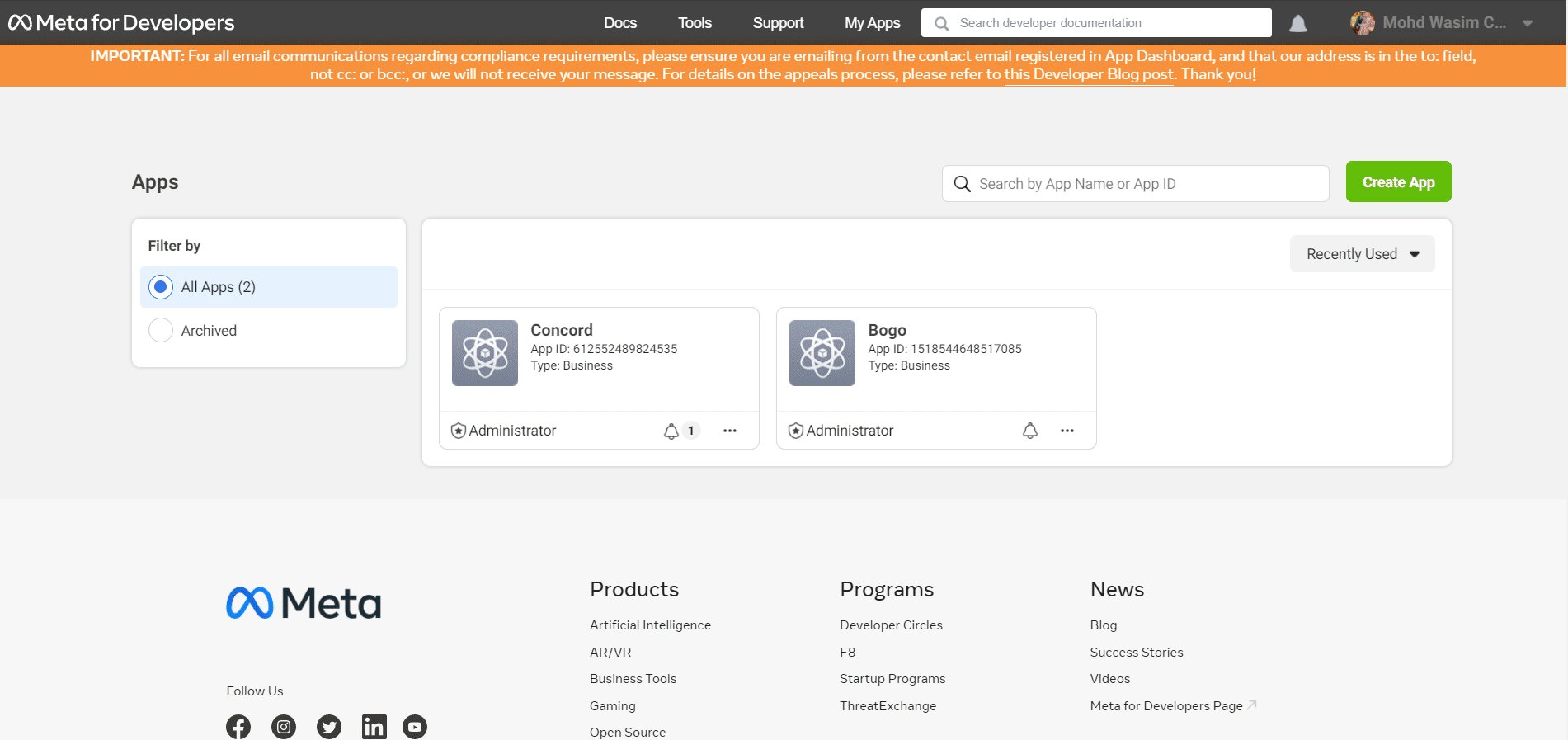
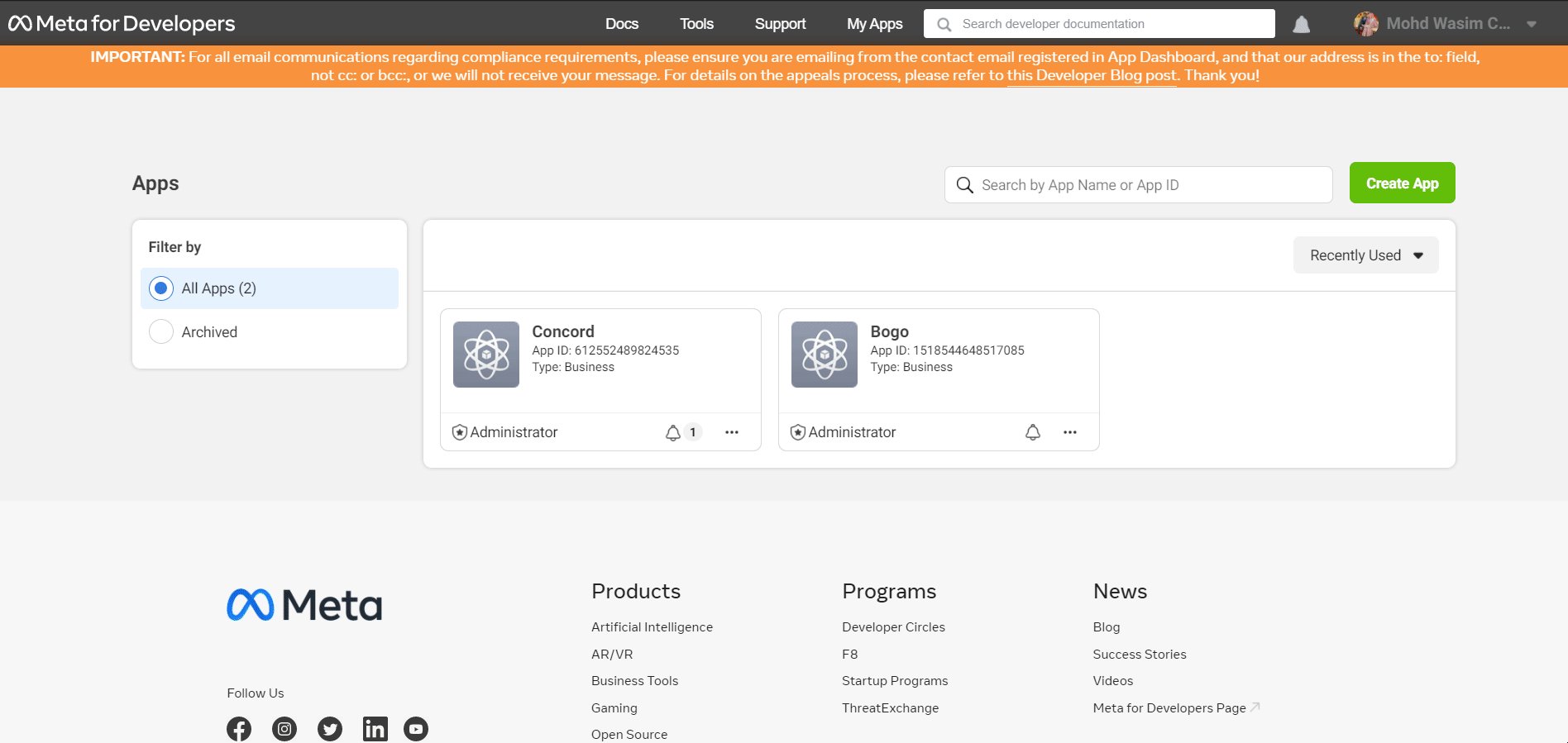
앱 만들기:
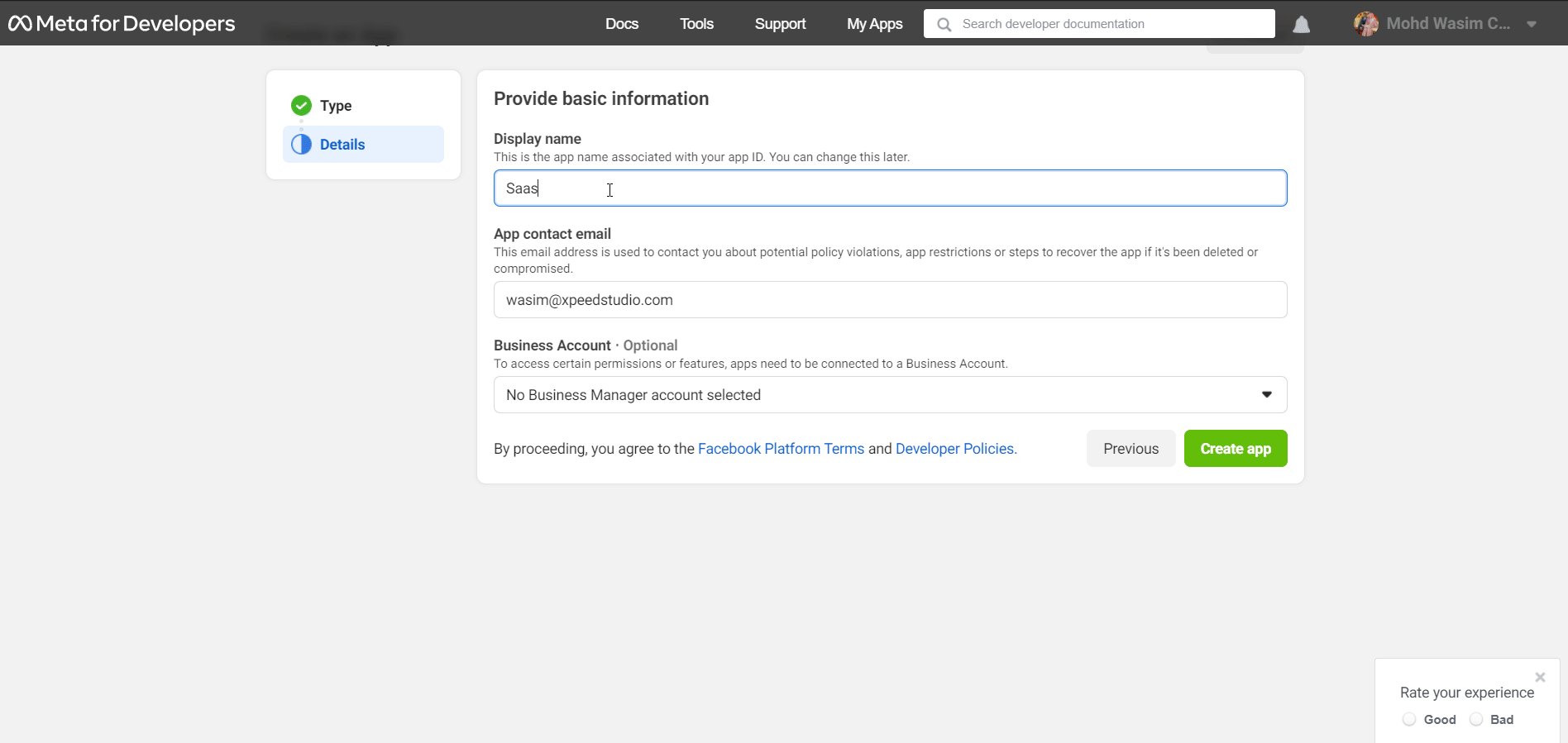
이제 이전에 앱을 만들지 않았다면 앱을 만들 차례입니다. “앱 만들기” 버튼을 클릭하세요. 앱 유형을 선택하고 “다음” 버튼을 누르세요. 선택사항이더라도 표시 이름, 연락처, 이메일, 비즈니스 관리자 계정 이름과 같은 세부정보를 제공하세요.
