제품 사이즈 차트와 끈끈한 플라이 카트가 전자상거래 비즈니스의 전환율을 엄청나게 향상시킬 수 있다는 것을 알고 계십니까?
이제 여러분이 가장 좋아하는 WooCommerce 페이지 빌더인 ShopEngine이 여러분의 비즈니스 목표를 적절하게 달성할 수 있는 놀라운 기능을 제공합니다. 이러한 판매 촉진 모듈 덕분에 제품에 변형을 추가하고 쇼핑 페이지에서 쉽게 결제할 수 있습니다. 또한 5분 이상 걸리지 않는 간편한 드래그 앤 드롭 기능을 통해 전자상거래 사이트에 이러한 모듈을 구현할 수 있습니다.
이 모듈에 대한 자세한 설명을 들어보는 것은 어떨까요? 관심이 있으시면 전체 블로그를 살펴보십시오. 여기에서는 ShopEngine의 두 가지 새로운 기능에 대한 모든 것을 알게 될 것입니다.
ShopEngine의 새로운 모듈에 대한 간략한 개요
ShopEngine 귀하의 지속적인 요구 사항을 고려한 후 두 가지 새로운 독점 기능을 추가했습니다. 전자상거래 매장. 이 두 가지 새로운 기능을 통해 고객은 즉시 제품을 선택하고 주문할 수 있습니다. 이제 이러한 기능과 이점에 대해 간략하게 살펴보겠습니다.
제품 사이즈 차트 모듈:
이것은 ShopEngine에 계속해서 추가하라고 제안한 가장 요구되는 모듈 중 하나입니다. 이제 이 모듈을 즐기고 템플릿을 사용하여 몇 초 안에 WooCommerce 사이즈 차트를 추가할 수 있습니다. 게다가 고객에게 더욱 눈에 띄고 매력적으로 보이도록 사용자 정의할 수도 있습니다.
이 새로운 기능은 비즈니스 목표를 달성하는 데 중요한 역할을 합니다. 다양한 혜택을 제공하여 쇼핑객의 경험을 확장하기 때문입니다. WooCommerce 상점에서 이 기능을 잘못 활용해야 하는 이유를 살펴보세요.
- 고객은 더 짧은 시간에 올바른 제품을 선택할 수 있습니다.
- 제품 사이즈 차트 모듈은 고객의 만족도를 높일 것입니다.
- 고객 만족도가 높을수록 전환율도 높아집니다.
- 입소문 마케팅을 통해 다른 전자상거래 사이트와 차별화되는 데 도움이 됩니다.
끈끈한 파리 카트 모듈:
이는 끈끈한 플라이 카트를 추가할 수 있는 ShopEngine의 또 다른 새로운 기능입니다. 더 짧은 시간에 쇼핑하고 싶은 고객에게는 이것이 축복입니다. 왜냐하면 "장바구니에 추가" 제품을 보기 위해 장바구니 페이지를 방문할 필요가 없기 때문입니다. 다른 페이지를 방문하지 않고도 장바구니에 제품을 직접 추가하고 결제할 수 있습니다. 또한 다른 시설도 제공하며 그 내용은 다음과 같습니다.
- 장바구니 페이지를 방문하지 않고도 언제든지 '장바구니에 담기' 상품을 확인하고 상품을 삭제할 수 있습니다.
- 고객이 쇼핑 페이지에서 직접 결제할 수 있어 전환율이 높아집니다.
- 이를 통해 고객이 쉽게 확인할 수 있어 만족도가 높아질 것입니다.
ShopEngine의 업데이트된 버전에서 얻을 수 있는 두 가지 기능은 다음과 같습니다. 마지막으로, 이러한 모듈을 빠르게 확인한 후 이제 전자상거래 사이트에서 ShopEngine의 새로운 기능을 어떻게 활용할 수 있는지 알아볼 차례입니다.
ShopEngine의 제품 사이즈 차트 모듈을 사용하여 사이즈 차트를 만드는 방법
ShopEngine은 완벽합니다 WooCommerce 페이지 빌더 고객의 요구 사항에 따라 지속적으로 업데이트되고 있습니다. 이제 귀하가 선호하는 사이즈 차트 모듈이 해당 기능에 추가되었습니다. 이 모듈을 사용하면 제품 크기 차트를 추가하고 편집하는 작업을 몇 분 안에 완료할 수 있습니다. 추가하는 과정을 알고 싶으십니까?
WooCommerce 스토어에 제품 사이즈 차트를 추가하려면 다음 단계를 따르세요.
1단계: 제품 사이즈 차트 모듈을 활성화합니다.
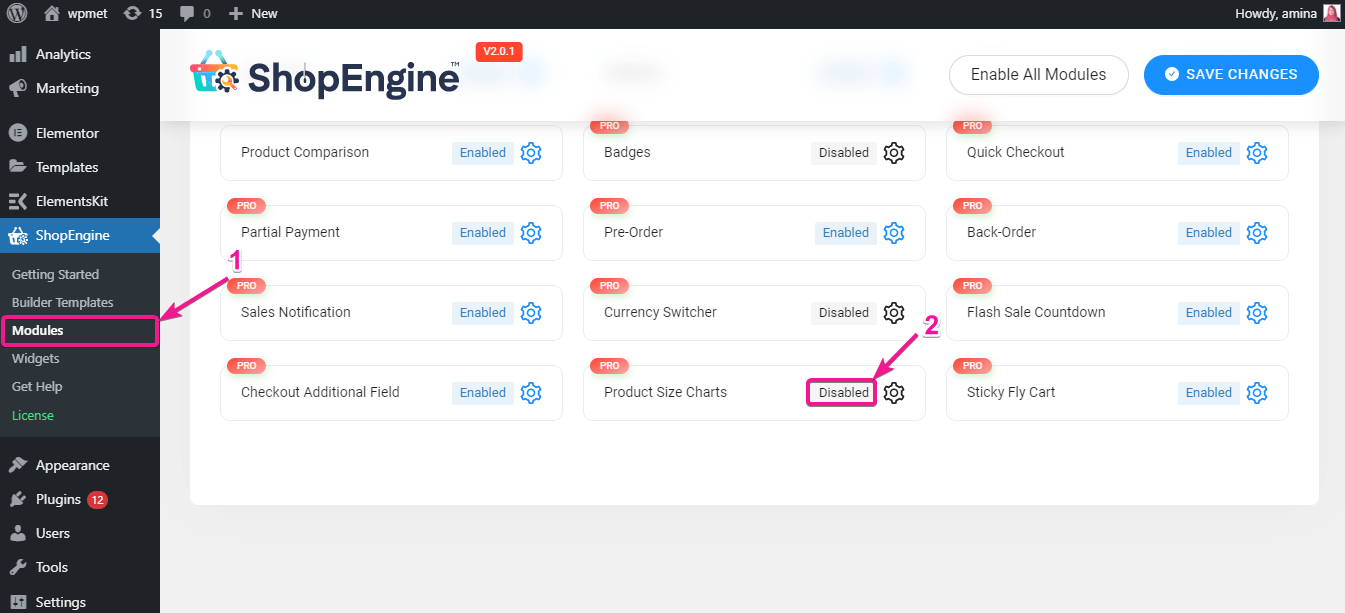
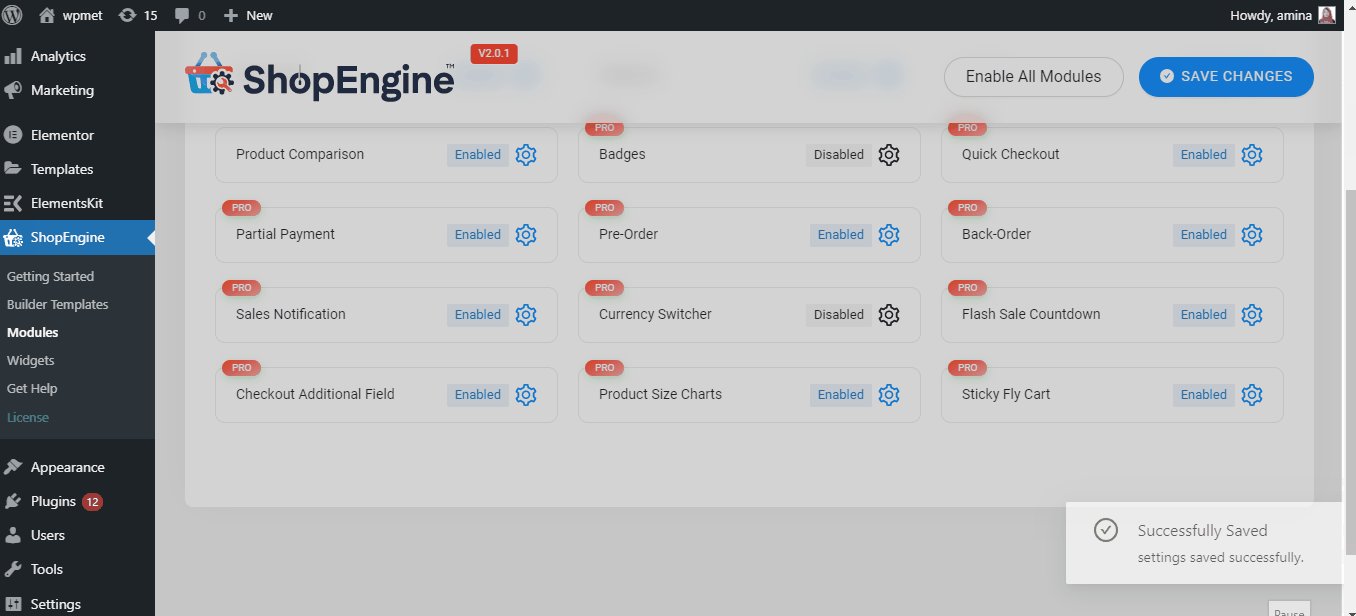
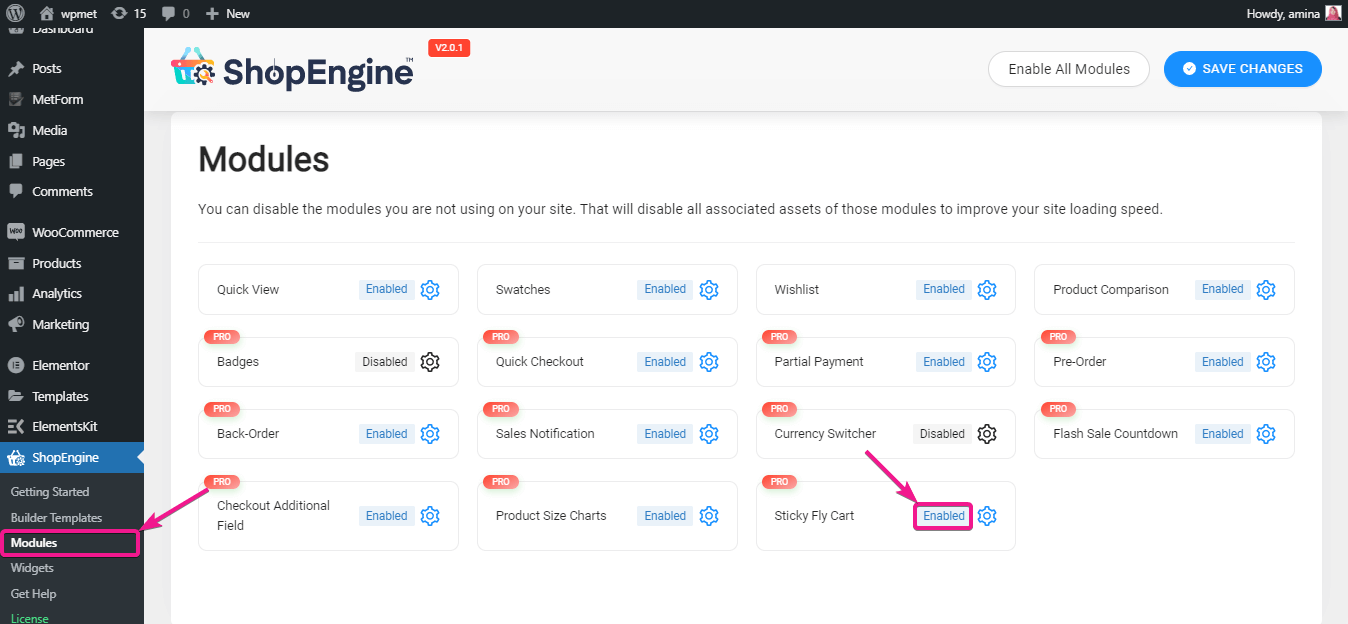
먼저, 제품 사이즈 차트 모듈을 활성화해야 합니다. 이를 수행하려면 관리 대시보드로 이동하여 ShopEngine>> 모듈을 방문하세요. 이제 이미지와 같은 제품 사이즈 차트를 클릭하세요.

