수동 입력보다 WordPress 테이블에 데이터를 추가하는 더 쉬운 방법을 찾고 계십니까?
그렇다면 작업이 쉬워지므로 CSV 가져오기 또는 Google 시트 통합을 선택해야 합니다.
하지만 WordPress에서 CSV 또는 Google 스프레드시트를 사용하여 테이블을 만드는 방법은 무엇입니까? 글쎄요, WordPress이기 때문에 플러그인을 사용하면 쉽게 할 수 있습니다.
이 기사에서는 어떻게 할 수 있는지 보여 드리겠습니다. 동일한 WordPress 플러그인으로 CSV 데이터와 Google 스프레드시트를 모두 사용하여 테이블을 쉽게 만들 수 있습니다.
그럼 본격적으로 들어가 볼까요…
필수 WordPress 플러그인은 무엇입니까?
이 튜토리얼을 진행하려면 아래에 언급된 WordPress 플러그인이 필요합니다.
필요한 플러그인을 다운로드하고 활성화한 후 다음 섹션으로 이동하세요.

WordPress에서 CSV 또는 Google 시트를 사용하여 테이블을 만드는 방법: 단계별
CSV와 Google 시트를 모두 사용하여 WordPress 테이블로 데이터를 가져오는 방법을 알아보려면 단계를 따르세요. 7단계 가이드입니다.
1단계: 테이블 위젯 활성화
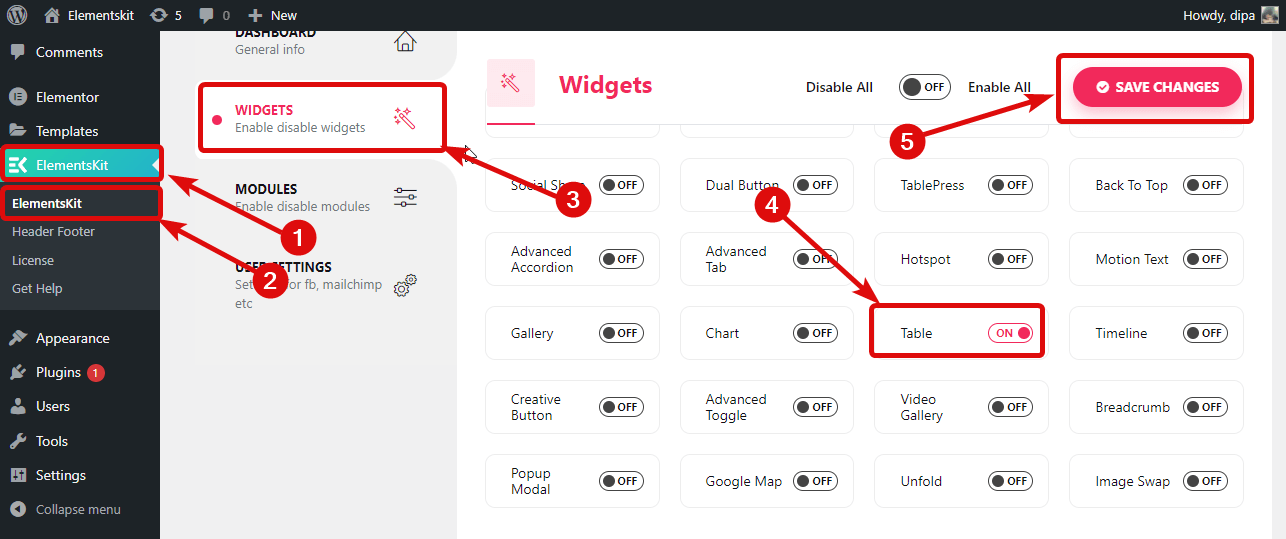
ElementsKit의 테이블 위젯을 사용하려면 WordPress 대시보드에서 활성화해야 합니다. ElementsKit ⇒ ElementsKit ⇒ 위젯 ⇒ 테이블 위젯으로 이동하세요., 그 다음에 켜다 옵션과 변경사항 저장을 클릭하세요.업데이트하겠습니다.

👉👉 블로그에서도 확인하실 수 있습니다 단 3단계로 WordPress에 모달 팝업을 추가하는 방법.
2단계: ElementsKit의 테이블 위젯 드래그 앤 드롭
이제 다음으로 이동하세요. 모든 페이지 ⇒ 페이지 그리고 클릭하세요 Elementor로 편집하세요.

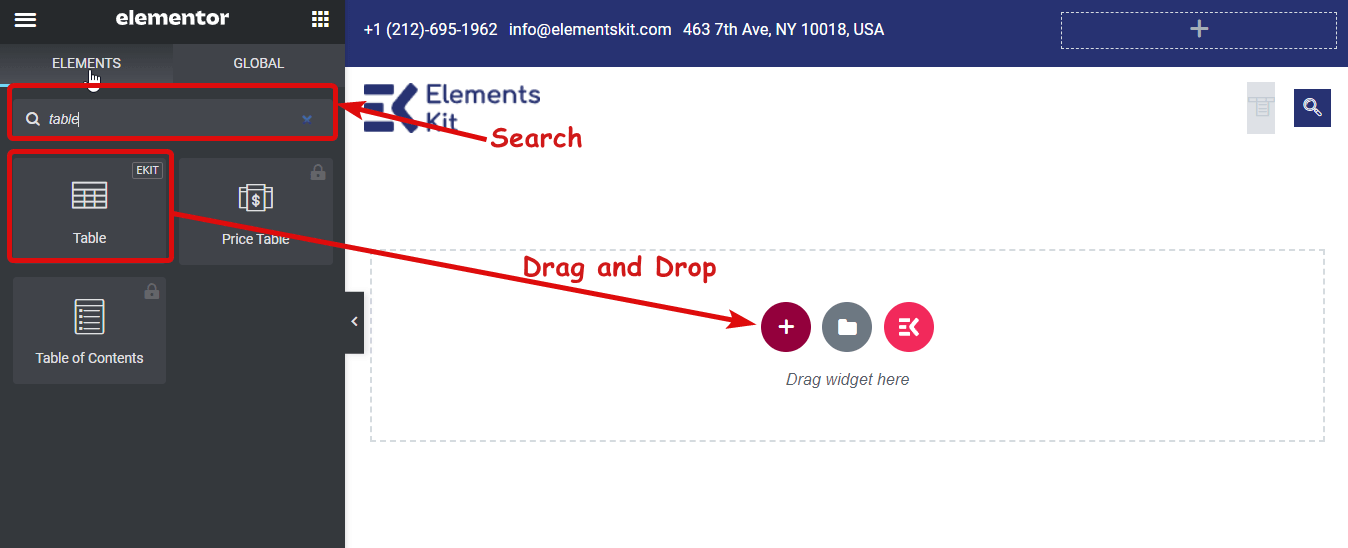
왼쪽 막대에서 테이블을 검색합니다. 일단 찾으면 오른쪽 상단에 Ekit 아이콘이 있는 테이블 위젯, 드래그 앤 드롭 메인 페이지로.

