Nedräkningstimer är en term som vi är ganska bekanta med, eller hur? Det är ett praktiskt och effektivt föremål som du kan injicera på din WordPress-webbplats. När ett företag driver någon erbjudandekampanj är det vanligt att man nu för tiden drar fördel av en nedräkningstimer. Så varför inte lägga till nedräkningstimer på din WordPress-webbplats?
Du kanske undrar vilken nytta en nedräkningstimer tjänar ett företag? Uppenbarligen har en nedräkningstimer för webbplatsen ett slag när det gäller att uppmana besökare att vidta åtgärder eller sälja en produkt eller tjänst. Jag kan nämna ett antal företag som knuffade sina webbplatsbesökare att vidta åtgärder med hjälp av nedräkningstimer.
Addison Lee, ett privat hyresföretag, gjorde till exempel ett trick genom att använda en nedräkningstimer till deras dagliga erbjudanden via e-post. De riktade sig främst till de kunder som övergav sitt bokningsformulär. Vad de faktiskt gjorde var att visa tidslinjen för affären med en nedräkningstimer i e-postmeddelanden som visade en känsla av brådska i affären.
Vet du vad resultatet blev? De klick i e-postmeddelanden som sköts upp av 28% jämfört med standardmeddelanden om övergivande. Det här är fantastiskt, eller hur? Med ett enkelt och problemfritt knep, om du får ett så häpnadsväckande resultat är det värt att testa!!!
Kennedy Blue, en webbutik skalade upp sin försäljning med 50% efter att ha lagt till en nedräkningstimer för försäljning på deras webbplats.
Innan jag går igenom hur du lägger till plugin för nedräkningstimer på din WordPress-webbplats, låt mig kasta lite ljus över WordPress-plugin för nedräkningstimer. Detta kommer att ge dig en bättre uppfattning om objektet.
Vill du veta hur man lägger till ett sökfält på din WordPress-webbplats? Klicka på länken nedan och lär känna processen-
👉 Hur man lägger till sökfältet på din WordPress-webbplats?
Countdown Timer Plugin och dess typer:
WordPress nedräkningstimerwidget eller plugin kan enkelt definieras med själva termen. Det är en mjukvara som låter dig visa upp en timer på din webbplats som räknar ner från ett specifikt datum eller klockslag. Du kan lägga till plugin-programmet på din WordPress-webbplats för att visa början eller slutet av ett evenemang eller kanske slutet av ett erbjudande.

