Si vous envisagez de créer un site Web WordPress, l’un des éléments qui mérite votre attention est le bouton. Inutile de dire que les boutons de sites Web sont de différents types, notamment les boutons d'action texte, fantômes, en relief, à bascule et flottants. Mais sais-tu que tu peux créer des boutons créatifs dans WordPress sans soucis ?
Sans aucun doute, il existe plusieurs façons de créer des boutons créatifs pour votre site WordPress. Je vais vous expliquer comment créer des boutons créatifs à l'aide de ElementsKit. J'ai choisi ElementsKit car il vous permet de créer des boutons créatifs pour votre site WordPress de la manière la plus simple et la plus simple.
Mais avant de te montrer comment faire créer des boutons créatifs sur un site WordPress, il est essentiel de comprendre pourquoi ajouter des boutons créatifs à votre site Web. Seulement si vous êtes convaincu de l’importance des boutons créatifs, vous serez curieux d’apprendre comment créer des boutons créatifs dans WordPress.
Un site Web sans boutons est incomplet et a peu de chances de convertir les visiteurs. Qu'il s'agisse d'un site de blog, d'un site de commerce électronique, site d'agence de création, ou même un site SaaS. l'ajout de boutons sur différentes zones d'un site Web est crucial. Si votre site est un site de commerce électronique, vous pouvez ajouter des boutons « Acheter maintenant », « Ajouter au panier », « Commander », etc.
Cependant, si votre site est un Site Web SaaS, vous pouvez ajouter des boutons CTA comme « Acheter maintenant » ou « Acheter maintenant », etc. Les boutons sont utiles même sur un site de blog. Vous pouvez placer les boutons « S'abonner », « S'inscrire » et Soumettre sur les formulaires d'inscription et d'abonnement. Maintenant, permettez-moi d'énumérer quelques raisons pour lesquelles vous devriez créer un bouton créatif dans votre site WP-
- Affichez et mettez en surbrillance les textes d'appel à l'action tels que « Acheter maintenant », « Télécharger maintenant », etc. via des boutons créatifs
- Recueillir des informations auprès du public cible via le formulaire d'inscription
- Donnez à vos visiteurs l’accès à davantage de contenu de votre site en reliant les boutons
- De plus, améliorer la présentation générale du site
Comment créer des boutons créatifs sur votre site WordPress :
Vous avez déjà découvert les avantages de l’ajout de boutons créatifs à votre site WordPress. Maintenant, vous devez avoir hâte de connaître la méthode la plus simple pour créer des boutons créatifs sur un site WordPress. Je vais vous expliquer comment créer des boutons créatifs sur un site WordPress avec ElementsKit. Alors, commençons….
Visitez le tableau de bord de votre site :
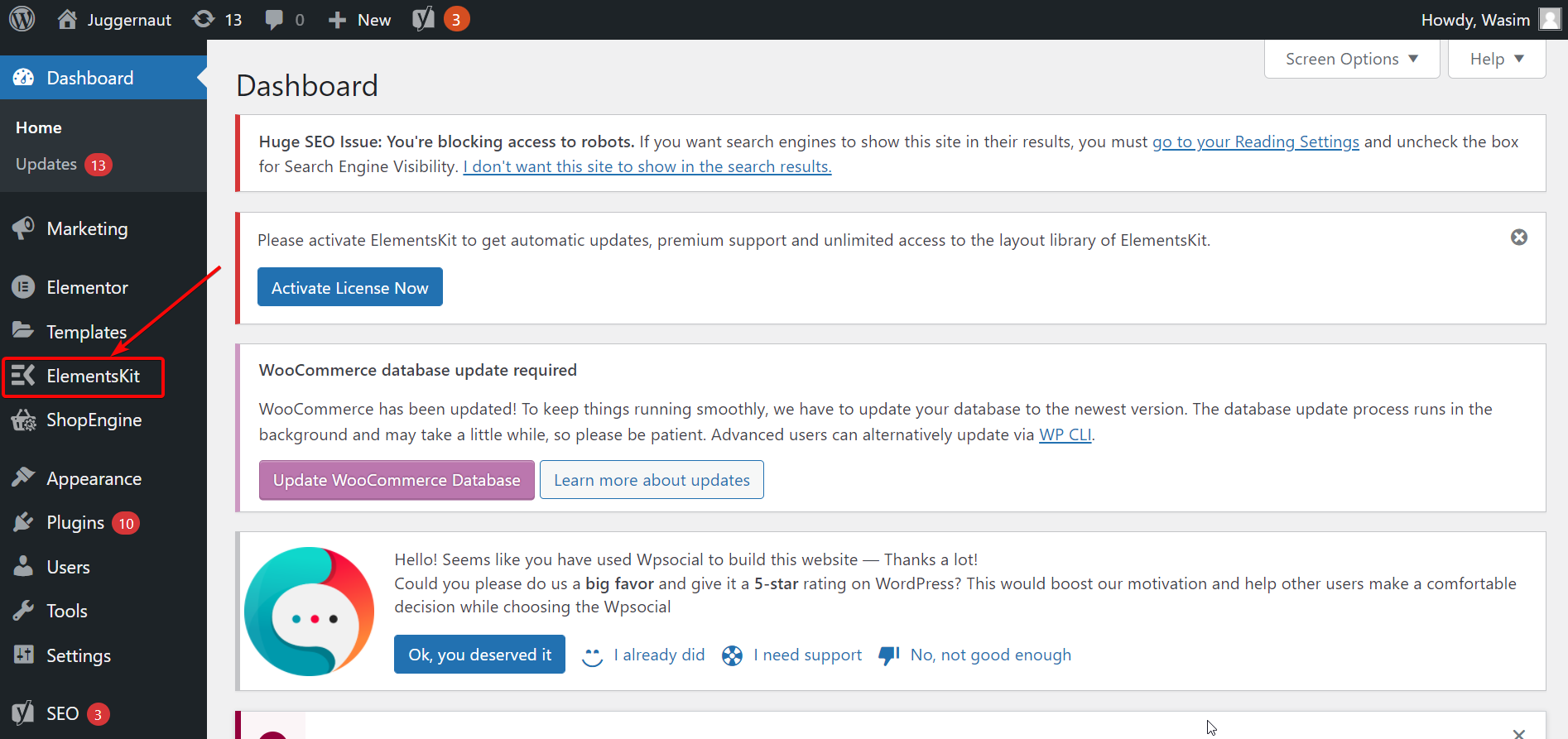
Tout d’abord, connectez-vous au panneau d’administration de votre site et visitez le tableau de bord. Le tableau de bord affichera tous les éléments nécessaires, y compris ElementsKit, dans la barre latérale, en supposant qu'Elementor et ElementsKit soient déjà installés sur votre site Web.

