Se você está planejando construir um site WordPress, um dos elementos que merece sua atenção é o botão. Escusado será dizer que os botões do site vêm em diferentes tipos, incluindo botões de texto, fantasma, elevados, de alternância e de ação flutuante. Mas você sabe que pode crie botões criativos no WordPress sem complicações?
Sem dúvida, existem várias maneiras de criar botões criativos para o seu site WordPress. Vou orientá-lo sobre como criar botões criativos com a ajuda de Kit de Elementos. Escolhi o ElementsKit porque ele permite criar botões criativos para o seu site WordPress da maneira mais simples e fácil.
Mas antes de te mostrar como criar botões criativos no site WordPress, é fundamental entender por que adicionar botões criativos ao seu site. Somente se você estiver convencido da importância dos botões criativos, ficará curioso para aprender como criar botões criativos no WordPress.
Um site sem botões está incompleto e dificilmente converterá visitantes. Não importa se é um site de blog, um site de comércio eletrônico, site de agência criativa, ou até mesmo um site SaaS. adicionar botões em diferentes áreas de um site é crucial. Se o seu site for um site de comércio eletrônico, você pode adicionar botões “Compre agora”, “Adicionar ao carrinho”, “Finalizar compra”, etc.
No entanto, se o seu site for um Site SaaS, você pode adicionar botões de CTA como “Compre agora” ou “Compre agora” etc. Os botões são úteis mesmo em um site de blog. Você pode colocar os botões “Inscrever-se”, “Inscrever-se” e Enviar nos formulários de registro e assinatura. Agora, deixe-me listar alguns motivos pelos quais você deveria criar botão criativo no seu site WP-
- Exiba e destaque textos de call to action como “Compre agora”, “Baixe agora” etc. por meio de botões criativos
- Reúna informações do público-alvo por meio do formulário de inscrição
- Dê aos seus visitantes acesso a mais conteúdo do seu site vinculando os botões
- Além disso, melhore o layout geral do site
Como criar botões criativos em seu site WordPress:
Você já aprendeu os benefícios de adicionar botões criativos ao seu site WordPress. Agora, você deve estar ansioso para saber o método mais fácil de criar botões criativos em um site WordPress. Mostrarei como você pode criar botões criativos em um site WordPress com Kit de Elementos. Então vamos começar….
Visite o painel do seu site:
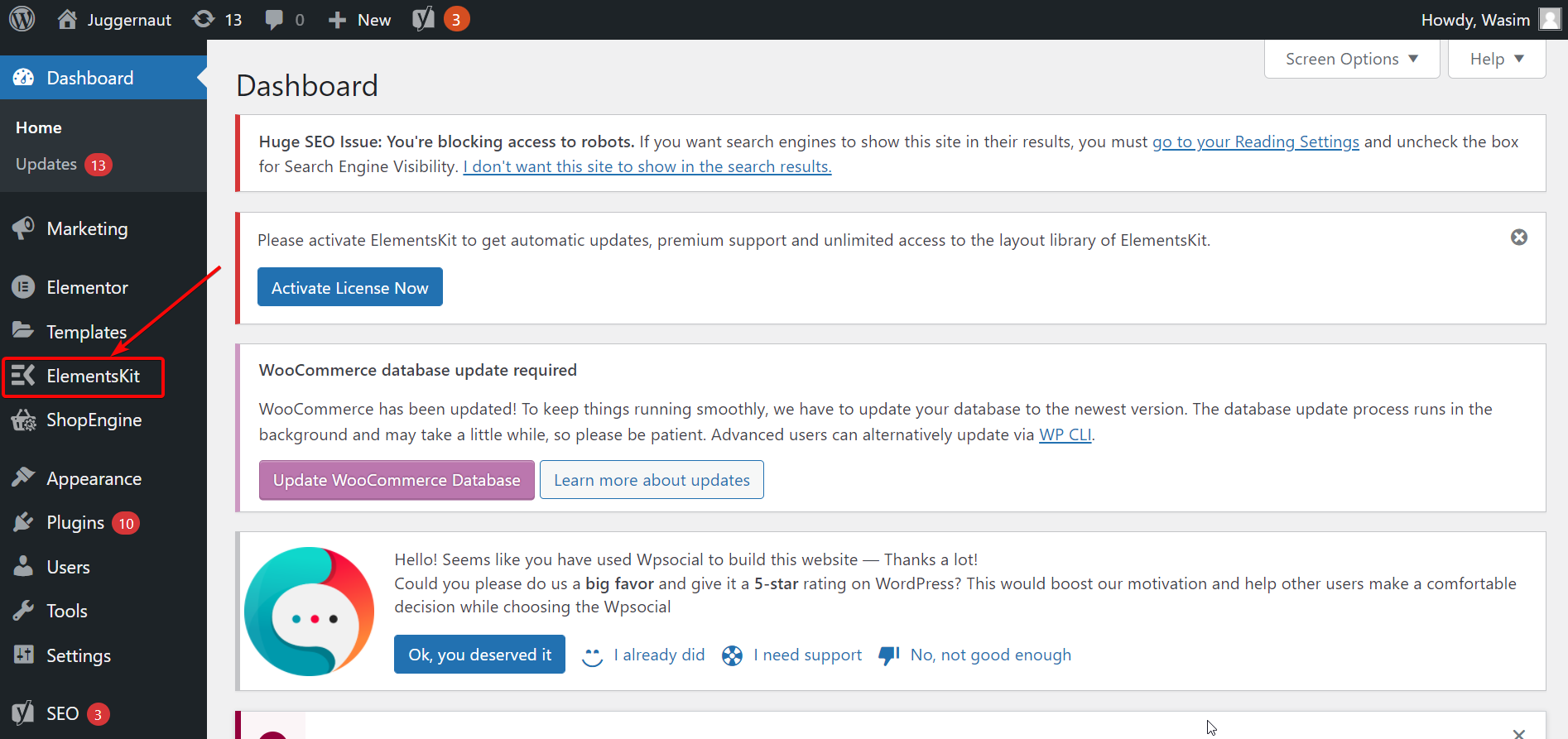
Primeiro, faça login no painel de administração do seu site e visite o painel. O painel exibirá todos os itens necessários, incluindo ElementsKit na barra lateral, assumindo que Elementor e ElementsKit já estejam instalados em seu site.