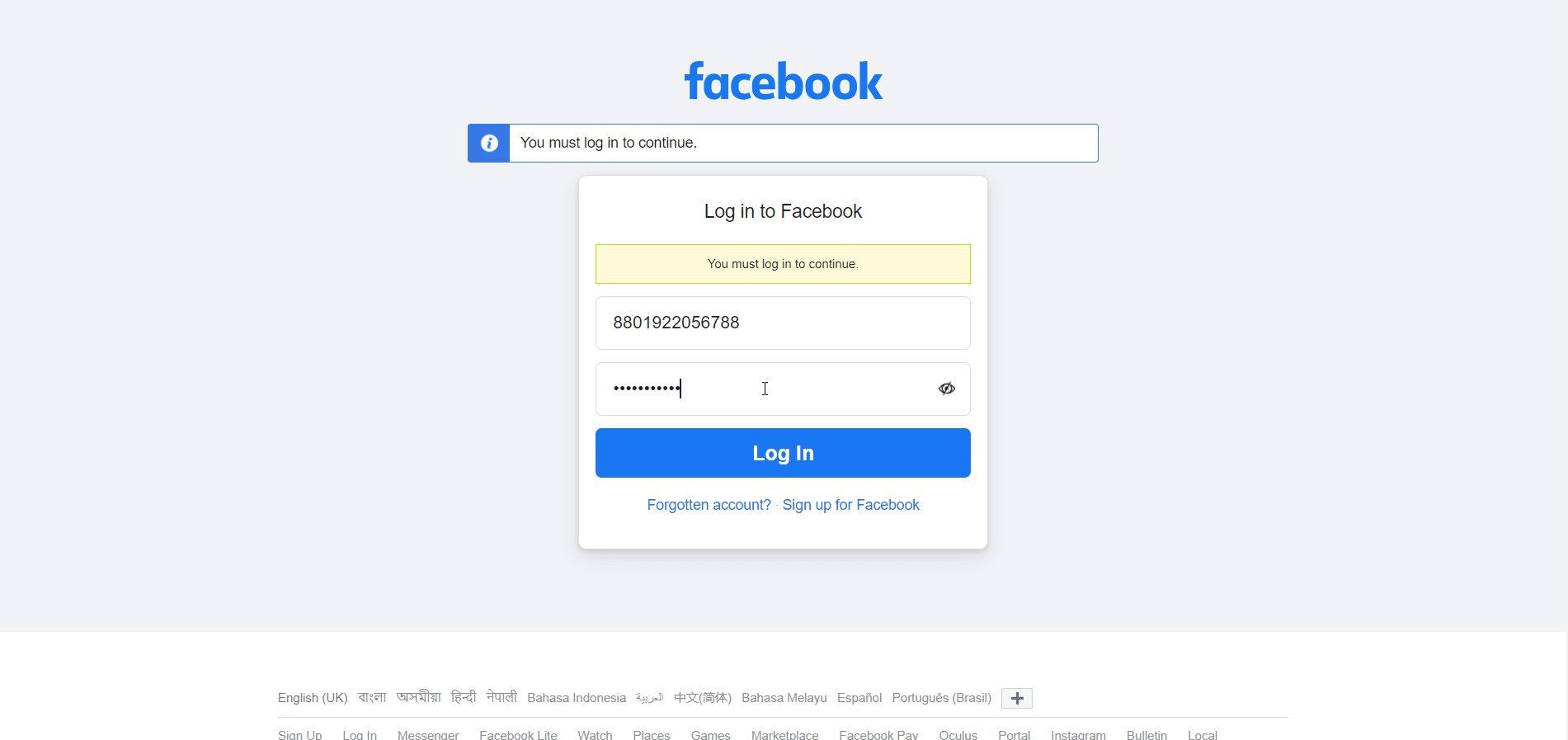
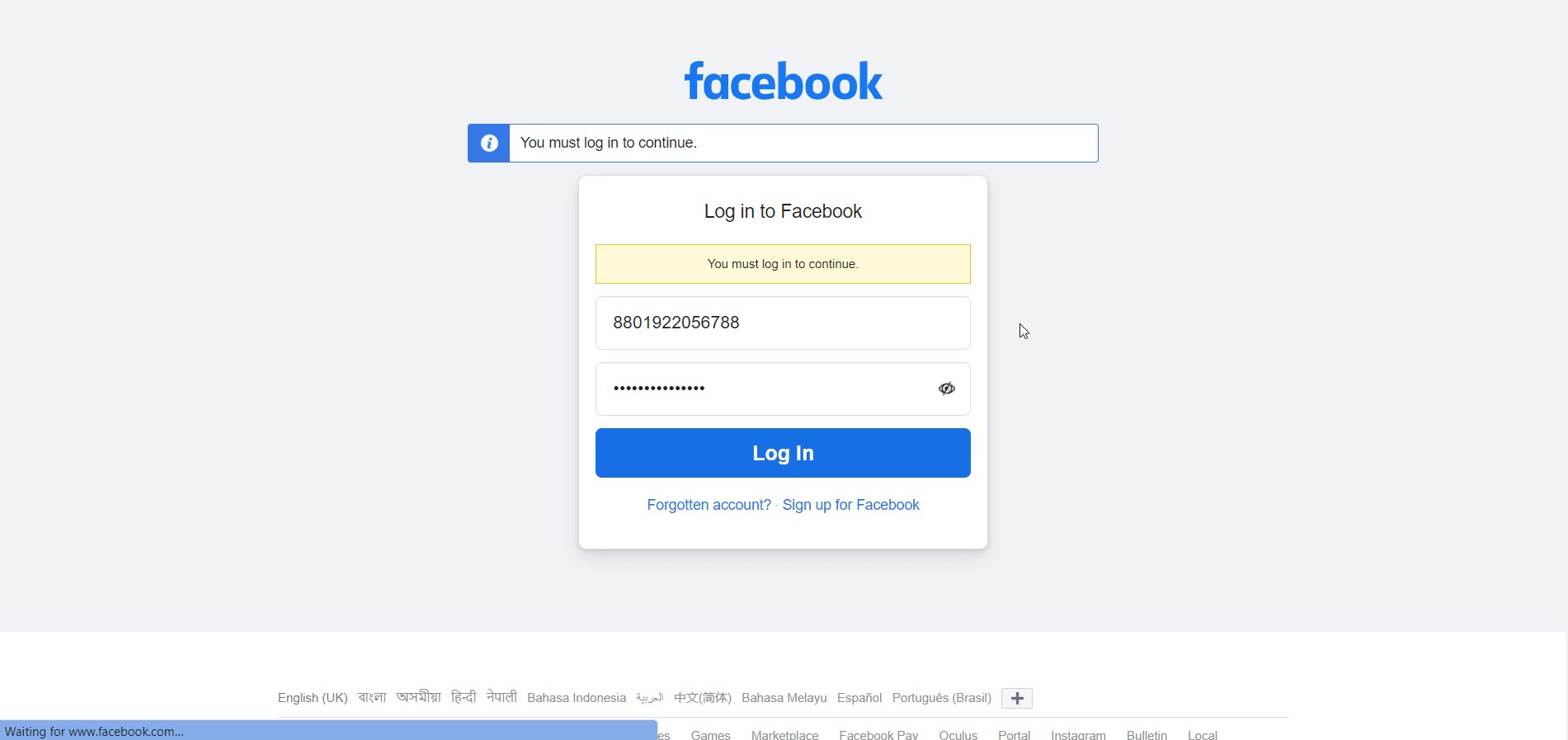
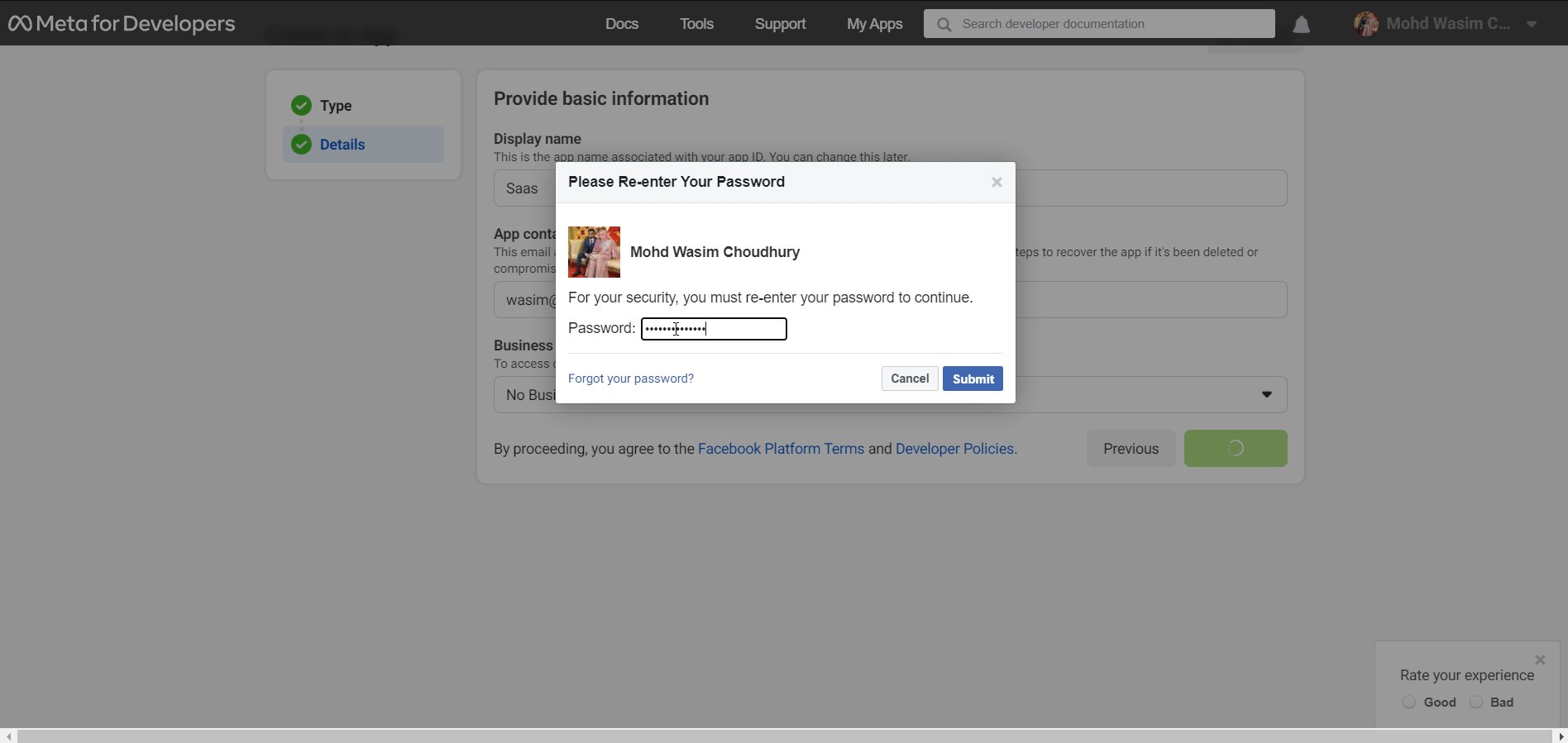
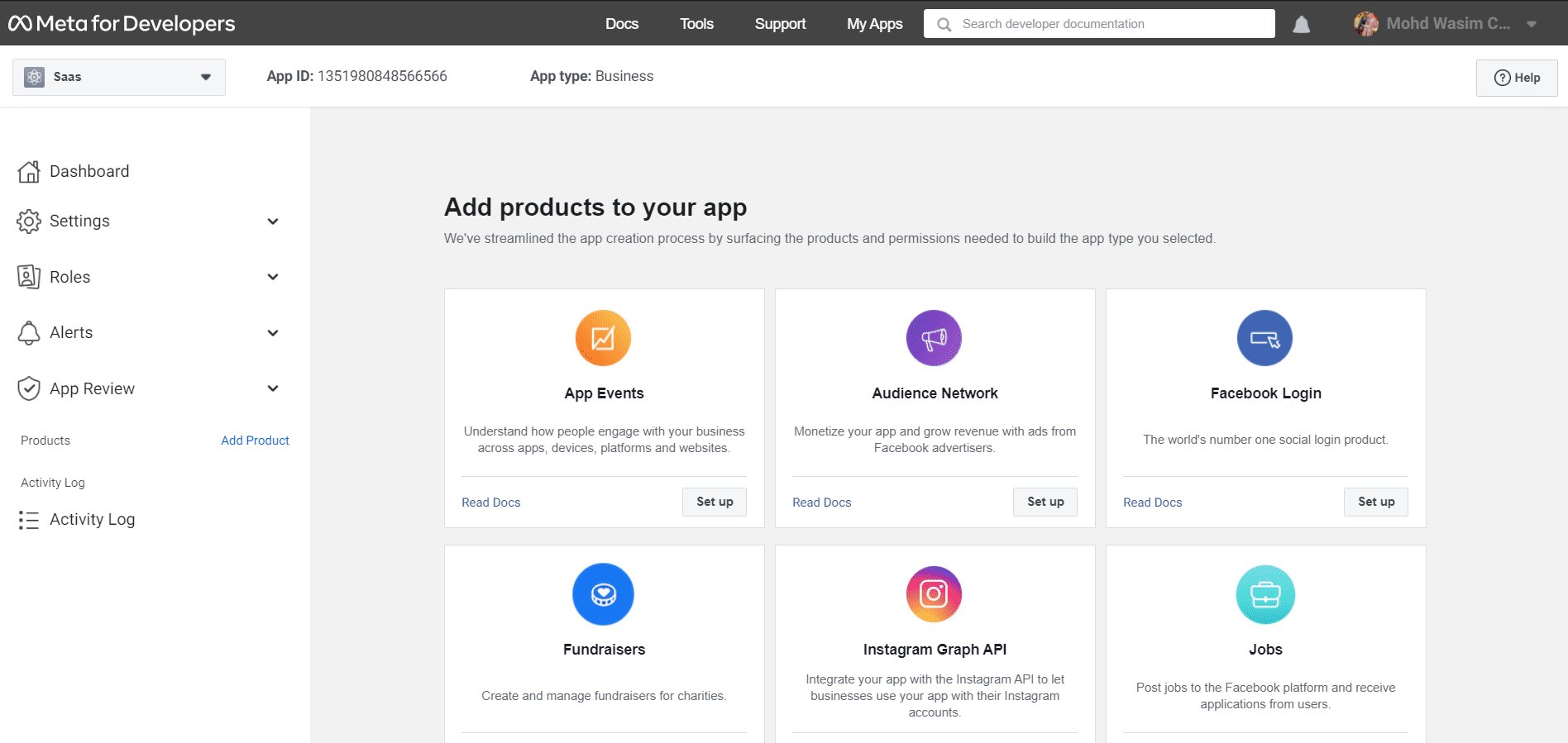
나중에 “앱 만들기” 버튼을 누르세요. 그러면 보안 확인을 위해 Facebook 비밀번호를 입력하라는 메시지가 표시됩니다. 마지막으로 '제출' 버튼을 클릭하시면 바로 상품 페이지로 이동하게 됩니다.