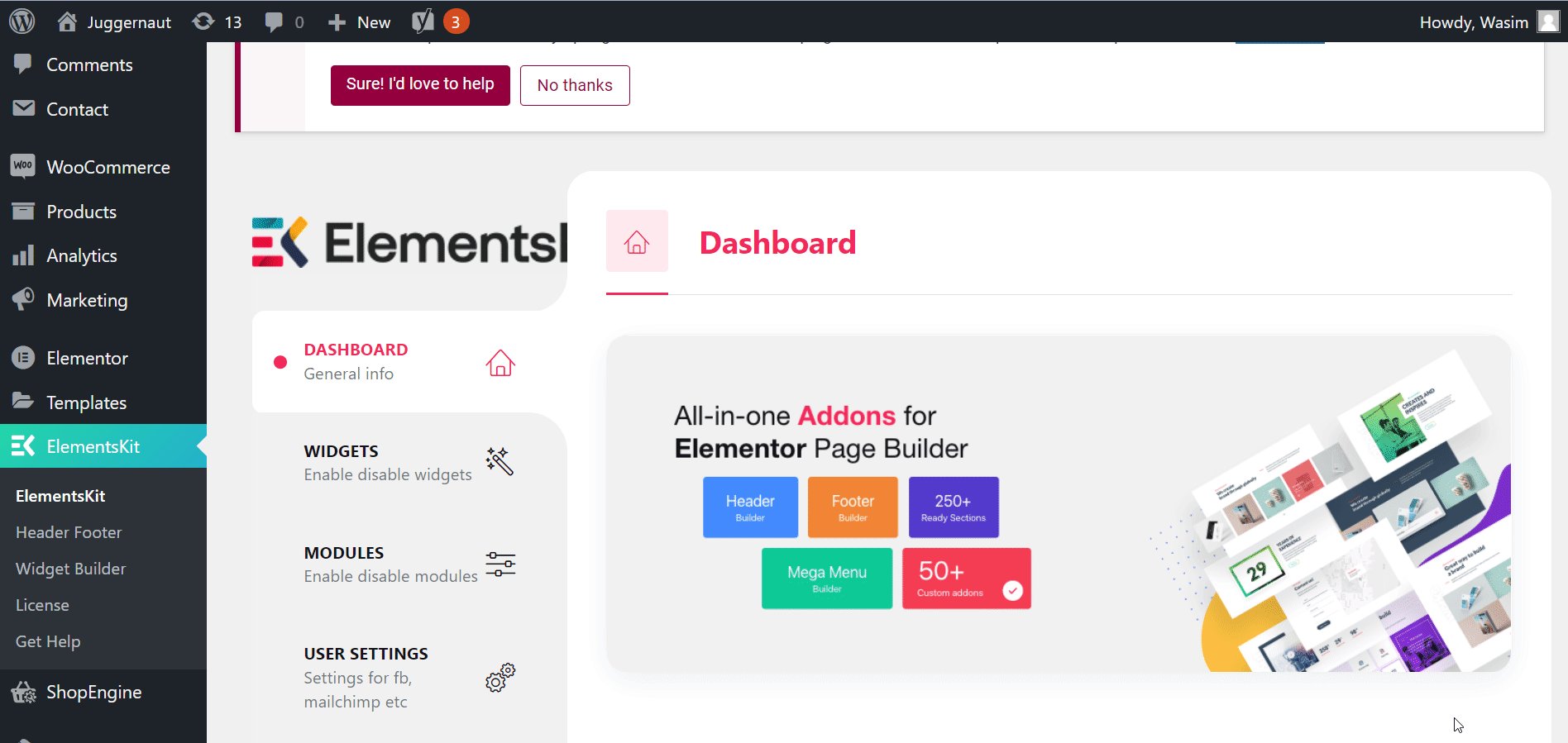
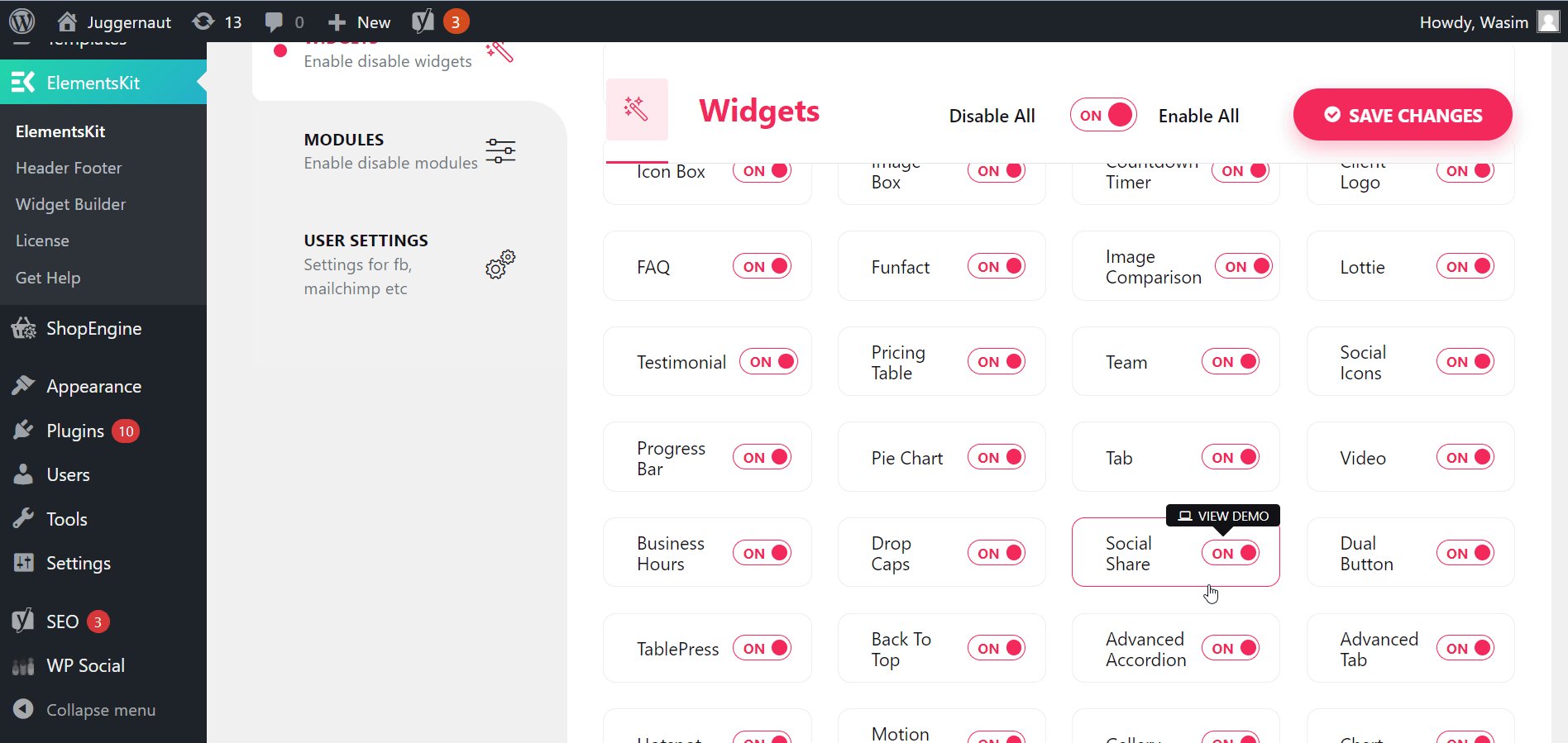
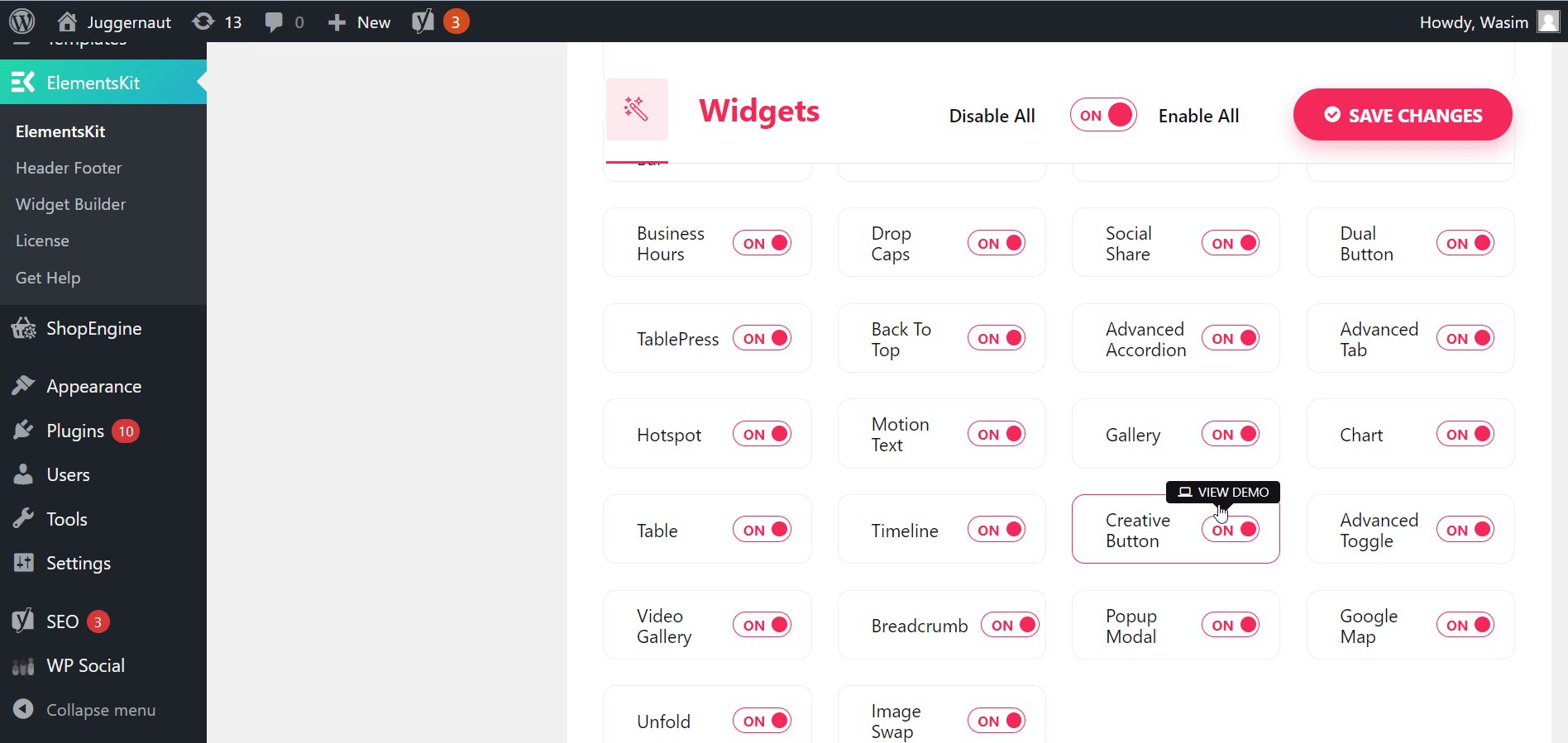
