Contagem regressiva é um termo com o qual estamos bastante familiarizados, não é? É um item prático e eficaz que você pode injetar em seu site WordPress. Quando uma empresa realiza qualquer campanha de oferta, hoje em dia é prática comum aproveitar as vantagens de uma contagem regressiva. Então, por que não adicionar um cronômetro de contagem regressiva ao seu site WordPress?
Você pode estar se perguntando qual o benefício que um cronômetro de contagem regressiva oferece para uma empresa? Obviamente, um cronômetro de contagem regressiva de site tem um impacto quando se trata de incitar os visitantes a tomarem ações ou vender um produto ou serviço. Posso citar várias empresas que estimularam os visitantes de seus sites a tomarem ações implantando cronômetros de contagem regressiva.
Addison Lee, uma empresa de locação privada, por exemplo, fez um truque ao utilizar um cronômetro de contagem regressiva para seus e-mails de ofertas diárias. Eles visavam principalmente os clientes que abandonaram o formulário de reserva. O que eles realmente fizeram foi mostrar o cronograma do negócio com uma contagem regressiva em e-mails mostrando um senso de urgência do negócio.
Você sabe qual foi o resultado? O cliques nos e-mails disparados por 28% em comparação com os e-mails de abandono padrão. Isso é incrível, certo? Com um truque simples e descomplicado, se você conseguir um resultado tão alucinante, vale a pena tentar!!!
Kennedy Blue, uma loja online aumentou suas vendas em 50% depois de adicionar um cronômetro de contagem regressiva de vendas em seu site.
Antes de explicar como adicionar o plugin de cronômetro de contagem regressiva ao seu site WordPress, deixe-me esclarecer um pouco sobre o plugin de cronômetro de contagem regressiva do WordPress. Isso lhe dará uma ideia melhor do item.
Quer saber como adicionar uma barra de pesquisa no seu site WordPress? Clique no link abaixo e conheça o processo-
👉 Como adicionar uma barra de pesquisa ao seu site WordPress?
Plug-in de cronômetro de contagem regressiva e seus tipos:
O widget ou plugin de contagem regressiva do WordPress pode ser definido facilmente com o próprio termo. É um software que permite que você exiba um cronômetro em seu site contando regressivamente de uma data ou hora específica. Você pode adicionar o plugin ao seu site WordPress para exibir o início ou o fim de um evento ou talvez o fim de uma oferta.