필요한 선택을 하세요:
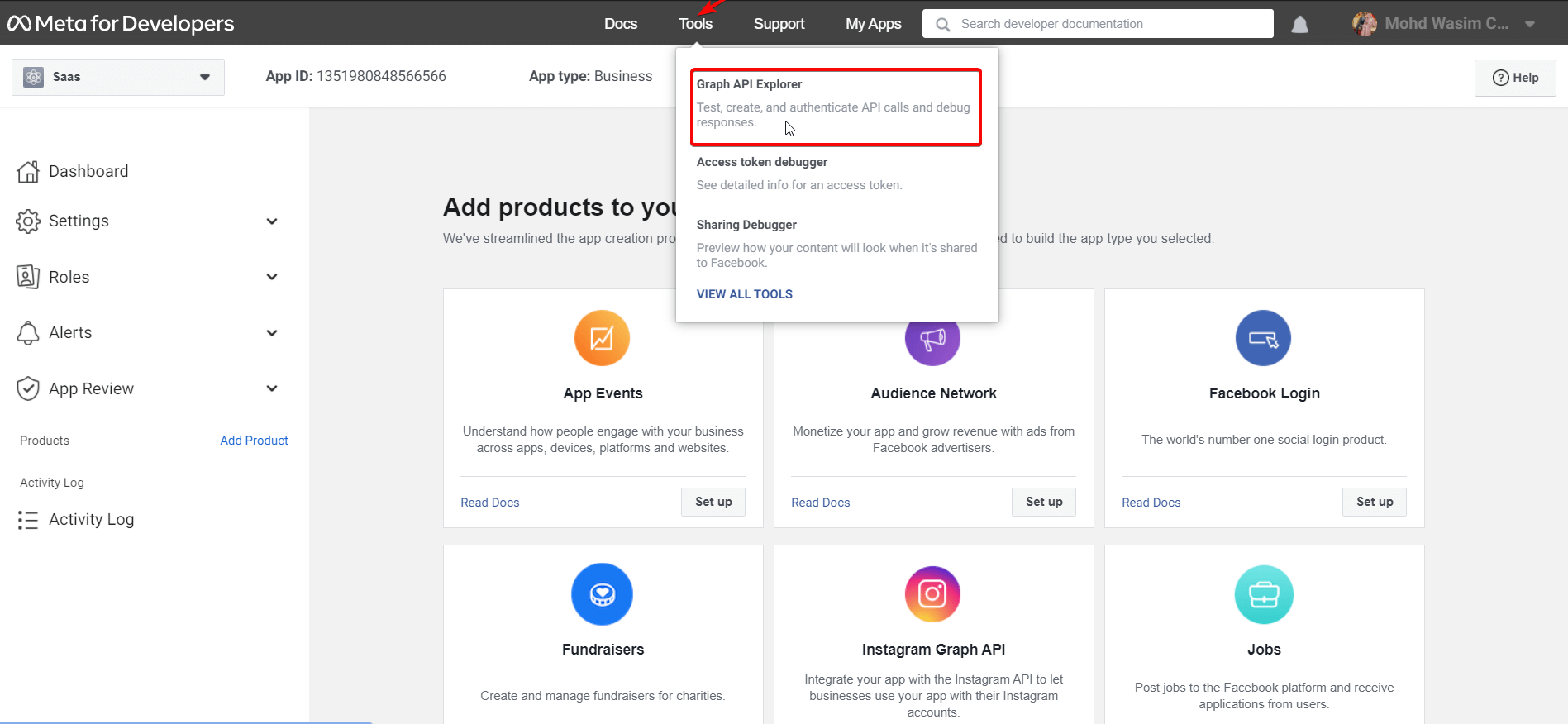
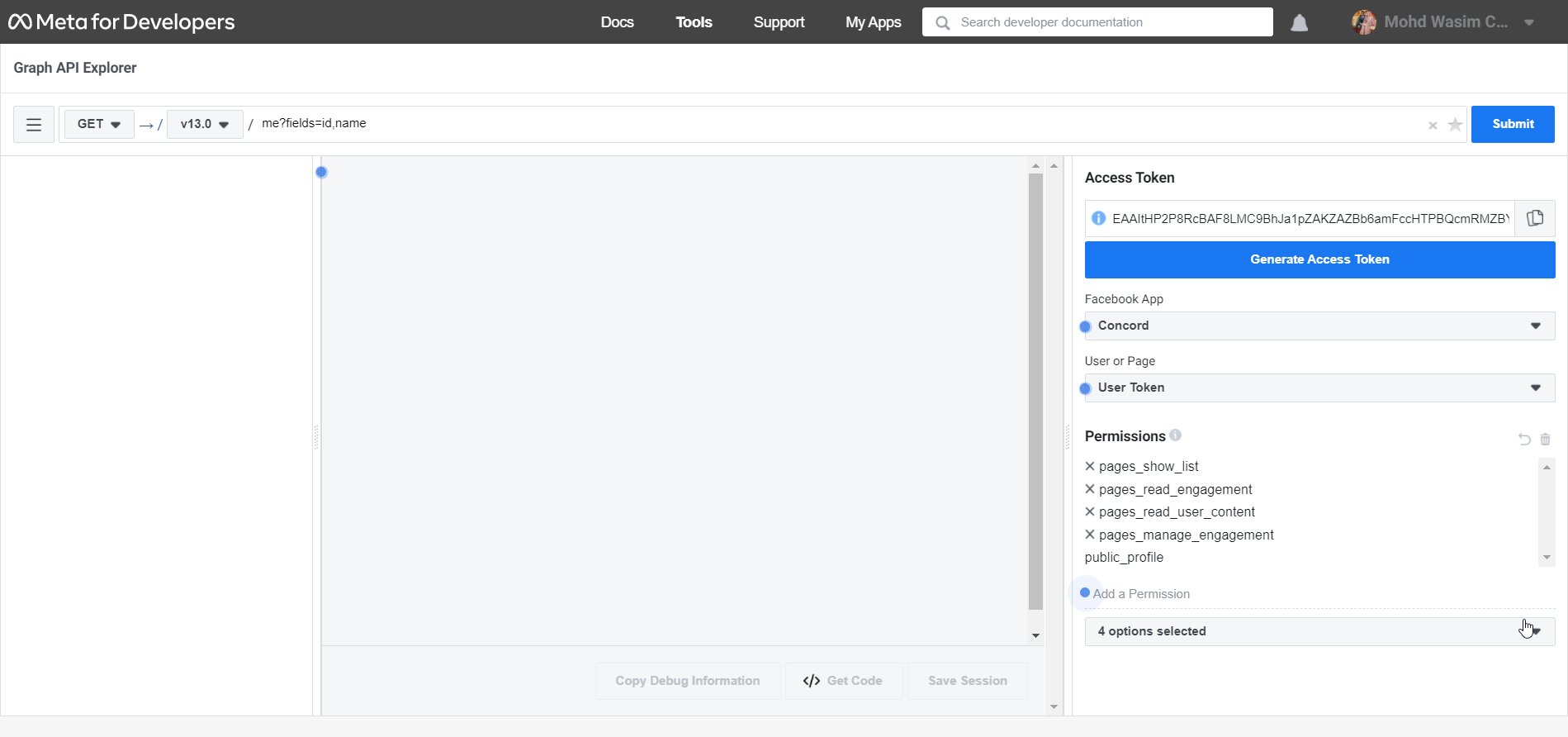
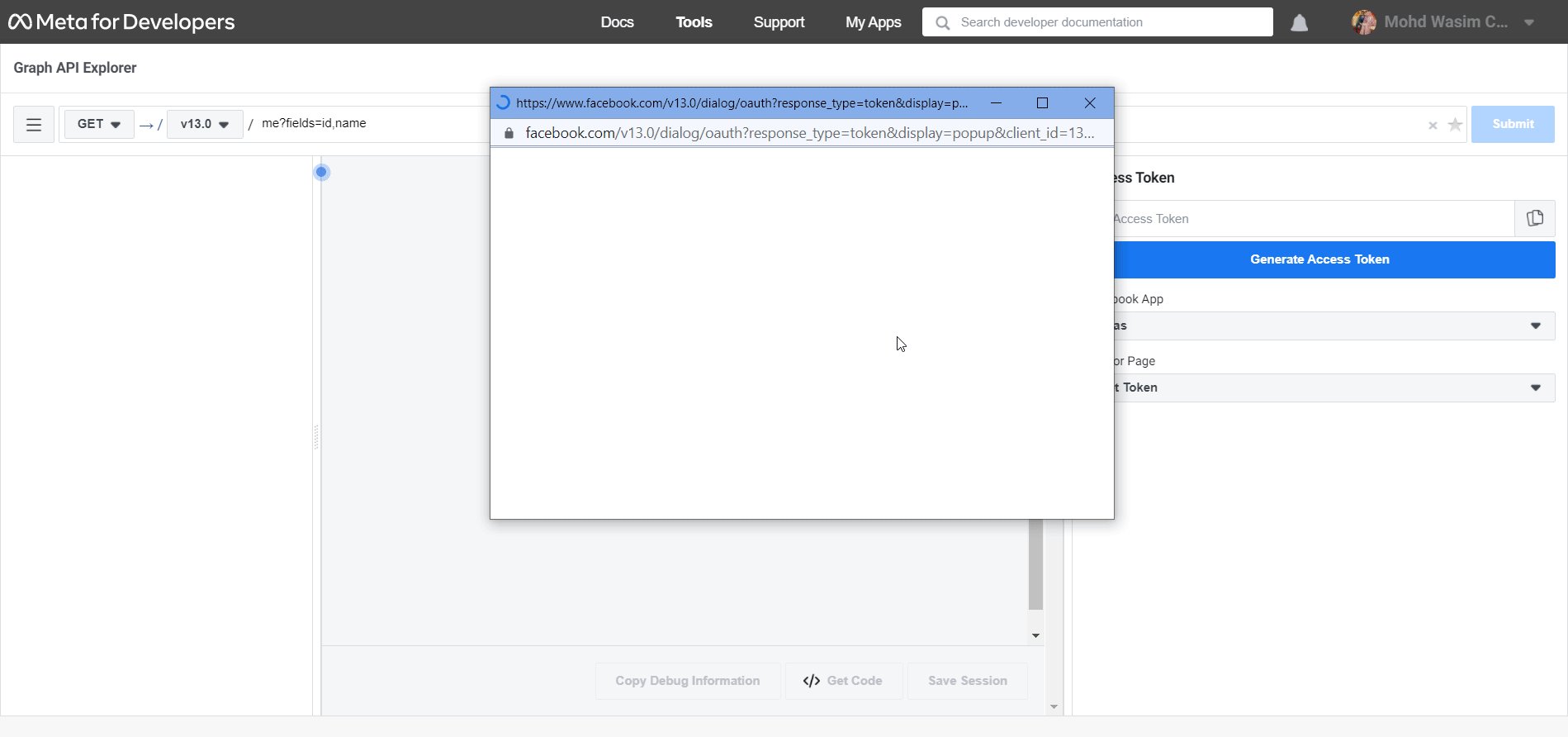
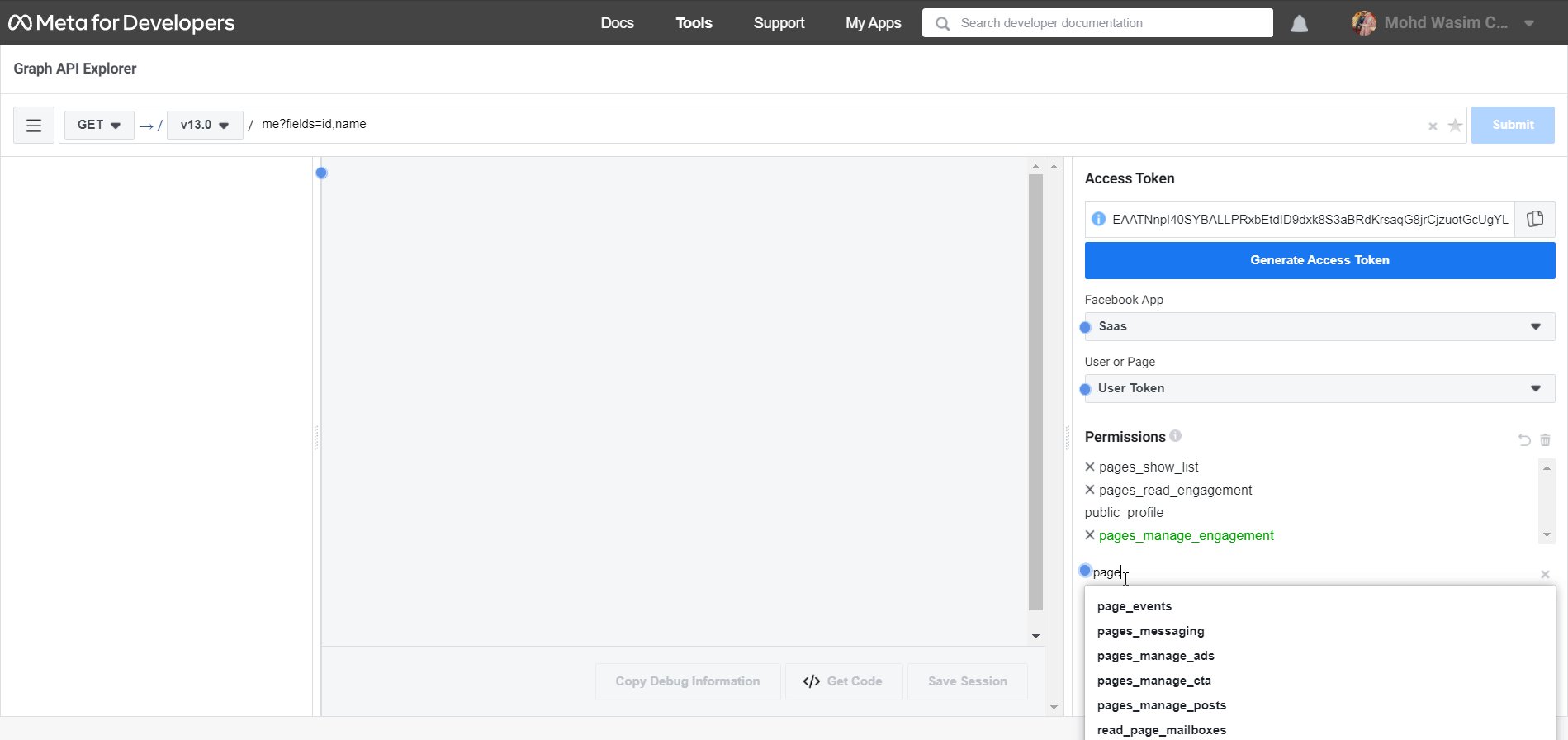
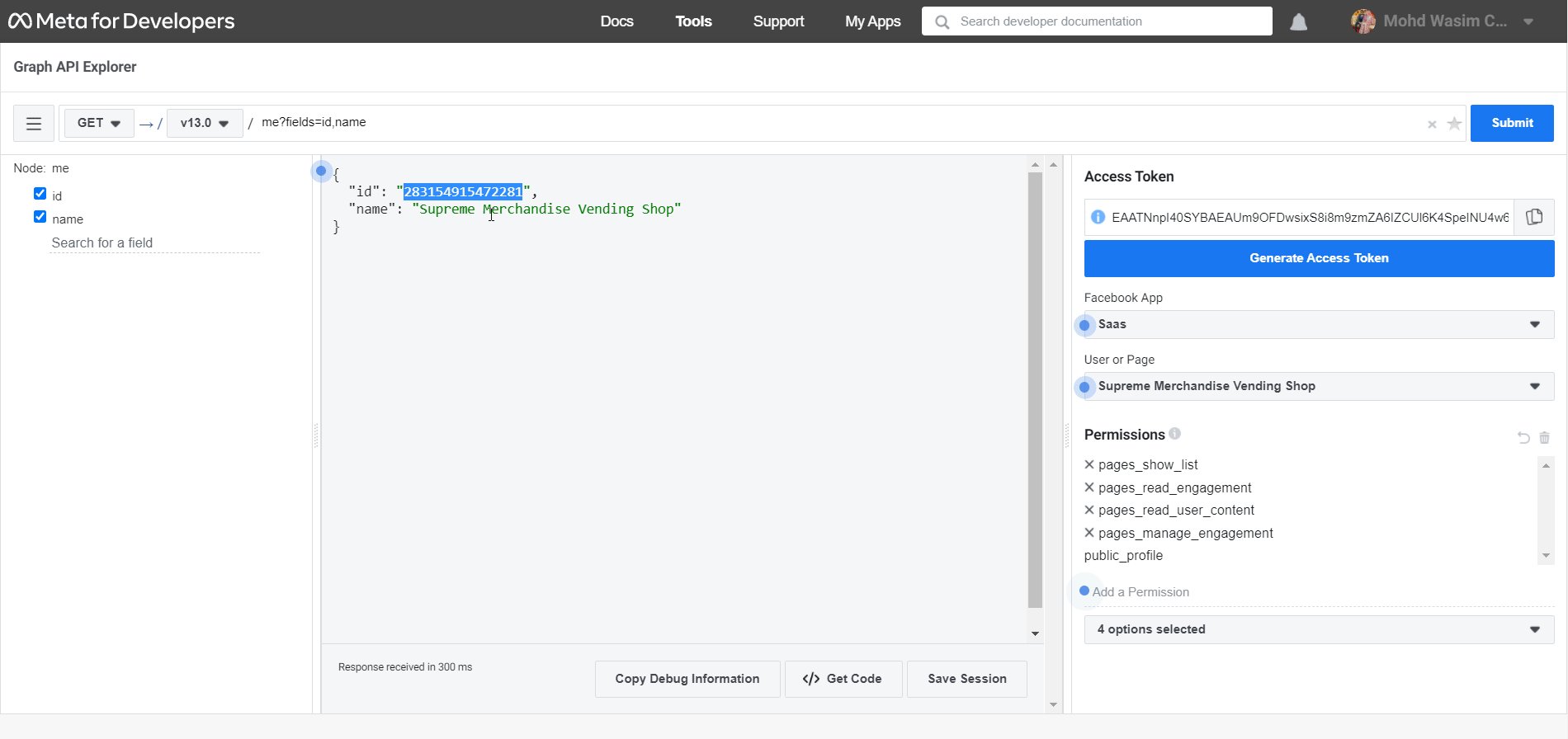
이제 도구로 이동한 다음 “Graph API Explorer”를 클릭하세요. 그러면 Facebook 앱과 사용자 또는 페이지를 포함하여 화면 오른쪽에 여러 항목이 표시됩니다. Facebook 앱 메뉴에서 앱을 선택하고 사용자 또는 페이지 메뉴에서 "페이지 액세스 토큰 가져오기"를 선택하세요.