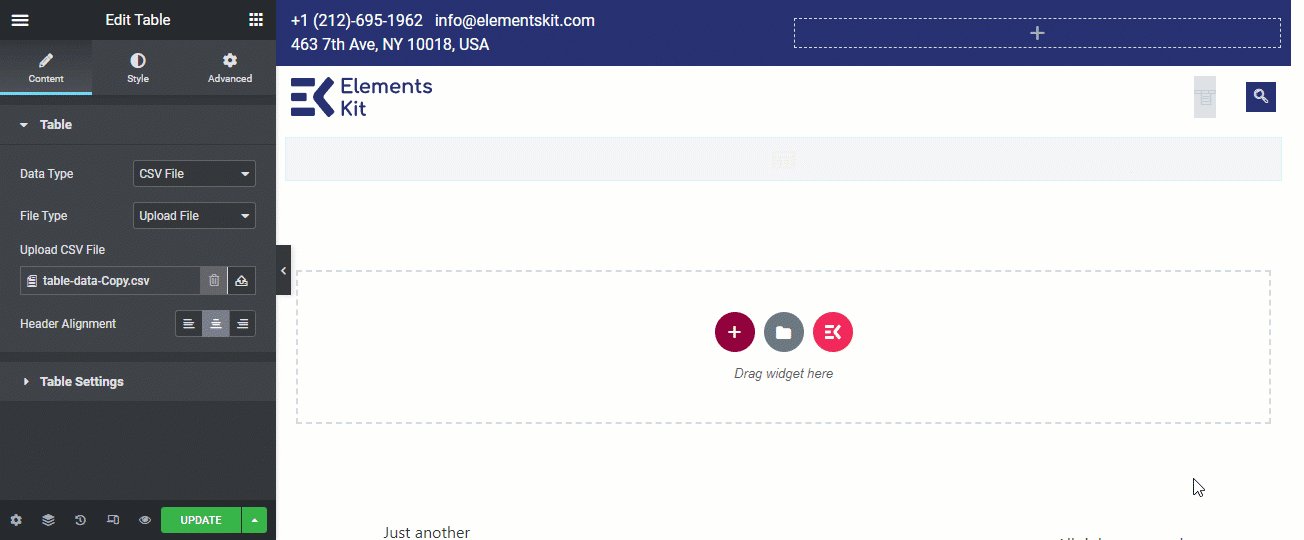
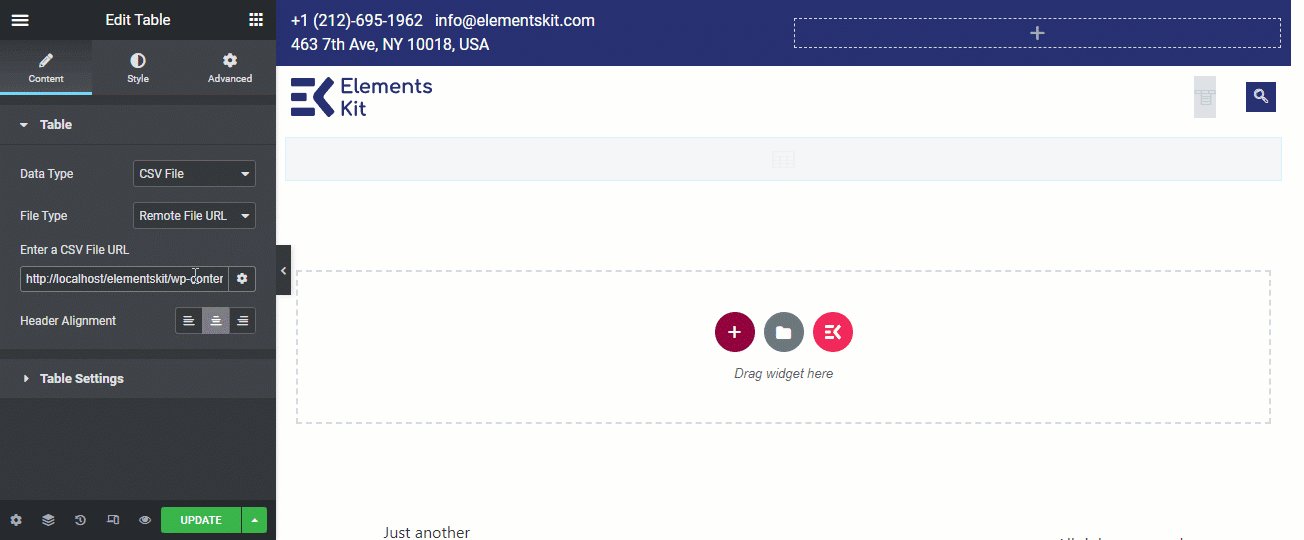
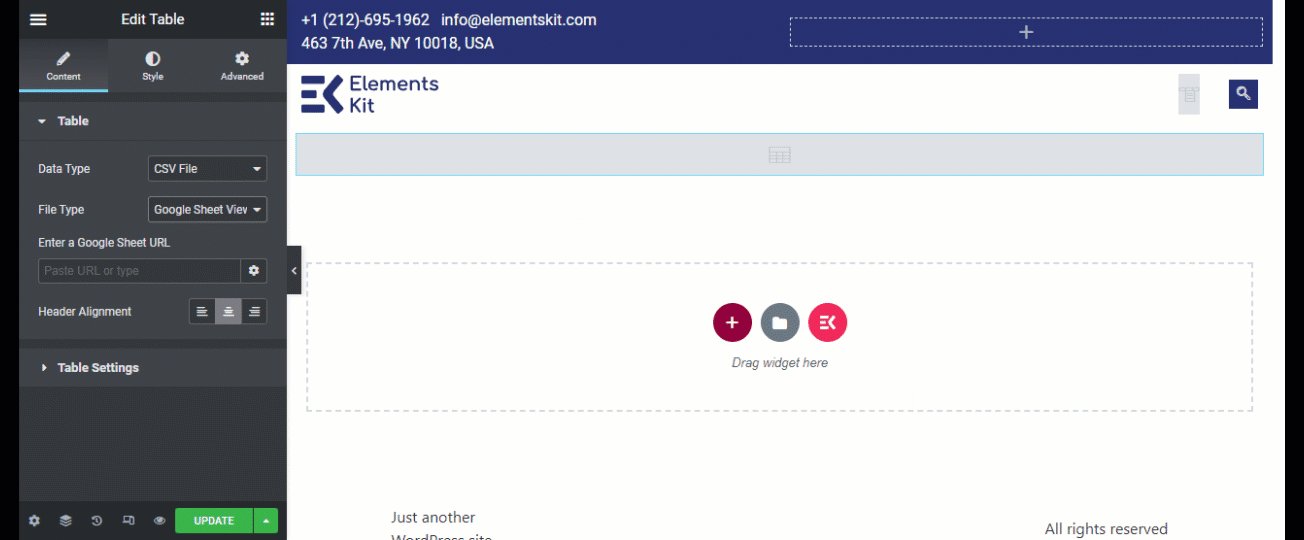
3단계: 설정에서 데이터 유형을 CSV로 선택하세요.