Existem basicamente 2 tipos de cronômetros de contagem regressiva para WordPress que você pode ter à sua disposição. Cronômetro de contagem padrão ou normal e cronômetro de contagem evergreen.
Temporizador de contagem regressiva padrão:
O contador padrão é o mais comum entre os 2 tipos de contador. É um cronômetro de contagem regressiva estático que faz a contagem regressiva até um ponto específico. A especialidade deste tipo de cronômetro é que ele aparece de forma idêntica para todos os visitantes sempre que visitam o site.
Por exemplo, se 100 visitantes visitarem um determinado site ao mesmo tempo, exibindo uma contagem regressiva padrão para uma oferta, todos eles visualizarão a mesma linha do tempo, talvez 3 horas restantes da oferta.
Temporizador de contagem regressiva perene:
O cronômetro de contagem regressiva Evergreen, por outro lado, é um cronômetro de contagem regressiva dinâmico e varia de um visitante para outro. O cronômetro começa a contagem regressiva assim que um visitante acessa o site. Dependendo das configurações, o cronômetro aparecerá e exibirá uma hora ou data específica para o visitante.
Por exemplo, pode mostrar 2 horas restantes de uma oferta de desconto para um visitante, enquanto 4 horas restantes da mesma oferta para outro visitante.
Por que e quando adicionar um cronômetro de contagem regressiva ao seu site WordPress?
Depois de saber todos os detalhes sobre o cronômetro de contagem regressiva, você deve estar ansioso para saber a necessidade de implantar cronômetros de contagem regressiva, certo? Bem, um plugin de cronômetro de contagem regressiva pode lhe oferecer vários benefícios. Quais são eles? Vamos dar uma olhada-
- Cria entusiasmo e expectativa na mente dos visitantes.
- Produz efeito FOMO na mente dos visitantes com exibição por tempo limitado.
- Apimenta o layout do seu site.
- Por fim, aumenta a conversão e as vendas se o cronômetro de contagem regressiva for destinado a qualquer oferta.
Então, você descobriu por que precisa de um cronômetro de contagem regressiva. Agora é hora de saber quando você pode usar o cronômetro de contagem regressiva-
- Na página “em breve” antes de lançar um site.
- Para reconhecer seus clientes e visitantes sobre seus próximos novos produtos.
- Por ocasião de diversos festivais quando pretende oferecer descontos aos seus clientes.
- Para notificar sobre as datas de seus próximos grandes eventos e conferências.
- Para informar o aniversário ou aniversário do seu negócio.
- Quanto ao seu retorno quando seu site estiver em manutenção, você pode usar a contagem regressiva.
Como adicionar um cronômetro de contagem regressiva ao seu site WordPress?
Agora, vou mostrar como você pode adicionar um cronômetro de contagem regressiva ao seu site WordPress aproveitando as vantagens do “widget de cronômetro de contagem regressiva” do ElementsKit. Sem mais delongas, vamos direto ao assunto-
Instale e ative o ElementsKit:
Primeiro, você precisa fazer login no painel de administração do seu site WordPress. Em seguida, instale e ative o ElementsKit em seu site. Certifique-se de ter o Elementor já instalado em seu site. Caso contrário, instale o Elementor primeiro para fazer o ElementsKit funcionar.
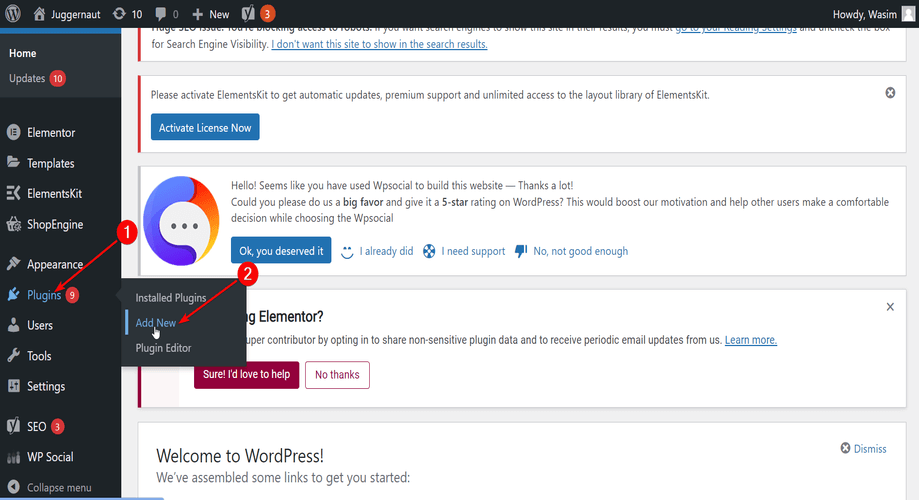
Para instalar o ElementsKit, navegue até Plugins em seu painel e selecione “Adicionar novo” conforme mostrado na captura de tela abaixo

Anote ElementsKit no campo de pesquisa e clique no botão “Instalar agora”. Após a conclusão da instalação, ative o plugin.
Você sabia que pode incorporar seu feed do Instagram ao seu site WordPress? Como? Confira-
👉 Como incorporar o feed do Instagram ao seu site WordPress?

