웹사이트 소유자는 WordPress 웹사이트에 검색창을 추가하는 데 어려움을 겪는 경우가 많습니다. 그들 중 일부는 WP 웹사이트에 검색창을 추가하기 위해 복잡한 방법을 채택하는 반면, 다른 일부는 어떤 방법을 취해야 할지 전혀 모르고 있습니다.
이 경우 중요한 것은 WordPress 웹사이트에 검색창을 원활하고 쉽게 추가하는 방법을 찾는 것입니다. WordPress 웹사이트에 검색창을 삽입하는 비효율적인 방법을 시도하는 데 지쳤다면 올바른 방법을 찾으신 것입니다.
WP 웹사이트를 새로 구축했든, 기존 WP 웹사이트를 가지고 있든 상관없이 이 게시물이 유익하고 유익하다는 것을 알게 될 것입니다.
검색 창 - 정보 소스를 얻는 빠르고 효율적인 방법:
웹사이트에는 홈페이지, 제품 페이지, 블로그 페이지, 가격 페이지 등 수많은 정보가 포함되어 있습니다. 자신을 웹 사이트 방문자라고 생각하십시오. 웹사이트를 방문할 때 여러 웹페이지에서 데이터를 가져오는 경향이 있습니다.
그렇다면 이러한 데이터를 어떻게 찾을 수 있을까요? 해당 페이지를 개별적으로 방문하는 사람들을 찾을 수 있습니까? 물론 당신은 그렇게 하고 싶지 않을 것입니다.
이런 방식으로 필요한 정보를 찾을 수 없다는 것은 아닙니다. 하지만 시간도 많이 걸리고 아프기도 합니다. 여기에서 WordPress 사이트에 검색창을 추가할 수 있습니다.
한 조사에 따르면 검색 엔진 저널, 이상 40% 방문자들은 검색창이 웹사이트에서 가장 중요한 기능이라고 말합니다.
사이트에 검색창을 추가하는 이유는 무엇입니까?
사이트에 검색창이 없다고 가정해 보겠습니다. 이 경우 방문자가 귀하의 사이트를 방문할 때 필요한 정보를 찾는데 어려움을 겪게 됩니다. 결과적으로, 그들은 귀하의 사이트를 떠나게 될 것이며 그들을 웹사이트에 들어오게 하려는 귀하의 모든 목적은 헛된 것이 될 것입니다.
선물해줘 주요 이점 중 일부 아래 사이트에 검색창을 추가하면 한 단계 더 발전할 수 있습니다.
- 정보를 찾는 고객의 노력을 쉽게 해줍니다.
- 사용자 경험 간소화
- 참여도 향상
- 반송률 감소
- 몇 가지 키워드로 필요한 항목이나 정보를 표시합니다.
할 수 있나요 WordPress 기본 검색 위젯을 사용하여 웹사이트 메뉴에 검색창 추가:
WordPress 기본 검색 위젯에 메뉴 검색창을 추가할 수 있나요? 아니요, 그럴 수 없습니다. WordPress에서는 위젯이 준비된 영역에만 검색창을 추가할 수 있기 때문입니다.
메뉴에 검색창을 추가하려면 다음을 포함하여 웹사이트의 다양한 영역에서 다른 플러그인이나 위젯을 활용해야 합니다. 머리글과 바닥 글.
이것이 바로 이 튜토리얼에서 WordPress 사이트에 검색창을 추가하는 3가지 방법을 안내하는 이유입니다.
이제 WordPress 기본 위젯을 통해 웹사이트에 검색창을 추가하는 방법을 살펴보겠습니다.
WordPress 기본 검색 위젯으로 검색 창 추가:
WordPress 웹사이트에 검색창을 삽입하는 가장 쉽고 편리한 방법은 WordPress 대시보드를 이용하는 것입니다. 그렇게하는 방법? 확인 해보자-
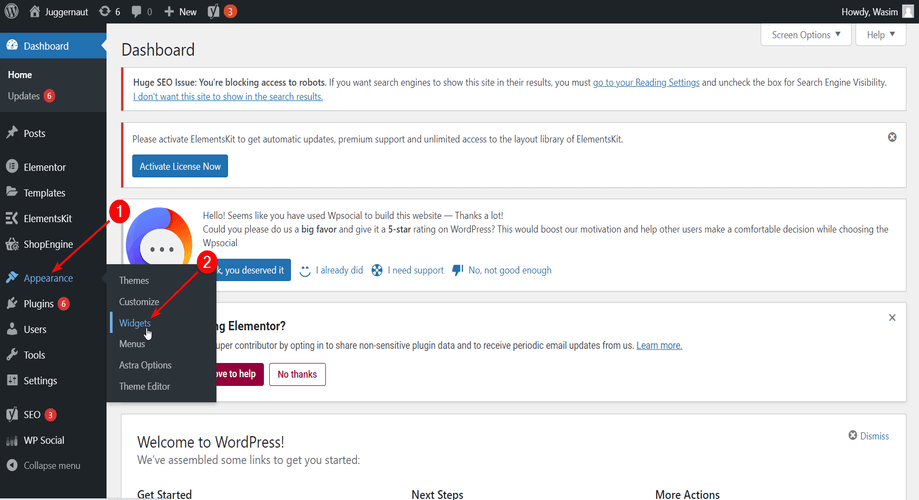
처음에는 관리자 패널의 대시보드로 이동하여 외모를 찾으세요. 모양 아래 항목 목록에서 위젯을 탐색하고 클릭합니다.
대시보드 > 모양 > 위젯

사용 가능한 위젯에서 검색 위젯을 추가합니다.
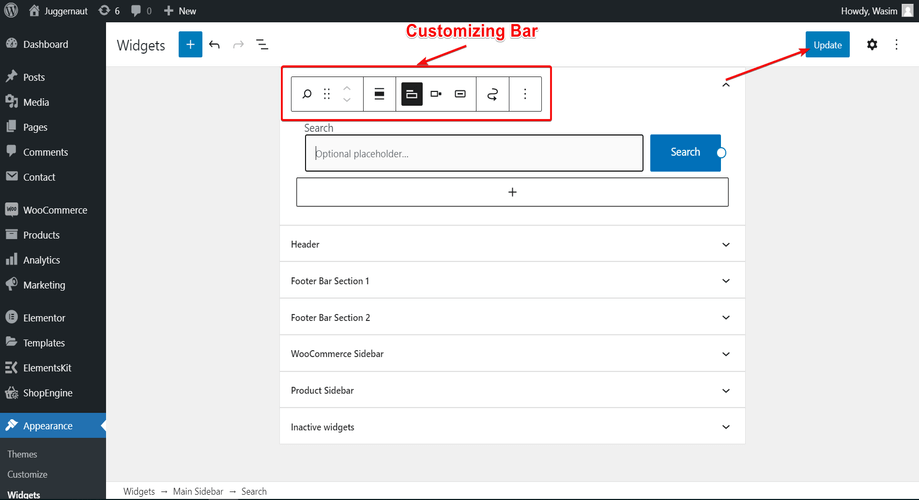
그러면 다양한 페이지 섹션이 표시되는 새 페이지로 이동됩니다. 이제 "블록 추가" 버튼(+ 기호로 표시됨)을 눌러 기존 위젯을 모두 확인하세요.
아래로 스크롤하여 검색 위젯을 찾거나 검색 필드에 "검색"을 써서 검색 위젯을 찾을 수 있습니다.
검색창을 표시하려는 섹션을 클릭한 다음 검색 위젯을 누르세요. 또는 검색 위젯을 원하는 섹션으로 끌어서 놓을 수도 있습니다.

필요한 조정을 하십시오:
이제 선택한 섹션 아래에 검색창이 표시됩니다. 검색 창 정렬, 버튼 위치, 텍스트 색상 등과 같은 다양한 요소를 필요한 대로 변경할 수 있습니다.
요구 사항에 따라 검색 창에 사용자 정의 레이블을 추가할 수도 있습니다. 마지막으로 업데이트 버튼을 클릭하세요.

페이지에서 검색창 보기:
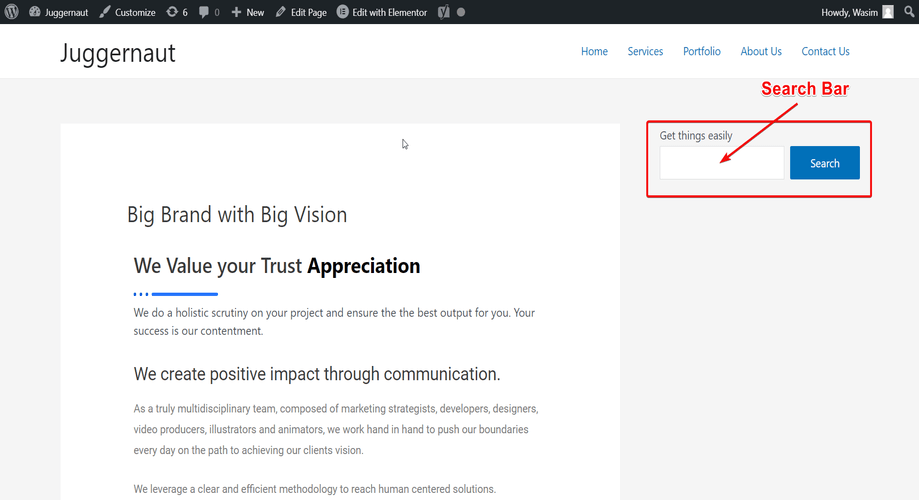
이제 게시된 페이지나 게시물을 방문하면 기본 사이드바에 검색창이나 검색창이 표시되는 것을 볼 수 있습니다.