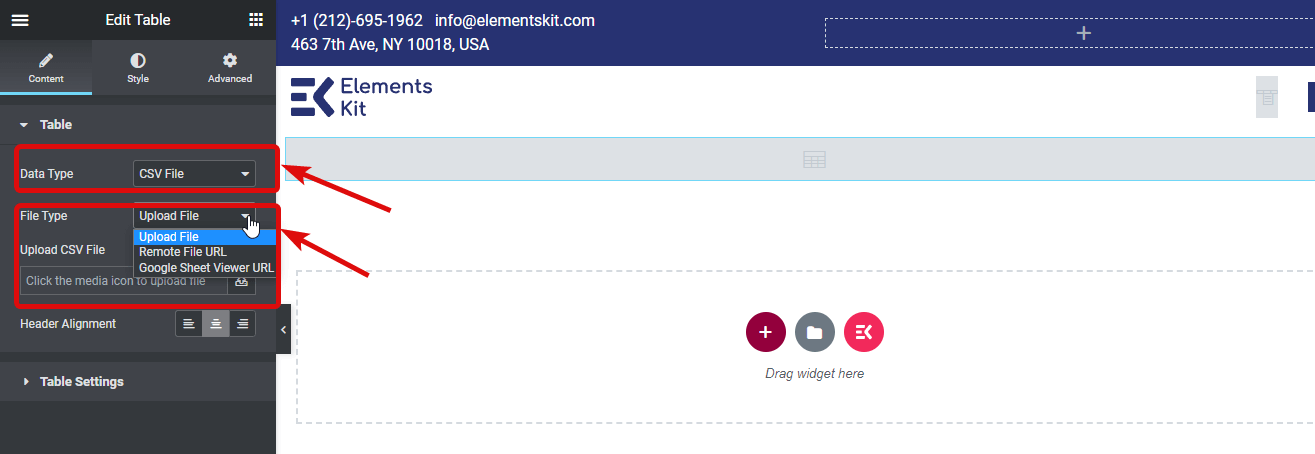
이제 콘텐츠 설정 탭에서 데이터 유형을 CSV 파일로 선택하세요. 세 가지 파일 형식을 선택할 수 있습니다. 파일 업로드, 원격 파일 URL 및 Google 시트 뷰어 URL.

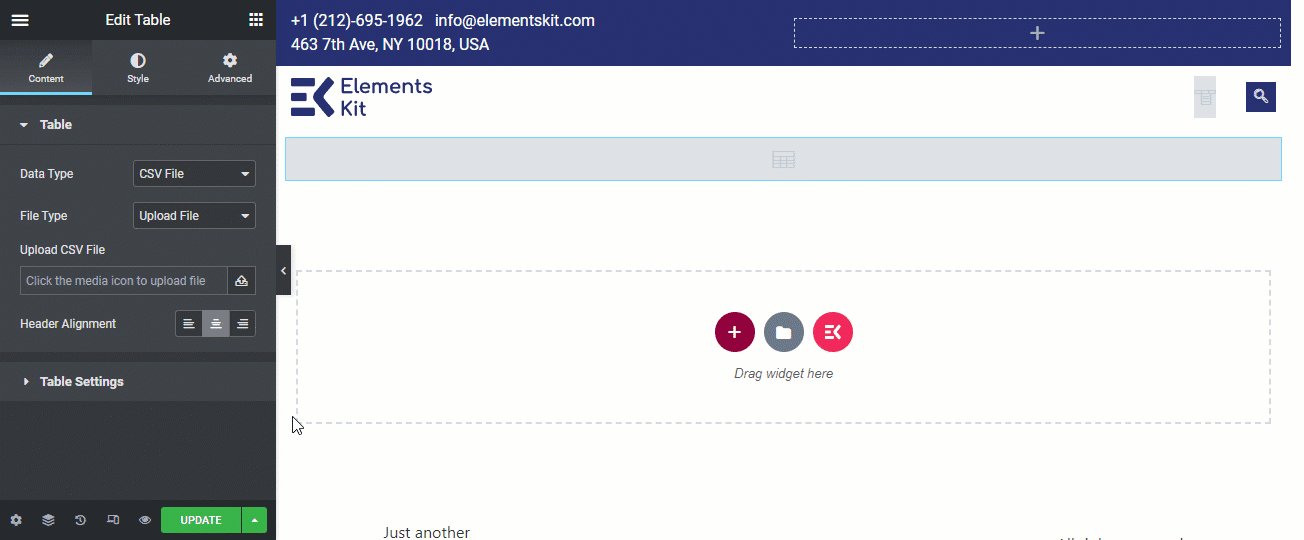