Crie e publique uma nova página ou postagem em seu site:
Agora, é hora de criar uma nova página no seu site e publicá-la para que você possa adicionar um widget de contagem regressiva do WordPress na página.
Em seguida, encontre Páginas ou Postagens em seu painel para adicionar uma nova página ou postagem. Adicionarei uma nova página ao meu site para exibir a contagem regressiva. Siga as etapas abaixo para criar e publicar sua nova página.
- Vá para Páginas e clique em Adicionar novo
- Adicione um título para a página
- Defina o modelo para “Elementor Full Width”
- Por fim, publique a página
- Não se esqueça de clicar no botão “Editar com Elementor”

No entanto, se desejar adicionar o cronômetro de contagem regressiva a qualquer uma de suas páginas existentes, você também pode fazer isso.
Arraste e solte o widget do cronômetro de contagem regressiva:
Depois de mudar para a janela Elementor, você pode visualizar vários widgets Elementor e ElementsKit. Tudo o que você precisa fazer é procurar o widget de contagem regressiva no campo de pesquisa e arrastá-lo e soltá-lo na área designada.
Você também pode rolar para baixo e encontrar o widget. Imediatamente após você soltar o widget, o cronômetro de contagem regressiva padrão aparecerá na página. Siga o gif abaixo para ter uma ideia melhor do que você deve fazer nesta etapa.

Personalize o conteúdo do cronômetro de contagem regressiva:
Agora, você tem o cronômetro de contagem regressiva padrão na tela. Mas você pode não gostar do design padrão do cronômetro de contagem regressiva, então existem designs de cronômetro adicionais que você pode escolher no item “Predefinições”. Escolha o design adequado para o seu site.

No item Configurações do temporizador, você pode definir os parâmetros necessários, incluindo data de vencimento da contagem regressiva e rótulos personalizados.

No item Expirar ação, você pode definir o conteúdo de exibição após o término da contagem regressiva. No entanto, já existe um conteúdo padrão definido no item que você precisa ajustar para definir seu próprio conteúdo.

Estilize o cronômetro de contagem regressiva:
Existem várias opções de estilo disponíveis no widget de contagem regressiva do ElementsKit. Você pode alterar e ajustar a largura do conteúdo, altura, altura da linha, margem inferior, etc.

Além disso, você pode até estilizar o cronômetro por segmento, o que significa que você pode selecionar dias, horas, minutos e segundos individualmente para estilizar. Abaixo, mostrei o estilo do segmento “Dias”. O outro segmento também pode ser estilizado de maneira semelhante.