ElementsKit 검색 위젯으로 검색 창 추가:
이제 다른 방법을 안내하겠습니다. 사이트에 WordPress 검색창을 추가하는 쉬운 방법. ElementsKit의 헤더 검색 위젯을 통해 가능합니다. ElementsKit을 통해 검색창을 추가하는 것은 매우 간단합니다..
실제로 ElementsKit은 Elementor 애드온입니다. 그런 의미에서 ElementsKit에 검색창을 추가하는 것도 Elementor 검색창이라고 할 수 있겠죠?
더 이상 고민하지 말고 확인해 보세요. ElementsKit 검색 위젯으로 검색창을 추가하는 방법–
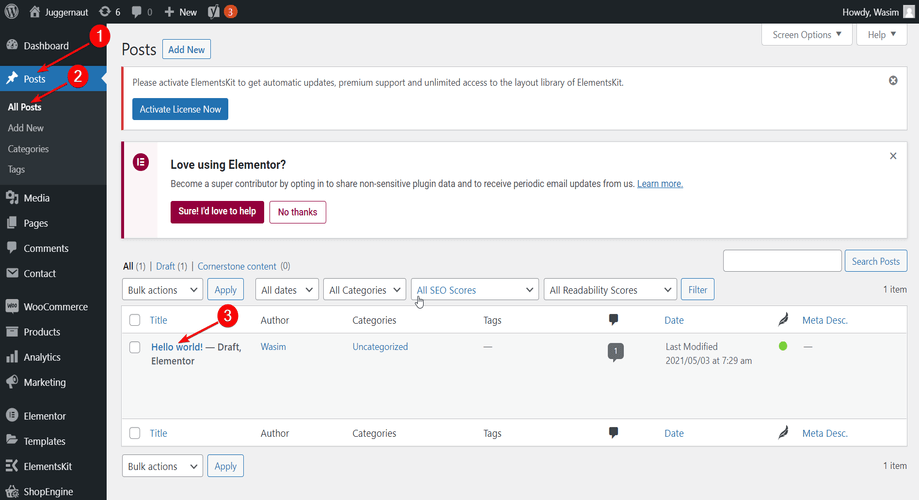
우선 대시보드에 가서 게시물이나 페이지를 찾아보세요. 여기서는 ElementsKit 위젯이 "Hello World!"라는 게시물과 어떻게 작동하는지 보여 드리겠습니다.
"게시물"로 이동한 다음 "모든 게시물"을 선택하면 모든 게시물이 표시됩니다. 여기에서 검색창을 추가하려는 게시물을 선택할 수 있습니다. 기존 게시물이나 페이지가 없는 경우 새 게시물이나 페이지를 추가해야 합니다.
대시보드 > 게시물 > 모든 게시물 > 내 게시물

Elementor 창으로 전환합니다.
이제 상단 중앙에 있는 “Edit with Elementor”를 클릭하세요. Elementor 창으로 이동합니다.

헤더 검색 위젯을 드래그 앤 드롭하세요.
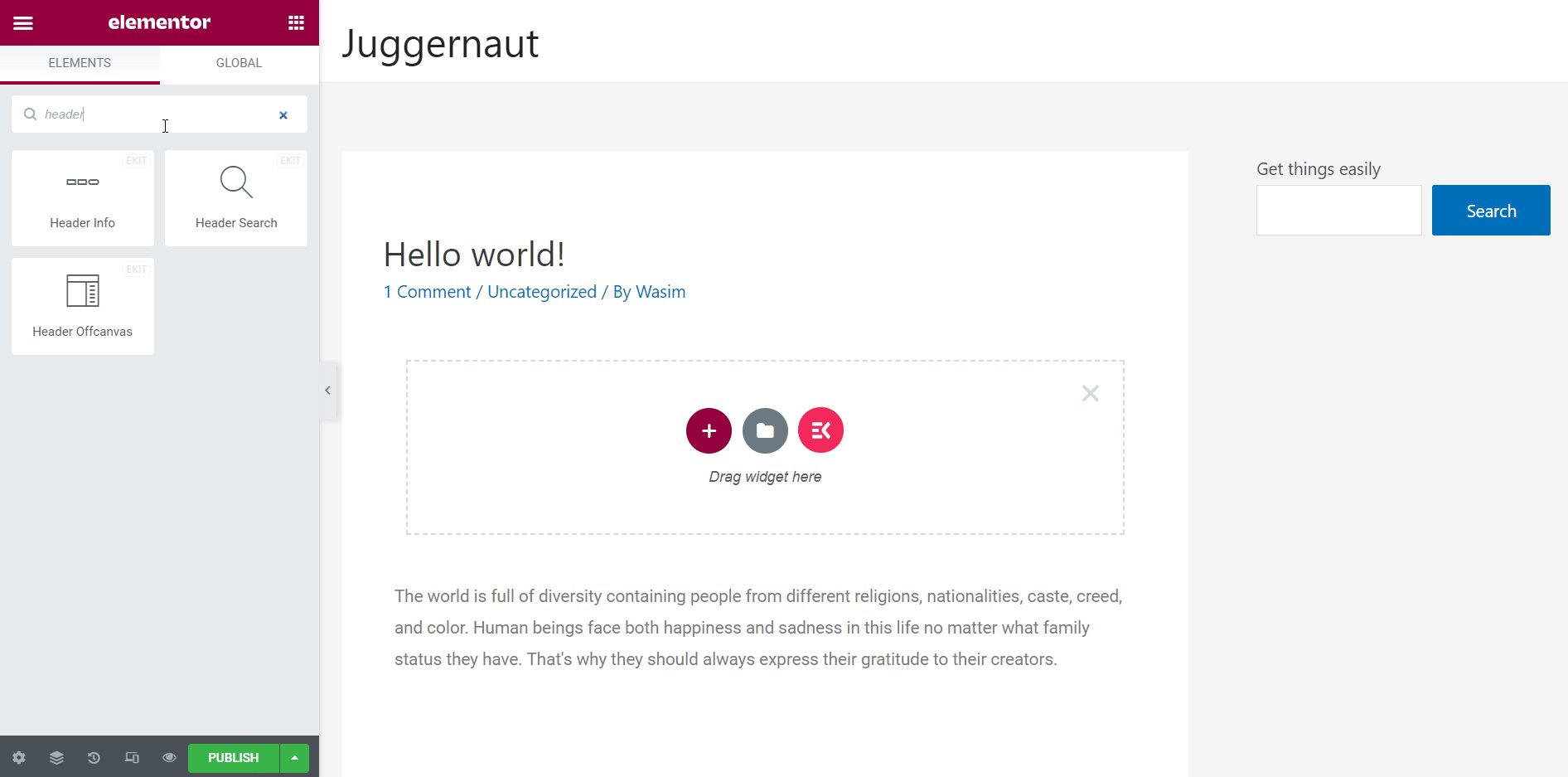
Elementor 창에서는 수많은 위젯에 액세스할 수 있습니다. 위젯을 찾으려면 검색창에 '헤더 검색' 위젯을 입력하세요. 또는 아래로 스크롤하여 위젯을 찾을 수도 있습니다.
위젯을 추적한 후 지정된 영역으로 드래그 앤 드롭하면 검색창이 표시됩니다. 게시물 텍스트 위에 섹션을 헤더 검색창으로 추가하는 것을 잊지 마세요.