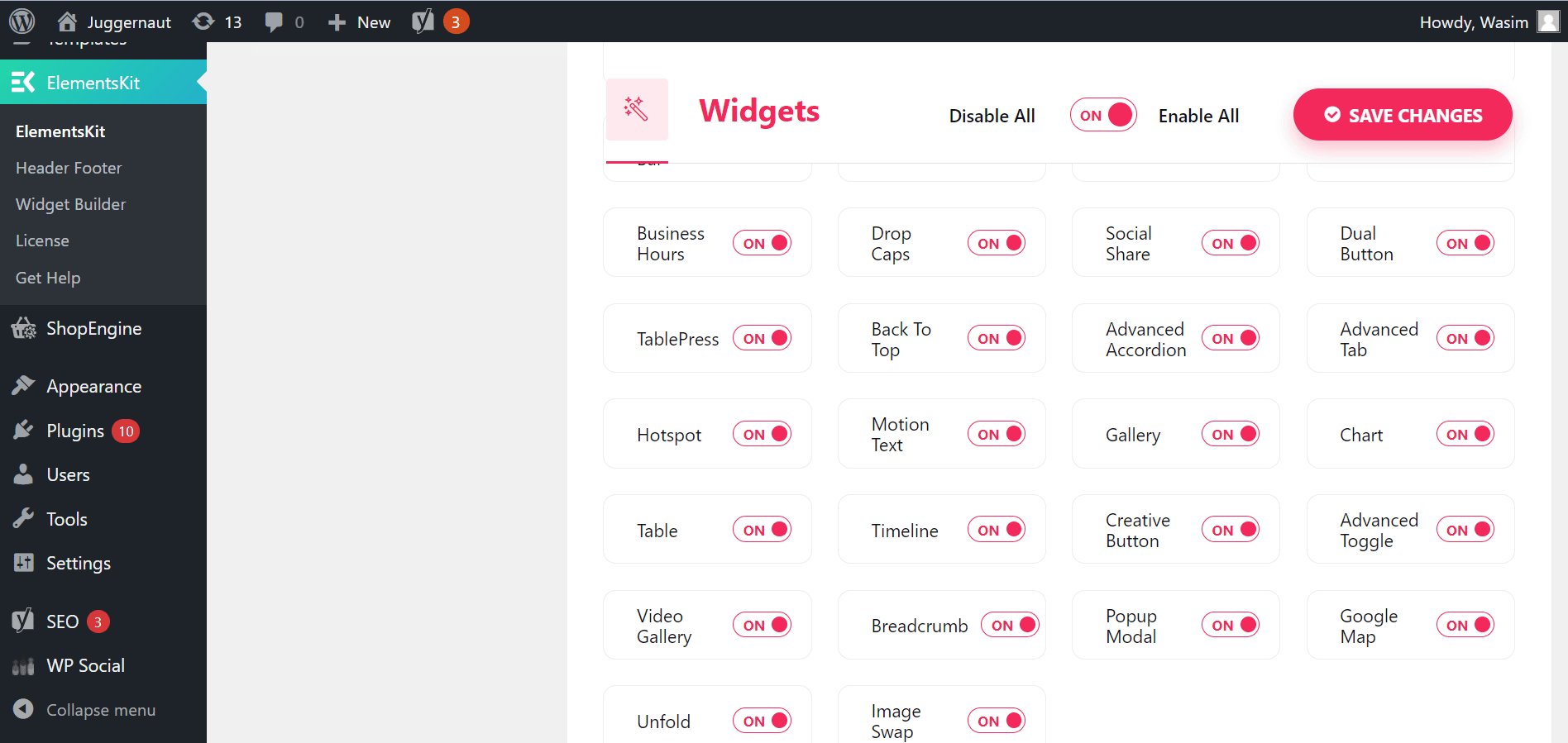
Maintenant, accédez à «ElementsKit" dans la barre latérale dans un premier temps et cliquez dessus. Ensuite, cliquez sur l'onglet « Widgets », recherchez le widget Bouton créatif et activez le widget. Enfin, cliquez sur le bouton « Enregistrer les modifications ».