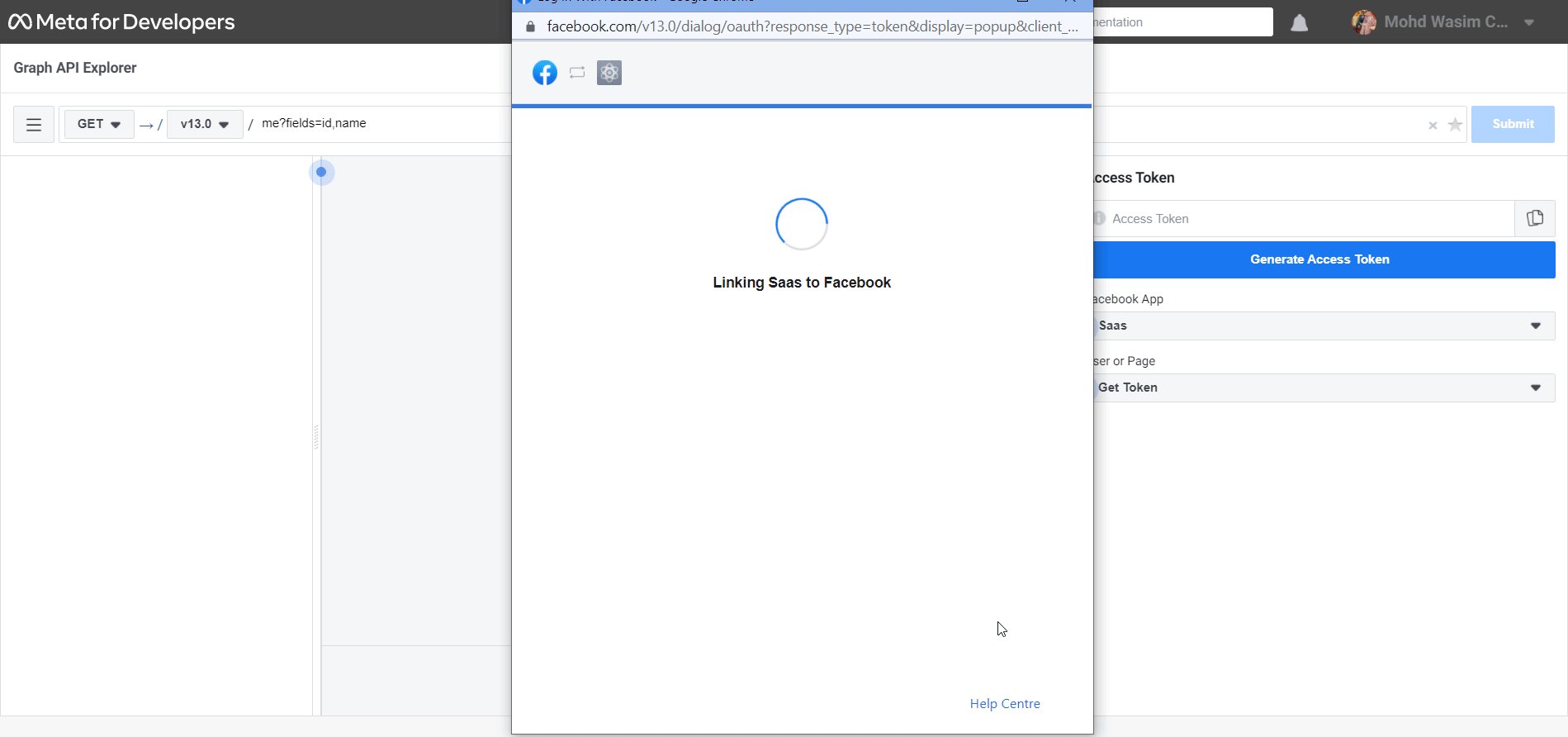
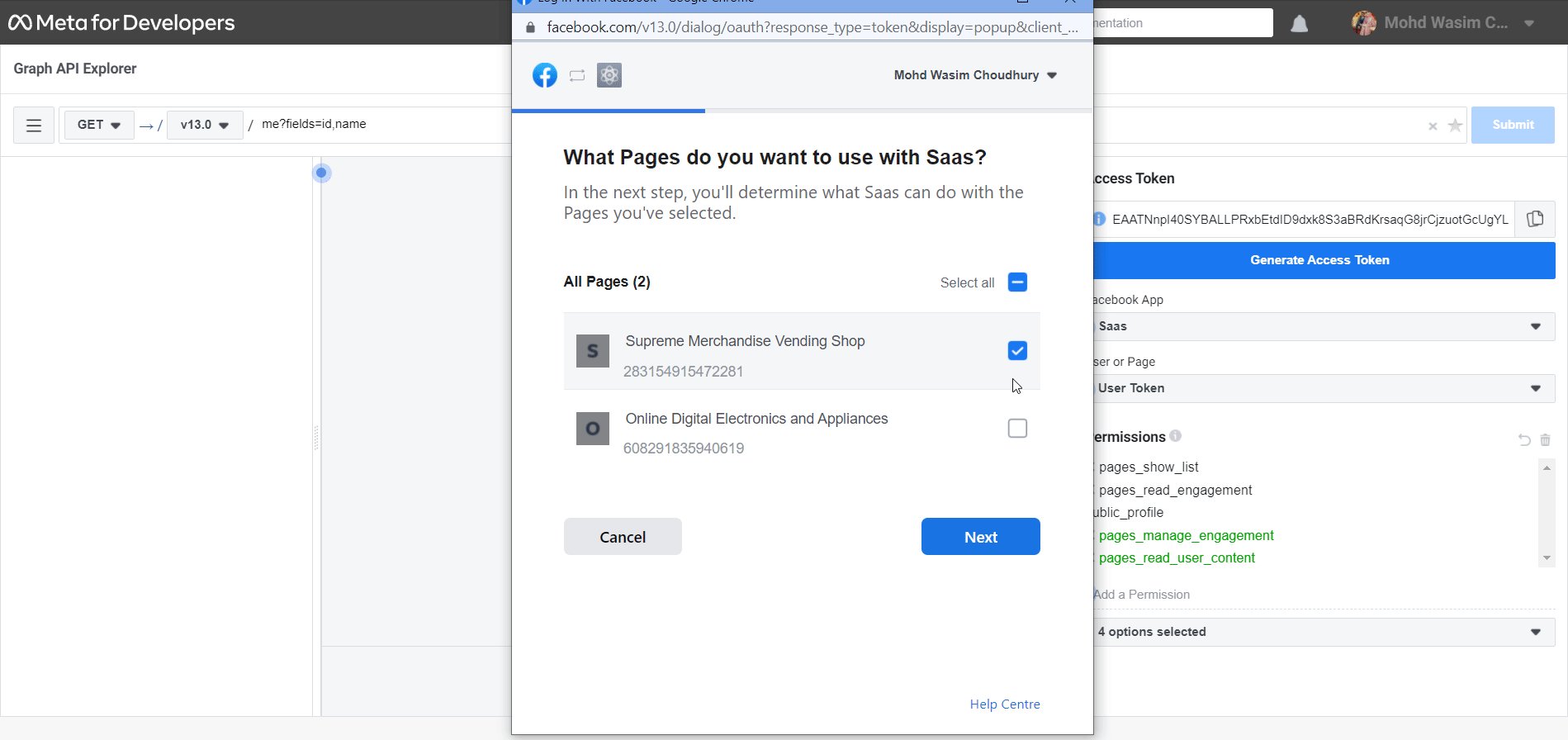
그러면 귀하의 계정에 새 창이 나타납니다. '귀하의 계정'으로 계속을 클릭한 다음 웹사이트에 피드를 추가하려는 페이지를 선택하세요. 그런 다음 "다음", "완료", "확인"을 클릭하여 프로세스를 완료합니다. 그 후 2개의 권한이 허용된 것을 확인할 수 있습니다.

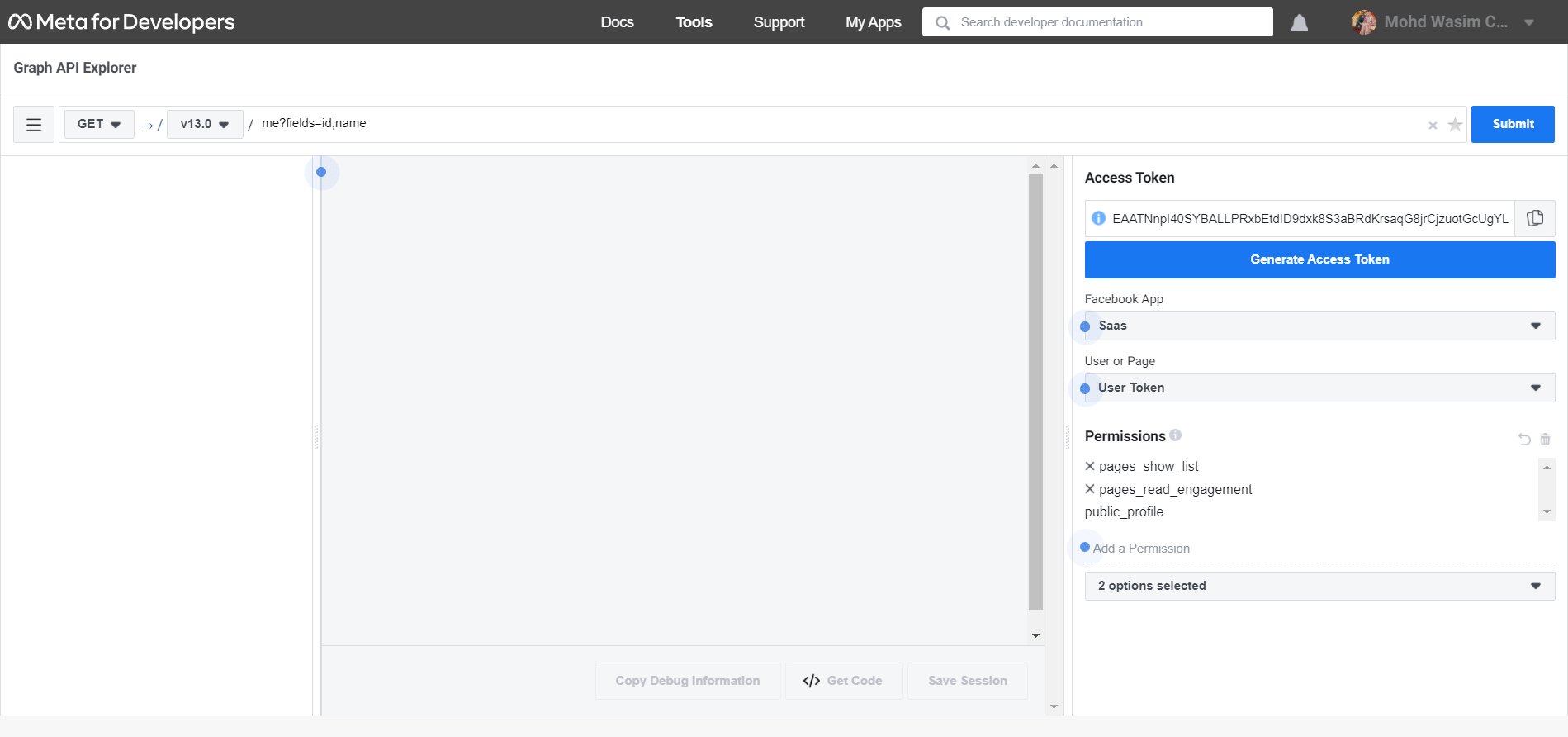
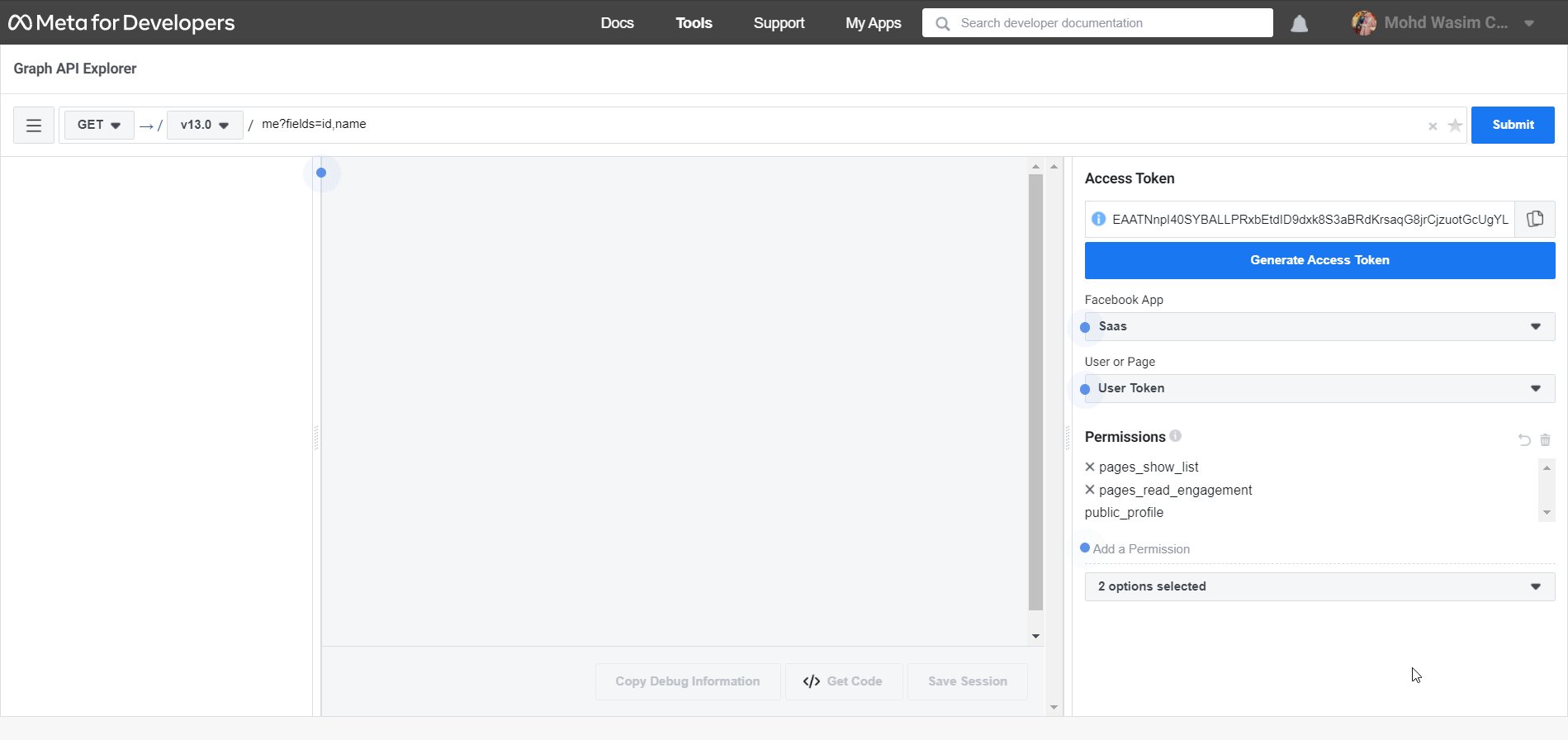
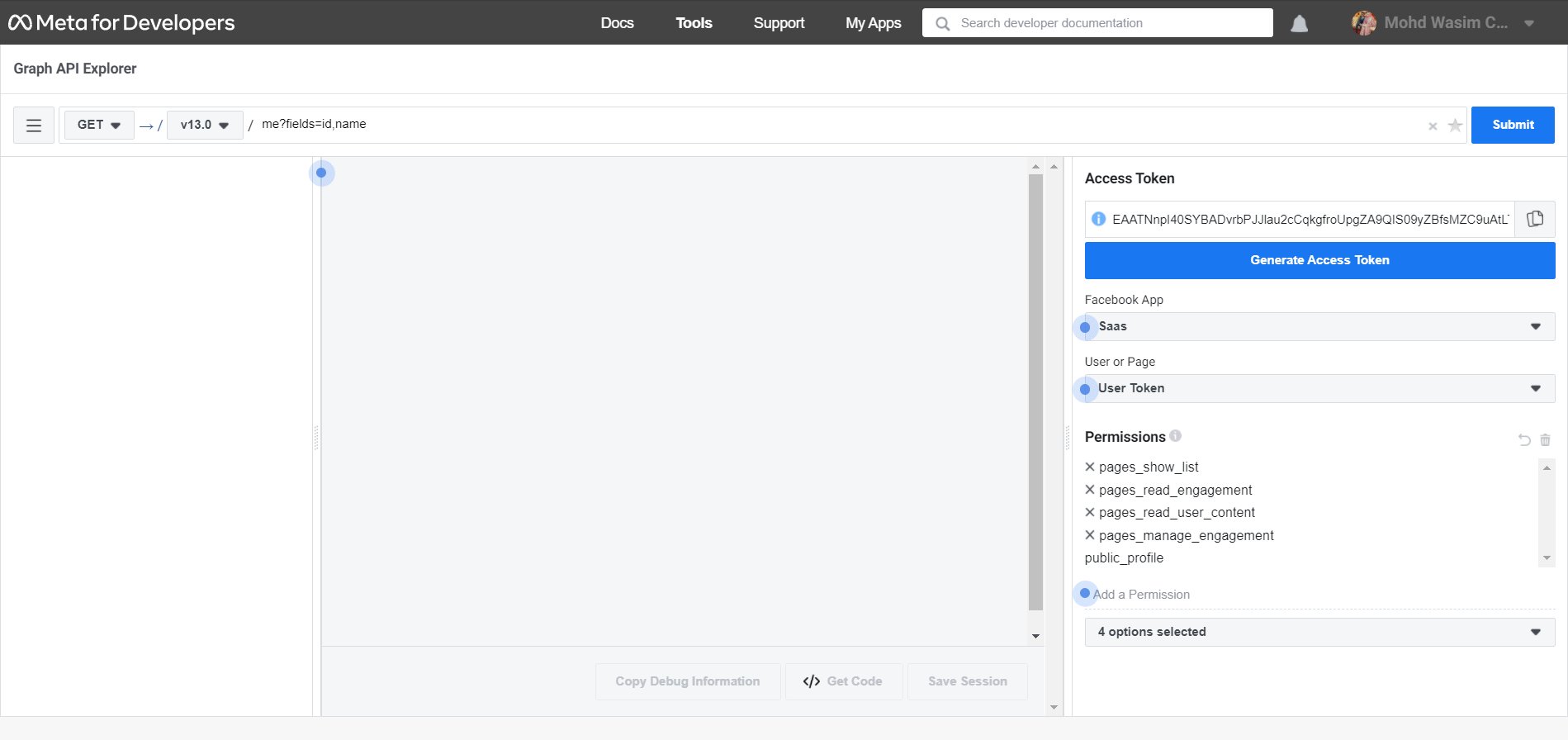
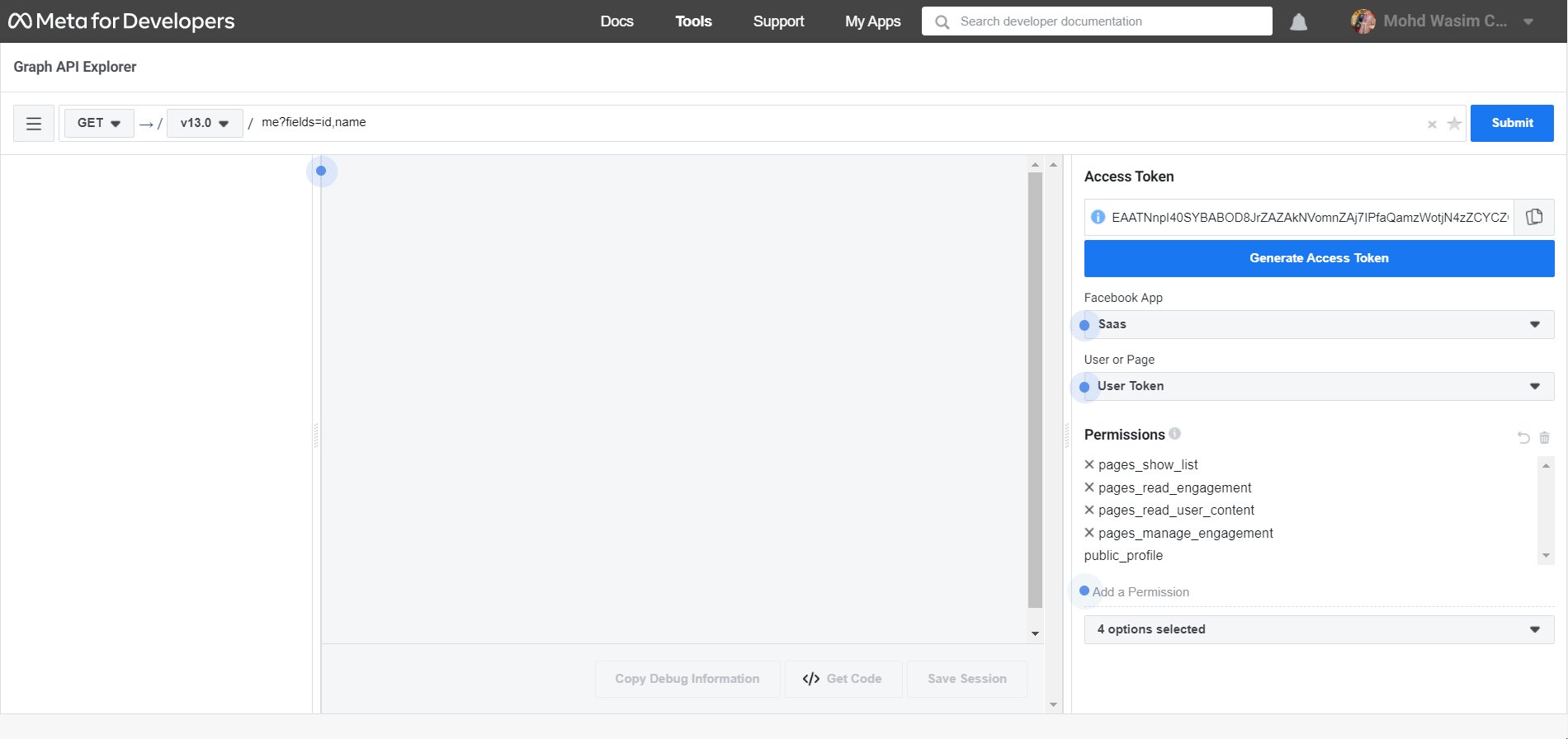