Det finns i princip 2 typer av nedräkningstimer för WordPress du kan ha till ditt förfogande. Standard eller normal räknare timer och vintergrön räknare timer.
Standard nedräkningstimer:
Standardräknare är den vanligaste mellan de två typerna av räknare. Det är en statisk nedräkningstimer som räknar ner till en viss punkt. Specialiteten hos denna typ av timer är att den visas identiskt för alla besökare när de besöker webbplatsen.
Till exempel, om 100 besökare besöker en viss webbplats samtidigt och visar en standardtimer för ett erbjudande, kommer alla att se samma tidslinje, kanske 3 timmar kvar av erbjudandet.
Evergreen Countdown Timer:
Evergreen countdown timer, å andra sidan, är en dynamisk countdown timer och varierar från en besökare till en annan. Timern börjar räkna ned när en besökare landar på webbplatsen. Beroende på inställningarna kommer timern att dyka upp och visa en viss tid eller datum för besökaren.
Till exempel kan det visa 2 timmar kvar av ett rabatterbjudande till en besökare medan 4 timmar kvar av samma erbjudande till en annan besökare.
Varför och när lägga till nedräkningstimer på din WordPress-webbplats?
Efter att ha vetat alla detaljer om nedräkningstimern, måste du längta efter att veta behovet av att installera nedräkningstimer, eller hur? Tja, en nedräkningstimerplugin kan ge dig flera fördelar. Vad är de? Låt oss kolla in dem-
- Skapar spänning och förväntan hos besökarna.
- Producerar FOMO-effekt i besökarnas sinne med en tidsbegränsad visning.
- Piffar upp din webbplatslayout.
- Slutligen, skalar upp konvertering och försäljning om nedräkningstimern är avsedd för något erbjudande.
Så du fick veta varför du behöver en nedräkningstimer. Nu är det dags att veta när du kan använda nedräkningstimern-
- På sidan "kommer snart" innan du startar en webbplats.
- För att uppmärksamma dina kunder och besökare om dina kommande nya produkter.
- Med anledning av olika festivaler när du vill erbjuda rabatter till dina kunder.
- För att meddela om datumen för dina kommande stora evenemang och konferenser.
- För att informera om födelsedagen eller årsdagen för ditt företag.
- När det gäller att komma tillbaka när din webbplats är under underhåll, kan du använda nedräkningstimern.
Hur lägger man till nedräkningstimer på din WordPress-webbplats?
Nu kommer jag att visa hur du kan lägga till en nedräkningstimer till din WordPress-webbplats genom att dra nytta av ElementsKits "Countdown Timer-widget". Utan vidare, låt oss gå till jakten-
Installera och aktivera ElementsKit:
Först måste du logga in på adminpanelen på din WordPress-webbplats. Installera och aktivera sedan ElementsKit på din webbplats. Se till att du redan har Elementor installerat på din webbplats. Om inte, installera Elementor först för att få ElementsKit att fungera.
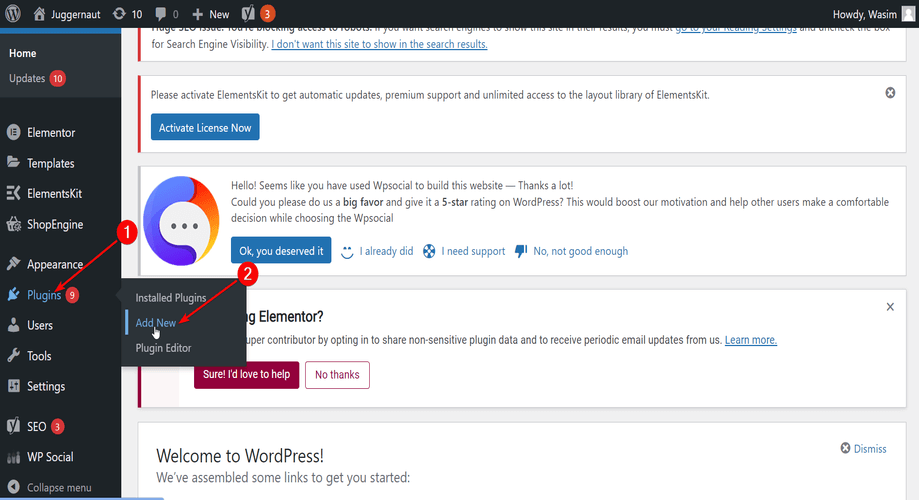
För att installera ElementsKit, navigera till Plugins i din instrumentpanel och välj "Lägg till ny" som visas i skärmdumpen nedan

Skriv ner ElementsKit i sökfältet och slå sönder knappen "Installera nu". När installationen är klar, aktivera insticksprogrammet.
Vet du att du kan bädda in ditt Instagram-flöde på din WordPress-webbplats? Hur? Kolla in det-
👉 Hur man bäddar in Instagram-flöde på din WordPress-webbplats?

Skapa och publicera en ny sida eller ett inlägg på din webbplats:
Nu är det dags att skapa en ny sida på din webbplats och publicera den så att du kan lägga till en WordPress-widget för nedräkningstimer på sidan.
Hitta sedan sidor eller inlägg i din instrumentpanel för att lägga till en ny sida eller ett inlägg. Jag kommer att lägga till en ny sida på min sida för att visa nedräkningstimern. Följ stegen nedan för att skapa och publicera din nya sida.
- Gå till Sidor och klicka på Lägg till nytt
- Lägg till en rubrik för sidan
- Ställ in mallen på "Elementor Full Width"
- Till sist, publicera sidan
- Glöm inte att klicka på knappen "Redigera med Elementor".

