WordPress 웹사이트를 구축하려는 경우 주목해야 할 요소 중 하나는 버튼입니다. 말할 필요도 없이 웹사이트 버튼은 텍스트, 고스트, 돌출, 토글, 플로팅 작업 버튼 등 다양한 유형으로 제공됩니다. 하지만 당신은 할 수 있다는 것을 알고 있습니까? WordPress에서 창의적인 버튼 만들기 번거로움 없이?
의심할 바 없이 WordPress 사이트에 창의적인 버튼을 만드는 방법에는 여러 가지가 있습니다. 다음의 도움으로 창의적인 버튼을 만드는 방법을 안내해 드리겠습니다. ElementsKit. 저는 가장 간단하고 쉬운 방법으로 WordPress 사이트에 창의적인 버튼을 만들 수 있는 ElementsKit을 선택했습니다.
하지만 방법을 보여주기 전에 창의적인 버튼 만들기 WordPress 사이트에서는 웹사이트에 창의적인 버튼을 추가하는 이유를 이해하는 것이 중요합니다. 창의적인 버튼의 중요성에 대해 확신하는 경우에만 WordPress에서 창의적인 버튼을 만드는 방법을 배우고 싶을 것입니다.
버튼이 없는 웹사이트는 불완전하며 방문자를 전환할 가능성이 낮습니다. 블로그 사이트든, 전자상거래 사이트든, 광고 대행사 사이트, 또는 심지어 SaaS 사이트. 웹사이트의 다양한 영역에 버튼을 추가하는 것은 매우 중요합니다. 귀하의 사이트가 전자상거래 사이트인 경우 "지금 쇼핑", "장바구니에 추가", "결제" 버튼 등을 추가할 수 있습니다.