Ouvrez n'importe quelle page dans la fenêtre Elementor :
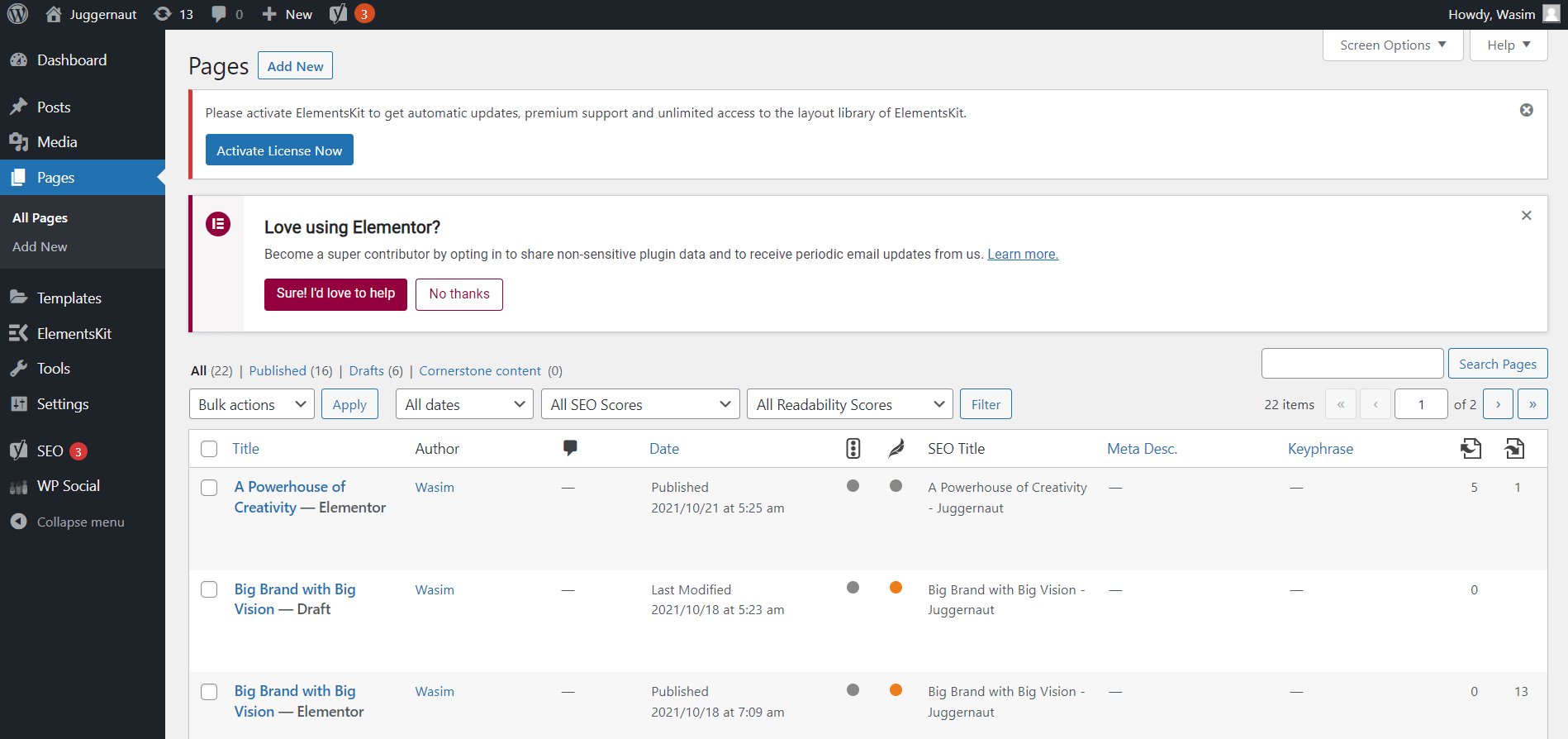
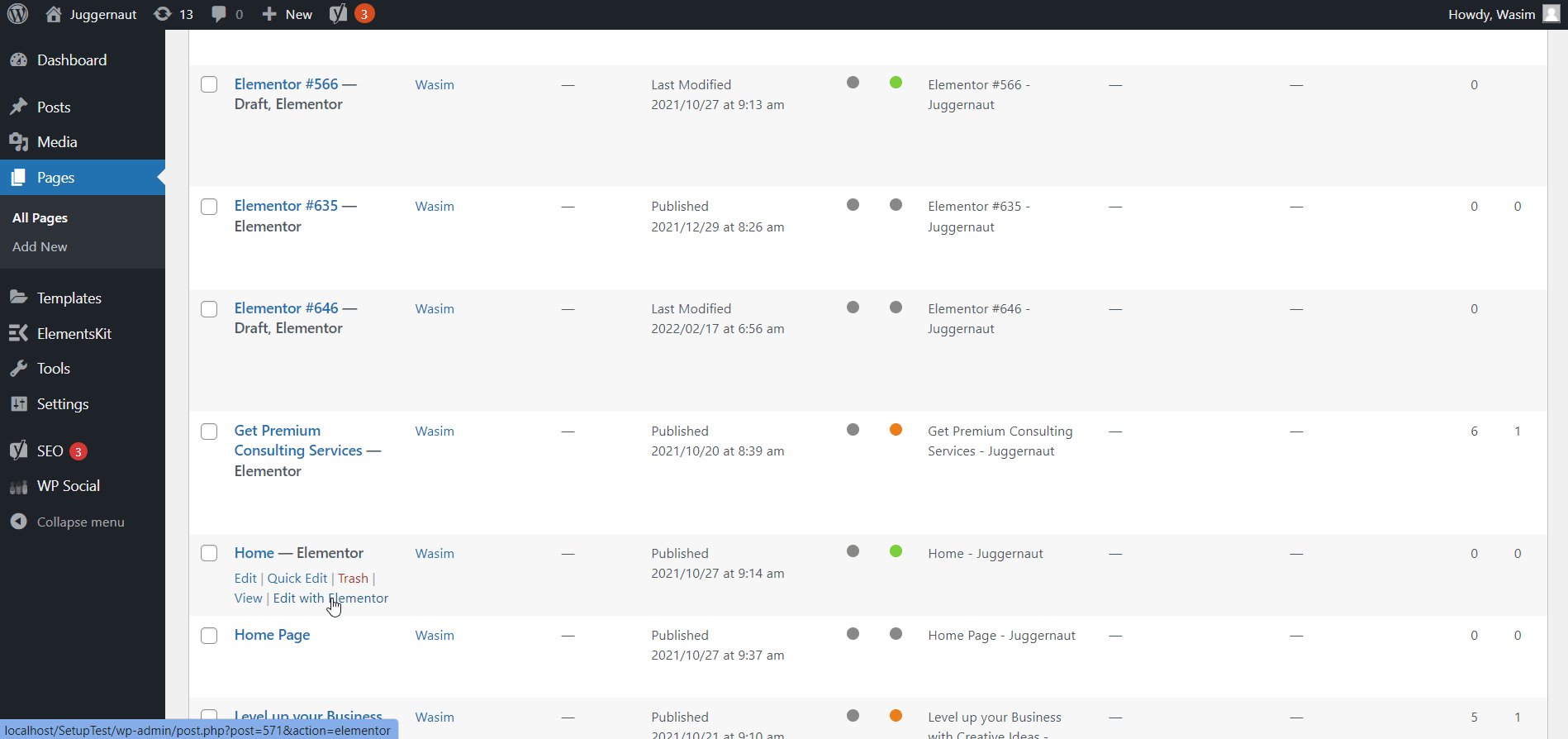
Maintenant, allez dans l'onglet « Pages » et ouvrez n'importe laquelle de vos pages existantes dans la fenêtre Elementor en cliquant sur « Modifier avec Elementor » pour utiliser le widget du bouton créatif.