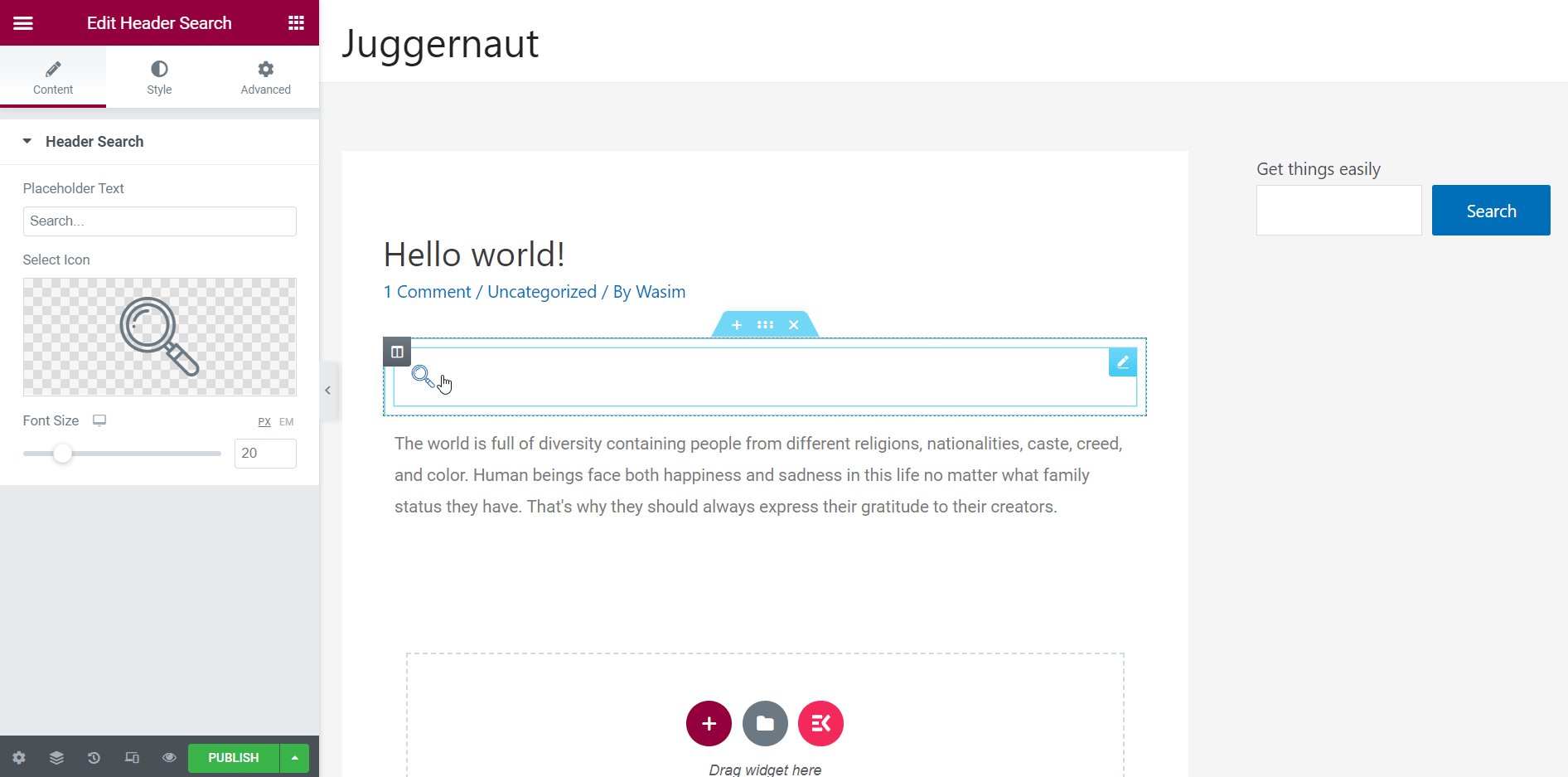
검색창의 매개변수를 설정합니다.
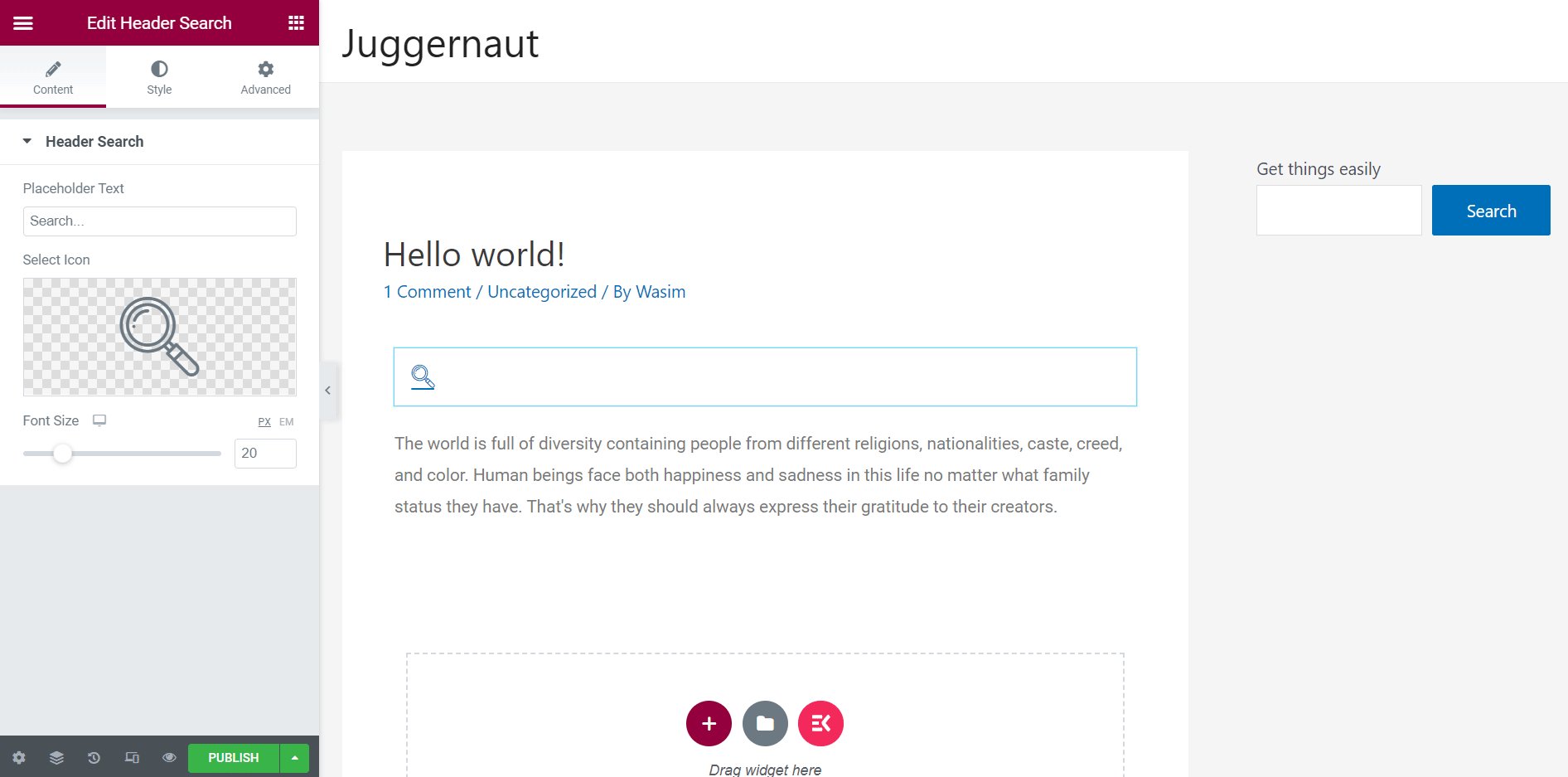
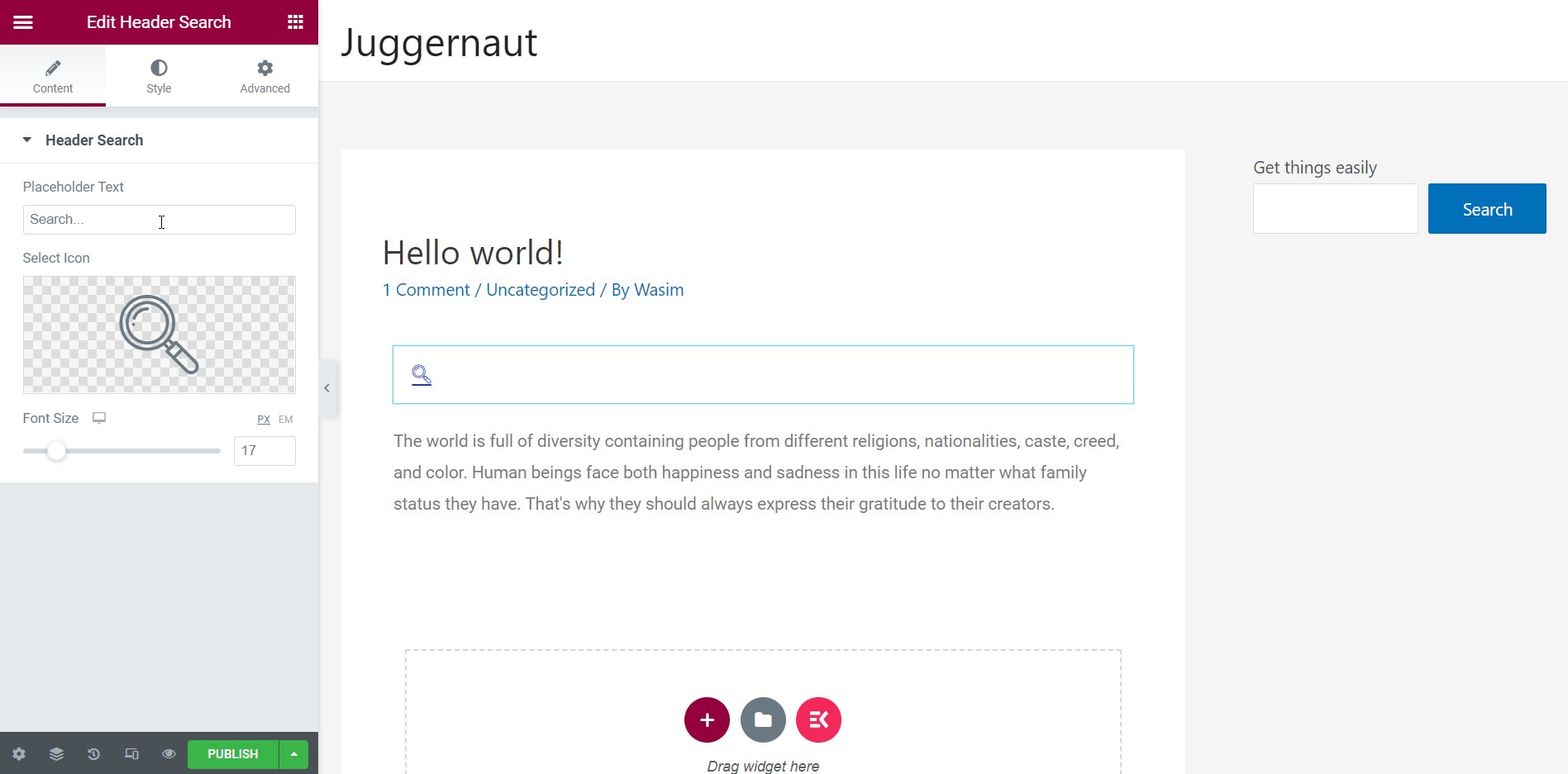
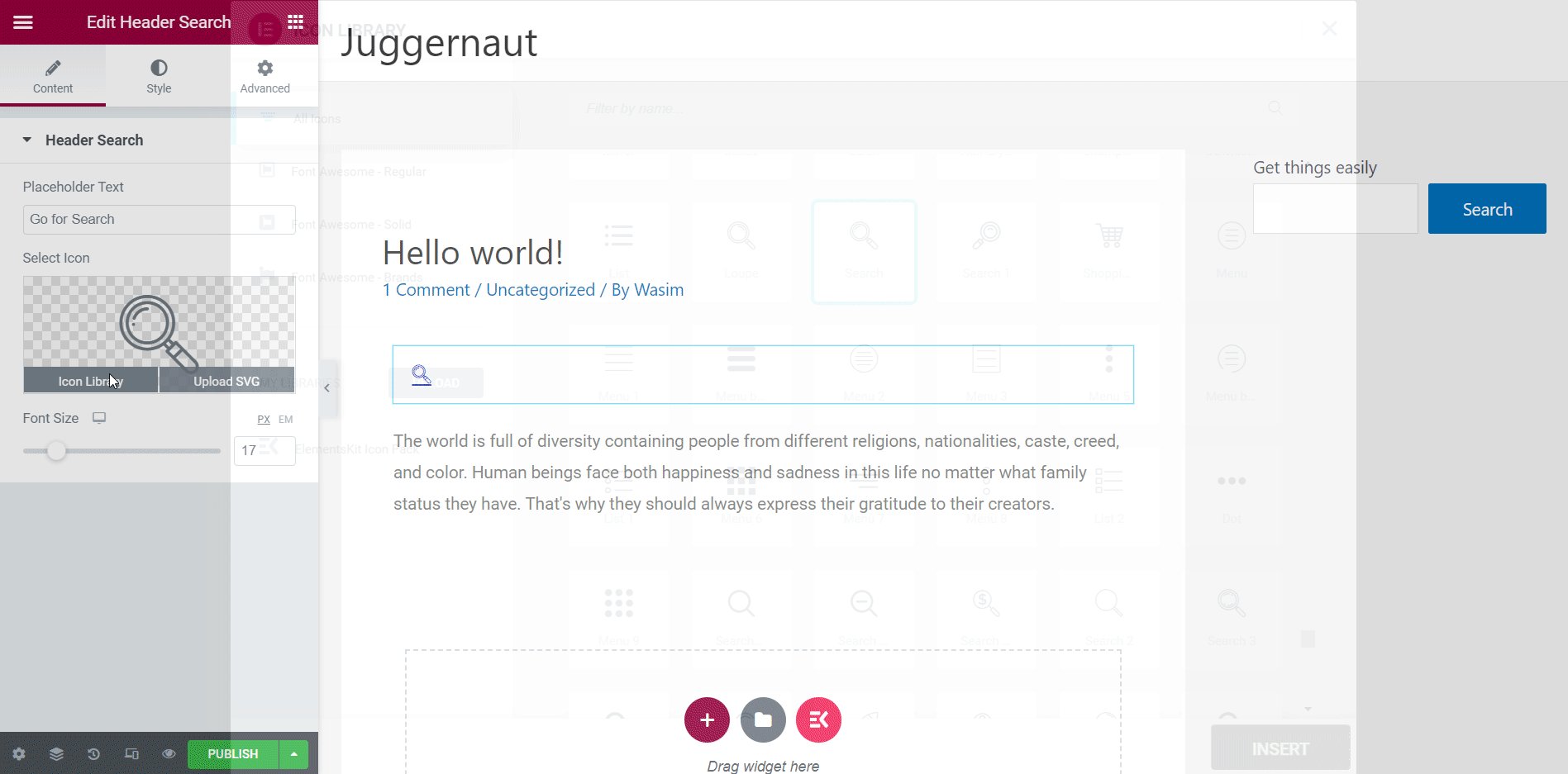
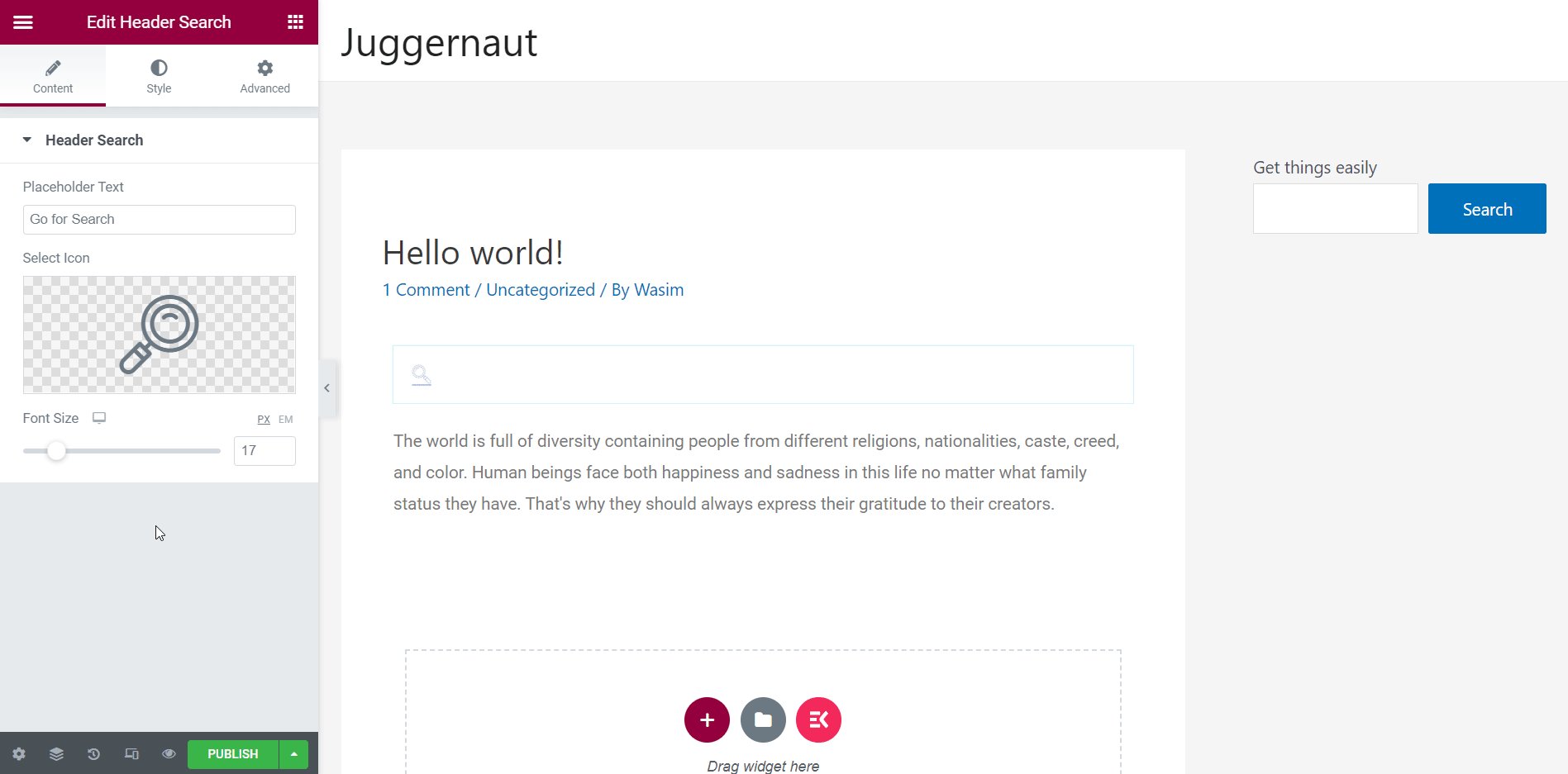