그러나 귀하의 사이트가 SaaS 웹사이트, "지금 구매" 또는 "지금 구매" 등과 같은 CTA 버튼을 추가할 수 있습니다. 버튼은 블로그 사이트에서도 유용합니다. 등록 및 구독 양식에 "구독", "가입" 및 제출 버튼을 배치할 수 있습니다. 이제 왜 해야 하는지 몇 가지 이유를 나열하겠습니다. 크리에이티브 버튼 생성 귀하의 WP 사이트에서-
- 창의적인 버튼을 통해 "지금 구매", "지금 다운로드" 등과 같은 클릭 유도 문구를 표시하고 강조 표시합니다.
- 등록 양식을 통해 대상 고객으로부터 정보 수집
- 방문자가 버튼을 연결하는 사이트 콘텐츠에 더 많이 액세스할 수 있도록 하세요.
- 또한 사이트의 전체 레이아웃을 개선합니다.
WordPress 사이트에 창의적인 버튼을 만드는 방법:
WordPress 사이트에 창의적인 버튼을 추가하면 얻을 수 있는 이점에 대해 이미 배웠습니다. 이제 WordPress 사이트에서 창의적인 버튼을 만드는 가장 쉬운 방법을 알고 싶습니까? WordPress 사이트에서 창의적인 버튼을 만드는 방법을 안내해 드리겠습니다. ElementsKit. 자, 시작해 봅시다…
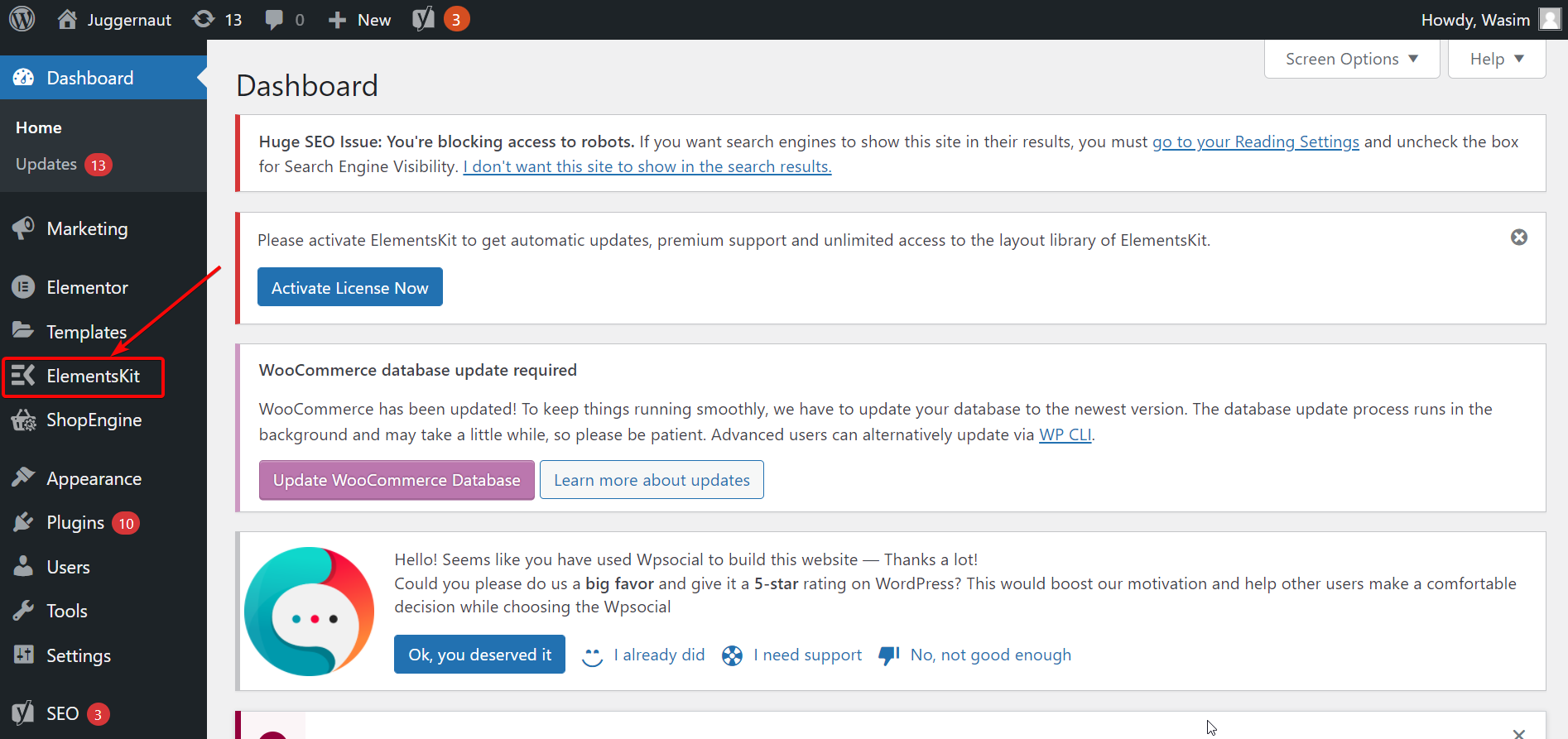
사이트 대시보드를 방문하세요.
먼저 사이트의 관리자 패널에 로그인하고 대시보드를 방문하세요. Elementor와 