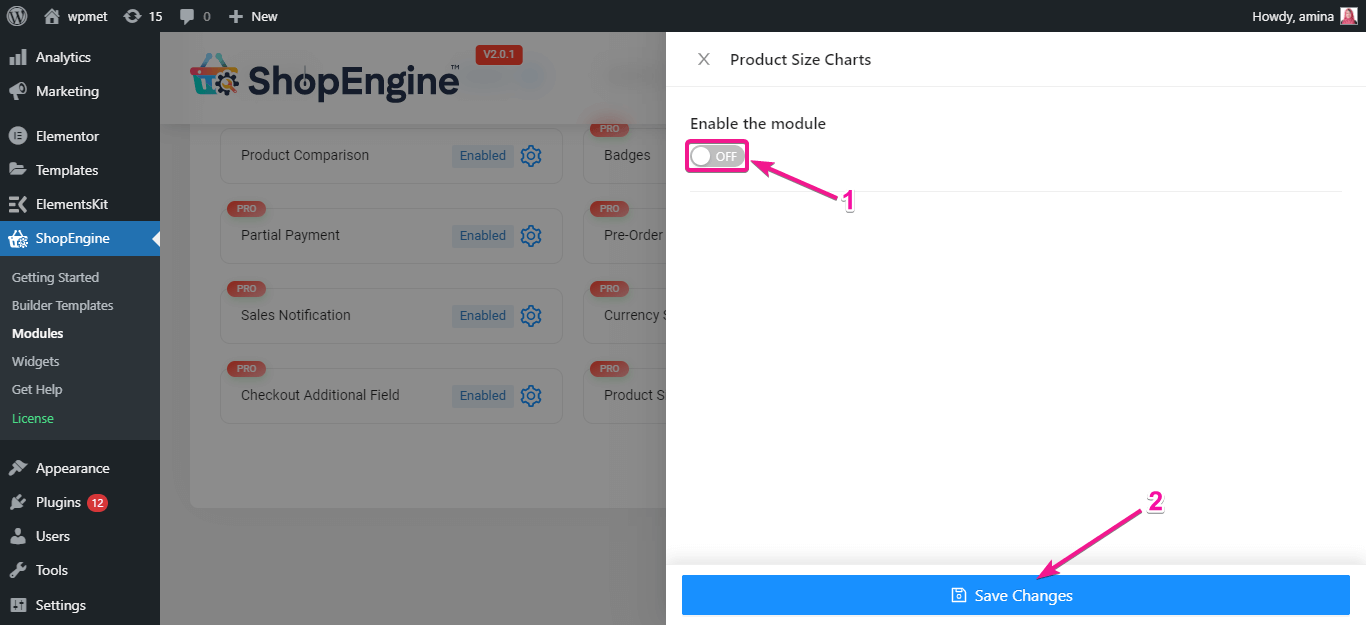
그런 다음 모듈을 활성화하십시오.