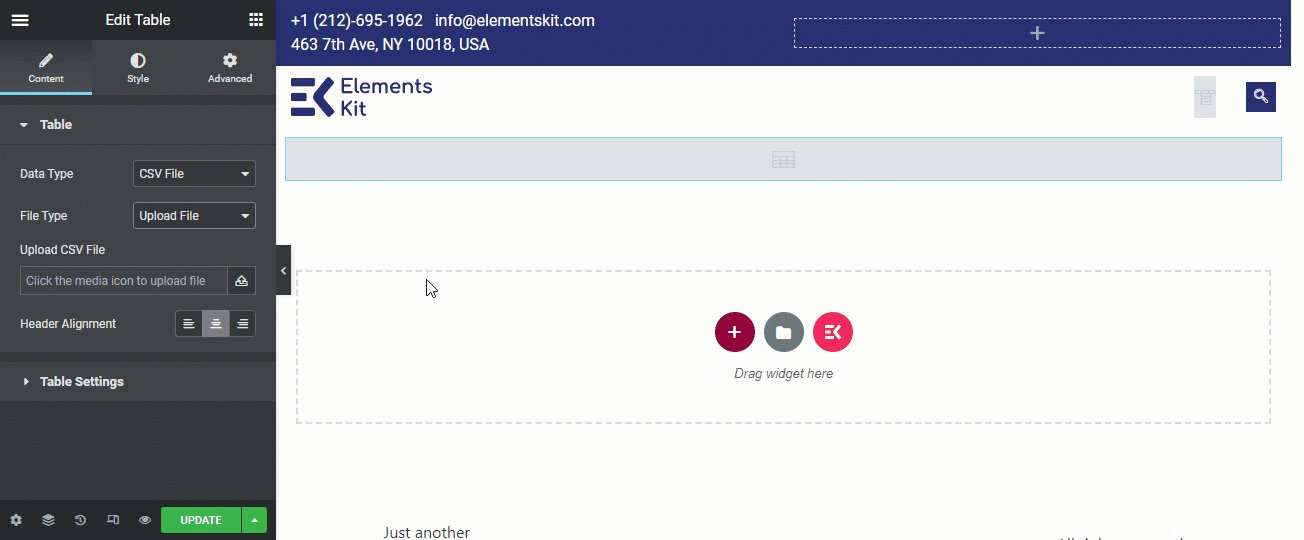
4단계: CSV/Google 시트 업로드
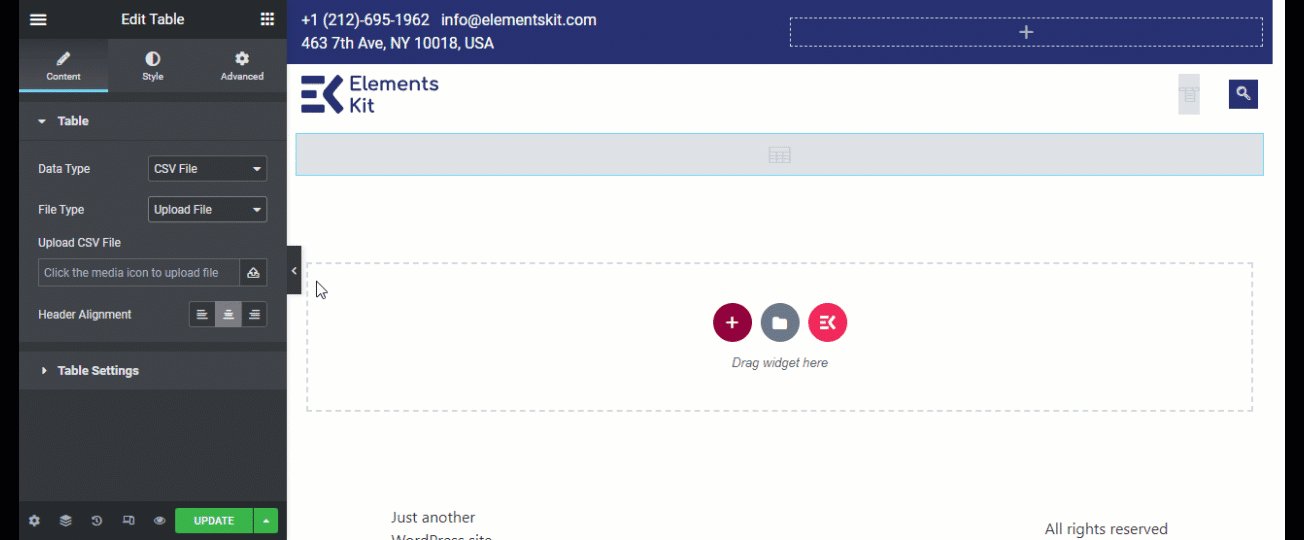
CSV 파일을 업로드하거나 선택하는 세 가지 프로세스를 살펴보세요. 원하는 옵션을 사용하시면 됩니다.