ElementsKit이 모두 웹사이트에 이미 설치되어 있다고 가정하면 대시보드에는 사이드바에 ElementsKit을 포함하여 필요한 모든 항목이 표시됩니다.

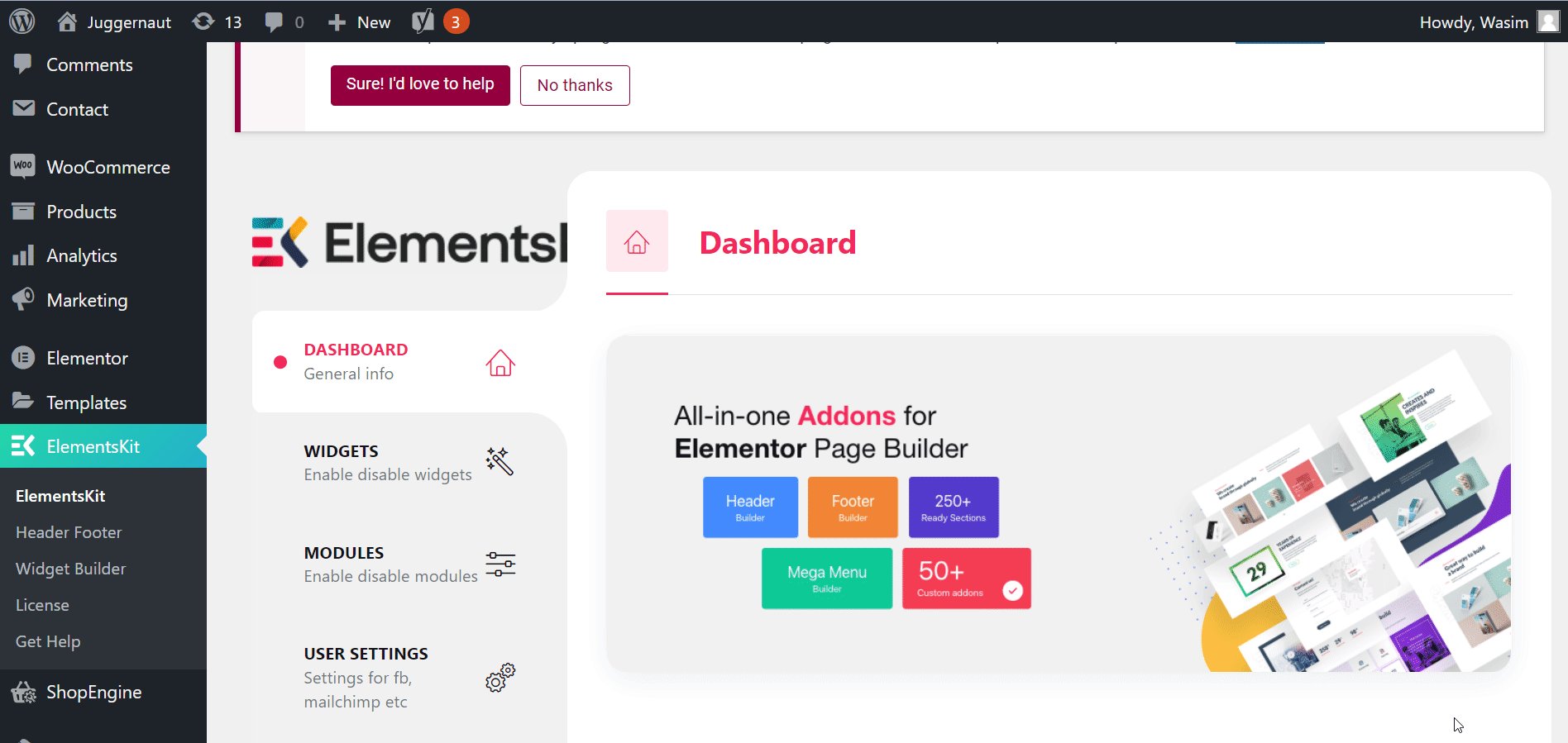
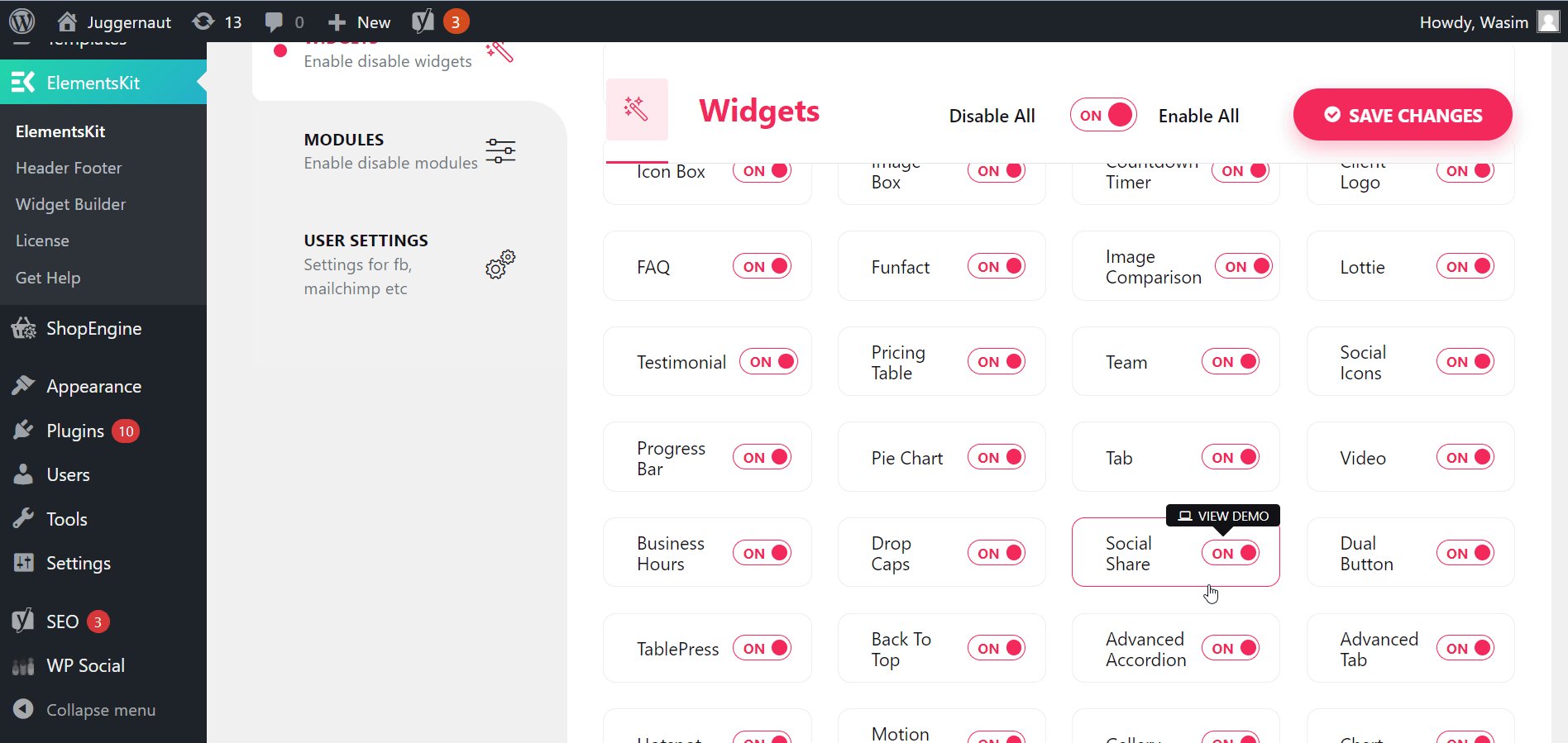
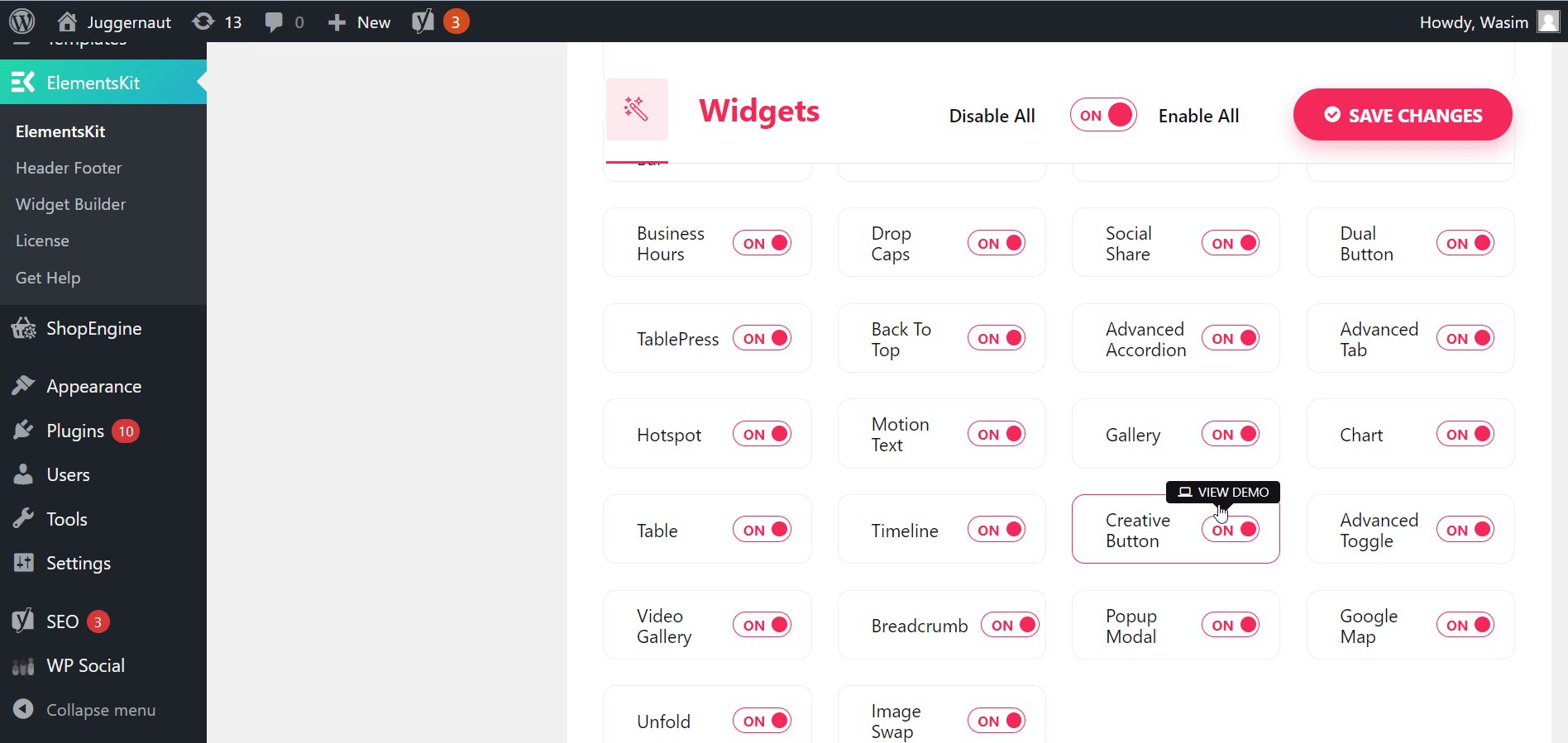
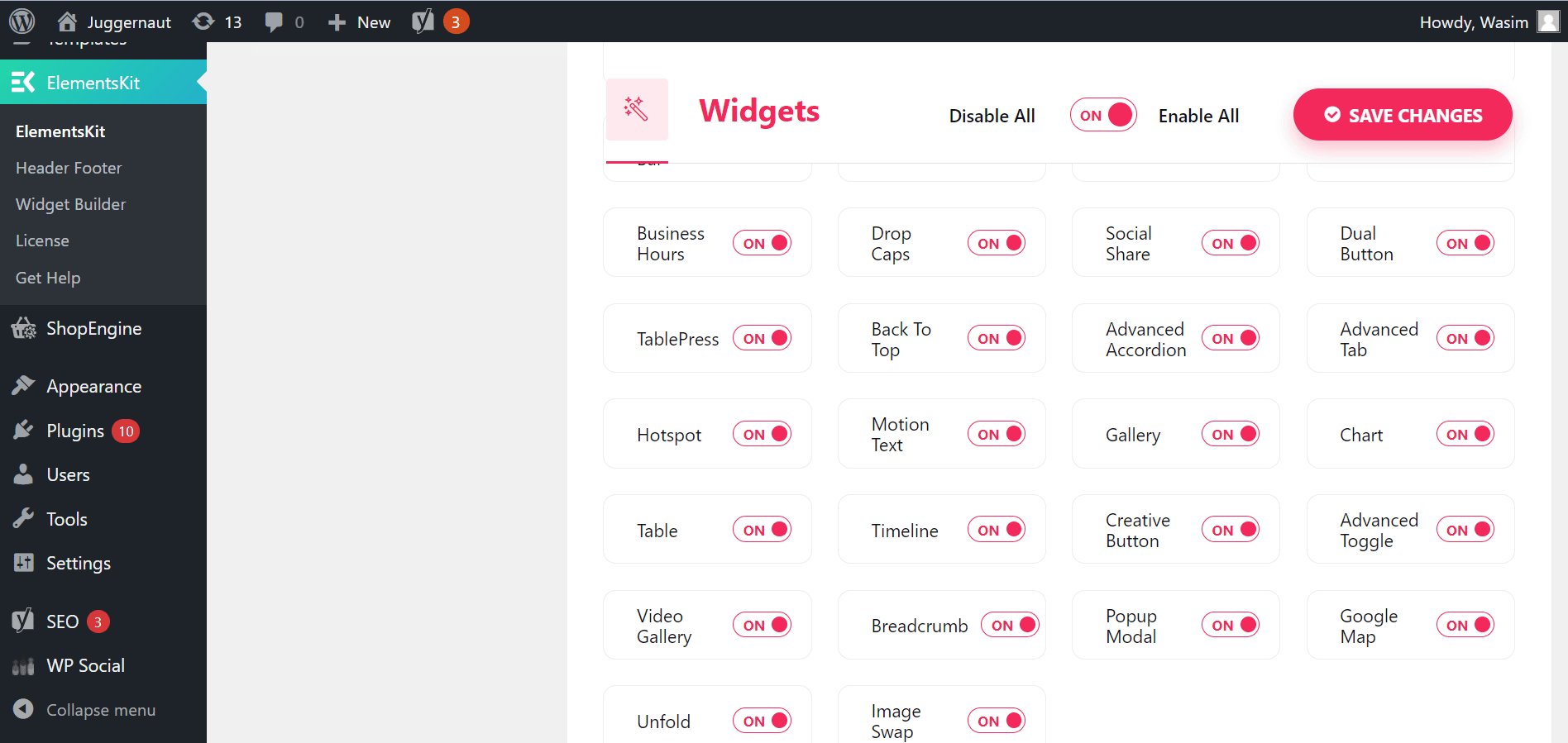
이제 'ElementsKit”를 먼저 사이드바에서 클릭하고 클릭하세요. 그런 다음 '위젯' 탭을 클릭하고 크리에이티브 버튼 위젯을 찾아 위젯을 활성화하세요. 마지막으로 “변경 사항 저장” 버튼을 누르세요.