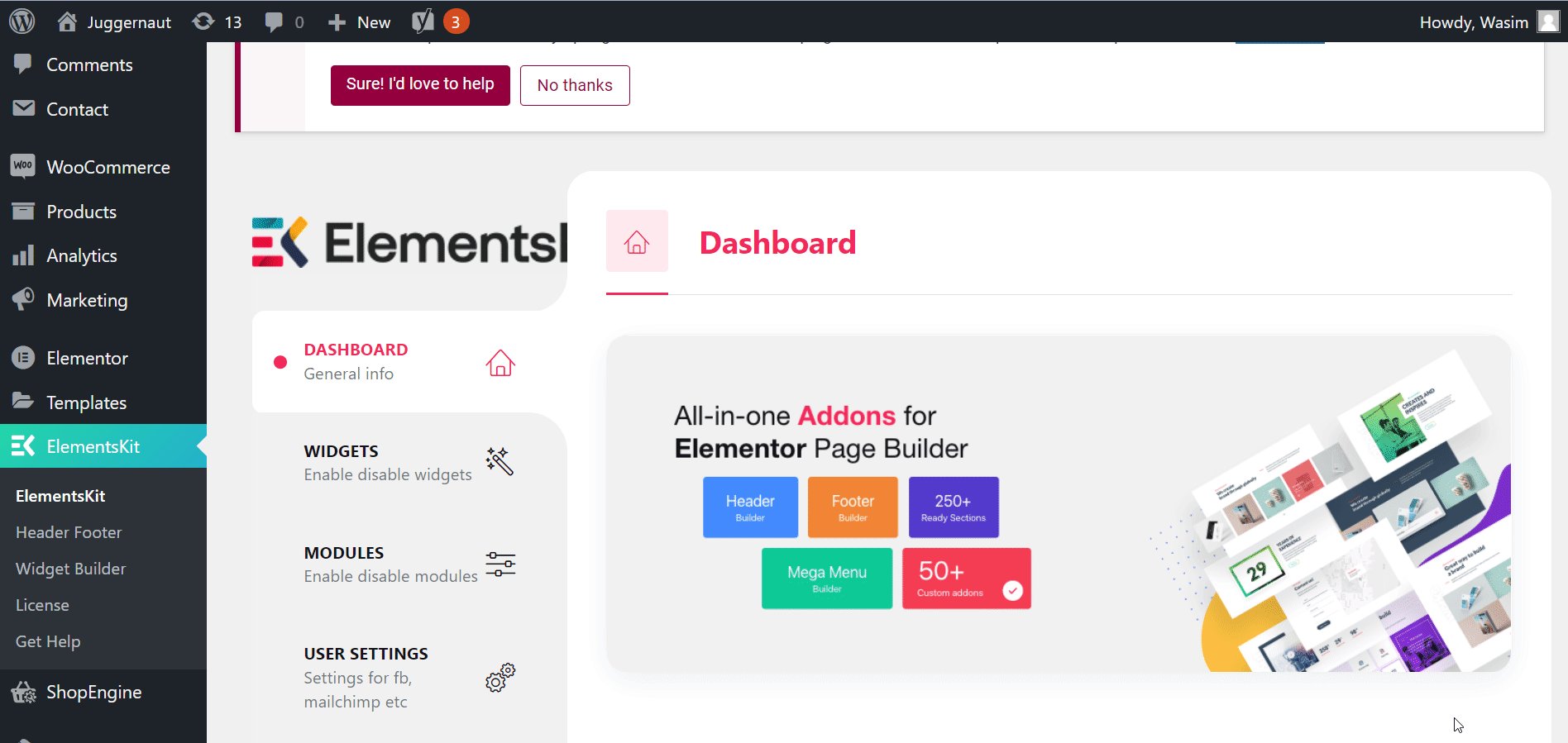
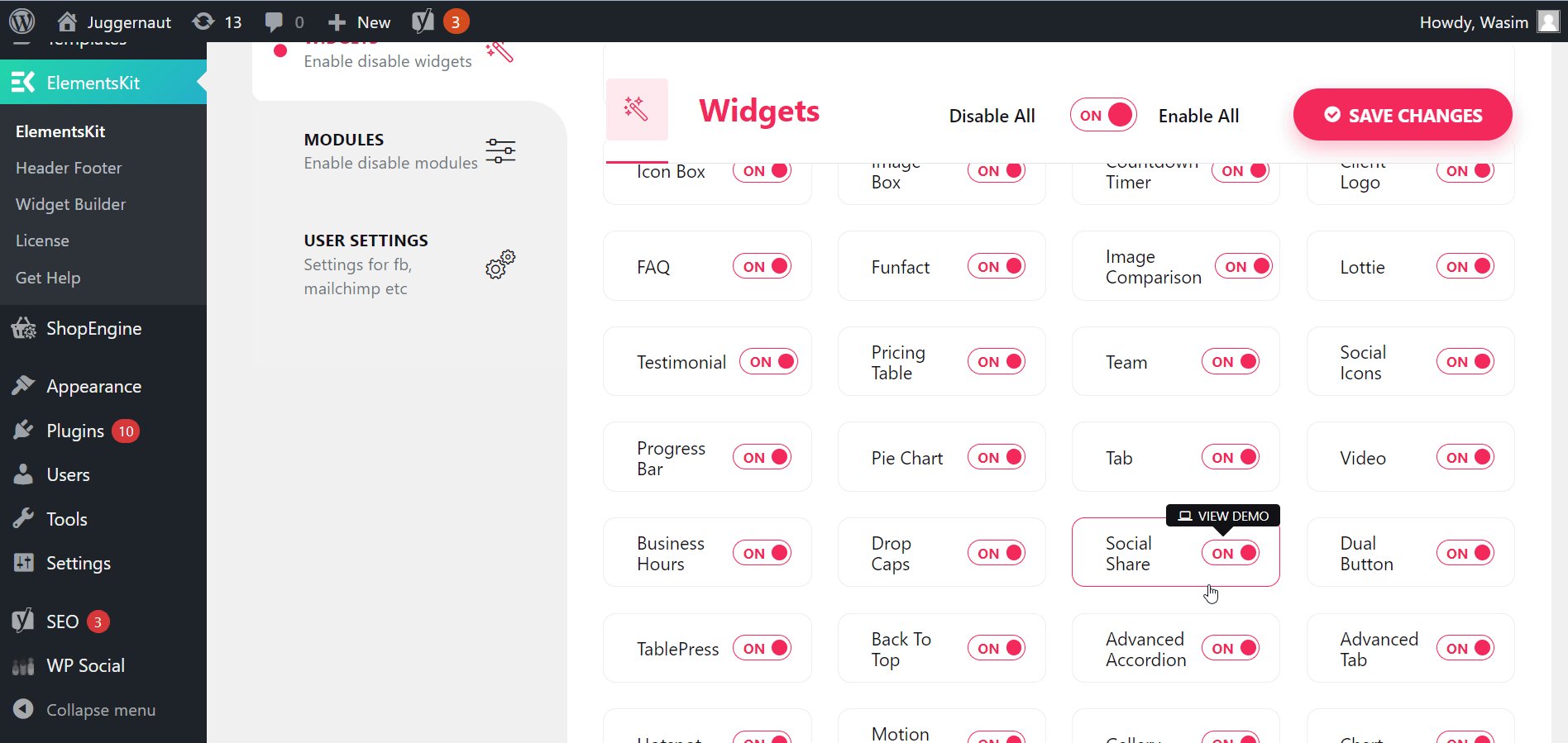
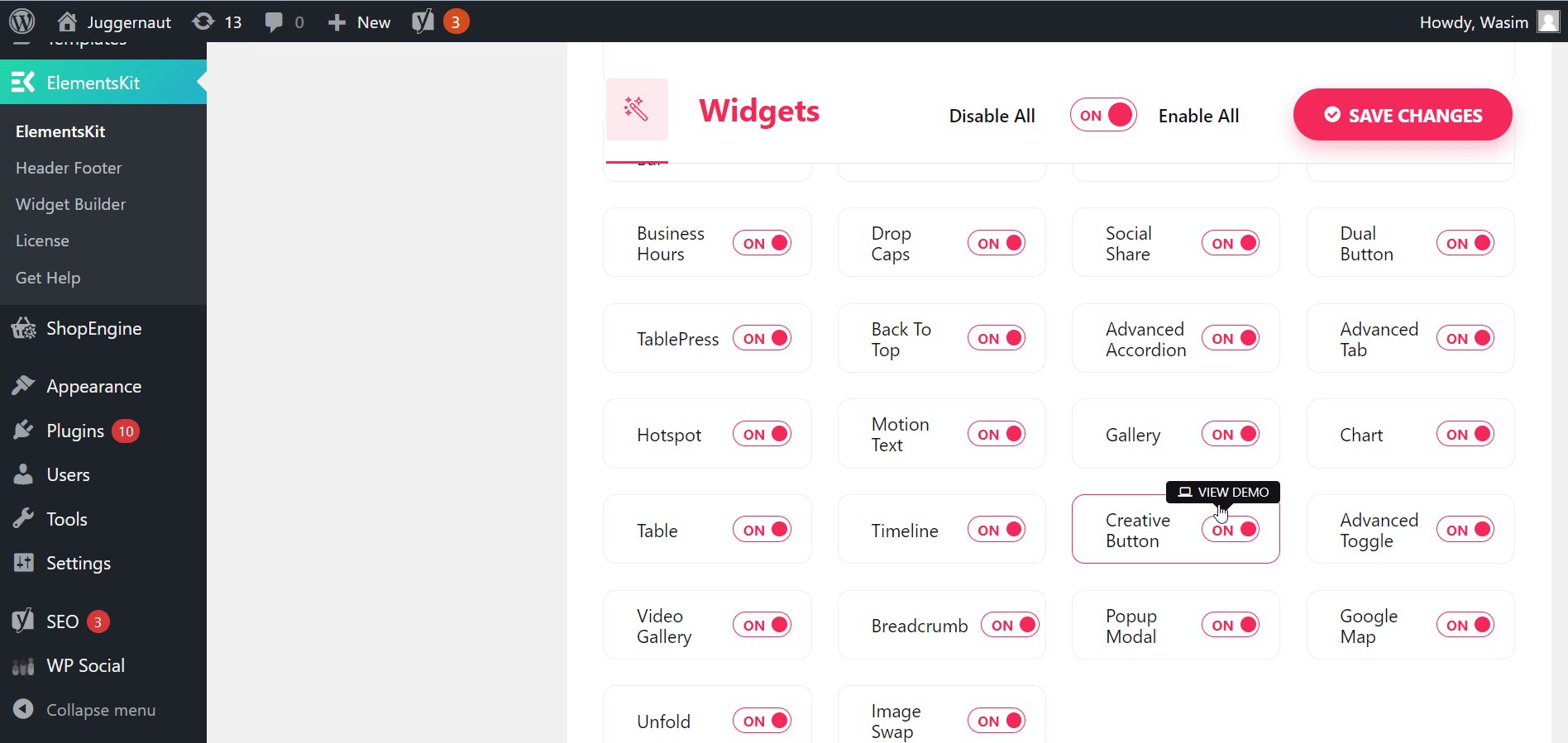
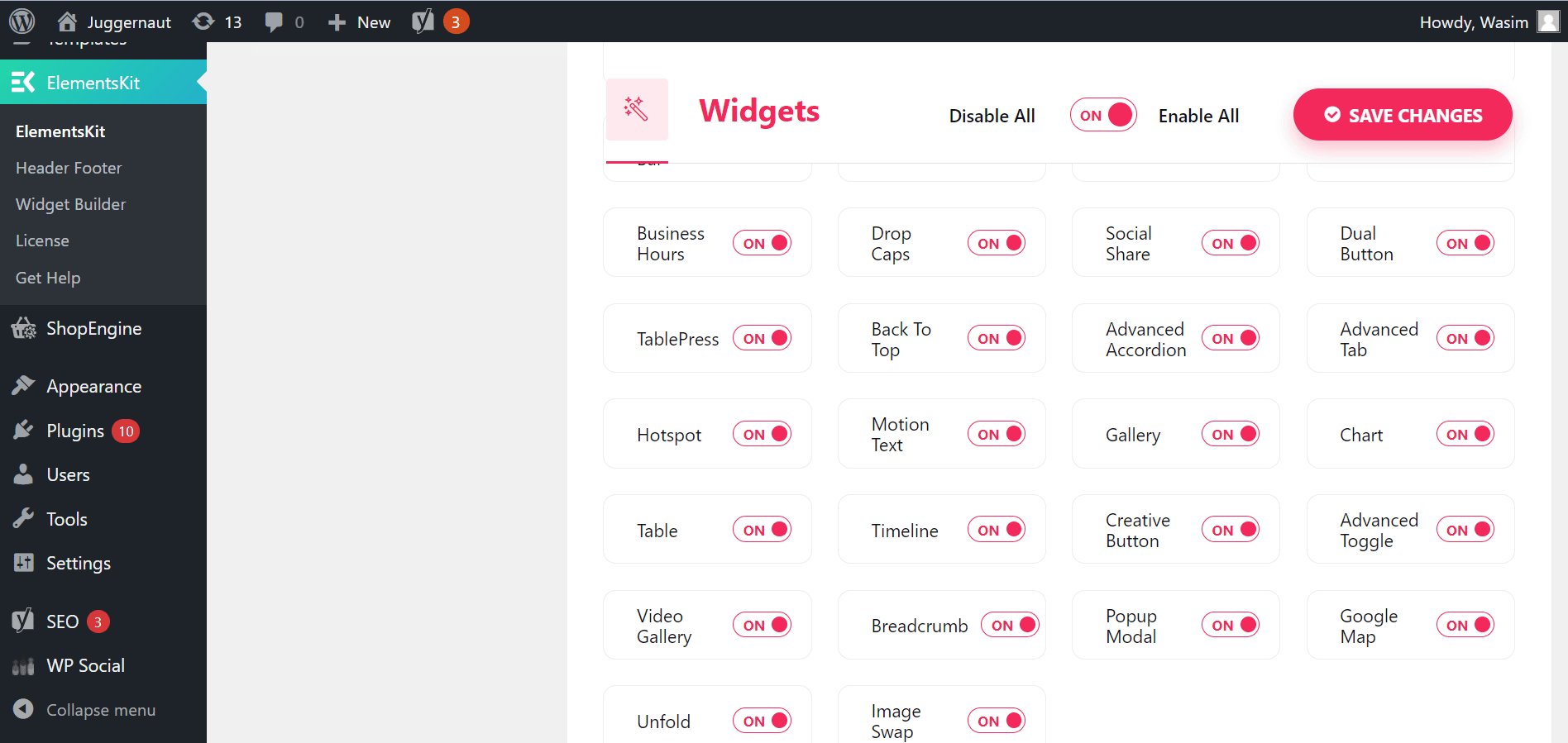