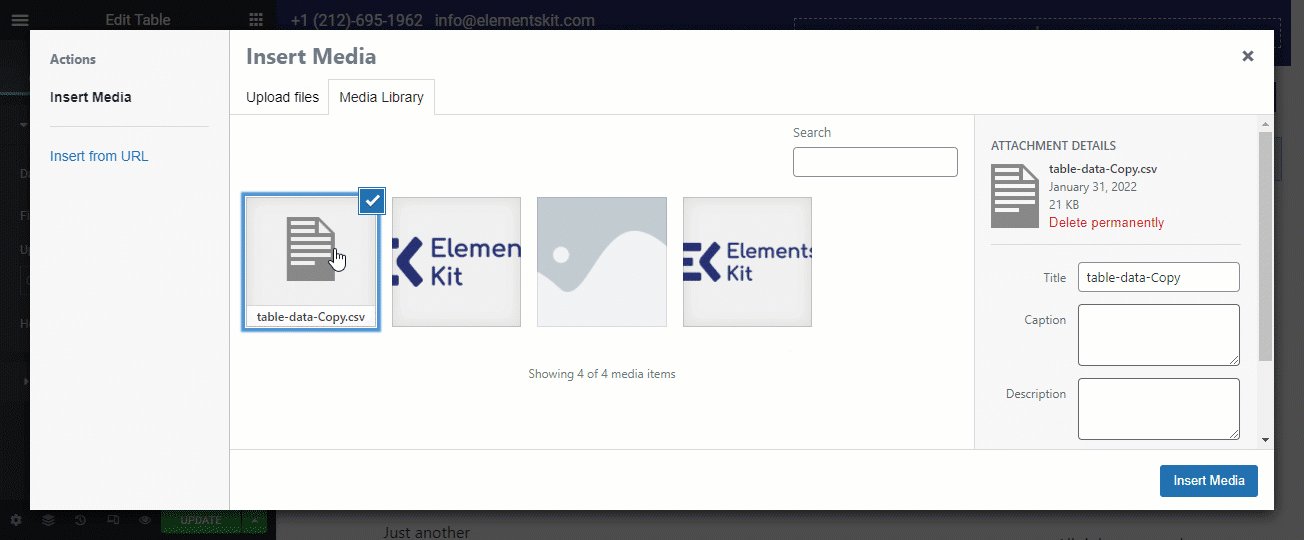
✅ CSV 파일 업로드:
CSV 파일을 업로드하려면 업로드 아이콘을 클릭하고 파일을 업로드한 후 삽입을 클릭하세요. 이미 서버에 파일을 업로드한 경우 해당 파일을 찾아 삽입을 클릭하세요.

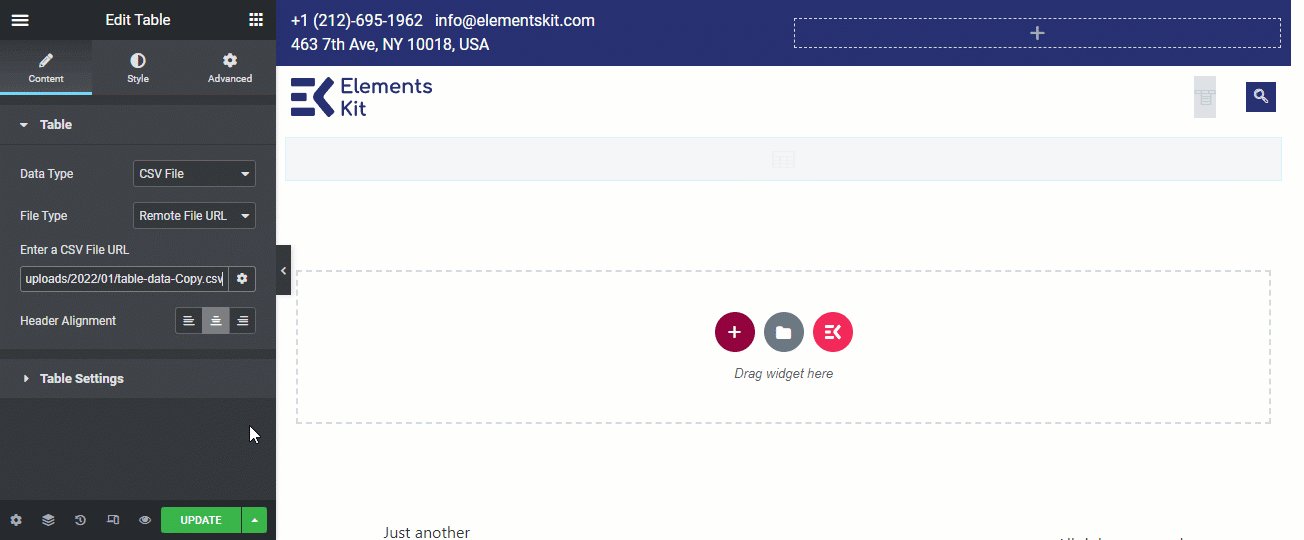
✅ 원격 서버에 있는 CSV 파일 업로드:
귀하의 웹사이트가 호스팅되는 서버에 CSV 파일을 업로드할 필요가 없습니다. ElementsKit의 테이블 위젯을 사용하면 다른 서버에 있는 CSV 파일을 사용하여 데이터를 표시할 수도 있습니다. 이를 위해 파일 유형을 원격 파일 URL로 선택하고 CSV 파일 URL 입력 필드를 입력하세요. CSV 파일의 위치를 제공하세요.