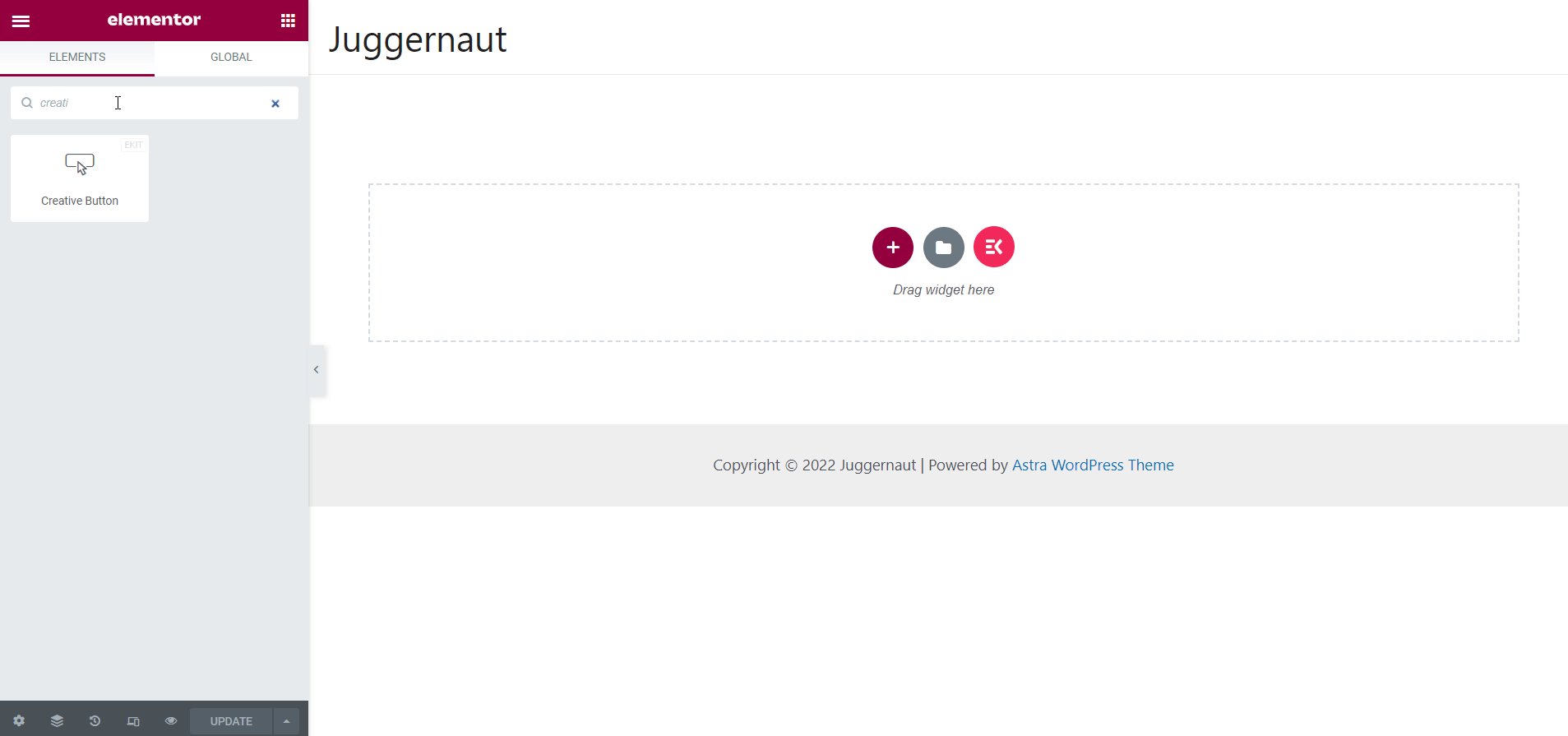
Il est temps maintenant d'exploiter le widget de bouton créatif pour créer le bouton créatif souhaité. Dans le champ de recherche, recherchez avec le terme « bouton créatif » et le widget apparaîtra. Glissez et déposez ensuite le widget dans la zone désignée et le bouton créatif apparaîtra instantanément.