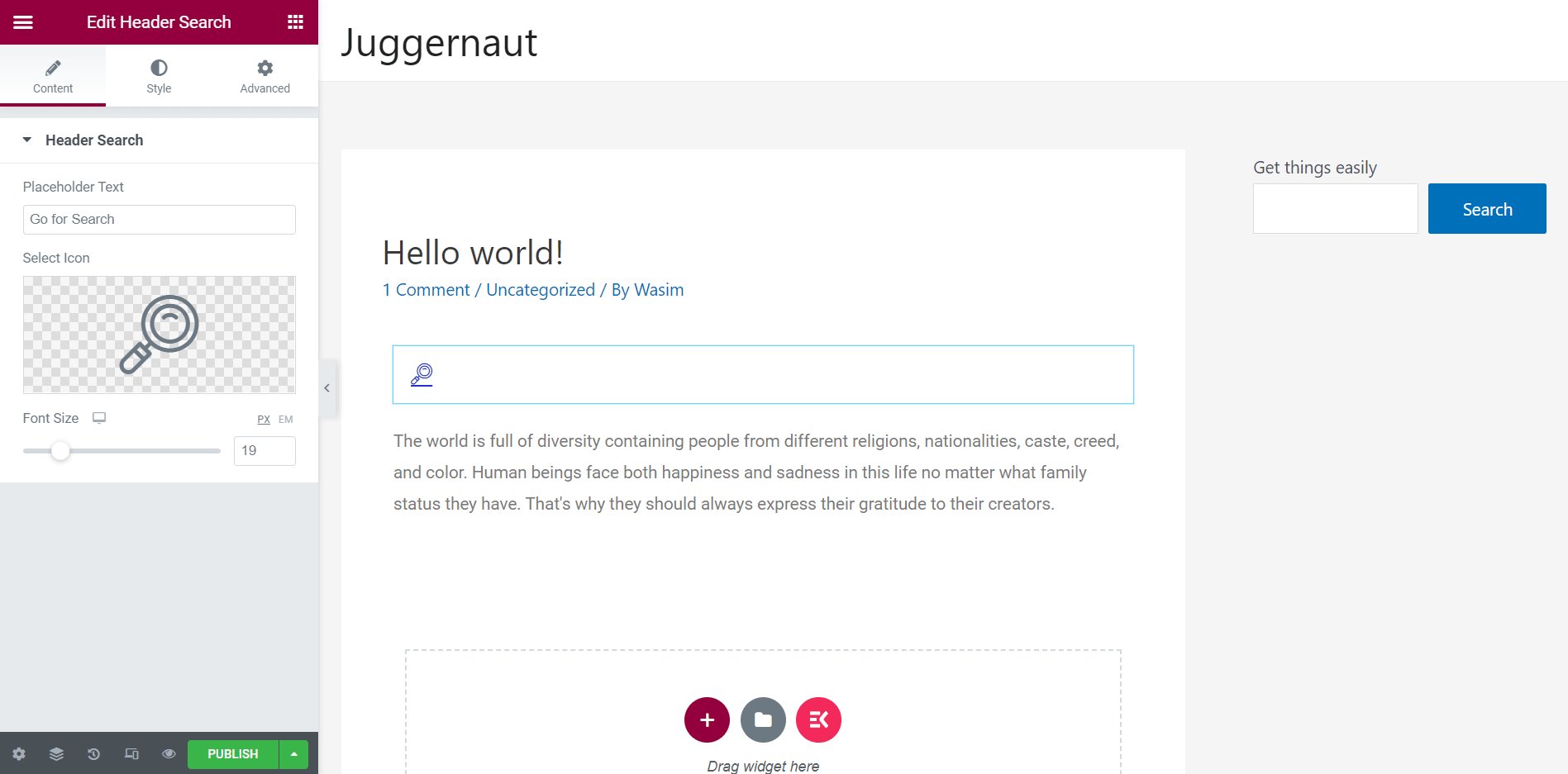
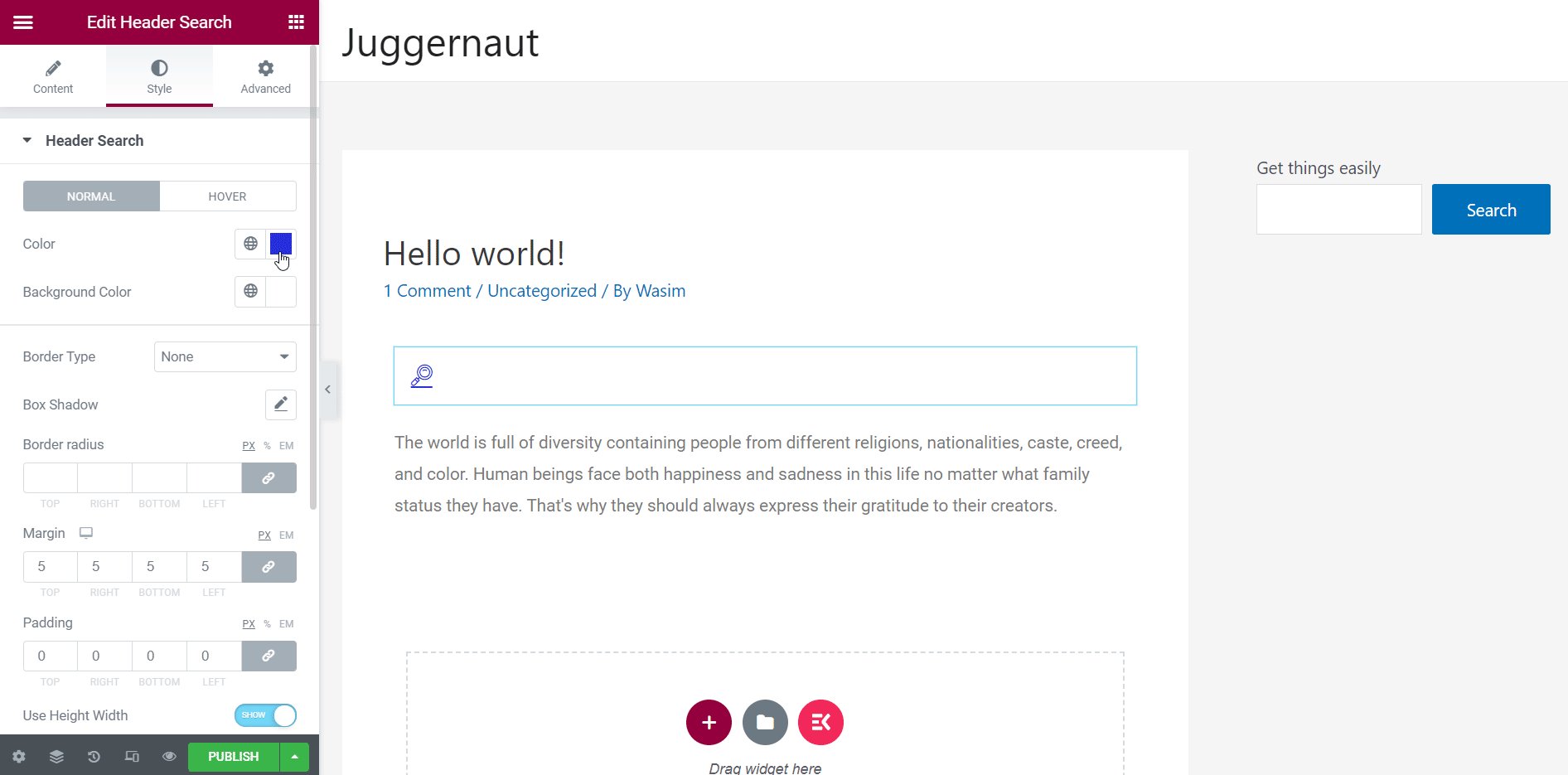
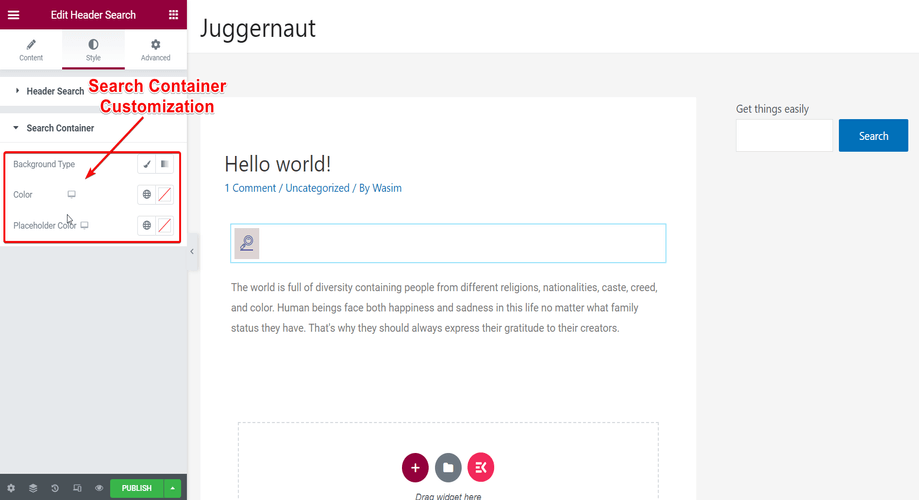
검색창이 페이지에 나타나면 이제 원하는 대로 검색창의 매개변수를 설정할 차례입니다. 콘텐츠 탭 아래에는 자리 표시자 텍스트를 입력하고 검색 아이콘을 선택하고 글꼴 크기를 조정하는 헤더 검색 섹션이 있습니다.