2개의 권한(pages_manage_engagement 및 Pages_read_user_content)을 더 추가해야 합니다. 이를 위해 메뉴에서 두 옵션을 모두 선택하고 "액세스 토큰 생성"을 클릭하세요. 그런 다음 위의 과정을 진행하세요.

Facebook 페이지 ID와 액세스 토큰을 복사하여 붙여넣으세요.
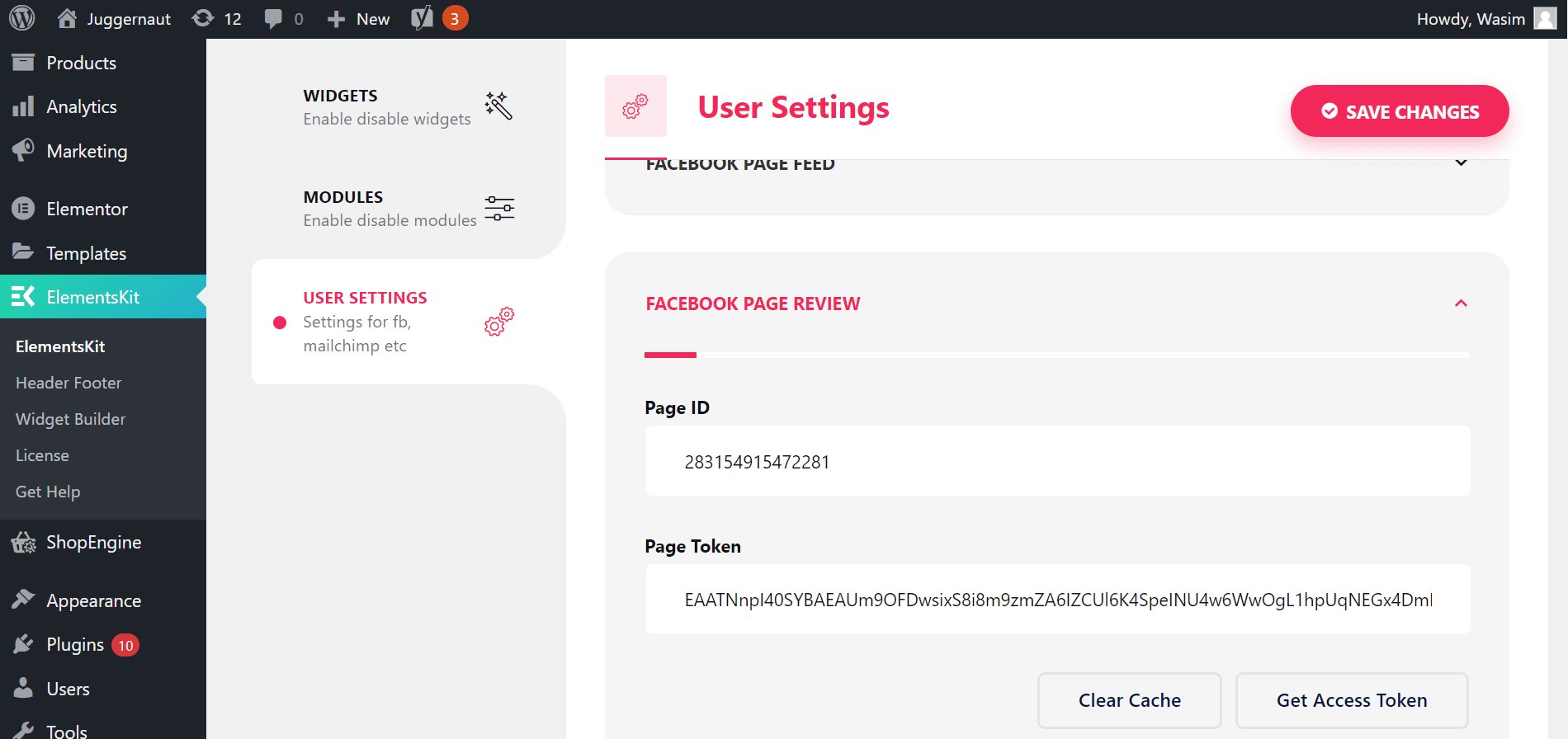
그러면 권한 섹션에 2개의 권한이 추가된 것을 확인할 수 있습니다. 이제 사용자 또는 페이지 옵션에서 페이지를 선택하십시오. 그런 다음 액세스 토큰을 복사하여 ElementsKit에 붙여넣습니다.
그런 다음 제출을 클릭하고 Facebook 페이지 ID를 복사하여 ElementsKit의 Facebook 페이지 ID 섹션에 붙여넣은 다음 마지막으로 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장합니다.

Elementor 창으로 페이지를 열고 Facebook 피드를 사용하세요.