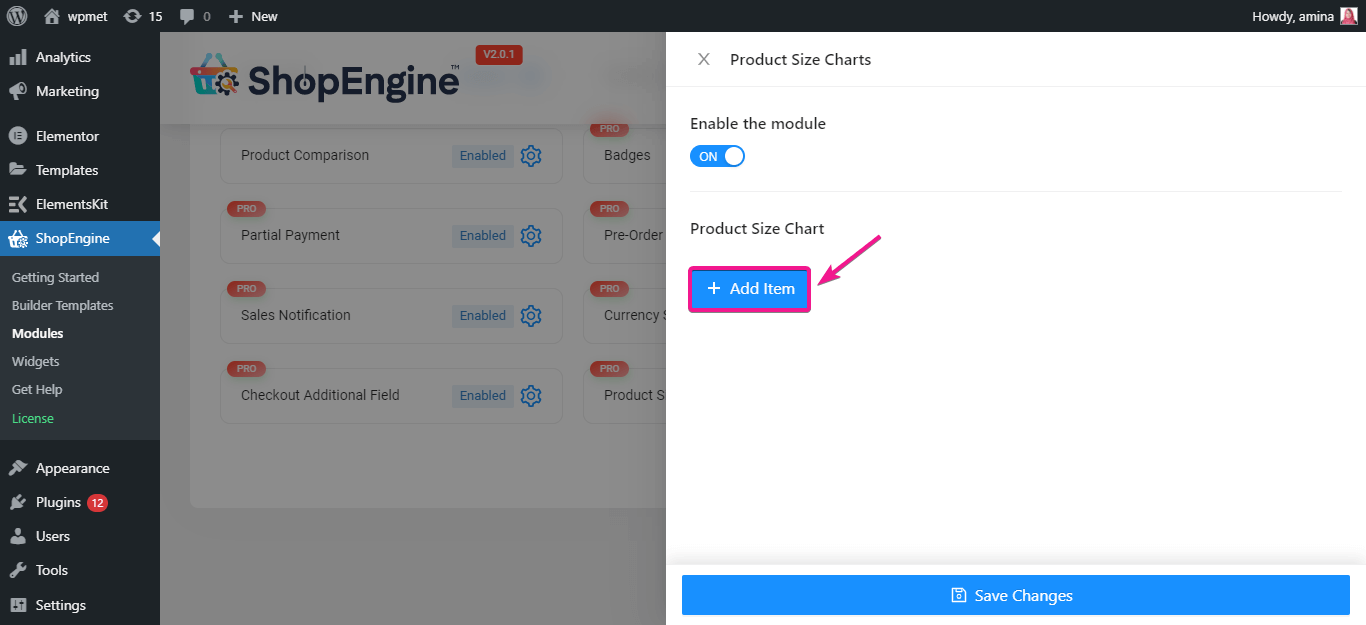
여기에 제품과 함께 표시하려는 차트를 추가해야 합니다. 이를 수행하려면 "항목 추가" 아이콘을 클릭하세요.

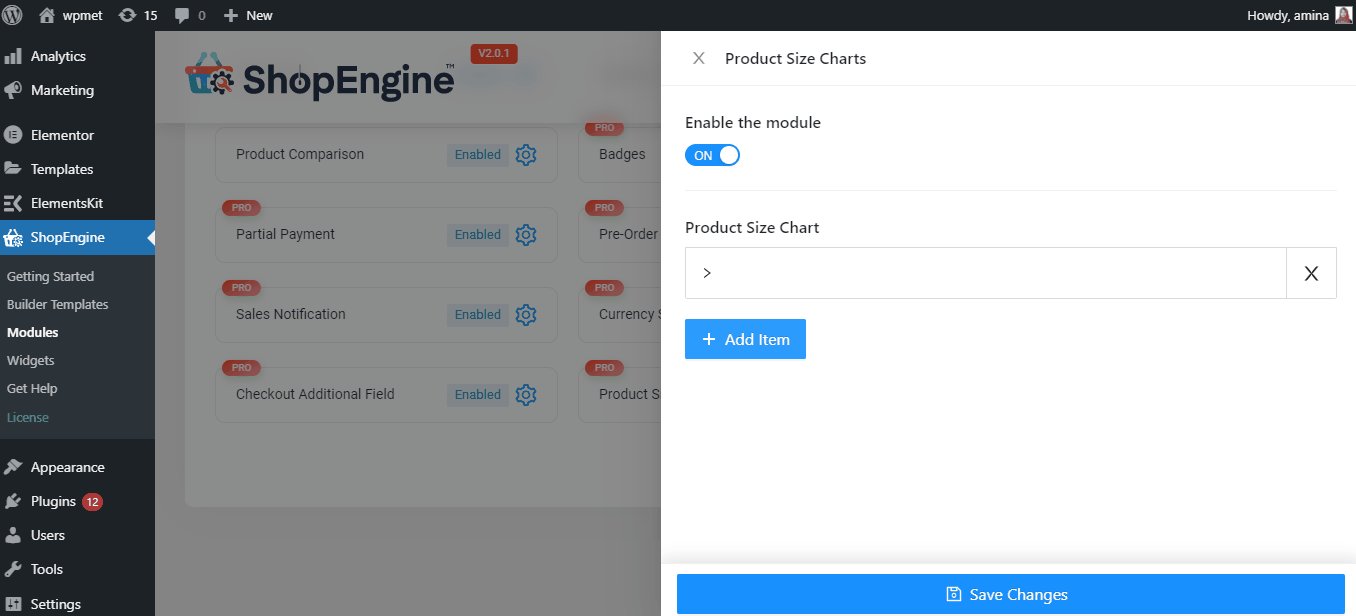
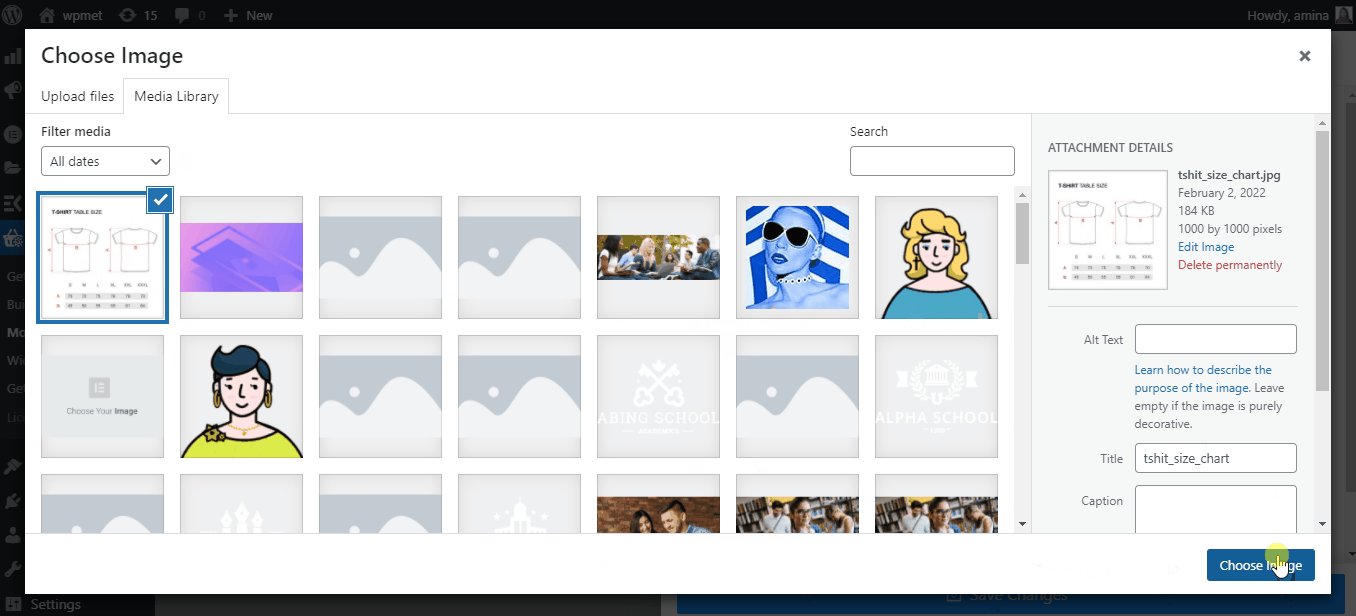
그런 다음 아래 gif와 같이 차트 제목과 차트 이미지를 입력하세요.