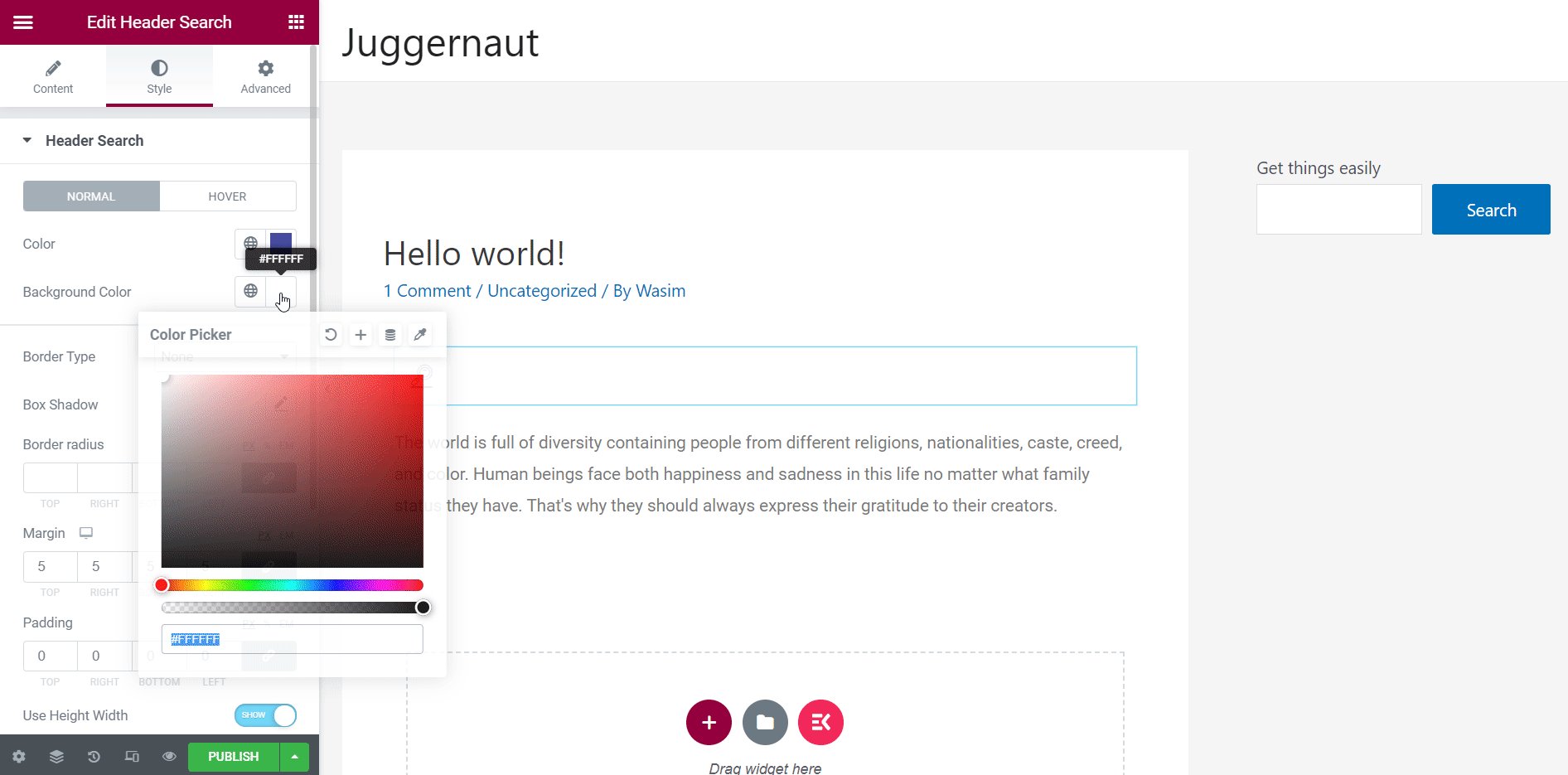
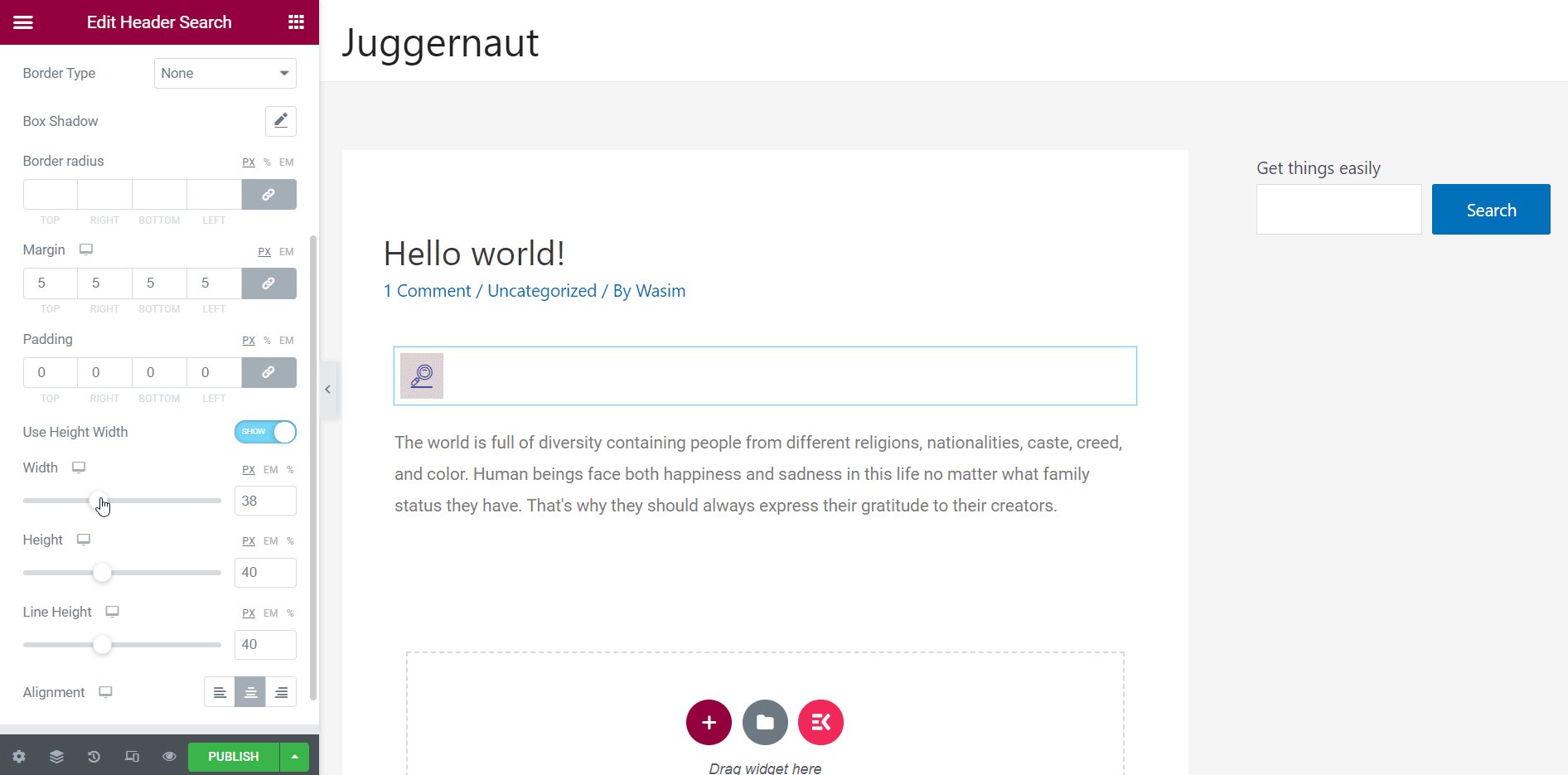
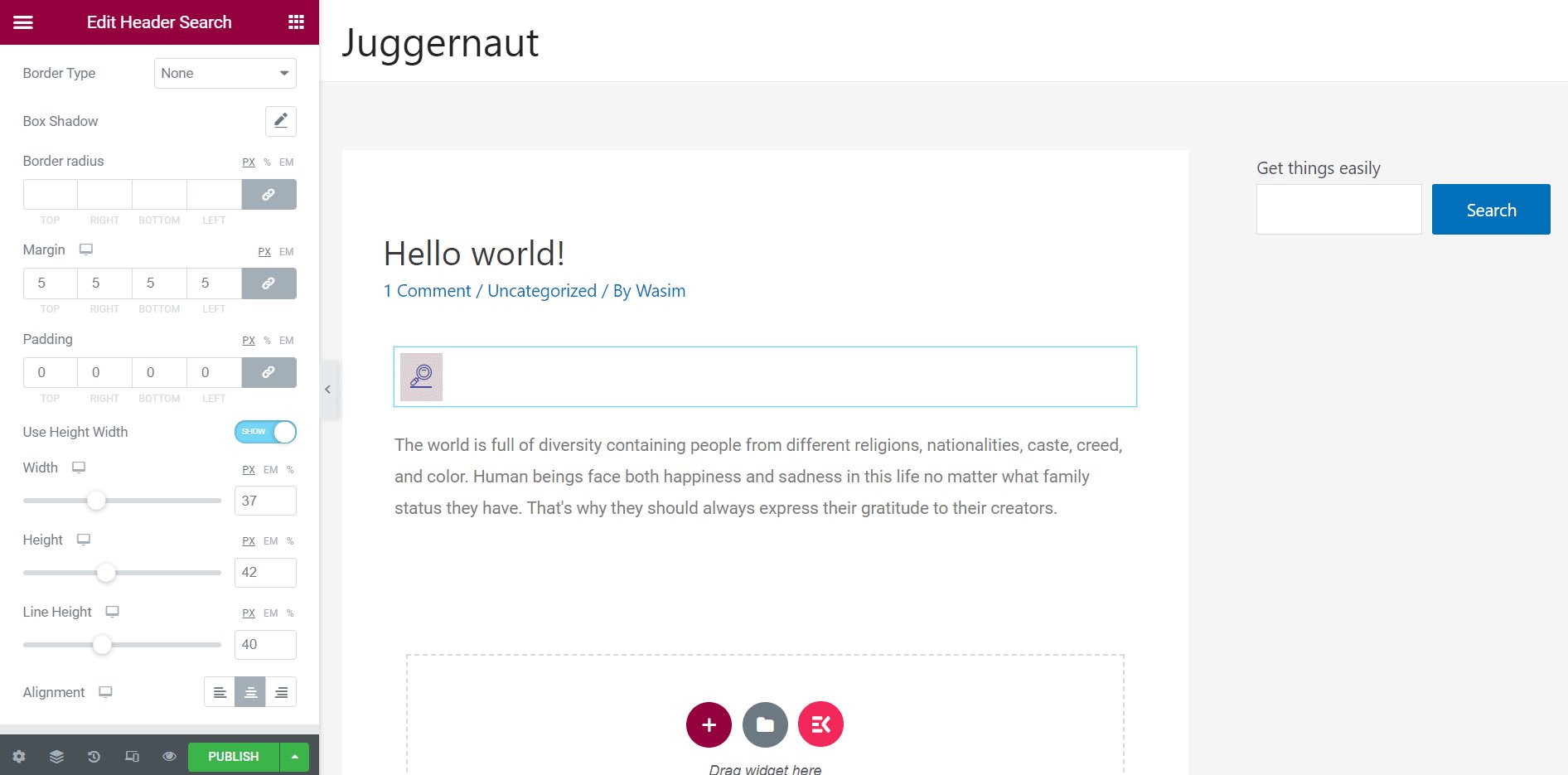
스타일 탭에는 헤더 검색과 검색 컨테이너라는 2개의 섹션이 있습니다. 헤더 검색 섹션에서는 검색창의 배경색, 테두리 유형, 검색창 그림자, 여백 등과 같은 매개변수를 조정할 수 있습니다.