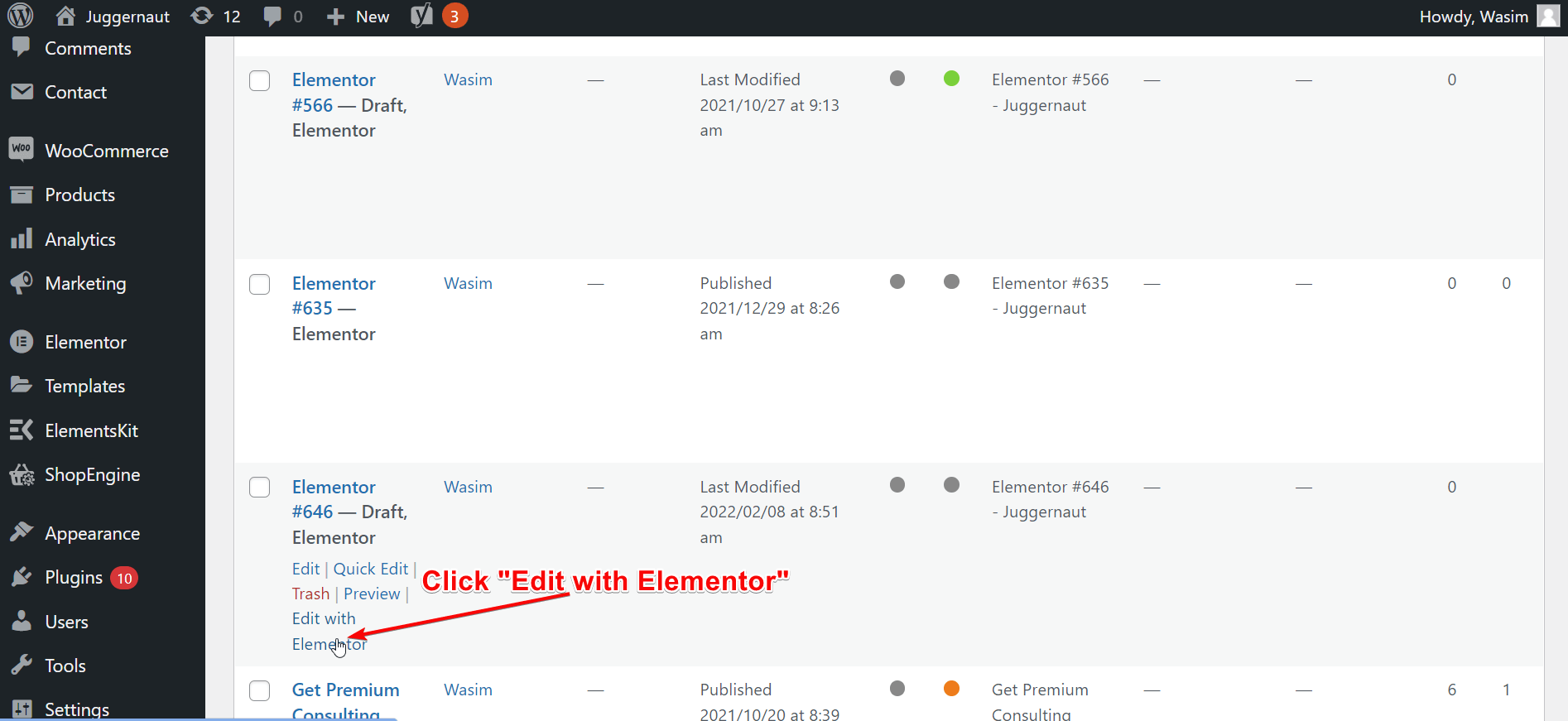
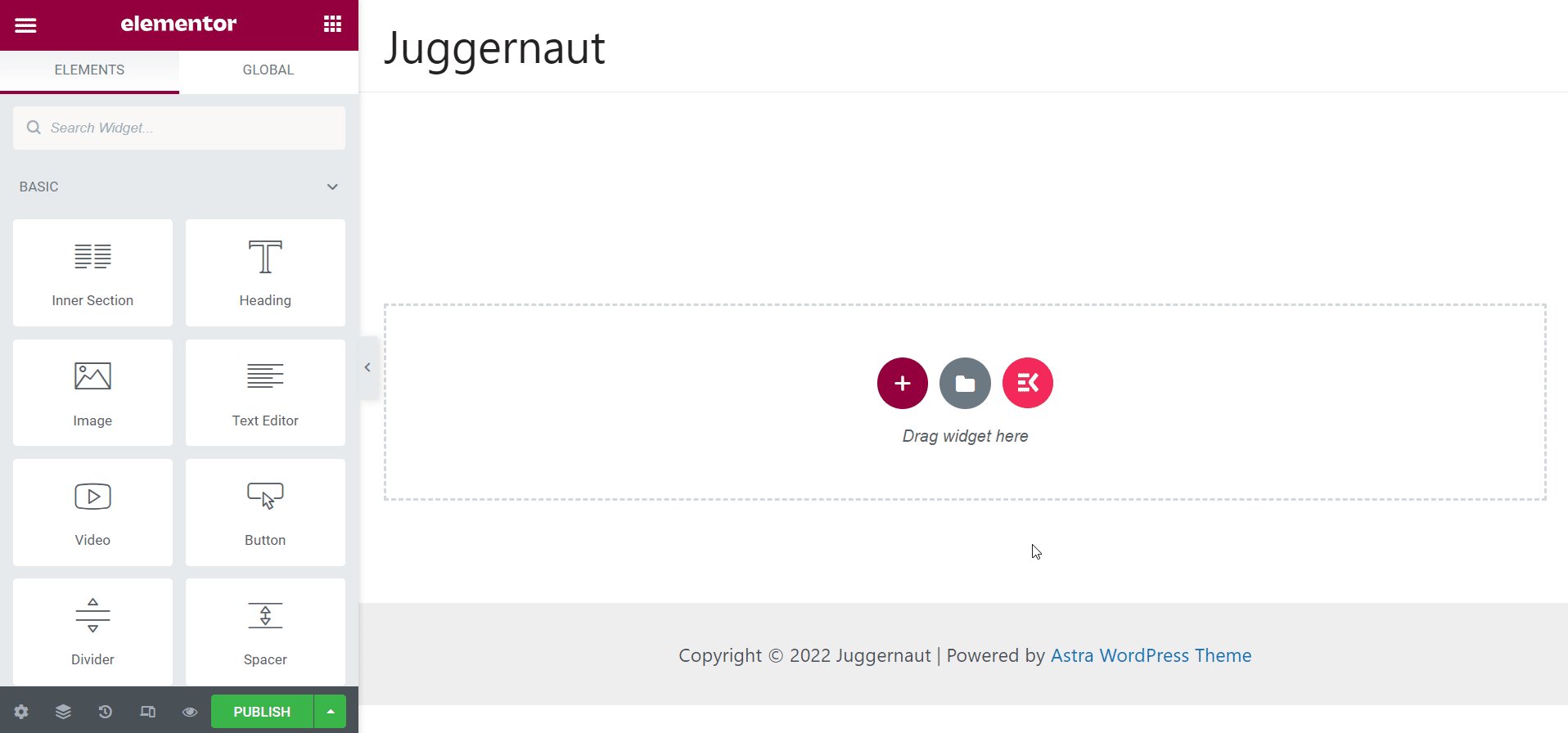
이제 Elementor 창으로 페이지를여십시오. 이를 위해 열고 싶은 페이지를 찾아 “Elementor로 편집”을 클릭하여 Elementor 창으로 전환하세요.

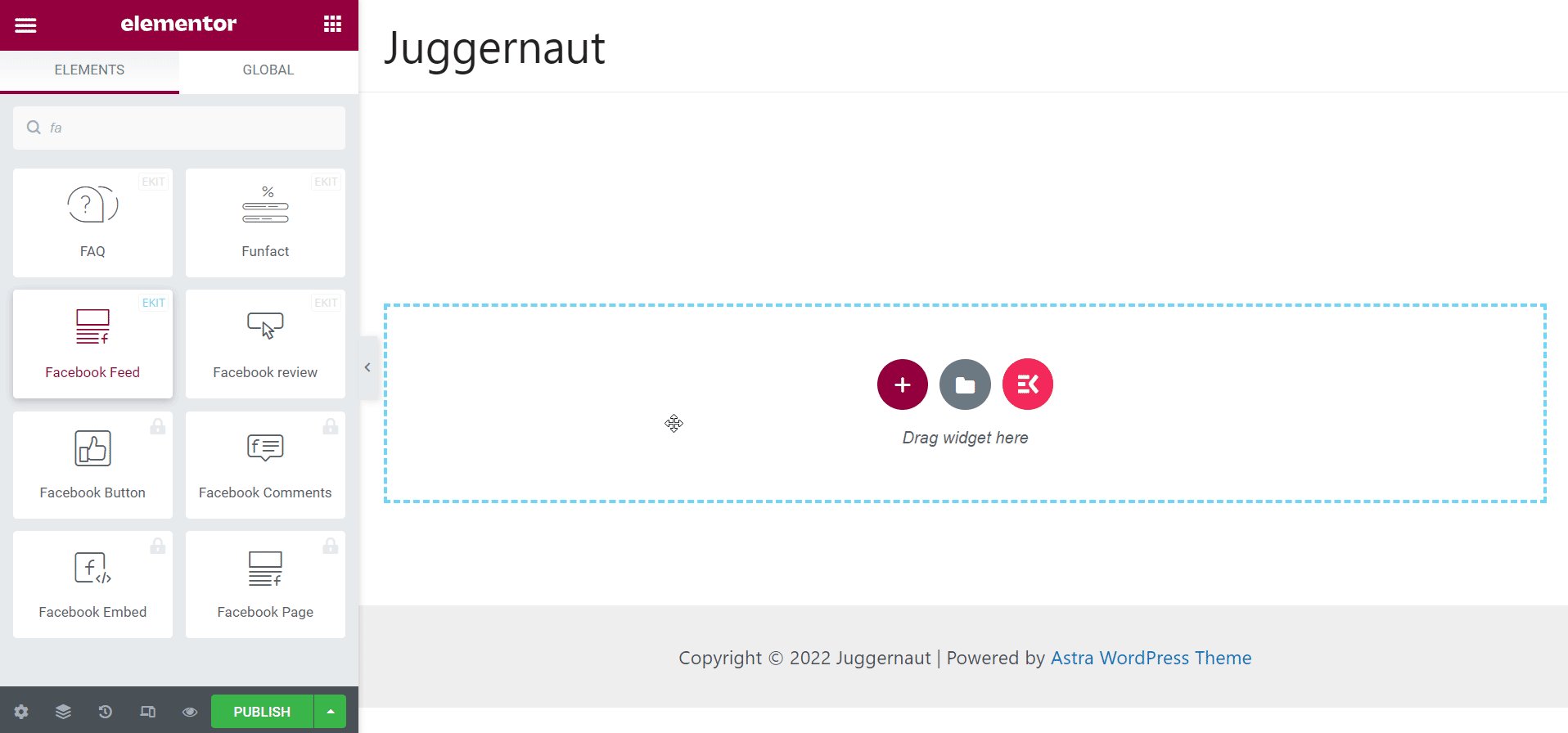
그런 다음 검색창에서 Facebook 피드 위젯을 검색하세요. Facebook 피드 위젯을 추적한 후 지정된 영역으로 끌어서 놓습니다. 페이지의 Facebook 피드가 즉시 표시됩니다.

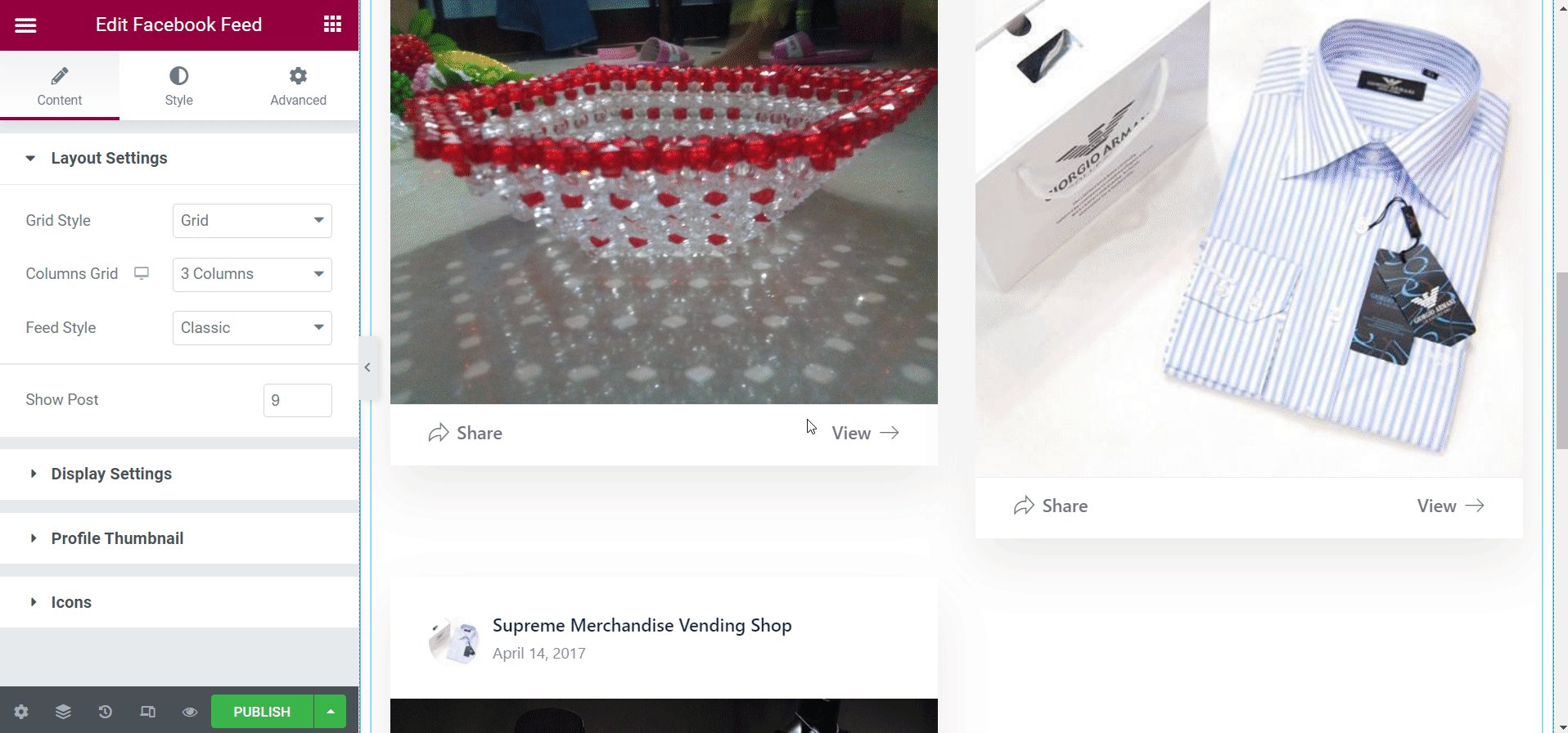
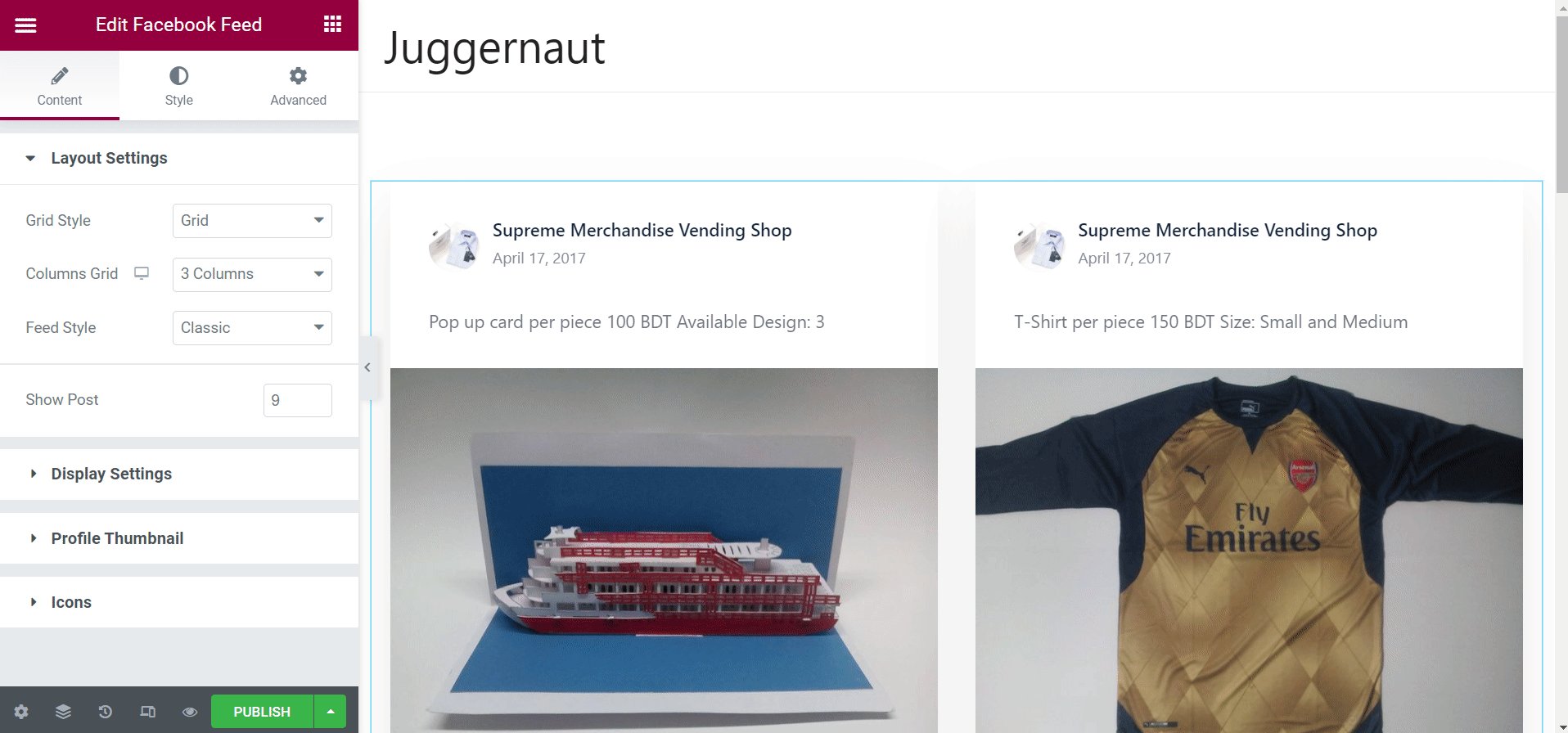
콘텐츠 탭을 사용자 정의합니다.