2단계: 사이즈 차트를 추가하기 위한 단일 제품 페이지를 만듭니다.
제품 사이즈 차트 위젯을 활성화한 후 단일 페이지 템플릿을 생성해야 합니다. 이 모듈은 단일 제품 페이지 템플릿에서만 사용할 수 있다는 점을 기억하세요.
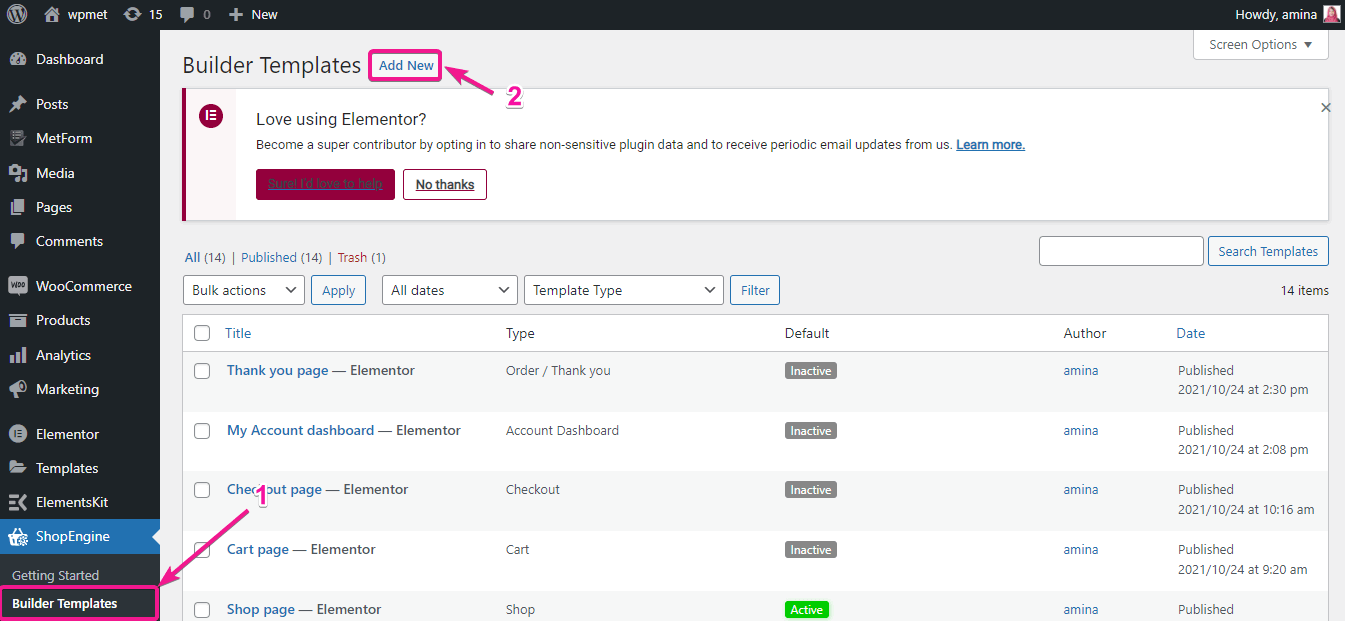
이제 방문하셔야 합니다 ShopEngine>> 빌더 템플릿. 그런 다음 새로 추가 버튼을 눌러 새 템플릿을 만듭니다.

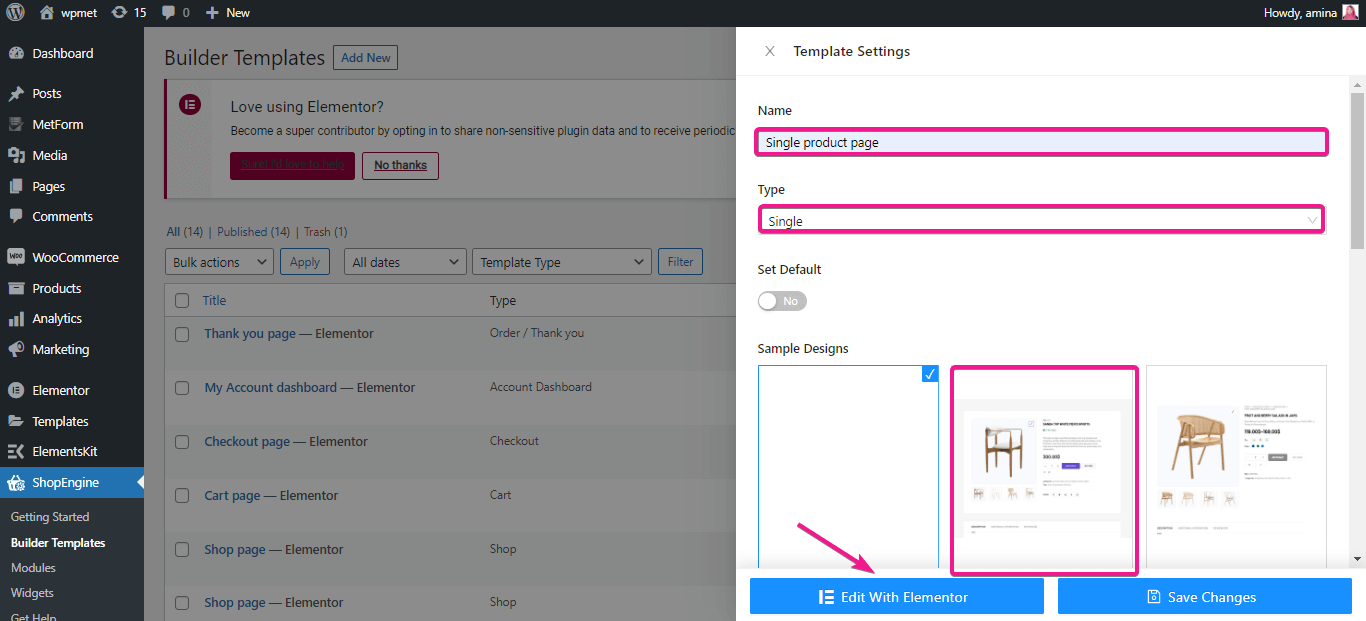
새 템플릿을 생성한 후 템플릿 이름을 입력하고 템플릿 디자인을 선택해야 합니다. 마지막으로 Elementor 버튼으로 편집을 눌러 추가된 모든 템플릿 설정을 지정합니다.

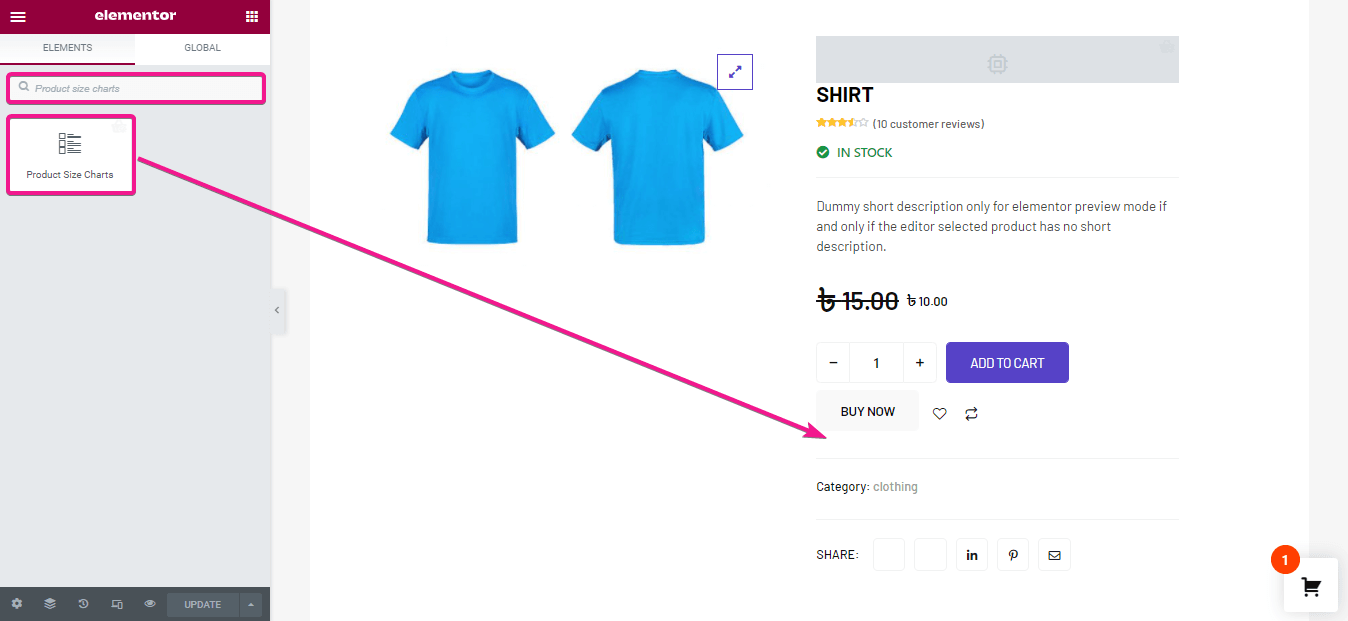
다른 페이지로 리디렉션됩니다. 여기에서 제품 사이즈 차트 모듈을 검색하고 위젯을 원하는 섹션으로 끌어다 놓습니다.