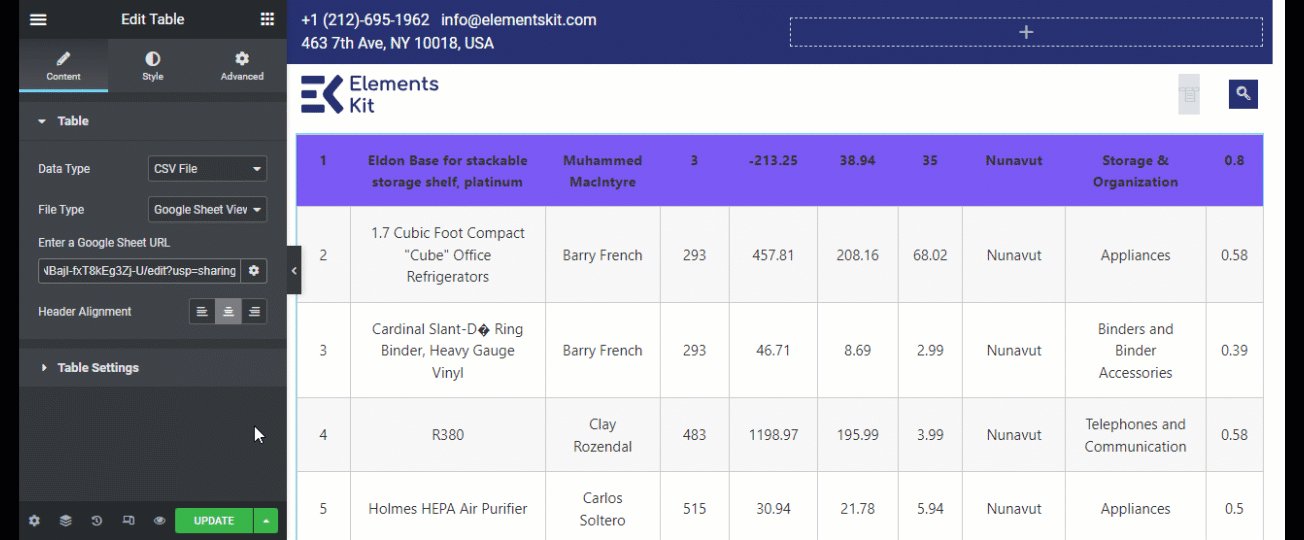
✅ Google 시트를 통해 데이터 업로드:
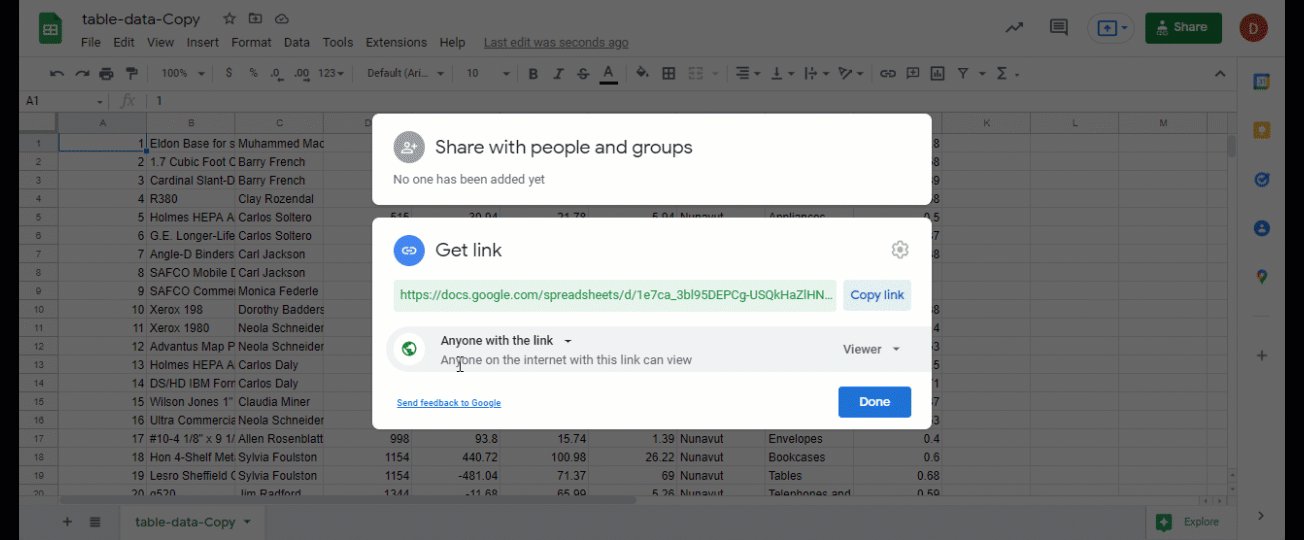
WordPress 테이블에서 Google 시트 데이터를 사용하려면 파일 형식은 Google 시트 뷰어 URL입니다. Google 시트 URL을 입력하세요.
🔔 참고: Google 시트 URL에는 다음이 있어야 합니다. 이 링크가 있는 인터넷상의 모든 사용자는 액세스 권한을 볼 수 있습니다.

🔥 테이블 위젯에서 Google 스프레드시트를 사용하면 좋은 점은 Google 시트 파일의 정보 업데이트, 당신의 테이블 데이터가 자동으로 업데이트됩니다..
원하는 데이터를 사용하여 데이터를 업로드한 후 헤더 정렬. 헤더 정렬은 왼쪽, 오른쪽 또는 가운데일 수 있습니다.
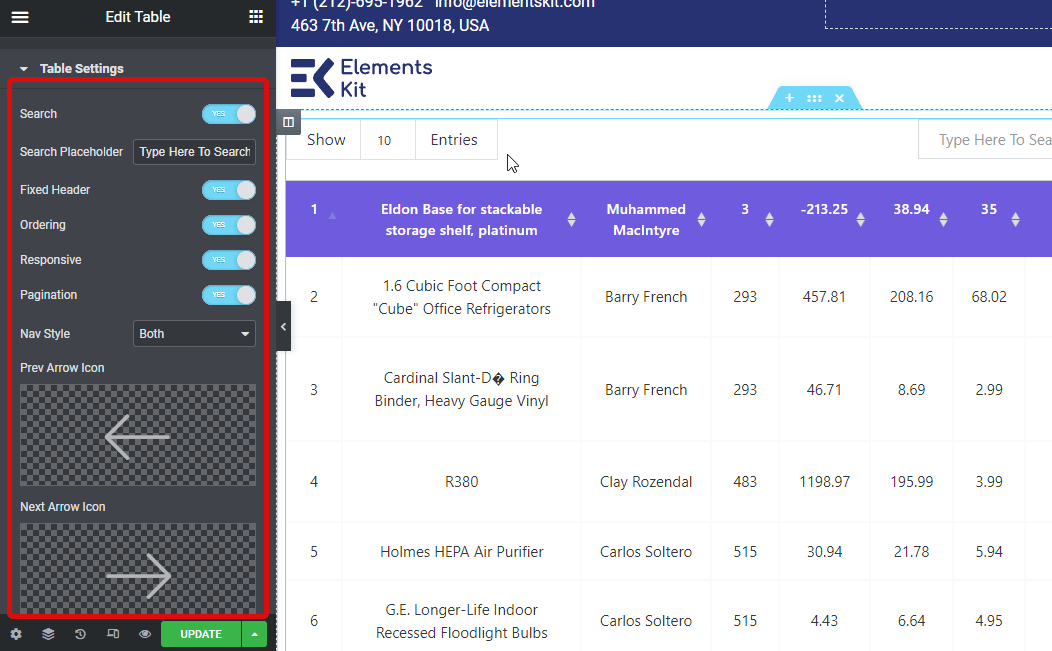
5단계: 테이블 설정 맞춤설정
이제 데이터가 있으므로 테이블 설정을 사용자 정의할 차례입니다. 테이블 설정의 일부로 다음 옵션이 제공됩니다.