Existem muitas opções em cada segmento, como cor dos dígitos e tipografia, cor do rótulo, tipografia, tipo de fundo, etc. Todos esses parâmetros você pode selecionar e ajustar para retratar a aparência que você preferir do cronômetro de contagem regressiva.
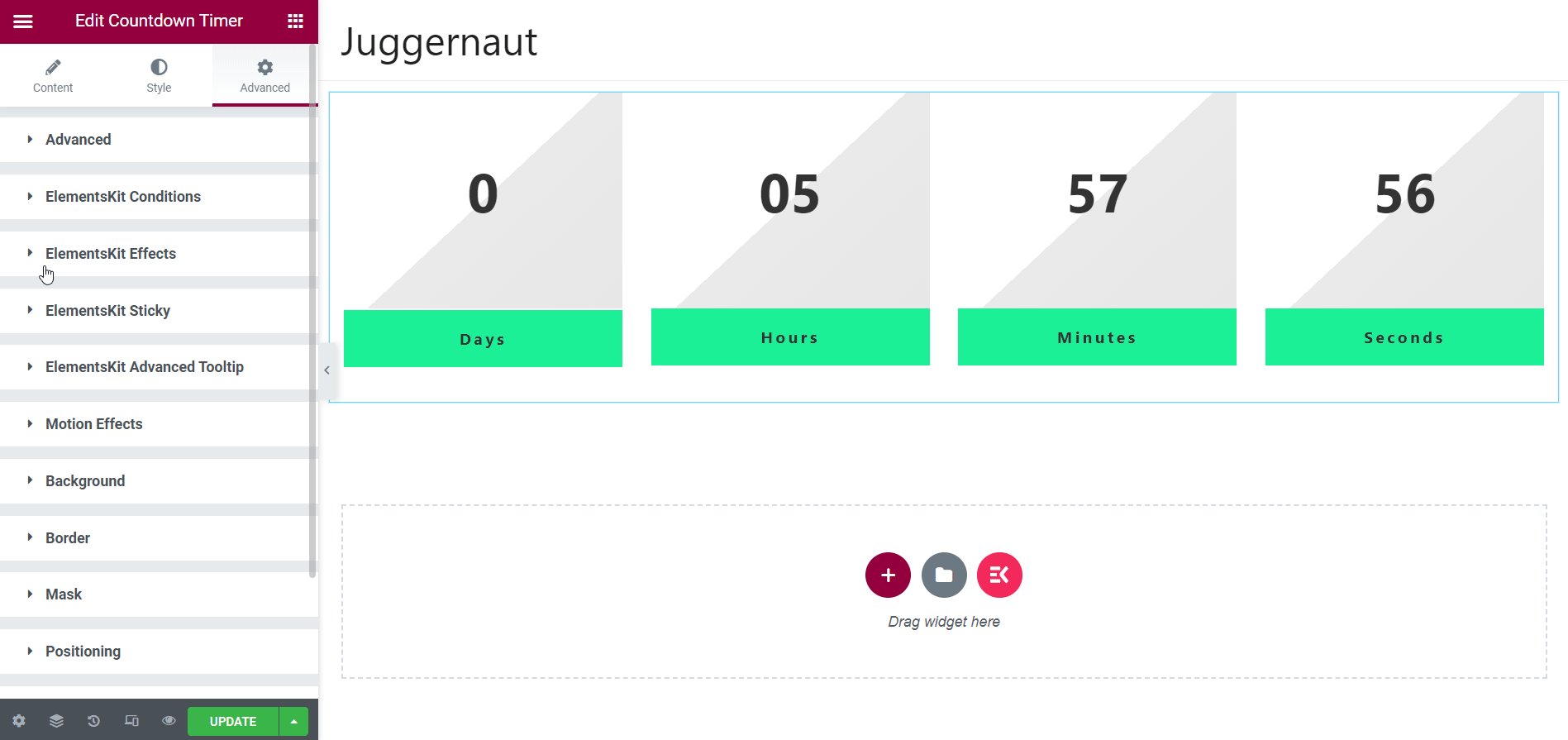
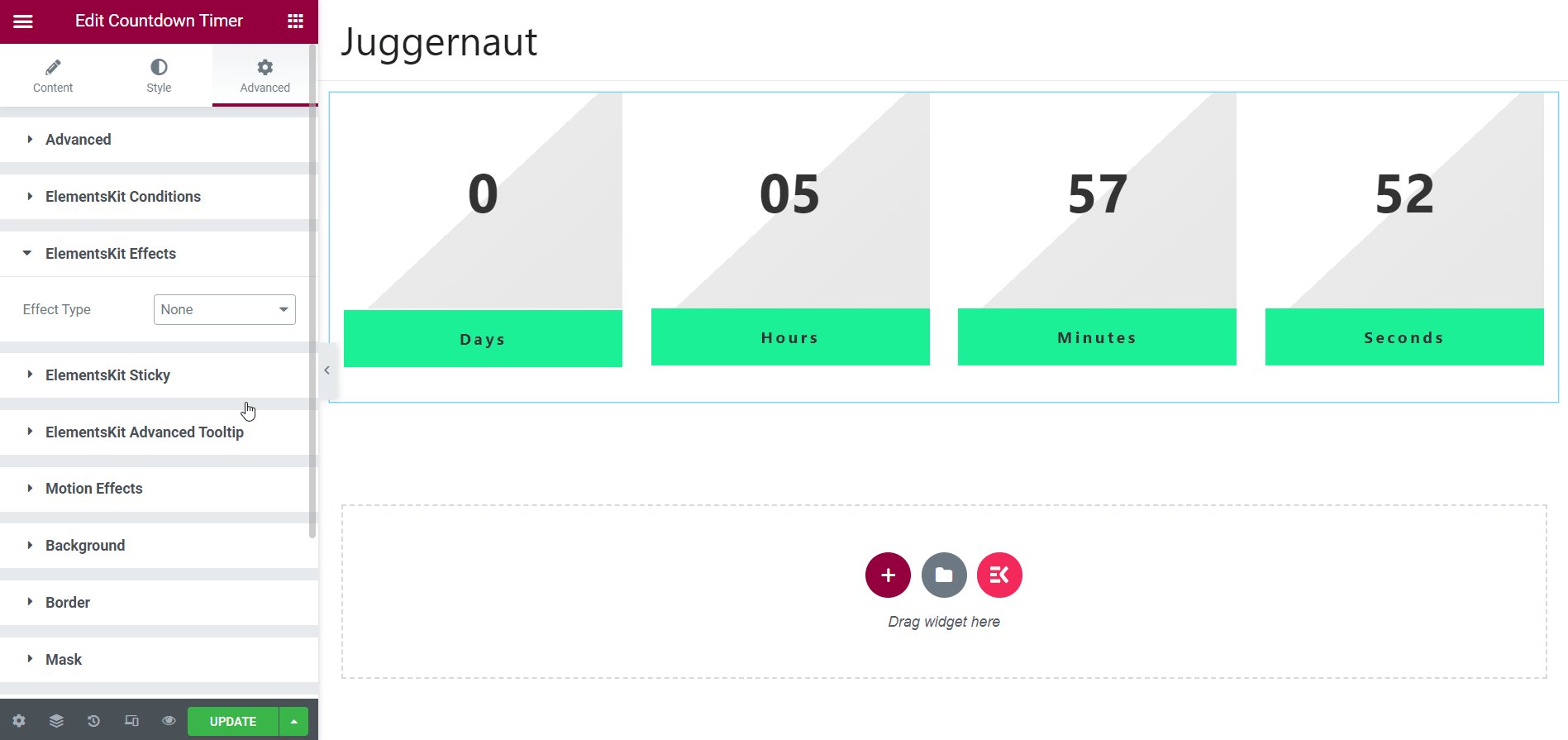