Curieux de connaître les avantages de tirer parti d’ElementsKit dans votre site WordPress ? Rendez-vous sur le blog en cliquant sur le lien ci-dessous-
10 avantages de l'utilisation du générateur de widgets ElementsKit
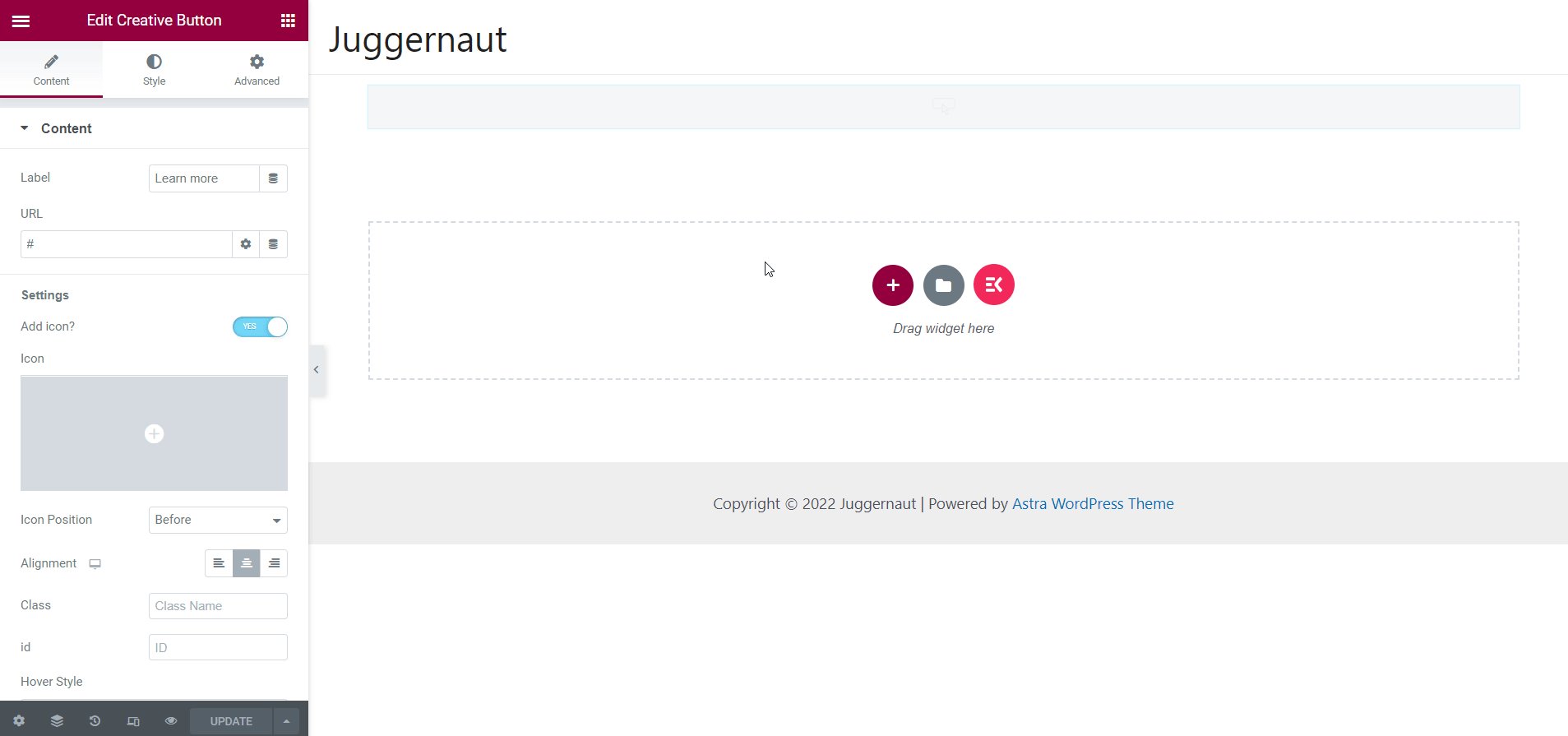
Personnalisez la section de contenu :
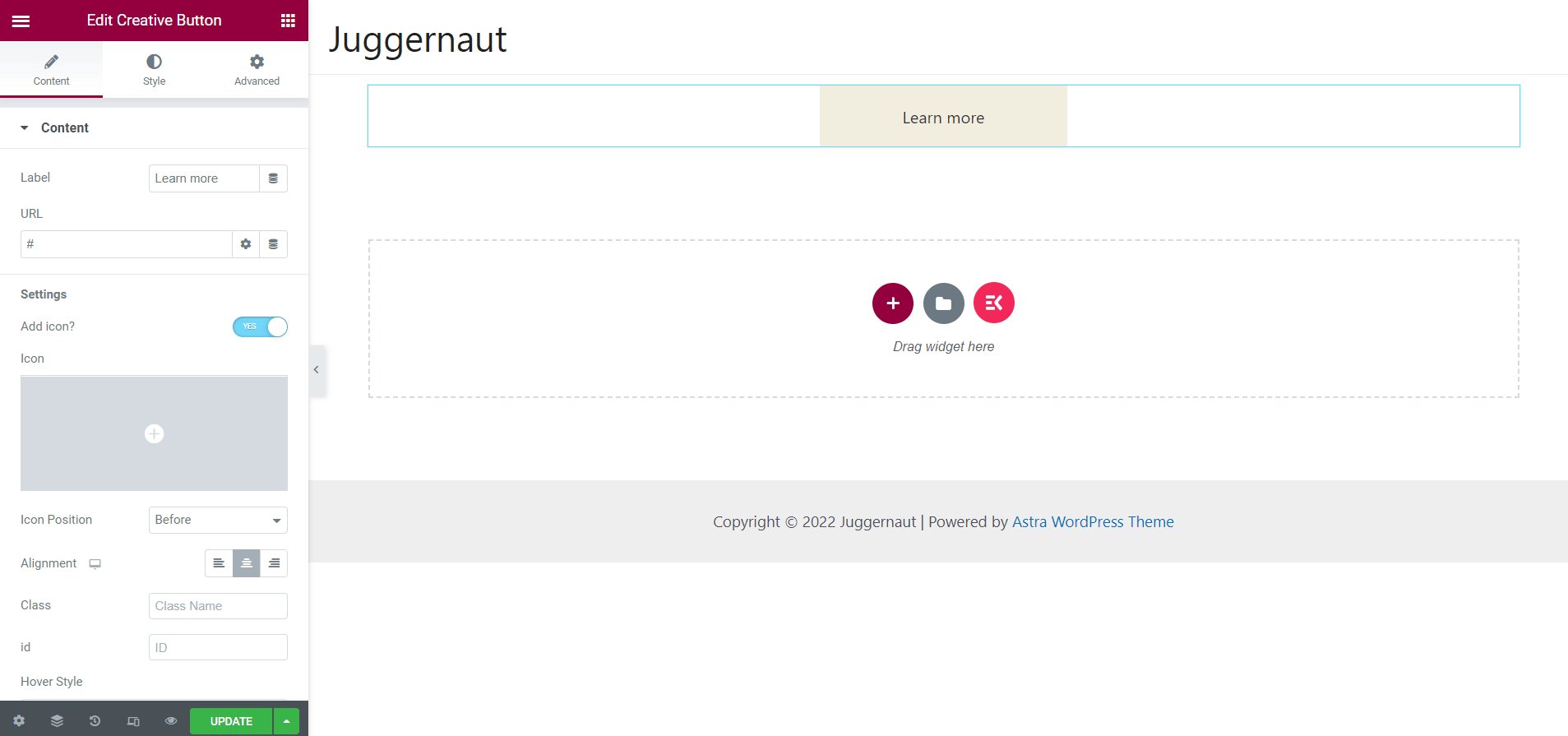
À ce stade, vous aurez la possibilité de personnaliser différents éléments du bouton de création, notamment l'étiquette, l'URL, l'ajout d'une icône, la définition de l'alignement, l'ajout d'un effet de survol, etc.
Personnalisons chacun de ces éléments séquentiellement.
Étiquette
Dans la section Contenu, ajoutez ou modifiez le texte du bouton et le texte modifié apparaîtra sur les boutons comme visible dans la capture d'écran ci-dessous.

URL
Sous la section Contenu, ajoutez n'importe quel lien de redirection dans le champ URL, comme indiqué dans la capture d'écran ci-dessous.

Ajouter une icône
Maintenant, il est temps d'ajouter une icône et pour ce faire, suivez les étapes indiquées ci-dessous :
- Activer l'icône
- Icône de téléchargement depuis la bibliothèque
- Sélectionnez la position de l'icône : avant ou après le texte

Alignement
Ensuite, passez à la sélection de l'alignement : gauche, centre ou droite. Sur cette base, votre bouton créatif apparaîtra.