Elementor 창에서 페이지를 엽니다.
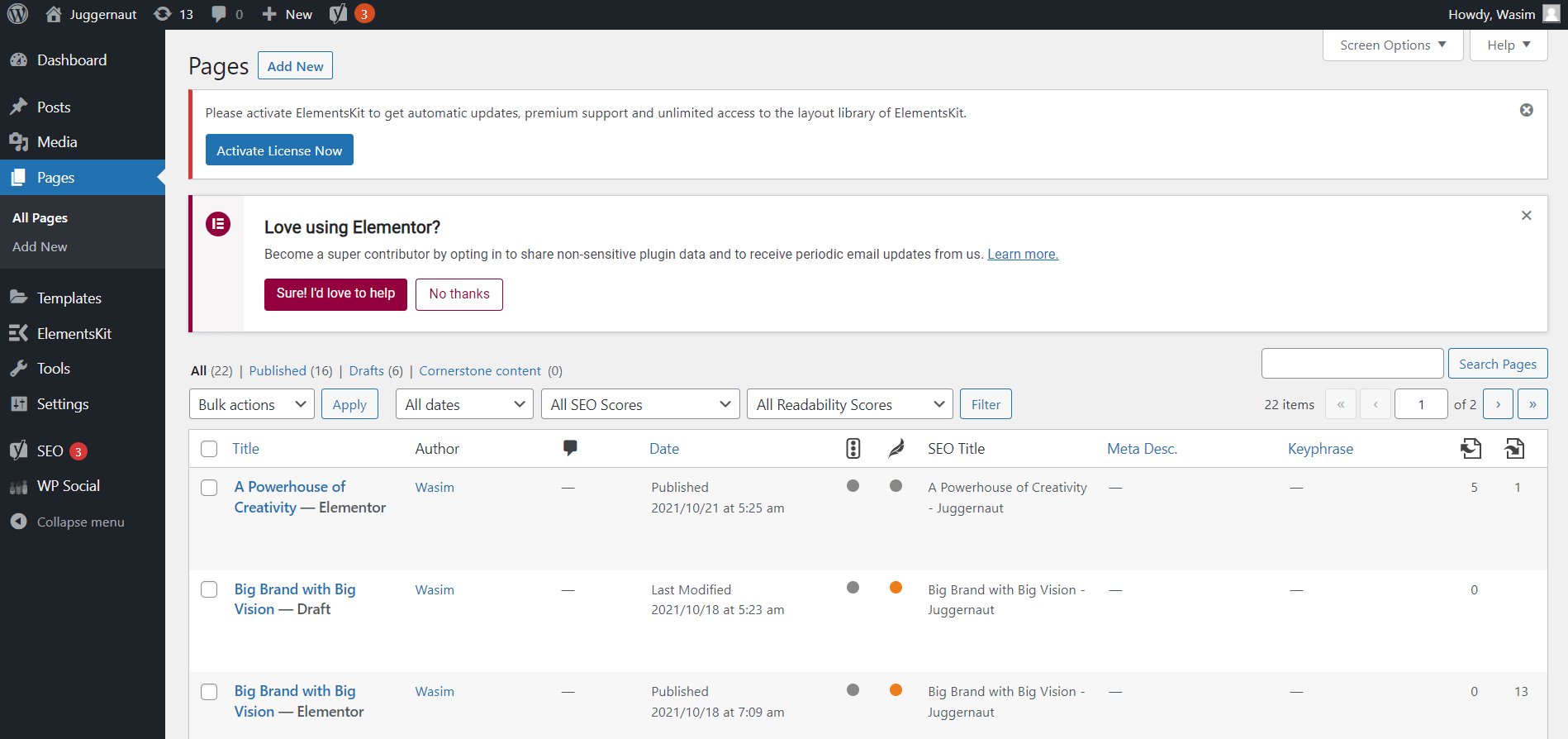
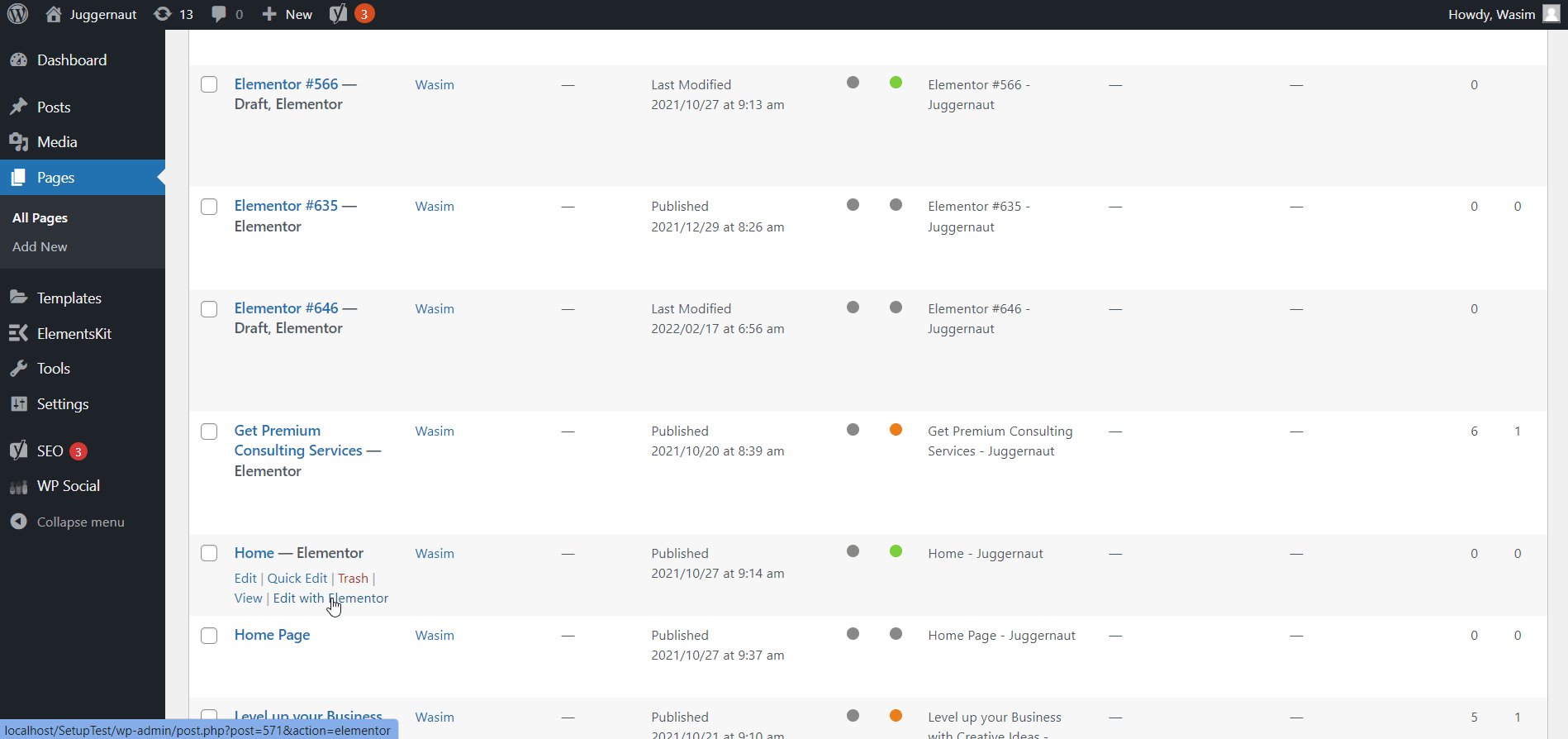
이제 "페이지" 탭으로 이동하여 "Elementor로 편집"을 클릭하여 Elementor 창에서 기존 페이지를 열고 크리에이티브 버튼 위젯을 활용하세요.

이제 크리에이티브 버튼 위젯을 활용하여 원하는 크리에이티브 버튼을 생성할 차례입니다. 검색창에 '크리에이티브 버튼'으로 검색하시면 위젯이 나타납니다. 그 후 지정된 영역에 위젯을 끌어다 놓으면 크리에이티브 버튼이 즉시 나타납니다.