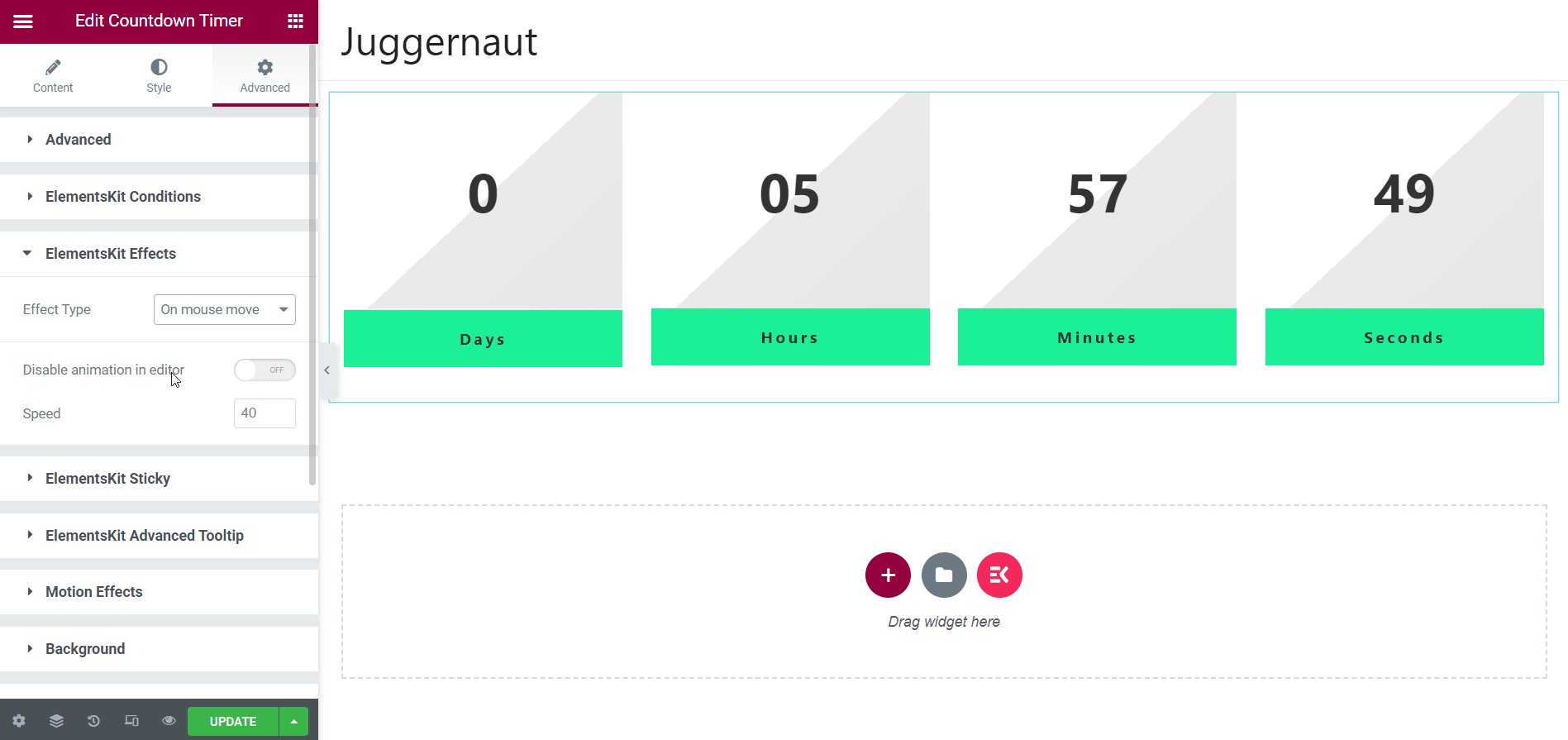
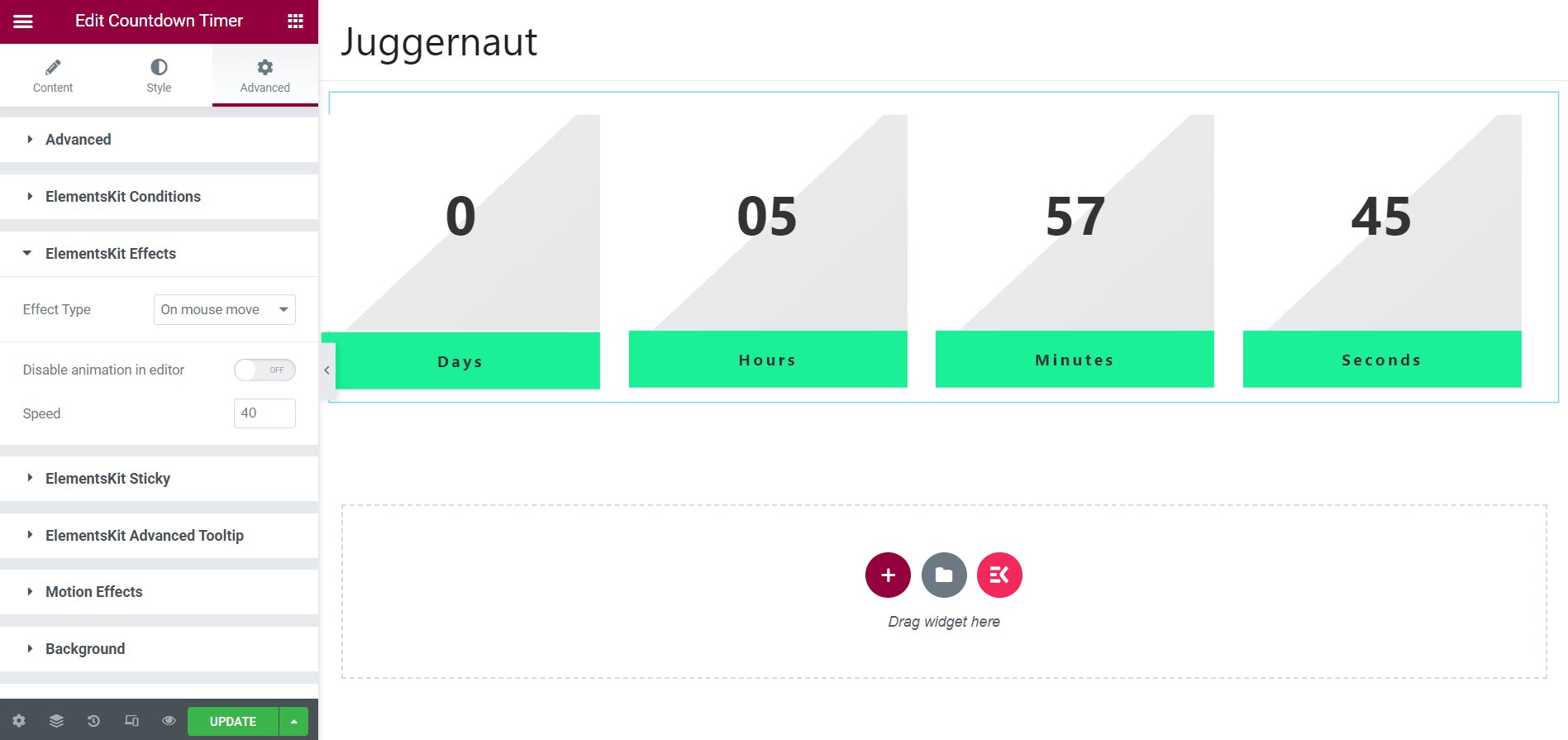
Aproveite a guia Avançado:
Além disso, você também pode aprimorar a contagem regressiva usando a guia Avançado. Existem muitos itens na guia Avançado, como ElementsKit Effects, ElementsKit Sticky, ElementsKit Advanced Tooltip, etc. Esses itens você pode aproveitar para adicionar efeitos, informações, recursos e assim por diante.
Por exemplo, se você utilizar o item ElementsKit Effects, poderá adicionar efeitos como rolagem, movimento do mouse, inclinação, etc. É assim que você pode incrementar a contagem regressiva aproveitando as vantagens da guia Avançado.

