Si planea crear un sitio web en WordPress, uno de los elementos que merece su atención es el botón. No hace falta decir que los botones de sitios web vienen en diferentes tipos, incluidos botones de texto, fantasmas, elevados, de alternancia y de acción flotante. ¿Pero sabes que puedes crear botones creativos en WordPress sin problemas?
Sin duda, existen varias formas de crear botones creativos para su sitio de WordPress. Te explicaré cómo crear botones creativos con la ayuda de Kit de elementos. Elegí ElementsKit porque te permite crear botones creativos para tu sitio de WordPress de la forma más sencilla y sencilla.
Pero antes de mostrarte cómo crear botones creativos En un sitio de WordPress, es clave entender por qué agregar botones creativos a su sitio web. Sólo si estás convencido de la importancia de los botones creativos, tendrás curiosidad por aprender cómo crear botones creativos en WordPress.
Un sitio web sin botones está incompleto y es poco probable que convierta a los visitantes. No importa si se trata de un sitio de blogs, un sitio de comercio electrónico, sitio de agencia creativa, o incluso un sitio SaaS. Agregar botones en diferentes áreas de un sitio web es crucial. Si su sitio es un sitio de comercio electrónico, puede agregar los botones "Comprar ahora", "Agregar al carrito", "Pagar", etc.
Sin embargo, si su sitio es un sitio web SaaS, puede agregar botones de CTA como "Comprar ahora" o "Comprar ahora", etc. Los botones son útiles incluso en un sitio de blogs. Puede colocar los botones "Suscribirse", "Registrarse" y Enviar en los formularios de registro y suscripción. Ahora, déjame enumerar algunas razones por las que deberías crear botón creativo en su sitio WP-
- Muestre y resalte textos de llamado a la acción como "Comprar ahora", "Descargar ahora", etc. a través de botones creativos.
- Recopile información del público objetivo a través del formulario de registro.
- Ofrezca a sus visitantes acceso a más contenido de su sitio vinculando los botones
- Además, mejorar el diseño general del sitio.
Cómo crear botones creativos en su sitio de WordPress:
Ya conoces los beneficios de agregar botones creativos a tu sitio de WordPress. Ahora, debes tener ganas de conocer el método más sencillo para crear botones creativos en un sitio de WordPress. Le explicaré cómo puede crear botones creativos en el sitio de WordPress con Kit de elementos. Entonces empecemos….
Visite el panel de control de su sitio:
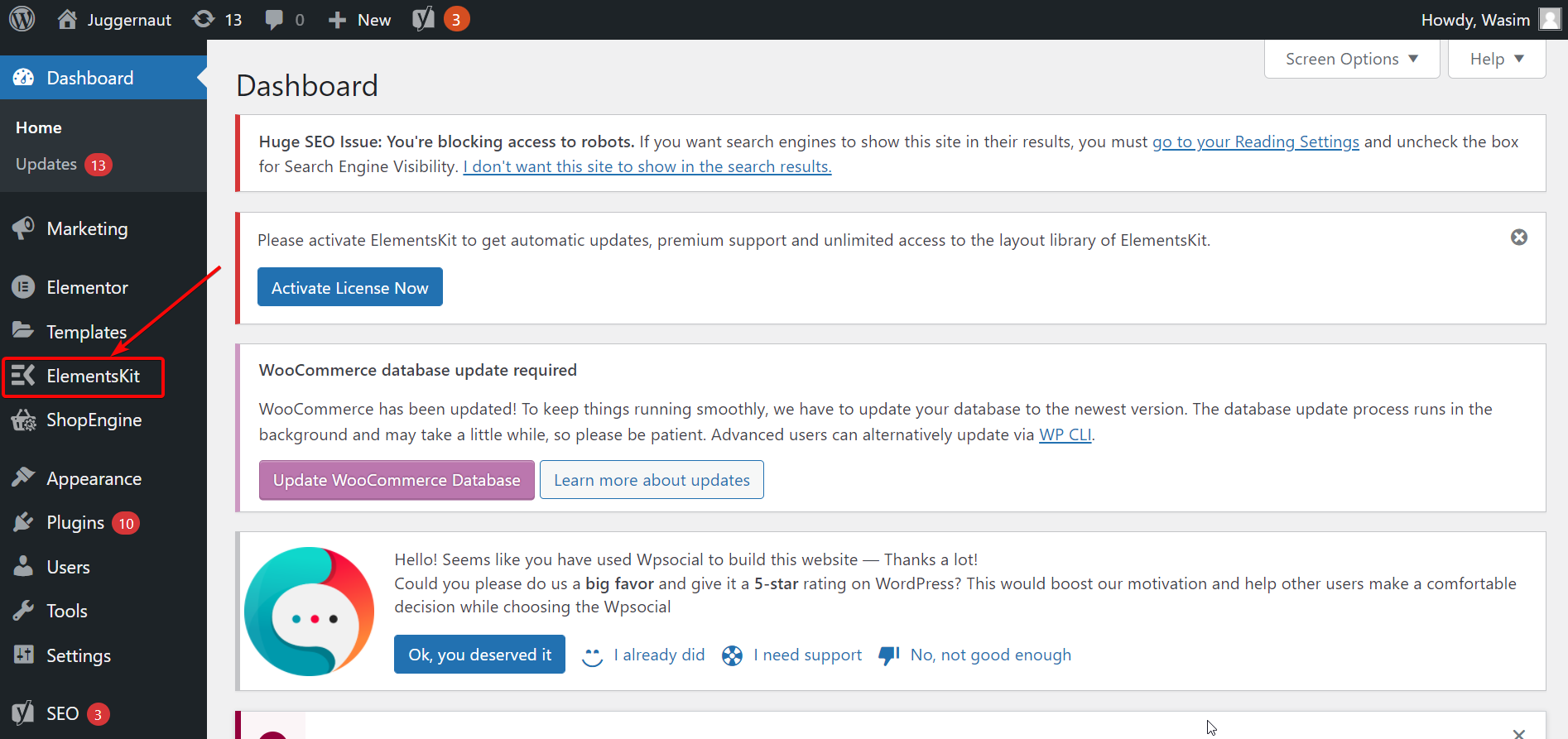
Primero, inicie sesión en el panel de administración de su sitio y visite el panel. El panel mostrará todos los elementos necesarios, incluido ElementsKit, en la barra lateral, suponiendo que Elementor y ElementsKit ya estén instalados en su sitio web.