Agora, navegue até “Kit de Elementos”Na barra lateral primeiro e clique nele. Em seguida, clique na guia “Widgets”, encontre o widget Botão Criativo e ative o widget. Por fim, clique no botão “Salvar alterações”.

Abra qualquer página na janela Elementor:
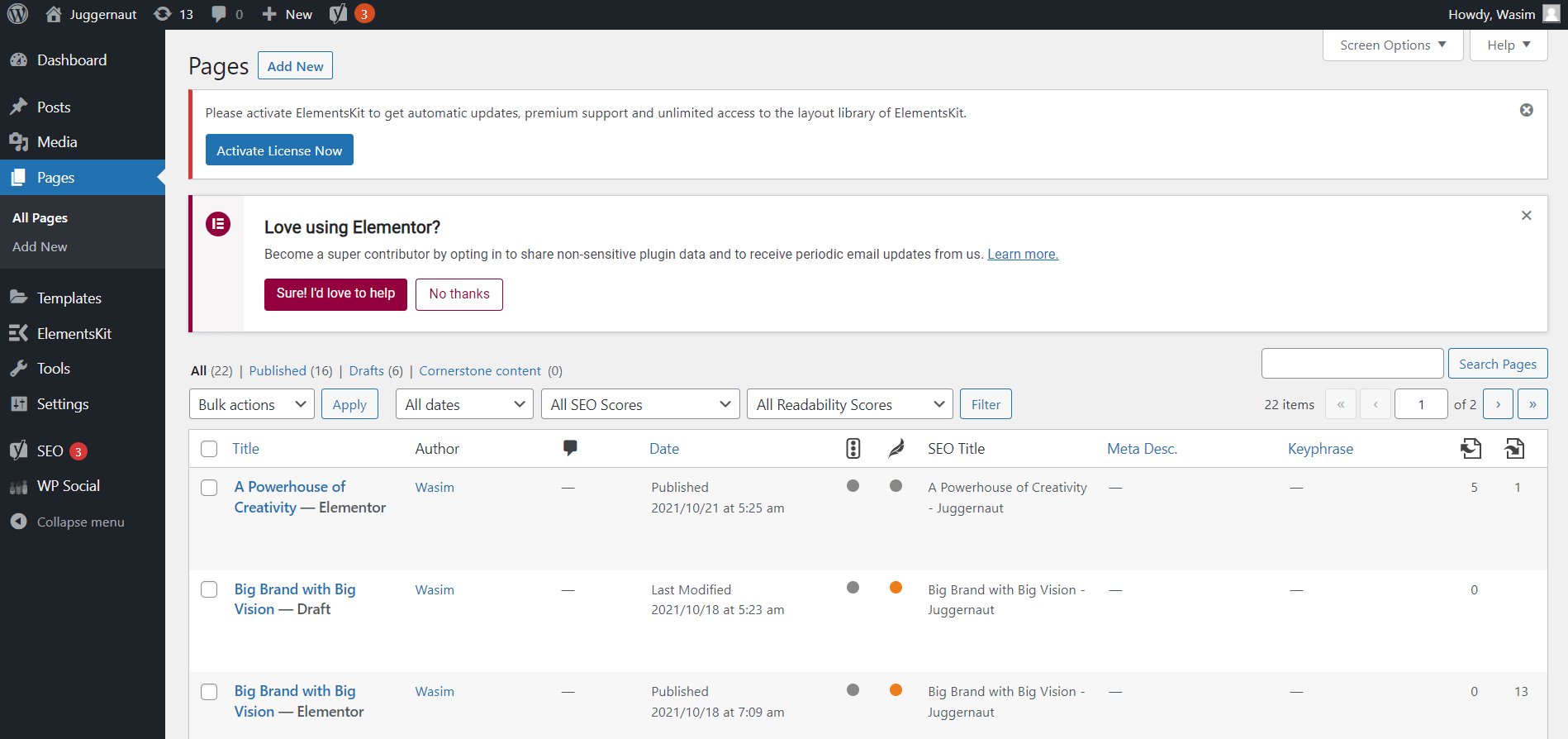
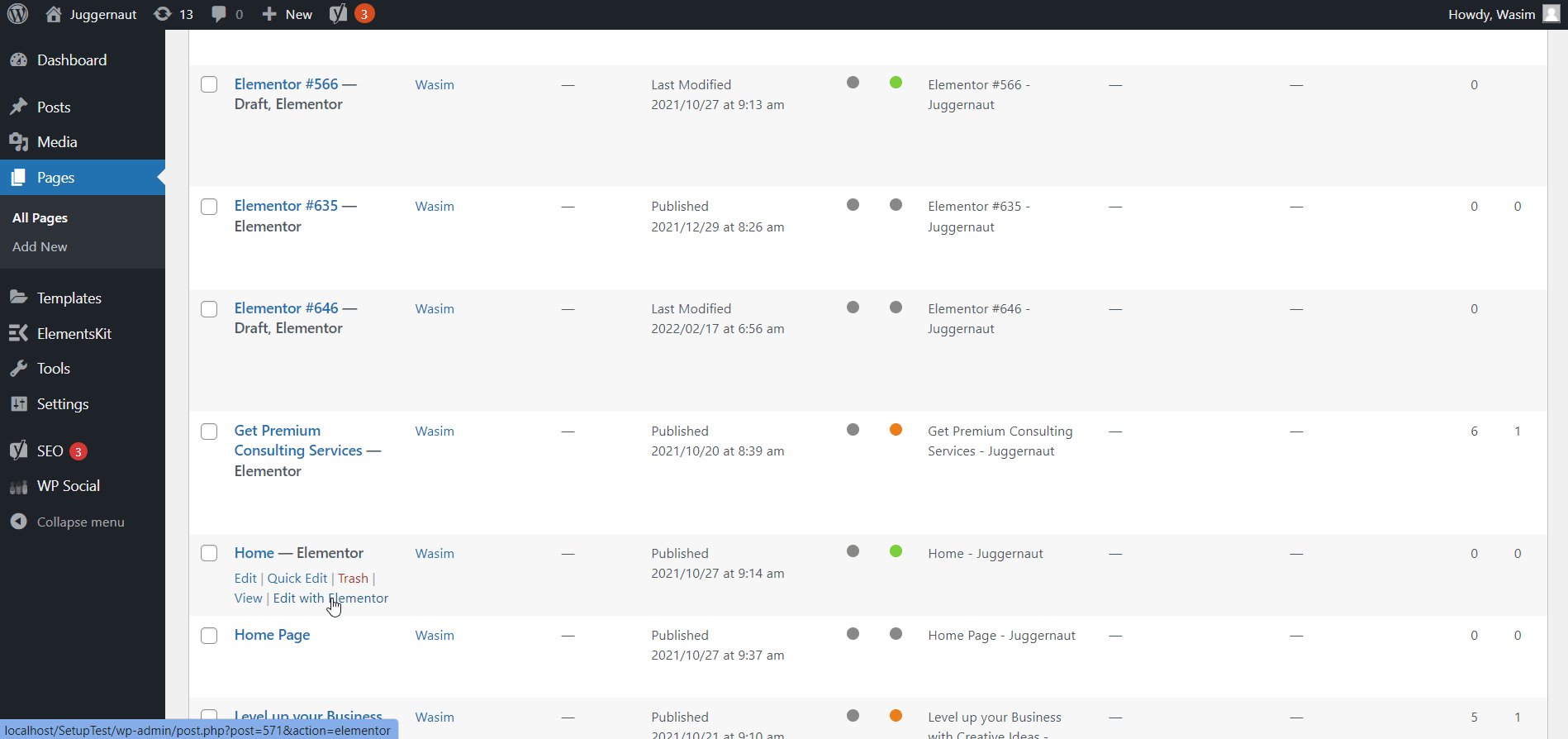
Agora, vá para a aba “Páginas” e abra qualquer uma de suas páginas existentes na janela do Elementor clicando em “Editar com Elementor” para usar o widget do botão criativo.

Agora é hora de aproveitar o widget de botão criativo para criar o botão criativo desejado. No campo de busca, pesquise pelo termo “botão criativo” e o widget aparecerá. Arraste e solte o widget na área designada e o botão criativo aparecerá instantaneamente.