- 찾다: 검색창 옵션을 활성화하거나 비활성화할 수 있습니다.
- 검색 자리표시자: 이 옵션을 사용하여 검색 자리 표시자의 텍스트를 사용자 정의하세요.
- 고정 헤더: 이 옵션을 활성화하면 헤더가 고정되도록 설정할 수 있습니다.
- 주문: 이 옵션을 켜면 뷰어가 각 열의 순서를 변경할 수 있습니다.
- 반응형: 이 옵션을 사용하면 테이블이 반응하게 됩니다.
- 쪽수 매기기: WordPress 테이블에 페이지 매김 옵션을 추가하려면 활성화하세요.
- 탐색 스타일: 탐색 스타일을 화살표, 텍스트 또는 둘 다로 선택할 수 있습니다. 선택 사항에 따라 화살표 아이콘과 텍스트를 설정할 수 있습니다.
- 정보: 이 옵션은 표의 왼쪽 하단에 정보 섹션을 추가합니다.
- 항목: 항목을 표시하려면 이 옵션을 설정하세요.
- 항목 텍스트: 여기에서 항목 텍스트를 변경할 수 있지만 권장되지는 않습니다.
- 페이지당 항목 표시: 페이지당 표시할 데이터 행 수를 선택합니다.

👉👉 웹사이트에 리뷰를 추가할 멋진 리뷰 플러그인을 찾고 계십니까? 체크아웃 최고의 WordPress 검토 플러그인(등급 및 스키마)
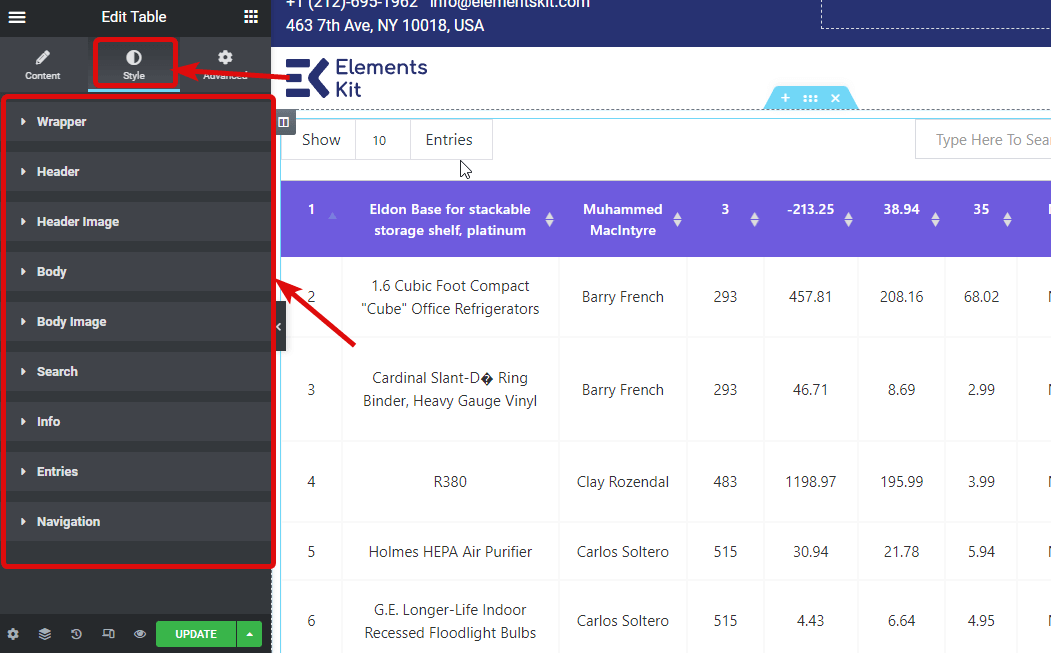
6단계: 스타일 설정 사용자 정의
표의 스타일을 변경하려면 스타일 탭으로 이동하세요. 표의 스타일을 변경할 수 있는 다양한 옵션이 있습니다. 래퍼, 헤더, 헤더 이미지, 본문, 본문 이미지, 검색, 정보, 항목 및 탐색 .