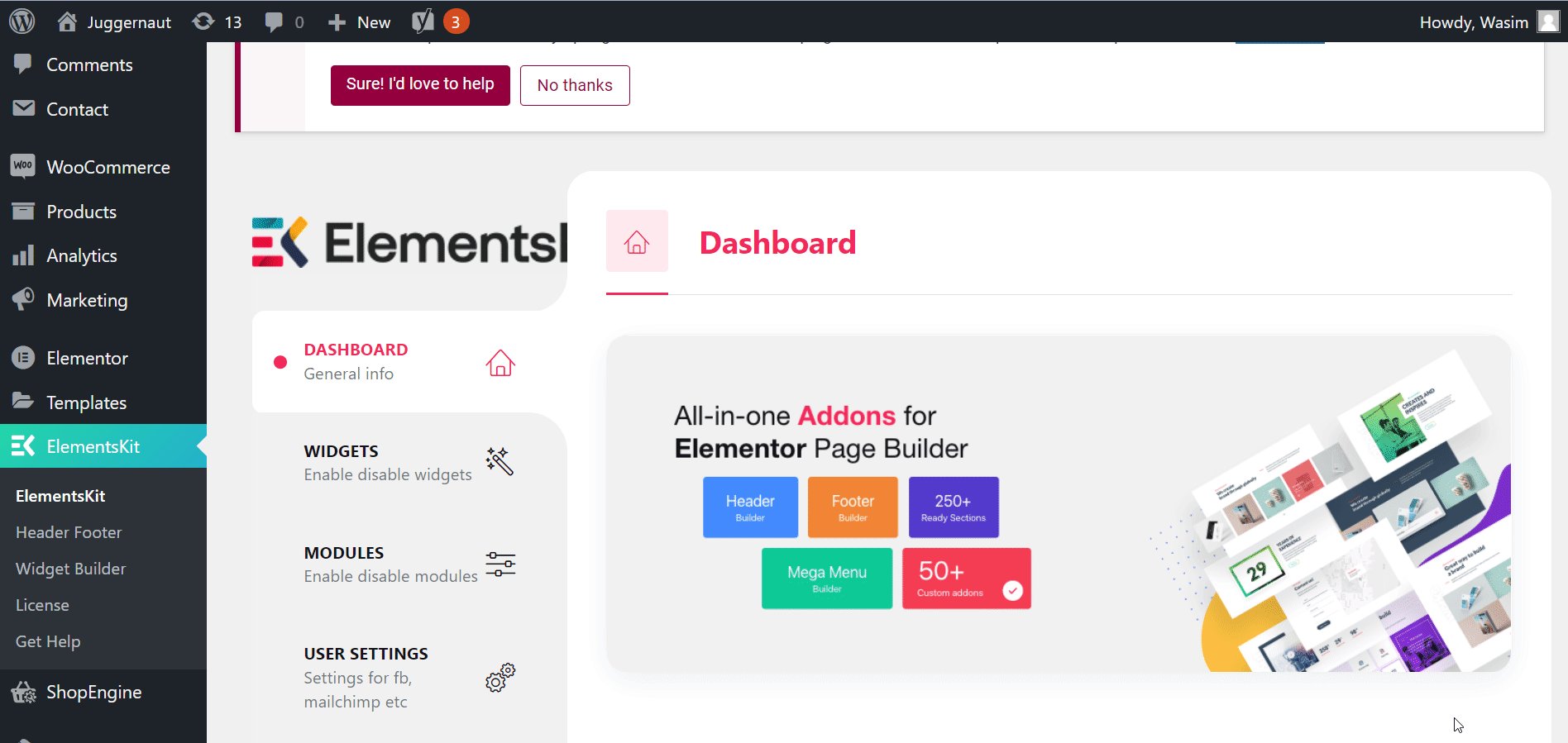
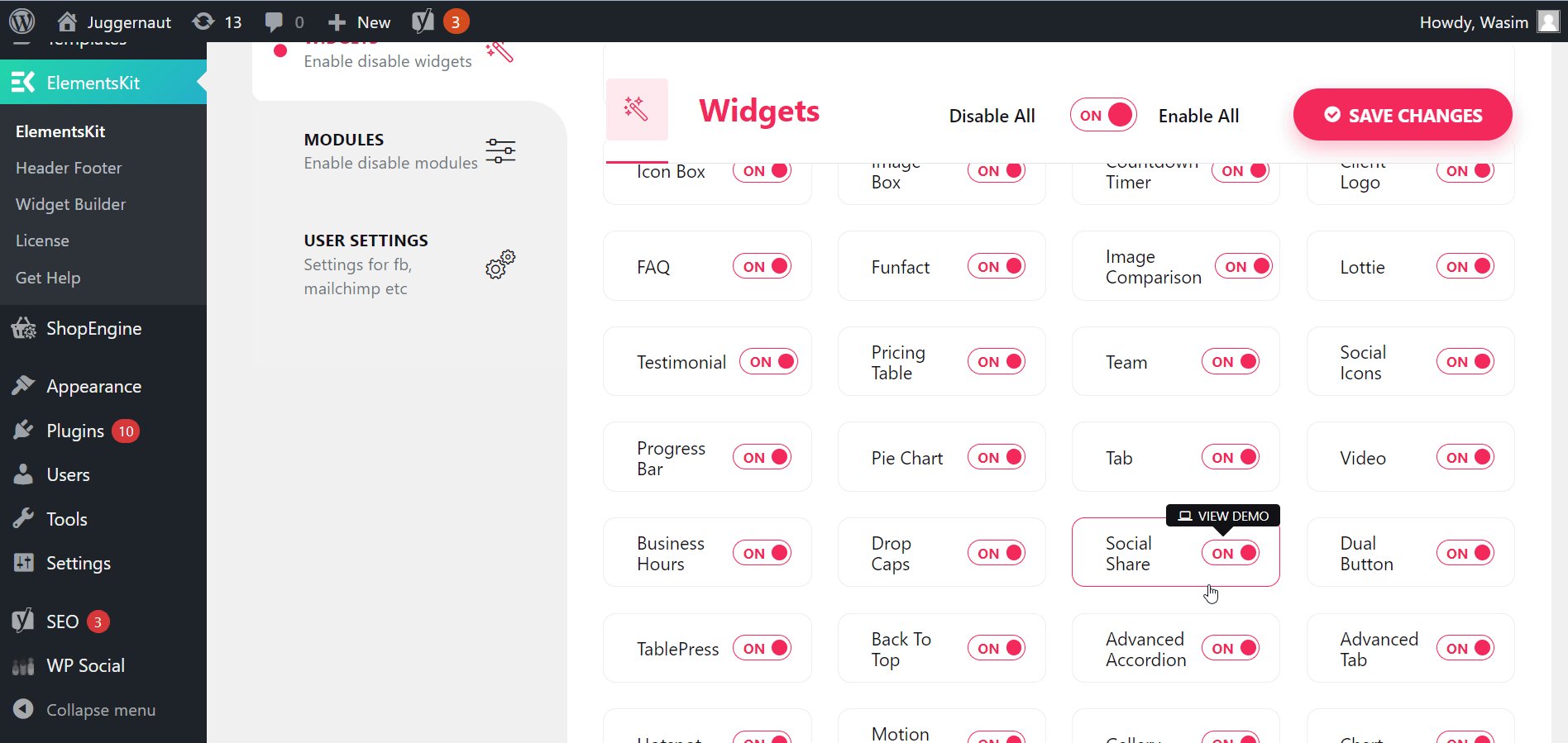
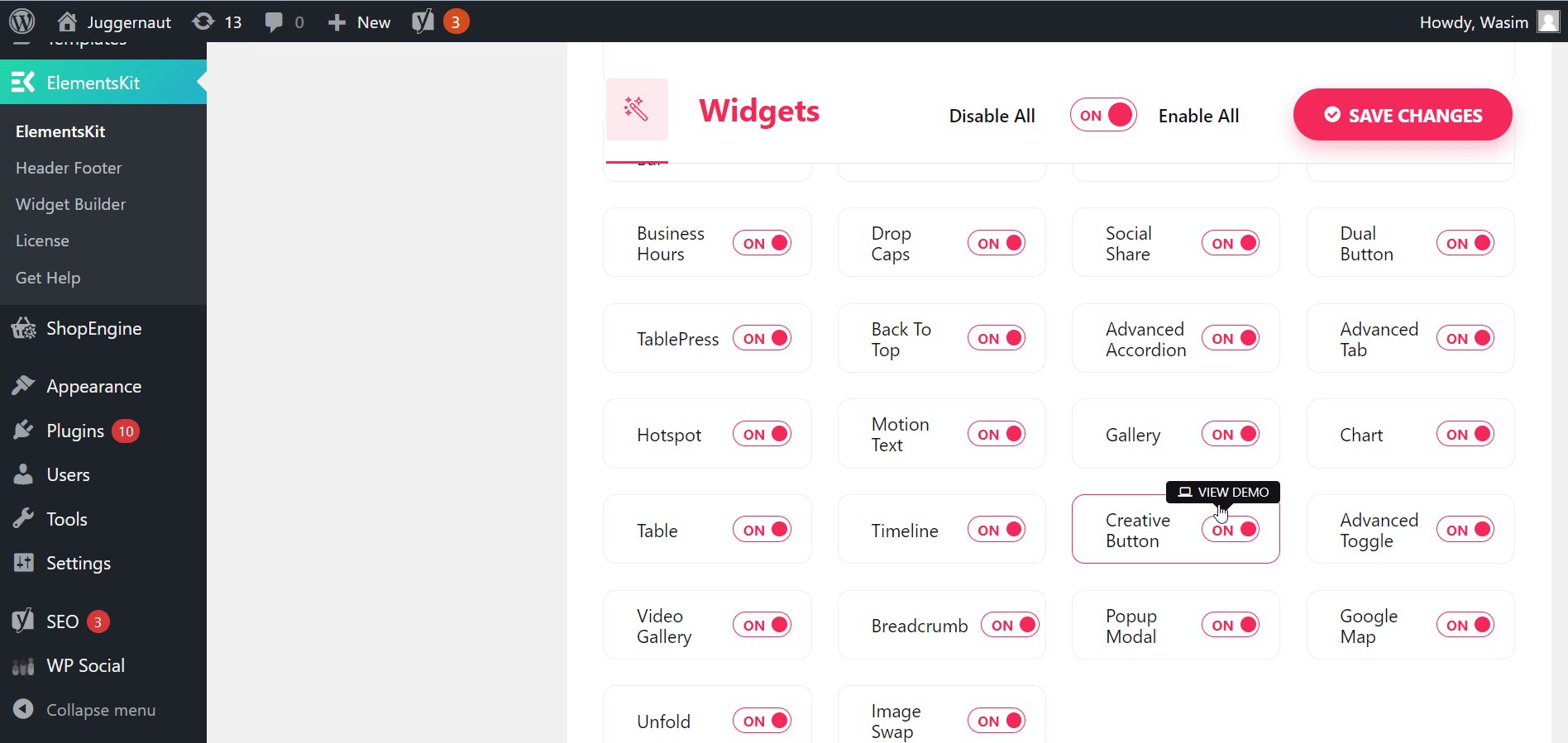
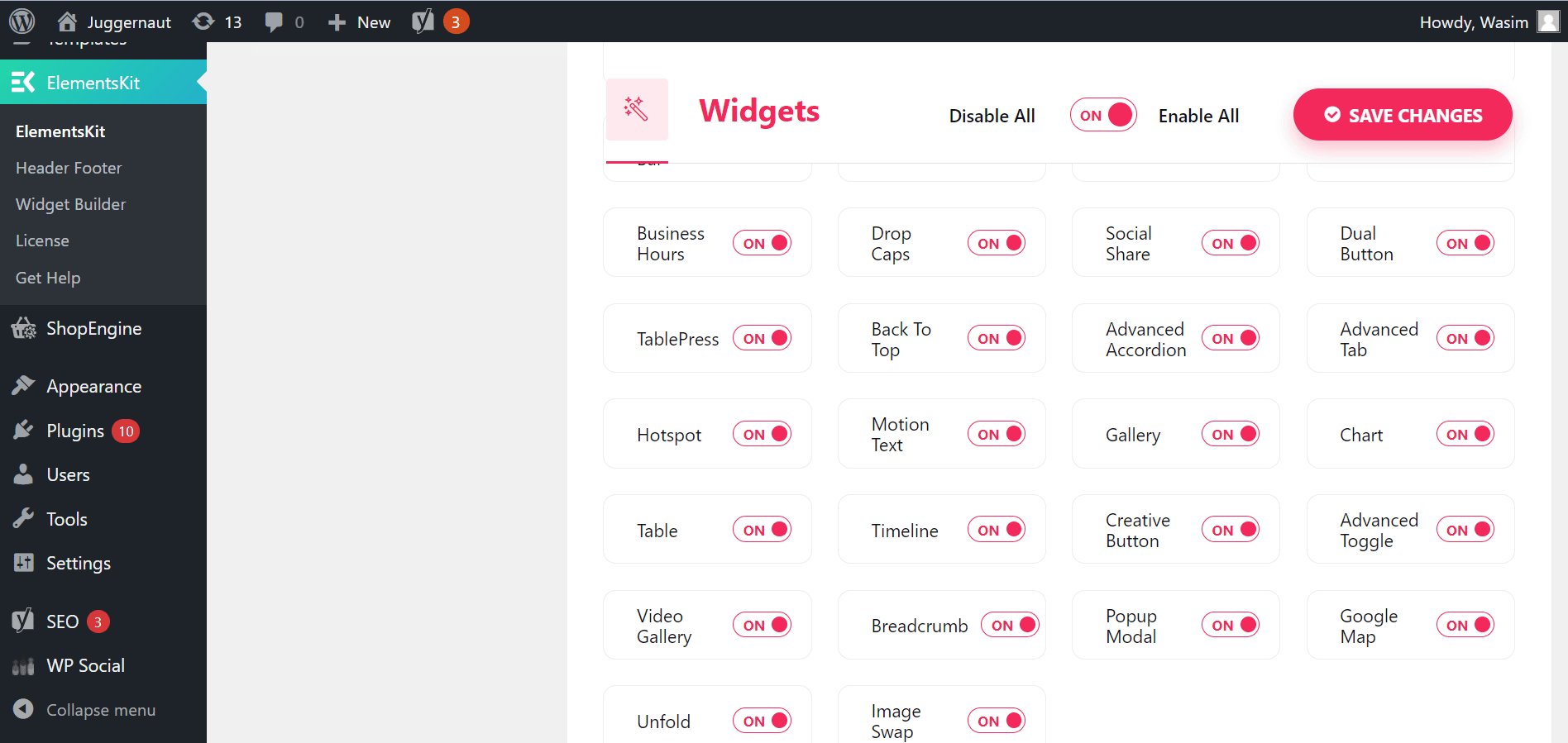
Ahora, navega hasta “Kit de elementos”en