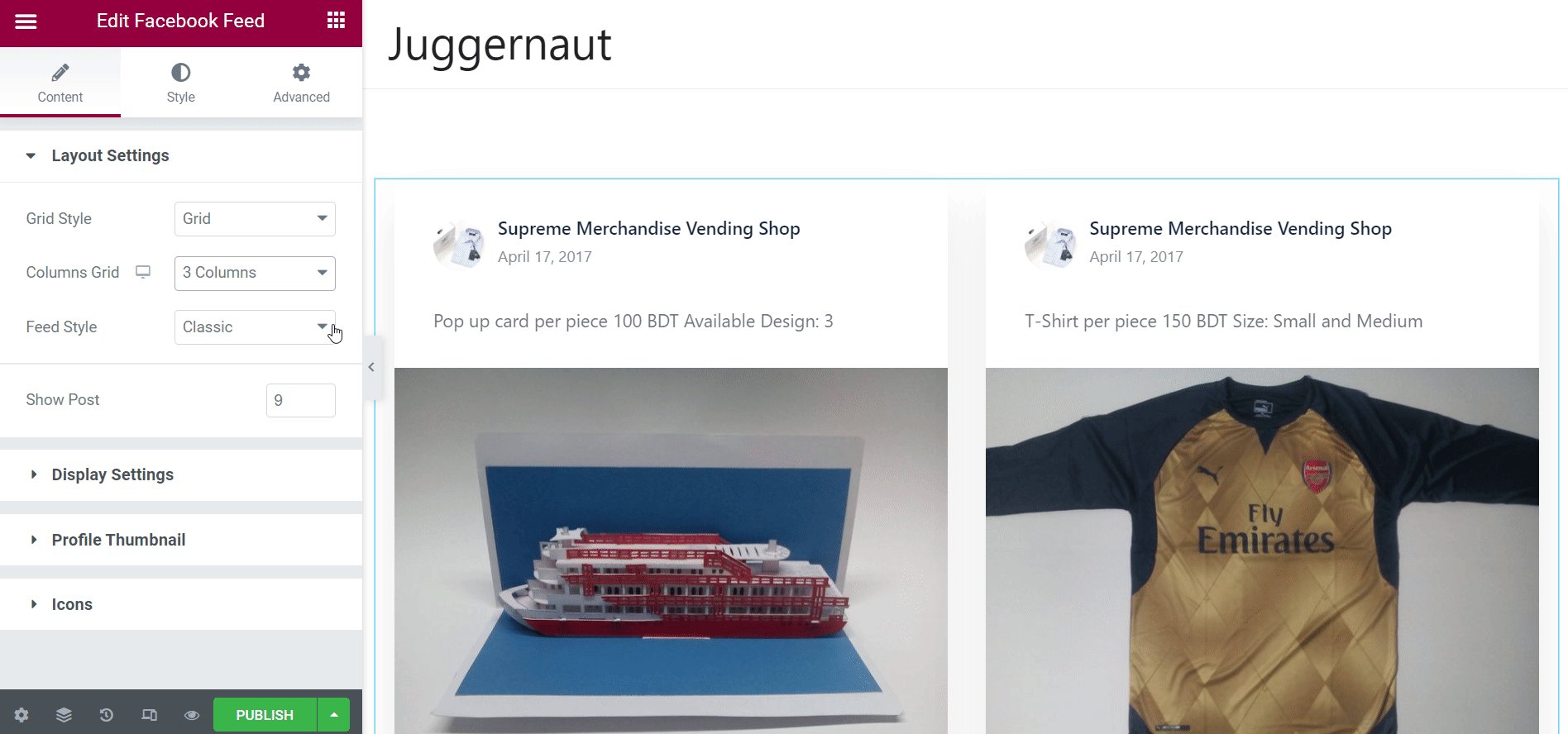
왼쪽의 콘텐츠 탭에서 레이아웃 설정 및 디스플레이 설정과 같은 다양한 옵션을 찾을 수 있습니다. 레이아웃 설정에서 그리드 스타일, 열 그리드, 피드 스타일을 변경할 수 있습니다.
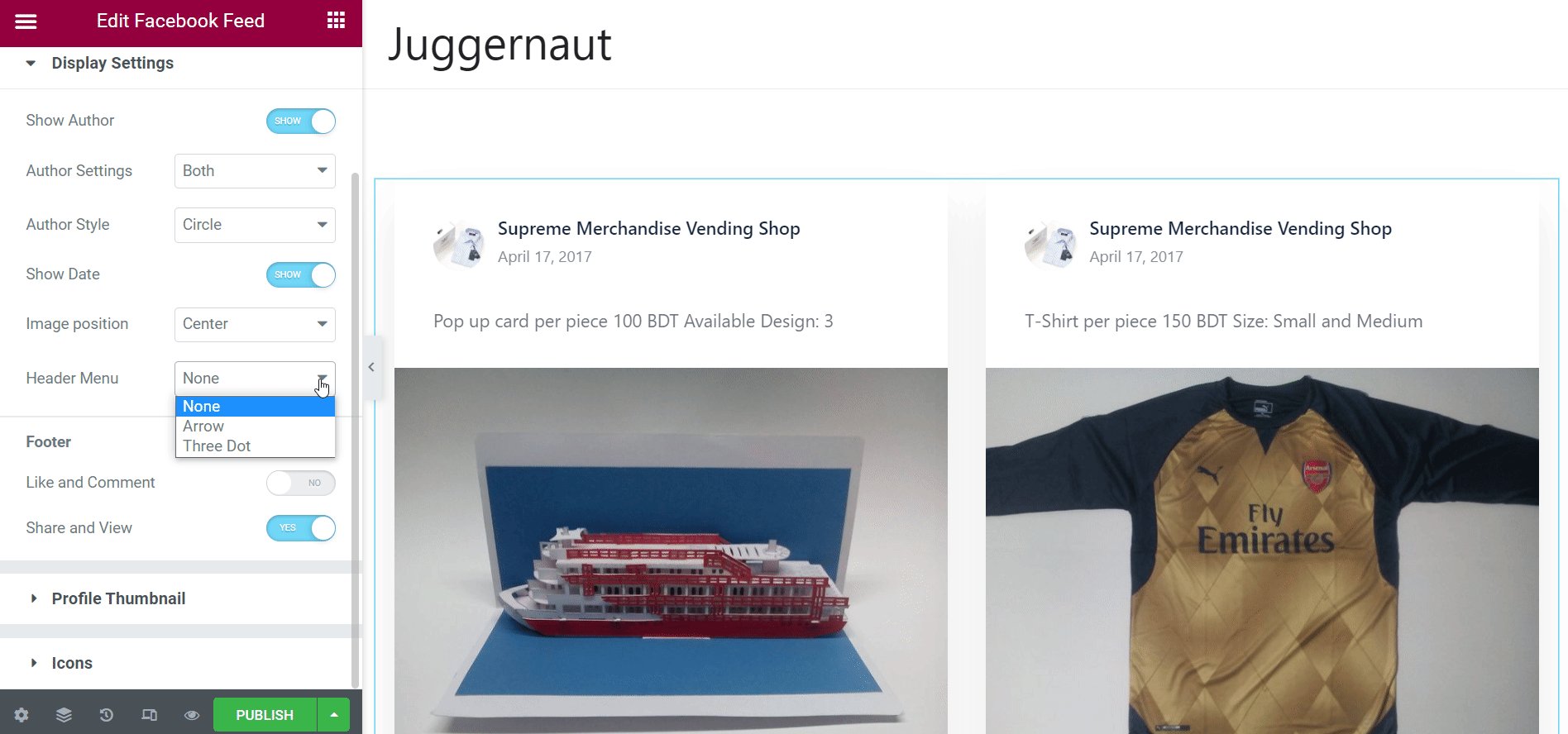
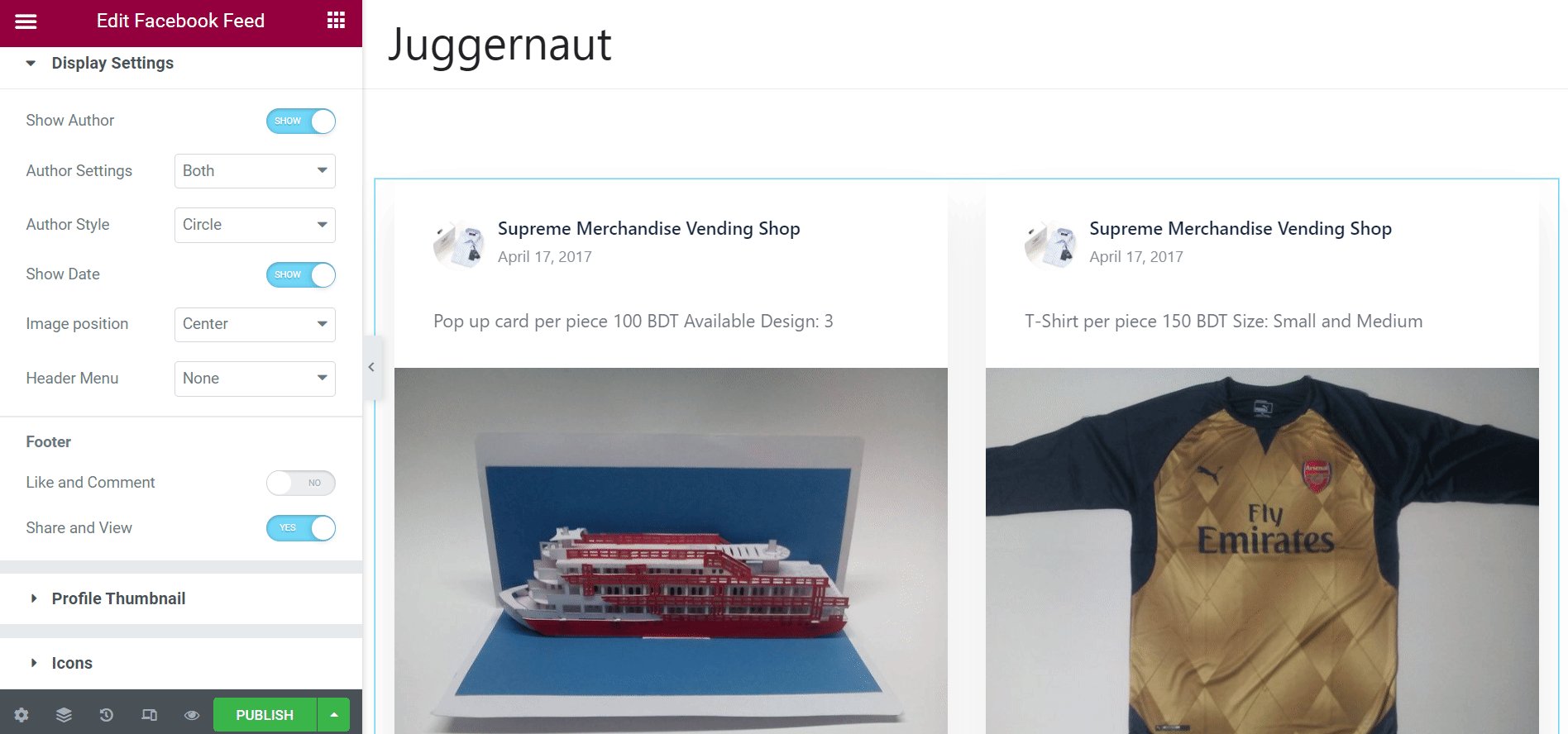
그리고 디스플레이 설정에서 작성자 표시, 작성자 스타일, 날짜 표시 등과 같은 매개변수를 제어할 수 있습니다.