Effet de survol
Vous pouvez également sélectionner n'importe quel effet de survol dans la liste déroulante, comme visible sur la capture d'écran. Choisissez l'effet de survol souhaité et après cela, l'effet commencera à fonctionner sur le bouton.

Vous voulez savoir comment créer un bouton J'aime Facebook personnalisé sur votre site WordPress ? Découvrez la procédure pas à pas pour créer un bouton J'aime Facebook personnalisé dans WordPress en cliquant sur le lien ci-dessous.
Comment créer un bouton J'aime Facebook personnalisé dans WordPress ?
Conclure
C'est tout ce que j'avais dans ce court tutoriel pour vous. Je vous ai expliqué comment créer des boutons créatifs sur un site WordPress en un rien de temps. Le mérite revient à ElementsKit car il a été développé avec tellement de simplicité que vous pouvez facilement créer des boutons créatifs sur le site WordPress.
ElementsKit, cependant, est un plugin incroyable doté de nombreuses autres fonctionnalités pratiques. Vous pouvez utiliser ces fonctionnalités époustouflantes pour votre site WordPress, construit avec Elementor. Alors dépêchez-vous et profitez d'ElementsKit pour ajouter toutes les merveilleuses fonctionnalités à votre site WordPress pour Elementor.




Laisser un commentaire