la barra lateral al principio y haga clic en él. Luego, haga clic en la pestaña "Widgets", busque el widget del botón creativo y habilítelo. Finalmente, presione el botón "Guardar cambios".

Abra cualquier página en la ventana de Elementor:
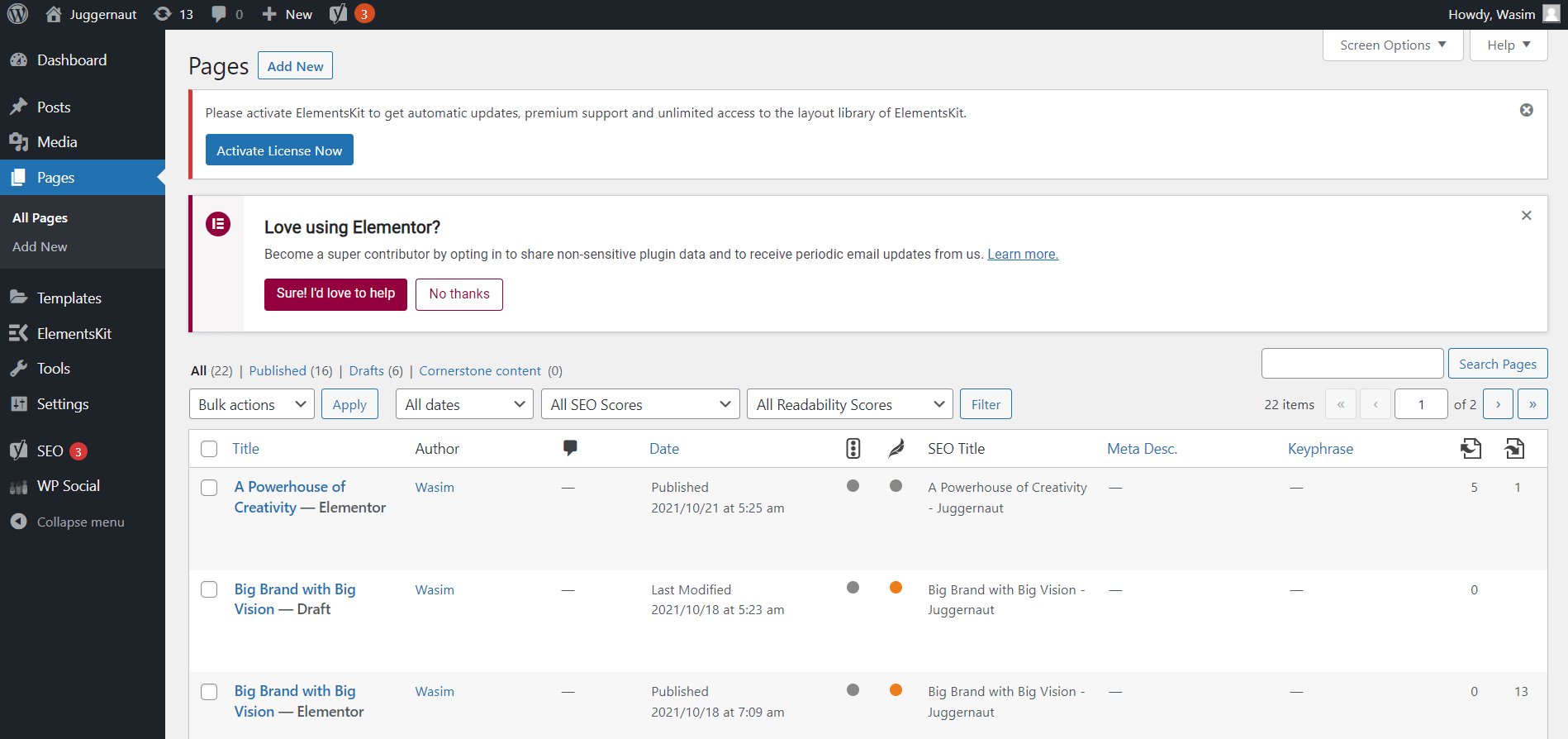
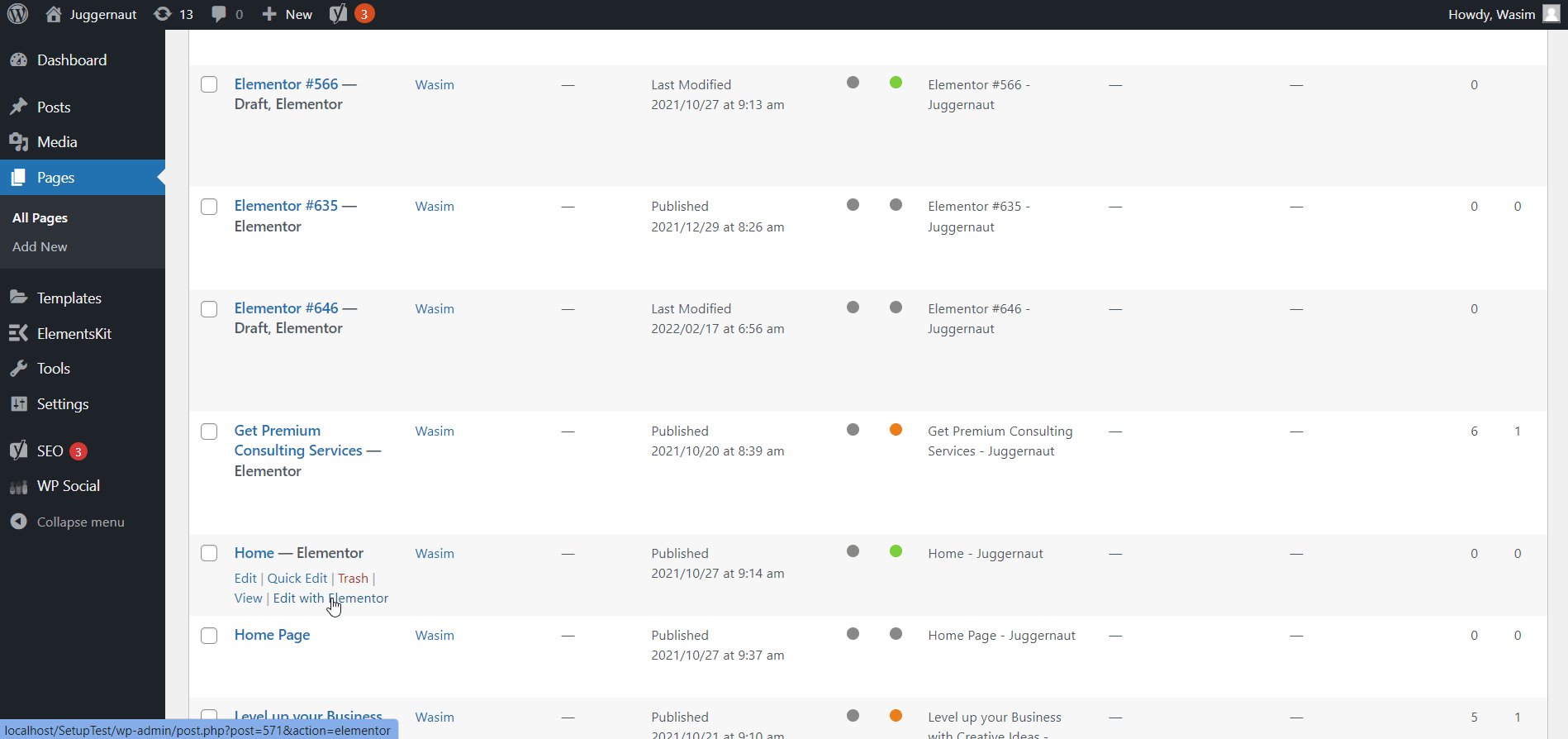
Ahora, vaya a la pestaña "Páginas" y abra cualquiera de sus páginas existentes en la ventana de Elementor haciendo clic en "Editar con Elementor" para utilizar el widget del botón creativo.

Ahora es el momento de aprovechar el widget del botón creativo para crear el botón creativo que desee. En el campo de búsqueda, busque con el término "botón creativo" y aparecerá el widget. A continuación, arrastre y suelte el widget en el área designada y el botón creativo aparecerá instantáneamente.