검색 컨테이너 섹션에서 배경 유형을 선택하고 자리 표시자 텍스트와 테두리 색상을 설정할 수 있습니다.

마침내, 당신은 갈 수 있습니다!
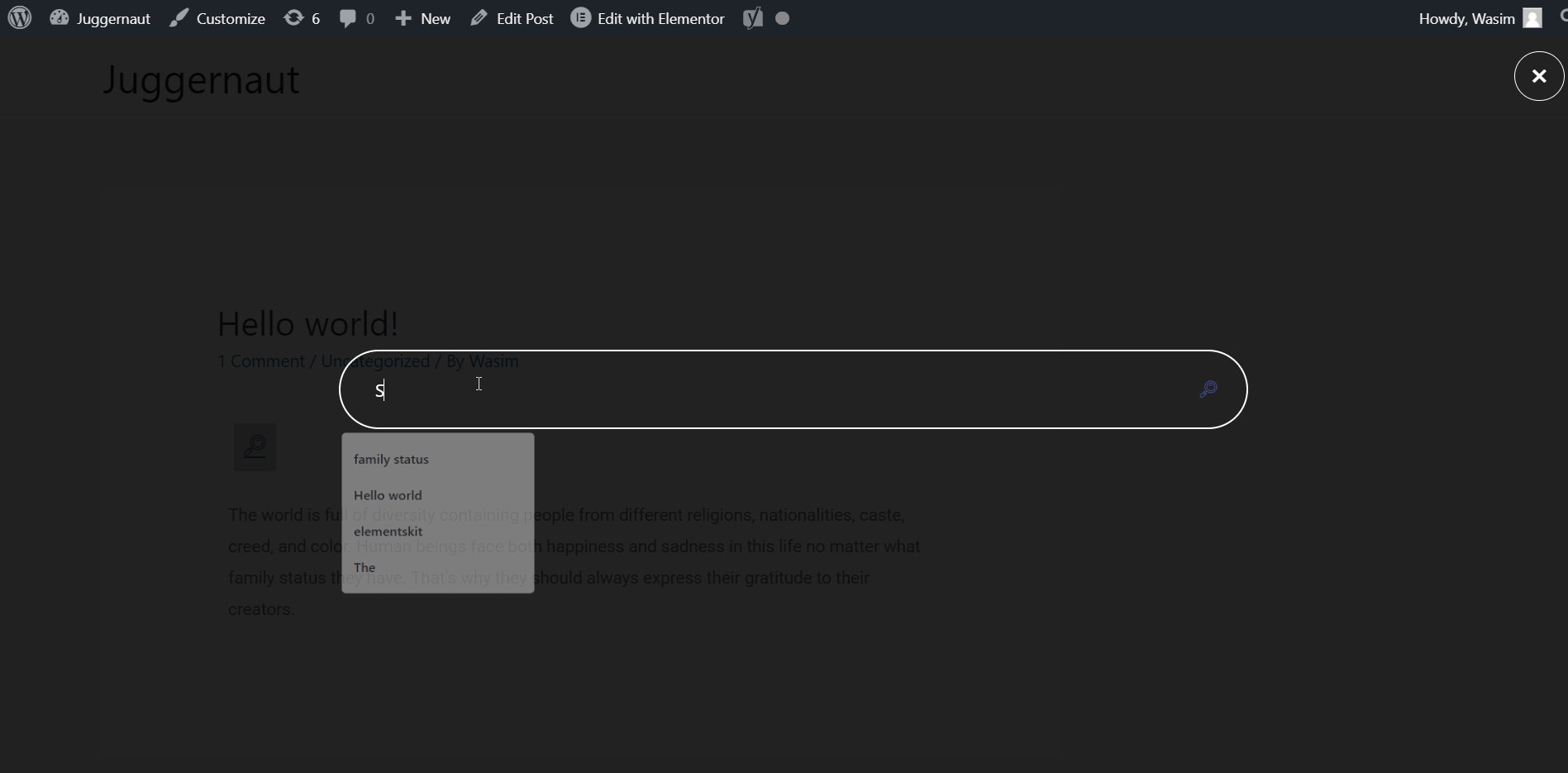
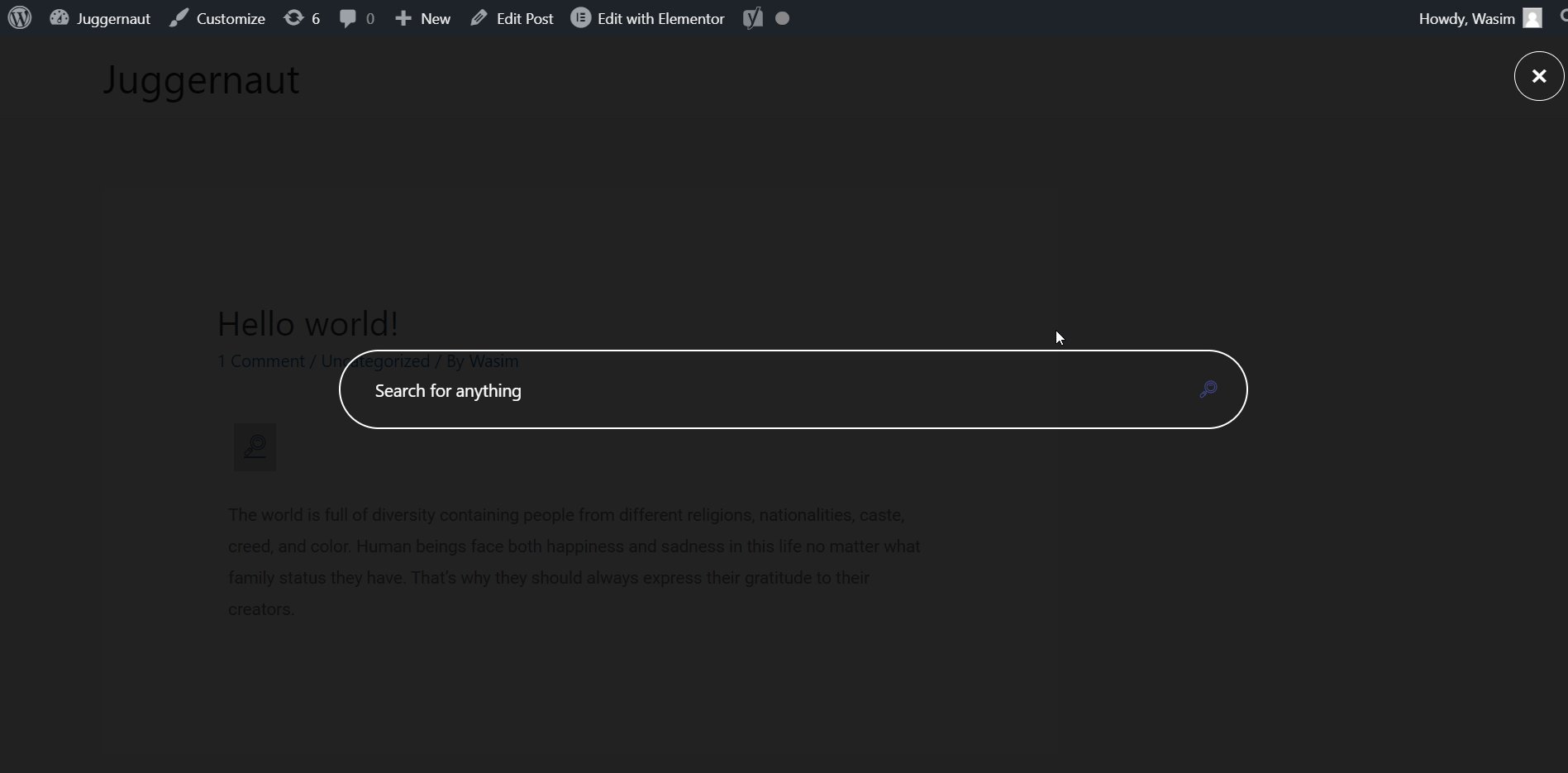
설정을 완료한 후에는 게시물 전면에 있는 검색창을 확인하고 볼 수 있는 모든 준비가 완료되었습니다. 검색창 모양이 마음에 들지 않으면 관리 패널에서 다시 자유롭게 수정할 수 있습니다.