Men om du vill lägga till nedräkningstimern på någon av dina befintliga sidor kan du göra det också.
Dra och släpp nedräkningstimerwidgeten:
När du byter till Elementor-fönstret kan du se ett antal Elementor- och ElementsKit-widgets. Allt du behöver göra är att söka efter nedräkningstimerwidgeten i sökfältet och dra och släppa den till det angivna området.
Du kan bläddra ner och hitta widgeten också. Omedelbart efter att du har släppt widgeten visas standardtimern för nedräkning på sidan. Följ gif-filen nedan för att få en bättre uppfattning om vad du måste göra i det här steget.

Anpassa nedräkningstimerns innehåll:
Nu har du standardtimern för nedräkning på skärmen. Men du kanske inte gillar standarddesignen för nedräkningstimern, så det finns ytterligare timerdesigner som du kan välja från "Förinställningar". Välj den design som passar din webbplats.

Från objektet Timerinställningar kan du ställa in nödvändiga parametrar inklusive nedräkningsdatum och anpassade etiketter.

Från Expire Action-objektet kan du ställa in visningsinnehållet efter utgången av nedräkningen. Det finns dock ett standardinnehåll som redan är inställt på objektet som du måste justera för att ställa in ditt eget innehåll.

Stilisera nedräkningstimern:
Det finns flera stilalternativ tillgängliga i ElementsKit-widgeten för nedräkningstimer. Du kan ändra och justera innehållets bredd, höjd, radhöjd, bottenmarginal, etc.

Dessutom kan du till och med styla timern segmentvis, vilket innebär att du kan välja dagar, timmar, minuter och sekunder individuellt för att styla. Nedan har jag visat stylingen av segmentet "Days". Det andra segmentet kan också stiliseras på liknande sätt.