¿Tiene curiosidad por conocer los beneficios de aprovechar ElementsKit en su sitio de WordPress? Dirígete al blog haciendo clic en el enlace a continuación.
10 ventajas de utilizar el creador de widgets ElementsKit
Personaliza la sección de contenido:
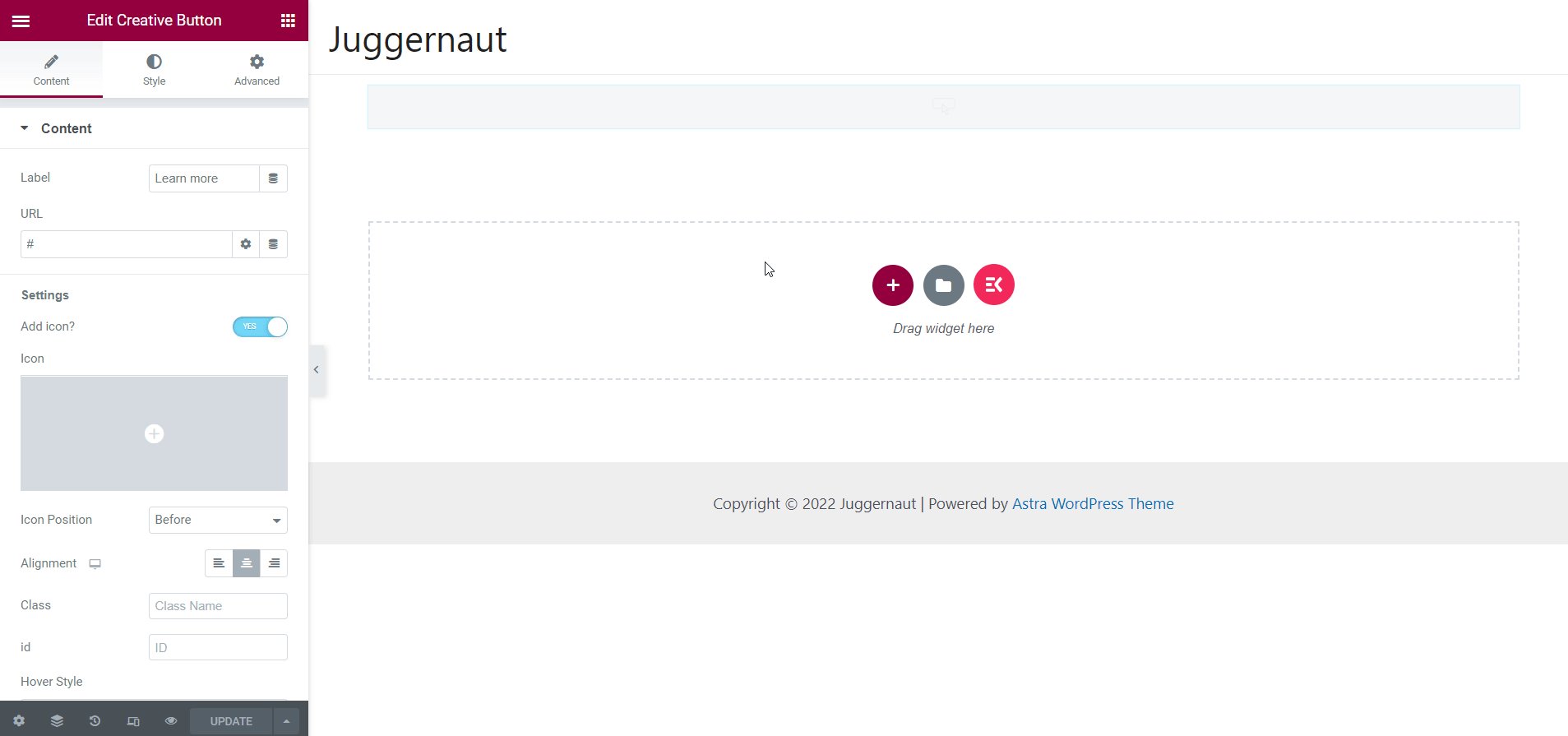
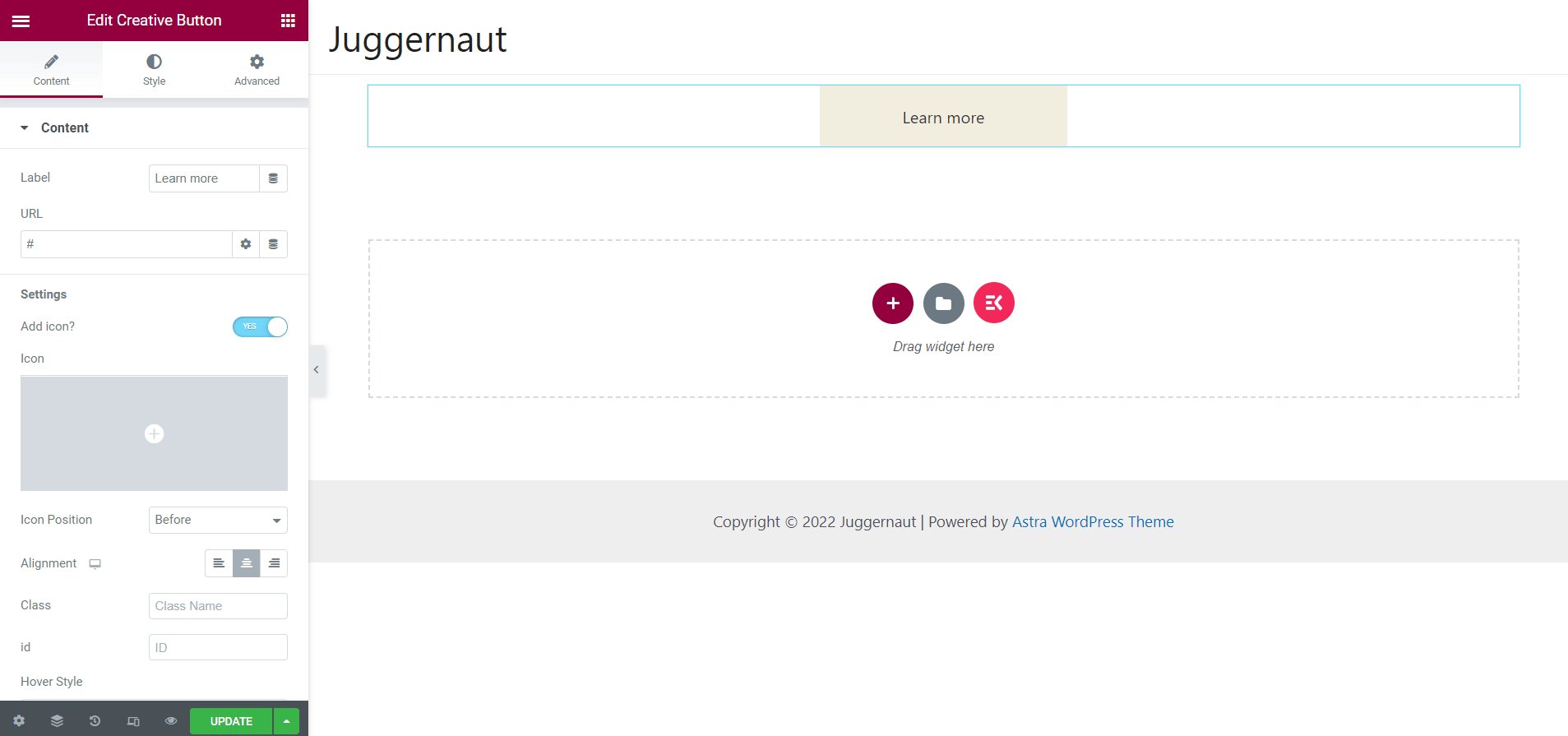
En este momento, tendrá las opciones para personalizar diferentes elementos del botón creativo, incluida la etiqueta, la URL, agregar ícono, configurar la alineación, agregar efecto de desplazamiento, etc.
Personalicemos cada uno de estos elementos secuencialmente.
Etiqueta
En la sección Contenido, agregue o edite el texto del botón y el texto editado aparecerá en los botones como se ve en la captura de pantalla a continuación.

URL
En la sección Contenido, agregue cualquier enlace de redireccionamiento en el campo URL como se muestra en la captura de pantalla siguiente.

Agregar icono
Ahora es el momento de agregar el ícono y, para hacerlo, siga los pasos que se muestran a continuación:
- Habilitar icono
- Cargar icono desde la biblioteca
- Seleccione la posición del icono: antes o después del texto

Alineación
Luego, continúe para seleccionar la Alineación: Izquierda, Centro o Derecha. En base a eso, aparecerá su botón creativo.

Efecto de desplazamiento
También puede seleccionar cualquier efecto de desplazamiento desde el menú desplegable como se ve en la captura de pantalla. Elija el efecto de desplazamiento que desee y luego el efecto comenzará a funcionar en el botón.

¿Quieres saber cómo crear un botón Me gusta de Facebook personalizado en tu sitio de WordPress? Conozca el tutorial para crear un botón Me gusta de Facebook personalizado en WordPress haciendo clic en el siguiente enlace:
¿Cómo crear un botón Me gusta de Facebook personalizado en WordPress?
Envolver
Eso es todo lo que tenía en este breve tutorial para ti. Le he explicado cómo puede crear botones creativos en el sitio de WordPress sin problemas y en poco tiempo. El crédito va a Kit de elementos ya que fue desarrollado con tanta simplicidad que puedes fácilmente crear botones creativos en el sitio de WordPress.
Kit de elementos, sin embargo, es un complemento increíble que viene con muchas otras funciones útiles. Puede utilizar estas impresionantes funciones para su sitio de WordPress, creado con Elementor. Entonces, apúrate y aprovecha ElementsKit para agregar todas las funciones maravillosas a tu sitio de WordPress para Elementor.


Deja una respuesta