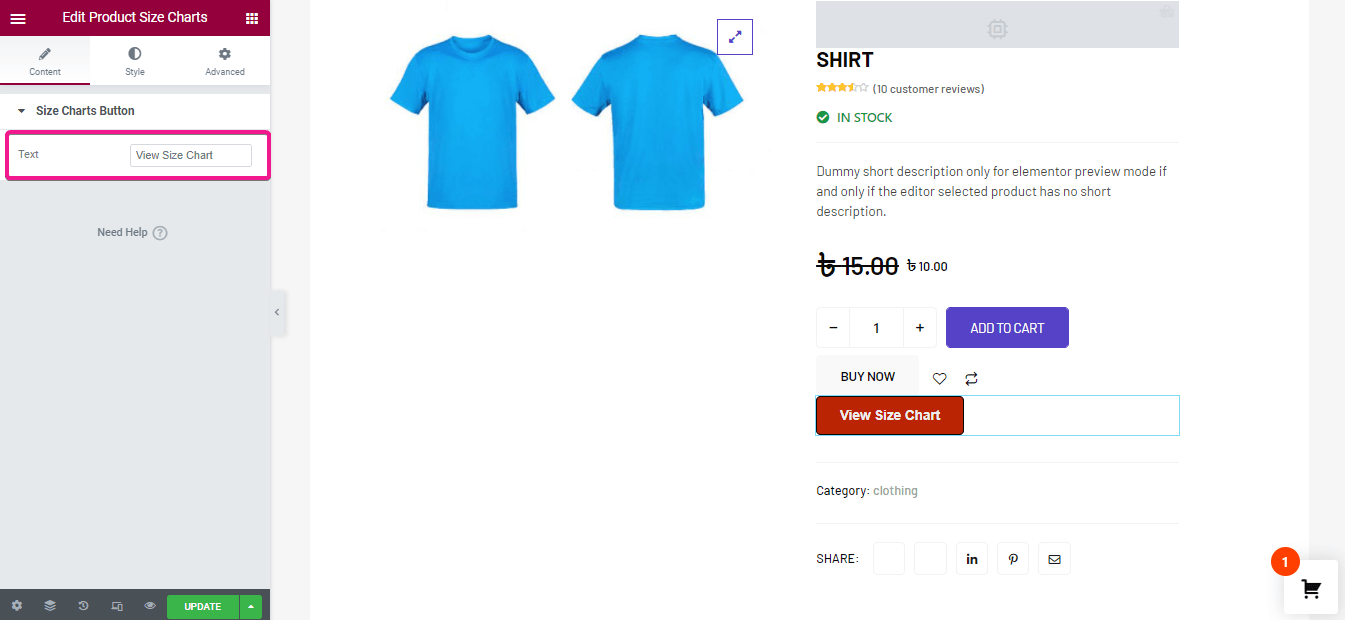
3단계: 제품 사이즈 차트 편집.
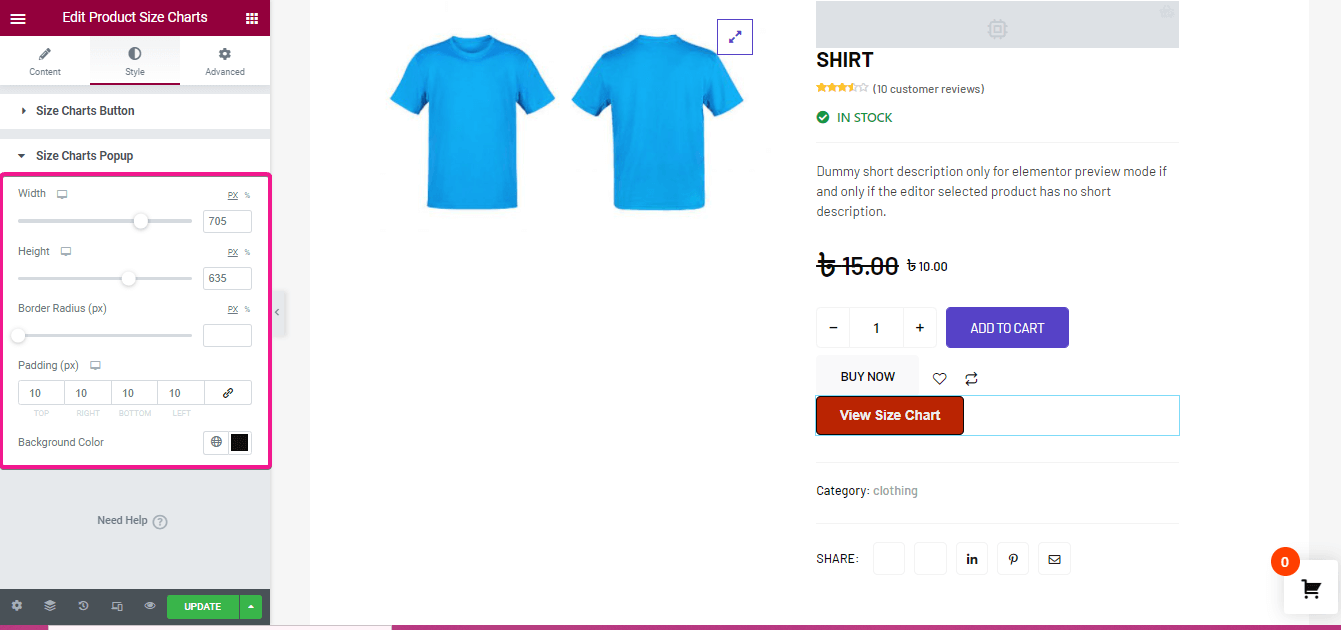
이제 사이즈 차트 보기 버튼을 편집할 차례입니다. 먼저 사이즈 차트 버튼에 대한 텍스트를 입력해야 합니다. 버튼에 텍스트를 추가하지 않으면 기본 텍스트가 추가됩니다.

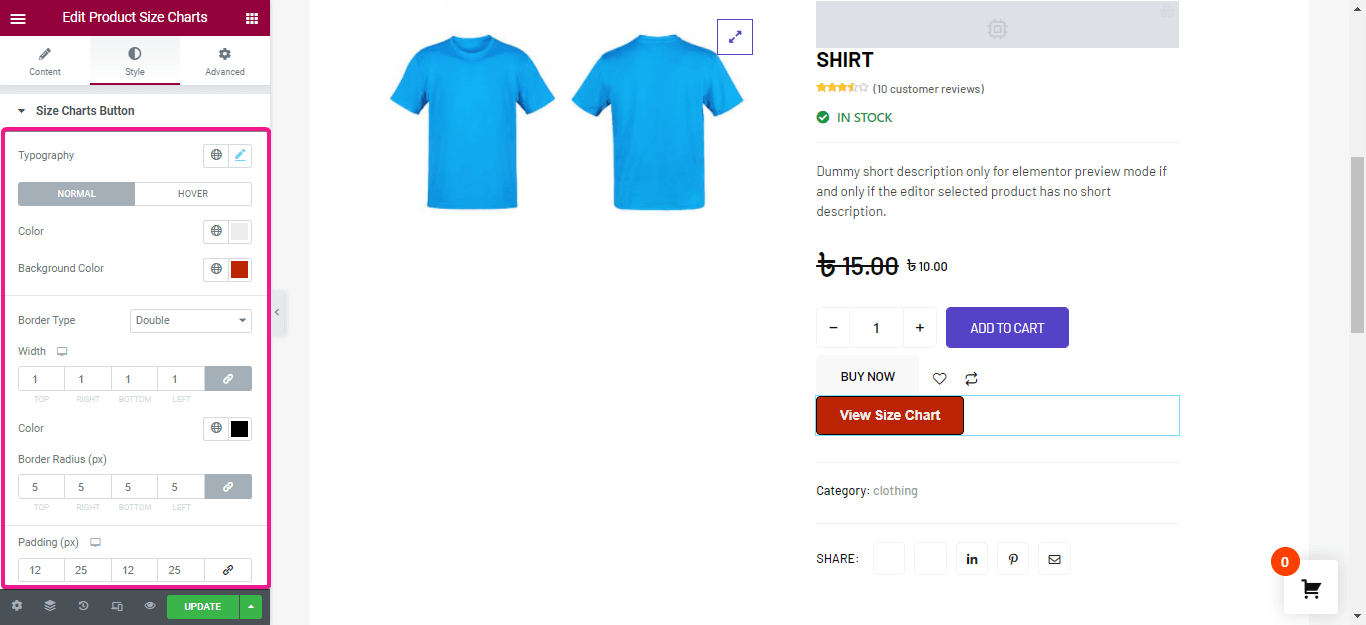
그런 다음 사이즈 차트 버튼의 스타일을 편집합니다. 여기서는 다음과 같은 스타일 편집 옵션을 얻을 수 있습니다:
- 타이포그래피.
- 색상.
- 배경색.
- 테두리 유형.
- 너비.
- 테두리 색상.
- 국경 반경.
- 심.