Curioso para saber os benefícios de aproveitar o ElementsKit em seu site WordPress? Acesse o blog clicando no link abaixo-
10 vantagens de usar o construtor de widget ElementsKit
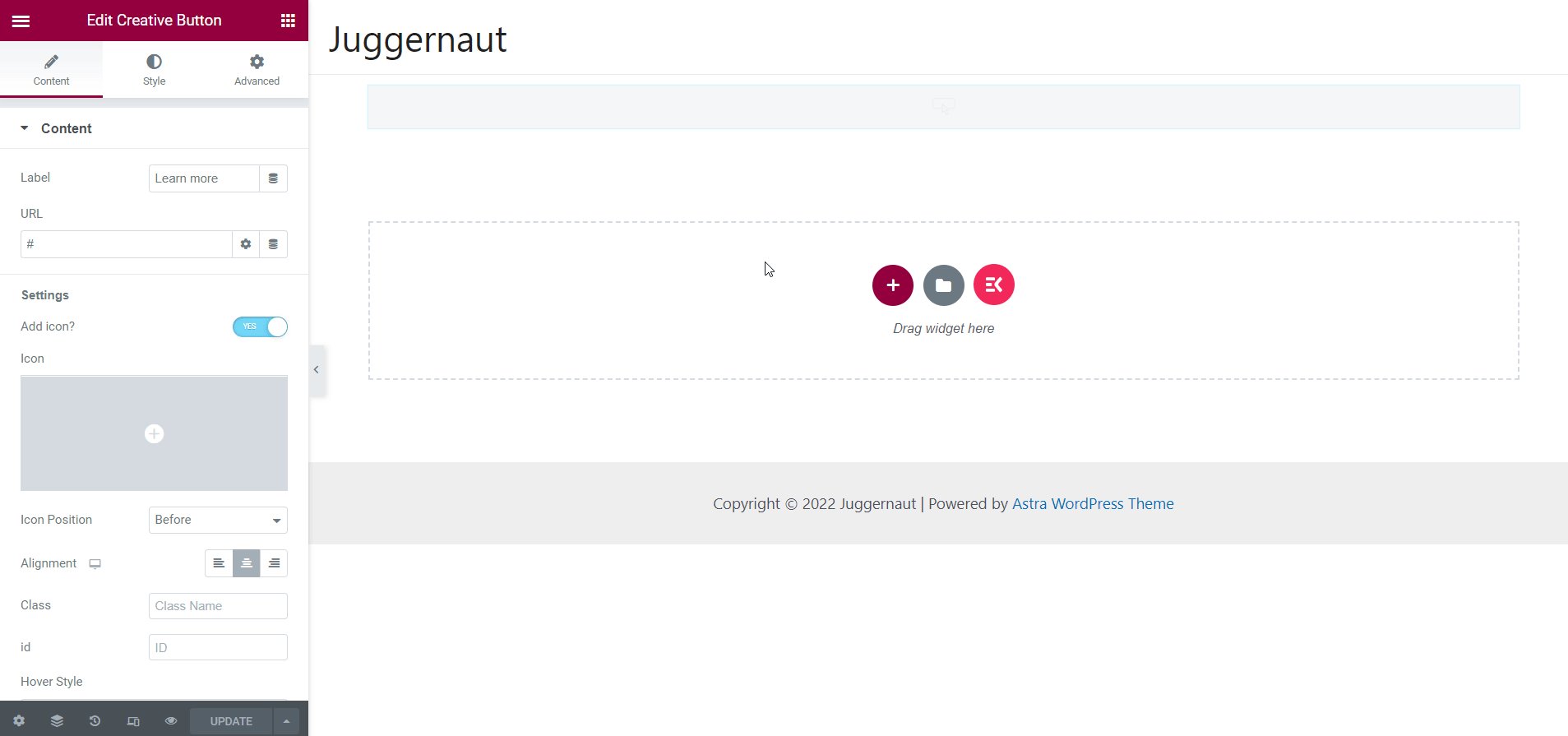
Personalize a seção de conteúdo:
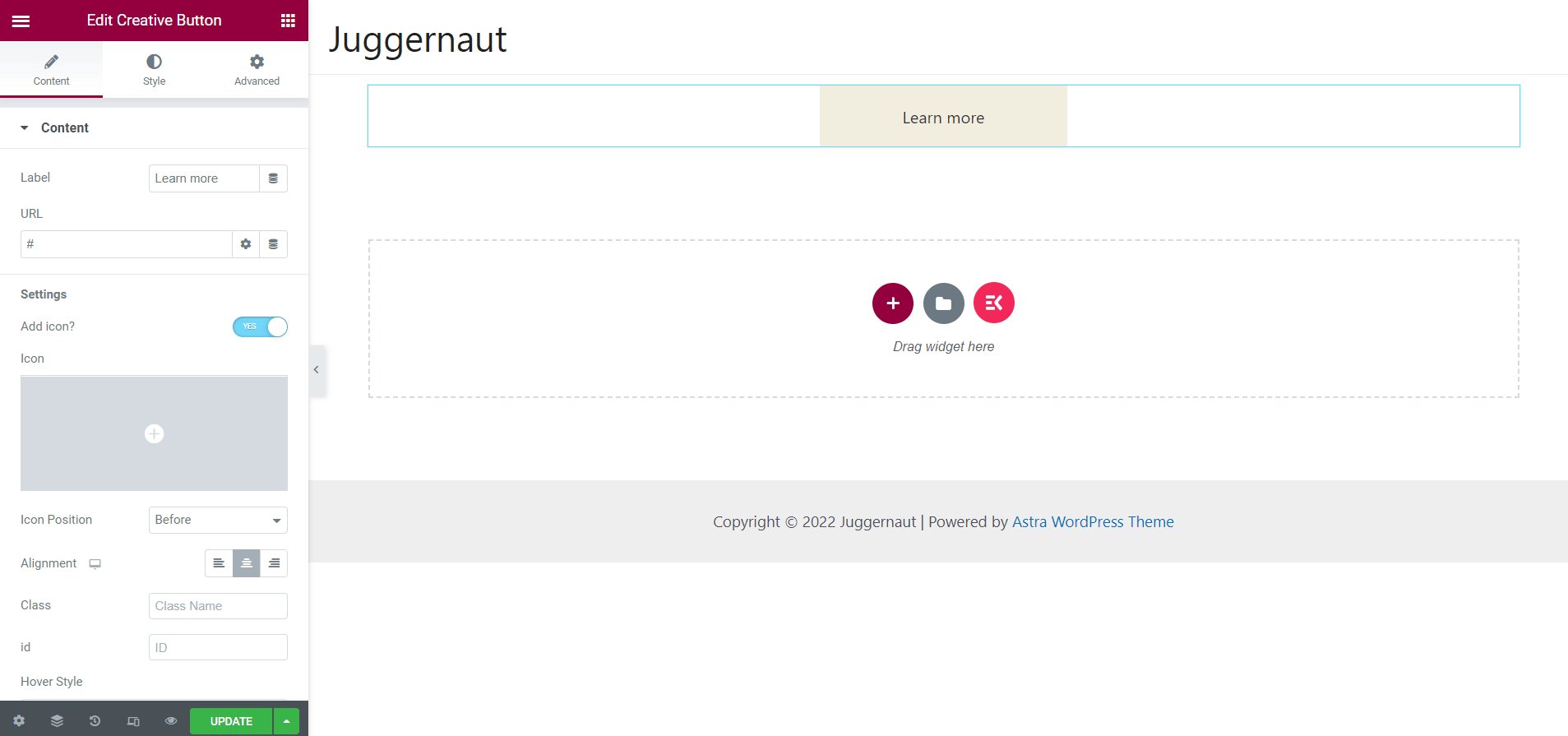
Neste momento, você terá a opção de personalizar diferentes elementos do botão do criativo, incluindo rótulo, URL, adição de ícone, configuração de alinhamento, adição de efeito de foco, etc.
Vamos personalizar cada um desses elementos sequencialmente-
Rótulo
Na seção Conteúdo, adicione ou edite o texto do botão e o texto editado aparecerá nos botões, conforme visível na captura de tela abaixo.

URL
Na seção Conteúdo, adicione qualquer link de redirecionamento no campo URL, conforme mostrado na captura de tela abaixo.

Adicionar ícone
Agora é hora de adicionar o ícone e para isso siga os passos mostrados abaixo-
- Habilitar ícone
- Carregar ícone da biblioteca
- Selecione a posição do ícone: antes ou depois do texto

Alinhamento
Em seguida, selecione o Alinhamento: Esquerda, Centro ou Direita. Com base nisso, seu botão criativo aparecerá.

Efeito de foco
Você também pode selecionar qualquer efeito de foco no menu suspenso, conforme visível na captura de tela. Escolha o efeito de foco desejado e depois disso o efeito começará a funcionar no botão.

Quer saber como criar um botão Curtir personalizado do Facebook em seu site WordPress? Aprenda o passo a passo para criar um botão Curtir personalizado do Facebook no WordPress clicando no link abaixo-
Como criar um botão Curtir personalizado do Facebook no WordPress?
Embrulhar
Isso é tudo que eu tinha neste breve tutorial para você. Eu mostrei como você pode criar botões criativos em um site WordPress sem problemas e em pouco tempo. O crédito vai para Kit de Elementos pois foi desenvolvido com tanta simplicidade que você pode facilmente criar botões criativos no site WordPress.
Kit de Elementos, no entanto, é um plugin incrível que vem com muitos outros recursos úteis. Você pode usar esses recursos de tirar o fôlego para o seu site WordPress, desenvolvido com Elementor. Então, apresse-se e aproveite o ElementsKit para adicionar todos os recursos maravilhosos ao seu site WordPress para Elementor.




Deixe um comentário