Resultado final no site ao vivo:
Depois de concluir todos os ajustes e ajustes, você estará pronto para visualizar o cronômetro de contagem regressiva em seu site ao vivo. Mas antes de visualizá-lo, não se esqueça de atualizar a página. Agora, clique no ícone de visualização no canto inferior esquerdo da página do editor.

Isso o levará ao site ao vivo e aqui está!!! O cronômetro de contagem regressiva está em exibição. Se não estiver satisfeito com alguma área do cronômetro de contagem regressiva, você pode voltar ao editor e fazer as alterações necessárias.

Resumindo:
Portanto, é muito fácil adicionar um cronômetro de contagem regressiva a um site que implanta o plugin ElementsKit, certo? Sim, ElementsKit é um plugin fácil e você pode usar todos os seus módulos, widgets e recursos de forma bastante simples. Mais importante ainda, você pode adicionar seu cronômetro de contagem regressiva em qualquer lugar do seu site, incluindo página de destino, página de produto e página de checkout.
Se você deseja chamar a atenção dos visitantes e impulsionar o seu negócio, o cronômetro de contagem regressiva do ElementsKit é a escolha certa para você. Seus designs exclusivos e lindos podem glamourizar o layout do seu site ao máximo, fazendo você se destacar dos outros.
Isso é tudo que eu tinha neste tutorial para você. Esperançosamente, você achou muito fácil adicionar um cronômetro de contagem regressiva ao seu WordPress com ElementsKit. Se sim, não hesite em aproveitar este plugin maravilhoso e deixe suas vendas e conversões aumentarem!!!
Conheça o processo de criação de hotspot de imagens para seu site WordPress se tiver curiosidade!!!
👉 Como criar e usar hotspot de imagem em seu site WordPress?



Deixe um comentário