ElementsKit을 사용하여 WordPress 사이트에 검색 기능을 추가하는 것은 매우 쉬운 일입니다. 그렇지 않습니까? 또한 위에 나열한 WordPress 사이트에 검색 창을 추가하면 다양한 이점을 얻을 수 있습니다. 그렇다면 ElementsKit을 한번 시도해 보는 것은 어떨까요?
ElementsKit은 강력한 모듈, 위젯, 메가누, 머리글 및 바닥글.
CSS 코드로 검색창 추가:
사이트에 검색창을 추가하는 데 사용할 수 있는 또 다른 방법이 있는데, 그것은 CSS 코드를 사용하는 것입니다. 이를 위해서는 약간의 기술 지식이 필요하지만 이는 로켓 과학이 아닙니다. 여기에서 그 과정을 보여드리겠습니다. 그 이후에는 매우 쉬울 것입니다.
테마 편집기로 이동합니다.
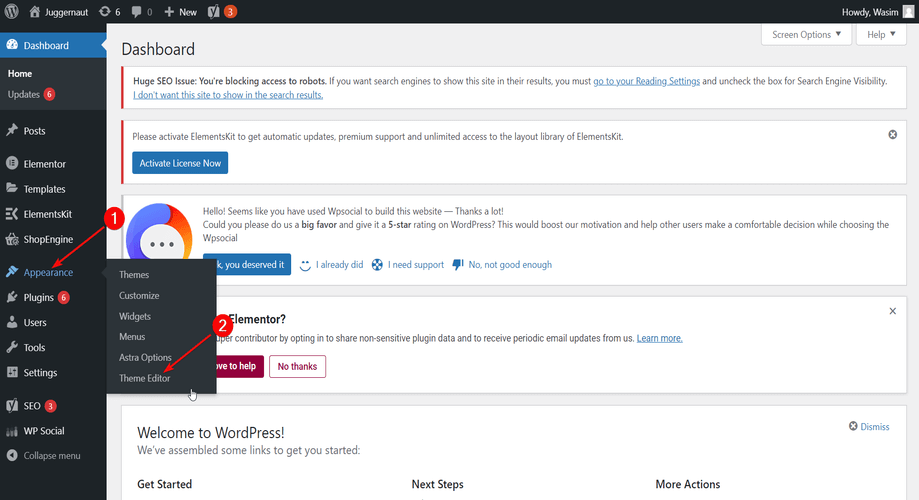
우선, "를 클릭하세요.모습” 대시보드에서 “테마 편집기".