마지막으로 팝업 크기 차트 표시 방법을 변경하세요. 여기에서 팝업의 너비, 높이, 테두리 반경, 패딩, 배경색을 조정합니다. 그런 다음 업데이트 버튼을 클릭하세요.

4단계: 제품과 함께 사이즈 차트를 추가합니다.
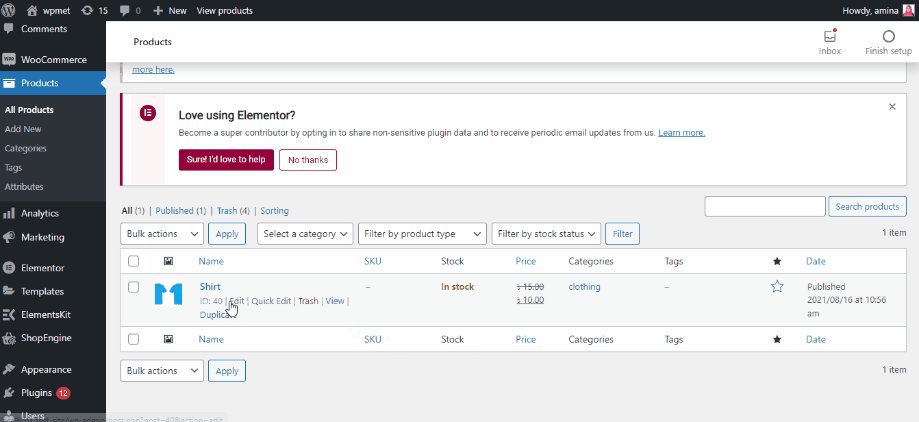
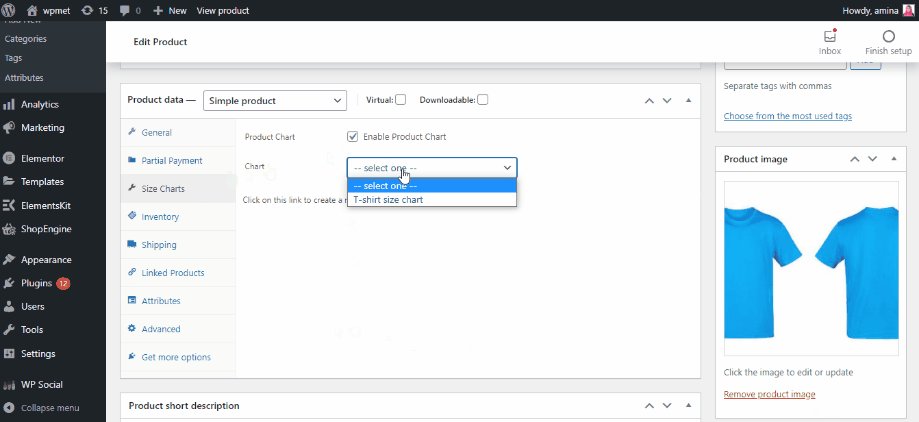
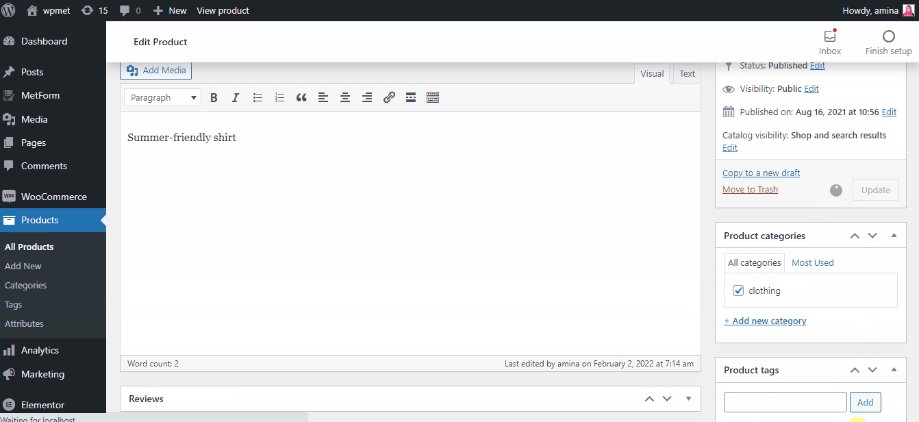
네 번째 단계에서는 개별 제품에 사이즈 차트를 추가해야 합니다. 제품>> 모든 제품으로 이동하여 사이즈 차트를 추가하려는 제품을 선택하세요. 선택 후 편집 옵션을 클릭하세요. 그런 다음 사이즈 차트로 이동하여 제품 차트를 활성화한 후 차트 이름을 선택하세요.

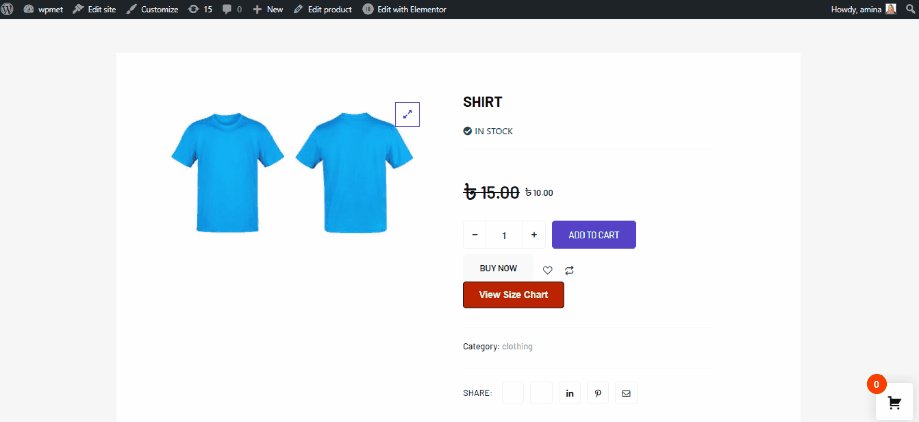
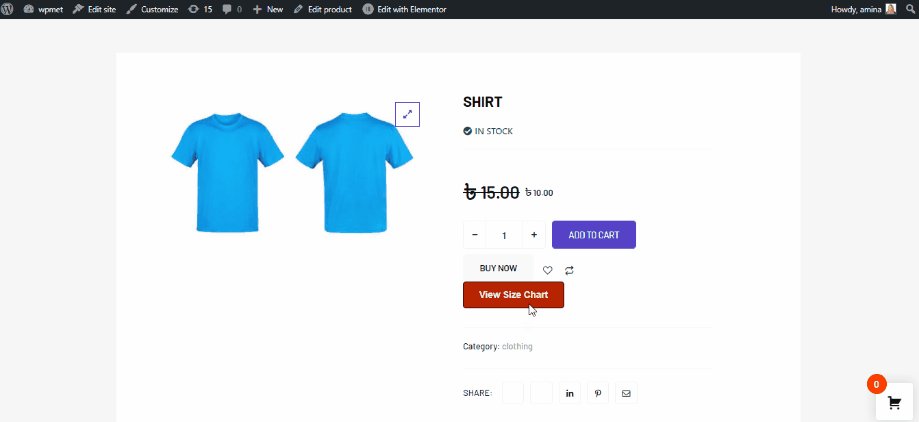
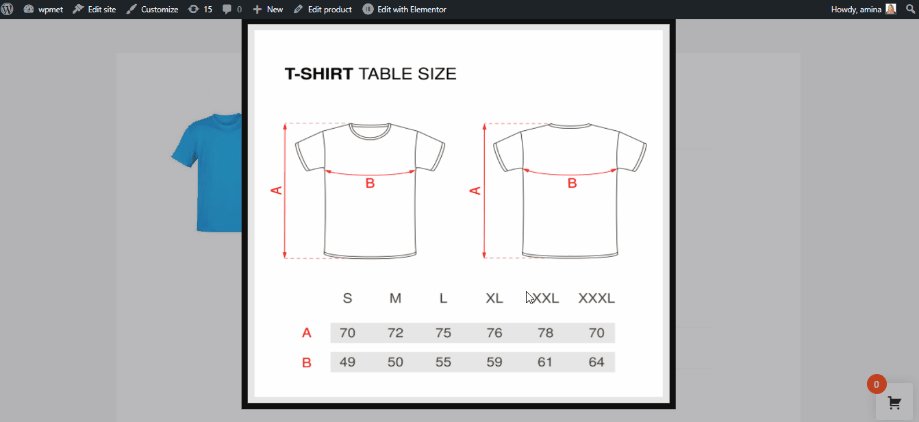
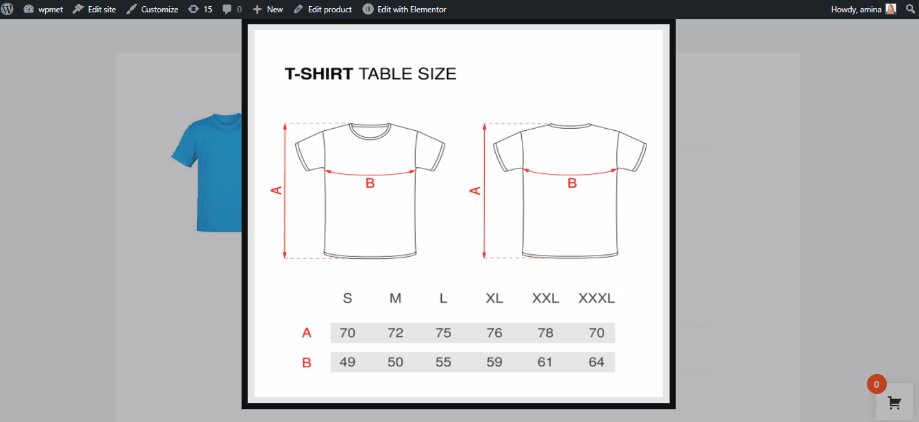
업데이트 후 추가된 제품 사이즈 차트는 다음과 같습니다.