WordPress 사이트에서 ElementsKit을 활용하면 얻을 수 있는 이점이 궁금하십니까? 아래 링크를 클릭하시면 블로그로 이동합니다-
ElementsKit 위젯 빌더 사용의 10가지 장점
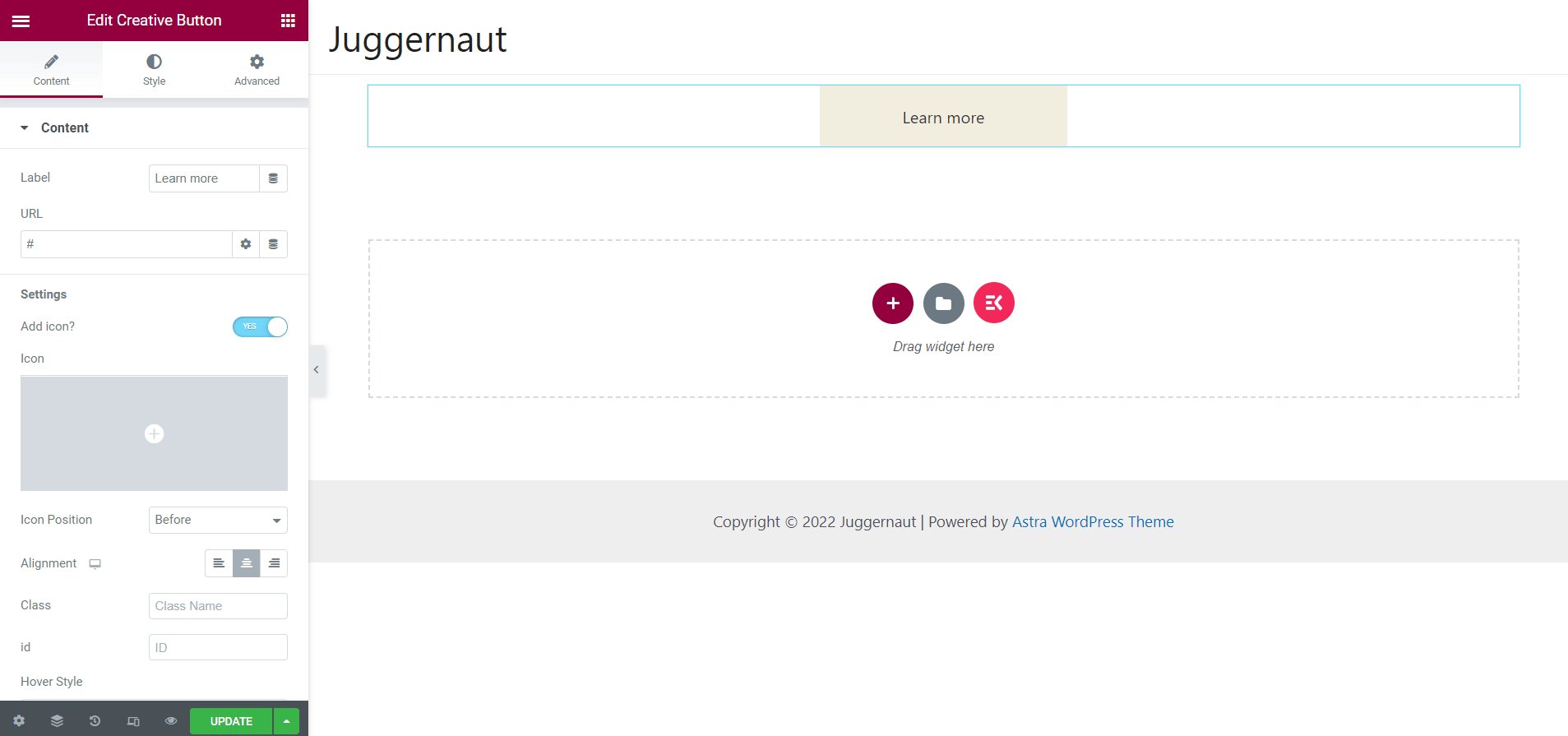
콘텐츠 섹션을 사용자 정의합니다.