Det finns många alternativ i varje segment som sifferfärg och typografi, etikettfärg, typografi, bakgrundstyp, etc. Alla dessa parametrar kan du välja och justera för att porträttera det utseende du föredrar av nedräkningstimern.
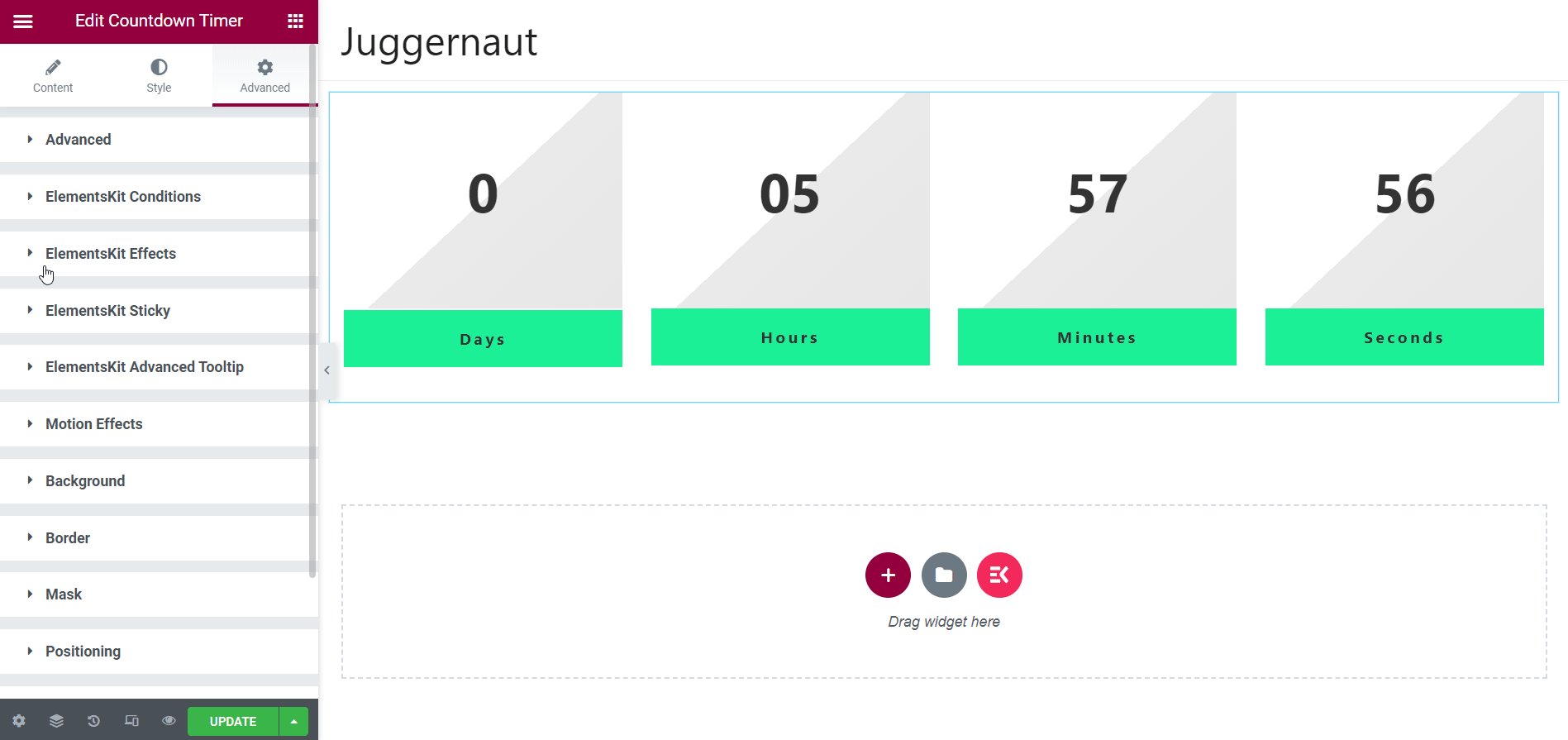
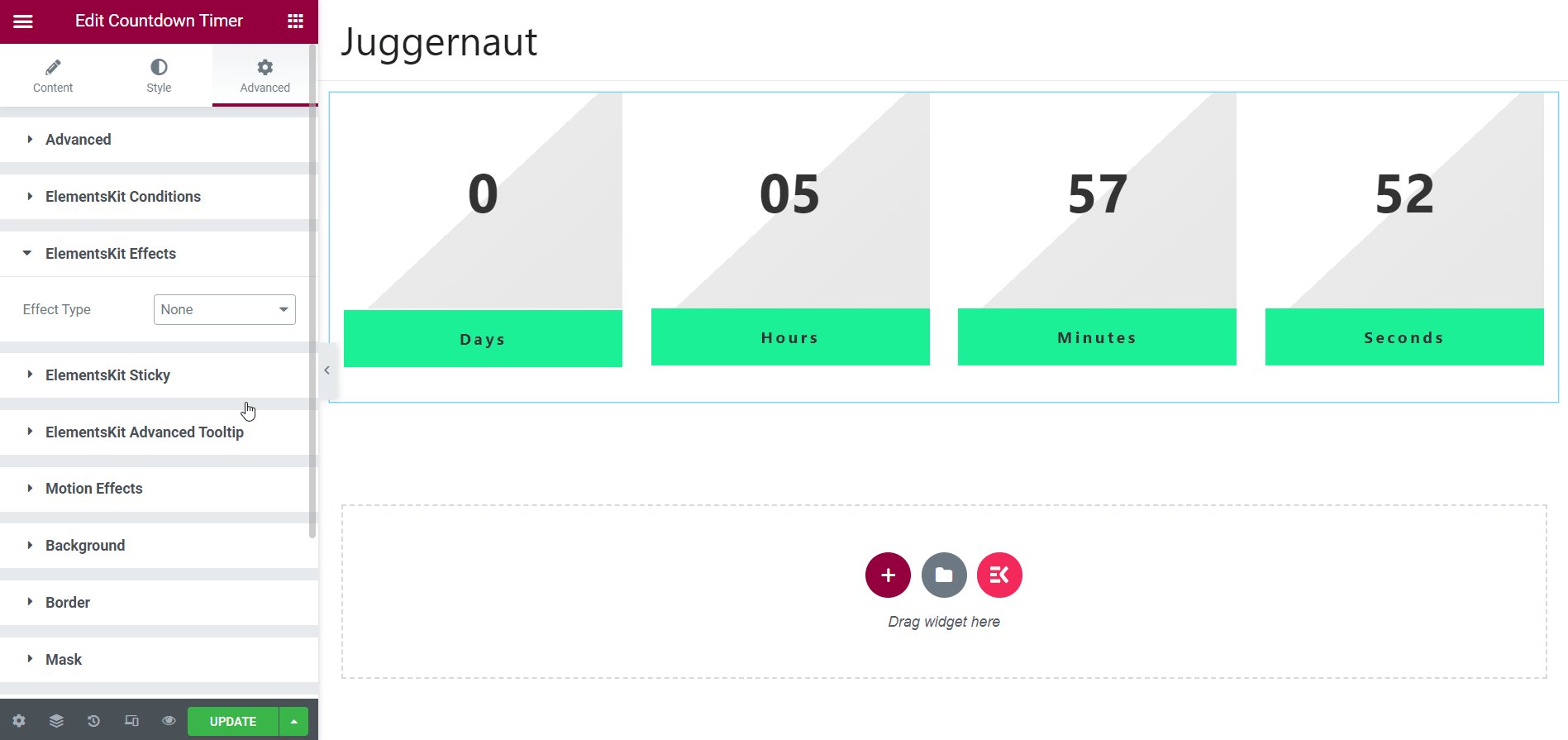