7단계: 업데이트 및 미리보기
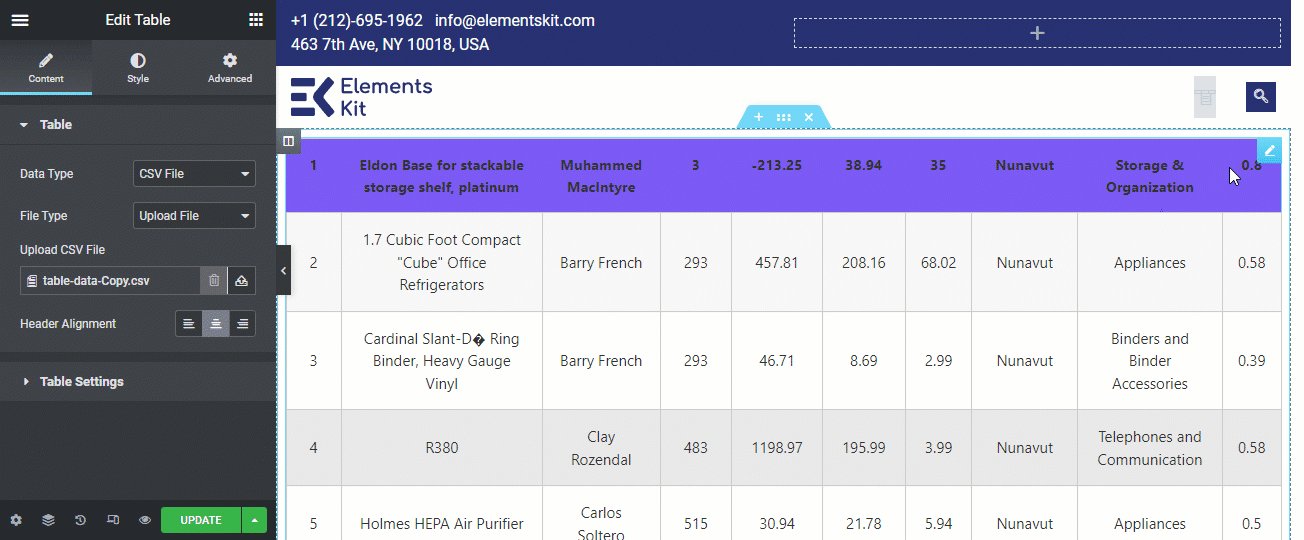
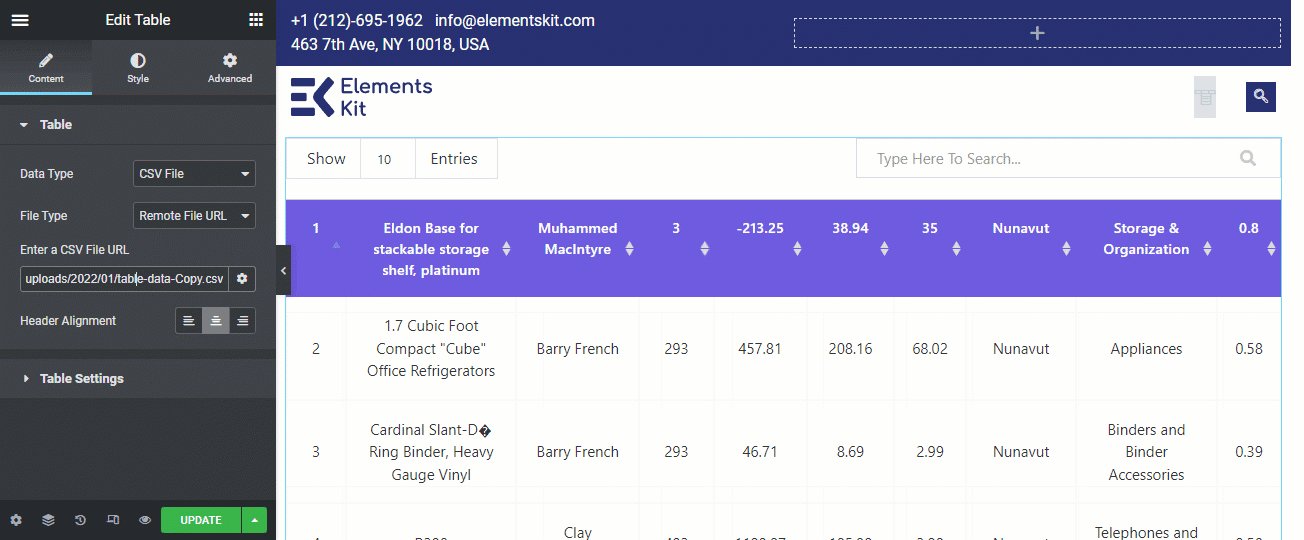
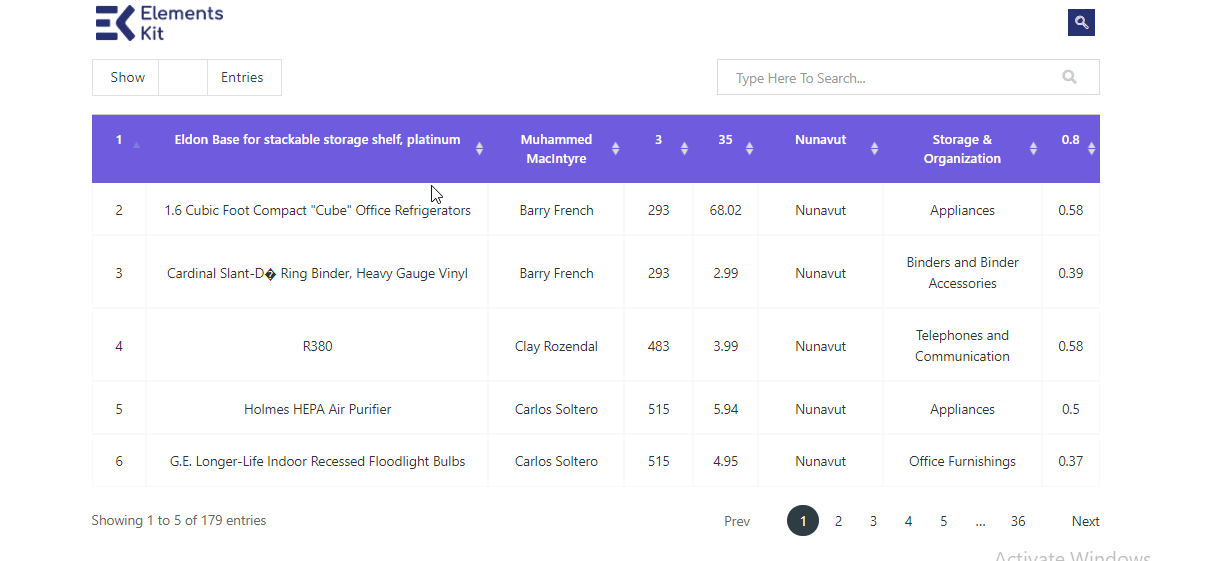
모든 변경을 완료한 후 업데이트를 클릭하고 미리보기 아이콘을 클릭하여 CSV 데이터가 포함된 최종 테이블을 확인하세요.
다음은 테이블이 어떻게 보이는지에 대한 샘플입니다.

👉👉 블로그에서도 확인하실 수 있습니다 TablePress를 사용하여 WordPress에서 테이블을 만드는 방법
최종 단어
이제 WordPress에서 CSV 또는 Google 스프레드시트를 사용하여 테이블을 만들고 몇 단계만으로 수많은 데이터를 표시하는 방법을 알게 되었습니다. ElementsKit의 가장 좋은 점은 쉬운 CSV 가져오기 옵션과 함께 많은 사용자 정의 기능도 제공한다는 것입니다. 따라서 사용자 정의 옵션을 사용하여 WordPress 테이블의 모양과 느낌을 원하는 대로 변경하세요.



답글쓰기