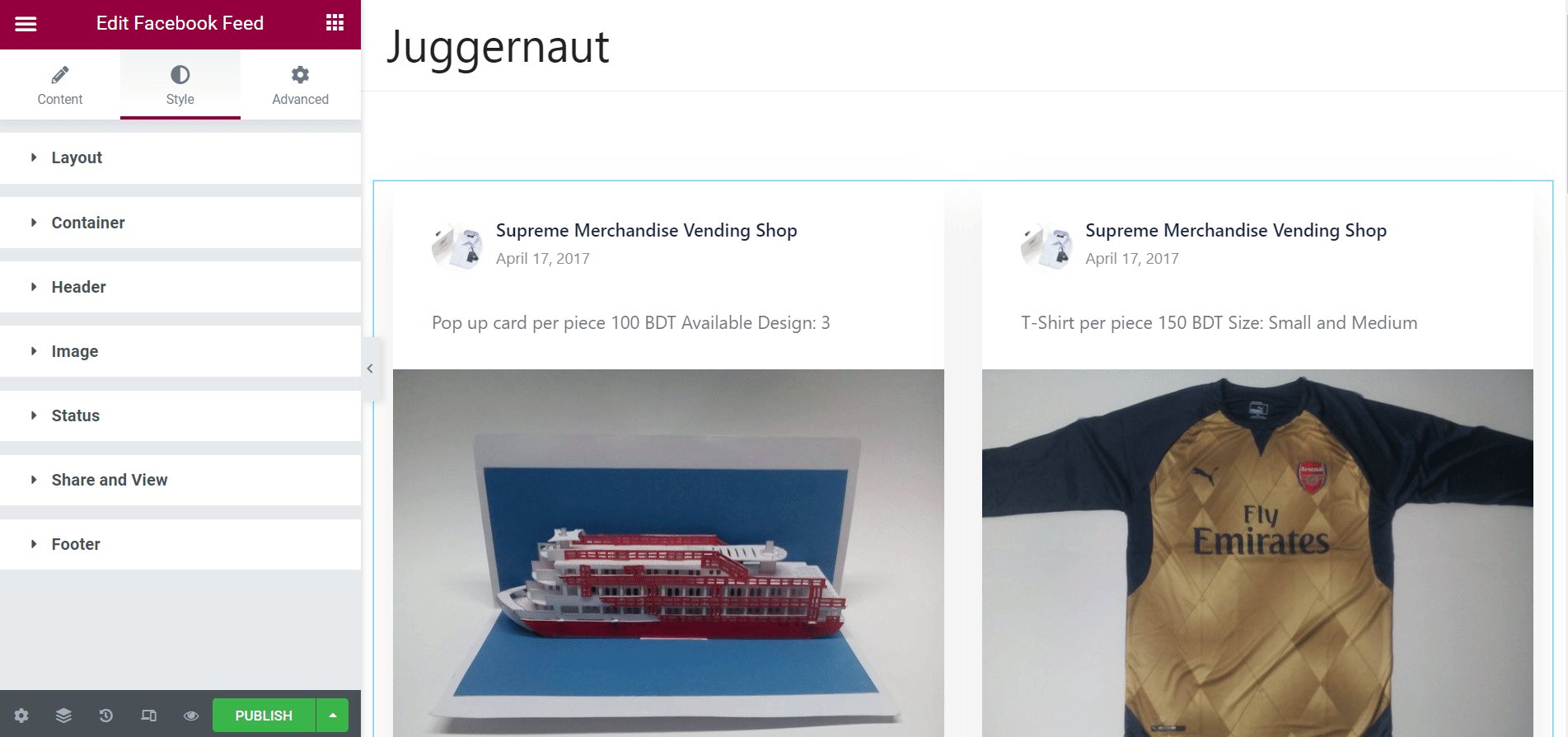
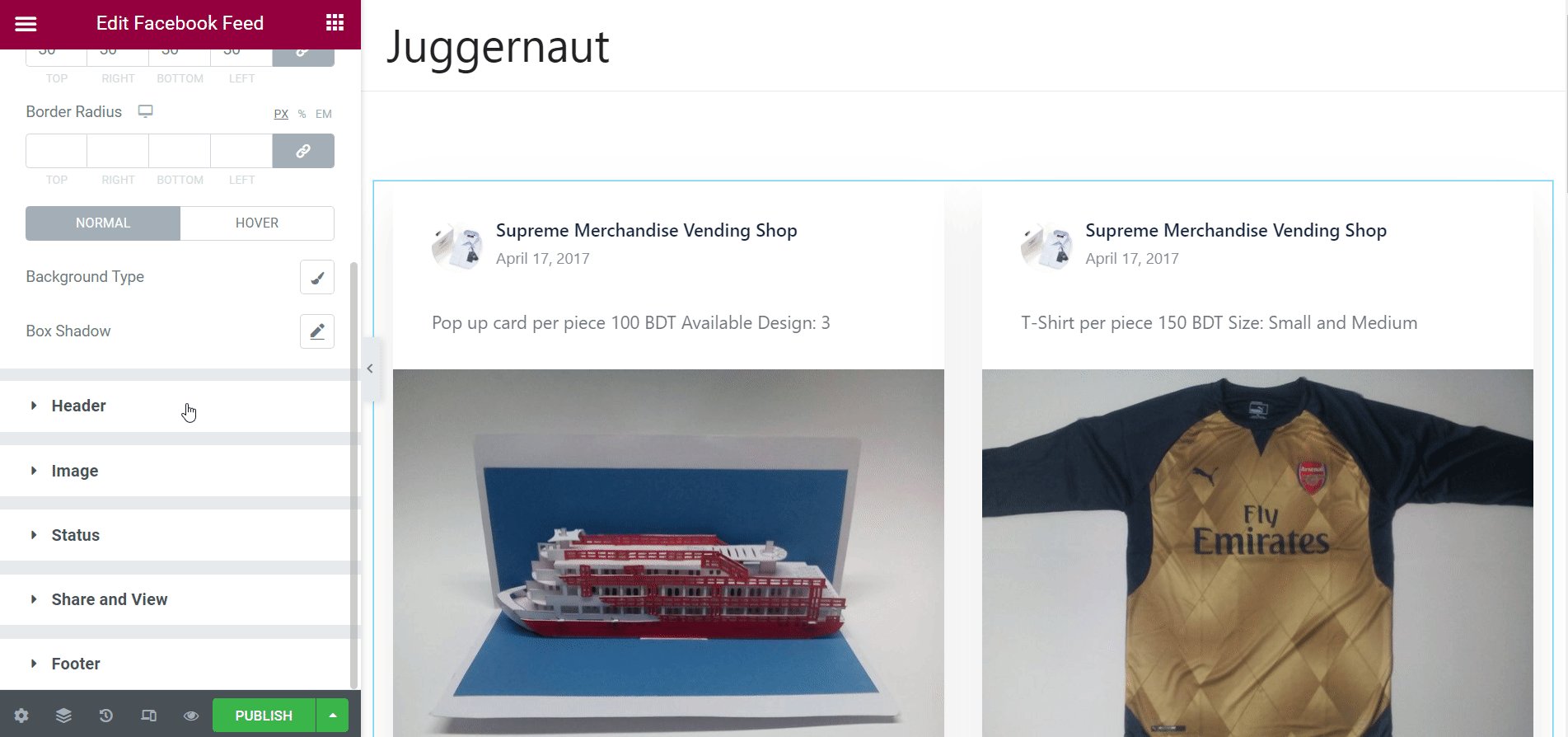
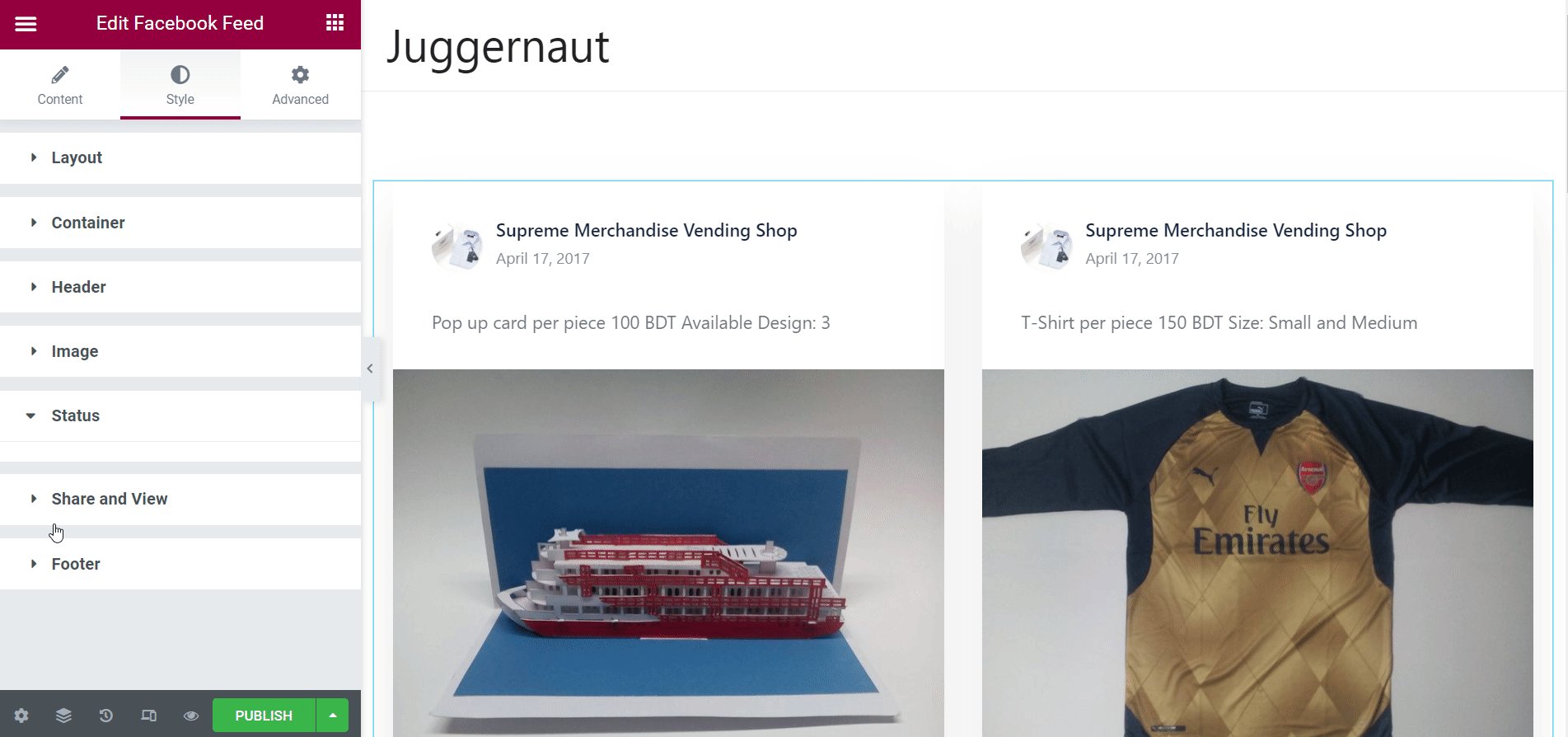
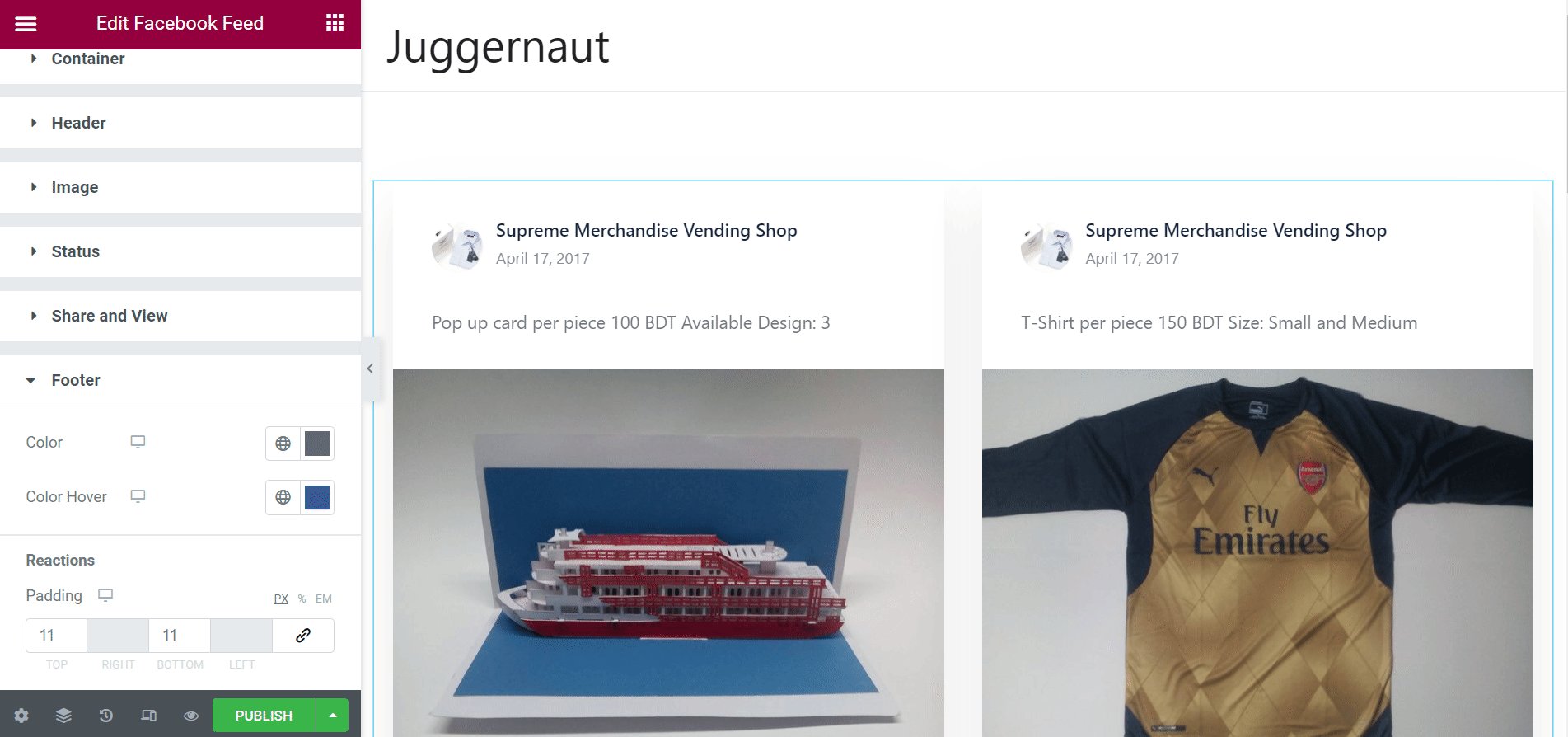
스타일 탭을 사용자 정의합니다.
스타일 탭에서는 레이아웃, 컨테이너, 머리글, 바닥글, 미디어 및 링크와 같은 더 많은 매개변수를 제어할 수 있습니다. 레이아웃 섹션에는 슬라이더로 조정할 수 있는 여백 및 병합 버튼과 같은 컨트롤이 있습니다. 마찬가지로 요구 사항에 따라 조정하는 다른 매개변수도 있습니다.

끝말:
이렇게 할 수 있습니다 WordPress Facebook 피드 추가 ElementsKit을 사용하여 귀하의 사이트에 귀하의 비즈니스를 홍보하십시오. 결과적으로 전환과 판매가 두 배로 늘어나게 됩니다.
이것이 제가 이 포괄적인 튜토리얼에서 여러분을 위해 제공한 전부입니다. 이 단계별 가이드를 통해 많은 혜택을 얻으셨기를 바랍니다. 작별 인사를 하기 전에 우리의 절차를 따라가는 것을 잊지 마세요. 페이스북 페이지.
귀하의 비즈니스를 위해 Facebook 광고 캠페인을 운영하는 방법이 궁금하십니까? Facebook 광고 실행에 대한 전체적인 아이디어를 얻으려면 아래 링크를 클릭하세요.

답글쓰기