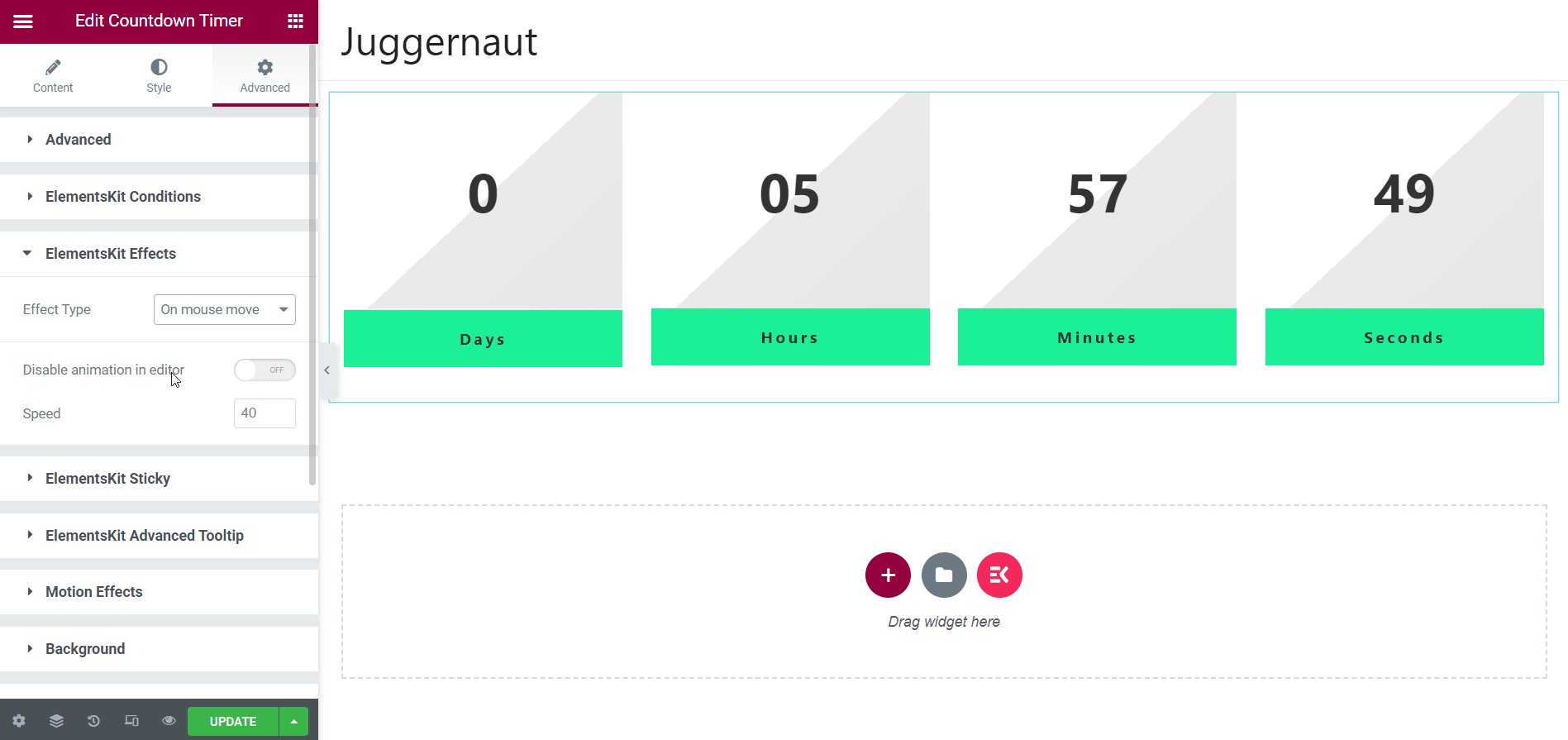
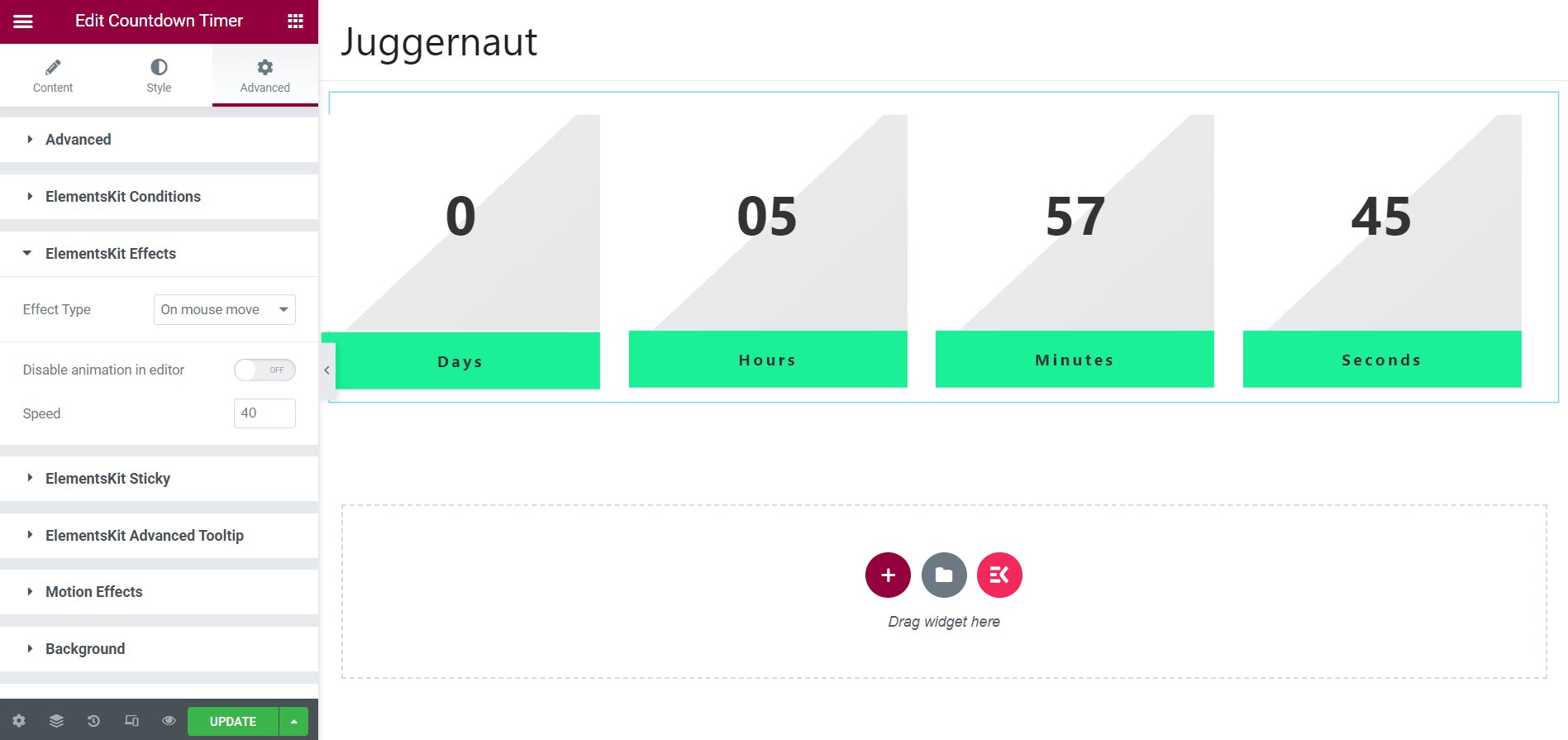
Tillgång till fliken Avancerat:
Bortsett från det kan du också öka nedräkningstimern genom att använda fliken Avancerat. Det finns massor av objekt på fliken Avancerat som ElementsKit Effects, ElementsKit Sticky, ElementsKit Advanced Tooltip, etc. Dessa objekt kan du använda för att lägga till effekter, information, funktioner och så vidare.
Om du till exempel använder elementet ElementsKit Effects kan du lägga till effekter som rullning, rörelse på musen, lutning, etc. Så här kan du krydda nedräkningstimern med hjälp av fliken Avancerat.