ShopEngine으로 끈끈한 플라이 카트를 추가하는 방법
ShopEngine의 또 다른 새로운 기능은 끈끈한 플라이 카트 모듈입니다. 이 모듈을 활성화하고 설정하는 것만으로도 전자상거래 사이트에 고정 플라이 카트를 추가하기에 충분합니다. 끈끈한 파리 카트를 추가하려면 다음 2단계를 따르세요.
1단계: 끈끈한 파리 카트 모듈을 활성화합니다.
첫 번째 단계에서는 끈끈한 플라이 카트 모듈을 활성화합니다. 이를 위해 ShopEngine에 마우스를 올려 놓고 모듈로 이동하십시오. 그런 다음 활성화 버튼을 클릭하십시오.

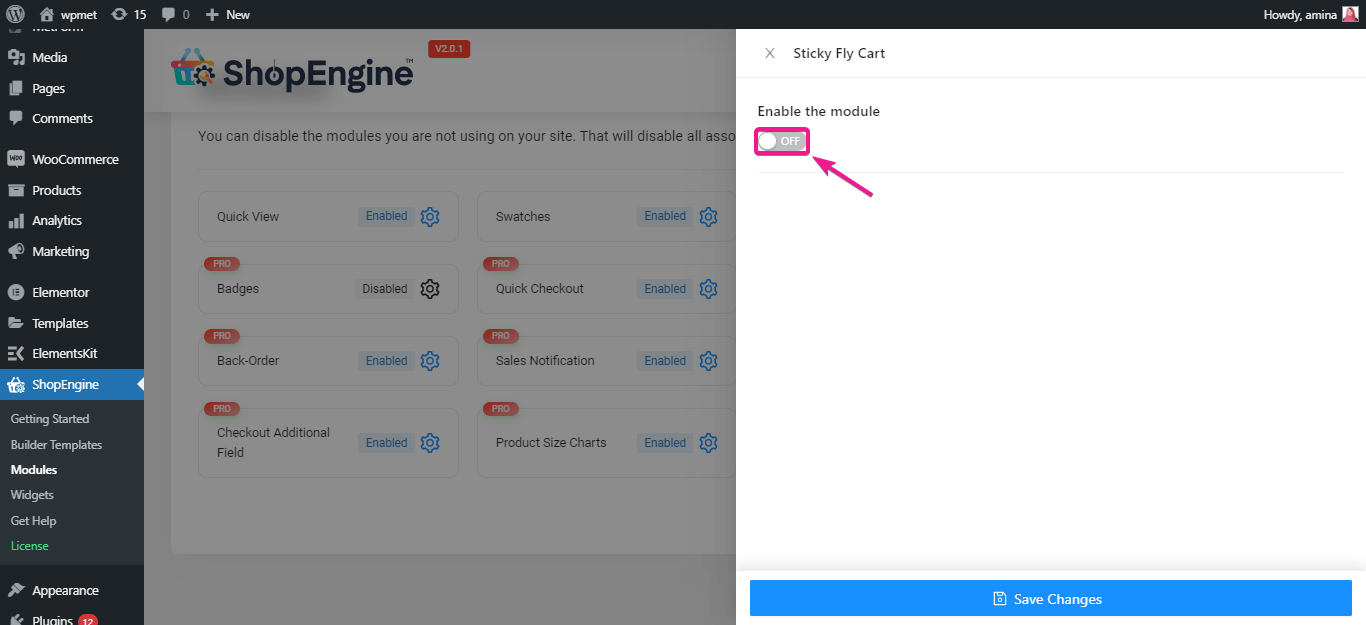
모듈을 켜야 합니다.

2단계: 끈끈한 플라이 카트 모듈을 설정합니다.
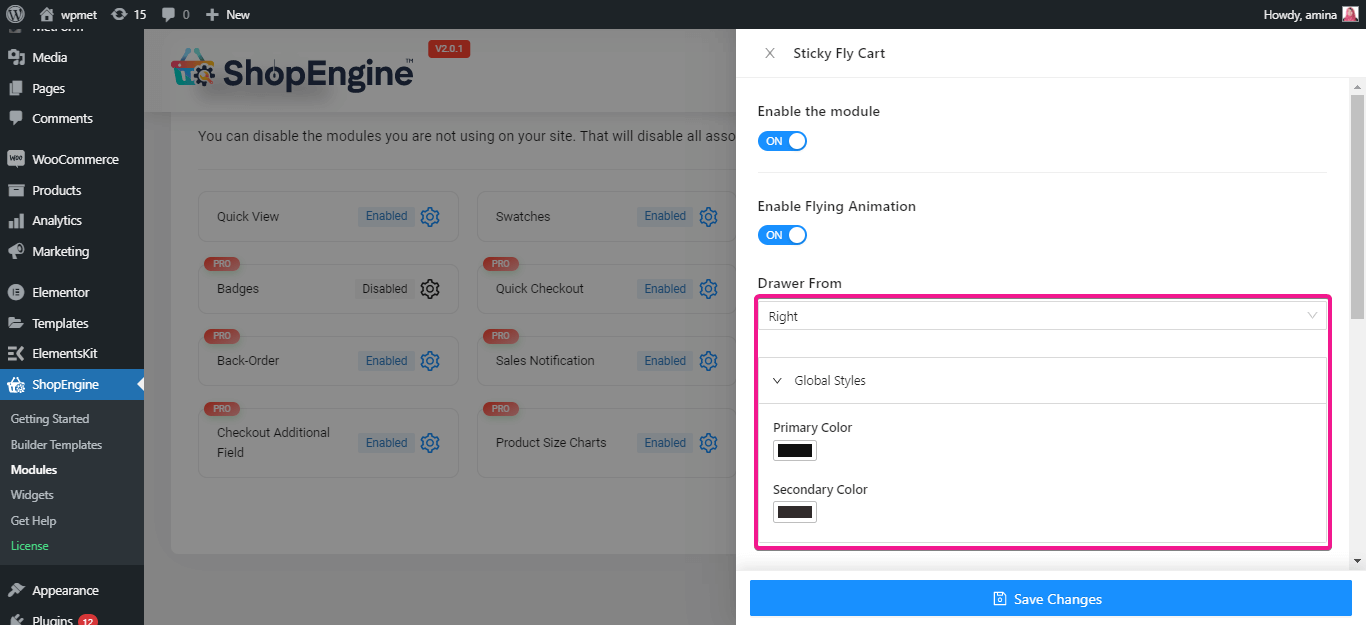
플라이 카트 모듈을 켠 후 끈끈한 플라이 카트를 설정합니다. 설정하려면 플라이 카트를 표시하려는 오른쪽 또는 왼쪽을 선택하십시오. 그런 다음 전체 스타일에 대한 기본 색상과 보조 색상을 선택합니다.