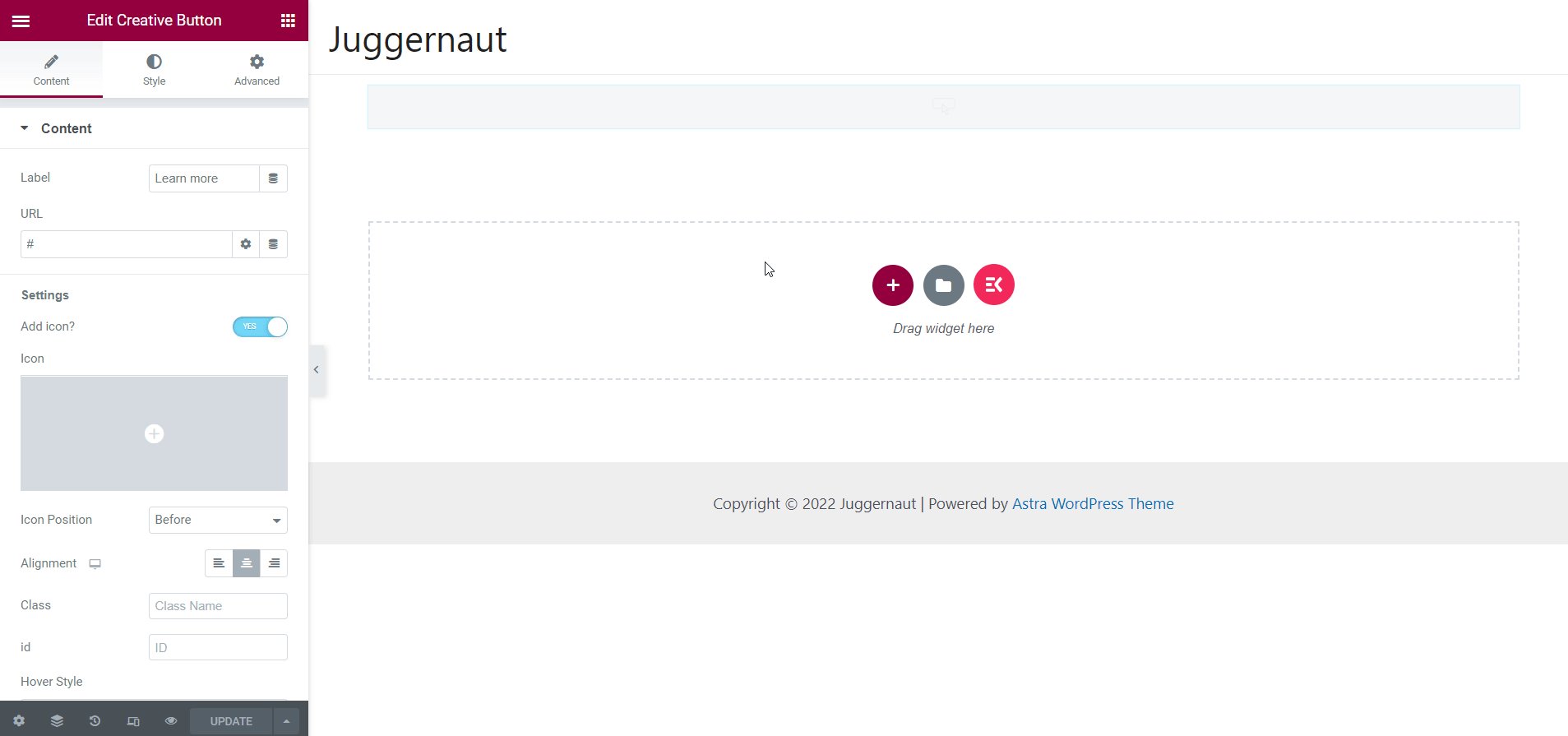
현재 라벨, URL, 아이콘 추가, 정렬 설정, 호버 효과 추가 등 광고 소재 버튼의 다양한 요소를 맞춤설정할 수 있는 옵션이 제공됩니다.
이러한 각 요소를 순차적으로 맞춤설정해 보겠습니다.
상표
콘텐츠 섹션에서 버튼 텍스트를 추가하거나 편집하면 편집된 텍스트가 아래 스크린샷과 같이 버튼에 표시됩니다.

URL
콘텐츠 섹션에서 아래 스크린샷에 표시된 대로 URL 필드에 리디렉션 링크를 추가합니다.

아이콘 추가
이제 아이콘을 추가할 차례입니다. 이를 수행하려면 아래 표시된 단계를 따르세요.
- 아이콘 활성화
- 라이브러리에서 아이콘 업로드
- 아이콘 위치 선택: 텍스트 앞 또는 뒤

조정
그런 다음 계속해서 정렬(왼쪽, 가운데 또는 오른쪽)을 선택합니다. 이를 바탕으로 크리에이티브 버튼이 표시됩니다.

호버 효과
스크린샷에 표시된 것처럼 드롭다운에서 호버 효과를 선택할 수도 있습니다. 원하는 호버 효과를 선택하면 효과가 버튼에서 작동하기 시작합니다.

WordPress 사이트에서 Facebook과 같은 사용자 정의 버튼을 만드는 방법을 알고 싶으십니까? 아래 링크를 클릭하여 WordPress에서 버튼과 같은 사용자 정의 Facebook을 만드는 방법을 알아보세요.
WordPress에서 버튼과 같은 사용자 정의 Facebook을 만드는 방법은 무엇입니까?
마무리
이것이 제가 여러분을 위한 이 짧은 튜토리얼의 전부입니다. WordPress 사이트에서 신속하게 창의적인 버튼을 원활하게 만드는 방법을 안내해 드렸습니다. 크레딧은 다음으로 이동합니다. ElementsKit 매우 단순하게 개발되었기 때문에 쉽게 사용할 수 있습니다. 창의적인 버튼 만들기 WordPress 사이트에서.
ElementsKit는 다른 많은 편리한 기능과 함께 제공되는 놀라운 플러그인입니다. Elementor로 구축된 WordPress 사이트에 이러한 놀라운 기능을 활용할 수 있습니다. 따라서 서둘러 ElementsKit을 활용하여 WordPress 사이트에 Elementor용 놀라운 기능을 모두 추가하세요.



답글쓰기