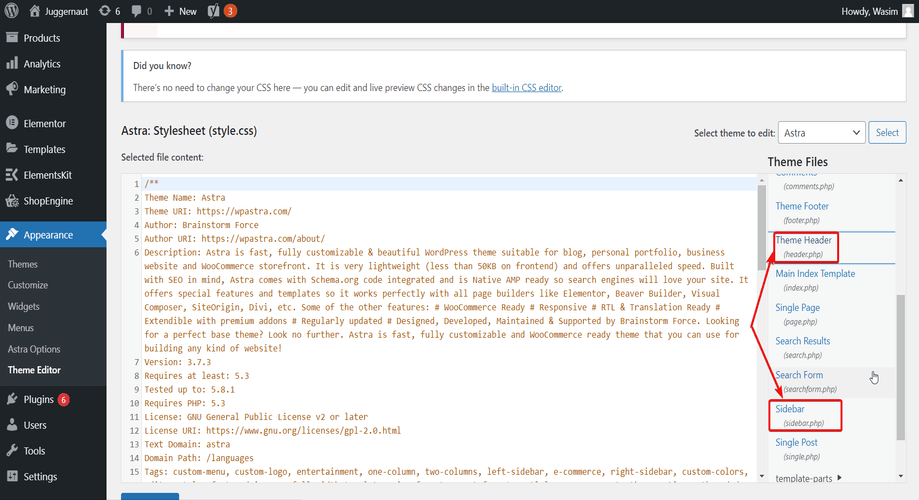
그러면 기본적으로 style.css 파일로 이동하게 됩니다. 거기에서 헤더.php 또는 사이드바.php 검색창을 표시하려는 위치에 따라 파일을 선택합니다.

검색창 기능 추가:
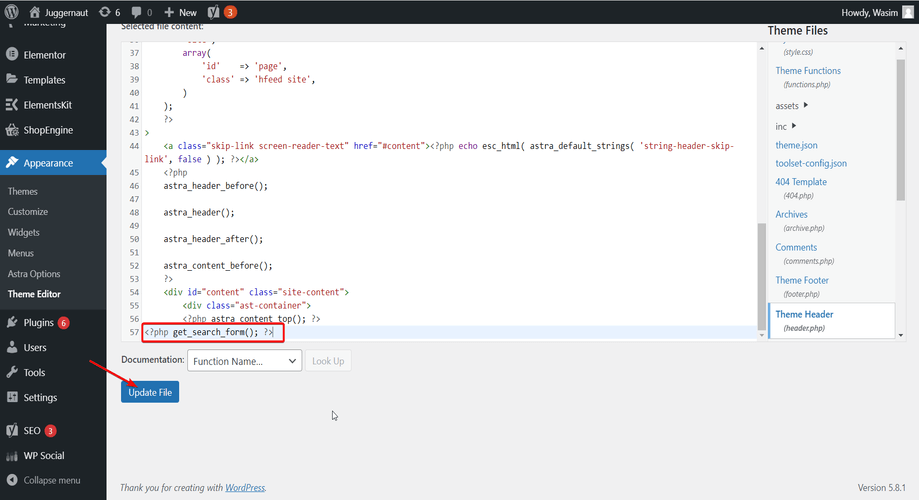
이제 이 기능을 추가해 보세요 <?php get_search_form(); ?> header.php 또는 sidebar.php 파일 코드에서. header.php 파일 코드에 함수를 추가했습니다.

사이트의 검색창 보기:
마지막으로 게시된 페이지를 열면 상단에 검색창이 나타나는 것을 볼 수 있습니다. sidebar.php 파일에 해당 기능을 추가하면 사이드바에 검색창이 나타납니다.

마무리:
이거 야! 나는 당신을 안내했습니다 WordPress 웹사이트에 검색창을 추가하는 3가지 매우 쉬운 기술. 귀하의 요구 사항에 따라 그 중 하나를 선택할 수 있습니다. 하지만, ElementsKit의 헤더 검색 위젯으로 WordPress 검색 창을 추가하면 추가 이점을 얻을 수 있습니다..
그게 뭐야? 무한한 사용자 정의 옵션!!! 따라서 맞춤 설정을 좋아한다면 ElementsKit의 헤더 검색 위젯을 활용하세요. 이를 통해 검색창에 매혹적인 모습을 더할 수 있습니다.




답글쓰기