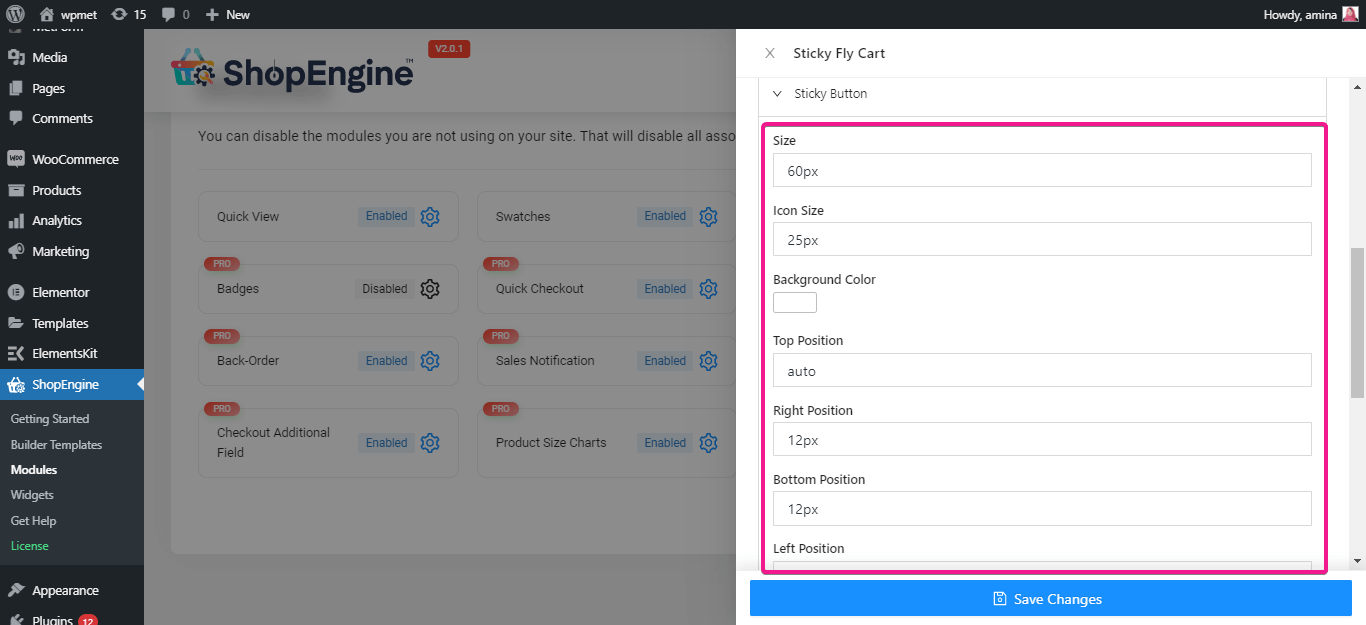
그런 다음 플라이 카트의 고정 버튼을 편집하세요. 여기에는 다음과 같은 고정 버튼 편집 옵션이 있습니다.
- 크기.
- 아이콘 크기.
- 배경색.
- 최고 위치.
- 올바른 위치.
- 하단 위치.
- 왼쪽 위치.

이제 고정 버튼 카운터, 장바구니 본문, 헤더, 항목 및 소계에 대해 동일한 작업을 수행합니다. 마지막으로 끈끈한 파리 카트에 대한 변경 사항을 저장하세요.
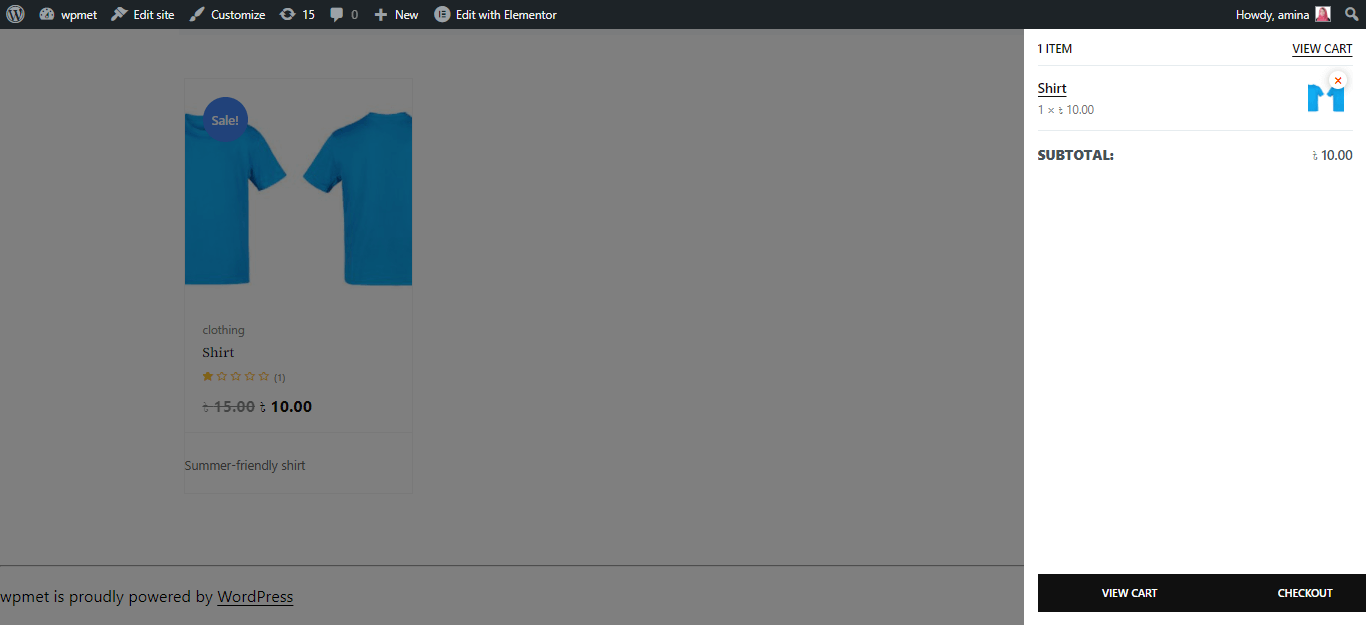
제품 페이지를 방문하면 추가된 끈끈한 플라이 카트가 다음과 같이 보일 것입니다.

ShopEngine의 제품 크기 차트와 끈끈한 플라이 카트 모듈을 시작해보세요:
제품 사이즈 차트를 추가하면 고객의 혼란을 최소화하고 고객이 제품의 정확한 사이즈를 선택할 수 있습니다. 끈끈한 플라이 카트를 사용하면 쉽게 제품을 선택하고 때때로 추가된 품목을 볼 수 있습니다. 이 두 가지 기능은 모든 전자상거래 웹사이트에서 매우 중요합니다.
운 좋게도 이제 업데이트된 버전에서 이 두 기능을 모두 사용할 수 있습니다. ShopEngine. 게다가 WooCommerce 매장에 제품 사이즈 차트와 끈끈한 플라이 카트를 얼마나 쉽게 추가할 수 있는지 이미 알고 계셨습니다. 이러한 기능을 사용하여 WooCommerce 전환율을 높이세요 다른 잘 알려진 전자상거래 웹사이트처럼 수익을 늘릴 수 있습니다.


답글쓰기