Slutlig utdata på Live-webbplatsen:
När du är klar med alla tweaks och justeringar är du redo att förhandsgranska nedräkningstimern på din webbplats live. Men innan du tittar på den, glöm inte att uppdatera sidan. Klicka nu på förhandsgranskningsikonen längst ner till vänster på redigeringssidan.

Detta tar dig till livesidan och här är den!!! Nedräkningstimern visas. Om du inte är nöjd med någon del av nedräkningstimern kan du gå tillbaka till redigeraren och göra nödvändiga ändringar.

Summering:
Så det är för lätt att lägga till nedräkningstimer på en webbplats som använder ElementsKit-plugin, eller hur? Ja, ElementsKit är ett enkelt plugin och du kan använda alla dess moduler, widgets och funktioner ganska enkelt. Ännu viktigare är att du kan lägga till dess nedräkningstimer var som helst på din webbplats inklusive målsida, produktsida och kassasida.
Om du är ute efter att fånga dina besökares uppmärksamhet och trumma upp ditt företag, är ElementsKits nedräkningstimer det rätta valet för dig. Dess unika och vackra design kan glamourisera din webbplatslayout till kärnan, vilket gör att du sticker ut från andra.
Det är allt jag hade i den här handledningen för dig. Förhoppningsvis tyckte du att det var superenkelt att lägga till nedräkningstimer till din WordPress med ElementsKit. Om så är fallet, håll inte tillbaka för att dra nytta av detta fantastiska plugin och låt din försäljning och omvandlingar öka!!!
Lär dig mer om processen att skapa bild-hotspot till din WordPress-webbplats om du är nyfiken!!!
👉 Hur man skapar och använder bildhotspot på din WordPress-webbplats?

Lämna ett svar